Where to find the Google Chrome logs? In which location can I find the Chrome logs if it crashes?
asked Oct 5, 2012 at 6:07
5
First, you must enable crash logging in advanced settings by ticking «Automatically send usage statistics and crash reports to Google».
Crash logs can then be found in chrome://crashes.
Note that by enabling this, your crash reports and stats will be sent to Google servers…
answered Apr 2, 2014 at 14:17
1
Mac OS 10.13.4
Chrome Version 73.0.3683.103 (Official Build) (64-bit)
I got:
~/Library/Application Support/Google/Chrome/Crashpad/completed/
answered Apr 21, 2019 at 4:00
In some cases, if you cannot access the Chrome settings page, create a shortcut for chrome and add the following flag to the target.
--enable-logging --v=1
Then run Chrome using that shortcut, and you can see the log file in your user folder.
C:\Users\[User name]\AppData\Local\Google\Chrome\User Data\chrome_debug.log
Chrome Browser debug logs
answered Jan 2 at 7:03
Журналы отладки браузера Chrome помогают при устранении неполадок, например при зависании вкладок. Журналы не создаются автоматически, поэтому сначала нужно включить ведение журналов.
Как включить ведение журналов
Примечание. В инструкциях подразумевается, что браузер Chrome установлен в папку по умолчанию.
Windows
- Выйдите из браузера Chrome.
- Нажмите правой кнопкой на ярлык Chrome.
- Выберите Свойства.
- В конце строки Target: добавьте следующие параметры командной строки:
--enable-logging --v=1
В результате строка должна выглядеть вот так:chrome.exe --enable-logging --v=1 - Нажмите Применить
OK.
- Запустите Chrome, дважды нажав на ярлык.
macOS
- Выйдите из браузера Chrome.
- Откройте приложение «Терминал».
- Выполните следующую команду:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --enable-logging --v=1 - Нажмите Ввод.
Linux
- Выйдите из браузера Chrome.
- Откройте эмулятор приложения «Терминал».
- Запустите Chrome со следующим параметром:
--enable-logging --v=1 - Нажмите Ввод.
Журналы отладки хранятся в каталоге пользовательских данных под именем chrome_debug.log. Файл перезаписывается при каждом запуске Chrome, поэтому при возникновении ошибки проверяйте его до перезапуска браузера. Вы можете сохранить его копию, например на рабочем столе, чтобы данные не потерялись при перезаписи.
Расположение каталога зависит от операционной системы. Подробнее…
Как читать журналы
Существуют инструменты, которые помогают при чтении журналов и поиске источника проблемы, например Sawbuck для Microsoft® Windows® или «Консоль» для Apple® Mac® (Программы > Утилиты > Консоль). Они представляют журналы в графическом интерфейсе и позволяют использовать фильтры и поиск.
Также файлы журналов можно открыть в текстовом редакторе и использовать информацию ниже для поиска проблем.
На что обратить внимание
Начните с поиска ключевого слова ERROR в файле chrome_debug.log. Однако это не всегда является основной причиной неполадок. Например, если пользователь жалуется на то, что приложение слишком медленно запускается, вы можете увидеть повторяющиеся строчки в начале файла журнала или большие значения идентификаторов процессов (PID) и потоков (TID).
Строки файла журнала идут в хронологическом порядке и имеют следующий формат:
[PROCESS_ID:THREAD_ID:MMDD/TIME:LOGGING_LEVEL:SOURCE_CODE_FILE_NAME(LINE_NUMBER)]
Пример: [7352:11760:0809/012714:VERBOSE1:resource_loader.cc(630)]
-
PROCESS_ID. Идентификатор текущего процесса.
-
THREAD_ID. Идентификатор потока внутри идентификатора процесса.
-
MMDD. Текущий месяц и день. В примере выше это 9 августа.
-
TIME. Текущее время в 24-часовом формате ЧЧ:ММ:СС. Это поможет сузить диапазон поиска до времени, когда проблема проявилась.
-
LOGGING_LEVEL. Уровень важности текущего сообщения в журнале. Обычно это значение равно VERBOSE1. Также могут встречаться вхождения со значением ERROR.
-
SOURCE_CODE_FILE_NAME(LINE_NUMBER). Имя и строка файла с исходным кодом, выполнение которого привело к появлению записи в журнале.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Where to find the Google Chrome logs? In which location can I find the Chrome logs if it crashes?
asked Oct 5, 2012 at 6:07
5
First, you must enable crash logging in advanced settings by ticking «Automatically send usage statistics and crash reports to Google».
Crash logs can then be found in chrome://crashes.
Note that by enabling this, your crash reports and stats will be sent to Google servers…
answered Apr 2, 2014 at 14:17
1
Mac OS 10.13.4
Chrome Version 73.0.3683.103 (Official Build) (64-bit)
I got:
~/Library/Application Support/Google/Chrome/Crashpad/completed/
answered Apr 21, 2019 at 4:00
In some cases, if you cannot access the Chrome settings page, create a shortcut for chrome and add the following flag to the target.
--enable-logging --v=1
Then run Chrome using that shortcut, and you can see the log file in your user folder.
C:\Users\[User name]\AppData\Local\Google\Chrome\User Data\chrome_debug.log
Chrome Browser debug logs
answered Jan 2 at 7:03
При использовании веб-приложений и сайтов в Интернете мы иногда сталкиваемся с ошибками, которые могут привести к проблемам пользования этими ресурсами. Чтобы понять, что именно вызывает ошибку, полезно знать, как посмотреть лог ошибок браузера. В этой статье мы рассмотрим способы просмотра логов ошибок в популярных браузерах.
Лог ошибок браузера — это файл, в котором хранятся сообщения об ошибках и предупреждениях, связанных с работой браузера и его расширений. Эти сообщения могут включать информацию о невозможности загрузки ресурсов, сбоях в работе JavaScript, проблемах с SSL-сертификатами и других проблемах.
В каждом браузере есть свой способ посмотреть лог ошибок браузера, который мы рассмотрим далее.
Google Chrome
Для просмотра лога ошибок браузера в Google Chrome нужно выполнить следующие шаги:
1. Откройте браузер Google Chrome и нажмите на иконку «Меню» (три вертикальные точки), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Инструменты» и выберите «Разработчик».
3. В выпадающем меню выберите «Инструменты разработчика», или можно вызвать данное окно, нажав сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. В открывшемся окне нажмите на вкладку «Console».
5. Лог ошибок браузера будет отображен в этой вкладке.
Mozilla Firefox
Чтобы посмотреть лог ошибок браузера в Mozilla Firefox, следуйте инструкциям:
1. Откройте браузер Mozilla Firefox и нажмите на иконку «Меню» (три горизонтальные линии), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Web-разработка» и выберите «Консоль разработчика».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+K (Windows) или Command+Option+K (Mac).
4. В открывшемся окне нажмите на вкладку «Консоль».
5. Лог ошибок браузера будет отображен в этой вкладке.
Microsoft Edge
Если вы используете браузер Microsoft Edge, то для просмотра лога ошибок браузера нужно выполнить следующие действия:
1. Откройте браузер Microsoft Edge и нажмите на иконку «Меню и настройки» (три горизонтальные точки), расположенную в верхнем правом углу экрана.
2. Наведите курсор мыши на пункт меню «Система» и выберите «Отладка Microsoft Edge».
3. В открывшемся окне нажмите на вкладку «Консоль».
4. Лог ошибок браузера будет отображен в этой вкладке.
Apple Safari
Для просмотра лога ошибок браузера в Apple Safari нужно выполнить следующие шаги:
1. Откройте браузер Apple Safari и выберите пункт меню «Разработка» в меню строчки заголовка.
2. Если пункт меню «Разработка» не отображается, то необходимо его открыть. Для этого щелкните мышью на пункте меню «Сафари», выберите «Настройки» и включите режим «Разработчика» вкладкой «Дополнительно».
3. В выпадающем меню выберите «Открыть консоль».
4. В открывшемся окне можно увидеть лог ошибок браузера.
Opera
Чтобы посмотреть лог ошибок браузера в Opera, выполните следующие инструкции:
1. Откройте браузер Opera и выберите пункт меню «Настройки» в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Разработка» и выберите «Консоль».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. Лог ошибок браузера будет отображен в этой вкладке.
Итак, мы рассмотрели способы просмотра логов ошибок в Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari и Opera. Эта информация может быть полезна для тех, кто занимается web-разработкой, но также полезна для пользователей, которые хотят понимать причины возникающих проблем при использовании веб-ресурсов в Интернете.
If you’re having issues with Chrome, error logs can help you to troubleshoot issues. Here’s how you can do so.
Error logs are an essential part of troubleshooting software, and almost all software is capable of producing them. If you are experiencing an unexpected problem when using Google Chrome, checking the error debug logs could help you diagnose the problem.
Unfortunately, it isn’t immediately obvious if Chrome creates logs or where they are stored, let alone how to interpret them. Here’s how you can use error logs in Chrome.
Is There a Chrome Error Log?
The simple answer is yes, but you need to enable Chrome error logging before they are created for you to use in your troubleshooting. There is no simple option in the Chrome settings to do this. Instead, you need to add a command line flag to tell Chrome to collect a log each time it is launched.
Sometimes also called command line switches, command line flags are a fairly easy way to run a program with special conditions. In this case, they are added to the Target field of the Chrome shortcut and are activated every time the app gets launched using that shortcut.
Error logs are different from crash reporting, which can be enabled from the Chrome settings. Crash reporting automatically sends details of any unexpected browser crashes to Google, to help them prioritize fixes and improvements.
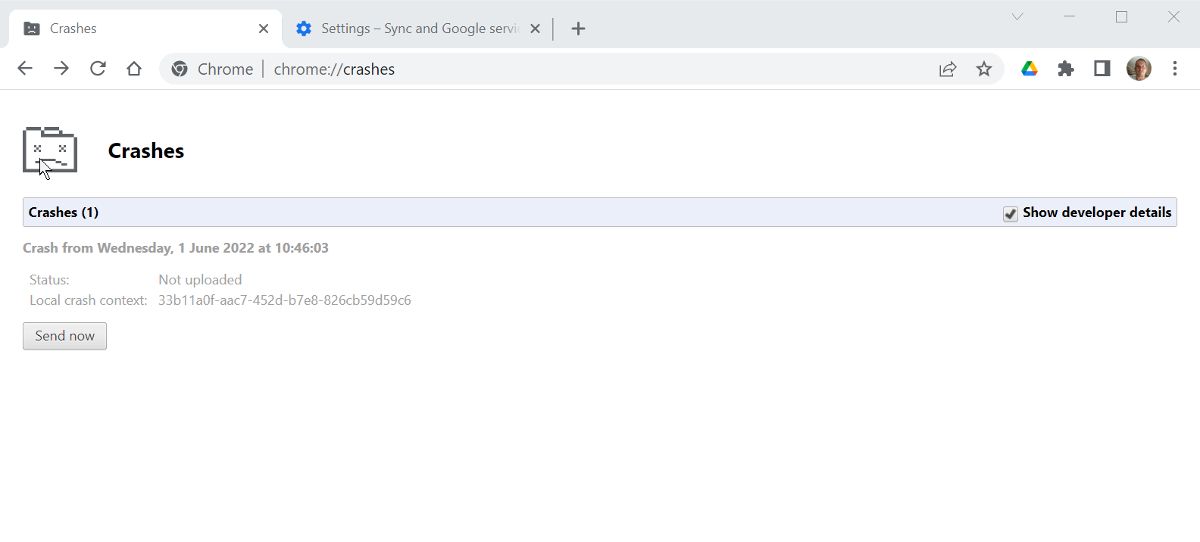
If you want to enable crash reporting, in Chrome go to Settings > You and Google > Sync and Google services, and enable Help improve Chrome’s features and performance. You can view a list of crash reports, but not their details, by going to Chrome://crashes.

There are several reasons why Chrome might crash, hang, or otherwise behave strangely. If viewing the debug logs as described below doesn’t help you solve the problem, our guide to why Google Chrome keeps crashing could help.
Enabling Chrome Error Logs
The exact way you enable Chrome error logging is slightly different depending on which operating system you are using Chrome on.
How to Enable Chrome’s Error Logs on Windows
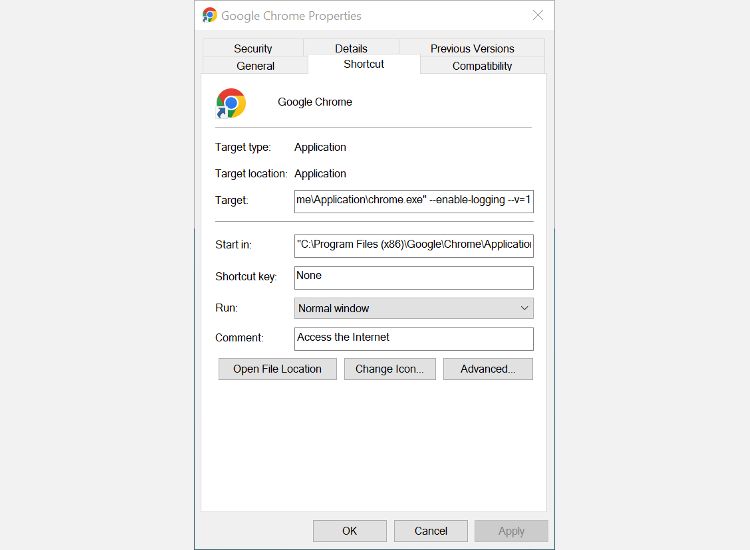
- Close any running instances of Chrome and then locate the Chrome shortcut.
- Right-click the shortcut, and click Properties. If you have the Chrome shortcut pinned to the Taskbar, you will need to right-click it, then right-click Google Chrome again in the jump menu, before clicking Properties.
- If it isn’t already selected, click the Shortcut tab and look for the Target field.
- At the very end of the target line, add the following flag: —enable-logging —v=1.
- You need to include the space at the beginning. Then click Apply and Ok.
- Launch Chrome using the shortcut, and see if you can reproduce the error you want to troubleshoot via the log.
How to Enable Chrome’s Error Logs on macOS
- Close any running instances of Chrome on your Mac.
- Open the Terminal and run the following command: /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome —enable-logging —v=1.
- Press Return and then open Chrome to begin debugging.
If you are unsure about using Terminal in macOS, our beginner’s guide to using the Mac Terminal will help.
How to Enable Chrome’s Error Logs on Linux
- Make sure any running instances of Chrome are been closed.
- You then need to run a terminal emulator such as Terminator or Tilix Terminal.
- In the terminal, you need to run Chrome with the following flag added: —enable-logging —v=1.
You can find out more about choosing a good terminal emulator for Linux, which is a very useful tool to have at hand, in our guide to the best Linux terminal emulators.
Where to Find Chrome Debug Logs
Now that you have enabled Chrome error logs, you need to know where to find them. Chrome debug logs get overwritten each time you launch Chrome, so it is important to grab them after the problem has occurred, but before you open Chrome again.
Finding Chrome’s Debug Logs on Windows
- Open File Explorer and click the View tab. You then need to check the box next to Hidden items. On Windows 11, go to View > Show > Hidden items.
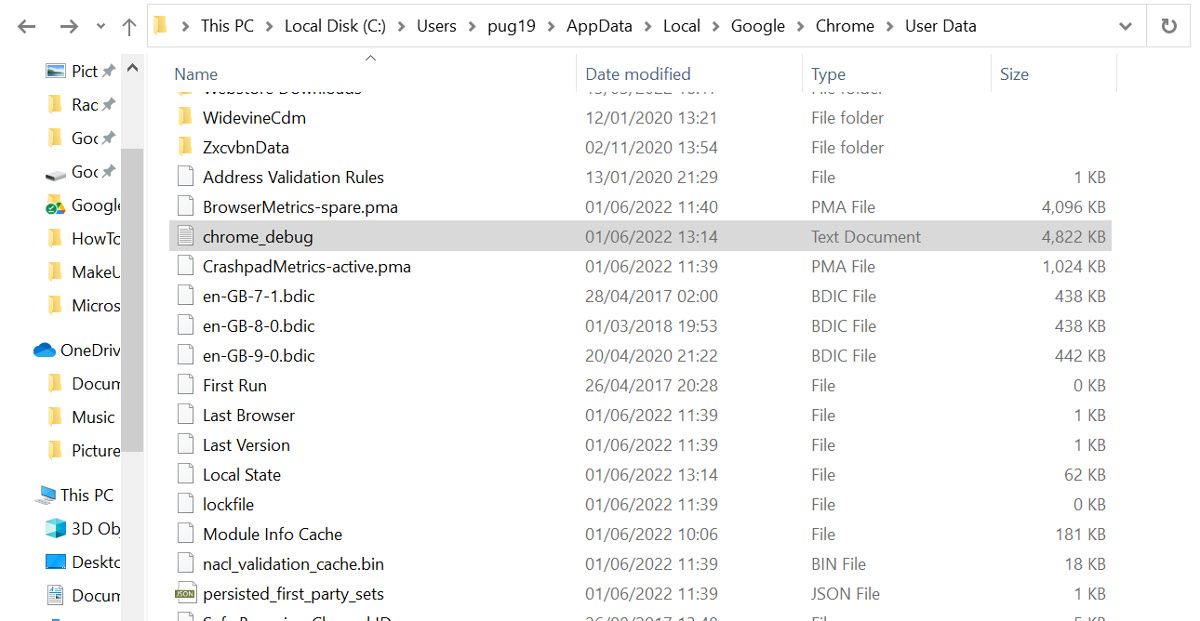
- Now navigate to (C:)/Users/[your username]/AppData/Local/Google/Chrome/User Data. Scroll down, and you should see a file called chrome_debug.
- You can copy this file onto your desktop if you want to save the log from being overwritten when you open Chrome again.
- To view the debug log, double-click the file and select the program you want to open it with. Notepad works fine.

Finding Chrome’s Debug Logs on macOS
- Open the Finder and navigate to Library/Application Support/Google/Chrome.
- On macOS, the file is called chrome_debug.log. You can double-click the file to open it in its location, or you can move it to the desktop to save it.
Finding Chrome’s Debug Logs on Linux
- Open your default home folder and navigate to /.config/google-chrome.
- The file will be called chrome_debug. You can open the file using notepad software, or you can save it to a new location to prevent it from being overwritten when you open Chrome again.
How to Read the Error Logs
If you need the logs to send to Google or a third party as part of a support ticket, you can save the file to your desktop and then attach it to the ticket/send where required. Reading the logs as they are created, and working out why the problem is occurring, will probably take some advanced knowledge of how Chrome works.

Each line of the log contains several pieces of information, running from left to right, including the process ID, thread ID, day, month and time, logging level, and source code filename.
You could search the log file to see if «ERROR» appears anywhere, usually in the logging level part of the line. Even if it does, this might not refer to the cause of the problem, but will be a good starting point.
You can also check for multiple repeated instances of the same process. If you see the same process repeated lots of times in quick succession, it could be a sign that there is a problem with that process.
Troubleshooting Chrome With Error Logs
Enabling Chrome error logs isn’t as easy as it could be, and they can be very confusing when you do actually find them. But if you want to try troubleshooting a persistent problem Chrome is having, or if you need logs to attach to a support ticket, the error logs provide a lot of information and could be the key to making Chrome work as it should.