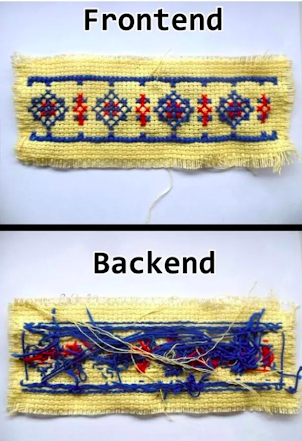
Frontend Testing – это тип тестирования, который проверяет уровень представления 3-уровневой архитектуры.
С точки зрения непрофессионала, вы проверяете GUI – все, что видно на экране, на стороне клиента. Для веб-приложения интерфейсное тестирование будет включать проверку функциональных возможностей, таких как формы, графики, меню, отчеты и т. Д., А также связанный Javascript. Тестирование внешнего интерфейса – это термин, охватывающий различные стратегии тестирования. Тестер должен хорошо понимать бизнес-требования для выполнения этого типа тестирования.
Бэкенд-тестирование – это тип тестирования, который проверяет уровень приложений и базы данных 3-уровневой архитектуры.
В сложном программном приложении, таком как ERP, внутреннее тестирование повлечет за собой проверку бизнес-логики на уровне приложений. Для более простых приложений бэкэнд-тестирование проверяет серверную часть или базу данных. Это означает, что данные, введенные в интерфейс, будут проверены в базе данных. Формат базы данных может быть SQL Server, MySQL, Oracle, DB2 и т. Д. Данные будут организованы в таблицы в виде записи.
Базы данных проверяются на наличие свойств ACID, операций CRUD, их схемы, соответствия бизнес-правилам. Базы данных также проверяются на безопасность и производительность.
При внутреннем тестировании нет необходимости использовать графический интерфейс. Вы можете напрямую передавать данные с помощью браузера с параметрами, необходимыми для функции, чтобы получить ответ в некотором формате по умолчанию. Например, XML или JSON. Вы также подключаетесь к базе данных напрямую и проверяете данные с помощью SQL-запросов.
Grunt – один из предпочтительных инструментов автоматизации задач. Это бегунок задач JavaScript, предлагающий множество связанных плагинов для общих задач.
2. LiveReload:
LiveReload – это простой веб-протокол. Он запускает события для клиентов при каждом изменении файлов. Клиенты могут обрабатывать это событие по-своему, даже если наиболее распространенный вариант использования – изменение файла.
3. Карма:
Карма – это инструмент для запуска тестов JavaScript. Это позволяет выполнять тесты от рабочей станции до производственного КИ.
Важные инструменты бэкэнд-тестирования:
Тестирование базы данных также относится к Бэкэнд-тестированию, которое очень важно. Вот некоторые важные инструменты внутреннего тестирования, которые помогают находить такие проблемы, как взаимоблокировка, повреждение данных и низкая производительность.
1. Фабрика данных:
Фабрика данных является инструментом тестирования базы данных. Он работает как генератор данных и менеджер данных для тестирования базы данных. Он имеет очень простой в использовании интерфейс и способен управлять сложными отношениями данных.
2. Генератор данных:
DTM Data Generator – это еще один инструмент тестирования бэкэнда. Он используется для генерации строк данных и объектов схемы для тестирования базы данных. Инструмент поддерживает нагрузочное использование и тестирование производительности в базе данных.
3. TurboData
Программный инструмент Turbodata может использоваться для генерации тестовых данных с внешними ключами. Позволяет использовать команды выбора, обновления и удаления SQL. Он также поддерживает несколько последовательных файлов и реляционных баз данных.
КЛЮЧЕВАЯ РАЗНИЦА
- Frontend Testing проверяет уровень представления 3-уровневой архитектуры, тогда как бэкэнд-тестирование проверяет уровень приложений и базы данных 3-уровневой архитектуры.
- Внешнее тестирование всегда выполняется на графическом интерфейсе, тогда как внутреннее тестирование включает тестирование баз данных и бизнес-логики.
- Для внешнего тестирования не требуется хранить информацию в базе данных, но для внутреннего тестирования требуется информация, хранящаяся в базе данных.
- Тестирование во внешнем интерфейсе имеет важное значение для проверки общей функциональности приложения, в то время как во внутреннем тестировании важно проверять наличие взаимоблокировок, повреждения данных, потери данных и т. Д.
- Frontend-тестер должен обладать знаниями о бизнес-требованиях и инструментах сред автоматизации, в то время как Backend-тестер должен иметь глубокие знания в области баз данных и концепций языка структурированных запросов (SQL).
- Примерами внешнего тестирования являются юнит-тесты, приемочное тестирование, тестирование доступности, регрессионное тестирование, тогда как примерами внутреннего тестирования являются тестирование SQL, тестирование API и т. Д.
В этой статье я рассмотрю вопрос выявления и обработки ошибок, возникающих на фронтенде (браузер или web-view).
На фронтенде код JS выполняется в браузере. JavaScript не является компилируемым языком, поэтому всегда существует вероятность ошибки исполнения при непосредственном использовании программы. Ошибка исполнения блокирует код, расположенный после места ошибки, и пользователи программы рискуют остаться с нефункциональным экраном приложения, который можно будет лишь перезагрузить или закрыть. Но есть методы выявления ошибок и их безопасного сопровождения, позволяющие избежать таких ситуаций.
1. Средства языка JavaScript
Блоки try/catch
Функции, которые могут выполниться с ошибкой, оборачивают в блоки try/catch. Сначала программа пытается выполнить код в блоке try. Если по каким-то причинам выполнение кода сломалось, программа переходит в блок catch, где доступны три параметра:
- name — стандартизированное имя ошибки;
- message — сообщение о деталях ошибки;
- stack — текущий стек вызова, в котором произошла ошибка.
То есть:
try {
callFunc();
} catch (e) {
console.log(e.name) // ReferenceError
console.log(e.message) // callFunc is not defined
console.log(e.stack) // ReferenceError: callFunc is not defined at window.onload
}Для разработчика главное то, что программа сможет продолжить выполнение после блока catch. Таким образом, взаимодействие с пользователем не прервется.
С помощью блока try/catch также можно вызывать собственные ошибки, например при проверке данных:
const user = {
name : «Mike»
};
try {
if (!user.age) throw new SyntaxError(«User age is absent!»);
} catch (e) {
console.log(e.name) // SyntaxError
console.log(e.message) // User age is absent!
console.log(e.stack) // SyntaxError: User age is absent! at window.onload
}Наконец, можно расширить эту инструкцию еще одним блоком — finally, который выполняется всегда: и в случае, если в try не было ошибки, и в случае, если управление перешло в блок catch:
try {
callFunc();
} catch (e) {
console.log(e)
} finally {
...
}Иногда используют инструкцию try/finally (без catch), чтобы была возможность продолжать использование кода без обработки конкретных ошибок.
Событие window.onerror
Часто бывает полезно знать, что скрипт на странице сломался, даже если программа сломалась и пользовательская сессия закончилась неудачно. Обычно эту информацию потом используют в системах логирования ошибок.
У глобального объекта window существует событие onerror (использовать его надо аккуратно: в разных браузерах реализация может отличаться!):
window.onerror = function(message, url, line, col, error) {
console.log(`${message}n В ${line}:${col} на ${url}`);
};Если разместить этот код в начале скрипта или подгрузить отдельным скриптом в первую очередь, то при любой ошибке ниже разработчику будет доступна подробная информация о ней.
Однако полная информация доступна только для скриптов, которые были загружены с того же домена. Если сломанный скрипт загружен с другого домена, window.onerror сработает, однако подробностей ошибки не будет.
Компоненты фреймворков
Некоторые JS-фреймворки (React, Vue) предлагают собственные решения по обработке ошибок. Например, React сможет отрисовать специальную верстку на месте блока, в котором произошла ошибка:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// Обновить состояние с тем, чтобы следующий рендер показал запасной UI.
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// Можно также сохранить информацию об ошибке в соответствующую службу журнала ошибок
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
// Можно отрендерить запасной UI произвольного вида
return <h1>Что-то пошло не так.</h1>;
}
return this.props.children;
}
}
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>Фактически, компонент React оборачивается специальным компонентом, который обрабатывает ошибки. Это напоминает оборачивание функций с помощью конструкции try/catch.
2. Средства сборки проекта
Современные JS-скрипты, как правило, делаются транспилируемыми. То есть разработка ведется с использованием последних стандартов ES. А затем код разработчика с помощью сборщика проектов (такого как Webpack) преобразуется в код, который будет гарантированно работать в выбранном числе браузеров.
На этапе сборки код проверяется на верность синтаксиса. Незакрытая скобка или неправильное обозначение поля класса немедленно вызовут ошибку при сборке, и бандл просто не соберется. Разработчику придется сразу исправить такие ошибки, чтобы работать дальше.
Также сборщик может подсказать, что какие-то куски кода не используются при выполнении программы. Возможно, это натолкнет разработчика на мысль о более глубоком изучении кода, что косвенно может повлиять на выявление им новых ошибок.
3. Тестирование
Еще один способ не допустить ошибок в коде – тестировать его. Во фронтенде есть инструменты для эффективного использования юнит-тестов. Обычно используют фреймворки, такие как Jest, Karma, Mocha, Jasmine. Вместе с тестовыми фреймворками часто используют расширения, такие как Enzyme, React Testing Library, Sinon и другие, позволяющие обогатить тесты с помощью мокирования, функций-шпионов и других инструментов.
При поиске ошибок тесты в первую очередь полезны нагрузкой разнообразными данными, которые могут привести к ошибкам исполнения. Так, следующий код пройдет валидацию синтаксиса и сработает ожидаемо:
const func = (data) => {
return JSON.parse(data)
}
func('{«a»:1}')
Однако он сломается, если подать ему неверное значение:
func() // Uncaught SyntaxError: Unexpected token u in JSON at position 0.Этот код тоже проходит валидацию при сборке:
const obj = {
outer : {
last : 9
}
}
if (obj.outer.inner.last) {
console.log(«SUCCESS»)
}Однако он также сломается во время исполнения. После тестирования разработчик наверняка сделает дополнительные проверки:
if (obj.outer?.inner?.last) {
console.log(«SUCCESS»)
}Часто подобные ошибки возникают при получение данных от сервера (например AJAX-запросом) с их последующим разбором. Тестирование кода позволяет выявить и заранее устранить случаи, когда код может сломаться во время исполнения в браузере клиента.
4. Логирование
Допустим, мы предприняли все возможные меры по недопущению ошибок во время разработки и сборки проекта. Однако ошибки все-равно могут проникать в продуктивный код. Нам требуется как-то узнавать об их наличии и принимать скорые меры по исправлению. Просить пользователей открывать консоль браузера и делать скриншоты — не самый лучший вариант. Поэтому к проекту неплохо подключить логирование ошибок.
Смысл простой: на каждое событие window.onerror или в каждый переход исполнения кода в блок catch выполняется простой AJAX-запрос на специально выделенный адрес сервера, в тело которого кладется информация об ошибке. Далее потребуется инструмент, который быстро оповестит техподдержку и разработчиков о наличии новых ошибок и позволит эффективно работать с ними. Самый популярный из таких инструментов для фронтенда — Sentry.
Система логирования Sentry позволяет собирать, группировать, представлять ошибки в реальном времени. Есть сборки для разных языков, в том числе JavaScript. Проект предоставляет платный доступ с расширенными возможностями для бизнеса, однако можно попробовать его основные возможности на бесплатном тестовом аккаунте.
Подключать Sentry можно как непосредственно в HTML-файле, так и в компонентах, выполненных на одном из популярных фреймворков: React, Vue, Angular, Ember и других.
Для подключения возможностей логирования прямо в браузере в секции загружаем скрипт:
<script
src=«https://browser.sentry-cdn.com/5.13.0/bundle.min.js»
integrity=«sha384-ePH2Cp6F+/PJbfhDWeQuXujAbpil3zowccx6grtsxOals4qYqJzCjeIa7W2UqunJ»
crossorigin="anonymous"></script>Далее в коде JS инициализируем:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>'
});Всё. Если и когда в коде ниже этой строчки произойдет ошибка, Sentry выполнит ее логирование. Логи будут записаны даже тогда, когда ошибка произошла по вине скриптов с других доменов:
Sentry имеет широкие возможности по анализу массива сообщений об ошибках и настройке уведомлений. Также возможна группировка логов ошибок по релизам вашего продукта:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>',
release: '2020.03.06.1'
});С помощью Sentry в статистику можно передать контекст ошибки, например, информацию о клиенте, fingerprint, уровень ошибки (fatal, error, warning, info, debug), проставить теги.
Есть возможность записывать в статистику пользовательские события. Например, можно поставить на отслеживание изменение размеров окна браузера или совершение AJAX-запроса. Также у Sentry есть собственный виджет с окном обратной связи, которое можно показать пользователю при ошибке. Это даст дополнительную информацию для расследования обстоятельств возникновения ошибки.
Для развертывания Sentry вместе с фреймворками достаточно просто установить пакет и подключить:
# Using yarn
yarn add @sentry/browser
# Using npm
npm install @sentry/browserДелаем инициализацию в главном скрипте проекта (для React и Angular):
import * as Sentry from «@sentry/browser»;
Sentry.init({ dsn: 'https://<your account key here>@sentry.io/<your project id here>' });Для Vue и Ember передаем еще одну обязательную строку конфигурации:
# Vue
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Vue({Vue, attachProps: true})],
});
# Ember
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Ember()]
});Пакет integrations устанавливается отдельно:
# Using yarn
yarn add @sentry/integrations
# Using npm
npm install @sentry/integrationsДля предотвращения конфликтов и дублирования информации при подключении нескольких скриптов в одном проекте Sentry позволяет создавать отдельного клиента для каждой инициализации логирования:
import { BrowserClient } from «@sentry/browser»;
const client = new BrowserClient({
dsn: '<your account key here>@sentry.io/<your project id here>',
});
client.captureException(new Error('example'));На сайте проекта есть подробная документация с примерами использования: https://docs.sentry.io.
Статья подготовлена при поддержке облачной платформы Mail.ru Cloud Solutions.
Что еще почитать по теме:
- Переиспользуемые компоненты React: как перестать писать одно и то же.
- Как избежать ошибок при разработке на React.
- Наш телеграм-канал с новостями о цифровой трансформации.
#1
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 15 октября 2020 — 11:09
Всем привет. Может вопрос и глупый, но хотелось бы понять разницу:
Часто спрашивают что вы тестируете backend или front end и на этот вопрос я не могу дать четкого ответа.
Вот у меня есть проект:
у нас есть клиент-серверное приложение для ландшафного дизайна. У нас появилась фича » добавить дом на карту, дом можно перемещать, сохранить состояние дома и передать следующей апликации»
Я загружаю это приложение и тестирую функцию » добавить дом» при этом не лезу в базу ( надо ли- у нас тестировщики этим не занимаюся=). Что я тогда тестирую backend или front end.
Мы тестируем только фичи, никаких апи или залезть в базу.
За любые обьяснения буду благодарен.
Спасибо
-
0
- Наверх
#2
Vasiliy
Vasiliy
- ФИО:Касимов Василий
- Город:Москва
Отправлено 15 октября 2020 — 12:35
Судя по описанию, вы тестируете фронт.
-
0
- Наверх
#3
SHINNOK
Отправлено 15 октября 2020 — 19:27
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)
-
0
Второй активно используемый ник — Victim
- Наверх
#4
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 09:51
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)
-
0
- Наверх
#5
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 09:51
Судя по описанию, вы тестируете фронт.
-
0
- Наверх
#6
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:05
-
0
- Наверх
#7
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:08
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)для визуализации мы используем стороннюю программу, нам не важно, как дом выглядит, главное, что его можно добавить, удалить, передвинуть и тд и сохранить это состояние.
Правильно я понимаю, что в итоге это бэкенд? Может вы знаете есть ли термин для обозначения программы которая визуализирует?
-
0
- Наверх
#8
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:08
Судя по описанию, вы тестируете фронт.
почему вы так решили? Если мы используем программу только для визуалиции того, что было сделано разрабами это все равно фронт?
-
0
- Наверх
На сайте fix-price.com есть баг — не работают кнопки
увеличения/уменьшения кол-ва товара в корзине на странице товара. С помощью девтулс и постман необходимо локализовать, на чьей стороне баг — фронтенд или бэкенд.
Похожие вопросы
Помочь настроить сайт на Joomla после установки SSL
Здравствуйте, нужна помощь в настройке корректной работы сайта после установки ssl.
Формат JSON
Задали вопрос, вот всё не могу найти правильного ответа — JSON формат для хранения данных. Но я не могу ответить на вопрос: «Где хранятся данные JSON?»
ОШИБКА: Mixed Content
Mixed Content: The page at ‘https://msb-container.ru/login/login.html’ was loaded over HTTPS, but requested an insecure resource ‘http://msb-container.ru/login/’. This request has been blocked; the content must be served over HTTPS
При…
При работе над веб-приложениями программисту легко попасть в ловушку: разрабатывать и тестировать только понятные сценарии, в которых всё происходит правильно. К сожалению, в реальности встречаются ситуации, в которых всё идёт не так, как планировалось. Обработка ошибок — важная часть пользовательского опыта любого приложения. Если приложение реагирует на ошибки правильно, ваши пользователи будут знать, что делать дальше, даже если что-то идёт не так.
- Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
- Как правильно обрабатывать ошибки
- Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
- Как перехватывать ошибки во фронтенд-приложениях
- Главное об обработке ошибок во фронтенд-приложениях
Большинство ошибок, с которыми сталкиваются пользователи веб-приложений, можно отнести к одной из перечисленных ниже категорий.
Ошибки ввода
Они возникают, когда приложение по каким-либо причинам не может принять введённую пользователем информацию. Например, такое происходит, если пользовательские данные не проходят валидацию, человек повторно отправляет форму, вводит неуникальный юзернейм, приложение не может найти запрошенные ресурсы и так далее.
Ошибки авторизации
Такое происходит, когда пользователь пытается совершить действие, которое ему не разрешено. Например, если рядовой пользователь форума пытается удалить чужое сообщение или незарегистрированный человек хочет опубликовать пост в блоге.
Ошибки доступности
Эти ошибки возникают, когда ресурс, нужный для завершения действия пользователя, по каким-то причинам недоступен. Такие ошибки бывают запланированными (плановое обновление сайта) и незапланированными (выход из строя сервера).
Неожиданные ошибки
Это ошибки, которые обычно говорят о багах в приложении, например, о необработанных исключениях.
Практически во всех приложениях случаются ошибки из перечисленных выше категорий. Правильная обработка ошибок — ключ к тому, чтобы пользователи оставались довольными, когда во время работы с приложением случается ошибка.
Примечание — тема обработки ошибок во фронтенд-приложениях подробно рассматривается в рамках профессии «Фронтенд-программист». Базовые курсы в этой профессии, включая «Введение в программирование», «Основы командной строки», «Настройка окружения», «Системы контроля версий», доступны бесплатно после регистрации.
Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
Обработка ожидаемых ошибок в бэкенде веб-приложений обычно происходит так: приложение отвечает сообщением об ошибке или отображает это сообщение пользователю. Неожиданные ошибки ломают нормальный процесс ответа и приводят к отображению общей страницы ошибки.
Плохо настроенные приложения могут даже показывать конечному пользователю информацию о внутренних ошибках. В большинстве случаев бэкенд-приложения не очень хорошо помогают человеку справиться с ошибкой и вернуться к нормальному использованию приложения. Но они хорошо справляются с задачей информирования пользователя об ошибках.
У фронтенд-приложений нет встроенного механизма, позволяющего остановить работу и показать сообщение об ошибке. После возникновения ошибки в JavaScript обычно происходит одно из описанных ниже событий:
- Приложение работает, но не выполняет действий, которые ожидает пользователь. Самая распространённая реакция пользователей в такой ситуации — попробовать ещё раз в надежде, что в этот раз приложение поведёт себя ожидаемо.
- Приложение останавливается, но не сообщает об остановке пользователю. Здесь пользователь повторит действие или попробует выполнить новое действие, но у него ничего не получится.
- Если ошибка происходит достаточно рано, пользователь может увидеть белый экран из-за неудачной попытки приложения отобразить страницу.
Все эти сценарии ужасные с точки зрения пользовательского опыта. Они могут разочаровать пользователя, заставить его чувствовать беспомощность и даже злость. Фронтенд-приложения во многом более гибкие в плане обработки ошибок по сравнению с бэкенд-приложениями. Но позаботиться об обработке ошибок должны разработчики, так как встроенные в браузеры инструменты практически бесполезны для конечных пользователей.
Читайте полезную статью
Что такое магические числа в программировании и как снять это заклятие.
Как правильно обрабатывать ошибки
Есть много способов обработки ошибок в JavaScript-приложениях. Вы можете определить глобальный обработчик ошибок, который будет отображать переданные в него сообщения. Также вы можете построить приложение так, чтобы каждый его компонент самостоятельно обрабатывал ошибки, которые в нём возникают.
Один из простых способов обработки ошибок заключается в том, чтобы создать общую схему для реакции на все ошибки и использовать систему событий браузеров, чтобы перехватывать всплывающие ошибки и обрабатывать их. Например, ошибку валидации формы можно перехватить на элементе form или соответствующем инпуте и показать пользователю сообщение об этой ошибке. А нераспознанная системная ошибка может всплыть на уровень document. В этом случае пользователь увидит обобщённое сообщение об ошибке.
Взаимодействие с пользователем при возникновении ошибки играет очень важную роль. Вы должны сообщить человеку, что пошло не так, а также объяснить, что делать дальше. В целом, сообщения могут иметь такой смысл:
- Измените что-то и повторите действие. Если пользователь ввёл невалидные данные и не смог отправить форму, благодаря сообщению об ошибке он сможет исправить данные и отправить форму.
- Попробуйте позже. Пользователь не смог отправить форму из-за ошибки сети. Благодаря сообщению он вернётся через 10 минут и успешно отправит форму.
- Свяжитесь с нами. Пользователь не смог отправить форму из-за неожиданной ошибки. Благодаря сообщению об ошибке он свяжется со службой поддержки и решит свои задачи.
При обработке ошибок на стороне клиента часто возникает необходимость выбрать между остановкой и продолжением работы приложения. Если ошибка влияет только на часть системы, можно разрешить человеку пользоваться приложением дальше. Если ошибка критическая или она влияет на разные части приложения, можно показать сообщение в модальном окне, которое невозможно закрыть. Также можно заменить контент страницы сообщением об ошибке. Это защитит пользователя от бесполезных попыток выполнить желаемое действие.
Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
Самый простой и очень эффективный способ сообщить пользователю об ошибке — правильно использовать коды ответов HTTP. Коды статуса HTTP могут самостоятельно дать пользователю достаточно информации о том, почему возникла ошибка запроса, а также подсказать, что делать дальше.
«Ошибочные» коды ответов HTTP объединяются в две группы: ответы 4XX и ответы 5XX. Первые говорят о проблеме с запросом (клиентские ошибки), а вторые — о проблеме с сервером (серверные ошибки). Ниже перечислены самые распространённые «ошибочные» коды статусов HTTP, которые можно получить при работе с веб-приложением:
- 400 — Bad Request. Обычно этот статус связан с ошибкой ввода, например, если пользователь вводит некорректный адрес электронной почты.
- 401 — Unauthorized. Этот статус связан с ситуацией, когда пользователь пытается получить доступ к чему-либо без авторизации там, где авторизация требуется. Также этот код ошибки подходит в ситуации, когда пользователь пытается выполнить действие, на которое у него нет прав.
- 403 — Forbidden. Разница между этим статусом и статусом 400 незначительная. Обычно код 403 говорит о том, что сервер понял запрос, но не может его выполнить. Например, такой статус можно возвращать, если пользователь ввёл номер акционного купона с истекшим сроком действия.
- 404 — Not Found. Это самый известный из «ошибочных» кодов ответа. Он сообщает, что запрошенный ресурс не найден. Это может произойти из-за некорректного URL, удалённой или перемещённой страницы.
- 409 — Conflict. В большинстве случаев этот статус говорит о конфликте управления версиями. Например, такое происходит, если пользователь пробует загрузить версию файла, которая старше загруженной ранее версии этого файла. Также этот код может говорить об ограничениях уникальности, например, если пользователь пытается повторно отправить электронное письмо (второй раз нажимает кнопку «Отправить», не дождавшись завершения действия).
- 500 — Internal Server Error. Этот статус говорит об ошибке, которую можно описать так: «Что-то пошло не так, но мы не знаем, что именно».
- 503 — Unavailable. Сервер вышел из строя, ошибка может быть запланированной или незапланированной.
Если вы хорошо знаете эти коды, вам будет проще обрабатывать ошибки, которые возникают при работе с AJAX-запросами.
Примечание — Обратите внимание на сервис httpstat.us, он пригодится вам для тестирования реакций на ошибки при разработке фронтенд-приложений.
Как перехватывать ошибки во фронтенд-приложениях
Вы можете определить обработчик глобально с помощью функции window.onerror. В этом случае обработчик переопределит дефолтное поведение браузеров, благодаря чему ваше приложение будет показывать пользователям полезную информацию при возникновении ошибок.
window.onerror = (message, url, lineNumber) => {
// определяем, знаем ли мы, как обрабатывать ошибку
if (errorCanBeHandled) {
// показываем сообщение об ошибке пользователю
displayErrorMessage(message);
// возвращаем true и запускаем дефолтную
// реакцию приложения на фатальные ошибки
return true;
} else {
// запускаем дефолтную обработку ошибок браузером
return false;
}
}
Этот подход работает. Но иногда бывает сложно понять точную причину проблемы с помощью выброшенного исключения. При обработке ошибок в AJAX-запросах лучше использовать функцию обработки ошибок библиотеки, которой вы пользуетесь для выполнения запросов. Она позволит определить код ответа и корректно на него среагировать.
Изучайте фронтенд-разработку на Хекслете! Первые курсы в профессии «Фронтенд-программист» доступны бесплатно. Регистрируйтесь и стартуйте в удобное время.
Главное об обработке ошибок во фронтенд-приложениях
Главный факт об обработке ошибок заключается в том, что вы должны их обрабатывать. Любая попытка сообщить пользователю что-то полезное, когда возникает ошибка — отличный ход. Даже информирование с помощью alert() лучше, чем отсутствие информации. Помните, что при проектировании UI вашего приложения нужно учитывать все возможные ситуации, включая различные ошибки.
Адаптированный перевод статьи Front-End Error Handling by Static Apps. Мнение администрации Хекслета может не совпадать с мнением автора оригинальной публикации.
Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Прим. ред. Профессия бэкенд-разработчика вошла в топ наиболее сложных IT-профессий.
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
Backend testing — это тип тестирования, который проверяет уровень приложений и базы данных 3-уровневой архитектуры. В сложном программном приложении, таком как ERP, внутреннее тестирование повлечет за собой проверку бизнес-логики на уровне приложений. Для более простых приложений бэкэнд-тестирование проверяет серверную часть или базу данных. Это означает, что данные, введенные в интерфейс, будут проверены в базе данных. Базы данных проверяются на наличие свойств ACID, операций CRUD, их схемы, соответствия бизнес-правилам. Базы данных также проверяются на безопасность и производительность. Производится проверка целостности данных, Проверка достоверности данных, Тестирование функций, процедур и триггеров. При внутреннем тестировании нет необходимости использовать графический интерфейс. Вы можете напрямую передавать данные с помощью браузера с параметрами, необходимыми для функции, чтобы получить ответ в некотором формате по умолчанию. Например, XML или JSON. Вы также подключаетесь к базе данных напрямую и проверяете данные с помощью SQL-запросов.
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Фронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
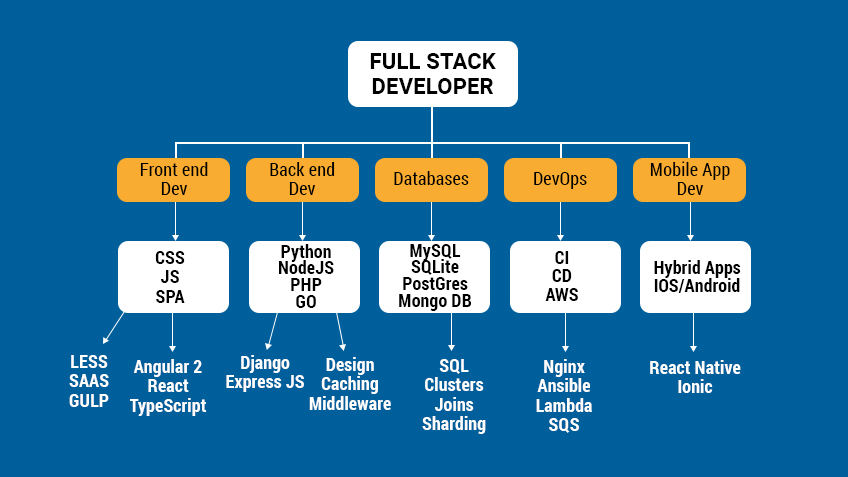
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Содержание
- Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
- Структура взаимодействия бэкенда и фронтенда
- Серверные приложения
- Связь с использованием AJAX
- Клиентские (одностраничные) приложения
- Универсальные/изоморфные приложения
- Вне фронтенда и бэкенда
- Автономный фронтенд
- Легкий бэкенд
- Размытые границы
- Как правильно обрабатывать ошибки во фронтенд-приложениях
- Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
- Читайте полезную статью
- Как правильно обрабатывать ошибки
- Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
- Как перехватывать ошибки во фронтенд-приложениях
- Главное об обработке ошибок во фронтенд-приложениях
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
15 октября в 17:00, Онлайн, Беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник
Как правильно обрабатывать ошибки во фронтенд-приложениях
При работе над веб-приложениями программисту легко попасть в ловушку: разрабатывать и тестировать только понятные сценарии, в которых всё происходит правильно. К сожалению, в реальности встречаются ситуации, в которых всё идёт не так, как планировалось. Обработка ошибок — важная часть пользовательского опыта любого приложения. Если приложение реагирует на ошибки правильно, ваши пользователи будут знать, что делать дальше, даже если что-то идёт не так.
Большинство ошибок, с которыми сталкиваются пользователи веб-приложений, можно отнести к одной из перечисленных ниже категорий.
Ошибки ввода
Они возникают, когда приложение по каким-либо причинам не может принять введённую пользователем информацию. Например, такое происходит, если пользовательские данные не проходят валидацию, человек повторно отправляет форму, вводит неуникальный юзернейм, приложение не может найти запрошенные ресурсы и так далее.
Ошибки авторизации
Такое происходит, когда пользователь пытается совершить действие, которое ему не разрешено. Например, если рядовой пользователь форума пытается удалить чужое сообщение или незарегистрированный человек хочет опубликовать пост в блоге.
Ошибки доступности
Эти ошибки возникают, когда ресурс, нужный для завершения действия пользователя, по каким-то причинам недоступен. Такие ошибки бывают запланированными (плановое обновление сайта) и незапланированными (выход из строя сервера).
Неожиданные ошибки
Это ошибки, которые обычно говорят о багах в приложении, например, о необработанных исключениях.
Практически во всех приложениях случаются ошибки из перечисленных выше категорий. Правильная обработка ошибок — ключ к тому, чтобы пользователи оставались довольными, когда во время работы с приложением случается ошибка.
Примечание — тема обработки ошибок во фронтенд-приложениях подробно рассматривается в рамках профессии «Фронтенд-программист». Базовые курсы в этой профессии, включая «Введение в программирование», «Основы командной строки», «Настройка окружения», «Системы контроля версий», доступны бесплатно после регистрации.
Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
Обработка ожидаемых ошибок в бэкенде веб-приложений обычно происходит так: приложение отвечает сообщением об ошибке или отображает это сообщение пользователю. Неожиданные ошибки ломают нормальный процесс ответа и приводят к отображению общей страницы ошибки.
Плохо настроенные приложения могут даже показывать конечному пользователю информацию о внутренних ошибках. В большинстве случаев бэкенд-приложения не очень хорошо помогают человеку справиться с ошибкой и вернуться к нормальному использованию приложения. Но они хорошо справляются с задачей информирования пользователя об ошибках.
У фронтенд-приложений нет встроенного механизма, позволяющего остановить работу и показать сообщение об ошибке. После возникновения ошибки в JavaScript обычно происходит одно из описанных ниже событий:
- Приложение работает, но не выполняет действий, которые ожидает пользователь. Самая распространённая реакция пользователей в такой ситуации — попробовать ещё раз в надежде, что в этот раз приложение поведёт себя ожидаемо.
- Приложение останавливается, но не сообщает об остановке пользователю. Здесь пользователь повторит действие или попробует выполнить новое действие, но у него ничего не получится.
- Если ошибка происходит достаточно рано, пользователь может увидеть белый экран из-за неудачной попытки приложения отобразить страницу.
Все эти сценарии ужасные с точки зрения пользовательского опыта. Они могут разочаровать пользователя, заставить его чувствовать беспомощность и даже злость. Фронтенд-приложения во многом более гибкие в плане обработки ошибок по сравнению с бэкенд-приложениями. Но позаботиться об обработке ошибок должны разработчики, так как встроенных в браузеры инструменты практически бесполезны для конечных пользователей.
Читайте полезную статью
Как правильно обрабатывать ошибки
Есть много способов обработки ошибок в JavaScript-приложениях. Вы можете определить глобальный обработчик ошибок, который будет отображать переданные в него сообщения. Также вы можете построить приложение так, чтобы каждый его компонент самостоятельно обрабатывал ошибки, которые в нём возникают.
Один из простых способов обработки ошибок заключается в том, чтобы создать общую схему для реакции на все ошибки и использовать систему событий браузеров, чтобы перехватывать всплывающие ошибки и обрабатывать их. Например, ошибку валидации формы можно перехватить на элементе form или соответствующем инпуте и показать пользователю сообщение об этой ошибке. А нераспознанная системная ошибка может всплыть на уровень document . В этом случае пользователь увидит обобщённое сообщение об ошибке.
Взаимодействие с пользователем при возникновении ошибки играет очень важную роль. Вы должны сообщить человеку, что пошло не так, а также объяснить, что делать дальше. В целом, сообщения могут иметь такой смысл:
- Измените что-то и повторите действие. Если пользователь ввёл невалидные данные и не смог отправить форму, благодаря сообщению об ошибке он сможет исправить данные и отправить форму.
- Попробуйте позже. Пользователь не смог отправить форму из-за ошибки сети. Благодаря сообщению он вернётся через 10 минут и успешно отправит форму.
- Свяжитесь с нами. Пользователь не смог отправить форму из-за неожиданной ошибки. Благодаря сообщению об ошибке он свяжется со службой поддержки и решит свои задачи.
При обработке ошибок на стороне клиента часто возникает необходимость выбрать между остановкой и продолжением работы приложения. Если ошибка влияет только на часть системы, можно разрешить человеку пользоваться приложением дальше. Если ошибка критическая или она влияет на разные части приложения, можно показать сообщение в модальном окне, которое невозможно закрыть. Также можно заменить контент страницы сообщением об ошибке. Это защитит пользователя от бесполезных попыток выполнить желаемое действие.
Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
Самый простой и очень эффективный способ сообщить пользователю об ошибке — правильно использовать коды ответов HTTP. Коды статуса HTTP могут самостоятельно дать пользователю достаточно информации о том, почему возникла ошибка запроса, а также подсказать, что делать дальше.
«Ошибочные» коды ответов HTTP объединяются в две группы: ответы 4XX и ответы 5XX. Первые говорят о проблеме с запросом (клиентские ошибки), а вторые — о проблеме с сервером (серверные ошибки). Ниже перечислены самые распространённые «ошибочные» коды статусов HTTP, которые можно получить при работе с веб-приложением:
- 400 — Bad Request. Обычно этот статус связан с ошибкой ввода, например, если пользователь вводит некорректный адрес электронной почты.
- 401 — Anauthorized. Этот статус связан с ситуацией, когда пользователь пытается получить доступ к чему-либо без авторизации там, где авторизация требуется. Также этот код ошибки подходит в ситуации, когда пользователь пытается выполнить действие, на которое у него нет прав.
- 403 — Forbidden. Разница между этим статусом и статусом 400 незначительная. Обычно код 403 говорит о том, что сервер понял запрос, но не может его выполнить. Например, такой статус можно возвращать, если пользователь ввёл номер акционного купона с истекшим сроком действия.
- 404 — Not Found. Это самый известный из «ошибочных» кодов ответа. Он сообщает, что запрошенный ресурс не найден. Это может произойти из-за некорректного URL, удалённой или перемещённой страницы.
- 409 — Conflict. В большинстве случаев этот статус говорит о конфликте управления версиями. Например, такое происходит, если пользователь пробует загрузить версию файла, которая старше загруженной ранее версии этого файла. Также этот код может говорить об ограничениях уникальности, например, если пользователь пытается повторно отправить электронное письмо (второй раз нажимает кнопку «Отправить», не дождавшись завершения действия).
- 500 — Internal Server Error. Этот статус говорит об ошибке, которую можно описать так: «Что-то пошло не так, но мы не знаем, что именно».
- 503 — Unavailable. Сервер вышел из строя, ошибка может быть запланированной или незапланированной.
Если вы хорошо знаете эти коды, вам будет проще обрабатывать ошибки, которые возникают при работе с AJAX-запросами.
Примечание — Обратите внимание на сервис httpstat.us, он пригодится вам для тестирования реакций на ошибки при разработке фронтенд-приложений.
Как перехватывать ошибки во фронтенд-приложениях
Вы можете определить обработчик глобально с помощью функции window.onerror . В этом случае обработчик переопределит дефолтное поведение браузеров, благодаря чему ваше приложение будет показывать пользователям полезную информацию при возникновении ошибок.
Этот подход работает. Но иногда бывает сложно понять точную причину проблемы с помощью выброшенного исключения. При обработке ошибок в AJAX-запросах лучше использовать функцию обработки ошибок библиотеки, которой вы пользуетесь для выполнения запросов. Она позволит определить код ответа и корректно на него среагировать.
Изучайте фронтенд-разработку на Хекслете! Первые курсы в профессии «Фронтенд-программист» доступны бесплатно. Регистрируйтесь и стартуйте в удобное время.
Главное об обработке ошибок во фронтенд-приложениях
Главный факт об обработке ошибок заключается в том, что вы должны их обрабатывать. Любая попытка сообщить пользователю что-то полезное, когда возникает ошибка — отличный ход. Даже информирование с помощью alert() лучше, чем отсутствие информации. Помните, что при проектировании UI вашего приложения нужно учитывать все возможные ситуации, включая различные ошибки.
Адаптированный перевод статьи Front-End Error Handling by Static Apps. Мнение администрации Хекслета может не совпадать с мнением автора оригинальной публикации.
Источник
Большинство мемов про фронтенд и бэкенд дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Разработка — это всегда не просто. Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Что такое backend и frontend?
Что такое фронтенд?
Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Что такое бэкенд?
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для ее разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Пройдите наш тест и узнайте, какой язык программирования вам подойдет. Ссылка в конце статьи.
Чем отличается frontend от backend’a?
Чтобы понять, чем отличаются бэкенд- и фронтенд-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с бэкенд настроил фронтенд-разработчик.
Бэкенд-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в бэкенд многие даже не задумываются — для них страница загружается сама по себе.
Читайте также: Рассказ о профессии backend-разработчика.
Какие языки используют frontend и backend?
Фронтендеры пишут код на языке разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик пишет код на PHP, чтобы передать информацию из базы данных на фронтенд. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для бэкенд-разработки подходят также Java, C# и Python.
Как взаимодействуют backend и frontend?
500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и бэкенд. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и бэкенд-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а бэкенд имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Фронтенд- и бэкенд-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда бэкендера просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Можно ли быть одновременно frontend и backend-разработчиком?
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-программисты бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато они чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
FAQ
Чем отличается frontend- от backend-разработчика?
Что сложнее: frontend или backend?
Что выбрать: frontend или backend?
Кто больше зарабатывает: frontend- или backend-разработчик?
На каком языке пишут frontend-разработчики?
Что нужно учить frontend-разработчику?
Кому подойдет профессия бэкенд-разработчика?
Сколько зарабатывает backend-разработчик?
Почему стоит выбрать frontend?
Тест: какой язык программирования вам подойдет?
На сайте fix-price.com есть баг — не работают кнопки
увеличения/уменьшения кол-ва товара в корзине на странице товара. С помощью девтулс и постман необходимо локализовать, на чьей стороне баг — фронтенд или бэкенд.
Похожие вопросы
Через Crontab не работает скрипт на питоне
Есть скрипт, проверяющий, онлайн ли человек в ВК. При сценарии Python в Crontab ничего не происходит, файл не записывается, на почту тоже 0 писем.
Проблема не только в модулях, он банально в файл даже записать ничего не может
Код.py
import…
Помочь настроить сайт на Joomla после установки SSL
Здравствуйте, нужна помощь в настройке корректной работы сайта после установки ssl.
Формат JSON
Задали вопрос, вот всё не могу найти правильного ответа — JSON формат для хранения данных. Но я не могу ответить на вопрос: «Где хранятся данные JSON?»
Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
Фронтенд (англ. front-end) — клиентская сторона пользовательского интерфейса к программно-аппаратной части сервиса.
Бэкенд (англ. back-end) — программно-аппаратная часть сервиса, отвечающая за функционирование его внутренней части.
Фронт- и бэкенд — вариант архитектуры программного обеспечения.
Термины появились в программной инженерии вследствие развития принципа разделения ответственности между внешним представлением и внутренней реализацией.
Бэкенд для предоставления своей функции реализует API, используемые фронтендом. Таким образом, фронтенд-разработчику не нужно знать особенности реализации сервера, а бэкенд-разработчику — реализацию фронтенда.
Технологии Front-end и Back-end[править | править код]
К технологиям разработки front-end относятся HTML, CSS, JavaScript.
К технологиям back-end разработки относятся PHP, Java, Python, JavaScript (Node.js) и другие.
- В системах управления содержимым (CMS) термины front-end и back-end могут относиться к отображенной пользователю части CMS и административной части соответственно.
Примечания[править | править код]
|
|
В статье не хватает ссылок на источники (см. также рекомендации по поиску). Информация должна быть проверяема, иначе она может быть удалена. Вы можете отредактировать статью, добавив ссылки на авторитетные источники в виде сносок. Эта отметка установлена 7 июня 2019 года. |
Тестирование фронтенда +24
JavaScript, Блог компании RUVDS.com, Разработка веб-сайтов, Тестирование веб-сервисов, Клиентская оптимизация
Эффективная стратегия автоматизированного тестирования кода чрезвычайно важна для обеспечения быстрой и качественной работы команд программистов, занимающихся поддержкой и развитием веб-проектов. Автор статьи говорит, что в компании StackPath, в которой он работает, с тестированием сейчас всё обстоит благополучно. У них имеется множество инструментов для проверки кода. Но из такого разнообразия нужно выбрать то, что лучше всего подойдёт в каждом конкретном случае. Это — отдельная проблема. А после того, как нужные инструменты выбраны, надо ещё принять решение по поводу порядка их использования.
Автор материала говорит, что компанию StackPath устраивает тот уровень уверенности в качестве кода, которого удалось достичь благодаря применяемой системе тестирования. Здесь он хочет поделиться описанием принципов тестирования, выработанных в компании, и рассказать об используемых инструментах.
Принципы тестирования
Прежде чем говорить о конкретных инструментах, стоит подумать об ответе на вопрос о том, что такое хорошие тесты. До начала работы над нашим порталом для клиентов мы сформулировали и записали принципы, которым мы хотели бы следовать при создании тестов. То, что мы сделали в первую очередь именно это, помогло нам с выбором инструментов.
Вот четыре принципа, о которых идёт речь.
?Принцип №1. Тесты следует представлять себе как задачи оптимизации
Эффективная стратегия тестирования — это решение задачи о максимизации некоего значения (в данном случае — уровня уверенности в том, что приложение будет работать правильно) и о минимизации неких затрат (здесь «затраты» представлены временем, необходимым на поддержку и запуск тестов). При написании тестов мы часто задаёмся следующими вопросами, имеющими отношение к вышеописанному принципу:
- Какова вероятность того, что этот тест найдёт ошибку?
- Улучшает ли этот тест нашу систему тестирования и стоят ли затраты ресурсов, необходимые на его написание, выгод, получаемых от него?
- Можно ли получить тот же уровень уверенности в тестируемой сущности, которую даёт этот тест, создав другой тест, который легче писать, поддерживать и запускать?
?Принцип №2. Следует избегать чрезмерного использования моков
Одно из моих любимых разъяснений понятия «мок» дано в этом выступлении с конференции Assert.js 2018. Докладчик раскрыл вопрос глубже, чем я собираюсь раскрыть его здесь. В выступлении создание моков сравнивается с «пробиванием дыр в реальности». И я думаю, что это — весьма наглядный способ восприятия моков. Хотя в наших тестах и есть моки, мы сопоставляем то снижение «стоимости» тестов, которое дают моки благодаря упрощению процессов написания и запуска тестов, с тем снижением ценности тестов, которое вызывает проделывание в реальности очередной дыры.
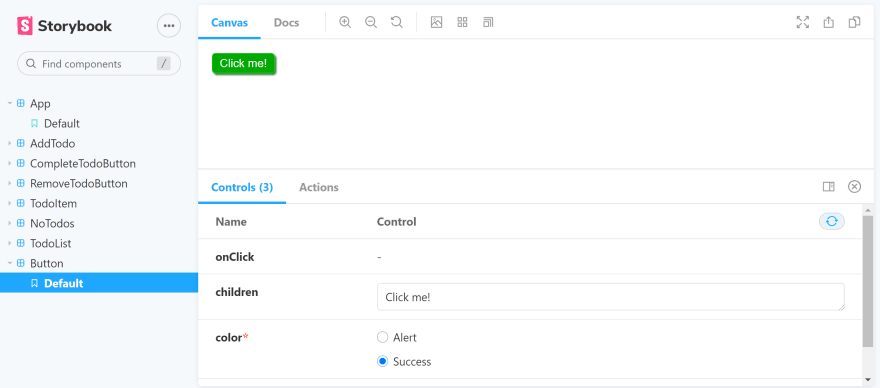
Раньше наши программисты сильно полагались на модульные тесты, написанные так, что все дочерние зависимости были заменены моками с использованием API неглубокого рендеринга enzyme. Отрендеренные таким образом сущности проверялись потом с использованием снапшотов Jest. Все подобные тесты были написаны с использованием сходного шаблона:
it('renders ', () => {
const wrapper = shallow();
// Если нужно, здесь можно обратиться к обёртке для получения компонента в определённом состоянии
expect(wrapper).toMatchSnapshot();
});Подобные тесты дырявят реальность во многих местах. Этот подход позволяет очень легко достичь 100% покрытия кода тестами. При написании подобных тестов приходится очень мало размышлять, но если не проверять при этом все многочисленные точки интеграции, такие тесты оказываются не особенно ценными. Все тесты могут успешно завершиться, но вот особой уверенности в работоспособности приложения это не даёт. А ещё хуже то, что у всех моков есть скрытая «цена», которую приходится платить уже после того, как тесты написаны.
?Принцип №3. Тесты должны способствовать рефакторингу кода, а не усложнять его
Тесты, вроде того, который показан выше, усложняют рефакторинг. Если я обнаруживаю, что во многих местах проекта имеется повторяющийся код, и через некоторое время оформляю этот код в виде отдельного компонента, то все тесты для компонентов, в которых я буду использовать этот новый компонент, дадут сбой. Компоненты, выведенные с использованием методики неглубокого рендеринга — это уже нечто иное. Там, где раньше у меня была повторяющаяся разметка, теперь присутствует новый компонент.
Более сложный рефакторинг, который подразумевает добавление в проект некоторых компонентов и удаление ещё каких-то компонентов, приводит к ещё большей путанице. Дело в том, что приходится добавлять в систему новые тесты и удалять из неё тесты ненужные. Регенерация снапшота — задача простая, но какова ценность таких тестов? Если даже они и способны найти ошибку, лучше бы они пропустили её в череде изменений снапшота и просто проверили бы новые снэпшоты, не тратя на это слишком много времени.
В результате подобные тесты не особенно помогают рефакторингу. В идеале ни один тест не должен отказать в том случае, если я выполняю рефакторинг, после которого то, что видит пользователь, и то, с чем он взаимодействует, не изменилось. И наоборот — если я поменял то, с чем контактирует пользователь, сбой должен дать хотя бы один тест. Если тесты следуют этим двум правилам, то они представляют собой отличное средство, позволяющее гарантировать то, что в ходе рефакторинга не поменялось что-то такое, с чем сталкиваются пользователи.
?Принцип №4. Тесты должны воспроизводить то, как реальные пользователи работают с приложением
Мне хотелось бы, чтобы тесты отказывали бы только в том случае, если изменилось что-то такое, с чем взаимодействует пользователь. Это означает, что тесты должны работать с приложением так же, как с ним работают пользователи. Например, тест должен по-настоящему взаимодействовать с элементами форм и так же, как пользователь, должен вводить текст в поля для ввода текста. Тесты не должны обращаться к компонентам и самостоятельно вызывать методы их жизненного цикла, не должны писать что-то в состояние компонентов, или делать что-то такое, что опирается на тонкости реализации компонентов. Так как мне, в конечном счёте, хочется проверить ту часть системы, которая контактирует с пользователем, логично стремиться к тому, чтобы тесты при взаимодействии с системой как можно ближе бы воспроизводили действия реальных пользователей.
Инструменты тестирования
Теперь, когда мы определили цели, которых хотим достичь, давайте поговорим о том, какие инструменты мы для этого выбрали.
?TypeScript
В нашей кодовой базе используется TypeScript. Наши бэкенд-сервисы написаны на Go и взаимодействуют друг с другом с использованием gRPC. Это позволяет нам генерировать типизированные gRPC-клиенты для использования на GraphQL-сервере. Распознаватели GraphQL-сервера типизированы с использованием типов, сгенерированных с помощью graphql-code-generator. И наконец, наши запросы, мутации, а также компоненты и хуки подписок сгенерированы полностью типизированными. Полное покрытие нашей кодовой базы типами устраняет целый класс ошибок, причиной которых является тот факт, что форма данных оказывается не такой, как ожидает программист. Генерирование типов из схемы и protobuf-файлов обеспечивает то, что вся наша система, во всех частях стека используемых технологий, остаётся однородной.
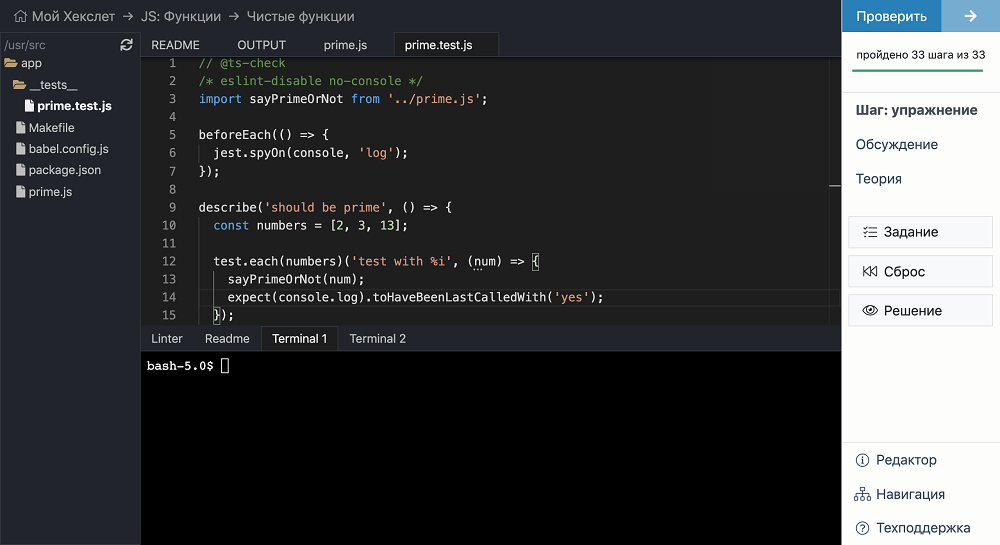
?Jest (модульное тестирование)
В качестве фреймворка для тестирования кода мы применяем Jest и @testing-library/react. В тестах, созданных с помощью этих инструментов, мы испытываем функции или компоненты в изоляции от остальных частей системы. Мы обычно тестируем функции и компоненты, которые чаще всего используются в приложении, или такие, в которых имеется множество путей выполнения кода. Такие пути тяжело проверить в ходе интеграционного или сквозного (end-to-end, E2E) тестирования.
Модульные тесты для нас — это средство для проверки мелких деталей. Интеграционные и сквозные тесты отлично справляются с проверкой системы в более крупном масштабе, позволяют проверить общий уровень работоспособности приложения. Но иногда нужно убедиться в работоспособности мелких деталей, а писать интеграционные тесты в расчёте на все возможные варианты использования кода слишком накладно.
Например, нам нужно проверить, чтобы в компоненте, ответственном за работу с выпадающим списком, работала бы клавиатурная навигация. Но при этом нам не хотелось бы проверять все возможные варианты такого поведения при тестировании всего приложения. В результате мы тщательно тестируем навигацию в изоляции, а при тестировании страниц, использующих соответствующий компонент, обращаем внимание лишь на проверку взаимодействий более высокого уровня.
Инструменты тестирования
?Cypress (интеграционные тесты)
Интеграционные тесты, созданные с использованием Cypress, представляют собой ядро нашей системы тестирования. Когда мы начали создавать портал StackPath, это были первые написанные нами тесты, так как они отличаются высокой ценностью при весьма небольших затратах ресурсов на их создание. Cypress выводит всё наше приложение в браузере и запускает тестовые сценарии. Весь наш фронтенд работает точно так же, как тогда, когда с ним работают пользователи. Правда, сетевой слой системы заменён моками. Каждый сетевой запрос, который в обычном условии попал бы к GraphQL-серверу, возвращает приложению условные данные.
У использования моков для имитации сетевого уровня приложения есть множество сильных сторон:
- Тесты выполняются быстрее. Если даже бэкенд проекта отличается исключительной быстротой, время, необходимое на возврат ответов на запросы, сделанные в ходе проведения всего набора тестов, может оказаться довольно-таки существенным. А если же за возврат ответов отвечают моки, ответы возвращаются мгновенно.
- Тесты становятся более надёжными. Одна из сложностей выполнения полного сквозного тестирования проекта заключается в том, что тут нужно принимать в расчёт изменчивое состояние сети и серверные данные, которые могут меняться. Если же реальный доступ к сети имитируется с помощью моков, эта вариабельность исчезает.
- Легко воспроизводить ситуации, требующие точного повторения неких условий. Например, в реальной системе сложно будет сделать так, чтобы некие запросы стабильно давали бы сбой. Если нужно проверить правильность реакции приложения на неудачные запросы, то моки легко позволяют воспроизводить внештатные ситуации.
Хотя замена всего бэкенда моками и кажется непростой задачей, все условные данные типизированы с применением тех же сгенерированных TypeScript-типов, которые используются в приложении. То есть — эти данные, как минимум — в плане структуры, гарантированно эквивалентны тому, что возвратил бы обычный бэкенд. При проведении большинства тестов мы совершенно спокойно миримся с минусами использования моков вместо реальных обращений к серверам.
С Cypress, кроме того, очень приятно работать программистам. Тесты запускаются в среде запуска тестов Cypress Test Runner. Описания тестов выводятся слева, а тестируемое приложение работает в главном элементе iframe. После запуска теста можно изучить его отдельные этапы и узнать о том, как вело себя приложение в то или иное время. Так как средство для запуска тестов и само работает в браузере, для отладки тестов можно пользоваться браузерными инструментами разработчика.
При написании фронтенд-тестов часто случается так, что много времени уходит на то, чтобы сопоставить то, что делает тест, с состоянием DOM в определённый момент проведения теста. Cypress сильно упрощает эту задачу, так как разработчик может видеть всё, что происходит с тестируемым приложением. Вот видеоклип, который это демонстрирует.
Эти тесты отлично иллюстрируют наши принципы тестирования. Соотношение их ценности к их «цене» нас устраивает. Тесты очень похоже воспроизводят действия реального пользователя, взаимодействующего с приложением. А моками заменён лишь сетевой слой проекта.
?Cypress (сквозное тестирование)
Наши E2E-тесты тоже написаны с использованием Cypress, но в них мы не используем моки ни для имитации сетевого уровня проекта, ни для имитации чего угодно другого. При выполнении тестов приложение обращается к реальному GraphQL-серверу, который работает с настоящими экземплярами бэкенд-сервисов.
Сквозное тестирование чрезвычайно ценно для нас. Дело в том, что именно результаты такого тестирования позволяют узнать о том, работает ли что-то так, как ожидалось, или не работает. Никаких моков в ходе такого тестирования не используется, в результате приложение работает точно так же, как тогда, когда им пользуются реальные клиенты. Однако надо отметить, что сквозные тесты «дороже» других. Они медленнее, их сложнее писать, учитывая возможность возникновения кратковременных сбоев в ходе их проведения. Больше работы требуется на то, чтобы обеспечить пребывание системы в известном состоянии до запуска тестов.
Тесты обычно нужно запускать в тот момент, когда система находится в некоем известном состоянии. После выполнения теста система переходит в другое известное состояние. В случае с интеграционными тестами достигнуть такого поведения системы несложно, так как обращения к API заменены моками, и, в результате, каждый запуск теста происходит в заранее известных условиях, контролируемых программистом. А вот в случае с E2E-тестами сделать это уже сложнее, так как серверное хранилище данных содержит информацию, которая в ходе проведения теста может измениться. В результате разработчику нужно найти какой-то способ обеспечения того, чтобы при запуске теста система находилась бы в заранее известном состоянии.
В начале прогона сквозных тестов мы запускаем скрипт, который, выполняя прямые обращения к API, создаёт новую учётную запись, к которой подключены стеки, сайты, рабочие нагрузки, мониторы и прочее подобное. Каждый сеанс тестирования подразумевает использование нового экземпляра подобной учётной записи, но всё остальное от случая к случаю остаётся неизменным. Скрипт, сделав всё, что нужно, формирует файл, содержащий данные, которые используются при запуске тестов (обычно там содержатся сведения об идентификаторах экземпляра и доменах). В результате оказывается, что скрипт позволяет привести в систему в заранее известное состояние до запуска тестов.
Так как сквозное тестирование «дороже» остальных видов тестирования, мы, в сравнении с интеграционными тестами, пишем меньше сквозных тестов. Мы стремимся к тому, чтобы тесты покрыли бы критически важные функции приложения. Например, это регистрация пользователей и их вход в систему, создание и настройка сайта/рабочей нагрузки, и так далее. Благодаря обширным интеграционным тестам мы знаем о том, что, в целом, наш фронтенд работоспособен. А сквозные тесты нужны лишь для того, чтобы убедиться в том, что при подключении фронтенда к бэкенду не случается что-то такое, что не способны выявить другие тесты.
Минусы нашей комплексной стратегии тестирования
Хотя мы очень довольны тестами и стабильностью приложения, у применения комплексной стратегии тестирования, подобной нашей, есть и минусы.
Для начала — применение такой стратегии тестирования означает, что все члены команды должны быть знакомы со множеством инструментов тестирования, а не только с каким-то одним. Всем нужно знать Jest, @testing-library/react и Cypress. Но при этом разработчикам не только надо знать эти инструменты. Им надо ещё и уметь принимать решения о том, в какой ситуации какой из них нужно использовать. Стоит ли для проверки некоей новой возможности писать сквозной тест, или вполне хватит интеграционного теста? Надо ли, вдобавок к сквозному или интеграционному тесту, написать модульный тест для проверки мелких деталей реализации этой новой возможности?
Несомненно, это, так сказать, «нагружает голову» наших программистов, в то время как при использовании единственного инструмента подобной нагрузки они бы не испытывали. Обычно мы начинаем с интеграционных тестов, а после этого, если видим, что исследуемая возможность отличается особой важностью и сильно зависит от серверной части проекта, добавляем соответствующий сквозной тест. Или мы начинаем с модульных тестов, делая это в том случае, если полагаем, что модульному тесту будет не под силу проверить все тонкости реализации некоего механизма.
Безусловно, мы всё ещё сталкиваемся и с такими ситуациями, когда непонятно — с чего начать. Но, по мере того, как нам постоянно приходится принимать решения, касающиеся тестов, начинают вырисовываться определённые шаблоны часто встречающихся ситуаций. Например, испытание систем валидации форм мы обычно проводим с помощью модульного тестирования. Делается это из-за того, что в ходе теста нужно проверить множество различных сценариев. При этом все в команде об этом знают и не тратят время на планирование стратегии тестирования тогда, когда кому-то из них нужно протестировать систему валидации формы.
Ещё один минус используемого нами подхода заключается в усложнении сбора данных о покрытии кода тестами. Это хотя и возможно, но куда сложнее чем в ситуации, когда для тестирования проекта используется что-то одно. Хотя погоня за красивыми цифрами покрытия кода тестами может привести к ухудшению качества тестов, подобные сведения ценны в плане поиска «дыр» в применяемом наборе тестов. Проблема использования нескольких инструментов тестирования заключается в том, что, для того, чтобы понять, какая часть кода не протестирована, нужно скомбинировать отчёты о покрытии кода тестами, полученные от разных систем. Это возможно, но это, определённо, куда сложнее, чем прочитать отчёт, сформированный каким-то одним средством для тестирования.
Итоги
При использовании множества инструментов для тестирования перед нами встали непростые задачи. Но каждый из этих инструментов служит собственной цели. В итоге мы полагаем, что поступили правильно, включив их в нашу систему тестирования кода. Интеграционные тесты — это то, с чего лучше всего начинать создание системы тестов в начале работы над новым приложением или при оснащении тестами существующего проекта. Полезно будет постараться как можно раньше добавить в проект и сквозные тесты, проверяющие самые важные возможности проекта.
Когда в наборе тестов имеются сквозные и интеграционные тесты, это должно привести к тому, что разработчик получит определённый уровень уверенности в работоспособности приложения при внесении в него каких-либо изменений. Если же в ходе работы над проектом в нём начали проявляться ошибки, которые не выявляются тестами, стоит подумать о том, какие тесты могли бы отловить эти ошибки, и о том, не указывает ли появление ошибок на недостатки всей используемой в проекте системы тестирования.
Мы, конечно, далеко не сразу пришли к сложившейся у нас системе тестирования. К тому же, мы ожидаем того, что эта система, по мере роста нашего проекта, будет развиваться. Но сейчас нам наш подход к тестированию очень нравится.
Уважаемые читатели! Каких стратегий вы придерживаетесь в области тестирования фронтенда? Какие инструменты для тестирования фронтенда вы используете?
Мало кто из разработчиков сомневается в эффективности тестирования, но на практике тестируется часто только бэкенд. Да еще и встречается убеждение, что фронтенд не имеет отношения к реальной разработке программного обеспечения, даже с учетом того, что во многих случаях полностью проработанный бэкенд просто не может существовать без фронтенда.
О тестировании фронтенда в своей статье рассказал Senior Software Architect берлинского стартапа Candis.io Дэниел Бартоломе. На всякий случай оставим ссылку и на Twitter автора.
Он рассматривает проблему на примере фреймворка React, чей декларативный стиль проще поддается тестированию, чем чистые JavaScript, HTML и CSS. Но многие идеи из статьи применимы и в других случаях.
Почему тестирование фронтенда сложнее, чем бэкенда?
Часто можно видеть, что full-stack-разработчики, которые добросовестно тестируют код бэкенда, не тратят времени на тесты фронтенд-кода.
Одна из причин — большие интерфейсы по сравнению с бэкендом. Задачу усложняет то, что сложно объяснить машине, что в этих интерфейсах важно, а что не очень. Некоторые элементы можно заменить, и ничего не произойдет, а при замене других все перестанет работать. Долгое время не было и инструментов для быстрого тестирования.
Написание тестового фронтенд-кода
Так же как бэкенд-код нужно разбить, чтобы была возможность провести тестирование, фронтенд-код тоже должен быть разделен на части для упрощения теста. Выделяется три категории фронтенд-кода, каждая из которых имеет свой способ тестирования.
В качестве примера возьмем классическое todo-приложение на React. Готовое приложение находится здесь.
Связующий код
Компонент App.tsx и хук useTodos — это связующий код. Он связывает вместе остальную часть кода, чтобы тот мог функционировать:
const TodoApp: FunctionComponent = () => {
const { todos, addTodo, completeTodo, deleteTodo } = useTodos([]);
return (
<>
<TodoList
todos={todos}
onCompleteTodo={completeTodo}
onDeleteTodo={deleteTodo}
/>
<AddTodo onAdd={addTodo} />
</>
);
};
export function useTodos(initialTodos: Todo[]) {
const [todos, dispatch] = useReducer(todosReducer, initialTodos);
return {
todos,
addTodo: (description: string) =>
dispatch(createAddTodoAction(description)),
completeTodo: (id: Todo["id"]) => dispatch(createCompleteTodoAction(id)),
deleteTodo: (id: Todo["id"]) => dispatch(createDeleteTodoAction(id)),
};
}
Лучше всего подходит интеграционное тестирование:
describe("TodoApp", () => {
it("shows an added todo", async () => {
render(<App />);
const todoInput = screen.getByLabelText("New todo");
const todoDescription = "My new todo";
userEvent.type(todoInput, todoDescription);
const addTodoButton = screen.getByText("Add todo");
userEvent.click(addTodoButton);
expect(await screen.findByText(todoDescription)).toBeInTheDocument();
});
});
Такие интеграционные тесты должны быть независимы от используемой технологии, насколько это возможно. Тесты, приведенные выше, зависимы от React (если переписать приложение без использования React, то нужно будет менять, в том числе, и тесты).
Бизнес-логика
Это тесты, с которыми люди, пришедшие из бэкенд-тестирования, знакомы лучше всего. Бизнес-логика нашего todo-приложения заботится о создании, удалении и пометке задач как выполненных. То же самое может быть использовано в бэкенде.
export function todosReducer(todos: Todo[], action: TodoAction) {
switch (action.type) {
case TodoActionType.AddTodo:
return [...todos, action.payload];
case TodoActionType.CompleteTodo:
return todos.map((todo) =>
todo.id === action.payload.id ? { ...todo, completed: true } : todo
);
case TodoActionType.DeleteTodo:
return todos.filter((todo) => todo.id !== action.payload.id);
}
}
Тесты для такого типа кода на первый взгляд просты:
describe("todo reducer", () => {
describe("addTodoAction", () => {
it("adds a new todo to the list", () => {
const description = "This is a todo";
expect(todosReducer([], createAddTodoAction(description))).toContainEqual(
expect.objectContaining({ description })
);
});
it("does not remove an existing todo", () => {
const existingTodo = new TodoMock();
expect(
todosReducer([existingTodo], createAddTodoAction("This is a todo"))
).toContainEqual(existingTodo);
});
});
});
Сложнее всего в тестировании бизнес-логики не создать тесты, а отделить бизнес-логику от остального кода. Давайте взглянем на useTodos.ts, который выступает связующим кодом и переносит этот редюсер в React:
export function useTodos(initialTodos: Todo[]) {
const [todos, dispatch] = useReducer(todosReducer, initialTodos);
return {
todos,
addTodo: (description: string) =>
dispatch(createAddTodoAction(description)),
completeTodo: (id: Todo["id"]) => dispatch(createCompleteTodoAction(id)),
deleteTodo: (id: Todo["id"]) => dispatch(createDeleteTodoAction(id)),
};
}
Неправильно писать бизнес-логику так, чтобы ее можно было протестировать, только тестируя весь хук. Вместо этого можно использовать хук, только чтобы связать редюсер и функции действий с логикой React.
Визуальные компоненты
Наконец, взглянем на код визуальных компонентов. Они определяют интерфейс для пользователя, но не несут в себе какой-либо бизнес-логики. Здесь проявляются многие проблемы, которые были обозначены в начале статьи. Автор приводит концепцию, которая близка к их решению:
Story – это эквивалент юнит-теста для визуальных компонентов. Основной недостаток заключается в том, что выявлять успех или провал тестирования приходится вручную.
Применение story для кнопки:
const Template: Story<Props> = (args) => <Button {...args} />;
const actionArgs = {
onClick: action("onClick"),
};
export const Default = Template.bind({});
Default.args = {
...actionArgs,
children: "Click me!",
color: ButtonColor.Success,
};
А здесь сама кнопка:
export enum ButtonColor {
Alert = "Alert",
Success = "Success",
}
export enum ButtonType {
Submit = "submit",
Reset = "reset",
Button = "button",
}
export interface Props {
children: ReactNode;
color: ButtonColor;
onClick?: () => void;
type?: ButtonType;
}
export const Button: FunctionComponent<Props> = ({
children,
color,
onClick,
type,
}) => {
const colorStyles = {
[ButtonColor.Alert]: {
border: "#b33 solid 1px",
borderRadius: "4px",
boxShadow: "2px 2px 2px rgba(100,0,0,0.8)",
color: "white",
backgroundColor: "#a00",
},
[ButtonColor.Success]: {
border: "#3b3 solid 1px",
borderRadius: "4px",
boxShadow: "2px 2px 2px rgba(0,100,0,0.8)",
color: "white",
backgroundColor: "#0a0",
},
};
return (
<button
style={{
...colorStyles[color],
padding: "0.2rem 0.5rem",
}}
onClick={onClick}
type={type}
>
{children}
</button>
);
};
Story отображает кнопку отдельно. Сначала пишется story-тест, который позволяет подумать о предполагаемом интерфейсе для этого компонента, а потом реализовать сам компонент. В случае изменения каких-то деталей реализации, story не нужно будет менять, пока интерфейс будет оставаться прежним. Это дает возможность посмотреть на отображенный story-тест и убедиться, что дизайн по-прежнему выглядит так, как задуман. Когда появится версия, которая будет соответствовать требованиям, можно настроить автоматическое регрессионное тестирование с помощью инструмента визуальной регрессии.
Перевод статьи: Юлия Шепталина
Как автоматизировать тестирование новой версии веб-сервиса, сравнивая результаты со старой, стабильной версией?
Цитируем:
«Для примера рассмотрим веб-сервис, который можно условно разделить на фронтенд и бэкенд. Его страницы формируются на основе данных, полученных от бэкенда. А значит, если на две независимые версии фронтенда придут одинаковые данные, то они должны сформировать одинаковые страницы, которые уже можно будет сравнивать. Мы добивались подобного двумя способами: 1. настраивали обе версии фронтенда на один и тот же бэкенд;
2. передавали нужный нам ответ бэкенда непосредственно во фронтенд».
Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Прим. ред. Профессия бэкенд-разработчика вошла в топ наиболее сложных IT-профессий.
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
При работе над веб-приложениями программисту легко попасть в ловушку: разрабатывать и тестировать только понятные сценарии, в которых всё происходит правильно. К сожалению, в реальности встречаются ситуации, в которых всё идёт не так, как планировалось. Обработка ошибок — важная часть пользовательского опыта любого приложения. Если приложение реагирует на ошибки правильно, ваши пользователи будут знать, что делать дальше, даже если что-то идёт не так.
- Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
- Как правильно обрабатывать ошибки
- Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
- Как перехватывать ошибки во фронтенд-приложениях
- Главное об обработке ошибок во фронтенд-приложениях
Большинство ошибок, с которыми сталкиваются пользователи веб-приложений, можно отнести к одной из перечисленных ниже категорий.
Ошибки ввода
Они возникают, когда приложение по каким-либо причинам не может принять введённую пользователем информацию. Например, такое происходит, если пользовательские данные не проходят валидацию, человек повторно отправляет форму, вводит неуникальный юзернейм, приложение не может найти запрошенные ресурсы и так далее.
Ошибки авторизации
Такое происходит, когда пользователь пытается совершить действие, которое ему не разрешено. Например, если рядовой пользователь форума пытается удалить чужое сообщение или незарегистрированный человек хочет опубликовать пост в блоге.
Ошибки доступности
Эти ошибки возникают, когда ресурс, нужный для завершения действия пользователя, по каким-то причинам недоступен. Такие ошибки бывают запланированными (плановое обновление сайта) и незапланированными (выход из строя сервера).
Неожиданные ошибки
Это ошибки, которые обычно говорят о багах в приложении, например, о необработанных исключениях.
Практически во всех приложениях случаются ошибки из перечисленных выше категорий. Правильная обработка ошибок — ключ к тому, чтобы пользователи оставались довольными, когда во время работы с приложением случается ошибка.
Примечание — тема обработки ошибок во фронтенд-приложениях подробно рассматривается в рамках профессии «Фронтенд-программист». Базовые курсы в этой профессии, включая «Введение в программирование», «Основы командной строки», «Настройка окружения», «Системы контроля версий», доступны бесплатно после регистрации.
Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
Обработка ожидаемых ошибок в бэкенде веб-приложений обычно происходит так: приложение отвечает сообщением об ошибке или отображает это сообщение пользователю. Неожиданные ошибки ломают нормальный процесс ответа и приводят к отображению общей страницы ошибки.
Плохо настроенные приложения могут даже показывать конечному пользователю информацию о внутренних ошибках. В большинстве случаев бэкенд-приложения не очень хорошо помогают человеку справиться с ошибкой и вернуться к нормальному использованию приложения. Но они хорошо справляются с задачей информирования пользователя об ошибках.
У фронтенд-приложений нет встроенного механизма, позволяющего остановить работу и показать сообщение об ошибке. После возникновения ошибки в JavaScript обычно происходит одно из описанных ниже событий:
- Приложение работает, но не выполняет действий, которые ожидает пользователь. Самая распространённая реакция пользователей в такой ситуации — попробовать ещё раз в надежде, что в этот раз приложение поведёт себя ожидаемо.
- Приложение останавливается, но не сообщает об остановке пользователю. Здесь пользователь повторит действие или попробует выполнить новое действие, но у него ничего не получится.
- Если ошибка происходит достаточно рано, пользователь может увидеть белый экран из-за неудачной попытки приложения отобразить страницу.
Все эти сценарии ужасные с точки зрения пользовательского опыта. Они могут разочаровать пользователя, заставить его чувствовать беспомощность и даже злость. Фронтенд-приложения во многом более гибкие в плане обработки ошибок по сравнению с бэкенд-приложениями. Но позаботиться об обработке ошибок должны разработчики, так как встроенные в браузеры инструменты практически бесполезны для конечных пользователей.
Читайте полезную статью
Что такое магические числа в программировании и как снять это заклятие.
Как правильно обрабатывать ошибки
Есть много способов обработки ошибок в JavaScript-приложениях. Вы можете определить глобальный обработчик ошибок, который будет отображать переданные в него сообщения. Также вы можете построить приложение так, чтобы каждый его компонент самостоятельно обрабатывал ошибки, которые в нём возникают.
Один из простых способов обработки ошибок заключается в том, чтобы создать общую схему для реакции на все ошибки и использовать систему событий браузеров, чтобы перехватывать всплывающие ошибки и обрабатывать их. Например, ошибку валидации формы можно перехватить на элементе form или соответствующем инпуте и показать пользователю сообщение об этой ошибке. А нераспознанная системная ошибка может всплыть на уровень document. В этом случае пользователь увидит обобщённое сообщение об ошибке.
Взаимодействие с пользователем при возникновении ошибки играет очень важную роль. Вы должны сообщить человеку, что пошло не так, а также объяснить, что делать дальше. В целом, сообщения могут иметь такой смысл:
- Измените что-то и повторите действие. Если пользователь ввёл невалидные данные и не смог отправить форму, благодаря сообщению об ошибке он сможет исправить данные и отправить форму.
- Попробуйте позже. Пользователь не смог отправить форму из-за ошибки сети. Благодаря сообщению он вернётся через 10 минут и успешно отправит форму.
- Свяжитесь с нами. Пользователь не смог отправить форму из-за неожиданной ошибки. Благодаря сообщению об ошибке он свяжется со службой поддержки и решит свои задачи.
При обработке ошибок на стороне клиента часто возникает необходимость выбрать между остановкой и продолжением работы приложения. Если ошибка влияет только на часть системы, можно разрешить человеку пользоваться приложением дальше. Если ошибка критическая или она влияет на разные части приложения, можно показать сообщение в модальном окне, которое невозможно закрыть. Также можно заменить контент страницы сообщением об ошибке. Это защитит пользователя от бесполезных попыток выполнить желаемое действие.
Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
Самый простой и очень эффективный способ сообщить пользователю об ошибке — правильно использовать коды ответов HTTP. Коды статуса HTTP могут самостоятельно дать пользователю достаточно информации о том, почему возникла ошибка запроса, а также подсказать, что делать дальше.
«Ошибочные» коды ответов HTTP объединяются в две группы: ответы 4XX и ответы 5XX. Первые говорят о проблеме с запросом (клиентские ошибки), а вторые — о проблеме с сервером (серверные ошибки). Ниже перечислены самые распространённые «ошибочные» коды статусов HTTP, которые можно получить при работе с веб-приложением:
- 400 — Bad Request. Обычно этот статус связан с ошибкой ввода, например, если пользователь вводит некорректный адрес электронной почты.
- 401 — Unauthorized. Этот статус связан с ситуацией, когда пользователь пытается получить доступ к чему-либо без авторизации там, где авторизация требуется. Также этот код ошибки подходит в ситуации, когда пользователь пытается выполнить действие, на которое у него нет прав.
- 403 — Forbidden. Разница между этим статусом и статусом 400 незначительная. Обычно код 403 говорит о том, что сервер понял запрос, но не может его выполнить. Например, такой статус можно возвращать, если пользователь ввёл номер акционного купона с истекшим сроком действия.
- 404 — Not Found. Это самый известный из «ошибочных» кодов ответа. Он сообщает, что запрошенный ресурс не найден. Это может произойти из-за некорректного URL, удалённой или перемещённой страницы.
- 409 — Conflict. В большинстве случаев этот статус говорит о конфликте управления версиями. Например, такое происходит, если пользователь пробует загрузить версию файла, которая старше загруженной ранее версии этого файла. Также этот код может говорить об ограничениях уникальности, например, если пользователь пытается повторно отправить электронное письмо (второй раз нажимает кнопку «Отправить», не дождавшись завершения действия).
- 500 — Internal Server Error. Этот статус говорит об ошибке, которую можно описать так: «Что-то пошло не так, но мы не знаем, что именно».
- 503 — Unavailable. Сервер вышел из строя, ошибка может быть запланированной или незапланированной.
Если вы хорошо знаете эти коды, вам будет проще обрабатывать ошибки, которые возникают при работе с AJAX-запросами.
Примечание — Обратите внимание на сервис httpstat.us, он пригодится вам для тестирования реакций на ошибки при разработке фронтенд-приложений.
Как перехватывать ошибки во фронтенд-приложениях
Вы можете определить обработчик глобально с помощью функции window.onerror. В этом случае обработчик переопределит дефолтное поведение браузеров, благодаря чему ваше приложение будет показывать пользователям полезную информацию при возникновении ошибок.
window.onerror = (message, url, lineNumber) => {
// определяем, знаем ли мы, как обрабатывать ошибку
if (errorCanBeHandled) {
// показываем сообщение об ошибке пользователю
displayErrorMessage(message);
// возвращаем true и запускаем дефолтную
// реакцию приложения на фатальные ошибки
return true;
} else {
// запускаем дефолтную обработку ошибок браузером
return false;
}
}
Этот подход работает. Но иногда бывает сложно понять точную причину проблемы с помощью выброшенного исключения. При обработке ошибок в AJAX-запросах лучше использовать функцию обработки ошибок библиотеки, которой вы пользуетесь для выполнения запросов. Она позволит определить код ответа и корректно на него среагировать.
Изучайте фронтенд-разработку на Хекслете! Первые курсы в профессии «Фронтенд-программист» доступны бесплатно. Регистрируйтесь и стартуйте в удобное время.
Главное об обработке ошибок во фронтенд-приложениях
Главный факт об обработке ошибок заключается в том, что вы должны их обрабатывать. Любая попытка сообщить пользователю что-то полезное, когда возникает ошибка — отличный ход. Даже информирование с помощью alert() лучше, чем отсутствие информации. Помните, что при проектировании UI вашего приложения нужно учитывать все возможные ситуации, включая различные ошибки.
Адаптированный перевод статьи Front-End Error Handling by Static Apps. Мнение администрации Хекслета может не совпадать с мнением автора оригинальной публикации.
В вакансиях часто встречаются запросы конкретно на фронтенд- или бэкенд-разработчика, так как эти слои пишут по разным принципам и часто на разных языках программирования. Попробуем разобраться, в чем разница между frontend- backend-разработкой и как они взаимодействуют друг с другом.
Визуальное отображение элементов, раскрывающиеся списки, правильно подобранные шрифты — всё это фронтенд
Чтобы увидеть фронтенд-код сайта, достаточно щёлкнуть по странице правой кнопкой мыши и выбрать «Просмотреть код».
Изучить один из языков бэкенда, Python, можно на курсе Практикума «Python-разработчик». Профессионалы индустрии объяснят, как разрабатывать веб-приложения на практике и настраивать взаимодействие с фронтендом.
Без бэкенда фронтенд не сможет работать — пользователь нажмёт на кнопку, но ничего не произойдёт. Поэтому фронтенд- и бэкенд-разработчики всегда трудятся вместе.
Тем, кто решил выбрать бэкенд, освоить его поможет курс Практикума «Python-разработчик». Выучите один из самых популярных для бэкенда языков и разрабатывайте логику сайтов и веб-приложений.
Чем frontend отличается от backend’а? Объясняем на мемах
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Что такое frontend и backend?
Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Чем отличается frontend от backend’a?
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Какие языки используют frontend и backend?
Фронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
Освойте с нуля востребованную профессию и выучите Go — один из самых высокооплачиваемых языков программирования. После курса сможете претендовать на junior-позицию в backend-разработке. Скидка 5% по промокоду BLOG.
Как взаимодействуют backend и frontend?
500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Можно ли быть одновременно frontend и backend-разработчиком?
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Fullstack-разработчик на Python
Вы начнете с программирования на Python и JavaScript, изучите фреймворки Django и React, познакомитесь с DevOps. Через год обучения сможете занять junior-позицию и параллельно продолжать усиливать компетенции. Скидка 5% по промокоду BLOG.
Источник
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Авторизуйтесь
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
3–4 декабря, Онлайн, Беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Источник
Чем отличаются фронтенд- и бэкенд-разработка
Хочешь проверить свои знания по фронтенду?
Подпишись на наш канал с тестами по HTML/CSS/JS в Telegram!
Перевод статьи «Front End Developer vs Back End Developer – Definition and Meaning In Practice».
Сайты и приложения это сложные вещи. Кнопки и картинки — лишь вершина айсберга. А когда все так сложно, для работы со всем этим вам нужны специально обученные люди. Но за какие части приложений и сайтов отвечают фронтенд-разработчики, а за какие — специалисты по бэкенду?
Многослойность разработки
Не важно, работаете вы над сайтом или нативным iOS-приложением: все окружения разработки имеют нечто общее, а именно — фронтенд и бэкенд.
Линия разграничения между ними может быть довольно размытой, особенно с учетом роста популярности JavaScript и бессерверных технологий. Когда инструментарий фронтенда и бэкенда становится общим, мы порой можем задуматься, а не относимся ли мы к full stack разработчикам. Спойлер: не относимся. По крайней мере, не все.
Лично я могу достаточно продуктивно работать над бэкендом приложения, но осознаю, что не это моя сильная сторона. Мне больше по душе заниматься пользовательскими интерфейсами.
А некоторые люди наоборот — лучше всего проявляют себя, создавая API в бэкенде приложения, а UI создают только в виде прототипов.
В чем разница между фронтенд- и бэкенд-разработкой?
Даже если вы full stack разработчик, это не означает, что при работе над проектом у вас не будет разделения труда.
Что из себя представляют обе части разработки?
Что такое фронтенд-разработка?
Фронтенд приложения обычно охватывает слой пользовательского интерфейса (UI). А UI бывает и на статических сайтах, и на полнофункциональных React-приложениях.
Как выглядела фронтенд-разработка раньше?
В настоящее время миром фронтенда правит JavaScript, но так было не всегда. Раньше этот язык использовали для добавления некоторой интерактивности на сайте, но вообще фронтенд рендерился благодаря использованию языков бэкенда, таких как PHP и Perl.
На практике большую популярность приобрели фреймворки и инструменты вроде WordPress, использующие PHP. Огромные сообщества разработчиков создавали свои сайты с помощью этих инструментов.
Работало все следующим образом. Применяемый язык был способен получать данные во время рендеринга прямо с сервера. Когда браузер запрашивал страницу из источника напрямую (т. е., с сервера), логика приложения предоставляла любые необходимые шаблону данные.
К наиболее традиционным инструментам фронтенда можно отнести следующие:
Но со временем JavaScript «повзрослел», да и браузеры стали более мощными. В результате этого мы пришли к идее, что можно передать часть работы браузерам и таким образом обеспечить более быструю и интерактивную работу продуктов.
Что собой представляет фронтенд-разработка в настоящее время?
Сейчас на сайтах и в приложениях интенсивно используется JavaScript, а создаются они при помощи UI-фреймворков, таких как React, Vue и Angular. Эти инструменты позволяют разработчикам строить сложные пользовательские интерфейсы из компонентов, пригодных для многократного использования.
Когда браузер загружает страницу, она получает начальный HTML-документ, в который включен тег скрипта JavaScript (так же, как и было раньше). Но когда JavaScript загружается, он при помощи запросов браузера связывается с API. После выполнения этих запросов страница обновляется и заполняется различными динамическими данными.
Кажется, что шагов стало больше, но в результате получилась более быстрая начальная загрузка страницы и ее рендеринг, не говоря уж о том, что разработчикам стало удобнее работать. Благодаря тому, что при первом запросе загружается совсем немного информации, а дальнейшая загрузка определяется путем расстановки приоритетов, мы обычно получаем лучший пользовательский опыт.
Сегодня широко используются следующие инструменты фронтенд-разработки:
Но API (хоть платные, хоть разработанные нами лично), должны где-нибудь создаваться. Так мы подходим к теме бэкенда.
Что такое бэкенд-разработка?
Слой бэкенда обычно охватывает бизнес-логику. Она может быть очень сложной. К ней относятся, например, правила, определяющие доход e-commerce-компании, а также более общие вещи, такие как профили пользователей.
Как бэкенд-разработка выглядела раньше?
Традиционно бэкенд приложений создавался при помощи таких серверных языков как PHP или Ruby. Идея была в том, что для осуществления сложных операций вам нужен сервер, а значит, нужно применять языки, понятные для серверов.
При каждом запросе к серверу бэкенд осуществлял весь стек операций, включая рендеринг фронтенда. Используя фреймворки или самописную архитектуру, бэкенд принимал запрос, определял, что с ним нужно сделать, запускал необходимую бизнес-логику и предоставлял фронтенду все данные, которые следовало отобразить в ответ на запрос.
К традиционным инструментам бэкенда можно отнести следующие:
Что собой представляет бэкенд-разработка сейчас?
Технологический стек бэкенда выглядит примерно так же, как и раньше, если не считать более новые паттерны кода. Кроме того, сейчас гораздо чаще бэкенд предоставляет данные при помощи API по HTTP-запросам, вместо того чтобы отправлять их прямо в шаблоны, над которыми работают фронтенд-команды.
Но хотя основа не слишком изменилась, бэкенд стал куда более сложным, поскольку разработчику приходится заниматься обеспечением безопасности. Без правильных настроек ваша система может быть скомпрометирована. Такое может произойти, если разработчик, например, оставит открытым для публичного доступа API, возвращающий конфиденциальные данные.
Также может полностью отличаться работа самого сервера. Раньше мы запускали наш Python-код на управляемом нами сервере (это мы и сейчас можем). Теперь мы также можем использовать бессерверные функции — благодаря таким инструментам как AWS Lambda, упрощающим управление кодом.
«Бессерверность» не означает, что серверов и впрямь нет. Просто разработчику больше не приходится беспокоиться о поддержке этого сервера. Вместо этого он может сфокусироваться на коде, который нужно запустить.
Сегодня распространены следующие инструменты бэкенда:
Сумеречная зона
До сих пор разграничение технологий было довольно понятным. Но штука в том, что сейчас вы можете писать бэкенд на JavaScript. Появление Node.js дало разработчикам возможность использовать любимый язык браузера для работы на сервере.
Пускай не все являются поклонниками использования JavaScript в качестве «серверного» языка, но использовать один язык для всего стека приложения все же немножечко проще. Это несколько меняет правила игры в том, что касается разделения на фронтенд и бэкенд.
При этом мы, можно сказать, совершили полный круг: теперь можно встретить системы, где API создается по соседству с фронтендом, а это напоминает ситуацию с традиционным стеком.
Фронтенд или бэкенд
Разделение на фронтенд и бэкенд будет всегда, вне зависимости от стека. Пользовательский интерфейс и вся интерактивность составляют фронтенд, а данные и бизнес-логика — бэкенд. При этом не важно, где именно осуществляется рендеринг и где находится сервер.
Возможно, вы хотите вы работать с вещами, которые видит пользователь, а может — создавать логику, стоящую за всеми этими вещами. Что бы вы ни выбрали, для вас найдется множество учебных ресурсов.
Источник
Чем отличается frontend и backend разработка и за что больше платят
Ниша разработки сайтов привлекает многих высокими зарплатами, стремительным развитием рынка и большим количеством IT-компаний в России. Новички мечтают о том, что будут получать больше 100 тысяч рублей и смогут работать удалённо.
В статье расскажем о двух главных направлениях веб-разработки. Разберём особенности фронтенда и бэкенда, поможем выбрать оптимальный вариант и выясним, за что больше платят.
Особенности фронтенд-разработки
Frontend — видимая часть сайта, с которой взаимодействуют пользователи. Это меню, слайдеры, текстовые блоки, футер и другие элементы. Фронтенд-разработчик создает «скелет», на котором держится весь «организм».
Если открыть исходный код любой страницы будет видно, из чего она состоит: HTML, CSS, JS-код. При загрузке веб-страницы содержимое скачивается в браузер пользователя, структура выстраивается на экране, а элементы становятся доступными для взаимодействия.
Новичкам кажется, что работа фронтендера очень простая. Надо выучить базовые основы HTML, основные CSS свойства и потратить несколько часов на JavaScript. На самом деле, frontend — сложное направление, в котором нет предела совершенству.
На прокачку базовых навыков уйдёт минимум полгода-год. Специалист считается опытным frontend-разработчиком через 3-5 лет активной работы. За несколько месяцев можно только выучить азы и научиться создавать несложные веб-страницы.
Чтобы новички лучше поняли, с чем им придётся взаимодействовать, остановимся на компонентах фронтенд-разработки:
От качества фронтенд-разработки зависит опыт пользователей. Если сайт будет перегружен анимацией и эффектами или наоборот, слишком стандартным, аудитория может отказаться от его использования.
Те, кто считают фронтендеров рутинщиками, сильно ошибаются. Опытные разработчики могут создавать структуру сайта даже без макета. В большинстве случаев они переносят готовую композицию из Photoshop или Figma в HTML, но могут доработать сайт по просьбе заказчика без предварительной подготовки.
Не стоит забывать, что, кроме создания базового «каркаса», frontend-разработчики кропотливо работают над адаптивностью сайта. Чтобы контент подстраивался под разные разрешения и хорошо выглядел независимо от размера дисплея.
Конечно, существуют фреймворки, которые значительно упрощают создание адаптивных версий, но разработчик всё равно тратит время на отладку и устранение багов.
Фронтендерами обычно становятся люди, которым интересно проектировать сайты для людей. Они представляют, как будут решать проблемы аудитории и готовы изучать новые инструменты, чтобы быстрее решать задачи и повысить качество готового продукта.
Особенности бэкенд-разработки
Бэкенд — «ядро» любого сайта. От качества реализации этого ядра зависит быстродействие проекта и работа всех компонентов. Можно сверстать красивую форму поиска, но если не сделать к ней обработчик на PHP или другом языке и она не будет привязана к базе данных, толку не будет.
Backend-разработку тоже часто недооценивают. Пользователи, которые не разбираются в теме, говорят о том, что важен только фронтенд. Административная панель может быть какой угодно — это проблемы того, кто будет заниматься ведением проекта.
Фронтендер работает с видимой для пользователей стороной проекта, а бэкендер делает так, чтобы администрирование было максимально удобным и стандартные задачи отнимали минимум времени.
Представьте, что зашли на сайт с поиском авиабилетов. Пока вводите в поля название городов работа осуществляется на стороне фронтенда. Сразу после клика на кнопку поиска в дело вступает бэкенд. Отправляется множество запросов к базе данных, а на выходе генерируется форма результатов поиска с доступными билетами.
Пользователи, которые не понимают, как работают веб-сайты, придают большое значение фронтенду и отодвигают бэкенд на второй план. Они часто думают, что backend-разработчики вообще не нужны. Взяли готовую CMS, сверстали HTML каркас, интегрировали код в систему управления и пользуетесь проектом.
Любая CMS на 100% не закрывает потребности владельцев сайтов. Могут понадобиться нестандартные модули и без помощи бэкендера обойтись не получится. Например, написать нестандартную форму поиска на PHP и API другого сервиса фронтендеры вряд ли смогут. Только если они знают основы backend-разработки.
Важно понять, что фронтенд и бэкенд — две стороны одной медали. Представьте, что перед вами стоит новенькая Tesla, которая снаружи выглядит просто великолепно. Открываете дверь, садитесь, пытаетесь включить двигатель и ничего не происходит. Оказывается, что под капотом ничего нет и произведение искусства — всего лишь «макет».
Аналогичным образом будет выглядеть и сайт без «обратной» стороны. Можно создать проект на чистом HTML, CSS и JS, но этого мало. Сейчас уже почти никто не оставляет сайты на HTML, в 99% случаев они «интегрируются» в готовые CMS или фреймворки.
Тем, кто не понимает, что обе стороны разработки важны, надо изучить теоретические основы работы веб-сайтов. Взаимодействие фронтенда и бэкенда осуществляется в круговом режиме. Сначала информация отправляется в «админку», потом обрабатывается и возвращается обратно в удобной для пользователей форме.
Фронтенд и бэкенд-разработчики должны работать сообща, чтобы вместе создать удобный и современный проект с хорошим быстродействием. Если каждый специалист работает отдельно, итоговый результат будет сложно предсказать.
Фронтендеры и бэкендеры часто не могут договориться, потому что каждый считает свою позицию правильной. Хорошие специалисты в своей области прекрасно понимают, что если они не смогут найти компромисс, клиент останется без проекта.
Кто такие fullstack-разработчики
Из-за того, что фронтендеры и бэкендеры занимаются разными задачами и часто не могут работать в команде, активно растёт спрос на fullstack-разработчиков. Это специалисты широкого профиля, которые могут в одиночку разработать сайт. Они проектируют и административную панель, и видимую для посетителей сторону.
Fullstack-разработчиков гораздо меньше, чем фронтендеров и бэкендеров, потому что на освоение одного направление уходят годы, а чтобы прокачать навыки сразу по двум специализациям, понадобится гораздо больше времени.
Фуллстак-разработка предполагает полное погружение в особенности проекта. Специалисту надо продумать серверную часть, связать её с фронтендом, обеспечить быстродействие и работать в рамках готового макета.
Новички часто стремятся к fullstack-разработке, чтобы получать в 2 раза больше денег. Они думают, что если освоили фронтенд, то бэкенд им покажется лёгким квестом. Разработчики широкого профиля действительно зарабатывают больше, чем фронтендеры или бэкендеры. Но перед тем, как брать за сайты 200-300 тысяч рублей, они тратят от 3 лет на активную работу с клиентскими проектами.
Fullstack developer должен разобраться во всём стеке технологий, но ему необязательно повышать уровень до senior. Можно хорошо зарабатывать и на простых проектах, а не тратить несколько лет жизни на сложные задачи, вроде маркетплейсов или сервисов с нестандартными возможностями.
К примеру, есть много фуллстак-разработчиков, которые работают с WordPress. Они в одиночку собирают сайты-визитки, лендинги, корпоративные порталы и другие несложные проекты. В большинстве случаев масштабные доработки по бэкенду не нужны, можно использовать готовый «каркас» и уделить внимание фронтенду.
Что лучше: бэкенд или фронтенд
Люди, которые только хотят обучиться на программиста, обычно долго выбирают между frontend и backend разработкой. Они читают статьи в интернете, советуются со знакомыми и часто принимают решение на основе статистики зарплат.
Все хотят хорошо зарабатывать и не беспокоиться о поиске новых клиентов, но в этом вопросе нет ничего однозначного. Уровень зарплаты зависит от большого количества факторов: регион проживания, опыт, особенности компании, формат занятости.
Нельзя сказать, что фронтенд лучше бэкенда в плане условий работы и зарплаты. Можно работать frontend-разработчиком в штате и получать 100 тысяч рублей. А можно искать клиентов на фрилансе и зарабатывать бэкендером 150-200 тысяч рублей.
Если судить объективно, и фронтенд, и бэкенд — перспективные направления. Хотя в последнее время наметился устойчивый тренд на frontend. Обучающих курсов и полезных материалов по этой теме гораздо больше.
По данным одного из самых популярных порталов для IT-специалистов Habr, в 2020 году бэкендеры получали больше, чем фронтенд и фуллстак-разработчики. Данные из исследования основаны на статистике реальных зарплат, а не цифрах из вакансий на сайтах поиска работы.
На эти цифры можно ориентироваться, потому что они полностью соответствуют ситуации в российских IT-компаниях. Но не стоит забывать, что средняя зарплата ни о чём не говорит.
Новички могут получать и 20-30 тысяч в регионах, а опытные разработчики — 200-300 тысяч рублей в месяц. Фронтенд и бэкенд тесно связаны, поэтому если в совершенстве освоили одно направление, можно потихоньку изучать второе. Сможете решать более сложные задачи и брать в работу масштабные проекты.
При выборе основного направления работы ориентируйтесь на свои интересы, а не предполагаемую зарплату. Если больше нравится создавать внешний вид сайтов — сфокусируйтесь на фронтенде, если проектировать логику серверной части — на бэкенде.
Источник
Веб-разработчики — это общее название для специалистов, которые разрабатывают инструменты и сервисы, которыми мы пользуемся в интернете. Обычно под веб-разработкой подразумевают именно ту часть работы над проектом, которая связана с написанием кода.
Ей занимаются несколько типов программистов: фронтендеры, бэкендеры и фулстек-разработчики. Так, чтобы список видео с YouTube-канала отображался на вашем сайте, нужен фронтенд-разработчик, который обратится к программному интерфейсу YouTube, заберёт оттуда этот список и выведет его на страницу. Если нужно, чтобы данные банковской карты уходили в банк максимально безопасно и инициировали перевод, то стоит обратиться к бэкендеру. А фулстек-разработчики могут выполнять и те, и другие задачи.
Александр Патлух, разработчик и руководитель контент-команды на курсе «Веб-разработчик» в Яндекс.Практикуме, рассказал Академии Яндекса о том, чем фронтенд отличается от бэкенда и с чего начать, если вы хотите попробовать себя в одном из направлений веб-разработки.
Какие направления существуют в веб-разработке
Веб-разработку принято делить на две составляющие: фронтенд (front-end) и бэкенд (back-end). Фронтенд-разработчики занимаются разработкой графического интерфейса — той части приложений, которую видит пользователь. Они превращают макет, созданный веб-дизайнером, в функциональный и удобный пользовательский интерфейс. Корректное отображение полей и блоков, работающие кнопки и формы для ввода данных — всё, с чем сталкивается пользователь в браузере, находится в зоне ответственности фронтендеров.
Бэкенд-разработчики описывают логику работы с данными, которые использует или генерирует приложение. Они создают систему, которая работает за пределами графического интерфейса: чтобы поиск находил то, что нужно пользователю, а люди могли заходить в свои личные кабинеты.
Также в веб-разработке есть специалисты, которые объединяют в себе обе эти роли — фулстек-разработчики. Однако и они обычно глубже разбираются в чём-то одном.
Универсальные знания, которыми должен обладать любой веб-разработчик — это Git и работа с Linux-окружением. Также ему важно понимать общие принципы работы интернета. Кроме того, есть много специфических инструментов, которые нужно освоить в зависимости от специализации, — о них мы расскажем ниже.
Чем занимаются фронтенд-разработчики
Фронтенд-разработчик превращает дизайн-макет в страницу, которая открывается и работает в браузере. Также он программирует логику поведения визуальных элементов, получает данные от бэкенда, организует их предоставление пользователю. Фронтендер может собирать данные от пользователя, программировать лёгкую обработку этих данных или отправку на бэкенд для дальнейшей обработки.
Что нужно знать фронтенд-разработчику:
— Языки: HTML, CSS, JavaScript, всё чаще требуется TypeScript.
— Фреймворки: React, Vue или Angular. Нужно уметь работать с одним из них.
— Дополнительные инструменты: работа с внешними расширениями через NPM или Yarn, настройка сборки фронтенда (например, Webpack).
Рассмотрим типичную задачу младшего фронтенд-разработчика.
Предположим, у команды есть проект на React и TypeScript. В него нужно добавить компонент, выводящий на страницу иконку. Иконка может быть разных цветов в зависимости от ситуации, в которой она появляется:
‘primary’ — основной цвет,
‘secondary’ — вспомогательный цвет,
‘error’ — цвет в случае ошибки,
‘success’ — цвет в случае успешной операции.
Все цвета заданы в дизайн-системе. Связь названий и цветов описана в файле utils.ts. Выглядит он примерно так:
В файле описываются возможные типы иконок и то, как они связываются с цветами из дизайн-системы. Младшему фронтенд-разработчику остаётся описать только сам компонент:
В файле icon.tsx создаем саму иконку так, чтобы при встраивании этого компонента в любое место приложения можно было задать ее состояние.
Это лишь небольшой пример задачи, но он наглядно демонстрирует необходимость понимания дополнительных технологий помимо HTML, CSS и JavaScript: например, React и TypeScript. То, какие технологии потребуются на конкретном проекте, определяет стек, принятый внутри команды или компании. Его нужно либо знать, либо быть готовым быстро в него погрузиться.
Чем занимаются бэкенд-разработчики
Бэкенд-разработчик формирует и создаёт модели хранения и управления данными в базах данных. Также он разрабатывает функциональность, с помощью которой другие системы могут взаимодействовать с данными приложения: получать, изменять, добавлять и удалять их. Он обеспечивает устойчивую работу этих систем в разных ситуациях, например, при нагрузках или непредвиденном поведении сторонних приложений.
Допустим, вы оплачиваете заказ на сайте интернет-магазина. Форма, которая собирает у вас платежные данные, — это фронтенд; она отправляет данные на сервер, где начинает работать бэкенд приложение. Оно связывается с сервером платежной системы или банка, отправляет на него запросы, содержащие данные плательщика и сумму, а затем получает ответ от платежной системы, что перевод средств выполнен. После этого приложение сохраняет время покупки, данные покупателя и сумму в базе данных. Потом запускаются следующие этапы обработки заказа: списание товара со склада, передача в доставку и так далее.
Сформировать единые требования к знаниям бэкендера сложнее, ведь бэкенд может быть написан на разных языках. Самые распространённые — Python, Java, Go, Rust, C++, Ruby, PHP, JavaScript и TypeScript (технология NodeJS).
Для каждого из языков есть свои фреймворки: в Python это Django, в Java — Spring, в Ruby — Ruby on Rails, а в JavaScript — Express. Их тоже нужно знать. Кроме того, специалисту нужен опыт работы как минимум с одной реляционной (Postgress, MySQL) и с одной нереляционной базой данных (MongoDB, Redis).
Базы данных (БД) — это специальные программы, предназначенные для организации, хранения и управления информацией. В реляционных БД данные хранятся в форме таблиц, а в нереляционных — нет.
Для написания запросов к реляционным базам данных используют язык SQL. Ядро SQL описывает ключевые операции, которые не зависят от конкретной БД, что делает SQL универсальным. Для нереляционных БД нет универсального языка запросов.
На практике для работы с базами данных используют специальные инструменты: ORM для реляционных БД и ODM — для нереляционных. Они позволяют обрабатывать информацию в формате привычных для разработчиков объектов — например, списков. Кроме того, у таких инструментов есть удобный интерфейс для базовых операций: создания, чтения, обновления и удаления данных.
Типичная задача младшего бэкенд-разработчика выглядит так. Предположим, что бэкенд проекта написан на Python и фреймворке Django. На сайте, который поддерживает компания, решили создать блог со статьями. Там уже есть другие разделы, а блог — новый. В нём должно быть несколько категорий статей: новости компании, обновления продуктов и спецпроекты. Когда администратор сайта создает статью, он должен выбрать для нее одну из категорий: то есть каждый материал должен быть привязан к своей категории. В базе данных должны храниться сами статьи, возможные категории и связи между ними. А ещё всё должно управляться из админ-панели сайта.
Чтобы решить эту задачу, в файле models.ру мы создаём модели данных для категорий статей и самих материалов. Сначала описываем встроенными инструментам Django, какие поля будут в каждой модели. Затем через ForeignKey выстраиваем связь между статьями и категориями. Также задаем вспомогательные настройки: максимальную длину строк, обязательность или необязательность полей, описываем, как эта конструкция будет отображаться на русском языке в админке.
Чем занимаются фулстек-разработчики
Фулстек-разработчик — это специалист, который сочетает в себе навыки фронтендера и бэкендера. Он может разрабатывать как клиентское, так и серверное ПО.
Клиентом в программировании называют систему, которая отправляет запросы на выполнение каких-то процедур, получает ответы и отдаёт результат пользователю. Сервер же выполняет процедуры в ответ на запросы пользователя и передаёт на клиент результат выполнения этих процедур. В веб-контексте клиентом чаще всего выступает браузер, а сервер — это веб-сервер (машина и набор программ в облаке).
В разрезе веб-разработки клиентское ПО — это те программы, которые выполняются в браузере. Например, браузер рисует весь интерфейс, реализует его анимацию, отправляет какие-то данные на сервер. Серверное ПО — это те программы, которые выполняются на сервере. Например, сервер может отфильтровать данные миллионов пользователей Яндекса по году рождения и отправить клиенту только рожденных в 1990 году.
Фулстек-разработчик может создать графический интерфейс, запрограммировать всю необходимую логику, выполняемую на сервере, а потом построить связь между этими двумя частями, чтобы получить единое приложение. Помимо работы с HTML и CSS он также знает, как писать программы, которые исполнит браузер, — и то, как запрограммировать сервер. Фулстек может сам создать форму регистрации и дописать к этой задаче весь серверный код, который проверит, не был ли зарегистрирован такой пользователь ранее. Если человек уже есть в базе, то сервер отправит сообщение об ошибке в браузер, если нет — сохранит данные в базу данных, а браузеру отправит ответ об успешной регистрации пользователя.
Как выбрать сферу и начать в ней развиваться
Принято считать, что во фронтенд чаще идут люди, склонные к визуальной репрезентации своих усилий. Ведь фронтенд — это во многом продолжение дизайна, попытки упростить взаимодействие пользователя с продуктами через графические интерфейсы.
Бэкенд основывается на других вещах: на первый план выходят понятия стабильности работы и отказоустойчивости сервисов, скорости их работы, безопасности хранения и передачи данных, оптимизации производительности процессов в программах. Такая деятельность подойдет скрупулёзному человеку, который проявляет внимательность к деталям и может предположить самые неожиданные исходы в различных ситуациях.
Чтобы выбрать направление для будущей карьеры, нужно прислушаться к себе и решить, чем заниматься интереснее.
Фронтенд-разработчику стоит начать с изучения HTML, CSS, JavaScript. Бэкенд-разработчику нужно изучить хотя бы один из скриптовых языков (например, Python или Ruby), разобраться с основами работы сетей и интернета. Также нужно будет освоить взаимодействие с реляционными и нереляционными базами данных на выбранном языке.
Если человек начинает с нуля, то стоит прочесть книгу Чарльза Петцольда «Код. Тайный язык информатики» — в ней простым языком рассказывается о том, как работает компьютер. Она пригодится как начинающим бэкендерам, так и фронтендерам. Для старта в обеих областях достаточно знания школьной математики и английского.
Фронтенд и бэкенд — это огромные поля для развития. Более того, на каких-то этапах работы фронтенд-разработчику нужно погружаться в бэкенд, а бэкенд-разработчику — во фронтенд: ведь это «инь и янь» веб-разработки. И они одинаково важны для работы любого продукта: от интернет-магазина до сервиса такси.
Начать путь в веб-разработке
В мире веб-разработки бывает множество ситуаций, когда что-то не работает на сайте или веб-приложении. Понять, где находится ошибка — в бэкенде или фронтенде, может быть сложно. Но знание некоторых ключевых признаков и определенных шагов поможет вам более точно и эффективно выявить и исправить проблему.
Ошибки в бэкенде, как правило, связаны с серверным кодом, базами данных и логикой приложения. Если что-то не работает после отправки данных или при обработке запросов, вероятно, проблема скрывается именно здесь. Важно обратить внимание на сообщения об ошибках, которые возникают на сервере. Они могут содержать информацию о том, в какой части кода произошла ошибка и помочь быстрее найти ее и исправить.
Ошибки в фронтенде, в свою очередь, связаны с HTML, CSS и JavaScript, которые отображаются в браузере пользователя. Если что-то не отображается корректно, кнопки или формы не работают, возможно, ошибка кроется именно здесь. Важно проверить консоль разработчика в браузере, где выводятся ошибки и предупреждения. Они могут указывать на ошибки в коде JavaScript или CSS, которые могут быть причиной неработоспособности страницы или отдельных элементов.
В общем, чтобы различить между ошибкой в бэкенде и фронтенде, нужно внимательно анализировать сообщения об ошибках и предупреждениях, проверять логи сервера, а также изучать консоль разработчика в браузере. Это поможет вам быстрее и точнее определить место возникновения проблемы и исправить ее соответствующим образом.
Содержание
- Как различить ошибку backend и frontend?
- Разница между ошибками backend и frontend
- Отображение ошибки на странице
- Идентификация ошибки через анализ URL
- Ошибка при работе с базой данных
- Проверка ошибки через консоль разработчика
- Анализ логов сервера
- Признаки frontend ошибки
- 1. Отсутствие отображения или неверное отображение элементов интерфейса
- 2. Некорректное поведение элементов интерфейса
- 3. Ошибки JavaScript
- 4. Низкая производительность интерфейса
- 5. Интерфейс не корректно отображается на разных устройствах или браузерах
Как различить ошибку backend и frontend?
Когда что-то не работает на веб-сайте или веб-приложении, первым делом нужно определить, является ли ошибка проблемой в части backend или frontend. Различение между этими двумя типами ошибок может помочь установить, к кому обратиться за помощью и как быстро решить проблему.
Ошибки в части backend обычно связаны с серверной частью веб-приложения и могут включать следующие проблемы:
- Ошибка в коде сервера или базе данных.
- Проблемы с подключением к базе данных.
- Ошибка в логике работы сервера.
- Проблемы с конфигурацией сервера.
Чтобы определить проблему в части backend, можно выполнить следующие действия:
- Проверить логи сервера на наличие сообщений об ошибках.
- Проверить подключение к базе данных и проверить, есть ли проблемы с запросами к ней.
- Проверить конфигурацию сервера и убедиться, что все настройки заданы правильно.
- Изменить серверный код и тестировать его, чтобы найти и исправить ошибку.
Ошибки в части frontend обычно связаны с визуальным отображением и взаимодействием с элементами веб-страницы или веб-приложения. Они могут включать следующие проблемы:
- Ошибка в коде JavaScript или CSS.
- Проблемы с загрузкой и отображением ресурсов, таких как изображения или стили.
- Ошибка в логике клиентской части приложения.
- Проблемы с совместимостью в разных браузерах.
Чтобы определить проблему в части frontend, можно выполнить следующие действия:
- Проверить консоль разработчика в браузере на наличие сообщений об ошибках JavaScript или CSS.
- Проверить загрузку и отображение ресурсов, таких как изображения и стили.
- Изменить код JavaScript или CSS и тестировать его, чтобы найти и исправить ошибку.
- Проверить совместимость в разных браузерах и убедиться, что проблема не вызвана этим.
Зная различие между ошибками backend и frontend, можно определить, к кому обратиться за помощью и как быстро решить проблему. Если ошибка связана с backend, нужно обратиться к разработчику или администратору сервера. Если ошибка связана с frontend, можно обратиться к разработчику веб-интерфейса или специалисту по веб-дизайну.
Разница между ошибками backend и frontend
Когда что-то не работает на сайте или веб-приложении, это может быть связано с ошибкой либо на стороне backend (серверной части), либо на стороне frontend (клиентской части). Различение между этими двумя типами ошибок может помочь разработчикам быстрее идентифицировать и исправить проблемы.
Ошибка на стороне backend означает, что проблема связана с серверной частью приложения. Возможные причины таких ошибок могут быть связаны с неправильной обработкой запросов, проблемами с базой данных, ошибками в коде сервера и т.д. Ошибки backend обычно связаны с логикой и функциональностью приложения.
Ошибка на стороне frontend означает, что проблема возникает на клиентской стороне, то есть в браузере пользователя. Возможные причины таких ошибок могут быть связаны с неправильным отображением страницы или элементов интерфейса, проблемами с JavaScript кодом, неправильной обработкой пользовательского ввода и т.д. Ошибки frontend обычно связаны с дизайном и визуальным отображением приложения.
Чтобы определить, в чем именно причина проблемы, можно применить следующие приемы:
- Проверьте консоль разработчика в браузере. Ошибки JavaScript будут отображаться в консоли и помогут определить, есть ли проблема на стороне frontend.
- Проверьте логи сервера. Ошибки backend могут быть записаны в логах сервера и помогут определить причину проблемы. Логи обычно содержат информацию о запросах и ошибках, которые могли возникнуть на стороне сервера.
- Проверьте сетевую активность. Если проблема связана с обращением к API или загрузкой данных с сервера, можно использовать инструменты разработчика браузера для проверки сетевой активности и убедиться, что данные доставляются правильно.
В целом, разница между ошибками backend и frontend заключается в том, что backend ошибки связаны с серверной частью приложения, а frontend ошибки связаны с клиентской частью. Определение типа ошибки помогает разработчикам быстрее находить и исправлять проблемы, что в конечном итоге положительно влияет на работу и функциональность всего приложения.
Отображение ошибки на странице
Если вы столкнулись с ошибкой на сайте, которая мешает его нормальной работе, будь то ошибка в backend или frontend, важно, чтобы пользователю было ясно, что произошло и какие действия необходимо предпринять.
Для отображения ошибки на странице можно использовать различные подходы:
- Показать сообщение об ошибке в виде текста на странице.
- Отобразить специальный блок или модальное окно с подробной информацией об ошибке.
- Применить визуальные индикаторы, такие как изменение цвета элементов или добавление значка ошибки.
Важно помнить о том, что отображение ошибки должно быть понятным и интуитивно понятным для пользователей:
- Сообщение об ошибке должно быть кратким и ясным. Избегайте слишком технического языка и используйте понятные термины.
- Дайте пользователю понять, что он может сделать, чтобы исправить ситуацию. Например, предложите обновить страницу, перейти на другую страницу или связаться с поддержкой.
- Предоставьте пользователю возможность скопировать информацию об ошибке или отправить ее администратору сайта для дальнейшего анализа.
Ниже приведен пример простого сообщения об ошибке:
|
Ошибка 404 |
Страница, которую вы ищете, не найдена. Пожалуйста, проверьте правильность ввода URL или попробуйте найти нужную информацию на другой странице. |
Если ошибка произошла на стороне backend, покажите пользователю уведомление о технической проблеме и предложите попробовать выполнить действие позже. Если ошибка произошла на стороне frontend, уведомите пользователя о проблеме и предложите проверить свои действия или связаться с поддержкой.
Отображение ошибки на странице позволяет пользователям легче понять, что происходит и что делать дальше. Такой подход способствует повышению удовлетворенности пользователей и улучшению общего опыта использования сайта.
Идентификация ошибки через анализ URL
Когда что-то не работает веб-приложении или сайте, одной из первых вещей, на которую стоит обратить внимание, является анализ URL (Uniform Resource Locator). URL представляет собой адрес страницы веб-ресурса и может содержать полезную информацию о причине возникновения ошибки.
1. Параметры URL
Часто, ошибки в работе приложения могут быть вызваны неправильными параметрами в URL. Проверьте, есть ли в URL какие-либо параметры и правильно ли они заданы. Параметры могут содержать информацию о ресурсах, которые должны быть загружены или обработаны, и могут быть отправлены как через пути, так и через запросы GET или POST.
2. Разные части URL
URL состоит из нескольких частей, таких как протокол, доменное имя, путь и т.д. Анализируя разные части URL, вы можете получить подробности о причине возникновения ошибки.
- Протокол: Убедитесь, что протокол (обычно http или https) правильно указан. Если вы используете безопасное соединение, проверьте наличие SSL-сертификата.
- Доменное имя: Проверьте, соответствует ли доменное имя ожидаемому значению, или есть ли ошибка в его написании.
- Путь: Проверьте путь после доменного имени. Он может указывать на конкретную страницу или ресурс внутри вашего приложения.
3. Код ответа сервера
Проверьте код ответа сервера, который обычно возвращается с веб-страницей. Коды ответа HTTP имеют различные значения, и они могут указывать на ошибки на стороне сервера или клиента. Например, код 404 означает, что запрашиваемая страница не найдена, а код 500 означает внутреннюю ошибку сервера.
4. Журналы ошибок
Анализируйте журналы ошибок на сервере для получения подробной информации о возникшей проблеме. Журналы ошибок могут содержать записи о ошибке, сообщения об исключениях, трассировки стека и другую полезную информацию.
5. Консоль разработчика
Используйте инструменты разработчика в браузере для анализа ошибок JavaScript и других проблем, связанных с клиентской стороной. Консоль разработчика может показать сообщения об ошибках, предупреждения и другую полезную информацию для исправления проблемы.
Анализ URL может предоставить ценную информацию о причине возникновения ошибки веб-приложения или сайта. Обратите внимание на параметры URL, разные части URL, код ответа сервера, журналы ошибок и консоль разработчика для успешной идентификации и устранения ошибок.
Ошибка при работе с базой данных
Ошибка при работе с базой данных может возникнуть как на backend, так и на frontend. Причиной возникновения такой ошибки может быть неправильное подключение к базе данных, неправильно сформированные запросы или проблемы с самой базой данных.
Вот некоторые способы различить, возникла ошибка на backend или frontend, если что-то не работает:
- Проверьте логи сервера: Если ошибка произошла на backend, то в логах сервера могут быть записи об этом. Просмотрите логи на наличие ошибок, которые могут указывать на проблемы с базой данных.
- Проверьте код на стороне сервера: Если ошибка произошла на backend, то проблема может быть связана с неправильным выполнением запросов к базе данных или неправильными настройками подключения. Просмотрите код на стороне сервера и убедитесь, что запросы к базе данных выполняются правильно.
- Проверьте код на стороне клиента: Если ошибка произошла на frontend, то проблема может быть связана с неправильным использованием данных, полученных с сервера. Просмотрите код на стороне клиента и убедитесь, что данные правильно обрабатываются и отображаются.
- Проверьте подключение к базе данных: Если ошибка возникает на backend, то проблема может быть связана с неправильным подключением к базе данных. Убедитесь, что доступ к базе данных установлен правильно и что все необходимые параметры подключения указаны правильно.
- Проверьте состояние базы данных: Если ошибка возникает на backend, то проблема может быть связана с самой базой данных. Проверьте состояние базы данных и убедитесь, что она работает исправно и все необходимые таблицы и данные на месте.
Если вы не можете однозначно определить, в чем причина ошибки, рекомендуется обратиться за помощью к опытным разработчикам или соответствующим специалистам.
Проверка ошибки через консоль разработчика
При разработке веб-приложений важно иметь инструменты для обнаружения и исправления ошибок как на клиентской стороне (frontend), так и на серверной стороне (backend). Если что-то не работает и вы не уверены, в чем причина ошибки, вы можете использовать консоль разработчика для проверки ошибок.
Консоль разработчика является встроенным инструментом веб-браузеров, который позволяет разработчикам проверять ошибки, отлаживать код и анализировать производительность веб-приложений. Он предоставляет множество функций, которые могут помочь вам определить причину ошибки и найти ее решение.
Чтобы открыть консоль разработчика в большинстве современных веб-браузеров, нажмите клавишу F12 или щелкните правой кнопкой мыши на веб-странице и выберите «Инструменты разработчика» в контекстном меню. Затем в консоли разработчика вы можете видеть сообщения об ошибках, предупреждениях и журналы событий вашего веб-приложения.
Когда вы обнаружите ошибку, важно понять, из какой части вашего веб-приложения она происходит — frontend или backend. Вот несколько подсказок для различения между ошибками frontend и backend:
- Фронтенд:
- Ошибки JavaScript: Если в консоли разработчика отображаются сообщения об ошибках JavaScript, скорее всего они связаны с фронтендом. Просмотрите сообщения об ошибках, чтобы понять, какая часть кода вызывает проблему. Часто ошибки JavaScript указывают на проблемы с логикой или обработкой данных на клиентской стороне.
- Сетевые ошибки: Если в консоли разработчика отображаются ошибки сети, это может указывать на проблемы с загрузкой ресурсов или взаимодействием с сервером. Обратите внимание на ошибки, связанные с запросами AJAX или API, чтобы определить причину.
- Форматирование и оформление: Если ваше веб-приложение не отображается корректно или имеет косметические проблемы, это, скорее всего, ошибка фронтенда. Проверьте CSS-стили и HTML-разметку, чтобы исключить возможные проблемы визуального отображения.
- Бэкенд:
- Ошибки на сервере: Если вы получаете сообщения об ошибках в ответе сервера (например, статус HTTP 500), это обычно указывает на проблему на серверной стороне. Проверьте журналы сервера или консоль разработчика, чтобы получить дополнительные сведения о причине ошибки.
- Ошибка базы данных: Если ваше веб-приложение зависит от базы данных и возникают проблемы с выполнением запросов или чтением данных, это может быть связано с ошибкой на бэкенде. Проверьте соединение с базой данных или выполнение запросов, чтобы устранить возможные проблемы.
- Логика бизнес-процессов: Если ваше веб-приложение не выполняет ожидаемые бизнес-процессы или имеет ошибки в логике, скорее всего эта проблема связана с бэкендом. Просмотрите код бэкенда, чтобы искать возможные ошибки в логике обработки данных и бизнес-правилах.
Важно помнить, что ошибки frontend и backend могут быть взаимосвязаны. Например, ошибка на сервере может вызывать ошибки JavaScript на клиентской стороне. В таких случаях вам может потребоваться исследовать обе стороны кода, чтобы устранить ошибку полностью.
Когда вы находите ошибку через консоль разработчика, важно исправить ее и протестировать приложение, чтобы убедиться, что проблема была устранена полностью. Разработчики могут использовать консоль разработчика для отладки и тестирования приложений, чтобы сохранить его стабильность и эффективность.
Анализ логов сервера
При работе с веб-приложениями, нередко возникают ситуации, когда что-то перестает работать. Чтобы определить, является ли проблема ошибкой в бэкэнде или фронтэнде, необходимо провести анализ логов сервера.
Что такое логи сервера?
Логи сервера — это файлы, в которых записывается информация о действиях и событиях, происходящих на сервере во время обработки запросов. В этих файлах содержится полезная информация о работе сервера, которая помогает идентифицировать ошибки и проблемы.
Как получить доступ к логам сервера?
Доступ к логам сервера можно получить различными способами, в зависимости от используемого сервера. Наиболее распространенным способом является доступ к логам через командную строку или специальное административное веб-приложение, предоставляемое хостинг-провайдером.
Что искать в логах сервера?
При анализе логов сервера необходимо обратить внимание на следующие факторы:
- Коды ответа сервера: Проверьте, был ли возвращен корректный код ответа сервера (например, 200 OK). Неправильные коды ответа (например, 404 Not Found или 500 Internal Server Error) могут указывать на ошибку в серверной части.
- Ошибка сервера: Обратите внимание на строки, содержащие слова «error» или «exception». Это может указывать на возникновение ошибки в обработке запроса сервером.
- Упоминание файлов и директорий: Если проблема связана с отсутствием или неправильным отображением файлов или директорий веб-приложения, убедитесь, что в логах нет упоминания об ошибках или проблемах с доступом к файлам.
- Время: Обратите внимание на время, когда возникала проблема, и ищите строки логов, которые соответствуют этому времени. Это поможет сузить область поиска и сконцентрироваться на возможных причинах проблемы.
Что делать, если найдена ошибка?
Если вы обнаружили ошибку в логах сервера, первым шагом будет разобраться, является ли ошибка проблемой в бэкэнде или фронтэнде. Для этого можно проверить настройки веб-сервера, кодировку файлов, а также связанные ошибки в коде веб-приложения. Если проблему так и не удалось решить, можно обратиться к разработчикам или поддержке хостинг-провайдера для получения дополнительной помощи.
Анализ логов сервера является важной частью процесса исправления ошибок в веб-приложениях. Он позволяет определить место возникновения проблемы — в бэкэнде или фронтэнде, что упрощает и ускоряет процесс ее устранения.
Признаки frontend ошибки
При работе с веб-приложениями иногда возникают ошибки, которые можно отнести к frontend, то есть ошибки, связанные с отображением и работой пользовательского интерфейса. Ниже представлены основные признаки frontend ошибок.
1. Отсутствие отображения или неверное отображение элементов интерфейса
- Элементы интерфейса могут не отображаться на странице или отображаться неправильно.
- Возможно, некоторые изображения или иконки не загружаются.
- Текст может быть неправильно выровнен, шрифты могут быть неправильного размера или типа.
- Могут отсутствовать нужные отступы, границы или фоны для элементов.
2. Некорректное поведение элементов интерфейса
- При взаимодействии с элементами интерфейса может возникать неправильное или неожиданное поведение.
- Кликабельные элементы могут не реагировать на нажатия или реагировать неправильно.
- Формы могут работать неправильно, например, не производить валидацию введенных данных или не отправлять запросы на сервер.
- Анимации или переходы между страницами могут происходить некорректно или не запускаться вовсе.
3. Ошибки JavaScript
- При выполнении JavaScript-кода могут возникать ошибки, которые приводят к некорректной работе интерфейса.
- В консоли разработчика могут появляться сообщения об ошибках, связанных с JavaScript-кодом.
- Перехват ошибок через блок catch может показывать, что есть проблемы с выполнением определенных функций или методов.
4. Низкая производительность интерфейса
- Интерфейс может очень медленно открываться или отрисовываться.
- При взаимодействии с интерфейсом могут возникать задержки или «зависания».
- Использование большого количества ресурсоемких элементов (например, сложные анимации) может вызывать проблемы с производительностью.
5. Интерфейс не корректно отображается на разных устройствах или браузерах
- Интерфейс может выглядеть по разному на разных устройствах (например, на мобильных и настольных компьютерах).
- Элементы могут быть слишком большими или слишком маленькими на некоторых устройствах.
- Некоторые элементы могут находиться в неправильных местах или перекрываться друг с другом.
Если вы столкнулись с одним или несколькими из указанных признаков, вероятно виной является frontend ошибка. В таком случае, стоит обратиться к frontend разработчику, который сможет исправить проблему и улучшить работу интерфейса.
An application can broadly be divided into two categories: frontend and backend. Before releasing a product in the market, it’s essential to test whether both the frontend and backend of the application are working correctly. Frontend testing is the testing of the user interface visible to the user by which users interact with the application. In contrast, backend testing is about testing the actual database and server logic under the hood, which is not visible to the application users.
In this article, you will learn about fronted and backend testing and the difference between both tests. You will also learn about the various tools and techniques used in frontend and backend testing.
Table Of Contents
- 1 What is Frontend Testing?
- 2 What are the types of frontend testing
- 3 How to Create a Frontend Testing Plan?
- 4 What are some frontend Testing Tools?
- 5 What is Back-end Testing?
- 5.1 Backend testing types
- 5.2 How to Create the back end testing plan?
- 5.3 What are the backend Testing Tools?
- 6 Frontend Testing vs Backend Testing – Differences
- 7 Summary
- 8 FAQ
- 8.1 What is the difference between front end testing and backend testing?
- 8.2 What is backend testing?
- 8.3 What is the front end testing?
What is Frontend Testing?
The frontend of an application is the visual appearance and user interface that users see and use to interact with the application’s features and functionality. In the testing life cycle, frontend testing is the process of testing the frontend side of the application to ensure there are no any glitch, functionality breaks, or significant problems present in the application.
A well-driven frontend testing makes your product bug free and ensures the user will get a great user experience.
What are the types of frontend testing
In frontend testing, different types of testing methods participate in different layers of testing; for example- unit testing is performed in the initial phase of software development of the life cycle, then component testing and integration testing are done.
That to say, frontend testing of an application involves performing various types of testing on the subject application; some of the frequently performed test types are listed below:
Unit Testing: Unit testing is the process of testing the individual units of software, i.e., a function, module, method, or class, in isolation. It helps to catch the bug issue early in the development and reduces the cost. It also enables code reusability. You can migrate both your code and test into a new project quickly.
Integration Testing: Integration testing is the process of ensuring the integration of two more units and interface links between them are working correctly. For example- testing whether or not I can see my Gmail home page by signing in on the login page of Gmail, here login page and Gmail home page are both individual units, and I am testing their integration.
Regression testing: Regression testing is continuous testing to ensure that newly added functionality is working correctly without affecting other functionality in the application. It helps to ensure that a newly added functionality will not introduce any possible bug issues.
System testing: System testing validates the working of whole integrated software at different layers. It involves the combination of various other tests like usability testing, load testing, software, hardware testing, etc. System testing is black box testing that involves testing the software from the user’s perspective.
How to Create a Frontend Testing Plan?
Before creating a frontend testing plan, you should ask why creating a frontend testing plan is essential.
Creating a frontend testing plan is very important at the beginning of your front-end testing journey. During the testing journey, you will have to check various application features and functionality that require writing nested and complex test cases. A frontend testing plan should be made to ensure you create the required test case to cover the application’s frontend.
A testing plan is nothing but planning at the beginning of your testing cycle. Generally, a testing plan is created per the project requirement, but some actions in the testing plan are everywhere. When creating a frontend test plan, you should remember the following points:
- Application workflow: Before testing an application, you should understand it and how it works. So, make sure before the testing you use the application yourself and understand the application workflow from the user’s point of view. That will help you create the test cases and write test steps later.
- Application users: Nowadays, an application is available across all devices. A user can access an application in a browser by navigating to the URL or can download it as an application. When you know the application user, you can run your test cases test lab by selecting the combinations of devices the user is using.
- Create a checklist: After learning about the application workflow and user, create a list of actions you will take during the front end. This checklist will keep you accountable for the test cases you have made and ensure you do not forget them in a rush.
- Select your tools: The selection of tools is essential in the testing plan. If you select the wrong tool, the whole software development life cycle will slow down, so be careful when choosing a testing tool for your front-end testing.
As we have seen above, selecting a good tool is essential in testing; let’s discuss some of the capable, flexible, and powerful tools in the market that can help with your application frontend testing.
What are some frontend Testing Tools?
There are two types of testing tools: the developer-focused tool, and the low code no code tools that require little or no coding knowledge. If you are not from a developer background or have little understanding of coding, choose no code low code GUI(graphical user interface) based tools for the frontend testing.
There are too many available tools in the market, and I am listing down below some of the best, which are capable and powerful enough automation tools:
- Testsigma: Testsigma is an open-source and cloud-based AI-driven test automation tool. It provides NLP’s written in plain English to write test steps, or you can also use the test step recorder using the Testsigma extension. The cloud version also supports test labs, and you can run your test cases on various devices by selecting a combination of devices and browsers in the test lab. Testsigma is a no-code test automation tool, meaning, by using it, you can perform end-to-end testing even if you have never written a single line of code.
- Selenium: Selenium is an open-source project introduced early in the software testing age. Selenium is an umbrella project providing various tools and libraries which enable browser test automation. Selenium WebDriver is a language-independent protocol that helps to instruct the browser’s behavior. Selenium also provides an add-on to record the user interaction with the browser named Selenium IDE. Selenium is not a no-code tool; to use Selenium, one requires a developer background.
- Appium: Appium is an open-source test automation framework used to test native, hybrid, and mobile web apps. Appium uses the same API to write the test cases in test cases on android, ios, and windows, which means you don’t have to write the different test cases for other devices. Using Appium also requires the developer’s background or knowledge of javascript.
- OpenTest: OpenTest is a free and open-source test automation framework for web applications, mobile apps, and APIs. OpenTest is a low-code, no-code tool for scalable and extensible test automation. OpenTest is a feature-rich automation framework focused on enabling modern test automation practices.
- Watir: Watir stands for web automation testing in ruby; it’s a lightweight and open-source web automation testing tool. It provides support for various web browsers and elements and advanced interaction functionality with the browser, like, browser certificate, proxies, cookies, etc.
What is Back-end Testing?
Backend testing is white box testing. It ensures an application’s database and server-side functionality are working as intended. For example, testing whether a user can log in after signing in will come under the backend testing.
Backend testing types
These are the following types of testing done in the backend testing:
- Structural testing: Structural testing ensure that all the database elements are mainly responsible for storing the data. Types of Structural testing are: schema testing, table testing, column testing, trigger testing, and database server validation testing.
- Functional testing: Functional testing ensures the application functionality works together with the database properly.
- Non-functional testing: Non-functional testing measures the stress and load over the database, which helps to optimize database and application performance. Types of non-functional testing are stress testing and load testing.
How to Create the back end testing plan?
A test plan reminds you to run the all-important test operations and ensure you do not forget to run any test. These are some points that you should keep in your mind creating a backend testing plan:
- Backend language: Unlike the frontend, you will not have any graphical user interface(GUI). That’s why you should know and understand the language used in the backend to perform any testing.
- Database: You should have a level of understanding of the database to perform various testing like schema testing, table, and column testing, trigger testing, etc.
- Create a checklist: Create a list of test cases and functionality for which you will write test cases during the testing process of the application backend.
- Select your tools: Select a good tool that will ease the overall testing process in the test development life cycle.
What are the backend Testing Tools?
Tools are abundant in the market, but these are some best ones out there to test your application backend:
Testsigma: Testsigma is an open-source and cloud-based test automation tool; by using it, you can test the front end as well as the back end of your application. You can perform various backend testing like structure, functional, and non-functional testing.
Data Factory: You can use the Data factory to create an automated workflow to perform data-driven test cases using your database as a data source. It provides a programmatic UI for ease of testing.
Data Generator: Using Data Generator, you can generate any data row and schema objects per your backend testing requirement.
TurboData: TurboData helps to generate test data with foreign keys and select, update and delete SQL commands.
Frontend Testing vs Backend Testing – Differences
The primary difference between Frontend Testing and Backend Testing is that frontend testing checks the user interface of application whereas backend testing checks the database and server side of application.
Here’s a table depicting key differences between frontend testing and backend testing:
| Frontend testing | Backend testing |
| Frontend testing is about testing the user interface of an application that the user sees and interacts with. | Backend testing is about testing the database and server side of an application and ensuring that it’s working properly. |
| Frontend testing is black box testing, meaning the tester will not be able to see the code logic behind the user interface and functionality. | Backend testing is white-box testing, meaning the tester will interact with the code logic behind any functionality. |
| Frontend testing doesn’t require any knowledge of programming language. | Backend testing required knowledge of the database and the language used in the backend. |
Summary
To ensure an application’s overall functionality of an application, it’s important to test both the backend and frontend sides of an application. Frontend testing ensures that an application’s overall functionality works as intended in all operating systems and browser combinations. Whereas backed testing ensures the database side of the application is working properly.
FAQ
What is the difference between front end testing and backend testing?
Frontend testing is performed to ensure that the user interface of an application is working as intended. In contrast, backend testing is performed to ensure that the database side of the application is working correctly.
What is backend testing?
Backend testing is white box testing, meaning code logic is visible to the tester in this testing. It is performed to ensure that an application’s database and server-side functionality is working correctly. Backend testing requires knowledge of coding and database.
What is the front end testing?
Frontend testing is black box testing, meaning the tester will not be able to look into the code logic behind the user interface. It is performed to ensure that an application is working correctly in all combinations of operating systems and browsers. Frontend testing doesn’t require any knowledge of coding.
При работе над веб-приложениями программисту легко попасть в ловушку: разрабатывать и тестировать только понятные сценарии, в которых всё происходит правильно. К сожалению, в реальности встречаются ситуации, в которых всё идёт не так, как планировалось. Обработка ошибок — важная часть пользовательского опыта любого приложения. Если приложение реагирует на ошибки правильно, ваши пользователи будут знать, что делать дальше, даже если что-то идёт не так.
- Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
- Как правильно обрабатывать ошибки
- Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
- Как перехватывать ошибки во фронтенд-приложениях
- Главное об обработке ошибок во фронтенд-приложениях
Большинство ошибок, с которыми сталкиваются пользователи веб-приложений, можно отнести к одной из перечисленных ниже категорий.
Ошибки ввода
Они возникают, когда приложение по каким-либо причинам не может принять введённую пользователем информацию. Например, такое происходит, если пользовательские данные не проходят валидацию, человек повторно отправляет форму, вводит неуникальный юзернейм, приложение не может найти запрошенные ресурсы и так далее.
Ошибки авторизации
Такое происходит, когда пользователь пытается совершить действие, которое ему не разрешено. Например, если рядовой пользователь форума пытается удалить чужое сообщение или незарегистрированный человек хочет опубликовать пост в блоге.
Ошибки доступности
Эти ошибки возникают, когда ресурс, нужный для завершения действия пользователя, по каким-то причинам недоступен. Такие ошибки бывают запланированными (плановое обновление сайта) и незапланированными (выход из строя сервера).
Неожиданные ошибки
Это ошибки, которые обычно говорят о багах в приложении, например, о необработанных исключениях.
Практически во всех приложениях случаются ошибки из перечисленных выше категорий. Правильная обработка ошибок — ключ к тому, чтобы пользователи оставались довольными, когда во время работы с приложением случается ошибка.
Примечание — тема обработки ошибок во фронтенд-приложениях подробно рассматривается в рамках профессии «Фронтенд-программист». Базовые курсы в этой профессии, включая «Введение в программирование», «Основы командной строки», «Настройка окружения», «Системы контроля версий», доступны бесплатно после регистрации.
Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
Обработка ожидаемых ошибок в бэкенде веб-приложений обычно происходит так: приложение отвечает сообщением об ошибке или отображает это сообщение пользователю. Неожиданные ошибки ломают нормальный процесс ответа и приводят к отображению общей страницы ошибки.
Плохо настроенные приложения могут даже показывать конечному пользователю информацию о внутренних ошибках. В большинстве случаев бэкенд-приложения не очень хорошо помогают человеку справиться с ошибкой и вернуться к нормальному использованию приложения. Но они хорошо справляются с задачей информирования пользователя об ошибках.
У фронтенд-приложений нет встроенного механизма, позволяющего остановить работу и показать сообщение об ошибке. После возникновения ошибки в JavaScript обычно происходит одно из описанных ниже событий:
- Приложение работает, но не выполняет действий, которые ожидает пользователь. Самая распространённая реакция пользователей в такой ситуации — попробовать ещё раз в надежде, что в этот раз приложение поведёт себя ожидаемо.
- Приложение останавливается, но не сообщает об остановке пользователю. Здесь пользователь повторит действие или попробует выполнить новое действие, но у него ничего не получится.
- Если ошибка происходит достаточно рано, пользователь может увидеть белый экран из-за неудачной попытки приложения отобразить страницу.
Все эти сценарии ужасные с точки зрения пользовательского опыта. Они могут разочаровать пользователя, заставить его чувствовать беспомощность и даже злость. Фронтенд-приложения во многом более гибкие в плане обработки ошибок по сравнению с бэкенд-приложениями. Но позаботиться об обработке ошибок должны разработчики, так как встроенные в браузеры инструменты практически бесполезны для конечных пользователей.
Читайте полезную статью
Что такое магические числа в программировании и как снять это заклятие.
Как правильно обрабатывать ошибки
Есть много способов обработки ошибок в JavaScript-приложениях. Вы можете определить глобальный обработчик ошибок, который будет отображать переданные в него сообщения. Также вы можете построить приложение так, чтобы каждый его компонент самостоятельно обрабатывал ошибки, которые в нём возникают.
Один из простых способов обработки ошибок заключается в том, чтобы создать общую схему для реакции на все ошибки и использовать систему событий браузеров, чтобы перехватывать всплывающие ошибки и обрабатывать их. Например, ошибку валидации формы можно перехватить на элементе form или соответствующем инпуте и показать пользователю сообщение об этой ошибке. А нераспознанная системная ошибка может всплыть на уровень document. В этом случае пользователь увидит обобщённое сообщение об ошибке.
Взаимодействие с пользователем при возникновении ошибки играет очень важную роль. Вы должны сообщить человеку, что пошло не так, а также объяснить, что делать дальше. В целом, сообщения могут иметь такой смысл:
- Измените что-то и повторите действие. Если пользователь ввёл невалидные данные и не смог отправить форму, благодаря сообщению об ошибке он сможет исправить данные и отправить форму.
- Попробуйте позже. Пользователь не смог отправить форму из-за ошибки сети. Благодаря сообщению он вернётся через 10 минут и успешно отправит форму.
- Свяжитесь с нами. Пользователь не смог отправить форму из-за неожиданной ошибки. Благодаря сообщению об ошибке он свяжется со службой поддержки и решит свои задачи.
При обработке ошибок на стороне клиента часто возникает необходимость выбрать между остановкой и продолжением работы приложения. Если ошибка влияет только на часть системы, можно разрешить человеку пользоваться приложением дальше. Если ошибка критическая или она влияет на разные части приложения, можно показать сообщение в модальном окне, которое невозможно закрыть. Также можно заменить контент страницы сообщением об ошибке. Это защитит пользователя от бесполезных попыток выполнить желаемое действие.
Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
Самый простой и очень эффективный способ сообщить пользователю об ошибке — правильно использовать коды ответов HTTP. Коды статуса HTTP могут самостоятельно дать пользователю достаточно информации о том, почему возникла ошибка запроса, а также подсказать, что делать дальше.
«Ошибочные» коды ответов HTTP объединяются в две группы: ответы 4XX и ответы 5XX. Первые говорят о проблеме с запросом (клиентские ошибки), а вторые — о проблеме с сервером (серверные ошибки). Ниже перечислены самые распространённые «ошибочные» коды статусов HTTP, которые можно получить при работе с веб-приложением:
- 400 — Bad Request. Обычно этот статус связан с ошибкой ввода, например, если пользователь вводит некорректный адрес электронной почты.
- 401 — Unauthorized. Этот статус связан с ситуацией, когда пользователь пытается получить доступ к чему-либо без авторизации там, где авторизация требуется. Также этот код ошибки подходит в ситуации, когда пользователь пытается выполнить действие, на которое у него нет прав.
- 403 — Forbidden. Разница между этим статусом и статусом 400 незначительная. Обычно код 403 говорит о том, что сервер понял запрос, но не может его выполнить. Например, такой статус можно возвращать, если пользователь ввёл номер акционного купона с истекшим сроком действия.
- 404 — Not Found. Это самый известный из «ошибочных» кодов ответа. Он сообщает, что запрошенный ресурс не найден. Это может произойти из-за некорректного URL, удалённой или перемещённой страницы.
- 409 — Conflict. В большинстве случаев этот статус говорит о конфликте управления версиями. Например, такое происходит, если пользователь пробует загрузить версию файла, которая старше загруженной ранее версии этого файла. Также этот код может говорить об ограничениях уникальности, например, если пользователь пытается повторно отправить электронное письмо (второй раз нажимает кнопку «Отправить», не дождавшись завершения действия).
- 500 — Internal Server Error. Этот статус говорит об ошибке, которую можно описать так: «Что-то пошло не так, но мы не знаем, что именно».
- 503 — Unavailable. Сервер вышел из строя, ошибка может быть запланированной или незапланированной.
Если вы хорошо знаете эти коды, вам будет проще обрабатывать ошибки, которые возникают при работе с AJAX-запросами.
Примечание — Обратите внимание на сервис httpstat.us, он пригодится вам для тестирования реакций на ошибки при разработке фронтенд-приложений.
Как перехватывать ошибки во фронтенд-приложениях
Вы можете определить обработчик глобально с помощью функции window.onerror. В этом случае обработчик переопределит дефолтное поведение браузеров, благодаря чему ваше приложение будет показывать пользователям полезную информацию при возникновении ошибок.
window.onerror = (message, url, lineNumber) => {
// определяем, знаем ли мы, как обрабатывать ошибку
if (errorCanBeHandled) {
// показываем сообщение об ошибке пользователю
displayErrorMessage(message);
// возвращаем true и запускаем дефолтную
// реакцию приложения на фатальные ошибки
return true;
} else {
// запускаем дефолтную обработку ошибок браузером
return false;
}
}
Этот подход работает. Но иногда бывает сложно понять точную причину проблемы с помощью выброшенного исключения. При обработке ошибок в AJAX-запросах лучше использовать функцию обработки ошибок библиотеки, которой вы пользуетесь для выполнения запросов. Она позволит определить код ответа и корректно на него среагировать.
Изучайте фронтенд-разработку на Хекслете! Первые курсы в профессии «Фронтенд-программист» доступны бесплатно. Регистрируйтесь и стартуйте в удобное время.
Главное об обработке ошибок во фронтенд-приложениях
Главный факт об обработке ошибок заключается в том, что вы должны их обрабатывать. Любая попытка сообщить пользователю что-то полезное, когда возникает ошибка — отличный ход. Даже информирование с помощью alert() лучше, чем отсутствие информации. Помните, что при проектировании UI вашего приложения нужно учитывать все возможные ситуации, включая различные ошибки.
Адаптированный перевод статьи Front-End Error Handling by Static Apps. Мнение администрации Хекслета может не совпадать с мнением автора оригинальной публикации.