If you incorrectly type a URL, you may see a 404 error explaining that this web page doesn’t exist. However, if the page has been deleted, you’ll likely receive a “410 Gone” status code. This means you won’t be able to access the page at all.
Fortunately, there are a few easy ways to fix the “410 Gone” error. If it happens to your website, you can examine your site logs and reconfigure your server to resolve the issue. Alternatively, you can troubleshoot this error on the client side by rolling back recent updates or uninstalling new plugins.
Check Out Our Video Guide to the “410 Gone” Error
In this post, we’ll explain what error 410 is and discuss its potential causes. Then, we’ll show you how to fix it on both the client and server sides. Let’s get started!
What Is the “410 Gone” Error?
When someone clicks on a web page, their browser makes a request to the website’s server. After processing the request, the server will send the relevant site files, displaying the requested information.
Although you may not see it, the server will also send a status code in an HTTP header. These HTTP status codes indicate whether the request was a success or a failure.
Here are some different types of HTTP status codes:
- 100s: Informational requests
- 200s: Successful requests
- 300s: Redirects
- 400s: Client-side errors
- 500s: Server-side errors
The “410 Gone” error is a 400 HTTP status code that indicates that the target resource has been permanently deleted. In this case, the server can’t complete the request because the page does not exist.
Depending on your browser, the 410 error can appear in a few different ways:
- 410 Gone
- Gone
- Error 410
- HTTP Status 410
As a website owner, it’s important to monitor your status codes and fix any errors when they occur. If new visitors can’t find the information they’re looking for, they may turn to a competitor instead. To resolve the “410 Gone” error, you’ll first need to know what’s causing it.
Seeing this tricky error message? 👀 The solution is closer than you may think… ⬇️Click to Tweet
What Causes the “410 Gone” Error?
Since the “410 Gone” error is categorized as a 400 HTTP status code, you may think that it only occurs as a client-side error. However, this can happen on both the server and client sides.
A user might make a mistake when typing a URL. In many cases, this results in a “404 Not Found” error. However, it’s possible to get an error 410 if the resource once existed at that URL and the server was configured to return a “410 Gone” status code.
If you’ve recently made changes to your Content Management System (CMS), you could inadvertently trigger a “410 Gone” status code. Sometimes, new plugins, updates, or extensions can make changes to your database, leading to this error.
Alternatively, error 410 can be the result of incorrect server configuration. If you search your log files for unwanted 410 redirects, you’ll likely find the source of the issue.
The 410 HTTP status code can also be intentional. If you’re running a time-sensitive promotion on your website, that web page will only be available for a certain period:
If someone clicks on this promotional link after the sale is finished, you can redirect them to a “410 Gone” error. This will let them know that the page was taken down and won’t be coming back.
The Difference Between the “410 Gone” and the “404 Not Found” Error
Both the “410 Gone” and “404 Not Found” errors indicate that the resource cannot be retrieved. However, there are a few main differences between the two HTTP status codes.
404 Not Found is one of the most common HTTP status codes. When you see this error, it means that the requested resource doesn’t exist:
However, a “404 Not Found” error is a temporary problem. This means that you can try the URL again later to see if the problem has been resolved.
With a “410 Gone” error, the requested page has been permanently deleted. When search crawlers identify this HTTP status code, they will de-index the link. This can also inform other website owners to remove this link from their content.
If you don’t need a particular page anymore, it can be useful to implement a “410 Gone” redirect. However, if these errors happen on their own, you’ll need to fix them to keep your website performing properly.
How To Fix the “410 Gone” Error (2 Methods)
There are many ways you can fix the “410 Gone” error. By troubleshooting both the client and server sides, you can ensure that your content can be viewed by visitors and indexed by search engines. Since many of these methods involve altering site files, updates, and plugins, we recommend backing up your website first.
Method 1: Investigating a Client-Side “410 Gone” Error
Before you start making changes to your server, you can troubleshoot your website on the client side. This can be a simple way to fix the error without altering vital site files.
Step 1: Check the Requested URL
When you first experience the “410 Gone” error, it’s a good idea to check the link. As we discussed earlier, inputting an incorrect URL can cause this HTTP status code.
If you’re trying to reach a web page that has been permanently deleted, it will likely respond with a “410 Gone” error. This happens because the server disallowed access to that URL.
First, you can try retyping the address. If you still see the “410 Gone” status code, you can search for that page by typing in a few keywords in the search engine:
The website owner might have moved that page to a new URL. By searching for some keywords and entering the website’s name, you could find what you’re looking for on a new page.
Step 2: Roll Back Recent Updates
Once you notice that your web page has been replaced with a “410 Gone” error, you can consider downgrading your WordPress software to an older version. Sometimes, implementing new tools can lead to poor configuration or other unexpected problems, like the 410 error.
If you backed up your website before the update, you can easily restore this previous version. With our Kinsta hosting plans, you’ll receive automatic daily backups for all your websites, even your staging sites.
To restore your backup, open your MyKinsta dashboard. Then, go to Sites and select your website:
On the new page, click on the Backups tab. Here, you’ll see a history of your backups:
Find the backup that you want to restore. Next, locate the Restore to button and select whether you want to downgrade your live site or its staging environment:
Finally, you’ll need to confirm the backup restoration:
Once the restoration process is complete, you’ll be able to access your WordPress dashboard again. If the “410 Gone” issue persists, you’ll need to try another method.
Step 3: Uninstall Plugins and Extensions
If you have installed plugins or extensions that alter your URL structure or redirects, these can cause an error 410. You may see this HTTP status code in other cases because of general incompatibility issues. Either way, you can solve the problem by uninstalling these tools.
To see if your plugins are causing the issue, you can deactivate them all. Since 410 errors don’t usually lock you out of the WordPress dashboard, you can do this on your Plugins page.
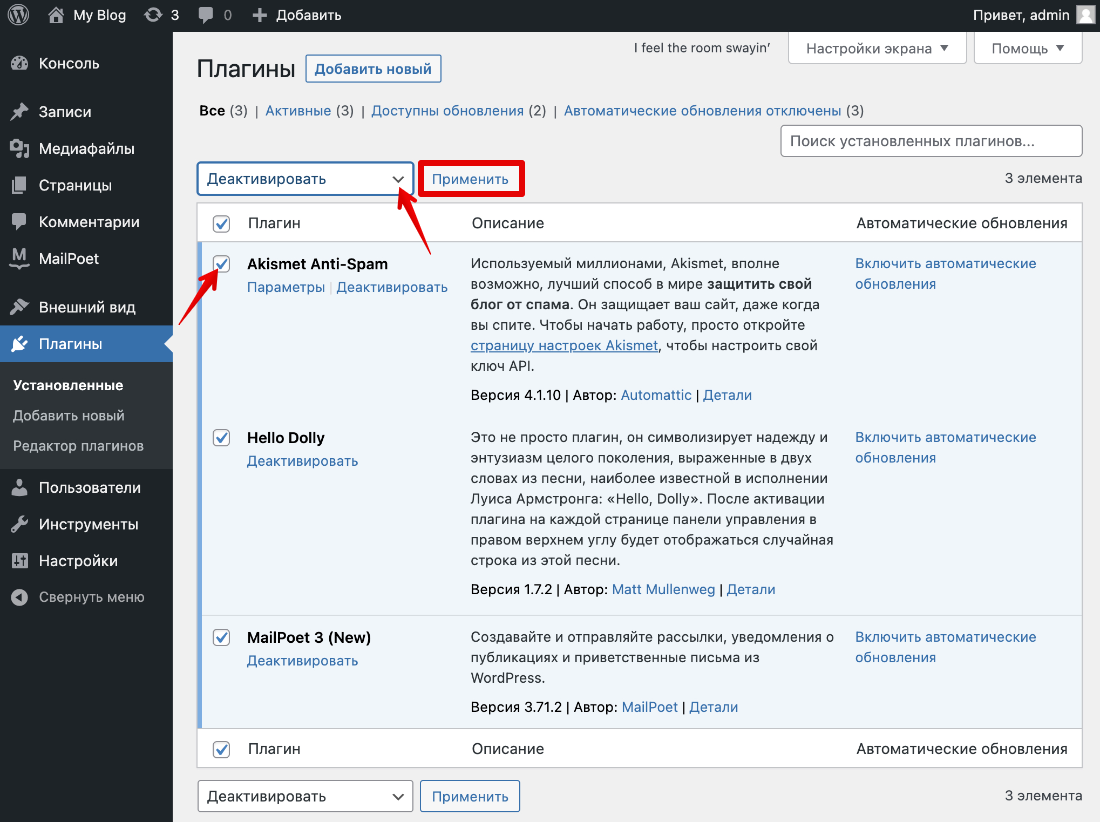
Start by selecting all of your plugins. Then, from the Bulk actions dropdown menu, click on
Deactivate:
Finally, click on Apply. This should deactivate all the plugins on your website simultaneously.
Now you can check to see if the “410 Gone” error has been resolved. If so, you can reactivate each plugin one by one to find and delete the culprit. If it serves a vital purpose on your website, you can find a similar plugin or contact its developer about the issue.
Method 2: Investigating a Server-Side “410 Gone” Error
Since the “410 Gone” error can result from a server-side issue, you may not see any improvements on the client side of your website. After you’ve tried the first method with no results, you may need to make changes to your server configuration.
Step 1: Review Your Site Logs
You can check your server logs if you want to know whether your server is experiencing any “410 Gone” errors. This will help you monitor all your HTTP status codes and identify what’s causing errors.
If you have a Kinsta hosting plan, you can review your site logs directly from your dashboard. Once you log into MyKinsta, go to Sites > Logs:
The Log viewer will automatically show your error logs, so you’ll need to select access.log from the dropdown menu:
This will display all of the HTTP requests for your website:
Each line will look something like this:
kinstahelptesting.kinsta.cloud 98.43.13.94 [22/Sep/2021:21:26:10 +0000] GET "/wp-admin/" HTTP/1.0 302 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:92.0) Gecko/20100101 Firefox/92.0" 98.43.13.94 "/wp-admin/index.php" - - 472 0.562 0.560In this example, the request gained a 302 HTTP status code. The requested URL was
“/wp-admin/”You can scan your HTTP requests for 410 errors in your site logs. You can also use the search bar to narrow down your results. If you find any errors, you can identify the specific web page that is down.
Step 2: Debug Your Website
If the “410 Gone” error persists, it’s time to debug your website. To do this, you can use the Query Monitor plugin. This free tool enables you to view the performance of your database queries, as well as PHP errors, enqueued scripts, HTTP API calls, and more:
First, download and install Query Monitor. Then, click on the new tab at the top of your dashboard. To monitor all of your server-side HTTP requests, select HTTP API Calls:
This will show you all of the server-side queries for your website. Here, you can see if any errors occurred while loading your website:
You’ll likely need to check your server configuration if you notice any “410 Gone” errors. However, if you need any help, you can contact your hosting provider.
Step 3: Verify Your Server Configuration
Your WordPress website has a .htaccess file that contains rules about your server configuration. If you recently made changes to this file, it could create a “410 Gone” error.
To check the configuration of the .htaccess file, you’ll need to open your site files. Often, the easiest way to do this is through a Secure File Transfer Protocol (SFTP) client. This will enable you to connect to your server.
If you’re using a Kinsta hosting plan, you can start by logging into your MyKinsta dashboard. Then, navigate to Sites and select your website.
Next, find the SFTP/SSH section. This will contain your login information for SFTP access, including the host number, username, password, and port:
Now you’ll need to open an FTP client like FileZilla. Once you download this software, you’ll need to change the settings from FTP to SFTP access. This provides a safer way to connect to your site.
To do this, go to File > Site Manager:
Here, create a new site. Then, change the Protocol to SFTP – SSH File Transfer Protocol:
Copy your host and port number from MyKinsta. Next, paste these details into their respective boxes and hit Connect:
To finish connecting to your server, enter your username and password and click on OK:
After you successfully log in, navigate to the public_html folder. Then, find the .htaccess file and open it:
Here’s what your .htaccess file might look like:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>However, you may see some changes to this file. If you notice any rules containing a “Redirect 410”, you can go ahead and delete them. If your .htaccess file looks similar to the one listed above, you don’t have to make any changes.
Be prepared to fix this pesky issue on both the client ✨and✨ server sides with help from this guide 💪Click to Tweet
Summary
Although the “410 Gone” status code can be useful for removing expired promotions, it can also occur unexpectedly on your website. When this happens, visitors won’t be able to access your content, and search engines will consider the page permanently removed. You’ll need to fix this error to maintain your ranking in search results.
You can resolve this issue on both the client and server sides of your website. You can simply check the requested URL, downgrade your WordPress software, and uninstall your plugins to get started. To identify a “410 Gone” error on your server, you can review your site logs, debug your website, and verify your server configuration.
When you notice any errors on your website, you’ll likely want to troubleshoot them as soon as possible. Kinsta’s APM tool can immediately identify performance issues and get your content back online in no time!
- Ошибка 400 (Bad Request) причины появления и способы устранения
- Ошибка 410 (Gone): причины появления и способы устранения
Ошибка 400 (Bad Request)
Ошибка 400 значит, что запрос к серверу содержит синтаксическую ошибку. Но иногда проблема вызвана факторами, которые не имеют прямого отношения к запросу.
Причины появления ошибки 400
- Доступ к странице заблокирован антивирусом, файрволом или оборудованием интернет-провайдера сети, через которую вы обращаетесь к сайту. Проблема может появиться после обновления системы безопасности, когда меняются ее настройки.
- Владелец сайта неверно настроил правила перенаправления в используемых на сайте скриптах или в конфигурации веб-сервера.
- Посетителем сайта действительно допущена синтаксическая ошибка (которая делает введённый в браузере адрес неверным URL с точки зрения сервера).
Способы устранения ошибки 400 Bad Request
Для пользователей:
- очистите кеш и куки браузера;
- проверьте настройки антивируса и брандмауэра;
- проверьте не заблокирован ли сайт интернет-провайдером.
Для владельца сайта:
- проверьте правила перенаправления запросов в .htaccess;
- проверьте корректность выдачи заголовков перенаправления, выдаваемых используемыми на сайте скриптами.
Ошибка 410 (Gone)
Появление ошибки связано с удалением исходной страницы, поэтому она похожа на страницу 404, когда страница не найдена. Разница в том, что второй случай допускает обращение к странице, которая никогда не существовала, а 410 относится только к удаленным.
Но роботы поисковых систем по-разному реагируют на ошибки 404 и 410. Встретив ошибку 404, система отложит индексацию на сутки. При 410 ошибке робот фиксирует это, после чего не заходит на такую страницу и исключает ее из поиска.
Способы устранения ошибки 410 Gone
Если отсутствие страницы обусловлено внутренними работами – верстка текста, исправление ошибок, то лучше отмечать ее кодом 404. Если страница удалена случайно, то вы можете восстановить ее при наличии резервной копии.
В прикладном смысле сайт — это набор файлов. Файлы каждого сайта находятся на том или ином физическом сервере. Чтобы пользователь мог перейти на нужный ресурс в интернете, нужно запросить эти файлы у сервера.
Сразу после того, как пользователь вбивает какой-то запрос в поисковик, браузер делает запрос на сервер. После этого сервер дает ответ и искомый сайт открывается в браузере. Однако иногда вместо ответа на запрос появляется ошибка.
Каждая ошибка имеет свой код. По коду можно определить возможные причины ее появления. Рассмотрим, что означают ошибки 406, 410 и 505, из-за чего они появляются и как их можно исправить.
Ошибка 406 Not Acceptable
Если веб-сервер выдает код ошибки 406, значит запрос был заблокирован брандмауэром веб-приложений (WAF) ModSecurity. Брандмауэр ModSecurity — это программное обеспечение для веб-сервера Apache, которое фильтрует все поступающие к сайту запросы (веб-трафик). Он принимает корректные запросы и блокирует нежелательные. Например, защищает веб-ресурс от нелегитимных запросов, с помощью которых можно найти уязвимости CMS и затем взломать ее.
ModSecurity по умолчанию подключают все хостинг-провайдеры для защиты сайтов клиентов. Подробнее о работе брандмауэра ModSecurity читайте на modsecurity.org.
HTTP 406 ошибка чаще всего имеет локальный характер и возникает на стороне клиента. В редких случаях, чтобы исправить проблему, необходимы действия со стороны владельца.
Основные причины
- Брандмауэр ошибочно блокирует корректные запросы.
- Временная проблема идентификации IP-адреса при подключении к Wi-Fi.
- Ваш браузер поврежден вирусами. К заражению могли привести установленные для браузера расширения или поврежденные файлы операционной системы.
- Поврежден реестр Windows. Нередко такое происходит в результате последних обновлений программного обеспечения или после удаления тех или иных его компонентов.
- Когда клиенты жалуются, что видят страницу с 406, самая вероятная причина — некорректная работа плагинов CMS. Чаще всего такое бывает на Wordpress-сайтах.
Как исправить HTTP 406 Not Acceptable
Если вы пользователь:
- Почистите файлы cookies. Если при повторном подключении вы снова увидите ошибку, попробуйте очистить кэш браузера. Возможно, доступ уже восстановлен, но ваш браузер обращается к старой версии страницы.
- Отключите дополнительные расширения. Запустите браузер в режиме «Инкогнито». В этом режиме браузер задействует только базовые настройки. Если веб-ресурс доступен в этом режиме, значит причина ошибки в одном из дополнительных расширений, которые вы используете.
- Переустановите браузер. Если вы отключили расширения, но доступ к сайту не появился, попробуйте ввести аналогичный запрос через другой поисковик. Если страница открывается, значит есть критические нарушения в работе текущего браузера.
- Обновите драйверы компьютера. Иногда драйверы устройства отключаются и перестают автоматически работать. Это может спровоцировать нарушение в подключении. Для восстановления работы достаточно обновить драйверы.
- Отмените последние изменения, если у вас Windows. Восстановление системы позволит вернуть программы и системные файлы вашего компьютера в то состояние, когда не было сбоев в работе.
- Просканируйте системные файлы. Благодаря этому можно обнаружить поврежденные файлы и восстановить их. Это поможет оптимизировать работу компьютера и, возможно, устранить проблему.
Если указанные способы не помогли, вероятно, проблема связана с настройками сайта.
Если вы владелец сайта:
1) Если ваш сайт создан на WordPress, проверьте работу плагинов. Чтобы убедиться, что проблема именно в них, можно отключить сразу все плагины и проверить соединение.
Если вы уверены, что на работу влияет конкретный плагин — отключите его. Если не уверены, то отключайте плагины по очереди, пока не вычислите нужный. Для этого:
-
1.
Войдите в панель управления WordPress. Если вы пользуетесь услугой Рег.сайт, войти в панель управления CMS можно прямо из личного кабинета.
-
2.
Перейдите на Плагины ― Установленные.
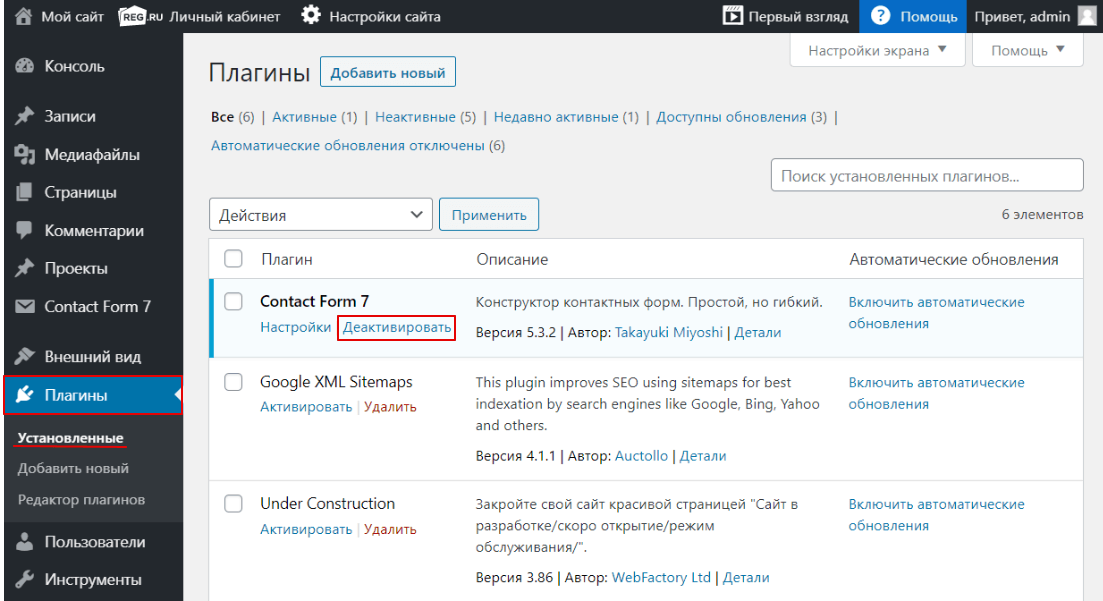
-
3.
Нажмите Деактивировать для плагина, который хотите отключить:
2) Если ваш сайт создан не на WordPress или отключение плагинов не дало результата, чтобы исправить ошибку 406, напишите заявку в техническую поддержку.
Ошибка 410 Gone
Иногда при переходе на одну из страниц сайта может встретится ошибка 410, что значит, что этой страницы больше не существует. Следовательно, проблема возникла на стороне владельца сайта.
Этим 410 похожа на ошибку 404 (страница не найдена). Их основное отличие в том, что при ошибке 404 страница либо не существовала, либо наоборот — существует, но временно не найдена (например, потому что скрыта от пользователей). Ошибка 410 же сообщает, что страница точно существовала раньше, но затем ее удалили.
Также ошибки по-разному обрабатывают поисковые роботы. Если роботы встретят страницу с ошибкой 404, они перенесут индексацию сайта на 24 часа. Если сервер выдаст страницу с 410, роботы сразу отметят её как удаленную и больше не будут индексировать. Для владельца сайта это не очень хороший сценарий, поскольку не индексируемые страницы негативно влияют на позиции сайта в поисковых системах.
Как исправить
Способ исправить ошибку 410 HTTP зависит от намерений владельца.
- Если страница удалена по ошибке, можно попробовать восстановить ее из резервной копии.
- Если страницу удалили намеренно, лучше всего настроить редирект. Редирект помогает сделать перенаправление одной страницы на другую. Это позволит сохранить поисковые позиции.
Ошибка 505 HTTP Version Not Supported
Код ошибки 505 говорит нам о том, что проблема возникла на уровне сервера. Вот что означает ошибка 505: с ее помощью сервер сообщает, что не может установить соединение по той версии HTTP-протокола, с помощью которой к нему хотят подключиться.
Основные причины
- Пользователь использует устаревший браузер, который не поддерживает новые версии протокола. То есть в этом случае браузер подключается по версии HTTP 1.1, а сервер работает по версии HTTP 2.
- Сервер не поддерживает HTTP-протокол, с помощью которого пытается подключиться клиент. Например, он работает по версии HTTP 1.1, а запрос поступает из браузера с версии HTTP 2.
- Неверные директивы, указанные в файле .htaccess.
- Неполадки в работе скриптов ресурса.
Как исправить ошибку 505
Если вы пользователь:
- Почистите файлы cookies и кэш браузера.
- Обновите версию браузера.
- Обновите операционную систему и драйверы.
- Обратитесь к интернет-провайдеру. Если все страницы показывают 505 в любых браузерах, обратитесь в службу поддержки вашего провайдера.
Если вы владелец сайта:
- Узнайте, по какой версии протокола работает ваш сайт. Обновите ее до актуальной, если необходимо. Например, серверы Рег.ру работают с протоколом HTTP 1.1.
- Проверьте логи веб-сервера. Определите, где кроется ошибка (в работе CGI-скриптов, директивах .htaccess или файле конфигурации веб-сервера) и исправьте ее.
- Если проблема в скриптах, обратитесь к разработчику сайта.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍
Understand the HTTP 410 Gone Error code: What are the causes, and solutions, and why we sometimes intentionally use this error response in SEO.
Table of Contents
- What is the 410 Gone error?
- 410 error messages
- 410 Bad Gateway? No way!
- 410 Gone vs 404 Not Found
- 410 Gone vs 404 Not Found for SEO
- Solving the 410 Gone
- How to create 410 errors for no longer existing pages?
-
How to configure the 410 error with Apache
- Redirect to the 410 error page with the Apache mod_alias module:
- Redirect to 410 error pages with the Apache mod_rewrite module
- How to configure the 410 error with Nginx
- How to show the 410 error with PHP code
-
How to configure the 410 error with Apache
- All HTTP Status Codes
What is the 410 Gone error?
The HTTP 410 Gone Client Error is a response code that indicates that requested resource is no longer accessible and that this condition is likely to be permanent.
This is an error message that is usually used to explicitly indicate that a certain resource or page is no longer available.
410 error messages
Depending on the web server or browser you may find different descriptive messages for this error:
- “HTTP Status 410”
- “410 Gone”
- “This page can’t be found -It may have been moved or deleted. HTTP ERROR 410”
- “ERROR 410”
- A Blank page, e.g. Firefox Browser.
For example, in Brave browser (based on the Chromium web browser), you’ll likely see a paper icon along with a simple message telling you “This web.domain page can't be found“:
The default 410 Gone error displayed by Apache, looks like this:
410 Bad Gateway? No way!
There is no confusion here: 410 Gone is HTTP 410 Gone, nothing else.
If you happen to find information or questions relating http status 410 with the wrong description Bad Gateway instead of Gone, it will be most probably adressed to IT people managing Chrome devices, nothing to do with HTTP status codes!
Google states immediatly the resemblance between HTTP Status Codes and those codes provided by Chrome device related managing. Literally reads “The error codes have similar patterns to HTTP error codes”. According to their own status codes, 410 will mean “Device not found”: Quite another world.
HTTP 410 is not Bad Gateway. Follow the link to our article to fully understand 502 Bad Gateway.
410 Gone vs 404 Not Found
The “410 Gone” error can be confused with the “404 Not Found” error. Both error codes are used to communicate that the requested page or resource is not available.
The difference is subtle: The 410 Gone Error means “permanently not available” while the 404 Not Found means “temporarily not available”.
A common situation in which we encounter the 404 error is when we try to access a misspelled URL.
One use case where the HTTP 410 code is helpful is that of a malware infection. The malware may have published URLs with words in search engines that can damage our reputation. Showing a 410 is a way to indicate to crawlers that we do not have that content.
410 Gone vs 404 Not Found for SEO
When Google crawls your website to index your pages, it will treat each page or resource differently depending on the HTTP code returned by the server.
In a Webmaster Hangout, Google’s John Mueller explained the difference:
The subtle difference here is that a 410 will sometimes fall out a little faster than a 404. But usually, we’re talking on the order of a couple days or so.
John Mueller, Senior Webmaster Trends Analyst at Google
Here in this Webmaster Hangout, you have the explanation from John Mueller:
Transcription:
– John Muller: “… from our point of view in the mid term, long term 404 is the same as 410, for us. So in both of these cases we drop those URLs from the index … we generally reduce crawling a little bit of those URLs, so that we don’t spend so much time crawling things that we know don’t exist. The subtle difference here is that a 410 will sometimes fall out a little bit faster than a 404. We usually are talking on the order of couple of days.”
Use the 410 Gone Status Code, if you want to speed up the process of Google removing the web page from their index.
Speeding up page removal from a search index can be especially useful after a malware intrusion, where a hacker infects a site with hundreds of spam pages and hideous URLs. Redirecting all those spam pages to a 410 Gone status page will help us speeding up the index deletion.
Why speeding things up to clean up the mess? Not only for safety, authority and plain control on your assets.
At the same time you are saving Googlebot and many other search engine crawlers time and effort, something called crawl budget. Remember this.
You want to treasure your crawl budget to let the bots use it at full power on your best competing contents.
Whatever Google voice said, former malware URLs can be a long term go-and-try for the bots, ending up in repeating 404 errors diminishing your crawl budget. You better 410 those rogue URLs and let bots understand faster what happens.
Remember: 404 looks like an accident, an error, a red light on the dashboard. 410 is fully intentioned. Use it.
Solving the 410 Gone
The 410 Error uses to be an intentional error code. Webmasters use it to declare that a resource is no longer available, so we can consider that it is not a random web error or server configuration error.
Having said that, if you experience a “410 Gone” error:
- It’s a good idea to check the link you are trying to visit. If there is no mistake in the URL, then,
- Take into account that the website owner might have intentionally removed the content or moved it to a new domain or URL.
- A final workaround is to look for the “product”, “service” or “content” by using some keywords on your preferred search engine.
How to create 410 errors for no longer existing pages?
We describe below different methods to help you create 410 errors
How to configure the 410 error with Apache
You can redirect a page to the 410 Gone error using two different modules.
Redirect to the 410 error page with the Apache mod_alias module:
The easiest way to redirect to 410 error pages on Apache servers is to call the default 410 HTTP server response using the “Redirect” directive in your apache.config or .htaccess file:
Redirect gone /path/to/the/page_to_removeRedirect to 410 error pages with the Apache mod_rewrite module
If you need more sophisticated redirections you can use the RewriteRule of mod_rewrite Apache module.
Reproducing the same previous redirect with a Rewrite command in your your apache.config or .htaccess file:
RewriteEngine On
RewriteRule ^/path/to/the/page_to_remove$ - [L,NC,G]The flag “G” is the one in charge of showing the “Gone” error.
As mentioned, with this mod_rewrite module you can use regular expressions and target multiple pages at once:
RewriteEngine On
RewriteRule ^/path/to/the/(page_to_remove|page_to_eliminate|also_this_one)\.php$ - [L,NC,G]How to configure the 410 error with Nginx
If you are working with Nginx, edit you nginx.conf file define a location block to target your single or multiple pages. Reproducing same previous sample URL: /path/to/the/page_to_remove
location = /path/to/the/page_to_remove {
return 410;
}And you can also take advantage of the regex rules in the location section like any other nginx location configuration. Reproducing previous sample of multiple pages:
location ~ ^/path/to/the/(page_to_remove|page_to_eliminate|also_this_one) {
return 410;
}At Wetopi we use Nginx for it’s performance, and best part is that you can use your own Free development servers to test configuration changes like the ones exposed in this article.
Save you website: don’t test in production!
When testing new server configurations, it is highly recommended to work on a “localhost” or “Staging” server.
If you don’t have a development WordPress server, signup at wetopi, it’s FREE.
How to show the 410 error with PHP code
If you want to show the “410 Gone” in a PHP page, all you need is to output the 410 header.
Paste the following code at the beginning of the affected page:
<?php
header( "HTTP/1.1 410 Gone" );
exit();All HTTP Status Codes
200 OK
201 Created
202 Accepted
203 Non-Authoritative Information
204 No Content
205 Reset Content
206 Partial Content
207 Multi-Status
208 Already Reported
226 IM Used
300 Multiple Choices
301 Moved Permanently
302 Found
303 See Other
304 Not Modified
305 Use Proxy
307 Temporary Redirect
308 Permanent Redirect
400 Bad Request
401 Unauthorized
402 Payment Required
403 Forbidden
404 Not Found
405 Method Not Allowed
406 Not Acceptable
407 Proxy Authentication Required
408 Request Timeout
409 Conflict
410 Gone
411 Length Required
412 Precondition Failed
413 Payload Too Large
414 Request-URI Too Long
415 Unsupported Media Type
416 Requested Range Not Satisfiable
417 Expectation Failed
418 I’m A Teapot
421 Misdirected Request
422 Unprocessable Entity
423 Locked
424 Failed Dependency
426 Upgrade Required
428 Precondition Required
429 Too Many Requests
431 Request Header Fields Too Large
444 Connection Closed Without Response
451 Unavailable For Legal Reasons
499 Client Closed Request
We are techies passionate about WordPress. With wetopi, a Managed WordPress Hosting, we want to minimize the friction that every professional faces when working and hosting WordPress projects.
Not a wetopi user?
Free full performance servers for your development and test.
No credit card required.
- Код ошибки 406 Not Acceptable
- Ошибка 410 Gone
- Код ошибки 505 HTTP Version Not Supported
Если ошибки 404 и 520 встречаются часто и многие знакомы с решениями таких проблем, то ошибки 406, 410, 505 встречаются редко и иногда приводят пользователя в недоумение. В этой статье мы рассмотрим, почему появляются эти ошибки и как их исправить.
Код ошибки 406 Not Acceptable
Ошибка HTTP 406 Not Acceptable говорит о том, что формат или кодировка страницы не поддерживается у пользователя. Чаще всего причины этой ошибки на стороне владельца сайта. Проблемы могут быть разные:
- Проблемы с заголовками Content-Language, Content-Encoding или Content-Type.
- Запрос браузера заблокирован брандмауэром ModSecurity. Этот брандмауэр фильтрует все поступающие к сайту запросы: принимает корректные запросы и блокирует нежелательные. С его помощью блокируются нежелательные запросы, которые нацелены на выявление уязвимостей в CMS.
Как отключить ModSecurity
Иногда добавленный код на сайт может восприниматься ModSecurity как опасный. Особенно такое встречается с кодами от рекламных сервисов. Чтобы исправить ошибку 406, вызванную ModSecurity, откройте файл .htaccess и вставьте этот фрагмент кода:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>Код отключит фильтры брандмауэра ModSecurity по отношению к вашему сайту.
3. Если у вас сайт на WordPress, HTTP 406 ошибка может появиться из-за установленных плагинов. Чтобы найти плагин, который нарушает работу, деактивируйте плагины по очереди. Когда нежелательный плагин будет найден, удалите его.
Как деактивировать плагин в WordPress
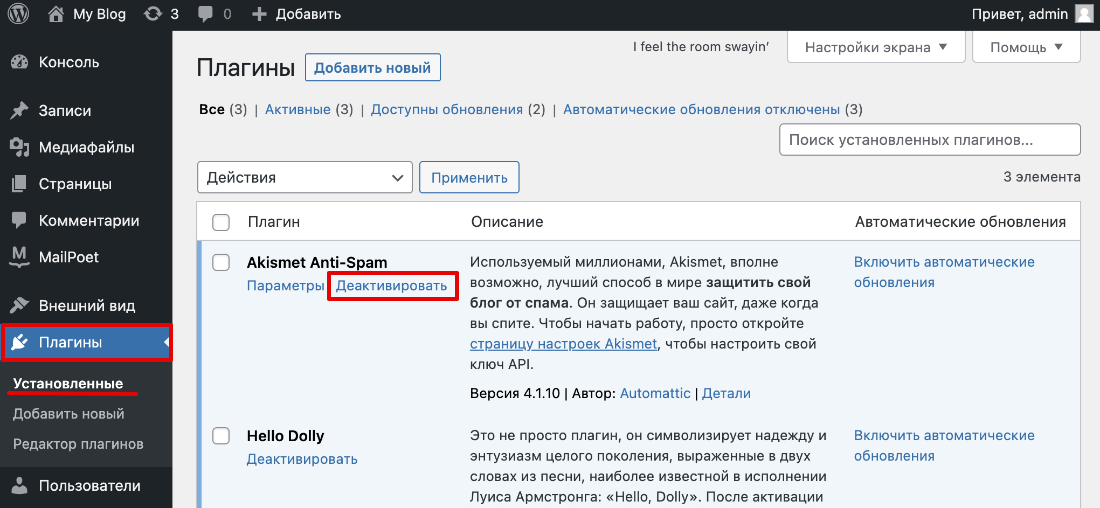
- Войдите в панель управления WordPress.
- Перейдите в раздел Плагины ― Установленные.
- Нажмите Деактивировать рядом с плагином, который хотите отключить:
Чтобы деактивировать все плагины, поставьте галочку напротив строки Плагин. Автоматически отметятся все установленные плагины. В выпадающем списке выберите Деактивировать. Нажмите Применить:
Что может сделать пользователь
В основном проблема встречается на стороне владельца сайта, но бывают ситуации, когда проблема с устройством пользователя. Чтобы устранить ошибку:
- Почистите cookies и кэш браузера. Даже если доступ к сайту уже восстановлен, эти файлы могут отображать старую версию сайта с ошибкой.
- Проверьте, не мешают ли работе сайта расширения браузера. Для этого в браузере перейдите в режим «Инкогнито». Если сайт начал запускаться, проблема с расширениями. Удалите недавно установленные расширения.
- Проверьте работоспособность браузера. Откройте сайт в другом браузере. Если веб-ресурс загрузился, проблема с браузером. Переустановите его.
- Обновите драйверы устройства. Многие программы на ПК работают с помощью драйверов. Устаревшие драйверы могут перестать выполнять свои функции. Обновите драйверы и попробуйте запустить сайт заново.
- Откатите последние изменения. Если у вас Windows и недавно произошло обновление системы, можно попробовать вернуть прежнюю версию системы, при которой сбоев в работе не наблюдалось.
Ошибка 410 Gone
Ошибка 410 ― что значит? Ошибка 410 Gone значит, что страница или запрашиваемый файл был удалён. Если вы пользователь и видите эту ошибку, сделать вы ничего не можете. Эта проблема только на стороне владельца сайта. Если вы владелец сайта, исправление ошибки зависит от того, что вы хотите сделать со страницей:
- Если вы хотите вернуть страницу, можно восстановить её из резервной копии (если она есть).
- Если вы планировали удалить страницу, настройте редирект старой страницы на любую другую (например, на главную страницу сайта). Благодаря редиректу вы сможете сохранить поисковые позиции удалённой страницы и пользователи не увидят ошибку 410.
Отличие от ошибки 404
Может показаться, что ошибка 410 похожа на 404. Действительно, по некоторым параметрам они похожи, но есть и существенные отличия. Ошибка 404 говорит о том, что страница совсем не существует либо временно не найдена, так как она скрыта от пользователя. То есть нельзя точно сказать, что страница удалена и никогда не появится по этому URL. Ошибка 410 говорит о том, что страница раньше существовала и сейчас 100% была удалена.
Для поисковых систем эти ошибки дают два разных сценария действий. Если поисковые роботы видят 410 ошибку, они сразу удаляют эту страницу из индексации и больше никогда не вернуться на неё. При 404 ошибке поисковые системы подразумевают, что страница будет открыта позже, и отмечают, что к ней нужно будет вернуться и проиндексировать.
Код ошибки 505 HTTP Version Not Supported
Что означает ошибка 505? Как все ошибки, которые начинаются на 5, ошибка 505 ― серверная ошибка. Она означает, что версия протокола HTTP, которую использует пользователь, не поддерживается на сервере с сайтом. Такая проблема может возникнуть как на стороне владельца сайта, так и на стороне пользователя.
Как исправить ошибку 505 на стороне пользователя:
- Обновите программное обеспечение. Сюда входит обновление операционной системы, драйверов (особенно для сетевых устройств) и веб-приложений.
- Дайте больше прав браузеру, который вы используете, в брандмауэре и антивирусе.
- Очистите cookies и кэш браузера.
- Полностью удалите и снова установите браузер.
- Если код 505 отображается во всех браузерах и веб-приложениях, обратитесь за помощью к интернет-провайдеру. Вероятно, проблема на его стороне.
Что может сделать владелец сайта:
- Проверьте, с каким протоколом работает ваш сервер. Если нужно, обновите версию протокола до нужного. Например, серверы 2DOMAINS работают с протоколом HTTP 1.1.
- Проверьте, нет ли ошибок в CGI-скриптах, директивах .htaccess или в конфигурационном файле веб-сервера. Увидеть ошибки можно в логах сервера.