#Руководства
-
0
Рассказываем, почему запрос плохой и как сделать его хорошим.
Иллюстрация: Оля Ежак для Skillbox Media
Журналист, изучает Python. Любит разбираться в мелочах, общаться с людьми и понимать их.
Когда мы заходим на сайт, браузер отправляет ему HTTP-запрос. Если всё хорошо, то сервер присылает в ответ нужную страницу.
Но иногда что-то идёт не так и вместо веб-страницы мы получаем сообщение 400 Bad Request. Так происходит, когда браузер отправил серверу не то, что тот ожидал увидеть. При этом проблема не всегда на стороне пользователя — дело может быть и в неправильных настройках сайта.
Из этой статьи вы узнаете:
- Что означает ошибка 400
- Как её исправить на стороне пользователя
- Как её исправить администратору сайта
Сообщение «400 Bad Request» (в переводе «неправильный запрос») буквально означает, что сервер не понял, что от него хотят. Он получил запрос, но не может его обработать.
Bad Request появляется по двум глобальным причинам:
- В запросе есть ошибка. В таком случае проблема на стороне пользователя. Нужно найти ошибку и исправить.
- Запрос корректен, но сайт почему-то не может его обработать. Это более редкий случай, и решать проблему нужно администратору сайта.
Теперь подробно о том, что с этим делать рядовому пользователю и администратору сайта.
В первую очередь зайдите на сайт с другого устройства. Идеально, если оно будет подключено к другому роутеру или сетевому коммутатору. В случае, если другой сети поблизости нет, перезагрузите роутер — иногда это помогает.
Если после описанных действий сайт открылся, значит, проблема возникла на вашей стороне. Проверьте самые распространённые причины:
- URL-адрес введён с ошибкой;
- в кэше или cookies браузера сохранились неверные данные;
- вы пытаетесь загрузить на сайт слишком большой файл;
- программы на вашем компьютере меняют запрос к сайту (возможно, это вирусы);
- в DNS-кэше хранятся неверные данные.
Пройдёмся по каждой причине.
Внимательно прочтите адресную строку: туда могла закрасться опечатка. Даже если вы не вводили адрес вручную, а перешли по ссылке, в ней тоже может быть ошибка. При этом обратите внимание на регистр. Некоторые части адреса могут быть чувствительны к тому, написана в них заглавная или строчная буква.
Также попробуйте найти эту страницу в одном или нескольких поисковиках: обычно в них указаны правильные ссылки.
Когда вы путешествуете по интернету, браузер автоматически сохраняет данных о ваших действиях в кэше и cookies. Они могут устареть или вступить друг с другом в конфликт.
Зайдите в настройки браузера, очистите кэш и cookies. Ещё это можно сделать программой для очистки компьютера (например, CCleaner).
Почти у каждого сайта установлен предельный размер файла, который можно на него загрузить. Если размер превышает допустимый предел, это может вызвать ошибку 400. Следовательно, чтобы исправить ошибку, попробуйте сжать файл и повторить загрузку.
Некоторые программы могут вмешиваться в работу вашего браузера и изменять запросы. Это могут быть вирусы, антивирусы, приложения от вполне добросовестных поставщиков и даже встроенные программы операционной системы. Проверить стоит все варианты:
- Установите антивирус и просканируйте устройство. Вредоносная программа могла использовать ваш запрос для кибератаки.
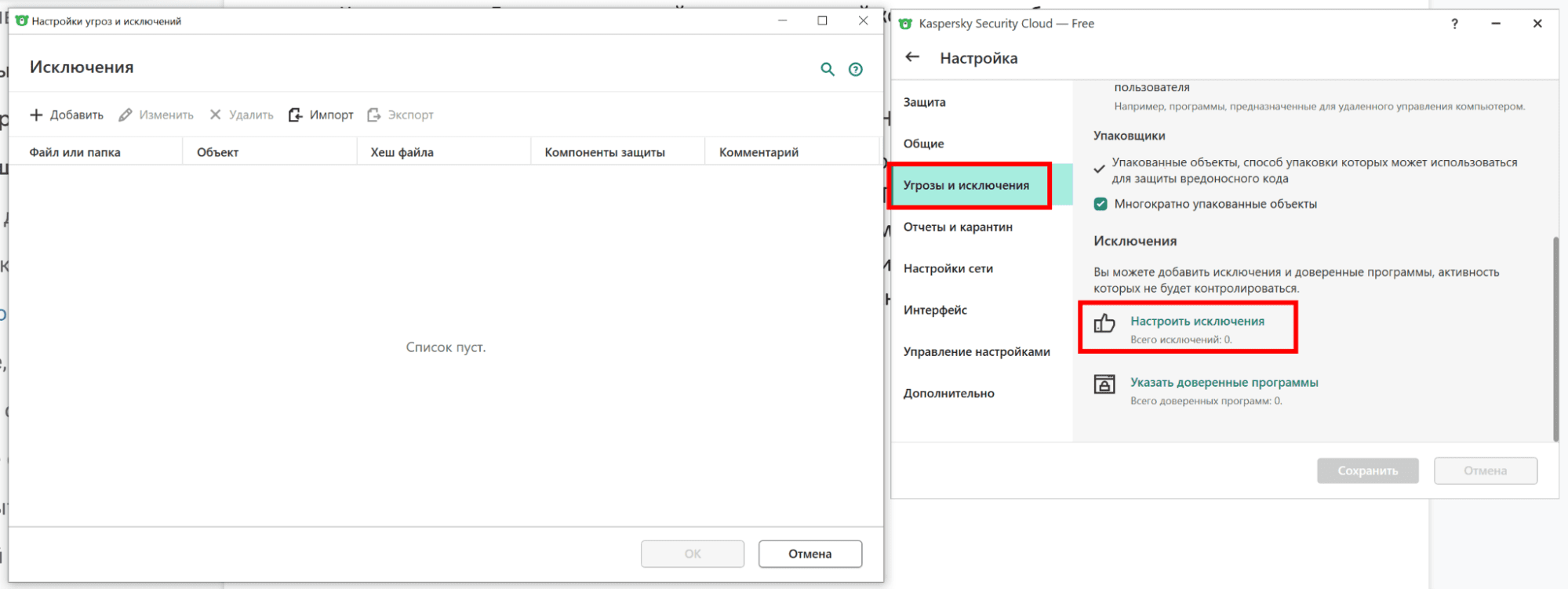
- Если доверяете сайту, на который хотите попасть, временно отключите антивирус. Возможно, это он блокирует страницу. Попробуйте отключить брандмауэр или добавить браузер в список его исключений.
- Обновите драйверы для сетевых устройств — они могли устареть.
На самом деле есть куда больше вариантов того, что на компьютере могло помешать запросу. Если у вас Windows, может помочь удаление и переустановка .NET. Также можно попробовать обновить операционную систему или просканировать системные файлы на ошибки.
На самом деле сетевые устройства ищут сайты не по URL, а по IP-адресам. Информация о том, какой URL соответствует какому IP, хранится на DNS-серверах. Чтобы не обращаться к DNS-серверам за одними и теми же IP, компьютер кэширует их.
Если сайт сменил IP-адрес, а в кэше остались устаревшие данные, это может вызвать ошибку 400. Решение — очистить DNS-кэш. Способ зависит от операционной системы.
В Windows
- Нажмите Win + R.
- В открывшемся приложении введите cmd.exe или powershell.
- Введите команду ipconfig /flushdns и нажмите Enter.
В macOS
- Нажмите Command + Пробел.
- Введите «Терминал» и откройте найденное приложение.
- Введите команду sudo killall -HUP mDNSResponder и нажмите Enter.
В Linux DNS по умолчанию не кэшируется. Всё зависит от вашего дистрибутива и службы кэширования.
Если вы проверили каждый пункт и ничего не помогло, обратитесь к интернет-провайдеру или владельцу сайта. Возможно, проблема у них, а они об этом не знают. Подробно опишите действия, которые вы предпринимали, укажите модель устройства и адрес страницы, на которую хотите попасть.
Привести к ошибке Bad Request может и неправильная работа сайта или приложения. Здесь тоже есть целый ряд возможных причин. Имеет смысл проверить логи: вполне вероятно, что ответ вы сможете найти в них.
Если в требованиях к HTTP-заголовкам есть ошибка, то сервер может воспринимать верные запросы как ошибочные. Более того, каких-то важных заголовков в настройках сервера может вовсе не быть.
Проверьте эти требования и удостоверьтесь, что они прописаны правильно.
Если ошибка появилась после обновления CMS, установки или обновления нового плагина, то проблема можно крыться в этом.
Чтобы ничего не потерялось, сделайте резервную копию данных. Затем откатите CMS и плагины до старой версии и удалите новые плагины.
Если проблема в плагинах, то их откат или удаление не всегда помогает. Во время работы они могли внести изменения в базу данных, которые и нарушили работу сайта.
Базу данных придётся просматривать вручную: ищите записи, на которые могли повлиять проблемные плагины.
Зачастую проблема возникает из-за ошибки в скрипте. В таком случае порядок решения стандартный:
- запустите дебаггер;
- воспользуйтесь автотестами;
- просмотрите код вручную, запустите его по частям;
- исправьте проблемную функцию;
- залейте изменения на продакшн-сервер.
Если ни один из способов не помог, обратитесь к своему хостинг-провайдеру — возможно дело в нём. А даже если это не так, служба техподдержки поможет вам починить сайт или приложение.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Раздражает, когда какой-то сайт не загружается и отзывается непонятными ошибками. Обычно они сопровождаются одним из десятков HTTP-кодов, которые как раз намекают на характер сбоя, а также его вероятные причины.
В этом материале поговорим об ошибке 400 Bad Request. Почему она появляется и как ее исправить.
Чуть подробнее об ошибке 400
Как и другие коды, начинающиеся на четверку, 400 Bad Request говорит о том, что возникла проблема на стороне пользователя. Зачастую сервер отправляет ее, когда появившаяся неисправность не подходит больше ни под одну категорию ошибок.
Стоит запомнить — код 400 напрямую связан с клиентом (браузером, к примеру) и намекает на то, что отправленный запрос со стороны пользователя приводит к сбою еще до того, как его обработает сервер (вернее, так считает сам сервер).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Из-за чего всплывает Bad Request?
Есть 4 повода для возникновения ошибки сервера 400 Bad Request при попытке зайти на сайт:
- Некорректно настроенные HTTP-заголовки в запросе со стороны клиента. Некоторые приложения и сайты мониторят заголовки на предмет наличия в них чего-нибудь подозрительного. Если ваш запрос не соответствует ожиданиям сервера, то высока вероятность появления ошибки 400 (но это не всегда вина пользователя).
- Такой же сбой появляется, если клиент пытается загрузить на сервер файл слишком большого размера. Это происходит, потому что на большинстве сайтов есть ограничения по размеру загружаемых данных. Причем ограничение может быть как в 2 гигабайта, так и в 600 килобайт.
- Еще ошибка 400 появляется, когда пользователь пытается получить доступ к несуществующей странице. То есть в браузер банально ввели ссылку с опечаткой, некорректным доменом или поддоменом.
- Устаревшие или измененные куки-файлы. Сервер может воспринять подмену куки-файлов как попытку атаковать или воспользоваться дырой в безопасности. Поэтому такие запросы сходу блокируются.
Читайте также
Исправляем ошибку 400 Bad Request на стороне клиента
Так как ошибка 400 в 99 случаев из 100 возникает на стороне клиента, начнем с соответствующих методов. Проверим все элементы, участвующие в передаче запроса со стороны клиента (браузера).
Проверяем адрес сайта
Банальщина, но необходимая банальщина. Перед тем как бежать куда-то жаловаться и предпринимать более серьезные шаги, повнимательнее взгляните на ссылку в адресной строке. Может, где-то затесалась опечатка или вы случайно написали большую букву вместо маленькой. Некоторые части адреса чувствительны к регистру.
А еще стоит поискать запрашиваемую страницу через поисковик, встроенный в сайт. Есть вероятность, что конкретная страница куда-то переехала, но сервер не может показать подходящий HTTP-код в духе 404 Not Found. Если, конечно, сам сайт работает.
Сбрасываем параметры браузера
Этот метод срабатывает, если сервер отказывается принимать запросы из-за «битых» куки или других данных. Дело в том, что сайт использует куки-файлы, чтобы хранить информацию о пользователе у него же в браузере. При входе конкретного человека на ресурс, он пытается распознать куки и сравнить информацию с той, что уже есть на сервере.
Иногда случается, что куки-файлы одного или нескольких пользователей вступают в конфликт. В таком случае надо открыть настройки браузера, а потом удалить весь кэш, куки и прочие связанные элементы.
В зависимости от браузера процесс удаления куки-файлов может немного отличаться. В Chrome это работает так:
- Открываем настройки браузера.
- Переходим в раздел «Конфиденциальность и безопасность».
- Выбираем «Файлы cookie и другие данные».
- Нажимаем на кнопку «Удалить все».
Для чистки cookies можно использовать стороннюю программу в духе CCleaner или CleanMyPC.
Загружаем файл подходящего размера
Если ошибка 400 Bad Request появляется при попытке загрузить на сайт какой-нибудь файл, то стоит попробовать загрузить файл поменьше. Иногда вебмастера ленятся грамотно настроить ресурс, и вместо понятного объяснения вроде «Загружаемые файлы не должны быть размером больше 2 мегабайт» люди получают Bad Request. Остается только гадать, какой там у них лимит.
Устраняем проблемы, связанные с Windows и сторонним софтом
Помимо браузера, на работу сети могут влиять другие программные продукты (экраны, защищающие от «непонятных подключений»). И вирусы. Да и сама Windows может стать проблемой. Почти любой ее компонент. Поэтому надо бы проделать следующее:
- Повторно установить NET.Framework. Желательно перед этим удалить предыдущую версию.
- Установить какой-нибудь приличный антивирус (а лучше два) и запустить глубокую проверку систему. Возможно, подключению и входу на ресурс мешает вредоносная программа.
- Если у вас уже установлен антивирус, то, наоборот, попробуйте его отключить. Иногда встроенные в них экраны проверки подключений блокируют работу браузера целиком или отдельных страниц. Лучше выдать браузеру больше прав на выполнение своих задач или установить антивирус, который более лояльно относится к установленному на компьютере софту.
- Еще надо поменять параметры брандмауэра. Его можно разыскать в панели управления Windows. Там надо добавить в список исключений ваш браузер. Тогда брандмауэр не будет мешать подключению к запрашиваемому сайту.
- Почистить Windows от программного мусора. Можно пройтись приложением CCleaner.
- Обновить драйверы для сетевых устройств.
- Обновить Windows или просканировать систему на наличие погрешностей в системных компонентах.
Ищем проблему на стороне сервера
Если что-то происходит на стороне ресурса, то это редко заканчивается ошибкой 400. Но все-таки есть несколько сценариев, при которых клиента обвиняют в сбое зря, а настоящая вина лежит на сервере.
Проверяем требования к HTTP-заголовкам
Пока настраиваешь сайт, несложно допустить ошибку или даже парочку. Возможно, требования к HTTP-заголовком указаны некорректно, и сервер ожидает запросы с ошибками, которые по объективным причинам не может распознать адекватно. Тогда администратору стоит перепроверить ожидаемые заголовки на своем сайте или в приложении.
Удаляем свежие обновления и плагины
Иногда ошибка 400 Bad Request появляется после обновления CMS или установки новых плагинов. Если у вас она появилась из-за этого, то наиболее логичное решение — откатиться до более ранней версии CMS и удалить все новые плагины.
Главное, перед этим сделать резервную копию данных. И перед установкой обновлений тоже стоило бы.
Проверяем состояние базы данных
Некоторые сторонние расширения для того же WordPress получают полный доступ к ресурсу и имеют право вносить изменения даже в подключенную базу данных. Если после удаления свежих плагинов ошибка 400 никуда не исчезла и появляется у всех, кто пытается зайти на сайт, стоит проверить, в каком состоянии находится база данных. Нужно вручную проверить все записи на наличие подозрительных изменений, которые могли быть сделаны установленными расширениями.
Исправляем ошибки в коде и скриптах
Ничего из вышеперечисленного не помогло? Тогда осталось проверить свой код и работающие скрипты. Лучше провести дебаггинг вручную и не надеяться на помощь компьютера. Сделать копию приложения или сайта, потом пошагово проверить каждый отрезок кода в поисках ошибок.
В крайнем случае придется кричать «полундра» и звать на помощь техподдержку хостинга. Возможно, возникли сложности на их стороне. Тогда вообще ничего не надо будет делать. Просто ждать, пока все исправят за вас.
На этом все. Основные причины появления 400 Bad Request разобрали. Как ее лечить — тоже. Теперь дело за вами. Пользуйтесь полученной информацией, чтобы больше не пришлось мучиться в попытках зайти на нужный ресурс.
HTTP response status case 400 Bad Request is a generic client error that is normally returned by the server to indicate that the client did something wrong. There is some ambiguity between 4XX codes and there are some cases that are not explicitly covered. In situations such as these, the server may return the 400 Bad Request status as a catch-all approach.
Usage
When the 400 Bad Request error message is received, the client is responsible for examining the message body to learn more about the failure. With any error, the server will return sufficient detail for the client to rectify the problem. Common reasons that 400 Bad Request are returned are:
- URL syntax error: this might mean that illegal characters were used in the request.
- Uploading a file that is too large: if the server is configured to have a size limit, then it may return this error code.
- Invalid Cookies: when login cookies expire or are no longer valid.
- DNS cache error: when the client-side version of the DNS cache expires or becomes corrupt, and the name resolution is no longer valid, this error will be returned.
When these errors occur, the client might try to solve the problem by double-checking that the URL is correct, or clearing the browser Cookies. If the error is the result of an oversized file then compressing it may also be an option to resolve it.
Note
Search engines like Google will not index a URL with 400 Bad Request response status, and consequently, URLs that have been indexed in the past but are now returning this HTTP status code will be removed from the search results.
Example
In the example, the client requests a resource and the server responds with a 400 Bad Request status code because the HTTP request contains the curly bracket characters. These are not valid in a URL.
Request
GET /index{15}.html HTTP/1.1
Host: www.example.re
Response
HTTP/1.1 400 Bad Request
Content-Type: text/html; charset=UTF-8
Content-Length: 132
<html>
<head>
<title>Malformed URL<\title>
</head>
<body>
<p>Invalid characters in HTTP request</p>
</body>
</html>
Code references
.NET
HttpStatusCode.BadRequest
Rust
http::StatusCode::BAD_REQUEST
Rails
:bad_request
Go
http.StatusBadRequest
Symfony
Response::HTTP_BAD_REQUEST
Python3.5+
http.HTTPStatus.BAD_REQUEST
Java
java.net.HttpURLConnection.HTTP_BAD_REQUEST
Apache HttpComponents Core
org.apache.hc.core5.http.HttpStatus.SC_BAD_REQUEST
Angular
@angular/common/http/HttpStatusCode.BadRequest
Takeaway
The 400 Bad Request status code is a client error that is normally sent by the server to indicate that the client did something wrong, such as use a malformed URL in the request. In rare instances, the error can be server-side.
See also
- RFC 7231
Last updated: August 2, 2023
When a website fails to load, it’s simply annoying. It’s important to understand, though, why that happened so you know how to fix it.
The 4xx family of status codes is the one we’re investigating here as they relate to invalid or corrupt requests from the client.
Specifically, we’ll take a closer look at the 400 Bad Request error: what this error means, what causes it as well as some specific steps to fix the issue.
Check Out Our Video Guide To Fixing a 400 Bad Request Error
What Is a 400 Bad Request Error?
A 400 Bad Request error is a generic client error that occurs when the server determines that the error doesn’t fall in any of the other status code categories. This error is related to the submitted request from the client before it is even processed by the server.
What Causes the HTTP 400 Bad Request Error?
There are various root causes that can trigger the 400 Bad Request error and, even if this error isn’t specific to any particular browser or OS (operating system), the fixes do vary slightly.
| Error Code | 400 Bad Request Error |
| Error Type | Client-side |
| Error Variations | HTTP Error 400 HTTP Error 400 – Bad Request HTTP Status 400 – Bad Request HTTP Error 400. The request hostname is invalid 400 Bad Request 400 Bad Request. Request Header Or Cookie Too Large Bad Request – Error 400 Bad Request – Invalid URL |
| Error Causes | URL String Syntax Error Corrupted Browser Cache & Cookies DNS Lookup Cache File Size Too Large Generic Server Error |
1. URL String Syntax Error
The HTTP error 400 can occur due to incorrectly typed URL, malformed syntax, or a URL that contains illegal characters.
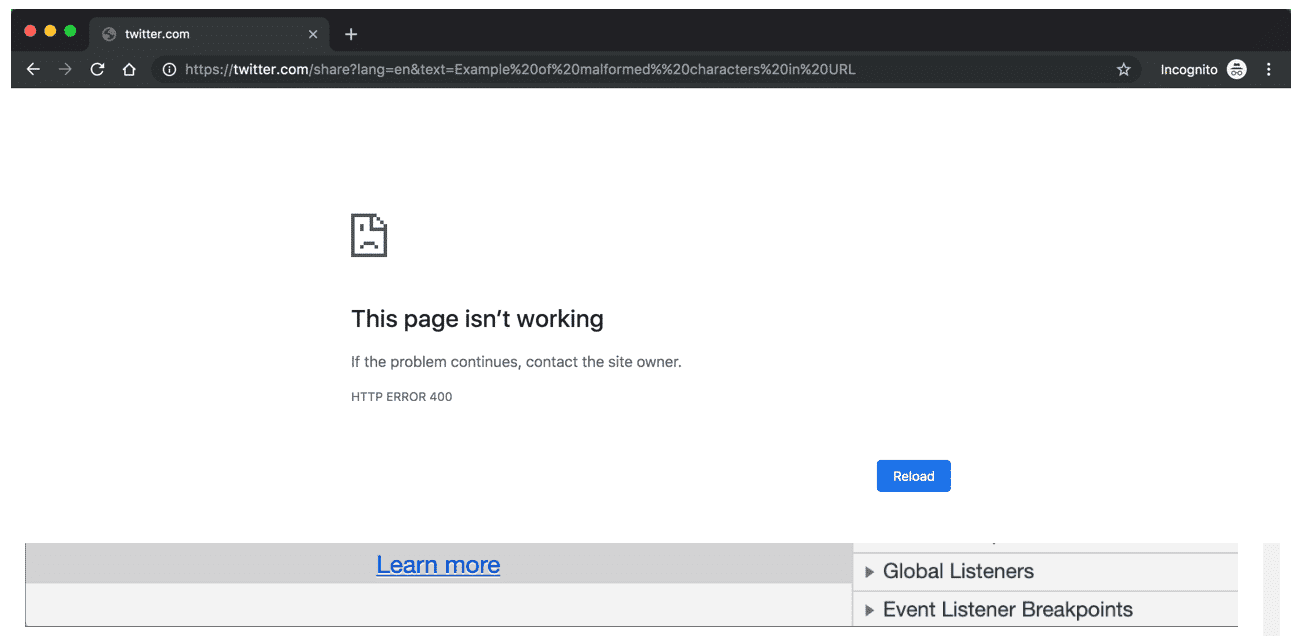
This is surprisingly easy to do by mistake and can happen if a URL has been encoding incorrectly. The following link is an example of a URL containing characters the server won’t be able to process, hence a 400 Bad Request error is triggered.
https://twitter.com/share?lang=en&text=Example%20of%20malformed%%20characters%20in%20URL
Note the extra % character immediately after the word malformed in the URL. A properly encoded space should be %20 and not %%20. This is what the result looks like in the Chrome browser.
An illegal character can also trigger a 400 Bad request error. The following URL contains a { character, which is not allowed. Therefore, it results in the same type of error.
https://twitter.com/share?lang=en&text=Example%20of%20malformed{%20characters%20in%20URL
2. Corrupted Browser Cache & Cookies
Even if the URL is 100% correct, the 400 Bad Request error can still occur because of corrupted files in the browser cache or problems with expired/corrupted browser cookies.
You may have encountered a 400 Bad Request error when trying to access the admin area of your WordPress site some time after your last log in. That’s happening because of the way the cookie handling your login authentication data may have gotten corrupted and can’t successfully authenticate you as a valid user with admin privileges.
This will then result in the connection being refused and a 400 Bad Request error is triggered.
3. DNS Lookup Cache
The 400 Bad Request can happen when the DNS data stored locally is out of sync with registered DNS information.
All domain names are aliases for IP addresses. You can think of an IP address as a phone number “always calling” a specific server you want to connect to. When you first visit a website, a process called “name resolution” takes place and that’s when the domain name resolves to the specific IP address of the server.
To speed things up, these details are stored locally on your computer in the local DNS cache so the name resolution process doesn’t have to be done for every single visit for a given website. This is similar to how the browser cache works for HTML, CSS, JavaScript, media, and other files.
4. File Size Too Large
A 400 Bad Request can also occur when you try to upload a file to a website that’s too large for the upload request to be fulfilled. This is strictly related to the file size limit of the server and will vary based on how it has been set up.
Until now, we’ve focused on the 400 Bad Request error being triggered only due to client-side issues.
5. Generic Server Error
This error can sometimes be triggered because of server-side issues as well. Specifically, a 400 status code could indicate a general problem with the server, a server glitch, or other unspecified temporary issues.
If this happens when trying to connect to a third-party website, it’s really outside of your control and your best shot is to try refreshing the browser and check at regular intervals whether the issue has been fixed by the site owners.
One thing you can do to verify the issue is a server-side issue is to try loading the website on different browsers. If you want to go the extra mile, test it on an entirely different machine/device to rule out system-specific problems.
When you can’t connect to the site via any other browsers, computers, operating systems, or other devices then it’s likely to be a server-side issue. If you’d like, you can reach out to the site owner and let them know which OS, browser, and versions you were using when experienced the issue.
400 Bad Request Error: What Does It Look Like?
Most of the time a 400 Bad Request is related to client-side issues. We already saw what a 400 Bad Request error looks like in the Chrome browser.
But what about the other browsers?
400 Bad Request in Firefox
400 Bad Request in Safari
400 Bad Request in Microsoft Edge
As you can see, all browsers return a generic and unhelpful 400 status code message. It seems you’re pretty much left alone for finding a solution to the problem. In Firefox and Safari, it’s not even clear a 400 Bad Request error has occurred at all as the browser window is completely blank!
Fortunately, we’ve put together a series of simple steps you can take to fix the 400 Bad Request error. Let’s take a closer look at each one of these in the next section!
How to Fix 400 Bad Request Error?
Complete the steps outlined in this section to help diagnose and correct a 400 Bad Request. The proposed solutions include:
Before digging deeper on the different ways to fix the 400 Bad Request error, you may notice that several steps involve flushing locally cached data.
It’s true that if your computer didn’t cache any files or data at all, there would probably be significantly less connection error issues.
However, the benefits of caching files/data are well documented and the web browsing experience would certainly suffer if caching techniques weren’t used by browsers. When it comes to Edge Caching, for example, you can reduce by more than 50% the time required to deliver full pages to browsers.
It all comes down to a compromise between optimization and user experience, where websites try to load as quickly as possible but can occasionally be prone to errors such as a 400 Bad Request without any warning.
1. Check the Submitted URL
As this is one of the most common reasons for a 400 Bad Request error let’s start with an obvious culprit, the URL string itself. It can be very easy to include unwanted characters in the URL when entering it manually in the browser.
Check that the domain name and specific page you’re trying to access are spelled and typed correctly. Also, make sure they’re separated with forward slashes. If the URL contains special characters, make sure they have been encoded correctly and are legal URL characters.
For long URLs, you might find it easier and less error-prone, to use an online URL encoder/decoder. These type of utilities should also be able to detect illegal characters automatically in the URL as well.
Once you’re sure the URL is correct, try to access it again in the browser. If you’re still getting the 400 Bad Request error it’s time to clear some cache!
2. Clear Browser Cache
If any locally stored website files have been corrupted this can cause a 400 Bad Request error to be returned instead of the expected website content.
This includes all types of files a website needs to properly run such as:
- HTML
- JavaScript
- Text/config files
- CSS
- Media (images, videos, audio)
- Data files (XML, JSON)
These files are stored locally on your computer by the browser when the website is originally visited.
To fix this, the browser cache needs to be cleared.
In Chrome, click on the three-dotted icon on the right-hand corner and select the More Tools > Clear Browsing Data from the popup menu.
This will display the Clear browsing data window. In here, you’ll want to make sure the Cached images and files option is checked and then click on the Clear data button to clear the browser cache.
You can also choose to delete recent files for a specific time range via the Time range dropdown. However, to make sure all potentially corrupted files are removed we recommend deleting all locally stored files by selecting the All time option.
If you’re using an alternative browser, check this guide for clearing the browser cache for all the major browsers (Mozilla Firefox, Safari, Internet Explorer, Microsoft Edge, Opera).
3. Clear Browser Cookies
If clearing your browser cache didn’t work, then it’s time to delete the cookies too. A single website can use dozens of different cookies. If just one of them is expired or becomes corrupted, then it can be enough to trigger a 400 Bad Request.
To clear your cookies in Chrome, open up the Clear browsing data window by clicking the icon with the three dots in the top-right corner and select More Tools > Clear Browsing Data from the popup menu.
Make sure the Cookies and other site data is checked and select All time for the date range option to delete all current website cookies.
Once done, try loading the website which returned the 400 Bad Request error again. Assuming the site uses cookies, clearing them out from your browser could fix the issue as it’s often associated with corrupt or expired cookies.
To clear cookies in browsers other than Chrome please read this guide here.
4. Check if File Upload Exceeds the Server Limit
If you’re trying to upload a file to a website that’s exceeding the server file size limit, you’ll encounter a 400 Bad Request error.
You can test this out by uploading a smaller file first. If this is successful then the initial file is probably too large and you’ll need to find some way to reduce it before uploading it again.
This will depend on the type of file you’re trying to upload but there are plenty of resources available online that can help to compress large images, video, and audio files.
5. Clear DNS Cache
Another common cause of a 400 Bad Request is when local DNS lookup data becomes either corrupted or out-of-date.
Local DNS data isn’t stored by the browser but by the operating system itself. We have put together a detailed guide to clear the DNS cache for Windows and macOS operating systems.
6. Deactivate Browser Extensions
If you have browser extensions installed that affect website cookies then these could actually be the culprit here. Try temporarily disabling them to see if it makes a difference before trying to connect to the website again.
You may not have considered this could be an issue, but it’s certainly worth a try if you’ve exhausted all other options.
Experiencing a 400 Bad Request error? Check out our detailed guide on how to fix it once and for all! ❌🦊Click to Tweet
Summary
If you’re experiencing a 400 Bad Request error there are several actions you can perform to try and fix the issue.
In the vast majority of possible scenarios, a 400 Bad Request is a client-side issue caused by the submitted request to the server or a local caching issue. The solutions outlined in this article are easy to implement by anyone with minimal technical knowledge. You should be able to get your website working again in no time!
On occasions, though, a 400 Bad Request status code could hint to a generic server issue. This can be quickly diagnosed by testing the given site on different devices. If you suspect this to be a server-side error, there’s not much you can do other than keep trying to load the site at regular intervals and inform the site admin.
Ошибка 400 Bad request (от англ. «Плохой запрос») — это ответ сервера, который возникает при отправке ему неправильного запроса. Категория 400 свидетельствует о том, что сбой находится на пользовательской стороне. Простыми словами, ошибка 400 — это сбой на стороне клиента (например, браузера), который не дает открыть страницу с контентом или затрудняет его просмотр.
Чаще всего причина в некорректном синтаксисе запроса. Несмотря на название «Bad request», существует ряд других «незапросных» факторов, которые также могут стать триггером этого сбоя. Программные сбои, недействительные куки, некорректные редиректы — лишь некоторые из них. Подробнее расскажем ниже.
Перед тем, как мы начнем, важно прояснить некоторые понятия:
- Сервер — удаленный компьютер, на котором хранится сайт.
- Клиент — программа, которая обращается к серверу через отправку запросов при помощи конкретного протокола, например, браузер.
- Пользователь допустил опечатку в URL. Ошибка в синтаксисе ссылки — наиболее частый сценарий ее появления.
- Блокировка домена или конкретной страницы сайтов. Заблокировать доступ может не только антивирусное ПО, но и брандмауэры, защитные экраны, расширения браузера и даже само оборудование сети, если оно было предварительно настроено соответствующим образом. Кроме того, причиной блокировки конкретного сайта могут служить настройки ОС.
- Некорректные или устаревшие драйверы сетевого оборудования. Такое программное обеспечение способно формировать неправильные запросы к серверу. В результате страница сайта отдает 400-ю ошибку. Драйверы для всех сетевых устройств должны быть актуальными и обновляться сразу, как появится такая возможность.
- Программные сбои, вывод из строя сетевого оборудования. Если перестали загружаться вообще все сайты, это может быть как раз такой случай.
- Неактуальные cookies. Использование браузером недействительных кук может трактоваться сервером как попытка фишинга, поэтому устаревшие cookies запрещены и доступ к сайту автоматически ограничивается.
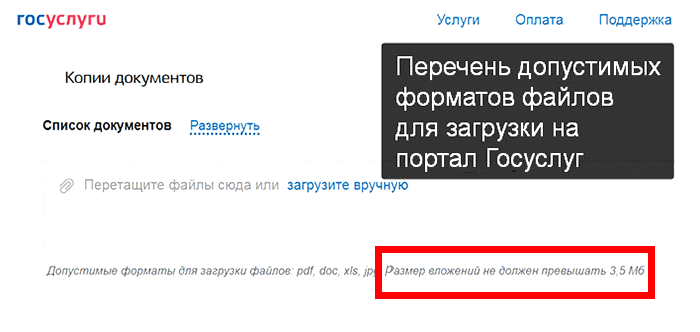
- Посетитель пытается загрузить на сайт файл слишком большого размера. Известно о таком сценарии появления — например, на портале «Госуслуги» при попытке загрузить заявление или фотографию.
- Вебмастер сделал некорректный редирект на странице и теперь она не открывается у всех посетителей.
- Накопление некорректных данных в DNS-кэше Windows. В результате страница ранее посещенного сайта может отдавать некорректный код состояния HTTP.
- Вредоносный код в системе. Заражение может произойти при посещении сомнительных сайтов, использовании чужих флешек, установки взломанных программ.
- Сбой на стороне сервера. Один из редких сценариев, но иногда встречающийся.
Как исправить ошибку 400 пользователю
Теперь переходим к исправлению Bad request и для каждой указанной причины дадим решение.
Пользователь допустил опечатку в URL
Внимательно проверьте введенный адрес. Допустить опечатку при ручном вводе очень просто, так как URL содержит большое количество символов. Лучше копировать и вставлять ссылку автоматически, при помощи одновременного сочетания клавиш Control + C / Control + V.
Вредоносный код в системе
Проверьте систему надежным антивирусным ПО, например, продуктами «Лаборатории Касперского» или антивирусом Dr.Web. Если в системе найден вредоносный код, то его необходимо удалить как можно скорее.
Блокировка домена или конкретной страницы сайта
Откройте установленный антивирус и отключите всю защиту. Таким же образом отключите межсетевые экраны и защиту в реальном времени. Теперь попробуйте открыть проблемную страницу. Если она загрузилась, значит дело было именно в антивирусе или брандмауэре.
Добавьте используемый браузер в список исключений антивируса и настройте защиту программы таким образом, чтобы она не блокировала работу.
Аналогичным образом проверьте и настройте файервол, межсетевой экран, брандмауэр.
Некорректные, устаревшие драйверы сетевого оборудования
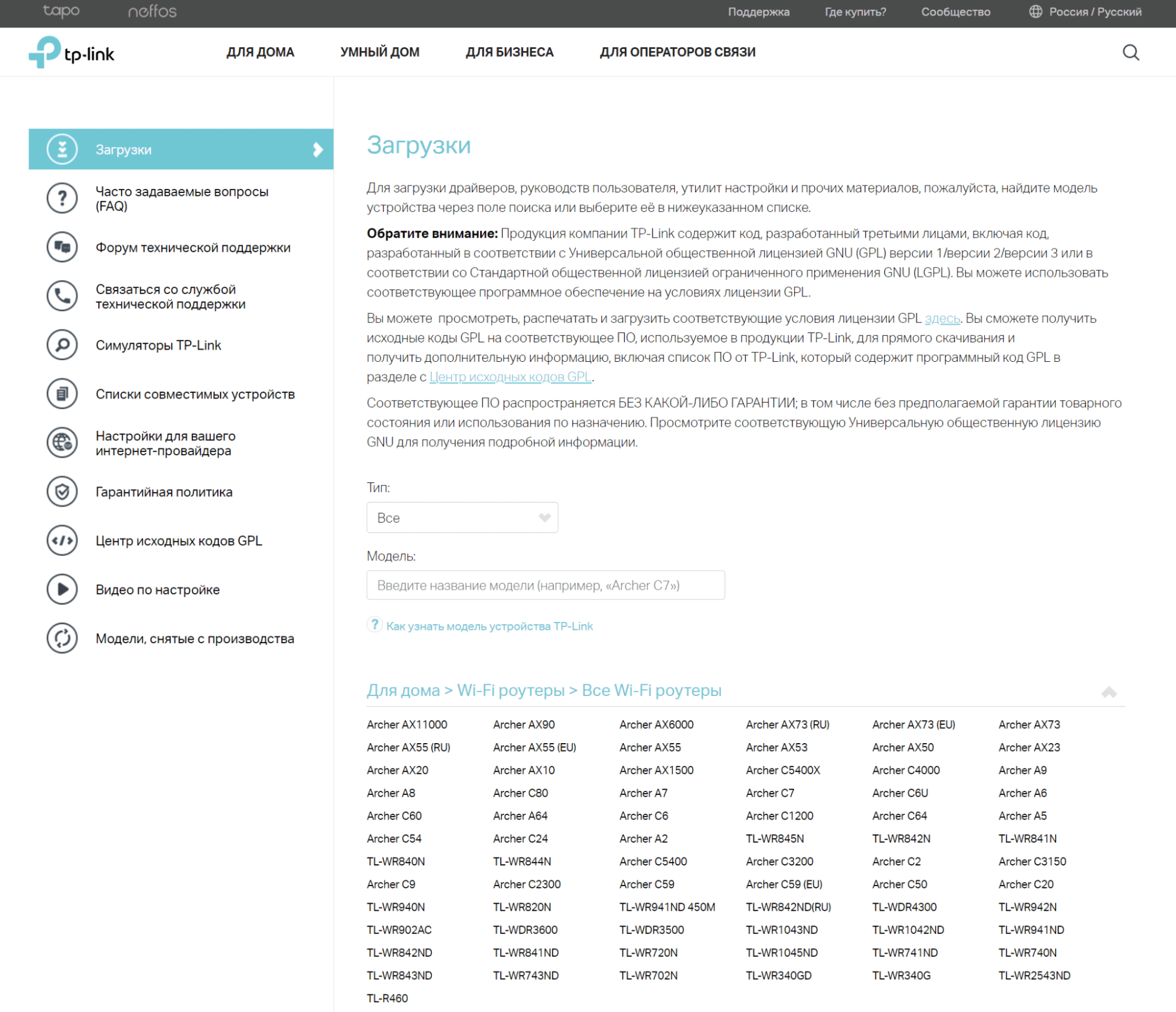
Обновите драйверы сетевого оборудования, включая драйверы маршрутизатора и роутера. Все они должны быть обновлены до последней версии. Драйверы нужно скачивать на официальном сайте производителя вашего оборудования.
Программные сбои, вывод из строя сетевого оборудования
Откройте любой другой сайт. Он загружается? Значит, проблема существует только на одном домене и сетевое оборудование работает корректно.
Если же вообще никакие сайты не загружаются, необходимо проверить работоспособность сетевого оборудования. Для этого можно вызвать техника компании-провайдера на дом. Предварительно свяжитесь с поддержкой используемого провайдера и уточните, существуют ли в данный момент сбои на линии.
Неактуальные cookies
При удалении всех кук в браузере вы автоматически выйдете изо всех учетных записей. Для прохождения авторизации на сайтах придется снова вводить пароли и иногда логины.
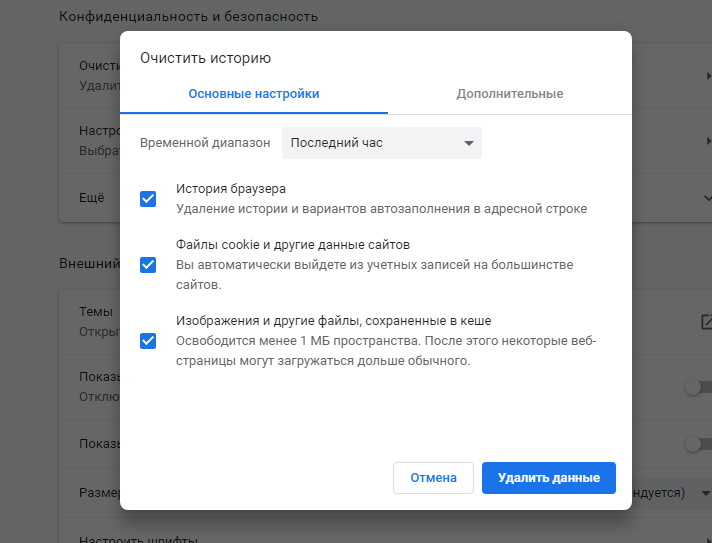
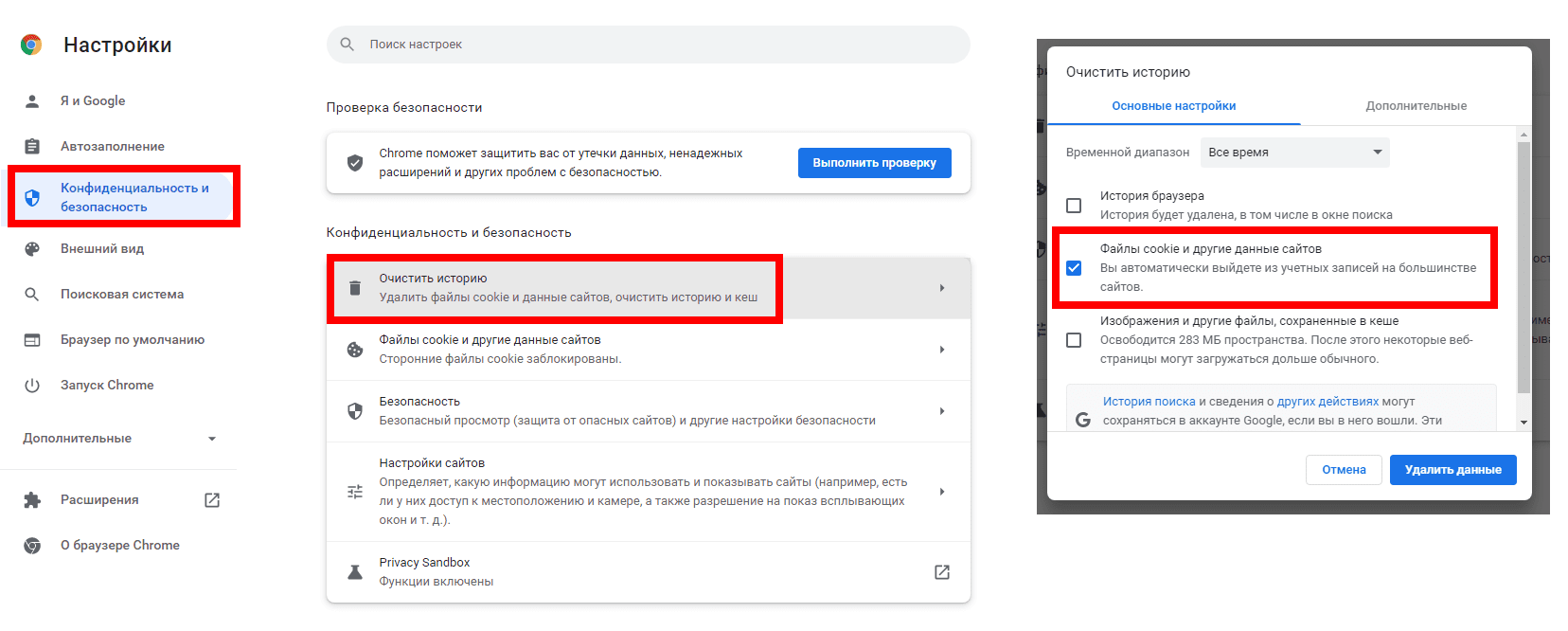
Очистите cookies и все временные файлы в используемом браузере. Например, в Google Chrome откройте настройки и выполните следующие действия:
- Откройте раздел «Конфиденциальность и безопасность».
- Кликните по строке «Файлы cookie и другие данные сайтов».
- Выберите пункт «Посмотреть все разрешения и данные сайтов».
- Кликните кнопку «Удалить все данные».
- Для подтверждения выбора нажмите «Удалить».
Посетитель пытается загрузить на сайт файл слишком большого размера
Проверьте размер загружаемого файла: при необходимости уменьшите его, например, добавив файл в архив или задействовав компрессию изображения.
Обычно в окне загрузки файла находится примечание о его максимально допустимом размере:
Некорректный редирект
Необходимо проверить выполнение перенаправления при открытии проблемной страницы. Если оно выполняется, вы увидите изменение URL в адресной строке браузера.
Если Ошибка 400 возникает на вашем сайте — удалите некорректный редирект. Если на чужом — напишите администратору или в техподдержку: на крупных сайтах, как правило, это отдельный e-mail.
Накопление некорректных данных в DNS-кэше ОС
Рассмотрим на примере двух операционных систем.
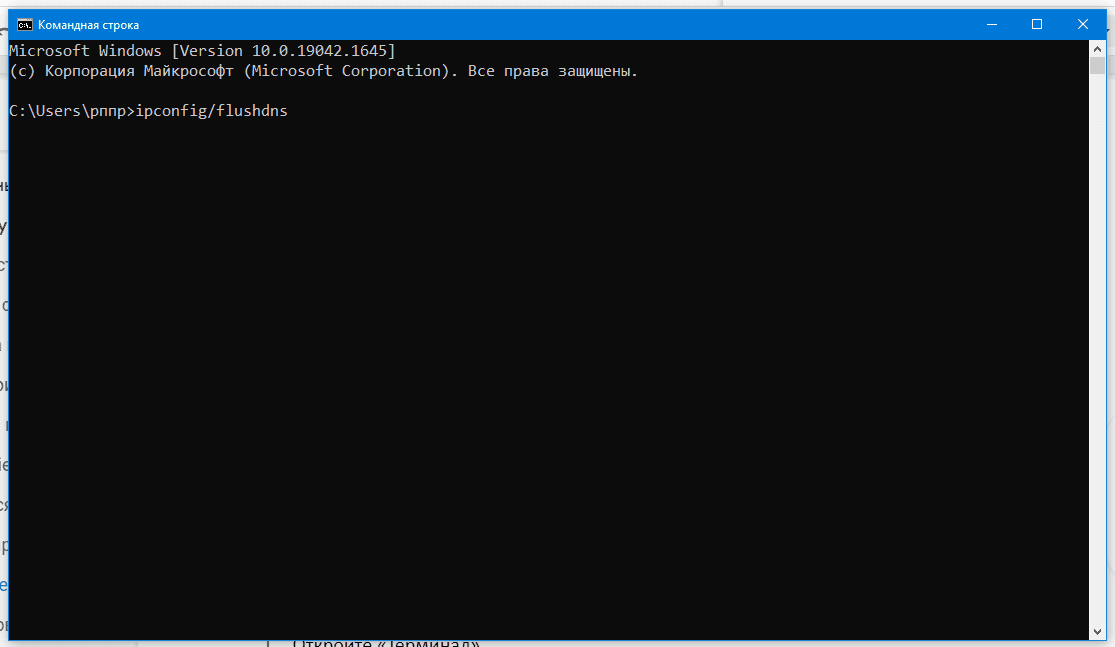
На Windows
Выполните следующие действия:
- Нажмите кнопку «Пуск».
- В поисковой строке укажите cmd.
- Запустите командную строку от имени администратора.
- Введите команду ipconfig/flushdns.
- Подтвердите, нажав клавишу Enter.
Все, DNS кэш успешно очищен.
На macOS
Выполните следующие действия:
- Откройте «Терминал».
- Укажите sudo killall -HUP mDNSResponder; sleep 2;
- Введите админский пароль.
Мы успешно очистили кэш.
Сбой на стороне сервера
Откройте сайт используемого хостинга, пройдите авторизацию и посмотрите уведомления. Если наблюдаются сбои в работе серверов, на главной странице будет соответствующее оповещение.
Свяжитесь с поддержкой хостинга и задайте им вопрос о существующих сбоях на стороне сервера, который используется для размещения вашего сайта.
Как исправить ошибку 400 вебмастеру
В 95 % случаях, как мы уже говорили выше, причина кроется на стороне клиента. Но если вам кажется, что это не так, попробуйте проверить три сценария:
- Глобальные изменения на сайте. Например, обновление версии CMS, установка новой темы, глобальное изменение вида ссылок. Все это способно привести к сбоям на сайте, включая невозможность открыть страницу.
- Плагины. Вспомните, какие именно плагины или расширения вы устанавливали на сайт в последнюю неделю. Важно идентифицировать такие плагины, чтобы отключить их в дальнейшем.
- HTTP-заголовки. Проверьте их корректность. Если они нестандартные, придется изучить требования к ним, чтобы сервер обрабатывал их корректно. Но это довольно редкий случай.
- Используйте отладку в браузере, чтобы обнаружить ошибки непосредственно в скрипте на конкретной странице.
Плагины могут прописывать свой код в базы данных сайта. В некоторых случаях такие операции могут вывести сайт из строя (упрощенно говоря). Вот почему важно делать регулярные бекапы, особенно если вы планируете установку плагинов или внедрение глобальных изменений на сайте. Важно бекапить не только файлы сайта, но и его БД.
Попробуйте отключить плагины, которые вы устанавливали в последнее время, и проверьте, как открывается проблемная страница. Если страница загружается корректно — просто удалите проблемный плагин.
Записи в БД проверять также очень полезно: в них вы можете найти странные или нелогичные указания, например, внедряемые теми же плагинами. Но это работа уже больше для разработчиков и специалистов по серверам, обычный пользователь вряд ли сможет найти подозрительную запись.
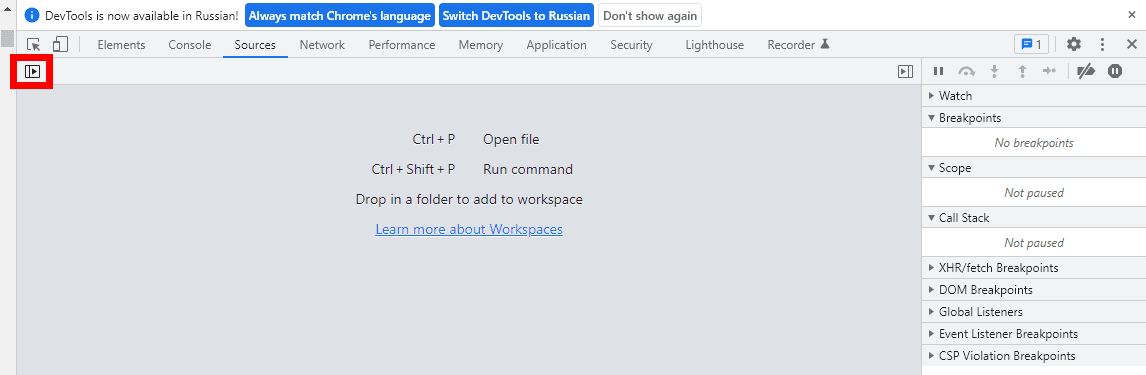
Откройте проблемную страницу и запустите программу-отладчик (она еще называется debug) прямо в браузере. Для этого нажмите клавишу F12. В консоли разработчика перейдите на вкладку «Sources» и выполните следующие действия:
- Откройте навигатор. Для этого кликните по иконке:
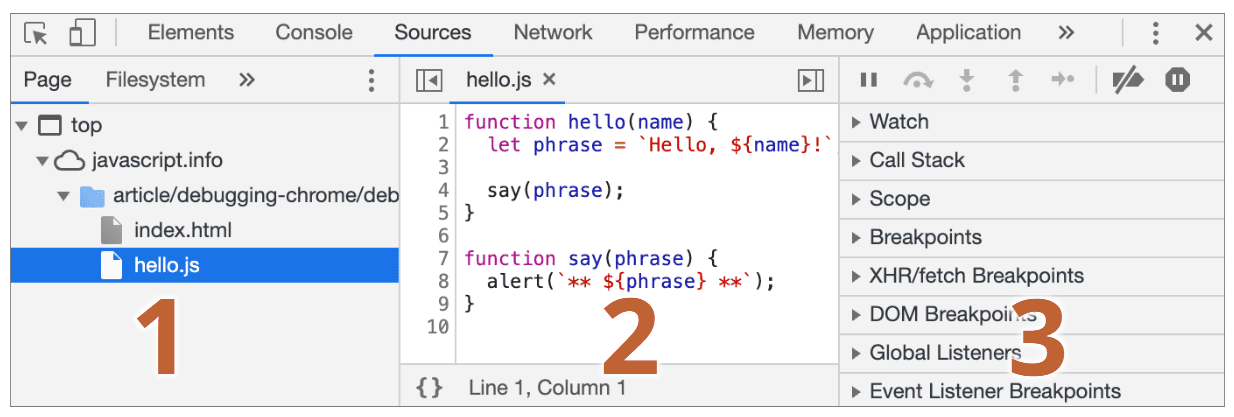
- Найдите необходимый файл: например, hello.js (2).
- В крайнем правом окне вы увидите панель отладки JavaScript (3).
- Еще раз убедитесь, что выбран корректный файл (1).
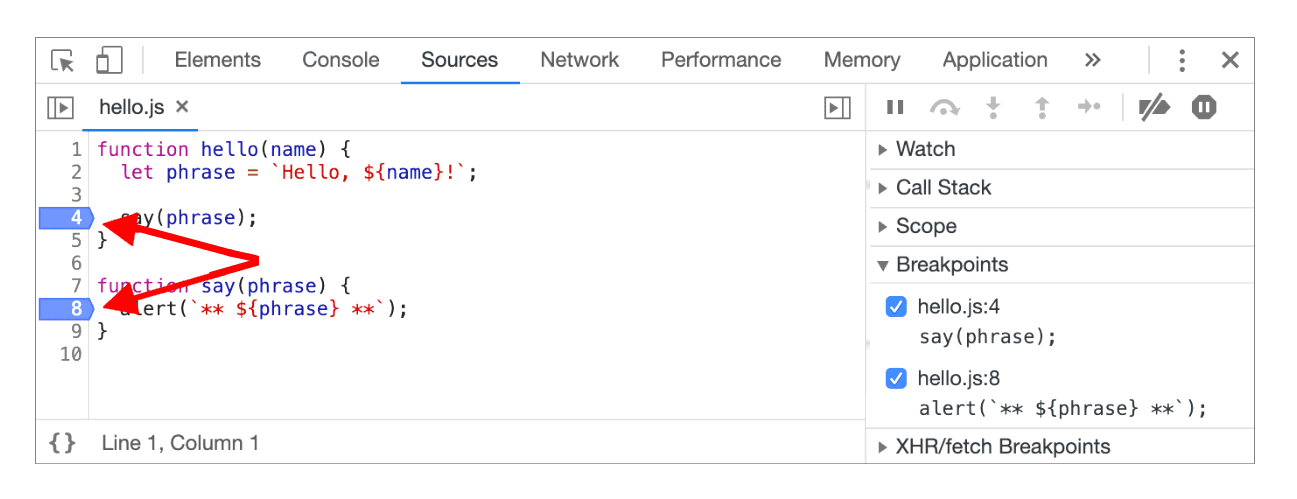
- Кликайте по номерам строк, чтобы задать точку остановки (breakpoint):
- Внимательно анализируйте каждую строчку, чтобы обнаружить сбой.
В разработке ПО и отладке точка останова — это преднамеренная пауза в программе, созданная для целей отладки. Его также иногда называют просто паузой.
Бонус: как очистить систему от мусора для профилактики появления Bad Request
Если вы проверили каждый пункт этого руководства, но причина 400 ошибки так и не была найдена, полезно почистить мусор в системе, включая реестр. Для решения этой задачи вы можете использовать утилиту CCleaner.
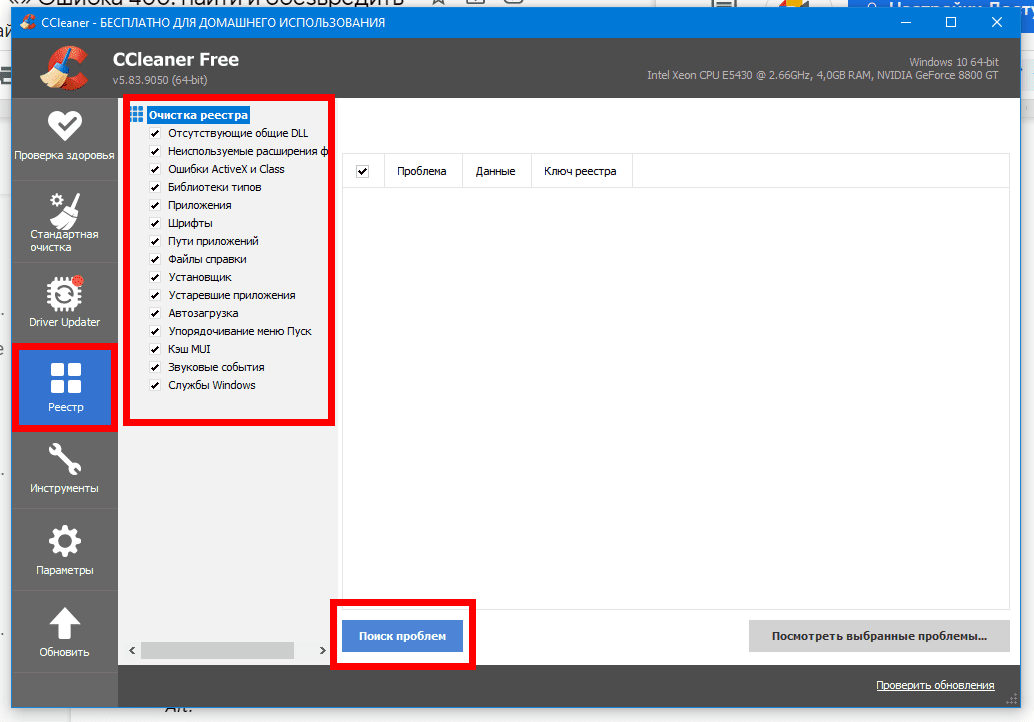
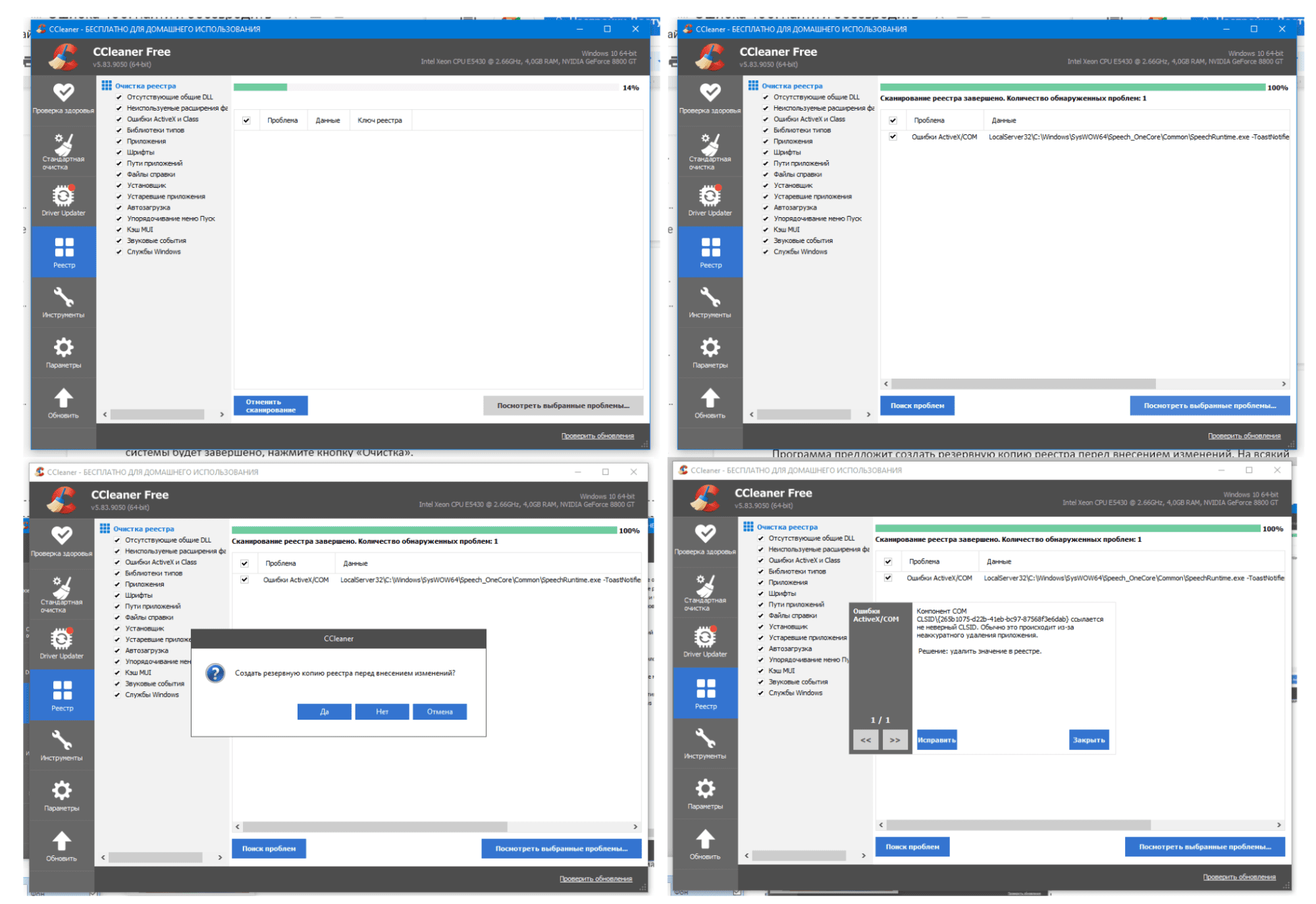
Шаг 1. Запустите программу, нажмите кнопку «Реестр», отметьте все чекбоксы и нажмите кнопку «Поиск проблем»:
Очищаем реестр утилитой CCleaner
Утилита найдет ошибки в реестре.
Шаг 2. Нажмите кнопку «Посмотреть выбранные проблемы». Программа предложит создать резервную копию реестра перед внесением изменений. На всякий случай нажимаем «Да». Теперь нажимаем кнопку «Исправить отмеченные».
Всё — ошибки реестра успешно локализованы!
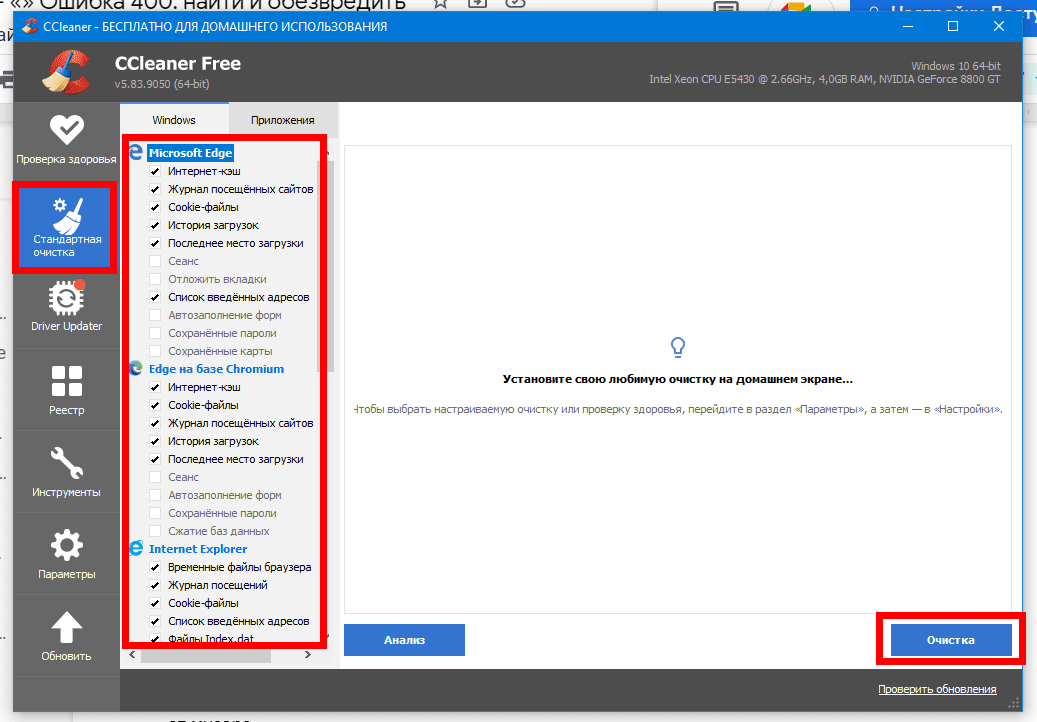
Теперь откройте раздел «Стандартная очистка». Отметьте чекбоксы компонентов Windows, которые нуждаются в очистке от мусора. Нажмите кнопку «Анализ». Процесс может занимать несколько минут, в зависимости от размера внутреннего хранилища. После того как сканирование системы будет завершено, нажмите кнопку «Очистка».
На вкладке «Приложения» вы можете выбрать конкретные программы, которые нужно очистить от мусора.
Таким образом, мы проверили каждую причину 400 ошибки + очистили систему от мусора, чтобы предотвратить появления иных проблем в ОС.