Loading
Содержание
- Создание анимации в Krita
- Оглавление
- Анимационная кривая
- Рабочий процесс
- Введение. Как сделать анимацию в Крита
- Дополним нашу анимацию
- Анимирование нескольких слоев
- Экспорт
- Импорт
- Как включить луковую кожу в krita
- Оглавление
- Анимационная кривая
- Рабочий процесс
- Введение. Как сделать анимацию в Крита
- Дополним нашу анимацию
- Анимирование нескольких слоев
- Экспорт
- Импорт
- Что это такое?
- Интерфейс
- Рабочие области приложения для рисования
- Как настроить?
- Как пользоваться для начинающих и начать рисовать?
- Горячие клавиши
- Системные требования
- Полезное видео
- Установка Krita
- Как пользоваться Krita?
- 1. Интерфейс
- 2. Создание холста
- 3. Использование кистей
- 4. Слои
- 5. Фильтры Krita
- 6. Сохранение результата
- Выводы
- Режим наложения Умножить
- Маска прозрачности
- Цвет в альфа-канал
- Инструмент для рисования от руки
- Инструмент Заливка
- Выделение
- Инструмент кривой Безье
- Тонирующая маска
- О Krita
- Функционал Krita
- Симметрия
- Multibrush
- Доступ к кистям
- Использование кистей
- Фильтры
- Поддержка Krita
- Преимущества и недостатки Krita
- Преимущества
- Недостатки
- Установка
- Вывод
- Пример
- Krita — бесплатный растровый редактор с открытым кодом
- О программе
- Функционал
- Установка
- Интсрукция
- Интерфейс программы Krita
- Начало работы:
- Кисти:
- Фильтры:
- Анимация:
- Скрипты:
- Сохранение:
- Адаптация интерфейса
- Содержание
- История
- Дизайн и особенности
- Дизайн пользовательского опыта
- Инструменты для рисования
- Инструменты анимации
- Векторные инструменты
- Слои и маски
- Настройка
- Дисплей
- Фильтры
- Поддерживаемые форматы файлов
- Талисман
- Спринтерские мероприятия
- Лайн-арт — стабилизация пера с задержкой
- Прямые линии
- Быстрое редактирование масок и выделений, изолированный режим клавишей Alt
- Установка Krita
- Как пользоваться Krita?
- 1. Интерфейс
- 2. Создание холста
- 3. Использование кистей
- 4. Слои
- 5. Фильтры Krita
- 6. Сохранение результата
- Выводы
Создание анимации в Krita
Оглавление
Начиная с версии 3.0 Krita позволяет художникам работать с анимацией. Это замечательная новость для тех, кто хочет создавать видеоролики и мультфильмы.
Многим художникам хотелось бы попробовать свои силы в этом виде искусства. Создание анимации дело непростое и требует не только навыков рисования, но умения быть усидчивым, внимательным и терпеливым.
Анимация в Крита является покадрово растровой. Иными словами, пользователю необходимо прорисовывать кадр за кадром, чтобы при воспроизведении все это выглядело как настоящая мультипликация.
Чтобы появились вкладки и окна для работы с анимацией, необходимо изменить рабочее пространство на Animation. В плане рабочих пространств Krita очень похожа на другие графические редакторы. Чтобы пользователям было удобнее использовать различные возможности программы, были внедрены некоторые рабочие пространства.
Сделать это можно так: Окно (Window) → Рабочее пространство (Workspace) → Animation
После этого, на экране будет отображено все необходимое для настроек.
Анимационная кривая
Чтобы создать новую кривую, откройте вкладку New Frame (Новый кадр) и кликните на Add Opacity Keyframe (Добавить ключевой кадр непрозрачности). Теперь Вы сможете изменять параметры непрозрачности напрямую. Добавляя или уменьшая ключевые кадры, можно заставить картинку исчезать или появляться. Кривая помогает полностью распределить ключевые кадры для плавной анимации.
Рабочий процесс
Разберем работу с анимацией немного детальнее. Ее суть заключается в том, чтобы создавать ключевые кадры с важными деталями или позами, в которых находится персонаж. Обозначив ключевые точки, художник рисует картинку на кадрах, расположенных между ними. На профессиональном жаргоне это называется tweening или inbetweening.
В работе Вам помогут следующие вкладки:
- Временная шкала (Timeline). Отображает и позволяет настраивать все кадры вашей анимации, также управляет слоями. Созданные здесь слои также отображаются на обычной вкладке со слоями.
- Вкладка Анимация (Animation). Здесь отображены кнопки запуска, паузы и перемотки. На панели также отображены различные настройки — скорость воспроизведения, частота смены кадров и так далее.
- Луковая кожа (Onion Skin). Данная панель запускается путем нажатия на иконку с луковицей. Опция позволяет художнику видеть предыдущий кадр.
Введение. Как сделать анимацию в Крита
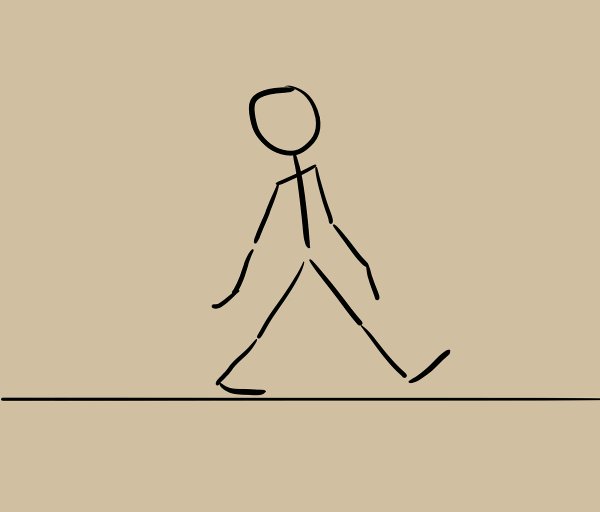
Опыт и знания приходят с практикой. Поэтому очень важно освоить и практиковаться в создании базовой анимации. Рассмотрим пример с классическим вариантом — циклом ходьбы. Все, что нужно сделать — это нарисовать персонажа, который будет ходить. Такая тренировка поможет освоить программу и научиться базовым приемам.
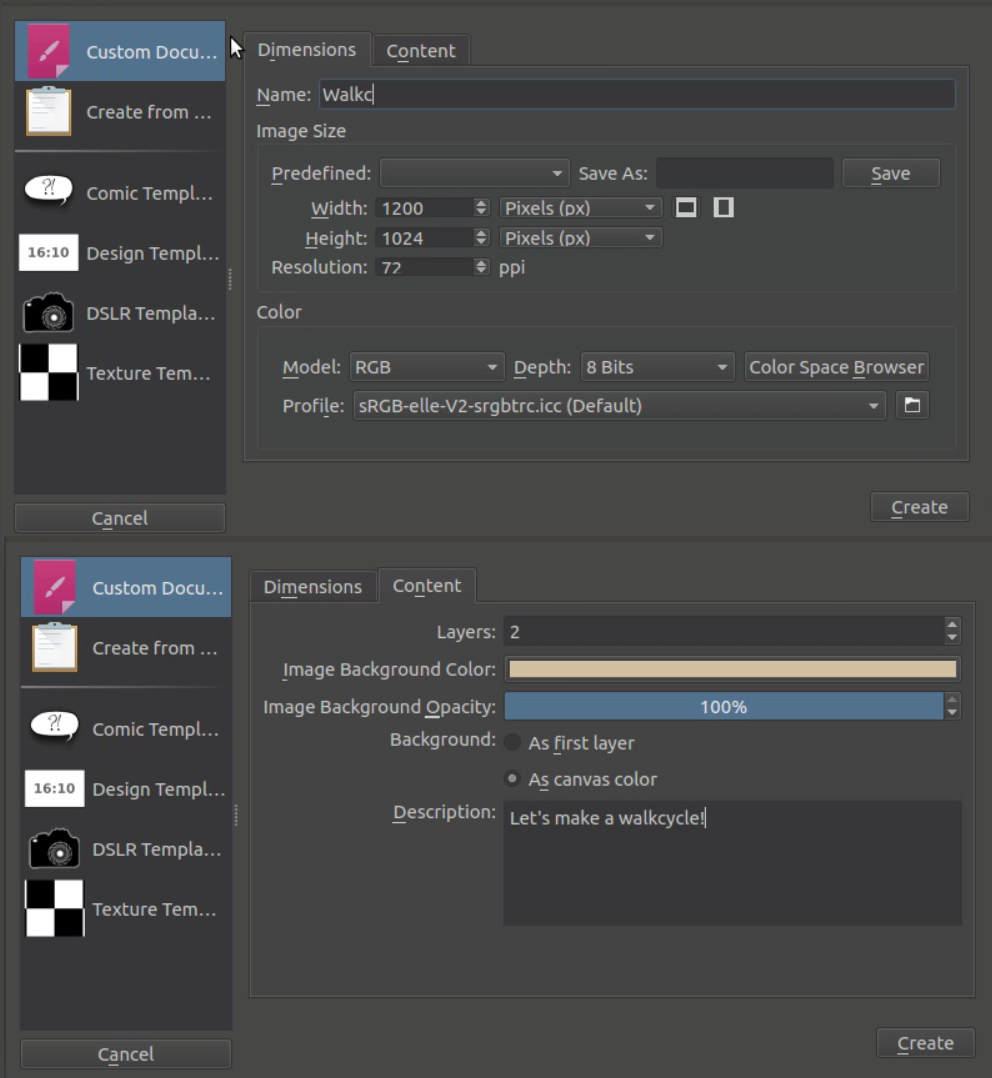
Для начала создадим новый файл.
Дадим название нашей анимации и выставим параметры разрешения. Оптимальными настройками будут: разрешение — 1280×1024, а dpi — 72.
После этого выберем цвет заднего фона. Выберите задний фон как цвет холста (As canvas color). Это означает, что программа сама зальет каждый пустой участок этим цветом. Данный параметр можно изменить в Image (Изображение) → Image Properties (Свойства). Это очень важно при работе с анимацей, ведь все фоны должны быть полупрозрачными.
Примечание:
Krita предлагает широкий спектр изменения мета-данных. Здесь есть и название, и описание, а также комментарии, которые помогут большой группе людей работать над одним проектом. Во время индивидуальной работы они могут и не пригодиться, но для команды подойдут в самый раз. Таким образом, члены одной группы смогут делиться своими мыслями и оставлять описания кадров, которые они создают. Это повышает эффективность их работы.
Нажмите создать (Create).
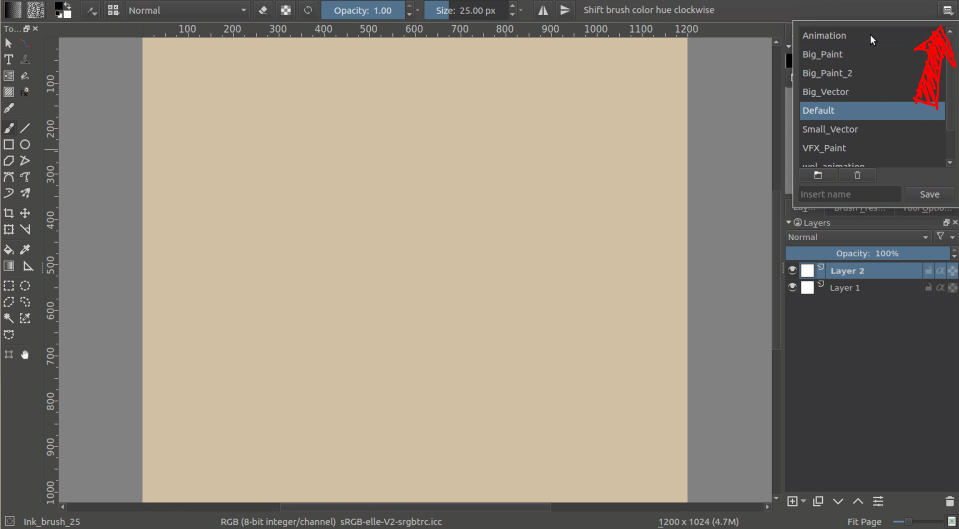
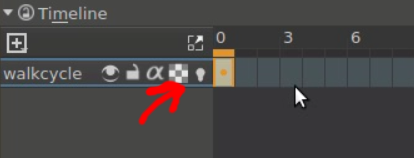
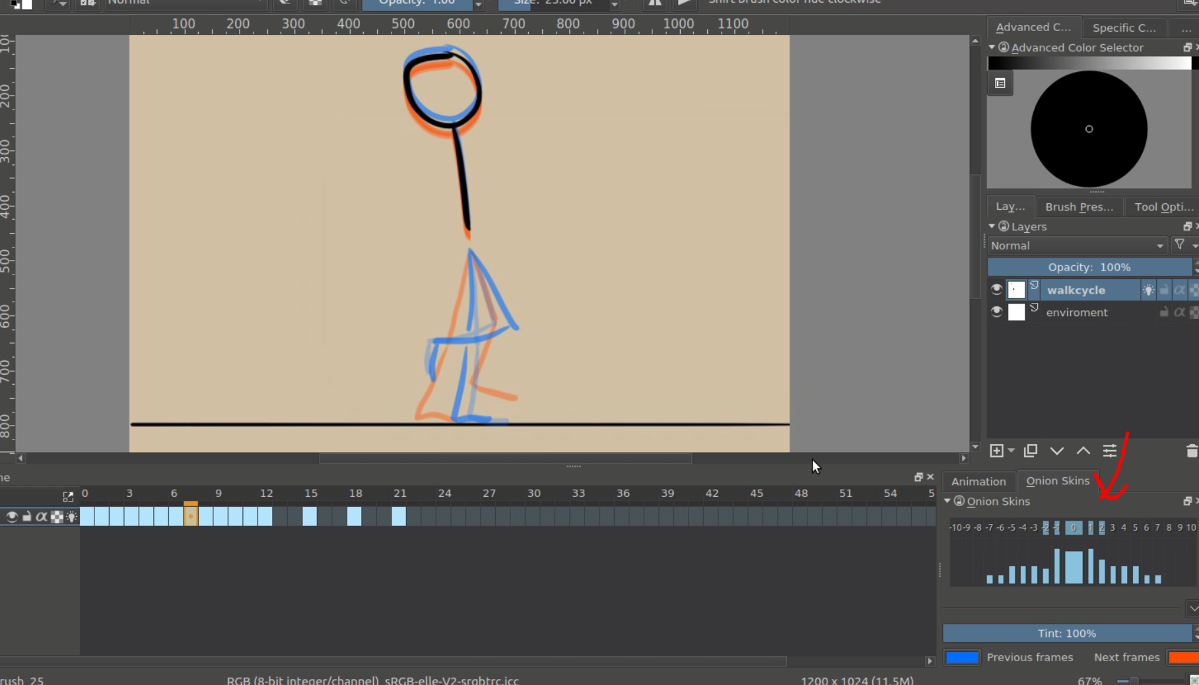
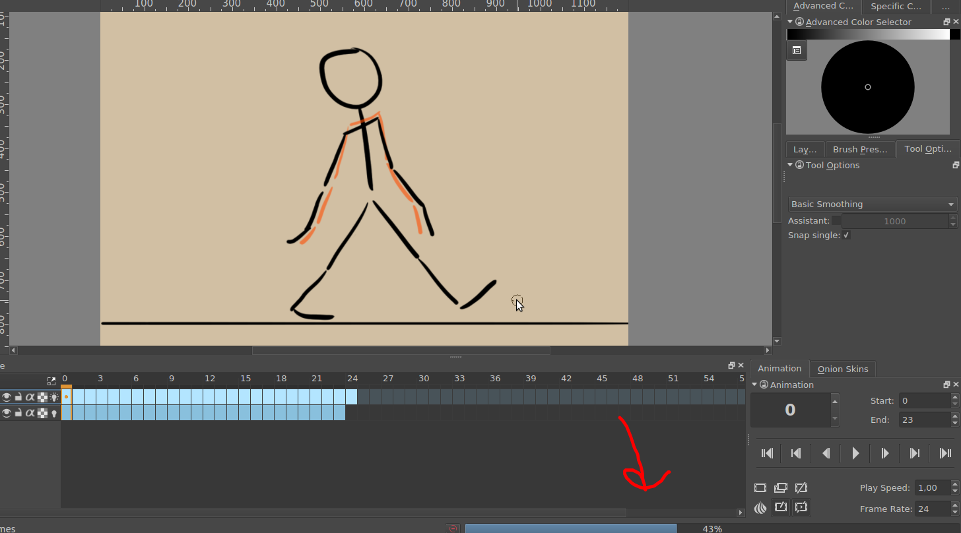
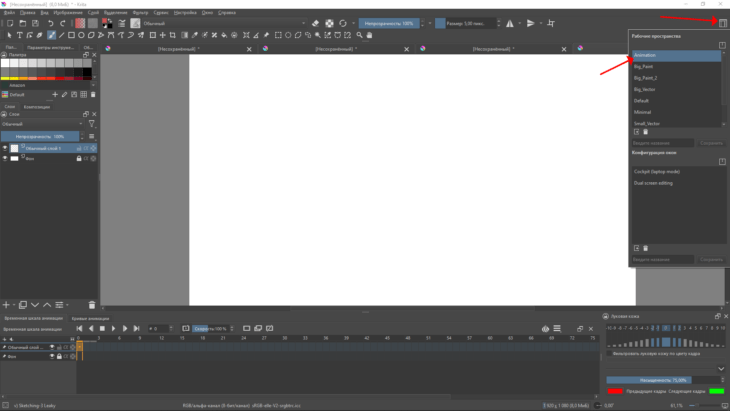
Чтобы быстро сменить рабочее пространство, кликните на значок в правом верхнем углу экрана и выберите Animation. Красная стрелка, представленная на скриншоте ниже, указывает на расположение необходимой кнопки.
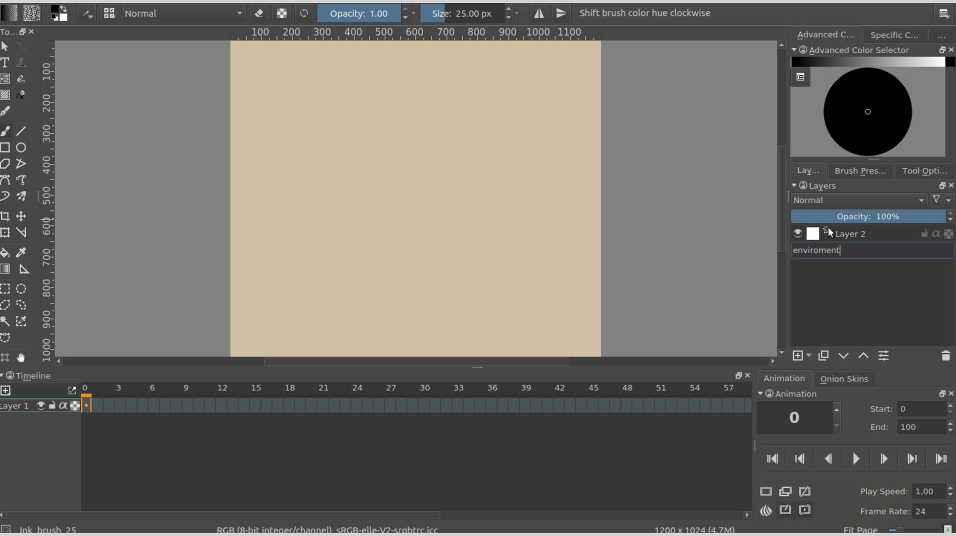
Окно станет таким. (Расположение панелей может меняться в зависимости от версии программы и личных настроек).
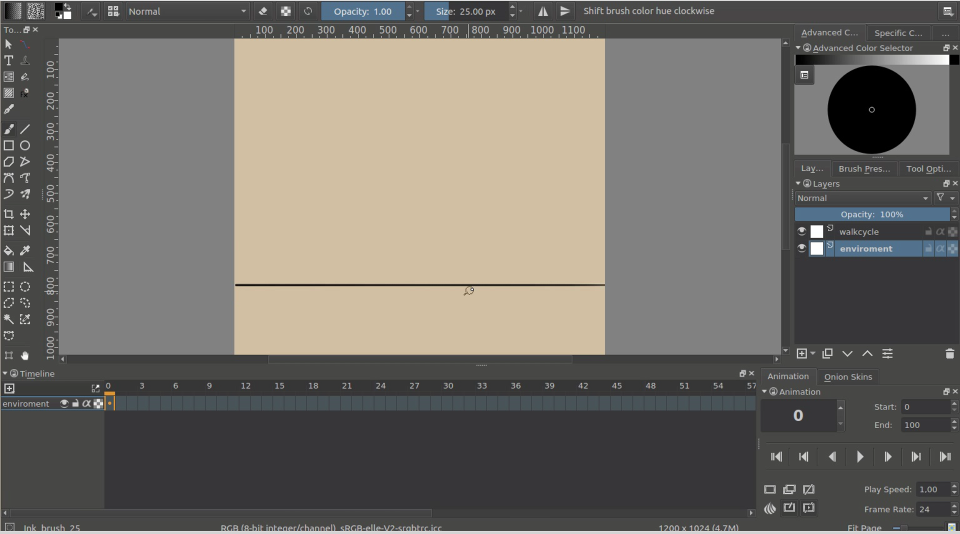
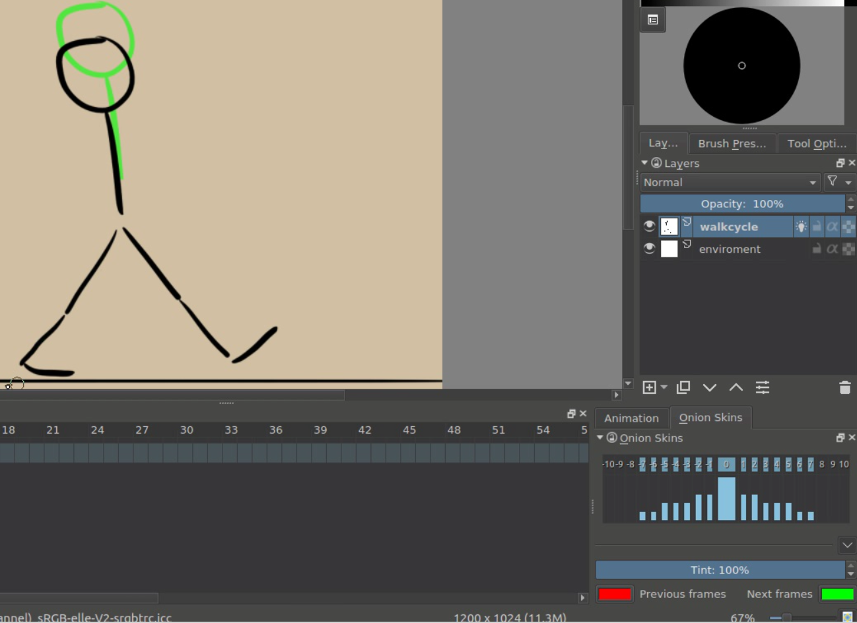
Теперь нам необходимо создать два прозрачных слоя. Назовем один “Environment” (Окружение), а другой — “Walkcycle” (Цикл ходьбы). Для этого дважды кликнете на их имена.
Слой “Environment” будет представлять среду, в которой находится наш персонаж. Можно нарисовать какие-нибудь декорации или дополнить изображение фоном.
Слой “Walkcycle” содержит иллюстрации нашего героя.
Используйте инструмент Straight Line Tool (Прямая линия), чтобы нарисовать горизонтальную линию. Это будет нашей Землей или любой другой твердой поверхностью.
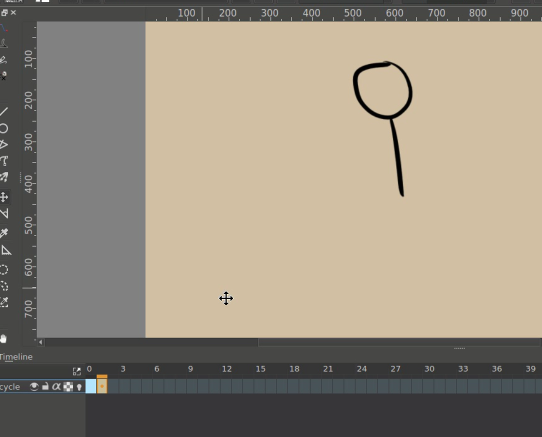
На слое “Walkcycle” Вам необходимо нарисовать голову и туловище. Сделать это можно любой кистью, какой Вам будет удобно.
Теперь даже если мы выберем новый кадр, он не будет анимирован, ведь Krita не распознает слой “Walkcycle” как анимированный. Нам необходимо, чтобы программа действовала именно так, как мы хотим.
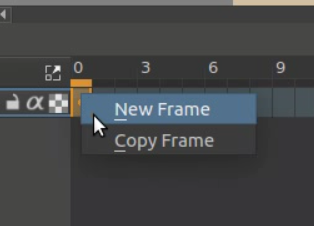
Поэтому сделаем его таковым, добавив слой на временную шкалу. Откройте контекстное меню путем нажатия правой кнопки мыши и выберите New Frame (Новый кадр).
Вы поймете, что слой стал анимированным благодаря значку луковицы.
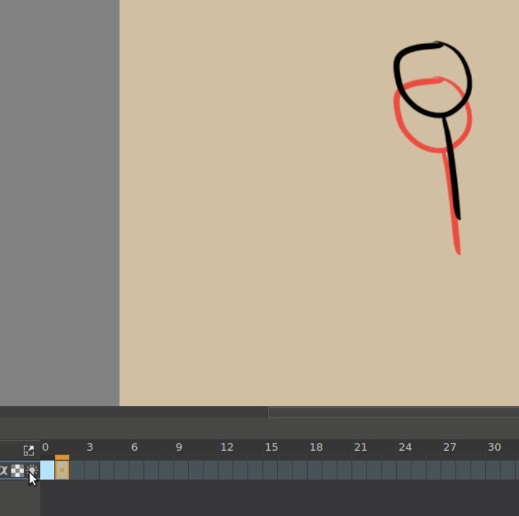
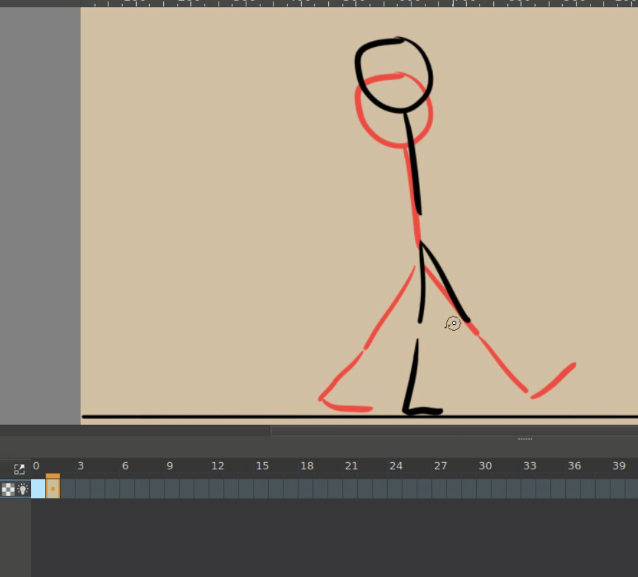
Используйте правую кнопку мышки, чтобы продублировать слой и перенесите его на второй кадр. Используйте инструмент передвижения и комбинацию Shift + ↑, чтобы поднять слой. Теперь мы видим, что слой полупрозрачный благодаря луковой коже (onionskinning). Предыдущий кадр будет выделен красным.
Примечание:
Программа принимает белый цвет не как прозрачный, поэтому убедитесь, что слой, на котором Вы рисуете, является полностью прозрачным. Старайтесь не допускать ошибок. В случае необходимости, Вы можете воспользоваться специальным фильтром Color to Alpha.
Идущие следом кадры будут отображены зеленым цветом. Все оттенки, которыми изображаются предыдущие и последующие кадры, можно настроить в соответствующих вкладках.
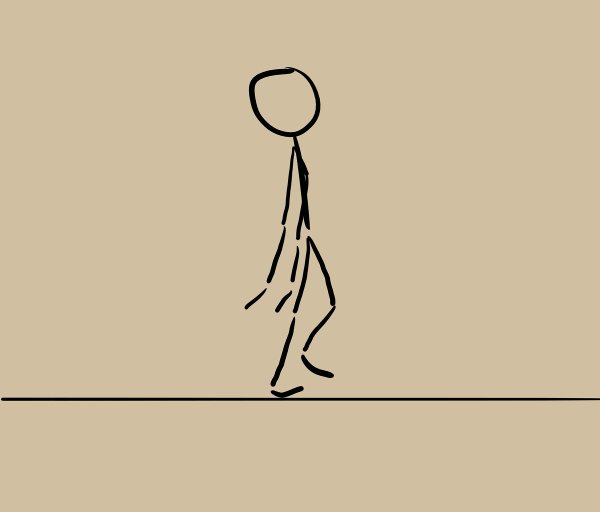
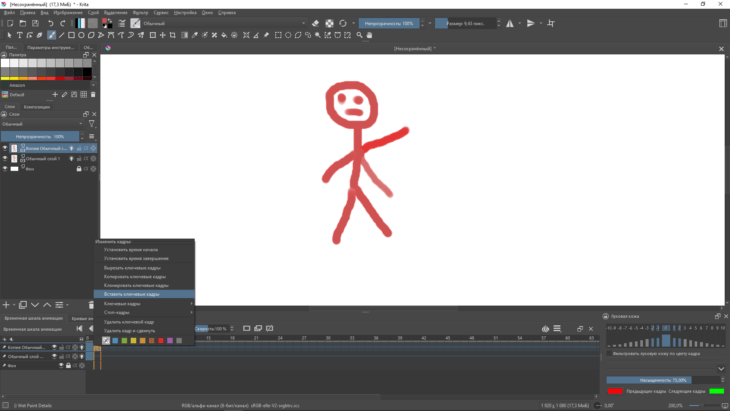
Теперь перейдем непосредственно к анимации. Нам понадобится два кадра. Они станут ключевыми в нашем коротком видео. На одном ключевом фрейме ноги должны располагаться как можно дальше друг от друга. На другом одна нога должна быть максимально вытянута. Это будет имитацией шагов.
Копируем их. Для этого можно использовать комбинацию Ctrl + правая кнопка мыши и перетаскивание.
Выделять кадры можно так же, нажав Ctrl + правую кнопку мыши.
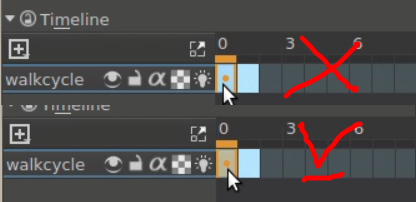
Копировать кадры можно другой комбинацией — Ctrl + правая кнопка мыши + перетаскивание. Однако стоит отметить, что первый кадр должен быть выделен оранжевым, иначе он не будет скопирован.
Должно получиться так:
- Скопируйте кадр 0 на ячейку кадра 2
- Продублируйте кадр 1 на ячейку кадра 3
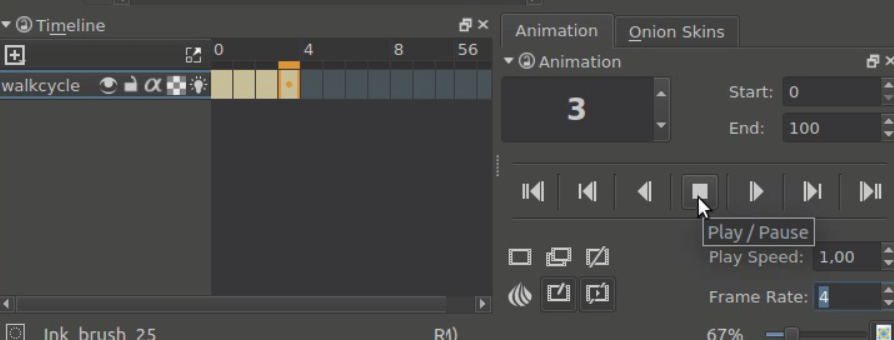
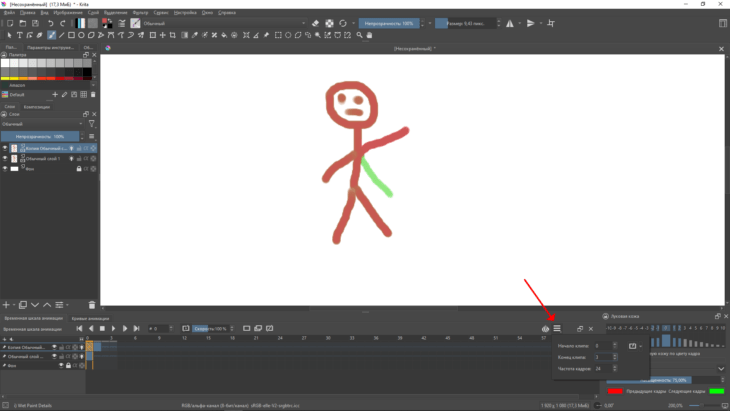
- Установите frame-rate (частоту кадров) на 4
- Выделите все кадры Вашей анимации
- Нажмите кнопку Старт/ Воспроизвести (Play)
- Наслаждайтесь Вашей первой анимацией
Дополним нашу анимацию
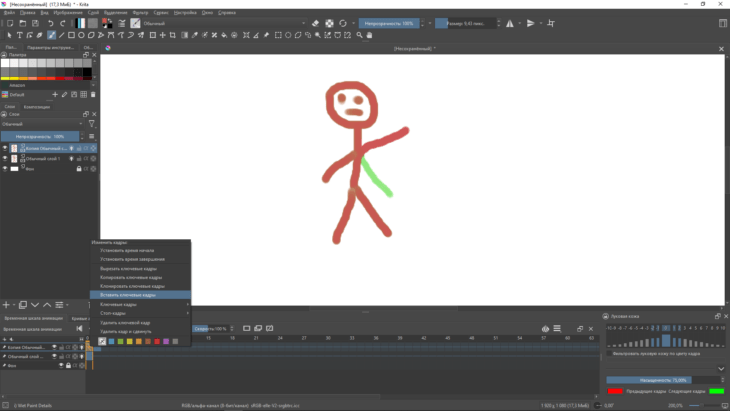
Чтобы сдвинуть кадры и образовать немного пустого пространства нажмите Alt + Правая кнопка мыши и двигайте их. Это можно сделать разом.
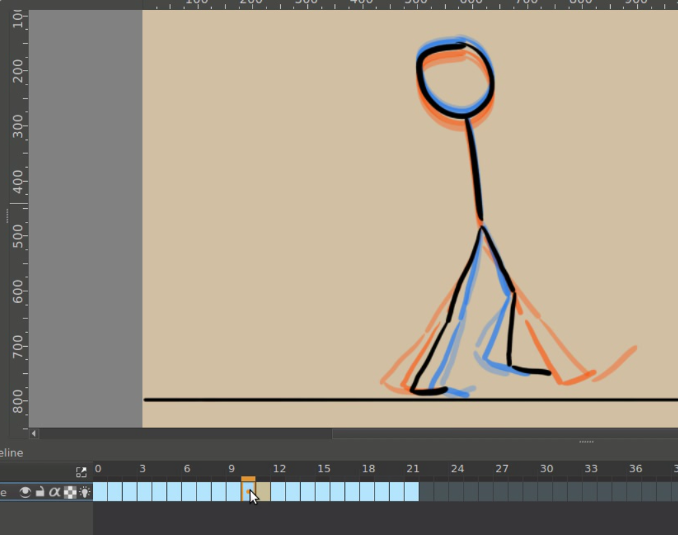
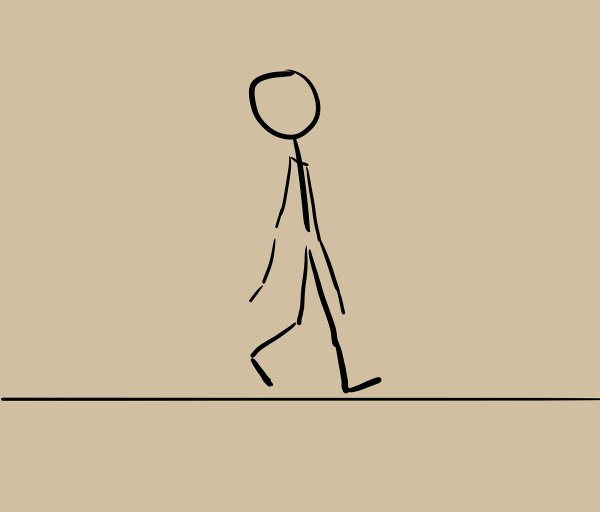
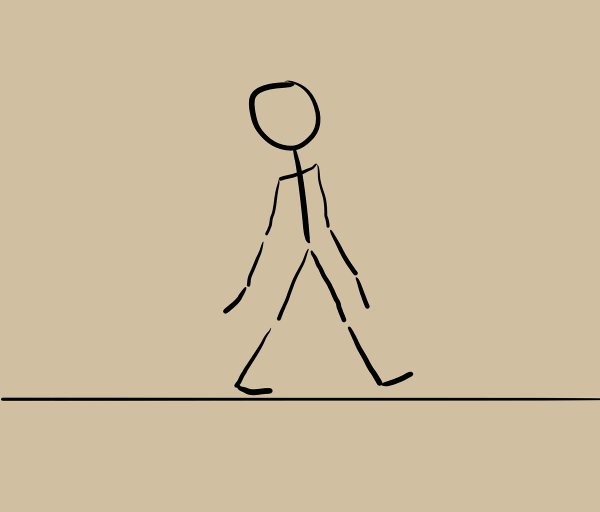
Так как мы создали наши ключевые кадры и оставили немного места между ними, то теперь займемся inbetweening’ом и нарисуем кадры между ключевыми.
Чем больше кадров, тем тяжелее делать их похожими друг на друга. Нарисуйте плавные движения ног на каждом кадре, будто бы нарисованный персонаж и вправду шагает. Пройдитесь пару раз сами и внимательно проследите за движением Ваших ног.
Параметры onion skin можно изменить в специальной вкладке. Здесь Вы можете настроить количество видимых кадров, их цвета и уровень непрозрачности.
Теперь анимация выглядит немного более естественной и плавной.
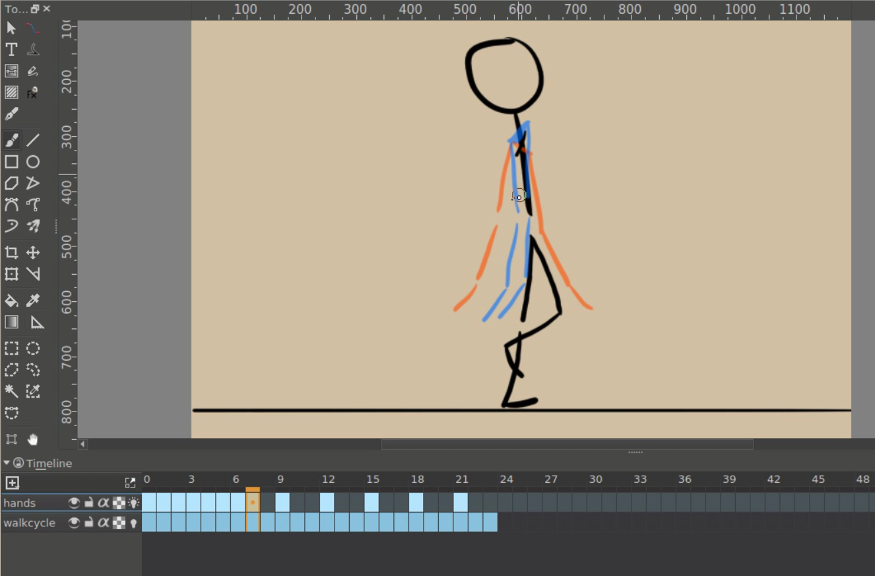
Анимирование нескольких слоев
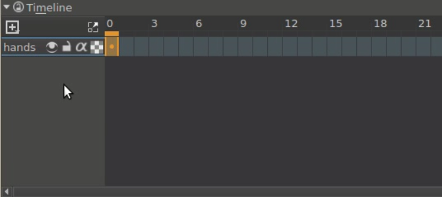
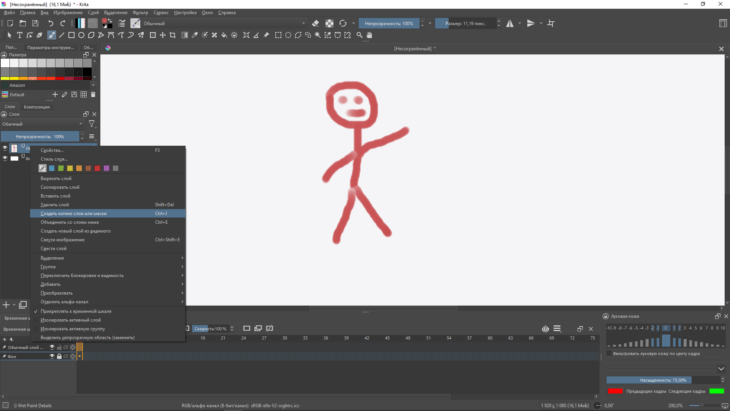
У нашего шагающего человечка кое-чего не хватает — рук. Давайте нарисуем их на отдельном слое.
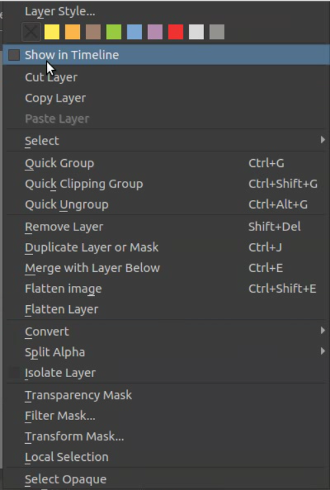
С временной шкалы исчезли предыдущие фреймы. Не пугайтесь! Это специальная особенность программы, которая помогает облегчить работу, ведь специалистам иногда приходится сталкиваться с большим количеством слоев. Поэтому программа временно скрывает неиспользуемые. Вы можете добавить их вручную. Кликните правой кнопкой мышки и нажмите Show in Timeline (Показывать на временной шкале).
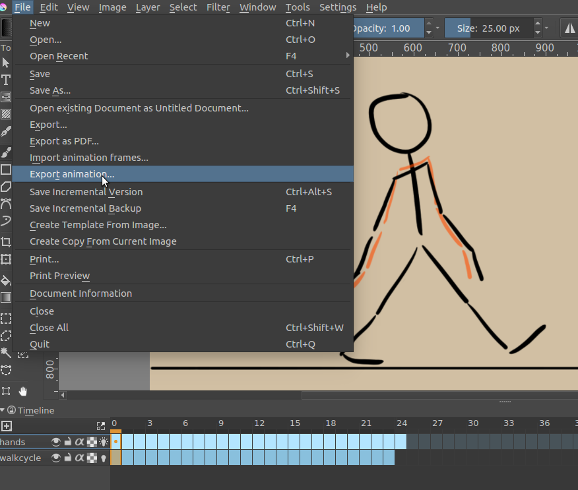
Экспорт
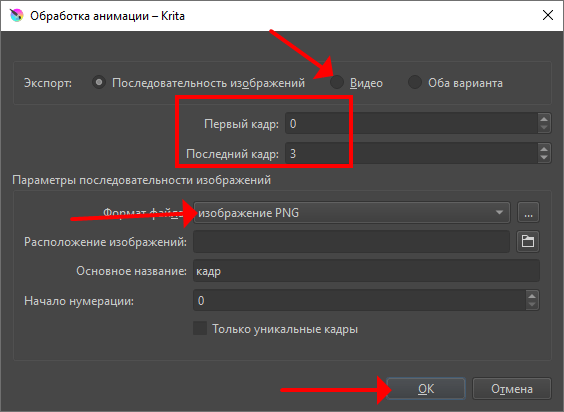
Готовую анимацию можно экспортировать в отдельный файл. Нажмите на вкладку Файл (File) → Экспортировать анимацию (Export Animation).
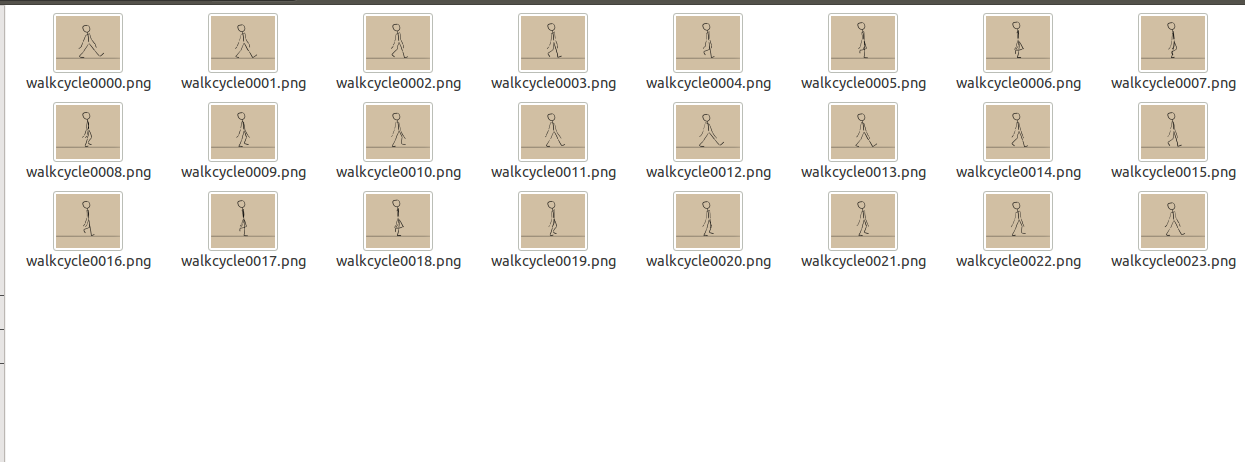
Krita может экспортировать только отдельные картинки, поэтому рекомендуется сохранять кадры в формате PNG в одну отдельную папку.
Процесс экспорт отображен на специальной панели с процентом.
Картинки будут сохранены в правильном порядке с соответствующими именами и номерами.
Используйте какую-нибудь программу для создания файлов формата GIF (GIMP, ImageMagick). Так Вы сможете собрать все свои файлы воедино.
Обновление:
В версии Krita 3.1 добавлена функция, которая позволяет рендерить анимацию.
Импорт
В редактор также можно импортировать готовые кадры. Покажем данное действие на примере спрайтов из Open Game Art (Это мужская походка Libre Pixel Cup).
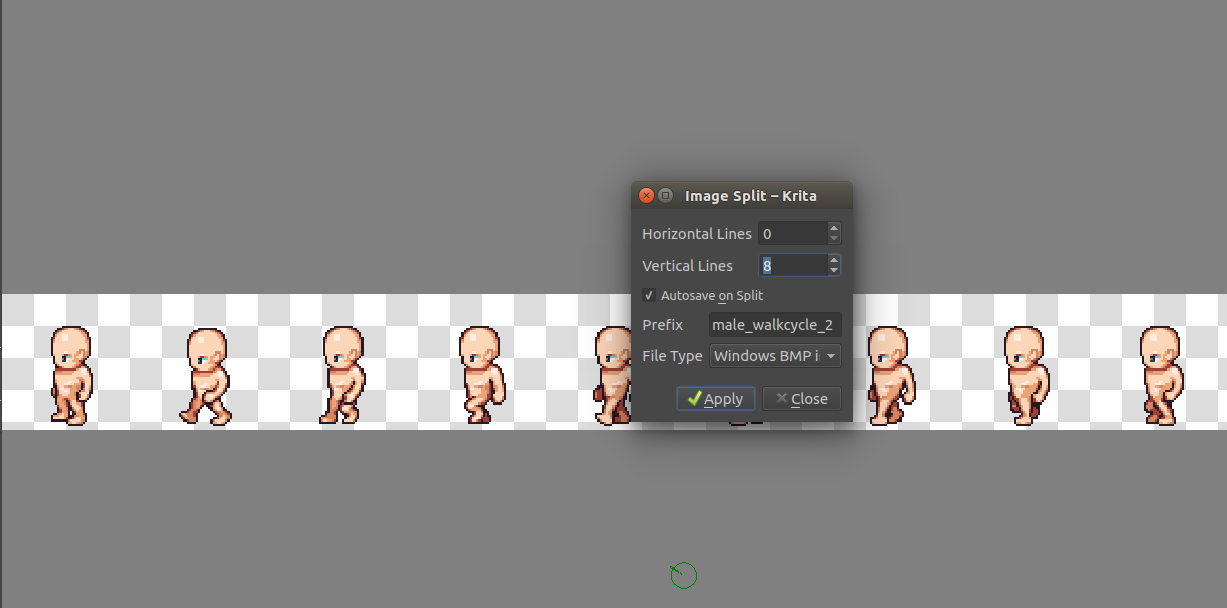
У нас есть лента с изображениями, нам нужно разделить ее. Image (Изображение) → Split Image (Разделить изображение). Сделайте 8 вертикальных разрезов и 0 горизонтальных, так как спрайтов всего 9 в одном ряду. Сохраните все в формате PNG.
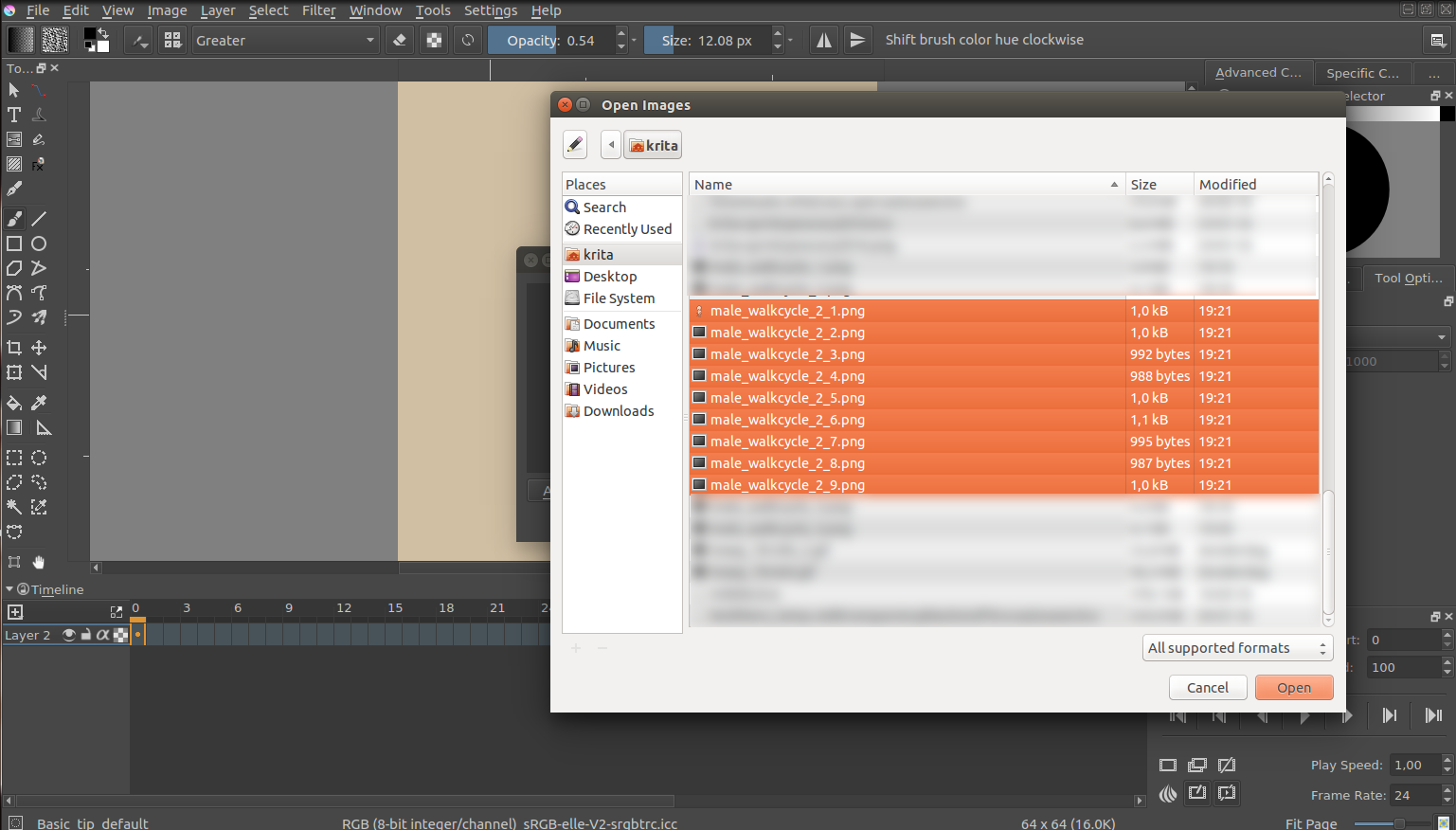
Создайте новый холст и кликните на File (Файл) → Import Animation Frames (Импортировать кадры анимации). После нажмите Add Image (Добавить картинку), выделите все разом и вставьте.
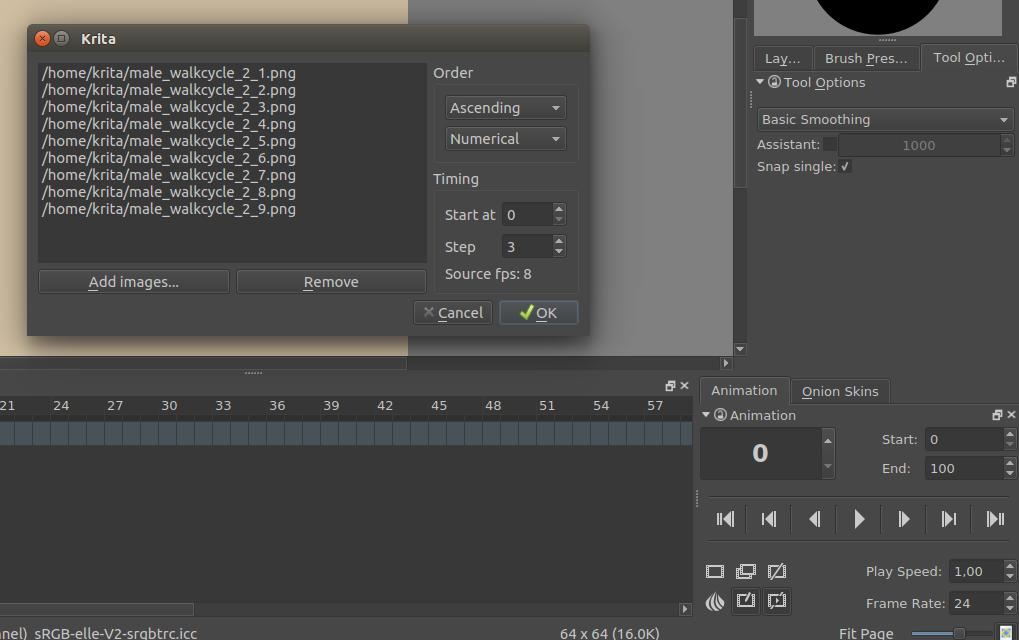
Кадры расположены в определенном порядке, а чтобы определить точку старта, настройте параметр START.
Параметр Step(Шаг) позволяет настроить частоту кадров, сравнивая исходный документ и импортируемый.
Нажмите ОК и новый слой будет импортирован.
Источник
Как включить луковую кожу в krita
Оглавление
- Анимационная кривая
- Рабочий процесс
- Введение. Как сделать анимацию в Крита
- Дополним нашу анимацию
- Анимирование нескольких слоев
- Экспорт
- Импорт
Начиная с версии 3.0 Krita позволяет художникам работать с анимацией. Это замечательная новость для тех, кто хочет создавать видеоролики и мультфильмы.
Многим художникам хотелось бы попробовать свои силы в этом виде искусства. Создание анимации дело непростое и требует не только навыков рисования, но умения быть усидчивым, внимательным и терпеливым.
Анимация в Крита является покадрово растровой. Иными словами, пользователю необходимо прорисовывать кадр за кадром, чтобы при воспроизведении все это выглядело как настоящая мультипликация.
Чтобы появились вкладки и окна для работы с анимацией, необходимо изменить рабочее пространство на Animation. В плане рабочих пространств Krita очень похожа на другие графические редакторы. Чтобы пользователям было удобнее использовать различные возможности программы, были внедрены некоторые рабочие пространства.
Сделать это можно так: Окно (Window) → Рабочее пространство (Workspace) → Animation
После этого, на экране будет отображено все необходимое для настроек.
Анимационная кривая
Чтобы создать новую кривую, откройте вкладку New Frame (Новый кадр) и кликните на Add Opacity Keyframe (Добавить ключевой кадр непрозрачности). Теперь Вы сможете изменять параметры непрозрачности напрямую. Добавляя или уменьшая ключевые кадры, можно заставить картинку исчезать или появляться. Кривая помогает полностью распределить ключевые кадры для плавной анимации.
Рабочий процесс
Разберем работу с анимацией немного детальнее. Ее суть заключается в том, чтобы создавать ключевые кадры с важными деталями или позами, в которых находится персонаж. Обозначив ключевые точки, художник рисует картинку на кадрах, расположенных между ними. На профессиональном жаргоне это называется tweening или inbetweening.
В работе Вам помогут следующие вкладки:
- Временная шкала (Timeline). Отображает и позволяет настраивать все кадры вашей анимации, также управляет слоями. Созданные здесь слои также отображаются на обычной вкладке со слоями.
- Вкладка Анимация (Animation). Здесь отображены кнопки запуска, паузы и перемотки. На панели также отображены различные настройки — скорость воспроизведения, частота смены кадров и так далее.
- Луковая кожа (Onion Skin). Данная панель запускается путем нажатия на иконку с луковицей. Опция позволяет художнику видеть предыдущий кадр.
Введение. Как сделать анимацию в Крита
Опыт и знания приходят с практикой. Поэтому очень важно освоить и практиковаться в создании базовой анимации. Рассмотрим пример с классическим вариантом — циклом ходьбы. Все, что нужно сделать — это нарисовать персонажа, который будет ходить. Такая тренировка поможет освоить программу и научиться базовым приемам.
Для начала создадим новый файл.
Дадим название нашей анимации и выставим параметры разрешения. Оптимальными настройками будут: разрешение — 1280×1024, а dpi — 72.
После этого выберем цвет заднего фона. Выберите задний фон как цвет холста (As canvas color). Это означает, что программа сама зальет каждый пустой участок этим цветом. Данный параметр можно изменить в Image (Изображение) → Image Properties (Свойства). Это очень важно при работе с анимацей, ведь все фоны должны быть полупрозрачными.
Krita предлагает широкий спектр изменения мета-данных. Здесь есть и название, и описание, а также комментарии, которые помогут большой группе людей работать над одним проектом. Во время индивидуальной работы они могут и не пригодиться, но для команды подойдут в самый раз. Таким образом, члены одной группы смогут делиться своими мыслями и оставлять описания кадров, которые они создают. Это повышает эффективность их работы.
Нажмите создать (Create).
Чтобы быстро сменить рабочее пространство, кликните на значок в правом верхнем углу экрана и выберите Animation. Красная стрелка, представленная на скриншоте ниже, указывает на расположение необходимой кнопки.
Окно станет таким. (Расположение панелей может меняться в зависимости от версии программы и личных настроек).
Теперь нам необходимо создать два прозрачных слоя. Назовем один “Environment” (Окружение), а другой — “Walkcycle” (Цикл ходьбы). Для этого дважды кликнете на их имена.
Слой “Environment” будет представлять среду, в которой находится наш персонаж. Можно нарисовать какие-нибудь декорации или дополнить изображение фоном.
Слой “Walkcycle” содержит иллюстрации нашего героя.
Используйте инструмент Straight Line Tool (Прямая линия), чтобы нарисовать горизонтальную линию. Это будет нашей Землей или любой другой твердой поверхностью.
На слое “Walkcycle” Вам необходимо нарисовать голову и туловище. Сделать это можно любой кистью, какой Вам будет удобно.
Теперь даже если мы выберем новый кадр, он не будет анимирован, ведь Krita не распознает слой “Walkcycle” как анимированный. Нам необходимо, чтобы программа действовала именно так, как мы хотим.
Поэтому сделаем его таковым, добавив слой на временную шкалу. Откройте контекстное меню путем нажатия правой кнопки мыши и выберите New Frame (Новый кадр).
Вы поймете, что слой стал анимированным благодаря значку луковицы.
Используйте правую кнопку мышки, чтобы продублировать слой и перенесите его на второй кадр. Используйте инструмент передвижения и комбинацию Shift + ↑, чтобы поднять слой. Теперь мы видим, что слой полупрозрачный благодаря луковой коже (onionskinning). Предыдущий кадр будет выделен красным.
Программа принимает белый цвет не как прозрачный, поэтому убедитесь, что слой, на котором Вы рисуете, является полностью прозрачным. Старайтесь не допускать ошибок. В случае необходимости, Вы можете воспользоваться специальным фильтром Color to Alpha.
Идущие следом кадры будут отображены зеленым цветом. Все оттенки, которыми изображаются предыдущие и последующие кадры, можно настроить в соответствующих вкладках.
Теперь перейдем непосредственно к анимации. Нам понадобится два кадра. Они станут ключевыми в нашем коротком видео. На одном ключевом фрейме ноги должны располагаться как можно дальше друг от друга. На другом одна нога должна быть максимально вытянута. Это будет имитацией шагов.
Копируем их. Для этого можно использовать комбинацию Ctrl + правая кнопка мыши и перетаскивание.
Выделять кадры можно так же, нажав Ctrl + правую кнопку мыши.
Копировать кадры можно другой комбинацией — Ctrl + правая кнопка мыши + перетаскивание. Однако стоит отметить, что первый кадр должен быть выделен оранжевым, иначе он не будет скопирован.
Должно получиться так:
Дополним нашу анимацию
Чтобы сдвинуть кадры и образовать немного пустого пространства нажмите Alt + Правая кнопка мыши и двигайте их. Это можно сделать разом.
Так как мы создали наши ключевые кадры и оставили немного места между ними, то теперь займемся inbetweening’ом и нарисуем кадры между ключевыми.
Чем больше кадров, тем тяжелее делать их похожими друг на друга. Нарисуйте плавные движения ног на каждом кадре, будто бы нарисованный персонаж и вправду шагает. Пройдитесь пару раз сами и внимательно проследите за движением Ваших ног.
Параметры onion skin можно изменить в специальной вкладке. Здесь Вы можете настроить количество видимых кадров, их цвета и уровень непрозрачности.
Теперь анимация выглядит немного более естественной и плавной.
Анимирование нескольких слоев
У нашего шагающего человечка кое-чего не хватает — рук. Давайте нарисуем их на отдельном слое.
С временной шкалы исчезли предыдущие фреймы. Не пугайтесь! Это специальная особенность программы, которая помогает облегчить работу, ведь специалистам иногда приходится сталкиваться с большим количеством слоев. Поэтому программа временно скрывает неиспользуемые. Вы можете добавить их вручную. Кликните правой кнопкой мышки и нажмите Show in Timeline (Показывать на временной шкале).
Экспорт
Готовую анимацию можно экспортировать в отдельный файл. Нажмите на вкладку Файл (File) → Экспортировать анимацию (Export Animation).
Krita может экспортировать только отдельные картинки, поэтому рекомендуется сохранять кадры в формате PNG в одну отдельную папку.
Процесс экспорт отображен на специальной панели с процентом.
Картинки будут сохранены в правильном порядке с соответствующими именами и номерами.
Используйте какую-нибудь программу для создания файлов формата GIF (GIMP, ImageMagick). Так Вы сможете собрать все свои файлы воедино.
В версии Krita 3.1 добавлена функция, которая позволяет рендерить анимацию.
Импорт
В редактор также можно импортировать готовые кадры. Покажем данное действие на примере спрайтов из Open Game Art (Это мужская походка Libre Pixel Cup).
У нас есть лента с изображениями, нам нужно разделить ее. Image (Изображение) → Split Image (Разделить изображение). Сделайте 8 вертикальных разрезов и 0 горизонтальных, так как спрайтов всего 9 в одном ряду. Сохраните все в формате PNG.
Создайте новый холст и кликните на File (Файл) → Import Animation Frames (Импортировать кадры анимации). После нажмите Add Image (Добавить картинку), выделите все разом и вставьте.
Кадры расположены в определенном порядке, а чтобы определить точку старта, настройте параметр START.
Параметр Step(Шаг) позволяет настроить частоту кадров, сравнивая исходный документ и импортируемый.
Нажмите ОК и новый слой будет импортирован.
Понятие «художник» давно вышло за рамки обычного хобби или образа человека, перепачканного красками. В современных реалиях художники и иллюстраторы работают в графических редакторах, количество и качество функционала которых постоянно растет. Одним из таких инструментов для творчества является графический редактор- Krita.
- Что это такое?
- Интерфейс
- Рабочие области приложения для рисования
- Как настроить?
- Как пользоваться для начинающих и начать рисовать?
- Горячие клавиши
- Системные требования
- Полезное видео
Что это такое?
В 2015 году в рамках удачной программе на Kickstarter удалось собрать достаточно средств для выпуска улучшенной версии 3.0, что существенно повысило производительность инструментов, реализовалось больше возможностей,а также обеспечить распараллеливание операций вычислений для работы фильтров.
Новые обновления выходят до сих пор, а большое комьюнити пользователей выпускает новые кисти,фильтры и другие утилиты чуть ли не каждый день. Главная особенность редактора- направленность на художников, то есть предполагается, что вы будете делать изображение с нуля, а не загружать и редактировать готовое.
Интерфейс
На 2019 год последней версией является 4.2.5.
Русский язык в прошивке есть, а интерфейс очень похож на Adobe.
Тем, кто раньше работал с фотошопом или программой Gimp, все будет более чем ясно, а для новичков много сложностей не возникнет, интерфейс интуитивно понятный.
Кисти по дефолту расположены в списке сверху, а выбранные вами отображаются снизу справа. Активация слоев находится под colour selector. Перед началом работы выходит окно, где можно задать параметры для будущей картины.
Рабочие области приложения для рисования
- Меню программы – находится сверху и открывает опции для обработки документов.
- Верхняя панель инструментов -находится сразу под меню. Здесь можно настроить основные инструменты для рисования:палитра, градиенты,некоторые параметры для кистей.
- Панель инструментов – находится по левому краю окна, здесь вы можете выбрать кисть для рисования.
- Рабочая область – здесь отображается само изображение.
- Настройки кисти и слоев -область справа от рабочей области, позволяет менять различные настройки кисти.
- Статус бар – находится в самом низу окна, здесь отображается масштаб и прогресс рисования фигур.
Как настроить?
Программа поддерживает все популярные операционные системы:
И способна вычислить восемь форматов, а создавать и сохранять в шести.
- Если у вас операционная система Windows, то скачайте архив с официального сайта.
- Перед тем, как работать, рекомендуется посмотреть несколько обучающих видео, которые есть в свободном доступе, чтобы правильно определить какой размер холста вам нужен, какие наборы кистей, какие обновления понадобятся на первое время.
- Файл установки абсолютно стандартный. Распакуйте архив в указанную папку, далее кликните по инсталлятору и дождитесь конца загрузки.
- После запуска редактора выберите язык интерфейса и создавайте холст для творчества.
Как пользоваться для начинающих и начать рисовать?
Скорее всего мышкой вам рисовать будет неудобно, ведь большинство художников пользуются для рисования специальный графический планшет, который позволяет учитывать не только направление движения, но и силу нажатия.
С чего нужно начать:
- Сразу после запуска рисовать начать нельзя, для этого нужно организовать пространство и создать холст. Для этого открывайте «Файл» и выбирайте пункт «Создать». Можно выбрать параметры из готовых шаблонов или задать их в ручную.
- На панели по умолчанию есть линии, перо, прямоугольники, овалы, ломанные линии и другое. Кисти для использования можно выбрать справа, у всех есть свое изображение, которое означает перо это или лайнер.
- Под панелью инструментов можно выбрать размеры, прозрачность, цвет.
- Чтобы создать слой, выберите соответствующую опцию в меню. Справа переключитесь на вкладку «Слои», чтобы управлять ими. После выбора активного слоя все действия будут выполняться только на нем.
- С помощью Фильтров можно выбрать формат для улучшения вашего рисунка, например, выбрать эффект масляных кистей или чуть сгладить резкость цветов.
- Программа по умолчанию сохраняет файлы в формате *.kra . Но при сохранение самостоятельно вы сможете выбрать привычный и нужный вам формат.
Горячие клавиши
- B- уже выбранная кисть.
- E- стерка.
- Размер кисти меняются с помощью Shift и ЛК.
- K -сделать цвет темнее.
- L – сделать светлее цвет.
- Клавиша «/»- переключение между пресетами.
- Ctrl- пипетка.
- Кнопки 4 ,5, 6- визуальный поворот холста.
- V -линия, если зажать Shift, то можно выбрать горизонтальную или вертикальную.
- Ctrl+c, Ctrl+v -копировать, вставить.
- M – mirror view, отобразить рисунок в отраженном виде (сам рисунок фактически не меняется, эта команда лишь меняет отображение, чтобы вы могли его подправить).
- Кнопка x- поменять местами передний и задний план цвета.
- Клавиша ins- новый слой.
- Del- полностью очистить слой.
- Shift – ровные, правильные линии (сделать из круга эллипс и т.п.).
- Alt – перенести фигуру при создании.
- Backspace – залить выделенную область цветом заднего фона.
- Shift+Backspace – залить выделенную область цветом переднего фона.
Системные требования
- Частота процессора- 2200 мГ и больше.
- Оперативная память- 1024 Мб и больше.
- Видеопамять на видеокарте 64мб и лучше.
- Свободного места на диске не менее 2048 Мб.
- Операционная система- Windows, macOS, Linux и другие.
Несомненными преимуществами Krita- это ее кроссплатформеность и бесплатное распространение. Данные факторы очень важны для начинающих художников, которым необходимо прокачивать навыки, а средств купить лицензионное программное обеспечение нет. Постоянные обновления избавляет от багов, а пользователи вносят свои предложения и коррективы, что положительно влияет на популярность и качество программы.
Полезное видео
Предлагаем вам посмотреть видео о программе и работе с ней:
Программа для рисования Krita — это очень популярный графический редактор с открытым исходным кодом. В отличие от Inkscape, это не векторный редактор, а растровый и предназначен он, в первую очередь, не для редактирования и правки фото, а именно рисования собственных изображений с нуля.
Основной разработчик Krita — Баудевейн Ремпт, взялся за разработку своей программы из-за того, что его не устраивали все существовавшие на тот момент продукты, и получилось что-то действительно стоящее. Сейчас программа содержит множество кистей и позволяет нарисовать все что угодно. В этой статье мы рассмотрим как пользоваться Krita, что вы можете сделать с помощью этой программы, а также основные ее инструменты.
Установка Krita
Перед тем как перейти к использованию Krita, необходимо установить этот графический редактор. Это очень популярная программа и не только среди художников, поэтому вы можете получить ее очень просто. В Ubuntu программу можно установить из официальных репозиториев:
sudo apt install krita
В Red Hat и CentOS команда будет немного отличаться, но сути это не меняет:
sudo yum install krita
Если вы хотите установить Krita в Windows, а это тоже возможно, то вам нужно скачать файл установщика из официального сайта. Пока мы не подошли к подробностям, вы можете посмотреть видео с обзором возможностей Krita от одного из разработчиков:
Как пользоваться Krita?
Сразу нужно заметить, что рисовать мышью вам будет не совсем удобно, так как большинство художников используют для рисования специальный графический планшет, который позволяет учитывать не только направление движения, но и силу нажатия. Дальше мы рассмотрим как пользоваться Krita.
1. Интерфейс
Программа написана на Qt, но ее интерфейс выглядит нетипичным для таких приложений. Окно программы темное и чем-то напоминает Photoshop:
Для простоты работы давайте разделим окно на несколько областей и разберем зачем нужна каждая из них:
- Меню программы — находится в самом верху окна, здесь содержаться опции для обработки документов;
- Верхняя панель инструментов — сразу под меню находится панель инструментов, на которой вы можете настроить палитру, градиенты, текстуры, а также некоторые параметры кистей;
- Панель инструментов — находится по левому краю окна, здесь вы можете выбрать кисть для рисования;
- Рабочая область — здесь будет отображено, непосредственно, ваше изображение;
- Настройки кисти и слоев — область справа от рабочей области, позволяет менять различные настройки кисти;
- Статус бар — находится в самом низу окна, здесь отображается масштаб и прогресс рисования фигур.
Дальше рассмотрим как создать свое первое изображение.
2. Создание холста
Вы не можете приступить к рисованию сразу после запуска программы. Сначала вам нужно создать холст нужного размера с нужным заполнением. Для этого откройте меню «Файл» и выберите пункт «Создать»:
В открывшемся окне необходимо выбрать один из шаблонов или указать ширину, высоту и цвет фона вручную:
Также можно выбирать прозрачные текстуры для рисования:
3. Использование кистей
Основа рисования в Krita — это использование различных кистей и их форм для составления различного вида фигур. На панели инструментов слева вы можете выбрать любой инструмент рисования. Здесь доступны линии, перо, прямоугольники, овалы, ломанные линии и другое:
Но нарисованы они могут быть по-разному. Кисти, которыми будет выполняться рисование можно выбрать на панели справа. Вы можете выбрать обычное рисование линии, закругление, различные штрихи и улучшения, точки, размытие и даже эффект огня. Поэкспериментируйте с кистями. Здесь есть очень много чего интересного:
Здесь же можно подобрать цвет. Наиболее часто используемые кисти можно выбрать на колесике, которое появляется при нажатии правой кнопки мыши:
Размер кисти можно выбрать на панели инструментов над рабочей областью. Здесь же можно выбрать непрозрачность при рисовании. Экспериментируйте с различными кистями и их размерами и комбинацией. Вы можете сделать все что захотите. Я нарисовал такую простенькую картинку за несколько минут:
Что это? Шляпа? Нет, это удав, который съел слона 🙂
4. Слои
Слои — это такая полезная вещь, с помощью которой вы можете группировать объекты на изображении и выполнять над ними различные действия независимо друг от друга, смотреть как изображение будет выглядеть без этих объектов или модифицировать их в любое время. В Krita слои реализованы намного лучше чем в Gimp. Здесь существует несколько типов слоев.
Вы можете создать слой из меню «Слой» — «Создать»:
Управлять доступными слоями вы можете на панели справа. Только здесь нужно переключиться на вкладку слои. После выбора активного слоя все действия будут выполняться только на нем. Например, если мы добавим надпись, она отобразится уже на новом слое.
5. Фильтры Krita
В плане фильтров программа для рисования krita тоже не уступает Gimp. С помощью меню «Фильтры» вы можете выбрать один из поддерживаемых фильтров для улучшения вашего рисунка. Например, можно выбрать различные художественные фильтры для подражания работе кистью и красками:
Или использовать фильтры размытия и коррекции цветов.
6. Сохранение результата
Последнее, что нужно сделать после работы в программе, это сохранить то, что у вас получилось. По умолчанию программа сохраняет результат работы в формате *.kra:
Необходимо открыть меню «Файл» и выбрать «Сохранить». Затем выберите папку для сохранения:
В окне выбора папки вы можете также изменить формат, на более привычный для других программ, такой как jpeg или png:
Готово, теперь вы знаете в общих чертах как пользоваться программой Krita.
Выводы
В этой статье мы рассмотрели как рисовать в krita, что можно сделать в этой программе, а также основные моменты работы с ней. Для меня программа показалась проще в плане рисования чем тот же самый Gimp. Хотя здесь и не хватает некоторых инструментов для редактирования. Надеюсь, эта инструкция krita была полезной для вас.
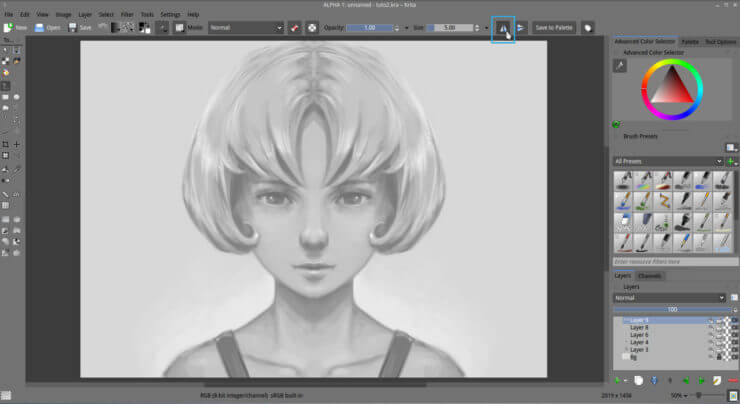
Поместите новый слой под слой, содержащий контурный рисунок (перетащите или используйте для этого стрелки вверх/вниз) и порисуйте на нём…
. И заметьте, что ничего не происходит. Это потому, что белый цвет не проз рачен. Вы бы этого и не хотели, как же без него можно было бы сделать убедительные блики ? Итак, что мы в первую очередь должны сделать для раскрашивания нашего рисунка – это подготовить наши контуры. Существует несколько способов сделать это, каждый со своими возможностями.
Режим наложения Умножить
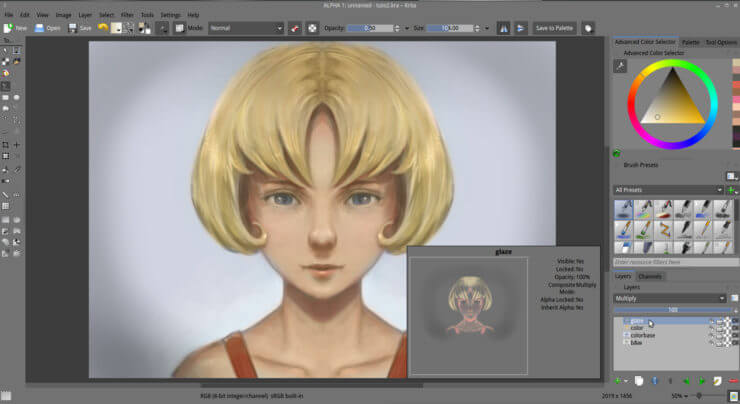
Как правило, чтобы получить черно-белый контур, пригодный для раскрашивания, можно задать режим наложения для слоя с контурами на умножение. Сделайте это, выбрав слой и перейдя в раскрывающемся списке, на котором написано Нормальный, к пункту Умножение.
И тогда вы сможете увидеть свои цвета!
Однако, Умножение не является идеальным решением. Например, если во время какой-либо магии редактирования изображения я перекрашу контур в голубой цвет, это приведёт к следующему:
Это связано с тем, что режим Умножение буквально умножает цвета. В нём используется математика!
Сначала он получает значения яркости RGB-каналов, а затем делит их на максимальное значение (так как у нас 8 бит, то это 255), процесс, называемый нормализацией. Затем он переножает нормированные значения. Наконец, он снова умножает полученное на 255, чтобы получить окончательный результат.
Это не всегда является нежелательным, и многие художники используют этот эффект для обогащения своих цветов.
Может работать в ваших интересах даже с цветными линиями, смягчая внешний вид линий, сохраняя при этом хороший контраст.
На самом деле не прозрачно.
С цветными линиями действует немного странно.
Маска прозрачности
Второй способ – использовать маски прозрачности.
на наименовании слоя и выберите Преобразовать → в маску прозрачности
Теперь нижележащий слой получит слой с контурами в качестве маски, что означает, что черные части станут прозрачными. Мы хотим, чтобы белые части были прозрачными, поэтому мы выбираем слой Маска прозрачности и инвертируем его. (Фильтры → Коррекция → Инвертирование или нажмите Shift + I , у меня в 3-й и 4-й версиях надо нажать Ctrl+I – прим. пер. ). Затем перетащите маску прозрачности на любой заполненный пиксельный слой:
Раздельность этой прозрачности и цвета.
Можно всё сделать ещё быстрее.
Дополнительные записи в списке слоёв.
Не работает без черно-белого контура.
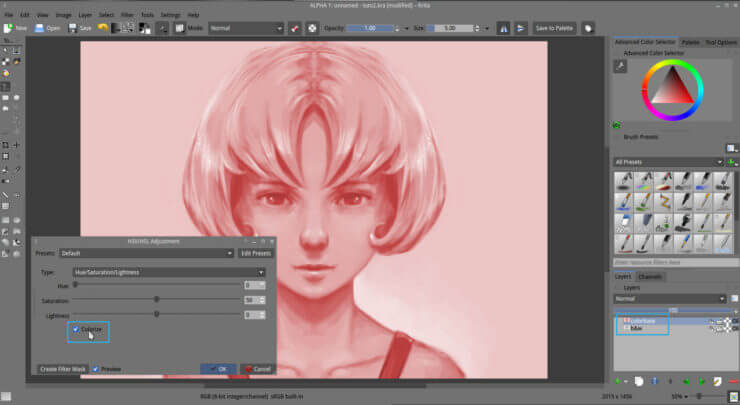
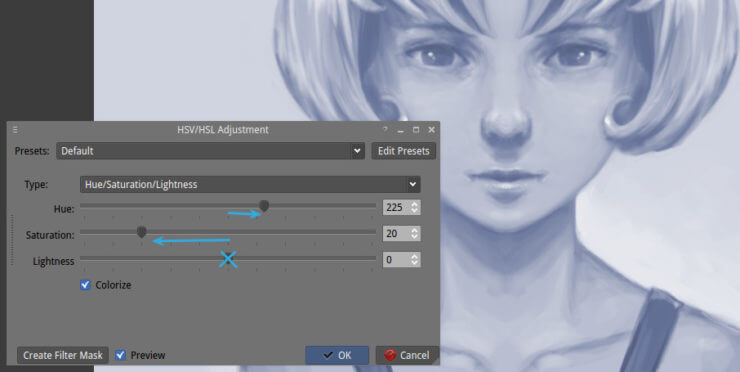
Цвет в альфа-канал
Наиболее удобным вариантом, вероятно, является фильтр Цвет в альфа-канал. Находится в меню Фильтры → Цвета → Цвет в альфа-канал .
Щелкните по белой полоске, чтобы изменить цвет, который вы хотите удалить. В нашем случае белый цвет по-умолчанию отлично подходит.
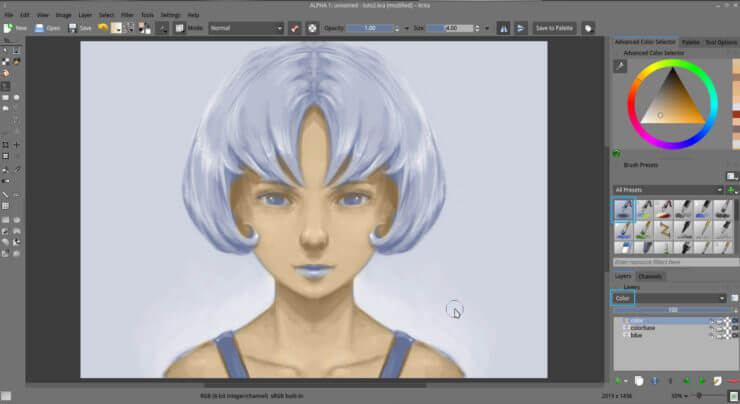
Самый быстрый способ.
Работает с цветным контуром.
Нет строгого разделения прозрачности и цвета, как в примере с масками.
Опять же, для самого раскрашивания существует множество методов, и каждый из них имеет свои преимущества и недостатки.
Прежде чем мы начнем, я бы порекомендовал вам выбирать приглушённые цвета для плоского раскрашивания. То есть, не используйте супер-насыщенные цвета. Это потому, что супер-насыщенные цвета могут оказаться несколько болезненными для глаз, особенно если их много. Они действительно выглядят здорово в случае спецэффектов, таких как огонь и магия, поэтому зарезервируйте их для особых частей вашего рисунка!
Инструмент для рисования от руки
Как в детском садике, возьмите любую полностью непрозрачную кисть и начните раскрашивать. Этот метод плоского раскрашивания является самым обычным, но он утомителен, и я не рекомендую его для большинства случаев, кроме тех, когда контур очень нечёткий и/или слишком подробный. Чаще вы будете использовать его совместно с другими методами, описанными здесь.
Если вы используете Krita, я предлагаю рассмотреть для этого варианта тип кистей Shape (Форма) или просто кисть Fill_Circle. Кроме того, чтобы использовать ластик в Krita, вы можете нажимать клавишу E или кнопку «Режим ластика» на панели инструментов (вверху).
Вы не захотите использовать этот вариант для больших областей.
Инструмент Заливка
В большинстве случаев инструмент заливки не может справиться со anti-aliasing (мягкий край контура, чтобы он был более гладким при увеличении). В Krita у вас есть опция grow-shrink (Я поискал такую опцию в английском интерфейсе 3-й и 4-й Krita, и нашел только Grow selection, собственно на иллюстрации тоже она. В русском интерфейсе ей соответсвует «Увеличение выделения» – прим. пер.). Установите её, скажем, … на 2, чтобы цвет расширялся на два пикселя.
Порог (Threshold) определяет, когда инструмент заливки должен рассматривать пиксель другого цвета в качестве границы. А Радиус (Feathering) дополнительно добавляет мягкую границу при заполнении.
Теперь, если вы нажмёте на часть изображения с непрерывной границей вашим выбранным цветом. (Не забудьте установить непрозрачность в 1.0!)
В зависимости от вашего контурного рисунка, вы, возможно, быстро сможете заполнить его плоскими цветами. Но установка низкого Порога может привести к небольшим артефактам около мест, где линии соединяются:
Однако установка высокого Порога может привести к тому, что заливка не распознает некоторые более светлые линии. Кроме того, эти маленькие артефакты легко можно исправить кистью.
Довольно быстро заполняет в зависимости от имеющихся настроек.
Опять же, не очень хорошо получается с разрывами или мелкими деталями.
И лучше всего работает с несглаженным (aliased) контуром.
Выделение
Выделения работают с использованием инструментов выделения.
Например, с помощью инструмента Выделение кривой Безье вы легко можете выбрать криволинейную область, а с помощью Shift +
(не путайте с
+Shift, есть разница!), вы можете добавить её к существующему выделению. (Я попробовал так сделать, получилось не сразу. При существующем выделении нужно нажать Shift, мышой поставить первую точку кривой, отпустить Shift , и дальше рисовать уже только мышкой. При замыкании кривой она станет границей выделения, объединённого с ранее существующим – прим.пер. )
Вы также можете отредактировать выделение, если включена опция меню Выделение → Показать глобальную маску выделения. Для этого вы можете выбрать слой selection и рисовать по нему. (Вверху показан альтернативный режим выделения, активированный в левом нижнем углу панели статистики).
По завершении выберите цвет, которым вы хотите заполнить выделенную область, и нажмите Shift + Backspace.
Вы можете сохранить выделение в виде маски выделения с помощью
на слое, а затем выбрав Добавить → Локальное выделение. Сначала нужно отключить выбор, нажав круг перед добавлением нового выделения.
Это может служить альтернативным способом разделения различных частей изображения, что хорошо для более живописных произведений:
Немного точнее, чем заливка.
Предварительный просмотр вашего цвета не так прост.
Инструмент кривой Безье
Обычно у вас есть инструмент для создания прямоугольников или кругов. А в случае Krita – инструмент для кривых Безье.
Выберите инструмент Нарисовать кривую Безье (
) и задайте такие параметры инструмента: Заливка = Цвет переднего плана и Контур = Без контура. Убедитесь, что ваша непрозрачность установлена на 1.00 (полностью непрозрачная)
Нажимая и удерживая кнопку мыши, вы можете влиять на то, как будет изогнуто рисование линии с помощью этого инструмента. Отпустив кнопку мыши, подтвердите действие, и тогда вы сможете нарисовать следующую точку.
Вы также можете стирать с помощью этого инструмента. Просто нажмите E или кнопку Режим ластика.
Быстрее, чем использование кисти или выделения.
Также хорошо подходит для контуров, которые содержат разрывы.
Очень подробные детали этим инструментом заполнять трудно. Поэтому я рекомендую пропускать их и докрашивать позже кистью.
Тонирующая маска
Итак, это несколько неожиданно. В оригинальном учебнике вы увидите, что я предлагаю использовать G’Mic, но это было несколько лет назад, а g’mic немного нестабилен в Windows. Поэтому разработчики Krita попытались сделать встроенный инструмент, делающий то же самое.
Он отключен в версии 3.1, но если вы используете 4.0 или более новую, он присутсвует на панели инструментов. Для получения дополнительной информации посмотрите раздел документации Colorize Mask.
Итак, этот инструмент работает следующим образом:
Выберите инструмент редактирования тонирующей маски.
Отметьте слой, который вы используете.
Нарисуйте цвета, которые хотите получить с помощью тонирующей маски.
Нажмите Обновить, чтобы увидеть результаты (кнопка Обновить находится на панели свойств инструмента – прим. пер.):
Затем вы можете добавить больше штрихов для улучшения результата.
Если вас всё устраивает, щёлкните
по слою Тонирующая маска и выберите Преобразовать → в обычный слой. Это превратит маску в обычный красящий слой. Затем вы можете исправить последние проблемы, сделав контур полупрозрачным и докрасив недостатки с помощью кисти PixelArt.
Затем, когда вы закончите, разделите слои с помощью команды меню Слой → Разделить → Разделить слой. Существует несколько вариантов, которые вы можете выбрать, но следующие опции должны хорошо подойти:
Наконец, нажмите «ОК», и вы должны получить следующее. Каждый цвет находится на отдельном слое, с именем из палитры, и с заблокированным альфа-каналом, так что вы сразу можете начинать рисовать!
Работает с anti aliased (сглаженным) контуром.
Основную часть работы можно выполнить очень быстро.
Может автоматически закрывать разрывы.
Не существует никакого anti aliasing (сглаживания).
Вам нужно выбирать между правильным определением деталей или автоматическим закрытием разрывов.
Надеюсь, из этого урока вы получили представление о том, как выполнять заполнение плоскими цветами, используя различные методы, а также узнали о различных функциях Krita. Помните, что хорошо заполненный плоскими цветами контурный рисунок лучше, чем плохо затенённый, так что продолжайте практиковаться, чтобы лучше испрользовать эти методы!
Если вы новичок, который интересуется основами цифровой живописи, то Krita — хорошее ПО для вас. Кроме того, программа оптимизирована для «маломощных» ПК имея при этом простой интерфейс, хорошую производительность с настраиваемыми инструментами.
О Krita
Krita — это бесплатная программа для рисования, которую используют как профессиональные, так и любительские художники. Платформа с открытым исходным кодом для рисования и черчения предоставляет альтернативу дорогому ПО, обладающему высокой производительностью и широкими возможностями.
С набором инструментов и возможностями, это любимая программа для:
- иллюстраторов
- дизайнеров
- создателей визуальных эффектов
- художников 2D / 3D.
Продукт применяют в индустрии видео игр, а также в кинопроизводстве.
Krita предлагает как традиционные, так и передовые методы рисования с помощью креативных инструментов, работающие на настольных и графических планшетах.
Инструменты программы используются для:
- рендеринг
- смешения цветов
- преобразования
- сглаживания,
- наложения
- зеркального отображения
- прочее.
К тому же способна обрабатывать фотографии и работать с изображениями HDR.
Функционал Krita
тобы помочь пользователям организовать свои рисунки, Krita предлагает инструмент, управляющий слоями. Благодаря этой функциональности комбинируются и группируются рисунки.
Например, чтобы чертеж в одном слое служил фоном для другого чертежа, расположенного в другом слое, в ПО предусмотрены инструменты управления слоями для объединения двух чертежей. Кроме того, удалите некоторые части чертежа используя параметры видимости слоя.
Симметрия
Согласно различным обзорам Krita, одной из самых интересных особенностей является опция дополнительных кнопок для симметрии. Они расположены в верхнем правом углу, и их использование упрощает работу.
Выбрав кисть и начав создавать свою картину в одной части, ваши действия будут автоматически повторяться в другой. Стоит отметить, что перемещая панель по холсту, регулируется место, в котором отсутствует симметрия.
Эта опция доступна как в вертикальном, так и в горизонтальном положениях. Кроме того, они используются одновременно, поэтому рисуйте во всех четырех специальных шкалах одновременно.
Multibrush
Multibrush — еще один интересный инструмент, который заслуживает внимания. Используйте его для создания фигур в автоматическом режиме, не уделяя этому слишком много внимания.
Доступ к кистям
Еще одна замечательная особенность ПО Krita заключается в том, что щелкнув правой кнопкой мыши, вы получаете набор быстрых кистей. В результате, либо самостоятельно или позволить программе автоматически выбирать наиболее часто используемые кисти.
Также имеется доступ к быстрой цветовой палитре, что облегчает работу. К тому же, остается только создать и настроить необходимые палитры.
Использование кистей
Krita предлагает много типов кистей, которые художники используют в зависимости от личных предпочтений. Кисти предназначены для выполнения уникальных и специальных функций и используются для удовлетворения конкретных потребностей.
Кроме того, пользователи создают свои собственные кисти и отмечают их с помощью уникальной системы тегов.
Важно, чтобы пользователи были знакомы с основными кистями в Krita, особенно если они впервые используют ПО. Некоторые из основных кистей, используемых в Krita, — это шариковая ручка с чернилами, круг с кистью и блок с кистью.
Шариковая ручка — это тип кисти, рекомендуемый для рисования. Некоторые художники предпочитают работать с силуэтами в качестве отправной точки в создании графики.
Кисть Frit Brush Circle и Fill Brush Block — это типы кистей, разработанные для силуэтов, и они всегда имеют стопроцентную непрозрачность. Эти щетки имеют характерную величину давления; следовательно, изменяется размер в зависимости от силы давления, приложенного к графическому планшету.
Создание перехода между цветами выполняется с помощью кисти Bristles Wet.
Между тем размывание краев является функцией мягкой кисти Basic Mix. Это потому, что эта кисть имеет возможность выбирать только небольшое количество цвета.
Чтобы добавить контраст к рисунку, пользователи используют «Аэрограф».
Фильтры
Фото редактор поставляется с собственным набором фильтров:
- коррекция
- рисование
- размытие
- цвета
- обнаружение границ
- улучшение
- прочее.
Более того, существует дополнительная коллекция фильтров, с помощью которых вы получите доступ к режиму предварительного просмотра.
Настройки фильтра классические: каналы цветов, блики, тени, сглаживание тонов и прочее.
Krita поддерживает файлы RAW, но диапазон инструментов RAW довольно ограничен. Существует только несколько основных инструментов, таких как «Коррекция цвета», «Выделение» и «Экспозиция», которые можно найти в окне «Редактирование необработанных данных». Таким образом, вы не можете редактировать свои снимки, используя неразрушающий метод, как позволяет Lightroom.
Поддержка Krita
Кроме того, Krita предлагает поддержку пользователям, предоставляя образовательные и учебные материалы. Предоставляя полезную информацию, такую как использование инструментов, пользователи уверены, что пройдут обширное обучение для изучения основных и дополнительных возможностей программы.
Эти учебные материалы подготовлены Krita Foundation, следовательно, пользователи получают доступ к достоверной и актуальной информации.
Преимущества и недостатки Krita
Преимущества
- Оптимизированная программа
- Современный интерфейс с отличной версткой
- OpenGL Enhanced
- Широкий ассортимент кистей
- Поддержка слоев
- Поддержка HDR
- Открытый источник
Недостатки
- Нет инструментов ретуширования изображений
- Частые лаги после новых обновлений
- Текстовый инструмент может показаться неудобным
Установка
- Вводим команду sudo add-apt-repository ppa:kritalime/ppa
- Обновляем доступное ПО
- sudo apt update
- sudo apt install krita
Вывод
Krita — это мощная программа для рисования, при этом абсолютно бесплатная. Тем не менее, ПО не является полной заменой Photoshop, поскольку нет мощных инструментов для работы с изображениями.
О достойной альтернативе Krita — прочитайте в этой статье.
Также стоит отметить, открытый исходный код, благодаря которому можно вручную изменять строки кода.
До конца кампании на Kickstarter осталось чуть меньше недели, но графический редактор Krita уже собрал средства на две главные задачи этого года: анимацию и рисование огромных изображений. И если с анимацией все более менее понятно, то вот с большими изображениями возникают вопросы. Как просчитать и отобразить на экране изображение в 100 млн. пикселов? Как обеспечить, чтобы кисть размером в 1 млн. пикселов отрисовывалась без задержек 500 раз в секунду? На эти вопросы я постараюсь ответить в этой статье.
Пример
Итак, каждый «мазок» претерпевает минимум 7 преобразований. Много это или мало? Давайте рассмотрим простой пример. Представим, что мы рисуем кистью 300х300 пикселов (300 * 300 * 4 = 312 КБ) на холсте формата A4 300dpi (3508×2480 пикселов).
Скорость, с которой художник может комфортно двигать стилус планшета (с учетом зума) составляет около 18 пикселов в миллисекунду. Тогда (при шаге кисти 10%) средняя скорость, с которой мы должны успевать отрисовывать кисть на холсте составит 600 «мазков» в секунду.
График скорости просчета «мазков» в зависимости от скорости мыши.
Кисть: 300 пикс.
Изображение: A4 300dpi (3508×2480 пикс.), зум 25%
CPU: Core i7 4700MQ
С учетом размера кисти получается, что на каждой стадии конвейера редактору нужно обрабатывать порядка 187 МБ в секунду, что составляет более 1,2 ГБ/с (!) на весь конвейер. И это даже не учитывая того факта, что почти на всех стадиях конвейер не просто преобразовывает одну область размером 300х300, а берет два изображения, просчитывает их композицию (минимум одна операция деления на пиксел) и записывает результат обратно в память. Получается, что даже на таких относительно небольших размерах кисти и изображения мы достаточно близко приближаемся к теоретическим пределам скорости работы оперативной памяти (10-20ГБ/с).
«WTF?!» — спросит внимательный читатель. «Как ж это тогда вообще работает?!» Конечно, на каждом этапе конвейера применяется множество оптимизаций. Вся область разбивается на несколько потоков, которые, мало того выполняются параллельно, так еще используют векторные инструкции SSE/AVX, позволяющие обрабатывать до 8 пикселов одновременно. Кроме того, в некоторых частных случаях (например, один из пикселов целиком прозрачен или непрозрачен), композиция вырождается в простое копирование байтов.
Однако все эти меры помогут очень слабо, если мы начнем говорить о кистях размером в 1000 пикселов и более. Ведь при увеличении размера кисти в 3 раза объем обрабатываемых данных увеличится уже не в 3, а в 9 раз! Обрабатывать по 12 ГБ в секунду? Ну уж нет! Так как же быть?
В трехмерной графике есть известный прием, который позволяет повышать скорость и качество текстурирования объектов, находящихся далеко от камеры. Дело в том, что когда объект удаляется от наблюдателя, он становится меньше в размерах и, соответственно, его текстура должна так же масштабироваться. Чтобы ускорить этот процесс была придумана технология MIP-текстурирования. Её смысл заключается в том, что вместе с самой текстурой хранится множество ее уменьшенных копий: в 2, 4, 8, 16 и т.д. раз. И когда графическому процессору требуется нарисовать уменьшенную версию текстуры, он уже не занимается масштабированием оригинала, а просто берет заранее подготовленную копию и работает с ней. Это увеличивает не только скорость прорисовки объектов, но и сильно повышает их качество, так как при предварительной генерации можно использовать более точные «медленные» алгоритмы.
Здесь стоит учесть одно наблюдение, что если пользователь решит рисовать на изображении шириной в 10k пикселов, то большую часть времени он будет использовать масштаб в 20-15%. Иначе это изображение чисто технически не уместится на экране его Full HD монитора, шириной едва дотягивающего до 2k. Этим фактом мы и воспользуемся!
В начале этого года мы сделали прототип системы отложенного просчета изображения для Krita. Когда пользователь рисует кистью по холсту, Крита не спешит просчитывать все его действия. Вместо этого она берет уменьшенную копию изображения и отрисовывает все штрихи на ней. Так как уменьшенная копия имеет размер в 2-4 раза меньше оригинала, то и рисование на ней происходит в 4-16 раз быстрее, и поэтому отсутствуют какие-либо задержки, отвлекающие художника от его творческого процесса. А так как художник не может рисовать все 100% времени, то у Криты будет еще множество времени, когда можно в фоновом режиме, не торопясь, просчитать штрихи на оригинальном изображении.
Видео, демонстрирующее рисование 1k кистью на 8k изображении. Обратите внимание, как через несколько секунд после завершения штриха приходит вторая волна обновлений.
В итоге мы решили главную задачу. Теперь мы не пытаемся обработать гигабайты данных в реальном времени. В реальном времени нам нужно просчитать лишь превью, который позволит пользователю комфортно работать. А оригиналом можно заняться и потом.
На данный момент у нас есть готовый прототип системы работы с уровнями детализации. В нем работает лишь один движок кистей, и то не со всеми параметрами. Однако он уже позволяет сделать нам некоторые выводы:
- Мы решили главную задачу: пользователь видит, что он рисует
- Качество превью достойное. Проблемы возникают лишь на границах областей обновления, где меняется алгоритм интерполяции, используемый в openGl-шейдерах. Нужно решать.
- В качестве бонуса openGL 3.0 и выше позволяет загружать/читать информацию напрямую с определенного уровня детализации (GLSL 1.3: textureLod(). Т.е. нам не нужно держать копии всех текстур, просто обновляем определенный уровень, говорим шейдеру про него, а тот читает напрямую
- Главный недостаток подхода заключается в том, что эта система привела к серьезному усложнению планировщика задач Криты. Требуется решить очень много проблем. Например, две копии изображения (оригинал и уменьшенная копия) нужно регулярно синхронизировать. И это усугубляется тем фактом, что не все действия в Крите можно выполнить над уменьшенной копией. Многие действия (т.н. legacy-действия) требуют полного контроля над изображением. Они работают подобно барьерам: перед их запуском все «раздвоенные» действия должны быть завершены, а после их завершения копии изображения должны быть синхронизированы.
- Соответственно, если пользователь запустит legacy-действие, то ему придется ожидать, пока завершится вся фоновая обработка. Что может, конечно, не совсем удобно. Единственным решением этой проблемы может быть лишь уменьшение количества legacy действий.
Наш проект на Kickstarter уже достиг минимальной цели, поэтому следующие несколько месяцев мы потратим на реализацию полноценной системы работы с уровнями детализации. И уже совсем скоро любой желающий сможет протестировать рисование огромными кистями в Крите!
Все о рисовании в растре
Krita — бесплатный растровый редактор с открытым кодом
- Автор ★ Летта
- 25 декабря 2017, 19:33
Krita — это растровый графический редактор для рисования с открытым исходным кодом. Приятный момент в том, что она бесплатная, я скачала ее и немного потестировала, а теперь рассказываю про фишки и свои впечатления.
У Криты есть ряд преимуществ, например эта программа доступна для любой операционной системы — Mac, Windows и даже Linux, скачать ее можно с официального сайта. Кстати в Steam есть платная версия с более быстрыми обновлениями, таким образом разработчики монетизируют разработку.
Итак, чем же так хороша Krita? Вот несколько самых интересных и удобных фишек:
Интерфейс
Очень простой, чем-то похож на Photoshop, но не такой монструозный. Все панели можно перемещать и настраивать под себя, сохранять все личные настройки как рабочее пространство. Можно даже создавать отдельные ярлыки для инструментов.
Стабилизатор для кистей
Krita включает в себя 3 разных способа сглаживания и стабилизации мазков кисти. Существует даже специальный инструмент Dynamic Brush, который можно настроить под себя.
Всплывающая палитра
Быстрый выбор цвета и кисти, при щелчке правой кнопкой мыши на холсте. Все полностью настраивается и показывает в том числе последние использованные цвета и кисти. Очень удобная вещь при рисовании, похожая штука есть в ArtRage, но в Крите она более продуманная на мой взгляд.
Гибкие настройки для кистей
Можно создавать свои кисти на базе 9 готовых уникальных кистей. Каждая из них имеет большое количество настроек и выполнена с учетом особых потребностей художников. Можно также хранить и организовывать кисти с помощью уникальной системы маркировки Krita. Вообще кисти — отдельная гордость Криты, их очень много под любые задачи, некоторые уникальны только для этой программы. Есть куча кистей для комиксов и кистей с интересным поведением и эффектами.
Создание паттернов
В Крите очень легко создавать бесшовные текстуры — при нажатии «W» во время рисования переключается режим и изображение клонируется вдоль оси x и y. Паттерн можно просматривать в режиме реального времени, после повторного нажатия останется готовый тайл — я от этой функции в восторге.
Менеджер ресурсов
Можно бесплатно добавлять кисти других художников и делиться с сообществом своими кистями. Доступные пакеты кистей можно посмотреть во вкладке «Ресурсы».
Зеркальные инструменты
Быстрое вертикальное и горизонтальное отзеркаливание с инструментами на панели инструментов, есть инструмент Multibrush, позволяющий вращать отзеркаливание, а также добавлять больше осей для эффекта калейдоскопа. В дополнение к зеркальным инструментам есть также опция быстрого зеркального холста, которая позволяет переворачивать холст и проверять наличие проблем в построении. И никаких специальных платных плагинов!
Управление слоями
Слои могут быть с различными вариантами наложения друг на друга, растровые, векторные, слои-фильтры. Поддерживается вложенность слоев в папки. Прозрачность слоя легко регулируется.
OpenGL Enhanced
Krita использует преимущества OpenGL для некоторых своих операций. С включенным OpenGL заметно ускоренное вращение холста и масштабирование. Холст также будет выглядеть четче при уменьшении.
Поддержка PSD
Крита умееет и открывать и сохранять PSD, что очень удобно, если работать в двух программах одновременно.
Поддержка HDR
Krita — единственное специализированное приложение для рисования, которое позволяет открывать, сохранять, редактировать и создавать HDR изображения. Мне пока не очень понятно это преимущество, но наверняка кому-то это нужно.
Поддержка масок и альфа каналов, возможность создания экшенов, автосохранение, помощники рисования, куча гибких настроек почти для всего — перечислять удобные фичи можно очень долго, их тут реально много. Моя отдельная любовь — куча режимов выделения и интересные ластики.
В общем и целом Krita интересный инструмент для рисования. Над ней постоянно работают и внедряют интересные штуки, она полностью совместима с Photoshop, но гораздо лучше заточена именно под рисование. У меня первое впечатление положительное, многие фишки в том же Фотошопе требуют покупки плагинов, а тут идут прямо из коробки. Все можно настроить и подстроить под себя, хотя обилие настроек может быть и минусом — уж слишком их много лично для меня. Если бы редактор был еще и векторный со всеми имеющимися фичами — пользовалась бы непременно, потому что растр я рисую крайне редко. Интересно сравнить Криту с тем же SAI в плане удобства и интересных штук.
А вы пользуетесь Krita?

Крита – это бесплатный графический редактор для растровой графики или проще говоря «программа для рисования». Программу Krita можно скачать на нашем сайте.
Изначально программу создали для того, чтобы включить в офисный пакет Calligra Suite, но заимело и пользователей большую популярность и стало развиваться как отдельное приложение. Программа порадовала, как и любителей, так и профессионалов в рисовании, а некоторые пользователи нашли сходство дизайна программы с Adobe Photoshop CS6.
Krita представлена в двух вариантах 64 bit и 32 бит на русском языке.
Сайт krita2.ru постоянно отслеживает выход обновлений на официальном сайте разработчика (Stichting Krita Foundation), поэтому здесь всегда можно скачать последнюю версию.
О программе
Изначально программу создали для того, чтобы включить в офисный пакет Calligra Suite, но заимело и пользователей большую популярность и стало развиваться как отдельное приложение. Программа порадовала, как и любителей, так и профессионалов в рисовании, а некоторые пользователи нашли сходство дизайна программы с Adobe Photoshop CS6.
Krita скачать русскую версию
Версия 4.2.5 для Windows
Начал создания программы было положено еще в конце 90-х годов. Программа Krita активно разрабатывалась, менялись руководители проекта и названия. Нынешнее название приложение получило в 2002-от году вместе с новым руководителем. Первый релиз состоялся летом 2005-го года в составе пакета KOffice 1.4.0(В данный момент Calligra Suite), после обновленная программа вышла в составе того же пакета в 2010-ом году, но уже с возможностью отдельной установки.
После производители решили провести рекламную компанию на КикСтартер(площадка для получения средств на тот или иной проект), началась адаптация программы к разным языкам и свет увидел Krita 3.0, которая перенесла достаточные изменения, в основном были улучшены фильтры и добавлены новые возможности для рисования.
Стоит отметить, что изначально целью программы было создание изображения с 0. Но разработчики пошли дальше, в данный момент программа может работать с различными цветовыми объектами от 8 до 32 бит.
В 2013 году пользователи, которые пользуются операционной системой Ubuntu получили возможность скачать ПО, которое позволяет автоматически скачивать новые версии Krita и дополнения. Их также можно скачать на официальном сайте.
Функционал
Интерфейс очень похож на всем известный Photoshop. Программа Krita 4 создана преимущественно для художников, которые могут использовать такие функции как:
- Инструменты для работы с покадровой анимацией и возможности экспорта файла.
- Большой выбор кистей.
- Работа с графическим планшетом (регуляция динамики кистей), поддерживаются: Adesso, Gaomon, Genius, Huion / Turcom, Microsoft, Samsung, Wacom, XP Pen, Yiynova. Для устранения эффекта дрожания руки в программе встроен алгоритм сглаживания и стабилизации мазков кисти.
- Моделирование бумаги.
- Поворот холста, «бесконечный» холст.
- Наложение.
- Поддержка стандартных горячих клавиш, которые используются в Photoshop и Paint Tool SAI.
- Возможность выделения, дублирования, редактирования нескольких слоёв одновременно.
- Облегчение процесса слияния слоев.
- Быстрое выделение всех созданных слоёв.
- Группирование слоёв.
- Упрощенная навигация по слоям.
- Возможность пометить слой меткой или же цветов.
- Новые и улучшенные эффекты.
- Расширенный выбор цвета.
- Экспорт и импорт кистей различных форматов.
Не знаете как пользоваться программой? Не беда, для Крита записано большое количество уроков, руководства: как сделать определенный эффект, как отменить действие, горячие клавиши…
Установка
Процедура установки достаточно простая, сначала выберите версию и язык:
- Для компьютеров под управлением операционной системы Windows 7, Windows 10 x64 лучше устанавливать Крита 64 битную.
- Для операционных систем 32bit Windows устанавливаем только 32 bit.
Интсрукция
Запустите загруженный файл. В открывшемся окошке оставьте английский язык и нажмите “ОК”. Это язык установщика, сама Крита будет на русском языке.
В следующем окне кликайте “Netx”.
Прочитайте и примите лицензионное соглашение.
Папку для установки программы можно не менять.
Установка должна быть полной, галочки не снимать.
Дополнительное соглашение, тоже принимаем.
Для появления иконки на рабочем столе, поставьте галочку.
Инсталлятор найдет и удалит старые версии редактора.
Теперь начнется копирование новых файлов.
Программа готова к работе.
Интерфейс программы Krita
В самом вверху находятся опции для обработки документа – это меню программы.
Сразу под меню можно увидеть верхнюю панель инструментов, которая используется для настройки панели цветов и некоторых функций кистей.
Основная панель инструментов стандартно находится в левой части экрана, на ней можно выбрать инструменты для рисования.
Посередине находится рабочая область, где и будет создаваться изображение или анимация.
В правой части экрана можно менять функции кисти. А внизу окна расположился статус бар.
Начало работы:
Сразу после запуска программы начать работу не получится, нужно создать холст для рисования. Для этого нужно во вкладке «Файл» выбрать «Создать» и отрегулировать размер/текстуру холста.
Кисти:
Основная часть работы в программе – это рисование различного вида кистями. Но, рисовать одной и той же кистью можно совершенно по-разному. В правом меню можно выбрать цвет/толщину/эффекты и все другое. Другими словами: нужно просто экспериментировать для получения лучшего результата.
Благодаря этой удобной функции можно создать несколько объектов и редактировать их независимо друг от друга. Реализовано это отлично, есть несколько видов слоёв.
Фильтры:
Благодаря этой возможности можно сделать рисунок значительно приятнее на глаз.
Анимация:
Хотите попробовать себя в анимации, рисовать мультики, видео ролики – пожалуйста, делайте это прямо в Крите. Импортируйте музыку, звуки и получится профессиональный ролик.
Скрипты:
Разработчики в последних версиях Krita добавили API, что позволяет использовать скрипты на Python для выполнения рутинной работы, создания таких вещей, как таблицы спрайтов, автоматизации частей экспорта и многого другого.
Сохранение:
Сохранение обычное. По умолчанию программа сохраняет все рисунки в формате «.kra», но в опциях можно выбрать более «родной» формат (PSD, PNG, GIF, JPEG). Чтобы сохранить файл, нужно нажать кнопку «Файл», затем «Сохранить» и выбрать путь(папку для сохранения).
Адаптация интерфейса
Изначально интерфейс будет понятен каждому любителю анимации, но его запросто можно будет настроить под себя и создать собственное рабочее пространство со всеми нужными инструментами и функциями приложения.
Большой объем усилий был направлен на оптимизацию приложения и работы с оперативной памятью. Для работы на крупных холстах использован OpenGL 3.0, добавлена функция «отброса» кадра для работ на старых компьютерах. Благодаря этому при просмотре созданной анимации она не теряется даже если процессор или видеокарта не могут справиться с нагрузкой.
Krita (обычно произносится / к т я т ə / Кри-tə ) является свободным и открытым исходным кодом редактор растровой графики предназначен в основном для цифровой живописи и 2D анимации . Он работает на Windows , macOS , Linux , Android и Chrome OS . Он включает холст с ускорением OpenGL , поддержку управления цветом , усовершенствованный механизм кистей, неразрушающие слои и маски, групповое управление слоями, поддержку векторных изображений и переключаемые профили настройки. Он написан на C ++ с использованием Qt .
Содержание
- 1 Имя
- 2 История
- 3 Дизайн и особенности
- 3.1 Дизайн пользовательского опыта
- 3.2 Малярные инструменты
- 3.3 Инструменты анимации
- 3.4 Векторные инструменты
- 3.5 Слои и маски
- 3.6 Настройка
- 3.7 Дисплей
- 3.8 Фильтры
- 3.9 Поддерживаемые форматы файлов
- 4 талисман
- 5 спринтерских соревнований
- 6 вариаций
- 7 См. Также
- 8 ссылки
- 9 Внешние ссылки
Название проекта «Krita» в первую очередь навеяно шведскими словами krita , что означает « мелок » (или мел ), и rita, что означает «рисовать». Другое влияние оказал древнеиндийский эпос Махабхарата , где термин «крита» используется в контексте, где его можно перевести как «совершенный».
История
Раннее развитие проекта можно проследить еще в 1998 году, когда Маттиас Эттрих , основатель KDE , продемонстрировал на Linux Kongress хак Qt GUI для GIMP . Идея создания редактора изображений на основе Qt позже была передана KImage, поддерживаемой Майклом Кохом, как часть пакета KOffice . В 1999 году Маттиас Элтер предложил идею создания программного обеспечения с использованием Corba вокруг ImageMagick . Чтобы избежать присутствия товарных знаков на рынке, проект претерпел многочисленные изменения названия: KImageShop, Krayon, пока в 2002 году не было окончательно выбрано «Krita». Первая общедоступная версия Krita была выпущена вместе с KOffice 1.4 в 2004 году. В 2009 году Krita была разработана как универсальное программное обеспечение для обработки изображений, такое как Photoshop и GIMP.
Смена направления произошла с проектом в 2009 году с новой целью — стать программным обеспечением для цифровой живописи, таким как Corel Painter и SAI . Также с этого момента проект начал экспериментировать с различными способами финансирования своего развития, включая Google Summer of Code и финансируемые рабочие места для студентов. В результате разработка набрала скорость и повысила производительность и стабильность.
Фонд Krita Foundation был создан в 2013 году для поддержки разработки Krita. Он сотрудничал с Intel для создания Krita Sketch в качестве маркетинговой кампании и Krita Studio с KO GmbH в качестве коммерчески поддерживаемой версии для киностудий и студий VFX. Кампании Kickstarter использовались для краудфандинга разработки Krita с 2014 года.
| Время | Версия | Поднял | Кампания на Kickstarter | Стабильный выпуск |
|---|---|---|---|---|
| Июль 2014 г. | 2.9.x | 19 955 € | Более быстрая разработка , улучшенная поддержка PSD, слои, маски, кисть, менеджер ресурсов, отображение и т. Д. | Февраль 2015 г. |
| Май 2015 г. | 3.0.x | 30 520 евро | Лучшая производительность, поддержка анимации , слоя, рабочего процесса, преобразования, фильтра, кисти и т. Д. | Май 2016 |
| Май 2016 | 4.0.x | € 38 579 | Улучшенные текстовые инструменты и возможности векторной графики , поддержка сценариев Python и т. Д. | Март 2018 г. |
23 мая 2020 года была выпущена бета-версия Krita для Android и Chrome OS .
Дизайн и особенности
Текущая версия Krita разработана с использованием Qt 5 и KDE Frameworks 5 . Он предназначен в первую очередь для концепт-художников , иллюстраторов, художников по мату и текстурам, а также для индустрии визуальных эффектов. Он имеет следующие ключевые особенности
Дизайн пользовательского опыта
Наиболее заметной особенностью Krita, возможно, является ее UX- дизайн, ориентированный на пользователей графических планшетов . Он использует комбинацию кнопок пера, модификаторов клавиатуры и HUD на основе значков, чтобы обеспечить доступ к часто используемым функциям с помощью меньшего количества щелчков мыши без необходимости поиска по текстовым меню.
Доступ к наиболее часто используемым командам рисования можно получить вслепую, комбинируя модификаторы клавиатуры с кнопками пера / мыши и жестами:
| Команда | Ввод |
|---|---|
| Размер кисти +/- | Shift + перетаскивание пером |
| Выберите цвет | Ctrl + касание пером |
| Сковорода | Кнопка пера + перемещение пера |
| Увеличить | Ctrl + кнопка пера + перемещение пера |
| Повернуть | Shift + кнопка пера + перемещение пера |
Всплывающая палитра — это HUD, вызываемый правой кнопкой мыши Krita. Он обеспечивает мгновенный доступ к следующим функциям:
| Щетка | Цвет | Посмотреть |
|---|---|---|
| 10 загруженных пресетов кистей | Селектор цветного кольца | Увеличить |
| Загрузить другие группы пресетов | Цветной дисплей FG / BG | Повернуть |
| Размер кисти, непрозрачность, поток, интервал, угол | Недавний цвет | Зеркало |
| Только холст | ||
| Сбросить вид |
Инструменты для рисования
Основные инструменты цифровой живописи Krita включают:
| Щетка | Помощники по рисованию | Инструменты выделения | Инструменты трансформации |
|---|---|---|---|
| Поддержка графических планшетов | Регулируемая интенсивность помех | Прямоугольник | Свободная позиция |
| 9 различных щеточных двигателей | Бесконечные и параллельные прямые линейки | Эллипс | Повернуть |
| Создан по образцу реальных инструментов | Сплайны (кривые) | От руки (лассо) | Шкала |
| Легко регулируемый | Эллипсы | Многоугольник | Сдвиг |
| Запоминает настройки для каждого физического пера | Перспектива | Контур | Перспектива |
| Стабилизатор пера | Крайний предел; точка схода | Заполнить | Заворачивать |
| Поддержка рисования несколькими кистями | Рыбий глаз | цвет | Клетка |
| Непрозрачность | Пластифицировать |
Инструменты анимации
Инструменты анимации Krita предназначены для покадровой растровой анимации. У них есть следующие особенности:
| Интерфейс | импорт | Экспорт |
|---|---|---|
| Интерфейс похож на Adobe Flash | Пакетный импорт кадров | Визуализировать с помощью FFmpeg |
| Элементы управления временной шкалой | Вывод в отдельные кадры | |
| Элементы управления воспроизведением анимации в реальном времени | Вывод в формат GIF, AVI, MP4 и т. Д. | |
| Дисплей с луковой кожурой |
Векторные инструменты
Krita использует векторные инструменты для неразрушающего редактирования следующих объектов:
- Путь
- Выбор
- Текст (художественный, многострочный, каллиграфический)
- Векторная графика
- Заливка и градиент
Слои и маски
Функции слоя и маски Криты включают:
| Управление слоями | Маска применяется к | Неразрушающие слои | Неразрушающие маски |
|---|---|---|---|
| Многоуровневые группы слоев | Растровые слои | Клонировать слои | Маски прозрачности |
| Выбрать несколько слоев | Векторные слои | Слои фильтров | Маски фильтра |
| Перетаскивайте слои | Группы слоев | Заливка слоев | Цветные маски |
| Подсветка слоя | Неразрушающие слои | Слои файлов | Преобразовать маски |
| Маски локального выделения |
Настройка
Менеджер ресурсов Krita позволяет пользователю пометить каждую кисть или предварительную настройку текстуры и быстро найти, отфильтровать и загрузить как группу. Коллекцию пользовательских предустановок можно упаковать как « пакеты » и загрузить целиком. Krita предоставляет множество таких наборов кистей и текстур на своем официальном сайте.
Настраиваемые панели инструментов известны в Krita как Dockers . Действия включают:
- 2 настраиваемые панели инструментов
- Переключить отображение каждого докера
- Прикрепите любой докер к любой стороне главного окна или отсоедините, чтобы свободно перемещаться
- Кнопки для сворачивания / разворачивания каждой панели докеров
- Группировать докеры по вкладкам
Рабочие области позволяют сохранять и загружать по запросу настройки пользовательского интерфейса для различных рабочих процессов.
Дисплей
Ускоренный холст OpenGL используется для повышения производительности Krita. Это дает следующие преимущества:
- Лучшая частота кадров и время отклика: действия пера могут отображаться без задержки
- Более качественное, быстрое и непрерывное масштабирование, панорамирование, вращение, переход по кругу и зеркальное отображение
- Для оптимальной работы требуется графический процессор с поддержкой OpenGL 3.0. В случае Intel HD Graphics это означает Ivy Bridge и выше.
Полное управление цветом поддерживается в Krita со следующими возможностями:
- Назначение и преобразование цветовых пространств
- Цветопроба в реальном времени, включая дальтоник
- Поддерживаемая цветовая модель: RGBA, серый, CMYKA, Law, YCbCr, XYZ
- Поддерживаемая глубина цвета: 8-битное целое, 16-битное целое, 16-битное с плавающей запятой, 32-битное с плавающей запятой
Фильтры
Krita имеет набор встроенных фильтров и поддерживает фильтры G’MIC . Он поддерживает предварительный просмотр фильтров в реальном времени.
Фильтры, включенные в установку по умолчанию: уровни, кривые настройки цвета, кривая яркости / контрастности, обесцвечивание, инвертирование, автоконтраст, регулировка HSV, пикселизация, капли дождя, масляная краска, размытие по Гауссу, размытие в движении, размытие, размытие объектива, цвет в альфа, передача цвета, минимизация канала, максимальное увеличение канала, обнаружение верхнего / левого / нижнего / правого края, собел, повышение резкости, удаление среднего, нерезкая маска, удаление гауссовского шума, уменьшение шума вейвлета, тиснение только по горизонтали / во всех направлениях / (лапласиан) / по вертикали только / с переменной глубиной / по горизонтали и вертикали, мелкие плитки, скругленные углы, рельефная карта фонга.
Поддерживаемые форматы файлов
Родной формат документов Krita — Krita Document (.kra). Он также может сохранять во многие другие форматы файлов, включая PSD.
| Форматы файлов | |
|---|---|
| Сохранить | Krita документ, OpenRaster документ , PSD изображения , PPM , PGM , PBM , PNG , GIF , JPEG-2000 , JPEG , Windows BMP , XBM , XPM , TIFF , EXR , PDF , Gimp изображения , WebP , SCML , ICO , TGA , CSV , QML |
| Только импорт | ODG draw, Krita Flipbook, Adobe DNG , Camera RAW , PDF , SVG , XML , XCF |
| Только экспорт | [никто] |
Талисман
Талисман Криты — Кики Кибербелка, роботизированный персонаж антропоморфной белки, созданный Тайсоном Таном . Сообщество коллективно решило, что талисманом будет белка. Первая версия Kiki была размещена на форуме KDE в 2012 году и использовалась во вводном буклете Krita версии 2.6. Kiki использовался в качестве заставки при запуске Krita, начиная с версии Krita 2.8. Пока что каждая новая версия Krita поставляется с новой версией Kiki. Кики использовалась для изготовления товаров в магазине Криты и художественных работ проекта Krita в Steam.
Спринтерские мероприятия
Спринты Krita — это мероприятия, во время которых разработчики и художники Krita собираются вместе на несколько дней, обмениваются идеями и занимаются программированием лицом к лицу, чтобы ускорить разработку и улучшить отношения между участниками.
Поделитесь этой страницей с друзьями:
Напоминаю, что «Krita для новичков» — это серия уроков по рисованию в Krita, состоящая из трех статей. В этой статье (второй по счету) мы разберем шаги, необходимые для превращения полученного в предыдущей статье черно-белого портрета в полноцветное изображение.
Приступаем к рисованию!
Откройте вашу работу, сохраненную после предыдущего этапа (черно-белый портрет). Установите масштаб в 50% и отцентрируйте холст относительно рабочего пространства окна. Не забудьте активировать режим горизонтального отзеркаливания соответствующей кнопкой на верхней панели.
Объедините все слои при помощи комбинации Ctrl + Shift + E , или выбрав в меню Layer → Flatten Image . Назовите полученный слой b&w («черно-белый»). Продублируйте этот слой, переименуйте дубликат в colorbase и нажатием комбинации Ctrl + U активируйте диалоговое окно фильтра Filter: HSV/HSL Adjustment . Отметьте чекбокс Colorize .
При помощи слайдеров Hue и Saturation задайте основной тон вашего изображения. Не используйте слайдер Lightness , оставьте его на значении 0 . В нашем примере было решено использовать синеватый оттенок. Для применения изменений не забудьте нажать на кнопку OK .
Создайте поверх новый слой для рисования и назовите его color («цвет»). На панели слоев выберите для этого слоя режим смешивания HSY → Color . Выберите кисть Airbrush_pressure . Поэкспериментируйте с этой кистью, используя разные оттенки. Клево, не правда ли?
При активированном режиме смешивания HSY → Color все мазки кистью влияют только на тон и насыщенность («Hue» и «saturation»). Таким образом вы можете раскрашивать изображение, при этом не перекрывая мазками нижний черно-белый слой.
Продолжайте рисовать. Обратите внимание, что пипетка (клик мышью с зажатой клавишей Ctrl ) работает и при таком режиме смешивания, вы можете ее использовать. Также вы можете при необходимости удалять ненужные цветные области при помощи ластика ( E ), или обогащать свою цветовую палитру при помощи цветового круга (докер Advanced Color Selector ). Часто имеет смысл ограничивать себя ненасыщенными тонами, оставляя себе возможность добавить более насыщенные тона на финальных стадиях работы.
На скриншоте ниже вы можете видеть превью цветного слоя, которое поможет вам лучше понять работу, проделанную на этом слое. Подобное окошко всплывает, если задержать курсор над названием слоя.
Создайте еще один слой и назовите его glaze («глазурь»). Активируйте для этого слоя режим смешивания Arithmetic → multiply . Теперь мы используем технику, похожую на создание эффекта глазури в традиционной масляной живописи. Снова используйте кисть Airbrush_pressure , но на этот раз уменьшите ее прозрачность до 0.50 .
Приступайте к работе. Добавьте красных тонов к теням на коже, чтобы придать коже более натуральный вид. Сделайте более глубокими те места кожи, которые отражают меньше света. Также нужно добавить глубины теням на волосах. Поработайте над глазами и губами, этот процесс может чем-то напоминать процесс нанесения макияжа. При необходимости можете менять размер кисти, уменьшая ее для прорисовки более мелких деталей.
Помните, что этот режим смешивания делает обрабатываемые участки более темными. Шаг за шагом обрабатывайте все изображение (включая волосы, фон и прочее), пока не достигнете желаемого результата.
Этот этап идеален для добавления пятен, тату и узоров. Для сохранения простоты в этом уроке мы не будем рассматривать создание подобных элементов, но никто не мешает вам поэкспериментировать.
Создайте новый слой, назовите его vivid («яркий») и назначьте ему режим смешивания Mix → overlay . При помощи темной полупрозрачной кисти (непрозрачность 0.34 ) наведите тени. Тем самым вы увеличите контраст затененных участков, объединяя локальные тона и добавляя им насыщенности. То же самое сделайте для светлых участков — при помощи светлой кисти увеличьте интенсивность света на освещенных участках. Для того, чтобы изображение смотрелось более эффектно, не помешает добавить легкое фоновое свечение, а также легкие рефлексы и блики (как минимум на губах и глазах).
Создайте еще один слой, назовите его texture («текстура») и тоже назначьте ему режим смешивания Mix → overlay . Теперь добавьте немного мягких текстур на вашу работу, используя для этого темно-серый цвет и текстурные кисти наподобие Splat_texture2 и Sponge_texture из стандартного набора. Таким образом, например, вы можете добавить на кожу легкую зернистость. Соблюдайте аккуратность, чтобы зернистость не перешла с кожи на глаза. Не забывайте, что и на этом этапе вы можете использовать ластик ( E ), чтобы убрать лишние текстуры. При использовании ластика вы можете использовать другие (более подходящие) кисти.
На этом все, этап раскрашивания закончен. Нашей целью было базовое раскрашивание работы. В уроке намеренно использовались простые цвета и базовые элементы. Но вы можете не сдерживать свою фантазию и добавить к полученному изображению мейкап, тату, синюю кожу, текстуру рептилии, цветные волосы и что угодно еще.
Несколько дополнительных слов по поводу режимов смешивания «color»/«multiply»/«overlay»:
Существует безграничное количество способов цифровой раскраски черно-белого изображения. В этой статье приводится пример того, как режимы смешивания «color»/«multiply»/«overlay» могут работать вместе. Они работают хорошо, если вы сделали достаточно контрастным базовое черно-белое изображение. Практикуйтесь, и поведение этих режимов будет для вас все более предсказуемым.
Надеюсь, что погружение в возможности Krita делает эту чудесную программу все более привлекательной для вас. Вы познаете силу возможностей, которые вы возможно раньше игнорировали. Опять же — практикуйтесь снова и снова до тех пор, пока вы не почувствуете полный комфорт при работе с описываемыми в этой статье техниками.
Финальное изображение этого урока пока все еще несовершенно, оно нуждается в доработке и еще большей детализации. Хотя, даже в таком виде картинка не лишена определенного шарма. Так или иначе, в следующей статье мы изучим способы придания изображению большей четкости и подправим некоторые неточности.
Понравилась статья? Поделитесь ссылкой с друзьями:
Чуть больше чем три недели назад проект Крита запустил кампанию по сбору средств для Криты 2.9 на Кикстартере. Для всех участников процесса это был первый опыт организации подобных вещей, и разработчики столкнулись множеством трудностей на пути: от попытки снять промо-ролик с участием трех человек, живущих в разных концах Европы, до обороны от троллей на «профильных» форумах. Несмотря на это, кампанию уже можно считать успешной: на данный момент проект собрал минимально необходимую сумму, чтобы релиз 2.9 состоялся. Взносы, сделанные во время оставшихся пяти дней, лишь определят, достигнет ли проект первой стретч-цели и сколько новых функций будет добавлено.
Однако в потоке новостей как-то затерялись известия о том, что в процессе Крита обзавелась функциями, которые давно ждали художники: быстрое редактирование выделений и удобный лайн-арт. В этой статье я бы хотел рассказать об этих нововведениях.
Лайн-арт — стабилизация пера с задержкой
Разработчики наконец-то позаботились об удобстве работы художников. Зачастую, процесс создания изображения состоит из следующих этапов:
1) Создание эскиза грубой кистью
2) Аккуратная обводка контуров изображения тонкой, но жесткой кистью.
3) Заливка цветом полученных областей.
Иллюстрация Wolthera van Hövell tot Westerflier
Для облегчения второго этапа, был добавлен новый тип сглаживания линий: «Стабилизатор с задержкой». Он позволяет вести линии ровно и при этом контролировать параметры кисти: силу нажатия, поворот и т.д. Да, в Крите и до этого присутствовало взвешенное сглаживание линий, однако новый метод работает абсолютно иначе. Видео от Павла Гераськина лучше всего демонстрирует, как работает эта функция:
(многие могу заметить сходство с аналогичными инструментами Blender и zBrush)
Прямые линии
Более того, разработчики наконец-то переделали инструмент рисования прямых линий. Теперь он не только имеет предварительный просмотр отрисованной линии и доступен по нажатию клавиши ‘V’, но и позволяет контролировать силу нажатия во время ведения пера вдоль прямой. В этом заключается основное отличие от функционала, предлагаемого в MyPaint. Видео Timothee Giet:
Быстрое редактирование масок и выделений, изолированный режим клавишей Alt
Так уж сложилось, что все выделения в Крите представляют собой всего лишь узлы дерева слоев. Каждое выделение — это узел «Маска выделения» (Selection Mask). Каждая маска определяет выделенную область при редактировании родительского узла и всех его потомков. Такую маску можно редактировать не только специальными инструментами, на ней можно рисовать обычными кистями, фильтровать, заливать заливками и градиентами. База кода для этого функционала существовала уже давно но пользоваться ей было не совсем удобно: глобальные выделения были недоступны в виде масок и было невозможно быстро переводить их в изолированный режим.
Теперь эти проблемы решены. При включении опции «Отображать маски глобальных выделении» (Show Global Selection Masks) маска глобального выделения будет показана в дереве слоев и ее можно будет редактировать любыми доступными средствами.
Кроме того, теперь можно зажать клавишу Alt, щелкнуть на любом слое, и Крита войдет в режим изолированного редактирования слоя. Этот режим доступен для любых типов слоев, в том числе и глобальных выделений.
Программа для рисования Krita — это очень популярный графический редактор с открытым исходным кодом. В отличие от Inkscape, это не векторный редактор, а растровый и предназначен он, в первую очередь, не для редактирования и правки фото, а именно рисования собственных изображений с нуля.
Основной разработчик Krita — Баудевейн Ремпт, взялся за разработку своей программы из-за того, что его не устраивали все существовавшие на тот момент продукты, и получилось что-то действительно стоящее. Сейчас программа содержит множество кистей и позволяет нарисовать все что угодно. В этой статье мы рассмотрим как пользоваться Krita, что вы можете сделать с помощью этой программы, а также основные ее инструменты.
Установка Krita
Перед тем как перейти к использованию Krita, необходимо установить этот графический редактор. Это очень популярная программа и не только среди художников, поэтому вы можете получить ее очень просто. В Ubuntu программу можно установить из официальных репозиториев:
sudo apt install krita
В Red Hat и CentOS команда будет немного отличаться, но сути это не меняет:
sudo yum install krita
Если вы хотите установить Krita в Windows, а это тоже возможно, то вам нужно скачать файл установщика из официального сайта. Пока мы не подошли к подробностям, вы можете посмотреть видео с обзором возможностей Krita от одного из разработчиков:
Как пользоваться Krita?
Сразу нужно заметить, что рисовать мышью вам будет не совсем удобно, так как большинство художников используют для рисования специальный графический планшет, который позволяет учитывать не только направление движения, но и силу нажатия. Дальше мы рассмотрим как пользоваться Krita.
1. Интерфейс
Программа написана на Qt, но ее интерфейс выглядит нетипичным для таких приложений. Окно программы темное и чем-то напоминает Photoshop:
Для простоты работы давайте разделим окно на несколько областей и разберем зачем нужна каждая из них:
- Меню программы — находится в самом верху окна, здесь содержаться опции для обработки документов;
- Верхняя панель инструментов — сразу под меню находится панель инструментов, на которой вы можете настроить палитру, градиенты, текстуры, а также некоторые параметры кистей;
- Панель инструментов — находится по левому краю окна, здесь вы можете выбрать кисть для рисования;
- Рабочая область — здесь будет отображено, непосредственно, ваше изображение;
- Настройки кисти и слоев — область справа от рабочей области, позволяет менять различные настройки кисти;
- Статус бар — находится в самом низу окна, здесь отображается масштаб и прогресс рисования фигур.
Дальше рассмотрим как создать свое первое изображение.
2. Создание холста
Вы не можете приступить к рисованию сразу после запуска программы. Сначала вам нужно создать холст нужного размера с нужным заполнением. Для этого откройте меню «Файл» и выберите пункт «Создать»:
В открывшемся окне необходимо выбрать один из шаблонов или указать ширину, высоту и цвет фона вручную:
Также можно выбирать прозрачные текстуры для рисования:
3. Использование кистей
Основа рисования в Krita — это использование различных кистей и их форм для составления различного вида фигур. На панели инструментов слева вы можете выбрать любой инструмент рисования. Здесь доступны линии, перо, прямоугольники, овалы, ломанные линии и другое:
Но нарисованы они могут быть по-разному. Кисти, которыми будет выполняться рисование можно выбрать на панели справа. Вы можете выбрать обычное рисование линии, закругление, различные штрихи и улучшения, точки, размытие и даже эффект огня. Поэкспериментируйте с кистями. Здесь есть очень много чего интересного:
Здесь же можно подобрать цвет. Наиболее часто используемые кисти можно выбрать на колесике, которое появляется при нажатии правой кнопки мыши:
Размер кисти можно выбрать на панели инструментов над рабочей областью. Здесь же можно выбрать непрозрачность при рисовании. Экспериментируйте с различными кистями и их размерами и комбинацией. Вы можете сделать все что захотите. Я нарисовал такую простенькую картинку за несколько минут:
Что это? Шляпа? Нет, это удав, который съел слона 🙂
4. Слои
Слои — это такая полезная вещь, с помощью которой вы можете группировать объекты на изображении и выполнять над ними различные действия независимо друг от друга, смотреть как изображение будет выглядеть без этих объектов или модифицировать их в любое время. В Krita слои реализованы намного лучше чем в Gimp. Здесь существует несколько типов слоев.
Вы можете создать слой из меню «Слой» — «Создать»:
Управлять доступными слоями вы можете на панели справа. Только здесь нужно переключиться на вкладку слои. После выбора активного слоя все действия будут выполняться только на нем. Например, если мы добавим надпись, она отобразится уже на новом слое.
5. Фильтры Krita
В плане фильтров программа для рисования krita тоже не уступает Gimp. С помощью меню «Фильтры» вы можете выбрать один из поддерживаемых фильтров для улучшения вашего рисунка. Например, можно выбрать различные художественные фильтры для подражания работе кистью и красками:
Или использовать фильтры размытия и коррекции цветов.
6. Сохранение результата
Последнее, что нужно сделать после работы в программе, это сохранить то, что у вас получилось. По умолчанию программа сохраняет результат работы в формате *.kra:
Необходимо открыть меню «Файл» и выбрать «Сохранить». Затем выберите папку для сохранения:
В окне выбора папки вы можете также изменить формат, на более привычный для других программ, такой как jpeg или png:
Готово, теперь вы знаете в общих чертах как пользоваться программой Krita.
Выводы
В этой статье мы рассмотрели как рисовать в krita, что можно сделать в этой программе, а также основные моменты работы с ней. Для меня программа показалась проще в плане рисования чем тот же самый Gimp. Хотя здесь и не хватает некоторых инструментов для редактирования. Надеюсь, эта инструкция krita была полезной для вас.
Источник
Go to krita
r/krita
Krita — Free and open source digital painting application for Illustrators, comic artists, concept artists , matte painters etc.
r/krita is for sharing artworks made in Krita, general help, tips and tricks, troubleshooting etc.
Members
Online
•
by
[deleted]
Krita Could not render animation: Unknown error.
Help / Question
I’ve been digging through the internet for answers on how to solve this problem I’ve been having and have been unable to find a solution so far. Every time I try to render my animation (which is only 84 frames so far) It tells me that it could not render the animation due to an unknown error.
I’ve already re-downloaded my FFMpeg and Krita, I’ve made sure I’ve selected the correct .exe file for FFMpeg. I’m stumped on what else I can do to fix this. Any help would be great as this is for some animation homework I’m supposed to be handing in soon.

Contents
- 1 Could Not Render Animation Unknown Error General Questions Krita
- 2 What To Do When You Can’t Render Your Animation In Krita?
- 2.1 Conclusion
- 2.1.1 Related image with could not render animation unknown error general questions krita
- 2.1.2 Related image with could not render animation unknown error general questions krita
- 2.1 Conclusion
Welcome to our blog, your gateway to the ever-evolving realm of Could Not Render Animation Unknown Error General Questions Krita. With a commitment to providing comprehensive and engaging content, we delve into the intricacies of Could Not Render Animation Unknown Error General Questions Krita and explore its impact on various industries and aspects of society. Join us as we navigate this exciting landscape, discover emerging trends, and delve into the cutting-edge developments within Could Not Render Animation Unknown Error General Questions Krita. Ffmpeg-zeranoe followed formal use havent release extract you can a you ffmpeg Quickly static here win64 by 64 done have from win64 bit conversion message- ffmpeg builds download assuming computer— static-zip you if already im failed 4-3 latest and the so

Krita Could Not Render Animation Unknown Error General Questions Krita Artists
Krita Could Not Render Animation Unknown Error General Questions Krita Artists
Leave it in your downloads folder and extract it there and point to the resulting ffmpeg.exe from inside krita. make a small and simple new animation, just a few sketched frames will be enough. then render it out as .mp4 with export options set to both and the output locations set to your desktop. «could not render animation; unknown error» general questions krita artists «could not render animation; unknown error» support and advice general questions rusuin august 14, 2022, 6:50pm 1 hi, so i recently tried animation for the first time (using krita because its the software i use for other digital art).

Could Not Render Animation Unknown Error 3 By Ahabgreybeard General Questions Krita Artists
Could Not Render Animation Unknown Error 3 By Ahabgreybeard General Questions Krita Artists
Athena february 2, 2020, 2:30am 1 hi everyone, i have some trouble with the rendering feature. i’m using the latest version of krita and ffmpeg, although when i try to render a window pops up saying that the rendering failed for an unknown reason. it did work a time or two but since then nothing. When i tried to render my very first and very short animation, it said “could not render animation; unknown error” every time when i tried to render it as a video (even though i was following tutorials that seem to have worked for others). Soulyartistic march 20, 2023, 8:42pm 1 i keep getting this message when i try to render my animation. i’m not very tech savy and i’m unsure what i should do. i’ve used krita to make animations multiple times before and i’ve never gotten this message until after i did the 5.1.5 update. Animation rendering issue: «unknown error» (user: skyfish) general questions krita artists animation rendering issue: «unknown error» (user: skyfish) support and advice general questions skyfish april 29, 2020, 2:59pm 1 hi, i am having the same or similar issue. i get the message “krita failed to render animation frames”.

Could Not Render Animation Unknown Error 3 By Ahabgreybeard General Questions Krita Artists
Could Not Render Animation Unknown Error 3 By Ahabgreybeard General Questions Krita Artists
Soulyartistic march 20, 2023, 8:42pm 1 i keep getting this message when i try to render my animation. i’m not very tech savy and i’m unsure what i should do. i’ve used krita to make animations multiple times before and i’ve never gotten this message until after i did the 5.1.5 update. Animation rendering issue: «unknown error» (user: skyfish) general questions krita artists animation rendering issue: «unknown error» (user: skyfish) support and advice general questions skyfish april 29, 2020, 2:59pm 1 hi, i am having the same or similar issue. i get the message “krita failed to render animation frames”. When i try to render animation in krita, it pops up with a message saying «could not render animation unknown error». i’ve already rendered several animations on krita in the past, so i don’t know why it isn’t working now : ( ( the animation is 15fps and has 835 frames. Quickly followed by ‘conversion failed’ message. if you haven’t already done so, can you download, extract and use the latest formal ffmpeg release from here: ffmpeg.zeranoe builds win64 static ffmpeg 4.3 win64 static.zip (i’m assuming you have a 64 bit computer.).

Unknown Error When Exporting An Animation General Questions Krita Artists
Unknown Error When Exporting An Animation General Questions Krita Artists
When i try to render animation in krita, it pops up with a message saying «could not render animation unknown error». i’ve already rendered several animations on krita in the past, so i don’t know why it isn’t working now : ( ( the animation is 15fps and has 835 frames. Quickly followed by ‘conversion failed’ message. if you haven’t already done so, can you download, extract and use the latest formal ffmpeg release from here: ffmpeg.zeranoe builds win64 static ffmpeg 4.3 win64 static.zip (i’m assuming you have a 64 bit computer.).

Krita Brush Error General Questions Krita Artists
Krita Brush Error General Questions Krita Artists
What To Do When You Can’t Render Your Animation In Krita?
What To Do When You Can’t Render Your Animation In Krita?
what to do when you can’t render your animation in krita? full on course on making animations with krita 5 how to export render krita 5 animation as mp4 video: this is a tutorial on how to save or render your krita 5 animation as mp4 let’s see how to fix the most common issues like a black canvas in krita. krita tutorial series (free): you can’t export your animation in krita without ffmpeg. this is a quick and simple tutorial on how to download, install and set up errorcompilingmovie #videopreviewerror #fix music & sfx i use: discount code «natalie10» knocks 10% off all audiio products created by : redfeather @ : grephaxs subject : krita how to render animation with audio objective : show how to steps : 1. download the ffmpeg file ffmpeg: gyan.dev ffmpeg builds (make sure to download ffmpeg git full.7z) 2. krita #digitalart #tutorial wishlist my upcoming free android shmup scrolling shooter now at this took me forever but i thought it was fun though one problem the audio in krita would lag badly once the animation was fully get my full animation course here: bit.ly animcourse subscribe! ▻ bit.ly sub4toons cheap drawing
Conclusion
Taking everything into consideration, it is clear that the post provides valuable knowledge about Could Not Render Animation Unknown Error General Questions Krita. From start to finish, the writer illustrates a wealth of knowledge on the topic. Especially, the discussion of Y stands out as particularly informative. Thanks for reading the post. If you have any questions, please do not hesitate to reach out through social media. I look forward to hearing from you. Moreover, below are some relevant articles that might be useful:
Инструкции
Время чтения 2 мин.Просмотры 5.6k.Опубликовано
В 2015 году благодаря проекту Kickstarter в Krita появилась анимация, а позже – соответствующее рабочее пространство – Animation, где происходит работа по созданию «живых» изображений.
Принцип создания анимации
Процесс создания анимации заключается в добавлении ключевых кадров, содержащих важную информацию вроде позы героев, передвигающихся объектов. Между ними необходимо вставить промежуточные кадры для сглаживания движений. Для этого используется четыре интерфейса:
- Временная шкала – позволяет копировать, удалять, добавлять, перемещать ключевые кадры.
- Докер с «луковой шелухой» – совмещает предыдущий, текущий и следующий кадры на одном изображении, отображает их разными цветами.
- Окно создания анимаций из векторных объектов – кривых, точек, фигур.
- Интерфейс раскадровки – серия изображений, где можно добавлять текст – создавать комиксы.
Принципы рисования
Рассмотрим, как в Krita анимировать человечка.
Сначала создайте новый документ: нажмите Ctrl + N, пользовательский шаблон, укажите размеры изображения, кликните «Создать».
Переключитесь на рабочее пространство «Animation» кнопкой вверху справа.
Нарисуйте своего героя, затем вставьте ключевой кадр через правый клик по нему.
Сделайте копию слоя через правый клик меню и поместите его первым в списке – перетащите мышкой вверх.
Добавьте второй ключевой кадр и измените персонажа, например, положение его руки вроде тот махает. Разница между кадрами окрасится в зелёный цвет.
У нас получилась двухкадровая анимация. Далее аналогичным образом нужно сделать ещё несколько кадров (у нас – три). Чем больше, тем более плавной будет картинка.
Сделаем так, чтобы анимация в Крита длилась 3 секунды. Кликните по иконке гамбургера, укажите номер первого, последнего кадров и частоту их смены.
В программе можно создавать многослойные анимации – с несколькими передвигающимися объектами на разных слоях.
Работу будем сохранять в формате GIF.
В меню «Файл» выберите «Обработать анимацию». Укажите её длительность: с первого по третий кадр, формат и жмите «ОК». Если хотите сохранить анимацию как видео, перенесите чекбокс к соответствующей опции и укажите параметры видеофайла. Для рендеринга понадобится кодек FFmpeg.