Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Ошибки оформления, синтаксиса и линтера
—
Основы Java
В человеческих языках грамматика важна, но текст с ошибками чаще всего можно понять и прочитать. В программировании все строго. Любое мельчайшее нарушение, и программа не запустится.
Примером может быть забытая ;, неправильно расставленные скобки и другие детали. Подобные ошибки называются синтаксическими, потому что они нарушают правила синтаксиса языка.
Если программа на Java написана синтаксически некорректно, то компилятор выводит на экран:
- Сообщение об ошибке
- Указание на файл
- Строчка в файле, где по его мнению произошла ошибка
Ниже пример кода с синтаксической ошибкой:
System.out.println("alala
Если запустить код выше, то мы увидим следующее сообщение:
| Error:
| unclosed string literal
| System.out.println("alala
С одной стороны, ошибки синтаксиса — самые простые, потому что они связаны исключительно с грамматическими правилами написания кода, а не с самим смыслом кода. Их легко исправить — нужно лишь найти нарушение в записи.
С другой стороны, компилятор не всегда может четко указать на это нарушение. Поэтому бывает, что забытую скобку нужно поставить не туда, куда указывает сообщение об ошибке.
Ошибки линтера
Теперь, когда мы уже научились писать простые программы, можно немного поговорить о том, как их писать.
Код программы следует оформлять определенным образом, чтобы он был достаточно понятным и простым в поддержке.
Специальные наборы правил — стандарты — описывают различные аспекты написания кода. Конкретно в Java самым распространенным стандартом является стандарт от Sun.
В любом языке программирования существуют утилиты — так называемые линтеры. Они проверяют код на соответствие стандартам. В Java это checkstyle. Взгляните на пример:
System.out.println( "Hello, World!" ); System.out.println("I'm a developer!") ;
Линтер будет ругаться на нарушение сразу в нескольких местах:
- ‘(‘ is followed by whitespace. [ParenPad]
- ‘)’ is preceded with whitespace. [ParenPad]
- ‘;’ is preceded with whitespace. [NoWhitespaceBefore]
- Only one statement per line allowed. [OneStatementPerLine]
Проанализируем данные ошибки:
- Правило ParenPad, указанное в квадратных скобках, требует отсутствия пробелов после открывающейся и перед закрывающейся круглыми скобками
- Правило NoWhitespaceBefore указывает, что перед точкой с запятой не нужно устанавливать лишний пробел
- Каждую новую инструкцию принято записывать с новой строки. На это указывает правило OneStatementPerLine
Соблюдение данных правил не влияет на результат, но помогает писать код понятнее и проще для восприятия.
Код с учетом этих правил выглядит так:
System.out.println("Hello, World!");
System.out.println("I'm a developer!");
Теперь линтер ругаться не будет. Какой мы делаем вывод? Линтер помогает писать код, который будет легче читать и анализировать.
Помните, что наличие линтера не отменяет самостоятельного анализа и упрощения чтения кода. В ваших будущих практиках на Хекслете и в реальной разработке линтер будет работать и сообщать вам о нарушениях.
Дополнительные материалы
- Как читать вывод тестов в Java
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
-
130 курсов, 2000+ часов теории -
1000 практических заданий в браузере -
360 000 студентов
Наши выпускники работают в компаниях:
Рекомендуемые программы
профессия
•
от 6 300 ₽ в месяц
Разработка приложений на языке Java
ESLint — это инструмент, помогающий анализировать написанный на JavaScript код, находить синтаксические ошибки и автоматически их исправлять, писать аккуратный код в едином стиле по определённым правилам.
ESLint в терминале
Если у вас пока нет ESLint, его нужно установить из npm.
Давайте испытаем ESLint в действии. Попробуем написать простую функцию для вывода суммы двух чисел и с помощью ESLint проверить правильность написанного кода. Для это в терминале выполним команду
npm run lint
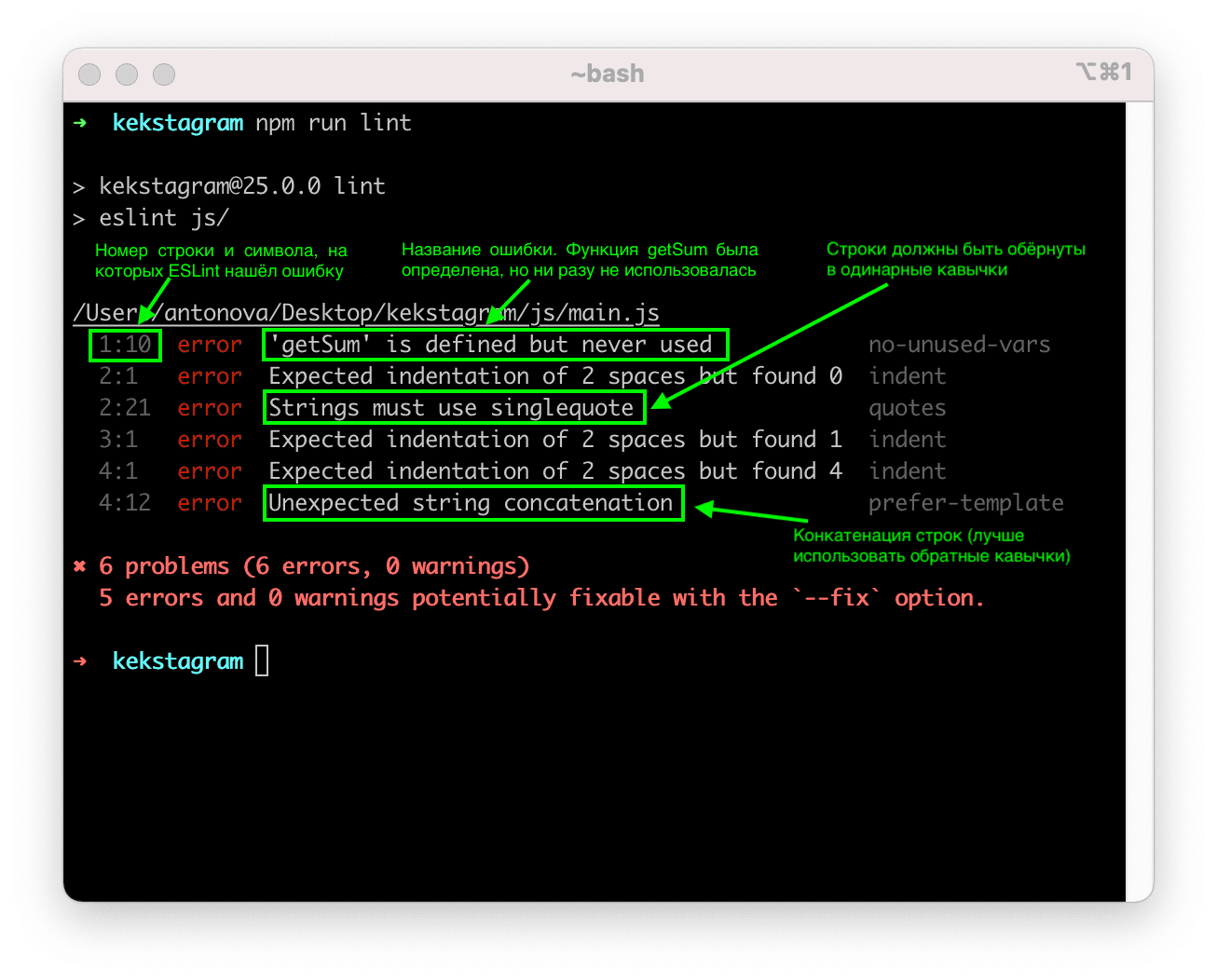
ESLint показывает, что нашёл 6 ошибок в файле main.js. Цифры слева говорят на какой строке, на каком символе, была найдена ошибка. Дальше в строке идёт описание ошибки. Например:
Текст 5 errors and 0 warnings potentially fixable with the —fix option после списка ошибок говорит о том, что пять из шести найденных ошибок ESLint сможет исправить автоматически.
Обратите внимание, что требования, по которым ESLint проверяет код, на каждом проекте могут быть свои, всё зависит от правил, принятых в команде. Например, в команде может быть принято использование двойных кавычек, в таком случае ESLint не будет ругаться на двойные кавычки, а вот при использовании одинарных возникнет ошибка. Такие правила описываются в специальном файле .eslintrc.
Исправление ошибок
Для исправления ошибок у ESLint есть опция fix. Чтобы воспользоваться этой опцией, выполним в терминале команду
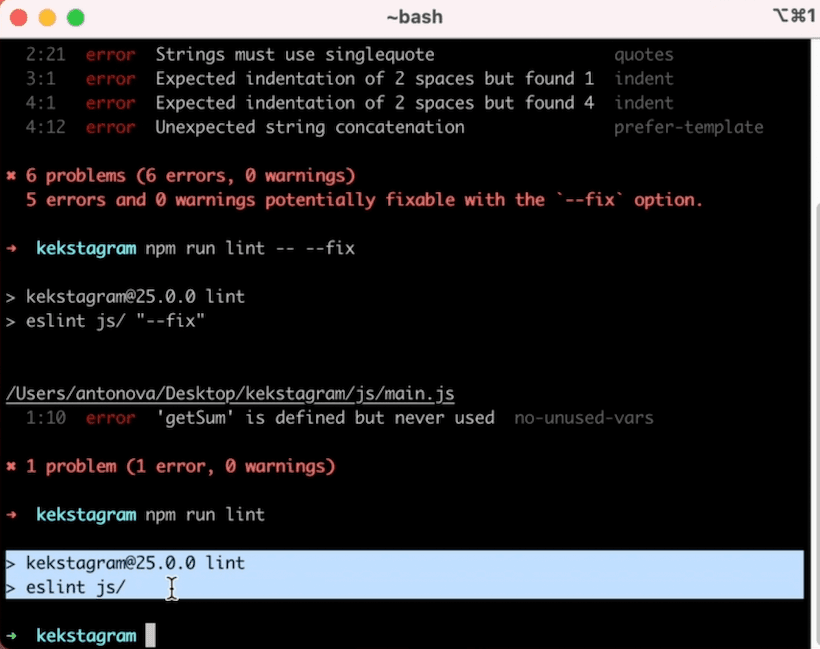
npm run lint -- --fix
Ключ --fix говорит о том, что мы хотим исправить ошибки автоматически, а два подчёркивания -- перед ключом помогают понять терминалу, что ключ относится не к команде npm run lint , а к тому, что за ней скрывается — к eslint.
ESLint исправил 5 ошибок: поправил пробелы, заменил кавычки на одинарные, удалил ненужную точку с запятой — теперь код выглядит чище. Осталось вызвать функцию, чтобы исправить последнюю ошибку. Здесь ESLint нам не поможет.
ESLint в редакторе
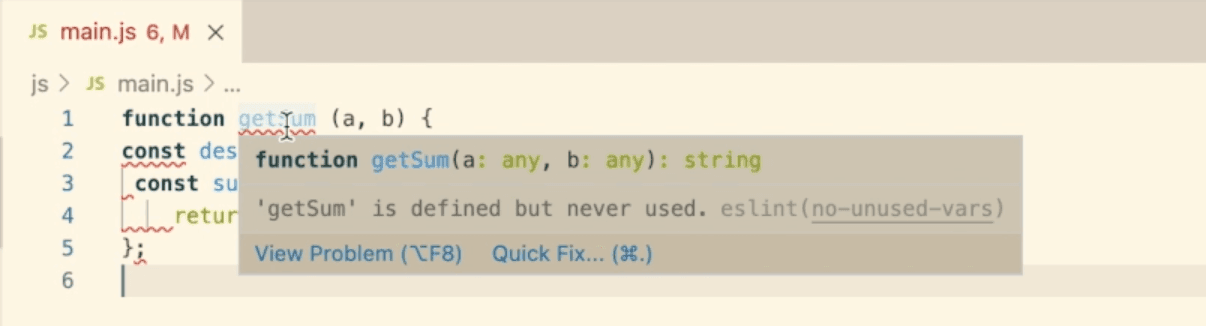
А что, если нам хочется сразу, в момент написания кода, знать, какие ошибки мы совершаем, и исправлять их на лету? Для этого в редактор можно установить расширение для ESLint, которое будет подсвечивать найденную ошибку прямо в файле, а при наведении подсказывать, в чём именно ошибка.
Установка расширения для ESLint в VS Code
Расширение для ESLint в VS Code может попросить подтвердить его запуск, если пакет eslint установлен локально (наш случай). Когда расширение спросит, откуда брать пакет eslint, нужно нажать «Allow», чтобы разрешить использовать eslint в текущем проекте.
С помощью расширения для ESLint в редакторе можно автоматически исправить ошибки. Для этого нужно навести на подсвеченную ошибку, нажать кнопку Quick fix во всплывающем окошке и выбрать один из предложенных вариантов. Например, можно исправить только конкретную ошибку, а можно и все доступные разом. Если ошибка не может быть автоматически исправлена, вместо кнопки Quick fix появится текст No quick fixes available или будут предложены альтернативные варианты решения.
Установка расширения для ESLint в Atom
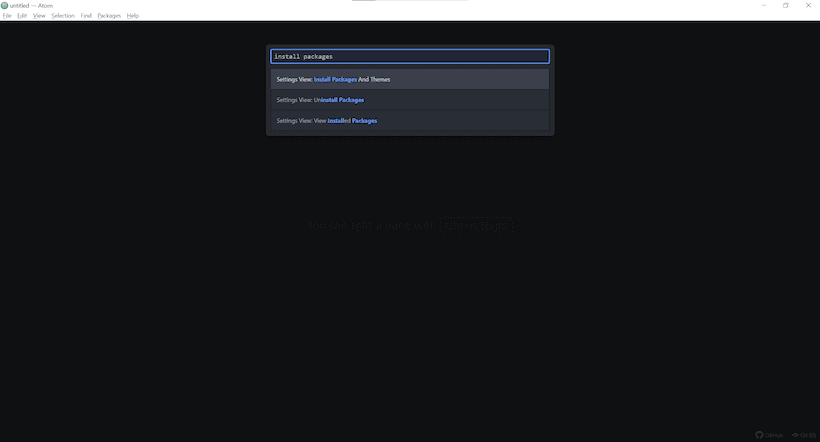
В Atom тоже требуется специальное расширение linter-eslint для работы ESLint. Чтобы в Atom установить расширение, нужно перейти в раздел настроек «Install Packages». Открыть его можно из окна команд (сочетание клавиш Ctrl + Shift + P на Windows и Command + Shift + P на macOS), введя в поиске «Install Packages».
Также нужный раздел настроек можно открыть через меню: Edit → Preferences → Install — на Windows, Atom → Preferences → Install — в macOS.
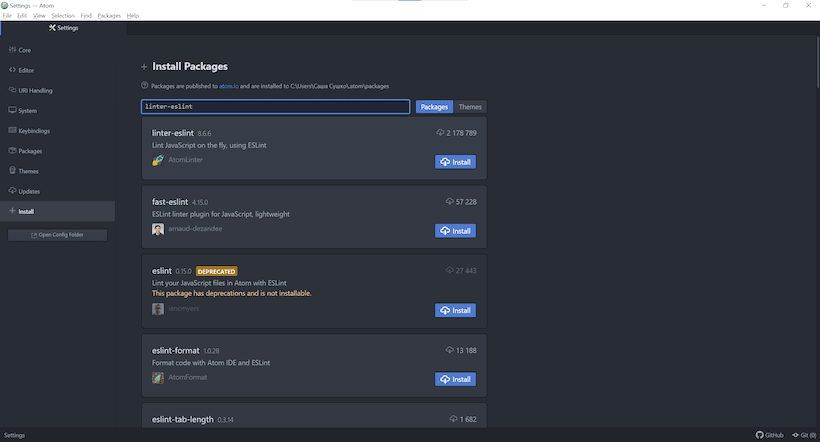
Далее ищем нужное расширение и устанавливаем его:
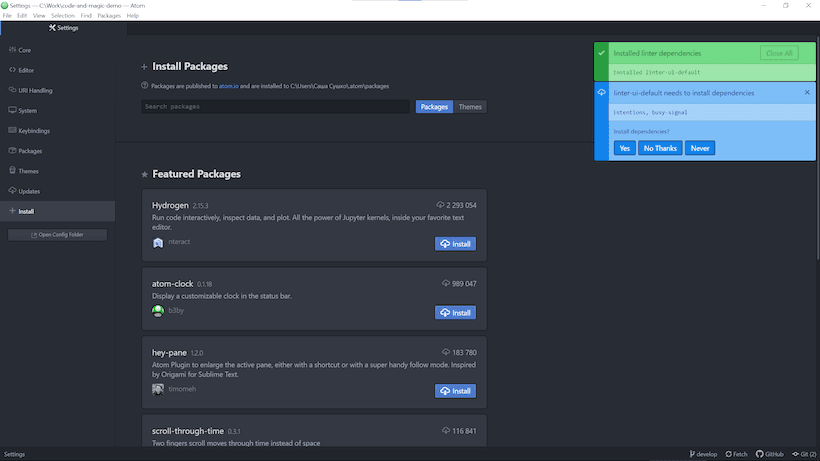
После установки расширения может появиться всплывающее окно с предложением установить нужные зависимости, то есть другие расширения, с помощью которых работает linter-eslint. Для правильной работы линтера нужно установить все предложенные зависимости.
Теперь можно приступить к исправлению ошибок, исправить большинство ошибок можно автоматически, наведя на ошибку и нажав «Fix» или снова использовать окно команд, где выполнить Linter Eslint: Fix File.
Включение поддержки ESLint в WebStorm
В WebStorm не нужно устанавливать отдельное расширение, ESLint работает в этом редакторе «из коробки», достаточно только включить поддержку ESLint. Откройте окно Preferences с настройками, перейдите на вкладку ESLint (Languages and Frameworks → JavaScript → Code Quality Tools → ESLint) и выберете автоматическую конфигурацию ESLint — Automatic ESLint configuration. При автоматической конфигурации ESLint всегда будет искать в директории проекта файл .eslintrc с правилами оформления кода и ориентироваться на него.
Исправляются ошибки так же просто, достаточно нажать правой кнопкой мыши в файле с ошибками и выбрать из списка «Fix ESLint problems».
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Всем привет, настроила eslint и stylelint для проекта на vue 3 + vite, ide webstorm. Ошибки подсвечиваются в редакторе, но при сохранении на экран не выводятся, то есть можно сохранить с ошибками и продолжить работу. Хотелось бы выводить на экран ошибки линтера, чтобы нельзя было продолжить работу пока не поправишь линтер, не пойму какой плагин за это отвечает, по дефолту не выводятся
{
"name": "project",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore",
"sl:fix": "stylelint \"**/*.{scss,vue}\" --fix",
"format": "prettier --write src/"
},
"dependencies": {
"resize-observer": "^1.0.4",
"vue": "^3.2.47",
"vue-router": "^4.1.6"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.2.0",
"@vitejs/plugin-vue": "^4.0.0",
"@vue/eslint-config-prettier": "^7.1.0",
"eslint": "8.22.0",
"eslint-config-prettier": "^8.7.0",
"eslint-plugin-vue": "^9.9.0",
"prettier": "^2.8.4",
"sass": "^1.58.3",
"vite": "^4.1.4",
"stylelint": "^13.13.1",
"stylelint-config-css-modules": "^2.2.0",
"stylelint-config-standard": "^22.0.0",
"stylelint-order": "^4.1.0",
"stylelint-scss": "^3.19.0",
"stylelint-webpack-plugin": "^2.2.1"
},
"prettier": {
"singleQuote": true,
"indent_style": "space",
"indent_size": 2,
"end_of_line": "lf",
"insert_final_newline": true,
"trim_trailing_whitespace": true
}
}Linting highlights syntactical and stylistic problems in your Python source code, which often helps you identify and correct subtle programming errors or unconventional coding practices that can lead to errors. For example, linting detects use of an uninitialized or undefined variable, calls to undefined functions, missing parentheses, and even more subtle issues such as attempting to redefine built-in types or functions. Linting is distinct from Formatting because linting analyzes how the code runs and detects errors whereas formatting only restructures how code appears.
Note: Stylistic and syntactical code detection is enabled by the Language Server. To enable third-party linters for additional problem detection, you can enable them by using the Python: Select Linter command and selecting the appropriate linter.
Choose a linter
Install the linting tool of your choice from the VS Code Marketplace.
Microsoft publishes the following linting extensions:
| Linter | Extension |
|---|---|
| Pylint | https://marketplace.visualstudio.com/items?itemName=ms-python.pylint |
| flake8 | https://marketplace.visualstudio.com/items?itemName=ms-python.flake8 |
| mypy | https://marketplace.visualstudio.com/items?itemName=ms-python.mypy-type-checker |
Linting extensions offered by the community:
| Linter | Extension |
|---|---|
| Ruff | https://marketplace.visualstudio.com/items?itemName=charliermarsh.ruff |
| mypy | https://marketplace.visualstudio.com/items?itemName=matangover.mypy |
Note: If you don’t find your preferred linter in the table above or in the Marketplace, you can add support for it via an extension. You can use the Python Extension Template to integrate new Python tools into VS Code.
General Settings
| Setting | Default | Description |
|---|---|---|
| args | [] |
Arguments to be passed to the linter. Note: The officially supported linters run on individual open files. Make sure your configuration applies in that scenario. |
| importStrategy | useBundled |
When set to useBundled, the extension uses the version of the tool that it ships with. When set to fromEnvironment, it attempts to load from your selected Python environment first, otherwise it falls back to the bundled version. |
Disable linting
Linters, if installed, are enabled by default. You can disable them by disabling the extension per workspace.
Run linting
Linting will automatically run when a Python file is opened or saved.
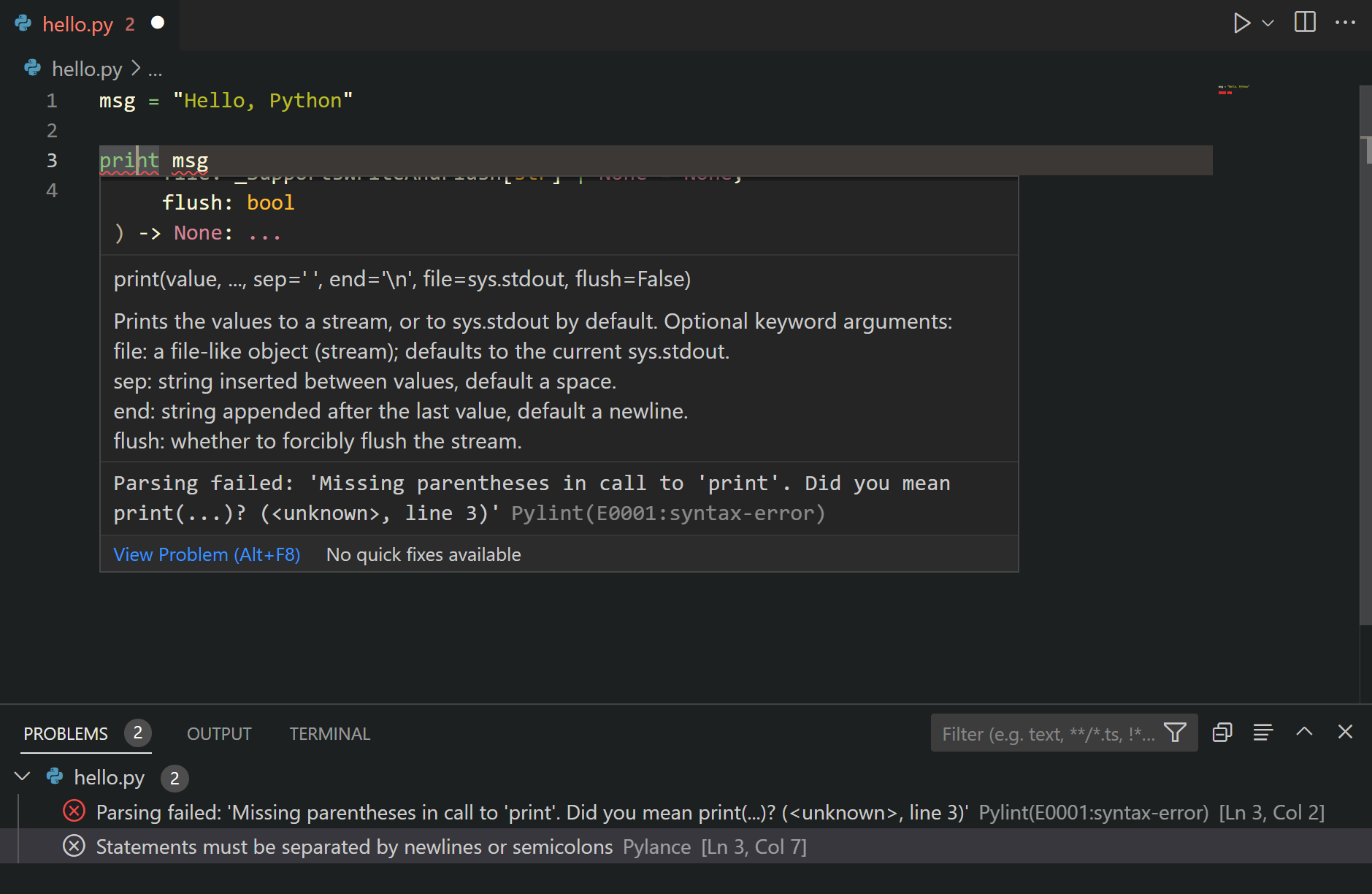
Errors and warnings are shown in the Problems panel (⇧⌘M (Windows, Linux Ctrl+Shift+M)) for open files, and are also highlighted in the code editor. Hovering over an underlined issue displays the details:
Code Actions
Some linters may offer Code Actions that can help address reported problems. You can refer to the Feature Contributions section under your preferred linter extension to find out what Code Actions it offers.
Logging
Logs for linters are available in the Output panel (⇧⌘U (Windows Ctrl+Shift+U, Linux Ctrl+K Ctrl+H)) when you select <linter name> from the drop down menu.
You can change the log level for a linter extension by running the Developer: Set Log Level command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)). Select the extension from the Extension Logs group, and then select the desired log level.
Severity
Linters report issues with some predefined severity. This can be changed using severity setting for the linter. Refer to each linter extension’s README for more details on the supported values and severity levels.
Troubleshooting linting
| Issue | Cause | Solution |
|---|---|---|
| No problems reported | No Python has been selected for your workspace. | Look at the logs for the linter you are using and check the path to the Python environment it’s using. If there is no Python selected, run the Python: Select Interpreter command from the Command Palette and select an existing interpreter for your workspace. |
Next steps
- Formatting — Learn about how to format your Python code.
- Debugging — Learn to debug Python both locally and remotely.
- Testing — Configure test environments and discover, run, and debug tests.
- Basic Editing — Learn about the powerful VS Code editor.
- Python Extension Template — Create an extension to integrate your favorite linter into VS Code.
6/15/2023
- Стандарты по написанию кода в PHP
- Линтеры в PHP
В этом уроке мы узнаем, что такое стандарты по написанию кода. Они облегчают разработку и делают код более понятным. Мы подробнее разберем две основные рекомендации по PHP, которые содержат правила по написанию кода.
Стандарты по написанию кода в PHP
Код нужно оформлять так, чтобы он был понятным и простым в поддержке. Для этого существуют специальные наборы правил — стандарты. Они описывают различные аспекты написания кода.
В PHP самыми распространенными являются стандарты PSR — PHP Standards Recommendations или стандартные рекомендации PHP от PHP-FIG. Это набор правил, которые облегчают разработку и решают определенную проблему.
На текущий момент существует несколько утвержденных рекомендаций, каждая из них обозначена цифрой: PSR-1, PSR-2, PSR-3 и другие. Со всеми рекомендациями вы познакомитесь во время обучения и работы.
В этом уроке разберем подробнее следующие:
- PSR-1. Basic Coding Standard — базовый стандарт написания кода. Это набор правил, которые определяют, как следует оформлять программный код: как писать теги PHP, по каким правилам именовать классы, методы и константы классов. Он также затрагивает вопросы кодировки, автозагрузки, пространства имен и разделения ответственности между файлами
- PSR-12. Extended Coding Style — расширенный стандарт стиля кодирования, заменяет и дополняет устаревший PSR-2. Этот стандарт требует выполнения правил PSR-1. Также он добавляет множество новых требований: к отступам, файлам, строкам, ключевым словам, классам, управляющим конструкциям, области видимости и другим элементам
Линтеры в PHP
В любом языке программирования существуют специальные инструменты — линтеры. Они проверяют код на соответствие стандартам. Повсеместно используемым линтером в PHP является PHP_CodeSniffer.
Допустим, у нас есть файл с таким PHP-кодом:
<?php
// На следующей строке отступ равен одному табу
print_r (((8 / 2) + 5) - (-3 / 2));
?>
При проверке файла линтер найдет следующие ошибки:
Spaces must be used to indent lines; tabs are not allowed— PSR-12 рекомендует делать отступ размером в четыре пробела, а в примере выше использована табуляцияA closing tag is not permitted at the end of a PHP file— стандарт содержит требование опускать завершающий тег?>Space before opening parenthesis of function call prohibited— при вызове функции между именем функции и круглыми скобками не должно быть пробельных символов, а в проверяемом коде после имениprint_rстоит один пробел
Исправим код — уберем закрывающий тег, отступы и пробел после имени функции:
<?php
print_r(((8 / 2) + 5) - (-3 / 2)); // => 10.5
Этот вариант уже не нарушает правил, и линтер будет «молчать».
Задание
Выведите на экран результат следующего вычисления: «разница между пятью в квадрате и произведением трёх и семи». Напишите код так, чтобы каждый оператор отделялся от операндов пробелами.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
В моей среде код работает, а здесь нет 🤨
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics