Hey, on recommendation from a buddy, I’ve given ZeroNet a go, and am running into a problem with first launch.
I’m on Ubuntu 15.04, and I’ve followed the instructions for a debian install.
- sudo apt-get install msgpack-python python-gevent
- wget https://github.com/HelloZeroNet/ZeroNet/archive/master.tar.gz
- tar xvpfz master.tar.gz-
- cd ZeroNet-master
- python zeronet.py
- http://127.0.0.1:43110/
Unfortunately, on opening up the browser (I have tried restarting the server a few times now + browser refreshes) I get the spinning red box and then…
Connecting…
Peers found: 25
Peers found: 25
Peers found: 25
content.json download failed
Log is
Starting ZeroNet…
[16:43:40] — Version: 0.3.1 r267, Python 2.7.9 (default, Apr 2 2015, 15:33:21)
[GCC 4.9.2], Gevent: 1.0.1
[16:43:40] — OpenSSL loaded, version: 01000106F
[16:43:40] — Creating UiServer….
[16:43:40] Site:1Name2..hM9F Content.json not exist: data/1Name2NXVi1RDPDgf5617UoW7xA6YrhM9F/content.json
[16:43:41] — Removing old SSL certs…
[16:43:41] — Creating FileServer….
[16:43:41] — Starting servers….
[16:43:41] Ui.UiServer —————————————
[16:43:41] Ui.UiServer Web interface: http://127.0.0.1:43110/
[16:43:41] Ui.UiServer —————————————
[16:43:42] FileServer Checking port 15441 using portchecker.co…
[16:43:43] FileServer [BAD :(] Port closed: Port 15441 is closed.
[16:43:43] FileServer Checking port 15441 using canyouseeme.org…
[16:43:47] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
[16:43:51] FileServer [BAD :(] Port closed: Error: I could not see your service on 108.181.97.212 on port (15441) Reason: Connection timed out
[16:43:51] FileServer Trying to open port using UpnpPunch…
[16:43:53] FileServer Checking port 15441 using portchecker.co…
[16:43:53] FileServer [OK :)] Port open: Port 15441 is open.
[16:43:53] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
[16:43:55] Site:1Name2..hM9F Content.json not exist: data/1Name2NXVi1RDPDgf5617UoW7xA6YrhM9F/content.json
[16:44:48] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
[16:44:48] — UiWSGIHandler error: error: [Errno 32] Broken pipe in UiServer.py line 36 > pywsgi.py line 495 > pywsgi.py line 486 > pywsgi.py line 376 > pywsgi.py line 369 > pywsgi.py line 355 > socket.py line 458 > socket.py line 435
[16:44:48] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
[16:44:48] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
[16:44:48] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
[16:46:21] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
[16:46:57] Site:1Name2..hM9F Content.json not exist: data/1Name2NXVi1RDPDgf5617UoW7xA6YrhM9F/content.json
[16:46:57] Site:1Name2..hM9F Content.json not exist: data/1Name2NXVi1RDPDgf5617UoW7xA6YrhM9F/content.json
[16:49:42] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
As mentioned.. problem persists across restarts..
Starting ZeroNet…
[16:57:52] — Version: 0.3.1 r267, Python 2.7.9 (default, Apr 2 2015, 15:33:21)
[GCC 4.9.2], Gevent: 1.0.1
[16:57:52] — OpenSSL loaded, version: 01000106F
[16:57:52] — Creating UiServer….
[16:57:52] Site:1Name2..hM9F Content.json not exist: data/1Name2NXVi1RDPDgf5617UoW7xA6YrhM9F/content.json
[16:57:52] — Removing old SSL certs…
[16:57:52] — Creating FileServer….
[16:57:53] — Starting servers….
[16:57:53] Ui.UiServer —————————————
[16:57:53] Ui.UiServer Web interface: http://127.0.0.1:43110/
[16:57:53] Ui.UiServer —————————————
[16:57:54] FileServer Checking port 15441 using portchecker.co…
[16:57:54] FileServer [OK :)] Port open: Port 15441 is open.
[16:57:54] Site:1Name2..hM9F Content.json not exist: data/1Name2NXVi1RDPDgf5617UoW7xA6YrhM9F/content.json
[16:57:57] Ui.UiServer Wrapper key not found: oIWbsI6D05mk
[16:59:09] Site:1EU1tb..E4Vr Content.json not exist: data/1EU1tbG9oC1A8jz2ouVwGZyQ5asrNsE4Vr/content.json
[16:59:11] Site:1Name2..hM9F Content.json not exist: data/1Name2NXVi1RDPDgf5617UoW7xA6YrhM9F/content.json
[16:59:11] Site:1Name2..hM9F Content.json not exist: data/1Name2NXVi1RDPDgf5617UoW7xA6YrhM9F/content.json
So, am I doing something wrong?
default python is 2.7.9
python 3.4 is also installed and available
Последнее обновление: 09/28/2022
[Время на прочтение статьи: 5 мин.]
Разработка Adobe Premiere Pro CC 14 компанией Adobe Systems Incorporated послужила толчком для создания последней версии файла content.json. Он также известен как файл JavaScript Object Notation (расширение JSON), который классифицируется как файл Интернет (JavaScript Object Notation).
Первая версия content.json была выпущена для операционной системы Windows 10 04/07/2013 в составе Adobe Photoshop CC.
Датой самого последнего выпуска файла для Adobe Premiere Pro CC 14 является 11/01/2019 [версия 14].
Файл content.json входит в комплект Adobe Premiere Pro CC 14 и Adobe Photoshop CC.
Продолжайте читать, чтобы найти загрузку правильной версии файла content.json (бесплатно), подробные сведения о файле и порядок устранения неполадок, возникших с файлом JSON.
Что такое сообщения об ошибках content.json?
Общие ошибки выполнения content.json
Ошибки файла content.json часто возникают на этапе запуска Adobe Premiere Pro CC, но также могут возникать во время работы программы.
Эти типы ошибок JSON также известны как «ошибки выполнения», поскольку они возникают во время выполнения Adobe Premiere Pro CC. К числу наиболее распространенных ошибок выполнения content.json относятся:
- Не удается найти content.json.
- content.json — ошибка.
- Не удалось загрузить content.json.
- Ошибка при загрузке content.json.
- Не удалось зарегистрировать content.json / Не удается зарегистрировать content.json.
- Ошибка выполнения — content.json.
- Файл content.json отсутствует или поврежден.
Библиотека времени выполнения Microsoft Visual C++
Ошибка выполнения!
Программа: C:\Program Files (x86)\Adobe\Adobe Creative Cloud Experience\js\node_modules\request\node_modules\har-validator\lib\schemas\content.json
Среда выполнения получила запрос от этого приложения, чтобы прекратить его необычным способом.
Для получения дополнительной информации обратитесь в службу поддержки приложения.

В большинстве случаев причинами ошибок в JSON являются отсутствующие или поврежденные файлы. Файл content.json может отсутствовать из-за случайного удаления, быть удаленным другой программой как общий файл (общий с Adobe Premiere Pro CC) или быть удаленным в результате заражения вредоносным программным обеспечением. Кроме того, повреждение файла content.json может быть вызвано отключением питания при загрузке Adobe Premiere Pro CC, сбоем системы при загрузке или сохранении content.json, наличием плохих секторов на запоминающем устройстве (обычно это основной жесткий диск) или заражением вредоносным программным обеспечением. Таким образом, крайне важно, чтобы антивирус постоянно поддерживался в актуальном состоянии и регулярно проводил сканирование системы.
Как исправить ошибки content.json — 3-шаговое руководство (время выполнения: ~5-15 мин.)
Если вы столкнулись с одним из вышеуказанных сообщений об ошибке, выполните следующие действия по устранению неполадок, чтобы решить проблему content.json. Эти шаги по устранению неполадок перечислены в рекомендуемом порядке выполнения.
Шаг 1. Восстановите компьютер до последней точки восстановления, «моментального снимка» или образа резервной копии, которые предшествуют появлению ошибки.
Чтобы начать восстановление системы (Windows XP, Vista, 7, 8 и 10):
- Нажмите кнопку «Пуск» в Windows
- В поле поиска введите «Восстановление системы» и нажмите ENTER.
- В результатах поиска найдите и нажмите «Восстановление системы»
- Введите пароль администратора (при необходимости).
- Следуйте инструкциям мастера восстановления системы, чтобы выбрать соответствующую точку восстановления.
- Восстановите компьютер к этому образу резервной копии.
Если на этапе 1 не удается устранить ошибку content.json, перейдите к шагу 2 ниже.

Шаг 2. Если вы недавно установили приложение Adobe Premiere Pro CC (или схожее программное обеспечение), удалите его, затем попробуйте переустановить Adobe Premiere Pro CC.
Чтобы удалить программное обеспечение Adobe Premiere Pro CC, выполните следующие инструкции (Windows XP, Vista, 7, 8 и 10):
- Нажмите кнопку «Пуск» в Windows
- В поле поиска введите «Удалить» и нажмите ENTER.
- В результатах поиска найдите и нажмите «Установка и удаление программ»
- Найдите запись для Adobe Premiere Pro CC 14 и нажмите «Удалить»
- Следуйте указаниям по удалению.
После полного удаления приложения следует перезагрузить ПК и заново установить Adobe Premiere Pro CC.
Если на этапе 2 также не удается устранить ошибку content.json, перейдите к шагу 3 ниже.
Adobe Premiere Pro CC 14
Adobe Systems Incorporated
Шаг 3. Выполните обновление Windows.
Когда первые два шага не устранили проблему, целесообразно запустить Центр обновления Windows. Во многих случаях возникновение сообщений об ошибках content.json может быть вызвано устаревшей операционной системой Windows. Чтобы запустить Центр обновления Windows, выполните следующие простые шаги:
- Нажмите кнопку «Пуск» в Windows
- В поле поиска введите «Обновить» и нажмите ENTER.
- В диалоговом окне Центра обновления Windows нажмите «Проверить наличие обновлений» (или аналогичную кнопку в зависимости от версии Windows)
- Если обновления доступны для загрузки, нажмите «Установить обновления».
- После завершения обновления следует перезагрузить ПК.
Если Центр обновления Windows не смог устранить сообщение об ошибке content.json, перейдите к следующему шагу. Обратите внимание, что этот последний шаг рекомендуется только для продвинутых пользователей ПК.

Если эти шаги не принесут результата: скачайте и замените файл content.json (внимание: для опытных пользователей)
Если ни один из предыдущих трех шагов по устранению неполадок не разрешил проблему, можно попробовать более агрессивный подход (примечание: не рекомендуется пользователям ПК начального уровня), загрузив и заменив соответствующую версию файла content.json. Мы храним полную базу данных файлов content.json со 100%-ной гарантией отсутствия вредоносного программного обеспечения для любой применимой версии Adobe Premiere Pro CC . Чтобы загрузить и правильно заменить файл, выполните следующие действия:
- Найдите версию операционной системы Windows в нижеприведенном списке «Загрузить файлы content.json».
- Нажмите соответствующую кнопку «Скачать», чтобы скачать версию файла Windows.
- Скопируйте этот файл в соответствующее расположение папки Adobe Premiere Pro CC:
Windows 10: C:\Program Files (x86)\Adobe\Adobe Creative Cloud Experience\js\node_modules\request\node_modules\har-validator\lib\schemas\
Windows 10: C:\Program Files (x86)\Adobe\Adobe Creative Cloud Experience\js\node_modules\request\node_modules\har-validator\lib\schemas\ - Перезагрузите компьютер.
Если этот последний шаг оказался безрезультативным и ошибка по-прежнему не устранена, единственно возможным вариантом остается выполнение чистой установки Windows 10.
СОВЕТ ОТ СПЕЦИАЛИСТА: Мы должны подчеркнуть, что переустановка Windows является достаточно длительной и сложной задачей для решения проблем, связанных с content.json. Во избежание потери данных следует убедиться, что перед началом процесса вы создали резервные копии всех важных документов, изображений, установщиков программного обеспечения и других персональных данных. Если вы в настоящее время не создаете резервных копий своих данных, вам необходимо сделать это немедленно.
Скачать файлы content.json (проверено на наличие вредоносного ПО — отсутствие 100 %)
ВНИМАНИЕ! Мы настоятельно не рекомендуем загружать и копировать content.json в соответствующий системный каталог Windows. Adobe Systems Incorporated, как правило, не выпускает файлы Adobe Premiere Pro CC JSON для загрузки, поскольку они входят в состав установщика программного обеспечения. Задача установщика заключается в том, чтобы обеспечить выполнение всех надлежащих проверок перед установкой и размещением content.json и всех других файлов JSON для Adobe Premiere Pro CC. Неправильно установленный файл JSON может нарушить стабильность работы системы и привести к тому, что программа или операционная система полностью перестанут работать. Действовать с осторожностью.
Файлы, относящиеся к content.json
Файлы JSON, относящиеся к content.json
| Имя файла | Описание | Программа (версия) | Размер файла (байты) | Расположение файла |
|---|---|---|---|---|
| package.json | JavaScript Object Notation | Adobe Premiere Pro CC 14 | 831 | C:\Program Files (x86)\Adobe\Adobe Creative Clo… |
| fr_CA.json | JavaScript Object Notation | Adobe Premiere Pro CC 14 | 130 | C:\Program Files\Adobe\Adobe Creative Cloud\CCD… |
| LocalizedStrings_da.json | JavaScript Object Notation | Adobe Premiere Pro CC 14 | 324930 | C:\Program Files\WindowsApps\Microsoft.SkypeApp… |
| $data.json | JavaScript Object Notation | Adobe Premiere Pro CC 14 | 550 | C:\Program Files (x86)\Adobe\Adobe Creative Clo… |
| package.json | JavaScript Object Notation | Adobe Premiere Pro CC 14 | 713 | C:\Program Files (x86)\Adobe\Adobe Creative Clo… |
Другие файлы, связанные с content.json
| Имя файла | Описание | Программа (версия) | Размер файла (байты) | Расположение файла |
|---|---|---|---|---|
| Sessions.xml | Extensible Markup Language | Adobe Flash Player 32.0.0.255 | 5277233 | C:\Windows\servicing\Sessions\ |
| Sessions.back.xml | Extensible Markup Language | Adobe Acrobat DC 2019.012.20034 | 5303712 | C:\Windows\servicing\Sessions\ |
| CBS.log | Log | Adobe Flash Professional CC (not specified) | 888626 | C:\Windows\Logs\CBS\ |
| CBS.log | Log | Adobe Shockwave Player 12.2.9.199 | 888581 | C:\Windows\Logs\CBS\ |
| setuperr.log | Log | Adobe Captivate 2017 Release | 762 | C:\Windows\Logs\DPX\ |
Вы скачиваете пробное программное обеспечение. Для разблокировки всех функций программного обеспечения требуется покупка годичной подписки, стоимость которой оставляет 39,95 долл. США. Подписка автоматически возобновляется в конце срока (Подробнее). Нажимая кнопку «Начать загрузку» и устанавливая «Программное обеспечение», я подтверждаю, что я прочитал (-а) и принимаю Лицензионное соглашение и Политику конфиденциальности компании Solvusoft.
Were you trying to upload a file or edit a piece of content on your WordPress site only to be met by a scary red message saying something like, «Updating failed. The response is not a valid JSON response?»
The WordPress invalid JSON response error happens in the new Block Editor (AKA Gutenberg) when something goes wrong on your site. Because it appears when you’re working on content, it can be a frustrating error because it can get in the way of whatever task you’re trying to accomplish.
Thankfully, there are some straightforward steps that you can take to fix this problem and get your site working properly again.
In this post, we’ll briefly explain what the invalid JSON response error means. Then, we’ll share a number of troubleshooting steps you can implement to fix the problem.
If you see «Updating failed. The response is not a valid JSON response,» it will typically appear when you’re working on content in the WordPress Block Editor. In some cases, it can also appear when you’re trying to upload a media file to your site, especially if you’re trying to upload the file directly to a block in the Block Editor.
So, why does it happen?
When you’re working in the Block Editor, the editor is in constant communication with your WordPress site’s server. This «communication» happens behind the scenes, but it’s important to the editor.
One of the «languages» of this communication is JSON, short for JavaScript Object Notation. If something goes wrong with this communication, WordPress will show the «The response is not a valid JSON response» message. It means that the editor failed to get a response to the server or the response wasn’t in a valid JSON format.
Basically, if the editor can’t communicate with the server, it will show this error message instead.
To fix the problem, you essentially need to fix whatever is getting in the way of the communication.
How to Fix the WordPress Invalid JSON Response Error
Now that you know what the JSON response error message means, let’s dig into some troubleshooting steps to fix this problem.
We’ll try to put these in a logical order, so that the first troubleshooting steps are the most likely to fix the problem.
For that reason, we recommend trying these processes in the order that we’ve written them.
Fix your site’s permalinks and .htaccess file.
One of the most common causes of the invalid JSON response error is an issue with your site’s .htaccess file and/or WordPress permalinks.
Thankfully, this is also one of the simplest debugging steps. Here’s all you need to do:
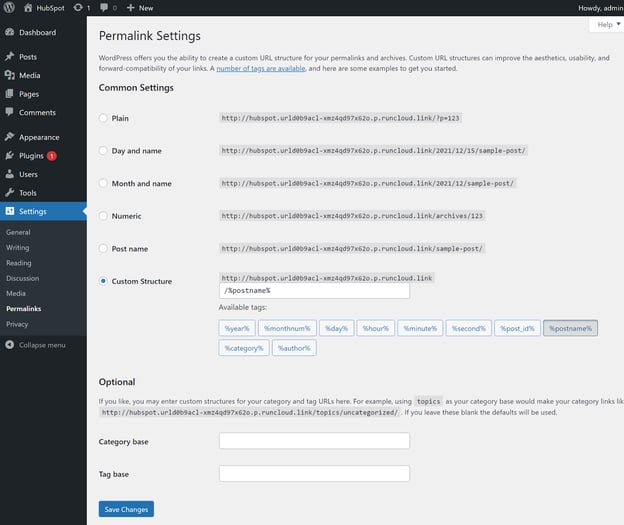
- Go to Settings → Permalinks in your WordPress dashboard.
- Verify that the correct permalink structure is selected — If the correct structure is already selected, you don’t need to change anything.
- Click the Save Changes button. Even if you didn’t change anything, you should still click the save changes button because it will force WordPress to regenerate its rewrite rules.
Now, go back to the editor and see if that fixed the invalid JSON response error.
If you’re still experiencing issues, you can guarantee that your .htaccess file is clean by deleting it and forcing WordPress to generate a new one. Here’s how:
- Connect to your server using an FTP client or cPanel File Manager.
- Find your .htaccess file (it should be in the root folder).
- Download a copy of the file to your computer as a backup (just in case).
- Delete the file from your server.
- Go to Settings → Permalinks in your WordPress dashboard and click Save Changes. This will force WordPress to generate a new, clean .htaccess file.
- Check if the problem is fixed.
Finally, there’s one last potential fix, but it really only applies to advanced WordPress users.
If you’re working in a local development environment via a tool such as XAMPP, you’ll also want to make sure that you’ve properly configured the .htaccess file permissions and enabled mod_rewrite in Apache’s settings. Make sure to restart Apache once you’ve made the changes.
Check your WordPress site URL.
Another common cause of the invalid JSON response error is a problem with your WordPress site URLs.
The problem can arise if your site URLs aren’t correct or if you accidentally put HTTP instead of HTTPS (assuming your site is using an SSL certificate).
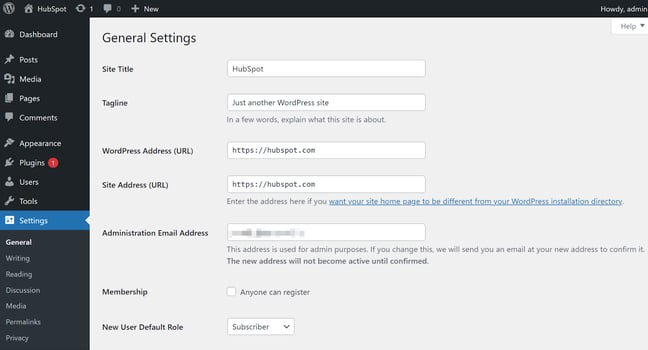
To fix this problem, go to Settings → General in your WordPress dashboard.
You’ll want to verify two things here:
- Make sure that the URLs are correct. On the vast majority of WordPress sites, your WordPress Address and Site Address should be the same.
- Make sure that both URLs start with https if you’re using an SSL certificate on your site.
Then, save your changes.
In very rare cases, your site’s URLs might have been hard-coded into your wp-config.php file. If this is so, any changes that you make via your WordPress dashboard won’t apply because those hard-coded changes will override the dashboard settings.
Again, this is very rare because you need to manually add those hard-coded changes, but it can happen so it might be worth checking. For example, your WordPress developer might have done this for you without letting you know.
Here’s how to check if this is the case:
- Connect to your site’s server using FTP or cPanel File Manager.
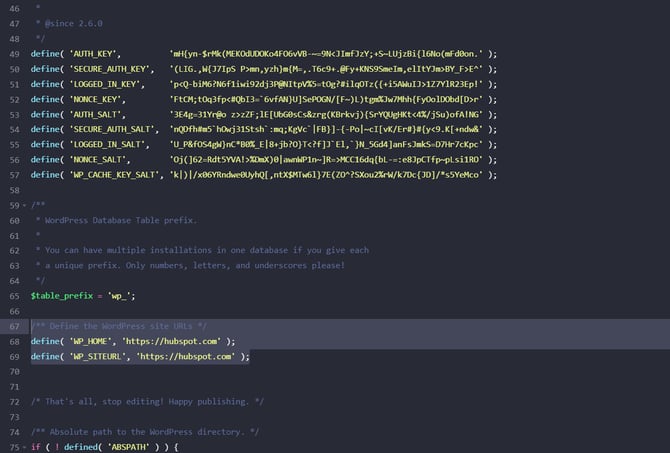
- Edit the wp-config.php file.
- Search for define( ‘WP_HOME’ OR define( ‘WP_SITEURL’
Here’s an example of what it might look like:
If you do find these code snippets, you can either:
- Verify that both site URLs are correct and leave the code snippets in your wp-config.php file.
- Remove the code snippets, which will tell your site to use the URLs that you set in your WordPress dashboard.
Check for a mixed content warning (HTTPS issue).
If your site is using an SSL certificate (which most sites do nowadays), issues with mixed HTTP and HTTPS content can trigger the invalid JSON response error.
In order for your website to benefit from the security of your SSL certificate, you need to use HTTPS to load every resource on your site. If you still have some resources loading over HTTP, this can trigger something called a mixed content warning and which causes problems with the invalid JSON response error.
In the previous section, you made sure that your WordPress site URLs both start with HTTPS (if you’re using an SSL certificate), which should fix many problems with mixed content already.
However, there could still be issues, especially if you’re using a plugin to handle migrating an older site from HTTP to HTTPS.
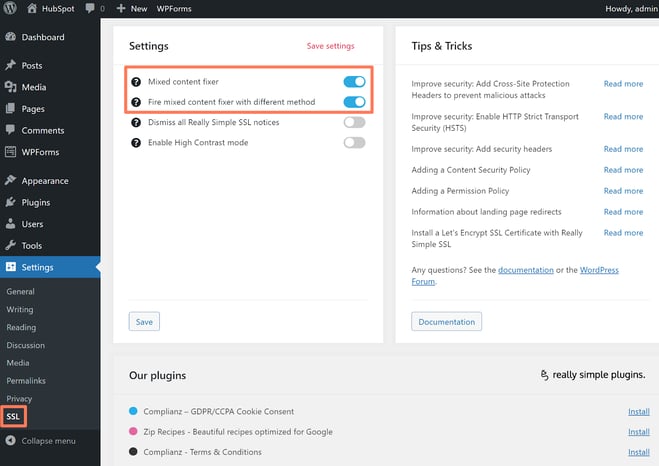
If you’re using a plugin, make sure that you’ve fully enabled its mixed content fixer features. You can do this by going to Settings → SSL and enabling both the Mixed content fixer and the Fire mixed content fixer with different method toggles:
If you’re not using an SSL plugin, many hosts now offer tools to force HTTPS, which you can find in your hosting dashboard or by consulting your host’s documentation.
Finally, if you’re using Cloudflare on your site, make sure that you’ve set its Encryption Mode to Full (Strict) or Full. Try the Strict option first and then switch to just Full if you experience any issues.
Disable your security firewall.
If you use a firewall to protect your WordPress site, this can sometimes interfere with the editor’s connection to your server and trigger the invalid JSON response error.
This is especially common with ModSecurity rules from your web host, though it also might be triggered by popular security plugins.
To troubleshoot this, try deactivating your firewall or security plugin and see if that fixes the problem. If the editor starts working, you know that something is going wrong with your firewall.
Of course, leaving the firewall disabled isn’t a viable long-term strategy, but you at least now know what’s causing the problem and you can start fixing things.
If your firewall is implemented at the hosting level, you can ask your WordPress host to investigate and whitelist the editor to avoid having it trigger the firewall. That way, you can maintain the protection of your site’s firewall while still avoiding the invalid JSON response error.
If you’re using a WordPress security or firewall plugin, you have two options:
- You can replace your existing firewall plugin with a different plugin that protects your site without causing problems.
- You can reach out to the plugin’s developer to ask them about whitelisting to avoid future problems.
If you’re using Wordfence (or another plugin that has a «learning mode»), you can also try reactivating learning mode to reset its firewall rules.
Use a classic editor plugin.
Some people report being able to fix the invalid JSON response error by activating and deactivating the Classic Editor (WordPress’ old, TinyMCE-based editor).
It only takes a couple of minutes, so it’s worth seeing if this trick can fix your problems.
Here’s all you need to do:
- Install the official Classic Editor plugin from WordPress.org.
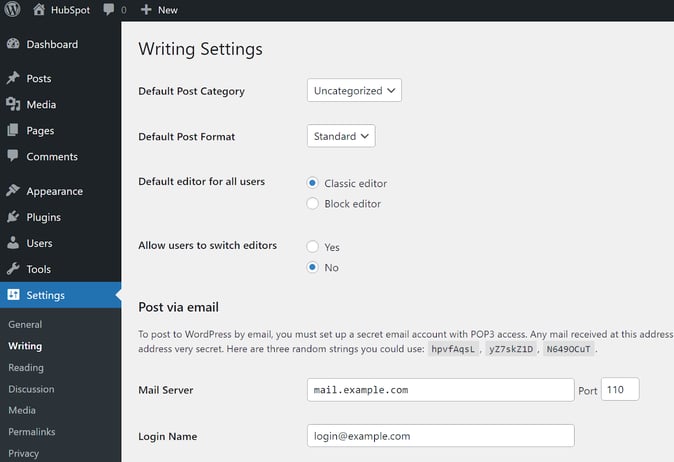
- Go to Settings → Writing and use the drop-down to select the Classic Editor as the default editor for all users.
- Save your changes.
- Use the same drop-down to change the default editor back to the Block Editor.
- Save your changes again.
Now, try creating or editing a new post and see if it works.
Deactivate your WordPress plugins.
Debugging WordPress errors can be tricky because the plugins that you’re using introduce a lot of variables to the equation. With 58,000+ plugins at WordPress.org, that’s a lot of edge cases that could be triggering the invalid JSON response error.
One easy way to figure out if a plugin is causing the problem is to deactivate all of your plugins.
If you’re still seeing the invalid JSON response error after deactivating everything, you can be confident that it’s not an issue with your plugins and you can reactivate them.
On the other hand, if the error goes away after deactivating your plugins, you know that there’s a problem with one of the plugins that you’re using.
To find the problematic plugin, you can reactivate your plugins one by one, making sure to test the editor after each plugin. If you activate a plugin and see the error appear right after that, you’ve found the issue.
From there, you can either replace that plugin with an alternative that doesn’t cause a problem or you can reach out to the plugin’s developer for help and a potential fix.
Upload media files via the Media Library.
If you’re seeing the «The response is not a valid JSON response» when you try to upload media files via the Block Editor, one fix is to upload these images directly to your Media Library instead of via the block interface.
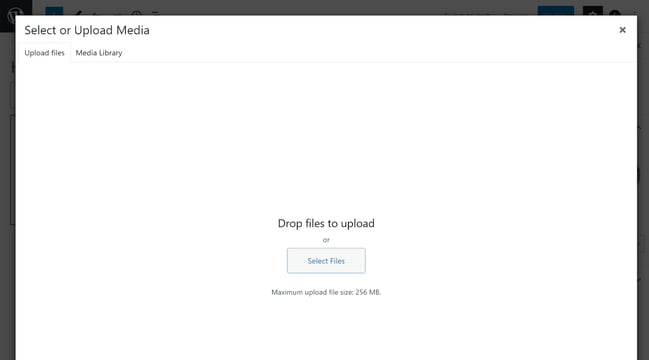
When you add an image block (or the block for another type of media file), click on the Media Library option and upload files that way instead of just clicking the Upload button.
When you do that, you’ll see the regular WordPress Media Library uploader interface, which should let you bypass the invalid JSON response error.
Check the console and debug log.
For more advanced users, you can try digging into your browser’s console or various debug logs to find a more specific problem. This isn’t really a solution for casual users, though, as you’ll need some technical knowledge to accomplish anything here.
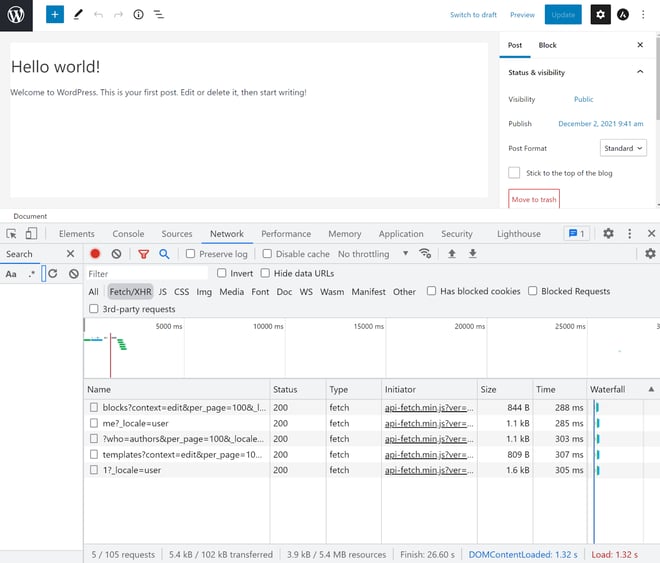
First off, you can use the Network tab in Chrome Developer Tools to find issues with Ajax calls.
In the Network tool, select FETCH/XHR to filter out Ajax calls and debug issues with the REST API.
You can also view some REST API issues from your WordPress dashboard. Go to Tools → Site Health and look for a heading such as «The REST API encountered an unexpected result».
Use the Classic Editor as a short-term fix.
This last method isn’t a permanent fix, but it is a workaround that can help you publish content in a pinch.
Earlier, we told you about the Classic Editor trick where you switch your site to the Classic Editor but then switch back to the Block Editor.
Well, if none of the other tips have worked for you, one way to continue publishing content is to just leave the Classic Editor enabled and use that to create content for the time being.
This isn’t an actual «fix» because you’ll lose all of the functionality that the Block Editor adds. However, it will give you the ability to work on content while you continue debugging the «The response is not a valid JSON response» message.
Additionally, once you get the Block Editor working again, you’ll be able to convert your Classic Editor content into blocks with just a few clicks.
Fixing the WordPress Invalid JSON Response Error
Seeing a «Updating failed. The response is not a valid JSON response» message can be frustrating because it appears while you’re trying to work in the WordPress editor.
Thankfully, for most sites, debugging this error shouldn’t be too painful.
In most situations, simply re-saving your WordPress permalinks should fix the problem. If that doesn’t work, you might need to dig into other fixes such as checking your site URLs, fixing mixed content warnings with HTTPS, adjusting your firewall, and more. Implement these troubleshooting steps and you should have your site functioning properly again in no time.
I have a json file in a Content folder within my asp.net project:
<projectName>
\Content
NBCCJr.json
…and the code to access it:
$.getJSON('~/Content/NBCCJr.json', function (data) {
$.each(data, function(i, dataPoint) {
// Bla
});
});
)
…but nothing happens when the code is called; the browser console says, «Failed to load resource: the server responded with a status of 404 (Not Found)»
Why is it not found? Isn’t «tilde whack filename» the correct route to the file?
UPDATE
I also tried it with the «whacks» backwards:
$.getJSON('~\Content\NBCCJr.json', function (data) {
…and got the same result («Failed to load resource: the server responded with a status of 404 (Not Found)«)
UPDATE 2
Then I tried it sans a prepended whack thusly:
$.getJSON('Content/NBCCJr.json', function (data) {
…and I get this ambiguous message in the console:
*GET http://localhost:9702/Content/NBCCJr.json 404 (Not Found) jquery.js:8724
XHR finished loading: "http://localhost:9702/Content/NBCCJr.json".*
So it was not found and yet loaded anyway?
UPDATE 3
When I attempted to navigate to the file in the browser by changing:
http://localhost:9702/Default.cshtml
…to:
http://localhost:9702/Content/NBCCJr.json
I got an informative WSOD message from Vint Cerf, Tim Berners-Lee, and/or Al Gore saying:
HTTP Error 404.3 — Not Found
The page you are requesting cannot be served because of the extension configuration. If the page is a script, add a handler. If the file should be downloaded, add a MIME map.
UPDATE 4
Thanks to JAM, it is now working.
I had to add this to Web.Config:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
</system.webServer>
Итак, задача состоит в следующем: загрузить JSON файл в питоне.
Сам в питоне новичек, поэтому олазил все и вся, даже находил решения, которые помогали кому-то, но со мной все безуспешно…
Сначала пытался просто загружать:
import json
f = open('testset','r')
data = json.load(f)
От чего получал ошибку
Traceback (most recent call last):
File "/Users/--/PycharmProjects/First/main.py", line 7, in <module>
data = json.load(f)
File "/Library/Frameworks/Python.framework/Versions/3.3/lib/python3.3/json/__init__.py", line 271, in load
return loads(fp.read(),
File "/Library/Frameworks/Python.framework/Versions/3.3/lib/python3.3/encodings/ascii.py", line 26, in decode
return codecs.ascii_decode(input, self.errors)[0]
UnicodeDecodeError: 'ascii' codec can't decode byte 0xd0 in position 537: ordinal not in range(128)
После изучения вопроса код был немного изменен и получено следующее:
# -*- coding: utf-8 -*-
import json
f = open('testset','r',encoding='utf-8')
data = json.load(f)
Компиляция которого выдавала ошибку
Traceback (most recent call last):
File "/Library/Frameworks/Python.framework/Versions/3.3/lib/python3.3/json/decoder.py", line 368, in raw_decode
obj, end = self.scan_once(s, idx)
StopIteration
During handling of the above exception, another exception occurred:
Traceback (most recent call last):
File "/Users/--/PycharmProjects/First/main.py", line 6, in <module>
data = json.load(f)
File "/Library/Frameworks/Python.framework/Versions/3.3/lib/python3.3/json/__init__.py", line 274, in load
parse_constant=parse_constant, object_pairs_hook=object_pairs_hook, **kw)
File "/Library/Frameworks/Python.framework/Versions/3.3/lib/python3.3/json/__init__.py", line 319, in loads
return _default_decoder.decode(s)
File "/Library/Frameworks/Python.framework/Versions/3.3/lib/python3.3/json/decoder.py", line 352, in decode
obj, end = self.raw_decode(s, idx=_w(s, 0).end())
File "/Library/Frameworks/Python.framework/Versions/3.3/lib/python3.3/json/decoder.py", line 370, in raw_decode
raise ValueError("No JSON object could be decoded")
ValueError: No JSON object could be decoded
Так же для интереса была получена строка в позициях 527-547:
print (open('testset','rb').read()[527:547])
b'"categs":"xd0x94xd0xb5xd0xbaxd0xbexd1x80'Что указывает на проблему с русским языком (насколько я понял из прочитанных материалов), добавив codecs, получил нормальную строку:
print (codecs.open('testset','rb', "utf-8").read()[527:547])
"categs":"Декоративн
В случае использования подхода с codecs
# -*- coding: utf-8 -*-Получаем ту же ошибку, что и с параметром encoding= в open
import codecs
import json
f = codecs.open('testset','rb', "utf-8")
data = json.load(f)
ValueError: No JSON object could be decoded
Уже около недели мучаюсь с этим и не могу приступить к следующему этапу работы, потому что тупо не могу открыть файл
Версия Питона — 3.3. Пробовал так же и на 2.7 — там тоже не грузится, но еще и описание ошибок более скудное.
получаю ответ на запрос.
Ответ приходит в виде Json
так вот при выполнении кода:
ЧтениеJSON = Новый ЧтениеJSON;
ЧтениеJSON.ОткрытьФайл(ПутьКФайлу);
Ответ=ПрочитатьJSON(ЧтениеJSON);
Выдет ошибку:
<ВнешняяОбработка.ЭкспериментыJSON.Форма.Форма.Форма(67)>: Ошибка при вызове метода контекста (ПрочитатьJSON)
Ответ=ПрочитатьJSON(ЧтениеJSON);
по причине:
Недопустимое имя свойства: ‘800’ для чтения JSON в объект Структура
Подскажите как быть?
Формат ваших данных не соответствует стандарту JSON. Ключ должен быть строкой и 1с тут ни при чем.
Далее в стандарте (стр. 2) спецификация объекта JSON:
Глобальный контекст.ПрочитатьJSON (Global context.ReadJSON)
Глобальный контекст (Global context)
ПрочитатьJSON (ReadJSON)
Синтаксис:
Тут вот какая «петрушка». Получается как с программами переводчиками: переводишь слово на английский, и тут же полученное значение пытаешься перевести обратно на русский и получаешь совершенно другой результат.
Выгружаю пакет XDTO в JSON и пытаюсь его тут же прочитать в структуру и появляется ошибка «недопустимое имя свойства #value». Я понимаю, что это означает и, в результате, вынужден «читать» JSON в соответствие, но вот правильно ли это?
Запись пакета XDTO в JSON:
Запись = Новый ЗаписьJSON;
Запись.ПроверятьСтруктуру=Истина;
ПараметрыЗаписи = Новый ПараметрыЗаписиJSON(ПереносСтрокJSON.Unix);
Запись.УстановитьСтроку(ПараметрыЗаписи);
ФабрикаXDTO.ЗаписатьJSON(Запись, МойОбъектXDTO);
ДанныеJSON = Запись.Закрыть();
И ту же пытаюсь прочитать его в структуру
обЧтениеJSON = Новый ЧтениеJSON;
обЧтениеJSON.УстановитьСтроку(ДанныеJSON );
стСтруктураСхемы = ПрочитатьJSON(обЧтениеJSON);
и тут же получаем сообщение об ошибке «недопустимое имя свойства #value». Ну, все, поворчал, пошел работать дальше.
Источник
HTTP ответ нужно прочитать в структуру. Код состояния 200, все норм.
На ПрочитатьJSON(ЧтениеJSON) Ошибка при вызове метода контекста (ПрочитатьJSON). Что не так не пойму. перечитала синтакс помощник раз 10 уже, даже если пустую строку «<>» дать, то ошибка контекста. Вызывается в общем модуле с галками клиент, сервер, внешнее соединение.
//Разбираем ответ
ЧтениеJSON = Новый ЧтениеJSON;
ЧтениеJSON.УстановитьСтроку(СтрокаJSON);
Попытка
РезультатСоответствие = ПрочитатьJSON(ЧтениеJSON);
Исключение
Сообщить(«1»);
КонецПопытки;
В СтрJSON получается
<
Параметры:
(обязательный)
Тип: ЧтениеJSON.
Тип: Булево.
Если установлено Истина, чтение объекта JSON будет выполнено в Соответствие.
Если установлено Ложь, объекты будут считываться в объект типа Структура.
(17) что-то туплю.. а как записать HTTPОтвет в файл?
(21) все равно валится с Недопустимое состояние потока записи JSON. видимо в строке серьезные косяки для 1с
(28) какая-то странная фигня происходит..
в общем если поставить одну точку останова на Сообщить(«5 все ок») или Сообщить(«5») то до нее доходит без ошибок, читает в соответствие, и ссылки со слешами верно читает, только дата в виде строки в итоге «2020-05-14T09:34:23+03:00»
в структуру не читает, т.к. есть такое вот в строке «. «edit.originator»:true. » ну а в структуре нельзя точку в заголовок, ок, допустим, пусть соответствие.
но если поставить точку останова где-то до попытки и идти пошагово, то вываливается на ПрочитатьJSON в исключение.
Источник
Заметки из Зазеркалья
Реализовано в версии 8.3.6.1977.
JSON (JavaScript Object Notation) это текстовый формат обмена данными, широко используемый в веб-приложениях. По сравнению с XML он является более лаконичным и занимает меньше места. Кроме этого все браузеры имеют встроенные средства для работы с JSON.
Необходимость работы с этим форматом на уровне платформы обусловлена не только тем, что это «модный современный» формат, который прикладные решения 1С:Предприятия сами по себе могут использовать для интеграции со сторонними приложениями. Другая причина заключается ещё и в том, что JSON активно используется в HTTP интерфейсах. А в 1С:Предприятии как раз есть такие механизмы, в которых хочется использовать этот формат. Это REST интерфейс приложения, автоматически генерируемый платформой, и HTTP-сервисы, которые вы можете создавать самостоятельно.
Мы видим несколько основных сценариев использования JSON.
Во-первых, это интеграция с внешними системами через их HTTP интерфейсы: Google Calendar, Salesforce.com, REST интерфейс 1С:Предприятия, SharePoint и т.д.
Во-вторых, это организация собственного HTTP интерфейса прикладного решения.
В-третьих, обмен файлами JSON с внешними системами. Формирование конфигурационных, настроечных файлов. Использование их в процедурах обмена данными, например, с интернет-магазинами.
В-четвертых, это использование файлов JSON для обмена данными между разными приложениями 1С:Предприятия.
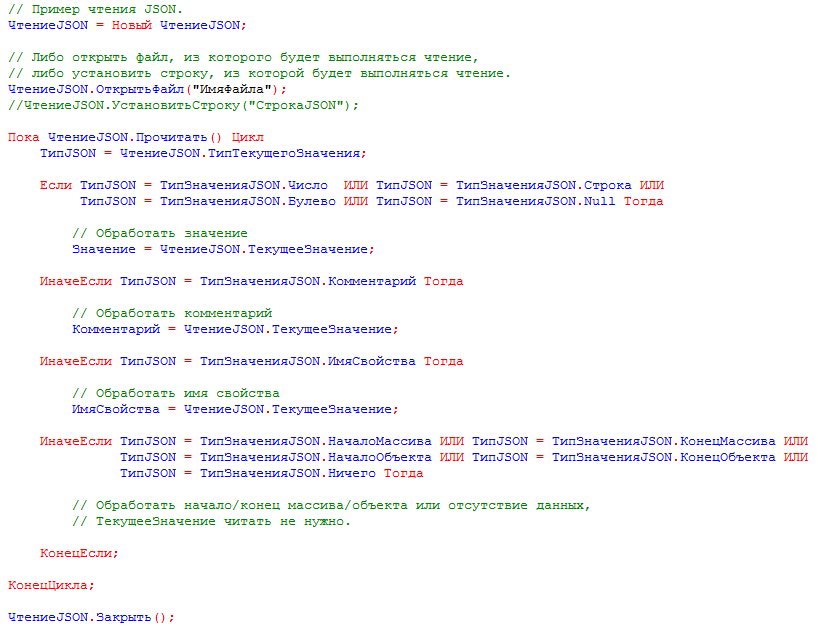
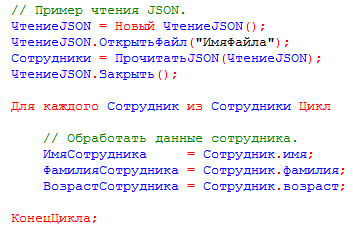
Потоковое чтение и запись JSON
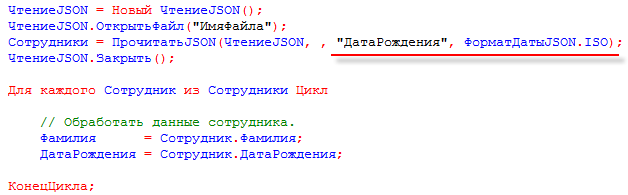
В качестве иллюстрации потокового чтения JSON можно привести следующий пример:
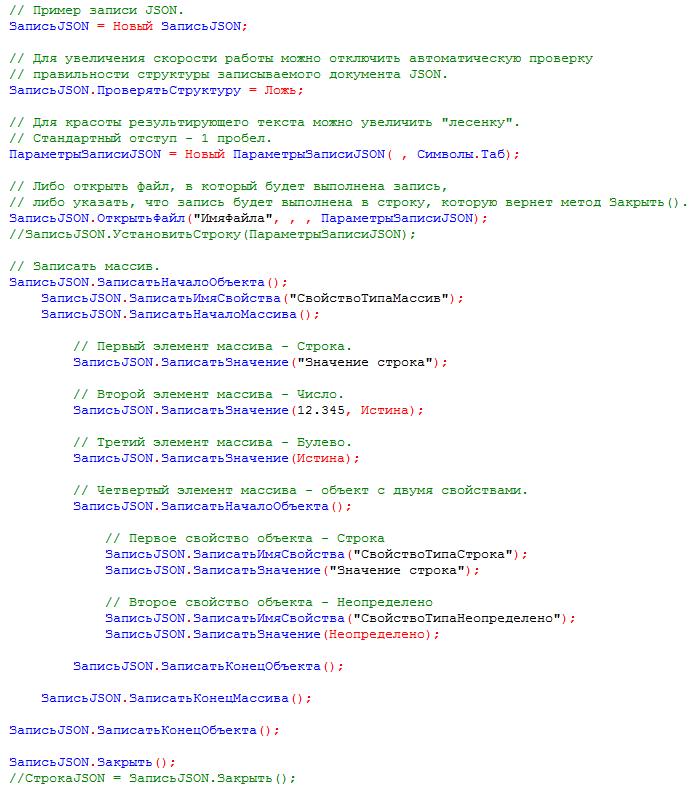
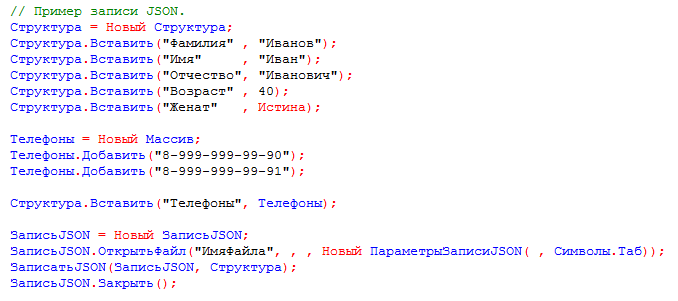
При записи JSON вы самостоятельно формируете его структуру. Чтобы «подстраховать» вас от ошибок, объект ЗаписьJSON автоматически проверяет правильность записываемой структуры. Для увеличения скорости работы эту проверку можно отключить. В примере ниже это строка:
Также при записи вы можете управлять некоторыми параметрами формируемого текста, например использованием двойных кавычек, переносом строк, символами отступа и экранированием символов. В примере ниже для форматирования текста используется символ табуляции:
Результат такой записи:
Сериализация примитивных типов и коллекций в JSON
Вторая группа средств работы с JSON хороша тем, что избавляет вас от рутинной работы по чтению/записи каждого отдельного значения или свойства. При чтении документы JSON отображаются в фиксированный набор типов платформы: Строка, Число, Булево, Неопределено, Массив, ФиксированныйМассив, Структура, ФиксированнаяСтруктура, Соответствие, Дата. Соответственно, в обратную сторону, композиция объектов этих типов позволяет сформировать в памяти и быстро записать в файл структуру JSON. Таким образом, чтение и запись небольшого объема JSON заранее известной структуры можно производить немногими строчками кода.
Основное назначение этих средств мы видим в обмене информацией с внешними системами, чтении конфигурационных файлов в формате JSON.
Сериализацию вы можете выполнять с помощью методов глобального контекста ПрочитатьJSON() и ЗаписатьJSON(). Они работают в связке с объектами ЧтениеJSON и ЗаписьJSON.
В качестве примера десериализации JSON можно рассмотреть чтение массива из двух объектов:
Код 1С:Предприятия, выполняющий десериализацию, может выглядеть следующим образом:
А пример сериализации (записи) в JSON может выглядеть так:
Функции преобразования и восстановления при сериализации
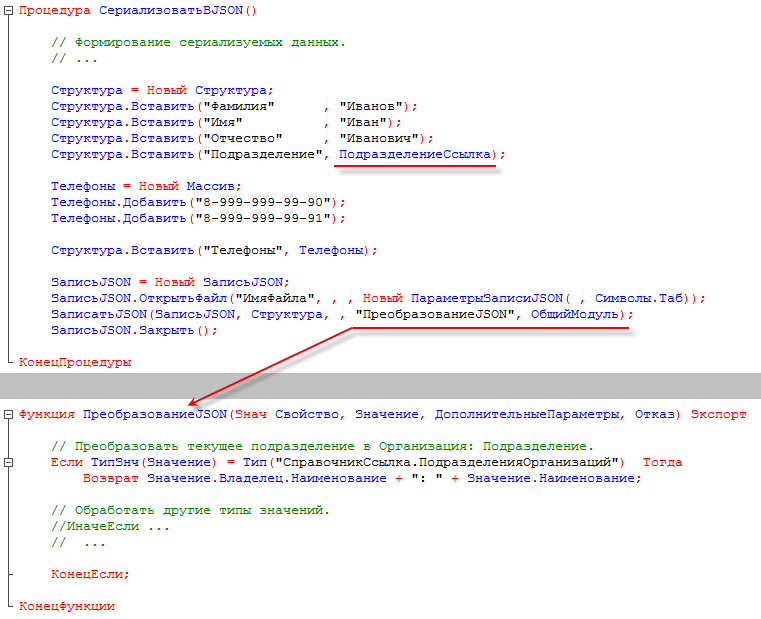
Не всегда сериализация может быть выполнена полностью автоматически. В жизни встречаются самые разные ситуации. Поэтому мы добавили возможность использовать «самописную» функцию обработки значений при записи в JSON и при чтении из JSON.
В методе ЗаписатьJSON() она называется Функция преобразования и описывается с помощью трёх параметров:
В методе ПрочитатьJSON() она называется Функция восстановления и для неё есть аналогичные параметры:
При записи в JSON эта функция полезна потому, что позволяет самостоятельно преобразовать в JSON те типы, которые не подлежат автоматическому преобразованию. Или даже совсем отказаться от их сериализации.
Результат выполнения примера:
При чтении из JSON функция восстановления может использоваться для того, чтобы преобразовать данные JSON в типы 1С, которые не могут являться результатом автоматического преобразования, или для того, чтобы самостоятельно (не автоматически) преобразовать даты JSON в даты 1С:Предприятия.
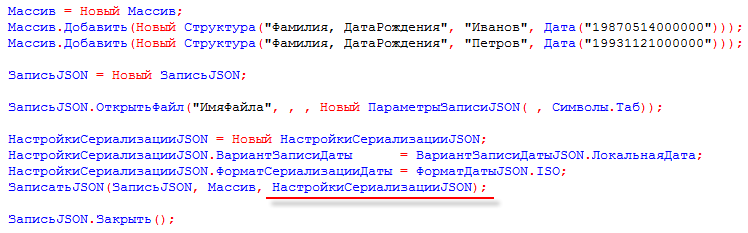
Сериализация типа Дата
Данные типа Дата сериализуются в JSON автоматически, а вот обратное преобразование (десериализация) может быть выполнено не всегда. JSON не содержит типа Дата, значения даты представляются в нём строкой. Конечно, существуют некоторые форматы представления дат, но вообще говоря, внешний вид такой строки может быть самым разнообразным.
Для сериализации типа Дата в JSON у метода ЗаписатьJSON() вы можете использовать параметр НастройкиСериализации. Это объект встроенного языка, который позволяет указать, в каком варианте будет записана дата (UTC, локальная дата или локальная дата со смещением) и в каком формате (ISO, JavaScript или Microsoft).
При чтении даты из JSON всё обстоит сложнее. В параметре ИменаСвойствСоЗначениямиДата вы можете перечислить те свойства JSON, значения которых нужно преобразовать в дату 1С:Предприятия (тип Дата). А в параметре ОжидаемыйФорматДаты вам нужно указать, в каком формате эти данные содержатся в JSON (ISO, JavaScript или Microsoft).
Однако если окажется, что в какой-то момент формат данных JSON не совпадает с ожидаемым форматом, будет вызвано исключение.
Использование JSON в HTTP интерфейсах приложений
Автоматически генерируемый REST интерфейс прикладных решений
Детальность представления метаданных вы можете указать, например, в адресной строке.
Сведения о метаданных не передаются:
Вся информация о метаданных включается в выгрузку:
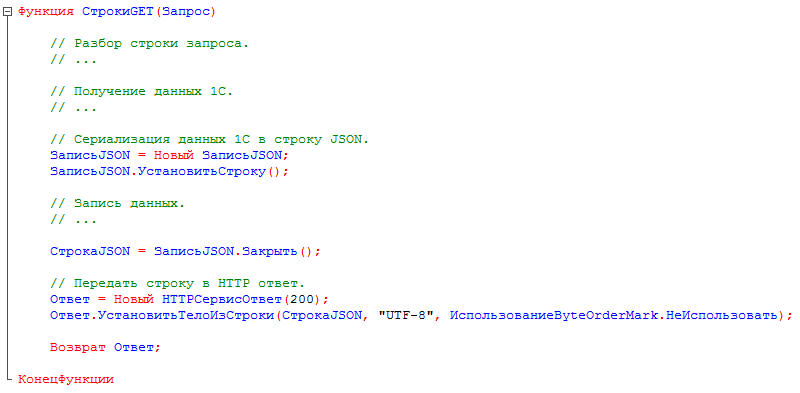
HTTP-сервисы прикладного решения
HTTP-сервисы, реализованные в прикладном решении, также могут возвращать ответ в формате JSON. Для этого вам проще всего сформировать тело ответа в JSON, получить его как строку, а затем установить из этой строки тело HTTP ответа сервиса. При этом желательно указать, что BOM (Byte Order Mark, метка порядка байтов) использоваться не должна.
Последний параметр (ИспользованиеByteOrderMark.НеИспользовать) вы можете и не указывать, если режим совместимости конфигурации не установлен, или он больше чем Версия8_3_5. Потому что в этом случае BOM автоматически будет использоваться только для кодировок UTF-16 и UTF-32, а для UTF-8, UTF-16LE/UTF-16BE, UTF-32LE/UTF-32BE и других она использоваться не будет.
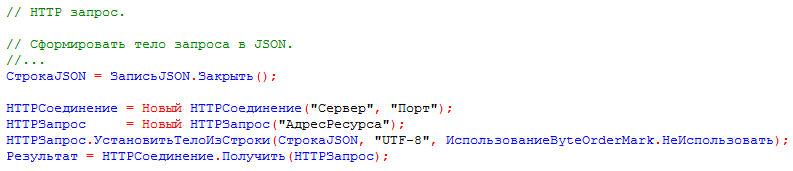
Взаимодействие со сторонними HTTP сервисами
При взаимодействии со сторонними HTTP интерфейсами у вас также может возникнуть необходимость формирования запросов к ним в формате JSON. В этом случае алгоритм ваших действий будет аналогичным. Формируете тело запроса в JSON. Получаете тело в виде строки. Из этой строки устанавливаете тело HTTP запроса. BOM не используете.
Дальнейшее развитие
Мы думаем над тем, чтобы предоставить вам возможность сериализации в JSON прикладных типов 1С:Предприятия: ссылок, объектов, наборов записей и т.д. Поэтому есть вероятность появления ещё одного, третьего уровня средств работы с JSON. Этот уровень позволит вам преобразовывать в JSON любые типы 1С:Предприятия, для которых поддерживается XDTO-сериализация в XML.
Источник
Непредвиденный символ при чтении JSON
Внимание! Данный форум является модерируемым.
Для получения к нему доступа необходимо зарегистрироваться или авторизоваться на сайте.
Добрый день! Пробовали настроить интеграцию с облачной телефонией Ростелеком. Т.к. инструкции по настройке с конфигурацией «Управление торговлей и взаимоотношениями с клиентами (CRM)» нигде нет, то, вероятно, при настройке совершили ошибку, т.к. теперь при начале настройки телефонии выходит ошибка «Непредвиденный символ при чтении JSON». Ошибка в закрытом модуле:
<ОбщийМодуль.сфпЛицензированиеСервер.Модуль(504)>: Ошибка при вызове метода контекста (ПрочитатьJSON)
Конфигурация: Управление торговлей и взаимоотношениями с клиентами:
1С:Управление торговлей (11.4.12.75) + 1С:CRM (3.0.19.33)
Версия продукта (3.0.19.42)
Рег. номер: 13181299
Сможете показать скриншот настроек телефонии?
| Цитата |
|---|
| Людмила Шишкина написал: Добрый день! |
Сможете показать скриншот настроек телефонии?
Попробуйте очистить константы «Используемая АТС (Константы)» и «Используемая версия СофтФон (Константы)» (через «Все функции»).
Открылось окно настройки облачной телефонии, заново нажимаю Ростелеком. В результате ошибка (в файле прикрепил).
Т.е. я могу предположить, что программа загружает где-то сохраненные некорректные настройки по Ростелекому, и выходит такая ошибка. На самом деле как я полагаю сам модуль РАРУСу тоже необходимо доработать, чтобы можно было продолжить настройки, даже если они некорректные. Но это я так полагаю не быстро. А сейчас хотелось бы узнать, где именно сами настройки по телефонии хранятся, чтобы их можно было очистить?
Источник
1С 8.3 : Обмен данными с сайтом используя формат JSON в 1С
Формат JSON в 1С до версии 8.3.6 не реализован, но нижет я приведу примеры функций которые можно использовать для полноценной работы JSON в 1С предыдущий версий.
JSON (JavaScript Object Notation) это текстовый формат обмена данными, широко используемый в веб-приложениях. По сравнению с XML он является более лаконичным и занимает меньше места. Кроме этого все браузеры имеют встроенные средства для работы с JSON.

В платформе с версии 8.3.6:
Потоковое чтение и запись JSON:
В качестве иллюстрации потокового чтения JSON можно привести следующий пример:
Результат такой записи:
Сериализация примитивных типов и коллекций в JSON
Вторая группа средств работы с JSON хороша тем, что избавляет вас от рутинной работы по чтению/записи каждого отдельного значения или свойства. При чтении документы JSON отображаются в фиксированный набор типов платформы: Строка, Число, Булево, Неопределено, Массив, ФиксированныйМассив, Структура, ФиксированнаяСтруктура, Соответствие, Дата. Соответственно, в обратную сторону, композиция объектов этих типов позволяет сформировать в памяти и быстро записать в файл структуру JSON. Таким образом, чтение и запись небольшого объема JSON заранее известной структуры можно производить немногими строчками кода.
Основное назначение этих средств мы видим в обмене информацией с внешними системами, чтении конфигурационных файлов в формате JSON.
Сериализацию вы можете выполнять с помощью методов глобального контекста ПрочитатьJSON() и ЗаписатьJSON(). Они работают в связке с объектами ЧтениеJSON и ЗаписьJSON.
В качестве примера десериализации JSON можно рассмотреть чтение массива из двух объектов:
Подробнее вы можете посмотреть здесь
В платформе с версии 8.3.7:
Прежде всего, и в основном, XDTO сериализацию в JSON мы рекомендуем использовать при обмене данными между двумя прикладными решениями 1С:Предприятия. По сравнению с XML формат JSON более компактный, сериализация/десериализация в/из JSON выполняется быстрее. Кроме этого мы предприняли дополнительные меры для того, чтобы сократить объём передаваемых данных.
Кроме обмена между приложениями 1С:Предприятия этот механизм можно использовать и для обмена с внешними системами, готовыми принимать типы данных 1С:Предприятия. Например, XDTO сериализацию в JSON можно использовать для организации собственного HTTP интерфейса прикладного решения. Сервис на платформе 1С:Предприятия будет формировать ответ в памяти в виде строки JSON. А затем передавать её при помощи объекта HTTPСервисОтвет. Реализованный нами механизм сериализации полностью соответствует стандарту JSON. Поэтому внешняя система не должна испытывать каких-либо трудностей с десериализацией.
Использование XDTO сериализации в JSON для других задач видится нам маловероятным. Потому что если внешняя система не готова работать с прикладными типами 1С:Предприятия, то зачем их ей передавать? А если предполагается обмениваться только примитивными типами и коллекциями, то для этой задачи хорошо подходят методы ПрочитатьJSON() и ЗаписатьJSON(). Подробнее здесь
ДО платформы версии 8.3.6, т.е. 8.3.5 и ниже:
На HelpF уже есть статья где описан пример: Работа с форматом JSON в 1С но не приведены функции, вот они:
Примеры их использования:
Пишите комменты
Источник
Содержание
- [РЕШЕНО] Как исправить ошибки, связанные с Config.json
- Часто задаваемые вопросы по быстрому устранению неполадок, связанных с config.json
- Вопрос: Что такое config.json?
- Вопрос: Почему у меня возникают ошибки, связанные с config.json?
- Вопрос: Когда возникают ошибки, связанные с config.json?
- Вопрос: Как исправить ошибки, связанные с config.json?
- Вопрос: Быстрый способ устранения проблем, связанных с config.json
- Быстрые ссылки
- Другие известные версии файлов
- Спасибо, ваш файл запроса был получен.
- Распространенные сообщения об ошибках в Config.json
- Причины ошибок в файле Config.json
- Как исправить ошибки в Config.json
- Шаг 1: Исправить записи реестра, связанные с Windows
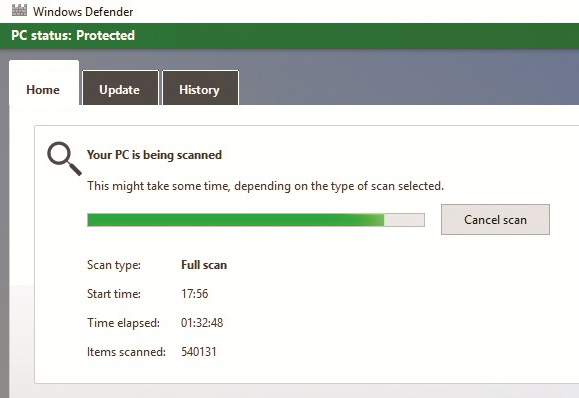
- Шаг 2: Проведите полное сканирование вашего компьютера на вредоносное ПО
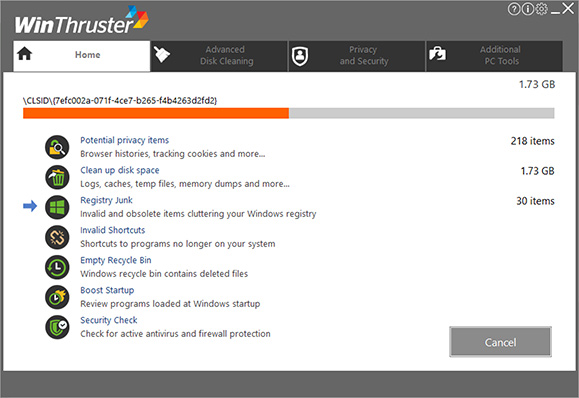
- Шаг 3: Очистить систему от мусора (временных файлов и папок) с помощью очистки диска (cleanmgr)
- Шаг 4: Обновите драйверы устройств на вашем компьютере
- Шаг 5: Используйте Восстановление системы Windows, чтобы «Отменить» последние изменения в системе
- Шаг 6: Удалите и установите заново программу Windows, связанную с Config.json
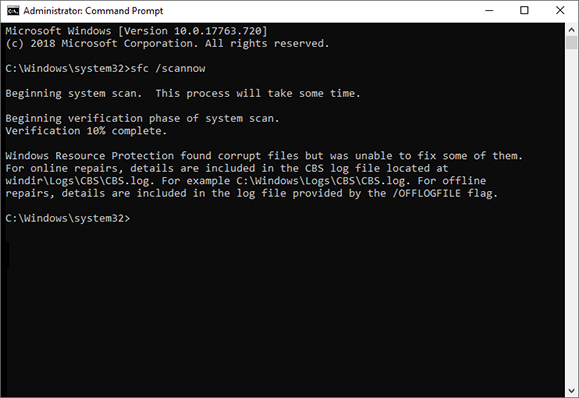
- Шаг 7: Запустите проверку системных файлов Windows («sfc /scannow»)
- Шаг 8: Установите все доступные обновления Windows
- Шаг 9: Произведите чистую установку Windows
- Проблема с Config.json все еще не устранена?
[РЕШЕНО] Как исправить ошибки, связанные с Config.json
JSON проблемы с config.json чаще всего связаны с повреждением или отсутствием файла Windows. Большую часть проблем, связанных с данными файлами, можно решить посредством скачивания и установки последней версии файла JSON. Кроме того, регулярная очистка и оптимизация реестра Windows предотвратит создание неправильных ссылок на пути к файлам JSON, поэтому мы настоятельно рекомендуем регулярно выполнять сканирование реестра.
Config.json для %%os%% и почти для всех версий операционной системы Windows можно скачать ниже. В настоящее время в нашей безе отсутствуют некоторые файлы config.json, однако вы можете получить их по запросу, нажав на кнопку Request (Запрос) рядом с соответствующей версией файла. В крайнем случае, если ниже отсутствует необходимый вам файл ниже, для получения необходимой версии вы также можете связаться с Microsoft.
Если вы успешно заменили соответствующий файл в соответствующем месте, у вас больше не должно возникать проблем, связанных с config.json. Однако мы рекомендуем выполнить быструю проверку, чтобы окончательно в этом убедиться. Проверьте результат замены файла, запустив Windows и проверив выводится ли возникающая ранее ошибка.
| config.json Описание файла | |
|---|---|
| Расширение файла: | JSON |
| Софт: | |
| Версия программного обеспечения: | 8.1 |
| Разработчик программного обеспечения: |
| Характеристики файла | |
|---|---|
| Имя файла: | config.json (Загрузить) |
| Размер (в байтах): | 87 |
| Базовый файл ОС: | Windows 8.1 |
Часто задаваемые вопросы по быстрому устранению неполадок, связанных с config.json
Вопрос: Что такое config.json?
Config.json — это файл JSON, разработанный Microsoft для Windows, также известный в качестве JavaScript Object Notation файла.
Вопрос: Почему у меня возникают ошибки, связанные с config.json?
Вирус или заражение вредоносным ПО, отсутствие или случайное удаление config.json могут привести к возникновению ошибок типа JSON.
Вопрос: Когда возникают ошибки, связанные с config.json?
Выполнение связанной функции программного обеспечения Windows, запуск программы или даже запуск Windows может приводить к возникновению сообщений об ошибках, связанных с файлом config.json.
Вопрос: Как исправить ошибки, связанные с config.json?
Полное устранение неполадок, связанных с config.json, осуществляется в несколько этапов. Следуйте нашим кратким инструкциям по устранению неполадок, представленным ниже, или используйте более подробное руководство, представленное далее в настоящей статье.
Вопрос: Быстрый способ устранения проблем, связанных с config.json
К счастью, Windows включает в себя ряд встроенных средств для диагностики и восстановления системы, помогающие решить проблемы с config.json. Их использование для решения возникшей проблемы описано в виде ряда простых для выполнения шагов.
Выполните проверку вашего ПК на наличие вредоносных файлов, которые могли повредить config.json, выполнив сканирование компьютера с помощью программы обеспечения безопасности, такой как Windows Defender (Защитник Windows).
Убедитесь, что в реестре вашего ПК отсутствуют неверные пути на или записи config.json, удалив их вручную с помощью regedit, или автоматически с помощью проверенной программы для очистки реестра.
Попробуйте скачать новую копию файла config.json, а затем убедитесь в том, что он размещён в надлежащем месте на жёстком диске.
Для получения новой копии исходного файла config.json, удалите и повторно установите Windows.
Используемое программное обеспечение:
Время для выполнения: 5 минут
Совместима с Windows XP, Vista, 7, 8 и 10
Идентификатор статьи: 56692
Быстрые ссылки
Другие известные версии файлов
Выберите версию ОС
Выберите программное обеспечение
Отображение результатов для:
| Имя файла | Идентификатор файла (контрольная сумма MD5) | Размер файла | Загрузить | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| + config.json | 81e7b893baaa68c05a2cd6ebdb900699 | 87.00 B | ||||||||||||||||||
|
||||||||||||||||||||
| + config.json | a25fdfca477e4e59c304118d6e6214ea | 974.00 B | ||||||||||||||||||
|
||||||||||||||||||||
| + config.json | 81e7b893baaa68c05a2cd6ebdb900699 | 87.00 B | ||||||||||||||||||
|
Спасибо, ваш файл запроса был получен.
Распространенные сообщения об ошибках в Config.json
Наиболее распространенные ошибки config.json, которые могут возникнуть на компьютере под управлением Windows, перечислены ниже:
- «Ошибка в файле Config.json.»
- «Отсутствует файл Config.json.»
- «Config.json не найден.»
- «Не удалось загрузить Config.json.»
- «Не удалось зарегистрировать config.json.»
- «Ошибка выполнения: config.json.»
- «Ошибка загрузки config.json.»
Такие сообщения об ошибках JSON могут появляться в процессе установки программы, когда запущена программа, связанная с config.json (например, Windows), при запуске или завершении работы Windows, или даже при установке операционной системы Windows. Отслеживание момента появления ошибки config.json является важной информацией при устранении проблемы.
Причины ошибок в файле Config.json
Проблемы Config.json могут быть отнесены к поврежденным или отсутствующим файлам, содержащим ошибки записям реестра, связанным с Config.json, или к вирусам / вредоносному ПО.
Более конкретно, данные ошибки config.json могут быть вызваны следующими причинами:
- Поврежденные ключи реестра Windows, связанные с config.json / Windows.
- Вирус или вредоносное ПО, которые повредили файл config.json или связанные с Windows программные файлы.
- Другая программа злонамеренно или по ошибке удалила файлы, связанные с config.json.
- Другая программа находится в конфликте с Windows и его общими файлами ссылок.
- Поврежденная загрузка или неполная установка программного обеспечения Windows.
Как исправить ошибки в Config.json
Ниже описана последовательность действий по устранению ошибок, призванная решить проблемы config.json. Данная последовательность приведена в порядке от простого к сложному и от менее затратного по времени к более затратному, поэтому мы настоятельно рекомендуем следовать данной инструкции по порядку, чтобы избежать ненужных затрат времени и усилий.
Пожалуйста, учтите: Нажмите на изображение [ 

Шаг 1: Исправить записи реестра, связанные с Windows
Иногда ошибки config.json и другие системные ошибки JSON могут быть связаны с проблемами в реестре Windows. Несколько программ может использовать файл config.json, но когда эти программы удалены или изменены, иногда остаются «осиротевшие» (ошибочные) записи реестра JSON.
В принципе, это означает, что в то время как фактическая путь к файлу мог быть изменен, его неправильное бывшее расположение до сих пор записано в реестре Windows. Когда Windows пытается найти файл по этой некорректной ссылке (на расположение файлов на вашем компьютере), может возникнуть ошибка config.json. Кроме того, заражение вредоносным ПО могло повредить записи реестра, связанные с Windows. Таким образом, эти поврежденные записи реестра JSON необходимо исправить, чтобы устранить проблему в корне.
Редактирование реестра Windows вручную с целью удаления содержащих ошибки ключей config.json не рекомендуется, если вы не являетесь специалистом по обслуживанию ПК. Ошибки, допущенные при редактировании реестра, могут привести к неработоспособности вашего ПК и нанести непоправимый ущерб вашей операционной системе. На самом деле, даже одна запятая, поставленная не в том месте, может воспрепятствовать загрузке компьютера!
В силу данного риска для упрощения процесса рекомендуется использовать программу для очистки реестра ОС. Программа для очистки реестра автоматизирует процесс поиска недопустимых записей реестра, отсутствующих ссылок на файлы (например, вызывающих ошибку config.json) и неработающих ссылок в реестре. Перед каждым сканированием автоматически создается резервная копия с возможностью отмены любых изменений одним щелчком мыши, что обеспечивает защиту от возможности повреждения ПК.
Будучи серебряным партнером Microsoft, мы предоставляем программное обеспечение, которое поможет вам устранить следующие проблемы:
Предупреждение: Если вы не являетесь опытным пользователем ПК, мы НЕ рекомендуем редактирование реестра Windows вручную. Некорректное использование Редактора реестра может привести к серьезным проблемам и потребовать переустановки Windows. Мы не гарантируем, что неполадки, являющиеся результатом неправильного использования Редактора реестра, могут быть устранены. Вы пользуетесь Редактором реестра на свой страх и риск.
Перед тем, как вручную восстанавливать реестр Windows, необходимо создать резервную копию, экспортировав часть реестра, связанную с config.json (например, Windows):
- Нажмите на кнопку Начать.
- Введите «command» в строке поиска. ПОКА НЕ НАЖИМАЙТЕENTER!
- Удерживая клавиши CTRL-Shift на клавиатуре, нажмите ENTER.
- Будет выведено диалоговое окно для доступа.
- Нажмите Да.
- Черный ящик открывается мигающим курсором.
- Введите «regedit» и нажмите ENTER.
- В Редакторе реестра выберите ключ, связанный с config.json (например, Windows), для которого требуется создать резервную копию.
- В меню Файл выберите Экспорт.
- В списке Сохранить в выберите папку, в которую вы хотите сохранить резервную копию ключа Windows.
- В поле Имя файла введите название файла резервной копии, например «Windows резервная копия».
- Убедитесь, что в поле Диапазон экспорта выбрано значение Выбранная ветвь.
- Нажмите Сохранить.
- Файл будет сохранен с расширением .reg.
- Теперь у вас есть резервная копия записи реестра, связанной с config.json.
Следующие шаги при ручном редактировании реестра не будут описаны в данной статье, так как с большой вероятностью могут привести к повреждению вашей системы. Если вы хотите получить больше информации о редактировании реестра вручную, пожалуйста, ознакомьтесь со ссылками ниже.
Мы не несем никакой ответственности за результаты действий, совершенных по инструкции, приведенной ниже — вы выполняете эти задачи на свой страх и риск.
Шаг 2: Проведите полное сканирование вашего компьютера на вредоносное ПО
Есть вероятность, что ошибка config.json может быть связана с заражением вашего компьютера вредоносным ПО. Эти вредоносные злоумышленники могут повредить или даже удалить файлы, связанные с JSON. Кроме того, существует возможность, что ошибка config.json связана с компонентом самой вредоносной программы.
Совет: Если у вас еще не установлены средства для защиты от вредоносного ПО, мы настоятельно рекомендуем использовать Emsisoft Anti-Malware (скачать). В отличие от других защитных программ, данная программа предлагает гарантию удаления вредоносного ПО.
Шаг 3: Очистить систему от мусора (временных файлов и папок) с помощью очистки диска (cleanmgr)
Со временем ваш компьютер накапливает ненужные файлы в связи с обычным интернет-серфингом и повседневным использованием компьютера. Если такие ненужные файлы иногда не удалять, они могут привести к снижению быстродействия Windows или к ошибке config.json, возможно вследствие конфликтов файлов или перегрузки жесткого диска. Удаление таких временных файлов при помощи утилиты Очистка диска может не только устранить ошибку config.json, но и существенно повысить быстродействие вашего компьютера.
Совет: Хотя утилита Очистки диска является прекрасным встроенным инструментом, она удаляет не все временные файлы с вашего компьютера. Другие часто используемые программы, такие как Microsoft Office, Firefox, Chrome, Live Messenger, а также сотни других программ не поддаются очистке при помощи программы Очистка диска (включая некоторые программы Microsoft).
В силу недостатков менеджера очистки диска Windows (cleanmgr) мы настоятельно рекомендуем выполнять очистку вашего компьютера с помощью специального программного обеспечения для очистки жесткого диска / защиты конфиденциальности.
Будучи серебряным партнером Microsoft, мы предоставляем программное обеспечение для очистки временных файлов:
Как запустить Очистку диска (cleanmgr) (Windows XP, Vista, 7, 8 и 10):
- Нажмите на кнопку Начать.
- Введите «command» в строке поиска. ПОКА НЕ НАЖИМАЙТЕENTER!
- Удерживая клавиши CTRL-Shift на клавиатуре, нажмите ENTER.
- Будет выведено диалоговое окно для доступа.
- Нажмите Да.
- Черный ящик открывается мигающим курсором.
- Введите «cleanmgr» и нажмите ENTER.
- Программа Очистка диска приступит к подсчету занятого места на диске, которое вы можете освободить.
- Будет открыто диалоговое окно Очистка диска, содержащее флажки, которые вы можете выбрать. В большинстве случаев категория «Временные файлы» занимает большую часть дискового пространства.
- Установите флажки напротив категорий, которые вы хотите использовать для очистки диска, и нажмите OK.
Шаг 4: Обновите драйверы устройств на вашем компьютере
Ошибки Config.json могут быть связаны с повреждением или устареванием драйверов устройств. Драйверы с легкостью могут работать сегодня и перестать работать завтра по целому ряду причин. Хорошая новость состоит в том, что чаще всего вы можете обновить драйверы устройства, чтобы устранить проблему с JSON.
Вы можете потратить неоправданно много сил на поиск необходимого драйвера config.json для вашего аппаратного устройства, даже если вы будете искать на веб-сайте самого Microsoft или связанного производителя. Даже при наличии опыта поиска, загрузки и обновления драйверов вручную, данный процесс все равно может оказаться крайне трудоёмким и чрезвычайно раздражающим. Установка неверного драйвера или просто несовместимой версии нужного драйвера может усугубить имеющиеся проблемы.
В силу времязатратности и сложности процесса обновления драйверов мы настоятельно рекомендуем использовать программное обеспечение для обновления драйверов. Средство обновления драйверов обеспечивает установку правильных версий драйверов для вашего оборудования, а также создает резервную копию ваших текущих драйверов перед внесением любых изменений. Сохранение резервной копии драйвера обеспечивает уверенность в том, что вы можете откатить любой драйвер до предыдущей версии (при необходимости).
Будучи серебряным партнером Microsoft, мы предоставляем программное обеспечение, которое поможет вам обновить следующие драйверы:
Пожалуйста, учтите: Ваш файл config.json может и не быть связан с проблемами в драйверах устройств, но всегда полезно убедиться, что на вашем компьютере установлены новейшие версии драйверов оборудования, чтобы максимизировать производительность вашего ПК.
Шаг 5: Используйте Восстановление системы Windows, чтобы «Отменить» последние изменения в системе
Восстановление системы Windows позволяет вашему компьютеру «отправиться в прошлое», чтобы исправить проблемы config.json. Восстановление системы может вернуть системные файлы и программы на вашем компьютере к тому времени, когда все работало нормально. Это потенциально может помочь вам избежать головной боли от устранения ошибок, связанных с JSON.
Пожалуйста, учтите: использование восстановления системы не повлияет на ваши документы, изображения или другие данные.
Чтобы использовать Восстановление системы (Windows XP, Vista, 7, 8 и 10):
- Нажмите на кнопку Начать.
- В строке поиска введите «Восстановление системы» и нажмите ENTER.
- В окне результатов нажмите Восстановление системы.
- Введите пароль администратора (при появлении запроса).
- Следуйте инструкциям Мастера для выбора точки восстановления.
- Восстановить ваш компьютер.
Шаг 6: Удалите и установите заново программу Windows, связанную с Config.json
Если ошибка config.json связана с определённой программой, то её можно решить посредством переустановки программного обеспечения Windows.
Инструкции для Windows 7 и Windows Vista:
- Откройте «Программы и компоненты», нажав на кнопку Пуск.
- Нажмите Панель управления в меню справа.
- Нажмите Программы.
- Нажмите Программы и компоненты.
- Найдите Windows в столбце Имя.
- Нажмите на запись Windows.
- Нажмите на кнопку Удалить в верхней ленте меню.
- Следуйте инструкциям на экране для завершения удаления Windows.
Инструкции для Windows XP:
- Откройте «Программы и компоненты», нажав на кнопку Пуск.
- Нажмите Панель управления.
- Нажмите Установка и удаление программ.
- Найдите Windows в списке Установленные программы.
- Нажмите на запись Windows.
- Нажмите на кнопку Удалить справа.
- Следуйте инструкциям на экране для завершения удаления Windows.
Инструкции для Windows 8:
- Установите указатель мыши в левой нижней части экрана для показа изображения меню Пуск.
- Щелкните правой кнопкой мыши для вызова Контекстного меню Пуск.
- Нажмите Программы и компоненты.
- Найдите Windows в столбце Имя.
- Нажмите на запись Windows.
- Нажмите Удалить/изменить в верхней ленте меню.
- Следуйте инструкциям на экране для завершения удаления Windows.
После того, как вы успешно удалили программу, связанную с config.json (например, Windows), заново установите данную программу, следуя инструкции Microsoft.
Совет: Если вы абсолютно уверены, что ошибка JSON связана с определенной программой Microsoft, удаление и повторная установка программы, связанной с config.json с большой вероятностью решит вашу проблему.
Шаг 7: Запустите проверку системных файлов Windows («sfc /scannow»)
Проверка системных файлов представляет собой удобный инструмент, включаемый в состав Windows, который позволяет просканировать и восстановить поврежденные системные файлы Windows (включая те, которые имеют отношение к config.json). Если утилита проверки системных файлов обнаружила проблему в JSON или другом важном системном файле, она предпримет попытку заменить проблемные файлы автоматически.
Чтобы запустить проверку системных файлов (Windows XP, Vista, 7, 8 и 10):
- Нажмите на кнопку Начать.
- Введите «command» в строке поиска. ПОКА НЕ НАЖИМАЙТЕENTER!
- Удерживая клавиши CTRL-Shift на клавиатуре, нажмите ENTER.
- Будет выведено диалоговое окно для доступа.
- Нажмите Да.
- Черный ящик открывается мигающим курсором.
- Введите «sfc /scannow» и нажмите ENTER.
- Проверка системных файлов начнет сканирование на наличие проблем config.json и других системных файлов (проявите терпение — проверка может занять длительное время).
- Следуйте командам на экране.
Шаг 8: Установите все доступные обновления Windows
Microsoft постоянно обновляет и улучшает системные файлы Windows, связанные с config.json. Иногда для решения проблемы JSON нужно просто напросто обновить Windows при помощи последнего пакета обновлений или другого патча, которые Microsoft выпускает на постоянной основе.
Чтобы проверить наличие обновлений Windows (Windows XP, Vista, 7, 8 и 10):
- Нажмите на кнопку Начать.
- Введите «update» в строке поиска и нажмите ENTER.
- Будет открыто диалоговое окно Обновление Windows.
- Если имеются доступные обновления, нажмите на кнопку Установить обновления.
Шаг 9: Произведите чистую установку Windows
Предупреждение: Мы должны подчеркнуть, что переустановка Windows займет очень много времени и является слишком сложной задачей, чтобы решить проблемы config.json. Во избежание потери данных вы должны быть уверены, что вы создали резервные копии всех важных документов, изображений, программ установки программного обеспечения и других персональных данных перед началом процесса. Если вы сейчас е создаете резервные копии данных, вам стоит немедленно заняться этим (скачать рекомендованное решение для резервного копирования [MyPCBackup]), чтобы защитить себя от безвозвратной потери данных.
Данный шаг — последний вариант в попытке решить проблему, связанную с config.json. При переустановке Windows все файлы с вашего жёсткого диска будут удалены, и вы сможете начать работу с абсолютно с новой системой. Кроме того, чистая установка Windows также позволит быстро удалить весь «мусор», накопившийся в ходе повседневного использования компьютера.
Пожалуйста, учтите: Если проблема config.json не устранена после чистой установки Windows, это означает, что проблема JSON ОБЯЗАТЕЛЬНО связана с аппаратным обеспечением. В таком случае, вам, вероятно, придется заменить соответствующее оборудование, вызывающее ошибку config.json.
Проблема с Config.json все еще не устранена?
Обращайтесь к нам в любое время в социальных сетях для получения дополнительной помощи:
Об авторе: Джей Гитер (Jay Geater) является президентом и генеральным директором корпорации Solvusoft — глобальной компании, занимающейся программным обеспечением и уделяющей основное внимание новаторским сервисным программам. Он всю жизнь страстно увлекался компьютерами и любит все, связанное с компьютерами, программным обеспечением и новыми технологиями.
Отобразить файлы JSON в алфавитном порядке:
Вы загружаете пробное программное обеспечение. Подписка на один год стоимостью $39,95 необходима для разблокировки всех функций приложения. Подписка обновляется автоматически по завершению (Узнать больше). Нажав на кнопку «Начать загрузку» и установив «Софт»», я подтверждаю, что прочитал(а) и согласен(на) с Пользовательским соглашением и Политикой конфиденциальности Solvusoft.
Were you trying to upload a file or edit a piece of content on your WordPress site only to be met by a scary red message saying something like, «Updating failed. The response is not a valid JSON response?»
The WordPress invalid JSON response error happens in the new Block Editor (AKA Gutenberg) when something goes wrong on your site. Because it appears when you’re working on content, it can be a frustrating error because it can get in the way of whatever task you’re trying to accomplish.
Thankfully, there are some straightforward steps that you can take to fix this problem and get your site working properly again.
In this post, we’ll briefly explain what the invalid JSON response error means. Then, we’ll share a number of troubleshooting steps you can implement to fix the problem.
If you see «Updating failed. The response is not a valid JSON response,» it will typically appear when you’re working on content in the WordPress Block Editor. In some cases, it can also appear when you’re trying to upload a media file to your site, especially if you’re trying to upload the file directly to a block in the Block Editor.
So, why does it happen?
When you’re working in the Block Editor, the editor is in constant communication with your WordPress site’s server. This «communication» happens behind the scenes, but it’s important to the editor.
One of the «languages» of this communication is JSON, short for JavaScript Object Notation. If something goes wrong with this communication, WordPress will show the «The response is not a valid JSON response» message. It means that the editor failed to get a response to the server or the response wasn’t in a valid JSON format.
Basically, if the editor can’t communicate with the server, it will show this error message instead.
To fix the problem, you essentially need to fix whatever is getting in the way of the communication.
How to Fix the WordPress Invalid JSON Response Error
Now that you know what the JSON response error message means, let’s dig into some troubleshooting steps to fix this problem.
We’ll try to put these in a logical order, so that the first troubleshooting steps are the most likely to fix the problem.
For that reason, we recommend trying these processes in the order that we’ve written them.
Fix your site’s permalinks and .htaccess file.
One of the most common causes of the invalid JSON response error is an issue with your site’s .htaccess file and/or WordPress permalinks.
Thankfully, this is also one of the simplest debugging steps. Here’s all you need to do:
- Go to Settings → Permalinks in your WordPress dashboard.
- Verify that the correct permalink structure is selected — If the correct structure is already selected, you don’t need to change anything.
- Click the Save Changes button. Even if you didn’t change anything, you should still click the save changes button because it will force WordPress to regenerate its rewrite rules.
Now, go back to the editor and see if that fixed the invalid JSON response error.
If you’re still experiencing issues, you can guarantee that your .htaccess file is clean by deleting it and forcing WordPress to generate a new one. Here’s how:
- Connect to your server using an FTP client or cPanel File Manager.
- Find your .htaccess file (it should be in the root folder).
- Download a copy of the file to your computer as a backup (just in case).
- Delete the file from your server.
- Go to Settings → Permalinks in your WordPress dashboard and click Save Changes. This will force WordPress to generate a new, clean .htaccess file.
- Check if the problem is fixed.
Finally, there’s one last potential fix, but it really only applies to advanced WordPress users.
If you’re working in a local development environment via a tool such as XAMPP, you’ll also want to make sure that you’ve properly configured the .htaccess file permissions and enabled mod_rewrite in Apache’s settings. Make sure to restart Apache once you’ve made the changes.
Check your WordPress site URL.
Another common cause of the invalid JSON response error is a problem with your WordPress site URLs.
The problem can arise if your site URLs aren’t correct or if you accidentally put HTTP instead of HTTPS (assuming your site is using an SSL certificate).
To fix this problem, go to Settings → General in your WordPress dashboard.
You’ll want to verify two things here:
- Make sure that the URLs are correct. On the vast majority of WordPress sites, your WordPress Address and Site Address should be the same.
- Make sure that both URLs start with https if you’re using an SSL certificate on your site.
Then, save your changes.
In very rare cases, your site’s URLs might have been hard-coded into your wp-config.php file. If this is so, any changes that you make via your WordPress dashboard won’t apply because those hard-coded changes will override the dashboard settings.
Again, this is very rare because you need to manually add those hard-coded changes, but it can happen so it might be worth checking. For example, your WordPress developer might have done this for you without letting you know.
Here’s how to check if this is the case:
- Connect to your site’s server using FTP or cPanel File Manager.
- Edit the wp-config.php file.
- Search for define( ‘WP_HOME’ OR define( ‘WP_SITEURL’
Here’s an example of what it might look like:
If you do find these code snippets, you can either:
- Verify that both site URLs are correct and leave the code snippets in your wp-config.php file.
- Remove the code snippets, which will tell your site to use the URLs that you set in your WordPress dashboard.
Check for a mixed content warning (HTTPS issue).
If your site is using an SSL certificate (which most sites do nowadays), issues with mixed HTTP and HTTPS content can trigger the invalid JSON response error.
In order for your website to benefit from the security of your SSL certificate, you need to use HTTPS to load every resource on your site. If you still have some resources loading over HTTP, this can trigger something called a mixed content warning and which causes problems with the invalid JSON response error.
In the previous section, you made sure that your WordPress site URLs both start with HTTPS (if you’re using an SSL certificate), which should fix many problems with mixed content already.
However, there could still be issues, especially if you’re using a plugin to handle migrating an older site from HTTP to HTTPS.
If you’re using a plugin, make sure that you’ve fully enabled its mixed content fixer features. You can do this by going to Settings → SSL and enabling both the Mixed content fixer and the Fire mixed content fixer with different method toggles:
If you’re not using an SSL plugin, many hosts now offer tools to force HTTPS, which you can find in your hosting dashboard or by consulting your host’s documentation.
Finally, if you’re using Cloudflare on your site, make sure that you’ve set its Encryption Mode to Full (Strict) or Full. Try the Strict option first and then switch to just Full if you experience any issues.
Disable your security firewall.
If you use a firewall to protect your WordPress site, this can sometimes interfere with the editor’s connection to your server and trigger the invalid JSON response error.
This is especially common with ModSecurity rules from your web host, though it also might be triggered by popular security plugins.
To troubleshoot this, try deactivating your firewall or security plugin and see if that fixes the problem. If the editor starts working, you know that something is going wrong with your firewall.
Of course, leaving the firewall disabled isn’t a viable long-term strategy, but you at least now know what’s causing the problem and you can start fixing things.
If your firewall is implemented at the hosting level, you can ask your WordPress host to investigate and whitelist the editor to avoid having it trigger the firewall. That way, you can maintain the protection of your site’s firewall while still avoiding the invalid JSON response error.
If you’re using a WordPress security or firewall plugin, you have two options:
- You can replace your existing firewall plugin with a different plugin that protects your site without causing problems.
- You can reach out to the plugin’s developer to ask them about whitelisting to avoid future problems.
If you’re using Wordfence (or another plugin that has a «learning mode»), you can also try reactivating learning mode to reset its firewall rules.
Use a classic editor plugin.
Some people report being able to fix the invalid JSON response error by activating and deactivating the Classic Editor (WordPress’ old, TinyMCE-based editor).
It only takes a couple of minutes, so it’s worth seeing if this trick can fix your problems.
Here’s all you need to do:
- Install the official Classic Editor plugin from WordPress.org.
- Go to Settings → Writing and use the drop-down to select the Classic Editor as the default editor for all users.
- Save your changes.
- Use the same drop-down to change the default editor back to the Block Editor.
- Save your changes again.
Now, try creating or editing a new post and see if it works.
Deactivate your WordPress plugins.
Debugging WordPress errors can be tricky because the plugins that you’re using introduce a lot of variables to the equation. With 58,000+ plugins at WordPress.org, that’s a lot of edge cases that could be triggering the invalid JSON response error.
One easy way to figure out if a plugin is causing the problem is to deactivate all of your plugins.
If you’re still seeing the invalid JSON response error after deactivating everything, you can be confident that it’s not an issue with your plugins and you can reactivate them.
On the other hand, if the error goes away after deactivating your plugins, you know that there’s a problem with one of the plugins that you’re using.
To find the problematic plugin, you can reactivate your plugins one by one, making sure to test the editor after each plugin. If you activate a plugin and see the error appear right after that, you’ve found the issue.
From there, you can either replace that plugin with an alternative that doesn’t cause a problem or you can reach out to the plugin’s developer for help and a potential fix.
Upload media files via the Media Library.
If you’re seeing the «The response is not a valid JSON response» when you try to upload media files via the Block Editor, one fix is to upload these images directly to your Media Library instead of via the block interface.
When you add an image block (or the block for another type of media file), click on the Media Library option and upload files that way instead of just clicking the Upload button.
When you do that, you’ll see the regular WordPress Media Library uploader interface, which should let you bypass the invalid JSON response error.
Check the console and debug log.
For more advanced users, you can try digging into your browser’s console or various debug logs to find a more specific problem. This isn’t really a solution for casual users, though, as you’ll need some technical knowledge to accomplish anything here.
First off, you can use the Network tab in Chrome Developer Tools to find issues with Ajax calls.
In the Network tool, select FETCH/XHR to filter out Ajax calls and debug issues with the REST API.
You can also view some REST API issues from your WordPress dashboard. Go to Tools → Site Health and look for a heading such as «The REST API encountered an unexpected result».
Use the Classic Editor as a short-term fix.
This last method isn’t a permanent fix, but it is a workaround that can help you publish content in a pinch.
Earlier, we told you about the Classic Editor trick where you switch your site to the Classic Editor but then switch back to the Block Editor.
Well, if none of the other tips have worked for you, one way to continue publishing content is to just leave the Classic Editor enabled and use that to create content for the time being.
This isn’t an actual «fix» because you’ll lose all of the functionality that the Block Editor adds. However, it will give you the ability to work on content while you continue debugging the «The response is not a valid JSON response» message.
Additionally, once you get the Block Editor working again, you’ll be able to convert your Classic Editor content into blocks with just a few clicks.
Fixing the WordPress Invalid JSON Response Error
Seeing a «Updating failed. The response is not a valid JSON response» message can be frustrating because it appears while you’re trying to work in the WordPress editor.
Thankfully, for most sites, debugging this error shouldn’t be too painful.
In most situations, simply re-saving your WordPress permalinks should fix the problem. If that doesn’t work, you might need to dig into other fixes such as checking your site URLs, fixing mixed content warnings with HTTPS, adjusting your firewall, and more. Implement these troubleshooting steps and you should have your site functioning properly again in no time.
Обновление не удалось. Ответ не является допустимым ответом JSON. Как оказалось, с такой ошибкой сталкиваются многие вебмастеры при обновлении или публикации записей в WordPress.
С ней же столкнулся и я при переносе сайта своего клиента с хостинга Beget на Namecheap. Кстати, консоль у меня была на английском языке, и эта ошибка звучала так: Updating failed. The response is not a valid JSON response.
В этом материале я расскажу о всех возможных способах решить эту проблему, и какой помог лично мне.
Навигация по статье
Почему возникает эта ошибка?
Причин возникновения этой ошибки множество, но самая распространенная — отключение событий REST API. Но мы не будем останавливаться только на ней и рассмотрим все возможные способы решения этой проблемы.
Кстати, так выглядит сама ошибка обновления, возникающая при публикации или обновлении записи в WordPress.
Как я решил эту проблему? Изначально я создавал сайт на хостинге Beget, после завершения работы требовалось выгрузить сайт на хостинг Namecheap. И сразу после публикации сайта я обнаружил, что больше могу обновлять или создавать новые записи/страницы. Особо никаких действий предпринимать мне не хотелось, поэтому я просто написал в техподдержку, и там решили мою проблему.
Если же техподдержка вашего хостинга не очень отзывчивая, то я рекомендую перейти на Beget и обязательно указать мой код партнера 1486766 при регистрации! 😀
А если серьезно, то попробуйте каждый из описанных ниже методов, и один из них вам наверняка поможет!
Способ 1. Обновите постоянные ссылки
Перейдите в консоль вашего сайта, затем в Настройки и найдите там пункт Постоянные ссылки.
Здесь вам требуется просто нажать на кнопку Обновить. После этого можно проверить изменения.
Способ 2. Установка классического редактора WordPress
Далеко не самый идеальный способ решения проблемы, потому что вам придется отказаться от удобного современного блочного редактора и начать пользоваться его давно устаревшей версией.
Скачайте плагин Классический редактор с официального репозитория WordPress. Затем перейдите в Настройки — Написание. Здесь вам нужно найти параметр Классический редактор для всех пользователей и выбрать значение Для всех.
Можно проверить изменения. Если не помогло, переходим к следующему способу!
Способ 3. Отсутствие SSL сертификата или его некорректная настройка
Зачастую многие регистраторы и хостинг-провайдеры предлагают слишком дорогие SSL-сертификаты, цена на которые порой превышает 5 000 рублей за год. Далеко не все готовы платить столько денег и ищут возможность подключить бесплатный SSL-сертификат.
Зачастую эти попытки заканчиваются неудачами, некорректными настройками сайта, что приводит к ряду ошибок.
Если вы новичок, то крайне рекомендую использовать хостинг Beget в своей работе. Он не только предоставляет бесплатный пробный период на 30 дней для любого тарифа, но и выдает бесплатные рабочие SSL-сертификаты. Я уже как-то писал обзор на хостинг Beget, рекомендую к прочтению!
Способ 4. Устранение ошибки смешанного содержимого
Данное решение поможет, если ошибка возникла после подключения SSL-сертификата. Для начала перейдите в раздел настроек вашего сайта и проверьте, чтобы URL WordPress Address (Адрес WordPress) и URL Site Address (Адрес сайта) начинались с протокола безопасного соединения https.
Затем перейдите в раздел плагинов, скачайте и установите Really Simple SSL. После активации плагина появится уведомление Almost Ready to migrate SSL. Нажмите на синюю кнопку Activate SSL.
Затем идем в Настройки, находим раздел SSL. Проконтролируйте, чтобы первые три пункта (Mixed content fixer, Enable WordPress 301 Redirection to SSL, Enable 301 .htaccess redirect) были активны. По окончанию настройки проверяем изменения.
Способ 5. Проверка тем и плагинов
Если ошибка «Обновление не удалось. Ответ не является допустимым ответом JSON» появилась после установки какой-то темы или плагина, то не сложно догадаться, в чем может быть причина ее возникновения.
Попробуйте переключиться на другую тему и проверить изменения. Затем отключите все плагины и снова проверьте изменения. Если же проблема решена, то остается только выяснить, какой из плагинов вызывает эту ошибку. Включайте их по очереди и проверяйте, появилась ли снова эта проблема.
Способ 6. Удостоверьтесь, что вы не отключили Rest API и wp-json
В самом начале этого материала я сказал, что это одна из самых частых причин возникновения ошибки обновления записей и страниц.
Перейдите в редактор вашей темы и найдите файл functions.php. А теперь внимательно изучите его содержимое. Если проблема кроется в отключении REST API и wp-json вы найдете примерно следующее:
// Отключаем сам REST API
add_filter('rest_enabled', '__return_false');
// Отключаем фильтры REST API
remove_action( 'xmlrpc_rsd_apis', 'rest_output_rsd' );
remove_action( 'wp_head', 'rest_output_link_wp_head', 10, 0 );
remove_action( 'template_redirect', 'rest_output_link_header', 11, 0 );
remove_action( 'auth_cookie_malformed', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_expired', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_bad_username', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_bad_hash', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_valid', 'rest_cookie_collect_status' );
remove_filter( 'rest_authentication_errors', 'rest_cookie_check_errors', 100 );
// Отключаем события REST API
remove_action( 'init', 'rest_api_init' );
remove_action( 'rest_api_init', 'rest_api_default_filters', 10, 1 );
remove_action( 'parse_request', 'rest_api_loaded' );
// Отключаем Embeds связанные с REST API
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
remove_filter( 'rest_pre_serve_request', '_oembed_rest_pre_serve_request', 10, 4 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );// Отключаем wp-json
add_filter('rest_enabled', '__return_false');
remove_action( 'xmlrpc_rsd_apis', 'rest_output_rsd' );
remove_action( 'wp_head', 'rest_output_link_wp_head', 10, 0 );
remove_action( 'template_redirect', 'rest_output_link_header', 11, 0 );
remove_action( 'auth_cookie_malformed', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_expired', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_bad_username', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_bad_hash', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_valid', 'rest_cookie_collect_status' );
remove_filter( 'rest_authentication_errors', 'rest_cookie_check_errors', 100 );
remove_action( 'init', 'rest_api_init' );
remove_action( 'rest_api_init', 'rest_api_default_filters', 10, 1 );
remove_action( 'parse_request', 'rest_api_loaded' );
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
remove_filter( 'rest_pre_serve_request', '_oembed_rest_pre_serve_request', 10, 4 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
remove_action( 'wp_head', 'wp_oembed_add_host_js' );Если у вас есть похожий код, то удаляем его. Затем переходим в Настройки, находим раздел «Постоянные ссылки» и нажимаем «обновить».
Способ 7. Узнать ответ у техподдержки вашего хостинга
Иногда проблема может возникнуть не из-за вашего сайта, а некорректных настроек сервера. Попробуйте обратиться в техподдержку вашего хостинга с просьбой решить вашу проблему.
Кстати, а вам рассказать, у какого хостинга самая лучшая техподдержка? 😀 Конечно же у Beget! А вы думали, я какой-то другой хостинг здесь посоветую? (Не забывайте при регистрации указывать мой партнерский код 1486766, так я заработаю много денег и больше не буду писать статьи).
Вам понравился материал? Интересует разработка сайтов? Тогда обязательно подпишитесь на нашу группу ВКонтакте! Так вы всегда будете в курсе событий и никогда не пропустите новые материалы. А еще у нас есть беседа с активными участниками, где мы бесплатно помогаем новичкам с решением любых вопросов! 🙂
Вы пытаетесь исправить недопустимую ошибку JSON в WordPress?
Эта ошибка появляется при редактировании сообщений или страниц WordPress на вашем веб-сайте. Вы увидите сообщение о том, что «Ответ не является допустимым ответом JSON», и обновление этой страницы завершится ошибкой.
В этой статье мы покажем вам, как легко исправить недопустимую ошибку JSON в WordPress. Мы также поговорим о том, почему возникает эта ошибка и как ее избежать в будущем.
Что вызывает ошибку » Недопустимый ответ JSON’ в WordPress?
Неспособность получить ожидаемый ответ от сервера приводит к ошибке «Недопустимый ответ JSON» в WordPress.
В принципе, WordPress должен взаимодействовать с сервером, пока вы редактируете сообщение в блоге. Это зависит от получения ответов от сервера веб-хостинга в фоновом режиме. Этот ответ обычно в формате JSON, который используется для быстрой передачи данных с помощью JavaScript.
Если по какой-либо причине WordPress не сможет получить ответ или ответ не в формате JSON, вы увидите ошибку «Недопустимый ответ JSON».
Эта ошибка может возникнуть по ряду причин. Однако наиболее вероятной причиной этого являются неправильные настройки URL-адресов в WordPress или неработающие постоянные ссылки.
Тем не менее, давайте посмотрим, как легко исправить недопустимую ошибку JSON в WordPress.
Важно: Пожалуйста, сделайте полную резервную копию WordPress, прежде чем вносить какие-либо существенные изменения на свой сайт. Это позволяет вам легко восстановить ваш веб-сайт в прежнее состояние.
1. Проверьте URL-адреса WordPress в настройках
Во-первых, вам нужно убедиться, что ваш адрес WordPress и настройки адреса сайта верны.
Просто перейдите на страницу » Общие настройки». Отсюда вам нужно просмотреть поля Адрес WordPress (URL) и Адрес сайта (URL).
Для большинства веб-сайтов этот параметр должен иметь один и тот же URL-адрес в обоих полях.
Однако в редких случаях некоторые пользователи могли предоставить WordPress свой собственный каталог и обслуживать веб-сайт по другому адресу. В этом случае у них могут быть разные URL-адреса здесь.
Однако, если ваш адрес сайта указан неверно, это вызовет недопустимую ошибку JSON в WordPress.
Если вы внесли какие-либо изменения в настройки, не забудьте нажать на кнопку Сохранить изменения, чтобы сохранить свои настройки. Теперь вы можете отредактировать сообщение в блоге и посмотреть, не вызовет ли добавление каких-либо новых блоков или сохранение этого сообщения ошибку «Недопустимый ответ JSON».
Если вы все еще видите ошибку, продолжайте чтение.
2. Исправьте Структуру Постоянных Ссылок WordPress
WordPress поставляется с удобной для SEO структурой URL-адресов, которая позволяет вам использовать удобочитаемые URL-адреса для ваших постов и страниц.
Однако иногда пользователь может перепутать настройки постоянных ссылок. Это сделало бы невозможным для редактора WordPress получение допустимого ответа JSON и привело бы к появлению ошибки.
Чтобы исправить это, вам нужно просто посетить страницу » Настройки » постоянных ссылок. Отсюда вам необходимо внимательно изучить параметры постоянной ссылки.
Если вы не уверены, используете ли вы правильные настройки, просто выберите один из доступных форматов по умолчанию.
После этого продолжайте и нажмите кнопку Сохранить изменения, чтобы сохранить свои настройки.
Теперь вы можете попробовать отредактировать сообщение в блоге или страницу, чтобы узнать, исчезла ли ошибка. Если это не так, то вы можете попробовать сделать следующий шаг.
3. Восстановите файл WordPress .htaccess
Файл .htaccess в WordPress используется в качестве файла конфигурации для управления URL-адресами, удобными для SEO (постоянные ссылки).
Обычно WordPress может автоматически восстанавливать и обновлять его. Вы также можете запустить это обновление, просто нажав на кнопку » Сохранить изменения «в нижней части страницы «Постоянные ссылки«.
Однако иногда он может не обновляться или иметь неправильные настройки. Это повлияет на ваши постоянные ссылки WordPress, а также может привести к ошибке недопустимого ответа JSON.
Чтобы исправить это, вам необходимо подключиться к своему веб-сайту с помощью FTP-клиента или приложения файлового менеджера на панели управления учетной записью хостинга WordPress.
После подключения вам необходимо найти файл .htaccess в корневой папке вашего веб-сайта и загрузить его в качестве резервной копии на свой компьютер.
Совет: Не удается найти файл .htaccess? Смотрите эту краткую статью о том, как найти файл .htaccess.
После этого вам необходимо отредактировать файл .htaccess с помощью FTP-клиента или приложения файлового менеджера.
Как только файл откроется, вам нужно удалить весь код внутри него и заменить его следующим кодом:
|
1 2 3 4 5 6 7 8 9 10 11 |
|
Не забудьте сохранить изменения и загрузить файл обратно на свой веб-сайт.
Теперь вы можете посетить свой веб-сайт, отредактировать и опубликовать или опубликовать страницу, чтобы узнать, сможете ли вы воспроизвести недопустимую ошибку ответа JSON.
Если вы все еще видите ошибку, то вы можете предпринять еще несколько шагов.
4. Просмотрите Журнал Отладки Rest API
Недопустимая ошибка ответа JSON также будет означать, что API REST WordPress на вашем веб — сайте обнаружил ошибку.
API REST — это набор методов, которые WordPress использует для связи с сервером во время работы на вашем веб-сайте.
Вы можете увидеть подробную информацию об этой ошибке в инструменте работоспособности сайта WordPress. Посетите страницу работоспособности сайта » Инструменты».
Отсюда вы можете увидеть проблему с надписью «API REST обнаружил неожиданный результат».
Нажав на него, вы увидите более подробную информацию, которая может дать вам некоторые подсказки о том, какой плагин или сторонняя служба могут вызвать эту проблему.
Если это не даст никакой подсказки, то вы можете перейти к следующему шагу.
5. Деактивируйте Все Плагины WordPress
Иногда плагины WordPress могут конфликтовать друг с другом или ядром WordPress. Это может привести к неожиданному поведению и может быть потенциальной причиной недопустимой ошибки JSON.
Просто перейдите на страницу плагинов » Установленные плагины«. Отсюда выберите все ваши плагины WordPress, а затем выберите «Деактивировать’ в раскрывающемся меню «Массовые действия». Теперь нажмите кнопку Применить, чтобы продолжить.
WordPress теперь деактивирует все установленные вами плагины.
Теперь вы можете повторить попытку, чтобы воспроизвести ошибку. Если ошибка исчезает, это означает, что ее вызвал один из плагинов, установленных на вашем сайте.
Чтобы выяснить, какой плагин, вам нужно активировать их один за другим, а затем попытаться воспроизвести ошибку. Повторяйте это до тех пор, пока не найдете виновного.
После этого вы можете обратиться к автору плагина за поддержкой или найти альтернативный плагин.
6. Временно переключитесь на Классический редактор
Если все вышеперечисленные шаги не увенчаются успехом, то вы можете временно переключиться на классический редактор для WordPress.
Эта более старая версия редактора WordPress использует более простой текстовый редактор и не сильно полагается на REST API для получения ответа JSON.
Чтобы использовать его, вам необходимо установить и активировать плагин Classic Editor. Для получения более подробной информации ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Плагин работает из коробки, и он отключит редактор Гутенберга при активации.
Теперь вы можете продолжить работу над своим сайтом и вернуться к устранению неполадок позже.
7. Дальнейшее Устранение Неполадок
Ряд вещей может заблокировать API REST WordPress или заставить его вернуть недопустимый ответ JSON. Выше мы рассмотрели наиболее вероятных виновников, но если это не помогло вам, то вот еще несколько шагов, которые вы можете предпринять.
Переход на тему WordPress по умолчанию
Иногда конфликт между вашей темой WordPress и плагином или ядром WordPress может привести к неожиданному поведению.
Вы можете проверить это, просто переключившись на тему WordPress по умолчанию, такую как TwentyTwentyOne или Twenty-Twenty.
Временно отключите Брандмауэр веб-приложений
Если вы используете брандмауэр WordPress, такой как Sucuri, Cloudflare или плагин, то возможно, что они также иногда могут блокировать законные запросы.
Самый простой способ выяснить это-временно отключить плагин или службу брандмауэра WordPress.
Некоторые брандмауэры WordPress на уровне приложений можно отключить, просто отключив плагин. Для брандмауэров уровня DNS, таких как Sucuri и Cloudflare, вы можете отключить их на панели мониторинга своей учетной записи.
Включите отладку в WordPress
WordPress поставляется со встроенной функцией, которая позволяет вам вести журнал ошибок. Однако по умолчанию он не включен.
Чтобы включить его, вам нужно добавить следующий код в свой wp-config.php файл:
|
1 2 |
|
После этого WordPress будет вести журнал всех ошибок при отладке.файл журнала, расположенный в папке /wp-содержимое/. Вы можете получить доступ к этому файлу с помощью FTP-клиента.
Журнал ошибок может дать вам представление о том, что может быть причиной недопустимой ошибки JSON на вашем веб-сайте. Для получения более подробной информации см. наше руководство по настройке журналов ошибок WordPress и их использованию для отладки ошибок.
Обратитесь За Помощью К Эксперту
Наконец, если все остальное не удается, то это может быть связано с неправильной настройкой на вашем хостинговом сервере WordPress. Самые надежные хостинг-компании WordPress могут помочь пользователям с такими распространенными проблемами WordPress.
Просто свяжитесь с ними через чат или заявку в службу поддержки, и они, возможно, смогут помочь вам исправить это.
Мы надеемся, что эта статья помогла вам узнать, как исправить недопустимую ошибку JSON в WordPress.
























.gif)