Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.
Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Как удалить ошибки на странице
Появление сообщения «Данная страница содержит ошибки, и, возможно, она отображается и действует неправильно» или «Выполнено, но с ошибками на странице» может служить показателем необходимости устранения ошибок скриптов в интернет-обозревателе операционной системы Microsoft Windows.

Инструкция
Запустите приложение Internet Explorer и перейдите в меню «Сервис» верхней панели инструментов окна программы для выполнения операции отключения отладки скриптов, если сообщение об ошибке является единственным.
Раскройте ссылку «Свойства обозревателя» и перейдите на вкладку «Дополнительно» открывшегося диалогового окна.
Примените флажок на поле «Запретить отладку сценариев» и выполните нажатие кнопки OK для подтверждения выполнения команды.
Снимите флажок на поле «Показывать уведомления о каждой ошибке сценария» для запрета отображения сообщений об ошибках и нажмите кнопку OK для применения выбранных изменений.
Выполните вход на интернет-страницу, вызывающую появления сообщения об ошибке, с помощью другого интернет браузера с использованием иной учетной записи или на другом компьютере для определения причин появления сообщения.
Вернитесь в меню «Сервис» верхней панели инструментов окна приложения Internet Explorer и перейдите в пункт «Свойства обозревателя» для выполнения сброса параметров безопасности могущих препятствовать корректному отображению веб-ресурса.
Перейдите на вкладку «Безопасность» открывшегося диалогового окна и используйте кнопку «По умолчанию» для выбора новых параметров.
Подтвердите применение выбранных изменений нажатием кнопки OK и перейдите на вкладку «Общие» для осуществления удаления всех временных файлов интернета.
Нажмите кнопку «Параметры» в разделе «Временные файлы интернета» и выберите команду «Удалить файлы».
Подтвердите выполнение команды нажатием кнопки OK и воспользуйтесь кнопкой «Удалить Cookie» для продолжения процедуры.
Подтвердите свой выбор нажатием кнопки OK и перейдите в раздел «Журнал».
Нажмите кнопку «Да» в новом диалоговом окне и подтвердите очистку журнала нажатием кнопки OK.
Удостоверьтесь в том, что в системе установлены последние обновления.
Полезный совет
Вышеописанные операции ориентированы на начинающих пользователей компьютера.
Источники:
- Устранение ошибок скриптов в Internet Explorer на компьютерах с Windows
- Ошибка 404 или Not Found: как исправить
Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.
Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
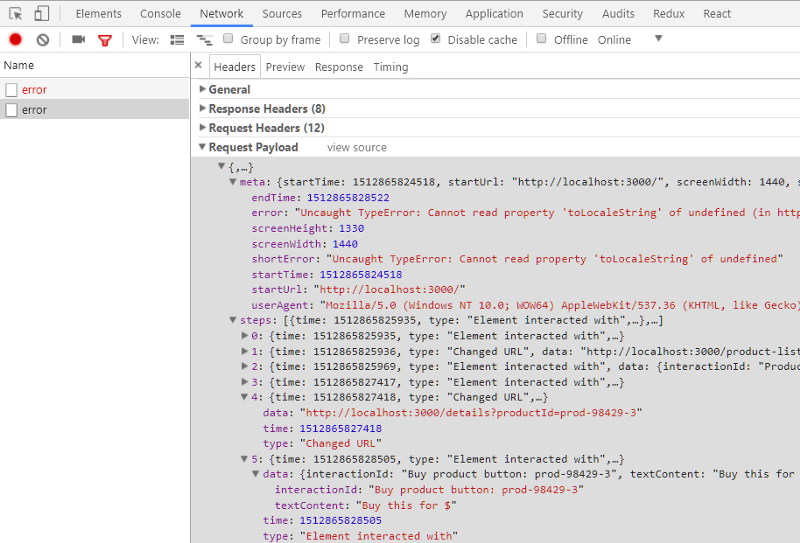
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:
Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:
Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.
Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
#статьи
-
0
Проблема на стороне пользователя или на стороне владельца сайта? Объясняем в статье.
Иллюстрация: Polina Vari для Skillbox Media
Контент подготовлен нейросетью, которая анализирует тысячи источников в режиме реального времени. Факты проверил редактор Skillbox Media.
Ошибка 404 — распространённая проблема, с которой пользователи сталкиваются при попытке получить доступ к веб-странице. Кроме того, это важный сигнал о неисправностях для владельцев сайтов и разработчиков. В статье разбираемся:
- что означает ошибка 404;
- почему она возникает;
- как последствия ошибки 404 проявляются на сайте;
- как исправить ошибку 404 со стороны пользователя;
- как исправить ошибку 404 со стороны владельца сайта;
- какие есть инструменты для отслеживания ошибки 404.
Ошибка 404, также известная как «Not Found» или «Не найдено», является стандартным HTTP-статусным кодом, который указывает на отсутствие запрашиваемого ресурса на сервере.
Ошибки 404 возникают в результате взаимодействия между клиентским устройством (например, веб-браузером) и сервером, когда клиент пытается получить доступ к странице, изображению, файлу или любому другому ресурсу. Если сервер не может найти запрашиваемый ресурс, он отправляет клиенту ответ со статусным кодом 404.
Ошибка 404 может возникать по нескольким причинам: неправильно введён URL, устарела или не работает ссылка на другом сайте, ресурс перемещён или удалён с сервера, во внутренней структуре или в серверной конфигурации сайта есть проблемы.
Для пользователей ошибка 404 означает, что запрашиваемая информация или страница временно или постоянно недоступна. Это может вызывать недовольство, особенно если пользователь ожидал найти важные сведения или материалы.
Для владельцев сайтов и разработчиков ошибка 404 является сигналом о неисправностях в системе. Она может указывать на проблемы в структуре и навигации сайта, ошибки в ссылках или отсутствие обработчиков ошибок. Исправлять ошибки 404 важно для улучшения пользовательского опыта, сохранения SEO-рейтинга и обеспечения правильной работы сайта.
В следующих разделах мы рассмотрим причины возникновения ошибки 404 подробнее и дадим рекомендации по её исправлению.
Ошибка 404 возникает, когда сервер не может найти запрашиваемый ресурс. Рассмотрим несколько распространённых причин её появления.
- Неверно введён URL. Это самая распространённая причина. Если пользователь случайно вводит неправильный адрес в адресной строке браузера, сервер не сможет найти соответствующую страницу и вернёт ошибку 404. Ошибки в адресе могут быть вызваны случайными опечатками, неправильным регистром или отсутствием необходимых символов.
- Ссылка ведёт на несуществующие страницы. Если ссылка ведёт на страницу, которая была перемещена или удалена, пользователь, кликнувший по ней, столкнётся с ошибкой 404.
- Ссылки на других сайтах устарели. Если другой сайт содержит ссылку на вашу страницу, но эта страница была удалена или перемещена, а ссылку на другом сайте не обновили, пользователь, перешедший по этой ссылке, получит ошибку 404.
- Ресурсы перемещены или удалены с сервера. Если владелец сайта переместил или удалил ресурс (например, страницу или файл), но не настроил перенаправление или обновление ссылок, клиенты, которые обращаются к этому ресурсу, получат ошибку 404.
- Есть проблемы с серверной конфигурацией. Ошибка 404 также может появляться, если сервер настроен неправильно или доступ к определённым файлам или директориям закрыт.
- Во внутренней структуре сайта есть ошибки. Например, если ссылка на страницу указывает путь неправильно, сервер не сможет найти соответствующий ресурс и вернёт ошибку 404.
Возникновение ошибки 404 может иметь негативные последствия как для пользовательского опыта, так и для поисковой оптимизации и репутации сайта. Вот несколько возможных последствий.
Вред для SEO. Если сайт содержит много неработающих ссылок, это может негативно сказаться на SEO. Разрушение внутренней и внешней ссылочной структуры приводит к потере органического трафика, ухудшению показателей SEO, затруднению навигации.
Потеря трафика и позиций в поисковых системах. Если на сайте много ошибок 404, это отражается на его позиции в поисковой выдаче. Поисковые системы принимают во внимание частоту ошибок 404 при определении качества сайта и его релевантности для пользователей. Если ошибок 404 при обращении к сайту много, сайт теряет позиции в результатах поиска.
Ухудшение репутации и уменьшение доверия. Ошибка 404 может создать впечатление непрофессионализма создателей сайта и его ненадёжности. Посетители могут начать сомневаться в качестве контента и услуг, предлагаемых на сайте, если регулярно сталкиваются с ошибками 404.
Потеря потенциальных клиентов или покупателей. Если ошибки 404 возникают на страницах с продуктами, услугами или контактами, это может привести к потере потенциальных клиентов или покупателей. Посетители начнут искать альтернативные варианты, если не смогут получить доступ к информации.
Важно принимать меры по предотвращению и исправлению ошибок, чтобы сайт функционировал эффективно.
Если вы сталкиваетесь с ошибкой 404 при посещении сайта, вы можете проверить, с вашей ли стороны проблема, и предпринять действия, чтобы её исправить. Вот несколько рекомендаций.
- Проверьте правильность написания URL. Убедитесь, что вы правильно ввели URL в адресной строке браузера. Проверьте, нет ли в нём опечаток, правильный ли использован регистр. Если есть сомнения, попробуйте переписать URL или воспользуйтесь поиском по сайту.
- Обновите страницу или повторите попытку позже. Иногда ошибка 404 может быть временной проблемой, связанной с недоступностью сервера или перегрузкой. Попробуйте обновить страницу или повторить запрос через некоторое время. Если ошибка сохраняется, перейдите к следующему шагу.
- Используйте поиск по сайту. Если на сайте есть функция поиска, воспользуйтесь ей. Это может помочь обнаружить страницу или контент, который вы ищете, даже если ссылка на него была изменена или удалена.
- Проверьте, нет ли другой ссылки на эту страницу, с помощью поискового запроса. Возможно, страница была перемещена или переименована, а запрос в поисковике приведёт вас к нужному ресурсу.
- Сообщите о проблеме владельцу сайта. Если вы уверены, что запрашиваемый ресурс должен существовать, а ошибка 404 сохраняется, свяжитесь с владельцем сайта или администратором и сообщите о проблеме. Они могут принять меры для исправления ссылки или восстановления удалённой страницы, предоставить другой путь к нужному контенту.
- Ищите альтернативные источники информации. Если вы не можете получить доступ к конкретной странице, поищите другие ресурсы по теме. Возможно, аналогичный контент доступен на других сайтах.
Несмотря на то что исправление ошибки 404 в основном зависит от владельца сайта, эти шаги могут помочь пользователю обойти проблему или найти альтернативные способы получить нужную информацию.
Если вы владелец сайта, на страницах которого возникает ошибка 404, вы можете предпринять несколько действий для исправления этой проблемы. Вот несколько рекомендаций:
- Проверьте, есть ли на вашем сервере запрашиваемый ресурс. Убедитесь, что файл или страница, на которую указывает ссылка, находится в нужном месте. Если ресурс был перемещён или удалён, возможно, его следует восстановить или предоставить пользователям альтернативу.
- Обновите ссылки и редиректы. Если вы переместили ресурс или изменили его URL, убедитесь, что все ссылки и редиректы на вашем сайте перенастроены. Обновление ссылок позволит пользователям получить доступ к нужному контенту без ошибок 404. Используйте редирект (например, 301 или 302), чтобы автоматически направлять пользователей на новый адрес.
- Создайте дизайн специальной страницы 404 с информацией и советами по навигации. На этой странице можно поместить сообщение о том, что запрошенный ресурс не найден, и предложить перейти к другим страницам сайта.
- Усовершенствуйте внутреннюю структуру сайта. Проанализируйте структуру вашего сайта и проверьте наличие сломанных или устаревших ссылок. Используйте инструменты для проверки ссылок и обновите нерабочие ссылки в меню, футере, виджетах и других разделах вашего сайта.
- Настройте поиск по сайту. Он поможет пользователям найти нужную информацию, даже если они столкнутся с ошибкой 404. Убедитесь, что поиск настроен правильно и охватывает все важные страницы. Это позволит пользователям искать нужную информацию непосредственно на вашем сайте.
- Мониторьте ошибки 404 и анализируйте их. Используйте инструменты аналитики для отслеживания и мониторинга ошибок 404 на вашем сайте. Это позволит вам получить информацию о том, какие страницы часто выдают ошибку 404, и исправить проблему. Анализ ошибок 404 позволит определить, что в структуре сайта и вашей ссылочной стратегии следует улучшить.
Исправление ошибки 404 со стороны владельца сайта требует некоторых усилий, но поможет улучшить пользовательский опыт и обеспечить более эффективную навигацию по вашему сайту.
Упростить отслеживание и управление ошибками 404 позволяют специальные инструменты. Вот несколько полезных инструментов со ссылками на их официальные сайты:
- Google Analytics. Популярный бесплатный инструмент от Google, который предоставляет подробные отчёты о посещаемости вашего сайта. Он также отслеживает ошибки 404 и предоставляет информацию о страницах, на которых возникли ошибки.
- Google Search Console. Бесплатный инструмент от Google, который позволяет отслеживать индексацию и видимость сайтов в поисковой выдаче Google. Он также предоставляет отчёты об ошибках 404 на сайте.
- Веб-мастер Яндекса. Инструмент от «Яндекса», предназначенный для анализа сайтов. Он предоставляет отчёты об ошибках 404, позволяет вам просмотреть страницы, вызывающие ошибки.
- Screaming Frog. Популярный платный инструмент для сканирования сайтов, который помогает обнаружить ошибки 404 и другие проблемы с сайтом. Он проводит аудит сайта и выдаёт подробные отчёты о неработающих ссылках, включая ссылки с ошибкой 404.
- Dead Link Checker. Онлайн-инструмент, который позволяет проверить ваш сайт на наличие неработающих ссылок. Вы можете указать URL вашего сайта, и Dead Link Checker составит отчёт о неработающих ссылках, включая ошибки 404.
- Ошибка 404 — это HTTP-код, который указывает на то, что запрашиваемый ресурс не найден на сервере. Ошибка 404 возникает, когда пользователь или поисковая система обращаются к несуществующей странице, удалённому контенту или недоступному файлу.
- Ошибка 404 может возникать по нескольким причинам: перемещение или удаление страницы или файла, неправильно введённый URL, некорректные ссылки на сайте, проблемы с сервером или недоступность ресурса из-за ошибок в программировании или конфигурации сервера. Ошибка 404 также может возникать при попытке перейти к защищённому контенту без соответствующих разрешений.
- Чтобы исправить ошибку 404, пользователю следует проверить правильность написания URL и обновить страницу или повторить попытку позже, а если это не сработало — воспользоваться функцией поиска на сайте для поиска нужной информации или ресурса.
- Для исправления ошибки 404 владельцу сайта следует проверить, есть ли нужный материал на сервере, обновить ссылки и редиректы, а также создать специальную информационную страницу для ошибки 404.
- Существуют специальные инструменты, предназначенные для отслеживания ошибок 404 на сайтах. Они позволяют провести сканирование страниц и предоставляют детальные отчёты о неработающих ссылках.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Во время работы в интернете браузер Internet Explorer может выдавать сообщения о том, что страница содержит ошибки и может отображаться неправильно. Рассмотрим несколько способов исправления этой проблемы.
Спонсор размещения P&G
Статьи по теме «Как исправить ошибку на странице»
Как установить по умолчанию internet explorer
Как установить новый Internet Explorer
Как очистить кеш в Explorer
Инструкция
Если нет видимых трудностей в работе браузера кроме периодически появляющейся ошибки, можно попробовать отключить отладку скриптов, чтобы сообщение больше не появлялось (если ошибка появляется не на одном, а сразу на нескольких сайтах, перейдите к следующему шагу). В меню «Сервис» откройте пункт «Свойства обозревателя», выберите вкладку «Дополнительно» и отметьте флажком «Запретить отладку сценариев». Если вам нужно отключить оповещение обо всех ошибках, снимите флажок для пункта «Показывать уведомление о каждой ошибке сценария».
Попробуйте открыть сайт, при просмотре которого возникает ошибка, из другой учетной записи или с другого компьютера, чтобы узнать является ли проблема локальной. Если ошибка появляется, скорее всего, она вызвана неверным кодом веб-страницы. В таком случае можно отключить отладку сценариев, следуя инструкции в предыдущем шаге. Если при просмотре сайта с использованием другого компьютера или учетной записи проблема исчезает, перейдите к следующему шагу.
Возможно, браузер Internet Explorer в момент просмотра страниц не блокирует активные сценарии, Java и ActiveX, которые определяют отображение сведений на странице. Чтобы исправить проблему, необходимо сбросить параметры безопасности браузера. Для этого в меню «Сервис» выберите пункт «Свойства обозревателя» и перейдите на вкладку «Безопасность». Нажмите кнопку «По умолчанию», а затем «ОК». Если после повторного запуска страницы, на которой возникала ошибка, проблема остается, попробуйте следующий способ.
Как известно, браузер хранит временные файлы и копии страниц в отдельной папке, для последующего к ним обращения. Если размеры папки становятся слишком большими, могут возникнуть ошибки при отображении некоторых страниц. Проблему можно решить, периодически очищая папку с временными файлами. Для этого откройте диалоговое окно «Свойства обозревателя» из меню «Сервис». На вкладке «Общие» в группе «История» нажмите кнопку «Удалить». Установите флажки для пунктов «Временные файлы интернета», «Куки-файлы», «Журнал», «Данные веб-форм» и нажмите «ОК».
Как просто
Другие новости по теме:
Подробные инструкции как очистить куки (cookies) в наиболее популярных интернет-браузерах. Internet Explorer 7: 1 Нажмите меню «Сервис» в вашем браузере. 2. Выберите пункт «Свойства обозревателя». 3. Под секцией «Журнал» нажмите кнопку «Удалить». 4. Выберите опцию удаления cookies. Internet
Надо включить, а как это сделать не понимаю! вроде как в браузере надо включить Включить javascript в Internet Explorer 6 или 7: 1. Откройте меню Сервис. 2. Выберите пункт Свойства обозревателя. 3. Перейдите на вкладку Безопасность. 4. Нажмите кнопку Другой…. 5. Прокрутите вниз до раздела
Очистка истории поиска и кэша браузера служит цели ускорения работы за счет избавления от лишней информации, накапливающейся в памяти браузера. Другой причиной может послужить желание уничтожить следы своего присутствия на определенных интернет-страницах. Вам понадобится — Internet Explorer; —
Появление сообщения «Данная страница содержит ошибки, и, возможно, она отображается и действует неправильно» или «Выполнено, но с ошибками на странице» может служить показателем необходимости устранения ошибок скриптов в интернет-обозревателе операционной системы Microsoft Windows. Спонсор
Temporary internet files – это папка с временными файлами, создающимися во время просмотра веб-страничек в программе Internet Explorer. Эти файлы, если их периодически не удалять, могут занимать значительное место на жестком диске. Порядок удаления временных файлов интернета зависит от того, какой
При работе в интернете кэш интернет-браузера неотвратимо переполняется ненужной информацией, сохраненной в процессе посещения веб-сайтов, и эта информация рано или поздно требует удаления, так как она занимает немало места на жестком диске и иногда мешает корректной работе браузера. Спонсор
Cookies — небольшие пакеты текстовых данных, передаваемых веб-узлом компьютеру. Эта информация, сохраняющая «код пользователя», позволяет запрашиваемой странице принимать решения относительно предоставления доступа к содержимому сайта. Долговременные cookies представляют собой файл cookies.txt,
Есть, конечно, и другие — о них я обязательно упомяну.
Firebug для Firefox
Не знаю точно, является ли FireBug
прародителем других средств для разработчиков, но он определенно самый популярный, удобный и функциональный на сегодняшний день в .
Firebug — это дополнение для Firefox, а значит его надо скачать с сайта Firefox add-ons и установить.
Для того, чтобы вызвать файербаг, достаточно нажать F12.
Возможности этого дополнения:
- Инспектирование и редактирование динамически изменяемого HTML;
- Редактирование CSS на лету;
- Отладка JavaScript, командная строка для выполнения скриптов;
- Мониторинг сетевых запросов — можно увидеть размеры и время загрузки файлов и скриптов, заголовки запросов;
- Анализатор DOM.
Можно долго рассказывать про эти возможности в деталях, но я думаю, что они всем нашим читателям известны, а если нет — подробная информация есть на домашней страничке Файербага или то же самое в переводе Ильи Кантора.
Кроме самого firebug’a вам может пригодится полезная примочка к нему — FireCookie
, c помощью которой (сюрприз:-) можно просматривать и изменять куки.
WEB Developer Toolbar для Firefox
Еще одно полезное дополнение к Огнелису. Выглядит оно так:
Разберем по пунктам.
Disable
Позволяет выключить JavaScript, запретить использование кэша, что очень полезно при разработке (позволяет быть уверенным, что страница загрузилась вместе с последними обновлениями), отменить цвета, используемые на странице и заменить их стандартными, запретить отправление в заголовке реферера (страница, с которой был переход).
Cookies
Полезная опция для работы с куками: их можно просматривать, удалять, запрещать и добавлять.
CSS
Это меню хранит самую крутую фичу Developer Toolbar’a — редактирование CSS на лету. Кроме этого есть возможность просматривать css, запрещать и так далее, и тому подобное. На мой взгляд здесь очень полезно наличие быстрых клавиш (CTRL+SHIFT+C, к примеру, позволяет сразу перейти к просмотру стилей страницы)
Forms
Все для работы с формами: показывать пароли, показывать информацию о формах, конвертировать методы форм (GET » POST и наоборот) и многое другое. Полезная функция «Populate Form Fields» для автоматического заполнения полей формы (например, при тестировании сайта, когда функция запоминания паролей в отключена. В остальном не вижу в этом пункте ничего полезного.
Images
Здесь есть полезная функция отключения изображений — чтобы посмотреть как выглядит ваш сайт без картинок. Картинки можно обвести, показать их размеры, показать alt-атрибуты.
Information
В этом меню очень много опций. Может быть полезной функция отображения атрибутов class и id на странице. Кроме этого интересен пункт «View Color Information» — чтобы быстро получить информацию о цветах, которые используются на странице. «View document size» — просмотр размера страницы. «View Response Headers» — просмотреть заголовки страницы.
Miscellaneous
Самая часто используемая функция — очистка кэша. Кроме этого здесь доступны функции «Page ruler» — линейка, «Page Magnifier» — лупа и «Line guides» — несколько линий, которые могут быть полезны чтобы подровнять шаблон.
Outline
Выделение разных элементов страницы — таблиц, заголовков, ссылок, фреймов, блоков. Resize позволяет изменять размер окна браузера под какие-либо стандартные расширения экранов. Tools здесь хранятся фичи для валидации страниц. Как локальных, так и внешних. Удобный и быстрый доступ к валидации HTML, CSS, и прочего. Для валидации HTML можно использовать клавосочетание CTRL+SHIFT+H.
View Source
Просмотр исходного кода. Возможность просмотра в внешнем приложении, просмотр сгенерированного кода.
То, что находится в правом углу мне нравится больше всего. Это быстрый валидатор HTML, CSS и индикатор ошибок JavaScript. Если проблем никаких нету — значок зеленый
, а если есть проблемы — красный
.
Internet Explorer Developer Toolbar
Начиная с 8.0 debug ошибок встроен уже в этот браузер. Вызывается он легко по клавише F12
. Правда он убогий как программа 90 годов.
Но есть куда круче инструмент для этого браузера, так называемый Internet Explorer Developer Toolbar скачать можно по ссылке.
С виду этот тулбар, конечно, похож на firebug, но, увы, до него еще не дорос. Хотя, с другой стороны в нем есть некоторые возможности, которых нету у файербага. Я бы назвал Internet Explorer Developer Toolbar неким гибридом Firebug’a и FireFox WEB Developer
Toolbar’a.
Как и в firebug здесь есть возможность инспектировать элемент простым кликом. Но, если в мы сразу можем увидеть padding’и и margin’ы, то здесь такой возможности нету.
Кроме того Internet Explorer Developer Toolbar не обновляет дерево элементов динамически, как это делает Firebug. То есть, если мы изменим что-нибудь на странице средствами js, с помощью этого тулбара мы ничего не увидим.
Из того, чему можно порадоваться — изменением CSS на лету (легкий способ найти, что хакать:), возможности запретить CSS и изображения, возможность быстро очистить кэш и поиграть с печеньками, быстрый доступ к валидации.
Самое вкусное: здесь есть встроенный color picker, который позволяет получить любой цвет со страницы с помощью пипетки. (для ff есть отдельный плагин ColorZilla).
Debug DebugBar для Internet Explorer
DebugBar для Internet Explorer скачать можно по указанной ссылке.
По своему интересное расширение. Устанавливается как дополнительная панель к браузеру:
Имеется встроенный зачем-то поисковик, пипетка, возможность изменять размер окна и, опять-таки, зачем-то возможность отсылать страницу другу на мыло. Хотя, может быть это и полезно. Но воспользоваться этой возможностью мне не удалось.
Кроме этого имеется инспектор:
Способ испектирования кликом или наведением разработчиков не устроил: они придумали штуку поинтереснее. В DebugBar’e надо перетащить прицел на нужный элемент, чтобы увидеть его в дереве. Возможности редактировать CSS нету. Зато есть валидатор и встроенная консоль js.
А если покопаться в настройках можно найти и такое:
И смешно и грустно.
Известно, что в восьмой эксплорер будет встроен Developer Toolbar. Он будет похож на тот, который описывался в третьем пункте, но надеемся, что будет лучше.
Debug DragonFly для Opera
DragonFly встроен в Оперу, начиная с версии 9.5, поэтому устанавливать не надо. Для того, чтобы активировать Драгонфлай переходим в Инструменты → Дополнительно → Средства для разработчиков. А если по английски, то Tools → Advanced → Developer Tools.
Сразу предупрежу, что DragonFly находится в стадии Alpha2, этим объясняются многие его глюки.
Возможности списком:
- DOM инспектор;
- Инспектирование кликом (опять-таки, мы не увидим отступов, как в FireFox);
- Редактирование ;
- Быстрый доступ к консоли ошибок.
DF — что-то вроде отдельной страницы во фрэйме. Если вы его открыли, оно будет открыто для всех вкладок (в отличие от firebug’a). Поэтому перед инспектированием элемента надо выбрать из списка страницу, которую мы хотим просмотреть.
К сожалению здесь, как и в Internet Explorer Dav Toolbar не отображаются динамически создаваемые элементы. И вообще, когда мы инспектируем страницу, никакой JavaScript не запускается: ссылки и кнопки не нажимаются. Будем надеяться, что когда DragonFly подойдет к релизу, мы увидим все эти возможности.
Debug WEB Inspector в Safari
Сразу скажу, что про браузер Safari
информацию свистнул, поэтому за адекватность материала, как говориться, не отвечаю.
Для того, чтобы включить в меню Сафари пункт «Разработка», необходимо в настройках (закладка «Дополнительно») включить соответствующий пункт:
В меню «Разработка» нам доступны следующие функции:
Давайте рассмотрим в деталях WEB инспектор:
По умолчанию инспектор открывается в режиме просмотра HTML . Но его можно переключить в режим просмотра DOM. Для этого на верхней плашке имеется переключатель. При наведении на элемент в инспекторе, он будет подсвечен на самой странице. Увидеть отступы, изменить разметку или CSS на лету или увидеть динамические изменение в DOMe на лету, как в FireBug нельзя. Зато, согласитесь, выглядит весьма мило.
Если есть желание работать с инспектором в окне браузера, можно нажать на кнопочку в нижнем левом углу.
Еще в сафари доступна такая функция, как «Шкала времени сети», (кнопка «Network» в инспекторе):
Наглядно можно увидеть, когда и как долго грузятся файлы. Также можно просмотреть заголовки запросов, но само содержимое просмотреть, к сожалению, нельзя.
Debug для разработчиков в Google Chrome
Хромой появился на свет в продвинутом виде, и у него сразу имеются, пусть пока что кривые, но все же средства для разработчиков.
- DOM Inspector;
- Отладчик javascript;
- Консоль JavaScript.
Для того, чтобы проинспектировать какой-либо элемент, на него надо нажать правой кнопкой и в контекстном меню выбрать «Просмотр кода элемента»:
Функционал тот же, что и в Сафари: элементы подствечиваются при наведении, но не доступны редактирование CSS и HTML, не отслеживаются изменения в DOM. Вот только, кнопка в левом нижнем углу, которая должна прикреплять инспектора к окну браузера не работает.
В закладке «Resources» мы можем увидеть следующее:
Неможко отличается от шкалы в сафари. Полупрозрачным на этой схеме изображны относительны размеры файлов, а полным цветом — время загрузки. Так или иначе очевидно, что эта часть Хрома еще далеко не доделана.
В этой статье я рассмотрел наиболее известные расширения и встроенные средства для браузеров.
Есть и другие, например:
- Internet Explorer WEB Development Helper — хороший помощник для ASP.NET разработчиков (Internet Explorer);
- WEB Developer Toolbar — тулбар для Internet Explorer и FireFox. Есть несколько полезных функций;
- WEB Accessibility Toolbar — тулбар для Internet Explorer. Ничего интересного.
Если есть дополнения, о которых я не упомянул, а стоило бы, или есть функции у упомянутых расширений, которые я упустил, пишите.
Пользуйтесь на здоровье!
Иногда браузер может уведомлять пользователя о том, что произошла ошибка сценария. Это касается и стандартного Internet Explorer. В нем, кстати, такой сбой происходит чаще, чем в других обозревателях. Чем может быть вызвана данная проблема и как ее решить?
Ошибка сценария возникает обычно в тех случаях, когда обозреватель не может правильно обработать коды HTML-страницы. Также сбой при загрузке может вызывать чрезмерное количество временных файлов (особенно, если давно не проводилась чистка браузера от них). Также некоторые параметры учетной записи могут мешать правильному запуску ресурса. Сегодня рассмотрим, как убрать ошибку сценария в Internet Explorer, с учетом всех этих причин.
Первые действия
Если это произошло в первый раз, это может быть единичный случай. Следовательно, переживать не о чем. Попробуйте перезагрузить страницу. Если снова появится уведомление с вопросом, нужно ли остановить выполнение этого сценария, нажмите на кнопку «Нет».
Определились, что это не единичный случай. Что делать дальше? Посмотрите, выдает ли ошибку при открытии всех страниц или только одной. Если на одной, то зайдите в другой аккаунт на этом же сайте, откройте страницу в другом обозревателе и ПК.
Вы можете воспользоваться другим обозревателем. Сегодня их очень много, при этом они ничем не уступают стандартному инструменту, во многих вещах даже превосходят. Если у вас все закладки сохранены в IE, вы можете воспользоваться функцией экспорта данных.
Блокировка активных сценариев ActiveX и Java
Вы решили все же не переходить на другую программу? В таком случае будем решать проблему дальше.
Active X и Java могут быть отключены или заблокированы. Это одна из распространенных причин ошибки сценариев. Что предпринять в таком случае? Нужно сбросить настройки безопасности обозревателя.
Запустите программу. Нажмите на иконку в виде шестеренки. Она будет рядом со звездочкой. В появившемся списке опций выберите раздел «Свойства браузера». Это будет предпоследний пункт.
Открываем вторую вкладку «Безопасность». Кликаем по кнопке «По умолчанию». Нажимаем на ОК.
Временные файлы в браузере
Интернет Эксплорер сохраняет версии страницы при их запуске.
Хранятся все копии в папке с временными файлами. Эту папку время от времени нужно чистить. Если папка достигнет, например, объема нескольких гигабайт, браузер начнет зависать и выдавать, в частности, ошибку сценария. В этом случае нужно убрать все содержимое указанного хранилища.
Следующий способ поможет избавиться от мусора в кэше, истории посещений, куки-файлов, данных веб-форм, а также паролей. Вы, конечно, вправе выбирать, какой вид файлов удалять, а какой оставить.
- Снова жмем на уже знакомую нам шестеренку. Выбираем «Свойства браузера».
- Переключитесь на раздел «Общие».
- В блоке «Журнал браузера» уверенно кликаем по кнопке «Удалить».
- Отметьте галочкой временные файлы и другие виды файлов, от которых хотите избавиться, а затем подтвердите удаление.
Блокировка от антивируса
Сценарии могут не выполняться из-за того, что ваше антивирусное ПО блокирует их работу, либо сканирует папки с временными файлами. Что нужно делать? Открыть окно антивируса и отключить блокировку интерактивных элементов. Нет единой инструкции по отключению для всех антивирусов. Процедура будет отличаться в зависимости от вашего вида антивируса.
Неправильная обработка кода HTML-страницы
Возникает такая ситуация обычно в том случае, когда зависает только один сайт.
Это означает, что код страниц не подходит для Internet Explorer. Чтобы страница загружалась, отладка скриптов должна быть отключена.
- Зайдите снова в окошко «Свойства браузера».
- Зайдите на этот раз в четвертый блок «Дополнительно».
- Уберите галочку со строки «Показывать уведомление о каждой ошибке сценария». Сохраните изменения.
Если пользователь запретил отладку сценариев, уведомление об ошибке больше не появляется. Страница будет зависать все равно, поэтому этот способ можно использовать только в том случае, если проблемы только с одним сайтом.
Скачайте доступные обновления
Сценарий может некорректно выполняться также из-за того, что отсутствуют нужные обновления самой системы и Интернет Эксплорер. Апдейт может решить полностью проблему.
Зайдите в Центр обновления у себя на ПК и убедитесь, что все обновления установлены. Если нет, то запустите установку.
Используем системный реестр
Сбой может появляться при загрузке ОС Windows, то есть при запуске компьютера. Это далеко не серьезный сбой, но все же исправлять ситуацию нужно. В ход пойдет системный реестр. Способ исправления ошибки гораздо сложнее, чем предыдущие. Если вы новичок, попросите сделать это за вас более знающего пользователя.
1.Запускаем окно «Выполнить» и прописываем в строке команду regedit.
2.Кликаем по блоку HKEY_LOCAL_MACHINE правой кнопкой мыши и выбираем «Разрешения».
3.В окне, которое появится внизу, ставим полный доступ и чтение.
4.Открываем Дополнительные параметры. Нажимаем на кнопку «Изменить» и ставим «Разрешить
5.Подтверждаем сохранение настроек. Кликаем по ОК.
6.Перезагрузите устройство. Вызовите командную строку. Финальный штрих – пропись следующей команды: regsvr32 msxml.dll. Нажмите на клавиатуре на Enter.
Ошибка сценария в Internet Explorer решается множеством способов. Мы представили и простые, и сложные. Выбор метода зависит от причины, а так как ее так просто не определить, используйте метод за методом.