Any attributes or some tweak to ignore the red-colored underline? or it’s ignoreable due to browser settings?
asked Aug 30, 2016 at 7:11
Prashanth SamsPrashanth Sams
19.8k20 gold badges102 silver badges125 bronze badges
2
It’s not CSS but HTML: spellcheck="false" in your HTML element should do the trick. But I think Safari for example still draws a red line under it.
answered Aug 30, 2016 at 7:14
It’s only possible to do this using HTML5. So you can add the spellcheck attribute to HTML element by using jquery.
Try this
$("#textarea").attr("spellcheck", "false");
War10ck
12.4k7 gold badges42 silver badges54 bronze badges
answered Oct 15, 2019 at 12:08
2
Basically the concept of spell check feature is used when we enter the grammatically incorrect words inside <input> or <textarea> fields in HTML form you will see the red underline below the incorrect words. It is used to detect grammatical or spelling mistakes in the text fields.
To disable spellcheck in an HTML form the spellcheck attribute is set to “false”. Below is the sample HTML program with disabled spellcheck.
Example:
html
<!DOCTYPE html>
<html>
<body>
<h2>a
GeeksForGeeks
</h2>
<h2>
How to disable spell checking
from Input Box and Textarea in HTML forms
</h2>
<form>
<h4>Enabling the spell check Property</h4>
<input type="text" spellcheck="true">
<h4> Disabling the spell check Property</h4>
<input type="text" spellcheck="false">
</p>
<p>
<textarea spellcheck="false"></textarea>
</p>
<button type="reset">Reset</button>
</form>
</body>
</html>
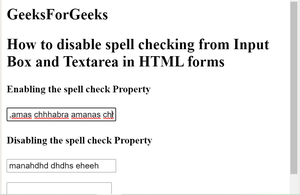
Output:
Supported Browsers are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Last Updated :
06 Sep, 2021
Like Article
Save Article
Уф! Эти красные волнистые подчеркивания ошибок могут раздражать в VSCode.
Самый быстрый способ узнать это — посмотреть этот туториал по VSCode:
В VSCode отключить ошибки и предупреждения под ключевыми словами непросто. (по крайней мере, на момент написания этого руководства.)
Во-первых, механизм предупреждения об ошибках в VSCode может распознавать несколько языков. Таким образом, вы можете легко отключить волнистые подчеркивания для проверки ошибок CSS.
Но простого способа сделать это для каждого отдельного языка не существует.
Итак, как удалить их полностью? Следуйте этим пошаговым инструкциям:
Сначала… откройте настройки VSCode, нажав Ctrl + , в Windows.
(Или command + , на Mac.)
Теперь перейдите в правый верхний угол и нажмите кнопку settings.json.
"editorError.foreground": "#00000000", "editorWarning.foreground": "#00000000", "editorInfo.foreground": "#00000000",
Если у вас нет workbench.colorCustomizations, вы можете добавить его в существующий файл settings.json самостоятельно. (Пустые файлы settings.json часто встречаются после новой установки VSCode.)
Итак, каково было решение?
Решение состоит в том, чтобы просто изменить цвет подчеркивания на прозрачный цвет HTML, добавив два 00 в конец шестнадцатеричного значения цвета.
Неважно, какой цвет вы установите, главное, чтобы в конце было два 00. Потому что цвета HTML следуют шаблону: RRGGBBAA, где AA — это альфа-канал, который вы хотите изменить.
Так, например, #ffffff00 это белый цвет с альфа-прозрачностью 0, который невидим. Установка этого цвета для вашей ошибки и свойства подчеркивания в settings.json изменит ВСЕ ваши подчеркивания на невидимый цвет. Они все еще будут там, но вы не сможете их увидеть. И это так же хорошо, как инвалидность.
Добавляет оформление текста в виде его подчёркивания, перечёркивания или линии над текстом. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | text-decoration-line: Нет text-decoration-style: Нет text-decoration-color: Да |
Синтаксис
text-decoration: text-decoration-line || text-decoration-style || text-decoration-colorСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
- line-through
- Создает перечёркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчёркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчёркивание у ссылок, которое задано по умолчанию.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none
line-through
overline
underline
div {
text-decoration: {{ playgroundValue }};
}
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчёркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href=»page/1.html»>Стратегическое нападение</a></p>
</body>
</html>
Объектная модель
Объект.style.textDecoration
Примечание
Линия, полученная с помощью значения line-through, в IE7 располагается выше чем в других браузерах; в IE8 эта ошибка исправлена.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Level 3 | Редакторский черновик |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Рецепты
Практика
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии
над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя
значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду
исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. - line-through
- Создает перечеркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано
по умолчанию. - inherit
- Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчеркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="1.html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID«).style.textDecoration
[window.]document.getElementById(«elementID«).style.textDecorationBlink
[window.]document.getElementById(«elementID«).style.textDecorationLineThrough
[window.]document.getElementById(«elementID«).style.textDecorationNone
[window.]document.getElementById(«elementID«).style.textDecorationOverLine
[window.]document.getElementById(«elementID«).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.