In this article, we will take a look at CORS issues in Angular application, what it is, when it occurs, and how to tackle them. We will also look at how to configure local and remote scenarios to support CORS. The accompanying code is also provided on Github.
Table of Contents
- CORS: Cross-Origin Resource Sharing
- Access-Control-Allow-Origin (ACAO) policy header
- CORS issues
- Introducing NinWiki
- Project Structure
- HTTP requests with Angular, requesting villages
- So, what happened here?
- Enabling Angular CORS via Proxy
- Proxy configuration
- Passing Proxy configuration to Angular
- Running the application
- Enable CORS in Nest.Js (Node/Express) Server
- Simple Usage (Enable All CORS Requests)
- Advanced CORS options
- Static contents
- Pre-flight requests
- Production environment
CORS: Cross-Origin Resource Sharing
If you are into web technologies, then CORS may be a familiar term to you. To those who are new to it, it is a browser mechanism that enables controlled access to resources located outside of a given domain. It extends and adds flexibility to the same-origin policy (SOP) and adds resource-sharing capabilities to the browser sessions allowing only a set of “trusted” origins to access data. Visual learner? Check out a video on the topic from Dev Academy.
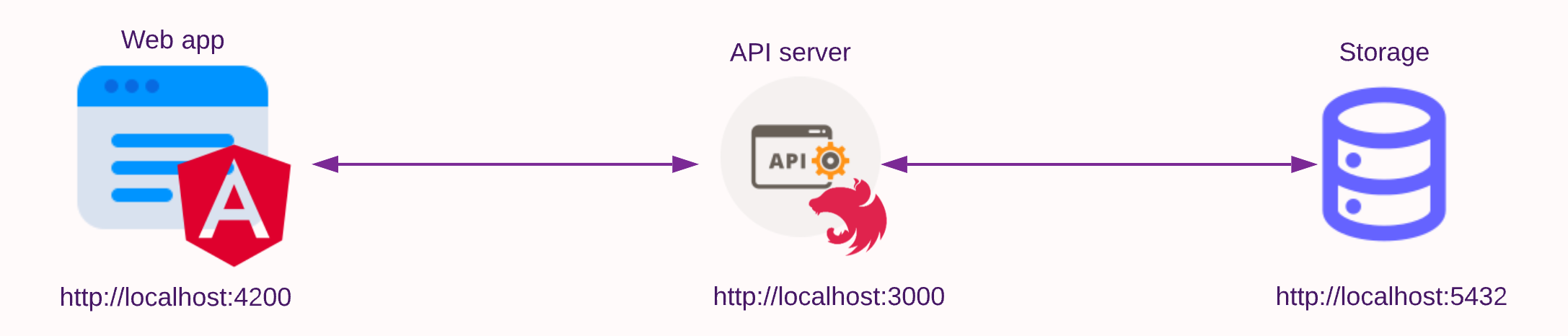
Angular web applications are mostly decoupled and are deployed in their own containers, and the backend application servers and databases may have different origins.
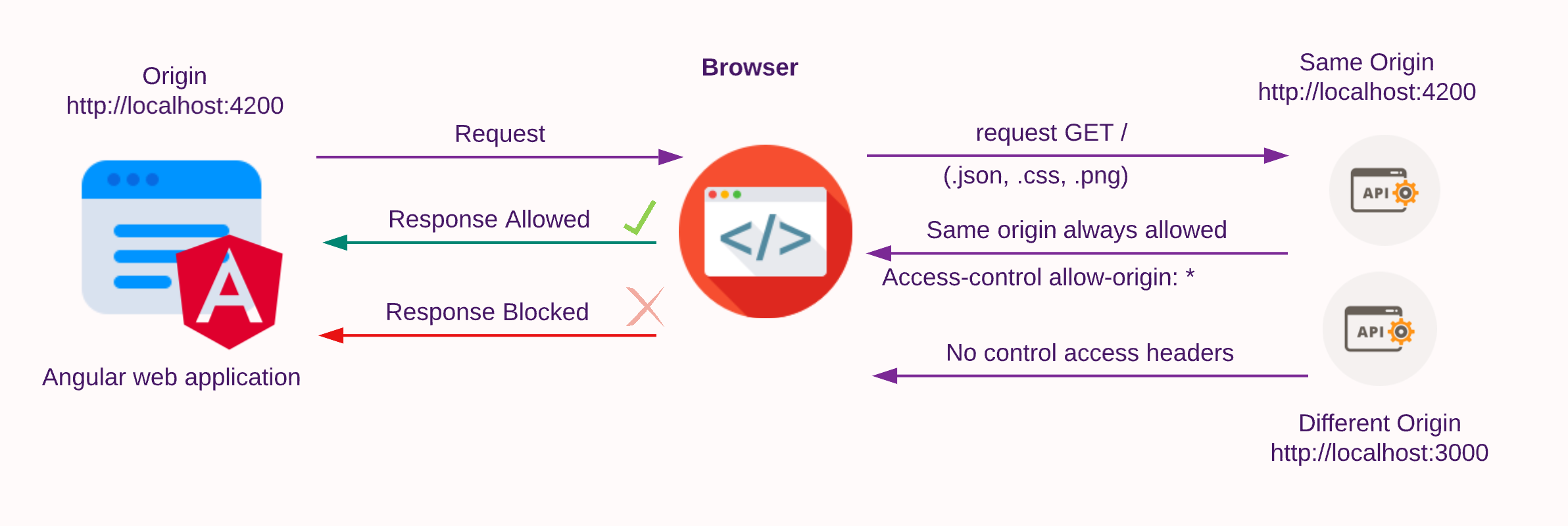
These front-end applications communicate with the backend server over the HTTP protocol, where they exchange prescribed headers to allow for the download or upload of data. CORS uses these HTTP Headers collection to enforce its specifications. The most important header is the access control that allows the origin policy header.
The ACAO header is included in the response payload from one website to a request originating from another website and identifies the permitted origin of the request. A web browser compares the ACAO with the requesting website’s origin and permits access to the response if they match.
CORS issues
CORS issues occur when services running in different origins have to pass HTTP messages. In this context, the URL being accessed differs from the location that the frontend JavaScript application is running from, and this can happen due to servers having:
- a different scheme (HTTP or HTTPS)
- a different domain
- a different port
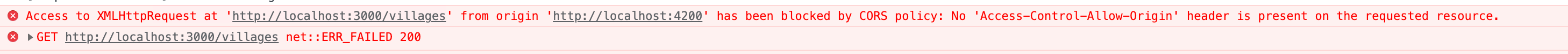
A familiar issue if you are requesting HTTP payloads in a frontend app will be the CORS error which can be seen on a browser’s debug console log as:
Access to XMLHttpRequest at http://localhost:3000/ from origin http://localhost:4200 has been blocked by CORS policy: No Access-Control-Allow-Origin header is present on the requested resource.
Here the remote server at http://localhost:3000/ (scheme://domain:port/ format) has blocked a GET request citing the CORS policy issue: No Access-Control-Allow-Origin header from port 4200 where although they have the same scheme and domain, the ports differ.
To overcome the issue, let’s look at enabling CORS in an Angular application where the application must talk to a node-based backend server and fetch data over HTTP. We will do this with a new project, the NinWiki!
Introducing NinWiki
The NinWiki (Ninja Wiki) application helps Dev Ninja villages maintain intelligence networks. As you can imagine, villages have to provide intelligence to each other for their continued safety. The wiki is data-driven and numerous villages with their own servers have to communicate with each other continually via RESTful APIs. The application has many of the features that you’d expect to find in a modern API-driven application and will serve as an introduction to the fundamentals of Angular application in fetching data from a different origin.
The article will allow you to tackle CORS issues on your own, by showing how to:
- Setup CORS in your Angular application to fetch remote data successfully
- How to setup backend to allow for remote requests
Discover why thousands of developers love to learn at Web Security Academy ♥️
Learn more
Project Structure
Front-end
The NinWiki, an Angular 14 frontend application is responsible for displaying various data gathered from backend servers.
Backend server and database
We will use Nest.js, a progressive backend framework heavily inspired by Angular itself, for the demo. Nestjs by default uses Express.js (built on top of Node.js) library under the hood. Hence, every technique for using the MVC (Model-View-Controller) pattern in Express applies to Nest as well. It is also changeable to other frameworks like Fastify. We can use them to look at various CORS configurations in the backend. The backend uses Postgres SQL as the database.
Docker
The application provided here has been dockerized and can be run on a local machine or the cloud. The backend exposes three application processes, the angular a nodejs-based backend server (port 3000), and a Postgres SQL database (port 5432) for persistence. Getting started and how to seed the data are provided in the repository README.md file.
HTTP requests with Angular, requesting villages
Using Angular’s client HTTP API for applications, the HttpClient service class in @angular/common/http package allows the frontend to request data from the backend API.
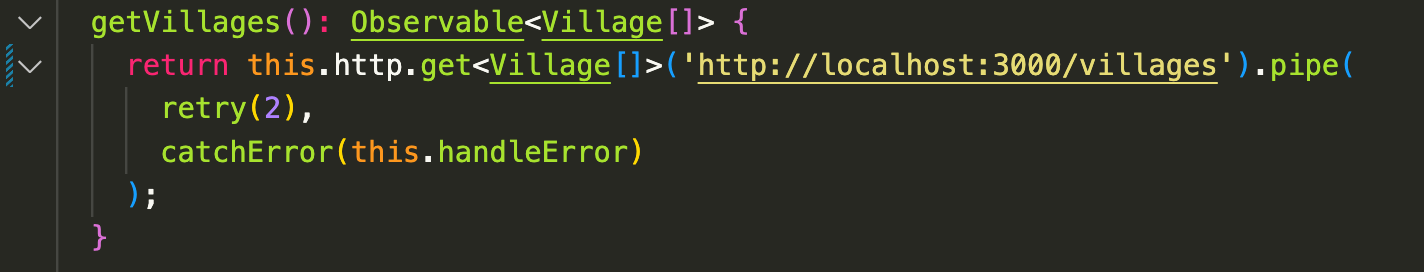
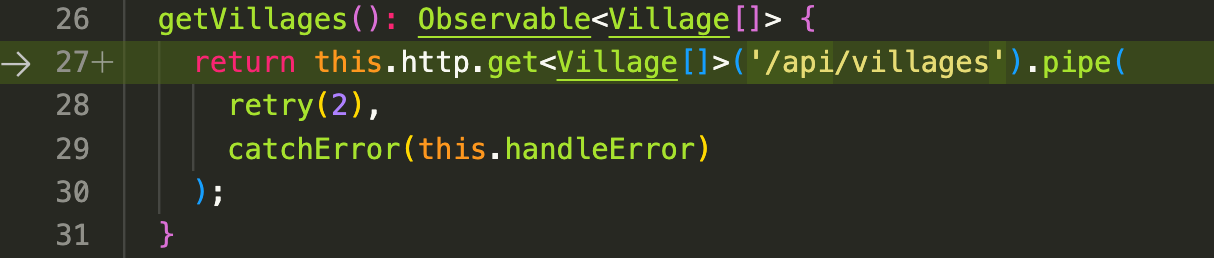
Let us call the HTTP method getVillages in our API service. The method uses the HttpClient.get() method to GET an observable of villages from the backend host server.
To know more on the RxJs operators for HTTP requests view the article by Dev Academy at https://dev-academy.com/rxjs-switchmap-concatmap-mergemap-exhaustmap/
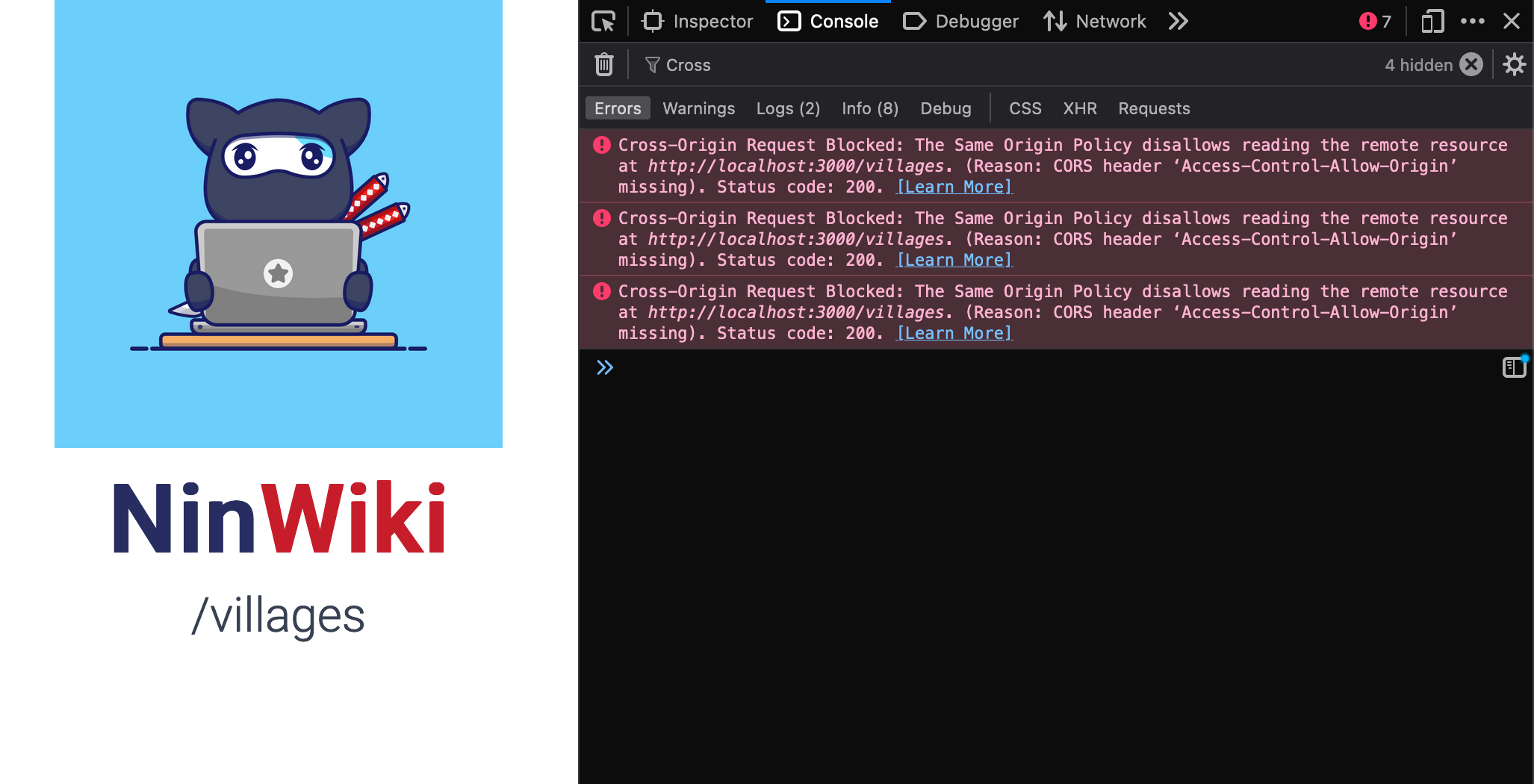
However, when you run ng serve --open and view the frontend application’s home page on http://localhost:4200, the request is unable to fetch the list of the villages. On the Dev debug console you can see the Cross-Origin Request Blocked (CORB) error which blocked the request.
So, what happened here?
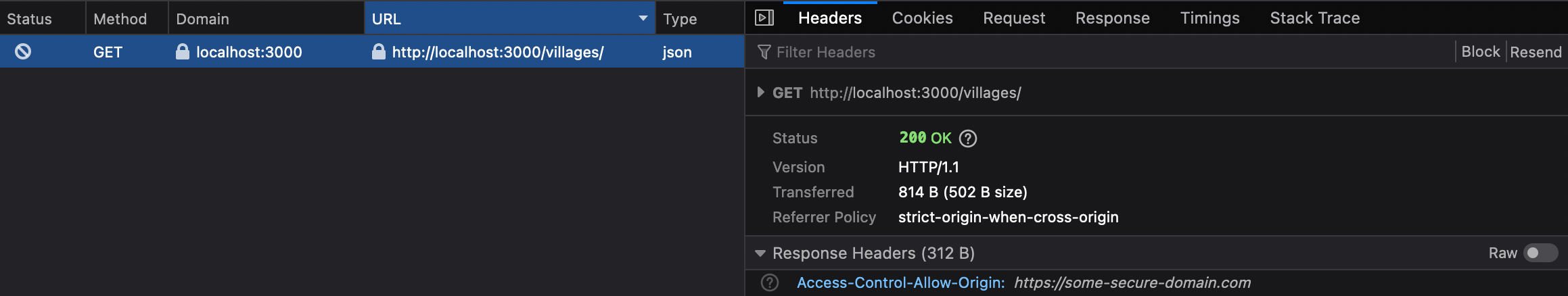
This is an error response for missing the required ACAO header, which is used to determine whether the resource can be accessed by content operating within the current origin.
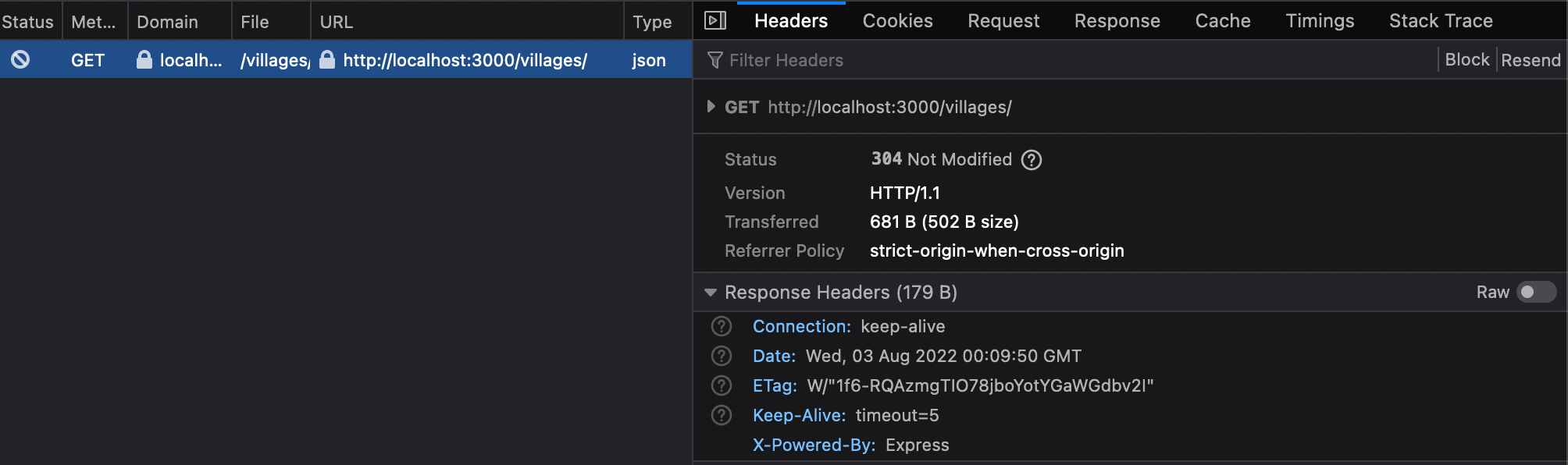
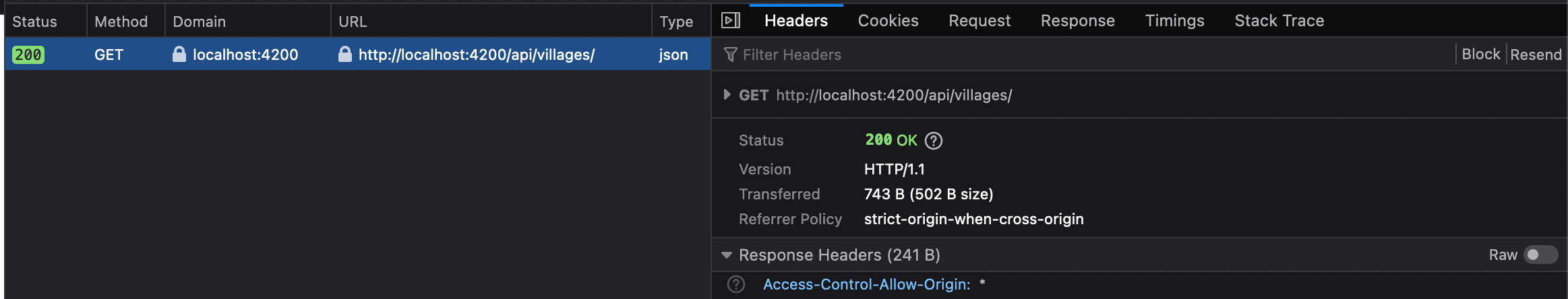
Visiting the Network > Headers tab we see that the Response Headers do not contain the ACAO headers.
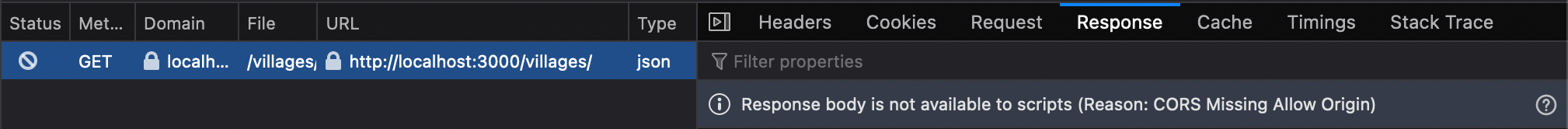
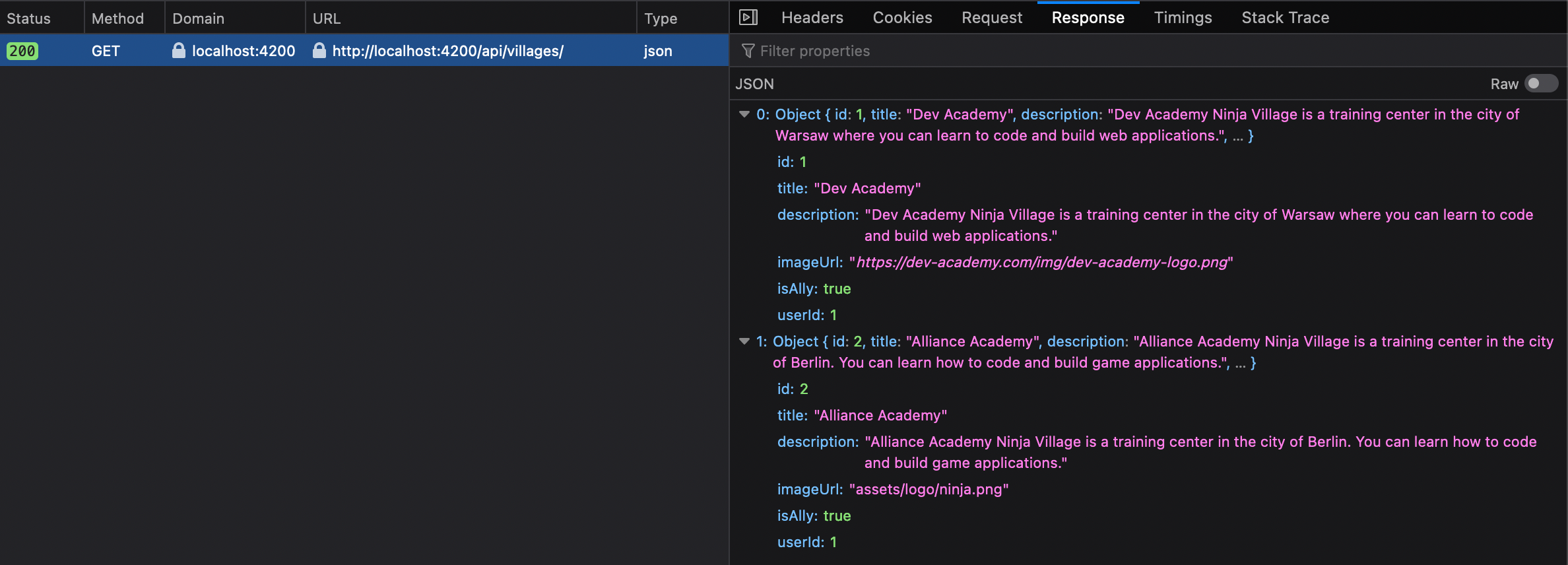
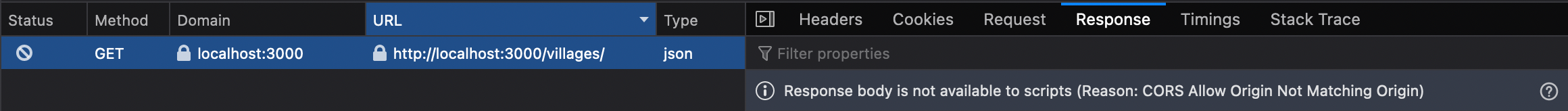
The response results are then blocked from being accessed by the browser if such a request fails, this can be seen in the response tab. The results can be empty but some browsers can also show results but still block the app from accessing them.
Let’s fix this error and get the wiki data!
Enabling Angular CORS via Proxy
To fix the cors issue and get the endpoint data, Angular provides its very own proxy bridge mechanism. A proxy is able to fake our server API backend origin (http://localhost:3000) as being the same origin (http://localhost:4200) as the app, whereas underneath the hood it’s accessing the resource from another origin.
Angular uses the underlying webpack bundler’s dev-server ability which in turn uses the http-proxy-middleware. The proxy when configured removes the restriction from accessing the source from a different origin. Let us have a look at how to configure a proxy.
Proxy configuration
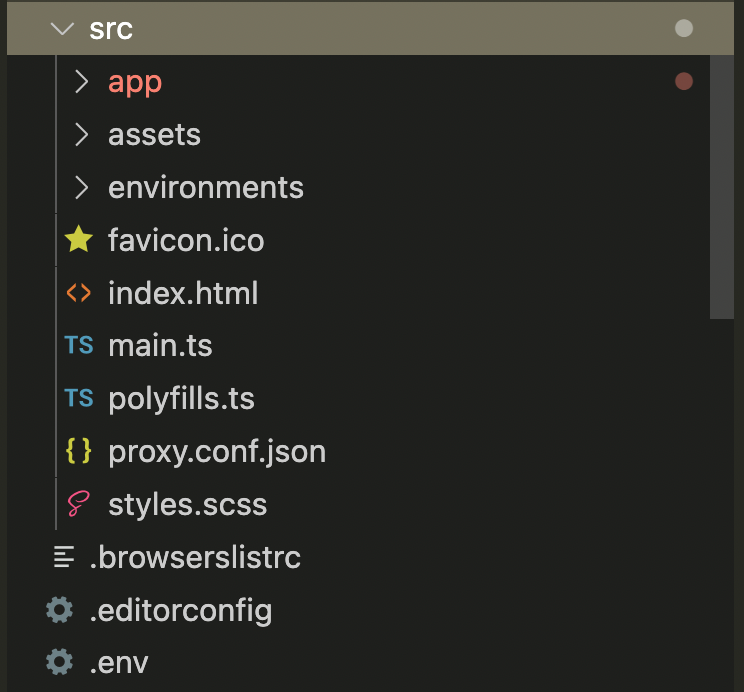
Enabling CORS requires you to provide a proxy configuration file. We have created a src/proxy.conf.json file inside the Angular src/ folder.
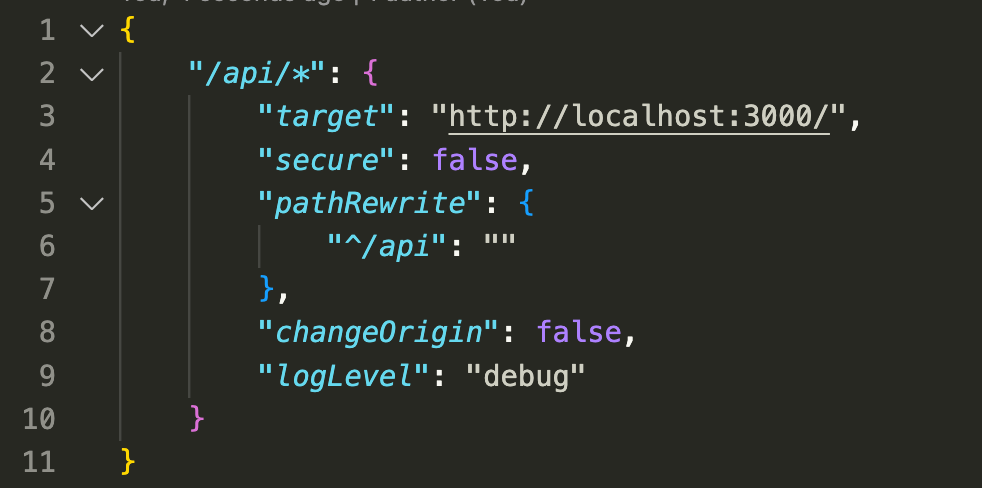
If you open the file you will see the following JSON config inside.
/api/\*key here is the server host route for the proxy and the nested object specifies the configuration.targetkey specifies the API url we are trying to reach, for example, the server athttp://localhost:3000, you can use any origin domain here (http://www.example.com).secureis set to false since we are serving the backend api over nonsecure HTTP.pathRewriteproperty rewrites the request prefix path. Here /api prefix of the request is removed so when callinghttp://localhost:4200/apinow convert tohttp://localhost:3000. This allows clear separation in requests and not collide with our own application routes.changeOriginproperty specifies that the target is on another domain different from that which the app is currently running on.logLevelkey is set to debug, the webpack then log errors in your application’s terminal.
Passing Proxy configuration to Angular
We can use two different methods to register the angular cli proxy:
-
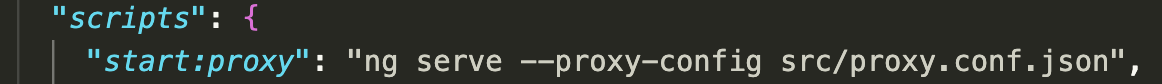
Passing the file to the –proxy-config flag
ng serve --proxy-config src/proxy.conf.jsonin the angular cli. This selects and uses the configuration file, you can have several configs. -
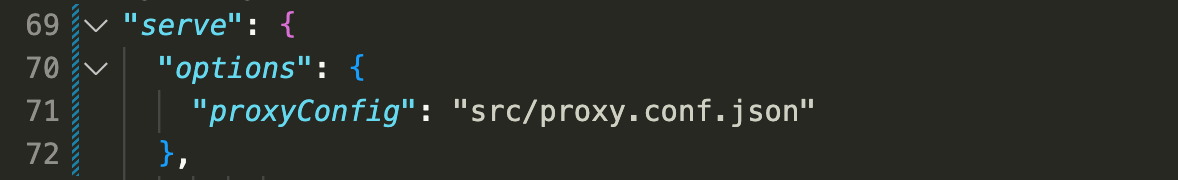
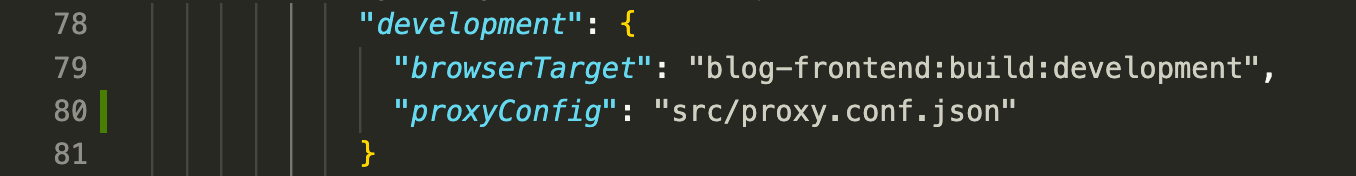
Modify the angular.json file and add the proxyConfig key file to the architect > serve object’s options. This sets src/proxy.conf.json file as proxy config source for the Angular app.
You can also set up the config for each environment:
We should now update our API.service.ts file, the function no longer requires the API host URL instead we will use the name that we set for the server in proxy file(/api) and call endpoints on it. Let us set the request to /api/villages which internally redirects and fetches data from localhost:3000/villages due to proxy.
Please make sure to restart the application on updating the proxy configuration file to have the changes take effect.
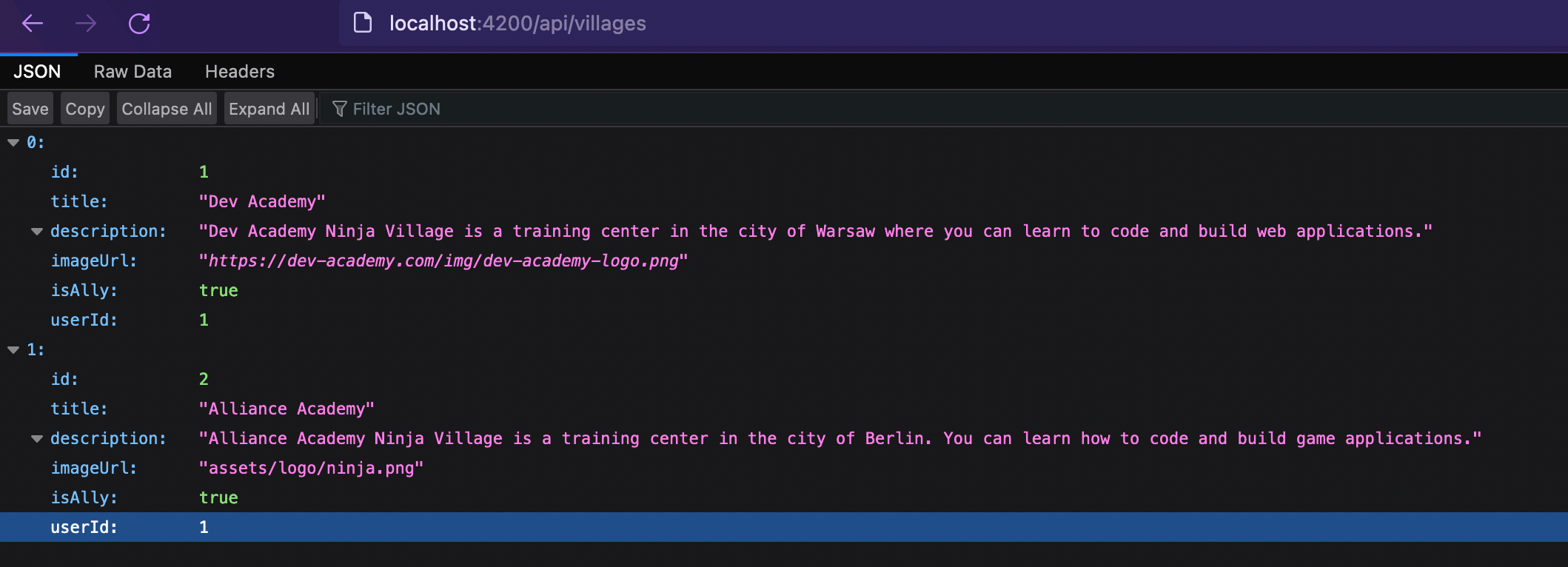
The angular application now pretends to host the API within its own origin port and can redirect requests to the backend. If we visit the http://localhost:4200/api/villages page, we see the same results as visiting http://localhost:3000! Remember that the proxy rewrites the path and removes the /api.
Note there are other ways (a .js or .ts config file) for proxy configuration and more options to go for a different domain or federation scenarios. Visit the official Angular proxy chapter for more.
Running the application
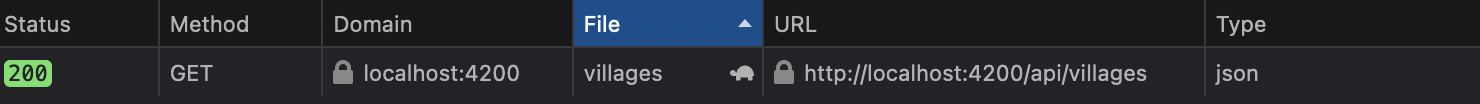
Now if we run ng serve --open and visit we can see that the request was completed successfully!
We can now inspect the dev console to see that ACAO allows all header is present.
and that the Response data wasn’t blocked:
The home page displays villages successfully!
Proxy is good for development purposes but if you want to set the application for production than you will need to configure the backend itself. Let us see how we can do that without proxy.
Enable CORS in Nest.Js (Node/Express) Server
CORS in a production environment is a server-side configuration. Usually, the webserver and the frameworks provide mechanisms to allow for resource sharing policies set up.
Simple Usage (Enable All CORS Requests)
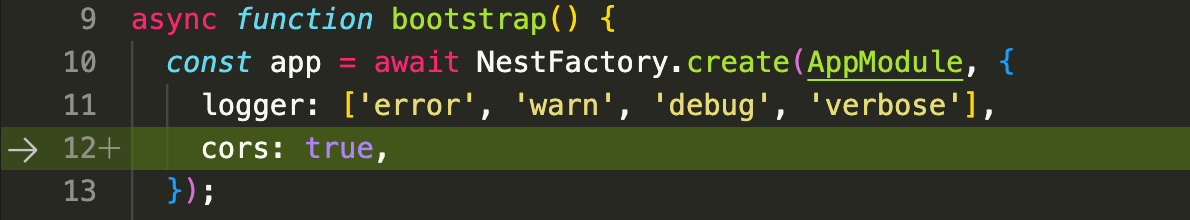
In Nest.js this can be simply done by passing the cors: true property, to app bootstrap in the main.ts file.
This sets the ACAO header to the wildcard (*), please note that allowing any application to request data from the server and can be a security issue.
We can now set the service request back to the server origin:
If you check it with the frontend application, you will see the request was fetched properly.
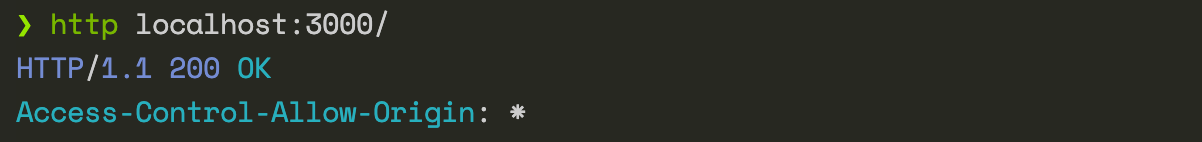
In the cli you can fire a HTTP request (here we are using the HTTPie library) to view the access-control-allow-origin header, which will be set to wildcard (*) allowing all origins.
This was a basic configuration but cors can be configured in many ways for different application requirements. CORS headers should be properly defined in respect of trusted origins for private and public servers. Let us have a look at more advanced cors options now.
Advanced CORS options
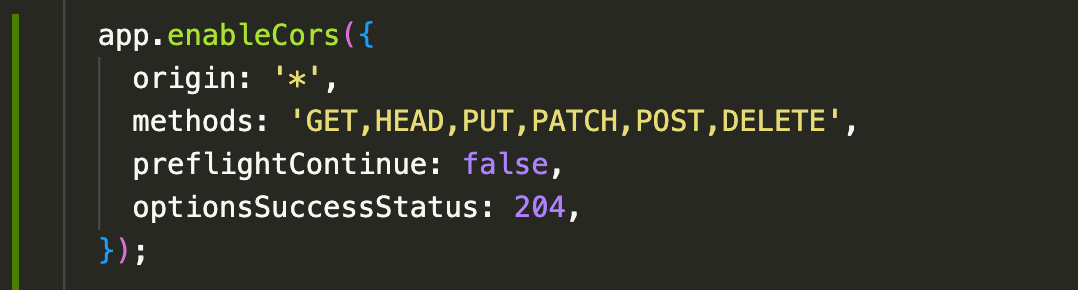
Advanced settings help configure the server properly as vulnerabilities arise primarily as misconfigurations. Nest.js provides atomic methods to allow for more advanced CORS configurations. In the main.ts file use the explicit method enableCors(), below is an example of the defaults for a wildcard origin:
The method is Express.js based under the hood and thus one can refer to https://github.com/expressjs/cors#configuration-options for all options here. You do not require the key cors: true used in previous main.ts config.
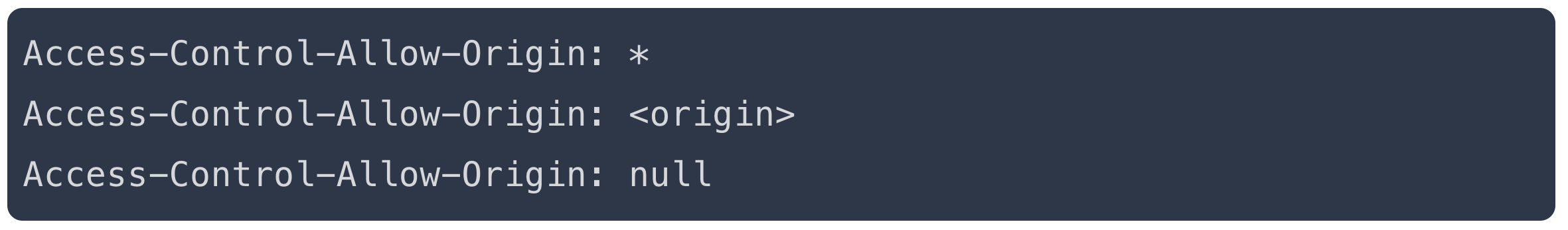
Several ACAO header directive types exist and thus the origin should be properly specified to protect web app sensitive information.
\*: Use this to allow any origin and without any credentials. This will throw an error if we try to access it with credentials. Avoid using wildcards in internal networks, trusting network configuration alone to protect internal resources is not sufficient when internal browsers can access untrusted external domains.<origin>: Specify a single domain that is allowed access, only allow trusted sites.null: Typically used in a sandbox where the request is coming from a file on a user’s computer rather than from a hosted web page. It is advised to avoid using this header directive due to security concerns.
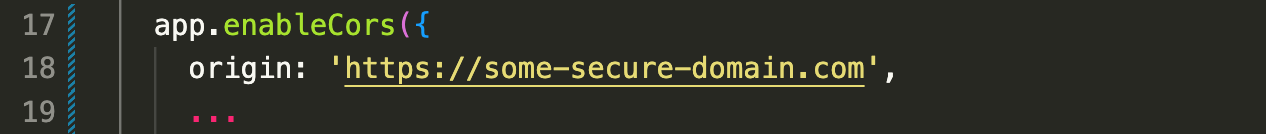
Setting the origin to a custom domain (which can be set as a list as well), modifies the ACAO header.
Static contents
This cross-origin sharing standard can enable cross-origin HTTP requests for various content types like images, web fonts, and CSS Shapes from images.
Serving static content will be beyond the scope of this article.
Pre-flight requests
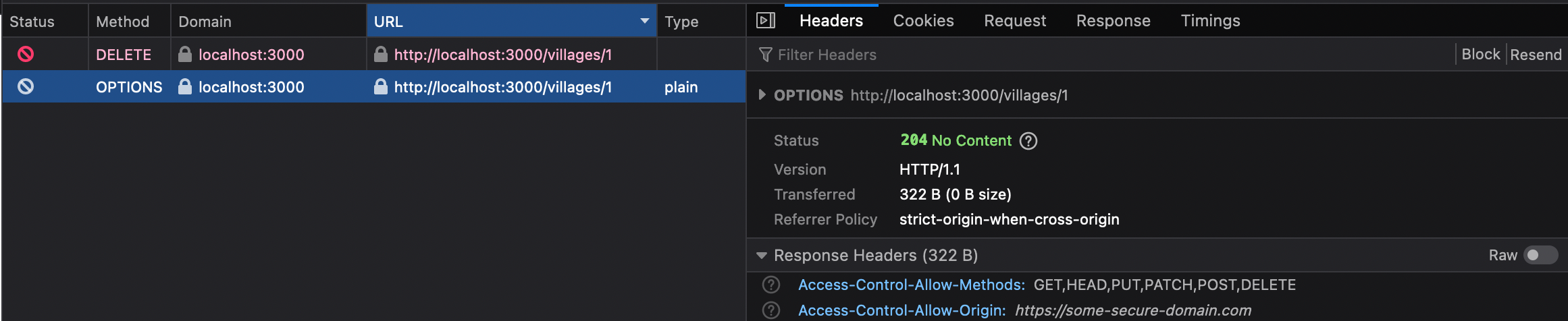
Pre-flight requests are for requests that are complex, request such as DELETE, PUT or PATCH needs to ask for the server’s extra permissions with OPTIONS headers before making the actual request. For example, if we try to send a DELETE method to /villages/1 resource you will see two requests made, the OPTIONS header is first checked if the Access-Control-Allow-Methods allows the said method.
The preflight protects CORS-enabled servers from receiving cross-origin requests they may not want. The OPTIONS are exchanged before the Request and payload itself. This exchange of the metadata adds to the overhead which can be overcome with caching.
Production environment
CORS is browser-side only and is not a substitute for server-side security policies and is not a replacement for server-side protection of sensitive data. Poorly configured CORS may cause more security issues as it relaxes the Same-origin policy instead, and thus is susceptible to CSRF attacks or TLS hacks. Authentication mechanisms and session management thus should still be applied for further protection.
We can use proxies like Nginx or load balancers like (AWS Coludfront) as alternatives, and provide an extra layer of configuration but this is beyond the scope of this article.
You now have more idea on how Angular handles cross-origin resource sharing and how to fix your cors issue via the angular CLI and your API backend. Hope you got the CORS confidence boost for the shiny web application you develop! Until next time.
If you are interested in learning more about building secure Web applications consider joining our flagship program Web Security Academy. It will teach you everything you need to know in that area. ⭐ Some of the actionable tips are also covered in our secure coding training article.
У Вас не поддерживается cors настороне сервера. Судя по порту 3000 могу предположить, что Вы используете Express (nodeJS) + Angular
Если я прав то Вам необходимо добавить импорт
const cors = require(‘cors’)
Затем установить корс — npm install
Затем в сами запросы API добавить
res.statusCode = 200;
res.setHeader(‘Content-Type’, «application/json»); //В моем случае я получаю json
res.setHeader(‘Access-Control-Allow-Origin’, «*»); //Либо конкретный хост (поддерживается группа в виде массива)
res.setHeader(‘Access-Control-Allow-Methods’, ‘GET, POST, OPTIONS, PUT, PATCH, DELETE’); //Необходимые типы запросов
res.setHeader(‘Access-Control-Allow-Credentials’, true); //Означает, что должен быть получен ответ
res.setHeader(‘Access-Control-Allow-Headers’, ‘X-Requested-With,content-type’);
В конце перед указанием порта добавьте использование корс, чтобы вышло
app.use(cors())
app.listen(3000)
Solution 1 — you need to change your backend to accept your incoming requests
Solution 2 — using Angular proxy see here
Please note this is only for
ng serve, you can’t use proxy inng build
Solution 3 — IF your backend accepts requests from a wildcard domanin like *.mydomain.example then you can edit your hosts file and add 127.0.0.1 local.mydomain.example in there, then in your browser instead of localhost:4200 enter local.mydomain.example:4200
Note: the reason it’s working via postman is postman doesn’t send preflight requests while your browser does.
answered May 27, 2019 at 15:07
RezaReza
18.9k14 gold badges89 silver badges163 bronze badges
1
For .NET CORE 3.1
I was using https redirection just before adding cors middleware and able to fix the issue by changing order of them
What i mean is:
change this:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseHttpsRedirection();
app.UseCors(x => x
.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader());
...
}
to this:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseCors(x => x
.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader());
app.UseHttpsRedirection();
...
}
By the way, allowing requests from any origins and methods may not be a good idea for production stage, you should write your own cors policies at production.
answered Jul 31, 2020 at 9:20
okanokan
79010 silver badges11 bronze badges
2
if You use spring boot , you should add origin link in the @CrossOrigin annotation
@CrossOrigin(origins = "http://localhost:4200")
@GetMapping("/yourPath")
You can find detailed instruction in the https://spring.io/guides/gs/rest-service-cors/
answered Jan 3, 2020 at 8:18
whitefangwhitefang
9939 silver badges15 bronze badges
1
For temporary testing during development we can disable it by opening chrome with disabled web security like this.
Open command line terminal and go to folder where chrome is installed i.e. C:\Program Files (x86)\Google\Chrome\Application
Enter this command:
chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security
A new browser window will open with disabled web security. Use it only for testing your app.
Ruslan López
4,4332 gold badges26 silver badges37 bronze badges
answered Aug 26, 2020 at 2:44
Muzaffar MahmoodMuzaffar Mahmood
1,6882 gold badges17 silver badges20 bronze badges
The solution needs to add these headers to the server response.
'Access-Control-Allow-Origin', '*'
'Access-Control-Allow-Methods', 'GET,POST,OPTIONS,DELETE,PUT'
If you have access to the server, you can add them and this will solve your problem
OR
You can try concatentaing this in front of the url:
https://cors-anywhere.herokuapp.com/
answered May 27, 2019 at 15:10
Orestis ZekaiOrestis Zekai
8991 gold badge14 silver badges30 bronze badges
You are all good at Angular side even postman not raise the cors policy issue.
This type of issue is solved at back-end side in major cases.
If you are using Spring boot the you can avoid this issue by placing this annotation at your controller class or at any particular method.
@CrossOrigin(origins = "http://localhost:4200")
In case of global configuration with spring boot configure following two class:
`
@EnableWebSecurity
@AllArgsConstructor
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
public void configure(HttpSecurity httpSecurity) throws Exception{
httpSecurity.csrf().disable()
.authorizeRequests()
.antMatchers("/api1/**").permitAll()
.antMatchers("/api2/**").permitAll()
.antMatchers("/api3/**").permitAll()
}
`
@Configuration
@EnableWebMvc
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry corsRegistry) {
corsRegistry.addMapping("/**")
.allowedOrigins("http://localhost:4200")
.allowedMethods("*")
.maxAge(3600L)
.allowedHeaders("*")
.exposedHeaders("Authorization")
.allowCredentials(true);
}
answered Jul 9, 2020 at 18:30
1
Follow these steps
- Add cors dependency. type the following in cli inside your project directory
npm install --save cors
- Include the module inside your project
var cors = require('cors');
- Finally use it as a middleware.
app.use(cors());
answered Sep 9, 2019 at 6:42
Abdulhakim ZeinuAbdulhakim Zeinu
3,3331 gold badge30 silver badges37 bronze badges
2
Startup.cs in WebAPI.
app.UseCors(options => options.AllowAnyOrigin());
In ConfigureServices method:
services.AddCors(c =>
{
c.AddPolicy("AllowOrigin", options => options.AllowAnyOrigin());
});
In Controller:
[HttpGet]
[Route("GetAllAuthor")]
[EnableCors("AllowOrigin")]
answered Apr 29, 2020 at 7:58
0
If your project is .net Core 3.1 API project.
update your Startup.cs in your .net core project to:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy(MyAllowSpecificOrigins,
builder =>
{
builder.WithOrigins("http://localhost:53135",
"http://localhost:4200"
)
.AllowAnyHeader()
.AllowAnyMethod();
});
});
services.AddDbContext<CIVDataContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("CIVDatabaseConnection")));
services.AddControllers();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseCors(MyAllowSpecificOrigins);
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
answered Aug 5, 2020 at 19:21
MJ XMJ X
8,53612 gold badges74 silver badges100 bronze badges
2
For nodejs use the below code
res.setHeader('Access-Control-Allow-Origin', 'http://localhost:4200');
answered Sep 7, 2020 at 16:53
Create a class and add the below configuration in the spring boot application.
package com.myapp.springboot.configs;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/*").
allowedOrigins("*").
allowedMethods("*").
allowedHeaders("*").
allowCredentials(true);
}
}
answered Apr 12, 2021 at 10:25
subhashissubhashis
4,6298 gold badges37 silver badges52 bronze badges
1:
Create a class WebMvcConfig and extend it as shown from the WebMvcConfiguration and override addCorsMappings method.
2:
Most importantly don’t forget to make it @Configuration annotation because it should be loaded with Main Spring class to allow Cross-Origin.
@Configuration
public class WebMvcCofig implements WebMvcConfigurer{
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/*")
.allowedOrigins("*")
.allowedMethods("*")
.allowedHeaders("*")
.allowCredentials(true);
}
}
answered Jul 14, 2020 at 11:04
A.K.J.94A.K.J.94
5026 silver badges14 bronze badges
I Tried adding the below statement on my API on the express server and it worked with Angular8.
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Methods", "GET , PUT , POST , DELETE");
res.header("Access-Control-Allow-Headers", "Content-Type, x-requested-with");
next(); // Important
})
answered Dec 27, 2020 at 18:56
I tried all the solutions given above and worked while using nodejs backend but unfortunately while working with python it dint work, so I ended up installing a plugin Allow CORS, atleast this plugin helped
answered Jun 14, 2021 at 8:52
If you are using spring-boot for server side coding then please add a servlet filter and add the following code of your spring-boot application. It should work. Adding "Access-Control-Allow-Headers", "*" is mandatory. Creation of proxy.conf.json is not needed.
@Component
@Order(1)
public class MyProjectFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
response.setHeader("Access-Control-Allow-Methods", "GET,POST,PATCH,DELETE,PUT,OPTIONS");
response.setHeader("Access-Control-Allow-Headers", "*");
response.setHeader("Access-Control-Max-Age", "86400");
chain.doFilter(req, res);
}
}
Jason Aller
3,55128 gold badges38 silver badges38 bronze badges
answered Aug 25, 2020 at 14:03
In my case using Angular and Spring Boot I solved that issue in my SecurityConfig:
http.csrf().disable().cors().disable()
.authorizeRequests()
.antMatchers(HttpMethod.POST, "/register")
.anonymous()
.anyRequest().authenticated()
.and()
.sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS);
Or replace that line to:
http.csrf().disable().cors().and()
And other test option is to delete dependency from pom.xml and other code depend on it. It’s like turn off security from Spring:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
<version>2.3.3.RELEASE</version>
</dependency>
answered Aug 26, 2020 at 16:24
If you use Spring boot 2 you can add CrossOrigin annotation in the controller class
@CrossOrigin(origins = "http://localhost:4200", maxAge = 3600)
it worked for me !
answered Mar 27, 2021 at 14:40
Anis KCHAOUAnis KCHAOU
8301 gold badge11 silver badges11 bronze badges
There are so many ways to handle the issue of CORs in spring boot, the easiest way is to just put the @CrossOrigin annotation on top of the Controller may be in your ..resource java file. Try
@CrossOrigin(origins= {"*"}, maxAge = 4800, allowCredentials = "false" @RestController
for more info read spring boot CORs docs. Thank you.
answered May 6, 2021 at 17:46
JasperJasper
3713 silver badges4 bronze badges
If you are using Angular with Dotnet Core:
On class Startup.cs
On method ConfigureServices add:
services.AddCors();
On method Configure add
app.UseCors(options => options.AllowAnyHeader().AllowAnyMethod().WithOrigins("http://localhost:4200"));
answered Jun 8, 2021 at 20:54
ConsuleConsule
1,08912 silver badges12 bronze badges
- If you are using spring boot application then just add @CrossOrigin
in your Controller and import the statement import
org.springframework.web.bind.annotation.CrossOrigin; that set and
run the application again
answered Jul 9, 2021 at 8:22
Normal REST API IN JAVA CROS POLICY
@GET
@Path("getsample")
@Produces(MediaType.APPLICATION_JSON)
public Response getOptions() {
Map<String,String> map=new HashMap<String,String>();
// map.put("response",res);
map.put("name","Ajay");
map.put("id","20");
map.put("clg", "SLICA");
return Response.ok()
.header("Access-Control-Allow-Origin", "*")
.header("Access-Control-Allow-Methods", "POST, GET, PUT, UPDATE, OPTIONS")
.header("Access-Control-Allow-Headers", "Content-Type, Accept, X-Requested-With")
.entity(map)
.build();
}
answered Dec 15, 2021 at 14:17
Nestjs
app.enableCors({ origin: "*" });
Allows any origin. I recommend only allowing this in development mode.
answered May 2, 2022 at 5:03
If you have more than one mapping annotation, for example using
@RequestMapping("/api/v1/")
at the top of the class and
@GetMapping("/employees")
above the method and so on, then you don’t need to write the code below for each of the method; writing this the top of your class will be enough:
@CrossOrigin(origins = "http://localhost:4200")
answered Oct 21, 2022 at 18:42
My error
@CrossOrigin(origins = "/http://localhost:4200", maxAge = 3600).
Fixed by removing a slash
@CrossOrigin(origins = "http://localhost:4200", maxAge = 3600).
answered Nov 14, 2022 at 7:33
2
Add @CrossOrigin(«*») Annoations on your controller class like below
@RestController
@CrossOrigin("*")
public class UserController {
@Autowired
UserService userService;
@PostMapping("/user")
public boolean createUser(@RequestBody User user) {
return userService.createUser(user);
}
}
answered Dec 15, 2022 at 5:14
1
In my case I saw the error:
Access to XMLHttpRequest at 'localhost:5000/graphql' from origin 'http://localhost:4200' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, brave, chrome-untrusted, https.
Make sure to include a protocol (http or https) in your urls.
const uri = 'http://localhost:5000/graphql'; //
answered Jun 25, 2021 at 9:20
EnricoEnrico
2,7771 gold badge28 silver badges40 bronze badges
If you using node as a backend you can use this. Just add these lines on the server.js «API» side in Node.js, before that make sure to install «cors»
const express = require('express');
const app = express();
app.use(express.json());
var cors = require('cors');
app.use(cors());
answered Nov 12, 2021 at 6:12
if using Nodejs(Back-End) with application angular install the cors in NodeJs
npm install —save cors
var cors = require(‘cors’);
app.use(cors());
answered Apr 25, 2022 at 23:13
1
Access to XMLHttpRequest at 'http://localhost:8080/getuser' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Step 1: You have to add AuthInterceptor in the Frontend Part
File auth.interceptor.ts->
import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from "@angular/common/http";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs";
import { LoginService } from "./login.service";
@Injectable({
providedIn: 'root'
})
export class AuthInterceptor implements HttpInterceptor {
constructor(private loginservice: LoginService) { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const token = this.loginservice.getToken();
console.log("interceptor", token);
if (token != null) {
console.log("hello");
req = req.clone(
{
setHeaders: {
'Content-Type': 'application/json; charset=utf-8',
'Accept': 'application/json',
'Authorization': `Bearer ${token}`
}
}
)
}
return next.handle(req);
}
}
Then save and run again. If the same problem is occurred so doing the next step
If you are using Spring Boot in Backend so MySecurityConfig file contains configure method.
configure Method->
public void configure(HttpSecurity http) throws Exception {
http.csrf().disable()
.cors().disbale()
.authorizeRequests()
.antMatchers("/token")
.permitAll()
.anyRequest()
.authenticated()
.and()
.sessionManagement()
.sessionCreationPolicy(SessionCreationPolicy.STATELESS)
.and()
.exceptionHandling()
.authenticationEntryPoint(entrypoint)
;
// if the problem not solve so change .cors().disable() -> .cors() only
}
answered Jun 20, 2022 at 21:09
In this article, we’ll go through how to use the Angular CLI proxy setup to address CORS errors in our front-end Angular 13 project.
CORS, which stands for Cross-Origin Resource Sharing, enables a server to regulate which front-end JavaScript clients may access server resources. It works by delivering HTTP headers with HTTP responses that instruct web browsers whether to allow or deny frontend JavaScript code from accessing responses.
CORS headers are basic HTTP headers that instruct a browser to enable a web application operating at one origin (domain) to access particular resources from another origin’s server.
Browser security disallow you from making cross-domain requests except if the HTTP response has a Control-Allow-Origin header with a * value or the domain of your client.
CORS issues are framework-agnostic and may occur in any front-end JavaScript application built with plain JS, React or Vue.js, etc. but in our case, we’ll see how to solve CORS issues in the context of an Angular 13 application.
What causes CORS errors in Angular development
A front-end developer’s primary responsibility is to access back-end APIs. It is also probable that your front-end application may need to communicate with a server from a different location on a regular basis. For example, you might use your own server, or you could use a third-party API that your application needs.
You may encounter a cross-origin resource sharing (CORS) issue in any of these situations. What exactly is CORS? What are the best practices for interacting with your back-end services? How to utilize CORS in an Angular application will be explained in this post.
Because of security concerns, web browsers impose a «same origin» policy on all web applications. Browser clients are only permitted to interact with servers that share their origin. In the case of Angular, we often need to create a full-stack application with separated client and server apps. As a result, if your front end tried to access a resource from your server that is located in a location with different origins, the browser would throw an error.
Your browser must be informed that your client and server may share resources even if they are located in different places by configuring cross-origin resource sharing (CORS).
On development; since Angular CLI offers a development server that runs on localhost:4200 by default, if you use a back-end server that runs on a different domain, you may have CORS issues if your server is not correctly setup.
Even though your backend runs on localhost, it will listen on a different port, which is considered as a separate domain.
How to resolve CORS issues with Angular 13
We now understand why CORS problems may arise while implementing your Angular application. How can they be fixed?
There are two options:
- Configure the server to transmit the necessary CORS headers
- Set up the Angular CLI proxy
The apparent approach is to correctly setup the backend server, however this is not always achievable. You may not have access to the server code, for example.
Also check out an example of how to configure CORS with TypeScript and Node/Nest.js backend
Most server languages and frameworks provide easy APIs to configure CORS. For example, in PHP, you can simply add the following lines to your PHP file:
header('Access-Control-Allow-Origin: *');
In Node.js and Express server, you can use the cors package (npm i cors --save) as follows:
const cors = require('cors');
const express = require('express');
const app = express();app.use(cors());
In this angular tutorial, we will learn step by step how to use Angular CLI proxy to fix CORS issues.
Prepare your Angular 13 project
At this step, we expect that you alreay have an Angular project with some code to send HTTP requests and CORS. Otherwise, you need to create a project and some code for sending requests to a server.
Open a new command-line interface and navigate to the root folder of your project.
Create a proxy configuration file for Angular 13 CLI
Next, create src/proxy.conf.json file and add the following content:
{
"/api/*": {
"target": "http://localhost:3000",
"secure": false,
"logLevel": "debug"
}
}
This configuration file specifies that any HTTP request which starts with the /app/ path will be sent to the proxy which will redirect it to the target hostname.
The secure option is used to enforce usage of SSL.
See all the available options from webpack dev server documentation.
Add a proxyConfig key to angular.json
Next, open the angular.json file and add a proxyConfig key under the serve->options that points to the src/proxy.conf.json file as follows:
"architect": {
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "your-application-name:build",
"proxyConfig": "src/proxy.conf.json"
},
Serving your Angular 13 application
Finally, use the following command to start the dev server with this proxy configuration:
If you do any changes in the proxy configuration file afterwards, make sure to re-run the ng serve command.
You can find more information about the proxy configuration in the Angular CLI from the docs
Conclusion
As a re-wrap, when developing with Angular 13, developers may encouter CORS errors.
Accessing back-end APIs is one of the most important tasks of a front-end developer. Furthermore, your front-end application will frequently need to connect with a server of a different origin. This might be your own server or a third-party application programming interface that your application requires.
In any of these scenarios, it’s possible that you’ll run into CORS problems if you use Angular CLI with a back-end server running on a different domain than the one provided by the CLI by default (localhost:4200).
A separate port is used to represent a different domain even if your backend server is operating on your local machine’s IP address.
In this post, we’ll went over how to leverage the Angular CLI proxy configuration to solve CORS problems in our front-end Angular 13 project.
Servers may control which JavaScript clients can access server resources using CORS (Cross-Origin Resource Sharing). Front-end JavaScript code may access responses only if it is allowed or denied by HTTP headers that are sent with the response to an HTTP request.
HTTP headers designed for CORS instruct a browser to allow a web application from one origin (domain) to access resources from another origin’s server.
-
Author:
Ahmed Bouchefra
Follow @ahmedbouchefra -
Date:
When you are using a backend server for your Angular app during development, when you try to request resources from your API, you may come across some CORS restrictions that prevent you from accessing data from your API. In this tutorial, we will take a quick look at how this can easily be solved with two different solutions.
But first, to better solve the issue, we need to better understand the problem first. First of all, what is CORS anyway? Don’t care about the problem? Jump to the How to fix section.

Get access to 300+ webtips 💌
Level up your skills and master the art of frontend development with bite-sized tutorials.
We don’t spam. Unsubscribe anytime.
Looking to improve your skills? Check out our interactive course to master JavaScript from start to finish.
What is CORS?
Cross-Origin Resource Sharing — or CORS for short — is a mechanism that uses additional HTTP headers to tell a browser to let a web application running at one domain have permission to access selected resources from a server at a different domain.
For example, if your application is hosted on https://domain-a.com and you make a fetch request to https://api.domain-b.com/data.json, then you might run into CORS errors if the server doesn’t allow cross-origin resource sharing because you request resources from domain-b on domain-a.
Why CORS happens?
For security reasons, browsers restrict cross-origin HTTP requests initiated from within scripts. For example, XMLHttpRequest and the Fetch API follow the same-origin policy. This means that a web application using those APIs can only request HTTP resources from the same origin the application was loaded from unless the response from the other origin includes the right CORS headers.
How to Fix CORS Issues?
When it comes to fixing CORS issues in an Angular app, we can go about the problem in two different ways:
Using Angular CLI proxy
We can get around CORS issues using proxies provided by Webpack. First things first, open up your Angular project and create a new file in your src directory called proxy.conf.json, with the following contents:
{
"/api": {
"target": "http://localhost:3000",
"secure": false
}
}src/proxy.conf.json
Copied to clipboard!
This will tell your dev server to proxy any requests made to the /api endpoint and forward them to localhost:3000. This file is essentially using the configuration of Webpack’s devServer.proxy. You can find the list of available options on their official documentation.
Next, you need to make Angular aware of your proxy configuration, by pointing Angular to this file through your angular.json, using a proxyConfig key:
"architect": {
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "your-application-name:build",
"proxyConfig": "src/proxy.conf.json"
}
}
}angular.json
Copied to clipboard!
Finally, with the configurations in place, now you should be able to serve your app without having CORS issues. If you need to make changes to the proxy configuration, make sure you restart your dev environment after doing so.
ng serve
Using the right headers
CORS issues can also be fixed by sending the right HTTP headers from the server. Most languages and frameworks already provide an existing package or API to configure the right headers in an easy way. For example, if you are using Express, you can use the cors package to get rid of CORS errors:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());Copied to clipboard!
If you would like to learn more about how to build scalable APIs in Express, make sure to check out the tutorial below. Thank you for reading through, happy coding! 👨💻
How to Use Express to Build a REST APIAn introduction to building scalable APIs in NodeDo you want to learn more about the world of rest APIs? Learn how you can create your first API with Express in Node, using only JavaScript.