Разбираем на примере трех проектов на Тильде
Внутренняя оптимизация помогает сайту с хорошим контентом занимать высокие позиции в поисковой выдаче. Но когда проект развивается и обрастает новыми страницами, можно допустить ошибки, которые негативно повлияют на рост позиций сайта. Как вовремя найти и исправить эти ошибки, расскажем в статье.
Зачем проверять настройки сайта для SEO
Чем выше позиции сайта в поисковой выдаче, тем людям проще его найти и тем больше посетителей может на него перейти. На позиции влияют разные факторы: контент, история сайта, количество упоминаний в других источниках и техническая оптимизация. Последняя играет большую роль в общем успехе продвижения в поисковых системах.
Технические настройки включают в себя настройку названий и описаний страниц (метатегов), заголовков, атрибутов у изображений, переадресаций, создание страницы для 404 ошибки и многое другое.
В Тильде все настройки можно сделать в интерфейсе. В справочном центре мы подготовили чек-лист по оптимизации сайта, который поможет проделать основную работу, связанную с SEO.
Когда вы только запускаете сайт, вы можете несколько раз проверить, чтобы все настройки были сделаны идеально. Когда проект развивается, постоянно создаются новые страницы, редактируются и удаляются старые, можно допустить ошибки, которые повлияют на продвижение. Чтобы этого не произошло, нужно периодически проводить проверку.
Руководитель турагентства открыл новое направление — фитнес-туры в Испанию. За полгода контент-менеджер Иван написал 10 статей для блога, которые нравятся читателям. Но он поставил у всех страниц со статьями одинаковые названия (метатег Title) и описания (метатег Description), а также не добавил заголовкам статьи теги H1 и H2. Статьи плохо ранжировались и не попали на первые страницы поисковой выдачи.
Иван посоветовался с SEO-специалистом и сделал все настройки. Несколько материалов поднялось на первую страницу поисковой выдачи по важным запросам: «как выбрать фитнес-тур», «фитнес-туры на море». За месяц их прочитала 1000 новых посетителей, а 10 из них заказали тур.
Краткий словарь SEO терминов
Чтобы было проще разобраться, что это за настройки и зачем они нужны, мы подготовили краткий словарь SEO терминов
Метатеги Title и Description — заголовок и описание страницы, которые отображаются в поисковой выдаче. На самой странице они не видны, но название отображается на вкладке браузера. Помимо этого, указанные вами Title и Description часто используются поисковыми системами для показа в результатах поиска.
Индексация — передача страниц и другого содержимого сайта (изображений, видео, ссылок и т. д.) роботом-пауком в индекс поисковой системы. Индекс представляет собой своеобразный список страниц, к которым поисковая система обращается во время поиска страниц, соответствующих запросам пользователей.
Код ответа сервера — трехзначное число, которым обозначается определённый статус запрашиваемой страницы. Даёт понять браузеру и поисковому роботу, как сайт отреагировал на запрос к определённой странице.
H1-H6 — шесть тегов, которые используются при создании HTML-страниц для структурирования и деления информации на блоки. Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем.
Альтернативный текст для изображений (тег ALT) — показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении). Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации.
Глубина страницы — количество кликов, отделяющих страницу от главной.
Rel=canonical — атрибут, указывающий каноническую, приоритетную для индексации страницу. С его помощью все характеристики (ссылочный вес, поведенческий фактор и т. д.) передаются нужной версии документа, а копии отмечаются поисковым роботом как малозначительные и не попадают в индекс.
Внутренний PageRank — относительный показатель распределения ссылочного веса веса между страницами в пределах одного сайта. Вес передаётся при помощи ссылок с одной страницы на другую, а также атрибута rel=canonical и редиректов.
Какими бывают ошибки оптимизации и как их найти
В SEO существуют ошибки разной степени критичности, включая как очень важные, так и незначительные. Например, критическая ошибка — это дубли страниц. Если вы не указали в настройках при помощи атрибута Canonical, какая страница основная, а какую не нужно индексировать, поисковые системы могут понизить позиции обеих страниц.
Критические
- Важная страница закрыта от индексации
- Дубли страниц
- Бесконечный редирект
- Максимальная длина URL
- Нет адаптивной версии
- Наличие битых ссылок или битых изображений на сайте
- У страницы нет названия и/или описания (метатеги Tiltle и Description)
- Ссылка на логотипе в верхней части страницы ведет на другой сайт
- Купленный домен находится в черном списке
Важные
- Цепочка переадресаций (редиректов)
- На странице отсутствует тег заголовка H1 Нет страницы 404 ошибки
- Большой размер изображений
- Системный URL вместо понятных слов
- Не прописан альтернативный текст у изображений
- Низкая скорость ответа сервера и загрузки страницы
Незначительные
- Короткий Title и/или Description
- Слишком длинный заголовок H1
- На сайте не настроено безопасное соединение по про протоколу HTTPS
Лучше устранять все виды ошибок, но к критическим нужно относиться особенно внимательно. Допустив их, вы можете упустить шанс оказаться в зоне видимости пользователя или серьёзно понизить уже имеющиеся позиции в выдаче. Вернуть всё назад будет сложно.
Чеклист для проверки сайта на ошибки
Поиск дубликатов страниц. Проверка настроек переадресации, канонического атрибута страницы
На сайте не должно присутствовать страниц с одинаковым контентом. Если нужно оставить страницы с частично или полностью повторяющимся контентом, у второстепенных страниц должен присутствовать атрибут rel=canonical.
Проверка доступности страниц для индексации. Проверка кодов ответа сервера
Страницы с важным контентом должны быть открыты для индексации и отдавать код ответа сервера 200 OK.
Проверка времени загрузки страниц сайта и скорости ответа сервера
Скорость ответа сервера должна быть меньше 500 мс.
Проверка метатегов Title и Description, тега заголовка H1
У каждой страницы должен быть уникальный Title и Description. Длина Title должна быть от 10 до 70 символов, Description — от 60 до 260 символов в среднем.
На каждой странице должен быть назначен тег H1 главному заголовку. Не рекомендуется делать его длиннее 65 символов.
Проверка структуры URL-адресов и глубины страниц
URL должны состоять из понятных слов. Глубина страниц — количества кликов, отделяющих страницу от главной. Рекомендуется, чтобы она не превышала 4.
Проверка оптимизации изображений
Оптимальный размер изображений — 100 кб. У изображений должен присутствовать альтернативный текст. Он должен соответствовать содержимому изображения и содержать от 70 до 250 символов.
Анализ внутреннего PageRank
PageRank — внутренний показатель распределения ссылочного веса между страницами в пределах одного сайта. На сайте не должно быть недостижимых страниц и страниц без исходящих ссылок.
Внутри Тильды есть встроенный инструмент для быстрой проверки следующих критических ошибок: наличие Title, Description, тега H1, читаемого URL, неопубликованных или закрытых от индексации страниц.
Чтобы запустить проверку, откройте Настройки сайта > SEO > SEO-рекомендации.

Проверка сайта на наличие технических ошибок
Чтобы наглядно показать, как искать ошибки, мы попросили Александру Метизу провести проверку трех разных проектов, сделанных на Тильде:
Сервис для клиентской поддержки Юздеск
Александра Метиза
Для проверки использовали Netpeak Spider — инструмент для комплексного внутреннего SEO-аудита сайта. Фактически программа «обходит» выбранные для сканирования страницы или весь сайт целиком, переходя по внутренним ссылкам.
В процессе Spider анализирует свойства страницы, проверяя метаданные, атрибуты, редиректы, инструкции для поисковых роботов, а также множество других данных, важных для поисковой оптимизации.
Выбор анализируемых параметров зависит от целей сканирования: можно выбрать их вручную, или воспользоваться одним из шаблонов.
1. Мастер-классы грузинской кухни Another Georgia
Сайт: another-georgia.com
Тип компании: малый бизнес
География: Москва
Краткое описание: практические мастер-классы по грузинской кухне

Контент и основные метаданные
Всего в сайте 16 страниц, ни одна из которых не дублируется. Важные проблемы были обнаружены всего на двух страницах: на них отсутствуют заголовки первого порядка H1, а длина Description — меньше рекомендованной.
Как исправить
Добавить тег H1 к заголовкам на страницах.
Инструкция →
Составить более развёрнутый Description (Описание) и указать его в настройках страницы.
Инструкция →
Настройки переадресации и атрибут Canonical
На сайте используются серверные редиректы, которые перенаправляют на зеркала без слеша в конце. Но отсутствует переадресация на единую версию с префиксом www. или без него. Есть вероятность, что это повлечёт за собой появление дублей, которые крайне негативно воспринимаются поисковыми системами. Поисковые роботы воспринимают атрибут rel=»canonical» не как строгую директиву, а как рекомендацию, то есть указанный URL может быть проигнорирован.
Нет переадресации и на HTTP-версию сайта при попытке ввести адрес сайта с https://, хотя имеется ведущий на неё атрибут Canonical.

Как исправить
В настройках сайта настроить переадресацию: Настройки > SEO > Редиректы страниц.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Ни одна из стратегически важных страниц не была закрыта от поисковых роботов: все отдают код ответа 200 OK, а значит, могут быть проиндексированы поисковыми роботами. Исключение составляют несколько служебных страниц.

Время загрузки страниц сайта и скорость ответа сервера
Время ответа сервера в пределах сайта варьируется от 93 до 234 мс, скорость загрузки контента — от 1 до 108 мс. Показатели близки к идеалу.

Структура URL и глубина страниц
Все URL составлены грамотно: их вид отвечает структуре сайта и смыслу каждой отдельно взятой страницы. Нет проблем ни с кодировкой, ни с излишней глубиной: до любой страницы сайта можно добраться в 2 клика.
Распределение внутреннего PageRank
Внутренний PageRank распределяется между страницами равномерно. Перелинковка сделана грамотно, тупиковых страниц нет. Нет таких проблем, как «Висячий узел», «Отсутствуют связи», «Отсутствуют исходящие ссылки».
Висячий узел. Так определяются страницы, на которые ведут ссылки, но на них самих отсутствуют исходящие ссылки, из-за чего нарушается естественное распределение ссылочного веса по сайту.
Отсутствуют связи. Это страницы, на которые не было найдено ни одной входящей ссылки.
Отсутствуют исходящие ссылки. Показывает URL, у которых не были найдены исходящие ссылки.
На сайте не было обнаружено проблем с оптимизацией изображений. Но у 15 из них не прописан атрибут ALT, который мог бы поспособствовать продвижению сайта в поиске по картинках.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
2. Интернет-магазин пряностей Kitchen Ceremony

Контент и основные метаданные
Первая проблема, которая бросается в глаза по итогу сканирования сайта, — несколько битых ссылок, отдающих 404 код ответа.
Кликнув по одной из обнаруженных ссылок, мы неизменно попадаем на страницу «Пряности», однако битый URL не меняется на http://www.kitchenceremony.com/spices/.
В действительности абсолютно нормальная страница имеет код ответа сервера 404 Not Found, что подтверждает даже консоль разработчика в Chrome. Возможно, всё дело в том, что владельцы сайта не создали выделенную страницу для 404 ошибки и назначили на её роль страницу «Пряности».

Как исправить
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Следующая проблема — обилие дубликатов. Netpeak Spider обнаружил несколько одинаковых Title, Description и заголовков первого порядка, использованных для страниц с несколькими разными рецептами и товарами.
Также, просматривая ссылки с дублями, мы обнаружили, что страницы /decor/05 и /decor/06 фактически дублируют друг друга: программа не определила их как полные дубли только потому, что в тексте есть несущественное различие, которое можно обнаружить лишь целенаправленно.
Как исправить
Создать для всех страниц уникальный Title и Description.
Инструкция →
Удалить дубликаты страниц.
Также на некоторых страницах были обнаружены слишком короткие или слишком длинные H1, Description и Title. Эти проблемы имеют низкий уровень критичности, но лучше не оставлять их без внимания.
Как исправить
Привести H1, Title и Description к нужной длине:
- Title — от 10 до 70 символов,
- Description — от 60 до 260 символов в среднем,
- H1 — не более 65 символов.
Настройки переадресации и атрибут Canonical
Не настроены серверные редиректы на одну основную версию сайта, так что внутри сайта смешиваются страницы с префиксом www. и без него.
Страница «Пряности» отдаёт разный код ответа в зависимости от наличия слеша и префикса в адресе. На этом, кстати, проблемы страницы не завершаются: её каноническая версия (http://www.kitchenceremony.com/spices/) закрыта при помощи запрещающей директивы Disallow в robots.txt. Это происходит из-за того, что страница «Пряности» установлена в качестве страницы 404 ошибки.
Как исправить
Настроить редирект с версии сайта без www. на версию с www., или наоборот.
Инструкция →
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Согласно результатам сканирования, 77,3% процента обнаруженных на сайте страниц могут быть проиндексированы. Это те страницы, которые открыты для индексации, отдают код ответа 200 OK и не перенаправляют поисковых роботов на канонические URL-адреса. Большинство стратегически важных страниц попадают в их число, но всё же результат мог бы быть значительно лучше.

Скорость ответа сервера и загрузки контента
Минимальное время ответа сервера составляет 49 мс, максимальное — 578 мс, что незначительно превышает допустимую норму. Время загрузки контента также колеблется в рекомендуемых пределах — от 0 до 540 мс.
Структура URL и глубина страниц
Как и в случае с Another Georgia, URL на сайте формируются согласно иерархии страниц. В большинстве случаев адреса страниц включают в себя краткие версии русскоязычных заголовков, прописанных латиницей. Почти на всех из них можно попасть в 2 клика. Но есть и исключения, которые портят идеальную картину.
Как исправить
Проставить ссылки на страницы с глубоким уровнем вложенности таким образом, чтобы «сократить» к ним путь от главной.
Распределение внутреннего PageRank
На сайте есть некоторые проблемы с распределением внутреннего PageRank:
Внутри сайта есть недостижимые страницы
Это касается товарных страниц с описаниями кориандра, хмели-сунели и жёлтого цветка. Клик по миниатюрам этих товаров из каталога специй не перенаправляет пользователя на страницу — он просто добавляет артикул в корзину.
Как исправить
Добавить ссылки на недостижимые страницы. Например, можно добавить ссылки на описание специй в статьи с рецептами.
Страницы, отдающие 404 код ответа, создают так называемые «висячие узлы»
«Висячие узлы», на которых не только теряется ссылочный вес, но и «тормозятся» поисковые роботы. И наличие подобных страниц может негативно сказаться на пользовательском опыте.
Как исправить
Добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Размер имеющихся на сайте изображений не превышает рекомендуемой нормы. Но в то же время у большинства картинок отсутствует атрибут ALT, необходимый для ранжирования в поиске.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Сайт: usedesk.ru
Тип компании: онлайн-сервис
География: международный рынок
Краткое описание: сервис для общения с клиентами во всех цифровых каналах (чат на сайте, электронная почта, мессенджеры, соцсети).

Контент и основные метаданные
На сайте есть несколько битых ссылок. Некоторые размещены на важных лидогенерирующих страницах. Нужно заменить их корректными рабочими ссылками без потери смысловой связи.
Как исправить
Заменить битые ссылки на соответствующие рабочие.
На сайте существует сразу несколько вариантов ссылок с разными GET-параметрами на страницы авторизации и регистрации, которые открыты для индексации. Они могут определяться поисковыми роботами как дубли из-за того, что страницах не настроен атрибут Canonical. К тому же, на этих же страницах отсутствуют метатеги Description.
Как исправить
Настроить атрибут Canonical, указав в качестве канонических страницы авторизации и регистрации без GET-параметров и дополнительных атрибутов в адресе.
Инструкция →
Прописать Description.
Инструкция →
Примерно у десятка страниц Description короче, чем рекомендуется.
Редиректы и атрибут Canonical
На сайте исправно работают редиректы на основное зеркало сайта (с HTTPS, без слеша и префикса www.).
Директивы по индексации. Индексируемость страниц
В robots. txt от индексации закрыто всего несколько страниц, хотя по большому счёту, нет особенного смысла скрывать их от поисковых роботов.
Все ссылки на страницах, связанных с клиентами компании, и ещё нескольких лендингах закрыты при помощи rel=nofollow, хотя в данный момент в этом нет необходимости. Атрибут nofollow больше не помогает «сохранить» ссылочный вес от передачи другим сайтам.
Скорость ответа сервера и загрузки контента
Время ответа сервера для абсолютного большинства страниц варьируется в рекомендуемых пределах от 47 до 496 мс. Всего 2 страницы составили исключение и превысили планку в 600 мс.
Структура URL и глубина страниц
URL в большинстве случаев отвечают принципу ЧПУ (человеко-понятные URL), а их строение соответствует общей структуре сайта. Средняя глубина страниц составляет от 1 до 4, что не превышает допустимой нормы.
Распределение внутреннего PageRank
Использование вышеупомянутого атрибута rel=nofollow на нескольких десятках страниц привело к неравномерному распределению внутреннего PageRank. Как следствие, 8 страниц сайта были определены краулером как «Висячие узлы», то есть, как страницы без открытых исходящих ссылок.
Как исправить
Убрать атрибут rel=nofollow и добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Все изображения на сайте имеют размер не более 100 кбайт, но при этом ни у одного из них нет сопутствующего атрибута ALT.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Мы провели базовый аудит трёх работающих сайтов. У двух из них выявили критические ошибки, которые влияют на потенциальную индексацию и ранжирование в поисковой выдаче. Но исправить их можно довольно быстро.
Чтобы избежать проблем с ранжированием сайта, для каждой новой страницы не забывайте делать необходимые настройки по чек-листу и проверяйте весь сайт на критические ошибки не реже раза в месяц.
Текст: Александра Метиза, Роман Яковенко
Верстка, дизайн и иллюстрации: Юля Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Как провести А/Б тестирование
С помощью инструментов Google Optimize
А/Б-тестирование — метод анализа эффективности страницы.
Суть метода: вы создаете страницу А, копируете ее и меняете какой-то параметр, например, заголовок или кнопку, получая страницу В. Затем вы распределяете трафик равномерно между двумя страницами и смотрите на какой из них цель (заказ, покупка, подписка) достигается чаще. Тем самым определяя какая страница имеет лучшую конверсию.
Нажмите на кнопку «Начать работу»
Выберите необходимые опции и нажмите «Далее»
Выберите необходимые опции и нажмите «Готово»
Нажмите на кнопку «Начать», чтобы создать первый проект → в настройках проекта задайте его название, укажите ссылку на сайт и выберите тип проекта «Эксперимент с переадресацией» → нажмите «Создать».
Нажмите на кнопку «Начать», чтобы создать первый проект
В настройках проекта задайте его название, укажите ссылку на сайт и выберите тип проекта «Эксперимент с переадресацией» → нажмите «Создать»
«Эксперимент с переадресацией» — это наиболее подходящий тип проекта для использования вместе с Тильдой. Можно создать несколько вариантов одной страницы в Тильде и Google Optimize будет перенаправлять пользователей на разные страницы.
Добавьте второй вариант страницы с другим URL. Это должна быть другая страница сайта. Нажмите на кнопку «Добавить вариант» → задайте название варианта и ссылку на вторую страницу → нажмите «Готово».
Нажмите на кнопку «Добавить вариант»
Задайте название варианта и ссылку на вторую страницу → нажмите «Готово»
Создайте столько вариантов, сколько нужно для вашей задачи. После добавления можно настроить распределение трафика между вариантами, если ваша гипотеза требует неравного распределения.
Проскролльте чуть ниже и свяжите свой эксперимент с аккаунтом Google Analytics, нажав на кнопку «Установить связь с Аналитикой».
Нажмите на кнопку «Установить связь с Аналитикой»
Выберите ресурс и поток (счетчик) из вашего аккаунта Google Analytics и нажмите на кнопку «Создать»
Далее необходимо установить фрагмент кода Оптимизации на ваш сайт. В разделе «Настройки» нажмите на кпноку «Посмотреть инструкции» и скопируйте фрагмент кода.
В разделе «Настройки» нажмите на кпноку «Посмотреть инструкции»
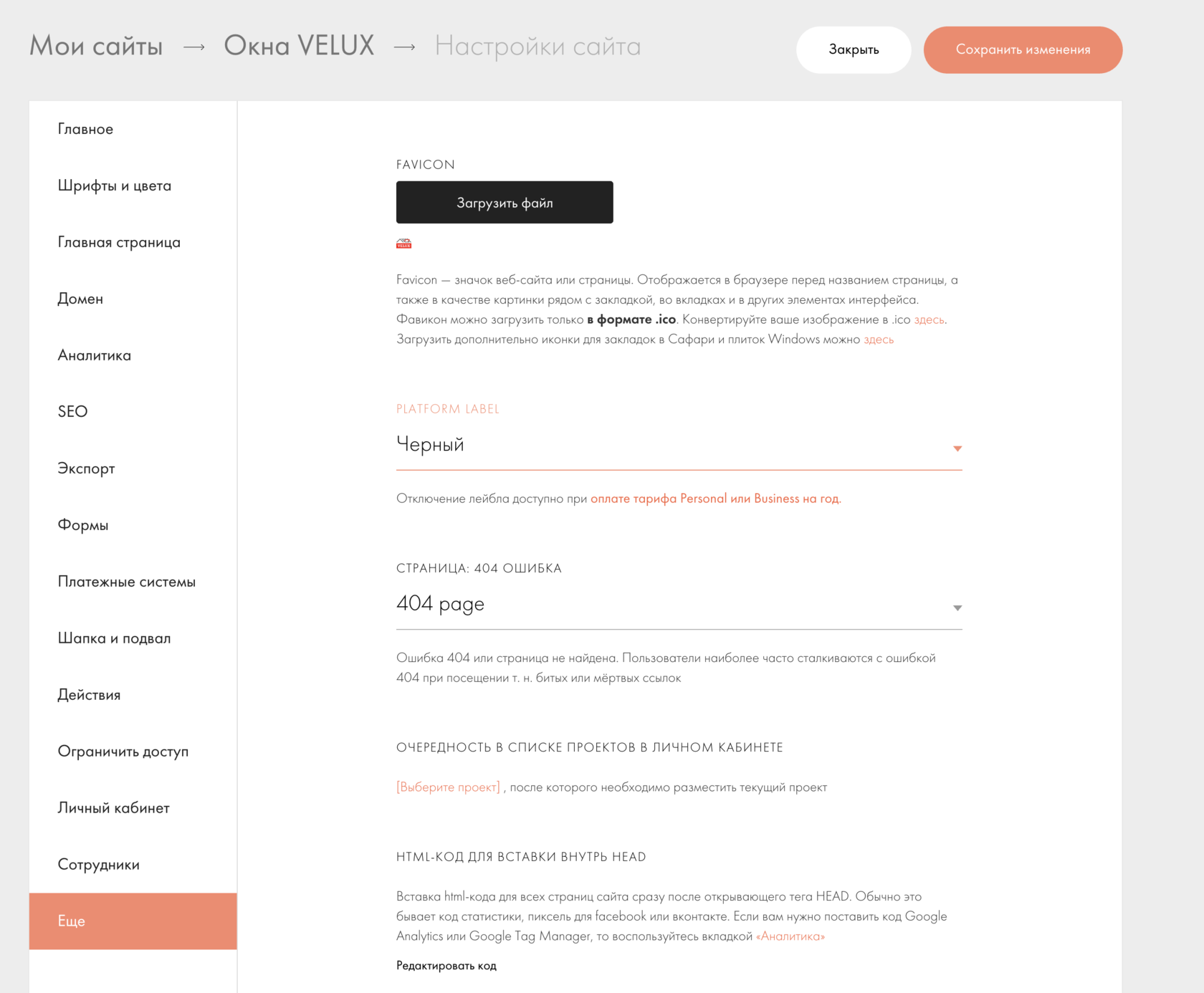
Перейдите в Настройки вашего сайта на Тильде → Еще → HTML-код для вставки внутрь Head → нажмите на кнопку «Редактировать код» → вставьте код → нажмите на кнопку «Сохранить» → опубликуйте все страницы сайта.
Перейдите в Настройки вашего сайта на Тильде → Еще → HTML-код для вставки внутрь Head → нажмите на кнопку «Редактировать код»
Вставьте код → нажмите на кнопку «Сохранить» → опубликуйте все страницы сайта
В этом случае код будет добавлен на все страницы сайта, но можно добавить код только на определённые страницы сайта. Чтобы добавить код в head-секцию на отдельную страницу, перейдите в её Настройки → Дополнительно → HTML-код для вставки внутрь Head → нажмите на кнопку «Редактировать код» → вставьте код → нажмите на кнопку «Сохранить» → опубликуйте страницу.
Перейдите в Настройки страницы → Дополнительно → HTML-код для вставки внутрь Head → нажмите на кнопку «Редактировать код»
Вставьте код → нажмите на кнопку «Сохранить» → опубликуйте страницу
Следующим шагом необходимо выбрать цель эксперимента, обычно она создается заранее. Цель — это действие, которое должен совершить пользователь на странице, например, нажать кнопку или заполнить форму.
Вернитесь в Google Optimize → в разделе «Сбор данных и цели» нажмите на кнопку «Добавить цель эксперимента» → выберите цель из предложенных вариантов или создайте собстенную цель.
Готово, эксперимент можно запускать. Однако перед началом рекомендуем проверить корректность установки кода Оптимизации.
Проверку необходимо проводить в браузере Google Chrome с установленным расширением Google Optimize.
В разделе «Настройки» → «Установка оптимизации» → нажмите «Проверить установку».
При успешной проверке вы увидите соответствующее сообщение.
Нажмите на кнопку «OK» наверху страницы, чтобы запустить эксперимент.
Первые результаты тестирования появятся через несколько суток после начала эксперимента. Чтобы следить за результатами тестирования, перейдите на вкладку «Отчеты».
Чтобы данные были достоверными, тестирование должно проводиться как минимум 7 дней, так как в разные дни поведение пользователей может отличаться.
Кроме того, для проведения успешного А/Б тестирования следует убедиться в однородности аудитории и в стабильности проявления показателей. Для этого проводят А/А тестирование — показывают одну и ту же страницу, но трафик распределяют, таким образом проверяя устойчивость поведения пользователей.
Что делать, если при тесте на короткое время показывается оригинальная страница?
При переходе на страницу, для которой запущено тестирование, до редиректа может показываться оригинальная версия страницы. Это связано с тем, что страница грузится одновременно с началом работы кода Google Optimize.
У Google Optimize для этого случая есть код, который скрывает страницу до начала работы тестирования.
Код нужно скопировать, вставить и немного изменить
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'OPT-XXXXXX':true});</script>
Скопируйте измененный код → перейдите в Настройки страницы, на которой идет эксперимент → Дополнительно → HTML-код для вставки внутрь Head → вставьте код → сохраните изменения и опубликуйте страницу.
Перейдите в Настройки страницы → Дополнительно → HTML-код для вставки внутрь Head → нажмите на кнопку «Редактировать код»
Вставьте измененный код → нажмите на кнопку «Сохранить» → опубликуйте страницу
Этот код добавит небольшую задержку перед выбором страницы, во время которой будет отображаться белый экран.
ПРОВЕРКА ВЕРСТКИ ВСЕХ СТРАНИЦ НА САЙТЕ
На этом этапе проверьте каждую страницу вашего сайта на различных платформах и разрешениях в разных браузерах.
PC или MAC с разрешением 1920х1080, 1366х768
На этом этапе необходимо проверить самые важные настройки сайта по SEO
Проверить все встроенным функционалом тильды в разделе
Настройки сайта — SEO — SEO рекомендации
Инструмент укажет на самые проблемные моменты в SEO
Удостоверьтесь, что прописали keywords на всех не скрытых от индексации страницах
Настройки страницы — Facebook and SEO — задать специальные meta-данные — ключевые слова
Удостоверьтесь, что скрыли от индексации служебные страницы
Текст этих страниц может вводить в заблуждение поисковых роботов
Настройки страницы — Facebook and SEO — задать специальные meta-данные — скрыть страницу от индексации
Удостоверьтесь, настроили https и редиректы
Подробное видео по подключению домена, редиректам и https тут:
Настройки сайта — SEO — Запрет индексации
Не забудьте выключить запрет индексации в настройках сайта
Проверить настройки сайта
Визуальная проверка всех настроек сайта перед запуском
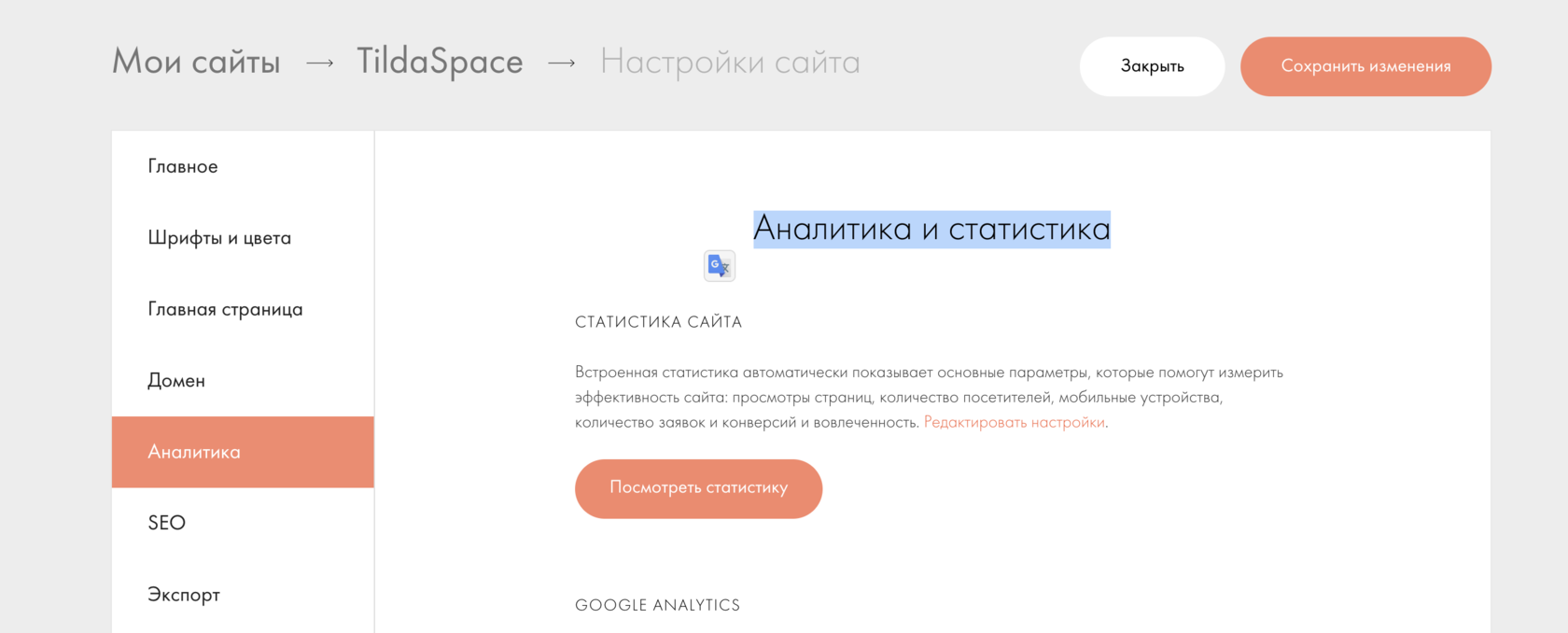
Подключите метрику, хотя бы какую-то одну
Настройки сайта — Аналитика
Метрика поможет понять что происходит с вашим сайтом
Добавьте цель в метрике для аналитики
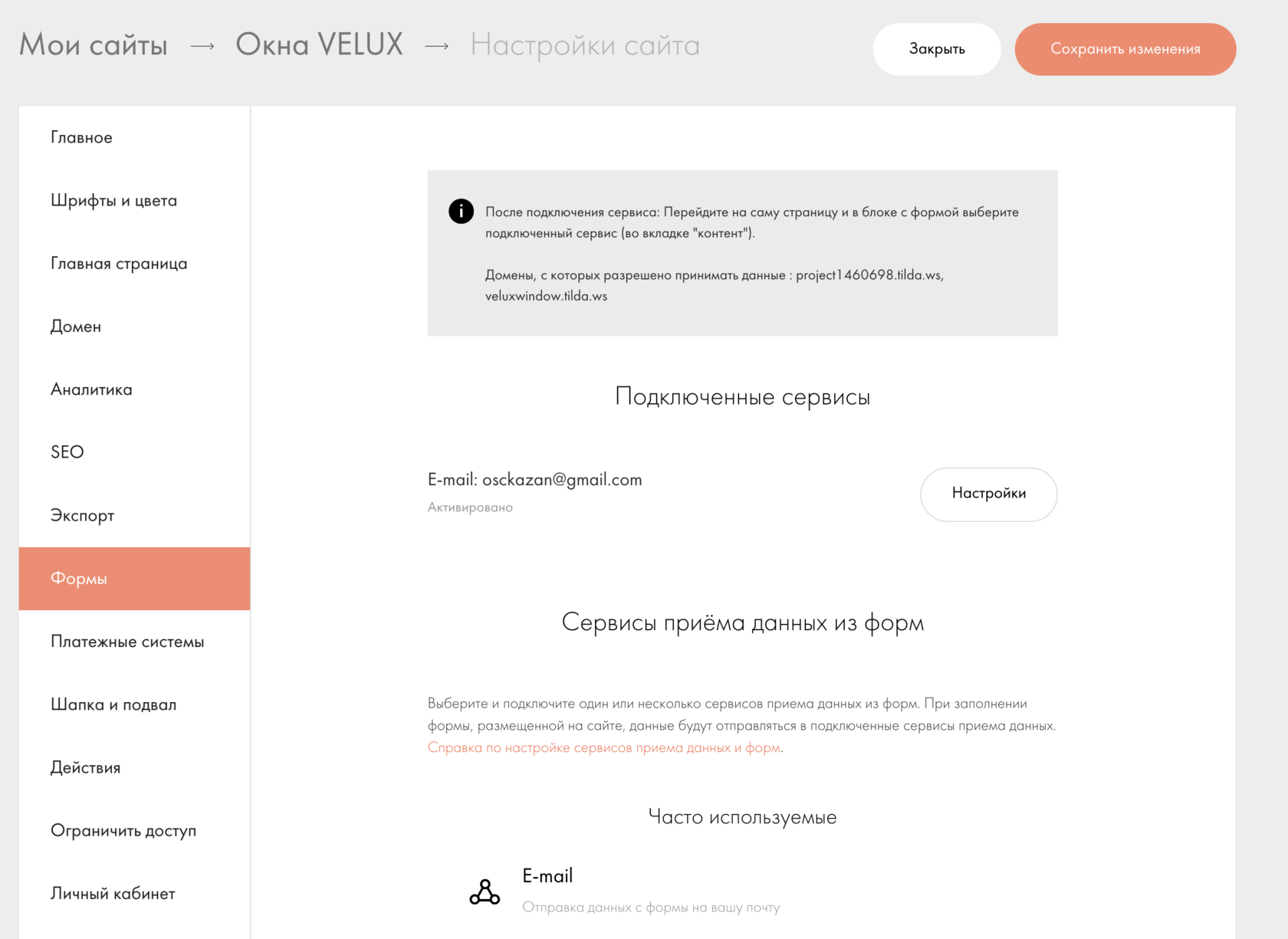
Удостоверьтесь, что подключены сервисы приема данных из форм.
Не забудьте добавить фавикон
Настройки сайта — ЕЩЕ — Favicon
Подробное видео по созданию цели в яндекс метрике тут:
Пользовательские процессы
Имитация самых распостраненных пользовательских процессов на сайте
Создайте тестовый товар стоимостью 1 или 2 рубля и купите его за реальные деньги через платежный шлюз и проверьте что:
Обратная связь или заявка
Проверьте работоспособность виджетов телефона и обратной связи
Серфинг и навигация по сайту
По аналогии с пунктом один с поправкой на то, что платежной системы в этом сценарии нет
Попробуйте дойти до этапа с платежным терминалом заполнив только обязательные поля
— Вам как продавцу пришла заявка на почту или в CRM систему
— В заявке указаны все необходимые данные и поля и в том числе cookie
— Вы как покупатель получил электронный чек и подтверждение заказа
— В платежную систему попала транзакция
Удостоверьтесь что не можете совершить оплату если вы как покупатель не заполнили все необходимые поля
— После оплаты вы как покупатель попали на страницу спасибо
— На мобильном устройстве проверьте что при нажатии на номер телефона в любом разделе сайта — у вас инициируется процедура звонка
— Проверьте виджеты обратной связи: WhatsApp, Telegram и т.д.
Вам необходимо пройтись по всем ссылкам в:
— По телу каждой страницы
— Проверить открытие поп-апов
Регистрация и авторизация
Зарегистрируйтесь и авторизуйтесь на сайте, если пользуетесь этим функционалом
Пройдитесь по всем разделам и всем каталогам и проконтролируйте цены и разделы, в которых находятся товары
Проверьте орфографию и пунктуацию на всем сайте
Чек-лист проверки сайта.
- Скрыть сайт от индексации на время его создания
- Фавикон 120×120 ICO, 152×152 PNG, 270×270 PNG
- Бейджик для всех страниц сайта
- Все страницы содержат Title и Description
- Все страницы имеют разметку заголовков H1 H2 H3
- Проставлены все alt-теги изображений
- При наличии якорных ссылок добавить блок плавного скролла T178 в футере
- Отключить Lazy Load у логотипа, элементов навигации и иконок в zero-блоках
- Подключить формы для приёма данных, подтвердить
- В настройках форм выбрать язык сообщений и прописать сообщения об ошибках
- Все формы на сайте имеют страницы благодарности или сообщения об успешной отправке данных
- Все формы подписаны (formname)
- Все ссылки на внешние сайты открываются в новом окне
- Все телефонные номера и адреса e-mail сделаны ссылками
- Зарегистрировать домен, настроить A-записи
- Подключить домен
- Подключить протокол HTTPS
- Настроить редирект с HTTP на HTTPS и с WWW на без WWW
- Подключить Яндекс. Вебмастер
- Подключить Google Search Console
- Подключить системы аналитики и пиксели
- Проверить в настройках сайта на SEO-ошибки
- Страница ошибки 404
- Предупреждение о cookie-файлах
- Страница Политика в отношении обработки персональных данных
- Отключить лэйбл Тильды
- Добавить идентификатор разработчика
- Включить индексацию сайта
Скрыть сайт от индексации
Во время разработки новых страниц или редизайна старых следует первым делом закрыть их от индексирования, как минимум, на период проведения бОльшей части работ. Если вы скроете страницу от индекса поисковых систем или закроете весь ресурс полностью, то они не будут доступны для поисковых ботов. Простыми словами: никто не сможет увидеть ваш незавершенный сайт, т.к. в базах Яндекса, Google и других сервисов не будет информации о содержимом ваших страниц.
Установить фавикон
Фавиконом называют значок (небольшую картинку) сайта, который отображается сразу в нескольких местах: во вкладке перед названием страницы, в качестве картинки рядом с закладкой, в адресной строке в некоторых браузерах, а также рядом с описанием страницы или сайта в поисковых системах. В случае с сайтом, созданным на Tilda, необходимо установить все три допустимые вариации фавикона.
Настроить бейджики и сниппеты страниц в отдельности
Это касается как текстовой части (Title и Description), так и визуальной (обложки). Сниппетом называют фрагмент-анонс страницы сайта, содержащий ключевые слова, который высвечивается в поисковой выдаче, когда пользователь ищет какую-либо информацию касательно вашей услуги или продукта. С помощью сниппета пользователь может понять, о чем можно узнать на вашем сайте: это в некотором роде визитка ресурса в результатах выдачи. Если пользователь сразу видит призыв к действию и информативное краткое описание, это заинтересует его и заставит пройти по ссылке. Мы рекомендуем делать сниппеты индивидуальными для каждой из страниц. Как итог: сниппет бесплатно привлекает органический трафик на ваш сайт.
На всех страницах проверить разметку заголовков H1, H2, H3
Корректное с точки зрения иерархии оформления заголовков на сайте — один из важных аспектов для SEO-оптимизации, то есть для продвижения вашего ресурса и выведению его в топ поисковой выдачи. Всего существует 6 заголовков:
- тег H1 — заголовок первого уровня, второй по важности для SEO сайта элемент на странице после тега Title (заголовка страницы) и самый важный тег из всех тегов H
- тег Н2 — заголовок второго уровня
- тег H3 — заголовок третьего уровня
- … и т. д.
Тег H6 является наименее значимым тегом из всех тегов H. Текст на самом сайте может быть разбит на логические блоки, и озаглавливание каждого из них должно происходить с соблюдением уровней вложенности и иерархии заголовков.
Проставить все alt-теги для изображений
Alt-теги у изображений необходимы, так как именно они помогают понять поисковым роботам, что именно изображено на картинке и тем самым повышают органический трафик пользователей. Помимо этого, alt-теги являются альтернативным текстом для изображений в случае, если у пользователя слабый сигнал интернета или в настройках браузера отключено отображение картинок.
При наличии якорных ссылок добавить блок плавного скролла T178 в футере
Для того, чтобы не путать пользователя и не пугать его резкими «скачками» по вашей странице, необходимо добавить модификатор скролла (прокрутки) — блок «Т178» из категории «Другое». После его добавления все переходы по якорным ссылкам будут с плавной анимацией. Также вы можете в настройках этого блока установить отступ для перехода по якорным ссылкам и поставить галочку «Не сохранять историю перемещений по якорным ссылкам». Тогда URL страницы не будет меняться после перемещения по якорям.
Подключить все необходимые формы для приёма данных
Формы приема данных, или простыми словами формы обратной связи — это блоки с полями, в которых посетители вашего сайта вводят информацию (например, контактные данные, вопрос о ваших услугах, отклик на вакансию и прочее), а вы получаете ее в сервисы приема данных: на почту, в СRM-систему или в сторонние сервисы, необходимые для работы вашей компании. Важно не только подтвердить их подключение, но и в обязательном порядке проверить их на работоспособность, чтобы впоследствии не терять потенциальных лидов.
Дать названия всем формам и настроить сервисы приема данных
После того, как вы подключили формы приема данных, нужно дать всем формам названия, а также оформить необходимые тексты благодарности или сообщения об успешной отправке формы.
Подключить и настроить домен
Понятия «домен» и «сайт» часто путают, но это не одно и то же. Сайт — это одна или несколько связанных между собой страниц. А домен — это уникальный адрес сайта. Например, 6-sense.pro — это наш домен, а наш сайт — это все страницы и в том числе контент, который вы сейчас просматриваете. Домен (доменное имя, доменный адрес это, простыми словами, «название» сайта. Для перехода на нужный сайт пользователь указывает его домен в поисковой строке браузера, сервер понимает, что именно нужно показать, и переводит на нужный адрес.
Подключить протокол HTTPS и настроить редирект с HTTP на HTTPS и с WWW на без WWW
Редирект (от англ. redirect) — это автоматическое перенаправление пользователя с одного URL на другой. Простыми словами, редирект работает в том случае, когда пользователь заходит на ваш сайт с помощью неправильного или «устаревшего» адреса, а сервер перенаправляет его на нужную страницу, т. е. ту страницу, куда вы настроили переадресацию. Можно сделать переход с www-домена на домен без www, с раздела веб-сайта на поддомен, со страницы на страницу. Существует также редирект с HTTP на HTTPS, оба этих протокола служат для передачи данных в сети, но первый передает информацию по незащищенному соединению. Этот шаг крайне важен, но при этом требует относительно глубокого погружения в процесс, поэтому вы всегда можете обратиться в нашу компанию за помощью.
Проверить, что все ссылки на внешние сайты открываются в новом окне браузера
Когда пользователь сайта, который зачастую является потенциальным покупателем товаров или услуг, изучает информацию на вашем сайте — важно сделать его путь максимально беспрепятственным и логичным. Поэтому, важно проверить, что все ссылки на внешние сайты открываются в новом окне и не уводят пользователя с вашей страницы.
Сделать все телефонные номера, почты, мессенджеры и прочие контактные данные ссылками
Здесь речь идет также об удобстве и об упрощении пути пользователя. Чем потенциальному покупателю легче и быстрее совершить целевое действие на вашем сайте, тем больше лидов получит ваш бизнес.
Подключить системы аналитики и пиксели
Веб-аналитика — система сбора и анализа данных, которая помогает вам увидеть поведение ваших пользователей на сайте и проследить их путь взаимодействия с вашим продуктом. По итогам анализа данных становится понятно, как улучшить продукт или какой-то этап взаимодействия с клиентом. Также при помощи аналитики можно оценить из какого поисковика приходит больше трафика, по каким ключевым словам чаще всего находят ваш сайт и насколько эффективен ваш контент с точки зрения SEO. Эти данные можно использовать как для поисковой оптимизации и контент-стратегии, так и для создания рекламных кампаний.
Настроить страницу ошибки 404
Если пользователь на вашем сайте по каким-то причинам перешел по несуществующей ссылке (например, когда вы уже удалили ссылку, но она еще осталась в поисковой выдаче, или когда вы проводите технические работы по какой-то из страниц), появится стандартный код ответа «Not Found» или «Ошибка 404». Неизвестность пугает, поэтому большинство пользователей захотят сразу закрыть страницу и покинуть сайт. Рекомендуем проявить креатив в этом блоке, а также обязательно проверить, что на странице есть кнопка, ведущая пользователя на предыдущую страницу.
Настроить предупреждение о cookie-файлах и страницу «Политика конфиденциальности»
«Куки» облегчают жизнь разработчикам сайтов, бизнесу, маркетологам и самим пользователям, а «Политика конфиденциальности» регламентирует отношения вас, как бизнеса, и посетителя, как физическое лицо. Оба понятия имеют непосредственное отношение к хранению и обработке данных пользователей вашего сайта в соответствии с законом 152-ФЗ «О персональных данных». Если вы собираете контакты, то в форме обязательно добавьте фразу «Нажимая на кнопку, вы даете согласие на обработку своих персональных данных» и ссылку на страницу с политикой конфиденциальности, что поможет вам соблюсти закон и не получить штрафов.
И самое интересное — сделать тесты всего и вся на физических устройствах
Скорее всего, вы слышали, что существуют различные эмуляторы и симуляторы для тестирования сайтов и мобильных приложений. В них есть свои плюсы, но при этом, как правило, они не передают «баги» отдельных операционных систем или устройств. Мы все же рекомендуем физическое ручное тестирование (можно и нужно использовать все: телефоны, планшеты, ноутбуки, настольные ПК и пр.), и главное — не забыть протестировать работу вашего сайта как минимум в самых популярных браузерах: Google Chrome, Яндекс, Safari (в особенности стоит обратить внимание), Firefox и другие.
Поздравляем, теперь вы во всеоружии и можете самостоятельно тестировать лендинги и сайты на Tilda и избежать ошибок, прежде чем загрузить их в сеть. Но если у вас остались какие-либо вопросы после прочтения нашей статьи — просто заполните форму обратной связи ниже и мы обязательно свяжемся с вами.
И если тест прошёл успешно — включаем индексацию и вытираем скупую мужскую (женскую для феминисток) слезу