Ошибка «неверный домен ключа Recaptcha» является довольно распространенной проблемой при использовании Recaptcha на веб-сайте. Данная ошибка возникает в случае, когда вы используете неправильный ключ Recaptcha на своем веб-сайте.
Для исправления этой ошибки вам необходимо убедиться, что ключ Recaptcha, который вы используете на своем сайте, правильный и соответствует вашему домену. Чтобы убедиться в правильности ключа Recaptcha, вам нужно перейти на сайт Google Recaptcha и зарегистрироваться для получения ключа. Необходимо убедиться, что вы используете правильный сайт для регистрации ключа, т.к. на сайте есть несколько разных типов ключей Recaptcha.
Когда вы зарегистрируете правильный ключ Recaptcha, вам нужно убедиться, что вы правильно скопировали и вставили ключ в код своего веб-сайта. Если вы замените ключ на правильный, но ошибка все еще остается, попробуйте очистить кэш и удалить все файлы cookie в вашем браузере.
Также возможно, что проблема связана с настройками вашего сервера или настроек хостинга, которые могут блокировать доступ к ключу Recaptcha. В таком случае вам следует обратиться к своему провайдеру хостинга и запросить техническую поддержку.
В общем, чтобы исправить ошибку «неверный домен ключа Recaptcha», вам нужно убедиться, что вы используете правильный ключ на коде вашего сайта и правильно скопировали его. Также проверьте настройки вашего сервера или хостинга на предмет блокировки ключа Recaptcha. Если проблема не устранена, обращайтесь к специалистам или технической поддержке хостинга, которые помогут решить проблему.
Ошибки неверного домена ключа могут возникать в различных ситуациях, когда пытаемся использовать ключ или сертификат на неправильном домене. Это может произойти во время установки SSL сертификата на веб-сервер, при попытке подключения к удаленной службе или при использовании API.
Причины возникновения ошибки неверного домена ключа могут быть несколькими. Во-первых, это может быть вызвано неправильной конфигурацией сервера или некорректной установкой SSL сертификата. Если сервер ожидает SSL соединение для конкретного домена, а сертификат установлен на другом домене, это может вызвать ошибку.
Во-вторых, возможно, сертификат установлен на правильный домен, но сервер не правильно настроен для обработки SSL соединений. Это может быть вызвано неправильными настройками веб-сервера или прокси-сервера.
Ошибки неверного домена ключа могут быть исправлены несколькими способами. Во-первых, необходимо убедиться, что сертификат правильно установлен и настроен для нужного домена. Если сертификат установлен на другом домене или его нет вообще, нужно переустановить или обновить сертификат.
Во-вторых, необходимо проверить настройки сервера и прокси-сервера для обработки SSL соединений. Если ошибки продолжают возникать, рекомендуется обратиться к администратору сервера или провайдеру хостинга для получения помощи в устранении проблемы.
Содержание
- Причины возникновения ошибки
- Ошибка при указании домена
- Проблемы с DNS настройками
- Неправильная конфигурация ключа
- Способы устранения ошибки
- Проверка правильности указания домена
- Проверка DNS настроек
- Переконфигурация ключа
Причины возникновения ошибки
Ошибка «неверный домен ключа» может возникать по разным причинам:
- Неправильное указание домена при генерации ключа;
- Неправильное указание домена при использовании ключа;
- Изменение домена после создания ключа;
- Ошибочное использование ключа на другом домене;
- Проблемы с DNS-записями домена;
- Проблемы с SSL-сертификатом домена.
Если при попытке использования ключа возникает ошибка «неверный домен ключа», необходимо внимательно проверить указанный домен при генерации или использовании ключа. Также стоит убедиться, что домен не был изменен или записи DNS и SSL-сертификат актуальны и корректно настроены.
Решение проблемы может потребовать обратной связи с провайдером ключа или администратором домена для уточнения деталей и настройки.
Ошибка при указании домена
Ошибка неверный домен ключа может возникнуть при указании неправильного домена в различных сервисах или настройках.
Существует несколько причин, по которым возникает данная ошибка:
- Неправильно указанный домен: при создании API-ключа или настройке другого сервиса, вводится неправильный домен. Проверьте правильность указания домена и убедитесь, что все символы введены без ошибок.
- Отсутствие протокола: иногда сервисы требуют указывать протокол при указании домена (например, http:// или https://). Проверьте требования сервиса и убедитесь, что указали правильный протокол.
- Несоответствие домена и ключа: в некоторых случаях сервисы требуют, чтобы домен, на который будет установлен ключ, совпадал с указанным при создании ключа. Проверьте эту информацию в документации к сервису и убедитесь, что используете верный ключ для правильного домена.
Для устранения ошибки при указании домена рекомендуется:
- Перепроверить правильность указания домена и убедиться, что все символы введены без ошибок.
- Проверить требования сервиса к указанию протокола и, если необходимо, добавить протокол перед доменом.
- Проверить соответствие домена и ключа, указанных в настройках или документации сервиса.
- При необходимости обратиться в службу поддержки сервиса для получения дополнительной информации и помощи по устранению ошибки.
Устранение ошибки при указании домена требует внимательности и проверки всех указанных данных. При правильном указании домена и ключа, ошибка должна быть исправлена и сервис будет функционировать корректно.
Проблемы с DNS настройками
Проблемы с DNS (Domain Name System) настройками могут стать причиной ошибки «неверный домен ключа». DNS играет ключевую роль в процессе связывания доменного имени с IP-адресом сервера, на котором находится ключ. Если DNS настройки некорректны или несогласованы, возникают проблемы с доступом к ключу.
Вот некоторые из распространенных проблем, связанных с DNS настройками:
- Неверные DNS записи: Неправильно настроенные или отсутствующие DNS записи могут привести к невозможности разрешить доменное имя ключа в соответствующий IP-адрес.
- Несовпадение DNS серверов: Если DNS серверы, используемые для разрешения доменных имен, не синхронизированы между собой или не содержат актуальной информации, возникают проблемы с доступом к ключу.
- Проблемы с кэшированием DNS: Если DNS сервер или промежуточные узлы в сети неправильно кэшируют информацию о DNS записях, это может привести к неверному разрешению доменного имени ключа.
Чтобы устранить проблемы с DNS настройками, можно выполнить следующие действия:
- Проверить DNS записи: Убедиться, что DNS записи для доменного имени ключа настроены правильно и содержат актуальную информацию, включая соответствующий IP-адрес.
- Синхронизировать DNS серверы: Убедиться, что используемые DNS серверы синхронизированы между собой и содержат актуальные данные о доменных именах и IP-адресах.
- Очистить кэш DNS: Если проблема связана с кэшированием DNS, можно попробовать очистить кэш DNS на компьютере или на уровне промежуточных узлов сети.
Если проблемы с DNS настройками не устраняются, рекомендуется обратиться к администратору сети или хостинг-провайдеру для получения дополнительной поддержки и решения проблемы.
Неправильная конфигурация ключа
Неправильная конфигурация ключа – одна из основных причин возникновения ошибки «неверный домен ключа». Эта ошибка возникает, когда ключ авторизации не настроен или настроен неправильно для определенного домена.
Для того чтобы понять, как решить проблему неправильной конфигурации ключа, необходимо ознакомиться со следующими шагами:
- Убедитесь, что вы используете правильный ключ авторизации. Вам может потребоваться пересоздать ключ, если текущий ключ был настроен неправильно или устарел.
- Проверьте, что ключ авторизации настроен с правильным доменом. Убедитесь, что вы указали все необходимые поддомены и префиксы в настройках ключа.
- Проверьте правильность указания домена в настройках вашего приложения. Убедитесь, что вы указали домен, на который необходимо отправлять запросы с использованием данного ключа авторизации.
- Если вы используете ключ авторизации для интеграции со сторонними сервисами или API, убедитесь, что вы передаете правильный ключ и следуете документации или рекомендациям разработчика по настройке ключа.
Также стоит помнить, что при обновлении домена или настройке нового ключа авторизации может потребоваться время для распространения изменений. В таком случае, рекомендуется подождать некоторое время и повторить попытку с использованием новых настроек.
В случае, если после проверки и корректировки настроек ключа проблема «неверный домен ключа» сохраняется, рекомендуется обратиться в службу поддержки сервиса или разработчика API для получения дополнительной помощи.
Способы устранения ошибки
Ошибки «Неверный домен ключа» возникают по разным причинам. В данной статье мы рассмотрим несколько способов ее устранения.
- Проверьте правильность ввода ключа.
- Проверьте доменное имя сервера.
- Проверьте наличие доступа.
- Свяжитесь с технической поддержкой.
Первым делом стоит убедиться, что вы правильно ввели ключ. Проверьте его наличие и правильность написания. Даже незначительная опечатка или пробел может вызвать ошибку.
Убедитесь, что доменное имя сервера, на котором вы пытаетесь использовать ключ, указано правильно. Если указан неверный доменный адрес, ключ не будет распознан системой и вы получите ошибку.
Если у вас есть административные права на сервере, убедитесь, что у вас достаточные права доступа к ключу. Некоторые ключи требуют особых разрешений для исполнения и обработки.
Если все предыдущие способы не привели к устранению ошибки, рекомендуется связаться с технической поддержкой. Предоставьте им все необходимые данные, чтобы они могли помочь вам с проблемой. Иногда причиной ошибки может быть неполадка на стороне сервера или проблемы с самим ключом.
Устранение ошибки «Неверный домен ключа» может потребовать некоторых дополнительных действий и решений в зависимости от конкретной ситуации. Рекомендуется следовать инструкциям, предоставленным разработчиками или технической поддержкой, чтобы успешно устранить данную ошибку.
Проверка правильности указания домена
Одной из наиболее распространенных причин возникновения ошибки «неверный домен ключа» является неправильное указание домена. Чтобы устранить эту ошибку и успешно продолжить работу, необходимо выполнить проверку правильности указания домена.
Для проверки правильности указания домена необходимо выполнить следующие шаги:
- Проверить правильность написания домена. Убедитесь, что введенный вами домен не содержит опечаток или неверных символов. Проверьте, что вы правильно указали все буквы, цифры и специальные символы в доменном имени.
- Проверить правильность использования протокола. Учтите, что некоторые домены требуют указания протокола, например, «http://» или «https://». Убедитесь, что вы правильно указали необходимый протокол перед доменом.
- Проверить доступность домена. Проверьте, что указанный вами домен активен и доступен в сети. Попробуйте открыть его в браузере или выполнить ping-запрос, чтобы убедиться, что домен доступен и работает корректно.
Если при проверке правильности указания домена вы обнаружили ошибку, исправьте ее и повторите попытку. В случае правильного указания домена, но продолжающейся ошибки «неверный домен ключа», обратитесь к службе поддержки или разработчику программного обеспечения для получения дополнительной помощи в устранении проблемы.
Проверка DNS настроек
Одна из возможных причин появления ошибки «Неверный домен ключа» — неправильные DNS настройки. DNS (Domain Name System, система доменных имен) отвечает за преобразование доменных имен в соответствующие им IP-адреса.
Чтобы проверить DNS настройки, следует выполнить следующие действия:
- Проверьте DNS-сервера
- Проверьте соединение с DNS-серверами
- Проверьте настройки DNS-указателя (DNS resolver)
- Обратитесь к провайдеру интернет-соединения
Убедитесь, что ваш компьютер использует правильные DNS-сервера. Вы можете проверить это в настройках сетевого подключения. Обычно провайдер интернет-соединения автоматически предоставляет DNS-серверы. Если DNS-серверы неверные или недоступные, необходимо изменить их на правильные (например, DNS-серверы Google: 8.8.8.8 и 8.8.4.4).
Убедитесь, что у вас есть доступ к DNS-серверам. Если у вас возникли проблемы с подключением к DNS-серверам, попробуйте проверить подключение к другим сайтам или выполнить команду «ping» для проверки доступности DNS-серверов.
Убедитесь, что ваш DNS-указатель настроен правильно. DNS-указатель отвечает за передачу DNS-запросов и получение ответов от DNS-серверов. Если DNS-указатель неправильно настроен, это может вызывать ошибку «Неверный домен ключа». Можно проверить настройки DNS-указателя в конфигурационных файлах или с помощью специализированных инструментов.
Если все вышеперечисленные действия не помогли решить проблему, стоит обратиться к провайдеру интернет-соединения. Они могут провести более глубокую диагностику и помочь устранить ошибку «Неверный домен ключа».
Проверка DNS настроек является одним из важных шагов при исправлении ошибки «Неверный домен ключа». В случае, если проблема с DNS настройками не устранена, ошибка может повторно возникнуть. Поэтому осуществление правильной проверки и настройки DNS является важным аспектом обслуживания и поддержания стабильного интернет-соединения.
Переконфигурация ключа
Если при использовании ключа возникает ошибка «Неверный домен ключа», то одним из возможных решений проблемы является переконфигурация ключа.
Переконфигурация ключа позволяет изменить настройки и параметры ключа, чтобы он стал совместимым с требованиями домена, на который он устанавливается.
Для переконфигурации ключа необходимо выполнить следующие шаги:
- Перейти на сайт разработчика или платформу, где был получен ключ.
- Войти в личный кабинет или административную панель, используя учетные данные.
- Найти раздел или страницу, где можно изменить настройки ключа.
- Найти параметры, связанные с доменом или URL-адресом, на который устанавливается ключ.
- Отредактировать параметры, указав правильные данные для домена, на котором будет использоваться ключ.
- Сохранить изменения и переустановить ключ на нужном домене.
Важно помнить, что при переконфигурации ключа могут потребоваться дополнительные действия, такие как проверка прав на доступ к домену или подтверждение владения сайтом.
Перед переконфигурацией ключа рекомендуется ознакомиться с документацией разработчика или обратиться в службу поддержки, чтобы получить подробные инструкции по данной процедуре.
Ошибка «неверный домен ключа»: как ее исправить
Ошибка «неверный домен ключа» возникает в случае, когда ключ, использованный при запросе к API сервиса, не соответствует домену, с которого был отправлен запрос.
Это может произойти, например, если разработчик использует один и тот же ключ для нескольких проектов на разных доменах, или если ключ был скомпрометирован и использован злоумышленником для запросов с другого домена.
Для предотвращения этой ошибки необходимо тщательно проверять домены, с которых происходят запросы, и использовать отдельные ключи для каждого проекта и каждого домена.
Примеры кода:
В примере ниже показано, как можно проверить домен, с которого пришел запрос, и сравнить его с допустимым списком доменов. Если домен не соответствует ни одному допустимому домену, генерируется ошибка «неверный домен ключа».
$allowed_domains = ['example.com', 'subdomain.example.com'];
if (!in_array($_SERVER['HTTP_HOST'], $allowed_domains)) {
throw new Exception('Invalid key domain');
}
В другом примере показано, как использовать отдельный ключ для каждого проекта и держать ключи в защищенном месте (например, в переменных окружения), чтобы избежать компрометации ключа.
$api_key = getenv('PROJECT1_API_KEY'); // извлекаем ключ из переменной окружения
$request_url = 'https://api.example.com/data/';
$response = http_get($request_url . '?key=' . $api_key); // добавляем ключ к запросу
Я реализовал свою reCAPTCHA в соответствии с тем, что показано в примере.
У меня есть этот сценарий в теге head:
<script src="https://www.google.com/recaptcha/api.js"></script>
В моем form в HTML у меня есть:
<div class="g-recaptcha" data-sitekey="my public sitekey here"></div>
Но когда я загружаю form, я получаю такую ошибку:
ОШИБКА: неверный домен для ключа сайта
Я подтвердил, что это правильный ключ сайта для моего домена.
Код в настоящее время находится в поддомене, поэтому я подумал, что, возможно, это проблема, поэтому я также добавил поддомен в администратор Google reCAPTCHA, но все равно получаю сообщение об ошибке.
Тот же самый код на 100% работает в другом домене (с ключом, специфичным для этого домена).
В чем может быть проблема?
17 ответов
Лучший ответ
На случай, если у кого-то есть подобная проблема. Мое решение состояло в том, чтобы удалить ключ, который не работал, и получить новый ключ для моего домена. И это теперь работает со всеми моими поддоменами, без необходимости явно указывать их в области администрирования recaptcha.
52
blestab
9 Июн 2015 в 17:45
У меня была аналогичная проблема из-за того, что я забыл показать параметр рендеринга
<script src='https://www.google.com/recaptcha/api.js?render=SITE_KEY' async defer></script>
0
Arseniy
22 Ноя 2018 в 12:16
Моя область была довольно сложной. Я взял значение, возвращаемое window.location.host в консоли разработчика, и вставил это значение в белый список администратора recaptcha. Затем я очистил кеш и перезагрузил страницу.
1
Souradeep Nanda
27 Фев 2019 в 11:41
У меня были такие же проблемы. Я решил это: зашел на https://www.google.com/recaptcha/admin , щелкнул домен, а затем перешел к ключевым настройкам внизу.
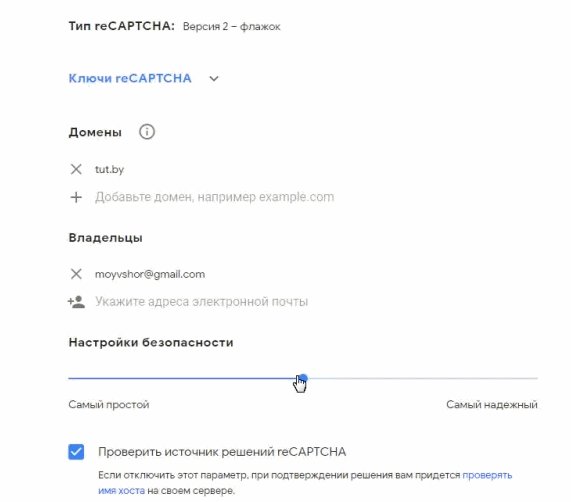
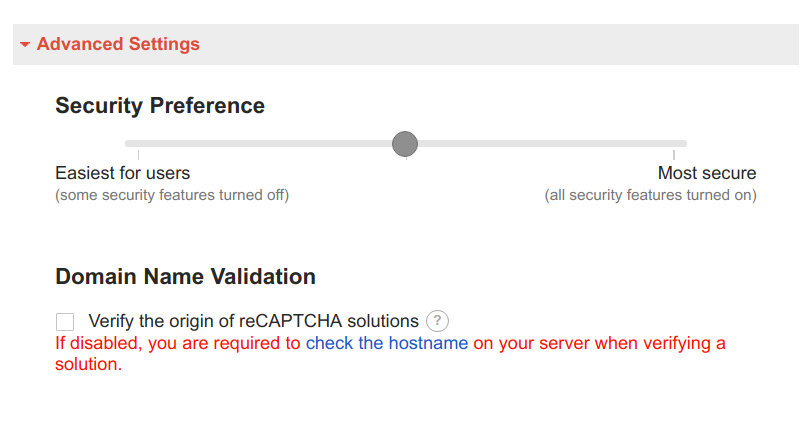
Там я отключил опцию ниже «Проверка имени домена» Проверить происхождение решения reCAPTCHA.
Нажал сохранить и капча заработала.
1
ascripter
13 Фев 2019 в 13:24
Я пробовал это почти 4 часа и, наконец, разобравшись с этим под руководством отсюда, я подумал, что поделюсь с вами своим решением.
Итак, мой домен — это дополнительный домен. Я также получил сообщение «ОШИБКА для владельца сайта: недействительный домен для ключа сайта». Я проверил, что все было правильно, почти тысячу раз, и мне это показалось правильным, пока я не подумал об этом с точки зрения ярлыка на рабочем столе.
Решение:
Поэтому для дополнительного домена убедитесь, что родительский URL-адрес также находится в списке доменов, например: [ДОБАВИТЬ ДОМЕН]. [РОДИТЕЛЬСКИЙ ДОМЕН] .com. Местоположение надстройки будет папкой, которую вы установили на своем хосте, поэтому при использовании дополнительных доменов убедитесь, что корень имеет логичное имя.
Надеюсь, это поможет кому-то другому, и спасибо за предложения людям.
1
Naeem Ul Wahhab
24 Июл 2017 в 02:29
Что касается меня, я просто забыл ввести фактическое доменное имя в области «Основные настройки», где написано «Домены» (по одному в каждой строке).
2
Kirk Ross
15 Июл 2017 в 20:04
Попробуйте добавить домены без http:// и https://, например example.com
3
Theblockbuster1
17 Май 2020 в 12:22
Я также столкнулся с этой проблемой, и моим решением было проверить, что я интегрирую соответствующий клиентский код для выбранной мной версии.
В моем случае я выбрал reCAPTCHA v3, но использовал код интеграции клиента для v2.
V3 выглядит так:
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'homepage'}).then(function(token) {
...
});
});
</script>
Код V2 выглядит так:
<html>
<head>
<title>reCAPTCHA demo: Simple page</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<form action="?" method="POST">
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<br/>
<input type="submit" value="Submit">
</form>
</body>
</html>
Что касается того, какая у вас версия, это будет то, что вы решили в начале настройки учетной записи reCAPTCHA.
4
kylestephens
21 Мар 2019 в 11:32
Перед повторным созданием ключей, которые решают проблему на 90%, необходимо отметить еще один момент.
Например, ваш каталог xampp — C: xampp
А папка htdocs — это C: xampp htdocs
Мы хотим открыть страницу с именем: example-cap.html, и на странице отображается ошибка «недопустимый домен для ключа сайта»
ИСПОЛЬЗУЙТЕ СВОЙ ЛОКАЛЬНЫЙ АДРЕС в адресе браузера, например:
Локальный / пример-cap.html
Это решит вашу проблему
НЕ ИСПОЛЬЗУЙТЕ АДРЕС c: xampp htdocs example-cap.html, это приведет к ошибке
4
DharmendraSankhla
5 Апр 2016 в 15:51
Возможно, вы случайно использовали закрытый ключ в качестве открытого ключа.
7
sanmai
19 Июн 2016 в 03:27
Я использовал localhost во время модульного тестирования, когда мой ключ recaptcha был зарегистрирован на 127.0.0.1. Поэтому я изменил свой браузер на 127.0.0.1, и он начал работать. Хотя мне удалось добавить «localhost» в список доменов в моих настройках ключа ReCaptcha, я все еще не могу выполнить модульное тестирование с использованием localhost. Мне нужно использовать IP-адрес обратной петли 127.0.0.1.
7
ttemple
30 Окт 2015 в 19:02
Думаю, самый быстрый способ — просто отключить проверку домена, пока вы его разрабатываете.
12
hugronaphor
27 Мар 2018 в 16:33
У меня были те же проблемы, что и я решил. Я зашел на страницу https://www.google.com/recaptcha/admin и щелкнул домен, а затем перешел к ключевым настройкам внизу.
Там я отключил опцию ниже
Проверка доменного имени
Проверьте источник решения reCAPTCHA
Нажал на сохранение и капча заработала.
Я думаю, это связано со способом настройки сервера. Я использую общий хостинг, и меня просто без уведомления перевели с Liquidweb на Deluxehosting (так как первый продал свой общий хостинг второму), и у меня возникли такие проблемы со многими проблемами. Я думаю, что в этом случае Google проверяет сервер, но он идентифицируется как имя общего сервера, а не как мой домен. Когда я снимаю флажок «Проверить происхождение», он начинает работать. Надеюсь, это поможет решить проблему на данный момент.
21
rawraj
8 Дек 2020 в 12:48
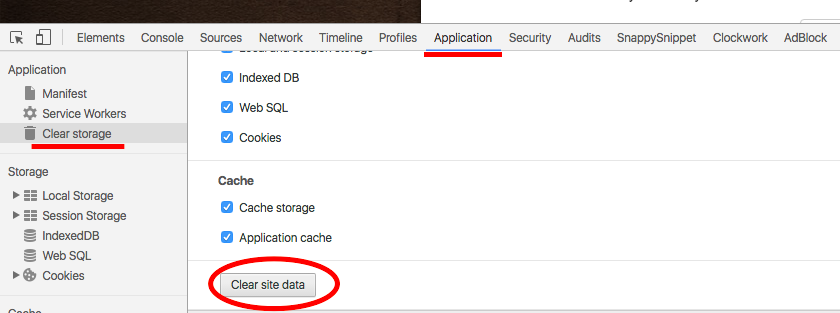
Не нужно создавать новый ключ, просто очистите данные сайта в браузере
Если вы измените домен своего сайта, добавьте этот домен к существующему ключу (создавать новый ключ не обязательно) и сохраните его.
https://www.google.com/recaptcha/admin#list
Но у Google recapture есть некоторые данные о браузере. Очистите их, тогда он будет работать с вашим новым доменом
22
Alupotha
1 Окт 2016 в 01:51
Прежде всего, управление ключами осуществляется на странице https://www.google.com/recaptcha/admin#. список
Я столкнулся с этой ошибкой, потому что я использую один и тот же ключ в нескольких разных доменах, и я забыл добавить один из доменов к ключу.
После добавления моего сайта потребовалась минута или две (скорее всего, из-за кеша), чтобы все снова заработало нормально.
29
kqw
15 Ноя 2017 в 14:21
Вы должны установить свой домен, например: www.abi.wapka.mobi, то есть если вы используете сайт wapka.
Обратите внимание, что если у вас есть домен с wapka, он не будет работать, поэтому сравните wapka с вашим провайдером сайта и отправьте текстовое сообщение.
1
Shree Krishna
22 Май 2016 в 05:16
Гугл Капча помогает бороться со спамом. Все знают, что рекапча — это простая и бесплатная защита от спама. То есть если на ваш сайт или магазин вдруг стали приходить фейковые обращения, заказы и письма, то прежде всего стоит убедиться, что капча для сайта включена и работает.
Традиционно на данный момент все настраивают именно Google Recaptcha (произносится как «Гугл Рекапча»).
Она бесплатная, простая и всем знакомая.
Поэтому ее и будем использовать для установки на сайт.
Я работаю с WordPress и Opencart, и сейчас рассмотрю процесс установки рекаптчи именно в этих системах.
Содержание
- Первые шаги
- Настройки
- Добавление ключей капчи в WordPress
- Добавление ключей капчи в Opencart
- Возможные проблемы
- Выводы и итоги
Первые шаги
Идем сюда https://www.google.com/recaptcha/admin
Если еще нет аккаунта Google — придется создать его.
Далее вам предложат выбрать что поставить: Recaptcha v3 или Recaptcha v2
Ставьте v3 (капчу третьей версии) — она удобнее для ваших пользователей, в ней не требуется вообще ставить традиционную галочку или кликать по картинкам.
Такая капча не видна для 99% «порядочных» пользователей, а появляется только для тех, кого Гугл посчитает роботом.
Это очень удобно.
Можно отправлять любые формы и не заморачиваться с каптчей.
А вот спам-боты уже столкнутся с защитой.
Кстати, похоже работает и Recaptcha v2 — в режиме «Невидимая рекаптча», но Recaptcha v3 более продвинутая и по заверениям многих владельцев сайта удаляет больше спама, но работает на везде, например, в Opencart 2 и 3 из коробки она не работает.
Recaptcha v2
Recaptcha v3
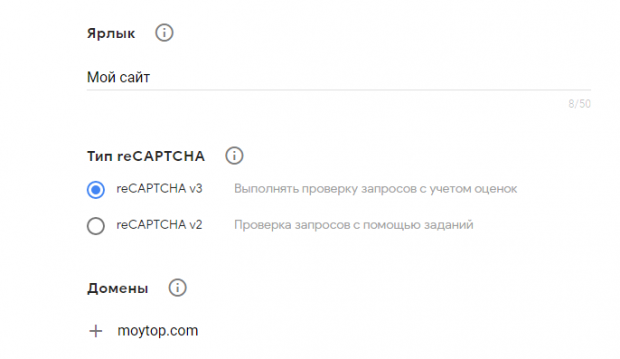
Настройки
Итак, выбрали ReCaptcha V3, как-то сверху обозвали свой проект (например, «Гугл Капча 3» или «Мой сайт») и затем вводите свой домен, на который устанавливается каптча.
Если у вас много доменов, то можно, конечно, внутри нашлепать их много в одной капче. Но по моему опыту чем больше напихано разных доменов внутрь одного набора ключей, тем выше вероятность появления капчи, поэтому я рекомендую для каждого домена создавать свой набор ключей.
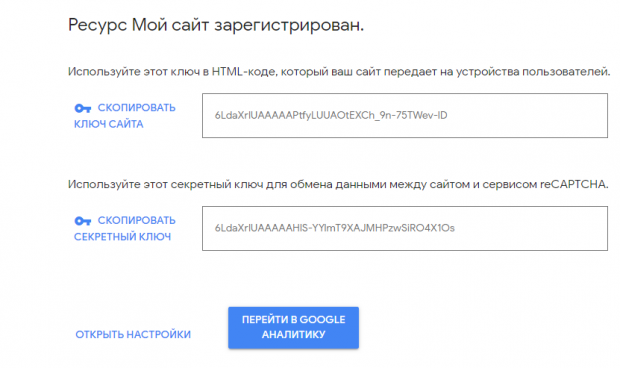
Внизу переходим далее по кнопке и видим ключи, которые нужно добавить на сайт.
Отсюда их надо будет копировать на сайт.
Можете и сразу себе куда-нибудь скопировать, если не хотите потом возвращаться в настройки.
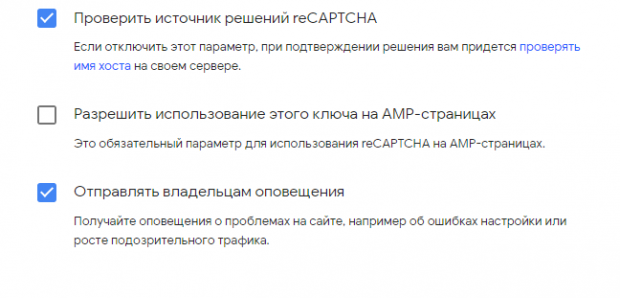
Жмем «Открыть настройки» и выбираем еще флажок «Разрешить использование Гугл капчи на AMP страницах», может пригодится, если будете использовать формы в AMP (как ускорить сайт с AMP в 10 раз).

Добавление ключей капчи в WordPress
99% всех шаблонов на WordPress содержит поля, куда можно добавить ключи гугловской капчи.
Чаще всего это:
- Плагин Contact Form или Wp Forms.
- Собственные настройки шаблона.
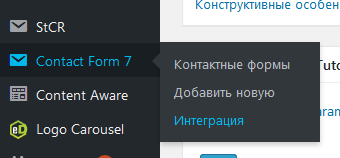
Contact Form
Смотрим слева в панели админа — есть плагин Contact Form или нет.
А, вот он!
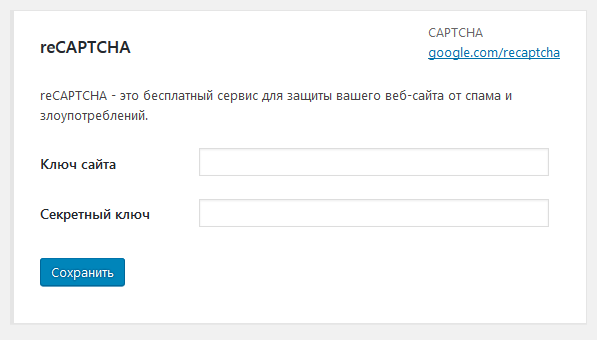
Жмем на «Интеграция» и видим удобные поля для размещения ключей.
Вставляем по очереди каждый ключ и сохраняем.
Всё готово.
Теперь во всех формах, которые работают с помощью плагина Contact Form, будет автоматическая невидимая капча.
В WP Forms всё аналогично.
Собственные настройки шаблона
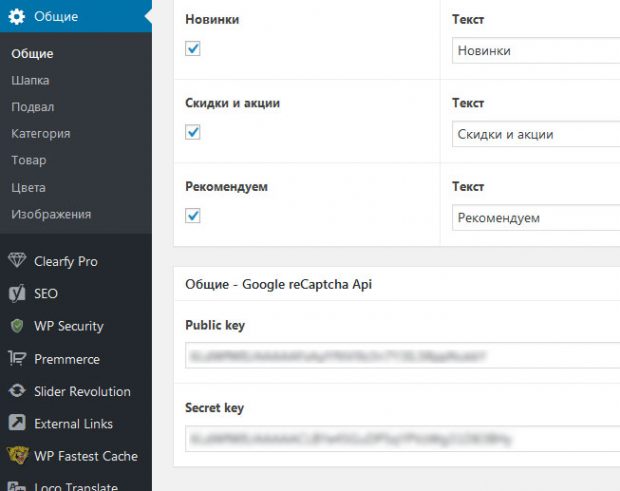
Если нет плагина форм типа Contact Form или подобного, то уточните у разработчика шаблона или сайта: «Куда мне ввести ключе гугл капчи» и вам подскажут.
Вот, например, как это может добавляться в настройках темы:
Добавляете ключи в соответствующие поля и каптча готова к использованию.
Добавление ключей капчи в Opencart
Тут еще проще, потому что добавление гугловской капчи версии 2 поддерживается на уровне самого движка, не нужны ни специальные темы, ни сторонние модули.
Важно!
Google Recaptcha ver 3 — не работает на Opencart.
Если введете ключи от нее в стандартные поля, то увидите «Ошибка: неверный ключ«.
Возможно, в будущих версиях подружат новую каптчу и опенкарт, а сейчас надо ставить только рекапчу версии 2.
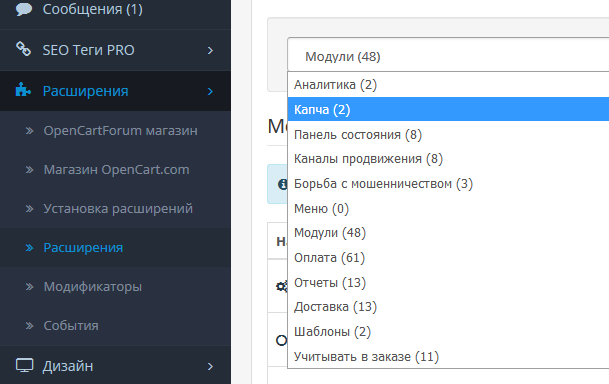
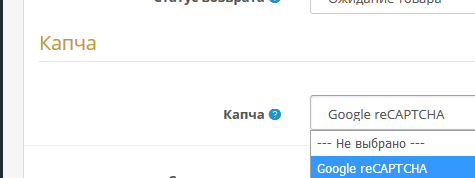
Открываем, например, админку Opencart 3 и ищем слева меню «Расширения», а в нем еще раз подпункт «расширения» — и там в выпадающем списке находим «Капча».
Там внутри будет Google Recaptcha и Basic Captcha.
Нам нужна именно гугловская — если это расширение не активно — активируем его.
Теперь переходим внутри (синяя кнопка редактировать) и вводим ключи. Сохраняем.
Убедитесь что напротив Google Recaptcha есть слово «по умолчанию». Это значит, что будет использоваться именно эта капча.
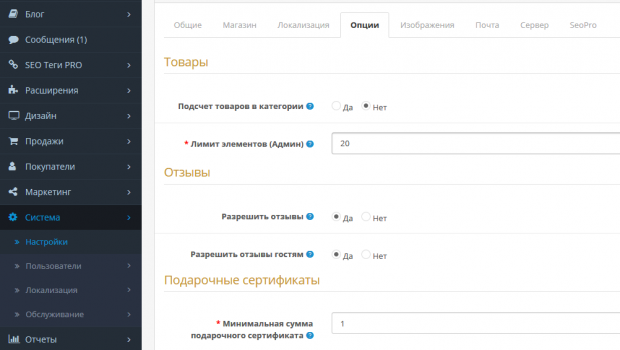
Если нету этого слова, то открывайте основные «Настройки» магазина.
И на вкладке опции — в самом низу выберете Google Recaptcha вот так:
Сохраните.
На всякий случай сбросьте кэш, иногда бывает, что настройки магазина кэшируются.
Обычно или сразу, или через несколько минут Google Recaptcha вступает в действие.
Как понять что капча работает:
Гугл Капча 2 версия: появляется знакомое поле для флажка «я не робот». Можно также использовать невидимую каптчу.
Гугл капча 3 версия: изначально невидимая, но появляется справа внизу плавающий стикер, который имеет смысл отдельно скрыть через css, чтобы не маячил.
Возможные проблемы
Основные трудности, которые я встречал при установке гугловской капчи.
«Неверный ключ домена»
Значит не правильно прописаны ключи.
Или не те, что надо. Или не всё скопировалось. Или не в те поля.
Или просто надо подождать минут 20.
Или вы всё-таки забили на то, что я написал ранее, и всунули Рекаптчу 3 в Opencart
«Гугл Капча 2 версии часто появляются картинки»
Если вы решили поставить привычную вторую версию рекапчти, иногда можно заметить, что после клика на привычный флажок «Я не робот» вдруг появляются невнятные картинки из серии «найди светофор» или «найди все мосты» и т.п.
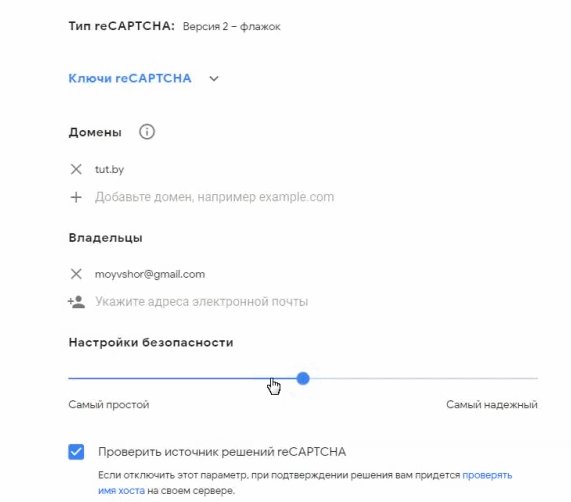
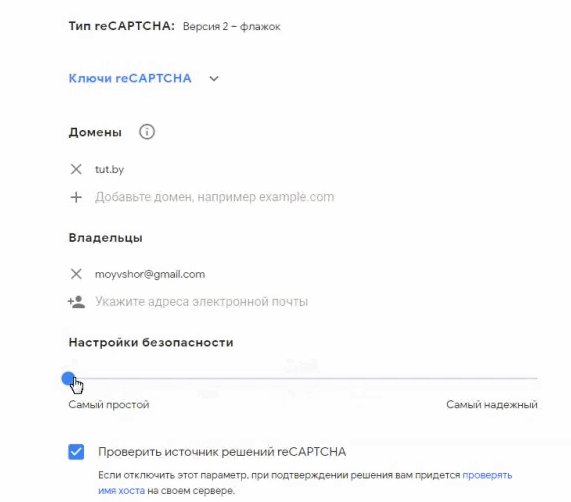
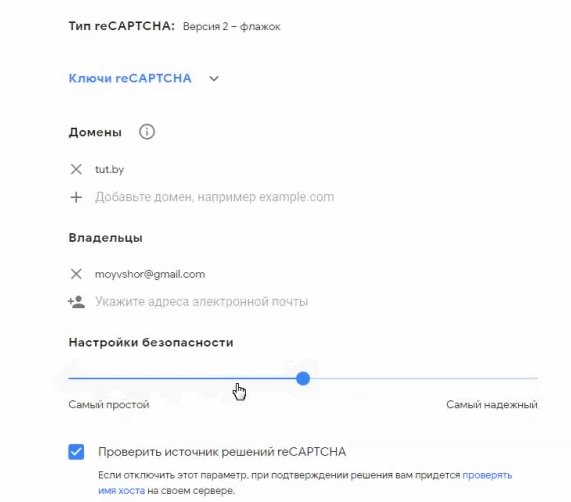
В этом случае Google Recaptcha считает, что вы и ваши посетители очень похожи на роботов и предлагает усложненное задание. Это ухудшает конверсии (не забываем 5 простых способов повысить конверсии), поэтому при настройке второй версии каптчи лучше изначально выбрать уровень безопасности как «простой». Это делается в настройках рекаптчи простым перетягиванием ползунка.
В версии 3 такой настройки в Google нет, там уровень безопасности от 0 до 1 определяют сами плагины и модули, если в них встроен такой функционал (в WordPress в плагине WP Forms я его встречал, в Opencart не видел).
«Recaptcha не работает»
Установили капчу, а спам всё равно валится? Скорее всего, есть где-то форма, в которую разработчик сайта забыл поставить рекаптчу.
Чаще всего, это происходит в магазинах Opencart, потому что форм много: регистрация, быстрый заказ, обратный звонок, нашли дешевле и т.п. Банально программист мог забыть куда-то что-то дописать.
Как еще вариант, всё таки слишком простые уровни безопасности для каптчи, перетяните ползунок вправо.
Ну и еще как вариант — попробуйте другую версию рекаптчи. Была вторая — поставьте третью. И наоборот. В одном аккаунте Google можно делать много отдельных капч для разных сайтов.
Если ничего не помогло — то на кворк обратитесь, вам за 500р поставят капчу с гарантией результата.
Видео
Вот еще видео как я ставил гугл рекапчу v2 на готовый магазин Opencart 3
Выводы и итоги
Избавиться от спама можно и нужно, причем бесплатно.
Я включал в 30+ магазинах и сайтах Google ReCaptcha как версии V2 так и V3 — результат очень хороший. Спам или пропадал совсем или уменьшался до каких-то эпизодических случаев.
Из минуса Гугл Капчи 3 версии можно отметить, что справа начинает болтаться спойлер — бейдж от Google, в котором расписаны условия конфиденциальности.
Вот так:
Чтобы его отключить можно добавить в CSS сайта строчку:
.grecaptcha-badge {display: none !important;}
Обычно это легко можно сделать.
В тех готовых решениях, что я предлагаю, впрочем, это уже настроено.
В результате блок визуально не отображается на сайте и не отвлекает посетителей от ценного контента
Успехов в бизнесе!
Я реализовал свой reCAPTCHA в соответствии с тем, как показано в примере.
У меня есть этот скрипт в head тега:
<script src="https://www.google.com/recaptcha/api.js"></script>
В моей form в HTML у меня есть:
<div class="g-recaptcha" data-sitekey="my public sitekey here"></div>
Но когда я загружаю form я получаю эту ошибку:
ОШИБКА: неверный домен для ключа сайта
Я подтвердил, что это правильный ключ сайта для моего домена.
Код в настоящее время находится в поддомене, поэтому я подумал, что это может быть проблема, поэтому я также добавил поддомен к администратору Google reCAPTCHA, но все равно получаю ошибку.
Точно такой же код работает на 100% в другом домене (с ключом, специфичным для этого домена).
В чем может быть проблема?
Поделиться
Источник
16 ответов
Если кто-то имеет аналогичную проблему. Мое решение заключалось в том, чтобы удалить ключ, который не работал, и получил новый ключ для моего домена. И теперь это работает со всеми моими поддоменами, без необходимости явно указывать их в области администрирования recaptcha.
blestab
Поделиться
Прежде всего, ключи управляются по адресу https://www.google.com/recaptcha/admin#list.
Я столкнулся с этой ошибкой, потому что я использую один и тот же ключ в нескольких разных доменах, и я забыл добавить один из доменов к ключу.
После добавления моего сайта потребовалась минута или две (скорее всего из-за кеша), чтобы все снова заработало нормально.
guaka
Поделиться
Не нужно создавать новый ключ, просто очищать данные сайта в браузере
Если вы изменили домен своего домена, добавьте этот домен в существующий ключ (это не обязательно для создания нового) и сохраните его.
https://www.google.com/recaptcha/admin#list
но google recapture имеет некоторые данные в браузере. Очистите их, тогда он будет работать с вашим новым доменом
Alupotha
Поделиться
Думаю, самый быстрый способ — просто отключить проверку домена во время его разработки
hugronaphor
Поделиться
Возможно, вы случайно использовали закрытый ключ для открытого ключа.
sanmai
Поделиться
Я использовал localhost во время модульного тестирования, когда мой ключ recaptcha был зарегистрирован до 127.0.0.1. Поэтому я изменил свой браузер на 127.0.0.1, и он начал работать. Хотя я смог добавить «localhost» в список доменов в моих настройках ключа ReCaptcha, я все еще не могу unit test использовать localhost. Я должен использовать IP-адрес loopback 127.0.0.1.
ttemple
Поделиться
У меня были те же проблемы, которые я решил. Я зашел на https://www.google.com/recaptcha/admin и нажал на домен, а затем перешел к ключевым настройкам внизу.
Там я отключил опцию ниже Проверка доменного имени Проверить источник решения reCAPTCHA
нажал на сохранить и капча начала работать.
Я думаю, что это связано с настройкой сервера. Я нахожусь на виртуальном хостинге и только что был без уведомления перенесен из Liquidweb в Deluxehosting (так как первый продал свой общий хостинг последнему), и у меня были такие проблемы со многими проблемами. Вот, думаю, Google проверяет сервер, но идентифицирует его как имя общего сервера, а не мой домен. Когда я снимаю галочку с «проверить происхождение», он начинает работать. Надеюсь, что это поможет решить проблему в настоящее время.
rawraj
Поделиться
Перед восстановлением ключей, которые разрешают 90% -ную проблему, необходимо отметить еще один момент.
например, ваш каталог xampp — C:\xampp
и htdocs папка: C:\xampp\htdocs
мы хотим открыть страницу с именем: example-cap.html
и на странице отображается ошибка «неверный домен для ключа сайта»
ИСПОЛЬЗУЙТЕ ВАШ ЛОКАЛЬНЫЙ АДРЕС в адресу браузера, как:
локальный/пример-cap.html
это решит вашу проблему
DONOT USE ADDRESS c:\xampp\htdocs\example-cap.html
это приведет к ошибке
DharmendraSankhla
Поделиться
Для меня я просто забыл ввести фактическое доменное имя в области «Параметры ключа», где он говорит «Домены» (по одному на строку).
Kirk Ross
Поделиться
Я пробовал в течение почти 4 часов с этим и, наконец, выяснил это с помощью руководства здесь, я думал, что поделюсь с вами своим решением.
Итак, мой домен является доменом аддона. Я также получил «ОШИБКУ для владельца сайта: Недопустимый домен для ключа сайта». Я проверил, что все было правильно почти тысячу раз, и это выглядело правильно, пока я не подумал об этом с точки зрения ярлыка на рабочем столе.
Решение:
Итак, для домена аддона убедитесь, что родительский URL-адрес также находится в списке доменов i.e:
[ADDON DOMAIN]. [PARENT DOMAIN].com.
Местоположение аддона будет папкой, установленной на вашем хосте, поэтому при использовании доменов аддонов убедитесь, что вы назвали корень чем-то логичным.
Надеюсь, это поможет кому-то еще и спасибо за предложения людей.
Dean De Klerk
Поделиться
Вы должны указать свой домен, например: www.abi.wapka.mobi, то есть, если вы используете сайт wapka.
Обратите внимание, что если у вас есть домен с wapka, он не будет работать, поэтому сравните wapka с вашим провайдером сайта и нанесите текст.
swixz
Поделиться
попробуйте добавить домены без http и https. как www.abc.com
Nangyial Ahmad
Поделиться
Я также столкнулся с этой проблемой, и мое решение состояло в том, чтобы убедиться, что я интегрировал соответствующий клиентский код для выбранной версии.
В моем случае я выбрал reCAPTCHA v3, но брал код интеграции клиента для v2.
V3 выглядит так:
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'homepage'}).then(function(token) {
...
});
});
</script>
Код V2 выглядит так:
<html>
<head>
<title>reCAPTCHA demo: Simple page</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<form action="?" method="POST">
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<br/>
<input type="submit" value="Submit">
</form>
</body>
</html>
Что касается вашей версии, это будет то, что вы решили в начале настройки учетной записи reCAPTCHA.
kylestephens
Поделиться
У меня была похожая проблема из-за того, что я забыл показать параметр рендера
<script src='https://www.google.com/recaptcha/api.js?render=SITE_KEY' async defer></script>
Arseniy
Поделиться
У меня были такие же проблемы. Я решил это: я зашел на https://www.google.com/recaptcha/admin, щелкнул по домену и перешел к настройкам ключа внизу.
Там я отключил опцию ниже Проверка доменного имени Проверьте источник решения reCAPTCHA.
Нажал на сохранить и капча начала работать.
SWQA
Поделиться
Ещё вопросы
- 0Ссылка на элемент id со смещением
- 1Ошибка импорта — Tornado требует обновленный модуль SSL в Ubuntu 14.04
- 1Как разобрать multipart / form-data?
- 1API обнаружения возражений Tensorflow: Доступ ко всем оценкам классов для данного ограничивающего прямоугольника?
- 0SVG фильтр <feOffset> — можно установить dx и dy в значении пикселя?
- 0Размер импорта Google Cloud SQL больше, чем в исходной БД
- 0ngRepeat с $ scope. $ apply создает дубликаты в директиве
- 0MySQL выбирает одно значение из таблицы, если есть два языка [дубликата]
- 1Как передать больше параметров в метод Spring Spring
- 1C # .NET 4.0 Перетаскивание между двумя приложениями
- 1Как получить значения объекта, используя свойство идентификатора объекта в C #
- 0Анимация jQuery работает нормально в FF, но плохо во всех других браузерах
- 1Я хочу скачать JDK Windows 32 бит
- 1Моя реализация Java алгоритма Фибоначчи не работает.
- 1Запустите функцию обратного вызова после завершения forEach
- 1Как установить значок на значок приложения программно?
- 1Как узнать, играет ли звук с помощью C #?
- 1Как исправить «Не удается разрешить символ« приложение »» в Android Studio?
- 1Преобразование поэтажных планов в иерархические графики
- 1удалить элементы из файла XML в Java
- 1Озадаченный чем-то в методе .reduce () (Javascript)
- 0Я не могу сгенерировать автоинкрементный Id, а hibernate всегда генерирует 1 как Id
- 1Использует ли эта реализация сортировки слиянием взаимную рекурсию?
- 0Я использую угловой фильтр «Дата», но что это за числовое выражение?
- 1Создание буквенного текстового блока в Sphinx
- 1Внедрить данные в компонент в Bootstrap Modal на Angular 4
- 1Как я могу сделать цикл в XML-файле, который я получаю значение Attributte?
- 0Создайте и загрузите файл CSV в один скрипт [дубликаты]
- 1Как я могу ускорить буферизованный перевод WCF?
- 1Есть ли в Android Studio ярлык для перехода из текущего файла в родительский класс?
- 0запрос дампа для нескольких таблиц
- 0Создать простой список задач J Query
- 1Как разрешить передачу пустого значения в MVC WebApi для двойного типа
- 1Как проверить значение в EditText со значением позиции текущего элемента в ViewPager с помощью наблюдателя?
- 1получить цвет фона Cardview
- 1Как реализовать вычисление числа Пелла в c #
- 0Firebase + Angularjs заказать
- 0Qt Creator / C ++ имеет смысл в этом случае использовать valgrind
- 0Получение строк из одной таблицы, у которых нет связанных строк в других таблицах, соответствующих определенным критериям, без подзапроса
- 0Могу ли я использовать! = И == в C ++ для сравнения строк без написания собственного?
- 0Как получить значение из неполного объекта класса в PHP?
- 0Различное поведение ng-pattern [duplicate]
- 1каковы различия между различными способами создания экземпляра JAVA_HOME в Ubuntu
- 0.htaccess vs chmod в чем разница с точки зрения разрешения
- 1Azure Blob Storage с использованием Https
- 1Canvas неправильно рисует край при извлечении изображения из спрайта
- 0Динамически применять атрибуты к элементам DOM в ngRepeat в директиве
- 0Вырезать URL-адрес изображения API Facebook
- 0Получить максимальные значения в массиве php [duplicate]
- 0Неверное значение по умолчанию для date_available