- GitLab Pages requirements
- GitLab Pages on GitLab.com
- Example projects
- Custom error codes pages
- Redirects in GitLab Pages
- Remove your pages
- Subdomains of subdomains
- GitLab Pages in projects and groups
- Enable unique domains
-
Specific configuration options for Pages
.gitlab-ci.ymlfor plain HTML websites.gitlab-ci.ymlfor a static site generator.gitlab-ci.ymlfor a repository with code- Serving compressed assets
- Resolving ambiguous URLs
- Customize the default folder
- Known issues
-
Troubleshooting
- 404 error when accessing a GitLab Pages site URL
- Cannot play media content on Safari
This document is a user guide to explore the options and settings
GitLab Pages offers.
To familiarize yourself with GitLab Pages first:
- Read an introduction to GitLab Pages.
- Learn how to get started with Pages.
- Learn how to enable GitLab Pages
across your GitLab instance on the administrator documentation.
GitLab Pages requirements
In brief, this is what you need to upload your website in GitLab Pages:
- Domain of the instance: domain name that is used for GitLab Pages
(ask your administrator). - GitLab CI/CD: a
.gitlab-ci.ymlfile with a specific job namedpagesin the root directory of your repository. - GitLab Runner enabled for the project.
GitLab Pages on GitLab.com
If you are using GitLab Pages on GitLab.com to host your website, then:
- The domain name for GitLab Pages on GitLab.com is
gitlab.io. - Custom domains and TLS support are enabled.
- Shared runners are enabled by default, provided for free and can be used to
build your website. If you want you can still bring your own runner.
Example projects
Visit the GitLab Pages group for a complete list of example projects. Contributions are very welcome.
Custom error codes pages
You can provide your own 403 and 404 error pages by creating 403.html and
404.html files in the root of the public/ directory. Usually this is
the root directory of your project, but that may differ
depending on your static generator configuration.
If the case of 404.html, there are different scenarios. For example:
- If you use project Pages (served under
/project-slug/) and try to access
/project-slug/non/existing_file, GitLab Pages tries to serve first
/project-slug/404.html, and then/404.html. - If you use user or group Pages (served under
/) and try to access
/non/existing_fileGitLab Pages tries to serve/404.html. - If you use a custom domain and try to access
/non/existing_file, GitLab
Pages tries to serve only/404.html.
Redirects in GitLab Pages
You can configure redirects for your site using a _redirects file. For more information, see
Create redirects for GitLab Pages.
Remove your pages
To remove your pages:
- On the left sidebar, select Search or go to and find your project.
- On the left sidebar, select Deploy > Pages.
- Select Remove pages.
Subdomains of subdomains
When using Pages under the top-level domain of a GitLab instance (*.example.io), you can’t use HTTPS with subdomains
of subdomains. If your namespace or group name contains a dot (for example, foo.bar) the domain
https://foo.bar.example.io does not work.
This limitation is because of the HTTP Over TLS protocol. HTTP pages
work as long as you don’t redirect HTTP to HTTPS.
GitLab Pages in projects and groups
You must host your GitLab Pages website in a project. This project can be
private, internal, or public and belong
to a group or subgroup.
For group websites,
the group must be at the top level and not a subgroup.
For project websites,
you can create your project first and access it under http(s)://namespace.example.io/project-path.
Enable unique domains
Version history
-
Introduced in GitLab 15.9 with a flag named
pages_unique_domain. Disabled by default. - Enabled by default in GitLab 15.11.
- Feature flag removed in GitLab 16.3.
By default, every project in a group shares the same domain, for example, group.gitlab.io. This means that cookies are also shared for all projects in a group.
To ensure your project uses a unique Pages domain, enable the unique domains feature for the project:
- On the left sidebar, select Search or go to and find your project.
- On the left sidebar, select Deploy > Pages.
- Select the Use unique domain checkbox.
- Select Save changes.
Specific configuration options for Pages
Learn how to set up GitLab CI/CD for specific use cases.
.gitlab-ci.yml for plain HTML websites
Supposed your repository contained the following files:
├── index.html
├── css
│ └── main.css
└── js
└── main.js
Then the .gitlab-ci.yml example below moves all files from the root
directory of the project to the public/ directory. The .public workaround
is so cp doesn’t also copy public/ to itself in an infinite loop:
pages:
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main
.gitlab-ci.yml for a static site generator
See this document for a step-by-step guide.
.gitlab-ci.yml for a repository with code
Remember that GitLab Pages are by default branch/tag agnostic and their
deployment relies solely on what you specify in .gitlab-ci.yml. You can limit
the pages job with the only parameter,
whenever a new commit is pushed to a branch used specifically for your
pages.
That way, you can have your project’s code in the main branch and use an
orphan branch (let’s name it pages) to host your static generator site.
You can create a new empty branch like this:
git checkout --orphan pages
The first commit made on this new branch has no parents and is the root of a
new history totally disconnected from all the other branches and commits.
Push the source files of your static generator in the pages branch.
Below is a copy of .gitlab-ci.yml where the most significant line is the last
one, specifying to execute everything in the pages branch:
image: ruby:2.6
pages:
script:
- gem install jekyll
- jekyll build -d public/
artifacts:
paths:
- public
only:
- pages
See an example that has different files in the main branch
and the source files for Jekyll are in a pages branch which
also includes .gitlab-ci.yml.
Serving compressed assets
Most modern browsers support downloading files in a compressed format. This
speeds up downloads by reducing the size of files.
Before serving an uncompressed file, Pages checks if the same file exists with
a .br or .gz extension. If it does, and the browser supports receiving
compressed files, it serves that version instead of the uncompressed one.
To take advantage of this feature, the artifact you upload to the Pages should
have this structure:
public/
├─┬ index.html
│ | index.html.br
│ └ index.html.gz
│
├── css/
│ └─┬ main.css
│ | main.css.br
│ └ main.css.gz
│
└── js/
└─┬ main.js
| main.js.br
└ main.js.gz
This can be achieved by including a script: command like this in your
.gitlab-ci.yml pages job:
pages:
# Other directives
script:
# Build the public/ directory first
- find public -type f -regex '.*\.\(htm\|html\|txt\|text\|js\|css\)$' -exec gzip -f -k {} \;
- find public -type f -regex '.*\.\(htm\|html\|txt\|text\|js\|css\)$' -exec brotli -f -k {} \;
By pre-compressing the files and including both versions in the artifact, Pages
can serve requests for both compressed and uncompressed content without
needing to compress files on-demand.
Resolving ambiguous URLs
GitLab Pages makes assumptions about which files to serve when receiving a
request for a URL that does not include an extension.
Consider a Pages site deployed with the following files:
public/
├── index.html
├── data.html
├── info.html
├── data/
│ └── index.html
└── info/
└── details.html
Pages supports reaching each of these files through several different URLs. In
particular, it always looks for an index.html file if the URL only
specifies the directory. If the URL references a file that doesn’t exist, but
adding .html to the URL leads to a file that does exist, it’s served
instead. Here are some examples of what happens given the above Pages site:
| URL path | HTTP response |
|---|---|
/ |
200 OK: public/index.html
|
/index.html |
200 OK: public/index.html
|
/index |
200 OK: public/index.html
|
/data |
302 Found: redirecting to /data/
|
/data/ |
200 OK: public/data/index.html
|
/data.html |
200 OK: public/data.html
|
/info |
302 Found: redirecting to /info/
|
/info/ |
404 Not Found Error Page |
/info.html |
200 OK: public/info.html
|
/info/details |
200 OK: public/info/details.html
|
/info/details.html |
200 OK: public/info/details.html
|
When public/data/index.html exists, it takes priority over the public/data.html file
for both the /data and /data/ URL paths.
Customize the default folder
Version history
-
Introduced in GitLab 16.1 with a Pages flag named
FF_CONFIGURABLE_ROOT_DIR. Disabled by default. - Enabled on GitLab.com in GitLab 16.1.
- Enabled on self-managed in GitLab 16.2.
By default, the artifact folder
that contains the static files of your site needs to have the name public.
To change that folder name to any other value, add a publish property to your
pages job configuration in .gitlab-ci.yml.
The following example publishes a folder named dist instead:
pages:
script:
- npm run build
artifacts:
paths:
- dist
publish: dist
If you’re using a folder name other than publicyou must specify
the directory to be deployed with Pages both as an artifact, and under the
publish property. The reason you need both is that you can define multiple paths
as artifacts, and GitLab doesn’t know which one you want to deploy.
Known issues
For a list of known issues, see the GitLab public issue tracker.
Troubleshooting
404 error when accessing a GitLab Pages site URL
This problem most likely results from a missing index.html file in the public directory. If after deploying a Pages site
a 404 is encountered, confirm that the public directory contains an index.html file. If the file contains a different name
such as test.html, the Pages site can still be accessed, but the full path would be needed. For example: https//group-name.pages.example.com/project-slug/test.html.
The contents of the public directory can be confirmed by browsing the artifacts from the latest pipeline.
Files listed under the public directory can be accessed through the Pages URL for the project.
A 404 can also be related to incorrect permissions. If Pages Access Control is enabled, and a user
navigates to the Pages URL and receives a 404 response, it is possible that the user does not have permission to view the site.
To fix this, verify that the user is a member of the project.
Cannot play media content on Safari
Safari requires the web server to support the Range request header to play your media content. For GitLab Pages to serve
HTTP Range requests, you should use the following two variables in your .gitlab-ci.yml file:
pages:
stage: deploy
variables:
FF_USE_FASTZIP: "true"
ARTIFACT_COMPRESSION_LEVEL: "fastest"
script:
- echo "Deploying pages"
artifacts:
paths:
- public
environment: production
The FF_USE_FASTZIP variable enables the feature flag which is needed for ARTIFACT_COMPRESSION_LEVEL.
I have a group project with the following name (hosted in Gitlab): gitlab.com/my-group/my-project.
I have generated coverage reports during testing and saved them as artifacts using Gitlab CI. Here is Gitlab CI config:
test:
stage: test
image: node:11
before_script:
- npm install -g yarn
- yarn
cache:
paths:
- node_modules/
script:
- yarn lint
- yarn test --all --coverage src/
except:
- tags
artifacts:
paths:
- coverage/
coverage: '/Statements\s+\:\s+(\d+\.\d+)%/'
deploy-pages:
stage: deploy
dependencies:
- test
script:
- mv coverage/ public/
artifacts:
paths:
- public/
expire_in: 30 days
except:
- tags
When I open deploy stage job, I can see the artifact being created. Here is the screenshot: 
Now, when I go to: https://my-group.gitlab.io/my-project, I keep getting 404.
I am not sure what step I am missing here. Can someone shed some light on this issue for me?
Thanks!
This page contains a list of issues you might encounter when administering GitLab Pages.
How to see GitLab Pages logs
You can see Pages daemon logs by running:
sudo gitlab-ctl tail gitlab-pagesYou can also find the log file in /var/log/gitlab/gitlab-pages/current.
unsupported protocol scheme \"\""
If you see the following error:
{"error":"failed to connect to internal Pages API: Get \"/api/v4/internal/pages/status\": unsupported protocol scheme \"\"","level":"warning","msg":"attempted to connect to the API","time":"2021-06-23T20:03:30Z"}It means you didn’t set the HTTP(S) protocol scheme in the Pages server settings.
To fix it:
-
Edit
/etc/gitlab/gitlab.rb:gitlab_pages['gitlab_server'] = "https://<your_gitlab_server_public_host_and_port>" gitlab_pages['internal_gitlab_server'] = "https://<your_gitlab_server_private_host_and_port>" # optional, gitlab_pages['gitlab_server'] is used as default -
Reconfigure GitLab:
sudo gitlab-ctl reconfigure
502 error when connecting to GitLab Pages proxy when server does not listen over IPv6
In some cases, NGINX might default to using IPv6 to connect to the GitLab Pages
service even when the server does not listen over IPv6. You can identify when
this is happening if you see something similar to the log entry below in the
gitlab_pages_error.log:
2020/02/24 16:32:05 [error] 112654#0: *4982804 connect() failed (111: Connection refused) while connecting to upstream, client: 123.123.123.123, server: ~^(?<group>.*)\.pages\.example\.com$, request: "GET /-/group/project/-/jobs/1234/artifacts/artifact.txt HTTP/1.1", upstream: "http://[::1]:8090//-/group/project/-/jobs/1234/artifacts/artifact.txt", host: "group.example.com"To resolve this, set an explicit IP and port for the GitLab Pages listen_proxy setting
to define the explicit address that the GitLab Pages daemon should listen on:
gitlab_pages['listen_proxy'] = '127.0.0.1:8090'Intermittent 502 errors or after a few days
If you run Pages on a system that uses systemd and
tmpfiles.d,
you may encounter intermittent 502 errors trying to serve Pages with an error similar to:
dial tcp: lookup gitlab.example.com on [::1]:53: dial udp [::1]:53: connect: no route to host"GitLab Pages creates a bind mount
inside /tmp/gitlab-pages-* that includes files like /etc/hosts.
However, systemd may clean the /tmp/ directory on a regular basis so the DNS
configuration may be lost.
To stop systemd from cleaning the Pages related content:
-
Tell
tmpfiles.dto not remove the Pages/tmpdirectory:echo 'x /tmp/gitlab-pages-*' >> /etc/tmpfiles.d/gitlab-pages-jail.conf -
Restart GitLab Pages:
sudo gitlab-ctl restart gitlab-pages
Unable to access GitLab Pages
If you can’t access your GitLab Pages (such as receiving 502 Bad Gateway errors, or a login loop)
and in your Pages log shows this error:
"error":"retrieval context done: context deadline exceeded","host":"root.docs-cit.otenet.gr","level":"error","msg":"could not fetch domain information from a source"-
Add the following to
/etc/gitlab/gitlab.rb:gitlab_pages['internal_gitlab_server'] = 'http://localhost:8080' -
Restart GitLab Pages:
sudo gitlab-ctl restart gitlab-pages
Failed to connect to the internal GitLab API
If you see the following error:
ERRO[0010] Failed to connect to the internal GitLab API after 0.50s error="failed to connect to internal Pages API: HTTP status: 401"If you are Running GitLab Pages on a separate server
you must copy the /etc/gitlab/gitlab-secrets.json file
from the GitLab server to the Pages server after upgrading to GitLab 13.3,
as described in that section.
Other reasons may include network connectivity issues between your
GitLab server and your Pages server such as firewall configurations or closed ports.
For example, if there is a connection timeout:
error="failed to connect to internal Pages API: Get \"https://gitlab.example.com:3000/api/v4/internal/pages/status\": net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting headers)"Pages cannot communicate with an instance of the GitLab API
If you use the default value for domain_config_source=auto and run multiple instances of GitLab
Pages, you may see intermittent 502 error responses while serving Pages content. You may also see
the following warning in the Pages logs:
WARN[0010] Pages cannot communicate with an instance of the GitLab API. Please sync your gitlab-secrets.json file https://gitlab.com/gitlab-org/gitlab-pages/-/issues/535#workaround. error="pages endpoint unauthorized"This can happen if your gitlab-secrets.json file is out of date between GitLab Rails and GitLab
Pages. Follow steps 8-10 of Running GitLab Pages on a separate server,
in all of your GitLab Pages instances.
Intermittent 502 errors when using an AWS Network Load Balancer and GitLab Pages
Connections will time out when using a Network Load Balancer with client IP preservation enabled and the request is looped back to the source server.
This can happen to GitLab instances with multiple servers
running both the core GitLab application and GitLab Pages. This can also happen when a single
container is running both the core GitLab application and GitLab Pages.
AWS recommends using an IP target type
to resolve this issue.
Turning off client IP preservation
may resolve this issue when the core GitLab application and GitLab Pages run on the same host or
container.
500 error with securecookie: failed to generate random iv and Failed to save the session
This problem most likely results from an out-dated operating system.
The Pages daemon uses the securecookie library to get random strings via crypto/rand in Go.
This requires the getrandom system call or /dev/urandom to be available on the host OS.
Upgrading to an officially supported operating system is recommended.
The requested scope is invalid, malformed, or unknown
This problem comes from the permissions of the GitLab Pages OAuth application. To fix it:
- On the left sidebar, expand the top-most chevron ({chevron-down}).
- Select Admin Area.
- On the left sidebar, select Applications > GitLab Pages.
- Edit the application.
- Under Scopes, ensure that the
apiscope is selected. - Save your changes.
When running a separate Pages server,
this setting needs to be configured on the main GitLab server.
Workaround in case no wildcard DNS entry can be set
If the wildcard DNS prerequisite can’t be met, you can still use GitLab Pages in a limited fashion:
-
Move
all projects you need to use Pages with into a single group namespace, for examplepages. - Configure a DNS entry without the
*.-wildcard, for examplepages.example.io. - Configure
pages_external_url http://example.io/in yourgitlab.rbfile.
Omit the group namespace here, because it automatically is prepended by GitLab.
Pages daemon fails with permission denied errors
If /tmp is mounted with noexec, the Pages daemon fails to start with an error like:
{"error":"fork/exec /gitlab-pages: permission denied","level":"fatal","msg":"could not create pages daemon","time":"2021-02-02T21:54:34Z"}In this case, change TMPDIR to a location that is not mounted with noexec. Add the following to
/etc/gitlab/gitlab.rb:
gitlab_pages['env'] = {'TMPDIR' => '<new_tmp_path>'}Once added, reconfigure with sudo gitlab-ctl reconfigure and restart GitLab with
sudo gitlab-ctl restart.
The redirect URI included is not valid. when using Pages Access Control
You may see this error if pages_external_url was updated at some point of time. Verify the following:
-
Check the System OAuth application:
- On the left sidebar, expand the top-most chevron ({chevron-down}).
- Select Admin Area.
- Select Applications and then Add new application.
- Ensure the Callback URL/Redirect URI is using the protocol (HTTP or HTTPS) that
pages_external_urlis configured to use.
-
The domain and path components of
Redirect URIare valid: they should look likeprojects.<pages_external_url>/auth.
500 error cannot serve from disk
If you get a 500 response from Pages and encounter an error similar to:
ERRO[0145] cannot serve from disk error="gitlab: disk access is disabled via enable-disk=false" project_id=27 source_path="file:///shared/pages/@hashed/67/06/670671cd97404156226e507973f2ab8330d3022ca96e0c93bdbdb320c41adcaf/pages_deployments/14/artifacts.zip" source_type=zipIt means that GitLab Rails is telling GitLab Pages to serve content from a location on disk,
however, GitLab Pages was configured to disable disk access.
To enable disk access:
-
Enable disk access for GitLab Pages in
/etc/gitlab/gitlab.rb:gitlab_pages['enable_disk'] = true -
Reconfigure GitLab.
httprange: new resource 403
If you see an error similar to:
{"error":"httprange: new resource 403: \"403 Forbidden\"","host":"root.pages.example.com","level":"error","msg":"vfs.Root","path":"/pages1/","time":"2021-06-10T08:45:19Z"}And you run pages on the separate server syncing files via NFS, it may mean that
the shared pages directory is mounted on a different path on the main GitLab server and the
GitLab Pages server.
In that case, it’s highly recommended you to configure
object storage and migrate any existing pages data to it.
Alternatively, you can mount the GitLab Pages shared directory to the same path on
both servers.
GitLab Pages doesn’t work after upgrading to GitLab 14.0 or above
GitLab 14.0 introduces a number of changes to GitLab Pages which may require manual intervention.
- Firstly follow the migration guide.
- Try to upgrade to GitLab 14.3 or above. Some of the issues were fixed in GitLab 14.1, 14.2 and 14.3.
- If it doesn’t work, see GitLab Pages logs, and if you see any errors there then search them on this page.
WARNING:
In GitLab 14.0-14.2 you can temporarily enable legacy storage and configuration mechanisms.
To do that:
-
Describe the issue you’re seeing in the migration feedback issue.
-
Edit
/etc/gitlab/gitlab.rb:gitlab_pages['use_legacy_storage'] = true -
Reconfigure GitLab.
GitLab Pages deploy job fails with error «is not a recognized provider»
If the pages job succeeds but the deploy job gives the error «is not a recognized provider»:
The error message is not a recognized provider could be coming from the fog gem that GitLab uses to connect to cloud providers for object storage.
To fix that:
-
Check your
gitlab.rbfile. If you havegitlab_rails['pages_object_store_enabled']enabled, but no bucket details have been configured, either:- Configure object storage for your Pages deployments, following the S3-compatible connection settings guide.
- Store your deployments locally, by commenting out that line.
-
Save the changes you made to your
gitlab.rbfile, then reconfigure GitLab.
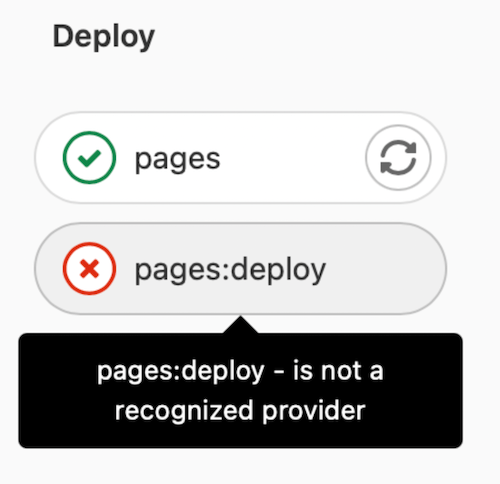
404 error The page you're looking for could not be found
If you get a 404 Page Not Found response from GitLab Pages:
- Check
.gitlab-ci.ymlcontains the jobpages:. - Check the current project’s pipeline to confirm the job
pages:deployis being run.
Without the pages:deploy job, the updates to your GitLab Pages site are never published.
GitLab Pages settings (FREE)
This document is a user guide to explore the options and settings
GitLab Pages offers.
To familiarize yourself with GitLab Pages first:
- Read an introduction to GitLab Pages.
- Learn how to get started with Pages.
- Learn how to enable GitLab Pages
across your GitLab instance on the administrator documentation.
GitLab Pages requirements
In brief, this is what you need to upload your website in GitLab Pages:
- Domain of the instance: domain name that is used for GitLab Pages
(ask your administrator). - GitLab CI/CD: a
.gitlab-ci.ymlfile with a specific job namedpagesin the root directory of your repository. - A directory called
publicin your site’s repository containing the content
to be published. - GitLab Runner enabled for the project.
If you are using GitLab Pages on GitLab.com to host your website, then:
- The domain name for GitLab Pages on GitLab.com is
gitlab.io. - Custom domains and TLS support are enabled.
- Shared runners are enabled by default, provided for free and can be used to
build your website. If you want you can still bring your own runner.
Example projects
Visit the GitLab Pages group for a complete list of example projects. Contributions are very welcome.
Custom error codes pages
You can provide your own 403 and 404 error pages by creating 403.html and
404.html files in the root of the public/ directory. Usually this is
the root directory of your project, but that may differ
depending on your static generator configuration.
If the case of 404.html, there are different scenarios. For example:
- If you use project Pages (served under
/projectname/) and try to access
/projectname/non/existing_file, GitLab Pages tries to serve first
/projectname/404.html, and then/404.html. - If you use user or group Pages (served under
/) and try to access
/non/existing_fileGitLab Pages tries to serve/404.html. - If you use a custom domain and try to access
/non/existing_file, GitLab
Pages tries to serve only/404.html.
Redirects in GitLab Pages
You can configure redirects for your site using a _redirects file. For more information, see
Create redirects for GitLab Pages.
Remove your pages
To remove your pages:
-
On the top bar, select Main menu > Projects and find your project.
-
On the left sidebar, select Settings > Pages.
If this path is not visible, select Deployments > Pages.
This location is part of an experiment. -
Select Remove pages.
Subdomains of subdomains
When using Pages under the top-level domain of a GitLab instance (*.example.io), you can’t use HTTPS with subdomains
of subdomains. If your namespace or group name contains a dot (for example, foo.bar) the domain
https://foo.bar.example.io does not work.
This limitation is because of the HTTP Over TLS protocol. HTTP pages
work as long as you don’t redirect HTTP to HTTPS.
GitLab Pages in projects and groups
You must host your GitLab Pages website in a project. This project can be
private, internal, or public and belong
to a group or subgroup.
For group websites,
the group must be at the top level and not a subgroup.
For project websites,
you can create your project first and access it under http(s)://namespace.example.io/projectname.
Specific configuration options for Pages
Learn how to set up GitLab CI/CD for specific use cases.
.gitlab-ci.yml for plain HTML websites
Supposed your repository contained the following files:
├── index.html
├── css
│ └── main.css
└── js
└── main.jsThen the .gitlab-ci.yml example below moves all files from the root
directory of the project to the public/ directory. The .public workaround
is so cp doesn’t also copy public/ to itself in an infinite loop:
pages:
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main
.gitlab-ci.yml for a static site generator
See this document for a step-by-step guide.
.gitlab-ci.yml for a repository with code
Remember that GitLab Pages are by default branch/tag agnostic and their
deployment relies solely on what you specify in .gitlab-ci.yml. You can limit
the pages job with the only parameter,
whenever a new commit is pushed to a branch used specifically for your
pages.
That way, you can have your project’s code in the main branch and use an
orphan branch (let’s name it pages) to host your static generator site.
You can create a new empty branch like this:
git checkout --orphan pagesThe first commit made on this new branch has no parents and is the root of a
new history totally disconnected from all the other branches and commits.
Push the source files of your static generator in the pages branch.
Below is a copy of .gitlab-ci.yml where the most significant line is the last
one, specifying to execute everything in the pages branch:
image: ruby:2.6
pages:
script:
- gem install jekyll
- jekyll build -d public/
artifacts:
paths:
- public
only:
- pagesSee an example that has different files in the main branch
and the source files for Jekyll are in a pages branch which
also includes .gitlab-ci.yml.
Serving compressed assets
Most modern browsers support downloading files in a compressed format. This
speeds up downloads by reducing the size of files.
Before serving an uncompressed file, Pages checks if the same file exists with
a .br or .gz extension. If it does, and the browser supports receiving
compressed files, it serves that version instead of the uncompressed one.
To take advantage of this feature, the artifact you upload to the Pages should
have this structure:
public/
├─┬ index.html
│ | index.html.br
│ └ index.html.gz
│
├── css/
│ └─┬ main.css
│ | main.css.br
│ └ main.css.gz
│
└── js/
└─┬ main.js
| main.js.br
└ main.js.gzThis can be achieved by including a script: command like this in your
.gitlab-ci.yml pages job:
pages:
# Other directives
script:
# Build the public/ directory first
- find public -type f -regex '.*\.\(htm\|html\|txt\|text\|js\|css\)$' -exec gzip -f -k {} \;
- find public -type f -regex '.*\.\(htm\|html\|txt\|text\|js\|css\)$' -exec brotli -f -k {} \;By pre-compressing the files and including both versions in the artifact, Pages
can serve requests for both compressed and uncompressed content without
needing to compress files on-demand.
Resolving ambiguous URLs
GitLab Pages makes assumptions about which files to serve when receiving a
request for a URL that does not include an extension.
Consider a Pages site deployed with the following files:
public/
├── index.html
├── data.html
├── info.html
├── data/
│ └── index.html
└── info/
└── details.htmlPages supports reaching each of these files through several different URLs. In
particular, it always looks for an index.html file if the URL only
specifies the directory. If the URL references a file that doesn’t exist, but
adding .html to the URL leads to a file that does exist, it’s served
instead. Here are some examples of what happens given the above Pages site:
| URL path | HTTP response |
|---|---|
/ |
200 OK: public/index.html
|
/index.html |
200 OK: public/index.html
|
/index |
200 OK: public/index.html
|
/data |
302 Found: redirecting to /data/
|
/data/ |
200 OK: public/data/index.html
|
/data.html |
200 OK: public/data.html
|
/info |
302 Found: redirecting to /info/
|
/info/ |
404 Not Found Error Page |
/info.html |
200 OK: public/info.html
|
/info/details |
200 OK: public/info/details.html
|
/info/details.html |
200 OK: public/info/details.html
|
When public/data/index.html exists, it takes priority over the public/data.html file
for both the /data and /data/ URL paths.
Known issues
For a list of known issues, see the GitLab public issue tracker.
Troubleshooting
404 error when accessing a GitLab Pages site URL
This problem most likely results from a missing index.html file in the public directory. If after deploying a Pages site
a 404 is encountered, confirm that the public directory contains an index.html file. If the file contains a different name
such as test.html, the Pages site can still be accessed, but the full path would be needed. For example: https//group-name.pages.example.com/project-name/test.html.
The contents of the public directory can be confirmed by browsing the artifacts from the latest pipeline.
Files listed under the public directory can be accessed through the Pages URL for the project.
A 404 can also be related to incorrect permissions. If Pages Access Control is enabled, and a user
navigates to the Pages URL and receives a 404 response, it is possible that the user does not have permission to view the site.
To fix this, verify that the user is a member of the project.
Cannot play media content on Safari
Safari requires the web server to support the Range request header to play your media content. For GitLab Pages to serve
HTTP Range requests, you should use the following two variables in your .gitlab-ci.yml file:
pages:
stage: deploy
variables:
FF_USE_FASTZIP: "true"
ARTIFACT_COMPRESSION_LEVEL: "fastest"
script:
- echo "Deploying pages"
artifacts:
paths:
- public
environment: productionThe FF_USE_FASTZIP variable enables the feature flag which is needed for ARTIFACT_COMPRESSION_LEVEL.
According to GitLabs API documentation to get a repository tree via restful api call I should do the following, this excerpt is from the documentation which can be found here, it says that
List repository tree
Get a list of repository files and directories in a project.
GET /projects/:id/repository/tree Parameters:
id (required) — The ID of a project
path (optional) — The path inside repository. Used to get contend of subdirectories
ref_name (optional)-The name of a repository branch or tag or if not given the default branch
But when I do call to the above web service it returns
404 The page you were looking for doesn’t exist.
I call http://myserverurl/api/v3/projects/:id/repository/tree?private_token=myprivatetoken and I get 404, of-course I pass the id of the project here which is an integer like 4, 5, 6 etc.
All the other API’s work fine except for this one, is there something I am missing here?
These are my error logs from the production.log file
Started GET
"/api/v3/projects/:id/repository/tree?private_token=mytoken&id=4" for
at 2013-06-13 12:48:36 +0530 ActionController::RoutingError (No route
matches [GET] "/api/v3/projects/:id/repository/tree"):
vendor/bundle/ruby/1.9.1/gems/actionpack-3.2.13/lib/action_dispatch/middleware/debug_exceptions.rb:21:in
`call'
vendor/bundle/ruby/1.9.1/gems/actionpack-3.2.13/lib/action_dispatch/middleware/show_exceptions.rb:56:in
`call'
vendor/bundle/ruby/1.9.1/gems/railties-3.2.13/lib/rails/rack/logger.rb:32:in
`call_app'
vendor/bundle/ruby/1.9.1/gems/railties-3.2.13/lib/rails/rack/logger.rb:16:in
`block in call'
vendor/bundle/ruby/1.9.1/gems/activesupport-3.2.13/lib/active_support/tagged_logging.rb:22:in
`tagged'
vendor/bundle/ruby/1.9.1/gems/railties-3.2.13/lib/rails/rack/logger.rb:16:in
`call'
vendor/bundle/ruby/1.9.1/gems/actionpack-3.2.13/lib/action_dispatch/middleware/request_id.rb:22:in
`call'
vendor/bundle/ruby/1.9.1/gems/rack-1.4.5/lib/rack/methodoverride.rb:21:in
`call'
vendor/bundle/ruby/1.9.1/gems/rack-1.4.5/lib/rack/runtime.rb:17:in
`call' vendor/bundle/ruby/1.9.1/gems/rack-1.4.5/lib/rack/lock.rb:15:in
`call'
vendor/bundle/ruby/1.9.1/gems/rack-cache-1.2/lib/rack/cache/context.rb:136:in
`forward'
vendor/bundle/ruby/1.9.1/gems/rack-cache-1.2/lib/rack/cache/context.rb:245:in
`fetch'
vendor/bundle/ruby/1.9.1/gems/rack-cache-1.2/lib/rack/cache/context.rb:185:in
`lookup'
vendor/bundle/ruby/1.9.1/gems/rack-cache-1.2/lib/rack/cache/context.rb:66:in
`call!'
vendor/bundle/ruby/1.9.1/gems/rack-cache-1.2/lib/rack/cache/context.rb:51:in
`call'
vendor/bundle/ruby/1.9.1/gems/railties-3.2.13/lib/rails/engine.rb:479:in
`call'
vendor/bundle/ruby/1.9.1/gems/railties-3.2.13/lib/rails/application.rb:223:in
`call'
vendor/bundle/ruby/1.9.1/gems/railties-3.2.13/lib/rails/railtie/configurable.rb:30:in
`method_missing'
vendor/bundle/ruby/1.9.1/gems/rack-1.4.5/lib/rack/builder.rb:134:in
`call'
vendor/bundle/ruby/1.9.1/gems/rack-1.4.5/lib/rack/urlmap.rb:64:in
`block in call'
vendor/bundle/ruby/1.9.1/gems/rack-1.4.5/lib/rack/urlmap.rb:49:in
`each'
vendor/bundle/ruby/1.9.1/gems/rack-1.4.5/lib/rack/urlmap.rb:49:in
`call'
vendor/bundle/ruby/1.9.1/gems/puma-2.0.1/lib/puma/configuration.rb:66:in
`call'
vendor/bundle/ruby/1.9.1/gems/puma-2.0.1/lib/puma/server.rb:364:in
`handle_request'
vendor/bundle/ruby/1.9.1/gems/puma-2.0.1/lib/puma/server.rb:243:in
`process_client'
vendor/bundle/ruby/1.9.1/gems/puma-2.0.1/lib/puma/server.rb:142:in
`block in run'
vendor/bundle/ruby/1.9.1/gems/puma-2.0.1/lib/puma/thread_pool.rb:92:in
`call'
vendor/bundle/ruby/1.9.1/gems/puma-2.0.1/lib/puma/thread_pool.rb:92:in
`block in spawn_thread'