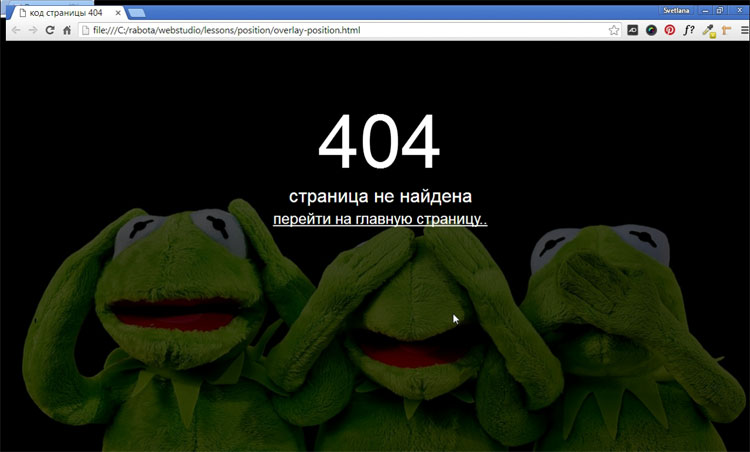
Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте Рег.ру
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте Рег.ру
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
- Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
- Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
- Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlгде site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍
Веб-сервер при выполнении ряда задач всегда возвращает браузеру код состояния запроса, который выражается в виде числа. Код 404 означает, что документ по запрошенному адресу отсутствует. Такое состояние возникает, когда пользователь набирает неправильный адрес документа или пользуется ссылкой, которая ведет на не существующий файл. Как правило, это происходит, если файл, на который указывает ссылка, был переименован, перенесен в другое место или удален. Возможно также, что пользователь ошибся в наборе адреса или воспользовался битой ссылкой.
Чтобы в подобном случае показать пользователю адекватное сообщение об ошибке и создают отдельную страницу, где пишут, что запрашиваемый документ не найден и что при этом можно сделать.
Автоматическое перенаправление пользователя на нужную страницу при возникновении ошибки происходит с помощью файла .htaccess (именно так, с точкой впереди и без расширения). Этот файл добавляется в корень сайта и должен содержать следующую строку.
Файл .htaccess
ErrorDocument 404 /err404.html
Последний параметр представляет собой имя файла, который загружается в браузере при возникновении ошибки 404. В данном случае он называется err404.html и располагается в корне сайта.
Учтите, что файл err404.html может быть вызван из любого места сайта, поэтому в нем следует использовать абсолютные ссылки (http://site.ru/images/error.png) или ссылки относительно корня сайта (/images/error.png).
7
×
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо авторизоваться под своим аккаунтом через соответствующую форму.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
⯈
Устанавливаем графический редактор GIMP
- Выбор графического редактора
- Устанавливаем программу GIMP
- Устанавливаем Руководство пользователя
Здравствуйте уважаемый посетитель!
При создании и развитии сайта не обойтись без графического редактора. Этот инструмент необходим для формирования и обработки различных графических элементов, без которых сайт попросту не сможет существовать. Поэтому в наборе инструментов вебмастера графический редактор занимает важнейшее место.
В статье Устанавливаем бесплатный графический редактор GIMP речь пойдет о бесплатной программе GIMP, которая позволяет в полной мере решать вопросы по созданию элементов дизайна веб-страниц. И будет показано, как ее установить на локальный компьютер.
Кроме того здесь можно будет посмотреть, как в этот редактор добавить встроенное «Руководство пользователя», а также приведен бесплатный видеокурс, где можно поближе с ним познакомиться.
Для тех же, кто хочет заниматься дизайном на платном Adobe Photoshop (фотошоп), здесь также упомянут и такой вариант, основанный на использовании продления льготного бесплатного периода фотошопа на неопределенное время…
Cайт на практическом примере

Здесь можно посмотреть текущее состояние сайта, создаваемого в рамках цикла статей Самописный сайт с нуля своими руками.
Исходные файлы данного сайта можно скачать из прилагаемых к статьям дополнительных материалов.
- Предыдующая статья: Обработка ошибок PHP и статуса 404 HTTP
2019-11-12
Здравствуйте, уважаемый посетитель!
Сегодня рассмотрим практические действия по созданию собственной, так называемой, пользовательской страницы 404, которая должна отображаться в случаях перехода пользователя на несуществующий ресурс сайта.
- Рекомендации по созданию страницы с ошибкой 404 Not found
- Создаем каркас страницы и оформляем основное ее содержание
- Перенаправляем запросы с ошибкой на страницу 404
- Исходные файлы сайта
Рекомендации по созданию страницы с ошибкой 404 Not found
Существуют различные варианты пользовательских страниц, предназначенных для отображения ошибки 404 (Not found). На то они и пользовательские, чтобы отражать всю креативность их авторов. О множестве вариантов можно судить хотя бы из примеров этой тематике из картинок Яндекса.
скриншот 78
Но в любом случае, для того, чтобы правильно создать такую страницу, следует при ее оформлении принимать во внимание определенные правила и рекомендации, такие как:
- Необходимость поддержания единого стиля сайта. Дизайн страницы 404 не должен вызвать у пользователя ощущение, что он попал на какой-нибудь другой ресурс.
- Страница 404 не должна выглядеть как обычная страница. Посетитель должен отчетливо понять, что ресурс, который он хотел увидеть, не найден. И что в основном содержании нет искомого контента.
- В описании возникшей проблемы не следует отпугивать посетителей излишней технической терминологией или какой-либо другой специфической информацией о причинах этой ошибки. Необходимо постараться кратко, простыми словами объяснить суть проблемы.
- Для придания большей индивидуальности при оформлении страницы желательно текст сопроводить каким-либо подходящим к этому случаю графическим изображением.
- Для того, чтобы попытаться удержать пользователя на сайте, желательно предоставить ему возможность в один клик перейти на другие доступные разделы или популярные страницы, которые могут его заинтересовать. Хорошим решением также будет, если позволить ему через поиск по сайту найти нужный контент. Ведь попав сюда, он, вероятно, что-то искал. И нужно помочь ему это сделать. При этом обязательным условием является наличие ссылки на главную страницу сайта.
- Не лишним будет предложить пользователю проверить написание ссылки в случае, если он вводил URL искомой страницы в адресной строке браузера самостоятельно. Вполне возможно, что он допустил ошибку. И лучше будет, если он попытается исправить ее не покидая сайт в поисках нужной информации.
- И конечно, содержание страницы должно показывать любезность к посетителю. Чтобы он смог почувствовать желание и готовность владельца ресурса (администратора сайта) помочь ему в дальнейшем поиске и использовании контента сайта.
Таким образом при формировании своей собственной страницы 404 далее постараемся руководствоваться этими рекомендациями.
Создаем каркас страницы и оформляем основное ее содержание
Страница 404 и ее подобные, предназначенные для вывода информации об ошибках, в отличие от обычных динамических страниц, не формируются посредством шаблона, а создаются непосредственно в отдельных файлах.
Поэтому в первую очередь создадим в корне сайта файл с именем, соответствующему данному случаю, например «page_404.php». Как создать новый файл ранее показывалось здесь. После чего можно перейти и к написанию кода страницы, определив ее структуру и содержание.
Как выше было сказано, примеров использования страниц 404 множество. Мы же за основу возьмем вариант, при котором в ее структуру будут включены некоторые общие блоки сайта, такие как шапка и футер.
А в области основного содержания вместо контента будет размещено сообщение об ошибке, ее краткое описание со ссылкой на Главную страницу и форма поиска по сайту с возможностью нахождения нужного ресурса по заданным ключевому слову, фразе или URL веб-страницы.
В результате дизайн такой страницы будет полностью поддерживать единый стиль сайта, но существенно отличаться от обычных страниц. При этом пользователю будет предоставлена возможность в один клик использовать имеющиеся разделы через меню, расположенное в шапке и футере сайта или использовать поиск для нахождения нужного контента.
Для реализации вышесказанного ниже показан код, который получен путем исключения из шаблона главной страницы лишних, не используемых в этом случае, блоков.
kak-sdelat-sobstvennuyu-stranicu-404_1
Рис.1 Файл «page_404.php» с кодом страницы 404
А далее следует создать файл block_404.php, подключаемый инструкцией require_once «blocks/block_404.php»;?> в строке 39 (рис.1), в котором будет размещаться основное содержание страницы.
-
class=«error-empty»>
-
src=«/images/page_404/page_404.png» alt=«Страница 404»>
Ошибка 404
К сожалению, запрашиваемая страница не найдена. Но это не причина покинуть сайт.
Если вы вводили адрес страницы самостоятельно, то пожалуйста, проверьте, не было ли ошибки. После чего повторите запрос.
В любом случае для поиска нужной информации вы можете использовать любые доступные разделы через меню сайта или href=»/»>Главную страницу. Либо воспользоваться поиском по сайту.
Поиск по сайту
Ключевое слово / фраза / URL страницы:
class=«ya-site-form ya-site-form_inited_no» onclick=«return {‘action’:’https://avtobezugona.ru/poisk.html’,’arrow’:false,’bg’:’transparent’,’fontsize’:16,’fg’:’#000000′,’language’:’ru’,’logo’:’rb’,’publicname’:’Введите запрос’,’suggest’:true,’target’:’_self’,’tld’:’ru’,’type’:2,’usebigdictionary’:true,’searchid’:2301097,’input_fg’:’#000066′,’input_bg’:’#fdfadc’,’input_fontStyle’:’normal’,’input_fontWeight’:’normal’,’input_placeholder’:’Введите запрос’,’input_placeholderColor’:’#5f5f5f’,’input_borderColor’:’#eaeaea’}»>
type=«hidden» name=«searchid» value=«2301097»/>
type=«hidden» name=«l10n» value=«ru»/>
type=«hidden» name=«reqenc» value=«»/>
type=«search» name=«text» value=«» placeholder=«Введите запрос»/>
type=«submit» value=«Найти»/>
Рис.2 Блок основного содержания в файле «block_404.php»
Где в качестве элемента поиска применен тот же блок (поз.11÷26), который ранее рассматривался при организации поиска на сайте. Более подробно об этом можно посмотреть в соответствующем разделе.
Кроме того здесь предусмотрено использование графического изображения src=«/images/page_404/page_404.png» alt=«Страница 404»> (поз.3). Поэтому необходимо также будет подобрать подходящую по теме готовую картинку или составить из каких-либо заготовок свою композицию. О том как это сделать можно посмотреть здесь.
В нашем случае возьмем в качестве заготовки скаченную с фотостока картинку, отражающую озабоченного человека у компьютера.
Рис.3 Полученная картинка с фотостока
И с помощью графического редактора дополним ее некоторыми подходящими по смыслу элементами, как показано ниже.
Рис.4 Изображение по теме ошибки 404
Таким образом блок основного содержания мы сформировали, и осталось только оформить внешний его вид под дизайн сайта с помощью стилей CSS. Ниже приведен фрагмент CSS-кода, относящегося к этой части страницы.
-
/*——Страница 404——*/
-
.error-block {
-
width:95%;
-
margin:0 auto 0 auto;
-
position:relative;
-
}
-
.error-empty {
-
min-height:1.875em;
-
}
-
.error-text {
-
display:block;
-
padding-right:0;
-
}
-
.error-img {
-
float:left;
-
width:30%;
-
display:block;
-
padding:0 1em .5em 0;
-
}
-
.error-img img{
-
width:100%;
-
}
-
.error-text h1{
-
font-size:1.5625em;
-
font-style:normal;
-
font-weight:normal;
-
color:#006;
-
font-family:’Comfortaa’, cursive;
-
text-shadow:1px 1px 0px #eee, 2px 2px 2px #222;
-
text-align:center;
-
margin-bottom:.5em;
-
}
-
.error-text p{
-
text-indent:1em;
-
color:#006;
-
padding-bottom:.25em;
-
font-size:0.9375em;
-
}
-
.error-text hr{
-
height:.0625em;
-
background:#bd072e;
-
margin:1em 0 1em 0;
-
box-shadow:0 0 .0625em 0 #bd072e;
-
}
-
@media only screen and (min-width: 600px) {
-
.error-text{
-
width:60%;
-
display:table-cell;
-
vertical-align:middle;
-
}
-
.error-img{
-
width:40%;
-
display:table-cell;
-
float:none;
-
vertical-align:middle;
-
padding:0 2em .5em 0;
-
}
-
.error-text p{
-
font-size:1em;
-
}
-
}
-
@media only screen and (min-width: 800px) {
-
.error-text{
-
width:65%;
-
}
-
.error-img{
-
width:35%;
-
padding:0 3em .5em 0;
-
}
-
}
-
@media only screen and (min-width: 1000px) {
-
.error-block{
-
width:83.33%;
-
}
-
}
-
@media only screen and (min-width: 1280px) {
-
.error-text p{
-
font-size:1.0625em;
-
}
-
}
-
@media only screen and (min-width: 1500px) {
-
.error-text p{
-
font-size:1.125em;
-
}
-
}
-
@media only screen and (min-width: 1700px) {
-
.error-text{
-
width:70%;
-
}
-
.error-img{
-
width:30%;
-
}
-
.error-text p{
-
font-size:1.1875em;
-
}
-
}
Рис.5 CSS-код блока основного содержания
Наверное, нет необходимости подробного рассмотрения данного кода, так как ранее мы не раз уже использовали приведенные здесь свойства. Стоит лишь отметить, что для фрагмента поиска по сайту (поз.11÷26 на рис.2) используются те же самые свойства, которые ранее были назначены для аналогичного блока, расположенного в сайдбаре (в этой таблице они не показаны).
А для адаптации страницы для разного разрешения, чтобы она выглядела надлежащим образом на всю ширину экрана во всем заданном диапазоне от 320px до 1920px, применено несколько медиа-запросов: для разрешения более 600px, 800px, 1000px, 1280px, 1500px и 1700px (поз.45÷96).
В приведенной таблице показана сквозная нумерация строк кода. Что касается позиций в каскадной таблице стилей CSS, находящейся в файле «main.css» исходных файлов сайта, то при необходимости, его фрагменты можно найти по следующим номерам строк: для разрешения менее 600px (поз.980÷1024), более 600px (поз.1597÷1611), более 800px (поз.1661÷1667), более 1000px (поз.1728÷1730), более 1280px (поз.1784÷1786), более 1500px (поз.1827÷1829) и более 1700px (поз.1853÷1861).
И теперь, после всех вышеприведенных преобразований можно посмотреть, что в итоге получилось. Для этого откроем созданную страницу 404 добавив в адресной строке браузера к доменному имени ее адрес /page_404.php. В начале сделаем это в обычном, десктопном варианте пользовательского устройства.
Рис.6 Вид созданной страницы 404
А вот так будет выглядеть страница при ее отображении на мобильном устройстве при малом разрешении экрана.
Рис.6 Вид страницы при малом разрешении экрана
Как видно, полученный результат отвечает всем требованиям, которые отмечались выше, в первой части статьи.
Таким образом мы создали собственную 404-ую страницу. Однако, этого не достаточно. Так как необходимо обеспечить еще и редирект (перенаправление) на нее в случае обработки запроса на несуществующий ресурс сайта.
Перенаправляем запросы с ошибкой на страницу 404
Так как на сайте применяется ЧПУ с перенаправлением запросов с помощью директив модуля MOD_REWRITE в файле .htaccess, то редирект на страницу 404 необходимо предусмотреть для двух вариантов:
- Сервер выдает ошибку 404 (Not Found) в случае, если запрос не обрабатывается шаблоном правил RewriteRule модуля MOD_REWRITE и не найден соответствующий его адресу файл. В таких ситуациях редирект обеспечивается применением надлежащей директивы в файле .htaccess.
- Запрос обработан правилом RewriteRule модуля MOD_REWRITE и перенаправлен в шаблон главной страницы в файл index.php. Но при дальнейшей его обработке не была обнаружена какая-либо существующая страница сайта. В этом случае редирект на страницу 404 выполняется средствами PHP.
Практический пример первого варианта можно сымитировать, если, например, допустить ошибку в расширении адреса страницы. В этом случае запрос не сможет быть обработан шаблоном правил RewriteRule модуля MOD_REWRITE.
Ниже показан пример отображения в браузере технической страницы 404 при обнаружении сервером ошибки Not Found в запросе на одну из страниц сайта newsite.local, установленном на локальном веб-сервере Open Server. В котором в расширении html ошибочно указано htm.
Рис.7 Ошибка 404 при неправильном расширении в URL
А для того, чтобы для таких случаях вместо технической страницы отображалась собственная страница 404, необходимо в файл .htaccess добавить следующую строку кода:
-
ErrorDocument 404 /page_404.php
Рис.8 Редирект 404 в файле .htaccess
В которой во второй части директивы ErrorDocument 404 выполняется перенаправление на нашу, созданную в предыдущей части статьи страницу 404 с адресом /page_404.php.
И теперь, если пользователь перейдет по этой ошибочной ссылке, то попадет уже не на техническую, а на пользовательскую страницу.
Рис.9 Редирект на страницу 404 через файл .htaccess
Как видно, в данном случае через редирект в файле .htaccess мы попали на ранее созданную нами страницу 404.
А теперь рассмотрим другой вариант, при котором при запросе на несуществующий ресурс сайта сервер не выдает ошибку Not Found, в случае, если он обрабатывается правилом RewriteRule модуля MOD_REWRITE и перенаправляется в файл index.php.
Сымитировать такую ситуацию можно, если, например, допустить какю-либо ошибку в адресе страницы при правильном указании расширения.
Ниже показан пример запроса на страницу «Контакты», в адресе которого допущена ошибка /kontbakty.html (лишний символ b).
Рис.10 Ошибка при неправильном адресе страницы
Здесь видно, что в этом случае сервер не выдает ошибку 404, так как запрос обрабатывается файлом index.php. Однако, динамическая страница с несуществующим адресом не смогла быть сформирована. И в области основного содержания станицы вместо контента отображается ошибка PHP (не найден соответствующий запросу файл, указанный в инструкции include_once, в строке 126 файла index.php).
И вот для того, чтобы в случае обнаружении каких-либо ошибок во время обработки запроса в файле index.php был обеспечен редирект на страницу 404, необходимо в PHP-код обработчика внести соответствующие изменения.
Ниже показан PHP-код обработчика запросов, расположенный в файле index.php, в котором в случае отсутствия в базе данных заданной страницы, происходит нужный редирект.
kak-sdelat-sobstvennuyu-stranicu-404_2
Рис.11 PHP-код обработчика запросов с редиректом на страницу 404
В данном коде проверка на наличие в базе данных записи, соответствующей заданной странице (поз.11÷23), выполняется с помощью вызова пользовательской функции getLineThreeColumnThreeСondition() (поз.18). Которая извлекает запись исходя из всех трех значений GET-параметров, сохраненных в массиве $get_array (поз.3÷9) и определяющих URL страницы: section ($get_array[2]), rubric ($get_array[1]) и page ($get_array[0]).
И в случае, если такой станицы не существует, то с помощью отправки HTTP заголовка header() (поз.21) производится редирект на страницу 404 с прекращением выполнения текущего скрипта exit (поз.22).
Если же заданный URL указан правильно, и такая страница существует, то выполняются дальнейшие действия по получению данных для формирования динамической страницы (поз.25÷53).
В итоге, после внесенных изменений в код обработчика, при выполнении запроса с ранее допущенной ошибкой, можно будет увидеть, что такой запрос также станет перенаправляться на страницу 404.
Рис.12 Редирект при неправильном адресе страницы
Таким образом мы выполнили все необходимые действия по обработке ошибки 404. А именно: создали собственную страницу 404 и получили механизм перенаправления при запросах на несуществующие ресурсы сайта для любых возможных ошибок, допущенных в URL-адресе.
В следующей статье мы сделаем то же самое, но уже для другого вида ошибок, а именно: ошибок PHP.
Исходные файлы сайта

- Файлы каталога www
- Таблицы базы данных MySQL
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо авторизоваться под своим аккаунтом через соответствующую форму.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
С уважением,
- Следующая сатья: Выводим страницу ошибки 500
Если у Вас возникли вопросы, или есть какие-либо пожелания по представлению материала, либо заметили какие-нибудь ошибки, а быть может просто хотите выразить свое мнение, пожалуйста, оставьте свои комментарии. Такая обратная связь очень важна для возможности учета мнения посетителей.
Буду Вам за это очень признателен!
Серёжа СыроежкинКопирайтер
Существует несколько вариантов возникновения ошибки 404 на сайте:
- Страница была удалена вами или перенесена на другой адрес, но поисковые системы еще не провели переиндексацию;
- Пользователь ошибся при вводе ссылки;
- Ссылка не верна (битая ссылка).
В таких случаях веб-сервер возвращает ошибку 404 (Not Found), которая означает, что документ не найден. Чтобы, получив такую ошибку, пользователь сразу не убежал с вашего сайта, используются кастомные страницы 404. Вы сами можете создать такую страницу и управлять её содержимым.
Настройка ошибки 404, т.е. отображения определенной страницы при возникновении ошибки «Not Found», производится в файле .htaccess (который находится в корне вашего сайта). Для этого нужно прописать следующую строку:
ErrorDocument 404 /nubex404.htmlЗдесь /nubex404.html — это относительный путь к вашей странице 404 (относительно корневого каталога сайта).
Итак, теперь нужно разобраться, как создать страницы 404. Настройка 404-страницы должна осуществляться, следуя следующим правилам:
- Поскольку ошибка может возникнуть в любом месте сайта, нужно использовать абсолютные пути для ссылок, изображений (http://nubex.ru/404.png), или относительные пути относительно корневого каталога (/404.png). Это позволит корректно отображать графические элементы и элементы навигации на странице ошибки.
- Дизайн страницы должен быть удобным и привлекательным, ведь цель использования своей 404-страницы — не спугнуть пользователя, а удержать его.
- Страница должна отвечать на вопрос пользователя «И что мне теперь делать?». Т.е. на странице рекомендуется дать четкие инструкции для пользователя.
- Стили и картинки желательно включать в HTML-код, чтобы минимизировать число запросов.
На этой странице вы можете предложить пользователю воспользоваться поиском на сайте, перейти на главную страницу, или просто развлечь его. Не забудьте напомнить посетителю, чтобы он проверил правильность написания адреса ссылки.
Также можно на странице 404 вывести специальные предложения, акции и т.п., т.е. превратить страницу ошибки в своеобразный Landing Page.
В конструкторе сайтов «Нубекс» есть возможность показать пользователю красивую страницу с ошибкой 404.