@mjbvz, I agree that disappearing spinner is a concern, and your solution is a valid one. I think slightly better solutions exist, but perhaps it’s not worth it to spend effort and complexity budget on this. However, if you are interested, I’d be happy to share my thoughts.
@misolori, you are optimizing for a rare scenario to the detriment of a common scenario (hopefully problems are significanly less likely than a simple lack of quick fixes).
Besides, «No quick fixes available» also could be incorrectly interpreted as an error message.
Bad
Good
@mjbvz, I agree that disappearing spinner is a concern, and your solution is a valid one. I think slightly better solutions exist, but perhaps it’s not worth it to spend effort and complexity budget on this. However, if you are interested, I’d be happy to share my thoughts.
@misolori, you are optimizing for a rare scenario to the detriment of a common scenario (hopefully problems are significanly less likely than a simple lack of quick fixes).
Besides, «No quick fixes available» also could be incorrectly interpreted as an error message.
Bad
Good
ESLint — это инструмент, помогающий анализировать написанный на JavaScript код, находить синтаксические ошибки и автоматически их исправлять, писать аккуратный код в едином стиле по определённым правилам.
ESLint в терминале
Если у вас пока нет ESLint, его нужно установить из npm.
Давайте испытаем ESLint в действии. Попробуем написать простую функцию для вывода суммы двух чисел и с помощью ESLint проверить правильность написанного кода. Для это в терминале выполним команду
npm run lint
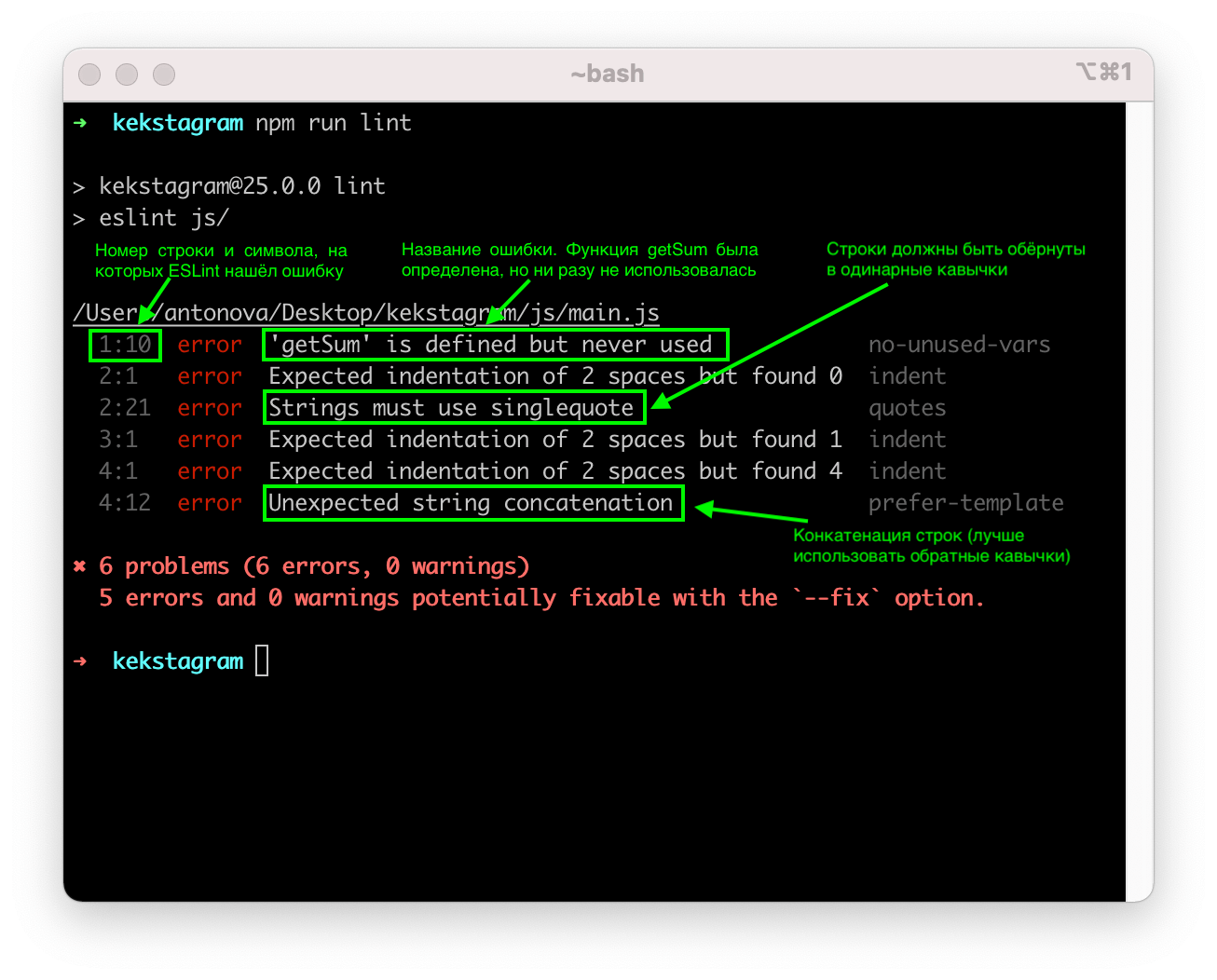
ESLint показывает, что нашёл 6 ошибок в файле main.js. Цифры слева говорят на какой строке, на каком символе, была найдена ошибка. Дальше в строке идёт описание ошибки. Например:
Текст 5 errors and 0 warnings potentially fixable with the —fix option после списка ошибок говорит о том, что пять из шести найденных ошибок ESLint сможет исправить автоматически.
Обратите внимание, что требования, по которым ESLint проверяет код, на каждом проекте могут быть свои, всё зависит от правил, принятых в команде. Например, в команде может быть принято использование двойных кавычек, в таком случае ESLint не будет ругаться на двойные кавычки, а вот при использовании одинарных возникнет ошибка. Такие правила описываются в специальном файле .eslintrc.
Исправление ошибок
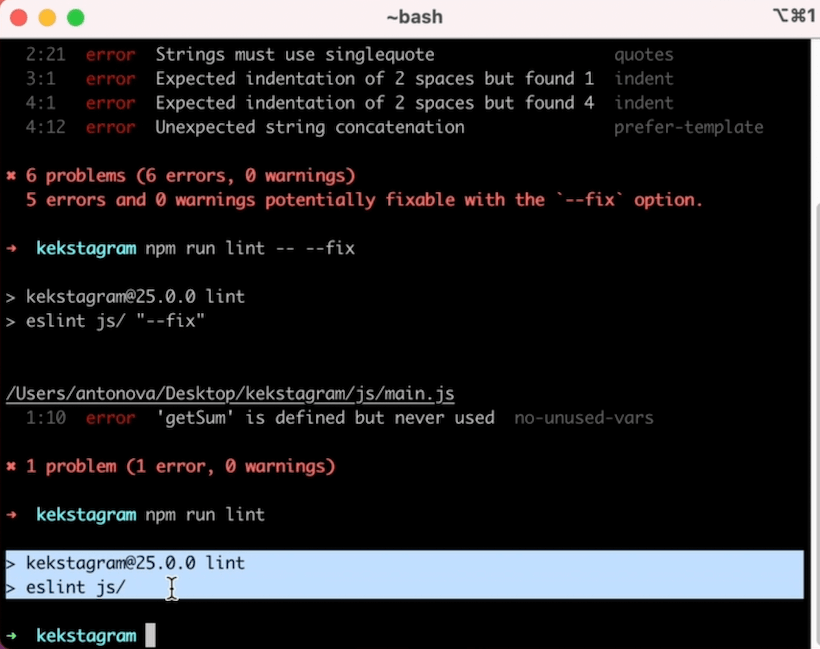
Для исправления ошибок у ESLint есть опция fix. Чтобы воспользоваться этой опцией, выполним в терминале команду
npm run lint -- --fix
Ключ --fix говорит о том, что мы хотим исправить ошибки автоматически, а два подчёркивания -- перед ключом помогают понять терминалу, что ключ относится не к команде npm run lint , а к тому, что за ней скрывается — к eslint.
ESLint исправил 5 ошибок: поправил пробелы, заменил кавычки на одинарные, удалил ненужную точку с запятой — теперь код выглядит чище. Осталось вызвать функцию, чтобы исправить последнюю ошибку. Здесь ESLint нам не поможет.
ESLint в редакторе
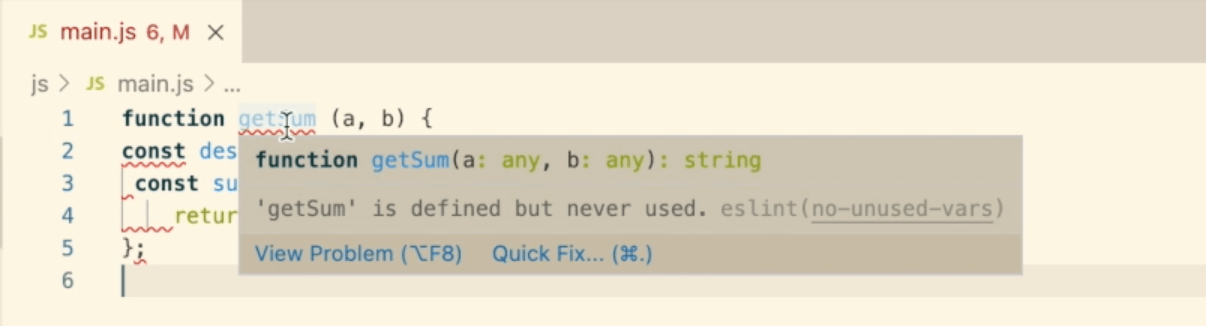
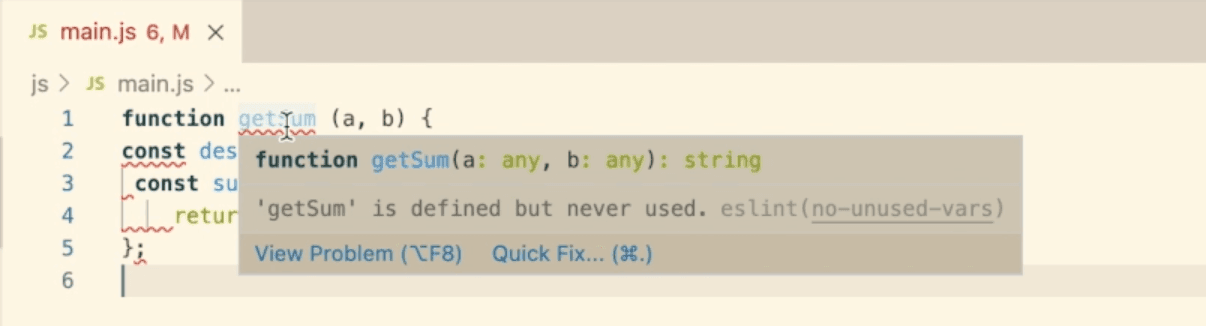
А что, если нам хочется сразу, в момент написания кода, знать, какие ошибки мы совершаем, и исправлять их на лету? Для этого в редактор можно установить расширение для ESLint, которое будет подсвечивать найденную ошибку прямо в файле, а при наведении подсказывать, в чём именно ошибка.
Установка расширения для ESLint в VS Code
Расширение для ESLint в VS Code может попросить подтвердить его запуск, если пакет eslint установлен локально (наш случай). Когда расширение спросит, откуда брать пакет eslint, нужно нажать «Allow», чтобы разрешить использовать eslint в текущем проекте.
С помощью расширения для ESLint в редакторе можно автоматически исправить ошибки. Для этого нужно навести на подсвеченную ошибку, нажать кнопку Quick fix во всплывающем окошке и выбрать один из предложенных вариантов. Например, можно исправить только конкретную ошибку, а можно и все доступные разом. Если ошибка не может быть автоматически исправлена, вместо кнопки Quick fix появится текст No quick fixes available или будут предложены альтернативные варианты решения.
Установка расширения для ESLint в Atom
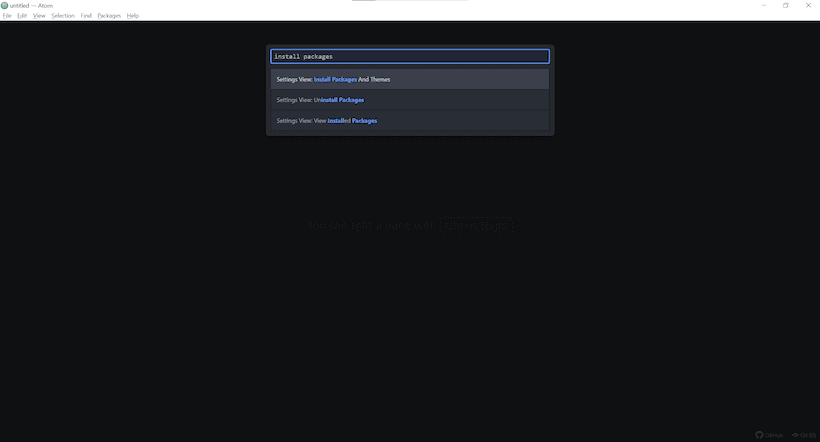
В Atom тоже требуется специальное расширение linter-eslint для работы ESLint. Чтобы в Atom установить расширение, нужно перейти в раздел настроек «Install Packages». Открыть его можно из окна команд (сочетание клавиш Ctrl + Shift + P на Windows и Command + Shift + P на macOS), введя в поиске «Install Packages».
Также нужный раздел настроек можно открыть через меню: Edit → Preferences → Install — на Windows, Atom → Preferences → Install — в macOS.
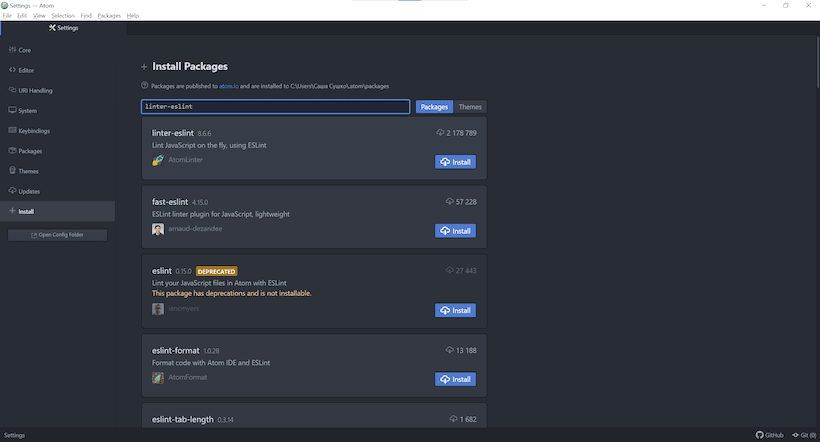
Далее ищем нужное расширение и устанавливаем его:
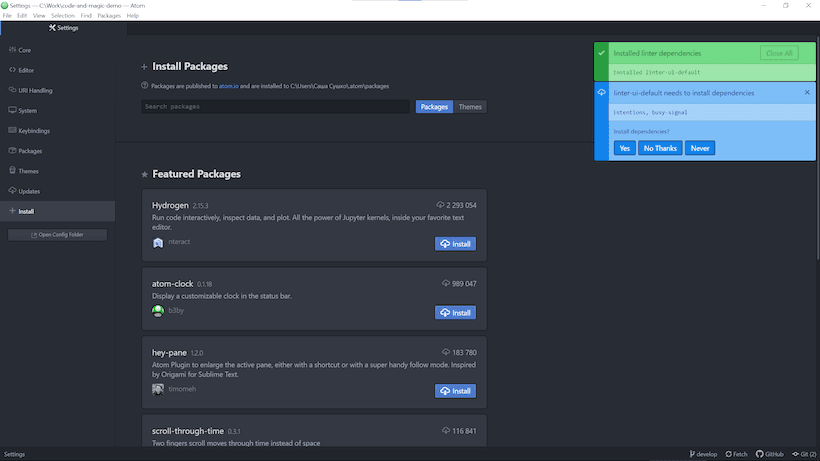
После установки расширения может появиться всплывающее окно с предложением установить нужные зависимости, то есть другие расширения, с помощью которых работает linter-eslint. Для правильной работы линтера нужно установить все предложенные зависимости.
Теперь можно приступить к исправлению ошибок, исправить большинство ошибок можно автоматически, наведя на ошибку и нажав «Fix» или снова использовать окно команд, где выполнить Linter Eslint: Fix File.
Включение поддержки ESLint в WebStorm
В WebStorm не нужно устанавливать отдельное расширение, ESLint работает в этом редакторе «из коробки», достаточно только включить поддержку ESLint. Откройте окно Preferences с настройками, перейдите на вкладку ESLint (Languages and Frameworks → JavaScript → Code Quality Tools → ESLint) и выберете автоматическую конфигурацию ESLint — Automatic ESLint configuration. При автоматической конфигурации ESLint всегда будет искать в директории проекта файл .eslintrc с правилами оформления кода и ориентироваться на него.
Исправляются ошибки так же просто, достаточно нажать правой кнопкой мыши в файле с ошибками и выбрать из списка «Fix ESLint problems».
Дополнительные материалы:
- 34 инструмента для веб-разработчика на каждый день
- Обзор Chrome DevTools. Решаем основные задачи разработчика
- HTML-шаблонизаторы
- Как проверить валидность HTML-разметки
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
@mjbvz, I agree that disappearing spinner is a concern, and your solution is a valid one. I think slightly better solutions exist, but perhaps it’s not worth it to spend effort and complexity budget on this. However, if you are interested, I’d be happy to share my thoughts.
@misolori, you are optimizing for a rare scenario to the detriment of a common scenario (hopefully problems are significanly less likely than a simple lack of quick fixes).
Besides, «No quick fixes available» also could be incorrectly interpreted as an error message.
Bad
Good
ESLint — это инструмент, помогающий анализировать написанный на JavaScript код, находить синтаксические ошибки и автоматически их исправлять, писать аккуратный код в едином стиле по определённым правилам.
ESLint в терминале
Если у вас пока нет ESLint, его нужно установить из npm.
Давайте испытаем ESLint в действии. Попробуем написать простую функцию для вывода суммы двух чисел и с помощью ESLint проверить правильность написанного кода. Для это в терминале выполним команду
npm run lintESLint показывает, что нашёл 6 ошибок в файле main.js. Цифры слева говорят на какой строке, на каком символе, была найдена ошибка. Дальше в строке идёт описание ошибки. Например:
Текст 5 errors and 0 warnings potentially fixable with the `--fix` option после списка ошибок говорит о том, что пять из шести найденных ошибок ESLint сможет исправить автоматически.
Обратите внимание, что требования, по которым ESLint проверяет код, на каждом проекте могут быть свои, всё зависит от правил, принятых в команде. Например, в команде может быть принято использование двойных кавычек, в таком случае ESLint не будет ругаться на двойные кавычки, а вот при использовании одинарных возникнет ошибка. Такие правила описываются в специальном файле .eslintrc.
Исправление ошибок
Для исправления ошибок у ESLint есть опция fix. Чтобы воспользоваться этой опцией, выполним в терминале команду
npm run lint -- --fixКлюч --fix говорит о том, что мы хотим исправить ошибки автоматически, а два подчёркивания -- перед ключом помогают понять терминалу, что ключ относится не к команде npm run lint , а к тому, что за ней скрывается — к eslint.
ESLint исправил 5 ошибок: поправил пробелы, заменил кавычки на одинарные, удалил ненужную точку с запятой — теперь код выглядит чище. Осталось вызвать функцию, чтобы исправить последнюю ошибку. Здесь ESLint нам не поможет.
ESLint в редакторе
А что, если нам хочется сразу, в момент написания кода, знать, какие ошибки мы совершаем, и исправлять их на лету? Для этого в редактор можно установить расширение для ESLint, которое будет подсвечивать найденную ошибку прямо в файле, а при наведении подсказывать, в чём именно ошибка.
Установка расширения для ESLint в VS Code
Расширение для ESLint в VS Code может попросить подтвердить его запуск, если пакет eslint установлен локально (наш случай). Когда расширение спросит, откуда брать пакет eslint, нужно нажать «Allow», чтобы разрешить использовать eslint в текущем проекте.
С помощью расширения для ESLint в редакторе можно автоматически исправить ошибки. Для этого нужно навести на подсвеченную ошибку, нажать кнопку Quick fix во всплывающем окошке и выбрать один из предложенных вариантов. Например, можно исправить только конкретную ошибку, а можно и все доступные разом. Если ошибка не может быть автоматически исправлена, вместо кнопки Quick fix появится текст No quick fixes available или будут предложены альтернативные варианты решения.
Установка расширения для ESLint в Atom
В Atom тоже требуется специальное расширение linter-eslint для работы ESLint. Чтобы в Atom установить расширение, нужно перейти в раздел настроек «Install Packages». Открыть его можно из окна команд (сочетание клавиш Ctrl + Shift + P на Windows и Command + Shift + P на macOS), введя в поиске «Install Packages».
Также нужный раздел настроек можно открыть через меню: Edit → Preferences → Install — на Windows, Atom → Preferences → Install — в macOS.
Далее ищем нужное расширение и устанавливаем его:
После установки расширения может появиться всплывающее окно с предложением установить нужные зависимости, то есть другие расширения, с помощью которых работает linter-eslint. Для правильной работы линтера нужно установить все предложенные зависимости.
Теперь можно приступить к исправлению ошибок, исправить большинство ошибок можно автоматически, наведя на ошибку и нажав «Fix» или снова использовать окно команд, где выполнить Linter Eslint: Fix File.
Включение поддержки ESLint в WebStorm
В WebStorm не нужно устанавливать отдельное расширение, ESLint работает в этом редакторе «из коробки», достаточно только включить поддержку ESLint. Откройте окно Preferences с настройками, перейдите на вкладку ESLint (Languages and Frameworks → JavaScript → Code Quality Tools → ESLint) и выберете автоматическую конфигурацию ESLint — Automatic ESLint configuration. При автоматической конфигурации ESLint всегда будет искать в директории проекта файл .eslintrc с правилами оформления кода и ориентироваться на него.
Исправляются ошибки так же просто, достаточно нажать правой кнопкой мыши в файле с ошибками и выбрать из списка «Fix ESLint problems».
Дополнительные материалы:
- 34 инструмента для веб-разработчика на каждый день
- Обзор Chrome DevTools. Решаем основные задачи разработчика
- HTML-шаблонизаторы
- Как проверить валидность HTML-разметки
Issue Description
Analyzer suggests that no quick fix is available, when a quick fix is indeed available.
Steps to Reproduce
public struct Foo { public Foo Create() => new Foo(); }
Expected Behavior
Should not say that there are no quick fixes.
Actual Behavior
Says that no quickfixes are available, but ctrl+. does show a list of quick fixes that are available.
Logs
OmniSharp log
n/a
C# log
n/a
Environment information
VSCode version: 1.70.0
C# Extension: 1.25.0
Dotnet Information
.NET SDK (reflecting any global.json):
Version: 6.0.302
Commit: c857713418
Runtime Environment:
OS Name: Windows
OS Version: 10.0.22000
OS Platform: Windows
RID: win10-x64
Base Path: C:Program Filesdotnetsdk6.0.302
global.json file:
Not found
Host:
Version: 6.0.7
Architecture: x64
Commit: 0ec02c8c96
.NET SDKs installed:
5.0.407 [C:Program Filesdotnetsdk]
6.0.202 [C:Program Filesdotnetsdk]
6.0.302 [C:Program Filesdotnetsdk]
.NET runtimes installed:
Microsoft.AspNetCore.App 3.1.24 [C:Program FilesdotnetsharedMicrosoft.AspNetCore.App]
Microsoft.AspNetCore.App 5.0.16 [C:Program FilesdotnetsharedMicrosoft.AspNetCore.App]
Microsoft.AspNetCore.App 6.0.4 [C:Program FilesdotnetsharedMicrosoft.AspNetCore.App]
Microsoft.AspNetCore.App 6.0.7 [C:Program FilesdotnetsharedMicrosoft.AspNetCore.App]
Microsoft.NETCore.App 2.1.30 [C:Program FilesdotnetsharedMicrosoft.NETCore.App]
Microsoft.NETCore.App 3.1.24 [C:Program FilesdotnetsharedMicrosoft.NETCore.App]
Microsoft.NETCore.App 5.0.16 [C:Program FilesdotnetsharedMicrosoft.NETCore.App]
Microsoft.NETCore.App 6.0.4 [C:Program FilesdotnetsharedMicrosoft.NETCore.App]
Microsoft.NETCore.App 6.0.7 [C:Program FilesdotnetsharedMicrosoft.NETCore.App]
Microsoft.WindowsDesktop.App 3.1.24 [C:Program FilesdotnetsharedMicrosoft.WindowsDesktop.App]
Microsoft.WindowsDesktop.App 5.0.16 [C:Program FilesdotnetsharedMicrosoft.WindowsDesktop.App]
Microsoft.WindowsDesktop.App 6.0.4 [C:Program FilesdotnetsharedMicrosoft.WindowsDesktop.App]
Microsoft.WindowsDesktop.App 6.0.7 [C:Program FilesdotnetsharedMicrosoft.WindowsDesktop.App]
Download .NET:
https://aka.ms/dotnet-download
Learn about .NET Runtimes and SDKs:
https://aka.ms/dotnet/runtimes-sdk-info
Visual Studio Code Extensions
| Extension | Author | Version |
|---|---|---|
| change-case | wmaurer | 1.0.0 |
| csharp | ms-dotnettools | 1.25.0 |
| docomment | k—kato | 0.1.31 |
| EditorConfig | EditorConfig | 0.16.4 |
| gitignore | codezombiech | 0.9.0 |
| gitlens | eamodio | 12.1.2 |
| keyoti-changeallendoflinesequence | vs-publisher-1448185 | 0.0.3 |
| monokai-charcoal-high-contrast | 74th | 3.4.0 |
| prettier-vscode | esbenp | 9.5.0 |
| sort-lines | Tyriar | 1.9.1 |
| toggle-hidden | adrianwilczynski | 1.0.2 |
| unity-debug | Unity | 3.0.2 |
| vim | vscodevim | 1.23.2 |
| vscode-autohotkey-plus | cweijan | 2.6.2 |
| vscode-counter | uctakeoff | 3.0.5 |
| vscode-templates | redxam | 1.1.0 |
| vscode-unitymeta | PTD | 0.0.7 |
| wordcount | ms-vscode | 0.1.0 |
Recommend Projects
-
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.
The Problems tool window displays problems that WebStorm detects in your project using several tabs:
-
The File tab shows the errors detected in the file from the active editor tab.
-
The Project Errors tab shows the errors in all previously opened files, with error messages grouped by files in which they were detected.
When the design-time code inspection is enabled, this tab lists all code issues found in the current file. The list is updated as you switch between files in the editor.
You can select any problem in the window and press F4 or double-click any problem to jump to the corresponding line in the editor.
Toolbar
|
Item |
Tooltip and shortcut |
Description |
|---|---|---|
|
|
View Options |
Filter out code issues by their severity and configure their sorting. When no grouping or sorting options are selected, the issues are listed in the order they appear in the file. |
|
|
Open Editor Preview |
Open the preview pane to view the selected issue in its source context right in the Problems window. Note that this preview is a normal editor where you can change the code and apply available quick-fixes. |
|
|
Expand All Ctrl+NumPad + |
Expand all nodes. |
|
|
Collapse All Ctrl+NumPad - |
Collapse all nodes. |
|
|
Show Quick-Fixes Alt+Enter |
Show quick-fixes available for the selected problem. |
|
Item |
Shortcut |
Description |
|---|---|---|
|
Show Quick-Fixes |
Alt+Enter |
Show quick-fixes available for the selected problem. |
|
Copy Problem Description |
Ctrl+C |
Copy the problem description to the clipboard. |
|
Jump to Source |
F4 |
Open the code containing the problem in the editor. |
Toolbar
|
Item |
Tooltip and shortcut |
Description |
|---|---|---|
|
|
View Options |
Filter out code issues by their severity and configure their sorting. When no grouping or sorting options are selected, the issues are listed in the order they appear in the file. |
|
|
Open Editor Preview |
Open the preview pane to view the selected issue in its source context right in the Problems window. Note that this preview is a normal editor where you can change the code and apply available quick-fixes. |
|
|
Expand All Ctrl+NumPad + |
Expand all nodes. |
|
|
Collapse All Ctrl+NumPad - |
Collapse all nodes. |
|
Item |
Shortcut |
Description |
|---|---|---|
|
Copy Problem Description |
Ctrl+C |
Copy the problem description to the clipboard. |
|
Jump to Source |
F4 |
Open the code containing the problem in the editor. |
Toolbar
|
Item |
Shortcut |
Description |
|---|---|---|
|
|
Ctrl+F5 |
Run the inspection and show the results on the same tab. |
|
|
Ctrl+Shift+F4 |
Close the current tab or the tool window. |
|
|
Ctrl+NumPad + |
Expand all nodes. |
|
|
Ctrl+NumPad - |
Collapse all nodes. |
|
|
Ctrl+Alt+Down |
Navigate to the next problem. |
|
|
Ctrl+Alt+Up |
Navigate to the previous problem. |
|
|
Change the settings for the selected inspection or group of inspections in the Errors dialog. |
|
|
|
If this option is enabled, problems are grouped by the Error and Warning severity. Otherwise, they are grouped by inspection. |
|
|
|
Group detected problems by severity. |
|
|
|
Turns the Navigate with Single Click option on and off. When the option is on and you select an item, the corresponding source file opens in the editor and the appropriate fragment is highlighted. |
|
|
|
Hide resolved problems. |
|
|
|
Export the inspection results into XML or HTML format. |
|
|
|
Alt+Enter |
Resolve the problem for the selected inspection item by choosing one of the available quick fixes from the list. |
|
Item |
Shortcut |
Description |
|---|---|---|
|
Jump to Source |
F4 |
Open the file that contains the selected problem in the editor and place the caret at the beginning of the corresponding code fragment. |
|
Exclude |
Delete |
Exclude the selected items from further examination. Excluded nodes are shown strikethrough. If the filter toggle |
|
Include |
Insert |
Include previously excluded items in the list of results. All nested subelements are included too. |
|
|
Alt+Enter |
Select one of the suggested solutions. |
|
Suppress problem |
Suppress the inspection for the selected problem or the selected class. |
|
|
Edit Settings |
Change the settings for the selected inspection or group of inspections in the Errors dialog. |
|
|
Disable inspection |
Disable alerts for the selected inspection in the active tab of results. If the filter toggle |
|
|
Run inspection on |
Rerun the selected inspection and display the results on a new tab. |
Inspection report
The inspection report is shown in the right-hand pane of the results tab when an inspection node is selected in the left-hand pane. The report may include the following:
-
Problem resolution: A button for each of the available solutions. Clicking a button invokes the corresponding fix. If no buttons are present, you have to fix the problem yourself.
-
Suppress: Click this button to reveal the list of inspection suppress options.
-
Problem synopsis: A brief description of the problem.
-
Disable inspection: Disable alerts for the selected inspection in the active tab of results. If the filter toggle
is on, the nodes for disabled inspections are hidden.
-
Run inspection on…: Rerun the selected inspection and display the results on a new tab.
Last modified: 02 March 2023
I am using Visual Studio Code to code for an app. I am using flutter to build the app. However, recently I have been unable to use the quick fix option to import files or fix simple errors. Previously I have not experienced this issue. I tried doing a clean re-install of VSC (and the plugins as well) but to no avail. Does anyone know how to fix this? Thank you so very much!
asked Jul 21, 2019 at 0:24
1
I have the same problem when using the mouse to select a quick fix. Instead of using the mouse use the keyboard:
- Place the cursor on the error.
- Press Ctrl + .
- Use the keyboard to select your fix.
Greenonline
2,1579 gold badges23 silver badges30 bronze badges
answered Jul 21, 2019 at 13:16
1
Делал telegram bota’a по документации (https://github.com/rubenlagus/TelegramBots/wiki/Ge…)
Выскакивают ошибки:
WARNING: An illegal reflective access operation has occurred
WARNING: Illegal reflective access by com.google.inject.internal.cglib.core.$ReflectUtils$1 (file:/C:/Users/Vladp/.m2/repository/com/google/inject/guice/4.2.2/guice-4.2.2.jar) to method java.lang.ClassLoader.defineClass(java.lang.String,byte[],int,int,java.security.ProtectionDomain)
WARNING: Please consider reporting this to the maintainers of com.google.inject.internal.cglib.core.$ReflectUtils$1
WARNING: Use —illegal-access=warn to enable warnings of further illegal reflective access operations
WARNING: All illegal access operations will be denied in a future release
Вот код java и xml:
import org.telegram.telegrambots.ApiContextInitializer;
import org.telegram.telegrambots.bots.TelegramLongPollingBot;
import org.telegram.telegrambots.meta.TelegramBotsApi;
import org.telegram.telegrambots.meta.api.methods.send.SendMessage;
import org.telegram.telegrambots.meta.api.objects.Update;
import org.telegram.telegrambots.meta.exceptions.TelegramApiException;
public class Bot extends TelegramLongPollingBot {
public static void main (String[] args) {
ApiContextInitializer.init();
TelegramBotsApi botsApi = new TelegramBotsApi();
try {
botsApi.registerBot(new Bot());
} catch (TelegramApiException e) {
e.printStackTrace();
}
}
@Override
public void onUpdateReceived(Update update) {
if (update.hasMessage() && update.getMessage().hasText()) {
SendMessage message = new SendMessage() // Create a SendMessage object with mandatory fields
.setChatId(update.getMessage().getChatId())
.setText(update.getMessage().getText());
try {
execute(message); // Call method to send the message
} catch (TelegramApiException e) {
e.printStackTrace();
}
}
}
@Override
public String getBotUsername() {
return "BotTotCampot_bot";
}
@Override
public String getBotToken() {
return "Тут мой токен";
}
}<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>telebot</artifactId>
<version>1.0-SNAPSHOT</version>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>7</source>
<target>7</target>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>org.telegram</groupId>
<artifactId>telegrambots</artifactId>
<version>4.9.1</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-nop</artifactId>
<version>1.7.13</version>
</dependency>
</dependencies>
</project>Python extension started to support Quick Fix.
First, function adding imports is supported.
Python in Visual Studio Code – November 2019 Release | Python
However
Python extension ver.2020.1.58038 and 2020.1.57204 have bug that it doesn’t display Quick Fix.
Solution
Plan A: Use old version of Python extension
1.
If you haven’t install Python extension, install it once.
2.
Install ver.2019.11.50794 or 2019.11.49689 by following steps in below answer.
vs code — rollback extension/install specific extension version — Stack Overflow
Plan B: Use Insiders version of Python extension
1.
Install Visual Studio Code — Insiders.
Download Visual Studio Code Insiders
2.
Install Python extension once, then click [Reload Required] button.
3.
Open Settings editor. (Ctrl + ,)
4.
Search by keyword: «Insiders Channel», then change pulldown to «daily» or «weekly»,
and save Settings.
Then, Visual Studio Code start to download Insider version of Python extension.
(Below status bar displays progress)
5.
When popup message
«Please reload Visual Studio Code to use the insiders build of the Python extension.»
is displayed, click [Reload] button.
Requirement
Don’t forget that there are two requirement to use Quick Fix feature.
- Use Microsoft Python Language Server
- Enable linting
Use Microsoft Python Language Server
Set python.jediEnabled to false in your settings.json file.
Enable linting
1.
Open Command Palette. (View > Command Palette… or F1 or Ctrl + Shift + P)
2.
Run «Python: Enable Linting» command.
3.
Select «On» in the drop-down menu.
cf. Editing Python Code in Visual Studio Code
Recommend Projects
-
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.
ESLint — это инструмент, помогающий анализировать написанный на JavaScript код, находить синтаксические ошибки и автоматически их исправлять, писать аккуратный код в едином стиле по определённым правилам.
ESLint в терминале
Если у вас пока нет ESLint, его нужно установить из npm.
Давайте испытаем ESLint в действии. Попробуем написать простую функцию для вывода суммы двух чисел и с помощью ESLint проверить правильность написанного кода. Для это в терминале выполним команду
npm run lint
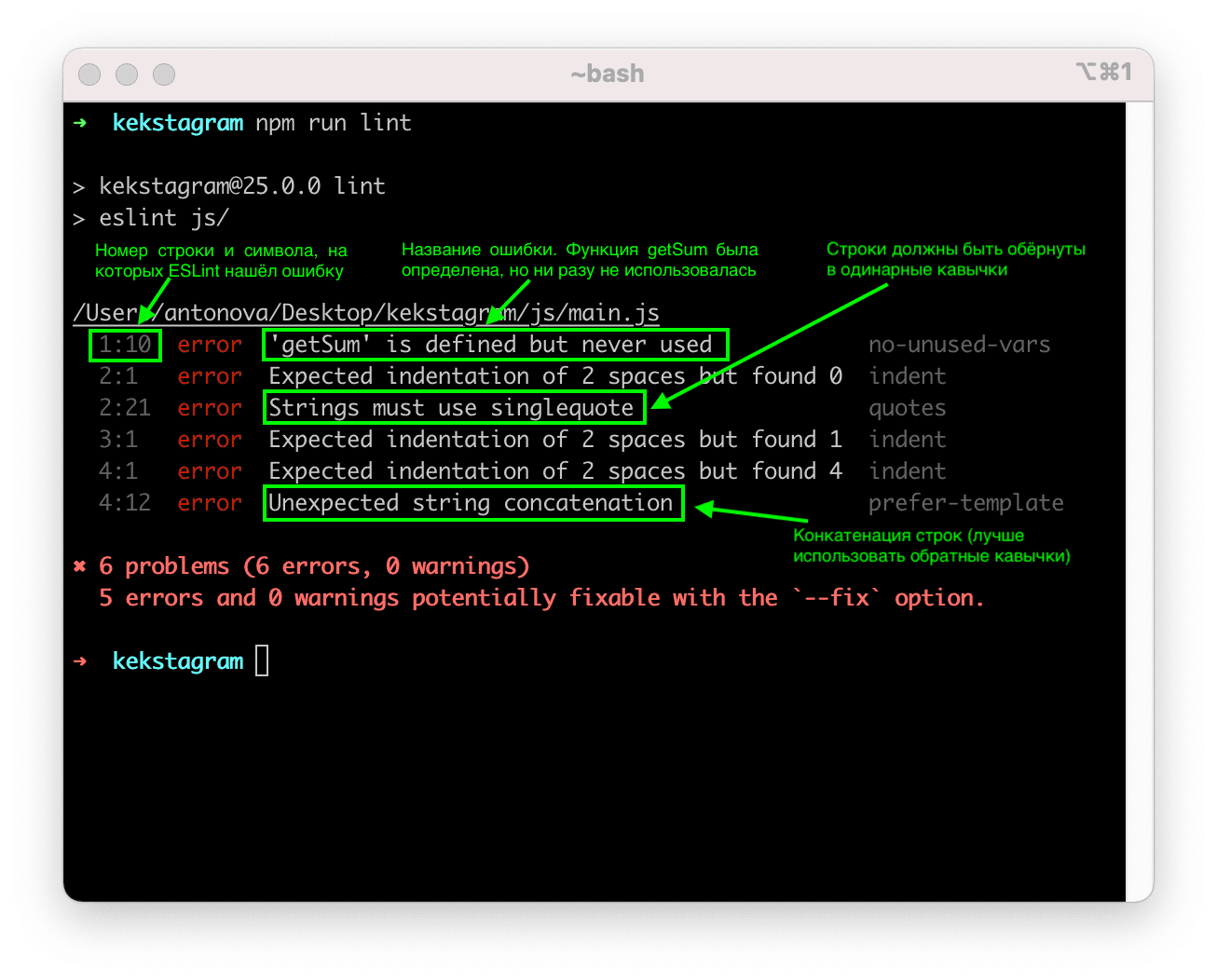
ESLint показывает, что нашёл 6 ошибок в файле main.js. Цифры слева говорят на какой строке, на каком символе, была найдена ошибка. Дальше в строке идёт описание ошибки. Например:
Текст 5 errors and 0 warnings potentially fixable with the —fix option после списка ошибок говорит о том, что пять из шести найденных ошибок ESLint сможет исправить автоматически.
Обратите внимание, что требования, по которым ESLint проверяет код, на каждом проекте могут быть свои, всё зависит от правил, принятых в команде. Например, в команде может быть принято использование двойных кавычек, в таком случае ESLint не будет ругаться на двойные кавычки, а вот при использовании одинарных возникнет ошибка. Такие правила описываются в специальном файле .eslintrc.
Исправление ошибок
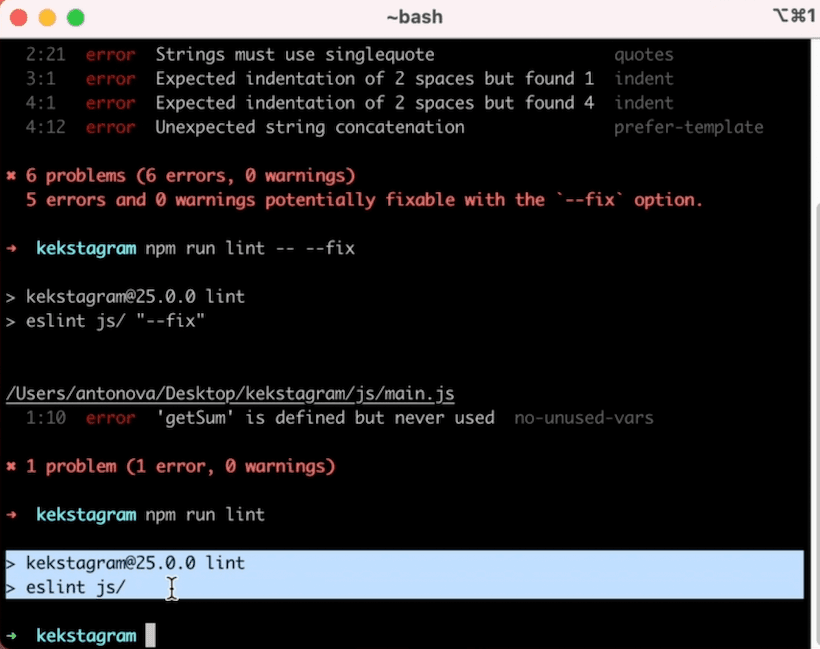
Для исправления ошибок у ESLint есть опция fix. Чтобы воспользоваться этой опцией, выполним в терминале команду
npm run lint -- --fix
Ключ --fix говорит о том, что мы хотим исправить ошибки автоматически, а два подчёркивания -- перед ключом помогают понять терминалу, что ключ относится не к команде npm run lint , а к тому, что за ней скрывается — к eslint.
ESLint исправил 5 ошибок: поправил пробелы, заменил кавычки на одинарные, удалил ненужную точку с запятой — теперь код выглядит чище. Осталось вызвать функцию, чтобы исправить последнюю ошибку. Здесь ESLint нам не поможет.
ESLint в редакторе
А что, если нам хочется сразу, в момент написания кода, знать, какие ошибки мы совершаем, и исправлять их на лету? Для этого в редактор можно установить расширение для ESLint, которое будет подсвечивать найденную ошибку прямо в файле, а при наведении подсказывать, в чём именно ошибка.
Установка расширения для ESLint в VS Code
Расширение для ESLint в VS Code может попросить подтвердить его запуск, если пакет eslint установлен локально (наш случай). Когда расширение спросит, откуда брать пакет eslint, нужно нажать «Allow», чтобы разрешить использовать eslint в текущем проекте.
С помощью расширения для ESLint в редакторе можно автоматически исправить ошибки. Для этого нужно навести на подсвеченную ошибку, нажать кнопку Quick fix во всплывающем окошке и выбрать один из предложенных вариантов. Например, можно исправить только конкретную ошибку, а можно и все доступные разом. Если ошибка не может быть автоматически исправлена, вместо кнопки Quick fix появится текст No quick fixes available или будут предложены альтернативные варианты решения.
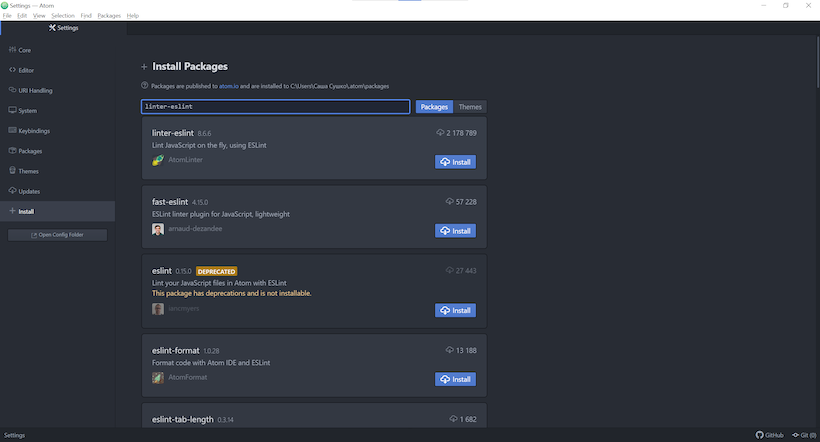
Установка расширения для ESLint в Atom
В Atom тоже требуется специальное расширение linter-eslint для работы ESLint. Чтобы в Atom установить расширение, нужно перейти в раздел настроек «Install Packages». Открыть его можно из окна команд (сочетание клавиш Ctrl + Shift + P на Windows и Command + Shift + P на macOS), введя в поиске «Install Packages».
Также нужный раздел настроек можно открыть через меню: Edit → Preferences → Install — на Windows, Atom → Preferences → Install — в macOS.
Далее ищем нужное расширение и устанавливаем его:
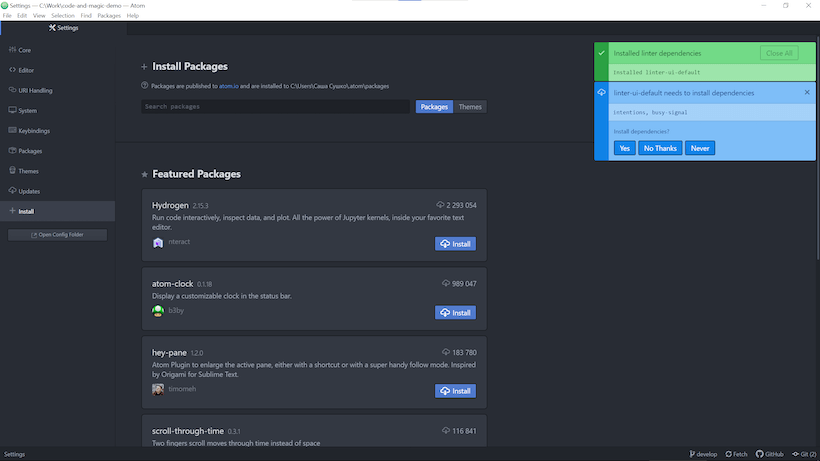
После установки расширения может появиться всплывающее окно с предложением установить нужные зависимости, то есть другие расширения, с помощью которых работает linter-eslint. Для правильной работы линтера нужно установить все предложенные зависимости.
Теперь можно приступить к исправлению ошибок, исправить большинство ошибок можно автоматически, наведя на ошибку и нажав «Fix» или снова использовать окно команд, где выполнить Linter Eslint: Fix File.
Включение поддержки ESLint в WebStorm
В WebStorm не нужно устанавливать отдельное расширение, ESLint работает в этом редакторе «из коробки», достаточно только включить поддержку ESLint. Откройте окно Preferences с настройками, перейдите на вкладку ESLint (Languages and Frameworks → JavaScript → Code Quality Tools → ESLint) и выберете автоматическую конфигурацию ESLint — Automatic ESLint configuration. При автоматической конфигурации ESLint всегда будет искать в директории проекта файл .eslintrc с правилами оформления кода и ориентироваться на него.
Исправляются ошибки так же просто, достаточно нажать правой кнопкой мыши в файле с ошибками и выбрать из списка «Fix ESLint problems».
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
быстрых решений не
нет быстрых решений
не существует быстрых решений
не бывает быстрых решений
никаких быстрых решений
Any good SEO strategy is long-term, there are no quick fixes — SEO providers offering high rankings within a short period of time should immediately set alarm bells ringing.
Любая хорошая стратегия SEO является долгосрочной, быстрых решений не существует — поставщики SEO, предлагающие высокий рейтинг в течение короткого периода времени, должны немедленно установить сигнал тревоги.
As for ending the war with Russia, given President Vladimir Putin’s enduring intransigence, there are no quick fixes.
Что касается прекращения войны с Россией, учитывая продолжительную непримиримость президента Владимира Путина, нужно понимать, что быстрых решений не существует.
Just… remember there are no quick fixes.
As is becoming increasingly clear, there are no quick fixes or easy solutions to climate change or inequality.
Как становится все более очевидным, не существует быстрых решений или простых решений для изменения климата или неравенства.
To put it simply, no quick fixes, but also no indefinite negotiations.
Попросту говоря, без ненужной спешки, но и не допуская бесконечных переговоров.
But there are no quick fixes in the technology sector.
There are no quick fixes in my life right now.
There are no quick fixes, but I do have a few ideas.
When it comes to protecting civilians, there are no quick fixes.
There will be no quick fixes.
We must also understand that there are no quick fixes or shortcuts.
Мы должны также понимать, что в этом деле нет простых решений и коротких путей.
There are no quick fixes; it will take time.
There are no quick fixes for holding and sustaining peace.
There are no quick fixes or short-term solutions.
There are no quick fixes or standardized solutions.
There are no quick fixes for establishing effective and accountable security institutions.
There are no quick fixes when it comes to self-improvement.
In the field of defense, there are no quick fixes.
Unfortunately there are no quick fixes for this type of headache.
К сожалению, не существует быстрого решения для такого рода выпадения волос.
Результатов: 72. Точных совпадений: 72. Затраченное время: 73 мс
|
Secondly, there is no quick fix for broken societies. daccess-ods.un.org daccess-ods.un.org |
Во-вторых, не существует рецептов быстрого восстановления разрушенного общества. daccess-ods.un.org daccess-ods.un.org |
|
There are no quick-fix solutions or cook book recipes as how to go about educational change. unesdoc.unesco.org unesdoc.unesco.org |
Не существует сиюминутных решений или кулинарных книг с рецептами осуществления изменений в области образования. unesdoc.unesco.org unesdoc.unesco.org |
|
There are no quick-fix solutions and it is imperative […] that the international community remain engaged in Afghanistan in […] a sustained manner, providing assistance on the security side and development and nation-building support for as long as it takes. daccess-ods.un.org daccess-ods.un.org |
Не существует скоропалительных решений, и настоятельно […] необходимо, чтобы международное сообщество продолжало демонстрировать […] приверженность оказанию помощи Афганистану на устойчивой основе, помогая укреплять безопасность и развивать экономику и содействуя становлению государства столько времени, сколько потребуется. daccess-ods.un.org daccess-ods.un.org |
|
The variance is attributable to additional requirements for quick—impact projects based on the analysis of the requirements for the implementation of quickimpact projects in the past six financial periods that reflect the need to increase support to local communities by, among others, increasing access to basic services, particularly in rural and remote areas where there are no other international actors or non-governmental organizations. daccess-ods.un.org daccess-ods.un.org |
Разница обусловлена увеличением расходов на проекты с быстрой отдачей по итогам анализа потребностей в ресурсах на осуществление таких проектов за последние шесть финансовых периодов, поскольку была установлена необходимость увеличить объем поддержки, оказываемой местным общинам, в том числе путем расширения доступа к основным услугам, прежде всего в сельских и отдаленных районах, где отсутствуют представители других международных или неправительственных организаций. daccess-ods.un.org daccess-ods.un.org |
|
In many schools, school directors, teachers, and […] the problem superficially with verbal reprimands. ombudsman.kz ombudsman.kz |
Во многих школах […] занимались проблемой поверхностно, отделываясь […] словесным выговором. ombudsman.kz ombudsman.kz |
|
India has not […] as 18 years. daccess-ods.un.org daccess-ods.un.org |
Индия не […] возраст занятости на уровне 18 лет. daccess-ods.un.org daccess-ods.un.org |
|
If no agreement was reached before the end of the year, the Government would fix the amount itself […] in the light of available resources. daccess-ods.un.org daccess-ods.un.org |
Если до конца года договоренности об этом не будет достигнуто, правительство само определит эту […] сумму с учетом финансовых […] средств, которыми оно располагает. daccess-ods.un.org daccess-ods.un.org |
|
This may lead to unfounded fears in the population which, in turn, […] may lead to the increased sympathies for populist […] i-m-s.dk i-m-s.dk |
Это может привести к необоснованным страхам среди населения, что в свою […] очередь может привести к […] быстрое решение по […] поводу рисков безопасности. i-m-s.dk i-m-s.dk |
|
While moving forward on the sensitive issues of reintegration and reconciliation, we need to guard against […] daccess-ods.un.org daccess-ods.un.org |
Продвигаясь вперед в […] отношении чувствительных вопросов реинтеграции и примирения, мы […] решения. daccess-ods.un.org daccess-ods.un.org |
|
Afghanization is not a […] the importance of an Afghan-driven […] process that is responsible, inclusive and truly national in nature, aiming at a better future for the Afghan people. daccess-ods.un.org daccess-ods.un.org |
Афганизация — это не просто некий эвфемизм, […] характеризующий уход из страны, этот […] важность процесса, во […] главе которого должны стоять афганцы, процесса, носящего ответственный, коллективный и подлинно национальный характер и направленного на то, чтобы обеспечить лучшее будущее афганскому народу. daccess-ods.un.org daccess-ods.un.org |
|
Nearby developed ports, such as the Fish Port, and the […] AVLITA terminal can accommodate […] linc.com.ua linc.com.ua |
Ближайшие порты, такие как Рыбный […] порт или терминал АВЛИТА […] обработки грузов. linc.com.ua linc.com.ua |
|
As one speaker emphasized, ‘No technology can fix bad educational philosophy […] and practice, nor can it compensate for a lack of political commitment. unesdoc.unesco.org unesdoc.unesco.org |
Как подчеркнул один из ораторов, ни одна из технологий не сможет исправить […] ошибочную теорию и практику в образовании или […] компенсировать недостаток политической приверженности. unesdoc.unesco.org unesdoc.unesco.org |
|
It is easy to set up without no professional knowledge, and achieve a quick identify and correction of all kinds of alignment solutions. laserto.com laserto.com |
Это легко установить без никаких профессиональных знаний и достижения быстрого выявить и коррекции всех видов выравнивания решений. ru.laserto.com ru.laserto.com |
|
These are […] unece.org unece.org |
Это – комплексные, […] unece.org unece.org |
|
It makes good economic and political sense to invest in conflict prevention, thus reducing future […] daccess-ods.un.org daccess-ods.un.org |
Имеет экономические и политический смысл инвестировать в усилия по […] предотвращению конфликтов, что позволило бы избежать в […] и поспешных решений. daccess-ods.un.org daccess-ods.un.org |
|
A well-prepared and supported mediator is able to manage […] expectations, maintain a sense of urgency […] effectively respond to opportunities and […] challenges in the overall process. daccess-ods.un.org daccess-ods.un.org |
Хорошо подготовленный и пользующийся поддержкой посредник способен обеспечить реалистичность ожиданий, не […] допускать затягивания процесса, избегая […] реагировать на открывающиеся возможности […] и возникающие проблемы в процессе посредничества в целом. daccess-ods.un.org daccess-ods.un.org |
|
The G600 thumb panel is […] logitech.com logitech.com |
Панель для большого пальца G600 […] управления. logitech.com logitech.com |
|
It has been modified the mechanism of establishing the size of local tax shares through cancellation of maximal limit, being offered to […] public local authorities […] 26, 2011, Official […] Monitor of the Republic of Moldova No. 53 as of April 4, 2011). ecofin.md ecofin.md |
Изменен механизм установления размеров ставок местных сборов и, таким образом, их максимальные ставки […] аннулированы, а органы […] (ст. 289, 292, 297) (Закон […] №48 от 26 марта 2011 г., Официальный монитор Республики Молдова №53 от 4 апреля 2011 г.). ecofin.md ecofin.md |
|
If the data was written in error, there is no opportunity to re-write it, and no chance to fix the problem. elin.ru elin.ru |
Если данные были записаны с ошибкой, то никакой возз можности вновь записать их и решить указанную проблему нет. elin.ru elin.ru |
|
As I researched the various Wi-Fi […] connectivity problems that Windows 7 users experience, it became […] redline-software.com redline-software.com |
По мере исследования различных проблем с […] Wi-Fi подключением, с которыми сталкивались […] проблемы. redline-software.com redline-software.com |
|
That means no more empty tables – our quick and effective way […] lets you promote your restaurant to millions of diners for free. gurmanization.ru gurmanization.ru |
Это означает, что пустых столиков больше не […] Вам бесплатно продемонстрировать […] лучшие стороны своего ресторана миллионам гостей. gurmanization.ru gurmanization.ru |
|
No tools required – height control is quick and easy: Just reset a pin on the guide wheels. landmaschinen.krone.de landmaschinen.krone.de |
Быстрая регулировка высоты без применения инструментов: Она производится быстро и просто посредством реек с отверстиями на копирующих колесах. landmaschinen.krone.de landmaschinen.krone.de |
|
The large number of such towns and cities in Russia represents […] a major barrier to the country’s […] problem, which they pose. undp.ru undp.ru |
Множество монопрофильных городов – сильный барьер для […] не существует. undp.ru undp.ru |
|
Experience has […] and responding to crime and that reform efforts should […] focus as much as possible on a system-wide approach. daccess-ods.un.org daccess-ods.un.org |
Опыт показывает, что в деле предупреждения […] решений и что усилия в области проведения […] реформ следует в максимально возможной степени сосредоточить на подходе в масштабах всей системы. daccess-ods.un.org daccess-ods.un.org |
|
Uses — Typically, external soundcards […] are bought cheaply with basic […] quality onboard soundcard. macbook-covers.net macbook-covers.net |
Использование — Как правило, внешние […] звуковые карты покупаются дешево с […] или низкое качество […] бортового звуковой карты. macbook-covers.net macbook-covers.net |
|
It is possible to carefully fix them afterwards, but no damages will be covered under warranty. artlebedev.com artlebedev.com |
В дальнейшем их можно будет аккуратно выпрямить, но в случае поломки такой дефект не будет покрываться гарантией. artlebedev.com artlebedev.com |
|
The parties to the action met in court in March 2007 to fix a hearing date, but the Court postponed the setting of a date until 29 June 2007 so that certain steps could be taken to facilitate the proceedings, given that several parties are involved and the proceedings will be lengthy. daccess-ods.un.org daccess-ods.un.org |
Стороны спора встретились с Судом в марте 2007 года, чтобы назначить дату процесса, но Суд отложил назначение даты до 29 июня 2007 года, с тем чтобы принять некоторые меры по облегчению хода судебного процесса, посчитав, что в деле участвуют несколько сторон и что судебное разбирательство займет долгое время. daccess-ods.un.org daccess-ods.un.org |
|
4 Decentralized governance is not a panacea or a quick fix. gaportal.org gaportal.org |
ПРООН придерживается целостного подхода к определению сферы местного управления и децентрализации, применяя концепцию децентрализованного управления в целях развития4. Децентрализованное управление – не панацея и не мгновенное решение проблемы. gaportal.org gaportal.org |
|
Must first be sanded (or otpeskostruit), then apply primer (available from the gun, which the car paint or […] airbrush), but then the luminous paint and […] the paint and thus could not hide it, and shine will be better. finmir.com.ua finmir.com.ua |
Нужно сначала зашкурить (или отпескоструить), потом нанести грунтовку (можно из краскопульта, которым машины красят или аэрографа), […] только потом светящуюся краску и сверху […] на краску и тем самым не затемняла […] ее, да и блестеть будет лучше. finmir.com.ua finmir.com.ua |