ЕСТЬ ВОПРОСЫ ПО РАБОТЕ С САЙТОМ? ЗАДАВАЙТЕ- ЭТО БЕСПЛАТНО!
1. ОНЛАЙН СЕРВИСЫ
Мы собрали несколько инструментов, которые помогут вам обеспечить грамотный контент и поднять интернет-источники в поисковой выдаче.
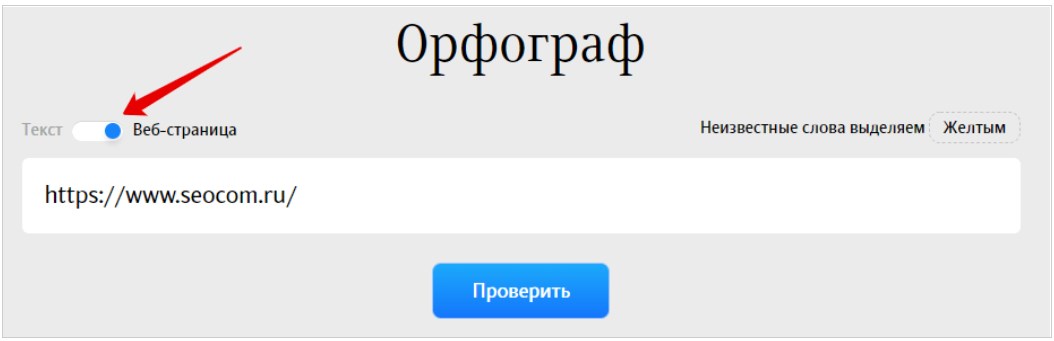
1.1. Раздел Орфограф на сайте Студия Артемия Лебедева
Бесплатный сервис, позволяющий проверять отдельные тексты или интернет-страницы по прямому адресу. Режим анализа переключается одним кликом. На проверку интернет-ресурса или текста распространяется ограничение по количеству символов — проверяется только первая тысяча знаков.
Проверять можно по 1 странице за раз
Кроме ошибок, показывает также неизвестные ему слова
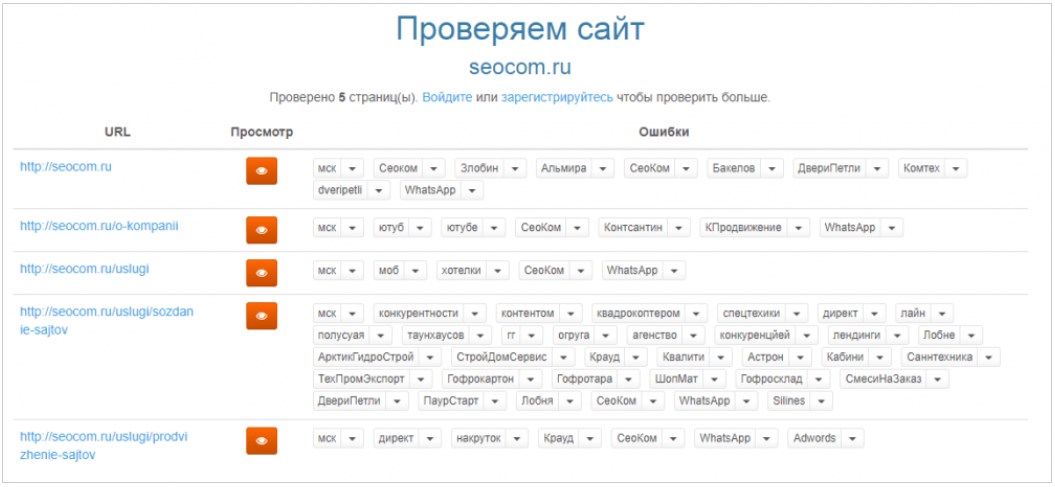
1.2. Spell-checker
По адресу spell-checker.ru пользователю предоставляется пакетная проверка всего сайта как на бесплатной основе, так и по специальным тарифным планам.
В зависимости от количества информации можно выбрать один из трех тарифов:
-
Микро. Максимальный объем для разбора ограничивается 3300 страницами. Стоимость тарифного плана составляет 500 р. В среднем цена за проверку одной веб-страницы будет составлять 15 коп.
-
Мини. Применимо для порталов объемом до 10 тысяч страниц, оплата составляет 1000 р. Средняя стоимость анализа одной интернет-страницы будет составлять 10 копеек.
-
Бизнес. Подходит для особо крупных порталов, поскольку позволяет проверить до 100 тысяч URL-адресов. Оплата составит 5000 р, а средняя стоимость исследования одной страницы не превысит 5 копеек.
Бесплатно можно проверить до 5 страниц, если пользователь не зарегистрирован на сайте, и 10 после оформления регистрации.
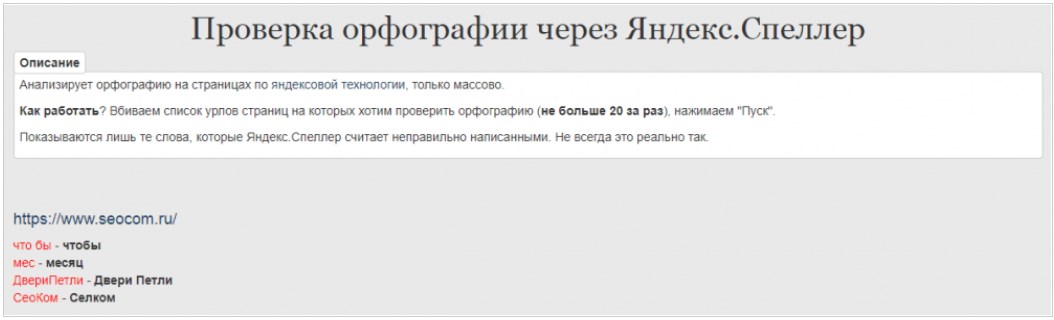
1.3. Coolakov.ru
На coolakov.ru/tools/speller/ можно бесплатно проверить обычный текст или веб-страницу по URL. Администраторы сразу заявляют, что на их ресурсе используется технология проверки Яндекс.Спеллер, которая может быть применена сразу к нескольким страницам.
Для выявления ошибок мне нужно было вбивать самостоятельно все адреса. Если программа не справляется с объемом текста, сразу предлагается перепроверить орфографию вручную. Гиперссылка переводит на оригинальный сервис Яндекс.Спеллер.
Можно подать на вход до 20 УРЛов за раз
Создаем структуру, выявляем ваши преимущества, рисуем, программируем, запускаем.
ВАЖНО! Мы делаем сайт сразу с учетом его продвижения.
срок: 3-4 недели
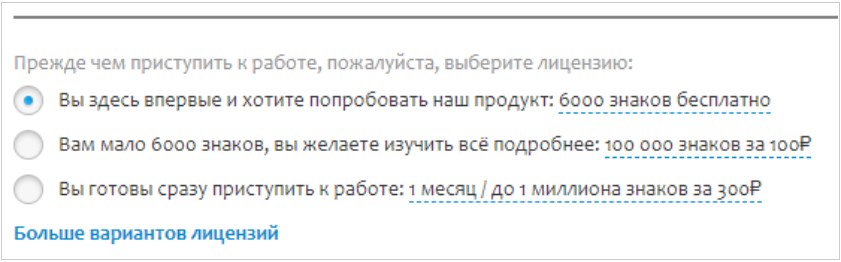
1.4. Орфограммка
Сервис, разработанный для использования физическими лицами. Для корпоративных клиентов на странице регистрации указана информация о специализированном сайте Литера5. По адресу https://orfogrammka.ru/ вам потребуется авторизоваться, чтобы воспользоваться пробным разбором текста. По окончании бесплатного пакета объемом до 6000 символов вам предложат оплатить дальнейшую возможность пользования услугой. Проверка предусмотрена только для текста.
Базовые варианты лицензий
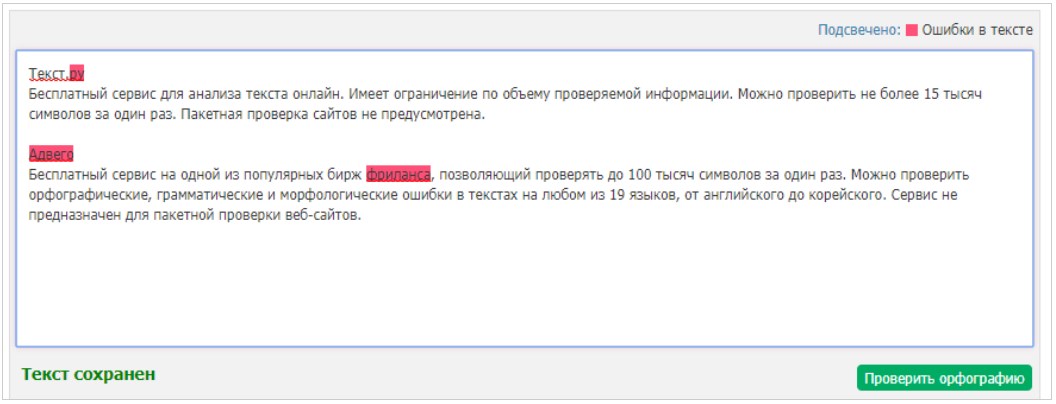
1.5. Текст.ру
https://text.ru/spelling
Бесплатный сервис для анализа текста онлайн. Имеет ограничение по объему проверяемой информации. Можно проверить не более 15 тысяч символов за один раз. Пакетная проверка сайтов не предусмотрена.
1.6. Адвего
Бесплатный сервис на одной из популярных бирж фриланса, позволяющий проверять до 100 тысяч символов за один раз.
Можно проверить орфографические, грамматические и морфологические ошибки в текстах на любом из 19 языков, от английского до корейского. Сервис не предназначен для пакетной проверки веб-сайтов.
2. ПРОВЕРКА ПРАВОПИСАНИЯ ОТ ЯНДЕКСА
Ранее пользователям была доступна проверка орфографии в Яндекс Вебмастер. Сейчас для работы можно использовать отдельную библиотеку Яндекс.Спеллер. С помощью специального API контроль грамотности происходит в интерактивном режиме для русского, украинского и английского языков.
Сторонние разработчики также предлагают свои варианты использования данного сервиса для проверки вашего сайта на ошибки. Например, опцию анализа можно подключить к CMS WordPress и MODX Revolution, а для разработчиков, использующих Node.js, разработана консольная утилита yaspeller. Эти решения позволяют оптимизировать работу владельцев и администраторов сайтов и помочь в продвижении источников информации.
Даже если вы не закажете у нас ни какую услугу и уйдете к конкурентам. Обращайтесь — это бесплатно!
Текстовый контент составляет основу продвижения в поисковых системах. Чтобы сайт оставался в топе, его необходимо регулярно обновлять и наполнять качественными материалами: лучше всего для этого подходят статьи, куда можно вписывать ключи и вставлять ссылки. Качество текста определяется в первую очередь по наличию/отсутствию ошибок в грамматике, пунктуации, орфографии, стилистике. Мы привыкли, что наши гаджеты проверяют правописание автоматически, но уследить за правильным написанием всех слов на веб-сайте довольно трудно. Особенно, если у него сотни и тысячи страниц. В статье мы собрали три бесплатных сервиса, в которых проверка сайта на орфографию проводится в online-режиме.
3 онлайн-сервиса для проверки сайта на ошибки
Существует несколько инструментов и расширений, которые позволяют проверить сайт на орфографические ошибки в режиме онлайн:
- Расширение «Yandex spell checker».
- Онлайн-сервис «Орфограф»./li>
- Инструмент от Coolakov.ru.
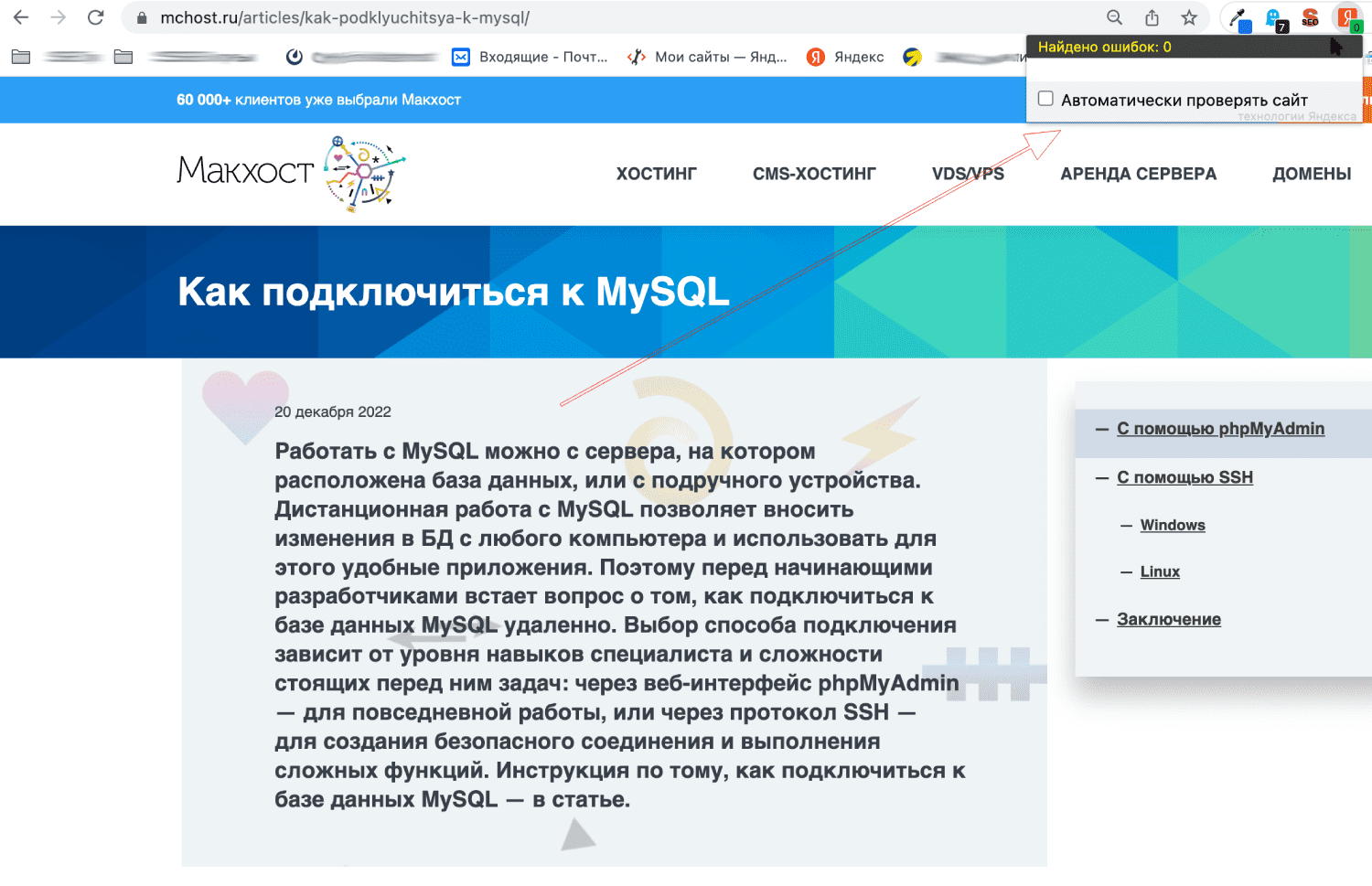
№1. Расширение «Yandex spell checker»
Яндекс.Спеллер — это сервис для интерактивной проверки орфографии на веб-ресурсе. Он расширяет возможности вашего проекта: находит опечатки, исправляет ошибки в употреблении строчных/прописных букв, удаляет повторы и выявляет неправильное написание слов в зависимости от контекста. Поддерживает русский, украинский и английский языки.

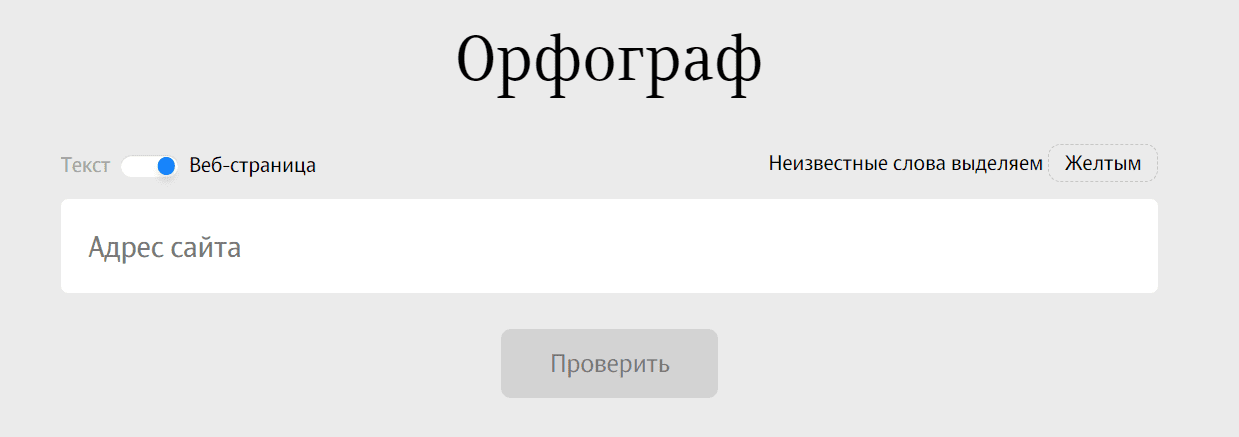
№2. Онлайн-сервис «Орфограф»
Программа работает прямо в браузере. «Орфограф» позволяет проанализировать отдельный текст или целую веб-страницу: формат переключается с помощью бегунка. Во втором случае вам нужно лишь написать интернет-адрес в поле ввода. Сервис проверит первую тысячу слов.

№3. Инструмент от Coolakov.ru
Если не хотите подключать к сайту Спеллер, воспользуйтесь онлайн-версией с тем же функционалом. Coolakov помогает за раз проверить до 20 урлов. Это также хороший инструмент для анализа текстов.
Заключение
Уникальность — не единственный критерий для оценки качества текста. Не менее важна и грамотность написанного. Теперь вы знаете, какие онлайн-инструменты помогут вам в проверке орфографии.
3 онлайн-сервиса для проверки сайта на ошибки
№1. Расширение «Yandex spell checker»
№2. Онлайн-сервис «Орфограф»
№3. Инструмент от Coolakov.ru
Заключение
Здравствуйте, мои постоянные и новые читатели! Я думаю, что те, кто не первый раз читает мой блог уже являются владельцами собственных веб-ресурсов. Для новичков, у которых личный интернет-проект только в разработке, эта статья также будет полезна.
Создавая свой веб-сайт нужно учитывать очень большое количество факторов, в том числе возможность наличия грамматических и орфографических ошибок в статьях и различных описаниях. Вряд ли кто-то захочет пользоваться контентом интернет-портала, если он кишит опечатками и грубыми погрешностями в словах.
Чтобы не столкнуться с этой проблемой и не потерять потенциальных подписчиков, нужно проверить сайт на орфографические ошибки. О том, как это сделать я и хотел бы вам рассказать сегодня в этой статье.
«Проблемные» места помогают отыскать онлайн сервисы.
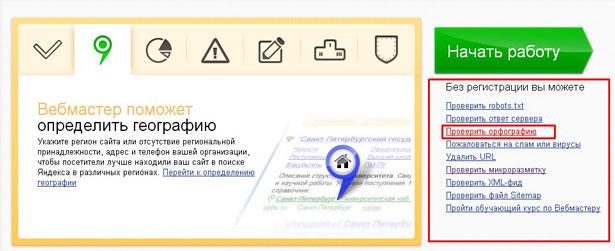
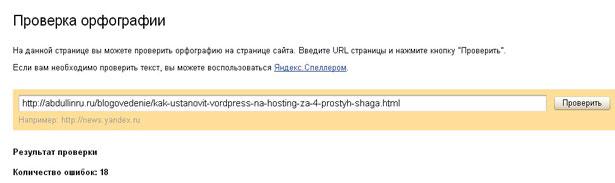
Yandex.Webmaster
Это один из самых популярных онлайн сервисов, который поможет вам найти ляпы на своем интернет-сайте и исправить их. Чаще всего Яндекс.Вебмастер используют владельцы интернет-ресурсов в странах СНГ, там где он известен и распространен. Использовать этот ресурс очень просто:
- Перейдите по ссылке https://webmaster.yandex.ru.
- Справа в колонке задач выберете пункт «Проверить орфографию».
- В появившуюся адресную строку нужно ввести ссылку на одну из веб-страниц вашего интернет-ресурса.
- Нажмите кнопку «Проверить».
Вот и все! Через несколько секунд, вы увидите текст со своего веб-портала с указанными орфографическими и грамматическими ляпами.
Yandex.Webmaster – очень простой сервис, который поможет сделать ваш web-ресурс намного лучше. Он имеет еще уйму опций, которыми можно воспользоваться в любой момент. Доступ к ним находится в правой части главной страницы Яндекс.Вебмастер.
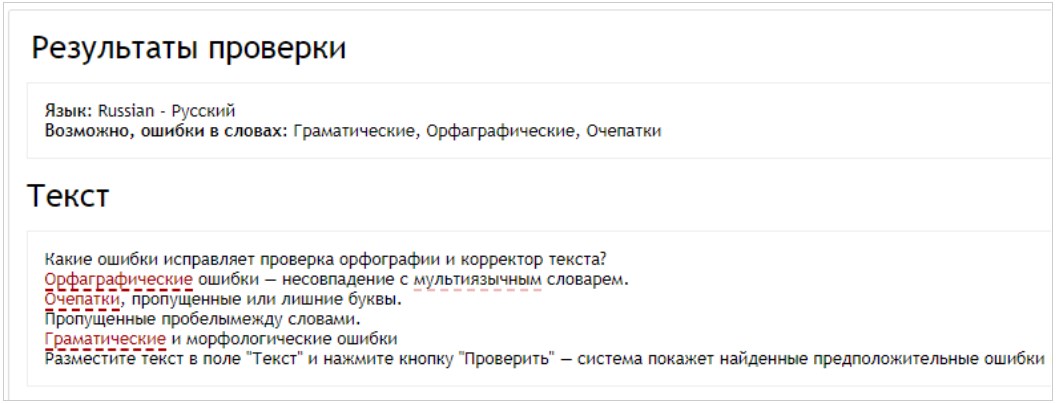
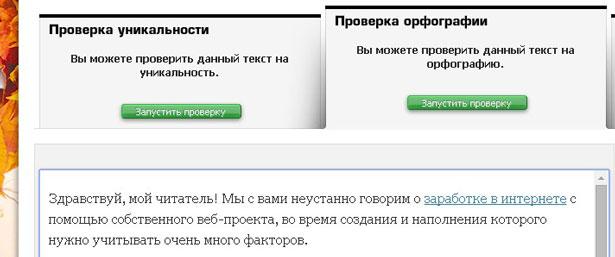
TEXT.RU
TEXT.RU всегда был и будет лучшим другом для владельцев интернет-проектов. Просканировать написанное посредством этого ресурса немного сложнее, чем с помощью Яндекс.Вебмастер, но уверяю, что проверка будет более глубокой и детальной.
Также этот сервис проверяет сайты на уникальность.
Для того, чтобы воспользоваться услугами ТЕКСТ.РУ, перейдите на главную страницу. Вы увидите три блока с «Яблоком», «Апельсином» и «Грушей». В блоке «Апельсин» есть пункт, который вам нужен «Проверка орфографии».
После выбора этого пункта появится окошко, в которое нужно вставить предварительно скопированный текст с веб-страницы интересующего сайта.
Нажмите кнопку «Проверить орфографию» и через несколько мгновений вы сможете увидеть все неточности и грамматические ошибки в тексте.
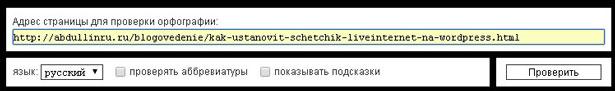
Quittance
Также в последнее время большое количество почитателей появилось у сервиса Quittance. Причиной тому глубокая проверка и простая навигация. Как и в Яндекс.Вебмастер, вам следует на странице http://quittance.ru/spellchecker.php ввести в адресную строку url вашего веб-сайта.
Далее выберите язык, на котором обслуживается интернет-проект, и нажмите «Проверить».
Все готово. В считанные секунды вы получите результат с детальной информацией об орфографии и грамматике содержимого интересующей веб-страницы.
Надеюсь, что я вас убедил в надобности проверки web-ресурсов на орфографические ошибки и в том, что сделать это совсем не сложно. Выше описанные сервисы помогут вам сделать это очень быстро и качественно.
Поделитесь ссылкой на эту статью в социальных сетях, возможно, кому-то из ваших друзей этот материал также будет полезен. Подписывайтесь на обновления моего блога, чтобы первыми узнать о редакции новой интересной статьи. До встречи!
С уважением! Абдуллин Руслан
Загрузка…
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Download Article
Download Article
This wikiHow teaches you how to check a page on a website for spelling errors. You can do this using a couple of different free online tools.
-
1
Copy the URL for the website you want to spell-check. Go to the web page you want check, then click the website’s address in the address bar at the top of the browser window and press either Ctrl+C (Windows) or ⌘ Command+C (Mac).
-
2
Open the Typosaur page. Go to https://typosaur.us/ in your computer’s web browser.
- Typosaur is ideal for determining which words are misspelled and finding replacements for them. If you want to see the physical location of the misspelled words on the web page, use the Online Spell Checker instead.
Advertisement
-
3
Enter the URL. Click the text box in the middle of the Typosaur page, then press either Ctrl+V (Windows) or ⌘ Command+V (Mac) to paste in the address.
-
4
Click SCAN. It’s to the right of the text box. Doing so prompts Typosaur to begin searching for spelling mistakes.
-
5
Click the number of errors. You’ll see the number of errors and the word ERRORS on the right side of the page. Clicking it brings up a list of misspelled words.
- For example, if Typosaur found 20 errors, you would click 20 ERRORS here.
-
6
Review the list of misspelled words. Scroll down to see the list of misspelled words (in red) and their suggested proper spellings (in black).
Advertisement
-
1
Copy the URL for the website you want to spell-check. Go to the web page you want check, then click the website’s address in the address bar at the top of the browser window and press either Ctrl+C (Windows) or ⌘ Command+C (Mac).
-
2
-
3
Make sure the «Website» box is checked. It’s near the top of the page.
-
4
Paste in the address. In the text box below the «Website» checkbox, remove any existing text and then press either Ctrl+V (Windows) or ⌘ Command+V (Mac) to paste in the address.
-
5
Enter any words to ignore. Scroll down to the large text box in the «Words to ignore» section, then enter any purposefully misspelled words by typing in a word, pressing ↵ Enter, and repeating.
- Each word should be on its own line.
-
6
Scroll down and click Ninja Check. It’s at the bottom of the page. Doing so will cause Online Spell Checker to begin searching your web page for errors.
-
7
Click OK when prompted. This signifies that Online Spell Checker has finished checking your web page for errors.
-
8
Click the number in the «Possible Misspelling» column. Doing so will open a new page.
- If you don’t see a number in the «Possible Misspelling» column, your web page doesn’t have any spelling mistakes that register with the Online Spell Checker. You may still want to run the web page through Typosaur to double-check.
-
9
Review the spelling mistakes. Scroll through your website’s text; any red pieces of text are potentially misspelled.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Most web browsers have some form of built-in spell-checking that activates when you open text in an editor (e.g., if you type something into Facebook or go to edit a wikiHow article).
Thanks for submitting a tip for review!
Advertisement
-
Even spell-checkers can miss errors. Always proofread your content before publishing.
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 23,673 times.
Is this article up to date?
Проверка сайта на ошибки
Проверка сайта на ошибки, это обязательная процедура перед его продвижением. С большим количеством технических и SEO ошибок продвигать сайт бесполезно. Большинство SEO мошенников берутся за раскрутку любых сайтов, без предварительного аудита на ошибки, сдерживающие продвижение. Как правило, результат очевиден. Кривой сайт никогда не выйдет в ТОП10 Яндекс и Google и не обгонит конкурентов, у которых сайты в идеальном техническом состоянии. Итак, для чего выполняется проверка сайта на ошибки и что она выявляет.
Проверка сайта на ошибки онлайн
Проверить сайт на ошибки Вы сможете самостоятельно в режиме онлайн. Ниже по тексту я укажу бесплатные сервисы, с помощью которых проводится SEO аудит, как сайтов, так и интернет-магазинов. Первое с чего начнём, это с валидности (качества) html кода.
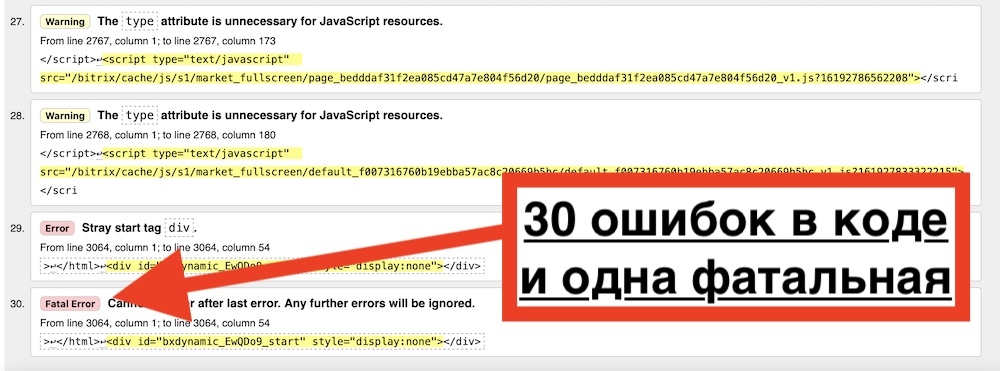
Проверка кода сайта на ошибки
Сервис для проверки HTML кода сайта на ошибки — https://validator.w3.org. Заходите в него и вставляете URL своего сайта в строку поиска и жмете на кнопку check. Если вы увидите что-то подобное:

То есть повод задуматься о доработке и чистке HTML кода. В таком состоянии сайт будет очень сложно продвинуть. Поисковые роботы будут доходить до фатальной ошибки и покидать сайт, не индексируя его.
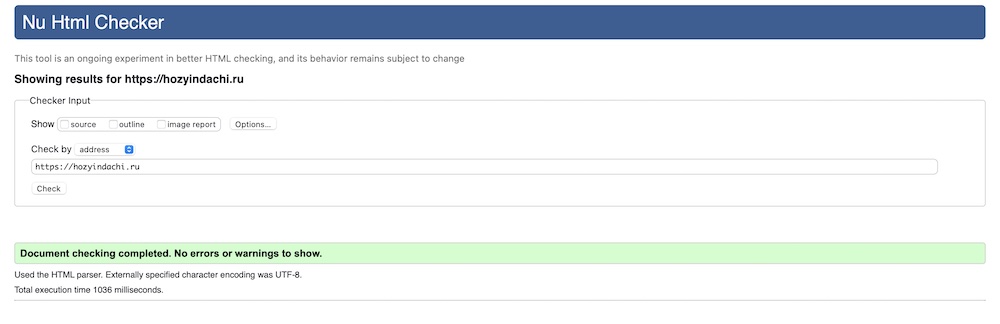
Вот пример чистого html кода одного из моих сайтов (hozyindachi.ru):

Так должен выглядеть идеально чистый html код сайта подготовленного к качественному SEO продвижению.
Проверка сайта на скорость загрузки
Это один из основных факторов ранжирования сайта на сегодняшний день. И если скорость загрузки вашего WEB ресурса будет ниже чем у конкурентов, то поисковые алгоритмы Яндекса и Google в автоматическом режиме понизят его позиции в органической выдаче.
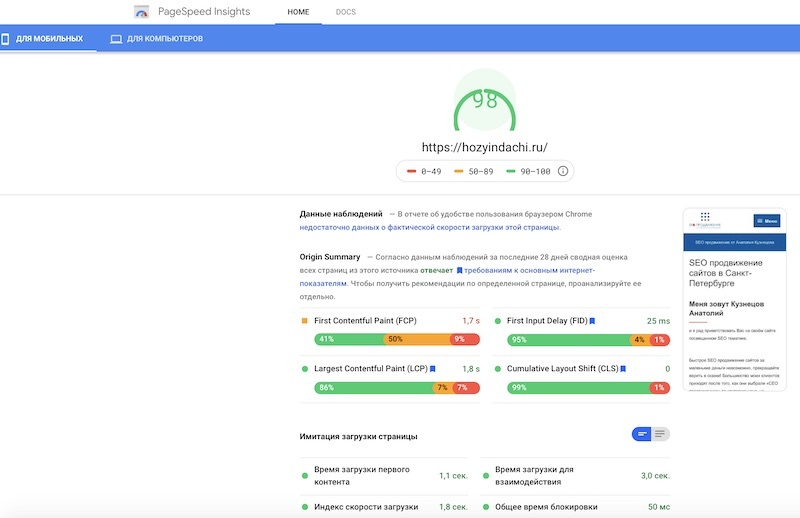
Сервисы проверки скорости загрузки сайта PageSpeed Insights и GT-metrix. Принцип работы у них одинаковый, выбирайте для анализа любой. Оба проверяют все параметры сайта, сдерживающие скорость отображения. Я приведу пример работы первого сервиса (компании Google), и опять же подопытным кроликом будет мой сайт:
Как видите, скорость загрузки моего сайта в зеленой зоне, 1.1 секунды до первого отображения контента для мобильных устройств. Не путайте с десктопными версиями. Их в ранжировании Google больше не учитывает с выходом нового алгоритма Mobile first index. Ну а если скорость загрузки вашего сайта будет в красной зоне (более 3 секунд), это одна из причин, почему ваш сайт не продвигается в ТОП10.
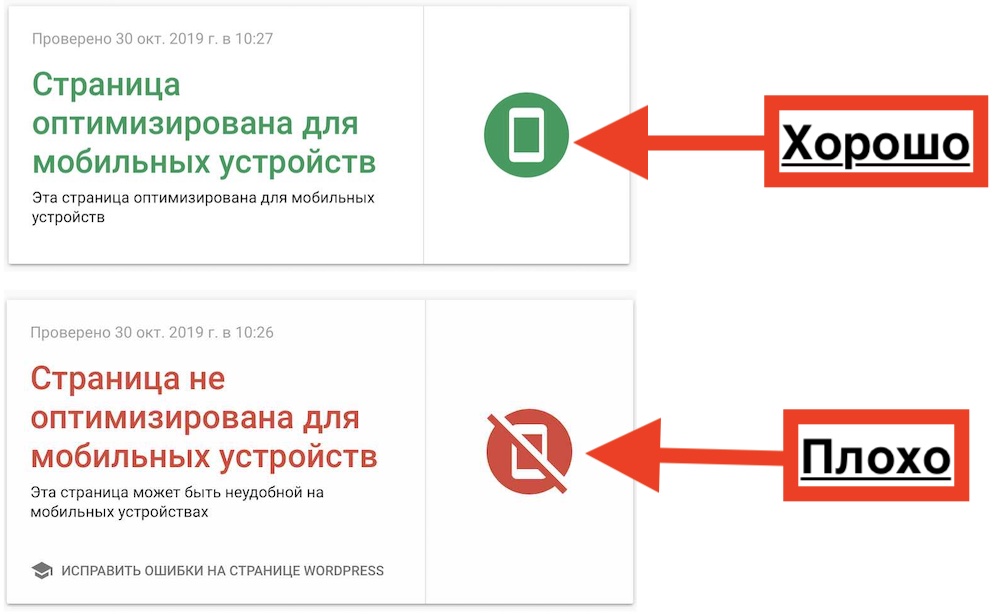
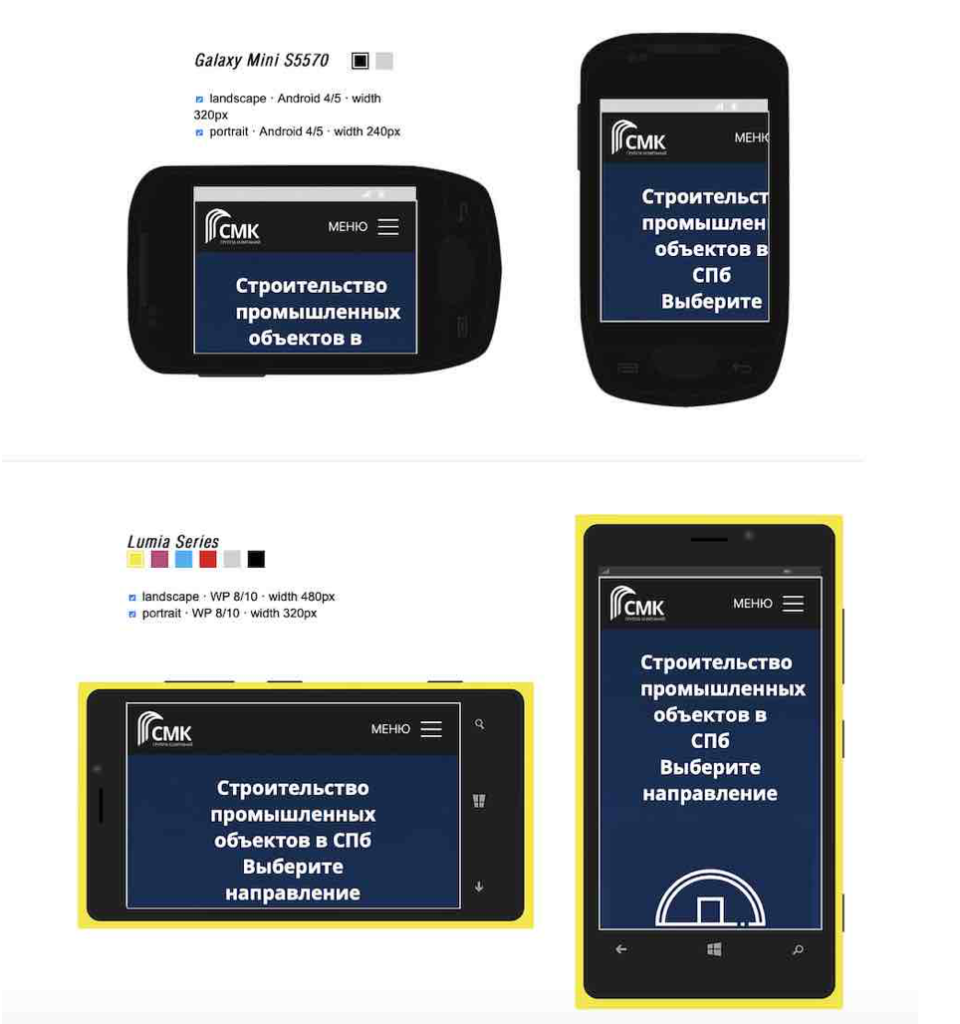
Проверка сайта на адаптивность к мобильным устройствам
Как я уже написал выше, компания Google перестала учитывать в ранжировании десктопные версии сайтов. Трафик с мобильных устройств давно превысил 80%. Именно поэтому наличие адаптивной и мобильной верстки на сайтах, является основным фактором ранжирования.
Сервис бесплатной проверки сайта на наличие адаптивной и мобильной верстки — mobile-friendly. Если после проверки Вы увидите красную надпись, это значит что ваш сайт не адаптирован и его отображение на мобильных устройствах будет занижено.

Проверка кросбраузерности сайта
Под кросбраузерностью подразумевается качественное отображение сайта в различных браузерах, таких как Chrom, internet explorer, safari, mozilla firefox и так далее. Для определения качества кросбраузерности можно воспользоваться этим сервисом: http://browsershots.org. Ну а в дополнение предлагаю проверить ваш ресурс на этом сервисе — http://adaptivator.ru, который визуально продемонстрирует, как выглядит сайт на разных устройствах.

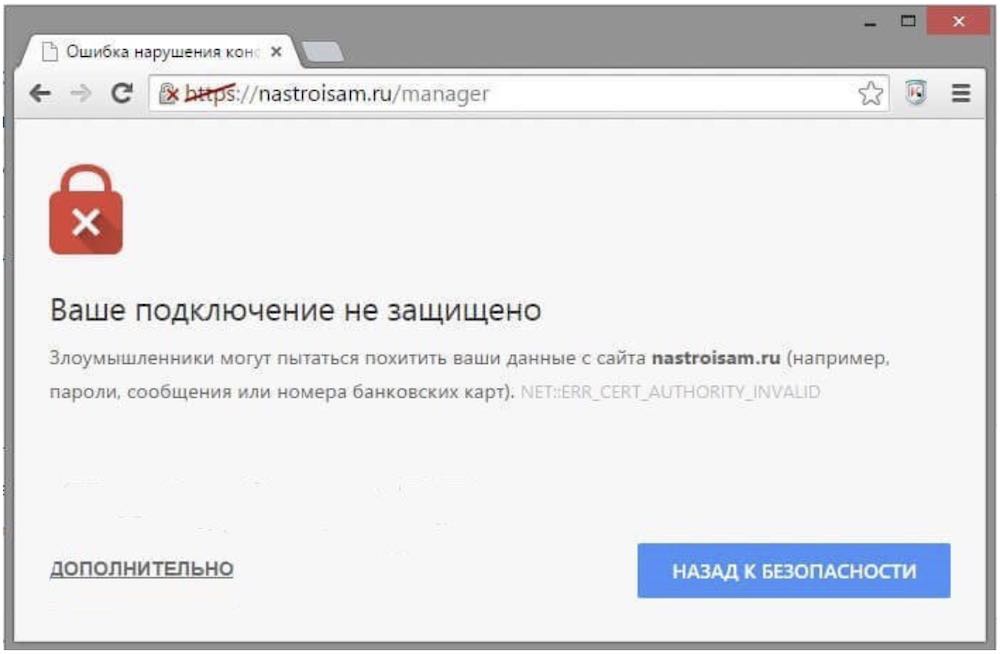
Проверка безопасного HTTPs соединения на сайте
HTTPS соединение и наличие SSL сертификата безопасности, является проездным билетом в ТОП10 выдачи поисковых систем. Проверка сайта на наличие HTTPS соединения очень простая. Достаточно добавить сайт в этот сервис https://tools.otzyvmarketing.ru/check_ssl и получить результат:

Если высветиться такая картинка, имейте ввиду, что пользователи увидят в браузере надпись, что ваш сайт не безопасен и заходить на него не будут. Это значит, что минимум 80% трафика вы потеряете.
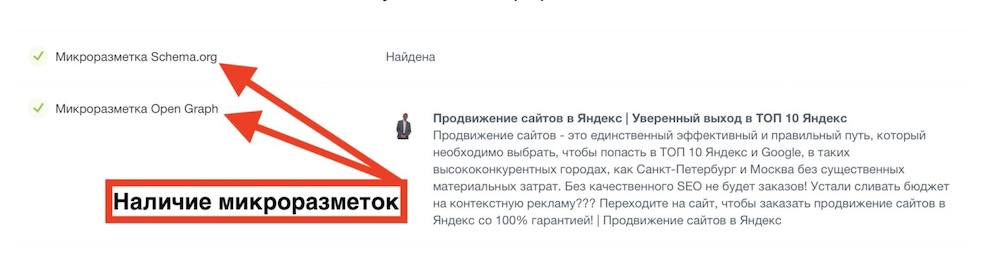
Проверка наличия на сайте микроразметки Schema.org
Schema.org — это семантический тип микроразметки, позволяющий роботам лучше ориентироваться на вашем сайте. О влиянии микроразметки на ранжирование сайта, я подробно написал тут.
Простая проверка наличия или отсутствия микроразметки, выполняется с помощью следующего сервиса – https://page-speed.ru/tests/microdata/

Помимо микроразметки Schema.org, должна быть установлена и микроразметка Opengraph, позволяющая нормально отображать сайт в социальных сетях.
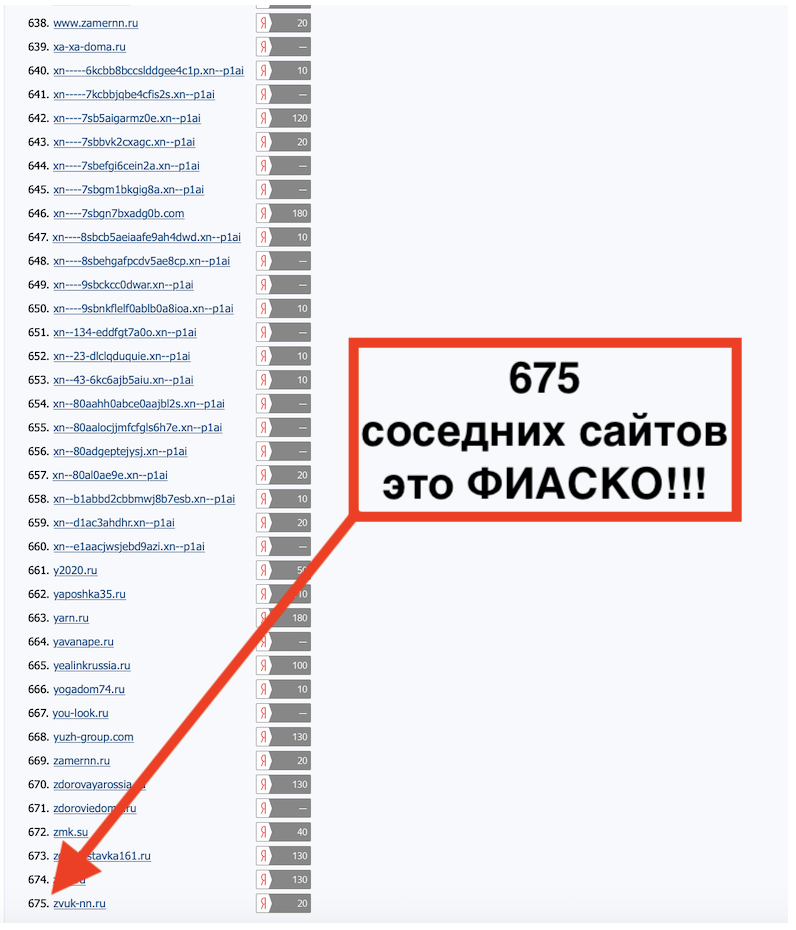
Проверка плохого соседстсва на хостинге
Очень часто владельцы сайтов не могут понять, что мешает их продвижению. Причина бывает банальна. Плохое соседство на хостинге мешает расти WEB ресурсу. Это когда на одном IP адресе находиться огромное количество сайтов, причем не качественных и заблокированных Роспотребнадзором. По сути, такой сервер на хостинге можно сравнить с общежитием. Вот пример такого плохого соседства:

Как проверить количество сайтов на одном IP адресе, я подробно рассказал здесь!
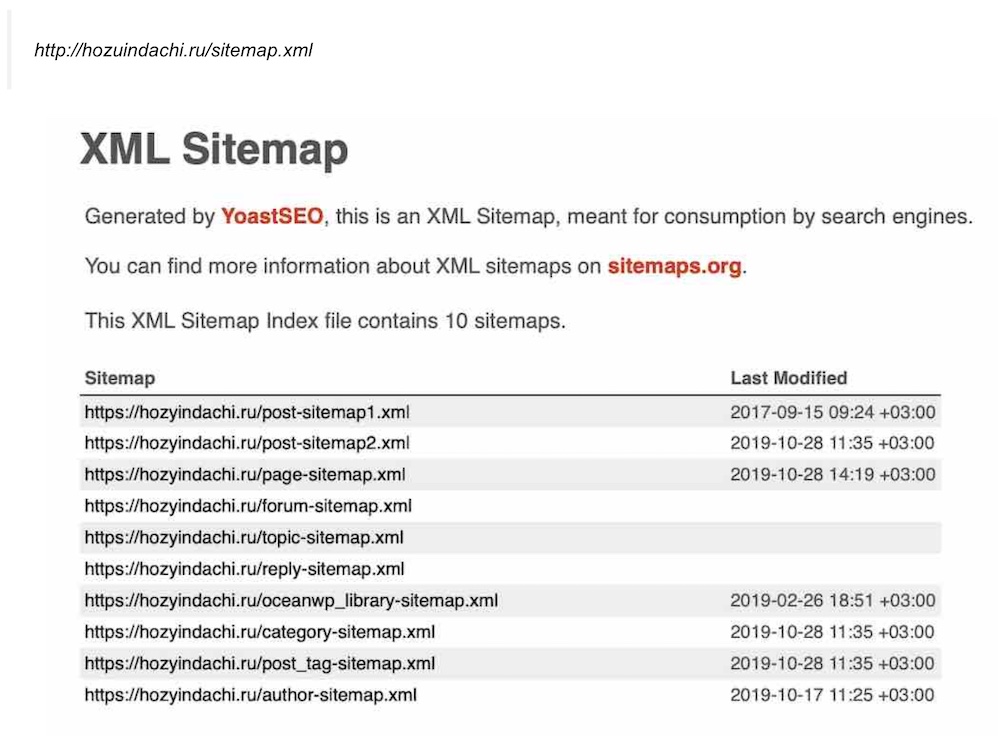
Проверка наличия карты сайта Sitemap и файл Robots.txt
Карта сайта Sitemap тоже должна быть обязательно установлена на сайт. Благодаря её индексирующие роботы пауки быстрее ориентируются на сайте и выявляют вновь появившиеся страницы и товары. Если карты сайта Sitemap робот не найдёт, то ему нужно будет постоянно обходить весь сайт и тратить на это больше времени. Он этого делать не любит и все новые страницы, которые он не обойдет, работать тоже не будут. Их просто не будет в поиске Яндекса.
Для того, чтобы проверить наличие файла Sitemap на вашем сайте, откройте главную страницу своего ресурса и добавьте в конце /sitemap.xml
Пример проверки наличия карты сайта на моем Web проекте Hozyindachi.ru

Проверка сайта на наличие дублей страниц и 404 ошибок
Дублирование страниц и большое количество 404 ошибок (битых ссылок), существенно снижает качество сайта в глазах поисковых роботов. Вот сервис, позволяющий выявлять такие страницы — https://apollon.guru/duplicates/.
Основные SEO ошибки на сайте
Большую роль в конкурентной борьбе оказывают ошибки поисковой SEO оптимизации на сайте.
Отсутствие или неправильное написание метатегов на страницах сайта
Самой распространенной из них, является отсутствие метатегов (h1, h2-h6, title, description, atl) на главной странице сайта или их не релевантность основной его тематике.
Чтобы вам было более понятно, о чем я говорю, нужно знать как работают поисковые роботы. Именно под них должна быть оптимизирована каждая страница сайта или интернет магазина и неважно сколько этих страниц. Если их 10 то 10, если 10 000, то на 10 000 страницах должны быть грамотно прописаны метаданные по SEO и оптимизированы.
К этим метаданным и обращаются роботы в первую очередь и проверяют релевантность заголовков основному контенту на странице. Если эти заголовки не прописаны, то и ранжироваться такая страница высоко не будет, а то и вовсе будет исключена из индексации. Поисковые системы просто не поймут, о чем идет речь на такой странице и не будут её показывать пользователям в выдаче SERP.
Иная ситуация, когда метаданные есть, но прописаны не правильно. Так, как никто не запрашивает. Тогда они не приведут на сайт ни одного клиента. Либо наоборот их количество зашкаливает и они переоптимизированы. За это алгоритмы Яндекса накладывают на сайт санкции (фильтры). В основном, такие санкции поисковики накладывают на сайты, применяющие в своей практике запрещенные методы продвижения.
Неправильная структура метаданных на странице
Здесь речь идет именно о правильности структурирования и количестве использования заголовков (H1-H6). Они должны идти друг за другом. Причем главный заголовок H1 используется только один раз, это важно! Никаких выделений заголовков тегом strong быть не должно, если конечно не хотите быть зафильтрованы.
SEO переоптимизация страниц ключевыми запросами
Если ваши тексты будут иметь большую плотность ключевых запросов в конве страницы, то с огромной вероятностью сайт попадет под фильтр Яндекса (Баден-Баден). Это фильтр за переоптимизацию сайта ключевыми запросами. Он делиться на постраничный и хостовый. Постраничный Баден, это когда под фильтр попадают переоптимизиролванные ключами страницы и вылетают далеко за ТОП100 выдачи. А хостовый, это когда под фильтр залетает весь WEB ресурс целиком, из-за количества переспамленного контента превышающего 70% от всего сайта.
Подробнее, о безопасной SEO оптимизации я рассказываю на своих онлайн SEO курсах по скайпу, в индивидуальном (не групповом) режиме (узнать подробности).
Специально для своих читателей я разработал абсолютно бесплатный сервис проверки качества сайта как по технической, так и по SEO составляющей. Ниже прилагаю короткую видео-инструкцию по его работе и ссылку на источник:
Заключение
Запомните! Бесполезно платить деньги за продвижение кривых сайтов. Проще разгружать уголь ночью из вагонов лопатами, чем продвигать технически не исправные сайты. Это пустая трата времени и денег. Лучше отдать деньги на благотворительность или бабушке у метро, чем SEO мошеннику, который возьмётся раскручивать сайт, без предварительного технического аудита.
Вот один из таких кривых сайтов, владельцу которого мне пришлось отказать в продвижении после его проверки:
SEO продвижение сайта по России:
- Санкт-Петербург
- Москва
- Новосибирск
- Екатеринбург
- Челябинск
- Нижний Новгород
- Самара
- Казань
- Волгоград
- Краснодар
- Тюмень
- Тольятти
- Ростов-на-Дону
- Уфа
- Красноярск
- Пермь
- Воронеж
- Омск