Допустим, вы сделали сайт, но у вас нет тестировщика, который может всё проверить. Вот короткая инструкция, на что смотреть, чтобы с большой вероятностью после запуска всё было в порядке.
В больших компаниях каждым пунктом из этой статьи могут заниматься целые отделы, сотрудники которых досконально проверяют каждую мелочь — руками или автоматически. Но представим, что сейчас под рукой нет IT-департамента. Что можно сделать самостоятельно и быстро, чтобы проверить, что всё работает как задумано.
Предупреждение: статья не претендует на академическую полноту, но точно поможет что-нибудь не упустить.
Всё посмотреть и прокликать
Сначала нужно проверить, что всё выглядит, как задумано заказчиком — сайт совпадает с макетом, кнопки работают и ссылки ведут, куда нужно.
Что проверять:
- Элементы страницы расположены как на макете на всех устройствах.
- Сайт одинаково выглядит и работает во всех нужных браузерах.
- Кнопки нажимаются и после этого что-то происходит, слайдеры крутятся, гамбургеры раскрываются.
- Все JavaScript-скрипты работают корректно.
- Отображается правильный контент.
- Отдаются нужные заголовки.
- Загружаются правильные шрифты.
- Фавиконка установлена.
- Текст отображается не кракозябрами (в 2020 такое редко, но бывает).
- Курсор интерактивный на интерактивных элементах и обычный на обычных.
- С локализацией всё в порядке (русская, английская версия).
- Страница не разъезжается, если включить блокировщик рекламы.
Иногда используют автоматические тесты, которые сравниваются отрендеренный результат кода аля интерфейс с рендер-версией приложения. Фактически, это сравнение скриншотов. Конечно, автотесты можно подготовить и для тестирования интерактивных элементов.
Инструменты:
- Реальные браузеры и устройства.
- Эмуляторы (BrowserStack, LambdaTest, Browsera, BrowserShots).
Ошибки JavaScript
Если в коде есть ошибки, их будет видно в консоли разработчика. Также там можно обратить внимание на запросы (время и коды ответов) и посмотреть размер загружаемых файлов. И если размер большой, обсудить с разработчиками оптимизацию кода на JavaScript, шрифтов и изображений.
Валидность кода
Нужно убедиться, что код удовлетворяет стандартам HTML/CSS, для этого есть специальные валидаторы.
Веб-формы
Формы — кладезь пользовательских данных и одновременно потенциальный источник уязвимостей. Формы должны быть удобными для пользователя и безопасными для сайта.
Что проверять:
- Обязательные поля подписаны.
- Если данные должны быть записаны в базу, проверяем это.
- Выводятся понятные сообщения об ошибках заполнения.
- Проверяем экранирование символов в формах на уровне клиента и сервера.
- Приходят подтверждающие письма (если так задумано).
Неправильные ссылки
Проверьте, что все ссылки ведут на настоящие сайты и не ведут на 404. Для этого тоже есть несколько инструментов. На главной не должно быть ссылки на главную.
Локализация
Если пользователи сайта говорят на разных языках, сайт локализуют — готовят тексты на разных языках и добавляют переключалку с флагами.
Но недостаточно проверить перевод текстов в интерфейсе, ошибок и документации — есть ещё ряд нюансов. Например, нужно проверить представление дат и времени, поддерживает ли шрифт локальные символы, и есть ли режим RTL для стран, где текст читается справа налево.
Производительность сайта
Пользователи уходят, если сайт грузится медленно. Поэтому нужно проверить, что ваш сайт не такой.
Что проверять
- Как быстро браузер отобразит страницу?
- Сколько времени занимает доставка ответа от сервера к пользователю?
- Все ли ресурсы загружаются?
Иногда скорость загрузки зависит от контента, который используется на странице. Вот советы, как его оптимизировать.
- Использовать сжатие контента. Например, выбирать подходящие форматы графики и шрифтов.
- Включить серверное и клиентское кэширование
- Избавиться от неиспользуемых данных, которые подгружаются подзапросом. Например в приложении 10 библиотек JS, а используется только одна.
- Правильно настроить файлы Cookie
- Хранить статические данные на отдельном CDN-сервере.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Задача инженера по тестированию — найти ошибки в продукте и помочь разработчикам их исправить. С вебом всё то же самое: сайты тоже нужно тестировать и проверять на наличие ошибок или того, что может мешать правильной работе страниц.
Мы собрали 5 инструментов для быстрого тестирования сайта, которые помогут найти проблемные места. Часть из них платная, но у них есть бесплатный период.
Каждый инструмент мы применили к нашему учебному сайту — всё как в жизни.
Нагрузочное тестирование
k6.io
В статье про нагрузочное тестирование мы рассказывали, что это способ выявить слабые места при повышении нагрузки на сервис. Один из подходов к этому — имитировать большое количество пользователей, которые будут пользоваться нашим сайтом. Если сайт не справился в тестах, возможно, в жизни он тоже будет работать нестабильно.Один из инструментов бесплатного нагрузочного тестирования — k6. При регистрации дают возможность провести 50 тестов с максимальной нагрузкой 50 пользователей в секунду.

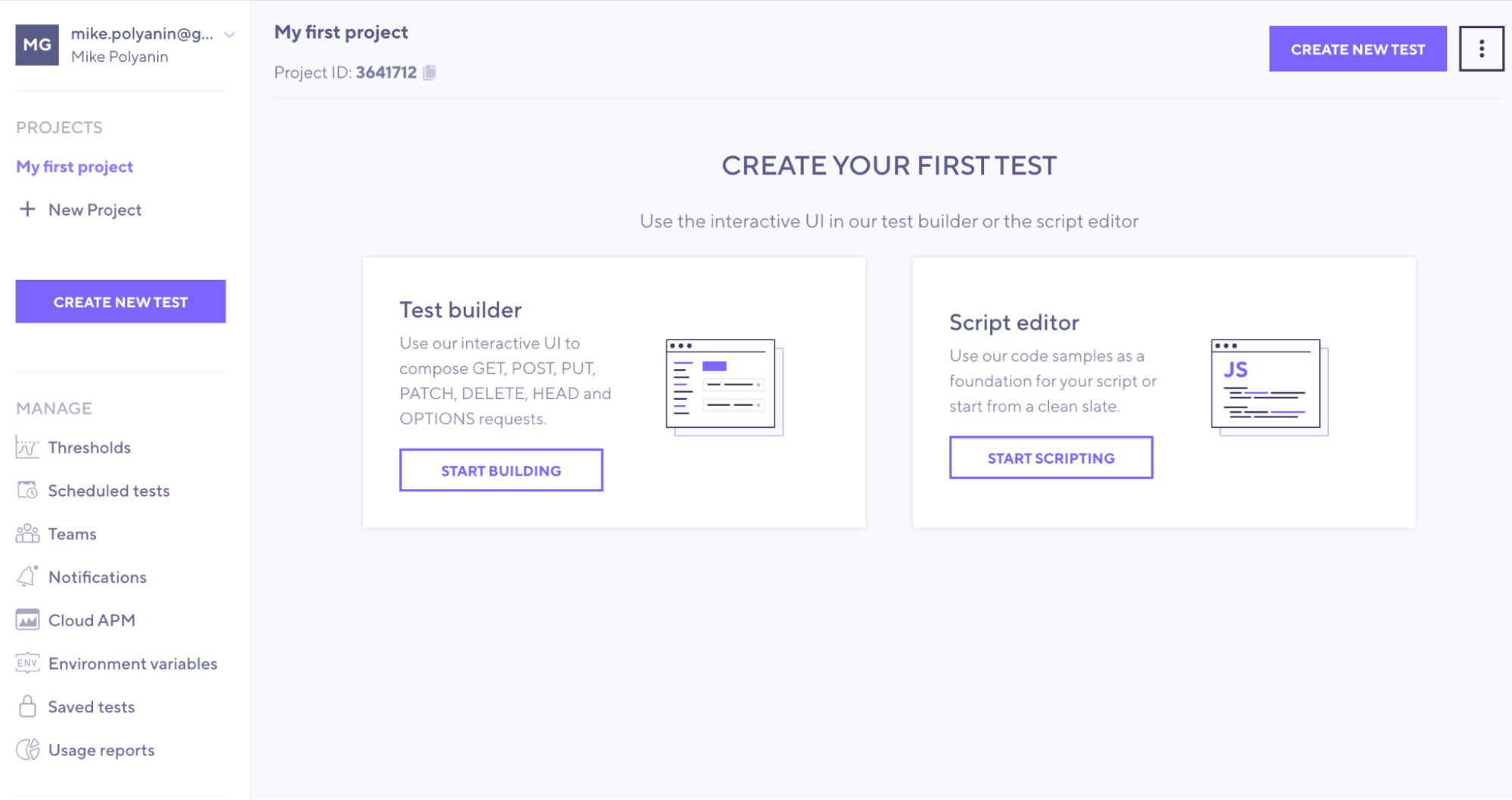
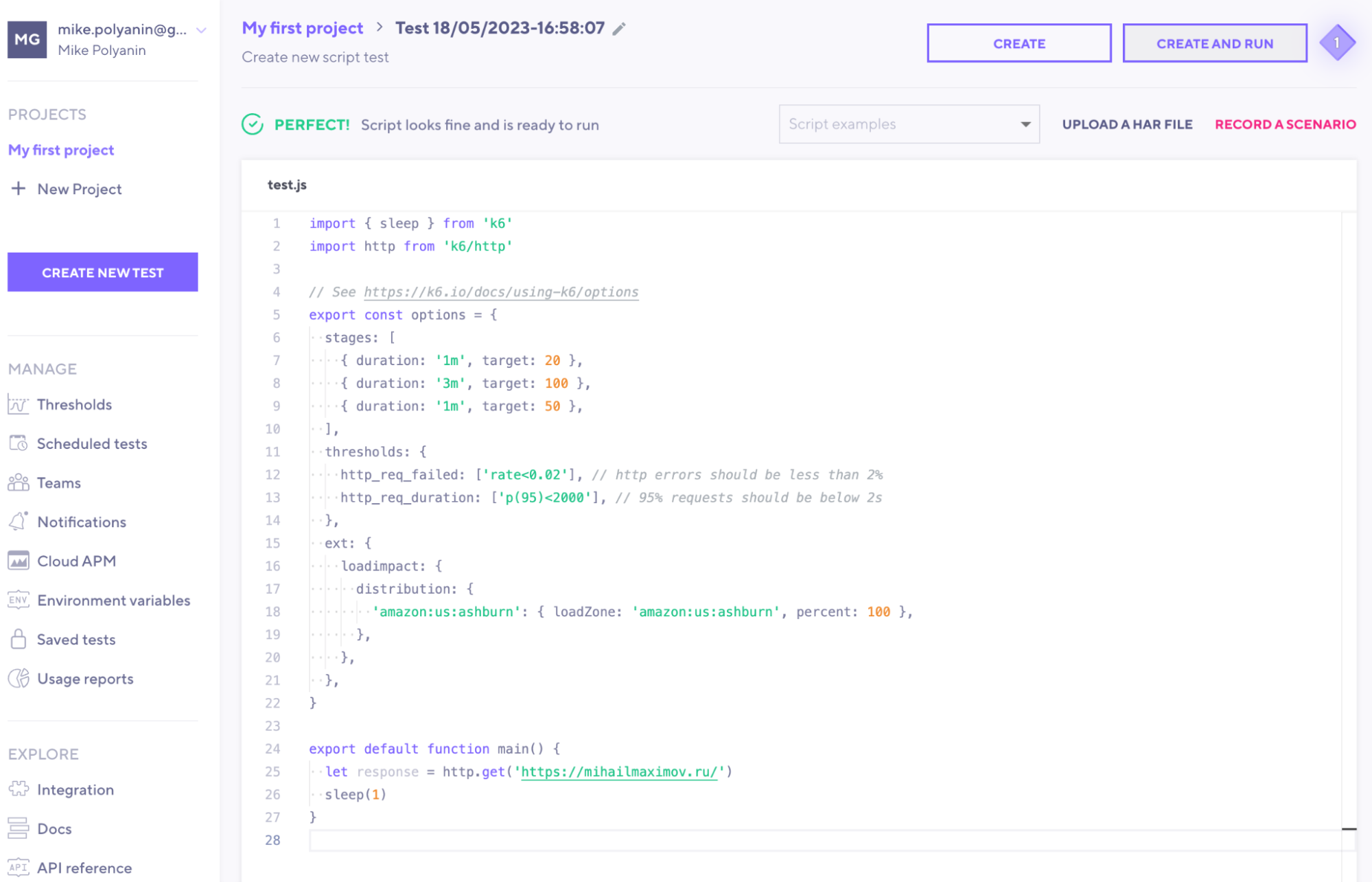
При первом запуске лучше выбрать редактор скриптов — система создаст первый тест автоматически, нужно только поменять адрес сайта:


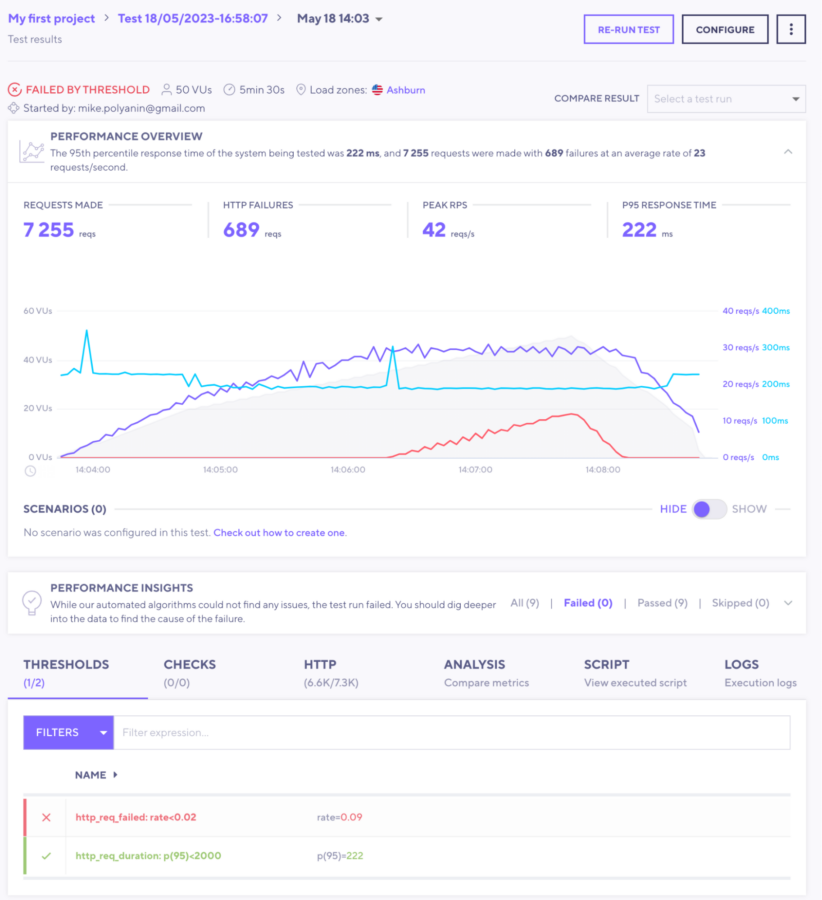
В итоге выяснилось, что наш учебный сайт начинает слегка тормозить под нагрузкой в 50 пользователей и теряет часть запросов. Объяснение простое: у нас самый простой тариф хостинга, который мы никак не оптимизировали в плане быстродействия:

Валидатор HTML-кода
validator.w3.org
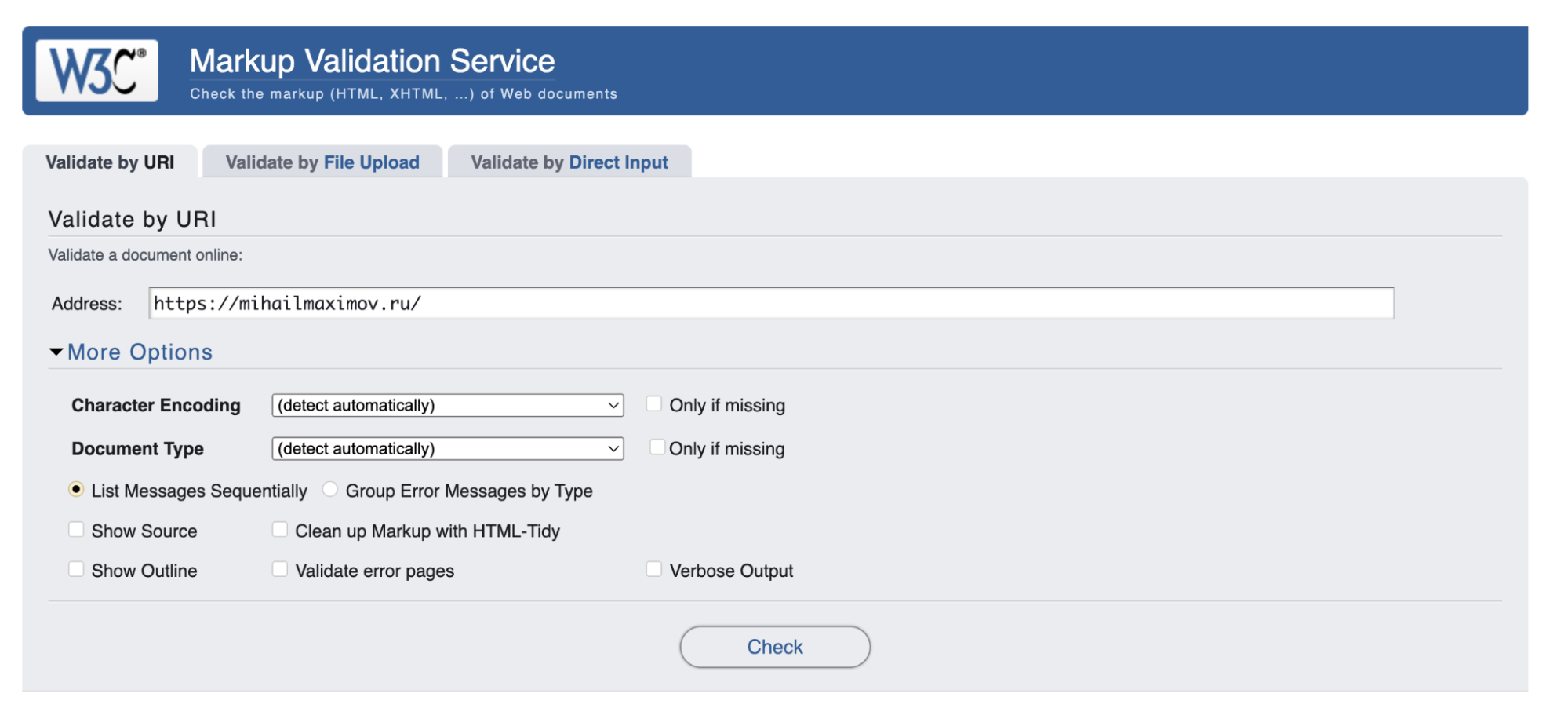
Задача валидатора — проверить соответствие исходного кода правилам W3C. Проще говоря, он смотрит, насколько вы соблюдали технические правила при вёрстке и есть ли проблема с HTML-тегами и внутренней структурой. Регистрация не нужна, просто указываем адрес сайта:

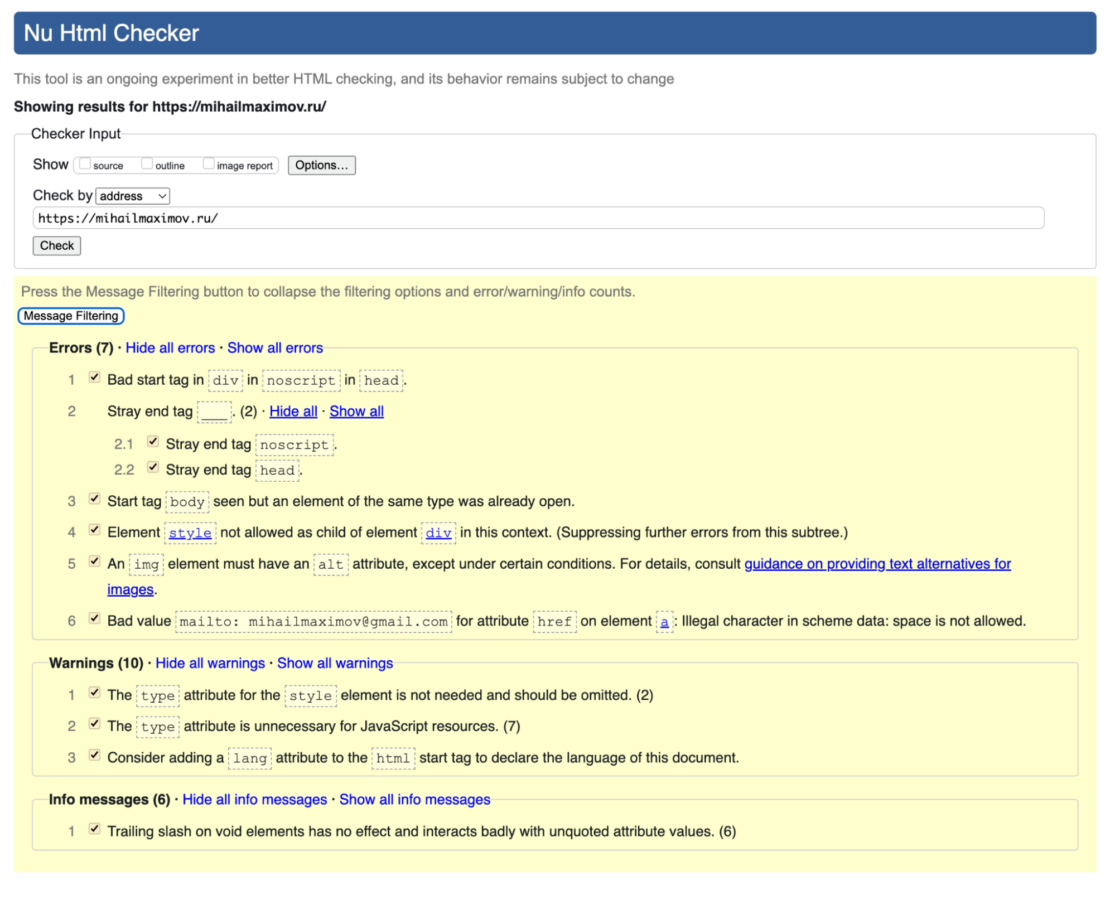
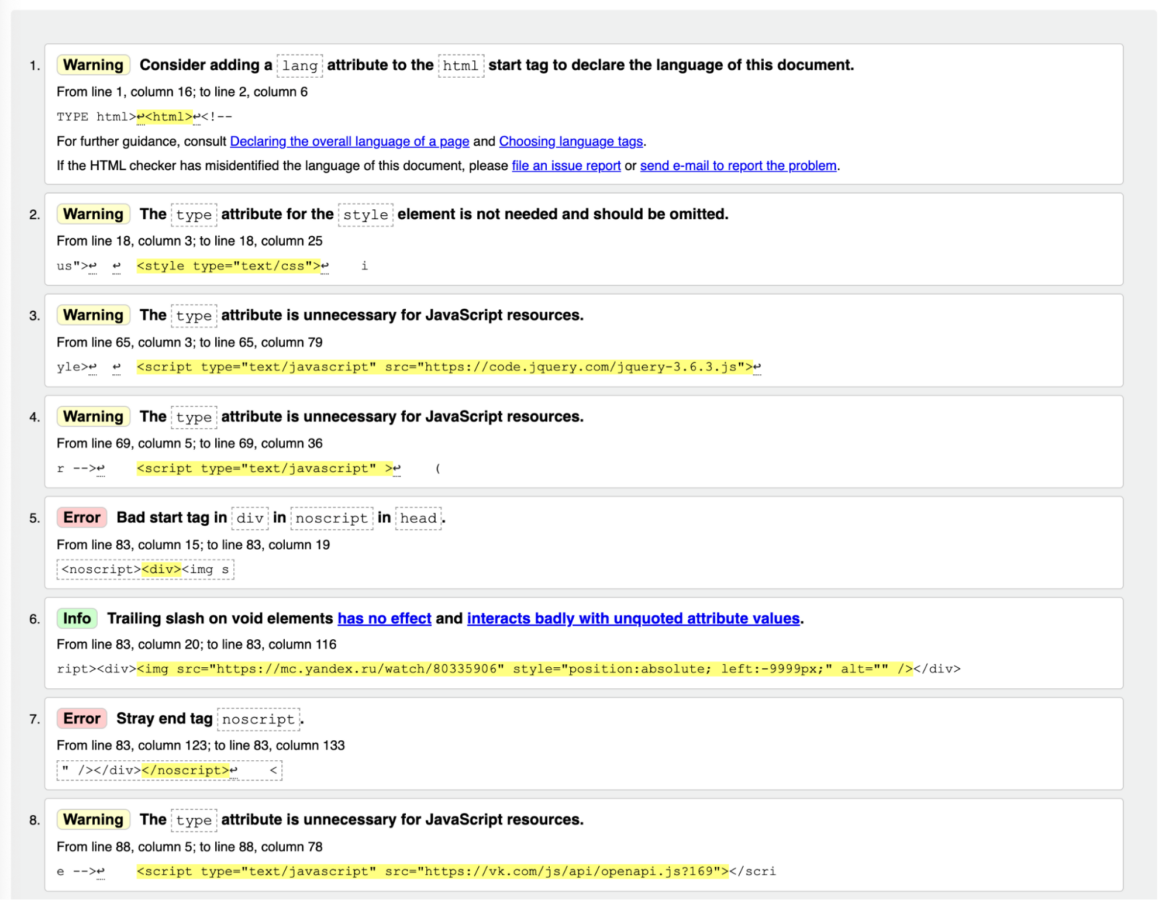
Выяснилось, что у нас 23 проблемы: 7 ошибок, 10 предупреждений и 6 рекомендаций. Надо будет исправить и рассказать об этом в отдельной статье:

Если пролистать ниже, будет детальное описание каждой проблемы, а также ссылки на рекомендации по исправлению:

Как выглядит сайт на разных устройствах
live.browserstack.com
При вёрстке важно, чтобы сайт выглядел практически одинаково в любом браузере на любом устройстве. Для проверки можно пользоваться эмуляторами, но это не то: на реальных устройствах картинка может выглядеть иначе.
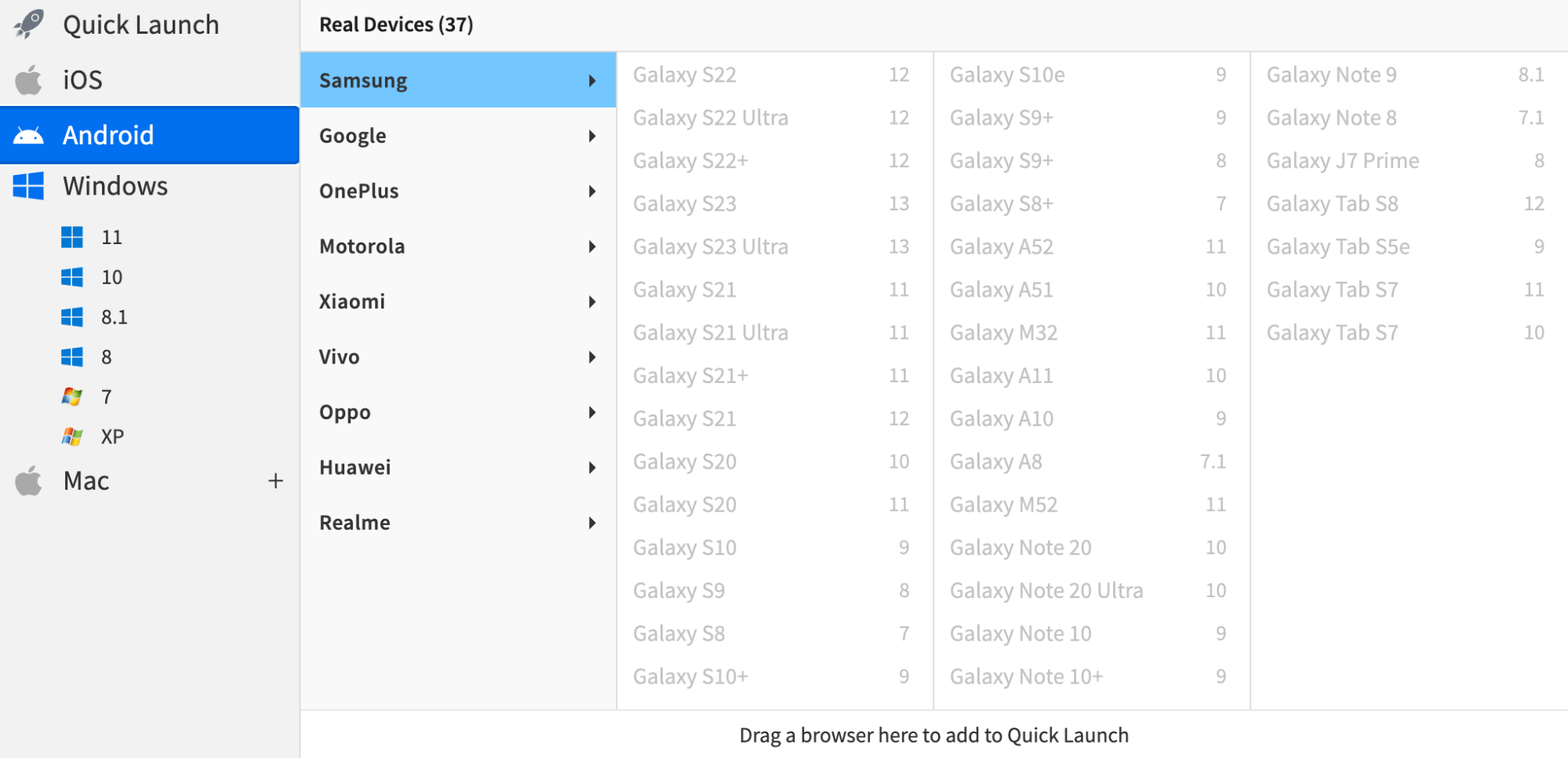
Чтобы решить эту проблему, тестировщики используют инструменты, которые показывают сайт на настоящих устройствах. Один из них — BrowserStack Live: в бесплатной версии можно проверить сайт на десктопных браузерах, а в платной — выбрать конкретное мобильное устройство.
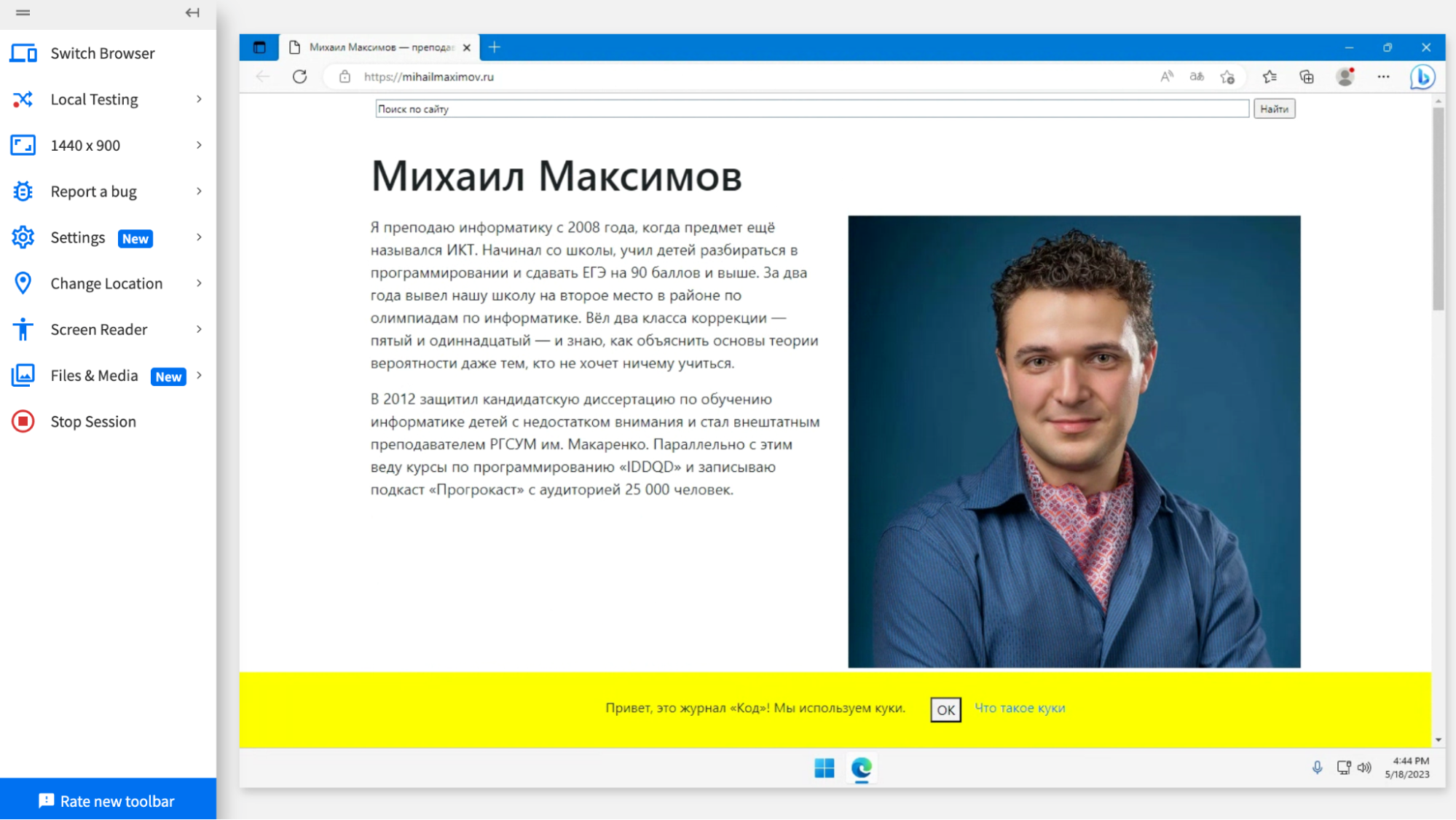
Разработчики сервиса утверждают, что показывают экраны реальных устройств, а не симуляторов. Это иногда важно — например, если вам нужно протестировать работу на какой-то платформе, которая важна для проекта, а у вас такого устройства нет. А если включить эмуляцию этой платформы, можно получить неточные результаты.

Такие сервисы — хороший способ проверить, как, например, выглядит сайт в настоящем браузере Edge в Windows 11, если при этом вы работаете на макбуке с MacOS:


Комплексная проверка сайта
webmaster.yandex.ru
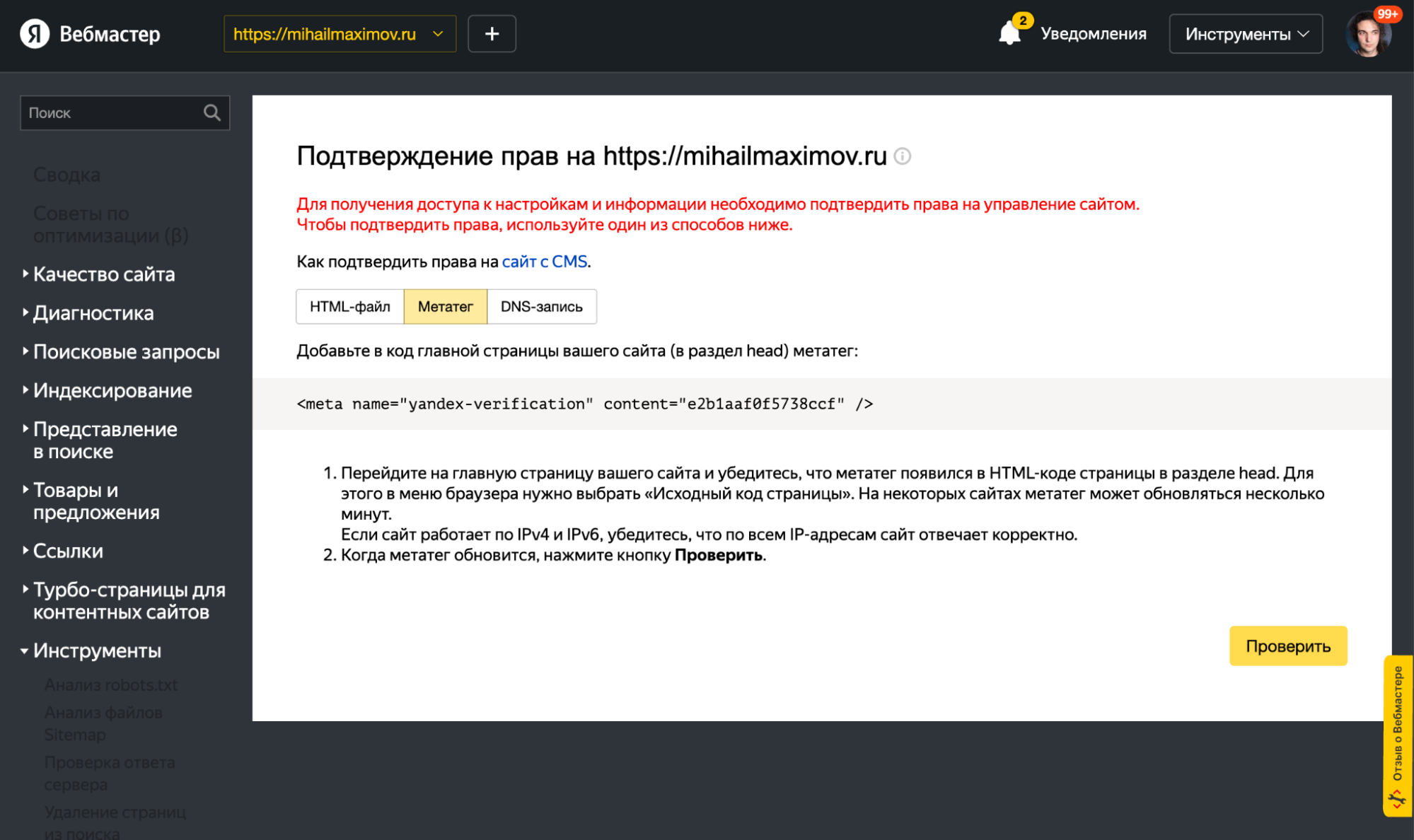
Иногда сайт нужно проверить по многим параметрам — как он находится поисковиками, все ли ошибки ведут на нужные страницы, нет ли битых ссылок и так далее. Для этого часто используют Яндекс Вебмастер — он бесплатный и позволяет проверять много разного. А ещё он умеет отправлять на почту сообщения, если с сайтом что-то не так, — раз в неделю или как это обнаружится.
Для добавления сайта в Вебмастер нужно подтвердить права на сайт, например добавить строчку кода на главную страницу:

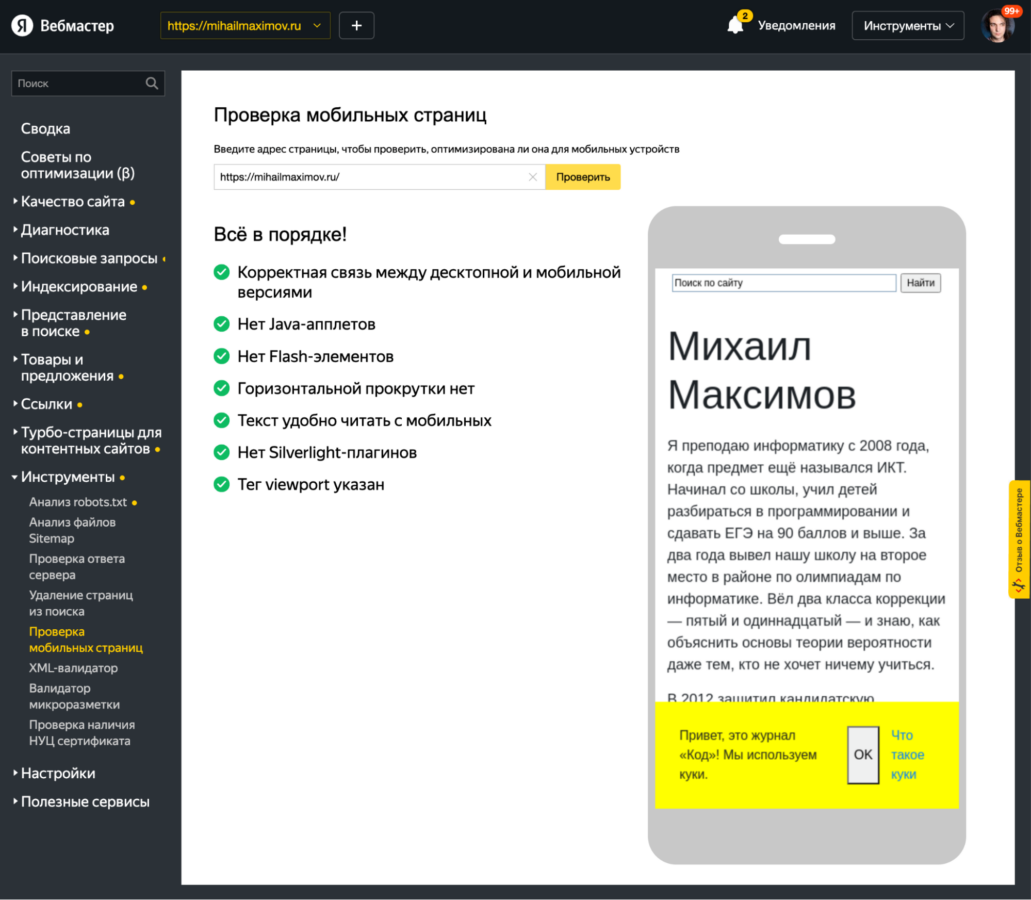
Для проверки мы посмотрели, всё ли у нас в порядке с мобильной версией:

Скорость загрузки
pagespeed.web.dev
Простой, но полезный инструмент Google — показывает скорость загрузки страницы и параметры, которые могут на это влиять. Бесплатно, рекомендации по исправлению тоже есть, причём отдельно для десктопа и мобильных устройств.
Для проверки просто указываем адрес сайта и через несколько секунд получаем результат:

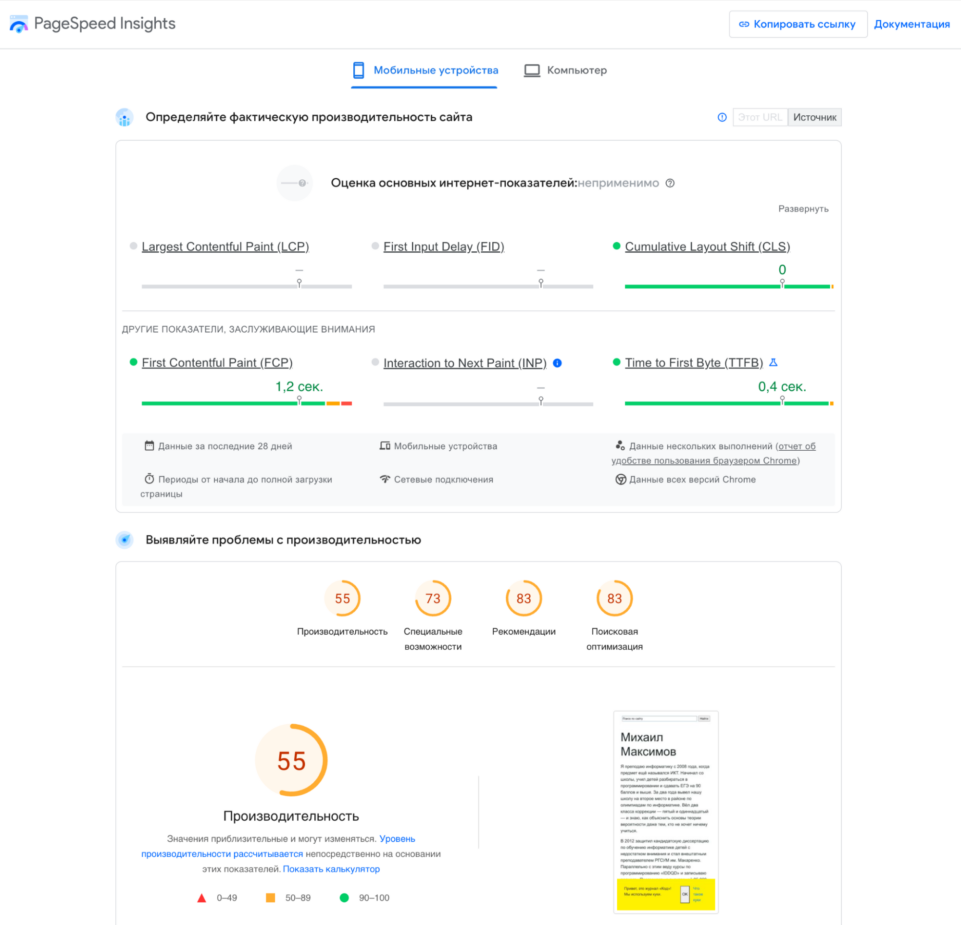
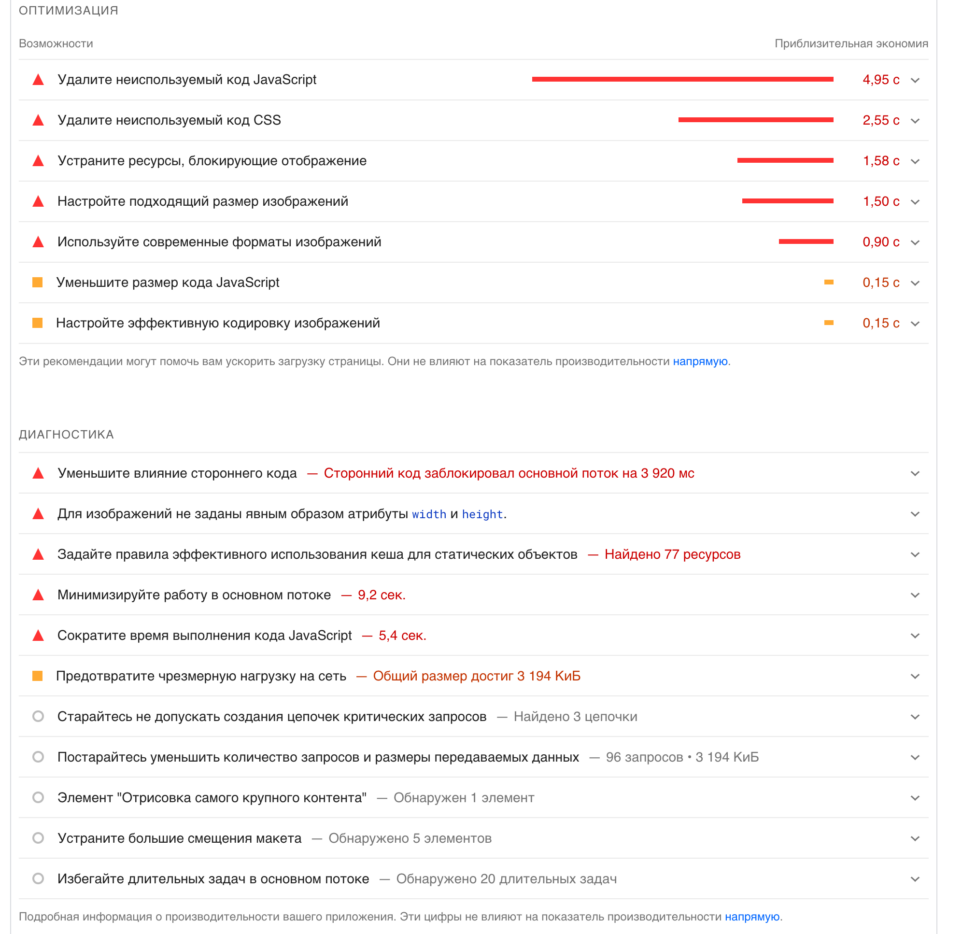
Наш учебный сайт показал среднюю производительность, и сервис дал много рекомендаций, как это можно улучшить:


Что дальше
В следующий раз мы будем оптимизировать нашу страницу, чтобы добиться высоких показателей скорости загрузки, и поправим HTML-код, чтобы пройти стандартный валидатор кода.
Не лайтхаусом единым: как проверить свой сайт со всех сторон
Время на прочтение
3 мин
Количество просмотров 17K
Когда мы говорим о веб-валидаторах и оптимизации сайта под них, мы чаще всего имеем ввиду Lighthouse/Pagespeed Insights от Google, который давно стал де-факто стандартом для оценки производительности сайта. Кто-то стремится к заветным 100 баллам даже на прототипах и шаблонных приложениях в две кнопки, кто-то в шутку создает абсолютно недоступный сайт с идеальным рейтингом, но для всех фронтендеров лайтхаус предоставляет вменяемую, хоть и довольно поверхностную, аналитику производительности сайта и поиск бутылочных горлышек. Однако скорость загрузки — лишь один из множества параметров, которые стоит проверять на своём сайте, и для большинства других есть свои валидаторы и скоринговые алгоритмы. Мы рассмотрим инструменты для каждого из значимых направлений и составим список, по которому стоит прогонять свой сайт, чтобы в дальнейшем не отлавливать проблемы вручную.
На что мы будем обращать внимание?
Разбивка на категории может быть у каждого своя, мы возьмём следующую:
Производительность, об неё уже достаточно сломано копий- Доступность, идущая следом по важности
- Чистота и качество кода
- Сетевые проверки
- SEO и остальное
Доступность
Главная головная боль разработчика после скорости загрузки — обеспечить пользователям всех групп удобное взаимодействие с сайтом. Всё просто, достаточно следовать WCAG (Web Content Accessibility Guidelines), расставлять альтернативный текст для картинок, форм и иконок, следить за читаемостью страницы со скринридера, соблюдением i18n и кучи других вещей из стандартов w3, которые невозможно удержать в голове, но важно не забывать в вебе.
Web Accessibility Evaluation Tool
WAVE это комплексный инструмент, показывающий косяки в контрасте, alt-ах, ярлыках для форм, очерёдности заголовков и aria-свойствах. Работает в браузере, показывает в превьюшке все проблемы:
Automated Accessibility Testing Tool
AATT от PayPal — всесильный комбайн, стандартный инструмент валидации для кучи крупных компаний. Работает не только с вебом, потому и сидит на локалхосте, умеет общаться по API с другими серверами на вашей машине.
Axe by Deque
Axe входит в состав AATT, но также доступен в виде отдельного расширения для Chrome. Подойдёт для быстрой проверки уже выверенного продукта. Вообще у него довольно крутая экосистема, которой пользуются такие гиганты как Google и Microsoft.
WCAG
Вышеупомянутые гайдлайны сами по себе не инструмент, но в виде чеклиста тоже удобны. Некоторые печатают их себе на стену и сверяются на ходу.
Код
Тут важно вспомнить что все эти валидаторы — обычные алгоритмы, которые могут ошибаться и в 90% случаем найдут за что вас прищучить. Просто обращайте внимание на свои косяки и игнорируйте косяки программные.
Nu HTML Checker
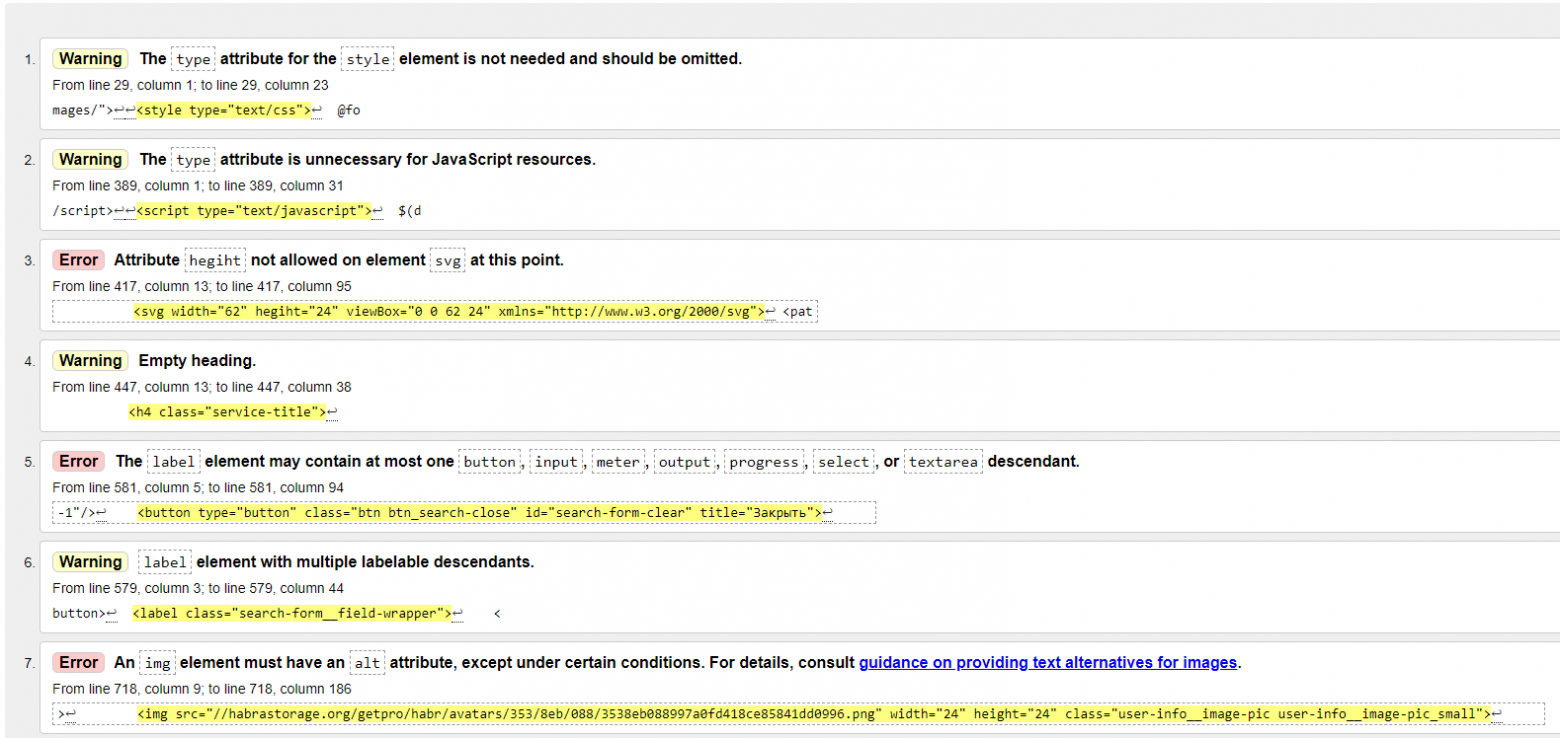
Nu — удобный HTML валидатор от W3C с подробными предупреждениями и проверкой многих неочевидных правил:
CSS Validator
Как следует из названия, подробный валидатор CSS от W3C, аггрегирует ошибки и вываливает целые тонны предупреждений, которые просто невозможно взять и пофиксить в один заход.
CSS Stats
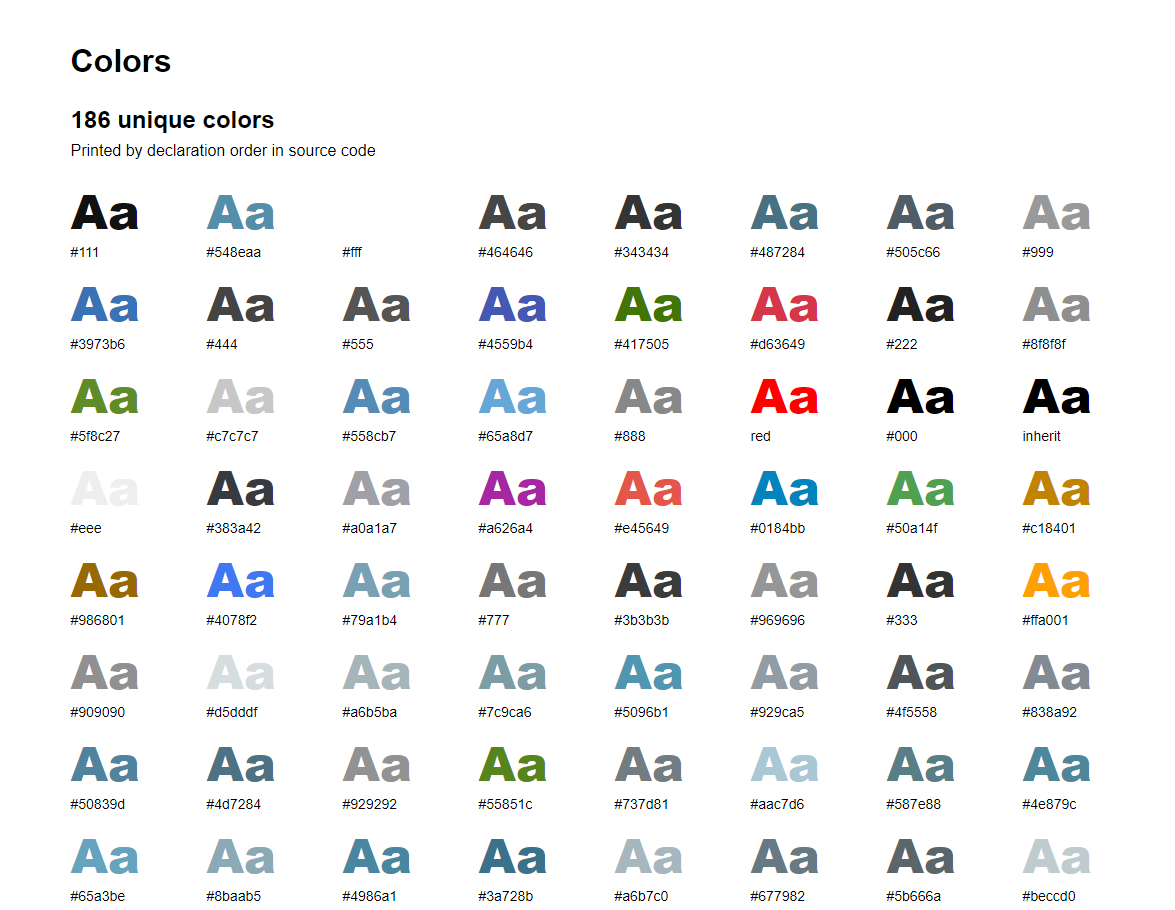
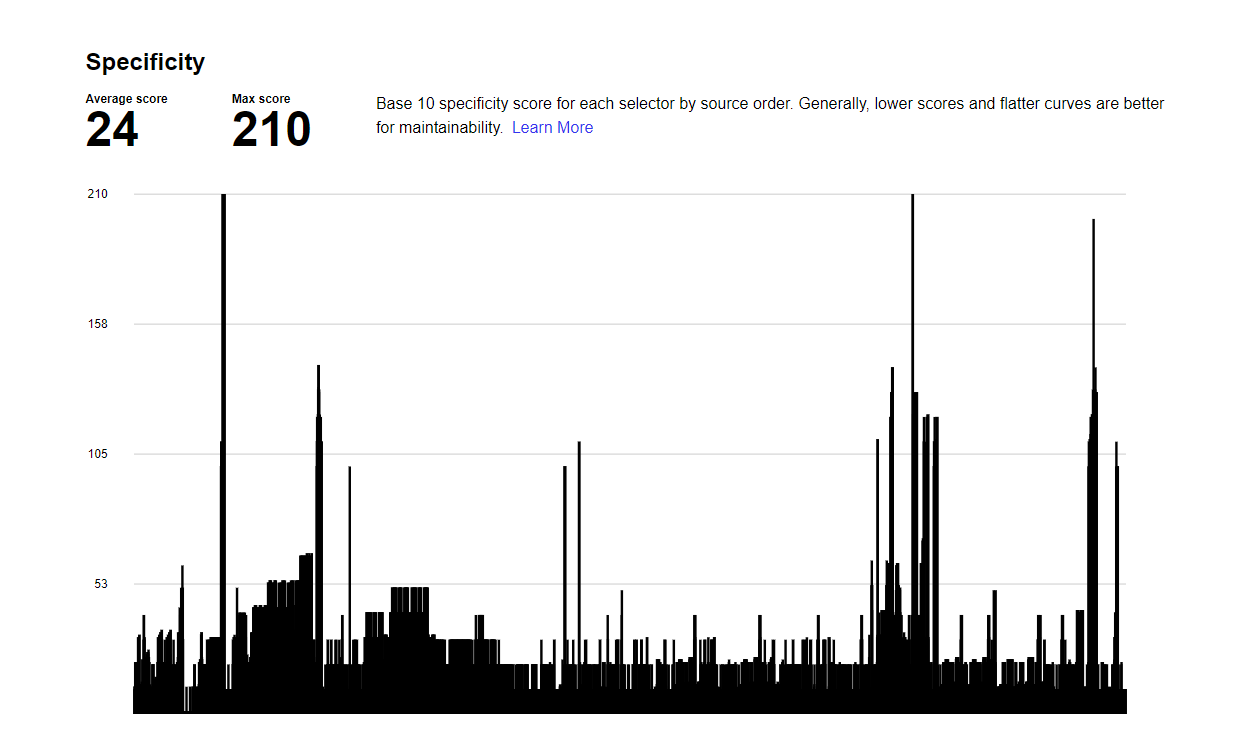
Офигенный сервис, наглядно разбирающий ваш CSS на части. Покажет в порядке использования все цвета, кегли, гарнитуры, посчитает все свойства, отступы, z-индексы и вообще поможет справиться с лапшеобразными стилями:
i18n Checker
Этот чекер покажет используемые языки, проверит содержимое соответствующих тегов и заголовков. Нужен редко, но полезен.
Rocketvalidator
Сервис действительно очень быстро анализирует HTML и CSS, но скоринг ещё не доделан.
Сеть и ссылки
Link Checker
Крутой чекер от W3C, документирует коды ответа и собственно проблемы со всеми ссылками, до которых может дотянуться при заданной глубине рекурсии
Проверка оптимизации для мобильных устройств
Этот гугловский портал показывает недогруженные ресурсы и отображает загружаемый роботами контент.
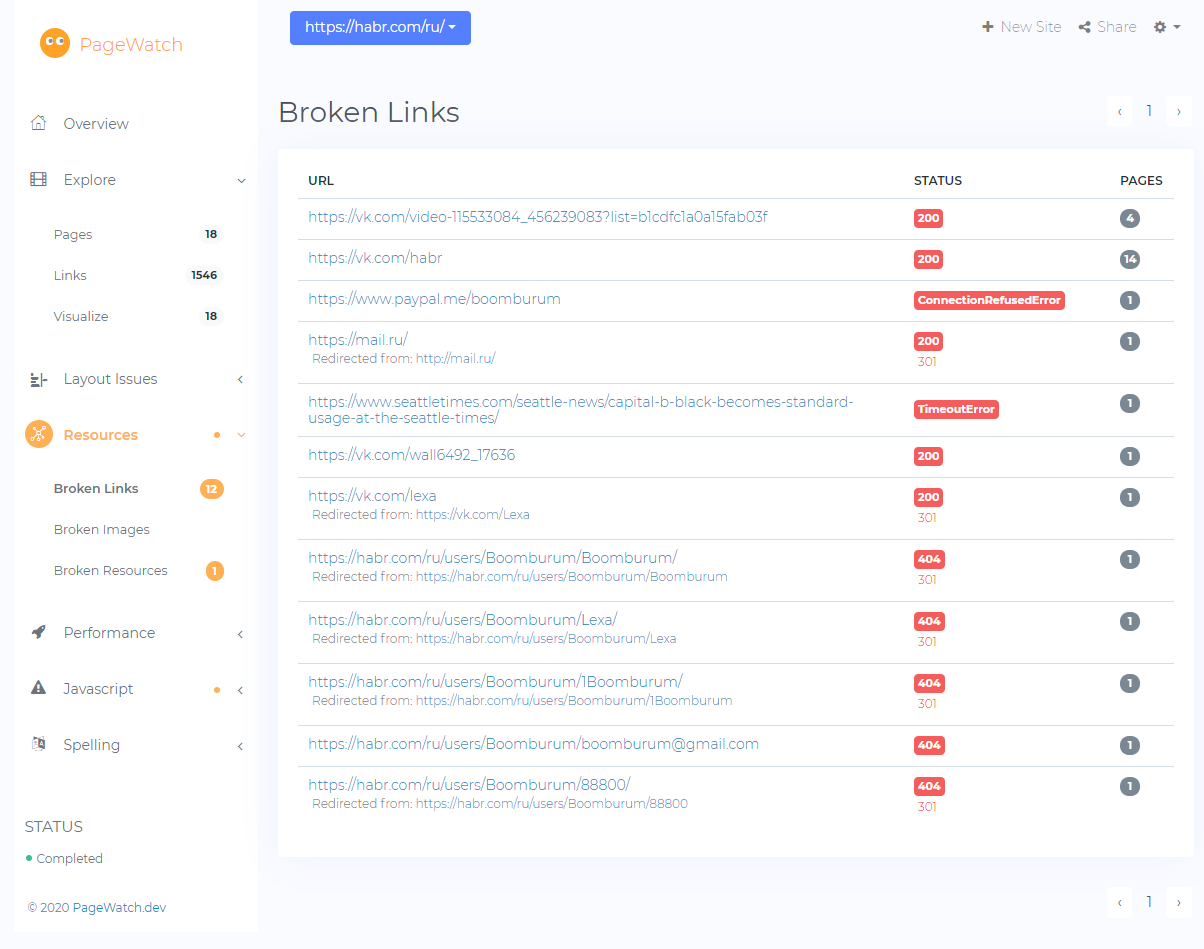
Pagewatch
Достойный подражатель Lighthouse, который тоже умеет проверять целостность ссылок. Вообще много чего умеет и также даёт аналитику по всем слабым местам и прелагает аккуратный скоринг.
SEO и прочее
Browseo
Инструмент, показывающий сайт с точки зрения поисковых ботов.
Majestic report
Статистика с кучей графиков по трендам и темам.
Sitecheck
Лёгкий аудит безопасности со своим скорингом и мониторингом чёрных списков/скама/спама. Ищёт уязвимости и предлагает решения:
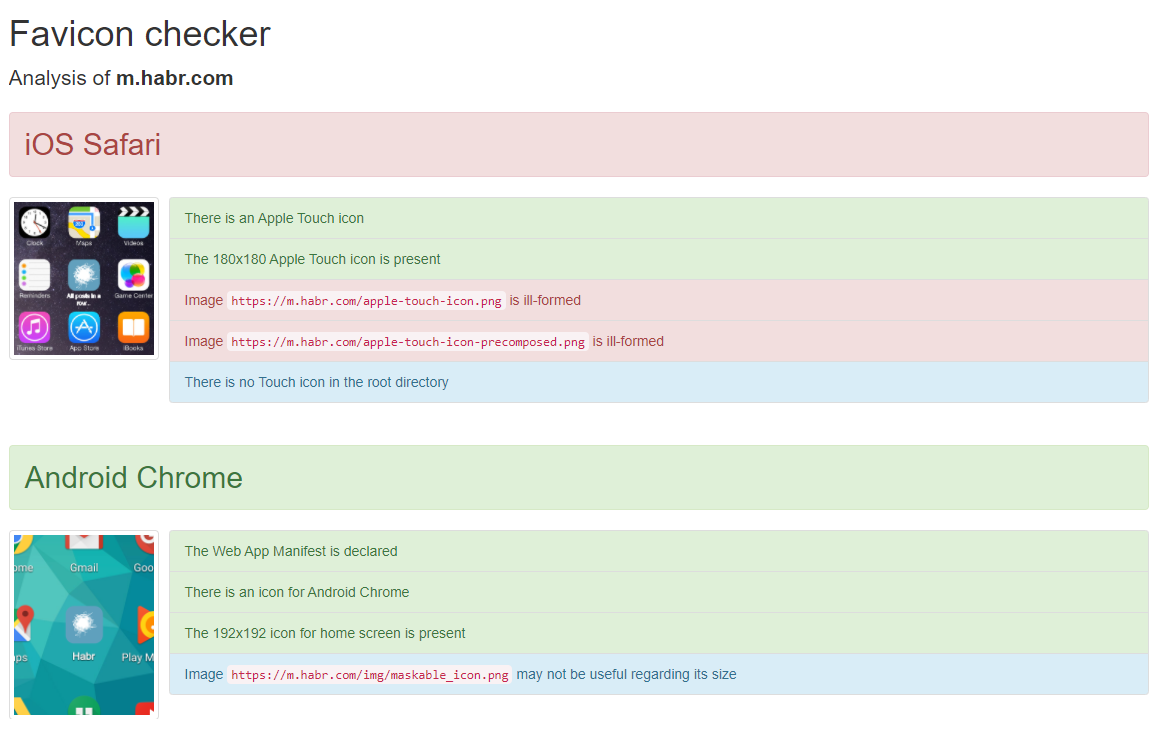
Favicon Check
Этот инструмент проверит наличие и совместимость иконок сайта для всех платформ, включая мобильные иконки для PWA.
Заключение
Конечно, это не все возможные полезные чекеры, но все они полезны и облегчают ручную работу разработчику. Можно расмотреть ещё больше инструментов для анализа безопасности, сетевых маршрутов и SEO, но это всё-таки скорее узкопрофильные задачи, которые простые веб-сервисы выполнят плохо. Если у вас есть любимый инструмент для валидации или скоринга, который мы не упомянули — расскажите о нём в комментариях.
На правах рекламы
Подыскиваете VDS для отладки проектов, сервер для разработки и размещения? Вы точно наш клиент 
Вступление
Создание сайта – процесс кропотливый и совсем не быстрый. Однако работа над сайтом не заканчивается после того, как он сверстан и готов к просмотрам интернет-пользователей. Вот вы увидели результат, вам нравится дизайн, наполнение, верстка и хочется поскорее показать свое детище – но не спешите. Перед тем, как начать активно рекламировать свой ресурс и привлекать на него пользователей, нужно убедиться в том, что сайт сделан качественно, и пользователям будет приятно провести на нем время (а возможно, и вернуться!). Именно о том, как протестировать свой сайт и проверить, насколько качественно он сделан, я и расскажу в этой статье. Протестировать нам нужно три момента:
- верстку;
- функционирование;
- безопасность.
1. Верстка
Несмотря на то, что сайт представляет собой определенный (и единственный в своем роде) HTML-код, в разных браузерах ваш сайт может отображаться по-разному. Поэтому крайне важно убедиться, что каждый из ваших посетителей увидит именно то и именно так, как вы это задумали.
На данный момент можно выделить следующие известные браузеры (от наиболее популярного к наименее популярному):
- Google Chrome
- Internet Explorer/Edge
- Firefox
- Safari
- Opera
Поэтому вам обязательно нужно проверить, что в каждом из этих браузеров ваш сайт отображается так, как было задумано (а также работает весь необходимый функционал).
Есть два пути сделать это:
- Установить каждый из браузеров и вручную проверить каждую страницу вашего сайта.
- Воспользоваться одним – или сразу несколькими подходящими сервисами.
Выбирайте на свой вкус:
- http://browsershots.org/ — на главной странице перечислены все основные браузеры и операционные системы – выбирайте необходимые и смело тестируйте свой сайт. Единственный минус – проверяться будет одна страница и одно разрешение экрана (указать этот и остальные параметры можно внизу страницы), и на это потребуется время, зато пользоваться сервисом можно абсолютно бесплатно;
- http://ipinfo.info/netrenderer/ — сервис проверяет сайт только в Internet Explorer’е, зато он быстрый и бесплатный;
- https://crossbrowsertesting.com/ — платный сервис, который позволяет проверить ваш сайт в разных браузерах, операционных системах и даже устройствах! Последнее особенно актуально, ведь сейчас все больше людей выходят в интернет через портативные устройства (мобильные устройства на Android, iPad, iPhone), сервис также предоставляет пробный период длиной в 7 дней;
- http://www.multibrowserviewer.com/ — приложение, которое поможет вам протестировать сайт на предмет корректности визуального отображения, есть бесплатный и платный тарифный план;
- http://spoon.net/browsers/ — бесплатный онлайн-эмулятор программ; вы сможете запустить каждый из браузеров и собственноручно протестировать в нем работу своего сайта.
Также при тестировании верстки сайта зачастую советуют проверить ее валидность. Сделать это можно при помощи сервиса http://validator.w3.org/. Впрочем, валидность (то есть соответствие HTML-кода сайта стандартам, разработанным World Wide Web Consortium) это не обязательное требование, а скорее, пожелание (которое тоже должен, но не обязан учитывать разработчик). Но если проверка показала наличие большого количества несоответствий, то, безусловно, это повод поговорить с разработчиком сайта.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. Функционирование
ЧПУ
Начну с того, на что первым делом может обратить внимание посетитель вашего сайта – на адреса страниц. ЧПУ – или человекопонятный урл (url) – это обязательное требование к сайту, которое, во-первых, будет удобно для клиента; во-вторых, положительное влияет на SEO (продвижение сайтов в поисковых системах).
Как выглядит ЧПУ? Например, вот так: yoursite.ru/novosti/oktyabr. Прочитав подобный адрес, вы, скорее всего, догадаетесь, что на странице будут рассказаны какие-то новости, случившиеся в октябре. А что вы сможете сказать о странице yoursite.ru/page.php?page_id=67&lang=2&news_id=34565? Я думаю, что ничего. Несмотря на то, что некоторое время назад все адреса выглядели так, сейчас хорошим тоном (что – повторюсь – положительно влияет на SEO!) является использование ЧПУ.
Транслитерировать или переводить? Зависит от вас и вашего желания. Единственное, что делать не стоит – это использовать без надобности кириллические ссылки, так как они превращаются вот в такую абракадабру:
http://xn—-8sbejnfbaryvxu.xn--p1ai/
Или такую:
https://ru.wikipedia.org/wiki/%D0%9F%D1%83%D1%88%D0%BA%D0%B8%D0%BD
Административная часть
Сайт существует не только для ваших посетителей (клиентов), но и для вас (или кого-то другого, кто будет работать с информацией на сайте). Поэтому нужно сразу разобраться в том, как работает административная панель сайта: сможете ли вы добавить новость или провести заказ, выложить новый товар, поменять заглавную картинку на другую?.. В общем, не оставляйте это на потом – и в админке можно найти немало недоработок, которые потом могут значительно усложнить вам жизнь. Сразу все проверьте!
Тестирование
Тестированием всего функционала сайта обычно занимаются отдельные специалисты – тестировщики. Но если по каким-то причинам вам не удалось заполучить их на свой сайт, то я вкратце перечислю то, на что нужно обратить внимание:
- функциональное тестирование – правильно ли работают все функции сайта? Если речь об интернет-магазине, то нужно проверить, корректно ли происходит поиск и оформление заказа, редактирование корзины, навигация в целом. Протестируйте работу скидок и акций (если они у вас предусмотрены), проверьте еще раз заполнения всех форм. Желательно сделать это не в одном, а хотя бы в нескольких браузерах;
- юзабилити тестирование – удобно ли пользователям пользоваться вашим сайтом? Вам нужно протестировать, насколько понятен ваш сайт для пользователей: все ли выглядит логичным и необходимым? От лишних деталей лучше избавиться и, наоборот, добавить что-то, если навигация по сайту кажется неочевидной;
- нагрузочное тестирование – выдержит ли ваш сайт нагрузку в n-ное количество пользователей? Ваш сайт может привлечь гораздо больше посетителей, чем вы предполагаете – и из-за такой приятной причины он может просто перестать работать.
Чтобы такого не случилось, проведите тест! Для этого, к примеру, можно использовать сторонние сервисы:
- https://loadimpact.com/ — для быстрого тестирования. Примерно в течение 15 минут на вашем сайте будут находиться 50 посетителей – совсем немного, но достаточно для того, чтобы проверить, что от такой нагрузки ваш сайт не «ляжет».
- http://loadstorm.com/ — для более серьезного тестирования, где можно создать сценарии поведения виртуальных пользователей.
- https://www.neustar.biz/security/web-performance-management/load-testing – тестирование не только с виртуальными, но и с настоящими пользователями.
3. Безопасность
Тестированием безопасности пренебрегать не стоит – каждый год эта проблема становится все более актуальной.
Вообще для тестирования безопасности – если для вашего проекта это действительно важно – я советую обращаться к специалистам; неспециалисты вряд ли сходу разберутся во всех тонкостях и смогут дать адекватную оценку. Вам нужно понимать, чем вы рискуете: если тестирование безопасности будет выполнено лишь поверхностно с заключением «ну вроде бы все хорошо», то опытному хакеру будет совсем легко найти какую-нибудь лазейку и получить доступ к закрытым данным или даже к самому сайту.
Впрочем, услуги опытных специалистов стоят недешево, поэтому я подскажу вам, на каких ресурсах можно сделать аудит безопасности сайта:
- http://www.acunetix.com/ — серьезный инструмент для тестирования безопасности вашего сайта;
- http://sqlmap.org/ — абсолютно бесплатный OpenSource-проект, который можно использовать для тестирования всевозможных SQL-инъекций и других брешей в коде вашего сайта;
- https://portswigger.net/burp/ — еще один сервис (но платный), предоставляющий услуги по тестированию безопасности вашего приложения;
- http://find-xss.net/scanner/ — сканер, который ищет опасные и безопасные функции, описанные в разных файлах, и на их основе формирует отчет;
- http://www.seegnal.ru/test/ — сервис позволяет быстро проверить сайт на наличие уязвимостей;
- https://github.com/zaproxy/zaproxy – один из самых известных бесплатных инструментов для тестирования безопасности;
- https://www.kali.org/ — прекрасная платформа для тестирования, которая имеет богатый инструментарий; однако подойдет только тем, кто обладает определенными знаниями и навыками программирования.
Важно: для того, чтобы получить наиболее общую картину, воспользуйтесь не одним, а несколькими сервисами.
Самостоятельно вы можете также проверить, к примеру, загрузку файлов на ваш сайт (в том случае, если это предусмотрено) – формат файлов обязательно должен проверяться, иначе злоумышленник сможет загрузить на ваш сайт все, что угодно. Например, если загружать можно только картинки, то возможными доступными вариантами станут форматы jpg, jpeg, gif, png, svg и, при желании, некоторые другие (raw, tiff, cdr и т.д.).
Также проверять уязвимости нужно не только на самом сайте, но и на сервере (для этого лучше нанять специалистов).
Вместо заключения
Ко всему вышесказанному хочу еще добавить, что тестировать сайт нужно не только после того, как он был создан, то и после всех более-менее глобальных – а может, и не очень глобальных – изменений. Как правило, ошибки рождаются либо в результате плохого образования (когда программист не знает, что в его коде содержатся «дыры»), либо в результате человеческого фактора (когда программист случайно или по невнимательности написал не то, что нужно). Поэтому даже если над вашим сайтом работают самые профессиональные профессионалы, все равно лишний раз проверьте и протестируйте его.
Зачем нужно тестирование?
Тестирование — это отдельный этап в процессе разработки сайтов, который может быть полезен на любом этапе разработки. Тестирование даёт ответ на вопрос «А как работает сайт?», помогает выявить ошибки на сайте, показывает возможности для улучшения сайта.
В данной статье хотелось бы максимально подробно осветить тему «как протестировать сайт». В отличие от других тем, например, таких как, «создание и продвижение сайтов в Интернете», «продвижение и раскрутка сайтов в Интернете», тема, связанная с тестированием сайтов в Интернете освещается достаточно сухо, информации по этой теме мало. Те, кому приходится сталкиваться с тестированием своих или чужих сайтов, не всегда имеют возможность получить полную информацию по этой теме, не всегда обладают достаточными знаниями и опытом, чтобы правильно и достаточно полно тестировать сайты.
➀ О чем эта статья
В статье «Как протестировать сайт. Подробное руководство» хотелось бы поделиться информацией для тех, кто собирается тестировать сайты. В статье содержится информация о том, как можно быстро протестировать любой сайт. Дается информация о том, как сделать так, чтобы протестировать сайт быстро, не упустив самого главного, а также о том, как максимально подробно протестировать сайт, чтобы ни о чём не забыть, ничего не упустить.
Конечно, осветить все моменты и нюансы в одной статье вряд ли возможно, поэтому в процессе будут даваться ссылки на другие страницы и источники, чтобы можно было ознакомиться с ними по мере необходимости. Статья построена таким образом, что Вы можете обратиться к нужному пункту и изучить именно ту информацию, которая волнует Вас в данный момент времени.
➁ Для кого эта статья
Кому может быть полезна статья «Как протестировать сайт. Подробное руководство»:
❄ Вебмастер / разработчик сайта только что сделал новый сайт или доработку и хочет получить информацию, как протестировать сайт, чтобы оперативно исправить ошибки и проблемы.
❄ Менеджер проекта столкнулся с проблемой, что пользователи быстро уходят с сайта, хочет узнать, как тестируют сайты, и что можно улучшить на сайте, чтобы повысить лояльность клиентов.
❄ Тестировщик, который хочет структурировать и систематизировать свои знания по веб-тестированию.
➂ Экспресс-тестирование сайта
Представьте, что Вам сейчас предстоит быстро протестировать сайт. Составим пункты, как провести экспресс-тестирование сайта:
➀ Изучить сайт, выписать структуру и всю необходимую информацию для тестирования.
➁ Составить план тестирования, выбрать только самые главные страницы и критично важную функциональность, без которой невозможно представить работу сайта, определить объём работ и достаточно маленький срок.
➂ Провести тестирование с использованием методик и техник тестирования.
Существует так называемый временной подход, который мы используем — это выделение определенного количества времени на экспресс-тестирование — это могут быть короткие сессии тестирования по 5, 10 минут, N минут… Главное — это успеть найти хотя бы несколько ошибок, своего рода приключение и вызов для тестировщика. А заказчику — полезная информация об ошибках, чтобы понимать, какие могут быть проблемы у пользователей при первом знакомстве с сайтом.
➂.➀ Плюсы экспресс-тестирования:
☑ Быстрая оценка работы сайта, быстрая обратная связь от тестировщика по общему состоянию сайта.
☑ При серьёзных проблемах возможность понять серьёзность ситуации.
☑ Это вызов для специалиста, возможность проверить свои навыки в сжатых временных рамках и условиях.
➂.➁ Минусы экспресс-тестирования:
✖ Быстрая оценка не дает не только полной картины, она зачастую дает совсем мало информации о состоянии сайта.
✖ За сжатый срок невозможно успеть практически ничего, можно успеть обнаружить лишь некоторые проблемы из многих.
✖ Снижается объективность тестирования в целом, когда проверяется сразу и много, снижается точность и качество тестирования.
➃ Подробное тестирование сайта
Зачастую экспресс-тестирование используют только для первичной оценки состояния сайта, для первого впечатления и знакомства с сайтом. Попробуем рассказать о том, как провести более полное тестирование.
Этапы тестирования будут практически теми же, за исключением того, насколько точно и правильно будут оценены объем работ по тестированию и сроки:
❄ Изучить сайт, выписать структуру и всю необходимую информацию для тестирования.
❄ Составить план тестирования, выбрать сначала самые главные страницы, затем менее важные, и в последнюю очередь ещё менее значимые, в каждой странице выделить функциональность и сценарии сначала критически важные, затем важные, затем менее важные. Определить необходимый, достаточный объём и оптимальный срок работ по тестированию.
❄ Провести тестирование с использованием методик и техник тестирования.
Каждый из этапов требует освещения, поэтому рассмотрим их более подробно ниже.
➃.➀ Изучение сайта
Изучение сайта необходимо для составления плана тестирования. На этом этапе определяется адрес сайта, название сайта, назначение сайта, структура сайта, тип сайта (лендинг, многостраничный сайт, интернет-магазин, форум), список страниц и вся необходимая информация для следующего этапа — составление плана тестирования.
➃.➁ План тестирования
После того, как определен объект тестирования, самое время написать план тестирования. В отличие от изучения сайта на этапе написания плана тестирования необходимо определить, какие именно работы будут включены в процесс тестирования сайта.
➃.➁.➀ Для чего нужен план тестирования (тест-план)?
❄ Содержит информацию об объеме и сроках тестирования.
❄ Позволяет задать рамки, чтобы тестировать то, что необходимо в первую очередь и чем можно пренебречь, если ресурсов не хватает.
❄ Прозрачность процесса (заказчик может видеть, что будет сделано; а тестировщику позволяет ничего не забыть и не пропустить самое важное).
➃.➁.➁ Тест-план может состоять из следующих разделов:
❄ Исходная информация. Что известно о сайте и собрано на этапе изучения сайта: информация о компании, заказчике, целевая аудитория, что заказчик ожидает от тестирования сайта.
❄ Страницы и функциональность. Список страниц с приоритезацией (самые важные, средней важности, менее важные). Функциональность (критически важная, важная, менее важная). В общем всё то, что именно будет тестироваться. Стоит также указать те страницы и функциональность, которые не будут входить в план тестирования и не будут тестироваться.
❄ Виды тестирования: функциональное тестирование, тестирование мобильной версии и другие виды тестирования.
❄ Окружения, на которых будет производиться тестирование.
❄ Анализ рисков. Обдумывание: что может пойти не так в процессе тестирования и мер по предотвращению этих рисков.
❄ Сроки проведения тестирования.
➃.➂ Виды тестирования
Существуют различные классификации видов тестирования. Выделим, на наш взгляд, наиболее часто используемые виды веб-тестирования:
➃.➂.➀ Функциональное тестирование. Скачать пример отчета
➃.➂.➁ Тестирование вёрстки.
Примеры ошибок:
❄ Не нажимается кнопка заказа товара в мобильной версии.
❄ Элементы накладываются друг на друга, что мешает чтению.
➃.➂.➂ Кроссбраузерное тестирование.
Примеры ошибок:
❄ В Internet Explorer 11 не отображается слайдер с картинками.
❄ В Mozila Firefox не видна кнопка для заказа товара.
➃.➂.➃ Тестирование удобства использования.
Примеры ошибок:
❄ Неудобно листать список товаров.
❄ Для регистрации на сайте требуется заполнить огромное количество полей.
➃.➂.➄ Автоматизированное тестирование.
Примеры работ:
❄ Написание Selenium-тестов для покрытия главной страницы.
❄ Создание коллекции с тестами для API в Postman.
➃.➂.➅ Тестирование безопасности.
Пример: сканирование сайта на уязвимости.
➃.➂.➆ Нагрузочное тестирование.
Пример: имитация большого количества посещений.
➃.➃ Инструменты тестировщика
Для проведения тестирования веб-приложений используются различные инструменты:
❄ Chrome DevTools: показывает ошибки в консоли и многое другое.
❄ Fiddler: помогает анализировать запросы.
❄ Pixel Perfect: помогает выявлять ошибки в вёрстке.
И многие другие..
➃.➄ С чего начать тестирование сайта
Сначала можно начать общее тестирование сайта, например, если у Вас уже есть общий чек-лист для проверки сайта, Вы можете пройтись по его пунктам. Если такого чек-листа нет, можно его придумать. К примеру, самой первой проверкой может быть — а открывается ли вообще сайт? Какой отдается код ответа? Дальше генерируем идеи и записываем, что было проверено.
➃.➅ Что тестировать на сайте
Опытный тестировщик обладает знаниями и опытом. В ответе на вопрос «Что тестировать?» могут хорошо помочь техники тест-анализа, которые помогают исследовать сайт таким образом, чтобы выделить необходимые для тестирования объекты сайта. Примеры техник тест-дизайна: тестирование переходов и состояний, структурирование элементов системы в интеллект-карту и другие.
В простом случае — попробуйте выделить объекты на Вашем сайте и выпишите их в каком-нибудь виде для дальнейшего анализа.
А лучше — пройти курсы по техникам тест-анализа / изучить материалы по этой теме, разобраться в этой теме и тогда на вопрос «Что тестировать?» Вы всегда будете знать ответ при тестировании любых сайтов.
➃.➆ Как тестировать сайт
Когда стало понятно, что именно тестировать — это может быть, например, форма обратной связи на сайте или меню сайта — самое время задать вопрос «А как же всё это тестировать?». Ответить на этот вопрос могут опыт, знания тестировщика. Т.е. чем больше тестировщик тестирует сайты, тем больше у него опыта. Ответить на этот вопрос может теория тестирования. Техники тест-дизайна помогают в генерации и придумывании тест-кейсов и различных сценариев. Примеры техник тест-дизайна: разбиение на классы эквивалентности, выделение граничных значений и многие другие.
➃.➆.➀ Как будем тестировать сайт?
У нас уже есть список страниц и модулей, которые нужно протестировать в первую очередь.
Берем первую самую важную страницу, выделяем главные модули на странице и проверяем их в первую очередь. Затем проверяем второстепенные модули и так далее.
Можно поступить по-другому. Начинаем смотреть на сайт сверху вниз и проверяем каждый элемент, каждый модуль на сайте, так тестирование получится более полным.
Каждый модуль и элемент на сайте нужно смотреть с разных сторон, настоящий тестировщик может увидеть то, что другие не заметят, за это больше всего и ценятся тестировщики. Поэтому старайтесь идти до конца, никогда не останавливаться, нужно всегда пытаться найти то, чего другие не увидят.
Так действуем до тех пор, как страница не проверена полностью.
А дальше проверяем все остальные страницы согласно плану.
➃.➆.➁ А что по техникам тест-дизайна?
По поводу техник тест-дизайна: в простом случае — попробуйте взять каждый из объектов на Вашем сайте и разобрать его по полочкам, проанализировать и представить, какие могут быть проблемы в данном конкретном объекте. Затем нужно проанализировать несколько объектов, попытаться провести между ними связи. После анализа нескольких объектов переходите к анализу других объектов. Затем анализируйте группы объектов и связи между ними.
А лучше — пройти курсы по техникам тест-дизайна / изучить материалы по этой теме, разобраться в этой теме и тогда на вопрос «Как тестировать?» Вы всегда будете знать ответ при тестировании любых сайтов.
➃.➆.➂ Кажется, уже всё протестировано..
Когда кажется, что всё уже протестировано, и больше идей нет, можете поискать готовые чек-листы для тестирования сайтов в разных источниках. Можете посмотреть примеры чек-листов ниже.
Для случая, когда кончились идеи, мы создали специальный сервис «Генератор идей для тестирования веб-сайта», можете ознакомиться с ним ниже.
Подытожим
Мы постарались рассмотреть самые базовые понятия применительно к функциональному тестированию, но всегда нужно помнить и о других аспектах и видах тестирования, ведь тестирование веб-сайта не ограничивается только проверкой функциональности.
➃.➇ Как искать ошибки на сайте
Говорят, что поиск ошибок на сайте — это целое искусство. Но на самом деле, при наличии опыта и знаний в тестировании сайтов, при наличии знаний о техниках тест-дизайна и тест-анализа, эвристиках — искать ошибки становится проще и быстрее. Ну и чутьё тестировщика никто не отменял, нужно быть внимательным, скурпулёзным и всегда иметь огонь в глазах, чтобы находить даже самые неочевидные вещи. Что но же делать, если Вы не являетесь тестировщиком?
В таком случае, попробуйте пройти курсы по тестированию, получить нужные знания в этой области, станьте тестировщиком, практикуйтесь и совершенствуйтесь в этом деле.
Если становиться тестировщиком не хочется, можно попросить помощи у тестировщиков.
Если тестировщиков нет, попробуйте почувствовать себя обычным пользователем сайта и использовать те рекомендации, которые мы описали выше.
➄ Полезные материалы для тестирования сайта
В данном разделе приведены полезные материалы для тестирования веб-сайтов.
Идеи для тестирования сайта.
➄.➀ Идеи для тестирования сайта
Если Вы находитесь в поиске новых идей для тестирования веб-сайта, можете воспользоваться сервисом Идеи для тестирования сайта.
➄.➁ Чек-лист тестирования сайта
Чек-лист — это список проверок, что нужно проверить. В зависимости от сайта, чек-лист может быть разным. Тестировщики в процессе тестирования пишут свои чек-листы, но можно воспользоваться готовыми чек-листами.
Примеры чек-листов.