По данным сервиса «Яндекс.Радар», доля посетителей сайтов с мобильных устройств составляет 55,9%. На протяжении последних пяти лет доля mobile-трафика ежегодно увеличивается минимум на 10%.
Несмотря на тенденции изменения структуры интернет-трафика, на многих сайтах существуют недочеты и ошибки мобильных или адаптивных версий. О наиболее распространенных мы поговорим далее (некоторые из ошибок затрагивают и desktop-версию).
Мобильной или адаптивной версии сайта нет
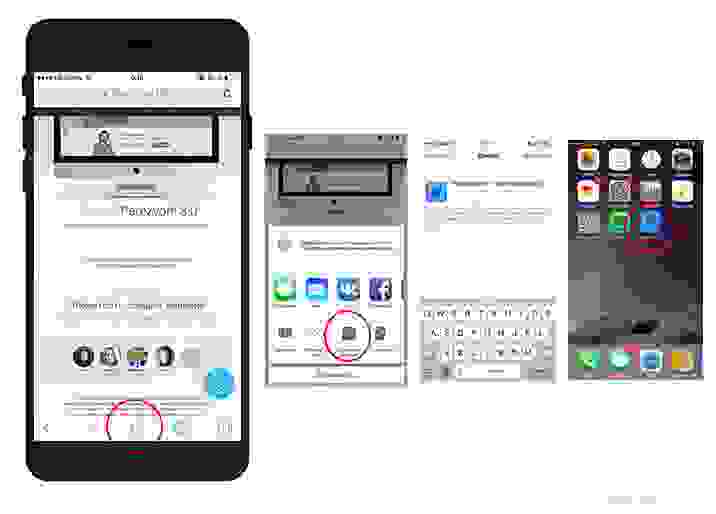
Примеры отображения мобильной версии сайта из блога Яндекса для вебмастеров
Как бы парадоксально ни звучало, но самой главной ошибкой адаптивной или мобильной версии сайта является ее полное отсутствие.
Большинство актуальных шаблонов для распространенных CMS (1С-Bitrix, WordPress, CS-Cart и т.д.), а также конструкторы сайтов содержат в себе адаптивную версию сайта по умолчанию. Такая версия не всегда хорошо проработана с точки зрения дизайна, но в целом удобна для пользователей и выдерживает критику.
Другое дело – самописные движки (где разработчик не сделал адаптив или мобильную версию сайта из-за своей лени или обиды на заказчика) и шаблоны сайтов (в особенности бесплатные, созданные в 2010-х и не видевшие обновлений многие годы).
Если вы владелец сайта на самописном движке, который не заплатил разработчику, или сайта на раритетном шаблоне с 3 сайдбарами, то необходимо срочно проверить наличие мобильной или адаптивной версии. Вот прямо сейчас!
Сделать это можно следующими способами:
- https://search.google.com/test/mobile-friendly – тест от Google (иногда не прогружает стили, поэтому проведите проверку 3–5 раз для большей точности).
- https://webmaster.yandex.ru/site/tools/mobile-friendly/ – тест от Яндекса (не забудьте подтвердить права на сайт перед проверкой: проверить можно только свои сайты).
- Открываем сайт, нажимаем F12 или Shift + Control + I, чтобы вызвать консоль, после чего нажимаем Shift + Control + M. Это позволит с помощью инструментов браузера проверить наличие мобильной/адаптивной версии сайта (в некоторых случаях нужно перезагрузить страницу с помощью F5).
- Самый надежный и информативный – открыть сайт на смартфоне и/или планшете.
Долгая загрузка страниц
Тише едешь – дальше будешь в результатах поисковой выдачи и без заказов.
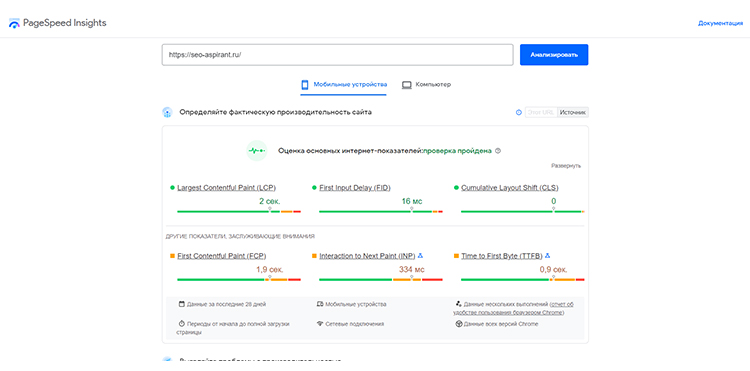
Результат теста сайта amazon.com с помощью сервиса Google PageSpeed Insights
Низкая скорость загрузки любой версии сайта негативно отражается как на позициях в поисковых системах, так и на его конверсионности. Учитывая долю мобильного трафика и тренды по ее ежегодному увеличению, скорость загрузки именно мобильной/адаптивной версии выходит на передний план.
По данным исследования компании Unbounce, время загрузки сайта более 3 секунд снижает вероятность покупки у 45,4% пользователей и снижает вероятность повторного посещения сайта у 36,8%. Несколько лишних секунд при загрузке сайта могут лишить половины потенциальных продаж.
Причин длительной загрузки мобильной/адаптивной версии сайта множество, вот самые частые:
- Большой размер (в Kbyte) используемых изображений.
- Синхронная загрузка изображений и всего мультимедийного контента.
- Загрузка большого количества скриптов (иногда совершенно ненужных для мобильной/адаптивной версии).
- Общий размер страницы (например, в интернет-магазине страница с 10 товарами будет загружаться быстрее, чем страница с 50 товарами, при прочих равных условиях).
- Проблемы с хостингом.
Если вы успеваете решить судоку, пока загружается сайт, то это плохой знак. В других случаях не будет лишним проверить скорость загрузки. Вот несколько сервисов:
- Google PageSpeed Insights.
- Pingdom Tools.
- Gtmetrix.com.
Отсутствуют кликабельные контакты или нет виджетов для быстрой связи
Скажи мне, как с тобой можно связаться, и я скажу, кто ты.
Кнопка обратной связи от сервиса Jivosite
Чувство комфорта у посетителя адаптивной/мобильной версии сайта должно быть непрерывным. Начиная с самого наличия адаптива или мобильной версии сайта с высокой скоростью загрузки и заканчивая множеством вариантов коммуникации с компанией.
Об удобных и неперегруженных формах заявок поговорим в следующем пункте. Здесь же рассмотрим альтернативные способы связи.
- Номер телефона на сайте (в header или footer) должен быть кликабельным, то есть при нажатии на него на телефоне должен происходить набор либо предложение совершить звонок.
Иногда контакты на сайте размещены изображением, что никак не позволит посетителю быстро связаться с компанией. Не делайте так.
- Online-чат с момента своего появления пользовался популярностью у посетителей сайта, особенно у тех, кто не хотел сразу же делиться своей контактной информацией. Действительно, это отличный способ проконсультировать стеснительного потенциального клиента.
К сожалению, на большинстве сайтов online-чат перестал быть online-чатом. После автоматического приветствия и получения сообщения от посетителя также автоматически запрашивается его контактная информация. И никакой консультации online. Доверие к эффективности чатов на сайте у посетителей потихоньку угасает.
Если используете online-чат, будьте готовы оперативно отвечать на вопросы посетителей сайта. В ином случае вы получите только безмолвный негатив.
- Виджеты мессенджеров (Telegram, WhatsApp, Viber) пришли на частичную замену online-чатам. Плюсом при их использовании является получение контактов посетителя при начале коммуникации, что очень удобно при дальнейшем диалоге с потенциальным клиентом.
Минус использования таких виджетов состоит в том, что посетитель уходит с вашего сайта в мобильное приложение мессенджера и может не вернуться назад на сайт (но это не проблема, ведь вы узнаете его контактный номер телефона).
Использовать подобные виджеты можно как по отдельности, так и комплектом, предлагая посетителю сайта наиболее удобный для него способ связи.
Длинные или перегруженные формы заявок
У меня к вам всего несколько вопросов, несколько десятков вопросов…
Пример формы обратной связи из блога Яндекса для вебмастеров
Количество полей для заполнения в форме заявки на сайте обратно пропорционально ее конверсионности. Другими словами, чем больше спросите, тем меньше ответов получите.
Отчасти причина кроется в человеческой лени. Когда пользователь видит список из нескольких десятков пунктов для заполнения, его желание тратить силы и время многократно уменьшается (с физиологической точки зрения мозг таким образом экономит еще чуть-чуть энергии).
Набор полей для заполнения различается в зависимости от типа формы, однако есть некоторые совершенно ненужные вопросы к пользователю.
Примеры малополезной и лишней информации в формах заявок:
1. Форма заказа обратного звонка (ненужное зачеркнуто):
- Имя.
Фамилия.Отчество.- Телефон.
Желаемое время звонка.E-mail.
Все, что нужно для звонка, – это номер телефона. Имя – стандартный вопрос, но не обязательный, так как познакомиться можно во время разговора.
2. Форма заказа товара / услуги без возможности оплатить online (ненужное зачеркнуто)
- Имя.
Фамилия.Отчество.- Телефон.
- E-mail.
Название компании.Должность.Страна.Индекс.Город.Улица / дом / квартира.Время доставки.Кличка собаки.
Проверить правильность заказа, а также узнать способ оплаты и адрес доставки можно по телефону.
Форма заказа товара или услуги с возможностью оплаты online оправданно может быть подробнее. Действительно, чтобы рассчитать стоимость доставки, необходима подробная информация о местоположении покупателя. Такие объемные формы лучше делать в несколько этапов, чтобы посетитель не видел длинную простыню из вопросов. Хорошим примером являются многоступенчатые формы заявок на сайтах банков.
По данным исследования компании HubSpot, оптимальным количеством является всего три поля в стандартной форме заявки. Дальнейшее увеличение количества полей в форме снижает конверсионность в два раза.
Не забывайте, что удобство заполнения информации на мобильной или адаптивной версии сайта на порядок ниже, чем на desktop-версии. Особенно это касается полей с выпадающими списками (например, выбор страны и/или адрес доставки).
Наличие капчи
Капча на сайте – горе в семье.
Пример капчи, найденный на pikabu.ru
Что хуже: получить несколько спам-обращений или недополучить заявку потенциального клиента?
Вроде бы ответ очевиден, однако часть компаний старательно продолжают лишать себя заказов, используя на сайте капчу. Оправдание всегда одно: «Мы не хотим получать спам!» У некоторых владельцев сайтов сформировалось мнение «чем сложнее, тем защищеннее»:
- Даешь капчу после захода на сайт! (не пропустим ботов)
- Капчу, чтобы добавить товар в корзину!
- Капчу, чтобы открыть форму заявки! (превентивные меры для защиты от спамеров)
- Капчу, чтобы увидеть капчу!
Все правильно!
Чем сложнее капча (поиск кусочка платья на фоне желтого сигнала светофора во время переключения на зеленый, к примеру), тем сайт надежнее сайт защищен от заявок клиентов, а вы – от доходов и прибыли.
По данным исследования компании Baymard, до 29% пользователей не могут правильно ввести капчу, чувствительную к регистру, с первого раза. На мобильной/адаптивной версии сайта дела обстоят еще хуже из-за физического неудобства ввода капчи.
Конверсия при использовании капчи падает в среднем на 3,2% (и это еще по «бородатым» данным исследования MOZ).
А вы готовы лишиться части заказов и подарить их конкурентам? Нет? Тогда убирайте капчу и будьте проще (с точки зрения оформления заказа).
Итого
Конкурент без мобильной/адаптивной версии сайта – хороший конкурент.
Перечисленные ошибки по отдельности «воруют» чуть-чуть из ваших карманов. А все вместе они способны лишить мобильную/адаптивную версию сайта существенного количества заказов.
Не стоит пренебрегать адаптивной версией для планшетов, ведь доля пользователей планшетов не такая уж маленькая. К примеру, среди посетителей нашего сайта luckyleads.ru за последний год доля пользователей планшетов составила 3,2%.
Известно также, что продажи планшетов в России за первый квартал 2020 года выросли на 10% в штуках, по данным «М.видео-Эльдорадо». А по данным «Связного», только за апрель-март 2020 года продажи планшетов выросли на 38% в штуках, по сравнению с аналогичным периодом 2019 года, на что, не мог не повлиять переход огромного количества сотрудников компаний и учащихся на «удаленку».
В целом, мы убеждены, что важен каждый пользователь, независимо от того, с какого устройства он перешел к Вам на сайт. Именно этот пользователь может стать Вашим постоянным покупателем.
Рекомендация: для того, чтобы посмотреть, как выглядит Ваш сайт с того или иного устройства, Вы можете использовать функционал браузере Firefox Browser Developer Edition. Об этом есть отдельное видео на нашем сайте luckyleads.ru в разделе Help Page.
Автор: Олег Фролов
«Руководитель проектов команды «Бизнес-Мотор», вебмастер, копирайтер.
Удобство использования сайта с мобильного — залог успешного взаимодействия. Ошибки мобильной адаптации, о которых говорим в этом обзоре, критично сказываются на пользовательском опыте»
В цикле статей, посвященном вопросам мобильной адаптации сайтов, мы уже не раз отмечали: просто втиснуть содержимое страницы в ширину узкого экрана – недостаточно. Важнее то, чтобы компоновка элементов была удобной для пользователя, в том числе – с учетом особенностей веб-серфинга на мобильных устройствах.
Мобильная адаптация: отслеживаем пользовательский опыт
В нашей сегодняшней статье мы рассмотрим 5 распространенных ошибок мобильной адаптации, которые делают использование сайтов если не невозможным, то крайне некомфортным.
1. Неудачное использование контейнеров
Основа современной адаптивной вёрстки – это колонная структура, в рамках которой элементы страницы объединяются в ряды (rows) с горизонтально расположенными контейнерами. При сужении экрана до определенного значения эти контейнеры выстраиваются в одну вертикальную колонку, которую и пролистывает вверх/вниз пользователь мобильного устройства.
В теории такое поведение блоков на сайте звучит безупречно, но на практике часто оказывается, что крайняя слева колонка занята под контент не самый важный – например, большой по высоте сайдбар. На мобильном экране именно он окажется выше. В итоге, чтобы увидеть нужную информацию – статью или карточку товара, – пользователю придется пролистать много экранов, что трудно назвать удобным. Иначе говоря, порядок выстраивания блоков в колонку, установленный по умолчанию, далеко не всегда является оптимальным с точки зрения юзабилити.
Решений этой проблемы может быть несколько:
- скрывать не слишком важные блоки на узких экранах;
- «прятать» второстепенный, но расположенный выше контент в раскрывающиеся элементы (например, аккордеон);
- использовать flex-верстку , позволяющую задавать, в каком порядке выстраивать блоки на мобильных устройствах.
Кроме того, крайне важно грамотно объединять отдельные элементы страницы в ряды – с мыслью о том, как именно и в каком порядке будут показываться они на экранах смартфонов и планшетов. В противном случае пользователей ждет бесконечный скроллинг, который вряд ли улучшит их впечатления о сайте.
2. Блоки с прокруткой
Для экономии места на сайтах нередко используются блоки с прокруткой. На десктопах (широких экранах) особой проблемы это не представляет, ведь управление происходит с помощью мыши. Другое дело – мобильные устройства, где пользователь адаптивного сайта пролистывает страницу вверх и вниз, а все блоки выстроены в одну колонку на всю ширину экрана. Результат предсказуем: сайт прокручивается вниз, пока в зону видимости не попадает блок с собственным скроллом, и чтобы продолжить движение юзеру придется пролистать все содержимое этого блока.
Решение этой проблемы на поверхности – на узких экранах использовать прокрутку внутри отдельных блоков на странице не стоит. Вместо этого лучше разворачивать их по клику или показывать в полную высоту.
3. Несворачиваемое меню
Вполне естественно, что важнейшая задача адаптивной верстки – сделать все функциональные элементы компактными, но при этом максимально доступными для пользователя. То, что удобно располагается на экране стационарного компьютера, может растянуться в бесконечную колонку на смартфоне. Один из элементов, который в этой связи заслуживает особого внимания, – это меню.
Посмотрите, как выглядит неудачный вариант меню:
Мало того, что оно занимает слишком много места на экране, пролистать страницу вниз практически невозможно, ведь при касании экрана пользователь обязательно нажмет на одну из кнопок – с последующим переходом на другую страницу.
Намного удобнее выглядит практика, при которой меню на сайте при просмотре с мобильного устройства вызывается по специальной иконке:
4. События при наведении курсора
Довольно часто в верстке и дизайне сайтов применяются события, которые срабатывают при наведении курсора. Это могут быть полезные подсказки, увеличение фото или разнообразные выпадающие меню. Но, как мы знаем, на мобильных устройствах нет курсора в том значении, в котором мы применяем его на десктопах и ноутбуках. При касании элемента на тачскрине происходит событие «нажатие», аналогичное клику мыши. Таким образом, любые действия, которые должны инициироваться при наведении курсора, на мобильных устройствах становятся попросту невозможными или, по крайней мере, неудобными. При адаптивной верстке от них лучше отказаться.
5. Мелкий шрифт и маленькие активные элементы
Важно понимать, что шрифт одного и того же размера на экране компьютера и на экране мобильного телефона не выглядит одинаково – на маленьких экранах он становится менее читабельным. Стоит отметить и то, что смартфонами/планшетами люди часто пользуются в движении: работать с мелким шрифтом становится еще более проблематично.
Размер шрифта — новый фактор ранжирования Яндекс
Яндекс рекомендует шрифт не менее 12px для мобильных версий сайта.
То же самое относится к интерактивным элементам на страницах – кнопкам, ссылкам и т.д. Попасть в каждый из них курсором мыши значительно проще, чем пальцем, особенно если эти элементы располагаются близко друг к другу. В этом случае шанс промахнуться особенно велик.
Таким образом, при погоне за компактностью отображения контента на маленьких экранах крайне важно не жертвовать шрифтом и размером кликабельных элементов. В противном случае компактность окажется бесполезной, ведь сайт станет неудобным и плохо читаемым.
Выводы
Для того чтобы сделать сайт адаптивным, недостаточно выстроить контент страниц в вертикальную колонку. Не менее важно подумать об отличиях юзабилити на десктопах и мобильных устройствах.
Планируя структуру контента, следует понимать, в каком порядке он будет отображаться на маленьких экранах, и заранее внести необходимые изменения.
На мобильных устройствах неудобны или вообще нефункциональны: блоки с собственной прокруткой внутри страниц, несворачиваемые меню, элементы, срабатывающие при наведении, мелкие шрифты и маленькие кликабельные области.
Были времена, когда веб-сайт на мобильном телефоне загружался со скоростью улитки, ползущей по склону горы Фудзи. К счастью, они давно прошли. Сегодня мы можем свободно выполнять различные действия в интернете с мобильника благодаря отличной скорости и покрытию связи.
Обратимся к мировой статистике:
- 2018 год – через смартфоны было сгенерировано 52,2% всемирного онлайн-трафика; это на 1,9% больше, чем в 2017 году (Statista, 2018);
- 70% владельцев мобильных телефонов, сделавших ту или иную покупку в магазине, сперва искали информацию о продукте на смартфоне (Google, 2017);
- 89% пользователей с высокой вероятностью порекомендуют бренд знакомым, если онлайн-опыт с телефона был успешным (Google, 2017);
- 40+% онлайн-транзакций совершается с помощью смартфонов или других устройств (Google, 2017);
- 80% начальников B2B-компаний по вечерам ищут информацию о товарах на своих планшетах (IDG Global Solutions).
На сегодняшний день, сайт, который одинаково корректно отображается и работает и на компьютере, и на смартфоне, и на планшете – не привилегия, а вполне обычное явление. Достигается это с помощью адаптивной верстки сайта.
Адаптивная верстка – особый способ изменения дизайна сайта, зависящий от таких факторов как размер экрана, действия пользователя, платформы и назначения гаджета.
На этапе проектирования адаптивного дизайна существуют некоторые ошибки, которые повторяют многие, даже опытные специалисты. Рассказываем о пяти самых распространенных и призываем не совершать их.
№1. Сокращение контента
Если пользователь вынужден переходить на полную версию сайта, чтобы узнать интересующую информацию, зачем ему нужна мобильная? Часть сайта, которую сократили, из-за того, что она не «влазит» на дисплей смартфона, подобна отрезанной руке на фотографии, не поместившейся в объективе фотоаппарата. Версия на мобильном устройстве должна иметь тот же контент, и тот же функционал, что и полная. И никаких исключений.
Пользователь мобильного устройства должен знать, что информация, которую он получает, не отличается от предоставленной пользователю ПК.
№2. Огромный «вес» изображений
Хоть переход на полную версию сайта сейчас не актуален, мы не всегда можем похвастаться быстрым мобильным Интернетом. Если веб-сайт «забит» большими картинками, он будет плохо грузиться на мобильном устройстве. Выход из положения есть – это оптимизация всех изображений по весу и размеру.
Как свидетельствуют результаты исследования, проведенного Strangeloop, ели сайт на мобильном гаджете будет загружаться дольше 3 секунд, его покинут 57% пользователей.
№3. Мелкие элементы
Напрягать глаза и пытаться различить на небольшом экране мелкие надписи и кнопки, захочет не всякий пользователь. Интерфейс сайта должен быть спроектирован так, чтобы в адаптивной версии можно было сразу рассмотреть все элементы навигации и нажать любую кнопку, не приближая ее.
В адаптивной версии элементы навигации должны быть крупными!
№4. Игнорирование специфики пользования
Особенности адаптивного веб-сайта также зависят от того, когда и как именно люди пользуются тем или иным гаджетом. Важным здесь будет и размер устройства, и способ ввода текста, и качество мобильного Интернета, его скорость, а также другие параметры.
Замечательный пример: смартфоном люди пользуются очень часто «на ходу». Поэтому так важно наличие в мобильной версии сайта уже упоминаемых нами крупных шрифтов. Немаловажно, чтобы все ключевые элементы навигации находились в пределах доступности большого пальца руки. Учитывайте и то, что на гаджетах не работает анимация и другие визуальные эффекты (ховеры). Дизайн должен выглядеть красиво и в статичном виде, а пользование – быть удобным без ховеров.
Обычно, мы используем планшет дома после работы и держим его в вертикальном или горизонтальном положении – как удобнее в тот или иной момент. Это аргумент в пользу того, что верстка должна быть разработана для обоих положений.
№5. Проектирование со смартфона на декстоп
«Mobile first» — популярный в последнее время подход к разработке сайтов. Он подразумевает под собой отказ от сложившейся традиции, когда сперва разрабатывается версия для декстопа, а уже после – для мобильных гаджетов.
Этот подход весьма разумный, но многие понимают его неправильно. «Mobile first» вовсе не означает, что сперва нужно проектировать дизайн для мобильной версии. Его суть – начинать проектирование сайта, как обычно, с декстопа, одновременно продумывая вид версии для гаджетов. А именно, какой вид будет у кнопок, чем заменить анимацию, как сдвигать блоки.
Гораздо проще создать более сложный и детализированный вариант с последующим его упрощением и оптимизацией, чем наоборот. Если поступить по-другому, работа увеличится вдвое: нужно будет добавить те или иные детали, продумать анимацию на сайте и расположение блоков. Такой подход чреват рядом ошибок в дизайне и верстке.
«Mobile first» подразумевает увеличение важности адаптивной версии сайта. Ведь более половины всех пользователей увидят сайт с мобильного устройства и будут рассматривать его функционал там же. Поэтому на продумывание и тестирование адаптивной версии должно быть уделено не менее половины вашего времени. Вторая половина – для декстопной версии. И никак иначе.
Перечислим самые распространенные ошибки, чтобы вы могли избежать их во время разработки мобильной версии сайта или исправить на уже функционирующем сайте.
Ошибка: некорректное отображение страниц — блокировка JavaScript, CSS и графических файлов
Если мобильная версия сайта отображается некорректно, первым делом стоит проверить предоставлен ли роботу Googlebot доступ к JavaScript, CSS и графическим файлам. Поисковый робот должен видеть мобильную версию сайта также, как его видит обычный пользователь.
Если на вашем сайте в файле robots.txt закрыт доступ к JavaScript, CSS и графическим файлам, то данные не будут проиндексированы поисковой системой. От этого позиций вашего сайта в выдаче будут низкими.
Для проверки доступности следует воспользоваться инструментом проверки URL в Google Search Console — с его помощью вы сможете найти и исправить ошибки индексирования сайта.
Ошибка воспроизведения контента
Обычно в мобильных версиях сайта не поддерживаются видео, требующие Flash-проигрыватель или контент с ограниченной лицензией.
Если у вас на сайте есть подобный контент, Google рекомендует использовать стандартные теги HTML5, а также удостоверится, что вы используете форматы видео, которые поддерживаются на всех устройствах.
Для того, чтобы сделать ваш сайт еще более удобным для пользования, советуем для визуального контента добавить текст, который точно передаст его содержание. В таком случае, ваш сайт останется удобным и для тех пользователей, которые используют вспомогательные технологии просмотра или даже браузеры, которые не поддерживают размещенный контент. Наличие альтернативного текста положительно влияет на ранжирование сайта в выдаче.
Ошибки переадресации
Если для мобильной версии у вас есть отдельные версии страниц, необходимо корректно настроить переадресацию для каждой.
Список типичных ошибок переадресации:
- сервер компьютерной версии сайта настроен перенаправлять пользователей на главную страницу мобильной версии с любой открываемой страницы;
- динамические параметры в URL пропадают при переходе на аналогичные страницы мобильной версии;
- перенаправление на мобильную версию сайта настроено не для всех мобильных устройств.
Чтобы избежать ошибок, выполните следующие действия:
- всегда используйте Google Search Console (бесплатный сервис, с помощью которого вы можете контролировать, как ваш сайт представлен в результатах поиска Google). Это позволит вам получать уведомления об ошибках (например, что пользователи мобильной версии перенаправляются на главную страницу сайта вместо нужной);
- если мобильная версия сайта находится на отдельном поддомене или разных url, проверьте, корректно ли настроена переадресация. Страницы должны вести на аналогичные в мобильной версии;
- если в мобильной версии сайта нет каких-то страниц, то откажитесь от переадресации для них с декстопной версии.
Ошибка 404
Бывает, что сайты, которые корректно отображаются на компьютерах, в мобильной версии выдают ошибки. В таких случаях:
- используйте Google Search Console, чтобы своевременно получать информацию об ошибках;
- при использовании мобильной версии сайта с отдельным URL настройте переадресацию для пользователей мобильных устройств;
- при использовании мобильной версии с динамическим контентом, проверьте, что агент пользователя определяется правильно;
- если у каких-то страниц сайта нет мобильной версии, не ищите варианты, куда перенаправить пользователя (например на главную страницу).
Ошибка: нежелательные межстраничные объявления
Если на сайте есть межстраничные объявления или различные оверлеи с формами подписки, то часто в мобильной версии они частично или полностью перекрывают полезный контент на странице. В некоторых случаях их бывает сложно закрыть.
Для того, чтобы рекламные объявления не мешали пользователям мобильных устройств, используйте простой баннер, встроенный в страницу.
Ошибки перекрестных ссылок
Если вы используете отдельный сайт для мобильных устройств, то обычно на нем есть ссылка для возвращения на полную версию сайт и наоборот. Одна из самых распространенных ошибок в этом случае — ссылка не на ту страницу. Поэтому всегда перепроверяйте, куда ведут ссылки.
Ошибка: медленная загрузка
Обязательно проверьте, что у мобильной версии сайта высокая скорость загрузки. В этом вам поможет инструмент Google PageSpeed Insights. Вы сможете узнать, какие элементы страниц замедляют загрузку. С помощью рекомендаций улучшите скорость загрузки вашего сайта.
Ошибка: некорректная настройка области просмотра
Чтобы ваш сайт правильно отображался на экранах разных размеров, корректно настройте область просмотра с помощью мета-тэга viewport, который сообщает, как правильно изменить размеры элементов страницы.
При настройке мета-тега viewport проверьте, что значения ширины и позиционирования элементов CSS относительны, а изображения масштабируются.
В противном случае:
- если выбрана фиксированная ширина области просмотра, то страницы будут показываться в нужном масштабе не на всех существующих экранах;
- если минимальная область просмотра слишком широка, то для маленьких экранов возникнет необходимость прокручивать страницы по горизонтали.
Ошибка: маленькие шрифты
В мобильной версии сайта не используйте слишком мелкий шрифт. Рекомендуемый базовый размер шрифта — 16 пикселей в CSS (или 16 px). После того, как вы настроете область просмотра, определите размеры шрифтов, чтобы они корректно отображались. Подробнее про настройку шрифтов можно прочитать в этой статье.
Ошибка: интерактивные элементы расположены слишком близко
Не располагайте элементы навигации слишком близко друг к другу, чтобы пользователь случайно не задевал соседние ссылки. Позаботьтесь об оптимальных размерах элементов навигации и расстояниях между ними. Пользователям должно быть удобно с ними взаимодействовать.
Вы уже адаптировали продающий сайт под мобильные платформы? А уверены, что сделали это правильно? Возможно, вашу конверсию можно сильно повысить, устранив несколько ошибок страницы.
Более 50% пользователей интернета посещают web-страницы с мобильных устройств. И это без учета YouTube, Instagram, Facebook и других ресурсов, имеющих отдельные приложения. Если ваш сайт не адаптирован под такие девайсы, вы просто теряете клиентов на ровном месте.
Но даже с учетом адаптации, мобильный сайт может иметь ошибки, которые препятствуют успешным сделкам. Проработайте каждую из них, чтобы добиться максимальной конверсии.
1. Неоптимизированные формы заказов
Ваши клиенты ленивы. Запомните это и учитывайте при создании любых продающих ресурсов. Чем больше информации вы требуете от них сразу, тем меньше вероятность целевого действия. Поэтому форму заказа нужно максимально сократить. А если информация необходима для совершения сделки – разделить на несколько частей.
Как, например, это сделано в Rozetka:
Особенно плохо к большим формам относятся мобильные пользователи. На сенсорных экрана в 4-6 дюймов заполнять поля крайне неудобно. Поэтому многие потенциальные клиенты бросают дело на полпути.
На первом этапе заполнения предложите пользователю заполнить только самую нужную информацию:
Дайте возможность заполнить остальные данные на следующей странице или, вообще, указать при личном общении с менеджером.
В первом случае, по факту, ничего не меняется. Человек заполняет то же количество полей. Но разделитель в виде новой страницы действует совершенно по-другому. Процесс делится на этапы. И заполнять форму, кажется, гораздо легче. Понятно, что это только кажется. Но бросить уже проделанный путь пользователям будет намного сложнее, если они перейдут ко 2-му или 3-му шагу.
2. Контакты, которыми нельзя воспользоваться сразу
Используя смартфон, пользователь мгновенно может связаться с вами любым удобным ему способом. Не лишайте его этой возможности. На продающих страницах можно встретить номера телефонов, опубликованные картинкой. Это табу даже для полных версий сайта, не говоря уже о мобильных. С телефона можно быстро скопировать номер и вставить в поле набора. Копировать картинку невозможно. Поэтому размещайте информацию только текстом.
Вы точно слышали о популярности мессенджеров во всем мире. Пользователи массово устанавливают Viber, Telegram, Facebook Messenger. Вычислите, какие именно приложения пользуются спросом у вашей аудитории. И разместите на мобильной версии сайта кнопки для мгновенной связи в выбранных мессенджерах.
Это может выглядеть так:
По клику человек сразу попадает в программу и чат с вашей компанией. Направляйте аудиторию на связь с реальным менеджером или с чат-ботом. Все зависит от того, для каких целей потенциальный клиент переходит в мессенджер. Используйте сервисы и программы, чтобы установить такие кнопки. Для этого подойдет, например, Chatfuel.
3. Контент, невоспроизводимый на мобильных устройствах
Максимально упростите адаптивную страницу. Разные девайсы не поддерживают многие функции. А угадать, каким именно смартфоном пользуется каждый ваш клиент, не получится. Поэтому не добавляйте элементы, которые могут не отображаться на мобильных платформах.
Например, учитывайте, что iPhone и другие мобильные “яблочные” устройства не поддерживают Flash-анимацию. Вместо полезной информации по продукту или триггера влияния пользователь видит такое окно:
Согласитесь, не самое приятное зрелище.
Добавляйте обычную текстовую информацию, JPEG и PNG файлы. Flash-анимацию меняйте на GIF. Вместо навороченного анимированного меню добавьте обычное – просто кнопки или текстовые ссылки. Да, ваш сайт будет выглядеть не так круто на мобильных девайсах. Но это куда лучше, чем страница, наполненная окнами ошибок. К тому же, упрощая сайт, вы значительно улучшает скорость его загрузки.
Об этом, кстати, стоит поговорить отдельно.
4. Неоптимизированные отдельные виджеты на сайте
Эти инструменты помогают повысить конверсию. Вы можете установить на сайт виджет для мгновенной связи с консультантом или pop-up, который на автомате делает дополнительное предложение. Но если эти приложения не адаптированы под мобильные, конверсия, наоборот, пойдет вниз. Окна будут перекрывать полезный контент, формы заказа и другие важные элементы. Или просто “растягивать” страницу, выходя за рамки адаптивной версии.
Обязательно тестируйте сайт на всех платформах перед запуском. Проверяйте буквально каждую функцию. То, что идеально работает на компьютере, может вообще не отображаться на смартфоне или даже планшете. Пробуйте настроить виджеты, чтобы улучшить ситуацию. Если сайт нужно запустить вчера (как это часто бывает в новых проектах 😉 ), убирайте виджеты и ставьте на их место обычные элементы.
Но обязательно доработайте страницу в дальнейшем!
5. Нечитабельный шрифт
Вся важная информация, триггеры и призывы к действию передается в тексте. Поэтому настройке этого элемента странице нужно уделить особое внимание. Да и не все так просто, как кажется на первый взгляд.
Несколько рекомендаций:
- Используйте шрифты без “закарлючек”
Arial – хорошо. Times New Roman – плохо. Вам ведь не нужен сайт из 90-х? Поэтому применяйте обычные строгие шрифты без лишнего графоманства.
- Добавляйте не более 3-х шрифтов на одну страницу
Вы можете выделить другим шрифтом заголовки, подзаголовки или самую важную информацию. Но на все это у вас есть только 2-3 варианта. При использовании большего количества шрифтов скорость загрузки сайта сильно падает.
- Придерживайтесь оптимального размера текста
И для полной, и для мобильной версии минимальный размер основного текста – 16px. Буквы меньшей высоты плохо читаются.
- Соблюдайте межстрочный интервал
Оптимальный показатель – 1px. Главное, чтобы текст не сливался в одно сплошное полотно, где разглядеть хотя бы слово невозможно.
- Добавьте отступы
Не допускайте, чтобы текст сливался с краями экрана. Добавьте отступы справа и слева хотя бы в 15px.
6. Неудобные для touch-скрина кнопки или гиперссылки
Используя курсор мыши, посетитель сайта может кликнуть даже на самый маленький элемент сайта (если вы показываете, что нажать нужно именно туда). На сенсорных устройствах задача усложняется. Сейчас на многих ресурсах я вижу кнопки и ссылки, в которые тупо нельзя попасть даже “пальцем пианиста”.
Теперь представьте: потенциальный клиент заходит на ваш сайт. Читает описание, смотрит видео и решает совершить заказ. Нажимает кнопку “Купить” и… Ничего не происходит. Клик пришелся куда-то мимо кнопки. Он жмет еще раз. Опять ничего. После 5-ти таких нажатий пользователь просто закроет вашу страницу. Возможно, с матом. Вам ведь это не нужно?
Тогда соблюдайте стандарты размеров для кликабельных элементов:
- минимальный – 26px
- оптимальный – 34px
- идеальный – 44px
Стандарты выведены компаниями Apple и Microsoft. Этим данным точно можно доверять. Не тратьте время на поиск подходящего именно вам показателя. Используйте уже готовые наработки.
7. Низкая скорость загрузки страницы
3 секунды!
Именно столько загружается качественная адаптивная версия сайта. Это время должно быть и у вас.
Есть интересная статистика:
- 1 секунда задержки загрузки сайта уменьшает конверсию на 3-7%;
- 10 секунд – на 20-40%.
Вы теряете клиентов, пытаясь сделать ресурс красивее. Так вам важна красота или результат?
Проанализируйте ваш сайт. Если скорость загрузки превышает 5 секунд – улучшайте показатель. 10 секунд – ситуация критична.
Тестирование здесь не может дать точный результат. Каждое устройство индивидуально. Поэтому используйте специальные сервисы:
- Which Loads Faster?
Англоязычный инструмент. Помогает не только определить время загрузки вашего ресурса, но и сравнить скорость с другим сайтом. Подойдет, если у вас уже есть идеальная в этом плане страница. Подгоняйте все сайты под ее показатели.
- Pingdom
Покажет скорость загрузки и вес страницы. Вы поймете, что конкретно нужно заменить, чтобы сократить время.
- Load Impact
Нужно учитывать, что скорость зависит от количества посетителей на сайте в данный момент. Проверьте, как ведет себя ресурс, при разных количествах активных пользователей.
- Neustar
Анализирует всю страницу и отдельные элементы. Вы проработаете каждый блок, чтобы улучшить общий показатель.
- Google PageSpeed Insights
Отображает результат анализа страницы в баллах, учитывая стандарты. Сервис русскоязычный.
Читайте здесь, как правильно проверять страницу на скорость загрузки.
8. Невозможность перехода на полную версию сайта в один клик и неправильная переадресация
Сделайте так, чтобы сайт определял устройство, с которого пользователь зашел, и оставлял его по тому же конкретному адресу.
Представим, вы настроили рекламное объявление в Facebook. Добавили ссылку на конкретный акционный товар в интернет-магазине. Потенциальному клиенту интересно ваше предложение. Он кликает по объявлению с телефона, но попадает на главную страницу сайта. Приходится отдельно искать товар в каталоге. Высока вероятность, что человек просто закроет страницу. Вы потеряли клиента на ровном месте.
Почему так произошло?
Если бы человек нажал по объявлению с компьютера, он попал бы на нужную страницу. Но сайт определил, что он зашел с телефона. И автоматически перенаправил его на мобильную версию. На главную страницу. В этом главная ошибка.
Правильно настройте редирект. С любой платформы посетитель должен попадать на ту страницу, которая ему нужна.
В подвал сайта обязательно добавьте кнопку перехода на полную версию сайта. Возможно, посетителям с планшета (который распознается как мобильное устройство) будет удобнее просматривать ресурс именно в таком виде.
9. Отсутствие автозаполнения полей
Оставьте клиенту минимум действий для совершения заказа. Автозаполнение полей позволяет упростить процесс и, соответственно, повысить конверсию на несколько пунктов.
Человек, пользующийся мобильным девайсом регулярно, точно уже заполнял где-то информацию, которая вам нужна. Это, по сути, стандартные данные – имя, e-mail, номер телефона, адрес или даже платежные данные.
Автозаполнение автоматически вставляет информацию в поля на вашем сайте, основываясь на том, что вводил пользователь ранее. На других ресурсах. Клиенту остается только нажать на кнопку. Это реально покупка в один клик.
Чтобы настроить автозаполнение, пропишите в HTML-код:
10. Ошибка 404 с мобильных устройств
Вспомните… Вы переходите по какой-то ссылке или вводите ее сами в браузерную строку, и видите ошибку 404. Раздражает, правда? А для ваших клиентов это еще один повод просто закрыть страницу и навсегда забыть о вашем сайте.
Во-первых, правильно оформите страницу ошибки (на всякий случай).
Поместите на ней лид-магнит. Если вдруг человек ошибется адресом, вы вовлечете ее в воронку.
Но таких ситуаций вообще лучше не допускать. Особенно, на мобильный версиях. Чаще всего ошибка 404 появляется, если пользователь пытается перейти на полную версию сайта.
Проверьте ссылку на десктопный вариант. Если смартфон распознает ее как ошибку, перестройте алгоритмы. Сделайте все, чтобы каждый посетитель без каких-либо проблем переходил на разные версии сайта по своему желанию.
11. Отсутствие аналитики мобильных пользователей
Многие предприниматели отслеживают общую статистику. Например, при расчете конверсии страницы и десктопные и мобильные пользователи смешиваются. Это неправильный подход!
Вполне возможно, что посетители, которые заходят с мобильных платформ, выполняют целевые действия гораздо реже. Пока вы этого не видите, нет возможности поменять проблемные элементы и повысить конверсию.
Установите HTML-коды для отслеживания только мобильных посетителей. Вам никто не мешает высчитывать общую конверсию. Но такие данные стоит сегментировать. В настройках продающей страницы выберите, чтобы блок с кодом отображался только на смартфонах и планшетах.
Для таких целей отлично подходит, например, Google Analytics или Яндекс.Метрика, если она работает в вашей стране 😉
Вы можете значительно расширить свой функционал, используя правильные инструменты. Например, отслеживать поведение на сайте именно тех пользователей, которые пользуются мобильной версией.
Не знаете, что конкретно использовать? Тогда это вам поможет:
ТОП-10 инструментов для отслеживания поведения пользователей на сайте
12. Неправильно настроенный мета-тега viewport
Этот инструмент определяет выравнивание сайта на разных экранах. Главная ошибка – фиксированный мета-тег viewport для определенной диагонали. Так, например, зафиксировав тег для стандартного ноутбука (15.6 дюймов), вы провоцируете некорректное отображение десктопной версии на мониторах с большой диагональю.
То же касается и мобильных девайсов. У каждого производителя свои стандарты. На рынке есть смартфоны с экранами от 4-х до 7-ми дюймов. Планшеты от 8-ми до 12.9-ти дюймов. И угадать, с какого именно устройства зайдет ваш клиент, невозможно.
Поэтому делайте сайт “гибким”. Настройте viewport так, чтобы ресурс адаптировался под любые экраны. Создайте отдельные стандарты для маленьких, средних и больших диагоналей. И настройте отображение под каждый из них.
13. Непродуманный дизайн мобильной версии
Понимаю, если вы заказали дорогой дизайн у крутого специалиста, жертвовать какими-то его элементами ради мобильной версии не хочется. Но тут ничего не поделаешь.
Есть 2 варианта:
- заказать отдельный дизайн для мобильных платформ;
- изменить существующий для корректного отображения.
Жертвуйте любыми элементами, которые можно редактировать. Правильно структурируйте контент, триггеры и другие продающие элементы. Возможно, внешний вид сайта от этого пострадает. Зато конверсия повысится. А это главное, не так ли?
Возможно, придется заменить фоны или графические изображения на сайте. Это тоже нормально. Если не хотите тратиться на дополнительную версию дизайна, проконсультируйтесь со специалистом по поводу того, как лучше настроить страницу для мобильных платформ.
14. Неоптимизированный мультимедийный контент
Прежде чем добавить видео, аудио или изображение на сайт, подумайте, как это скажется на скорости загрузки. Даже если вы вставляете ролик с YouTube отдельным HTML-кодом, ресурс может стать тяжелее.
Не перегружайте страницу! Оптимизируйте каждый элемент.
Постоянно тестируйте сервисы для определения скорости загрузки. Это поможет правильно вставить видео и аудио.
Изображения загружаются на саму страницу, поэтому использовать сторонние сервисы не получится. Зато вы можете заранее облегчить картинки.
Используйте сервис Optimizilla.
Адаптивная и мобильная версия – разные вещи. Запомните это. Ресурс, адаптированный под телефоны, просто корректно отображается на маленьком дисплее с другим соотношением сторон. Мобильная версия полностью отличается от полной. Это, по сути, другой сайт по той же ссылке, который НЕ отображается на компьютерах.
У этой версии сайта есть 2 основных преимущества:
- Высокие позиции в поисковых системах
Google понимает, удобно ли будет просматривать ваш сайт пользователю с мобильной платформы. И поднимает вас выше, если ресурс удобнее, чем у конкурентов. К тому же, возле вашей ссылки появляется пометка “Для мобильных”. Еще до перехода пользователь понимает, что сайт нормально отобразится на его девайсе.
- Универсальность, независимость от конкретного устройства
Мобильная версия сама подстраивает элементы сайта для корректного отображения на устройствах с любой диагональю. Вам не нужно отдельно настраивать шрифты и картинки для смартфоном, планшетов и так далее. Ресурс сам перестроится, в зависимости от экрана пользователя.
Тестируйте готовую мобильную версию самостоятельно. В интернете есть много сервисов для модуляции экрана смартфона. Но лучше проверить все на настоящем девайсе и убедиться в работоспособности.
Заключение
Мобильный рынок развивается с сумасшедшей скоростью. Недавно выпущенные iPhone 8 и iPhone X создали неимоверный ажиотаж вокруг Apple. А еще ведь есть Samsung со своими Galaxy S8 и Galaxy Note 8, Google с Pixel 2 и десятки других достойных флагманов.
Спрос на мощные смартфоны огромный. Это значит, что еще больше пользователей начнут использовать мобильные платформы для web-серфинга. Понимаете, что это значит? Вам в обязательном порядке нужно прямо сейчас создать мобильную версию всего вашего бизнеса и устранить все возможные ошибки.
Жмите “Мне нравится”, если понимаете, что ваша аудитория тоже активно пользуется смартфонами, и собираетесь влиять на ситуацию.
Вы уже используете видео для продвижения бизнеса? Обязательно посмотрите, Как создать маркетинговое видео, которое продает.
Современные интернет-пользователи все чаще заходят в сеть со смартфонов и планшетов, и без внятной мобильной версии или оптимизации под мобильные устройства любой сайт будет выглядеть устаревшим. Для интернет-магазинов опция удобного заказа товаров с мобильных устройств критически важна с точки зрения юзабилити: неудобным сервисом попросту не будут пользоваться, и значительная часть аудитории уйдет к конкурентам, к которым просто зайти с телефона. Вместе с SEO-экспертами разберемся в том, как понять, нужна ли вашему сайту мобильная версия и что нужно помнить, работая над ней.
Первичная проверка: как понять, нужна ли сайту адаптация под мобильные устройства
Понять необходимость мобильной оптимизации помогает анализ соотношения трафика между мобильной и десктопной версией. Это делается с помощью Google Analytics и Яндекс.Метрики. Как правило, мобильный трафик составляет не менее половины от общего объема, хотя тут возможны исключения.
Чтобы знать соотношение трафика в вашей отрасли, лучше проанализировать показатели ближайших конкурентов. Важно смотреть не только конкретную сферу, но и объемы бизнеса: к примеру, если у вас небольшой интернет-магазин, работающий в границах города или района, статистику по всероссийским лидерам смотреть нет смысла.
На основе полученных данных можно понять, достаточно ли пользователи вашего сайта пользуются именно мобильной версии. К примеру, если процент мобильного трафика у ваших конкурентов 60-70%, а у вас 45% — очевидно, что без мобильной оптимизации не обойтись.
Проверка адаптивной верстки
Адаптированные под мобильные устройства версии веб-страниц, как правило, имеют упрощенный вид по сравнению с десктопными. Элементы, удобные для просмотра на компьютере, часто выглядят громоздко при просмотре с планшета или смартфона, потому в мобильной версии размер шрифта подстраивается под размер экрана, а крупные элементы делаются меньше в размере.
Иногда в адаптации мобильной версии возможны ошибки: например, полоса прокрутки мешает увеличить шрифт или искажается масштаб. Все эти детали можно отследить с помощью сервиса Google Mobile Friendly Test.
Николай Русаков, начальник отдела SEO-продвижения веб-студии Moeseo.ru:
«Для отображения сайта на мобильных устройствах сегодня используются:
1. Создание мобильной версии сайта на отдельном поддомене. Поисковики воспринимают их и индексируют отдельно, поэтому и оптимизируются версии отдельно. Также необходимо настраивать редиректы в этом случае.
2. Адаптивная верстка. В этом случае сайт один, его интерфейс подстраивается под разрешение мобильных устройств автоматом.
3. RESS. Сайт адаптируется под мобильные устройства с помощью специальной технологии на стороне сервера.Советуем применять адаптивную верстку. Это удобно и не создает проблем с индексацией отдельных версий сайта (дублей).
При отображении сайта на мобильных устройствах не должно быть горизонтальной прокрутки, это признак устаревшего сайта, это создает неудобство чтения страницы для пользователя.
Кликабельные элементы должны быть крупными и между ними должно быть расстояние во избежание ложного нажатия.
Используйте шрифт удобный для чтения. Мелкий шрифт заставляет напрягать зрение.
Часто всплывающие окна на мобильных устройствах могут закрыть контент. Это также нужно учитывать и не допускать».
Сергей Никоноров, Chief Strategy Officer в компании Ingate:
«Мобильная оптимизация – не разовая задача, а постоянный процесс улучшения сайта. Он может включать в себя целый комплекс задач. На чем нужно сделать акцент при аналитике и оптимизации мобильного сайта?
Проведите первичную проверку, чтобы понять, нужна ли сайту мобильная оптимизация. Проверьте, нет ли ошибок в адаптивной верстке. Убедитесь, что ваш сайт доступен для мобильных устройств.
Посмотрите, все ли элементы сайта открыты для роботов. Базовая проверка User-Agent Switcher и другими подобными плагинами даст примерное понимание проблематики сайта.
Используйте минимально необходимую поддержку для плагинов и приложений. Плагины и приложения могут увеличивать время загрузки сайта или вовсе не работать на некоторых устройствах.
Обеспечьте быструю загрузку страниц. Чтобы сайт работал быстрее, используйте оптимизацию изображений и сжатие скриптов и стилей.
Сравните, как отображается сайт с ПК и с мобильных устройств. В большинстве ниш мобильная выдача наиболее популярна, и при этом на мобильной версии может быть больше багов.
Посмотрите, оптимизированы ли основные типы страниц: главная страница, листинги, карточки товара, корзина, статьи, услуги, отзывы, формы отправки заявок/заказа/сообщений, онлайн-консультант.
Проверьте функциональные элементы, которые работают только при наведении курсора.
Оцените читабельность текста и других элементов. Желательно сделать это с разных устройств (можно с ПК эмулировать разные устройства).
Оцените общее качество сайта с точки зрения пользователя: будет ли ему удобно пользоваться сайтом, насколько легко ему будет сделать заказ.
Для мобильной аналитики вам помогут основные инструменты от Google и Яндекс (именно в такой последовательности):
-Google PageSpeed Insights;
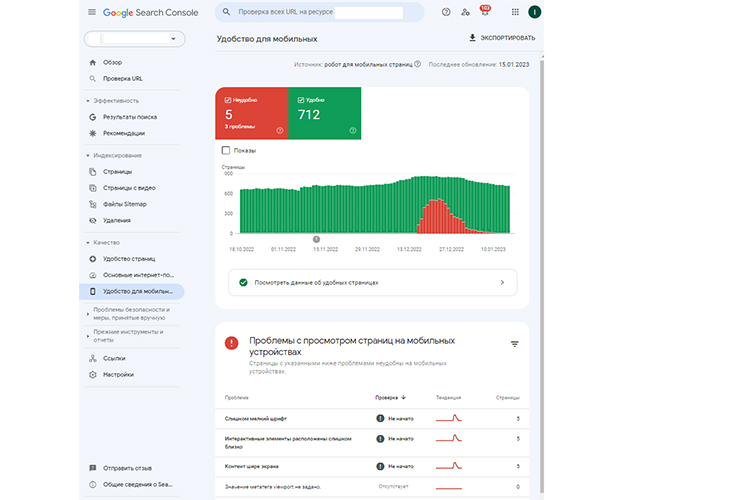
-Google Search Console, отчет «Удобство для мобильных»;
-Google Mobile-Friendly Test;
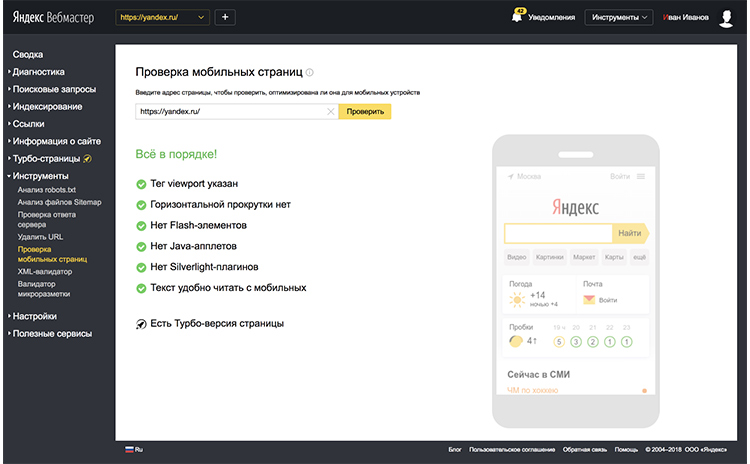
-Яндекс.Вебмастер, проверка мобильных страниц.Но сервисы показывают степень адаптации сайта под мобильные устройства только на базовом уровне. Нужно обязательно провести ручную проверку по всем параметрам».
Google Search Console, отчет «Удобство для мобильных»
Яндекс.Вебмастер, проверка мобильных страниц
Открытие элементов сайта для поисковых роботов
Для адекватного ранжирования сайта все его элементы должны быть проиндексированы, в том числе шрифты, картинки, файлы CSS и JavaScript. Что видит пользователь, заходя на сайт, то же самое должен «видеть» и поисковый робот.
Сбор UX-аналитики с точки зрения удобства для пользователей
UX-аналитика помогает понять взаимодействие пользователей с сайтом: с десктопной и мобильной версией люди часто ведут себя по-разному. Заходя на сайт с мобильного, человек, как правило, спешит и стремится быстро получить всю нужную информацию.
При помощи Вебвизора можно посмотреть отток с разных страниц, а потом посмотреть самые проблемные и выявить недостатки. Пользователь может покинуть страницу по разным причинам. Во-первых, это удобство просмотра: мелкие или обрезанные фото товаров не будут смотреть, а кегль меньше 14 не будут читать. Во-вторых, дизайн мобильной версии должен быть интуитивно понятным и рассчитанным на прокрутку, потому блоки лучше располагать вертикально. Так как курсор при просмотре с мобильного отсутствует, разделы и карточки товаров можно скрывать с открытием по клику. В-третьих, для оперативной связи контактные телефоны лучше сделать кликабельными, чтобы пользователь мог сразу позвонить оператору.
Олег Репин, частный SEO-эксперт «RepinTop»:
«Выполняя SEO-аудиты, периодически замечаю ситуацию, когда в мобильной версии дизайнер убирает важные элементы, присутствующие на десктопе. Чаще всего это важные блоки перелинковки из сайдбара, многоуровневое меню из шапки, элементы представления на листинге товаров, блок похожих или сопутствующих товаров, дополнительная информация о характеристиках товара или доставке. Дизайнер или верстальщик облегчили себе работу, а ранжирование сайта в итоге пострадало. И получается такая ситуация: оптимизатор «вылизывает» десктопную версию, а Google индексирует в качестве основной мобильную, контент отличается, результатов продвижения не видно.
Другая крайность — верстальщик оставляет в мобильном адаптиве абсолютно все элементы компьютерной версии сайта: слайдеры с тяжеловесными баннерами, огромное меню из сайдбара в развернутом виде на первом экране, сразу после шапки, и тому подобное. В результате, сайт выглядит перегружено, страница медленно открывается, что ведет к увеличению процента отказов и понижению позиций на выдаче.
Важно не забывать, что сайт должен соответствовать маркетинговой цели и побуждать пользователя к нужному действию на любом устройстве. К примеру, бизнес работает в сфере услуг. Основная цель сайта — получить лид в виде звонка или заявки. Контактный телефон или кнопка заявки должны преследовать посетителя! Он не должен искать их на странице «Контакты», ссылка на которую спрятана в футере мобильной версии. Этот совет может показаться банальным, но подобную проблему до сих пор встречаю на сайтах клиентов, жалующихся на слабую конверсию».
Правила скрытия контента в мобильной версии
Как правило, в десктопной версии сайта информации больше: в мобильной версии часть контента скрывают для компактности и быстроты загрузки. Для этого используется специальная технология Ajax, которая при загрузке новых данных запрашивает у сервера нужную часть информации и добавляет ее на просматриваемую страницу без перезагрузки. С точки зрения SEO это не слишком хорошо — поисковые роботы в таких случаях не видят скрытую информацию, что может привести к потере в выдаче. Избежать этой потери помогает замена Ajax на другую технологию — CSS медиа-запросы: она помогает скрыть текст от читателя, но не от поисковых ботов, и делать это с учетом размера экрана мобильного устройства.
Инструкция по настройке мобильной версии сайта на ADVANTSHOP
Оптимизация скорости загрузки страниц
Скорость загрузки страниц напрямую влияет на ранжирование, особенно в Google. Адекватное время загрузки составляет 2-3 секунды, не больше.
Для сравнения скорости загрузки с разных устройств используется инструмент Google PageSpeed Insights. Проверяя время загрузки, владелец сайта может понять, какие элементы могут быть препятствием. Для повышения скорости загрузки сайта можно отказаться от объемных графических элементов, поменять хостинг или конструктор верстки. Часто не лишним будет конвертировать и сжать изображения, использовать ускоренные страницы, скорость загрузки которых в 3-4 раза выше (турбо-страницы Яндекс и AMP-технология в Google).
Алёна Рыбина, частный SEO-специалист, автор блога Seofy.ru:
«Мобильная версия сайта должна быть удобной, легкой и быстрой. Здесь нельзя использовать некоторые элементы дизайна десктопной версии в полном объеме. Например, придется отказаться от автозапуска тяжелого, но красивого видеоролика о компании на главном экране. Поберегите трафик пользователей! Придется больше внимания уделить и изображениям: в мобильной версии используйте сжатые версии, которые будут меньше весить, поможет программа Riot. Можно даже заменить привычные форматы изображений на более современные, как советует Google, например webp. Перевести изображение в webp поможет программа WebPconv.
Отложите загрузку скриптов, которые не нужны пользователю здесь и сейчас, чтобы он мог увидеть содержимое страницы максимально быстро.
Все это позволит серьезно улучшить показатели скорости загрузки страницы. Проверить ее можно с помощью PageSpeed Insights. Наша цель — держаться хотя бы в желтой зоне (лучше в зеленой).
Инструмент Google PageSpeed InsightsКроме технической оптимизации подумайте о юзабилити. Главным критерием Mobile-Friendly является отсутствие горизонтальной прокрутки. Обеспечьте комфортное взаимодействие с элементами сайта, чтобы пользователю не пришлось долго прицеливаться для попадания по иконкам и кнопкам, они должны быть не менее 50 px по короткой стороне. Чтобы исключить напряжение глаз при чтении, используйте шрифты не менее 12 px (лучше 14px).
Уберите или сильно уменьшите количество всплывающих окон, особенно тех, которые блокируют весь экран мобильного устройства. Они будут отвлекать и раздражать пользователей».
Настройка перелинковки
В последние годы мобильную версию сайта, как правило, делают на одном поддомене с десктопной, но иногда их все еще разделяют по двум разным адресам (по образцу site.ru и m.site.ru). Без дополнительных действий поисковые системы считывают это как два разных сайта с дублирующим друг друга контентом, что не лучшим образом влияет на ранжирование.
Удалить дубли страниц одного и того же сайта на разных поддоменов можно, настроив перелинковку между разными версиями сайта. На каждой странице десктопной версии нужно разместить link с атрибутом rel=«alternate», отсылающим на аналогичную страницу в мобильной, а в мобильной тег link с атрибутом rel=«canonical» со ссылкой на десктопную. Проверить страницы на наличие дублей можно в Яндекс.Вебмастере и Google Search Console.
Частые ошибки в мобильной верстке
Анастасия Шестова, руководитель направления поискового продвижения, ИнтерЛабс:
«Разберем 8 часто встречающихся ошибок в мобильной версии и как их исправить:
1. Мелкий шрифт
По отношению к ширине страницы шрифт текста слишком маленький, что затрудняет читабельность.
Как исправить?
Задать область просмотра и настроить масштабирование шрифтов.
2. Горизонтальная прокрутка
Чаще всего возникает при просмотре изображений и прочих элементов, когда их размеры заданы в коде и не адаптируются под размер экрана пользователя.
Как исправить?
Задать масштабирование контента в зависимости от размеров области просмотра.
3. Близко расположены элементы
Если кнопки, формы и прочие элементы расположены слишком близко на экране мобильного, пользователь не может взаимодействовать с ними, не задев соседние.
Как исправить?
Проверить срабатывание соседних элементов при взаимодействии, при необходимости скорректировать расположение блоков.
4. Всплывающие элементы
Баннеры и прочие всплывающие элементы на мобильных чаще всего полностью перекрывают экран, при этом кнопка закрытия не всегда очевидно расположена.
Как исправить?
Не выводить много всплывающих элементов на мобильных, проверить, чтобы экран мобильного не перекрывался полностью, а кнопка закрытия всегда была в свободном доступе.
5. Мобильное меню
Зачастую меню на мобильных доступно не на всех страницах сайта, а также может существенно отличаться от десктопа.
Как исправить?
Ссылки на основные страницы сайта вывести в выпадающее меню на мобильных, максимально масштабировать его, отследить доступность меню на всех страницах сайта.
6. Формы
Большое количество обязательных полей создает сложности заполнения на мобильных.
Как исправить?
Сделать обязательными минимальное число полей формы, чтобы пользователь мог максимально быстро заполнить и отправить форму.
7. Телефон
Номер телефона не всегда кликабелен для быстрого звонка.
Как исправить?
Оформить телефоны тегом «tel:» для быстрого набора номера с мобильных.
8. Турбо-страницы Яндекс
Зачастую турбо-страницы не реализованы, либо содержат множество ошибок. Особенно критично для контентных сайтов, поскольку многие пользователи не переходят на сайт, но изучают турбо-страницы.
Как исправить?
При возможности реализовать максимально большое число турбо-страниц, отслеживать корректность источника данных».
Основные аспекты мобильной оптимизации
Виктор Прядильщиков, head of SEO, Rookee.ru:
«В качестве базовых рекомендаций по оптимизации сайта под мобильные устройства можно дать следующие:
1. Использовать адаптивный дизайн сайта, который будет отображаться корректно на различных разрешениях экрана (особенно на маленьких экранах телефонов).
2. Использовать короткие и понятные URL, которые легко запомнить и передавать другим людям, без использования компьютера и мышки.
3. Использовать мета-теги, такие как «viewport» для корректного отображения сайта на мобильных устройствах.
4. Уменьшить размер файлов (например, картинок), чтобы сайт быстрее загружался на мобильных устройствах.
5. Использовать мобильно-ориентированные ключевые слова и фразы для создания мобильно-ориентированного контента (поскольку поиск на ПК и на мобильных устройствах отличается, в том числе и по пользовательскому интенту).
6. Использовать Google Search Console для того чтобы осуществлять мониторинг и анализ состояния сайта для определения ошибок и проблем, связанных с мобильной оптимизацией (удобство для пользователей, Core Web Vitals).
7. Использовать Google PageSpeed Insights для оценки скорости загрузки сайта на мобильных устройствах и идентификации проблем, которые можно устранить (особенно стоит следить за такими показателями, как Cumulative Layout Shift (CLS) и First Contentful Paint (FCP)).
8. Использовать Google Mobile-Friendly Test для определения, соответствует ли сайт стандартам мобильной оптимизации.
9. Использовать микроразметку, такую как Schema.org (стандарт семантической разметки данных, который помогает поисковикам лучше понимать данные, представленные на сайте), для улучшения видимости сайта в поисковых системах.
10. Использовать компактное навигационное меню (и другие аналогичные элементы сайта), которое легко можно найти на мобильном устройстве (порой, на небольших экранах не всегда можно получить доступ ко всему меню целиком, особенно когда речь идет о навигации внутри крупного интернет-магазина)».
Итак, при работе с мобильной версией любого сайта требуется анализировать техническую сторону, контент сайта и поведенческие параметры аудитории. В стационарной и мобильной версии все эти показатели могут сильно отличаться друг от друга, и все это стоит учитывать.
Год от года доля мобильного трафика только растет и в большинстве товарных ниш превышает половину от общего объема. Учитывая тенденцию, многие предприниматели задумываются о создании мобильного приложения для бизнеса.
Запустить собственное приложение для iOS и Android теперь можно прямо на ADVANTSHOP. Мы подключим все необходимое, соберем приложение и опубликуем в App Store, Google Play и RuStore.
Создать аккаунт на AdvantShop
На платформе вы сможете быстро создать интернет-магазин, лендинг или автоворонку.
Воспользоваться консультацией специалиста
Ответим на любые ваши вопросы и поможем выйти на маркетплейсы.
Связаться
Время на прочтение
5 мин
Количество просмотров 83K
Мобильный трафик растёт и занимает, в среднем, уже около 25% от всех посещений. Если раньше потеря этих посетителей была незначительной, то сейчас это каждый 4 или 5 пользователь. Думаю, статистику приводить не надо. Мы плотно и серьезно занялись разработкой новой мобильной версии виджета. Собрали весь опыт предыдущих ошибок и неделями тестировали результаты. Повторюсь, что мы разрабатывали мобильный виджет, а не улучшали собственный сайт. В результате собрали список самых смертельных ошибок в мобильной версии сайта. Прошлись по ошибкам мобильного дизайна и мобильной верстки. Все эти ошибки убивают конверсию мобильного трафика. И самое время обратить на это внимание:
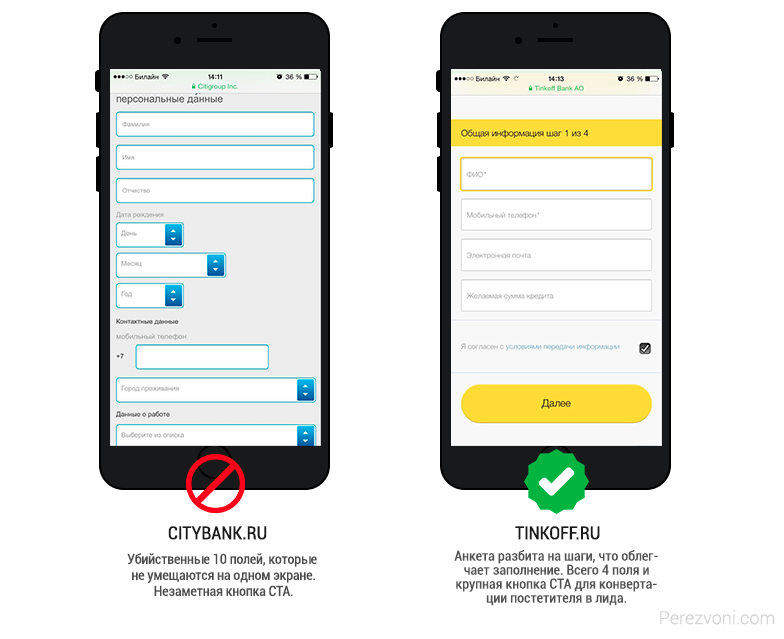
1. Слишком длинные формы захвата.
Это настоящий убийца конверсии на любом сайте! Особенно к этому чувствительны мобильные версии, так как заполнять анкеты на телефоне, крайне, не удобно. Избавляйтесь от них.
На примере видно, насколько грамотно поступили ребята из Тинькоф банка, которые разбили длинную заявку «на кредит» на шаги. Заполнив всего 4 поля, посетитель станет лидом и, если он отвалится на втором шаге, то контакты его останутся.

2. Номер телефона компании указан без +7 или в виде картинки.
Это просто адский ад! Есть особое место в аду для таких сайтов, когда вместо 1 клика требуется запоминать номер и потом самостоятельно его вводить. Чёрт! А если я еду за рулем?
3. Использование Flash на сайте или контент, который нельзя воспроизвести на мобильном.
Желательно для мобильной версии полностью исключить такой контент. Он не будет нормально работать и вызовет много трудностей у посетителей. Видео не пойдет, игра не заиграет, а особая анимация в меню разъест мозг. Яблочные устройства ios вообще не поддерживают Flash анимацию. Удаляйте лишнее, зачем усложнять просмотр.
4. Виджеты и поп-апы на сайте, которые не адаптированы под мобильные.
Онлайн-консультанты, виджеты обратного звонка, соц. шаринги, e-mail сборщики — эти инструменты помогут увеличить конверсию сайта, но если они не адаптированы под мобильный трафик, грузят сайт, перекрывают контент, то скорее всего, принесут больше вреда, чем пользы. Поэтому, обязательно, проверяйте ваш сайт на мобильных устройствах после того, как установите сторонний сервис.
Как правильно проверять виджет и на что обратить внимание, смотрите в коротком видео-обзоре:
5. Отсутствие адаптированной мобильной версии. Кроссбраузерности и кроссплатформенности.
Какие плюсы от наличия мобильной версии?
Во-первых, поисковые системы отдают предпочтения в выдаче. Так google помечает сайты отметкой «Mobile friendly»:
Во-вторых, пользователям удобно просматривать ваш сайт с разных устройств.
Для этого, мобильная версия обязана работать исправно на всех типах мобильный устройств, включая мобильные телефоны и планшеты с разными диагоналями экранов. Независимо от платформы, производителя или браузера. Да, это очевидно, но всё же это важнейший критерий.
Есть хороший сервис quirktools.com для проверки сайта на разных устройствах.
Например, для просмотра на маленьких и больших экранах. Заметьте, что это не модуляция мобильного телефона, а просто подгонка под размер его экрана.
Конечно, чтобы точно убедиться в правильности, стоит проверить это в живую на настоящих устройствах:
Проверить мобильную версию сайта на удобство и скорость загрузки можно через Google сервис. Рекомендации по скорости можно соблюдать до оценки 90, дальше они теряют актуальность.
6. Слишком мелкий шрифт и отсутствие отступов.
Важный текст не должен быть менее 16px и убедитесь, что межстрочный интервал не превращает текст в единую кашу.
Не забудьте про отступы. Минимум 15px от края экрана. Часто, контент прилипает к самому краю экрана, что портит внешний вид:
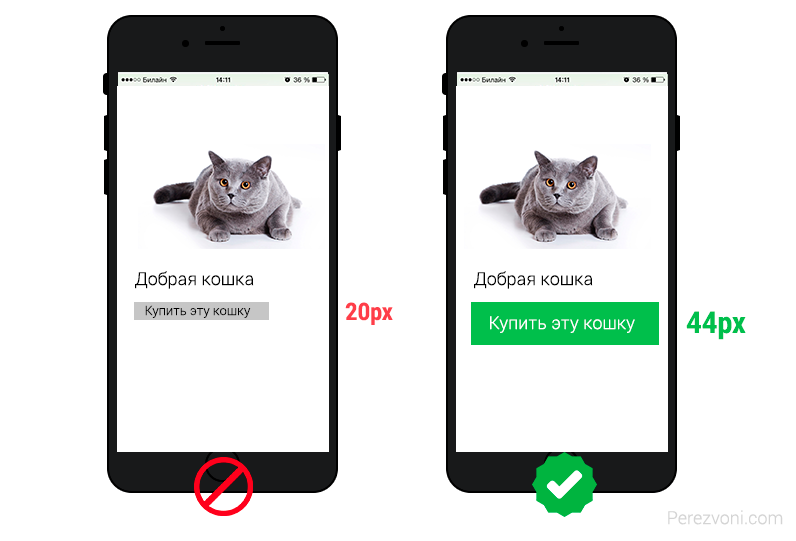
7. Кнопки и ссылки, которые не дружат с тач-скрином.
Кнопка «купить» или «оставить заявку» должна быть не только заметной, но и удобной для тач-касания пальцем.
Хотя пальцы у всех разные, есть рекомендации от производителей. Например, компания Apple призывает по iPhone Human Interface Guidelines использовать размер тач-элемента минимум 44px на 44px. Microsoft гайдлайн рекомендует размер 34px, а минимально допустимый 26px. Полезно почитать статью Идеальный дизайн для тач-скринов. Правда, статья на английском языке, но смысл понять можно.
8. Долгая загрузка сайта.
Еще один пункт, который может понизить конверсию сайта.
В этом вопросе нам помог разобраться Николай Мациевский, технический директор айри.рф.
Проблема скорости характерна для всех устройств, но наиболее актуальной она становится для мобильных пользователей. По важности скорость для них идет сразу после понятного интерфейса: если пользователь смог разобраться, какую кнопку ему нажать для совершения покупки, то следующим подводным камнем будет время ожидания этой самой кнопки на экране телефона.
Для справки: 1 секунда задержки «стоит» порядка 3-7% конверсии сайта (10 секунд «стоит» 20-40%). Если сайт загружается 15 секунд и более, то ускорение до 3-5 секунд повысит конверсии на те самые 20-40 пунктов.
Проверить скорость сайта можно при помощи сервисов: Айри.рф или WebPageTest или Pingdom
Существуют 3 ключевые проблемы скорости сайта — это размер, расстояние и виджеты. Обычно, для мобильного пользователя не требуются какие-то специальные эффекты на сайте, подойдет обычная верстка сайта без «наворотов». Дополнительно экран мобильного телефона, чаще всего, обладает низким разрешением, поэтому для мобильных пользователей можно «отгружать» меньшие по размеры изображения (и использовать более прогрессивный формат, например, WebP).
Для решения проблемы расстояния нужно убедиться, что хостинг сайта нормально доступен из сетей основных мобильных операторов. Оптимальным будет размещение в хорошем московском (или региональным — для региональных проектов) датацентре, который заявляет хорошую связность с сетями мобильных операторов. Зарубежный хостинг мало подходит (и имеет ряд проблем со скоростью передачи данных из-за границы).
Для комплексного решения проблем со скоростью и доступностью как мобильного, так и обычного сайта можно использовать и специализированные сервисы. Например, Айри.рф
9. Ошибочный редирект. Отсутствие перехода на полную версию сайта.
Естественно, что все мобильные пользователи должны попадать на мобильную версию сайта, но случаются типичные ошибки в редиректе.
Например, как бывает?
Пользователь ищет конкретный товар в Яндексе и переходит к вам. Система определяет заход с мобильного телефона и перенаправляет на главную страницу мобильной версии, а не нужную клиенту. Приходится заново искать этот товар на сайте или попробовать уйти к конкурентам.
Дополнение: Не всегда мобильной версии достаточно, возможно, вы скрыли нужные клиенту функции, ссылки или вообще, клиент привык к десктопному варианту. Всегда оставляйте возможность вернуться к полной версии сайта.
10. Автозаполнение. Включение набора цифр.
Конверсия растет, если мы уменьшаем сопротивление для клиента. Каждое поле можно сделать более удобным для заполнения. Для этого прописываем соответственно:
Поле E-mail – input type=«email»
Поле Телефон – input type=«tel»
Поле Адрес – input type=«text»
Поле Индекс, номер карты – input type=«text» pattern=»\d*»
Поле Дата – input type=«date»
Поле Кнопка «Отправить» – input type=«submit»
Более подробное руководство с наглядным примером можно посмотреть на этом сайте: http://ionicframework.com/
Дополнение для удобства
Мало кто знает, что можно добавить закладку сайта на рабочий стол для быстрого доступа. Иконка выглядит как приложение и будет закреплена на главном экране пользователя.
Как это сделать:
Сделайте иконку размером 180px на 180px (без закругления), а на сайте добавьте тег <link rel=«apple-touch-icon» href=«иконка.png».
Надеюсь, эти 10 пунктов помогут вам улучшить мобильную версию сайта и сделать клиентов довольными. Некоторые из них могут быть уже известными и очевидными для вас, но не включить их в список самых смертельных ошибок было бы не правильно.
Высокой конверсии вашей мобильной версии сайта!
Спасибо!
По данным сервиса «Яндекс.Радар», доля посетителей сайтов с мобильных устройств составляет 55,9%. На протяжении последних пяти лет доля mobile-трафика ежегодно увеличивается минимум на 10%.
Несмотря на тенденции изменения структуры интернет-трафика, на многих сайтах существуют недочеты и ошибки мобильных или адаптивных версий. О наиболее распространенных мы поговорим далее (некоторые из ошибок затрагивают и desktop-версию).
Мобильной или адаптивной версии сайта нет
Примеры отображения мобильной версии сайта из блога Яндекса для вебмастеров
Как бы парадоксально ни звучало, но самой главной ошибкой адаптивной или мобильной версии сайта является ее полное отсутствие.
Большинство актуальных шаблонов для распространенных CMS (1С-Bitrix, WordPress, CS-Cart и т.д.), а также конструкторы сайтов содержат в себе адаптивную версию сайта по умолчанию. Такая версия не всегда хорошо проработана с точки зрения дизайна, но в целом удобна для пользователей и выдерживает критику.
Другое дело – самописные движки (где разработчик не сделал адаптив или мобильную версию сайта из-за своей лени или обиды на заказчика) и шаблоны сайтов (в особенности бесплатные, созданные в 2010-х и не видевшие обновлений многие годы).
Если вы владелец сайта на самописном движке, который не заплатил разработчику, или сайта на раритетном шаблоне с 3 сайдбарами, то необходимо срочно проверить наличие мобильной или адаптивной версии. Вот прямо сейчас!
Сделать это можно следующими способами:
- https://search.google.com/test/mobile-friendly – тест от Google (иногда не прогружает стили, поэтому проведите проверку 3–5 раз для большей точности).
- https:\/\/webmaster\.yandex\.ru\/site\/tools\/mobile-friendly\/ – тест от Яндекса (не забудьте подтвердить права на сайт перед проверкой: проверить можно только свои сайты).
- Открываем сайт, нажимаем F12 или Shift + Control + I, чтобы вызвать консоль, после чего нажимаем Shift + Control + M. Это позволит с помощью инструментов браузера проверить наличие мобильной/адаптивной версии сайта (в некоторых случаях нужно перезагрузить страницу с помощью F5).
- Самый надежный и информативный – открыть сайт на смартфоне и/или планшете.
Долгая загрузка страниц
Тише едешь – дальше будешь в результатах поисковой выдачи и без заказов.
Результат теста сайта amazon.com с помощью сервиса Google PageSpeed Insights
Низкая скорость загрузки любой версии сайта негативно отражается как на позициях в поисковых системах, так и на его конверсионности. Учитывая долю мобильного трафика и тренды по ее ежегодному увеличению, скорость загрузки именно мобильной/адаптивной версии выходит на передний план.
По данным исследования компании Unbounce, время загрузки сайта более 3 секунд снижает вероятность покупки у 45,4% пользователей и снижает вероятность повторного посещения сайта у 36,8%. Несколько лишних секунд при загрузке сайта могут лишить половины потенциальных продаж.
Причин длительной загрузки мобильной/адаптивной версии сайта множество, вот самые частые:
- Большой размер (в Kbyte) используемых изображений.
- Синхронная загрузка изображений и всего мультимедийного контента.
- Загрузка большого количества скриптов (иногда совершенно ненужных для мобильной/адаптивной версии).
- Общий размер страницы (например, в интернет-магазине страница с 10 товарами будет загружаться быстрее, чем страница с 50 товарами, при прочих равных условиях).
- Проблемы с хостингом.
Если вы успеваете решить судоку, пока загружается сайт, то это плохой знак. В других случаях не будет лишним проверить скорость загрузки. Вот несколько сервисов:
- Google PageSpeed Insights.
- Pingdom Tools.
- Gtmetrix.com.
Отсутствуют кликабельные контакты или нет виджетов для быстрой связи
Скажи мне, как с тобой можно связаться, и я скажу, кто ты.
Кнопка обратной связи от сервиса Jivosite
Чувство комфорта у посетителя адаптивной/мобильной версии сайта должно быть непрерывным. Начиная с самого наличия адаптива или мобильной версии сайта с высокой скоростью загрузки и заканчивая множеством вариантов коммуникации с компанией.
Об удобных и неперегруженных формах заявок поговорим в следующем пункте. Здесь же рассмотрим альтернативные способы связи.
- Номер телефона на сайте (в header или footer) должен быть кликабельным, то есть при нажатии на него на телефоне должен происходить набор либо предложение совершить звонок.
Иногда контакты на сайте размещены изображением, что никак не позволит посетителю быстро связаться с компанией. Не делайте так.
- Online-чат с момента своего появления пользовался популярностью у посетителей сайта, особенно у тех, кто не хотел сразу же делиться своей контактной информацией. Действительно, это отличный способ проконсультировать стеснительного потенциального клиента.
К сожалению, на большинстве сайтов online-чат перестал быть online-чатом. После автоматического приветствия и получения сообщения от посетителя также автоматически запрашивается его контактная информация. И никакой консультации online. Доверие к эффективности чатов на сайте у посетителей потихоньку угасает.
Если используете online-чат, будьте готовы оперативно отвечать на вопросы посетителей сайта. В ином случае вы получите только безмолвный негатив.
- Виджеты мессенджеров (Telegram, WhatsApp, Viber) пришли на частичную замену online-чатам. Плюсом при их использовании является получение контактов посетителя при начале коммуникации, что очень удобно при дальнейшем диалоге с потенциальным клиентом.
Минус использования таких виджетов состоит в том, что посетитель уходит с вашего сайта в мобильное приложение мессенджера и может не вернуться назад на сайт (но это не проблема, ведь вы узнаете его контактный номер телефона).
Использовать подобные виджеты можно как по отдельности, так и комплектом, предлагая посетителю сайта наиболее удобный для него способ связи.
Длинные или перегруженные формы заявок
У меня к вам всего несколько вопросов, несколько десятков вопросов…
Пример формы обратной связи из блога Яндекса для вебмастеров
Количество полей для заполнения в форме заявки на сайте обратно пропорционально ее конверсионности. Другими словами, чем больше спросите, тем меньше ответов получите.
Отчасти причина кроется в человеческой лени. Когда пользователь видит список из нескольких десятков пунктов для заполнения, его желание тратить силы и время многократно уменьшается (с физиологической точки зрения мозг таким образом экономит еще чуть-чуть энергии).
Набор полей для заполнения различается в зависимости от типа формы, однако есть некоторые совершенно ненужные вопросы к пользователю.
Примеры малополезной и лишней информации в формах заявок:
1. Форма заказа обратного звонка (ненужное зачеркнуто):
- Имя.
Фамилия.Отчество.- Телефон.
Желаемое время звонка.E-mail.
Все, что нужно для звонка, – это номер телефона. Имя – стандартный вопрос, но не обязательный, так как познакомиться можно во время разговора.
2. Форма заказа товара / услуги без возможности оплатить online (ненужное зачеркнуто)
- Имя.
Фамилия.Отчество.- Телефон.
- E-mail.
Название компании.Должность.Страна.Индекс.Город.Улица / дом / квартира.Время доставки.Кличка собаки.
Проверить правильность заказа, а также узнать способ оплаты и адрес доставки можно по телефону.
Форма заказа товара или услуги с возможностью оплаты online оправданно может быть подробнее. Действительно, чтобы рассчитать стоимость доставки, необходима подробная информация о местоположении покупателя. Такие объемные формы лучше делать в несколько этапов, чтобы посетитель не видел длинную простыню из вопросов. Хорошим примером являются многоступенчатые формы заявок на сайтах банков.
По данным исследования компании HubSpot, оптимальным количеством является всего три поля в стандартной форме заявки. Дальнейшее увеличение количества полей в форме снижает конверсионность в два раза.
Не забывайте, что удобство заполнения информации на мобильной или адаптивной версии сайта на порядок ниже, чем на desktop-версии. Особенно это касается полей с выпадающими списками (например, выбор страны и/или адрес доставки).
Наличие капчи
Капча на сайте – горе в семье.
Пример капчи, найденный на pikabu.ru
Что хуже: получить несколько спам-обращений или недополучить заявку потенциального клиента?
Вроде бы ответ очевиден, однако часть компаний старательно продолжают лишать себя заказов, используя на сайте капчу. Оправдание всегда одно: «Мы не хотим получать спам!» У некоторых владельцев сайтов сформировалось мнение «чем сложнее, тем защищеннее»:
- Даешь капчу после захода на сайт! (не пропустим ботов)
- Капчу, чтобы добавить товар в корзину!
- Капчу, чтобы открыть форму заявки! (превентивные меры для защиты от спамеров)
- Капчу, чтобы увидеть капчу!
Все правильно!
Чем сложнее капча (поиск кусочка платья на фоне желтого сигнала светофора во время переключения на зеленый, к примеру), тем сайт надежнее сайт защищен от заявок клиентов, а вы – от доходов и прибыли.
По данным исследования компании Baymard, до 29% пользователей не могут правильно ввести капчу, чувствительную к регистру, с первого раза. На мобильной/адаптивной версии сайта дела обстоят еще хуже из-за физического неудобства ввода капчи.
Конверсия при использовании капчи падает в среднем на 3,2% (и это еще по «бородатым» данным исследования MOZ).
А вы готовы лишиться части заказов и подарить их конкурентам? Нет? Тогда убирайте капчу и будьте проще (с точки зрения оформления заказа).
Итого
Конкурент без мобильной/адаптивной версии сайта – хороший конкурент.
Перечисленные ошибки по отдельности «воруют» чуть-чуть из ваших карманов. А все вместе они способны лишить мобильную/адаптивную версию сайта существенного количества заказов.
Содержание
- Пять распространенных ошибок мобильной верстки, которые могут сказаться на конверсии сайта
- 5 ошибок в мобильной версии сайта, которые лишают вас заказов
- Мобильной или адаптивной версии сайта нет
- Долгая загрузка страниц
- Отсутствуют кликабельные контакты или нет виджетов для быстрой связи
- Длинные или перегруженные формы заявок
- Наличие капчи
- Итого
Пять распространенных ошибок мобильной верстки, которые могут сказаться на конверсии сайта
Банально, но правда! Существует множество веб-сайтов, глядя на которые со смартфона хочется взять увеличительное стекло, либо приходится постоянно прибегать к масштабированию. Конечно же, это затрудняет чтение контента и вызывает желание побыстрее покинуть такой сайт.
Многим знакома ситуация, когда нужно срочно связаться с той или иной компанией, Вы заходите на сайт, кликаете по номеру телефона на первом экране, ииии. И ничего не происходит)) Да, как ни странно, на сайтах довольно часто можно заметить некликабельные номера телефона, адрес электронной почты, мессенджеры, либо номера без кода города, например, в формате (999) ХХ-ХХ-ХХ.
Обязательно тестируйте работу форм на Вашем сайте с мобильных устройств. Бывает такое, что подсказки в полях для ввода слишком длинные и не помещаются в поле видимости. Проверяйте работоспособность кнопки для отправки заявки — учитывайте, что она должна быть не меньше, чем кончик указательного пальцы, чтобы «дружить» с тач-скрином.
Проверяйте работоспособность кнопки для отправки заявки — учитывайте, что она должна быть не меньше, чем кончик указательного пальцы, чтобы «дружить» с тач-скрином.
Быстрая загрузка страниц особенно актуальна для пользователей мобильных устройств. Если наличие отягчающих элементов необходимо, при это действительно отражается на скорости загрузки, то рекомендуем создавать отдельную, более легкую страницу для мобильных устройств.
Не стоит пренебрегать адаптивной версией для планшетов, ведь доля пользователей планшетов не такая уж маленькая. К примеру, среди посетителей нашего сайта luckyleads.ru за последний год доля пользователей планшетов составила 3,2%.
Известно также, что продажи планшетов в России за первый квартал 2020 года выросли на 10% в штуках, по данным «М.видео-Эльдорадо». А по данным «Связного», только за апрель-март 2020 года продажи планшетов выросли на 38% в штуках, по сравнению с аналогичным периодом 2019 года, на что, не мог не повлиять переход огромного количества сотрудников компаний и учащихся на «удаленку».
В целом, мы убеждены, что важен каждый пользователь, независимо от того, с какого устройства он перешел к Вам на сайт. Именно этот пользователь может стать Вашим постоянным покупателем.
Рекомендация: для того, чтобы посмотреть, как выглядит Ваш сайт с того или иного устройства, Вы можете использовать функционал браузере Firefox Browser Developer Edition. Об этом есть отдельное видео на нашем сайте luckyleads.ru в разделе Help Page.
Источник
5 ошибок в мобильной версии сайта, которые лишают вас заказов
По данным сервиса «Яндекс.Радар», доля посетителей сайтов с мобильных устройств составляет 55,9%. На протяжении последних пяти лет доля mobile-трафика ежегодно увеличивается минимум на 10%.
Несмотря на тенденции изменения структуры интернет-трафика, на многих сайтах существуют недочеты и ошибки мобильных или адаптивных версий. О наиболее распространенных мы поговорим далее (некоторые из ошибок затрагивают и desktop-версию).
Мобильной или адаптивной версии сайта нет
Примеры отображения мобильной версии сайта из блога Яндекса для вебмастеров
Как бы парадоксально ни звучало, но самой главной ошибкой адаптивной или мобильной версии сайта является ее полное отсутствие.
Большинство актуальных шаблонов для распространенных CMS (1С-Bitrix, WordPress, CS-Cart и т.д.), а также конструкторы сайтов содержат в себе адаптивную версию сайта по умолчанию. Такая версия не всегда хорошо проработана с точки зрения дизайна, но в целом удобна для пользователей и выдерживает критику.
Другое дело – самописные движки (где разработчик не сделал адаптив или мобильную версию сайта из-за своей лени или обиды на заказчика) и шаблоны сайтов (в особенности бесплатные, созданные в 2010-х и не видевшие обновлений многие годы).
Если вы владелец сайта на самописном движке, который не заплатил разработчику, или сайта на раритетном шаблоне с 3 сайдбарами, то необходимо срочно проверить наличие мобильной или адаптивной версии. Вот прямо сейчас!
Сделать это можно следующими способами:
- https://search.google.com/test/mobile-friendly – тест от Google (иногда не прогружает стили, поэтому проведите проверку 3–5 раз для большей точности).
- https:\/\/webmaster\.yandex\.ru\/site\/tools\/mobile-friendly\/ – тест от Яндекса (не забудьте подтвердить права на сайт перед проверкой: проверить можно только свои сайты).
- Открываем сайт, нажимаем F12 или Shift + Control + I, чтобы вызвать консоль, после чего нажимаем Shift + Control + M. Это позволит с помощью инструментов браузера проверить наличие мобильной/адаптивной версии сайта (в некоторых случаях нужно перезагрузить страницу с помощью F5).
- Самый надежный и информативный – открыть сайт на смартфоне и/или планшете.
Долгая загрузка страниц
Тише едешь – дальше будешь в результатах поисковой выдачи и без заказов.
Результат теста сайта amazon.com с помощью сервиса Google PageSpeed Insights
Низкая скорость загрузки любой версии сайта негативно отражается как на позициях в поисковых системах, так и на его конверсионности. Учитывая долю мобильного трафика и тренды по ее ежегодному увеличению, скорость загрузки именно мобильной/адаптивной версии выходит на передний план.
По данным исследования компании Unbounce, время загрузки сайта более 3 секунд снижает вероятность покупки у 45,4% пользователей и снижает вероятность повторного посещения сайта у 36,8%. Несколько лишних секунд при загрузке сайта могут лишить половины потенциальных продаж.
Причин длительной загрузки мобильной/адаптивной версии сайта множество, вот самые частые:
- Большой размер (в Kbyte) используемых изображений.
- Синхронная загрузка изображений и всего мультимедийного контента.
- Загрузка большого количества скриптов (иногда совершенно ненужных для мобильной/адаптивной версии).
- Общий размер страницы (например, в интернет-магазине страница с 10 товарами будет загружаться быстрее, чем страница с 50 товарами, при прочих равных условиях).
- Проблемы с хостингом.
Если вы успеваете решить судоку, пока загружается сайт, то это плохой знак. В других случаях не будет лишним проверить скорость загрузки. Вот несколько сервисов:
Отсутствуют кликабельные контакты или нет виджетов для быстрой связи
Скажи мне, как с тобой можно связаться, и я скажу, кто ты.
Кнопка обратной связи от сервиса Jivosite
Чувство комфорта у посетителя адаптивной/мобильной версии сайта должно быть непрерывным. Начиная с самого наличия адаптива или мобильной версии сайта с высокой скоростью загрузки и заканчивая множеством вариантов коммуникации с компанией.
Об удобных и неперегруженных формах заявок поговорим в следующем пункте. Здесь же рассмотрим альтернативные способы связи.
- Номер телефона на сайте (в header или footer) должен быть кликабельным, то есть при нажатии на него на телефоне должен происходить набор либо предложение совершить звонок.
Иногда контакты на сайте размещены изображением, что никак не позволит посетителю быстро связаться с компанией. Не делайте так.
- Online-чат с момента своего появления пользовался популярностью у посетителей сайта, особенно у тех, кто не хотел сразу же делиться своей контактной информацией. Действительно, это отличный способ проконсультировать стеснительного потенциального клиента.
К сожалению, на большинстве сайтов online-чат перестал быть online-чатом. После автоматического приветствия и получения сообщения от посетителя также автоматически запрашивается его контактная информация. И никакой консультации online. Доверие к эффективности чатов на сайте у посетителей потихоньку угасает.
Если используете online-чат, будьте готовы оперативно отвечать на вопросы посетителей сайта. В ином случае вы получите только безмолвный негатив.
- Виджеты мессенджеров (Telegram, WhatsApp, Viber) пришли на частичную замену online-чатам. Плюсом при их использовании является получение контактов посетителя при начале коммуникации, что очень удобно при дальнейшем диалоге с потенциальным клиентом.
Минус использования таких виджетов состоит в том, что посетитель уходит с вашего сайта в мобильное приложение мессенджера и может не вернуться назад на сайт (но это не проблема, ведь вы узнаете его контактный номер телефона).
Использовать подобные виджеты можно как по отдельности, так и комплектом, предлагая посетителю сайта наиболее удобный для него способ связи.
Длинные или перегруженные формы заявок
У меня к вам всего несколько вопросов, несколько десятков вопросов.
Пример формы обратной связи из блога Яндекса для вебмастеров
Количество полей для заполнения в форме заявки на сайте обратно пропорционально ее конверсионности. Другими словами, чем больше спросите, тем меньше ответов получите.
Отчасти причина кроется в человеческой лени. Когда пользователь видит список из нескольких десятков пунктов для заполнения, его желание тратить силы и время многократно уменьшается (с физиологической точки зрения мозг таким образом экономит еще чуть-чуть энергии).
Набор полей для заполнения различается в зависимости от типа формы, однако есть некоторые совершенно ненужные вопросы к пользователю.
Примеры малополезной и лишней информации в формах заявок:
1. Форма заказа обратного звонка (ненужное зачеркнуто):
Все, что нужно для звонка, – это номер телефона. Имя – стандартный вопрос, но не обязательный, так как познакомиться можно во время разговора.
2. Форма заказа товара / услуги без возможности оплатить online (ненужное зачеркнуто)
Проверить правильность заказа, а также узнать способ оплаты и адрес доставки можно по телефону.
Форма заказа товара или услуги с возможностью оплаты online оправданно может быть подробнее. Действительно, чтобы рассчитать стоимость доставки, необходима подробная информация о местоположении покупателя. Такие объемные формы лучше делать в несколько этапов, чтобы посетитель не видел длинную простыню из вопросов. Хорошим примером являются многоступенчатые формы заявок на сайтах банков.
По данным исследования компании HubSpot, оптимальным количеством является всего три поля в стандартной форме заявки. Дальнейшее увеличение количества полей в форме снижает конверсионность в два раза.
Не забывайте, что удобство заполнения информации на мобильной или адаптивной версии сайта на порядок ниже, чем на desktop-версии. Особенно это касается полей с выпадающими списками (например, выбор страны и/или адрес доставки).
Наличие капчи
Капча на сайте – горе в семье.
Пример капчи, найденный на pikabu.ru
Что хуже: получить несколько спам-обращений или недополучить заявку потенциального клиента?
Вроде бы ответ очевиден, однако часть компаний старательно продолжают лишать себя заказов, используя на сайте капчу. Оправдание всегда одно: «Мы не хотим получать спам!» У некоторых владельцев сайтов сформировалось мнение «чем сложнее, тем защищеннее»:
- Даешь капчу после захода на сайт! (не пропустим ботов)
- Капчу, чтобы добавить товар в корзину!
- Капчу, чтобы открыть форму заявки! (превентивные меры для защиты от спамеров)
- Капчу, чтобы увидеть капчу!
Чем сложнее капча (поиск кусочка платья на фоне желтого сигнала светофора во время переключения на зеленый, к примеру), тем сайт надежнее сайт защищен от заявок клиентов, а вы – от доходов и прибыли.
По данным исследования компании Baymard, до 29% пользователей не могут правильно ввести капчу, чувствительную к регистру, с первого раза. На мобильной/адаптивной версии сайта дела обстоят еще хуже из-за физического неудобства ввода капчи.
Конверсия при использовании капчи падает в среднем на 3,2% (и это еще по «бородатым» данным исследования MOZ).
А вы готовы лишиться части заказов и подарить их конкурентам? Нет? Тогда убирайте капчу и будьте проще (с точки зрения оформления заказа).
Итого
Конкурент без мобильной/адаптивной версии сайта – хороший конкурент.
Перечисленные ошибки по отдельности «воруют» чуть-чуть из ваших карманов. А все вместе они способны лишить мобильную/адаптивную версию сайта существенного количества заказов.
Источник