Тесты
Скорость сайта
Проверка сайта с помощью инструмента PageSpeed Insights
Ошибки кода
Тест на наличие ошибок HTML кода (W3C)
timeline
Last-Modified
Проверка заголовков Last-Modified и 304 Not Modified
flash_on
HTTP/2
Проверка HTTP/2, ALPN и HSTS
enhanced_encryption
TLS
Проверка версий протокола TLS
Brotli/Gzip
Проверка сжатия Brotli, Gzip, Deflate
code
Метатеги
Проверка Title, Description, Keywords
Подсчет количества слов и символов
http
Заголовки сервера
Проверка HTTP заголовков сайта
assignment
Микроразметка
Проверка структурированных данных
security
Проверка на вирусы
Поиск червей, троянов и вредоносных программ
IP сайта
Проверка IP, организации и местоположения сервера
WHOIS
Информация о домене, возраст и дата регистрации
Проверка сайта на ошибки
Проверка сайта на ошибки, это обязательная процедура перед его продвижением. С большим количеством технических и SEO ошибок продвигать сайт бесполезно. Большинство SEO мошенников берутся за раскрутку любых сайтов, без предварительного аудита на ошибки, сдерживающие продвижение. Как правило, результат очевиден. Кривой сайт никогда не выйдет в ТОП10 Яндекс и Google и не обгонит конкурентов, у которых сайты в идеальном техническом состоянии. Итак, для чего выполняется проверка сайта на ошибки и что она выявляет.
Проверка сайта на ошибки онлайн
Проверить сайт на ошибки Вы сможете самостоятельно в режиме онлайн. Ниже по тексту я укажу бесплатные сервисы, с помощью которых проводится SEO аудит, как сайтов, так и интернет-магазинов. Первое с чего начнём, это с валидности (качества) html кода.
Проверка кода сайта на ошибки
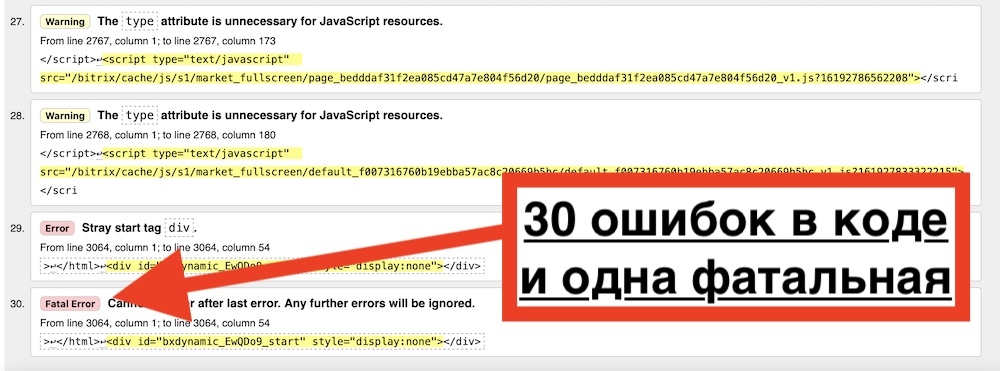
Сервис для проверки HTML кода сайта на ошибки — https://validator.w3.org. Заходите в него и вставляете URL своего сайта в строку поиска и жмете на кнопку check. Если вы увидите что-то подобное:

То есть повод задуматься о доработке и чистке HTML кода. В таком состоянии сайт будет очень сложно продвинуть. Поисковые роботы будут доходить до фатальной ошибки и покидать сайт, не индексируя его.
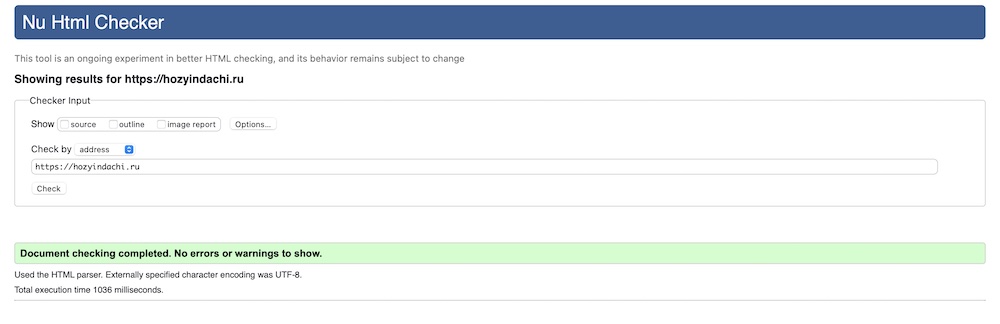
Вот пример чистого html кода одного из моих сайтов (hozyindachi.ru):

Так должен выглядеть идеально чистый html код сайта подготовленного к качественному SEO продвижению.
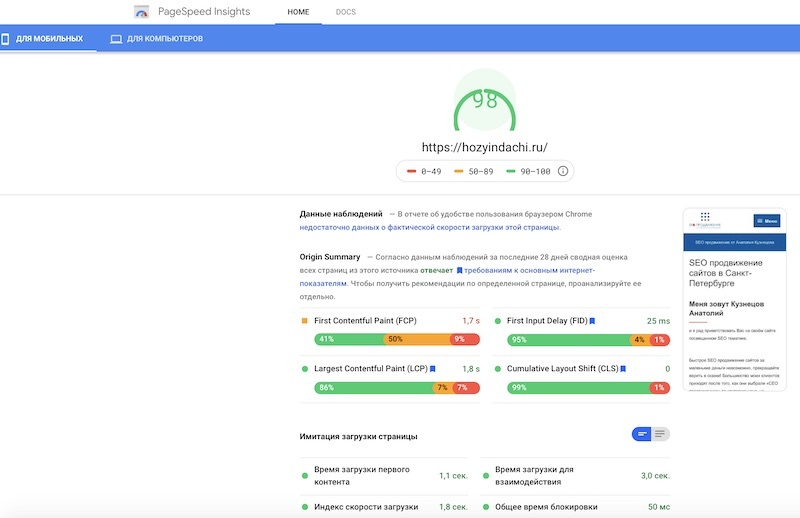
Проверка сайта на скорость загрузки
Это один из основных факторов ранжирования сайта на сегодняшний день. И если скорость загрузки вашего WEB ресурса будет ниже чем у конкурентов, то поисковые алгоритмы Яндекса и Google в автоматическом режиме понизят его позиции в органической выдаче.
Сервисы проверки скорости загрузки сайта PageSpeed Insights и GT-metrix. Принцип работы у них одинаковый, выбирайте для анализа любой. Оба проверяют все параметры сайта, сдерживающие скорость отображения. Я приведу пример работы первого сервиса (компании Google), и опять же подопытным кроликом будет мой сайт:
Как видите, скорость загрузки моего сайта в зеленой зоне, 1.1 секунды до первого отображения контента для мобильных устройств. Не путайте с десктопными версиями. Их в ранжировании Google больше не учитывает с выходом нового алгоритма Mobile first index. Ну а если скорость загрузки вашего сайта будет в красной зоне (более 3 секунд), это одна из причин, почему ваш сайт не продвигается в ТОП10.
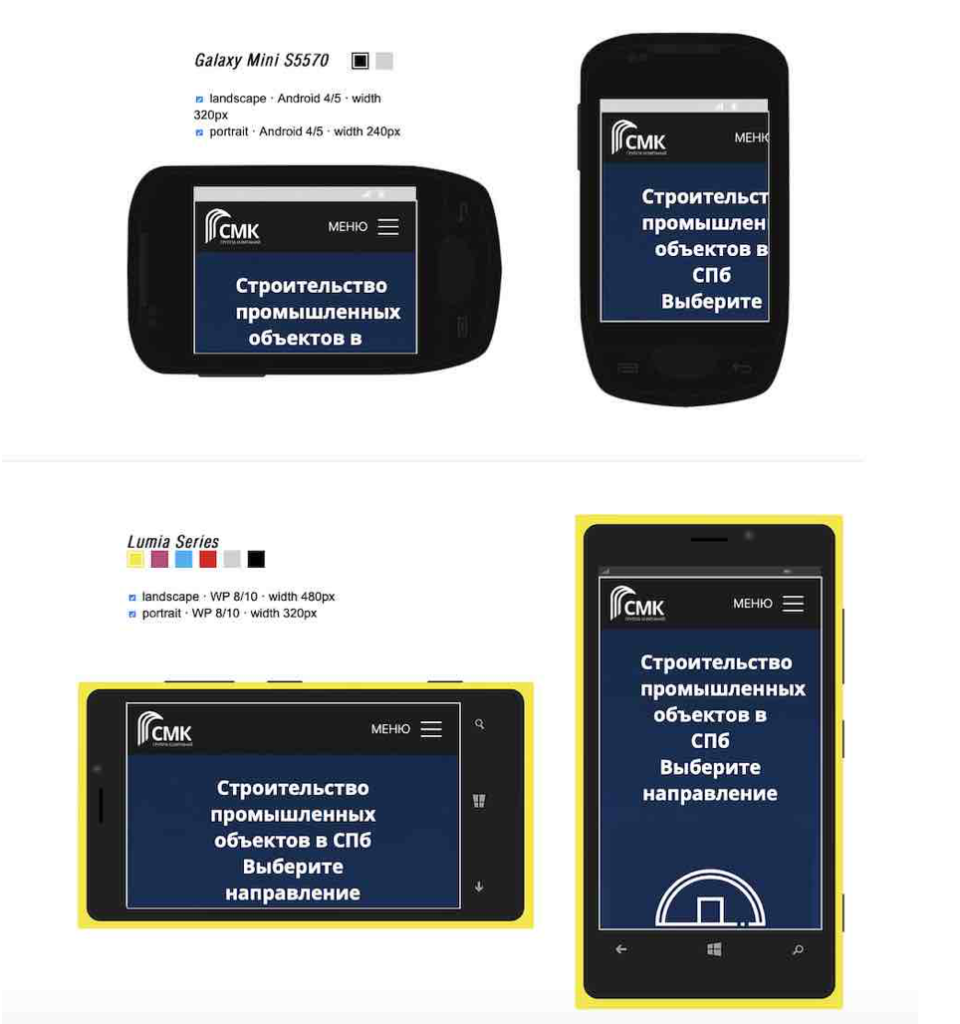
Проверка сайта на адаптивность к мобильным устройствам
Как я уже написал выше, компания Google перестала учитывать в ранжировании десктопные версии сайтов. Трафик с мобильных устройств давно превысил 80%. Именно поэтому наличие адаптивной и мобильной верстки на сайтах, является основным фактором ранжирования.
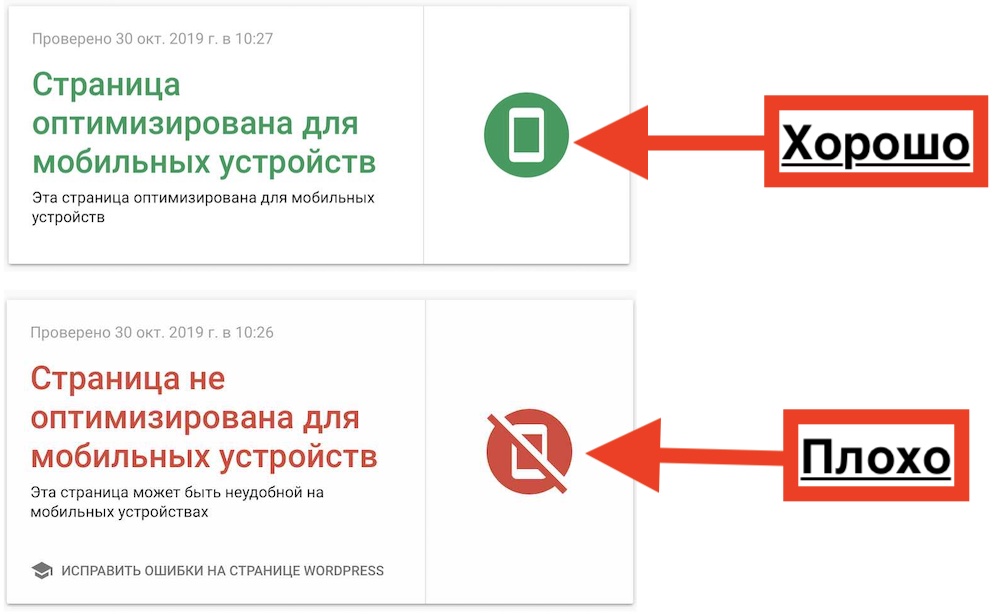
Сервис бесплатной проверки сайта на наличие адаптивной и мобильной верстки — mobile-friendly. Если после проверки Вы увидите красную надпись, это значит что ваш сайт не адаптирован и его отображение на мобильных устройствах будет занижено.

Проверка кросбраузерности сайта
Под кросбраузерностью подразумевается качественное отображение сайта в различных браузерах, таких как Chrom, internet explorer, safari, mozilla firefox и так далее. Для определения качества кросбраузерности можно воспользоваться этим сервисом: http://browsershots.org. Ну а в дополнение предлагаю проверить ваш ресурс на этом сервисе — http://adaptivator.ru, который визуально продемонстрирует, как выглядит сайт на разных устройствах.

Проверка безопасного HTTPs соединения на сайте
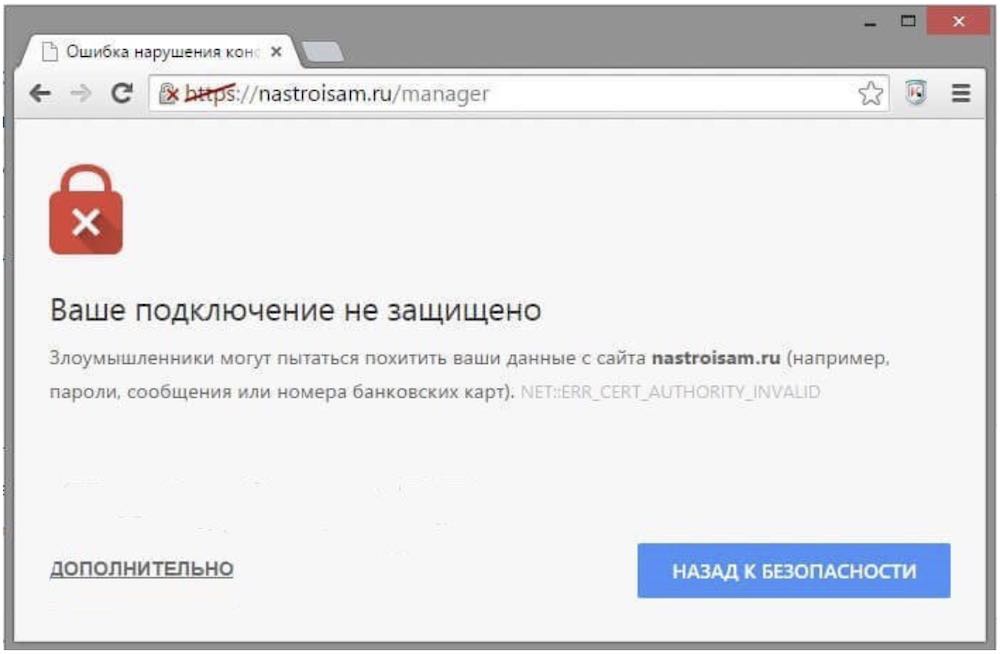
HTTPS соединение и наличие SSL сертификата безопасности, является проездным билетом в ТОП10 выдачи поисковых систем. Проверка сайта на наличие HTTPS соединения очень простая. Достаточно добавить сайт в этот сервис https://tools.otzyvmarketing.ru/check_ssl и получить результат:

Если высветиться такая картинка, имейте ввиду, что пользователи увидят в браузере надпись, что ваш сайт не безопасен и заходить на него не будут. Это значит, что минимум 80% трафика вы потеряете.
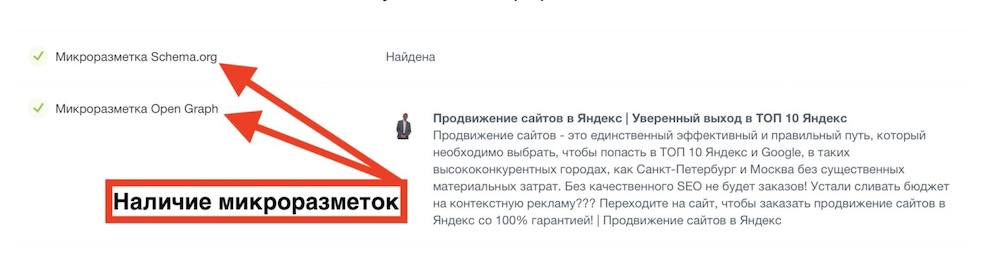
Проверка наличия на сайте микроразметки Schema.org
Schema.org — это семантический тип микроразметки, позволяющий роботам лучше ориентироваться на вашем сайте. О влиянии микроразметки на ранжирование сайта, я подробно написал тут.
Простая проверка наличия или отсутствия микроразметки, выполняется с помощью следующего сервиса – https://page-speed.ru/tests/microdata/

Помимо микроразметки Schema.org, должна быть установлена и микроразметка Opengraph, позволяющая нормально отображать сайт в социальных сетях.
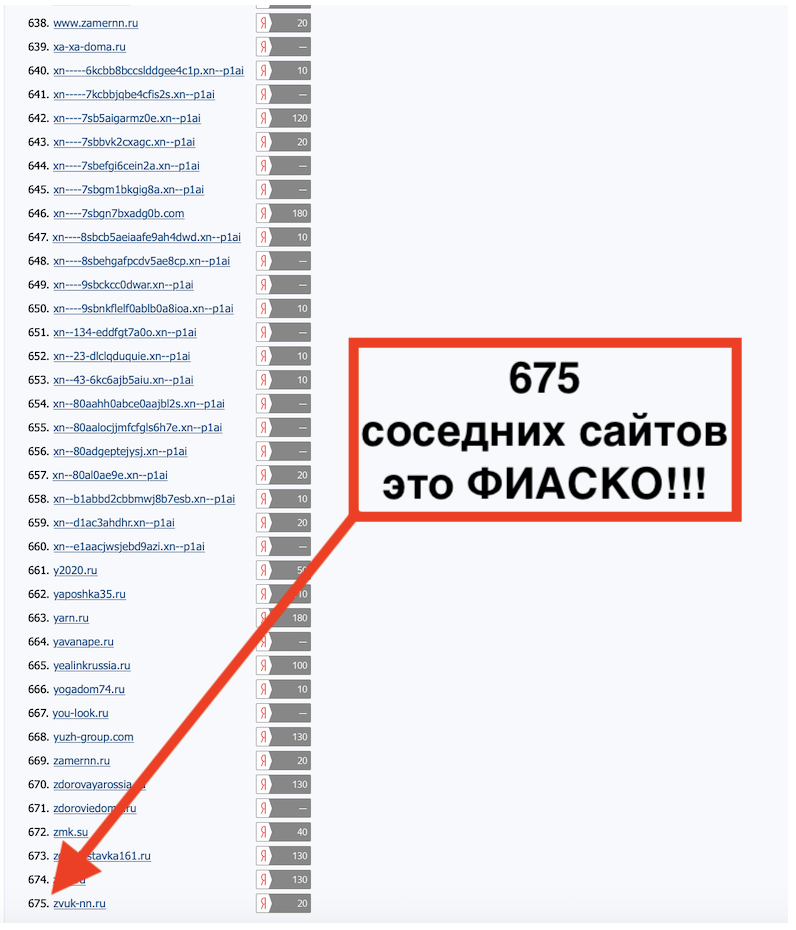
Проверка плохого соседстсва на хостинге
Очень часто владельцы сайтов не могут понять, что мешает их продвижению. Причина бывает банальна. Плохое соседство на хостинге мешает расти WEB ресурсу. Это когда на одном IP адресе находиться огромное количество сайтов, причем не качественных и заблокированных Роспотребнадзором. По сути, такой сервер на хостинге можно сравнить с общежитием. Вот пример такого плохого соседства:

Как проверить количество сайтов на одном IP адресе, я подробно рассказал здесь!
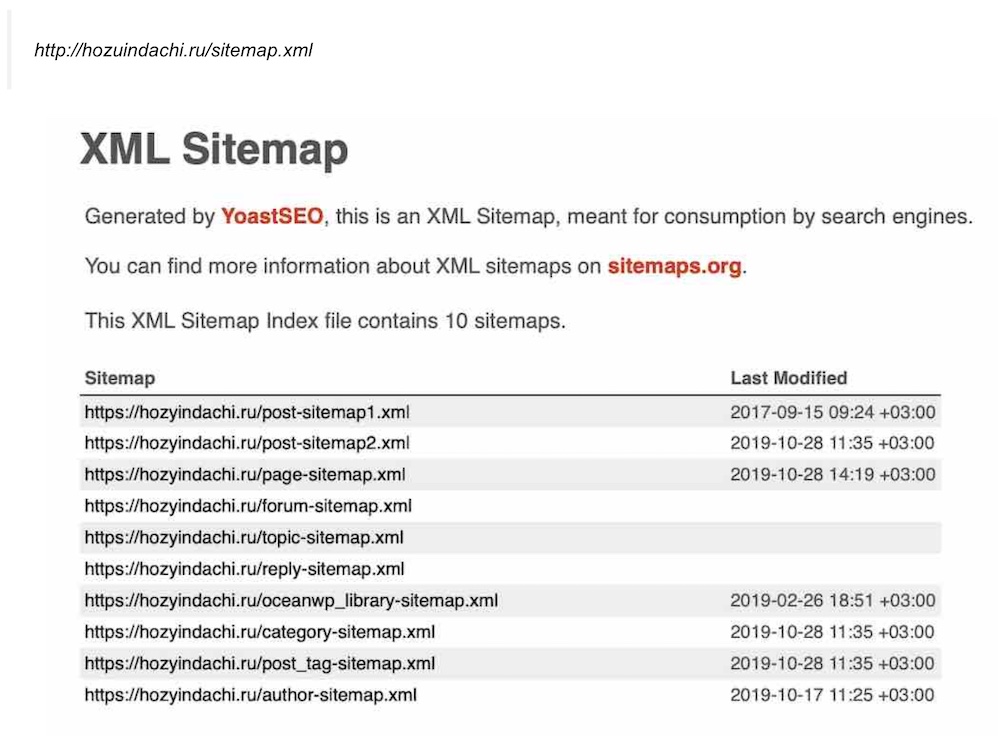
Проверка наличия карты сайта Sitemap и файл Robots.txt
Карта сайта Sitemap тоже должна быть обязательно установлена на сайт. Благодаря её индексирующие роботы пауки быстрее ориентируются на сайте и выявляют вновь появившиеся страницы и товары. Если карты сайта Sitemap робот не найдёт, то ему нужно будет постоянно обходить весь сайт и тратить на это больше времени. Он этого делать не любит и все новые страницы, которые он не обойдет, работать тоже не будут. Их просто не будет в поиске Яндекса.
Для того, чтобы проверить наличие файла Sitemap на вашем сайте, откройте главную страницу своего ресурса и добавьте в конце /sitemap.xml
Пример проверки наличия карты сайта на моем Web проекте Hozyindachi.ru

Проверка сайта на наличие дублей страниц и 404 ошибок
Дублирование страниц и большое количество 404 ошибок (битых ссылок), существенно снижает качество сайта в глазах поисковых роботов. Вот сервис, позволяющий выявлять такие страницы — https://apollon.guru/duplicates/.
Основные SEO ошибки на сайте
Большую роль в конкурентной борьбе оказывают ошибки поисковой SEO оптимизации на сайте.
Отсутствие или неправильное написание метатегов на страницах сайта
Самой распространенной из них, является отсутствие метатегов (h1, h2-h6, title, description, atl) на главной странице сайта или их не релевантность основной его тематике.
Чтобы вам было более понятно, о чем я говорю, нужно знать как работают поисковые роботы. Именно под них должна быть оптимизирована каждая страница сайта или интернет магазина и неважно сколько этих страниц. Если их 10 то 10, если 10 000, то на 10 000 страницах должны быть грамотно прописаны метаданные по SEO и оптимизированы.
К этим метаданным и обращаются роботы в первую очередь и проверяют релевантность заголовков основному контенту на странице. Если эти заголовки не прописаны, то и ранжироваться такая страница высоко не будет, а то и вовсе будет исключена из индексации. Поисковые системы просто не поймут, о чем идет речь на такой странице и не будут её показывать пользователям в выдаче SERP.
Иная ситуация, когда метаданные есть, но прописаны не правильно. Так, как никто не запрашивает. Тогда они не приведут на сайт ни одного клиента. Либо наоборот их количество зашкаливает и они переоптимизированы. За это алгоритмы Яндекса накладывают на сайт санкции (фильтры). В основном, такие санкции поисковики накладывают на сайты, применяющие в своей практике запрещенные методы продвижения.
Неправильная структура метаданных на странице
Здесь речь идет именно о правильности структурирования и количестве использования заголовков (H1-H6). Они должны идти друг за другом. Причем главный заголовок H1 используется только один раз, это важно! Никаких выделений заголовков тегом strong быть не должно, если конечно не хотите быть зафильтрованы.
SEO переоптимизация страниц ключевыми запросами
Если ваши тексты будут иметь большую плотность ключевых запросов в конве страницы, то с огромной вероятностью сайт попадет под фильтр Яндекса (Баден-Баден). Это фильтр за переоптимизацию сайта ключевыми запросами. Он делиться на постраничный и хостовый. Постраничный Баден, это когда под фильтр попадают переоптимизиролванные ключами страницы и вылетают далеко за ТОП100 выдачи. А хостовый, это когда под фильтр залетает весь WEB ресурс целиком, из-за количества переспамленного контента превышающего 70% от всего сайта.
Подробнее, о безопасной SEO оптимизации я рассказываю на своих онлайн SEO курсах по скайпу, в индивидуальном (не групповом) режиме (узнать подробности).
Специально для своих читателей я разработал абсолютно бесплатный сервис проверки качества сайта как по технической, так и по SEO составляющей. Ниже прилагаю короткую видео-инструкцию по его работе и ссылку на источник:
Заключение
Запомните! Бесполезно платить деньги за продвижение кривых сайтов. Проще разгружать уголь ночью из вагонов лопатами, чем продвигать технически не исправные сайты. Это пустая трата времени и денег. Лучше отдать деньги на благотворительность или бабушке у метро, чем SEO мошеннику, который возьмётся раскручивать сайт, без предварительного технического аудита.
Вот один из таких кривых сайтов, владельцу которого мне пришлось отказать в продвижении после его проверки:
SEO продвижение сайта по России:
- Санкт-Петербург
- Москва
- Новосибирск
- Екатеринбург
- Челябинск
- Нижний Новгород
- Самара
- Казань
- Волгоград
- Краснодар
- Тюмень
- Тольятти
- Ростов-на-Дону
- Уфа
- Красноярск
- Пермь
- Воронеж
- Омск
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Содержание
- Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
- Sitechecker
- Sitechecker Crawler
- В заключение
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- H1-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка H1 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение
Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страницами, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сегодня разбираемся, как проверить сайт на ошибки в html-коде, внутренней SEO-оптимизации и текстах. Поэтому достаем ручки, отступаем две строчки и на третьей пишем «Работа над ошибками». Двойки и тройки надо исправлять, особенно если они не в дневнике, а в базе Google и «Яндекса».
Сервисы онлайн-проверки html кода
Такие инструменты называют валидаторами. Они помогают находить ошибки и неточности в коде сайта. Например, указывают на неправильный атрибут в теге или ошибочное применение элемента. Все сервисы-валидаторы работают примерно одинаково и выглядят как пришельцы из web 1.0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
W3C Nu HTML Checker
Сервис с минималистичным интерфейсом, и стандартным функционалом. Делает все, что должен делать и ничего больше. С HTML5 работает в тестовом режиме, поэтому может чего-то не понимать, о чем разработчики честно предупреждают.
На том же W3C есть сервис проверки CSS, называется Jigsaw. Там можно выбрать профиль CSS, тип отчета и еще пару параметров.
Проверка SEO сайта
Здесь все интереснее и запутаннее – сервисов много, все делают примерно одно и то же. Программы, достойные внимания, стоят денег, а остальные либо условно-бесплатны, либо предлагают минимальный функционал. И даже среди платных находится что-то неудобоваримое, которое попадает в очередную подборку просто чтобы в заголовке было не «9», а «10». Поэтому обратим внимание на проверенные и классные инструменты
Screaming Frog SEO Spider
Мощно, дорого и красиво. Делает подробный анализ сайта: показывает метатеги к каждой странице и количество ссылок, помогает проверить внутреннюю SEO-оптимизацию сайта на ошибки и выдает еще кучу информации для анализа. Помимо этого ищет битые ссылки и дубли контента, интегрируется с Google Analytics, экспортирует отчеты в Excel и чего только не делает. Примерно половина функций доступна в бесплатной версии, но за полную придется выложить аж 149 фунтов стерлингов в год.
NetPeak Spider
Еще один хороший и такой же платный инструмент. Анализирует сайт и делает проверку страниц на ошибки во внутренней SEO-оптимизации. Как и Screaming Forg, помогает находить битые ссылки, дублированный контент, ошибки в метатегах и так далее. Плюс ко всему NetPeak Spider считает PageRank страницы и доступен для покупки на один, три, шесть или 12 месяцев. Еще есть 14-дневный бесплатный пробный период, в который с программой можно делать что угодно.
Smart SEO Tool
Бесплатная утилита для проверки сайта на внутреннюю SEO-оптимизацию. Делает почти то же самое, что и остальные, но при этом не просит купить себя. Функций не так много, как в платных программах, но джентльменский набор из поиска ошибок в метатегах, битых ссылок и дубликатов в Smart SEO Tool есть.
Плюс ко всему нужно обязательно проверить на ошибки карту сайта и файл robots.txt. Сделать это можно либо в Вебмастере «Яндекса» и Search Console «Гугла», либо в любом из перечисленных сервисов.
Проверка сайта на орфографические ошибки и уникальность контента
Код страницы мы уже почистили, оптимизацию тоже привели в порядок, осталось только проверить уникальность текста на сайте и убрать ошибки. Этим и займемся.
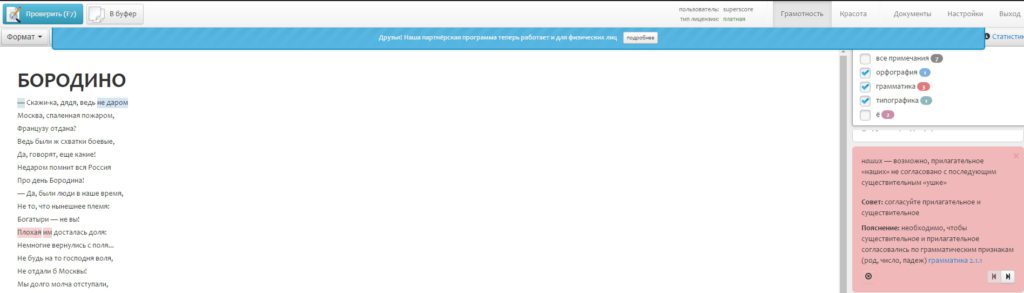
Orfogrammka.ru
Помогает очистить текст от грамматических, орфографических, пунктуационных и других ошибок. Уникальность здесь не проверить и тексты придется загружать по одному, но в остальном сервис шикарен, сам пользуюсь и люблю. Каждая найденная ошибка сопровождается ссылка на правило и совет, как ее поправить. Дополнительно можно проверить красоту текста, но там все очень субьективно. Главный минус – удовольствие стоит денег.
Content-watch.ru
Платный сервис проверки уникальности и защиты от плагиата. Можно сделать проверку одной страницы или всего сайта целиком и это его главный плюс. Больше Content-Watch не делает ничего, а жаль.
Etxt.ru
Это биржа копирайтинга, у которой тоже есть свои сервисы проверки орфографии и уникальности. Минус в том, что они платные и не доступны без регистрации.
Бесплатные альтернативы есть – это text.ru и инструменты Advego. Алгоритмы проверки уникальности у них ОК, но с ошибками они не особо помогают – могут найти орфографическую ошибку или неправильно поставленную запятую, и то не всегда. Еще орфографию можно проверить в «Яндекс.Вебмастере».
Онлайн-сервисов анализа сайта на ошибки много, все они хорошие, красивые и классные. Проблема в том, что почти все они платные и если HTML-код можно проверить без проблем, то за проверку внутренней оптимизации страницы или уникальности текстов придется заплатить своими кровными. Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.
Категория: Уроки HTML Просмотров: 2926 Коментариев: 0 Дата: 2017-07-09 Добавил: admin
В этом уроке мы рассмотрим способ проверки html документа на соответствие WEB-стандартам. Любой написанный код должен быть чистым и без ошибок. Такие ошибки обычно допускаются либо по невнимательности или по незнанию каких-то моментов. И ошибки могут быть самого разного характера, например забытый закрывающий тег или обязательный атрибут.
Для этого существует такой инструмент, который проверит созданный нами документ на соответствие стандартам и наличие ошибок и, при обнаружении, укажет на них. Такой инструмент называется «валидатором». Суть в том, что если соблюдать все стандарты то Ваша страница должна будет, отображается одинаково во всех браузерах.
Для примера, мы можем взять ранее созданную нами страницу и проверить ее на ошибки. Для этого проходим по этой ссылке https://validator.w3.org/, где мы сможем уже проверить существующую страницу, которая уже лежит в интернете на сервере, для этого используется первая в кладка. Для случая как у нас, когда требуется проверить файл, то используем вторую вкладку «Загрузить файл» выбираем наш файл для проверки и нажимаем кнопку «Check» проверить. После чего «валидатор» проверит загруженную страницу и, если есть ошибки, укажет на них.
Если будут обнаружены ошибки, то Вы получите сообщения о них.
Если отчет о проверке прокрутить ниже, то можем увидеть расшифровку ошибок, т.е. что именно за ошибки. Там указывается, на какой линии находится данная ошибка, что очень сильно облегчает ее поиск и само описание этой ошибки. Если Вы исправили все ошибки и предупреждения, то снова загружаем наш файл и нажимаем кнопку проверить еще раз «Revalidate».
Если Вы действительно все исправили в своем файле и ошибок «валидатор» не нашел, то он Вам выдаст сообщение, что проверка прошла успешно на соответствие указанным стандартам.
«Валидатор» всегда выполняет проверку относительно указанного стандарта, который указан в самом начале Вашего файла перед тегом <html>
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
Вот в целом и все, что требуется для создания html разметки страницы. В этом разделе мы рассмотрели самые важные и часто используемые элементы html. На этом пока завершим изучение html и перейдем к еще более интересному разделу это изучение CSS. После чего Ваши созданные страницы приобретут самый изящный вид.
















![giphy[1]](https://semantica.in/wp-content/uploads/2016/09/giphy1-14.gif)