Describe the bug
I’m using htmlhint as a script in my package.json
"lint:html": "htmlhint --config .htmlhintrc ./src/**/*.html"
my .htmlhintrc
{
"doctype-first": false,
"doctype-html5": false,
"head-script-disabled": false
"style-disabled": false,
"title-require": false,
"attr-lowercase": true,
"attr-no-duplication": true,
"attr-no-unnecessary-whitespace": true,
"attr-unsafe-chars": true,
"attr-value-double-quotes": true,
"attr-value-not-empty": false,
"alt-require": true,
"tagname-lowercase": false,
"input-requires-label": true,
"tags-check": true.
"tag-pair": true,
"tag-self-close": true,
"tagname-lowercase": true,
"empty-tag-not-self-closed": true,
"src-not-empty": true,
"href-abs-or-rel": false,
"id-class-ad-disabled": true,
"id-class-value": true,
"id-unique": true,
"inline-script-disabled": true,
"inline-style-disabled": true,
"space-tab-mixed-disabled": "space",
"spec-char-escape": false,
}
I’m creating components per html like
<div class="my-component">...</div>
and I’m getting an error
L1 |<div class="my-component"></div>
^ Doctype must be declared first. (doctype-first)
How could I disable this rule?, right now I have disabled this rule in my config "doctype-first": false,, but It is not desabled
When an HTML page is missing a Document Type Definition (DOCTYPE or DTD) declaration, the browser won’t be able to interpret it correctly. If you don’t want your website to be displayed as if it was made in the 90s, you need to understand the importance of the DOCTYPE and know how to get the right one.
What Does “Doctype Not Declared in HTML” Mean?
The error looks like a warning: “Doctype must be declared first.” The browser needs to understand which types of HTML and CSS you are using and render the page in standard mode. The absence of the DOCTYPE or its incorrect usage will force the browser to switch to quirks mode. It means that the browser will do its best to layout the page that is considered to be old or created against web standards.
This video by John Morris will give you a better idea of how the DOCTYPE declaration looks in practice.
Note that the DOCTYPE is optional for XML files, as these are handled in standard mode by default.
What Triggers This Issue?
The warning about the need to declare a DOCTYPE may be caused by several reasons:
- The DOCTYPE line was never added or was deleted by accident/after an update.
- You have declared the DOCTYPE but used the wrong type that does not correspond with the type of document.
- You made a mistake while writing the code.
How To Check the Issue
Declaring a DOCTYPE is the first thing you need to do when you start writing an HTML document. It comes in the first line before any tags. To check if there is this line, you may access your HTML document and look for a declaration at the top of the code. You can also check it by right-clicking on the webpage and choosing “View Page Source.”
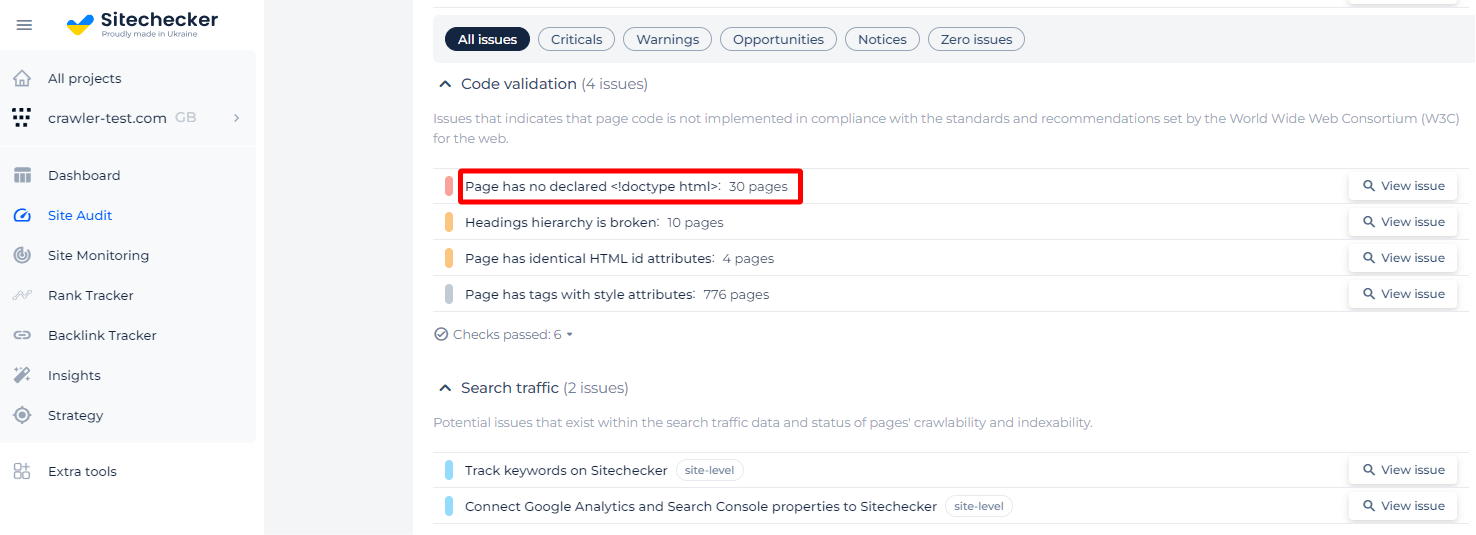
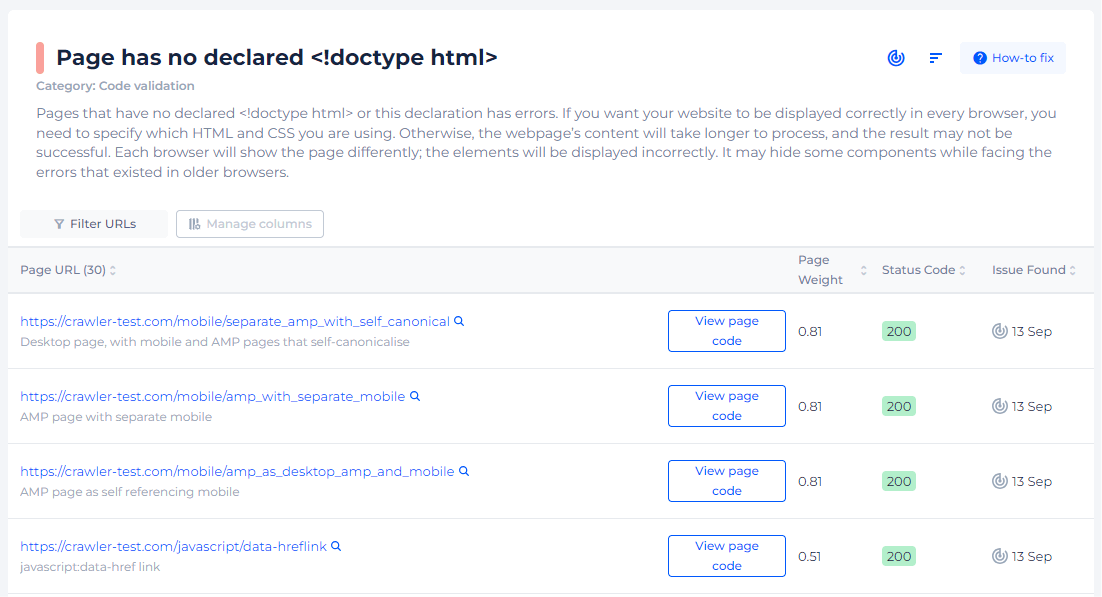
Additionally, with Sitechecker, you can monitor this issue. Simply conduct an audit to identify all pages lacking a DOCTYPE declaration in HTML.
Just by clicking on the issue, you will be presented with a list of affected pages and ability to view their source code.
Set the foundation of your HTML right!
Unsure if you’ve declared a DOCTYPE? Launch an audit to ensure your markup starts strong!
Why Is This Important?
If you want your website to be displayed correctly in every browser, you need to specify which HTML and CSS you are using. Otherwise, the webpage’s content will take longer to process, and the result may not be successful. Each browser will show the page differently; the elements will be displayed incorrectly. It may hide some components while facing the errors that existed in older browsers.
How To Fix the Issue
If using WordPress, you need to go from your Dashboard to Appearance > Theme Editor. On the right side, you will see a header.php file. You should check the first line: if the DOCTYPE declaration is missing, insert it by typing <!DOCTYPE html>. Note that in Angular, the declaration needs to be done in the index or main HTML file.
The line containing <!DOCTYPE html> works for HTML5 documents. In older versions like HTML4 or XHTML, the declaration is more difficult and contains more information. This article may help you understand which DOCTYPE should be used according to the type of document.
Ivan Palii
Marketing expert
Ivan works as a product marketing specialist at Sitechecker. Obsessed with analytics and creating a business strategy for SaaS products.
Related Source Code Issues
Это странно, ошибка шаблона HTML, поскольку кажется, что это проблема с кодом vs. Не могли бы вы убедиться, что у вас установлена последняя версия vs code, или просто попробуйте перезапустить редактор.
Ошибка, когда он жалуется на точку с запятой, является действительным правилом tslint, основанным на tslint.json. Возможные решения — отключить это правило, наведя курсор на значок лампочки на ошибке в вашем файле и щелкнув любые предложения, которые вы получите, чтобы отключить правило для этого файла. Второй подход — перейти к вашему tslint.json и отключить правило для всех файлов. В-третьих, если вы не хотите, чтобы ваш vscode вообще отображал ошибки линтинга, вы можете просто удалить tslint или любой другой плагин линтинга, который вы, возможно, добавили.
В идеале следует соблюдать правила линтинга. На вашем месте я бы не сделал ни одного из трех и придерживался того, что команда angular поместила в файл tslint.
VSCode is complaining about missing DOCTYPE on the html files. Meteor build system automatically adds file types and having them causes build errors. How do I make vscode to ignore missing doctype on html files?
Error I get for this.
Doctype must be declared first.
you need to create a .htmlhintrc in your root folder
you can go to http://htmlhint.com/ and setup the rules that are convient to you and create the .htmlhintrc
here is an example with "doctype-first": false,, which would ignore the error you’re receiving, if that’s your goal.
{
"tagname-lowercase": true,
"attr-lowercase": false,
"attr-value-double-quotes": true,
"doctype-first": false,
"tag-pair": true,
"spec-char-escape": true,
"id-unique": true,
"src-not-empty": true,
"attr-no-duplication": true,
"title-require": true
}
Go to your VScode Preferences > Settings > HTML-Hint and add this:
«htmlhint.options»: {
«doctype-first»: false
}