Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Тестирование и исправление также рекомендуется выполнять перед обновлением конфигурации. Если после возникновения ошибок у Вас есть возможность запустить конфигуратор 1С — выполните проверку с помощью инструментов в конфигураторе. Если же конфигуратор уже не открывается — проверьте Вашу базу 1С с помощью утилиты chdbfl.exe.
Перед выполнением тестирования и исправления обязательно сделайте резервную копию информационной базы.

Тестирование и исправление в конфигураторе 1С
Для начала тестирования Вам необходимо открыть конфигуратор 1С. Далее в главном меню программы находим Администрирование => «Тестирование и исправление…»:

После этого для Вас откроется предупреждение:

Если Вы уже создали резервную копию — жмем «Продолжить». Для Вас откроется окно настройки параметров тестирования и исправления информационной базы:

Рассмотрим проверки и режимы, которые предлагаются в ходе выполнения тестирования:
- Реиндексация таблиц информационной базы. В этом режиме система заново сформирует все индексы в информационной базе. Индексы используются для ускоренного поиска данных в Вашей базе 1С.
- Проверка логической целостности информационной базы. В ходе проверки будут исправлены логические ошибки в таблицах базы данных.
- Проверка ссылочной целостности информационной базы. В этом режиме будут проверены все таблицы информационной базы на предмет наличия «битых» ссылок. Эти ссылки, в зависимости от настройки тестирования, будут либо удалены, либо по ним созданы новые объекты.
- Пересчет итогов. В процессе тестирования будет выполнен полный пересчет итогов, используемых, к примеру, в бухгалтерских отчетах.
- Сжатие таблиц информационной базы. Этот режим позволяет оптимизировать Вашу базу 1С и повысить скорость работы.
- Реструктуризация таблиц информационной базы. В процессе тестирования и исправления выполняется перенос таблиц данных в новые, аналогичные предыдущим. Этот режим позволяет исключить ошибки при работе со старыми таблицами в базе данных.
Рассмотрим остальные настройки:
- При наличии ссылок на несуществующие объекты — установите «Очищать ссылки».
- При частичной потере данных объектов: установите «Не изменять».
После установки всех настроек нажмите «Выполнить» и ожидайте завершения проверки (время выполнения проверки зависит от размера Вашей базы).
Когда выполнение проверки будет завершено — Вам будет показан отчет в Виде текстовых сообщений:

Тестирование и исправление с помощью утилиты chdbfl.exe.
Данный режим проверки подходит только для файлового варианта информационной базы. Для выполнения проверки Вам необходимо найти файл «chdbfl.exe» на Вашем компьютере. Этот файл находится в каталоге «bin» в папке, в которую была установлена программа 1С:

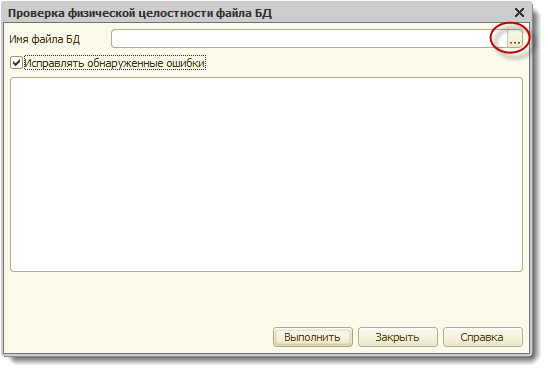
После того, как Вы нашли файл «chdbfl.exe» — запускаем его. Для Вас откроется форма проверки физической целостности файла БД:

После открытия формы Вам необходимо указать имя файла базы данных. Нажимаем на кнопку «…» и выбираем файл базы данных, с которым работает Ваша конфигурация. Файл должен быть с расширением «1CD».
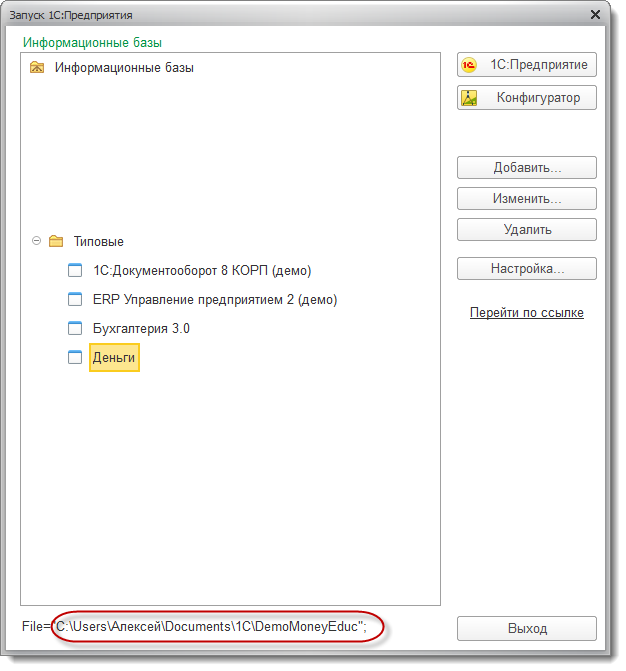
Как узнать, где находится необходимый Вам файл базы данных? Запустите окно запуска 1С:Предприятие и установите строку на нужной Вам конфигурации. Снизу отобразится путь расположения базы:

По этому пути и будет располагаться файл «1CD»:

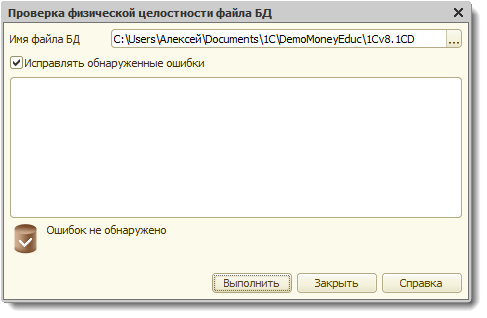
После выбора файла БД установите галочку «Исправлять обнаруженные ошибки» и нажмите кнопку «Выполнить». Дождитесь завершения выполнения проверки. Если ошибок не обнаружено, вы увидите такое сообщение:

Таким образом мы рассмотрели два способа проверки целостности Вашей информационной базы. Надеюсь, эта статья будет для Вас полезна и Вы исправите все ошибки в базе 1С.
Наши разработки:
HTML-валидатор W3C (англ. W3C HTML Validator) — бесплатный OnLine сервис для проверки синтаксиса HTML и XHTML-кода на наличие ошибок.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode. Просто введите введите адрес вашего кириллического домена и проверьте его на наличие ошибок в HTML коде.
* На время выполнения этой операции влияет размер страницы, время ответа сервера, загруженность сети и скорость подключения.
Валидатор HTML кода
Валидатор HTML кода является анализатором соответствия стандарту SGML, который сообщает о содержащихся ошибках в html коде страниц веб-сайта.
Validator — a conforming SGML parser that can find and report a reportable markup error if (and only if) one exists. SGML (Structured Generalized Markup Language) является структурированным обобщенным языком разметки документов. HTML входит в подмножество SGML.
HTML-валидатор производит несколько проверок Вашего кода. Основные из них:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок. <foo bar=»baz»> является корректным синтаксисом, несмотря на то, что <foo> не является допустимым HTML-тэгом, так что проверка синтаксиса является минимально полезной для написания хорошего HTML;
- Проверка вложенности тэгов — тэги должны быть закрыты в обратном порядке относительно их открытия. Например, эта проверка отлавливает ошибки с неправильно закрытыми <div>;
- Валидация DTD — проверка соответствия Вашего кода указанному Document Type Definition. Она включает проверку названий тэгов, атрибутов, и «встраивания» тэгов (тэги одного типа внутри тэгов другого типа);
- Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские тэги и атрибуты.
Нужна ли HTML-валидация?!
Основным аргументом за валидацию HTML является обеспечение кроссбраузерности. Каждый браузер имеет свой парсер и «скармливать» ему то, что понимают все браузеры — это единственный путь быть уверенным, что Ваш код будет работать правильно во всех браузерах. Поскольку каждый браузер имеет свой механизм коррекции ошибок HTML Вы не можете полагаться на невалидный код.
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться — это чтобы оно работало.
Многие web-разработчики могут жаловаться на HTML валидаторы, вводящего ограничения для полета фантазии, потому что стандартные правила довольно жесткие. На самом деле правила есть правила, и их необходимо соблюдать. Грамотный специалист всегда сможет сделать качественный продукт, не выходя за рамки правил. От ошибок никто не застрахован, поэтому валидатор HTML кода — это очень нужный инструмент в работе любого веб-разработчика и веб-дизайнера.
Loading…
Текст успешно скопирован!
Предварительная валидация
Онлайн HTML валидатор (HTML validator) является сервисом, который бесплатно анализирует html код web страниц на наличие ошибок. Валидатор HTML проводит верификацию согласно существующим стандартам. Большинство сайтов написаны с использованием языков разметки HTML5 или XHTML. Они должны содержать правильную разметку, которая обеспечит высокое качество веб-страниц, их быструю и полную индексацию. W3C валидатор HTML поможет вам найти отсутствующие или некорректные теги HTML в ваших документах. Валидация HTML является одним из основных факторов, влияющих на качество поисковой индексации в Яндекс и Google. W3C validator делает полный отчет по ошибкам в HTML коде. Он выполняет анализ сайта для оценки качества разметки в соответствии с действующими стандартами. Помогая вам проверить валидность кода HTML, выявить и исправить ошибки.
При разработке крупных конфигураций, могут появляться логические ошибки в структуре данных или оставаться не используемые процедуры и функции. Для разработчиков прикладных решений на базе 1С Предприятие, в конфигураторе предусмотрен сервис для проверки конфигурации.
Данный сервис автоматически сохраняет настройки проверки конфигурации. Для сохранения настроек достаточно указать имя настроек вверху формы. При следующей проверке можно воспользоваться сохраненными настройками выбрав имя настроек из списка.
Проверка логической целостности конфигурации
Проверяется логическая целостность конфигурации. Рекомендуется запускать перед обновлением конфигурации.
Проверка некорректных ссылок
Выполняется поиск ссылок на удаленные объекты. Поиск осуществляется по всей конфигурации.
Синтаксический контроль модулей
Выполняется поиск синтаксических ошибок. Данная проверка доступна в различных режимах запуска конфигурации. Проверяльщик имитирует запуск в выбранном режиме.
- Тонкий клиент
- Веб клиент
- Сервер
- Внешнее соединение
- Внешнее соединение(вариант клиент-сервер)
- Мобильное приложение — клиент
- Мобильное приложение — сервре
- Толстый клиент (управляемое приложение)
- Толстый клиент (управляемое приложение, вариант клиент-сервер)
- Толстый клиент (обычное приложение)
- Толстый клиент (обычное приложение, вариант клиент-сервер)
- Поставка модулей без исходных текстов
Поиск неиспользуемых процедур и функций
Осуществляется поиск не экспортных процедур и функций, которые нигде не вызываются. Так же проверяются обработчики событий.
Проверка существования назначенных обработчиков
Проверяются на существование назначенные обработчики событий форм, элементов формы, интерфейсов, элементов карт маршрутов.
Поиск пустых обработчиков
Осуществляется поиск назначенных обработчиков событий, в которых не выполняются никакие действия. Наличие таких обработчиков замедляет работу системы.
Расширенная проверка
В расширенную проверку входит «Поиск использования модальности» и «Поиск использования синхронных вызовов». При данных настройках проверяются обращения через точку к методам и свойствам объектов. Проверяются строковые литералы и выполняется ряд других проверок.
Поиск не поддерживаемой функциональности
При данной настройке осуществляется поиск функциональности, которая не может быть выполнена в мобильном приложении.




