В этой статье вы узнаете, как плохой набор текста влияет на впечатления читателей. Спойлер: хуже, чем вы ожидали.
В цифровом мире, где 55% посетителей проводят на сайте менее 15 секунд, очень важно быстро увлечь пользователей и произвести впечатление с помощью качественного и увлекательного контента.
Замена обычного текста статей интересными макетами и медиа-элементами — один из способов сделать контент более привлекательным. Улучшение читабельности и разборчивости с помощью более качественного набора текста — еще один способ привлечь внимание.
В этой статье поговорим о шести распространенных ошибках верстки, которые могут допускать издатели, и о том, как их исправить, чтобы привлечь больше внимания аудитории.
1. Отсутствие визуального контраста
Правильно подобранный цветовой и типографический контраст является жизненно важным для комфорта пользователей при чтении.
Цветовой контраст: разница в яркости между двумя соседними цветами текста и фона.
Типографический контраст: разница в размере между элементами текста, например, заголовком и текстом абзаца.
Очень низкий или сильный цветовой контраст может заставить читателя напрячься, чтобы прочитать текст, особенно заметно при использовании мобильных устройств или в темной среде.
Аналогичным образом, отсутствие типографического контраста может затруднить выделение различных структурных частей статьи (например, если размер подзаголовка и наборного текста почти одинаковый).
Чтобы создать визуальные подсказки и улучшить читабельность для пользователей, используйте контрастные цвета и дополнительные стили и размеры шрифтов. Google Type и Font Pair — полезные инструменты для подбора пар шрифтов.
2. Однообразный текст
Выделение основных элементов текста необходимо для привлечения внимания пользователя, особенно для таких элементов, как ключевые выводы или призыв к действию (CTA).
Выделить фрагмент текста можно с помощью различных текстовых стилей или с помощью отличного от общего размера или цвета — вещей, которые выделяют текстовый элемент из окружающего текста.
3. Неадекватные отступы
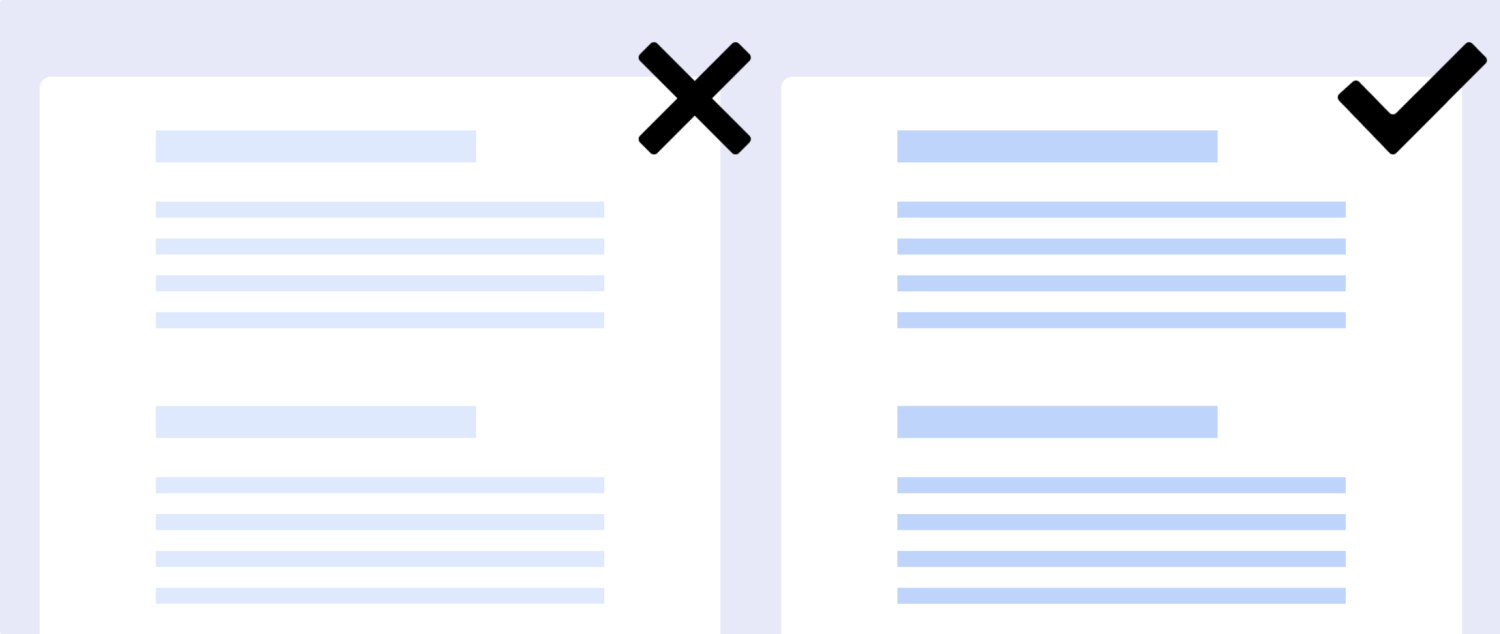
Расстояние между различными элементами текста может серьезно повлиять на его читабельность. Межстрочный интервал играет важную роль в комфортном восприятии информации: строки не должны располагаться слишком близко или слишком далеко друг от друга, а ещё межстрочный интервал должен быть одинаковым по всему тексту.
Оптимальный межстрочный интервал — 120-150% от размера кегля набранного текста. Можно воспользоваться плагином the good line-height в фигме для того, чтобы безошибочно выстраивать корректный интерлиньяж в каждом текстовом блоке 😎
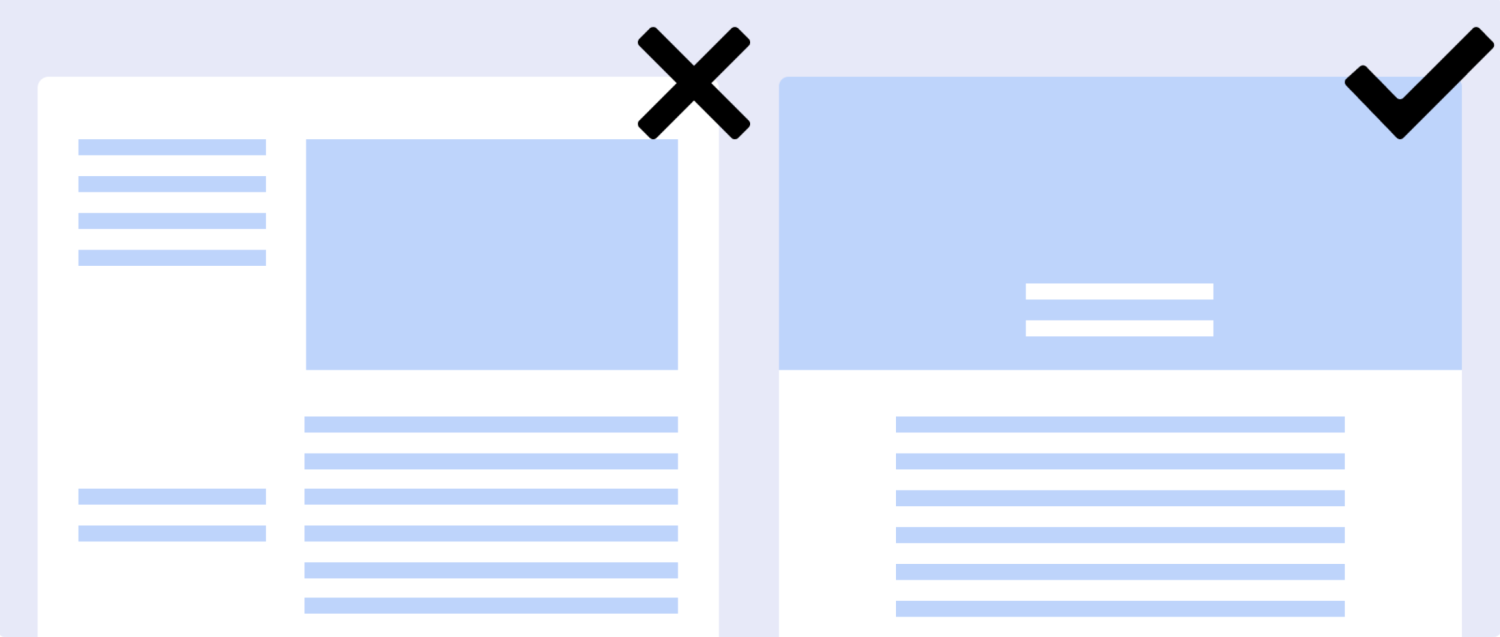
4. Нет визуальной структуры
Сохранение последовательности визуальной структуры помогает взгляду читателя плавно скользить по тексту. Статья может выглядеть хаотичной, если в ней присутствуют элементы текста разного формата или абзацы разной длины. Хорошая визуальная структура, с другой стороны, делает содержание упорядоченным, предсказуемым и делает взаимодействие с контентом комфортным.
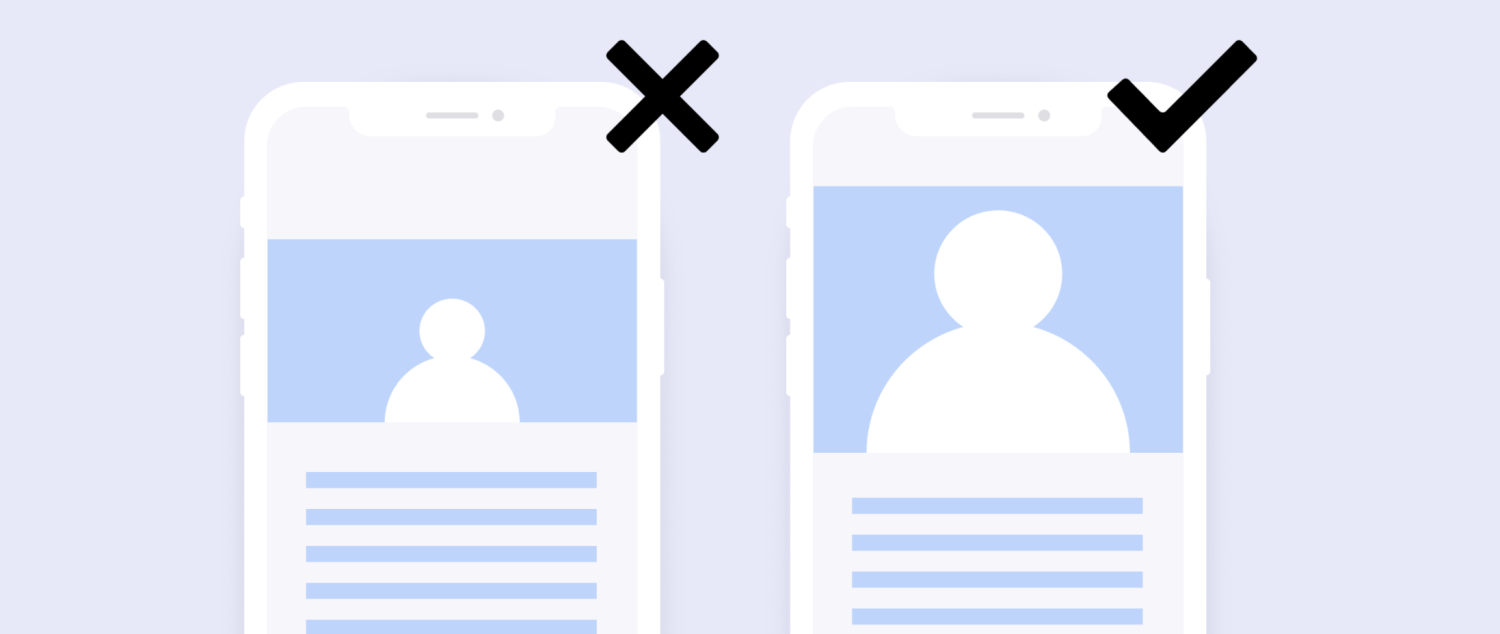
5. Плохая мобильная оптимизация
Оптимизация контента для различных платформ, браузеров и мобильных устройств поможет избежать проблем и жалоб пользователей в будущем.
Сохранение пропорций частей текста, его размера, интервалов и макетов на разных экранах может стать решающим фактором для читателей, когда они решают, остаться на вашей странице или уйти.
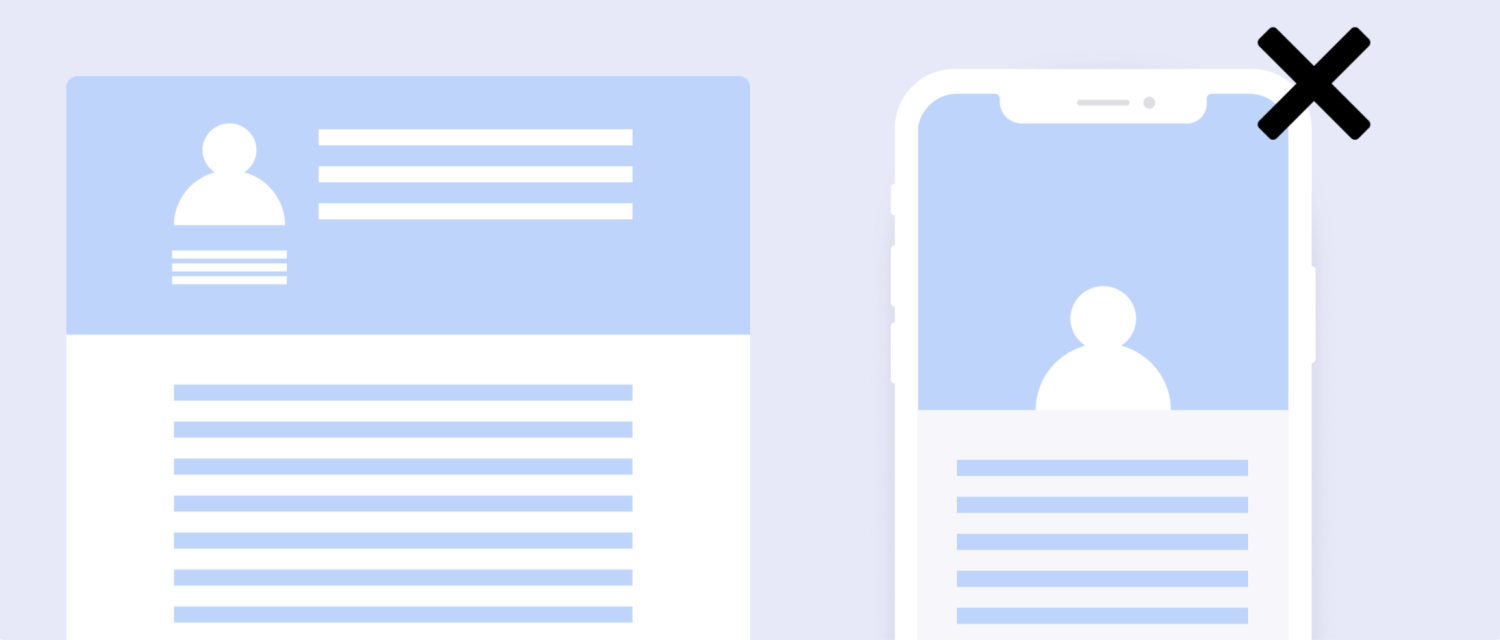
6. Отсутствие оптимизации графики
Графические материалы являются очень ценным активом любой статьи и часто ошибки графической оптимизации заметны при сравнении десктопной и мобильной версий контента.
При окончательном редактировании проверяйте графику на наличие следующих проблем:
— Не перекрывает ли она текст?
— Как изображение отображается на разных экранах?
— Одинаково ли качество изображения на всех экранах, или оно становится размытым при масштабировании?
— Если в статье размещена галерея, прокручивается ли она соответствующим образом на мобильных устройствах?
Это самые очевидные детали, а более сложные медиаэлементы, такие как анимация и видео, требуют дополнительных проверок.
Бонус: чек-лист для оценки читабельности
ОСОБЫЙ ШРИФТ ИЛИ ВЕС ШРИФТА, КОТОРЫЕ ВЫДЕЛЯЮТ АКЦЕНТНЫЙ ФРАГМЕНТ ОТ ОСНОВНОГО ТЕКСТА
— Выделяйте и подчеркивайте важные части статьи, чтобы привлечь внимание пользователя. При выделении слов выбирайте такой стиль шрифта, который сразу же отличим от окружающего текста — иногда достаточно выделить текст жирным шрифтом или курсивом, но часто требуется увеличить размер или изменить цвет выделяемого фрагмента.
РАЗМЕР ШРИФТА И ШИРИНА КОЛОНОК ОБНОВЛЯЮТСЯ ДЛЯ УДОБСТВА ЧТЕНИЯ НА РАЗНЫХ УСТРОЙСТВАХ
— Убедитесь, что ваш текст и структура контента оптимизированы для различных платформ, устройств и браузеров. Форматирование должно меняться в зависимости от размера экрана, сохраняя пропорции частей текста.
ГИПЕРССЫЛКИ, ВИЗУАЛЬНО ОТЛИЧАЮЩИЕСЯ ОТ ОКРУЖАЮЩЕГО ТЕКСТА
— Используйте визуально отличные стили шрифтов и выделения для гиперссылок, чтобы они не были похожи на основной текст. Текст ссылки также должен четко указывать пользователям, куда ведет ссылка.
ТАБЛИЦЫ ПЕРЕФОРМАТИРОВАНЫ ДЛЯ УДОБСТВА ПРОСМОТРА
— Проверьте, правильно ли отображаются ваши таблицы на всех платформах и устройствах. Для качественного пользовательского опыта на мобильных устройствах вам, скорее всего, потребуется изменить структуру таблиц, особенно если они ориентированы горизонтально.
КОРРЕКТНЫЙ МЕЖСТРОЧНЫЙ ИНТЕРВАЛ
— Следите за тем, чтобы строки не располагались слишком близко или далеко друг от друга, чтобы интервалы между ними были одинаковыми по всему тексту, а элементы не сливались в неразличимые блоки.
ГАЛЕРЕИ ИЗОБРАЖЕНИЙ ПОЗВОЛЯЮТ ОСУЩЕСТВЛЯТЬ НАВИГАЦИЮ ПРОЛИСТЫВАНИЕМ
— Не забывайте о пролистывании! Галерея изображений, размещенная внутри статьи, должна быть удобной для использования на мобильных устройствах, позволяя читателю без проблем пролистывать её.
ОТСТУПЫ МЕЖДУ СТРОКАМИ И АБЗАЦАМИ ДЛЯ ОПТИМИЗАЦИИ СТРУКТУРЫ ТЕКСТА
— Поддерживайте визуальную структуру статьи, последовательно используя форматирование и одинаково выделяя похожие элементы текста.
КОРРЕКТНАЯ ВИЗУАЛИЗАЦИЯ И ОТОБРАЖЕНИЕ ФОТОГРАФИЙ
— Убедитесь, что ваши фотографии не размыты, не перекрывают текст и сохраняют свое качество на разных экранах. И да, всегда проверяйте размер файла: большие изображения могут замедлить загрузку страницы.
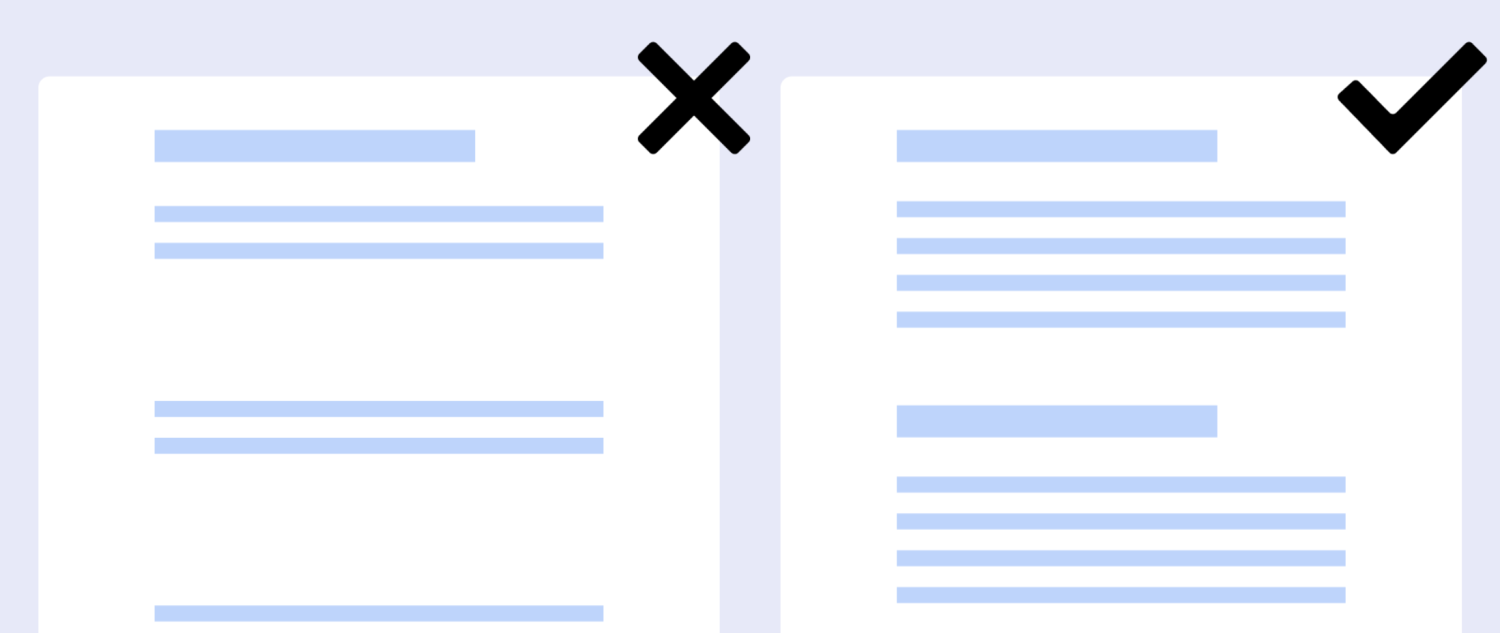
РАВНОМЕРНОЕ РАССТОЯНИЕ МЕЖДУ АБЗАЦАМИ
— Сохраняйте структуру абзацев последовательной и предсказуемой и следите за тем, чтобы расстояние между блоками текста не сильно менялось по всей статье.
АБЗАЦЫ, ДЛИНА КОТОРЫХ ОБЫЧНО ВАРЬИРУЕТСЯ В ПРЕДЕЛАХ 5-9 СТРОК
— Сохраняйте абзацы примерно одинакового размера — не слишком короткие и не слишком длинные. Предпочтительны абзацы длиной от 5 до 9 строк. Логически последовательный формат может также помочь установить эталон дизайна и количества слов в каждом материале.
Оригинал статьи можно посмотреть по ссылке.
Всем классных статей! 🙌
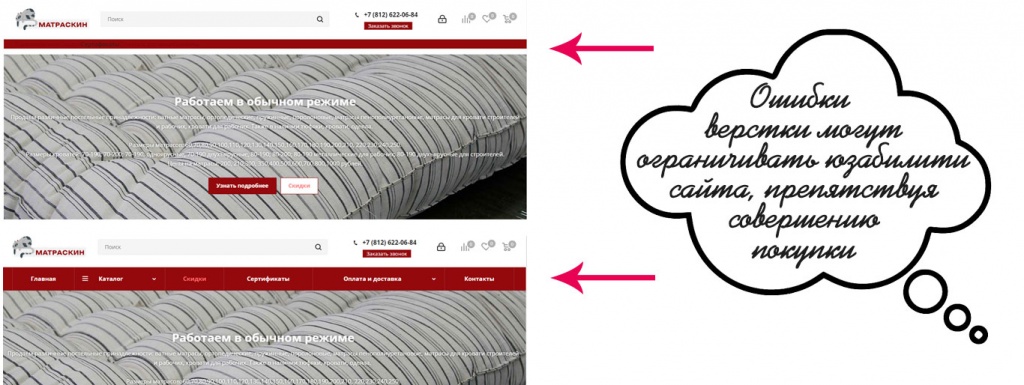
Исправление ошибок верстки
Верстка сайта – это не просто создание технического каркаса будущего веб-ресурса и воплощение творческих идей в конкретной визуальной оболочке. Правильная верстка – одно из условий популярности будущего ресурса у пользователей сети и поисковых машин. Она определяет валидность сайта (соответствие ресурса общепринятым стандартам веб пространства), его корректное отображение в различных браузерах. Если проверка на валидность пройдена успешно, то есть документ является валидным, то с большой долей вероятности он одинаково будет отображаться во всех браузерах (кроссбраузерность).

Валидная верстка — это обычно «чистый», красивый код, который ко всему прочему «нравится» поисковым системам. Поэтому проверка кода на валидность — обязательный этап при верстке сайтов.
Наконец, от качества верстки зависит соответствие созданного сайта изначальному дизайну, общий визуальный эффект от просмотра страниц интернет портала и отношение к нему пользователей сети.
Что такое ошибки верстки, почему они возникают и как с ними бороться?
Ошибками верстки обычно называют критическое несоответствие результатов верстки первоначально созданному дизайну либо некорректное поведение элементов html-документа (смещение текста или изображений, открытие нового материала не в том окне, нарушение цветовой палитры и т.д.). Причины возникновения ошибок верстки могут быть самыми разными:
- фактические ошибки, допущенные человеком (пропуск закрывающих тегов или других элементов кода);
- синтаксические ошибки и опечатки;
- незнание особенностей конкретных браузеров.
Главная сложность при исправлении ошибок верстки – это трудоемкость поиска самой ошибки. Далеко не всегда проблема сразу видна даже самым опытным специалистам нашей компании. Выявить ее помогает следование четким алгоритмам поиска ошибок верстки и использование соответствующих инструментов для этого поиска.
Для начала специалист пытается идентифицировать проблему и определить, какие элементы в структуре сайта могут быть связаны с возникающей на веб портале ошибкой. Прежде, чем начать устранение проблемы, следует исключить ошибки валидации и убедиться, что сайт полностью соответствует требованиям, предъявляемым к веб ресурсам. Когда проблема определена, ее нужно максимально локализовать, чтобы очертить участок поиска ошибок.
Во время написания своих стилей часто возникает ситуация, что стиль почему-то не работает или работает не так, как хотелось. В этой статье будут разобраны 3 случая с поломанной вёрсткой, советы из которых вы сможете применить в своих проектах.
1. Красный или не красный?
То, что вы написали какой-то стиль ещё не значит, что это получилось правильно, и браузер вас понял.
1.1. Скопируйте вёрстку
Создайте файл index.html, скопируйте туда вёрстку и откройте в браузере. Это небольшой сайт, на котором должен быть красный текст:
<html lang="ru">
<head>
</head>
<body>
<p style="color red">Красный текст</p>
</body>
</html>
Текст на сайте почему-то не красный:
1.2. Откройте Chrome Dev Tools
Разглядывать HTML-код и искать в нём ошибку — долго и нудно. Лучше сразу обратиться к браузеру и узнать у него, что ему не понравилось. У браузера можно узнать, какие стили браузер понял, а какие — пропустил. Это можно сделать через панель отладки стилей в Chrome Dev Tools.
Откройте инструменты разработчика в браузере, перейдите в панель стилей:
Почему-то стиль про “красный цвет” зачёркнут… Видимо, он не работает. Если присмотреться, можно увидеть, что у всех остальных стилей название слева от двоеточия, а значение — справа:
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
А вот у стиля красного цвета всё слева:
color red:
Да и браузер уже подсказывает в чём дело. Нет стиля color red, есть стиль color, а red — его значение:
1.3. Исправьте ошибку
Ошибку можно исправить прямо в браузере. Кликните на стиль и перепишите его:
Теперь текст красный:
2. Хотел красный — получил синий.
Иногда в стиле ошибки нет, но браузер всё равно его не отрисовывает: во всём вина другого стиля, который мешает.
2.1. Скопируйте вёрстку
Создайте файл index.html, скопируйте туда вёрстку и откройте в браузере. Это ещё один сайт, на котором должен быть красный текст:
<html lang="ru">
<head>
<style type="text/css">
.blue {
color:blue;
}
</style>
</head>
<body>
<div style="color:red;">
<p class="blue">Красный текст</p>
</div>
</body>
</html>
На этот раз вместо желанного красного он почему-то синего цвета:
2.2. Откройте Chrome Dev Tools
В примере выше ошибку найти легко, но вам не всегда будет так везти. Посмотрите как её можно найти с помощью панели отладки стилей:
На панели видно, что красный стиль зачёрнут, а синий — нет. Похоже, что стиль синего цвета перезаписал красный цвет.
Выключите синий цвет, чтобы проверить, что красный работает:
2.3. Исправьте ошибку
Чтобы её исправить, найдите, откуда взялся стиль красного цвета. К счастью, Chrome Dev Tools подсказывает и это. Дело в классе blue на теге. Исправьте ошибку и обновите страницу:
3. Неправильные отступы
Для каждого тега Chrome Dev Tools предлагает посмотреть все его размеры и отступы, они изображены схематично:
3.1. Скопируйте вёрстку
Создайте файл index.html, скопируйте туда вёрстку и откройте в браузере. На этот раз хочется сделать так, чтобы текст снизу очень-очень прижался к тексту выше. В коде даже убрали все отступы: margin:0px;:
<html lang="ru">
<head>
</head>
<body>
<div>
<p>Чёрный текст</p>
<p style="margin:0px;">Очень прижавшийся снизу текст</p>
</div>
</body>
</html>
Но текст всё равно и близко не хочет прижиматься:
3.2. Откройте Chrome Dev Tools
Размеры элементов тоже можно посмотреть во вкладке Styles. Синий прямоугольник — размеры самого элемента. Оранжевая рамка — отступы снаружи, margin. Зелёная рамка — отступ внутри, padding. Подробнее об отступах.
Откройте вкладку Styles и посомтрите на размеры элемента и соседних элементов:
На гифке видно, что дело не в отступе у нижнего текста, а в отступе у верхнего. На его диаграмке нарисована оранжевая рамка, внизу у которой написано 16. Это значит, что у этого блока есть margin в 16 пикселей внизу:
3.3. Исправьте ошибку
Исправить ошибку можно дописав стиль прямо в Chrome Dev Tools:
Типографика – искусство оформления, вёрстки печатного текста. Когда текст оформлен правильно, читателям проще и приятнее его воспринимать.
Как действует типографика
Верстка текста (типографика) в редакторе Ridero применяется автоматически
Например:
Слева текст до загрузки в редактор, справа — после.
Однако не во всех случаях система может автоматически исправить некорректно набранные знаки.
Наиболее часто встречаются проблемы с:
- «Оторванным» дефисом
Иногда между частями одного слова, соединёнными дефисом (-), возникает пробел: Когда- то кто -то кому- то написал не то.
Или пробела, наоборот, не хватает перед/после тире. Это чаще всего встречается в диалогической речи: — Когда-то кто-то кому-то написал не то,- сказал он. - «Оторванными» кавычками
Случаи, когда между кавычками и стоящим в них текстом попадает пробел: Так можно написать книгу «Типографика “ и загрузить её в Ridero.
Система не может определить, к какому знаку относится кавычка: к знаку перед кавычкой или после неё.
Как найти ошибки набора
Чтобы увидеть все случаи неправильных написаний, на клавиатуре одновременно нажмите клавиши Ctrl и F. В редакторе текста в правом верхнем углу появится специальное окно поиска. Наберите в нём (-), и в тексте подсветятся все ошибки набора дефиса.
Аналогично можно проверить, где в тексте встречаются неправильные кавычки или (-).
Как исправить ошибки набора
ДЕФИС
Чтобы понять, какой знак должен стоять на месте неправильно набранного дефиса, внимательно посмотрите, где он используется:
- В слове используется дефис (-), который не отделяется от частей слова пробелами: Сине-зелёный, что-то, в-третьих
- В числовых промежутках применяется короткое тире (-), оно также не отбивается пробелами от чисел: 1799–1837, 10–20
- В предложениях употребляется длинное тире (—), оно отделяется пробелами с обеих сторон: Типографика — искусство оформления печатного текста.
В редакторе дефис, окружённый с обеих сторон пробелами, автоматически превращается в длинное тире, как только Вы ставите курсор в другой абзац текста.
КАВЫЧКИ
В русскоязычных текстах используется знак кавычек, которые называются «ёлочками»: («»)
Кавычки внутри кавычек – это кавычки-лапки: «Я загружу книгу “Типографика” в Ridero».
При оформлении текста для создания кавычек используйте сочетание клавиш Shift и 2.
Система автоматически преобразует кавычки в нужный вид, если между кавычками и текстом внутри не будет пробелов.
Ошибки дизайна и верстки
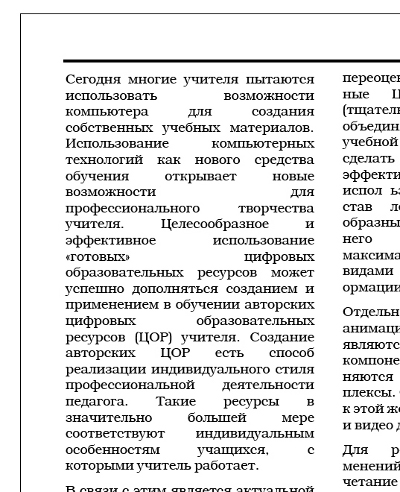
«Белые пятна» в тексте. Такое явление получается тогда, когда выравнивание абзацев по ширине дает слишком большие пробелы между словами и при этом или слишком большой размер шрифта, или узкая колонка.
Чтобы исправить положение, надо либо уменьшить размер букв, либо увеличить ширину колонки. Можно поправить и то и другое. Можно расставить «мягкие» переносы в длинных словах — они отображаются только тогда, когда попадают на конец строки и слово переносится. (Ни в коем случае нельзя ставить просто знак дефиса! При дальнейшем редактировании текста эти знаки могут оказаться в тексте лишними и не на месте.)
|
|
|
| Рис. 24.4. «Белые пятна» в тексте |
Переполненные материалом страницы. Эффект переполнения возникает, когда текст, иллюстрации и другие элементы располагаются слишком близко друг к другу и к краям страницы. Профессионалы в этом случае говорят о тесноте на полосе. Страницы, в которых нет ни сантиметра свободного места, очень утомительны для чтения.
Неровно стоящие элементы. Выравнивать относительно друг друга и линий модульной сетки необходимо абсолютно все элементы. Выровненность элементов позволяет отличить профессиональную работу от работы неумелого ученика. Если величина промежутка, например между иллюстрацией и подписью, постоянно меняется, работа выглядит небрежной, а значит содержащийся в ней текст, воспринимается как малозначительный и недостойный внимания.
Эффект «прыгающего горизонта» возникает тогда, когда колонки с материалом не выровнены по верхнему краю. Это нарушает целостность публикации, выглядит неряшливо и затрудняет восприятие текста.
Оторвавшиеся заголовки. Всегда надо проверять расположение заголовков по отношению к тексту: они должны быть ближе к тому тексту, к которому относятся, и дальше от предшествующего текста (рис.24.5.).
Рис.
24.5.
Расположение заголовков в тексте
Похожие шрифты. Если вы используете больше одного шрифта в публикации, они должны заметно отличаться один от другого. Поищите контрастные в написании шрифты. Обычно берутся шрифты рубленые для заголовков и с засечками (serif) для текста либо декоративные для заголовков и с засечками или рубленые для основного текста. Слишком похожие шрифты создадут ощущение неопрятности или «недоделки» работы.
Но и другая крайность вредит. Переизбыток шрифтов. Это одна из наиболее распространенных ошибок дизайна печатных изданий. Документ выглядит путаным и непрофессиональным. Оставьте два контрастных по начертанию шрифта и творите.
Подчеркивание слов ухудшает читаемость текста. Если необходимо выделить фразу или слово, используйте полужирное или курсивное начертание или выделите фразу цветом. Когда в тексте много подчеркнутых слов, возникает ощущение беспорядка и путаницы. При подчеркивании нижние выносные элементы букв теряются, что затрудняет чтение.
Ненужные спецэффекты. Ни один дизайнер не будет злоупотреблять декоративными шрифтами, различными эффектами, размещением текста в сложные формы или его поворотами. Выразительный и ясный дизайн ничем не заменить. Множество графических эффектов только затруднит процесс чтения и восприятия.
И еще несколько советов для тех, кто хочет быть профессионалом в верстке.
- Избегайте появления висячих строк в тексте. Висячей строкой называется строка, оторванная от абзаца или очень короткая последняя (рис.24.6.). Для удаления висячих строк меняют расстановку переносов или меняют расстояние между символами или словами.
- В конце строк не должно быть большого количества переносов. Обычно допускается не более двух строк с переносами подряд. Исправляется недостаток так же, как и в предыдущем случае.
- Следует пользоваться типографскими знаками тире, кавычек и др.
Рис.
24.6.
Варианты висячих строк
Примерные вопросы для контроля
- Что такое модульная сетка?
- Какие элементы макета задаются с помощью модульной сетки?
- Как отобразить линии модульной сетки в программах?
- Как при создании макета используются колонки?
- Зачем нужны стили?
- Назовите частые ошибки при верстке текста и способы их исправления.