Published on
This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript.
Viewing logged messages
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it’s supposed to log the message to the Console. For example, suppose that you’re in the process of writing the HTML and JavaScript for a page:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>Figure 1 shows what the Console looks like after loading the page and waiting 3 seconds. Try to figure out which lines of code caused the browser to log the messages.
Figure 1. The Console panel.
Web developers log messages for 2 general reasons:
- Making sure that code is executing in the right order.
- Inspecting the values of variables at a certain moment in time.
See Get Started With Logging Messages to get hands-on experience with logging. See the Console API Reference to browse the full list of console methods. The main difference between the methods is how they display the data that you’re logging.
Running JavaScript
The Console is also a REPL. You can run JavaScript in the Console to interact with the page that you’re inspecting. For example, Figure 2 shows the Console next to the DevTools homepage, and Figure 3 shows that same page after using the Console to change the page’s title.
Figure 2. The Console panel next to the DevTools homepage.
Figure 3. Using the Console to change the page’s title.
Modifying the page from the Console is possible because the Console has full access to the page’s window. DevTools has a few convenience functions that make it easier to inspect a page. For example, suppose that your JavaScript contains a function called hideModal. Running debug(hideModal) pauses your code on the first line of hideModal the next time that it’s called. See Console Utilities API Reference to see the full list of utility functions.
When you run JavaScript you don’t have to interact with the page. You can use the Console to try out new code that’s not related to the page. For example, suppose you just learned about the built-in JavaScript Array method map(), and you want to experiment with it. The Console is a good place to try out the function.
See Get Started With Running JavaScript to get hands-on experience with running JavaScript in the Console.
Published on • Improve article
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
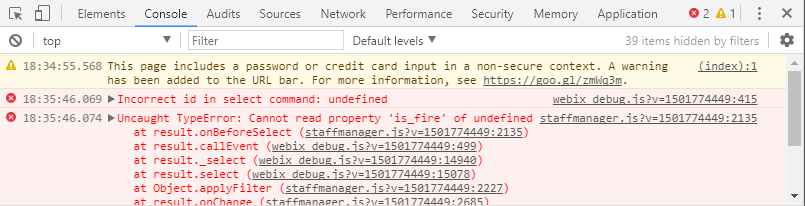
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
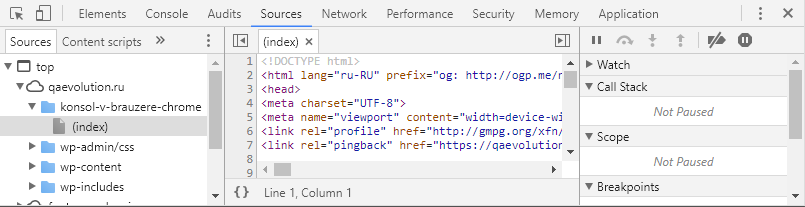
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
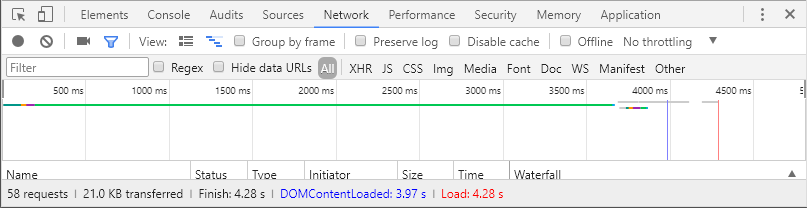
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
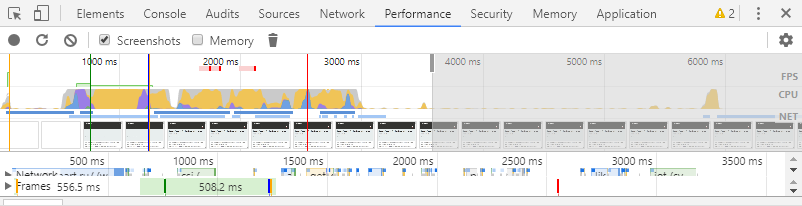
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Если ваш веб-сайт перестает нормально работать, консоль браузера — это первое место, на которое вам следует обратить внимание для диагностики проблемы. В большинстве популярных браузеров консоль довольно легко найти. Но если вы никогда не отваживались на инструменты разработчика своего браузера, то поиск и исправление ошибок веб-сайта могут показаться вам немного непонятными, пока вы не прочитаете эту статью.
Содержание
Причины ошибок JavaScript
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное — это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Конечно, это означает, что посещения вашего сайта могут резко упасть, что может привести к снижению рейтинга в поисковых системах. Мы хотим помочь вам избежать этого. Поэтому воспользуйтесь приведенным ниже советом, чтобы найти и исправить распространенные ошибки JavaScript в браузере Chrome.
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux — Нажмите Ctrl + Shift + J.
- Mac — Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
- Нажмите Esc при просмотре DevTools.
- Нажмите кнопку для настройки и управления DevTools, а затем нажмите Показать консоль.
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.
Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Если есть какие-либо ошибки JavaScript, вы увидите красную строку текста, указывающую на ошибку. Вы можете нажать на черную стрелку, чтобы развернуть ошибку и увидеть ее полную информацию в консоли. Если в JavaScript нет ошибок, вы не увидите красных линий или сообщений об ошибках.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Как решить проблему с javaScript
Поиск и исправление ошибок JavaScript на вашем веб-сайте электронной коммерции может оказаться сложной задачей даже с помощью простых шагов, которые мы предоставили выше. Однако, если вы подозреваете, что ошибки JavaScript мешают вашему сайту работать должным образом, важно как можно скорее устранить их, чтобы не потерять работоспособность сайта или его отдельных страниц.
Первым шагом попробуйте поискать решение и описание проблемы в интернете, зачастую во многом опыт решения таких ошибок уже присутствует на форумах и площадках где обсуждают различные технические вопросы сайтов. Во вторых попробуйте найти и решение и описание проблемы более детальнее. Возможно стоит определить строку кода где появляется проблема и что её вызывает на вашем сайте.
То есть по сути перед вами выбор: изучить и сделать самому или нанимать специалиста, который сделает исправление ошибок и решит вашу проблему.
Если вам критически нужна помощь в поиске и исправлении ошибок JavaScript или поддержке вашего сайта, свяжитесь с нами и я постараюсь помочь вам решить проблему.
В каждом браузере есть свой инструмент разработчика – это то, что многие называют просто «консолью», рассмотрим Консоль в браузере Chrome. Выглядит вот так:
На самом деле Консоль в браузере Chrome — это инструмент, с помощью которого можно не только посмотреть наполнение страницы, выводимой браузером, а также существующие ошибки (что чаще всего и делают тестировщики), но и исправить эти ошибки намного проще и быстрее (что чаще всего делают девелоперы), замерять различные показатели и манипулировать страницей.
— клавиша F12;
— нажав одновременно клавиши Ctrl + Shift + I;
— ПКМ по элементу страницы –> Просмотреть код;
— меню браузера –> Дополнительные Инструменты –> Инструменты Разработчика.
Располагаться она может внизу страницы или сбоку, можно открепить в отдельное окно. Итак, рассмотрим по отдельности каждую вкладку открытой консоли.
Итого в ней есть 8 вкладок, каждая из которых отображает определенные данные:
1 – Elements (содержит весь html/css код страницы и позволяет выбрать элементы для исследования, а также редактировать их)
2 – Console (отображает наличие/отсутствие ошибок/предупреждений в коде)
3 – Sources (позволяет выполнять операции с кодом страницы)
4 – Network (отслеживает время исполнения определенных запросов и сами запросы)
5 – Timeline (измеряет время загрузки страницы)
6 – Profiles (позволяет создавать JavaScript, профили CPU)
7 – Resources (позволяет просмотреть определенные сохраненные данные)
8 – Audits (проводит проверки определенных параметров)
Теперь пройдемся по каждой из них в отдельности и поподробнее:
Панель Elements
Панель Elements показывает разметку страницы точно так же, как она рендерится в браузере. Можно визуально менять наполнение сайта посредством изменения html/css кода в панели элементов. Как вы, наверное, заметили (а может и нет), в левом окошке отображается html–документ, в правом – css. Проводя нехитрые манипуляции с данными можно изменить наполнение и дизайн открытой страницы. Например, можно поменять текст в окне, если редактировать его в теле html, а также изменить шрифт страницы поменяв его значение в поле css. Но это не сохранит введенных данных, а поможет просто визуально оценить примененные изменения. Помимо этого, можно просмотреть код конкретного элемента страницы. Для этого нужно райткликнуть его и выбрать команду «Посмотреть код».
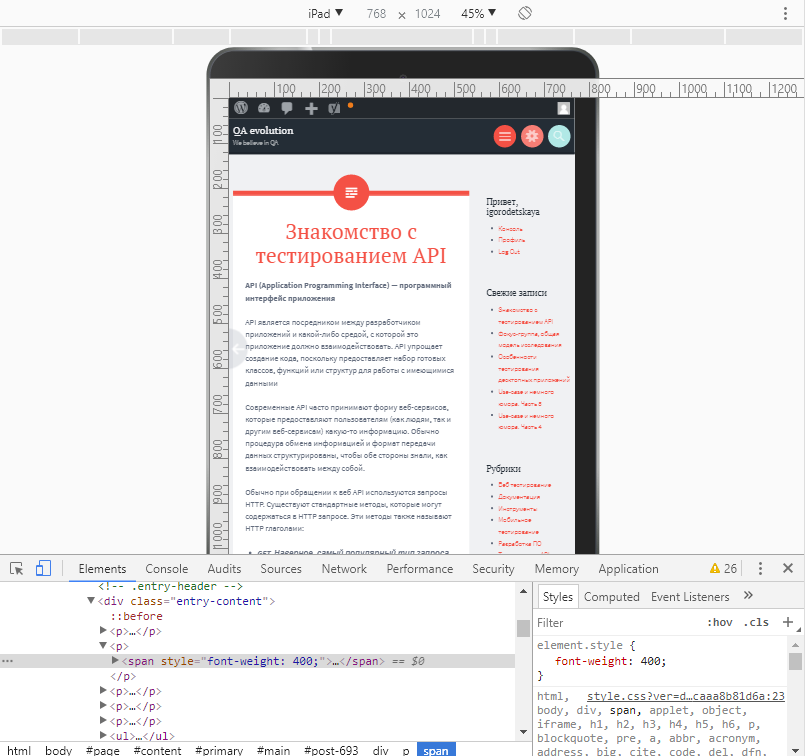
В панели Elements есть одна очень прекрасная функция. Можно посмотреть, как бы выглядела открытая страница на каком-нибудь девайсе с другим расширением экрана. Кликом по иконке телефона слева от вкладки Elements вызывается окно, в котором можно менять размер предполагаемого экрана, таким образом эмулируя тот или иной девайс и контролировать отображение страницы на нем. Выглядит это так:
При клике на кнопку Select Model выпадет дропдаун с огромнейшим выбором девайсов. Выбираете что вам нужно – и вуаля! Страница отображена так, как если бы это был девайс. Таким образом панель Elements можно использовать не только для просмотра или редактирования страницы, но и для эмуляции устройств отображения. Все унифицировано и доступно в Хроме!
Панель Console
Самая популярная вкладка тестировщиков, поскольку именно здесь мы видим найденные при выполнении скрипта ошибки в коде. Также данная панель отображает различного рода предупреждения и рекомендации (как на картинке выше). Все выводимые во вкладке сообщения можно фильтровать. В ошибке также отображается ее расположение и кликнув по нему вы переместитесь во вкладку Sources, где ошибка будет выведена в общей конструкции страницы.
Очистить поле вкладки Console (в случае, если вам требуется удалить сообщения о предыдущих ошибках) можно кликнув иконку перечеркнутого круга. Фильтровать сообщения в консоли можно по типу — ошибки, предупреждения, инфо, стандартный вывод, сообщения отладчика, исправленные — выбрав одну из доступных опций консоли.
Панель Sources
Как правило, в данной вкладке проводится отладка кода программистами. Она имеет 3 окна (слева направо):
- Зона исходных файлов. В ней находятся все подключённые к странице файлы, включая JS/CSS.
- Зона текста. В ней находится текст файлов.
- Зона информации и контроля.
В зоне исходных файлов выбирается необходимый элемент, в зоне текст выполняется непосредственно его отладка, а в зоне информации и контроля можно запускать/останавливать отлаженный код.
Панель Network
Основная функция данной вкладки – запись сетевого журнала. Она дает представление о запрашиваемых и загружаемых ресурсах в режиме реального времени. Можно выявить, загрузка и обработка каких именно ресурсов занимает большее количество времени, чтобы впоследствии знать где и в чем именно можно оптимизировать страницу.
Также стоит отметить что именно в этой вкладке в режиме Large request rows можно просмотреть запросы, которые отправляются на сервер, а также ответы, которые приходят с него, их содержание и характеристики.
Панель Performance
Данная вкладка используется при необходимости полного обзора затраченного времени. На что оно было потрачено, как много его потребовалось на тот или иной процесс. Здесь отображается абсолютно вся активность, включая загрузку ресурсов и выполнение Javascript.
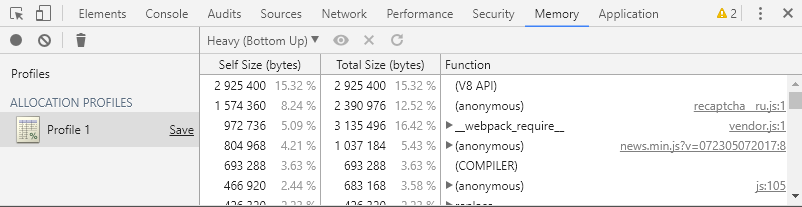
Панель Memory
Данная панель дает возможность профилировать время исполнения и использование памяти веб приложением или страницей, таким образом помогая понять где именно тратится много ресурсов и как можно оптимизировать код.
CPU profiler предоставляет информацию по времени, затраченному на выполнение Javascript.
Heap profiler отображает распределение памяти.
JavaScript profile детализирует, куда именно ушло время при выполнении скриптов.
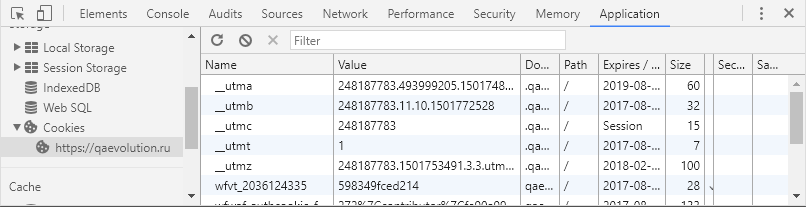
Панель Application
Предназначена для исследования загруженных элементов. Позволяет взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и т.д. В данной вкладке можно почистить куки, открыв данную вкладку и кликнув иконку перечеркнутого круга
Панель Audits
Данная панель функционирует в качестве анализатора страницы во время ее загрузки. В результате проведенного аудита появляются рекомендации по оптимизации загрузки страницы, увеличению скорости отклика. Примеры способов оптимизации можно увидеть в окне ниже.
Панель Secuirity
Security Panel показывает информации о каждом запросе и подсвечивает те, из-за которых сайт не получает заветной зелёной иконки в статусе.
Кроме того можно получить следующую информацию:
- о проверке сертификата, подтвердил ли сайт свою подлинность TLS-сертификатом;
- TLS-соединении, обозначая использует ли ваш сайт современные безопасные протоколы;
- безопасность подгружаемых второстепенных источников.
На самом деле, инструменты разработчика ( Консоль в браузере Chrome ) – очень полезная штука, которая и нам, тестировщикам, частенько может пригодиться. Еще больше полезной информации на сайте https://developers.google.com/web/tools/chrome-devtools/
На чтение 8 мин Просмотров 1.5к. Опубликовано
Содержание
- Для чего нужна консоль в браузере
- Что можно делать через консоль разработчика
- Как вызвать консоль
- Google Chrome
- На телефоне
- Safari
- Как открыть консоль разработчика в «Яндексе»
- Как открыть Консоль в Google Microsoft Edge
- Как открыть консоль в Mozilla Firefox
- Выявление основных ошибок
Для чего нужна консоль в браузере
Всего есть три причины для создания консоли в браузере:
- Для отладки самого браузера еще на стадии проектирования.
- Для обучения молодых специалистов функциям того или иного браузера.
- Для отладки профессионалами своих интернет-страниц в реальном времени.
Немногие знают, но свой сайт можно написать, используя всего 2 вещи: знания и блокнот. Однако, такой способ чреват чрезвычайно тратой собственного времени, потому что вам придется пересохранять документ после каждого изменения каких-либо параметров. На помощь приходит специальная консоль отладки – это некое поле браузера, в котором содержится абсолютно вся информация о страничке и ее исходный код. Исследуя его, можно найти много чего интересного, в том числе и ошибки разработчиков. Чтобы не совершать ошибки, используют консоль браузера.
Допустим, что вы создали интернет-страничку, но вам необходимо подогнать картинку под необходимые размеры, на выход приходит в консоль, в которой есть возможность отладки странички в реальном времени, что очень сильно экономит время и силы. В следующей части статьи мы расскажем, как в браузере «Яндекс» открыть консоль. Данные знания обязательно помогут вам, если вы начинающий веб-мастер.
Что можно делать через консоль разработчика
Если говорить в общем и целом, то консоль нужна для написания специальных кодов для различных программ.
- Консоль разработчика в браузере Google Chrome помогает отследить ошибки, которые были допущены при написании какого-либо кода.
- Помимо этого, с помощью консоли разработчика для Гугл Хром возможно выполнять некоторые команды, проверять значения переменных и так далее.
По сути, данная консоль нужна лишь программистам, поэтому, не будем углубляться в тему программирования.
Как вызвать консоль
Переходим к основной части сегодняшней инструкции. Вы уже знаете, что можно делать через консоль разработчика. Теперь, осталось лишь разобраться, как вызвать консоль разработчика в браузере Google Chrome на определенном устройстве. Немного ниже будут рассмотрены несколько способов на основных видах устройств.
Google Chrome
Откройте страницу bug.html.
В её JavaScript-коде закралась ошибка. Она не видна обычному посетителю, поэтому давайте найдём её при помощи инструментов разработки.
Нажмите F12 или, если вы используете Mac, Cmd+Opt+J.
По умолчанию в инструментах разработчика откроется вкладка Console (консоль).
Она выглядит приблизительно следующим образом:
Точный внешний вид инструментов разработки зависит от используемой версии Chrome. Время от времени некоторые детали изменяются, но в целом внешний вид остаётся примерно похожим на предыдущие версии.
- В консоли мы можем увидеть сообщение об ошибке, отрисованное красным цветом. В нашем случае скрипт содержит неизвестную команду «lalala».
- Справа присутствует ссылка на исходный код bug.html:12 с номером строки кода, в которой эта ошибка и произошла.
Под сообщением об ошибке находится синий символ >. Он обозначает командную строку, в ней мы можем редактировать и запускать JavaScript-команды. Для их запуска нажмите Enter.
Обычно при нажатии Enter введённая строка кода сразу выполняется.
Чтобы перенести строку, нажмите Shift+Enter. Так можно вводить более длинный JS-код.
Теперь мы явно видим ошибки, для начала этого вполне достаточно. Мы ещё вернёмся к инструментам разработчика позже и более подробно рассмотрим отладку кода в главе Отладка в браузере Chrome.
На телефоне
К сожалению, на смартфоне нельзя вызвать консоль разработчика в браузере Google Chrome. Причем, не получится это сделать и на iPhone, и на устройстве с операционной системой Android.
После прочтения сегодняшней инструкции, вы теперь знаете, что можно делать через консоль разработчика для браузера Google Chrome. Помимо этого, вы узнали несколько способов, которые помогут вам вызвать консоль разработчика в Гугл Хром. Если вы будете делать все действия согласно инструкциям выше, то никаких проблем у вас возникнуть не должно.
Safari
Safari (браузер для Mac, не поддерживается в системах Windows/Linux) всё же имеет небольшое отличие. Для начала работы нам нужно включить «Меню разработки» («Developer menu»).
Откройте Настройки (Preferences) и перейдите к панели «Продвинутые» (Advanced). В самом низу вы найдёте чекбокс:
Теперь консоль можно активировать нажатием клавиш Cmd+Opt+C. Также обратите внимание на новый элемент меню «Разработка» («Develop»). В нем содержится большое количество команд и настроек.
Как открыть консоль разработчика в «Яндексе»
Для открытий консоли потребуется специальное сочетание клавиш. Если почитать документацию к абсолютно любому браузеру, то можно обнаружить, что пользоваться мышкой даже не обязательно. Существует невероятное количество сочетаний клавиш, способных исполнить любое ваше желание.
Инструкция о том, как в браузере «Яндекс» открыть консоль:
- Запустите браузер от «Яндекса», после чего дождитесь его полной загрузки в оперативную память, это займет всего лишь несколько секунд.
- Теперь откройте любую интернет-страничку, например, Google, но это совсем неважно, подойдет любая.
- Для открытия инструментов «Яндекс» нажмите следующие клавиши: «Ctrl + Shift + I»
- Если вы хотите работать именно с JavaScript – это такой язык программирования, то необходимо будет зажать следующие клавиши: «Ctrl + Shift + J»
Однако, в разных браузерах отличаются способы открытия консоли, поэтому в следующем пункте мы пройдем по самым популярным браузерам.
Как открыть Консоль в Google Microsoft Edge
Как и в любом другом браузере, Microsoft Edge также имеет инструмент Console, предназначенный для разработчиков, выполняющих интерактивную отладку или специальное тестирование.
Этот инструмент регистрирует информация, связанная с посещаемой веб-страницей. Вы найдете информацию, связанную с Javascript, сетевыми запросами и ошибками безопасности.
Самый простой способ открыть Console Tool в Microsoft Edge — использовать предопределенный ярлык ( F12 Key ).
Но вы также можете сделать это через меню графического интерфейса, нажав кнопку действия (верхний левый угол)> Дополнительные инструменты> Инструменты разработчика .
Как и в других браузерах, Microsoft Edge также позволяет вам проверять определенные элементы с помощью встроенной консоли. Для этого просто выберите и щелкните элемент правой кнопкой мыши и выберите Проверить элемент.
Вот список с некоторыми полезными ярлыками, которые вы можно использовать внутри встроенной консоли Microsoft Edge:
| Запуск консоли в режиме фокуса | Ctrl + Shift + |
| Переключение на консоль | Ctrl + |
| Показать или скрыть консоль на другой вкладке DevTools | Ctrl + ` (обратная галочка) |
| Выполнить (однострочная команда) | Enter |
| Разрыв строки без выполнения (multi-lin e) | Shift + Enter или Ctrl + Введите |
| Очистить консоль от всех сообщений | Ctrl + L |
| Фильтровать журналы (установить фокус на поле поиска) | Ctrl + |
| Принять предложение автозаполнения (когда в фокусе) | Введите или |
| Предыдущее/следующее предложение автозаполнения | Клавиша со стрелкой вверх / Клавиша со стрелкой вниз |
Как открыть консоль в Mozilla Firefox
Встроенная консоль в Mozilla Firefox работает немного иначе, чем другие аналоги, которые мы проанализировали до сих пор. Я имею в виду, что он автоматически откроется в отдельном окне, а не разделит экран вашего браузера пополам.
Это обеспечивает более продуктивный подход для людей, у которых есть второй экран, но они могут попасть внутрь способ пользователей, которым нужно работать с одним маленьким экраном. (Если вы находитесь в этом сценарии, вы можете использовать сочетание клавиш Alt + Tab для переключения между Firefox и связанной консолью браузера.
Чтобы открыть встроенную консоль браузера в Mozilla Firefox , у вас есть три варианта:
- Вы можете использовать универсальный ярлык — Ctrl + Shift + J (или Cmd + Shift + J на Mac)
- Вы можете открыть его из меню действий — щелкнув меню действий> Web Developer> Browser Console .
- Или вы можете принудительно открыть консоль браузера напрямую, запустив Firefox из командной строки и передав аргумент ‘-jsconsole’: /Applications/FirefoxAurora. app/Contents/MacOS/firefox-bin -jsconsole
Примечание. Firefox также включает веб-консоль, которая очень похожа на в консоль браузера, но он применяется к отдельной вкладке контента, а не ко всему браузеру.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Источники
- https://FB.ru/article/373559/kak-otkryit-konsol-v-brauzere-yandeks-i-drugih-brauzerah
- https://chromefaq.ru/nastrojki/kak-otkryt-konsol-v-google-chrome
- https://learn.javascript.ru/devtools
- https://techscreen.ru/firefox/kak-otkryt-konsol-brauzera-v-chrome-safari-firefox-i-edge/
- https://timeweb.com/ru/community/articles/kak-ispolzovat-konsol-brauzera-dlya-vyyavleniya-oshibok