При использовании веб-приложений и сайтов в Интернете мы иногда сталкиваемся с ошибками, которые могут привести к проблемам пользования этими ресурсами. Чтобы понять, что именно вызывает ошибку, полезно знать, как посмотреть лог ошибок браузера. В этой статье мы рассмотрим способы просмотра логов ошибок в популярных браузерах.
Лог ошибок браузера — это файл, в котором хранятся сообщения об ошибках и предупреждениях, связанных с работой браузера и его расширений. Эти сообщения могут включать информацию о невозможности загрузки ресурсов, сбоях в работе JavaScript, проблемах с SSL-сертификатами и других проблемах.
В каждом браузере есть свой способ посмотреть лог ошибок браузера, который мы рассмотрим далее.
Google Chrome
Для просмотра лога ошибок браузера в Google Chrome нужно выполнить следующие шаги:
1. Откройте браузер Google Chrome и нажмите на иконку «Меню» (три вертикальные точки), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Инструменты» и выберите «Разработчик».
3. В выпадающем меню выберите «Инструменты разработчика», или можно вызвать данное окно, нажав сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. В открывшемся окне нажмите на вкладку «Console».
5. Лог ошибок браузера будет отображен в этой вкладке.
Mozilla Firefox
Чтобы посмотреть лог ошибок браузера в Mozilla Firefox, следуйте инструкциям:
1. Откройте браузер Mozilla Firefox и нажмите на иконку «Меню» (три горизонтальные линии), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Web-разработка» и выберите «Консоль разработчика».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+K (Windows) или Command+Option+K (Mac).
4. В открывшемся окне нажмите на вкладку «Консоль».
5. Лог ошибок браузера будет отображен в этой вкладке.
Microsoft Edge
Если вы используете браузер Microsoft Edge, то для просмотра лога ошибок браузера нужно выполнить следующие действия:
1. Откройте браузер Microsoft Edge и нажмите на иконку «Меню и настройки» (три горизонтальные точки), расположенную в верхнем правом углу экрана.
2. Наведите курсор мыши на пункт меню «Система» и выберите «Отладка Microsoft Edge».
3. В открывшемся окне нажмите на вкладку «Консоль».
4. Лог ошибок браузера будет отображен в этой вкладке.
Apple Safari
Для просмотра лога ошибок браузера в Apple Safari нужно выполнить следующие шаги:
1. Откройте браузер Apple Safari и выберите пункт меню «Разработка» в меню строчки заголовка.
2. Если пункт меню «Разработка» не отображается, то необходимо его открыть. Для этого щелкните мышью на пункте меню «Сафари», выберите «Настройки» и включите режим «Разработчика» вкладкой «Дополнительно».
3. В выпадающем меню выберите «Открыть консоль».
4. В открывшемся окне можно увидеть лог ошибок браузера.
Opera
Чтобы посмотреть лог ошибок браузера в Opera, выполните следующие инструкции:
1. Откройте браузер Opera и выберите пункт меню «Настройки» в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Разработка» и выберите «Консоль».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. Лог ошибок браузера будет отображен в этой вкладке.
Итак, мы рассмотрели способы просмотра логов ошибок в Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari и Opera. Эта информация может быть полезна для тех, кто занимается web-разработкой, но также полезна для пользователей, которые хотят понимать причины возникающих проблем при использовании веб-ресурсов в Интернете.
Как посмотреть лог ошибок браузера Яндекс
Яндекс Браузер
Чтобы открыть консоль ошибок, нажмите сочетание клавиш Ctrl + Shift + J (или ⌥ + ⌘ + J для macOS). Откройте меню → Дополнительно → Дополнительные инструменты → Консоль JavaScript. Нажмите правой кнопкой мыши в любой области страницы, выберите пункт Исследовать элемент и перейдите на вкладку Console.
- Для просмотра лога ошибок браузера Яндекс нужно нажать сочетание клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для macOS.
- Чтобы открыть консоль JavaScript, нужно открыть меню, выбрать Дополнительно, затем Дополнительные инструменты и Консоль JavaScript.
- Чтобы исправить ошибки, можно попробовать обновить страницу, удалить кеш браузера и cookie, проверить расширения браузера, отключить утилиты, отключить аппаратное ускорение, отключить блокировку рекламы и шифрование DNS.
- Главная страница Яндекса теперь находится по адресу Ya.ru.
- В профиле пользователя в браузере хранятся данные: закладки, история, открытые вкладки, пароли, данные автозаполнения, установленные расширения, выбранный фон и некоторые настройки.
- Для управления расширениями в Яндекс браузере нужно нажать на Дополнения, затем на Подробнее и Все настройки.
- Синяя галочка в карточке компании из Яндекс. Бизнеса означает компанию с верифицированными данными и вызывает больше доверия у пользователей.
- Чтобы очистить кеш в Яндексе, нужно нажать на Дополнительно, затем на Очистить историю или нажать сочетание клавиш Ctrl + Shift + Del (в Windows и Linux) или Shift + ⌘ + Backspace (в macOS). Затем нужно выбрать период для удаления кеша и включить опцию Файлы, сохраненные в кеше.
- Компания Яндекс зарегистрирована в России как ООО «Яндекс», а 100% уставного капитала владеет зарегистрированное в Нидерландах акционерное общество Yandex N.V.
- Слово «Яндекс» расшифровывается как Yet another indexer или Языковой индекс и было придумано основателем компании Аркадием Воложем.
- Что делать если в Яндексе произошла ошибка
- Что случилось с Яндекс
- Какие данные хранятся в профиле пользователя в браузере
- Как управлять расширениями в Яндекс браузере
- Что означает синяя галочка в Яндексе
- Как очистить кэш в Яндексе
- Чей Яндекс русский
- Что означает слово Yandex
- Чей Яндекс Россия
- Где найти историю в Яндексе
- Как узнать информацию о браузере
- Где можно посмотреть настройки браузера
- Как включить Адблок в Яндексе
- Как качать с Яндекс
- Как найти расширение в Яндексе
- Можно ли работать в Яндексе без Термокороба
- Как убрать блокировку в Яндексе
- Как восстановить уровень в Яндексе
- Что вместо Яндекса
- Кто контролирует Яндекс
- Почему Яндекс стал таким дорогим
- Как сайт узнает пользователя
- Где хранятся все пароли в Яндекс браузере
- Как удалить все данные в Яндексе
- Как установить плагин на Яндекс
- Как включить Нейромузыку в Яндекс
- Какие бывают расширения Яндекс
- Почему Яндекс диск выдает ошибку
- Как сбросить настройки в Яндексе
Что делать если в Яндексе произошла ошибка
Попробуйте обновить страницу, удалить кеш Браузера и cookie, утилиты и расширения Браузера, которые могут быть причиной сбоя:
- Отключите утилиты
- Проверьте расширения Браузера
- Обновите страницу
- Удалите cookie.
- Очистите кеш
- Отключите аппаратное ускорение
- Отключите блокировку рекламы
- Отключите шифрование DNS.
Что случилось с Яндекс
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Какие данные хранятся в профиле пользователя в браузере
Профиль создается автоматически при установке Браузера и хранит следующие данные:
- закладки;
- историю;
- открытые вкладки;
- пароли;
- данные автозаполнения;
- установленные расширения;
- выбранный фон;
- некоторые настройки, например, разрешения для сайтов или язык Браузера.
Как управлять расширениями в Яндекс браузере
Чтобы получить доступ к настройкам расширения:
- Нажмите → Дополнения.
- В описании нужного расширения нажмите Подробнее.
- Под описанием нажмите Все настройки. Если такой кнопки нет, значит у расширения нет настроек.
Что означает синяя галочка в Яндексе
Синяя галочка в карточке компании из Яндекс. Бизнеса (на Яндекс картах) означает компанию с верифицированными данными. Галочка значит, что владелец следит за актуальностью данных в Яндекс, следовательно компании и сайты с таким знаком вызывают больше доверия.
Как очистить кэш в Яндексе
Чтобы очистить кеш:
- Нажмите → Дополнительно → Очистить историю либо сочетание клавиш Ctrl + Shift + Del (в Windows и Linux) или Shift + ⌘ + Backspace (в macOS).
- В списке Очистка истории выберите период для удаления кеша.
- Включите опцию Файлы, сохранённые в кеше.
Чей Яндекс русский
Компания зарегистрирована в России как ООО «Яндекс», 100 % уставного капитала которого владеет зарегистрированное в Нидерландах акционерное общество Yandex N.V.
Что означает слово Yandex
Слово «Яндекс» расшифровывается как Yet another indexer. Затем Волож заменил «Ya» на «Я» (сделав слово «Яndex») с целью подчеркнуть российское происхождение бренда. Слово «Яndex» получилось в результате замены первой буквы в слове «Index». Слово «Яндекс» расшифровывается как «Языковой индекс».
Чей Яндекс Россия
Основной акционер «Яндекса» — основатель компании Аркадий Волож, ему до последних сделок принадлежало 9,84% капитала и 48,48% голосов компании. Среди институциональных инвесторов компании — Capital Group, Harding Loevner, Invesco и другие крупные фонды.
Где найти историю в Яндексе
Чтобы посмотреть всю историю, нажмите → История → История или нажмите клавиши Ctrl + H. Чтобы найти в истории нужную страницу, в поле Поиск введите часть ее названия или адреса. Справа отобразится список страниц, которые соответствуют условию поиска.
Как узнать информацию о браузере
Какой именно браузер вы используете, можно определить по значку-логотипу при открытии Интернета. Также логотип и название браузера можно посмотреть в левом верхнем углу открытого браузера. Перед вами откроется окно, с указанием версии. Перед вами откроется окно, с указанием версии.
Где можно посмотреть настройки браузера
Нажмите кнопку Настройка и управление Google Chrome (Customize and control Google Chrome) в правом верхнем углу окна браузера, справа от адресной строки. 2. В выведенном меню выберите пункт Настройки (Settings).
Как включить Адблок в Яндексе
Чтобы включить блокировку рекламы:
- Нажмите → Настройки.
- Перейдите в раздел Блокировка содержимого.
- Нажмите Дополнения для блокировки.
- На экране появится список расширений для блокировки рекламы, установленных на ваш планшет. Выберите нужное расширение.
Как качать с Яндекс
Чтобы скачать несколько файлов через браузер: Откройте страницу Яндекс Диска. Выделите файлы. На верхней панели нажмите Скачать:
- Откройте страницу Яндекс Диска.
- Выберите файл.
- Нажмите → История изменений на верхней панели или в контекстном меню.
- Выберите нужную версию.
- Нажмите Восстановить → Сохранить как копию.
Как найти расширение в Яндексе
Расширения в Браузере
Чтобы перейти на страницу расширений: Нажмите на открытой вкладке → Дополнения. Если ранее вы устанавливали в Браузер расширения, откроется их список. Под списком нажмите Еще дополнения.
Можно ли работать в Яндексе без Термокороба
В режиме «Без термокороба»
Чтобы получить доступ к заказам в режиме «Термокороб», курьерам нужно приобрести термокороб и пройти фотоконтроль. Центры, в которых курьеры могут приобрести оборудование, доступны по ссылке.
Как убрать блокировку в Яндексе
Чтобы отключить блокировку опасного контента:
- Нажмите → Настройки.
- В верхней части страницы перейдите на вкладку Безопасность.
- В разделе Защита от угроз отключите опцию Проверять безопасность посещаемых сайтов и загружаемых файлов.
Как восстановить уровень в Яндексе
Нажмите на значок программы привилегий в профиле — откроется этот экран. Здесь появился пункт «Восстановить уровень» — нажмите на него. 2. В открывшемся меню можно посмотреть, какой статус в программе привилегий был в прошлом месяце.
Что вместо Яндекса
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Кто контролирует Яндекс
В частности, вариант с передачей менеджменту «Яндекса» управления группой компаний. Представитель отметил, что подробные детали раскроют позже, после того как их одобрят акционеры компании. Сейчас «Яндекс» контролирует траст семьи Аркадия Воложа и менеджмент компании через нидерландскую Yandex N.V.
Почему Яндекс стал таким дорогим
Яндекс пояснил рост цен на тарифы возросшими затратами на обслуживание автомобилей, а также необходимостью сохранить уровень своего сервиса. В компании рассказали, что обновление тарифов поможет таксопаркам и логистическим партнерам сбалансировать экономику поездок и заказов.
Как сайт узнает пользователя
Работает она так:
- Устройство пользователя отправляет специальный запрос на установку соединения с сервером — называется SYN -пакет.
- Сервер в ответ отправляет запрос с подтверждением получения SYN-пакета — называется SYN/ACK -пакет.
Где хранятся все пароли в Яндекс браузере
Чтобы посмотреть сохраненные пароли в Яндекс. Браузере, в верхней части окна браузера нажмите на кнопку Настройки Яндекс. Браузера и в появившемся меню выберите пункт Менеджер паролей. В окне Пароли вы увидите названия сайтов и логины к ним.
Как удалить все данные в Яндексе
Для вашего удобства в Яндекс Браузере сохраняются данные:
- Нажмите → Дополнительно → Очистить историю либо сочетание клавиш Ctrl + Shift + Del (в Windows) или Shift + ⌘ + Backspace (в macOS).
- В выпадающем списке выберите пункт За всё время.
- Отметьте опции Просмотры, Загрузки, Данные автозаполнения форм.
- Нажмите Очистить.
Как установить плагин на Яндекс
Как включить Нейромузыку в Яндекс
Послушать Нейромузыку можно в мобильных приложениях Яндекс Музыки, а также на Яндекс Станции — достаточно произнести голосовую команду «Алиса, включи Нейромузыку».
Какие бывают расширения Яндекс
Некоторые дополнения доступны сразу в соответствующем разделе «Яндекс Браузера».13 расширений для «Яндекс Браузера», которые пригодятся каждому:
- Save to Pocket.
- LastPass.
- Lightshot.
- Nimbus Screenshot.
- TickTick.
- Bardeen.
- AdBlock.
- Dark Reader.
Почему Яндекс диск выдает ошибку
Диск может работать некорректно из-за антивируса, файрвола или прокси-сервера. Чтобы проверить это, временно отключите их. Если Диск работает неправильно из-за антивируса или файрвола, добавьте страницу Диска в исключения этой программы. Проверьте скорость интернет-соединения на странице yandex.ru/internet.
Как сбросить настройки в Яндексе
Чтобы сбросить настройки Браузера:
- Нажмите → Настройки → Системные.
- Прокрутите страницу вниз и нажмите Сбросить все настройки.
- Подтвердите сброс настроек.
Оставить отзыв (1)
Техническая поддержка
- Pages
- Blog
- Questions
Page tree
Browse pages
- Jira links
-
Created by Еникеев Виталий Фаридович, last modified by Unknown User (a.chernyh) on Oct 16, 2019
Работа с браузерами
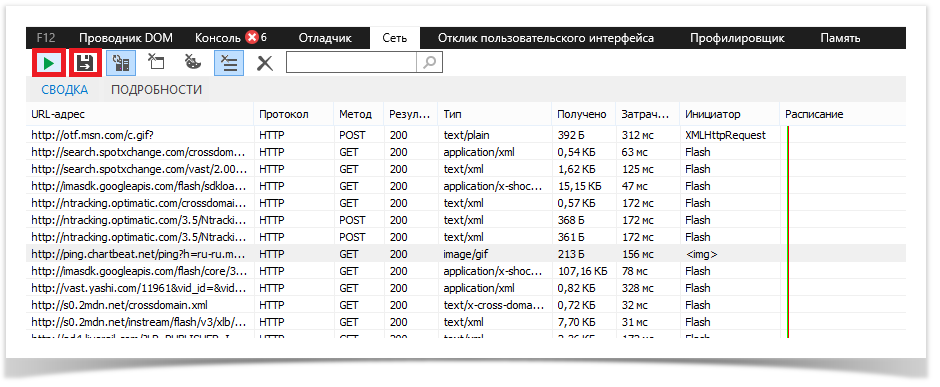
Internet Explorer
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12.
- Во вкладке «Сеть» нажать включить сбор сетевого трафика, подождать 1-2 минуты и отключить сбор трафика
- Нажать экспорт собранного трафика и сохранить файл
- Переслать файл на ts@intellectmoney.ru
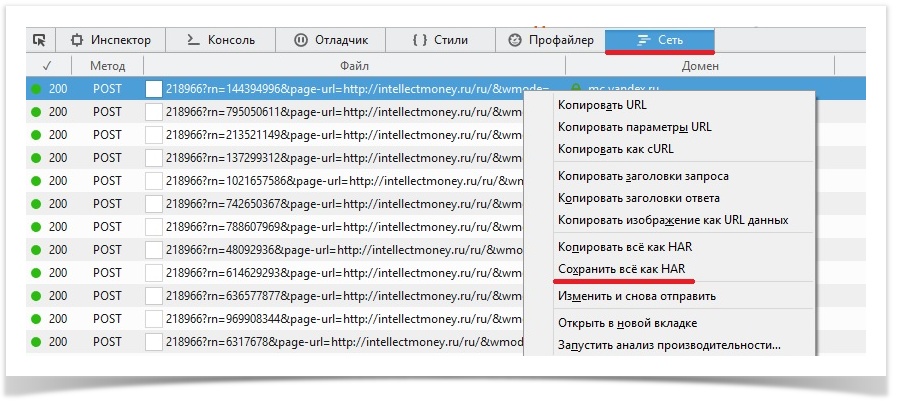
Firefox
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12.
- Если вкладки Сеть нет, то справа в панели разработчиков нажать на шестеренку(настройки инструментов) и поставить галочку Сеть. Если вкладка есть переходим к следующему пункту.
- Переключится на вкладку Сеть.
- Обновить страницу (нажать F5).
- Кликнуть правой кнопкой мыши и выбрать «Сохранить всё как HAR».
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
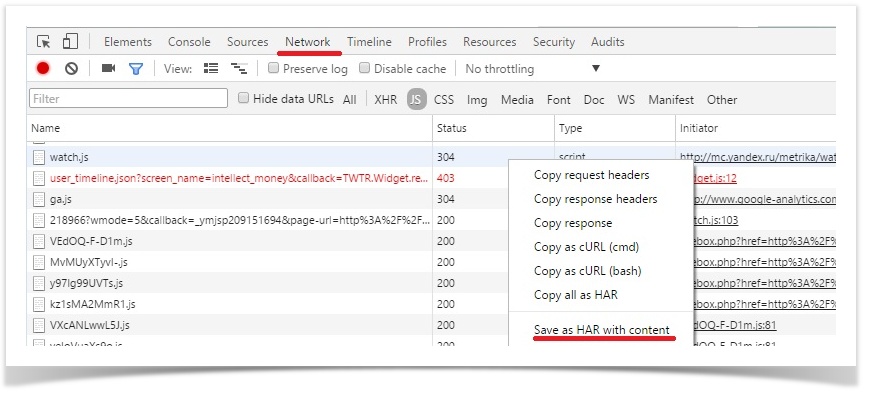
Google Chrome
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12 или CTRL+SHIFT+J
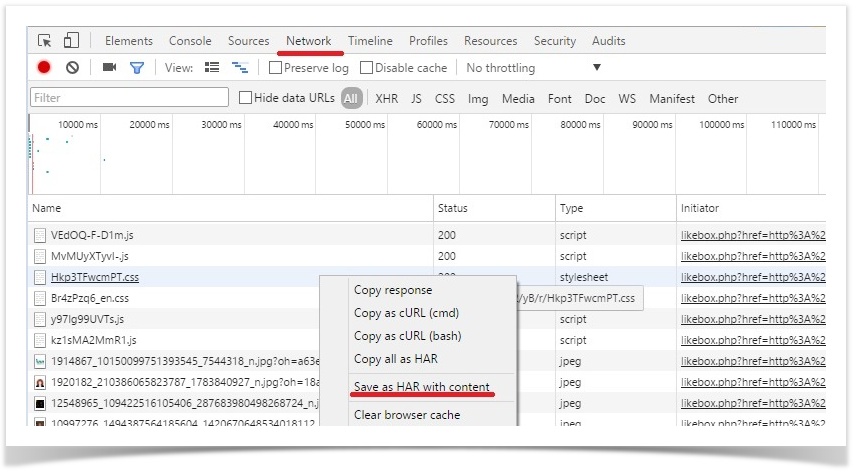
- Переключится на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
Яндекс Браузер
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12 или CTRL+SHIFT+J
- Переключится на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
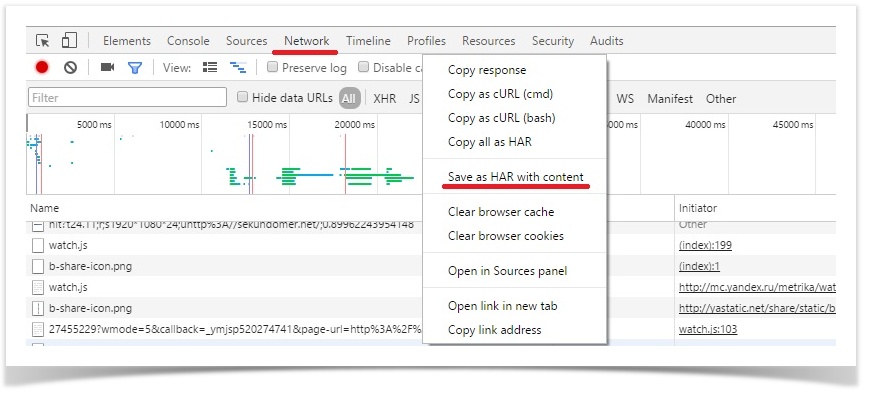
Opera
- Вызвать панель разработчика нажав CTRL+SHIFT+J
- Обновить страницу (нажать F5)
- Переключится на вкладку Console, кликнуть правой кнопкой мыши и выбрать Save as.
- Сохранить файл.
- Переключиться на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файлы на info@intellectmoney.ru
- No labels
Overview
Content Tools
- Powered by Atlassian Confluence 7.19.9
- Printed by Atlassian Confluence 7.19.9
- Report a bug
- Atlassian News
Atlassian
Как посмотреть лог ошибок браузера Яндекс браузер
Яндекс Браузер
Чтобы открыть консоль ошибок, нажмите сочетание клавиш Ctrl + Shift + J (или ⌥ + ⌘ + J для macOS). Откройте меню → Дополнительно → Дополнительные инструменты → Консоль JavaScript. Нажмите правой кнопкой мыши в любой области страницы, выберите пункт Исследовать элемент и перейдите на вкладку Console.
- Для просмотра лога ошибок браузера Яндекс необходимо нажать сочетание клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для macOS.
- Для просмотра консоли JavaScript необходимо открыть меню → Дополнительно → Дополнительные инструменты → Консоль JavaScript.
- Чтобы посмотреть ошибку на сайте в Chrome, можно воспользоваться клавишей F12, либо кликнуть правой кнопкой мыши по любому элементу сайта и выбрать опцию «Посмотреть код».
- Чтобы открыть Инструменты разработчика в Яндексе, необходимо набрать в Умной строке адрес browser://extensions и выбрать опцию Режим разработчика.
- Для исправления Яндекс браузера необходимо установить его заново через Панель управления и удалить программу из списка всех установленных программ Yandex.
- Синяя галочка в карточке компании на Яндекс картах означает, что компания имеет верифицированные данные и больше вызывает доверия у пользователей.
- Чтобы очистить кеш в Яндексе, необходимо выбрать опцию Очистить историю или использовать сочетание клавиш Ctrl + Shift + Del (в Windows и Linux) или Shift + ⌘ + Backspace (в macOS) и выбрать период для удаления кеша.
- Для поиска кода ошибки в диспетчере устройств нужно щелкнуть правой кнопкой мыши устройство и выбрать пункт Свойства, где можно просмотреть код ошибки в области «состояние устройства».
- Чтобы узнать, что за ошибка, нужно открыть «Пуск», затем «Средства администрирования» и «Просмотр событий», выбрать «Журналы Windows» и «Система» и экспортировать журнал. Затем нужно выбрать путь и имя файла для сохраняемого журнала.
- Что делать если в Яндексе произошла ошибка
- Как посмотреть ошибку на сайте
- Как открыть Инструменты разработчика в Яндексе
- Как исправить Яндекс браузер
- Что означает синяя галочка в Яндексе
- Как очистить кэш в Яндексе
- Как посмотреть коды ошибок
- Как узнать что за ошибка
- Что можно считать ошибкой
- Как открыть консоль в Яндексе
- Как открыть инспектор
- Как открыть настройки в Яндексе
- Что случилось с Яндекс
- Какая самая последняя версия Яндекс браузера
- Как оптимизировать Яндекс браузер
- Почему в Яндексе может не быть интернета
- Как обновить версию браузера Яндекс
- Можно ли работать в Яндексе без Термокороба
- Что такое консоль в браузере
- Как проверить код в консоли браузера
- Какие бывают ошибки сайта
- Как убрать блокировку в Яндексе
- Что делать если не заходит в Яндекс
- Как сбросить настройки в Яндексе
Что делать если в Яндексе произошла ошибка
Попробуйте обновить страницу, удалить кеш Браузера и cookie, утилиты и расширения Браузера, которые могут быть причиной сбоя:
- Отключите утилиты
- Проверьте расширения Браузера
- Обновите страницу
- Удалите cookie.
- Очистите кеш
- Отключите аппаратное ускорение
- Отключите блокировку рекламы
- Отключите шифрование DNS.
Как посмотреть ошибку на сайте
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью. Второй путь заключается в просмотре кода текущей страницы — для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код».
Как открыть Инструменты разработчика в Яндексе
Наберите в Умной строке адрес browser://extensions. Откроется страница со списком всех установленных в Браузере расширений. В правом верхнем углу страницы включите опцию Режим разработчика.
Как исправить Яндекс браузер
Установите Браузер заново:
- Закройте все окна Браузера.
- Откройте Панель управления.
- Нажмите Программы → Программы и компоненты → Удаление программы (для Windows 10 Программы → Удаление программы).
- В окне Удаление или изменение программы выберите из списка всех установленных программ Yandex.
- Над списком нажмите Удалить.
Что означает синяя галочка в Яндексе
Синяя галочка в карточке компании из Яндекс. Бизнеса (на Яндекс картах) означает компанию с верифицированными данными. Галочка значит, что владелец следит за актуальностью данных в Яндекс, следовательно компании и сайты с таким знаком вызывают больше доверия.
Как очистить кэш в Яндексе
Чтобы очистить кеш:
- Нажмите → Дополнительно → Очистить историю либо сочетание клавиш Ctrl + Shift + Del (в Windows и Linux) или Shift + ⌘ + Backspace (в macOS).
- В списке Очистка истории выберите период для удаления кеша.
- Включите опцию Файлы, сохранённые в кеше.
Как посмотреть коды ошибок
Поиск кода ошибки в диспетчере устройств
Щелкните правой кнопкой мыши устройство, в котором возникла проблема, и выберите пункт Свойства. Откроется диалоговое окно « Свойства» устройства. Код ошибки можно просмотреть в области « состояние устройства» этого диалогового окна.
Как узнать что за ошибка
Открыть «Пуск»:
- Открыть «Средства администрирования» -> «Просмотр событий»
- В открывшемся окне выбрать «Просмотр событий» -> «Журналы Windows» -> «Система»
- Экспорт журнала
- После нажатия ссылки «Сохранить все события как» нужно выбрать путь и имя файла для сохраняемого журнала.
Что можно считать ошибкой
Ошибка — это результат действия, совершенного неточно или неправильно, вопреки плану, но самое главное, что результат, который получен, не соответствует с намеченным или заданным, требуемым.
Как открыть консоль в Яндексе
Яндекс Браузер
Чтобы открыть консоль ошибок, нажмите сочетание клавиш Ctrl + Shift + J (или ⌥ + ⌘ + J для macOS). Откройте меню → Дополнительно → Дополнительные инструменты → Консоль JavaScript. Нажмите правой кнопкой мыши в любой области страницы, выберите пункт Исследовать элемент и перейдите на вкладку Console.
Как открыть инспектор
Запускаем Web Inspector
Control + SHIFT + J или F12 — Открывает консоль Control + SHIFT + C — Позволяет выбрать элемент, с помощью мыши, в самом документе и открыть его во вкладке «Elements» Можно нажать на любом элементе на странице правой кнопкой мыши и выбрать «Inspect Element (Просмотр кода элемента)».
Как открыть настройки в Яндексе
Нажмите → Настройки. Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Что случилось с Яндекс
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Какая самая последняя версия Яндекс браузера
Устаревшие
|
История версий |
|
|---|---|
|
Версия |
Дата выпуска |
|
17.1.1 |
26 декабря 2016 |
|
17.3 |
31 января 2017 |
|
17.3.1 |
16 февраля 2017 |
Как оптимизировать Яндекс браузер
Ускорение работы
Однако браузер «Яндекса» можно сделать еще быстрее, активировав специальную опцию в настройках. Перейдите на страницу browser://settings/system и отрегулируйте параметры в разделе «Производительность». Включите следующие три опции: «Использовать аппаратное ускорение, если возможно».
Почему в Яндексе может не быть интернета
Если доступа нет, перезагрузите роутер Wi-Fi. Если это не помогло, обратитесь к провайдеру. Подключите Модуль к интернету через точку доступа Wi-Fi в вашем смартфоне. Если Модуль подключается и стабильно работает через мобильный интернет, скорее всего, проблема на стороне провайдера — обратитесь к нему.
Как обновить версию браузера Яндекс
Для простого обновления Браузера переустановка не требуется, Браузер обновляется автоматически.
Можно ли работать в Яндексе без Термокороба
В режиме «Без термокороба»
Чтобы получить доступ к заказам в режиме «Термокороб», курьерам нужно приобрести термокороб и пройти фотоконтроль. Центры, в которых курьеры могут приобрести оборудование, доступны по ссылке.
Что такое консоль в браузере
Консоль разработчика (Development Console) — это панель в браузере, которая содержит несколько вкладок, отражающих те или иные элементы и свойства сайта. Эти вкладки называют инструментами разработчика, или DevTools. Для маркетологов сайт компании — это источник продаж.
Как проверить код в консоли браузера
Щелкните правой кнопкой мыши на любой странице и в открывшемся меню выберите вариант «Просмотр кода элемента». Откроется окно с HTML-кодом элемента, на котором был сделан клик. Выберите Вид > Разработчикам > Инструменты разработчика. Также можно использовать сочетание клавиш Alt + Command + i.
Какие бывают ошибки сайта
Ошибки при работе сайта разделяются на 2 большие группы: ошибки на стороне клиента и ошибки на стороне сервера. Ошибки клиентской стороны имеют коды ответа протокола HTTP из серии 4xx, ошибки сервера — 5xx. Коды ответов сгруппированы логически на несколько неформальных групп для упрощения восприятия.
Как убрать блокировку в Яндексе
Чтобы отключить блокировку опасного контента:
- Нажмите → Настройки.
- В верхней части страницы перейдите на вкладку Безопасность.
- В разделе Защита от угроз отключите опцию Проверять безопасность посещаемых сайтов и загружаемых файлов.
Что делать если не заходит в Яндекс
Проблемные расширения в Яндекс Браузере
Зачастую причина того, что страница интернета не открывается, кроется в сбое в расширениях. Чтобы исправить эту ошибку, достаточно будет удалить все недавно установленные расширения и перезагрузить браузер.
Как сбросить настройки в Яндексе
Чтобы сбросить настройки Браузера:
- Нажмите → Настройки → Системные.
- Прокрутите страницу вниз и нажмите Сбросить все настройки.
- Подтвердите сброс настроек.
Оставить отзыв (1)
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Как снять логи с браузера?
Иногда для устранения неполадок инженерам техподдержки требуются логи браузера, где произошла ошибка. Чтобы увидеть логи браузера, откройте инструменты разработчика (DevTools) клавишей F12, перейдите на вкладку Network, перезагрузите страницу. Дождитесь повторения ситуации, в которой возникла ошибка.
Как выгрузить логи из браузера?
Перейдите на вкладку «Сеть». Обновите страницу, нажав на клавиатуре F5, и повторите ошибку. По любой записи в логе нажмите правой кнопкой мыши и выберите «Сохранить все как HAR». Кликните по полю «Сохранить файл», нажмите «ОК».
Как снять Har логи?
- Начать запись в левом верхнем углу ().
- Во время записи сетевых запросов воспроизвести проблему.
- После завершения записи нажать кнопку «Экспортировать как HAR-файл» () или нажать Ctrl+S на клавиатуре.
Как сохранить логи в Chrome?
- В верхней части страницы выберите вкладку Сетевые журналы.
- В разделе «Параметры» установите флажки для следующих настроек: Включить файл policies. json в правила. Включать все файлы журналов, собранные сервисом debugd, в виде отдельного архива. .
- Нажмите Сохранить системные журналы.
Как посмотреть логи в хроме?
- Выйдите из браузера Chrome.
- Откройте приложение «Терминал».
- Выполните следующую команду: /Applications/Google Chrome.app/Contents/MacOS/Google Chrome —enable-logging —v=1.
- Нажмите Ввод.
Что такое Har лог?
HAR — это сокращённая форма для названия формата HTTP Archive. Этот формат используется для записи всего взаимодействия веб-браузера с сайтом.
I’tube Обзор ошибок включения Яндекс Браузер.
Как выгрузить Har файл?
в панели разработчика щёлкните правой кнопкой мыши и выберите пункт «Сохранить как HAR», укажите имя файла и сохраните его на диск отправьте полученный файл в техническую поддержку
Как собрать Har?
- Открыть окно отладки (клавиша F12)
- В окне отладки перейти на закладку Network.
- Выполнить действия, приводящие к ошибке
- Нажимаем в любом месте вкладки Network правой кнопкой мыши — выбираем Save as HAR with content.
Как посмотреть логи Internet Explorer?
Вы можете посмотреть журналы, открыв апплет «Администрирование» панели управления и перейдя к оснастке «Просмотр событий».
Что такое хар файлы?
ХАР (произносится «зaп») — формат файла, используемый в Windows Phone для установки программ. Представляет собой формат файлов для архивов со сжатием.
Как открыть файл HAR?
- HTTP Toolkit.
- Microsoft Visual Studio Code.
- Любой текстовый редактор
Как открыть консоль разработчика в Google Chrome?
- Откройте нужную страницу в браузере Google Chrome.
- Нажмите → «Дополнительные инструменты» → «Инструменты разработчика».
- Перейдите во вкладку «Console».
Как посмотреть логи Firefox?
Firefox по умолчанию не создает лог-файлы. Я предполагаю, что под «журналом firefox» вы подразумеваете все временные файлы, созданные firefox, так что взгляните на каталог ~/. mozilla/firefox . Там вы можете найти подкаталоги с кешем «Отчеты о сбоях», но также и множество файлов конфигурации (например profiles.
Источник
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:
- Запустите веб-обозреватель Yandex.
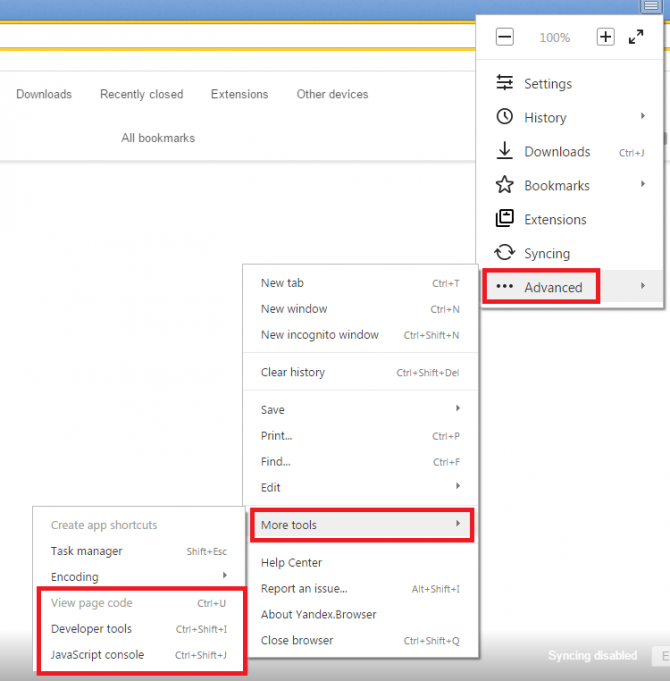
- Вызовите меню быстрого доступа. Для этого необходимо кликнуть по кнопке с изображением горизонтальных полосок, которая располагается в верхней части окна, левее значков «Свернуть» и «Закрыть».
- Наведите курсор на самый последний пункт открывшегося в браузере ниспадающего меню, который называется «Advanced» («Расширенные»).
- В новом развернувшемся списке дополнительных функций необходимо отыскать опцию, которая называется «More tools» («Другие инструменты»).
- Здесь пользователи могут выбрать один из трех инструментов для разработки: «Показать код странички» («View page code»), «Developer tools» («Инструментарий разработчика») и «ЯваСкрипт консоль» («JavaScript console»).
Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Далее в статье кратко описывается каждый из инструментов и приводится небольшой список функций, которые могут быть полезны рядовому пользователю.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.
Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
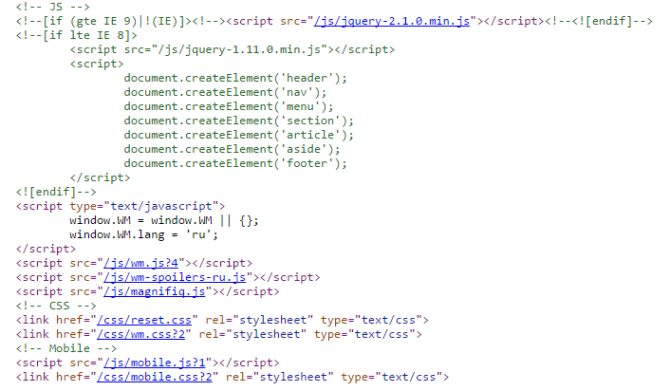
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.
Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Источник
Как посмотреть логи браузера через инструменты разработчика
Иногда для устранения неполадок инженерам техподдержки требуются логи браузера, где произошла ошибка. Чтобы увидеть логи браузера, откройте инструменты разработчика (DevTools) клавишей F12, перейдите на вкладку Network, перезагрузите страницу. Дождитесь повторения ситуации, в которой возникла ошибка.
Запрос, закончившийся ошибкой, будет помечен красным:
Полный текст ответа сервера можно посмотреть на вкладке Response:
Дополнительную информацию можно получить на вкладке Console:
Сделайте скриншоты логов и прикрепите их к тикету.
В особых случаях требуется анализ всех запросов. Для этого нажмите правой кнопкой мыши по любому запросу и выберите Save as HAR with Content. Прикрепите полученный файл к тикету.
Источник
Как использовать консоль браузера для выявления ошибок на сайте
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Источник