Hello readers, Today in this blog you’ll learn how to create a Custom 404 Error Page using only HTML & CSS. Earlier I have shared many blogs related to Web Design like (Responsive Footer Design, Responsive Drop-down Menu, and Responsive Sidebar Menu). But now I’m going to create a 404 Error page which is also a part or section of the Website.
The HTTP 404, 404 Not Found, or 404 Page Not Found error message is a Hypertext Transfer Protocol (HTTP) standard response code, in computer network communications, to indicate that the browser was able to interact with a given server but the server could not locate what was requested. This error displays when the user-requested page or URL doesn’t exist on a particular site.
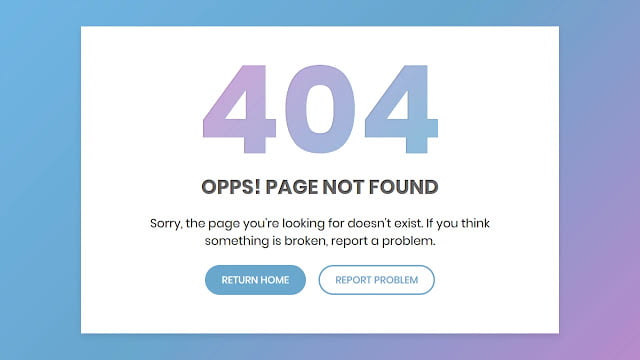
In this program (Custom 404 Error Page Design), at first, on the webpage, there is a linear-gradient background with a white container box. Inside the box, there is title text, description, and two buttons. That 404 text has a mask animation that means there is gradient-color animation that flows top to bottom. This error page is created only for design purposes and it won’t redirect you to any other page when you click on the buttons.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Custom 404 Error Page Design).
Video Tutorial of Custom 404 Error Page Design
As you have seen the actual text mask moving animation in the video and I believe you understood the basic codes behind creating this error page. This is a pure CSS program so there are no vast codes used to create this program. Nowadays every website has its custom 404 error page which helps to inform the user about their requested pages are not exist on the website.
You can also create this type of error page and use it on your projects and HTML pages. If you know JavaScript then you can add advanced features to this program and take this program to the next level. If you like this program (Custom 404 Error Page Design) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
You might like this:
- Awesome Pagination Design
- Responsive Footer Section Design
- Responsive Sidebar Menu Design
- Responsive Drop-down Menu Bar
Custom 404 Error Page Design [Source Codes]
To create this program (Custom 404 Error Page Design). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>404 Error Page | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="error-page">
<div class="content">
<h2 class="header" data-text="404">
404
</h2>
<h4 data-text="Opps! Page not found">
Opps! Page not found
</h4>
<p>
Sorry, the page you're looking for doesn't exist. If you think something is broken, report a problem.
</p>
<div class="btns">
<a href="https://www.codingnepalweb.com/">return home</a>
<a href="https://www.codingnepalweb.com/">report problem</a>
</div>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ce, #9b59b6);
background-size: 400%;
}
#error-page{
position: absolute;
top: 10%;
left: 15%;
right: 15%;
bottom: 10%;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
box-shadow: 0px 5px 10px rgba(0,0,0,0.1);
}
#error-page .content{
max-width: 600px;
text-align: center;
}
.content h2.header{
font-size: 18vw;
line-height: 1em;
position: relative;
}
.content h2.header:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ce, #9b59b6);
background-size: 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: 1px 1px 2px rgba(255,255,255,0.25);
animation: animate 10s ease-in-out infinite;
}
@keyframes animate {
0%{
background-position: 0 0;
}
25%{
background-position: 100% 0;
}
50%{
background-position: 100% 100%;
}
75%{
background-position: 0% 100%;
}
100%{
background-position: 0% 0%;
}
}
.content h4{
font-size: 1.5em;
margin-bottom: 20px;
text-transform: uppercase;
color: #000;
font-size: 2em;
max-width: 600px;
position: relative;
}
.content h4:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
text-shadow: 1px 1px 2px rgba(255,255,255,0.4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.content p{
font-size: 1.2em;
color: #0d0d0d;
}
.content .btns{
margin: 25px 0;
display: inline-flex;
}
.content .btns a{
display: inline-block;
margin: 0 10px;
text-decoration: none;
border: 2px solid #69a6ce;
color: #69a6ce;
font-weight: 500;
padding: 10px 25px;
border-radius: 25px;
text-transform: uppercase;
transition: all 0.3s ease;
}
.content .btns a:hover{
background: #69a6ce;
color: #fff;
}
That’s all, now you’ve successfully created a Custom 404 Error Page Design using HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.
In this today’s article, We learn to create a simple 404 Error Page using only Html and Css Code. In the 404 Error Page, We have some animation and a link button so its redirects to the home page.
We use a Few Lines Of Css Coding in this 404-page style project. So let’s start writing code and create a basic structure for our 404 page.
50+ HTML, CSS & JavaScript Projects With Source Code
We write html coding first for creating structure then later styling using css.
| Code by | Naved khan |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Table of Contents

Do you want to learn HTML to React? 🔥
If yes, then here is our Master HTML to React 📚 In this eBook, you’ll Get Complete Free Hand Written Notes on HTML, CSS, JavaScript, and React 💪. It includes 450 Projects with source code. and 250+ Most Asked Interview Questions
Get your eBook now! 👇
404 Error Page Html Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple 404 Error Page</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<section class="page_404">
<div class="container">
<div class="row">
<div class="col-sm-12 ">
<div class="col-sm-10 col-sm-offset-1 text-center">
<div class="four_zero_four_bg">
<h1 class="text-center ">404</h1>
</div>
<div class="contant_box_404">
<h3 class="h2">
Look like you're lost
</h3>
<p>the page you are looking for not avaible!</p>
<a href="" class="link_404">Go to Home</a>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
This is our all html code to create a simple 404 page using html css. We use html boilerplate then include css file (not code, just linking css file to html).
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Then we use a CDN link of bootstrap because we use bootstrap to create the layout and style our code later using css also but we use bootstrap in this project. In html, we use only some text and create classes.
Another style like showing gif and page styles in css. Here 👇you can see output using only html code with bootstrap CDN link 🔥.
Html Output
Let’s Write Css Code for styling the 404 error page.
CSS Code For 404 Error Page:-
/*======================
404 page
=======================*/
.page_404 {
padding: 40px 0;
background: #fff;
font-family: "Arvo", serif;
}
.page_404 img {
width: 100%;
}
.four_zero_four_bg {
background-image: url(https://cdn.dribbble.com/users/285475/screenshots/2083086/dribbble_1.gif);
height: 400px;
background-position: center;
}
.four_zero_four_bg h1 {
font-size: 80px;
}
.four_zero_four_bg h3 {
font-size: 80px;
}
.link_404 {
color: #fff !important;
padding: 10px 20px;
background: #39ac31;
margin: 20px 0;
display: inline-block;
}
.contant_box_404 {
margin-top: -50px;
}
You can see we use css. But it’s just 10-line code because we use bootstrap already so we don’t need to style most of the elements. We just add a gif image that you can in the below output 👇.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Then styling the home page link as a button and styling our heading tag and our simple 404 responsive page is ready for our website.
Live Preview Of 404 Error Page Using Html Code:-
Final Output Of 404 Error Page Using Html and Css:-
Here you can see in the output video 💜 that how awesome our simple 404 page using html and css. Animation and navigate this 2 point in styling 404 page and we did it.
5+ HTML CSS project With Source Code
Hope you like this project, we create your own and use this project in any project as a part project like the reviews section, and a contact form. If you need any more project-related frontend. Visit our homepage and you get 100+ projects💝.
Quiz Project Using Javascript
if you have any confusion Comment below or you can contact us by filling out our contact us form from the home section. 🤞🎉
Code By – Naved khan
written by – Codewithrandom
Which code editor do you use for this 404 Error Page coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this is a responsive project
Do you use any external links to create this project?
Yes!

Home / Coding / 40 Informative and Fun CSS 404 Error Page Examples
40 Informative and Fun CSS 404 Error Page Examples
—
404 is an HTTP response code that indicates the server could not find the page requested. 404 error page informs users that they`ve followed a non-existent link or typed an address that doesn`t exist. Users may be upset when it happens. Creating interactive error pages are great to engage users and it also can turn a bad experience into a delightful one. So here are 40 Informative and Fun CSS 404 Error Pages Examples that you can use as inspiration to design a user-friendly error page.
Unlimited Downloads : 600,000+ HTML5 Templates & Design Assets Ad
Mars 404 Error Page

Pen By Asyraf Hussin
404

Pen By Patryk Zabielski
Glitched out

Pen By Jonathon Iles
404 No signal

Pen By Adem ilter
Retro Error 404 – Zelda 2

Pen By Stix
Page not found

Pen By Vineeth.TR
Octopus

Pen By Chris Samuels
Caveman mode – pure CSS

Pen By Sergio
Parallax 404 Page

Pen By Fabio Ottaviani
Animated pure css ghost with search bar & buttons to go back home!

Pen By Julie Park
404 Page with simple text animation

Pen By Ben Stanley
Black Hole 404 – Lost In Space

Pen By Kyle Lavery
SOVOG has a configuration problem

Pen By Marco Barria
Video Test Card in pure CSS

Pen By Hubert Souchaud
404 page animation – missing book

Pen By Valeriia
Yeti 404 Page

Pen By Darin
404 SVG

Pen By john
CSS 404 page

Pen By agathaco
404 svg animated page concept for e-store

Pen By Vladimir Gashenko
BSOD 404 Page

Pen By Ian Gloude
Lego Theme 404 Page

Pen By Abhi Khatri
404 page

Pen By Bidji
Responsive Video Header with Gradient

Pen By Jacob Davidson
404 ERROR Template

Pen By Anton
Hacker themed error page

Pen By Robin Selmer
404 Page – CSS Character

Pen By Mansoour
Static404

Pen By Tiffany Rayside
404 error page with full screen gif background

Pen By Hailjake
Cyberpunk Error page

Pen By ltrademark
Pickle-Rick Sliced 404

Pen By Adam Quinlan
Error 404 Page With Astronaut

Pen By Filip Vitas
404 – Back to the Future

Pen By huseyn.alieff
Only CSS: 404 Rolling Box

Pen By Yusuke Nakaya
Space Invaders Game ( 404 )

Pen By Patrick Stillhart
Animated 404 Page – Workshop

Pen By Amy Lee
404 Candies Not Found

Pen By William A. | Keyon
Morbid 404 Page

Pen By SassTantrum
404 particle text

Pen By enrico toniato
404 Typing Animation

Pen By Dan Gold
Direction-aware text-shadow

Pen By Martin Picod
Check Out Best 404 Page Templates From CodePen
See the Pen
404 error page by Swarup Kumar Kuila (@uiswarup)
on CodePen.
Title:- 404 error page
Author:- Swarup Kumar Kuila
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Example #2 by Ricardo Prieto (@ricardpriet)
on CodePen.
Title:- 404 Error Example #2
Author:- Ricardo Prieto
Made With:- HTML CSS JAVASCRIPT
See the Pen
Simple Pure CSS3 404 Error Page by Enrico Chiaromonte (@chiaren)
on CodePen.
Title:- Simple Pure CSS3 404 Error Page
Author:- Enrico Chiaromonte
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Example #3 by Ricardo Prieto (@ricardpriet)
on CodePen.
Title:- 404 Error Example #3
Author:- Ricardo Prieto
Made With:- HTML CSS JAVASCRIPT
See the Pen
#dailyui 008: 404 Page by Gabrielle Wee 🧧 (@gabriellewee)
on CodePen.
Title:- #dailyui 008: 404 Page
Author:- Gabrielle Wee ??
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error page by Vineeth.TR (@vineethtrv)
on CodePen.
Title:- 404 Error page
Author:- Vineeth.TR
Made With:- HTML CSS JAVASCRIPT
See the Pen
Page Not Found by massimo (@_massimo)
on CodePen.
Title:- Page Not Found
Author:- massimo
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Crying Baby by Vineeth.TR (@vineethtrv)
on CodePen.
Title:- 404 Crying Baby
Author:- Vineeth.TR
Made With:- HTML CSS
404 error page in pure css3. character inspired from Arturo MB’s Cry Baby ( dribbble )
See the Pen
404 error by Hailjake (@hailjake)
on CodePen.
Title:- 404 error
Author:- Hailjake
Made With:- HTML CSS
See the Pen
code for fun (day02): 404 error page, Caveman mode – pure CSS by Sergio (@SofiaSergio)
on CodePen.
Title:- code for fun (day02): 404 error page, Caveman mode – pure CSS
Author:- Sergio
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Example #1 by Ricardo Prieto (@ricardpriet)
on CodePen.
Title:- 404 Error Example #1
Author:- Ricardo Prieto
Made With:- HTML CSS JAVASCRIPT
See the Pen
Code-Theme 404 Page by Leena Lavanya (@leenalavanya)
on CodePen.
Title:- Code-Theme 404 Page
Author:- Leena Lavanya
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Page with Tumbleweed Game by Jon Kantner (@jkantner)
on CodePen.
Title:- 404 Error Page with Tumbleweed Game
Author:- Jon Kantner
Made With:- HTML CSS JAVASCRIPT
See the Pen
Daily UI #008 | 404 Page by Julie Park (@juliepark)
on CodePen.
Title:- Daily UI #008 | 404 Page
Author:- Julie Park
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 ERROR Template by Anton (@Pogodaanton)
on CodePen.
Title:- 404 ERROR Template
Author:- Anton
Made With:- HTML CSS JAVASCRIPT
See the Pen
CSS3 Custom 404 by redfrost (@redfrost)
on CodePen.
Title:- CSS3 Custom 404
Author:- redfrost
Made With:- HTML CSS JAVASCRIPT
See the Pen
Responsive Video Header with Gradient by Jacob Davidson (@Reklino)
on CodePen.
Title:- Responsive Video Header with Gradient
Author:- Jacob Davidson
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Page by Kevin (@kborling)
on CodePen.
Title:- 404 Page
Author:- Kevin
Made With:- HTML CSS JAVASCRIPT
See the Pen
Beer 404 by Chelsea Adams (@chadamski)
on CodePen.
Title:- Beer 404
Author:- Chelsea Adams
Made With:- HTML CSS JAVASCRIPT
See the Pen
Lost in Space 404 Error Page with SVG & CSS Animation by Chad (@hellochad)
on CodePen.
Title:- Lost in Space 404 Error Page with SVG & CSS Animation
Author:- Chad
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error page – Animated SVG by Henry W (@henrywr)
on CodePen.
Title:- 404 Error page – Animated SVG
Author:- Henry W
Made With:- HTML CSS JAVASCRIPT
See the Pen
E-Commerce Store is closed sign (Responsive) by Takane Ichinose (@takaneichinose)
on CodePen.
Title:- E-Commerce Store is closed sign (Responsive)
Author:- Takane Ichinose
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Page for Questex by Lia Shaked (@liashaked)
on CodePen.
Title:- 404 Error Page for Questex
Author:- Lia Shaked
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Cogwheels(GSAP) by Manaswini (@1832Manaswini)
on CodePen.
Title:- 404 Error Cogwheels(GSAP)
Author:- Manaswini
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error: You are lost… by Brett Thurston (@ohBretterson)
on CodePen.
Title:- 404 Error: You are lost…
Author:- Brett Thurston
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 by Tim Pietrusky (@TimPietrusky)
on CodePen.
Title:- 404
Author:- Tim Pietrusky
Made With:- HTML CSS JAVASCRIPT
See the Pen
GSAP: SVG Animation 404 Error Milk Carton by christine i (@christinei)
on CodePen.
Title:- GSAP: SVG Animation 404 Error Milk Carton
Author:- christine i
Made With:- HTML CSS JAVASCRIPT
See the Pen
entershow 404 error by Fullzero (@Fullzero)
on CodePen.
Title:- entershow 404 error
Author:- Fullzero
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 – Glitched out by ZonFire99 (@ZonFire99)
on CodePen.
Title:- 404 – Glitched out
Author:- ZonFire99
Made With:- HTML CSS JAVASCRIPT
See the Pen
Fargo 404 by Nate Watson (@nw)
on CodePen.
Title:- Fargo 404
Author:- Nate Watson
Made With:- HTML CSS JAVASCRIPT
See the Pen
No Vacancy 404 by Riley Shaw (@rileyjshaw)
on CodePen.
Title:- No Vacancy 404
Author:- Riley Shaw
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 No signal by Adem ilter (@ademilter)
on CodePen.
Title:- 404 No signal
Author:- Adem ilter
Made With:- HTML CSS JAVASCRIPT
See the Pen
Error 404 Page design BOOTSTRAP by Ahmed (@Ahmed_B_Hameed)
on CodePen.
Title:- Error 404 Page design BOOTSTRAP
Author:- Ahmed
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Animated Character by Mark Thomes (@WithAnEs)
on CodePen.
Created for the 404 section for my portfolio site. Wanted something a pretty animated to add interest to this often forgottent page.
Title:- 404 Animated Character
Author:- Mark Thomes
Made With:- HTML CSS JAVASCRIPT
See the Pen
Glitch CSS by Iliuta Stoica (@iliutastoica)
on CodePen.
Title:- Glitch CSS
Author:- Iliuta Stoica
Made With:- HTML CSS JAVASCRIPT
See the Pen
Glitchy 404 Page by Kay Pooma (@kaypooma)
on CodePen.
Title:- Glitchy 404 Page
Author:- Kay Pooma
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Page by Kasper De Bruyne (@kdbkapsere)
on CodePen.
Title:- 404 Page
Author:- Kasper De Bruyne
Made With:- HTML CSS JAVASCRIPT
See the Pen
Error 404: Page not found – 80s hacker theme by Robin Selmer (@robinselmer)
on CodePen.
Title:- Error 404: Page not found – 80s hacker theme
Author:- Robin Selmer
Made With:- HTML CSS JAVASCRIPT
See the Pen
Yeti 404 Page by Darin (@dsenneff)
on CodePen.
Title:- Yeti 404 Page
Author:- Darin
Made With:- HTML CSS JAVASCRIPT
See the Pen
Daily UI #008 – 404 Page by Rafaela Lucas (@rafaelavlucas)
on CodePen.
Title:- Daily UI #008 – 404 Page
Author:- Rafaela Lucas
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 by Hakim El Hattab (@hakimel)
on CodePen.
Title:- 404
Author:- Hakim El Hattab
Made With:- HTML CSS JAVASCRIPT
See the Pen
Only CSS: 404 Rolling Box by Yusuke Nakaya (@YusukeNakaya)
on CodePen.
Title:- Only CSS: 404 Rolling Box
Author:- Yusuke Nakaya
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 page by Naved khan (@Navedkhan012)
on CodePen.
Title:- 404 page
Author:- Naved khan
Made With:- HTML CSS JAVASCRIPT
See the Pen
Ghost Page | 404 by Diogo Gomes (@diogo_ml_gomes)
on CodePen.
Title:- Ghost Page | 404
Author:- Diogo Gomes
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 page by Chris Samuels (@anycircle)
on CodePen.
Title:- 404 page
Author:- Chris Samuels
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 SVG by John Yagiz (@UnfocusedDrive)
on CodePen.
Title:- 404 SVG
Author:- John Yagiz
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 page by Alberto Jerez (@ajerez)
on CodePen.
Title:- 404 page
Author:- Alberto Jerez
Made With:- HTML CSS JAVASCRIPT
See the Pen
Cyberpunk Error page by ltrademark (@ltrademark)
on CodePen.
Title:- Cyberpunk Error page
Author:- ltrademark
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Page by Andrew Lawendy (@andrew-lawendy)
on CodePen.
Title:- 404 Page
Author:- Andrew Lawendy
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 page animation – missing book by Valeriia (@wwwebneko)
on CodePen.
Title:- 404 page animation – missing book
Author:- Valeriia
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error page by Vineeth.TR (@vineethtrv)
on CodePen.
Title:- 404 Error page
Author:- Vineeth.TR
Made With:- HTML CSS JAVASCRIPT
See the Pen
My Error 404 Page by Taufik Nurrohman (@tovic)
on CodePen.
Title:- My Error 404 Page
Author:- Taufik Nurrohman
Made With:- HTML CSS JAVASCRIPT

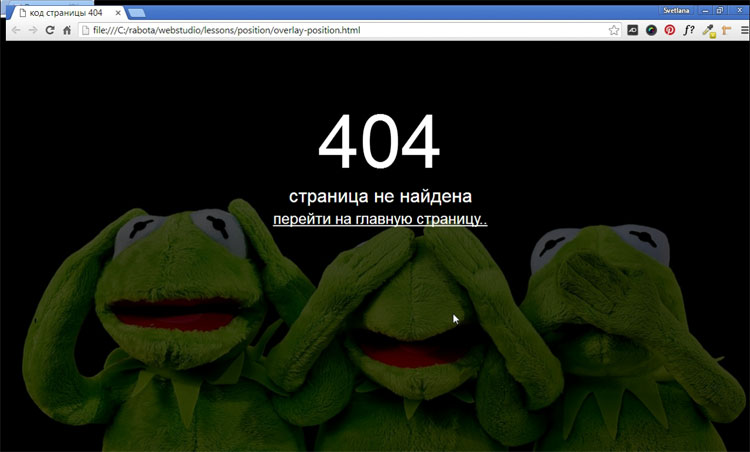
Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):