Если видите ошибку «Запрошенный URL не может быть получен», то, скорее всего, возникла проблема на этапе подключения к сайту. Первое, что нужно сделать, — это обновить страницу совместным нажатием на Ctrl+ F5 или попытаться открыть ее в другом браузере. Если ошибка остается, выполните следующие шаги.
Временное отключение антивирусной программы
Иногда антивирус может заблокировать определенные сайты и сбрасывать соединение. Чтобы этого избежать, попробуйте отключить защиту в реальном времени.
В правом нижнем углу на панели задач щелкните правой кнопкой мыши на значок антивируса. Найдите пункт, который связан с приостановкой защиты. В зависимости от установленного антивируса этот пункт может отсутствовать, поэтому поищите его в настройках.
После отключения проверьте, работает ли это решение. Если нет, включите защиту обратно и перейдите к следующему решению.
Отключение Брандмауэра Защитника Windows
Запустите Брандмауэр Windows командой control firewall.cpl из окна Win + R.
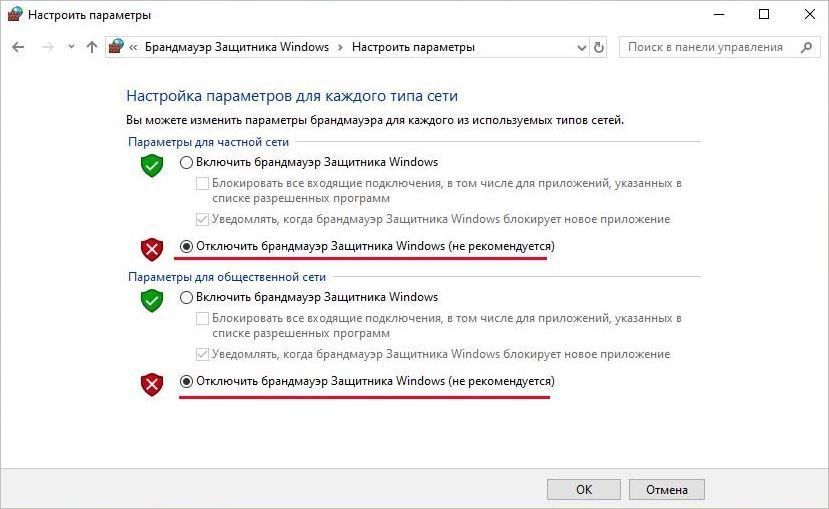
На панели слева выберите вкладку Включение и отключение брандмауэра Защитника Windows.
В параметрах для частной и общественной сети отметьте флажками опции «Отключить брандмауэр Windows (не рекомендуется)». Сохраните изменения нажатием на «ОК».
Перезагрузите компьютер и попробуйте открыть адрес URL сайта. Если доступ к нему получен, снова включите брандмауэр и посмотрите, какие именно настройки вызвали проблему.
Отключение прокси-сервера
Если используете Firefox, щелкните на значок меню в правом верхнем углу экрана и выберите Настройки.
Перейдите на вкладку Основные и прокрутите правую часть страницы до раздела Параметры сети. Затем нажмите на кнопку «Настроить».
Выберите опцию «Без прокси» или «Использовать системные настройки прокси». Сохраните изменения на «ОК».
Теперь проверьте, не включен ли прокси-сервер в системе. Запустите команду ms-settings:network-proxy из окна Win + R.
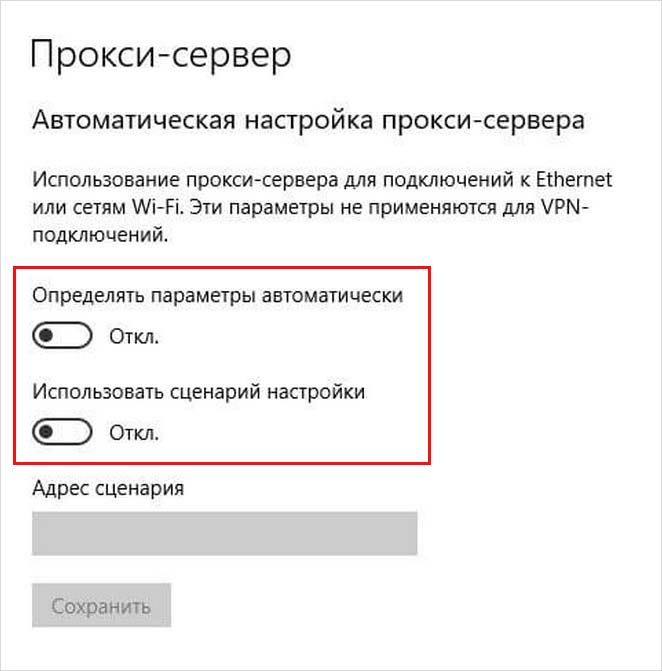
В правой части экрана отключите опции «Определять параметры автоматически» и «Использовать сценарий настройки».
С этими изменениями прокси-сервер будет полностью выключен в системе. Проверьте, удается ли получить доступ к запрашиваемому URL адресу.
Перезагрузка роутера
Иногда ошибка возникает из-за нестабильности сети. В этом случае попробуйте перезагрузить роутер и модем.
Выключите питание на обоих устройствах. Подождите около минуты, затем снова их включите. Кода установится подключение к интернету проверьте, открывается ли сайт.
Обновление IP-адреса
Ошибку получения доступа к запрашиваемому URL можно исправить обновлением IP-адреса.
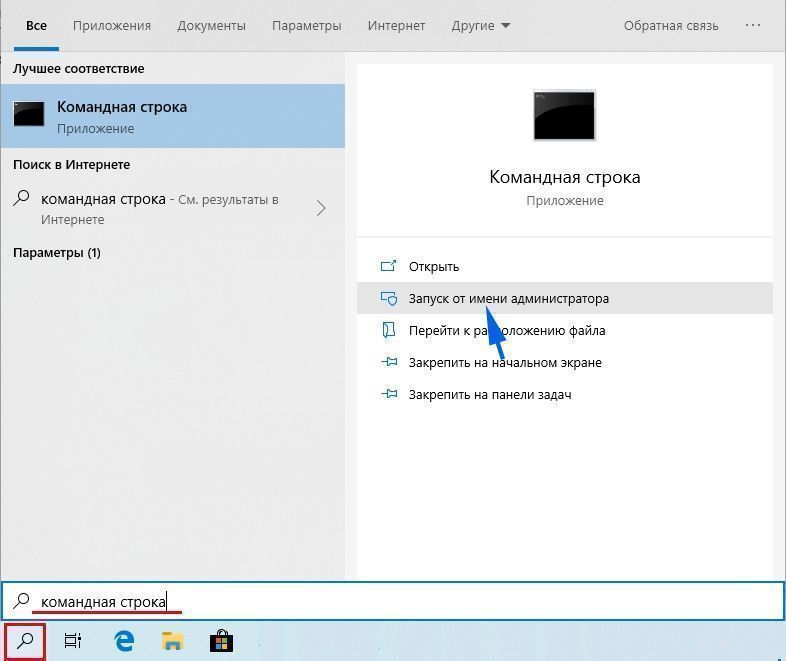
Откройте командную строку с помощью системного поиска, предоставив ей доступ администратора.
В консоли по очереди запустите следующие команды:
- ipconfig /release
- ipconfig /renew
После успешного выполнения IP-адрес будет обновлен. Перезагрузите систему и проверьте, устранена ли проблема.
Чистая загрузка Windows
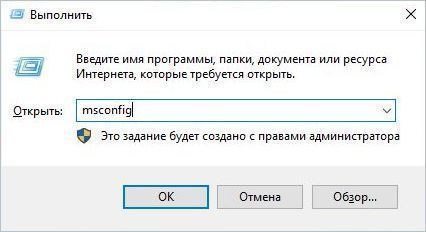
Откройте Конфигурацию системы командой msconfig, запущенной из окна Win + R.
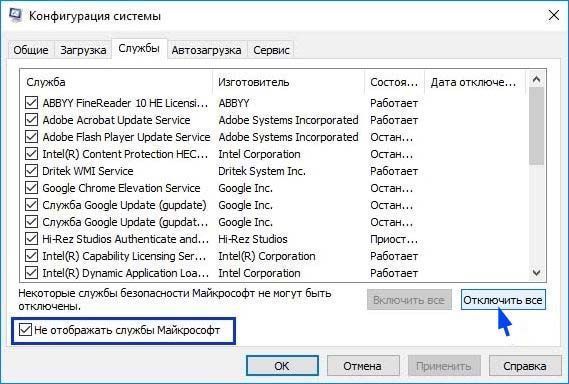
Перейдите на вкладку Службы. Отметьте флажком опцию «Не отображать службы Майкрософт» и щелкните на кнопку «Отключить все». Сохраните настройки на «ОК»
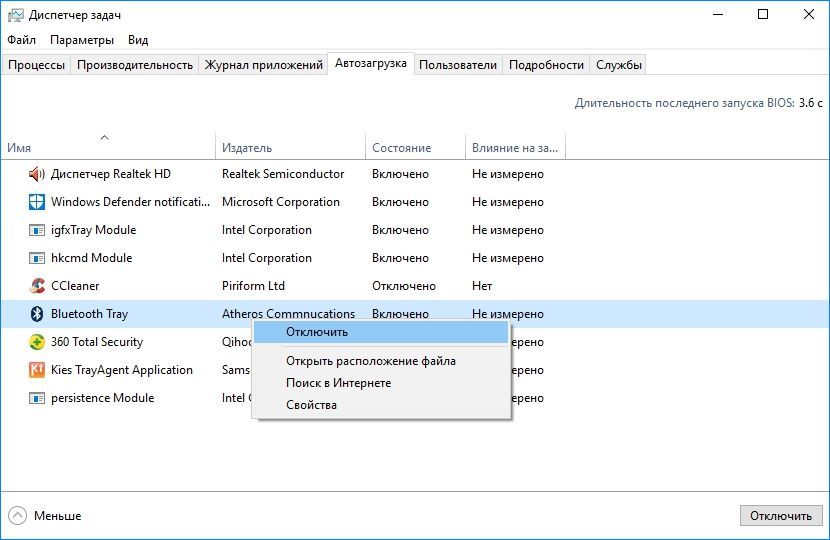
Затем перейдите в меню Автозагрузка и щелкните на ссылку «Открыть диспетчер задач».
Откроется список программ, которые запускаются вместе с Windows. Отключите их все, примените изменения и перезагрузите компьютер.
Если удалось получить доступ к URL сайта, это значит, что одна из служб или программ была причастна к возникновению ошибки. Чтобы обнаружить проблемную, включайте по несколько служб и программ, периодически перезагружая компьютер. Когда найдете проблемную программу, удалите ее из системы.
Страница с ошибкой при обращении к WordPress-сайту всегда вызывает неудобства, вне зависимости от того, ваш это сайт или чужой. Как и в случае со многими другими кодами ответов HTTP, ошибка 401 не содержит детальных данных для диагностики и решения проблемы.
Ошибка 401 может появиться в любом браузере. В большинстве случаев ее легко решить.
В этой статье мы расскажем, что означает 401 ошибка, почему она происходит, и какие методы ее устранения существуют.
Итак, приступим!
Содержание
- Код ошибки 401 – что это?
- Что вызывает ошибку 401
- Как исправить ошибку 401 (5 методов)
Код ошибки 401 – что это?
Коды состояния HTTP 400 возникают в случае проблем с выполнением запросов. В частности, ошибка 401 появляется, когда браузер отказывает вам в доступе к странице, которую вы хотите посетить.
В результате вместо загрузки страниц браузер выведет сообщение об ошибке. Ошибки 401 могут возникать в любом браузере, потому отображаемое сообщение может варьироваться.
К примеру, в Chrome и Edge вы, скорее всего, увидите иконку бумаги с простым сообщением о том, что запрашиваемая страница не отвечает. Вы увидите фразу «HTTP Error 401». Вам будет предложено связаться с владельцем сайта, если ошибка не пропадет:
В иных случаях и в других браузерах вы можете получить менее дружелюбное предупреждение. К примеру, может выводиться пустая страница с сообщением «401 Authorization Required»:
Другие вариации текста:
- HTTP 401 Error – Unauthorized
- 401 Unauthorized
- Access Denied
Эти ошибки часто появляются на сайтах, где требуется вводить данные для входа. В большинстве случаев это означает, что что-то не так с учетными данными. Возможно, браузер перестал считать их действительными.
Эта ошибка похожа на HTTP 403 Forbidden Error, когда доступ к сайту для пользователя запрещен. Однако, в отличие от ошибки 403, сообщение об ошибке 401 указывает, что процесс аутентификации завершился неудачно.
Код ошибки передается через заголовок WWW-Authenticate, который отвечает за определение метода аутентификации, используемого для предоставления доступа к веб-странице или ресурсу.
Что вызывает ошибку 401
Если вы столкнулись с кодом ошибки в кодах 400, вы должны знать, что проблема произошла на стороне клиента (либо на стороне браузера). Случается, что виновником проблемы является браузер, но так бывает не всегда. Об этом мы еще расскажем позже.
Ошибки 401 возникают на ресурсах с ограниченным доступом – к примеру, на страницах, защищенных паролем. Потому можно предположить, что причина проблемы связана с данными аутентификации.
Устаревшие Cookie и кэш браузера
Одной из наиболее распространенных причин возникновения ошибки 401 является то, что кэш и файлы cookie вашего браузера устарели, что не позволяет выполнить авторизацию. Если ваш браузер использует недействительные данные для авторизации (либо вообще их не использует их), сервер отклонит запрос.
Несовместимые плагины
Также бывают ситуации, когда ошибка вызвана несовместимостью плагинов или какими-либо сбоями в них. К примеру, плагин безопасности может ошибочно принять вашу попытку входа за вредоносную активность, а потому будет возвращена ошибка 401 для защиты страницы.
Неверный URL или устаревшая ссылка
Бывает, что источником проблемы является незначительная оплошность. К примеру, был неверно введен URL, ссылка была устаревшей и т.д.
Как исправить ошибку 401 (5 методов)
Теперь, когда мы разобрались с причинами ошибки 401, пришло время обсудить, как ее устранить.
Давайте рассмотрим 5 методов, которые вы можете использовать.
- Проверьте ваш URL.
Начнем с самого простого потенциального решения: убедитесь, что вы использовали верный URL. Это может выглядеть банально, но 401 ошибки нередко появляются, если URL-адрес был введен неправильно.
Еще один вариант: ссылка, которую вы использовали для перехода на запрашиваемую страницу, указывает на неправильный URL. К примеру, ссылка устарела, ведет на страницу, которой больше нет (и редиректов не задано).
Стоит тщательно перепроверить URL-адрес, который вы использовали. Если вы набирали адрес самостоятельно, убедитесь, что все написано безошибочно. Если вы переходили по ссылке, убедитесь в том, что она ведет на страницу, к которой вы хотите получить доступ (либо попробуйте перейти на эту страницу непосредственно через сайт).
- Почистите кэш браузера.
Кэш браузера предназначен для улучшения процесса взаимодействия с сайтами в сети за счет сокращения времени загрузки страниц. К сожалению, иногда это может вести к нежелательным последствиям.
Как мы уже говорили выше, одной из распространенных причин появления ошибки 401 являются устаревшие или неправильные данные кэша или cookies. Потому, если URL введен верно, следующий шаг – чистка кэша браузера.
В итоге вы удалите любую недействительную информацию, которая хранится локально в вашем браузере и может приводить к прерываниям процесса аутентификации. Аналогично, файлы cookie вашего браузера могут содержать аутентификационные данные, которые нужно обновить.
Если вы пользуетесь Chrome, вам нужно щелкнуть по иконке с меню в правом верхнем углу браузера и выбрать пункт Settings. В разделе «Privacy and security» нажмите «Clear browsing data:»
Далее вводим URL требуемого сайта и очищаем для него данные.
В других браузерах процесс очистки кэша и cookie может отличаться. К примеру, в Firefox нужно щелкать по иконке с библиотекой и выбирать History > Clear Recent History:
Информацию по остальным браузерам вы можете найти в поисковиках.
- Очистка DNS.
Еще один метод, который вы можете попробовать для устранения ошибки 401 – это очистка DNS. Эта причина встречается относительно редко, но стоит попробовать и такой подход, особенно если первые два ничего не дали.
Чтобы очистить DNS, перейдите в Windows к меню «Пуск» и там уже введите в строку поиска cmd. Нажмите Enter. Откроется командная строка. Далее вставьте команду ipconfig/flushdns, после чего снова нажмите Enter.
Если вы пользуетесь Mac, вы можете открыть командную строку следующим образом: Finder > Applications > Utilities > Terminal.
Введите команду sudo killall -HUP mDNSResponder и нажмите Enter. Затем вы можете обновить страницу, чтобы посмотреть, пропала ли ошибка 401 или нет.
- Деактивируйте ваши плагины
Проблема может возникать и по вине плагинов.
Некоторые плагины, особенно связанные с безопасностью, могут выдавать ошибку 401 при подозрении на вредоносную активность. Также у них могут быть проблемы с совместимостью. Потому лучше всего деактивировать все плагины и посмотреть, будет ли страница работать.
Вы можете деактивировать все плагины разом, перейдя в раздел Plugins > Installed Plugins в консоли WordPress. Выберите все плагины и в меню Bulk Actions задайте Deactivate, после чего щелкните по кнопке Apply:
После этого попробуйте перезагрузить страницу с ошибкой. Если ошибка пропала, вы можете вручную по одному активировать плагины заново, чтобы выявить виновника всех бед.
Далее вы уже можете либо удалить плагин, либо написать его разработчикам, чтобы они предоставили рабочее решение.
- Проверьте заголовок WWW-Authenticate
Если проблема все еще остается, то в таком случае она может быть связана с ошибками на сервере. А значит, исправить ее будет чуть сложнее.
Как мы уже писали ранее, ответ 401 передается через заголовок WWW-Authenticate, который отображается как “WWW-Authenticate: <type> realm=<realm>”. Он включает в себя строки данных, указывающие на то, какой тип аутентификации требуется для предоставления доступа.
Вам нужно посмотреть, был ли отправлен ответ в WWW-Authenticate, а точнее какая схема аутентификации была использована. По крайней мере, это позволит вам приблизиться на один шаг к решению.
Перейдите на страницу с ошибкой 401 и откройте консоль разработчика в Chrome. Вы можете щелкнуть правой кнопкой мыши на странице и выбрать Inspect (Ctrl+Shift+J).
Далее перейдите на вкладку Network и перезагрузите страницу. Это позволит сгенерировать список ресурсов. Выберите заголовок Status, чтобы отсортировать таблицу, и найдите код 401:
Выберите данную запись, после чего перейдите на вкладку Headers. В Response Headers найдите заголовок WWW-Authenticate:
Информация, представленная в заголовке ответа, в частности, в схеме аутентификации, даст вам больше сведений о том, что произошло, и укажет на решение. Это позволит вам понять, какой тип аутентификации требуется серверу.
К примеру, в приведенном выше примере мы видим, что схема аутентификации задана как «Basic». Это означает, что запрос аутентификации требует только ID и password. Для получения более подробной информации и инструкций мы рекомендуем обратиться к HTTP Authentication Scheme Registry.
Источник: kinsta.com
Это правда — результат работы IMPORTXML функции зависит от специфики того сайта, с какого делается попытка импорта.
Если пойти в обход и попытаться загрузить ту же страницу скриптом:
function importFrom(url) {
return UrlFetchApp.fetch(url, {muteHttpExceptions: true}).getContentText();
}
то в полученном тексте ответа сервера можно заметить важные подробности. А именно — то, что данный сайт защищен от DDoS атак средствами CLOUDFLARE, а проще говоря — скриптами, которые должны быть выполнены в браузере на стороне клиента — до того, как браузер получит настоящее содержимое страницы с товарами и ценами. В этот момент код ответа сервера равен 503 вместо «полноценного» 200. Обычный браузер проходит эту стадию автоматически, быстро и прозрачно для пользователя, отправляя следующий запрос на сервер и получая от него полный ответ. Однако в случае с функцией IMPORTXML никакой работы с клиент-сайд скриптами вообще не предусмотрено. Ответ сервера с кодом 503 функция IMPORTXML интерпретирует как невозможность получить информацию с данного ресурса, что мы и видим в ячейке таблиц.
То же самое происходит и при использовании IMPORTHTML.
How to Troubleshoot an Error in a URL
Missing slashes, incorrect capitalization, no TLD, and 10 other URL errors you might be making
Updated on August 4, 2023
Few things are more frustrating than when you click a link or type in a lengthy website address and the page doesn’t load, sometimes resulting in a 404 error, a 400 error, or another similar error.
While there are a number of reasons this might happen, often times the URL is simply incorrect.
Time Required: Closely inspecting the URL you’re working with shouldn’t take more than a few minutes.
How to Troubleshoot an Error in a URL
If there’s a problem with a URL, these easy-to-follow steps will help you find it:
-
If you’re using the http: or https: portion of the URL, did you include the forward slashes after the colon?
https://skylarvision / Pixabay
-
Did you remember the www? Some websites require this to load properly.
-
Did you remember the .com, .net, or other top-level domain?
-
Did you type the actual page name, if necessary?
For example, some web pages have specific names like bakedapplerecipe.html or man-saves-life-on-hwy-10.aspx, etc.
-
Are you using backslashes \\ instead of the correct forward slashes // after the https: portion of the URL and throughout the rest of the URL as necessary?
Here’s an example of a properly formatted URL:
https://www.lifewire.com/computers-laptops-and-tablets-4781146 -
Check the www. Did you forget a w or add an extra by mistake: wwww?
-
Did you type the correct file extension for the page?
For example, there’s a world of difference in .html and .htm. They aren’t interchangeable because the first points to a file that ends in .HTML while the other is to a file with the .HTM suffix—they’re entirely different files, and it’s unlikely that they both exist as duplicates on the same web server.
-
Are you using the correct capitalization? Everything after the third slash in a URL, including folders and file names, is usually case sensitive.
For example, this will get you to a valid page:
https://support.google.com/voice/answer/1065667But this won’t:
https://support.google.com/VOICE/answer/1065667This is often only true for URLs that indicate the file name, like those that show the .HTM or .HTML extension at the very end. Others like https://www.lifewire.com/what-is-a-url-2626035 are probably not case sensitive.
-
If you copied the URL from outside the browser and pasted it in the address bar, check to see that the entire URL was copied properly.
For example, often times a long URL in an email message will span two or more lines but only the first line will be copied correctly, resulting in a too-short URL in the clipboard.
Similarly, some browsers let you paste over the existing URL, replacing it to make room for the one you’re pasting. But if this isn’t done correctly, you could be adding your new URL to the old one, making a really long URL that simply won’t work to load anything.
-
Some URLs are simply no longer valid. This is often the case when you try to open a really old URL, like one from a bookmark you haven’t used in ages, or an old email.
You can’t really fix this kind of problem because the URL just isn’t valid. The best workaround is to search the website for the same content, in hopes that the page still exists, just under a new URL.
-
Another copy/paste mistake is extra punctuation. Your browser is pretty forgiving with spaces, but watch out for extra periods, semicolons, and other punctuation that might have been present in the URL when you copied it.
In some cases, a URL will end with either a file extension (like html, htm, etc.) or a single forward slash.
-
Your browser may autocomplete the URL, making it appear as though you can’t reach the page you want. This isn’t a URL problem itself, but more of a misunderstanding of how the browser works.
For example, if you start typing youtube in your browser because you want to search Google for YouTube’s website, it may suggest a video you’ve recently watched. It will do this by automatically loading that URL into the address bar. So, if you press enter after «youtube», that video will load instead of starting a web search for the word you typed.
You can avoid this by editing the URL in the address bar to take you to the home page. Sometimes, using the Backspace key will halt the autocomplete wherever you stopped typing. Or, you can clear out the search bar history or the browser’s entire history so that it will forget which pages you’ve already visited.
-
If the website is a common one that you’re familiar with, then double-check the spelling. For example, www.googgle.com is very close to www.google.com, but it won’t quite get you where you’re wanting to go.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Содержание:
- 1. Перезапустите ваш интернет
- 2. Проверьте серверы сайта
- 3. Проверьте, существует ли домен
- 4. Слишком большой трафик
- 5. Используйте сотовую сеть передачи данных
- 6. Отключите антивирус
- 7. Отключить прокси
- 8. Используйте командную строку
- 9. Используйте VPN
- 10. Обновить браузер
- 11. Используйте другой браузер
Код ошибки: “Запрошенный URL-адрес не может быть получен” это одна из многочисленных ошибок, с которыми вы можете столкнуться в интернете. Причин возникновения ошибки может быть несколько, это может быть как проблема клиента, так и проблема самого сайта.
Вы всегда можете начать с попытки обновить страницу, но чаще всего это не работает. Очень редко случается, что это происходит по вине пользователя’. В большинстве случаев это ’вина веб-сайта’ или чего-то еще. Если вы столкнулись с этим сообщением об ошибке, вы можете выполнить следующие шаги, чтобы решить эту проблему самостоятельно.
1. Перезапустите ваш интернет
Чтобы начать работу, вы можете начать с перезапуска вашего интернета. Поскольку это самый важный компонент, мы можем начать с него. Чтобы перезапустить интернет, вы можете просто зайти в ваш маршрутизатор и перезапустить его. Это перезагрузит ваш интернет и сбросить свой IP-адрес.
Обращение к провайдеру также является приемлемым вариантом. Они знают почти все о вашем интернете, они могут убедиться, находится ли ваше интернет соединение в процессе обслуживания или оно работает.
2. Проверьте серверы сайта
Если пока ничего не помогает, вы можете проверить, работает ли сайт вообще. Поскольку ошибка гласит “The URL could not be retrieved”, это может означать, что URL был изменен на новый. Чаще всего веб-сайты проходят техническое обслуживание для более плавной работы.
Они назначаются в зависимости от веб-сайта. Вы можете посетить их социальные сети, так как большинство сайтов предупреждают своих пользователей. Если на сайте нет контента для оповещений о простоях, то нужно просто переждать это время. К сожалению, это единственный метод, если вы точно знаете, что сайт временно не работает.
Вы можете проверить серверы сайта’ по следующим ссылкам Щелкните здесь
3. Проверьте, существует ли домен
Еще одна вещь, в которой вы можете убедиться, это то, что сайт все еще существует. Люди склонны игнорировать этот шаг, так как обычно это не так. Чаще всего владельцы сайтов удаляют сайт или делают его приватным. Это может быть вызвано многими причинами.
Также есть вероятность, что сайт был перемещен на новый URL. Сайт часто оповещает своих пользователей в социальных сетях, или если вы купили членство или что-то подобное, вы обычно получаете уведомление на ваш Email или номер телефона.
4. Слишком большой трафик
Веб-сайты никогда не бывают свободными от трафика. Этот трафик иногда может вывести сайт из строя. Если вы пытаетесь зайти на сайт, который имеет слишком большой трафик в это время, вы не сможете зайти на него, пока трафик не станет немного меньше. Это может немного расстроить, если вы хотите сделать что-то важное.
К сожалению, нет никакого способа проверить это. Вам придется подождать, пока веб-сайт снова станет доступным. Если это все еще не помогло, то выполните следующий шаг.
5. Используйте сотовую сеть передачи данных
Сотовые данные могут помочь нам в этой ситуации, предоставив нам совершенно другого провайдера и IP-адрес. Использование мобильных данных помогло многим пользователям в их ситуациях. Просто подключите ваш компьютер или ноутбук к мобильной сети с помощью WIFI, а затем попробуйте снова и посмотрите, поможет ли это.
6. Отключите антивирус
Антивирус иногда может блокировать файлы или программы, которые не должны быть заблокированы, чтобы интернет работал. Отключение антивируса может предотвратить это, и наше интернет-соединение будет работать. Если вы не знаете, как это сделать, вы можете нажмите здесь отключить антивирус.
Даже если это встроенное программное обеспечение, вы можете временно отключить его, чтобы убедиться, что интернет-соединение не прерывается. Если отключение программного обеспечения помогло вам, то вам следует подумать о смене программного обеспечения, так как этого не должно происходить.
7. Отключить прокси
Проще говоря, прокси — это шлюз между вами и интернетом. Это разница, которая отделяет пользователя от веб-сайта. Иногда это может быть недостатком в плане доступа к различным веб-сайтам.
Он может заблокировать наш доступ к некоторым веб-сайтам, действуя в качестве шлюза. Даже если у вас есть стороннее программное обеспечение или это ’просто прокси-сервер windows, вы можете временно отключить его.
- Откройте настройки и перейдите в раздел Сеть и Интернет
Откройте Сеть & Интернет - Нажмите на прокси и убедитесь, что все выключено
Отключить прокси Теперь вы можете обновить страницу и посмотреть, работает ли это для вас.
8. Используйте командную строку
Командная строка также может помочь нам в этой ситуации. Это позволяет нам вводить команды и устранять любые проблемы, к которым мы не можем получить доступ. Мы можем использовать это в наших интересах и решить эту проблему без особых проблем.
Эта команда очистит все IP-адреса и другие записи DNS из вашего кэша. Это может помочь решить эту проблему. В основном эта команда используется для решения проблем с интерпретатором.
- Найдите CMD и запустите его от имени администратора
Откройте CMD - Теперь введите следующую команду
ipconfig /flushdns
9. Используйте VPN
В этой ситуации можно использовать VPN или виртуальную частную сеть. Если веб-страница не загружается, очень возможно, что она или веб-сайт запрещены в вашей стране. VPN позволяет вам обмануть веб-страницу и заставить ее думать, что вы из страны, где веб-сайт не запрещен.
Это может помочь нам определить, что проблема не в нашем интернет-соединении. Вы также можете использовать этот метод в обратном порядке. Если вы используете VPN, вы можете отключить его. Если вы использовали VPN, то возможно, что вы были подключены к стране, где сайт запрещен.
10. Обновить браузер
Все это связано с вашим браузером. Неважно, какой у вас браузер, все они будут получать обновления. Их необходимо устанавливать, так как они исправляют ошибки в браузере. Большинство браузеров сообщают вам о наличии обновлений или автоматически устанавливают их.
Чтобы сделать это вручную, вам придется снова переустановить программное обеспечение. Для большинства людей это не должно быть проблемой, так как браузеры не имеют большого размера. Просто переустановите программное обеспечение, и оно будет установлено с последней версией, таким образом решив проблему, если это была проблема обновления.
11. Используйте другой браузер
Поскольку браузеры являются наиболее важной частью, убедитесь, что ваш браузер не является плохим выбором. В интернете есть сотни приложений для браузеров, из которых вы можете выбирать. Большинство сторонних браузеров страдают от этих ошибок, так как они плохо оптимизированы и имеют много ошибок.
Для решения этой проблемы вы можете сменить браузер и проверить на другом браузере. Мы настоятельно рекомендуем использовать Google Chrome, если вы еще не используете его, так как он является самым используемым и самым надежным. Вы также можете использовать Microsoft Edge, так как это встроенный браузер в windows, и он может не иметь проблемы, с которой вы столкнулись.