John Mwaniki / 23 Aug 2021
There will be some scenarios where web visitors will be served with error messages when trying to access certain pages or files on your website.
Such scenarios include:
403 Forbidden
This response means the web visitor does not have the necessary permission to access the page they are trying to access, so the server is rejecting to give a proper response.
404 Page Not Found
This response is the most famous due to the frequency of its occurrence. It means that the requested page or resource could not be found on the server. This could be due to visitors trying to access a web page that doesn’t exist, using of incorrect page URL, or the change of page name.
500 Internal Server Error
This occurs when the server has encountered an error it doesn’t know how to handle while trying to serve the user the requested page.
503 Service Unavailable
The server cannot handle the request (because it is overloaded or down for maintenance). Generally, this is a temporary state.
There are many other error responses that visitors may see but the above are the most common and all that you will need to create.
As you can see from all the above screenshots, the default pages are not attractive at all. They also do not give your web visitors any option but to leave your website.
I bet you don’t want to send your visitors away when they try accessing a page on your site and it isn’t available at the moment.
Examples of Great Error Pages
Below are examples of well-designed error pages, from which you can gain some inspiration while designing yours:
403 Forbidden
404 Page Not Found
Example 1: Joe Bidens’ website
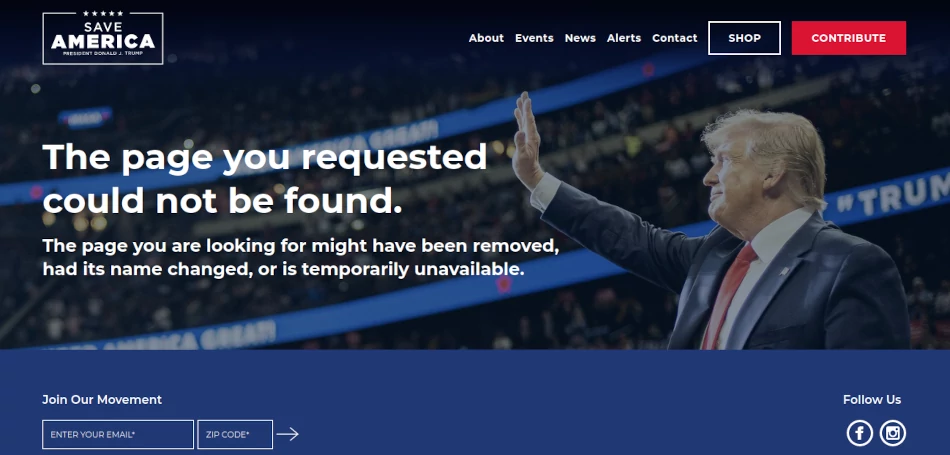
Example 2: Donald Trump’s Website

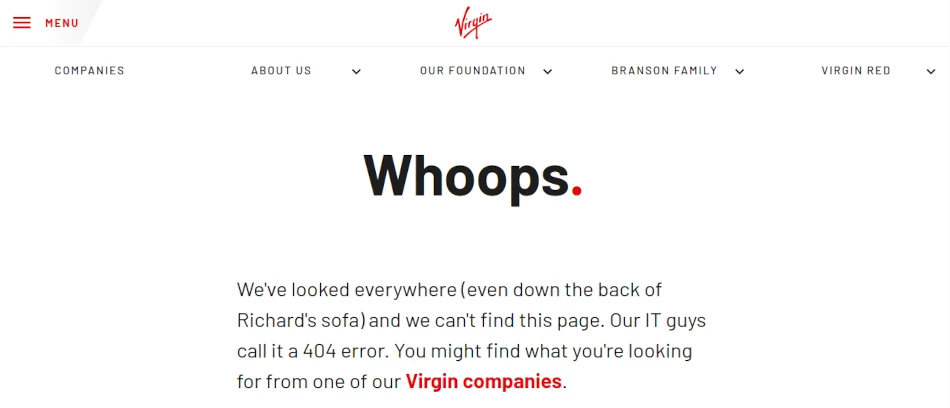
Example 3: Virgin Group Website
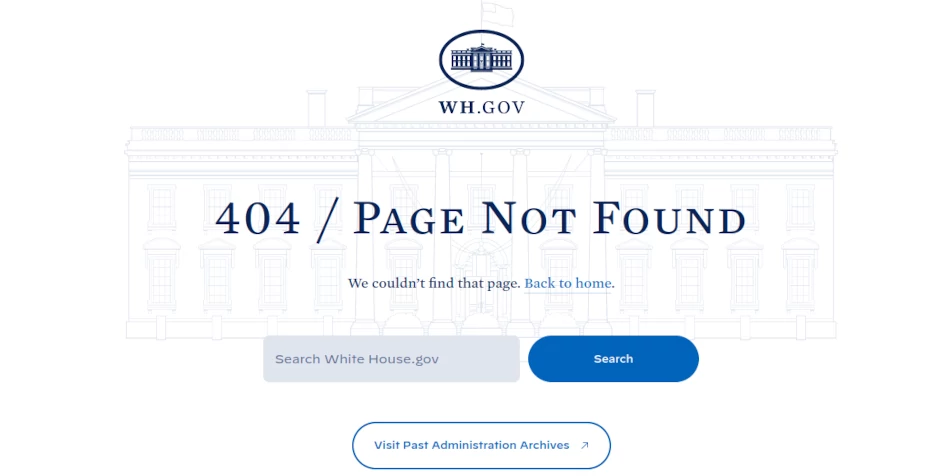
Example 4: Whitehouse.gov Website
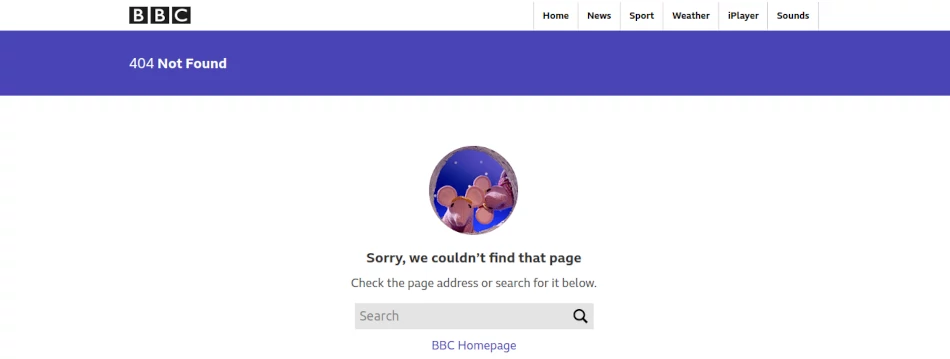
Example 5: BBC News Website
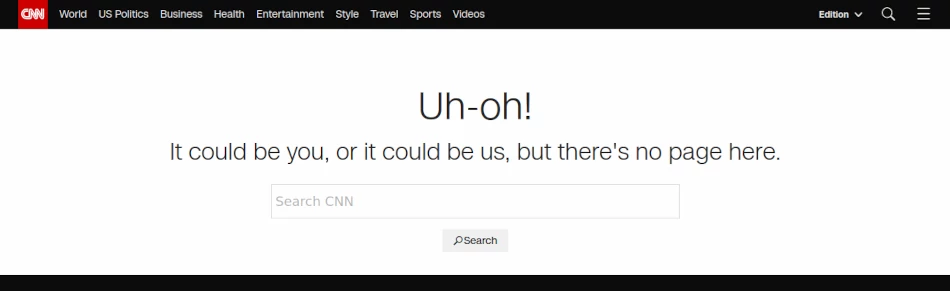
Example 6: CNN News Website
Example 7: Apple Website
Example 8: Microsoft Website
500 Internal Server Error
503 Service Unavailable
How to create your website custom error pages
It is a great idea to create your own well-designed error pages that are more user-friendly, conveys your brand identity, and gives your visitors more options just like in the above examples.
A good error page should be able to explain to the visitors what happened and give them the ability to navigate to other pages.
You design error pages just like any other page on your website and place the pages anywhere you would like, then instruct the server to load the respective page when a user gets an HTTP error.
To instruct the server you will just need to write some commands in the .htaccess file using the format below.
ErrorDocument errorCode /pagenameExample:
If your error pages are namely: error403.html, 404.php, error_500.html, 503error.html. You can name the error pages however you want.
You write these commands in .htaccess file:
ErrorDocument 403 /error403.html
ErrorDocument 404 /404.php
ErrorDocument 500 /error_500.html
ErrorDocument 503 /503error.html
Include the file paths if the error pages are not in the root directory(ie. public_html).
Eg. if your error page namely 404.html is located in public_html/error/404.html, use:
ErrorDocument 404 /error/404.html
Conclusion
Website visitors will occasionally be served with error responses when they try to access various resources on your website such as web pages or files. The default error pages are unfriendly and usually sends away visitors from your website.
It’s a good idea to have your own custom error pages.
In this article, you have learned how you can make your own error pages for your website.
-
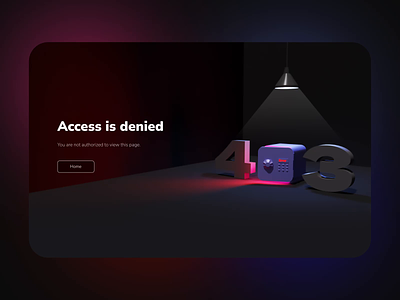
View Hintarea error 403
Hintarea error 403
Like
Andrey Prokopenko 🇺🇦Pro
Like
133
18.7k
-
View Error 403 — Restricted Access
Error 403 — Restricted Access
Like
Daniel ViannaLike
15
10.3k
-
View Error hosting
Error hosting
Like
OlenaLike
2
1.2k
-
Shot Link
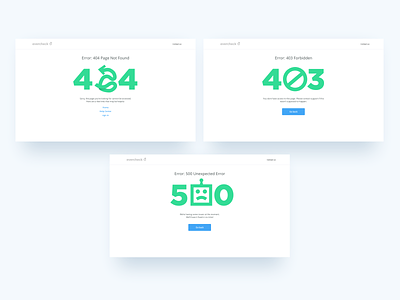
View Major Website Error Pack
Major Website Error Pack
Like
Rizwan AsgharLike
1
2k
-
Shot Link
View 403 Animation
403 Animation
Like
EzekielPro
Like
23
18k
-
View 403 Forbidden Page — Access Denied
403 Forbidden Page — Access Denied
Like
Andika Tata 🌱Like
107
46.8k
-
Shot Link
View Error pages
Error pages
Like
Vika KarlyukLike
9
1.5k
-
View Evercheck error pages
Evercheck error pages
Like
Alex LauderdalePro
Like
55
21.8k
-
View Error 403 — Access Forbidden Page
Error 403 — Access Forbidden Page
Like
Farid AfgarLike
1
618
-
View HTTP Error Badges
HTTP Error Badges
Like
Florenz CuizonLike
47
17.8k
-
View Error 403 page
Error 403 page
Like
Imanthi JayakodyLike
4
816
-
View error403
error403
Like
elahe mirzaaliLike
8
1k
-
View Error 403
Error 403
Like
Yu Shin WangLike
10
16.1k
-
View 403
403
Like
Sara GharehjanlooLike
5
918
-
View 403 — Access Denied
403 — Access Denied
Like
Nina JurcicLike
21
14.5k
-
View Driftt Error 403 Image
Driftt Error 403 Image
Like
Steve CancelLike
7
1.7k
-
View MTN-Irancell Error page#2
MTN-Irancell Error page#2
Like
Mohammad TaghizadehPro
Like
14
11.3k
Sign up to continue
or sign in
Loading more…
Here we are give you 403 page design example. 403 forbidden eroor page design usign html and css. this 403 page desing usign pure css. 403 forbidden eroor is single page design. you can easily implement in your project. 403 forbidden error in php project. you can also implement in your laravel project.
We allows to free snippets of 403 forbidden html template , you can download full code of access denied page html template layout. Here in this post i will give you example of bootstrap 403 page template snippet and you will get simple code of html, css and jquery. In bootstrap custom error page snippet i give you three tab with html, css and js, you can easily get code of free error page template layout.
<!DOCTYPE html>
<html>
<head>
<link href=»https://fonts.googleapis.com/css?family=Ropa+Sans» rel=»stylesheet»>
</head>
<body>
<div class=»error-main»>
<h1>Oops!</h1>
<div class=»error-heading»>403</div>
<p>You do not have permission to access the document or program that you requested.</p>
</div>
</body>
</html>
body{
font-family: ‘Ropa Sans’, sans-serif;
margin-top: 30px;
background-color: #F0CA00;
background-color: #F3661C;
text-align: center;
color: #fff;
}
.error-heading{
margin: 50px auto;
width: 250px;
border: 5px solid #fff;
font-size: 126px;
line-height: 126px;
border-radius: 30px;
text-shadow: 6px 6px 5px #000;
}
.error-heading img{
width: 100%;
}
.error-main h1{
font-size: 72px;
margin: 0px;
color: #F3661C;
text-shadow: 0px 0px 5px #fff;
}
This post about creating a 403 error page template is kind of a follow on from my recent post about how to disable directory listing in WordPress. In that guide I talk about locking down the potential security risk of leaving your directories visible. The result of following the guide means that your directory listings will be hidden and replaced by a 403 error.
The 403 error is an HTTP status code that occurs when you try to access a URL the hosting server does not allow. The server effectively acknowledges the URL exists, but doesn’t permit you to see it. In terms of disabling directory listings this is great. However, it’s perhaps not the most slick experience for anyone who accidentally hits a 403 error on your domain.
For example, a common default 403 error page often looks like this:
It doesn’t explain what has happened and neither does it give you a route back to your WordPress blog.
What follows then is a super-simple way to create a basic custom 403 error page template for your WordPress blog, so you can give visitors instead a little more detail about what to do next.
A Note on Your Host & 403 Errors
It may be that your hosting provider has configured a 403 error page out of the box. For example, I use SiteGround and the default 403 error page for me is this:
It provides basic information but no link back to my blog. My 403 template will also be basic, but you’ll be able to edit it as you’d like with your own HTML and CSS.
For me personally I am happy to have a basic page since most people trying to access a page that leads to a 403 error are probably not your average site visitor (i.e. they might be probing your site for a vulnerability).
I mentioned this is very simple… and it is: there are only two steps! However, you will need to be comfortable working in the control panel of your hosting server. SideGains is hosted on a SiteGround server and so I use cPanel for this example. You might use something else such as DirectAdmin or Plesk… it depends on who your host is. However, the steps should be very similar.
Step 1 – Creating Your 403 Template
The first step is to create a new error template file in which we’ll add the 403 message.
Click the File Manager tool in your cPanel dashboard to view all the files in your home directory.
Note: Your file manager may have a different name in DirectAdmin or Plesk.
You are now looking at the files on your server. Make sure you are in the home directory of your WordPress installation. If you’re unsure which is your home directory, you should see the WordPress directories wp-admin, wp-content, wp-uploads etc. For most people it will be /public_html.
We are going to create your 403 error page template so click on the new file icon to create your template file:
You’ll get a pop-up dialogue box in which you’ll input the name of the file you’re making. Call this file error.php as in the below image:
You should now see your error.php file in your File Manager listings. Right click on it and select “Edit” or “Code Edit” (they both do the same thing, but one of them gives you line numbers).
When the file editor opens you’ll see a blank page. You’re going to copy and paste the following code into your error.php file.
The 403 Error Page Code
<?php
$page_redirected_from = $_SERVER['REQUEST_URI'];
$server_url = "https://" . $_SERVER["SERVER_NAME"] . "/";
$redirect_url = $_SERVER["REDIRECT_URL"];
$redirect_url_array = parse_url($redirect_url);
$end_of_path = strrchr($redirect_url_array["path"], "/");
switch(getenv("REDIRECT_STATUS"))
{
# "400 - Bad Request"
case 400:
$error_code = "400 - Bad Request";
$explanation = "The syntax of the URL submitted by your browser could not be understood. Please verify the address and try again.";
$redirect_to = "";
break;
# "401 - Unauthorized"
case 401:
$error_code = "401 - Unauthorized";
$explanation = "This area requires a password or is otherwise protected. If you feel you have reached this page in error, please return to the homepage and try again, or contact the webmaster if you continue to have problems.";
$redirect_to = "";
break;
# "403 - Forbidden"
case 403:
$error_code = "403 - Forbidden";
$explanation = "This area requires a password or is otherwise protected. If you feel you have reached this page in error, please return to the homepage and try again, or contact the webmaster if you continue to have problems.";
$redirect_to = "";
break;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="Shortcut Icon" href="/favicon.ico" type="image/x-icon" />
<?php
if ($redirect_to != "")
{
?>
<meta http-equiv="Refresh" content="5; url='<?php print($redirect_to); ?>'">
<?php
}
?>
<title>Page not found: <?php print ($redirect_to); ?></title>
</head>
<body>
<h1>Error Code <?php print ($error_code); ?></h1>
<p>The page you requested was not found. <?PHP echo($explanation); ?></p>
<p>You may want to try starting from the home page: <a href="<?php print ($server_url); ?>"><?php print ($server_url); ?></a></p>
<hr />
<p><i>A project of <a href="<?php print ($server_url); ?>"><?php print ($server_url); ?></a>.</i></p>
</body>
</html>Click the “Save” button and then click “Close” and you’ll have just created the 403 error page template. Incidentally I’ve also added rules for 400 (Bad Request) and 401 (Unauthorized) into this to present messages for these errors too.
Now we have to instruct your server to refer these errors to your error.php page.
Step 2 – Editing Your .htaccess File for a 403 Redirect
If you haven’t come across .htaccess is, or don’t know where to look for it on your server, I’ve posted about it here: Can’t Find Your .htaccess File? Here’s What to Do.
The .htaccess file is a configuration file that instructs a server how to handle certain requests. We’re going to use it in this case to tell it how to handle a 403 error.
You can find .htaccess in your home directory using the cPanel File Manager. This is the directory where you installed WordPress… for most people it will be /public_html.
Because .htaccess is a “hidden” file you may not see it. If you can’t see it in your home directory, visit my “Can’t Find Your .htaccess File?” post for instructions on how to make it visible.
When you’ve located your .htaccess file, the first thing you’re going to do is make a back up copy. .htaccess is a VERY important file and if it somehow gets broken when you edit it, you’re going to need to be able to swap it with your back up copy.
So… when you’ve located .htaccess, right click on it and make a duplicate (call it something like BKUP.htaccess_BKUP so you know what it is). If you get into any trouble you can simply delete your corrupt .htacces and make a duplicate copy of your BKUP.htaccess_BKUP, but call it .htaccess to replace the one you deleted.
Once you have your back up copy, you can safely edit your .htaccess file. So right click on it and select either the “Edit” or “Code Edit” option.
You’re going to add 3 lines to .htaccess beneath the last entry in the file. These lines are:
ErrorDocument 400 /error.php
ErrorDocument 401 /error.php
ErrorDocument 403 /error.phpThis tells your server to forward requests for 400, 401 and 403 errors to your error page template.
Be sure to leave a blank line at the end of the file (this is important) and click “Save”. When the file is saved, close the window.
Checking Your 403 Error Page Template is Working
The next step is to check that everything is working as it should be. You can do this simply by trying to visit your wp-content/uploads directory. For me I would visit:
https://www.sidegains.com/wp-content/uploads/
And this is the 403 error page template realized in a browser:
That’s it! You can of course modify error.php to customize it further, but this basic message is sufficient to give a brief explanation of why this page says what it says and provide people with a way back to your homepage.
Please leave me a comment below if you’ve implemented this or if you need further information about setting up a 403 error page template for your WordPress blog.
Web designers have gotten used to turning errors into opportunities. It’s no secret that the common, most widely occurring (and surprisingly recognizable) HTTP status code 404, aka “Not Found,” was forced by developers to bring benefits to the project. In the past it scared away users, destroyed the overall impression and was a nightmare for developers. Everyone wanted it to disappear once and for all.
Today, it is an essential detail of a website. WordPress even has a specifically assigned template for it. The “404 page” is an integral element of user experience. In the majority of cases, it has not only a beautiful design but also a theme that is aimed to contribute to the entire aesthetic of a website.
Along with the well-thought-out design, interactions and even animations, it includes useful links and getaways that help lost users to get back on track. However, the “404” error in web design is like Hipsters in real-world: They still catch our eye with their dorky glasses, “vintage” shirts and beards but they are nothing new to us. As for the “403” error, that’s a different story. It’s not as popular as its next of kin, but still, it occurs and not once in a blue moon.
Just for background, HTTP status code 403, aka “403 Forbidden”, means that you do not have permission to access the page. Reasons can vary, starting with inappropriate folder permissions and ending with a banal requirement of login credentials. Nevertheless, the rule of thumb dictates that any error is an opportunity to effect improvements. So why not turn the dummy “403 page” into a place that will serve the same duty as the “404 page”?
Let’s consider a dozen splendid takes on this type of error. They not only serve as a source of inspiration but also a source of ready-to-use solutions.
You Shall Not Pass
“You shall not pass” – was said once by one of the most powerful white-bearded wizards in the fictional world (I hope all the fans of Dumbledore forgive me for this). The final phrase of Gandalf the Grey (note Grey, not White) perfectly fits into the context here. And Noah Rodenbeek, A van Hagen and Jhey show this in practice. Their code snippets are impregnated with a spirit and charm of “The Hobbit” novel. While the first two artists re-created Gandalf with his staff, the latter just hinted at the scene, yet quite successfully.
HODOR 403
If the motifs from fictional novels featured above are not enough for you, then you should set your eyes on this code snippet from Yasio. Surprise-surprise, he got his inspiration from George R. R. Martin’s series of fantasy novels. He has come up with a work called HODOR 403. I believe for the majority out there this solution is self-explanatory. For the rest, I recommend switching to HBO and seeing for yourself why this fictional character goes perfectly well with this type of an error.
Use of Illustration and Animation
Other solutions in our list were guided by the notion that “403” symbolizes a forbidden area so that animated and static CSS illustrations were recreated namely with this idea in mind.
Error 403 – Forbidden by Aimie depicts a classic scene from the fairy tale. The animated bats, witch’s house, bare trees and creepy typography that are featured in the hours of darkness certainly do the trick here.
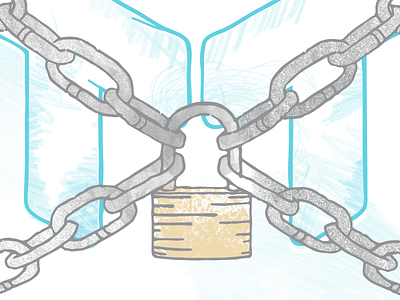
403 Forbidden by Dylan and 403 Forbidden by Visual Composer have some unique medieval allure. “Close the Gates”: The projects evoke namely these associations. The first one features the classic wooden guard gate door that closes before your very eyes; the second one also goes for a guard gate topic and depicts a mechanism with cogs and chains that reveals the forbidden sign.
Arturo Wibawa’s vision of the forbidden area is presented via marvelous, highly-detailed and even partially animated CSS illustration of the famous Chinese ‘The Purple Forbidden City,’ aka Palace Museum nowadays.
It’s Watching You
403 Forbidden Page by Mariana is marked by a whimsical monster-like character that, thanks to direction-aware effect, follows your mouse cursor everywhere. It recreates a feeling of being watched all the time. It also imitates a fancy fairy guard that does not allow moving forward. The project feels fun in spite of the “menacing” look of the mascot.
Be Persistent
Gabriele Corti also offers a vision of a “403” error page. His “Persistence is a key” project depicts an entire process of initially denying access and granting it after the right user action. The right actions imply inserting a key into a keyhole Nevertheless, you can always use this concept as a base for some advanced actions like inputting login and password.
Keeping it Simple
403 by lsgrrd is an oversimplified take on a “403 Page” that certainly has a right to exist. It is minimal but straight to the point. It has a certain digital quality that oozes techno vibe inherent to the computer sphere. The blinking cursor at the end in tandem with the digital typography produces a fantastic effect. The solution is clean, elegant and straightforward.
Are You on the List?
We are going to end our collection with the project made by Cassidy Williams. Unlike the majority featured here, this solution is a metaphor from the real world that illustrates the typical situation in any popular nightclub. The bouncer is the heart and soul of this code snippet. The character was even partially animated to make everything look lifelike.
Another Opportunity to Engage Users
Truth be told, “403 Error” is not as widespread as “404 Error”, nor is it as popular and recognizable. Nevertheless, it still exists and occurs time after time. That creates a hole in a website that can break the entire user experience. So, seize the opportunity and turn it into a valid part of the project. It will undoubtedly win over some new visitors and will prevent you from losing the old ones.
Related Posts
- Code Snippets That Demonstrate the Repelling Effect in Web Design
- 8 CSS & JavaScript Snippets for Making the Search Field Sexy
- 8 CSS & JavaScript Snippets for Creating Hand-Drawn Elements
- 8 CSS & JavaScript Snippets for Creating Icon-Based Navigations
- 8 CSS & JavaScript Snippets for Building Mega Menus
- 10 CSS, JavaScript & SVG Snippets for Creating Logos
- 8 CSS & JavaScript Snippets for Creating Unique Social Media Icons
- 8 CSS & JavaScript Snippets for Creating Background Noise Effects
- 8 CSS & JavaScript Snippets for Creating Unique Cursor Effects
- 8 CSS & JavaScript Snippets for Creating Hamburger Menus
This page may contain affiliate links. At no extra cost to you, we may earn a commission from any purchase via the links on our site. You can read our Disclosure Policy at any time.
Страницы ошибок
Это страницы, которые сообщают, что сервис не может отобразить контент.
Принципы
Задача команды продукта — сделать так, чтобы пользователь не сталкивался с ошибками в сервисе:
- При изменении адресов в сервисе настройте переадресацию;
- Ограничьте возможность попадания пользователя без прав: не показывайте ссылки на страницу, либо делайте их неактивными;
- Обеспечьте бесперебойную работу сервиса.
Когда использовать
Только для 400-х и 500-x ошибок.
Это коды состояния HTTP, принятые Консорциумом Всемирной паутины (W3C) в 1992 году.
403 — доступ запрещен,
404 — запрашиваемый ресурс не найден,
500 — ошибка сервера, и другие…
Не используйте для ошибок, которые происходят внутри сервиса, и при этом остается доступ к сервису в целом. Например: ошибки очереди печати, или ошибка при загрузке файла неправильного формата.
Такие ошибки нужно показывать прямо в интерфейсе или в модальном окне.
Не используйте одну страницу для всех видов ошибок. Нужно подготовить внятный текст для решения конкретной проблемы.
Структура страницы
Страница должна отличаться от обычных страниц сервиса, быть короткой и информативной — так пользователь быстрее поймет, что пошло не так.
Страница состоит из блоков:
- Логотип сервиса;
- Заголовок страницы;
- Текстовый блок с причиной ошибки и возможным решением;
- Контакты техподдержки.
Для 404 ошибки можно добавить поиск по сайту, или предложить вариант наиболее близкий к тому, что ввел пользователь. Особенно это актуально для поисковых сервисов.
Связь с сервисом
На странице должны присутствовать лого сервиса и ссылка на главную, либо основные разделы.
Неправильно
Заголовок
Заголовок должен кратко объяснить что случилось.
Рядом с заголовком укажите код ошибки. Это поможет техподдержке быстрее понять, что случилось, если пользователь объясняет проблему словами — по телефону или в чате.
Причина ошибки
Если это необходимо, опишите ошибку чуть подробней, но не углубляйтесь в технические детали. Укажите причину, почему она могла возникнуть.
Неправильно
Запрос URL /sea9679879 не найден на этом сервере
Правильно
Возможно, вы ошиблись, набирая адрес, или страница удалена.
Это не обязательный блок, иногда достаточно заголовка.
Решение
Помогите пользователю найти выход из ситуации и продолжить работу, предложите возможные действия для устранения ошибки.
Например:
- Вернуться на главную и повторить последнее действие;
- Закрыть браузер и войти еще раз;
- Перезагрузить страницу.
Если предпринятые действия не работают, предложите ему сообщить об ошибке в техподдержку.
При 404 ошибках нельзя делать автоматический редирект на главную. Пользователю будет проще исправить ошибку в адресной строке, если адрес был набран неправильно.
При 403 ошибках обязательно давайте ссылку на выход и повторную авторизацию, пользователю будет проще войти с другой учеткой, если он ошибся с реквизитами при входе.
Контакты техподдержки
У пользователя должен быть выбор, как обратиться в техподдержку — отправить сообщение на почту, в чат или заказать обратный звонок.
Команда сервиса сама решает, какие способы обратной связи предоставить. Если нет технической возможности добавить на страницы ошибок чат с техподдержкой или форму заказа обратного звонка — можно ограничиться ссылкой на электронную почту или телефоном техподдержки.
Чтобы техподдержка сразу поняла, что случилось, в обращение должна автоматически прикладываться информация об ошибке.
Если это массовая ошибка не по вине пользователя, и команда сервиса уже устраняет её, не указывайте контакты техподдержки.
Язык общения
Коротко и понятно объясните, что произошло и что делать.
Избегайте технических терминов и сленга. Напишите, что произошло, с точки зрения пользователя, а не с точки зрения системы.
Пользуйтесь правилами редполитики.
Неправильно
Ошибка e-ecb00676. Произошла критическая ошибка.
Извинения
Извиняться нужно, если проблема произошла по нашей вине. Если проблема возникла не по нашей вине, извиняться нельзя.
При ошибке 500 мы подводим пользователя — он не смог воспользоваться сервисом, когда это было нужно. В этом случае извиниться в сообщении обязательно.
Правильно
Извините, сервис недоступен. Мы знаем о проблеме и уже занимаемся ей.
При ошибке 404, когда пользователь ввел неправильный адрес, или пришел по устаревшей ссылке, мы покажем ошибку без «извините». В таких случаях нужно просто сообщить о проблеме.
Графика
Ошибка мешает пользователю выполнить его задачу и прерывает сценарий. В такой момент даже, казалось бы, милая и веселая графика может вызвать у пользователя негативные эмоции.
Если вы используете в сервисе свои изображения — они должны быть без эмоциональной нагрузки. Постарайтесь избегать использования смайликов и изображений животных.
Не рекомендуется
Используйте их как основу для страниц ошибок вашего продукта. Это решение с общими рекомендациями, которое подойдет всем продуктам Контура.
Если у вашего продукта сложился свой язык общения с пользователям, можно использовать свою графику, предварительно тестируя её на пользователях.
403 Forbidden HTML / CSS Templates – Are you looking for 403 Forbidden HTML / CSS Templates, If yes then in this post I am going to share hand-picked 403 Forbidden HTML / CSS Templates for you. You can use these 403 Forbidden HTML / CSS Templates in your next web based projects.
What is Error 403 ?
Error 403 is only displayed when you don’t have the permission to access a particular file or resource . It simply means access is denied for that particular resource. The main reason behind this error is permission or .htaccess file error.
You may also like:-
- 404 Forbidden HTML / CSS Templates
- 408 Page Templates
- 500 Error Page HTML Templates
403 Error Page HTML Templates
Following are the list of popular 403 Error Page HTML Templates.
403 Forbidden – DEMO / CODE
403 Forbidden script made with HTML / CSS and written By pgalor.
Page 403 – Access Forbidden – DEMO / CODE
Page 403 – Access Forbidden script made with HTML (Pug) / CSS (SCSS) and written By tamer_aka_remat.
403 You Shall Not Pass! – DEMO / CODE
403 You Shall Not Pass! script made with HTML / CSS (Stylus) and written By jh3y.
The Bouncer at 403 Error Page – DEMO / CODE
The Bouncer at 403 Error Page script made with HTML (Haml) / CSS (Less) and written By cassidoo.
403 Page Template – DEMO / CODE
403 Page Template script made with HTML (Haml) / CSS (SCSS) and written By cobra_winfrey.
403 Forbidden Console HTML Theme – DEMO / CODE
403 Forbidden Console HTML Theme script made with HTML / CSS / JavaScript and written By leenalavanya.
Error 403 – DEMO / CODE
Error 403 script made with HTML / CSS (SCSS) and written By csb324.
403 – DEMO / CODE
403 script made with HTML / CSS (SCSS) / JavaScript (Babel) and written By Nuuou.
403 Forbidden Page – Airport Security – DEMO / CODE
403 Forbidden Page – Airport Security script made with HTML / CSS (SCSS) / JavaScript and written By creme.
Error 403 – Forbidden – DEMO / CODE
Error 403 – Forbidden script made with HTML / CSS and written By ablissfullemon.
Mouse Jail for 403 Error Page – DEMO / CODE
Mouse Jail for 403 Error Page script made with HTML / CSS / JavaScript and written By joshuaseigler.
403 Error – DEMO / CODE
403 Error script made with HTML / CSS (SCSS) / JavaScript (Babel) and written By shubniggurath.
Forbidden City 403 – DEMO / CODE
Forbidden City 403 script made with HTML / CSS (SCSS) and written By artcoholic.
Access Not Granted – 403 Page Template – DEMO / CODE
Access Not Granted – 403 Page Template script made with HTML / CSS / JavaScript and written By borntofrappe.
403 Forbidden Page – DEMO / CODE
403 Forbidden Page script made with HTML / CSS (Less) and written By visualcomposer.
403 Forbidden Page – DEMO / CODE
403 Forbidden Page script made with HTML / CSS / JavaScript and written By marianab.
403 Page – Forbidden – DEMO / CODE
403 Page – Forbidden script made with HTML / CSS (SCSS) and written By blecaf.
403 Page – DEMO / CODE
403 Page script made with HTML / CSS (SCSS) and written By lsgrrd.
403 Forbidden – DEMO / CODE
403 Forbidden script made with HTML / CSS / JavaScript and written By andreasnylin.
403 Funny HTML Page Template – DEMO / CODE
403 Funny HTML Page Template script made with HTML / CSS (SCSS) and written By anjanas_dh.
403 Forbidden – DEMO / CODE
403 Forbidden script made with HTML / CSS (SCSS) / JavaScript and written By Chesswithsean.
403 Access Forbidden HTML Template – DEMO / CODE
403 Access Forbidden HTML Template script made with HTML / CSS and written By Mansoour.
403 Forbidden – DEMO / CODE
403 Forbidden script made with HTML (Pug) / CSS (Less) and written By ycw.
I Hope you liked Hand-picked list of 404 Error Page HTML Templates, Don’t forget to Subscribe My Public Notebook for more useful Hand-picked HTML and CSS code examples, tutorials and articles.
- WordPress Tutorials
- February 25, 2022
- 6 March 2022
One of our dear users sent me a question a few days ago. How to create custom 403 and 401 error pages? I concluded that there is no way to make 403 and 401 pages in WordPress unless we use other methods to build these custom pages.
To create a dedicated 404 error template in WordPress, we can create a 404.php file in our template. Then write any code we want in this file and finally make such an example for a 404 error:
But for error 403, this method is not responsible. Because error 403 is called from the server-side, this page’s format is also displayed from the server-side. like this:
However, there is always a way to do things in WordPress. Because WordPress can insert any PHP code. So let’s see how to create custom 403 and 401 pages in WordPress.
Create a Child-theme
First of all, if you have not created a child theme for your website template, start building a child theme right now. If you do not know what a child theme is, read our article about the child theme. This is why we create a child theme that if you use a WordPress template like the Ahura template, naturally, these templates will be updated, and by editing the template, your changes will be deleted.
Create Custom 403 and 401 error pages
Now we enter the template folder or the child theme. Then we create a file with the following name.
403.phpThis file will save the contents of the error page 403. For example, we can write: Welcome in this file, but you do not have access here!
Of course, there is a better way. Copy the 404.php file and save it as 403.php
We do the same for error 401; we create a file with the following name in the template folder and write our desired code there.
401.phpEdit functions.php
Now we come to the part where we talk about the middle ground. Just enter the functions.php file of your website template. Then add these codes to this file. Codes must be added at the end of the Functions file before ?>
function mihanwp_custom_error_pages()
{
global $wp_query;
if(isset($_REQUEST['status']) && $_REQUEST['status'] == 403)
{
$wp_query->is_404 = FALSE;
$wp_query->is_page = TRUE;
$wp_query->is_singular = TRUE;
$wp_query->is_single = FALSE;
$wp_query->is_home = FALSE;
$wp_query->is_archive = FALSE;
$wp_query->is_category = FALSE;
add_filter('wp_title','mihanwp_custom_error_title',65000,2);
add_filter('body_class','mihanwp_custom_error_class');
status_header(403);
get_template_part('403');
exit;
}
if(isset($_REQUEST['status']) && $_REQUEST['status'] == 401)
{
$wp_query->is_404 = FALSE;
$wp_query->is_page = TRUE;
$wp_query->is_singular = TRUE;
$wp_query->is_single = FALSE;
$wp_query->is_home = FALSE;
$wp_query->is_archive = FALSE;
$wp_query->is_category = FALSE;
add_filter('wp_title','mihanwp_custom_error_title',65000,2);
add_filter('body_class','mihanwp_custom_error_class');
status_header(401);
get_template_part('401');
exit;
}
}
function mihanwp_custom_error_title($title='',$sep='')
{
if(isset($_REQUEST['status']) && $_REQUEST['status'] == 403)
return "Forbidden ".$sep." ".get_bloginfo('name');
if(isset($_REQUEST['status']) && $_REQUEST['status'] == 401)
return "Unauthorized ".$sep." ".get_bloginfo('name');
}
function mihanwp_custom_error_class($classes)
{
if(isset($_REQUEST['status']) && $_REQUEST['status'] == 403)
{
$classes[]="error403";
return $classes;
}
if(isset($_REQUEST['status']) && $_REQUEST['status'] == 401)
{
$classes[]="error401";
return $classes;
}
}
add_action('wp','mihanwp_custom_error_pages');Just as easily! Now, look at one of the pages of your website that has a 403 error.
The error will be displayed as code stored in the 403 files.
Good luck.
Whether you need inspiration or want to save time, these best free error page templates will do you well. All are easy to use, ensuring you get the most out of them quickly and comfortably.
The five most common website errors you get are 400 for bad request, 401 for unauthorized, 403 for forbidden error, the most common 404 for page not found, and 500 for internal server error. Among all these error pages, the most frequent error page template you get pre-bundled with your website template is 404.
We have also made a separate collection of the best free error page templates, of which many are hand-crafted by the Colorlib team. In addition to that, you also get very many other alternatives, making sure this collection has something for everyone.
Since free error page templates are easy to customize, use these as a base to create your custom error page. Before getting into the list, all the free templates mentioned here are raw. Use them for inspiration or style them further, the options are very many.
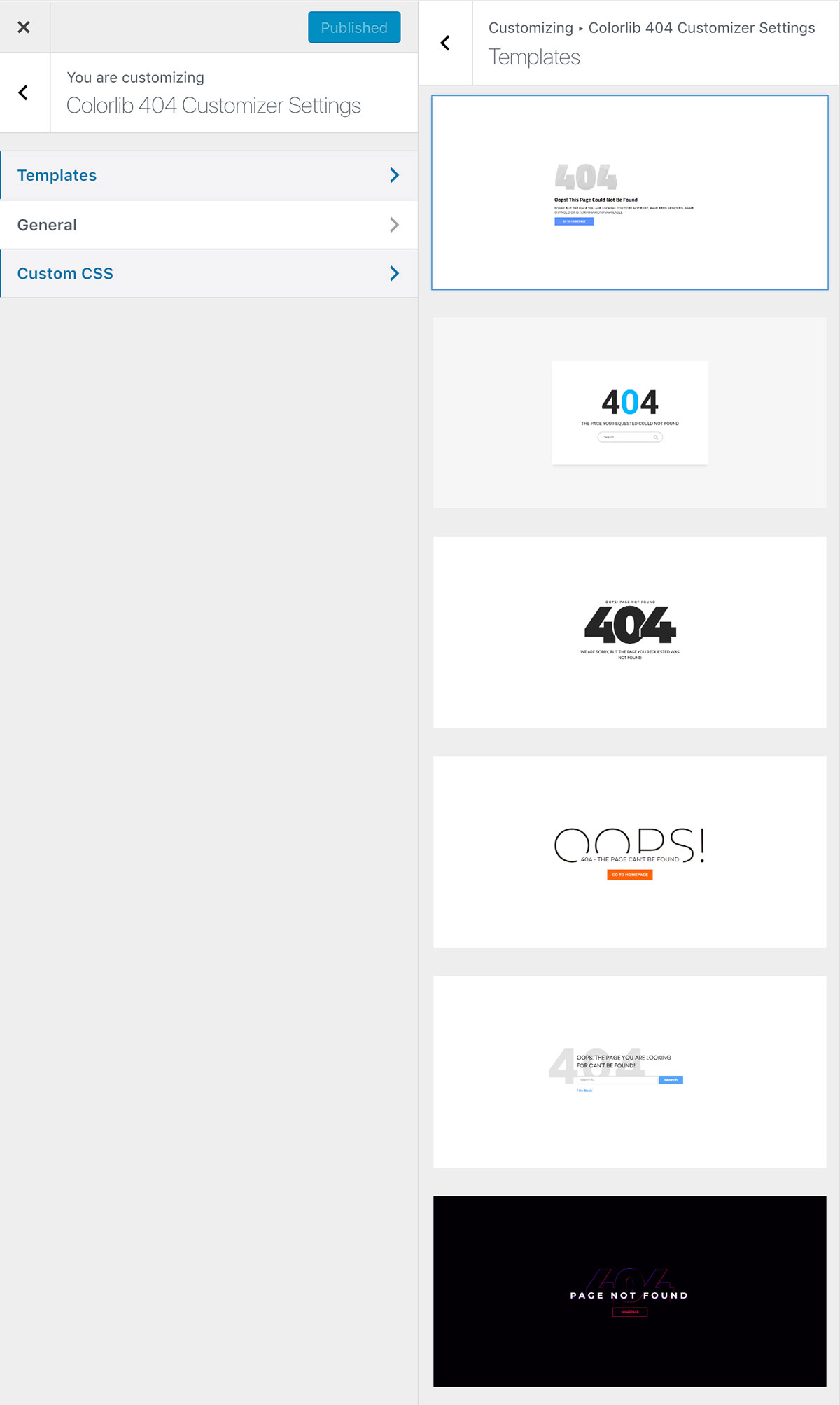
Colorlib 404 Customizer (WordPress plugin)
This is the only WordPress plugin that made a list. It is effortless to use, and has a great design, templates, and customization options.
More info / Download
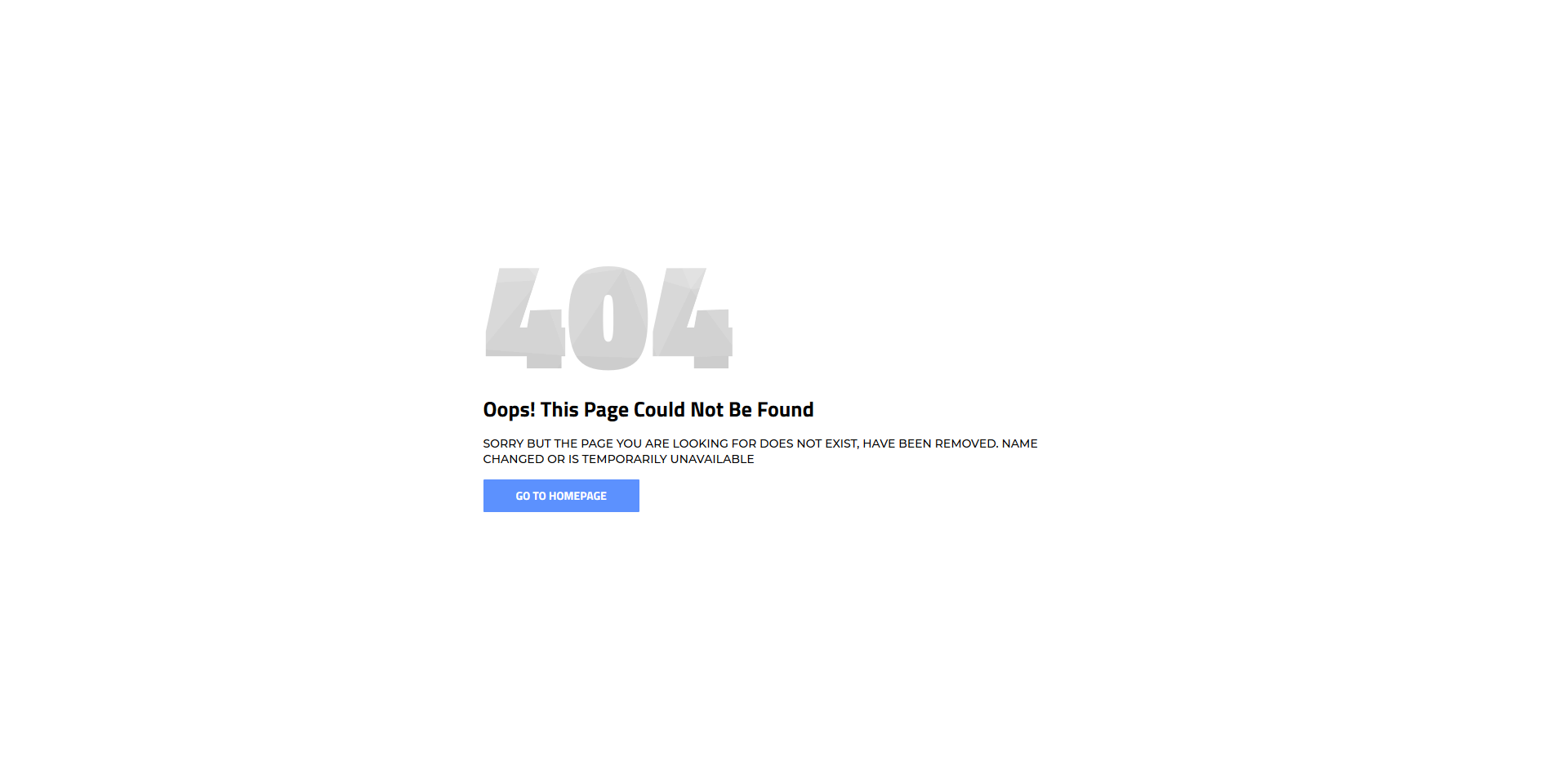
Colorlib 404 v1
If you are running your own online business, your website needs to have a 404 page. Not just any type, make it unique and original, just like your main website is. Instead of using a default one, enhance things with any free error page templates that you can utilize right off the bat. They are simple to employ, modern, mobile-ready, and appealing to the eye. You can also fine-tune them and lightly customize the web design to get it to match your branding. It does not always have to be complicated adding new layouts to your existing or soon-to-be-ready-for-launch website.
More info / Download Demo
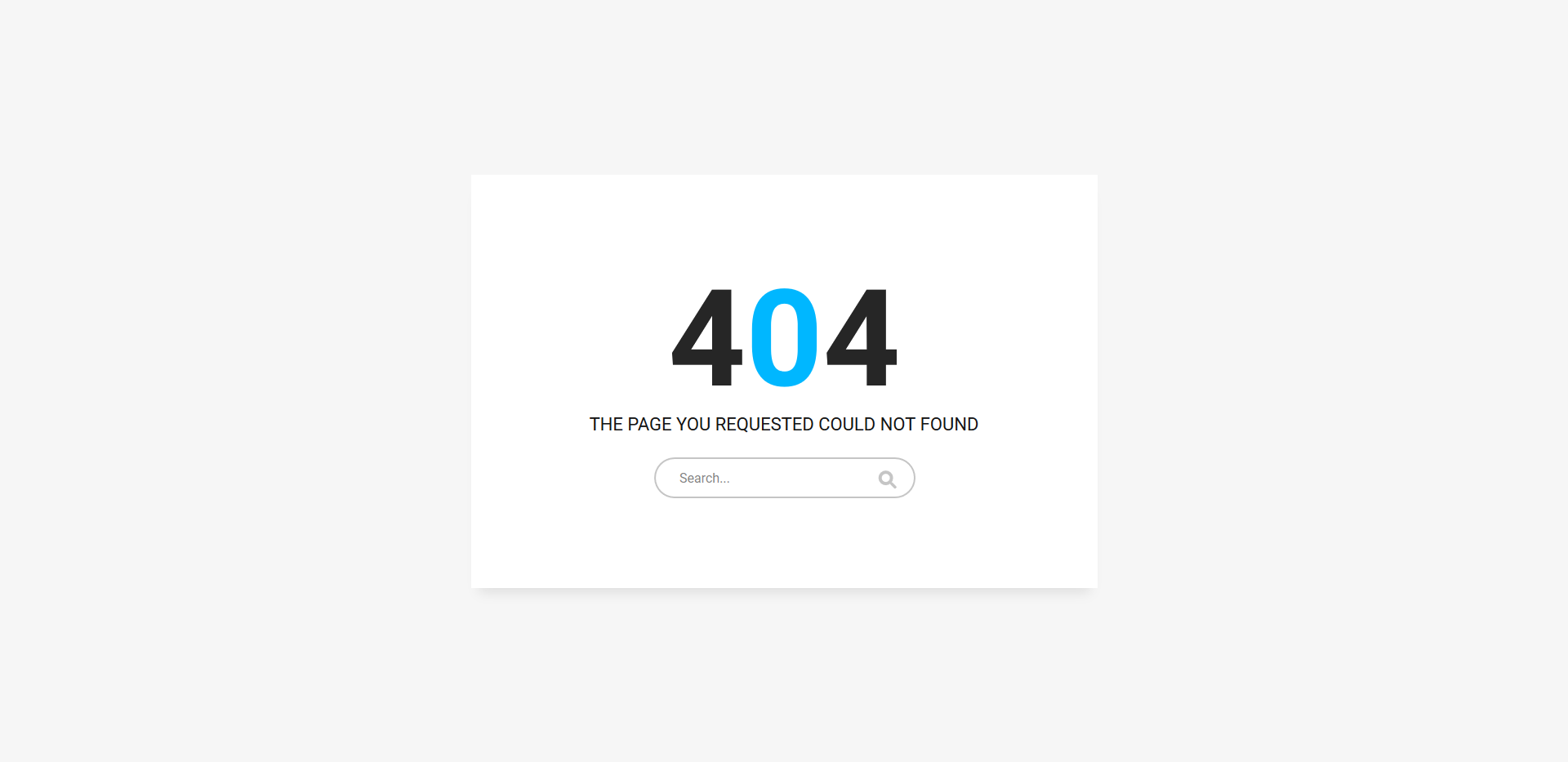
Colorlib 404 v2
You can keep the basic look and still get things going strong online with your error page. No need to overcomplicate, simplicity is always the winning approach if you do not know yet what would fit your project best. And to attain fantastic results, this cracking-free error page template is more than ideal. What’s cool about this layout is that instead of just featuring the 404 sign, it also has a search bar. This way, you can give your user another chance to find what they are looking for before leaving your page. Have no call-to-action button, and there is a good chance they will simply close the page and search elsewhere.
More info / Download Demo
Colorlib 404 v3
If the purest simplicity with a touch of creativity is what you strive for, we have a neat little treat for you. A stunning, catchy, responsive, and flexible black and white free error page template will do the trick. If you are already rocking a minimal look with your website, keep it intact even when it comes to a 404 page. You can do that easily right now by downloading the template and putting it to use straight away. With this cracking look, you probably won’t even want to change anything just use it exactly as is.
More info / Download Demo
Colorlib 404 v4
Another simple free error page template with just the right action will keep your users engaged. And, instead of leaning toward leaving your page, they can simply hit the Go To Homepage button and continue enjoying your content. Indeed, that is exactly what you want them to do. With a vibrant and inviting call-to-action button, you can increase your potential and prevent the likelihood of them bouncing off. You can also play around with trying out different tweaks and creating a brandable error page. Use your creativity and enrich it with your signature touch if even necessary.
More info / Download Demo
Colorlib 404 v5
If the page they are looking for no longer exists, you can redirect the URL or simply use an error page. There is a good chance they also end up typing a wrong search query that will lead them to a 404 error page. Whatever the case, you can keep their engagement at the highest degree even if they land on a page without any result. You can offer them to go back or let them search again with the search function. Yes, you can have it all featured on a 404 page, and this free page template has it already predesigned for you.
More info / Download Demo
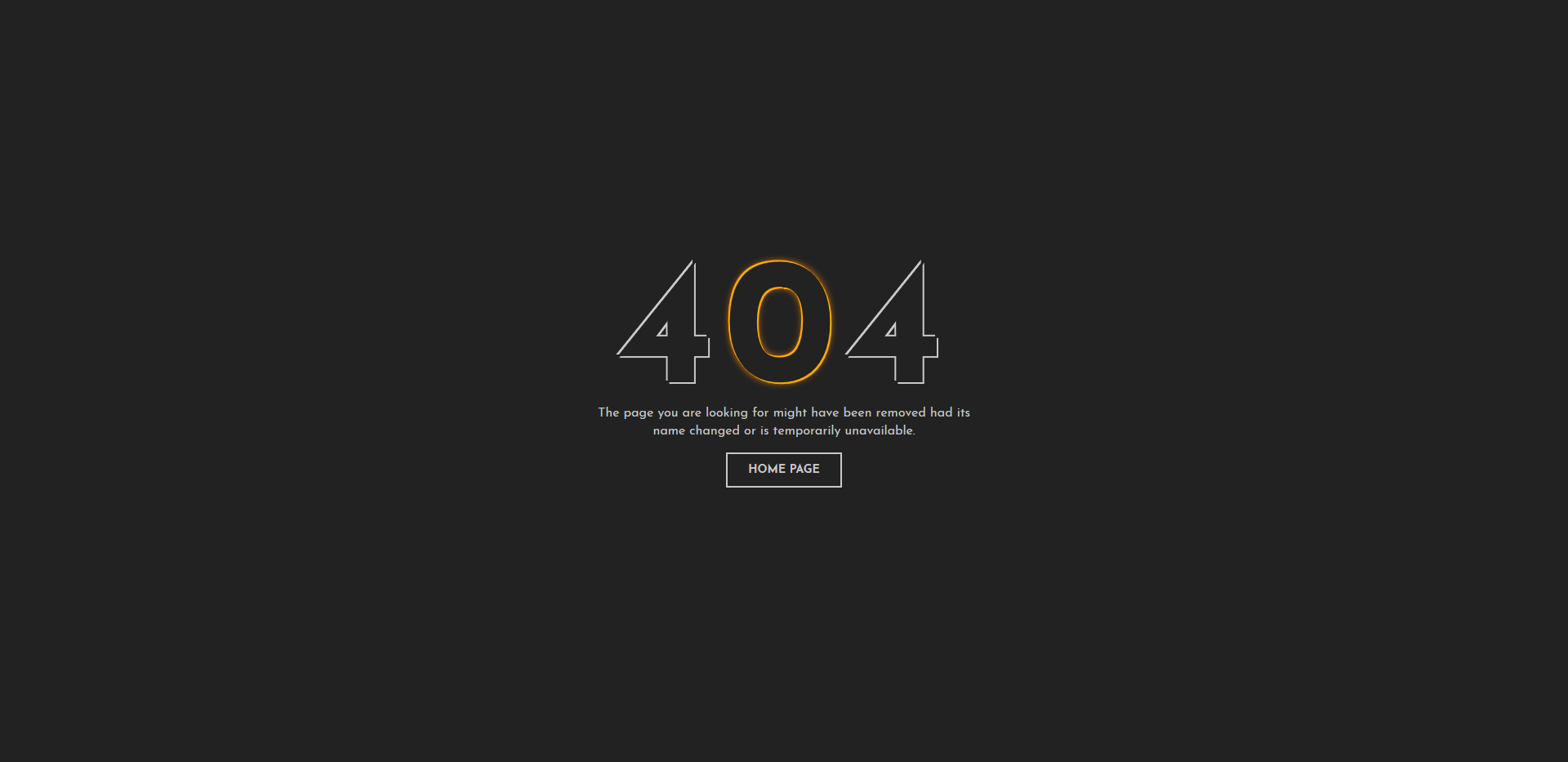
Colorlib 404 v6
If your website follows a dark layout, it is obvious that you would want your error page to be of the same style. Build it yourself, however, what would be even better is to download this design simple and you are ready to rock. A stunning, elegant, and sophisticated free error page template with nice attention to detail. On top of that, it also sports a homepage call-to-action button to redirect all your visitors back to your index page in just a click. You can now keep your website’s theme intact and of the highest degree, even when it comes to a 404 page.
More info / Download Demo
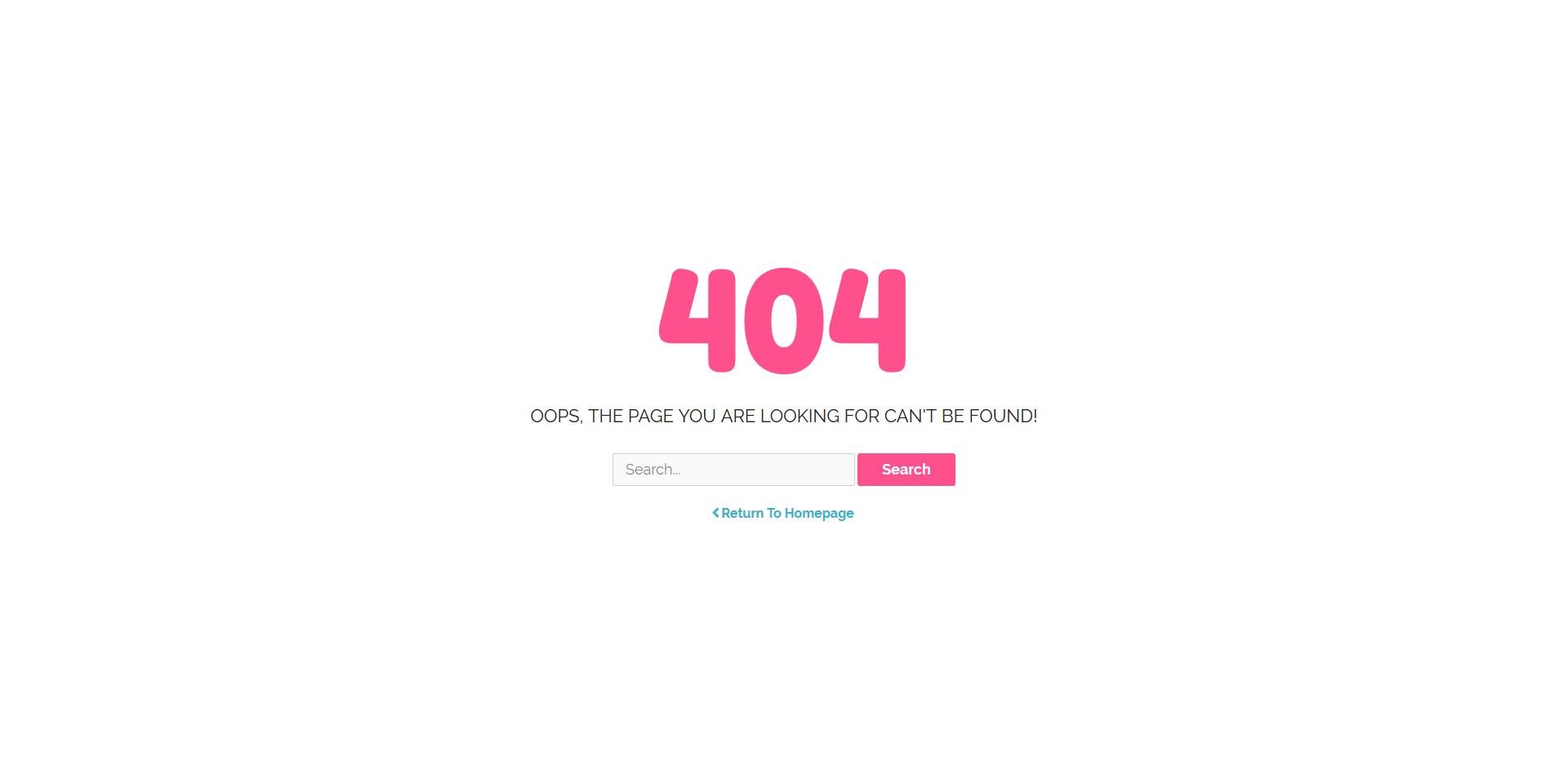
Colorlib 404 v7
Regardless of the style, you rock with your page, we have a free error page template. No need to build one from the ground up anymore when you have so many different variations and solution at the tip of your fingers. We could call this next one a bubbly error page, what do you say? Instead of letting them leave the page right away, encourage them to find what they were seeking for in the first place. With rounded typography and pink for its core color, you will keep their attention and have them type in the search query once again. The page has a search bar and a Return To Homepage button for your information.
More info / Download Demo
Colorlib 404 v8
Another free error page template with a beautiful dark layout for everyone who would like to go against the norm. Sure, pages with light designs are more popular, but some folks prefer a dark layout. They fancy it because a website with a dark layout gives them better results. Anyhow, grab yourself this neat and modern, as well as mobile-ready and flexible, site skin and introduce it to your website without hassle. Let them know what caused them to end up on a 404 page and offer them to go back to your home page with just one click.
More info / Download Demo
Colorlib 404 v9
Sometimes, you see some text, the other time an icon and the third time, they use an entirely custom design for an error page. Whoever is in the process of bringing into being a must-have website as fast as possible, help yourself with free ready-to-use layouts. You know that you have loads of free error page templates to choose from that will save you extra time. Here is a cool, simple and easy to use web design that you can use at free will. You can also edit the text if you want to share a different message and even have the hover effect call-to-action button send it to your blog instead of the home page.
More info / Download Demo
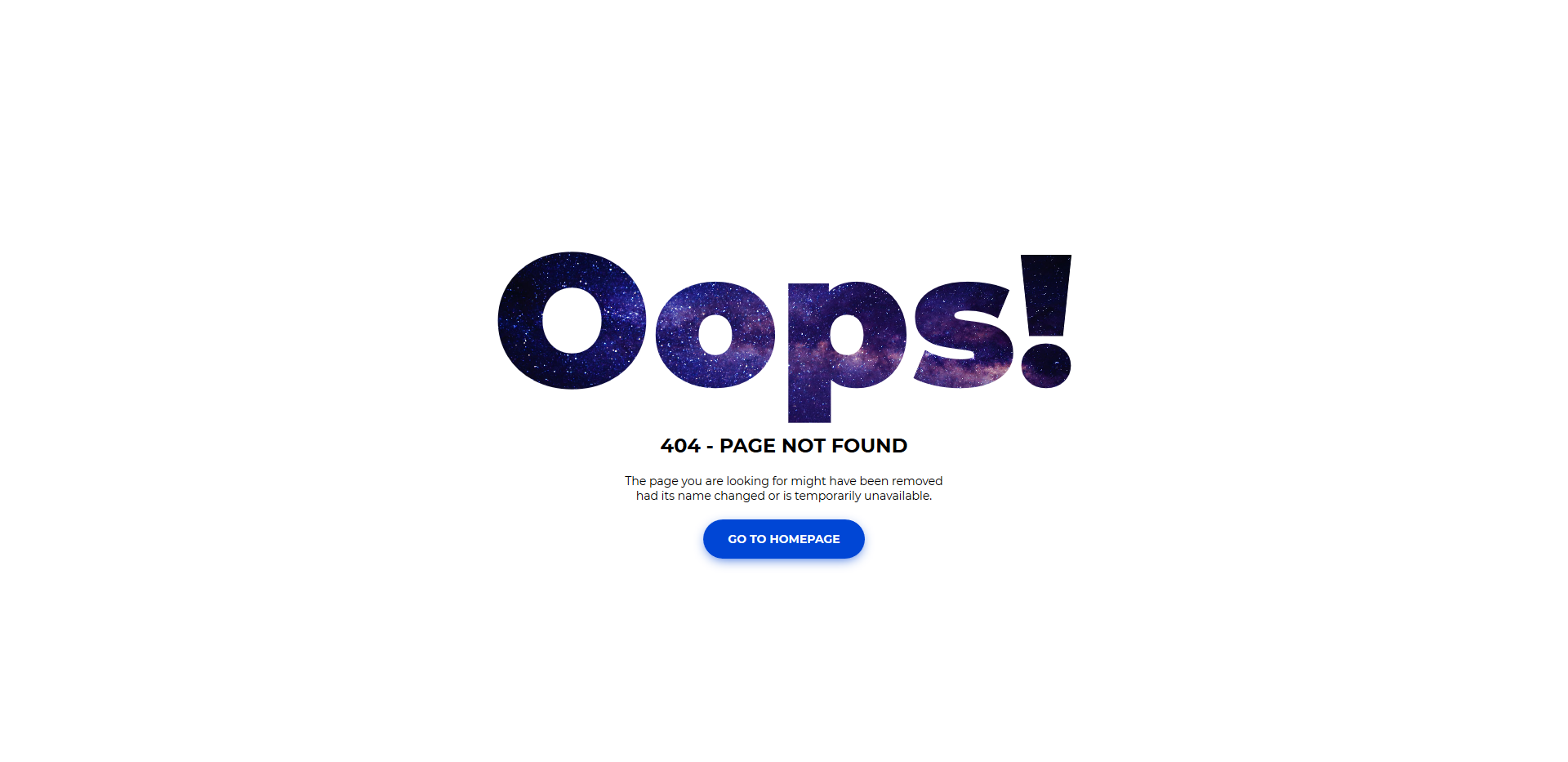
Colorlib 404 v10
One thing is for sure, you would want to keep your branding flowing at the same level of sophistication across your entire web space. Get a free template now and put it to use right away. Make it striking and exciting even when it comes to a simple error page. As for the error page, we bring you a vast collection of different solutions that will, in many cases, suit your needs out of the box. Give them an “Oops!” and then lead them back to your compelling home page to find what they were looking for.
More info / Download Demo
Colorlib 404 v11
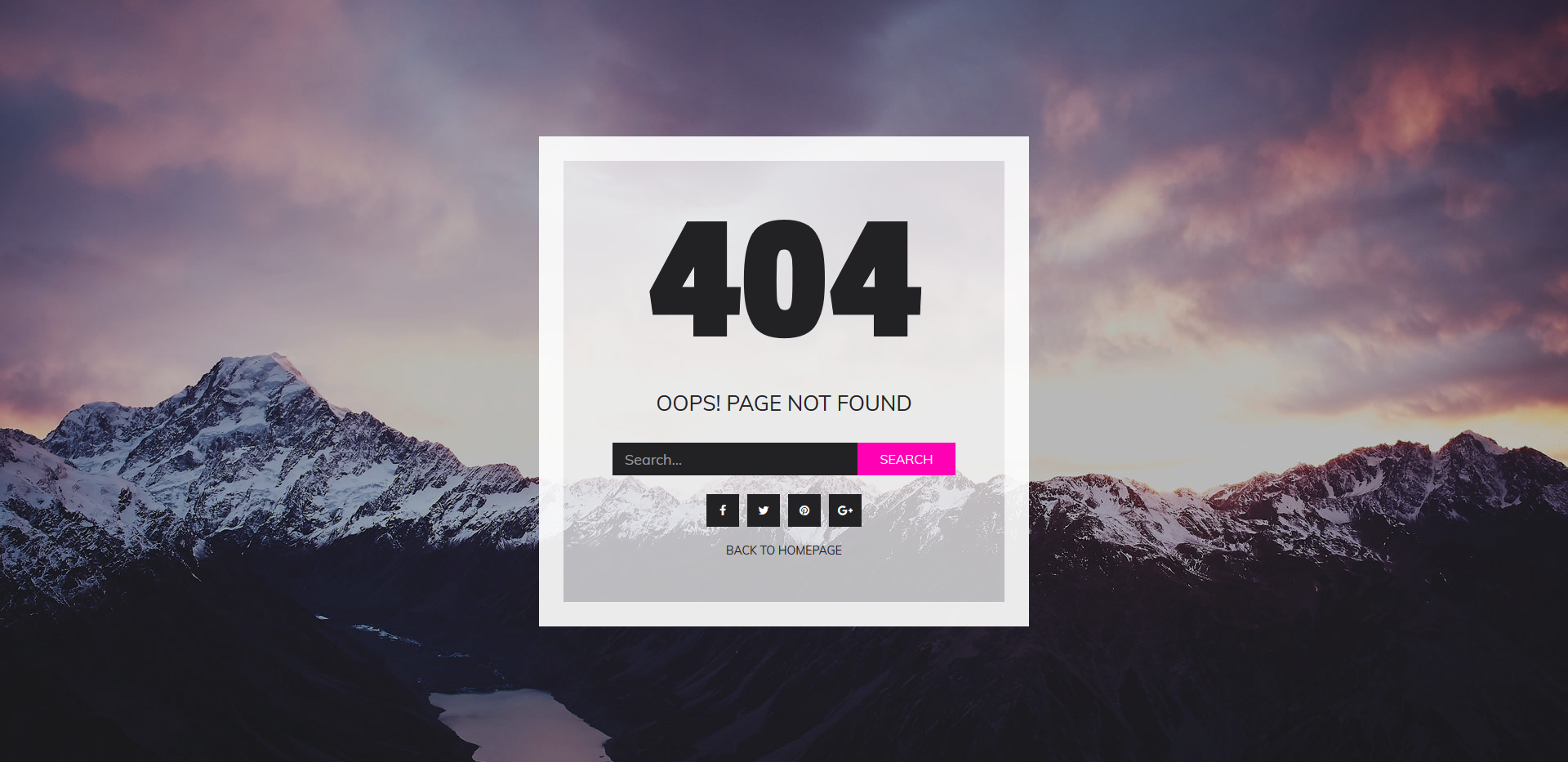
This free error page template can be a great extension to your already impressive photography website. The template features an image background with an overlay 404 notice, search bar, call-to-action button and social media buttons. On the flipside, you can also use it for an assortment of projects that you already run or plan to start. Indeed, a lot is going on on this web design, yet still, the experience will be outstanding. Download it now, take it to your advantage and keep your visitors excited even if they accidentally land on the 404 page.
More info / Download Demo
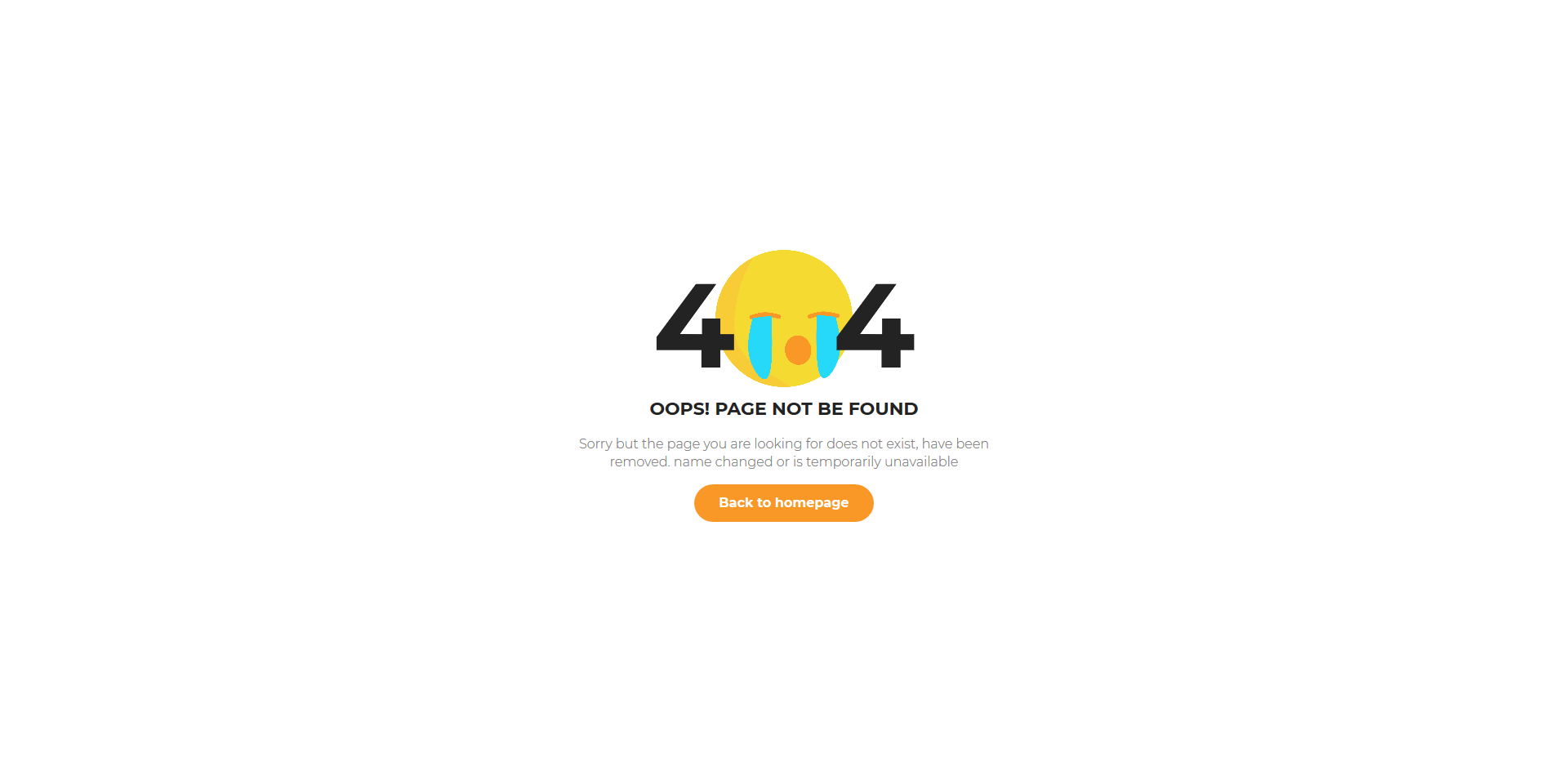
Colorlib 404 v12
A crying emoji works more than ideal to have fun with your error page. On top of that, this free template is versatile and adaptive enough to work with numerous projects, whether a blog, a music platform or an agency page. While you will likely want to keep the catchy 404 notice, you can freely modify the text and the call-to-action button. The latter, you can link with your home page or take your users to a different section of your website, that is totally up to you. Whatever your final product looks like, it is a guarantee that will do the trick.
More info / Download Demo
Colorlib 404 v13
Cool sign and vibes are what’s up when you pick this free error page template for your website. You will just want to download it and add it to your page for the most part. It is a smart layout that works great with pretty much any website. The choice of fonts makes it appear a tad more fun and jolly what keeps their engagement at the highest degree. Besides, you can also alter the text and the CTA (call-to-action) button and share a custom message if necessary. You read that right, there is also a button in red and can take them back to the home page. After all, you do not want to lose your visitors even if they landed on an error page.
More info / Download Demo
Colorlib 404 v14
While 404 error pages are simple looking for the most part, you can still take an extra step and add creativity to them. A simple OOPS!, some extra wording, GO BACK button and social media icons in a fun cloud is all it takes to make the design appear more charming. Just take this free error page template as a fantastic example of my previous saying.
More info / Download Demo
Colorlib 404 v15
Shave all the possible distractions off the web design or keep things more engaging with animations, whatever the case, we have things sorted out for you. With many free error page templates at your services, you can add just about any type of layout to your page as you wish. If you need something more than v15 is the exact tool that you should go and download right now. It is an attractive 404 page with included homepage button, social media icons and animations. The positive impact, it will have on your users, will surely be rewarding.
More info / Download Demo
Colorlib 404 v16
Either you have a lot of red on your website or you would just like to strike them heavy, here is the right free error page template for you. As you see it for yourself, it is a beautiful 404 sign that will immediately let them know that they are on the wrong page of your website. On such that is not even available. No problem, you can easily maintain their presence by offering them to go back to the index page or straight up contact you. In addition, you can also promote your social media platforms with integrated buttons.
More info / Download Demo
Colorlib 404 v17
With a cool error page, you can let your users know that what they are searching for is no longer available or never was in the first place. Sometimes, the wrong search query leads them to the error page. However, you might do a large website update that makes you remove some of the pages in other cases. Whatever the situation, ensure that you keep your expertise consistent and of the highest standards even when it comes to an error page. An easy-to-use and implement free error page template will greatly value your webspace.
More info / Download Demo
Colorlib 404 v18
If you miss a page or the keyword they typed in the search bar is irrelevant, the error page will appear. Keep the default one or spice things up with a more catchy, cool, and fashionable layout. You can now get multiple free error page templates and test things out before you call it a day. It is unnecessary, but having a button that leads the user back to the home page can benefit. At least they might not leave your page immediately and continue browsing your site’s content.
More info / Download Demo
Colorlib 404 v19
When you have a page on your website that is no longer available or you changed the name, a 404 page will occur. What to do with the error page is entirely up to you. However, we advise you to make it cool and actionable, helping you keep your users around for longer. With a simple notice and a link back to the home page, they might take action first instead of leaving your website. Moreover, you can also feature social media buttons and let them take a peek at what’s hot over there. This free error page template has both Return to homepage link and social icons for your convenience.
More info / Download Demo
Colorlib 404 v20
Everyone who ends up on a 404 error page, you should make sure they do not leave and visit your competitor’s page. Instead, at least give them a quick option to go to your home page where they can continue skimming through your content, products or services. If they have nothing to click on, they might simply quit your site and move forward. Make sure that is not the case for you. For your own good sake, you should do whatever it takes to have them engaged at all times. And when it comes to error pages, you have loads of modern, professional and stunning alternatives just a click away.
More info / Download Demo
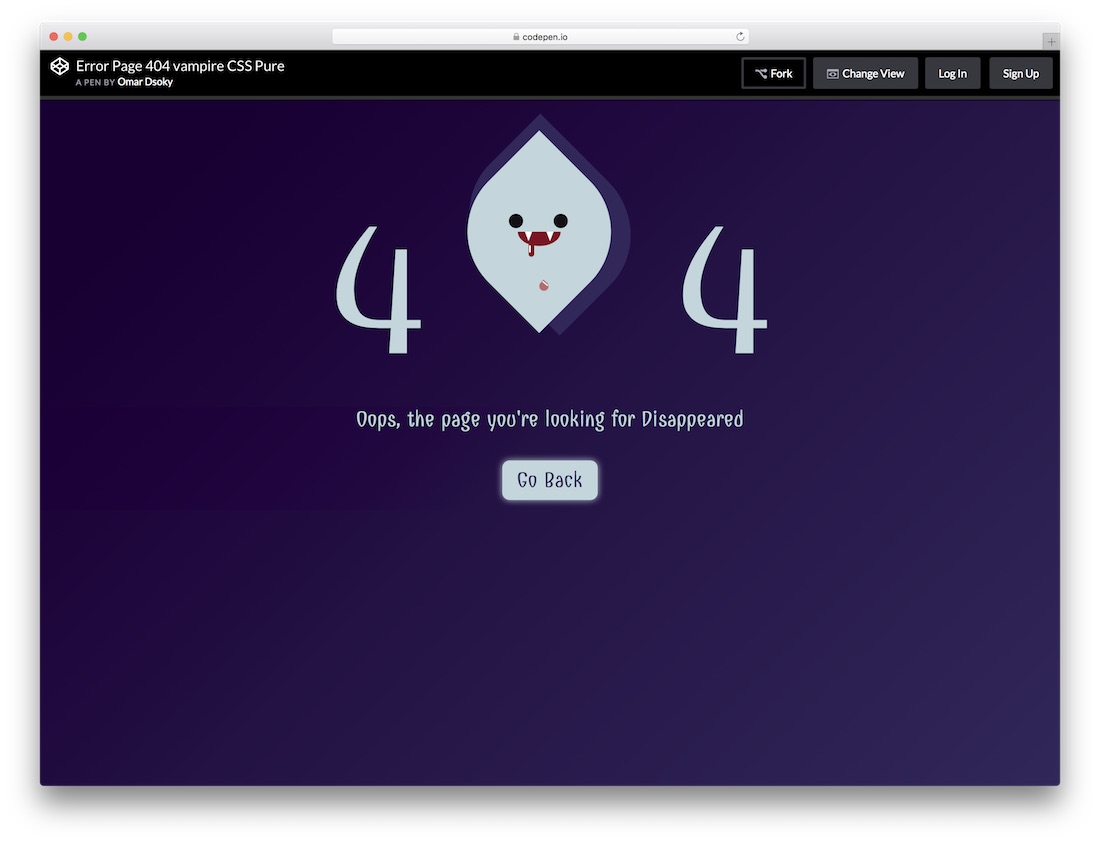
Error Page 404 Vampire
If you want a fun way to display your error pages, you better go with this cute vampire version. It features a moving head of a vampire with blood dripping out his mouth sandwiched between a four and a four. Below is some text you can alter and further down a call-to-action button.
You can use this free error page template or add your personal touch. Make it follow your branding so it does not feel weird when visitors land on it. Otherwise, it might feel like they are not on your page anymore and will leave it altogether. Do things creatively and fun, go against the norm, and stand out from the crowd, even with error pages.
More info / Download Demo
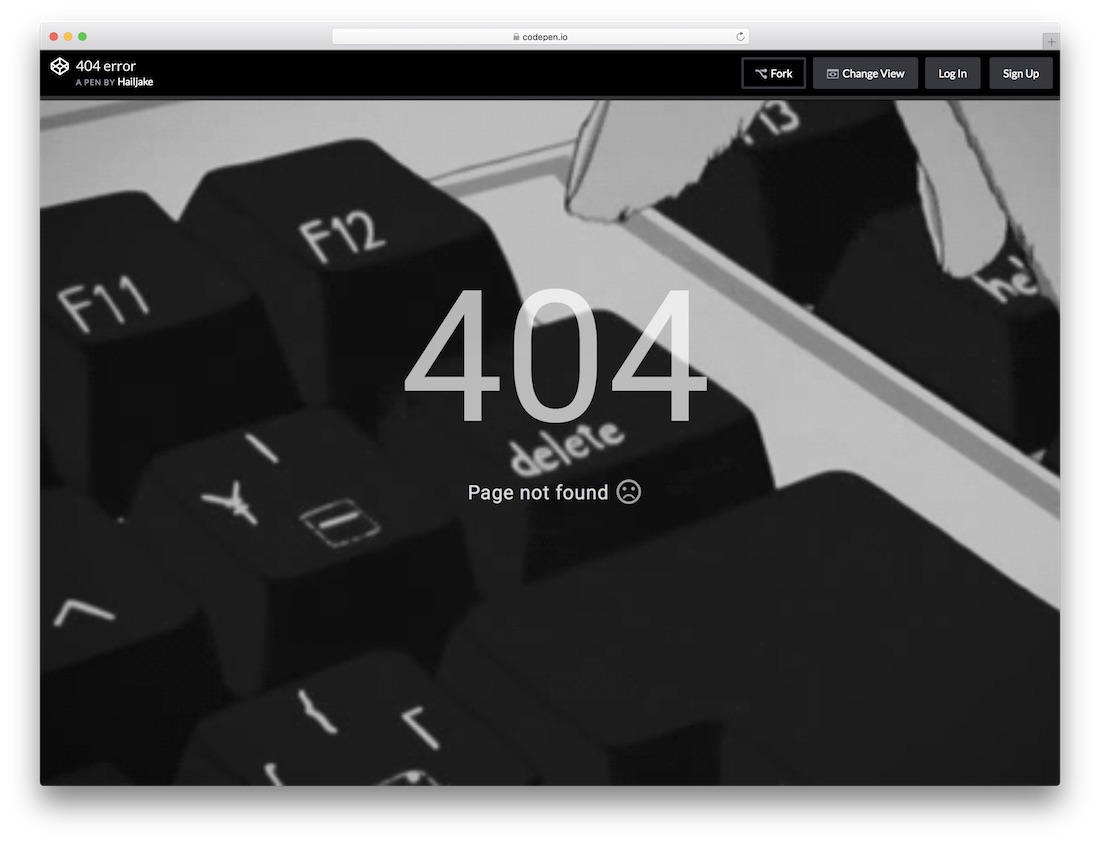
404 Error
This next one will get you clicking. If nothing else, then the back button for sure. However, you might also start hitting the delete key because the animation is just too enticing and persuasive. The free 404 Error page template is a cartoon of a black and white finger repeatedly pressing the delete button on a keyboard. Unfortunately, there is no call-to-action button that this template offers.
However, the tool uses HTML and CSS if you want to tweak customization and enhance its presentation. You might add your own CTA or encourage visitors to return to where they came from if your website led them to an error page. For whatever reason, these on-repeat short clips hook you every single time and make you stare at them with your eyes bulging.
More info / Download Demo
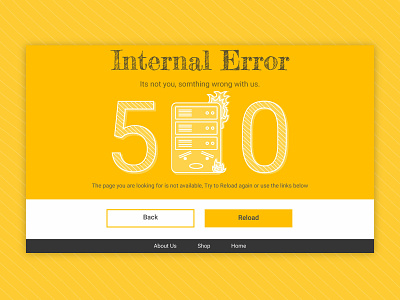
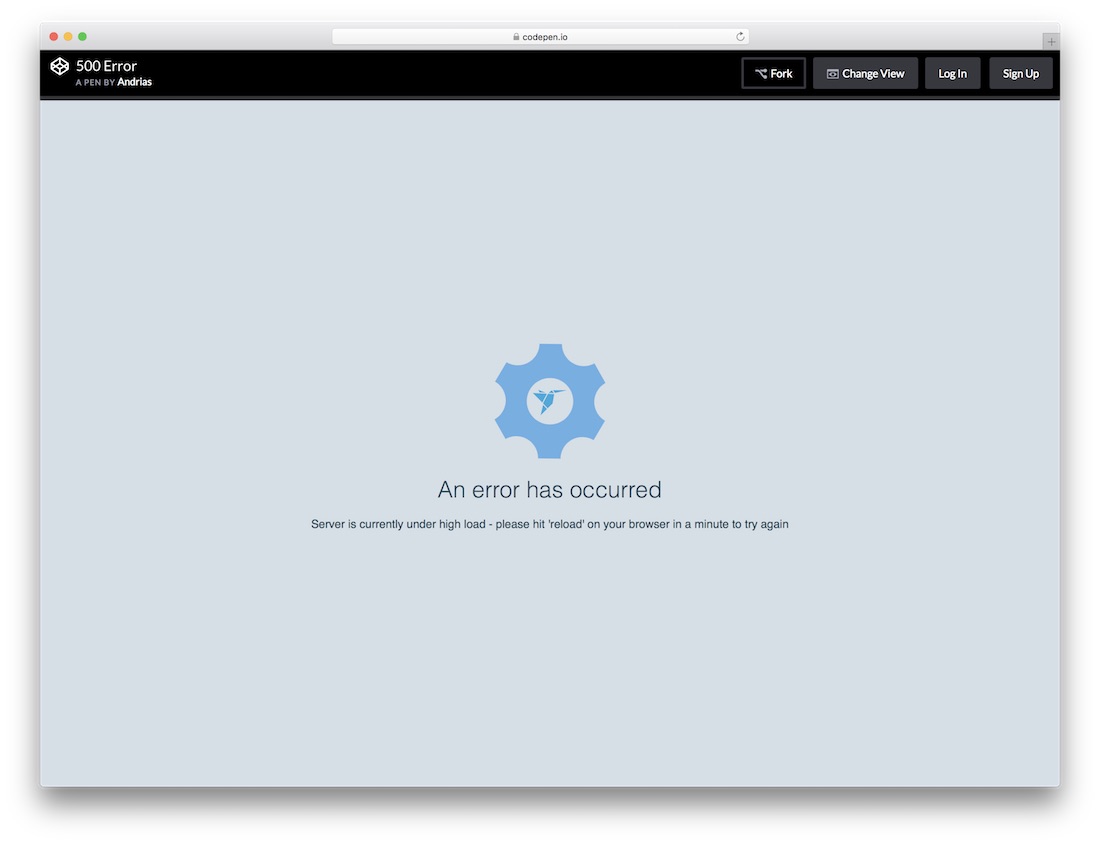
Error Occurred
Error Occurred is a 500 error page template. With the animated web elements and the background, this template provides an interactive experience to the users. Simple clean texts are used to show the message to the users and a single line space is given to help you give a personalized message to the user. You also can add your logo to the center of the page.
To demo the code the user uses the freelancer website logo. The template uses a blue color scheme to meet the design consistency, but you can change the color to your brand color if needed. Since you gave clear instructions to reload the page, you don’t get any call to action buttons with this error page template. The template uses HTML5 and CSS frameworks.
More info / Download Demo
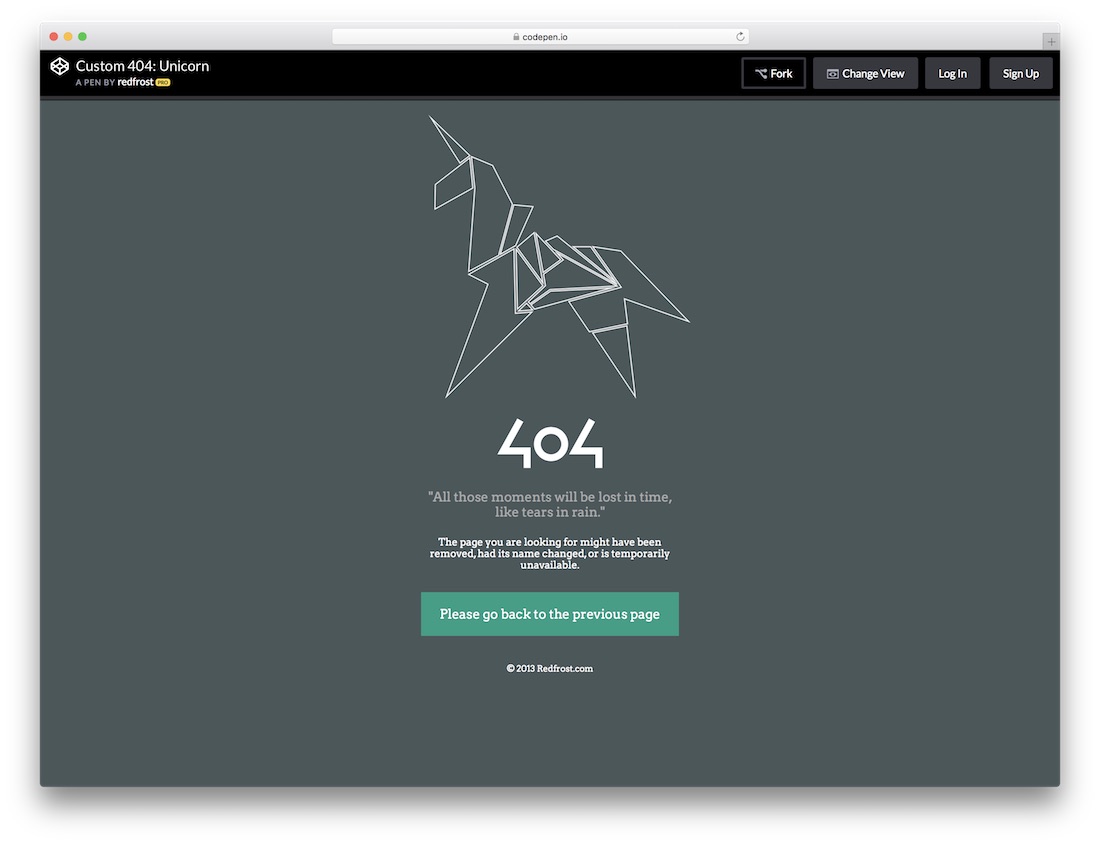
Unicorn
You no need to be creative only with the design and the visual effects. You can also make use of the words to stay creative. But this 404 error page template gives you both simple creative design and ample space to add a creative message.
The unicorn image took the major space on this design. You can use your brand character here instead of the unicorn if you have any character like the Edd with the Easy digital download or one-eyed monster with the Optinmonster. At the bottom you have a call to action button to take the user to the previous page.
More info / Download Demo
Under Maintenance
This error page template can be used for scheduled maintenance when your site is down. With the simple animation and fewer option this template only uses few lines of code. So the template is lightweight and has plenty of room for improvement if you need. Other than the animated image and few lines of texts there are no other elements on this template. If you wish, you can customize this template to fit your need. Some big websites will maintain only certain parts of the website by leaving other pages to give users an uninterrupted service. If you are also doing so, you can add other working web page links to this error page template to retain the visitor.
More info / Download Demo
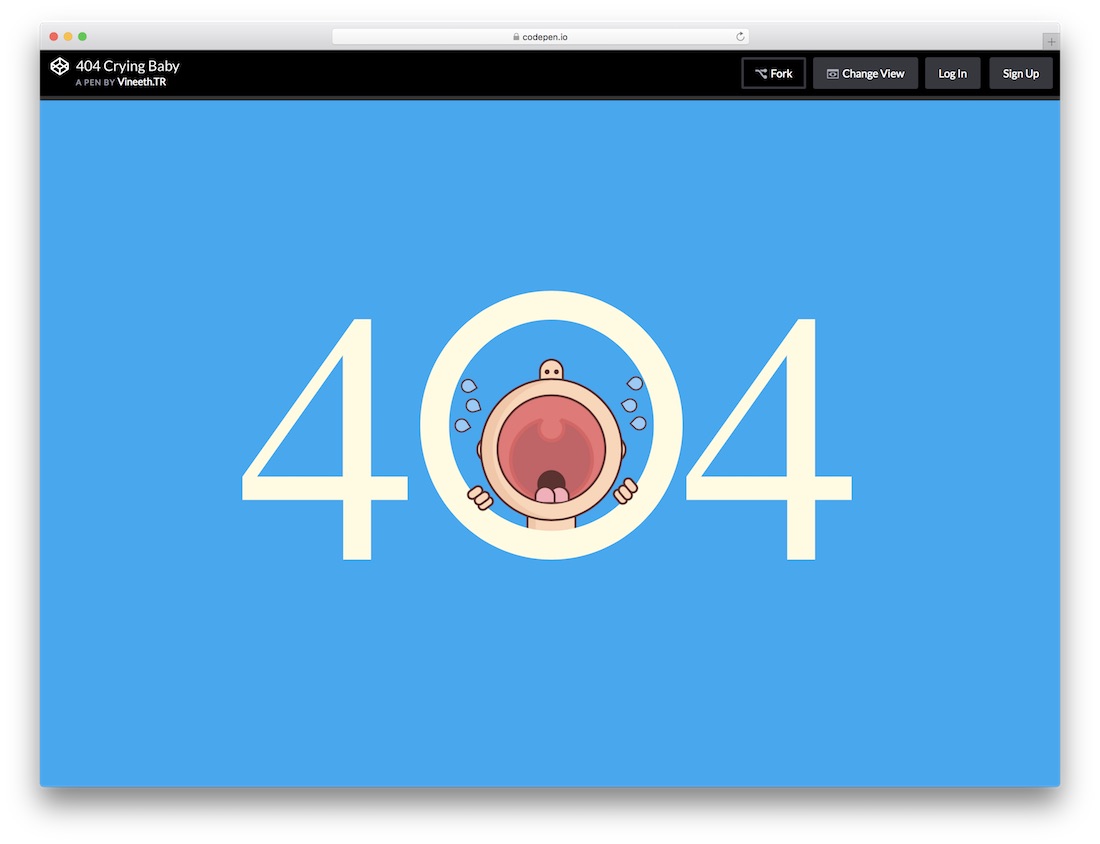
404 Crying Baby
404 Crying baby is another character based animation error page template. This is a 404 error page template, it looks clean and pixel perfect. The animation effects are smooth, each element are neatly animated with no lag or overlap. The bold white 404 text is clearly legible on the clean solid blue background. This template does not give you any space for adding personal messages or other web elements like the call to action button. If you need to customize this template, it uses HTML and CSS frameworks.
More info / Download Demo
Bill Error Page
It is a perfect choice for both personal website templates and business website templates. This template fills the screen space with bold 404 texts and a neat animated character in the full-width design. The character and background alignment is done perfectly to fit within the zero of the 404. Another interactive element with this template is a hover text showing the character name. You can use this space for adding a text link to other pages. Again if you have any brand character, you can use it here to make your website reflect your brand consistently throughout the design.
More info / Download Demo
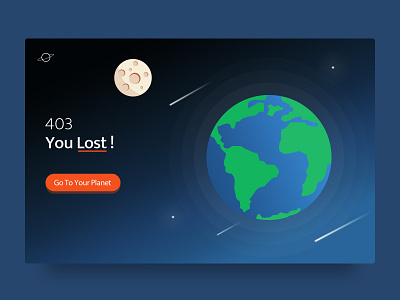
Lost in Space
Lost in space is a complete package. This well-coded error page template uses HTML, CSS3, and Javascript framework. This template ticks all the boxes to create a perfect error page template. It is a full-width website template that smartly manages the screen space with an animated background, giving the template a lively feel. This template is fully functional and has all the necessary features you need. You can mention the error code and give enough space to add your custom message. At the bottom, you can add a call to action button to take the visitors to the homepage.
More info / Download
404 Gradient
404 gradient is a simple and elegant modern error page template. Most of the HTML website templates include 404 templates with the package. Nowadays, even some premium quality free website templates include all the basic pages designed for you. If you are unsatisfied with the pre-bundled 404-page template, you can use creative templates like this 404 gradient.
With this template, you can clearly state the error to the user and have a small space to add your personal message. The call to action button at the bottom can take the user to the homepage or the previous page.
More info / Download Demo
Error Page #2
Error Page #2 is a light-colored error page template. The animation effects are also designed with a dark to light color transformation to match its light color. It is also a 404 error page template since the code is shared with you directly you can change it to make this work for other errors. This template is also a complete error page with pixel-perfect design and useful features like the lost in space. With this template, you get one line space to add a custom message and a call to action button at the bottom. This template is purely developed with the latest HTML and CSS framework.
More info / Download Demo
Swinging 404
This error page template is the best match for the kindergarten website templates. Because the mild colors and attractive minimal animation effects of this error page template can blend well with the school website templates. Apart from the visual effects, every other feature remains the same as you have seen in Error page #2 and the 404 gradient error page template. At the bottom, you can add a call to action button to take the users to the homepage or the previous page. Again it is a clean template that only uses the latest HTML and CSS frameworks.
More info / Download Demo
Torch Not Found
It is an interactive template is a clean visual effect. Searching with torch animation is used in this template to match the page not found meaning logically. With this template, you can directly notify the user of the error code and the page not found error message. This template did not give you any other option to help you add a personal message; it is an obvious choice because for this type of animated template, even if you add any personal message, mostly users won;’t stay on the page to see the message.
More info / Download Demo
Error Page With Animation
Here is a neat free error page template with great creativity. Instead of keeping the 404 page dull, have fun with this template. To some extent, it is pretty basic, still, it has a neat animation that will trigger everyone’s interest. Moreover, you can also fine-tune and adjust the entire template so it seamlessly fits your website’s theme.
More info / Download Demo
Chrome’s Internet Connection Error
Is that what you have been looking for? Or would you just like to add something different that everyone will instantly recall from back in the day? Anyhow, here is a free template that you can use for an error page featuring a pixelated dinosaur and text. Of course, you have the right to style the default configurations so they match your design. You will also notice that the text appears/disappears on hover.
More info / Download Demo
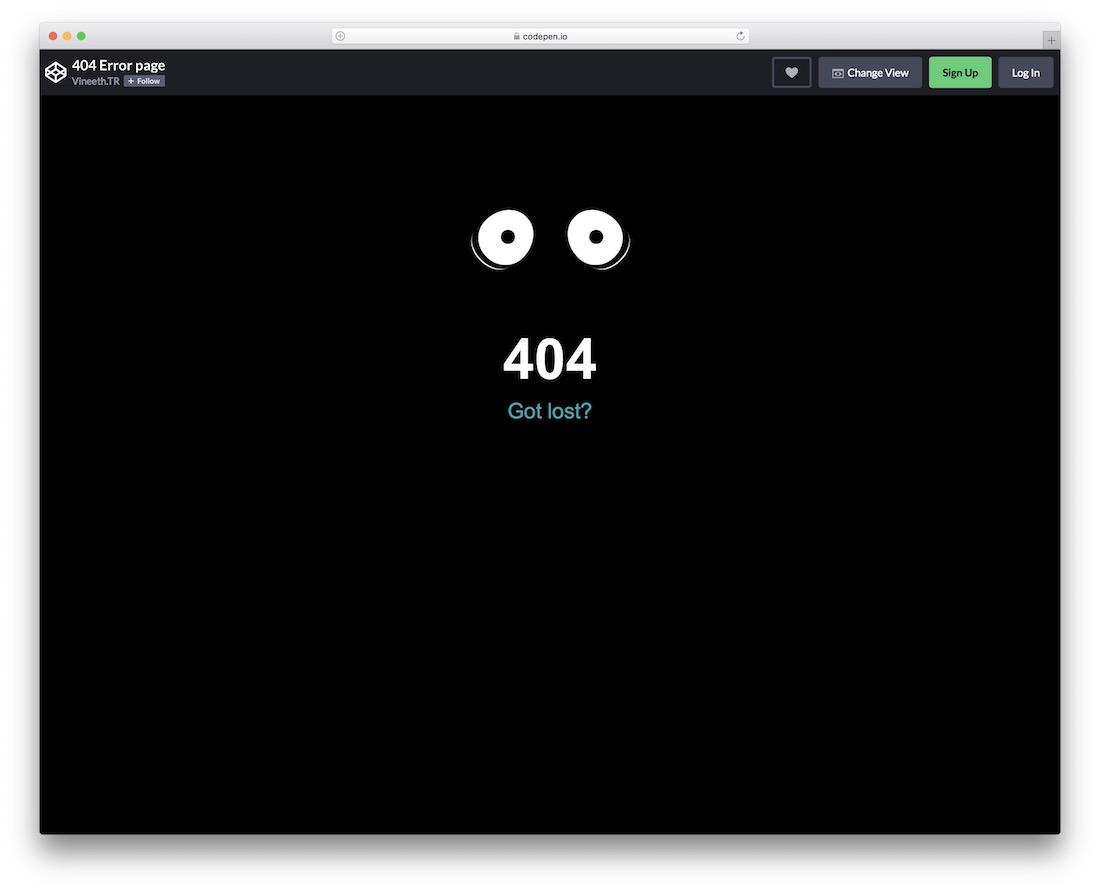
Cool 404 Error Page
Scary eyes watching you and all over the place, that’s what’s up when it comes to this free error page. It is one of those cooler ones, helping you add a touch of fun to your website – because, why not? Needless to say, if you would like to improve something, like text, for instance, you are welcome to do it using the online editor directly. Play with the functions and create a precise outcome to your liking.
More info / Download Demo
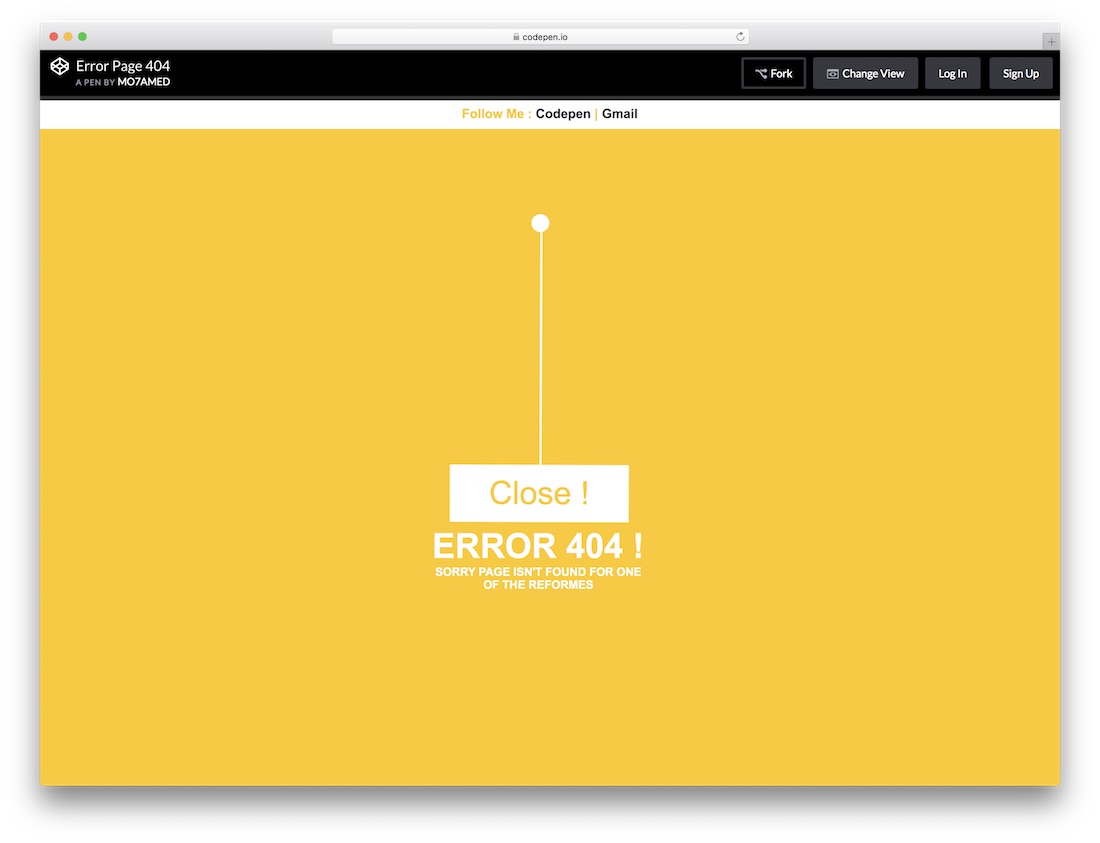
Closed
You might need to check this template if you are searching for a creative error page template for a restaurant website template or any other related template related to the store. The bright color and subtle animation notify the user that some error has occurred. At the top, you have the option to add your social profile link and a link to the contact details. If the website template uses any other color scheme, you can change this template’s bright yellow color to your default website color scheme. This template is developed purely on the HTML and CSS frameworks.
More info / Download Demo
Glitch Effect
Glitch Effect is one of the trending design trends in the visual industry. Now it is slowly making its way to the web design world. With modern web development, we can make a perfect glitch effect that looks surreal. Again this template is just a base, you have to develop your error page. In the features wise also you don’t get any options. To say it, this template just shows the 404 error message directly to the users.
More info / Download
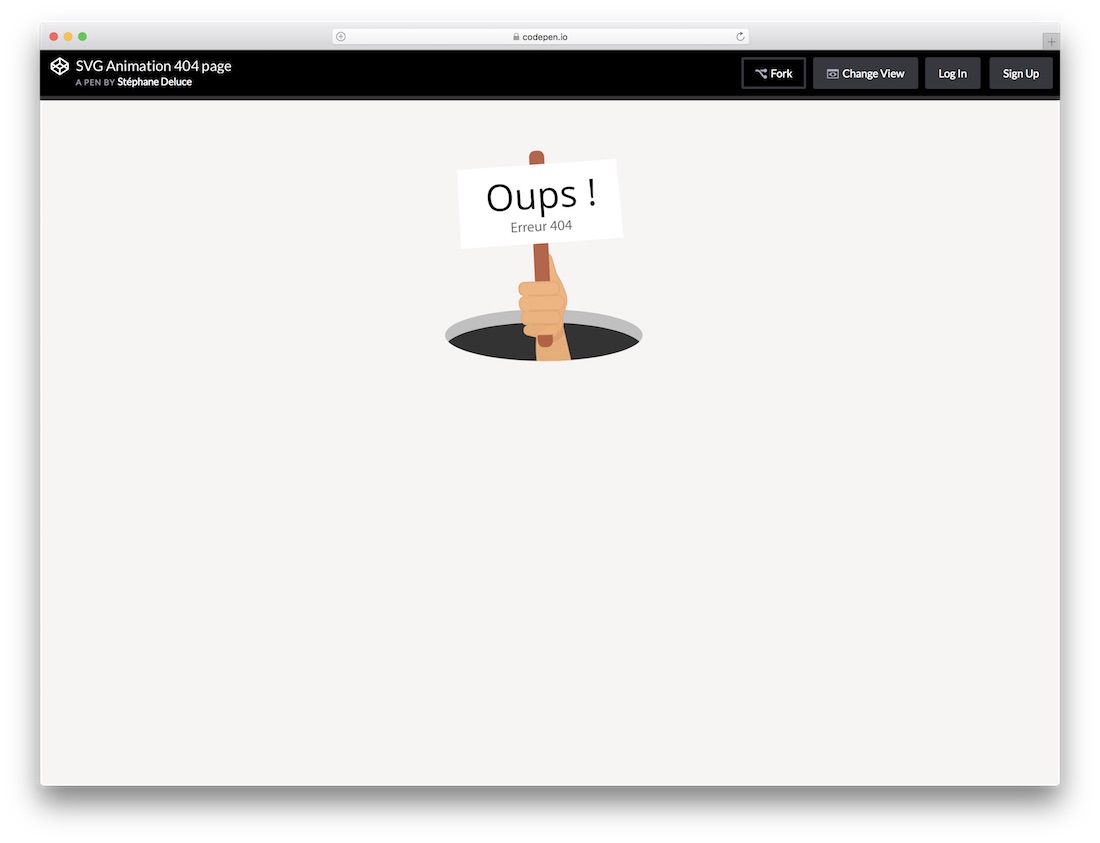
SVG Animation
SVG Animation is another animated 404 error page template. If you wish to stay creative only with the visual effects, you can use this template. But you have plenty of white space in this full-width design layout. So you can customize and use this space to add any other useful links or a search bar option.
The SVG animation template uses HTML, CSS, and Javascript frameworks. Since this template prioritizes the visual effects, you have well-coded Javascript and only a few lines of CSS. This template is not mobile responsive. Overall if you intended to use this template, make it clear you can’t use this directly, you have to build your error page over this code.
More info / Download Demo
404 error page, Caveman mode
An terrific free error page template featuring two troglodytes hitting each other on the head with a club. Even if your page is clean and minimalistic, you can always level things up with an engaging error page. This one is a perfect alternative that will do the trick. It is so cool that it does not need any customization or whatnot. Just use it as is. But be careful, your visitors might love it so much, they will want to land on the error page on purpose. Anyway, enjoy using it and implementing it into your web space.
More info / Download Demo
404 error page
Another fantastic 404 error page, featuring two adventurists investigated the 404 sign with lamps. It sure is dark over there. A cool animation on the number zero, the lamps and making it feel like it is floating will definitely trigger everyone’s interest. While you would want to avoid getting folks to land on an error page, you would definitely want to make it as fun as possible when they do. However, to each their own. You have many designs and creations here that will definitely do the trick regardless of your taste. And they are free, so you can test a bunch of options before deciding on the winner.
More info / Download Demo
Photo Error
This error page template is a design inspiration for the photography website template and the directory website templates. Instead of a static background, this template uses animated photos falling effect. You can use this part to show your best clicks even on the error page. But the problem is you must get your hands dirty to make this template as you wish. Without customizations, you can’t make a personal impression with this error page template. Another useful feature with this template is a call to action button to take the user to the homepage and hover effects.
More info / Download Demo
What Will be Your Design Inspiration
These are some of the best free error page templates you can use as a design inspiration to create your custom error pages. Most of the templates in this list share the code they used to help you get even better idea on how they work. If you are a developer, this free error template will be a base model to create your custom template for your web projects. Still can’t find the template you want? Please look at our other template collections to get a better idea.
Was this article helpful?
YesNo
Here we are give you 403 page design example. 403 forbidden eroor page design usign html and css. this 403 page desing usign pure css. 403 forbidden eroor is single page design. you can easily implement in your project. 403 forbidden error in php project. you can also implement in your laravel project.
We allows to free snippets of 403 forbidden html template , you can download full code of access denied page html template layout. Here in this post i will give you example of bootstrap 403 page template snippet and you will get simple code of html, css and jquery. In bootstrap custom error page snippet i give you three tab with html, css and js, you can easily get code of free error page template layout.
<!DOCTYPE html>
<html>
<head>
<link href=»https://fonts.googleapis.com/css?family=Ropa+Sans» rel=»stylesheet»>
</head>
<body>
<div class=»error-main»>
<h1>Oops!</h1>
<div class=»error-heading»>403</div>
<p>You do not have permission to access the document or program that you requested.</p>
</div>
</body>
</html>
body{
font-family: ‘Ropa Sans’, sans-serif;
margin-top: 30px;
background-color: #F0CA00;
background-color: #F3661C;
text-align: center;
color: #fff;
}
.error-heading{
margin: 50px auto;
width: 250px;
border: 5px solid #fff;
font-size: 126px;
line-height: 126px;
border-radius: 30px;
text-shadow: 6px 6px 5px #000;
}
.error-heading img{
width: 100%;
}
.error-main h1{
font-size: 72px;
margin: 0px;
color: #F3661C;
text-shadow: 0px 0px 5px #fff;
}