From Wikipedia, the free encyclopedia
HTTP 301 is the HTTP response status code for 301 Moved Permanently. It is used for permanent redirecting, meaning that links or records returning this response should be updated. The new URL should be provided in the Location field, included with the response. The 301 redirect is considered a best practice for upgrading users from HTTP to HTTPS.
RFC 2616[1] states that:
- If a client has link-editing capabilities, it should update all references to the Request URL.
- The response is cacheable unless indicated otherwise.
- Unless the request method was HEAD, the entity should contain a small hypertext note with a hyperlink to the new URL(s).
- If the 301 status code is received in response to a request of any type other than GET or HEAD, the client must ask the user before redirecting.
Examples[edit]
Client request:
GET /index.php HTTP/1.1 Host: www.example.org
Server response:
HTTP/1.1 301 Moved Permanently Location: https://www.example.org/index.asp
Using an .htaccess file[edit]
To fix problems with non-existing files or directories using a distributed .htaccess file:
Redirect 301 /calendar.html /calendar/ Redirect 301 /not_found.html /
Here is an example using a .htaccess file to redirect a non-secure URL to a secure address without the leading «www»:
RewriteEngine On RewriteCond %{HTTPS} off RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC] RewriteRule ^(.*)$ http://%1/$1 [R=301,L] RewriteCond %{HTTPS} on RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC] RewriteRule ^(.*)$ https://%1/$1 [R=301,L] RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://example.com/$1 [R,L]
Static HTML[edit]
A custom directory redirect, using an index.html file:
<meta http-equiv="refresh" content="0; url=/" /> <p><a href="/">Home</a></p>
Using programming languages[edit]
Here is an example using Perl CGI.pm:
print redirect("https://example.com/newpage.html");
Here is an example using a PHP redirect:
<?php header("Location: https://example.com/newpage.html", true, 301); exit;
Here is one way to redirect using Express.js:
app.all("/old/url", (req, res) => { res.redirect(301, "/new/url"); });
Caching server[edit]
Equivalently simple for an nginx configuration:
location /old/url { return 301 '/new/url'; }
Search engines[edit]
Both Bing and Google recommend using a 301 redirect to change the URL of a page as it is shown in search engine results, providing that URL will permanently change and is not due to be changed again any time soon.[2][3]
Technical Details[edit]
The HTTP 301 status code has several technical nuances that developers should be aware of when implementing and managing redirections:
Browser Handling[edit]
- Caching Behavior: Many web browsers cache 301 redirects. This means that once a user’s browser encounters a 301 redirect, subsequent requests to the original URL will be automatically directed to the new URL without contacting the server.
- Updating Bookmarks: Browsers may update bookmarks to reflect the new URL after encountering a 301 redirect.
Comparison with Other Status Codes[edit]
- 302 Found: Unlike a 301, a 302 status code indicates a temporary redirect. Search engines might not pass the SEO value to the new URL.[4]
- 307 Temporary Redirect: Like 302, but guarantees that the method and the body will not be changed when the redirected request is made.
- 303 See Other: Used when the result of a POST or another non-idempotent request method is a resource that should be retrieved using a GET.
[edit]
- Mandatory Inclusion: The new URL should always be provided in the «Location» field when a 301 redirect is sent. Omitting the Location header will confuse browsers and may result in unexpected behavior.
- Absolute URL Usage: While relative URLs might be accepted by some browsers, using absolute URLs in the Location header is the standard and ensures consistent behavior across all user agents.
Impact on SEO[edit]
- Link Equity Transfer: Search engines typically transfer a majority of the link equity (or “link juice”) from the source URL to the target URL for 301 redirects.[5]
- Indexing Delays: There might be a lag before search engines recognize the redirect and update their indexes accordingly.
Common Pitfalls[edit]
- Multiple Redirects: Using multiple 301 redirects in succession (A to B, then B to C) can lead to increased page load times and may dilute SEO value.
- Mixed Content Issues: When redirecting from HTTP to HTTPS, ensure that all resources (images, scripts, stylesheets) on the page are also loaded over HTTPS to prevent mixed content warnings.
See also[edit]
- Hypertext Transfer Protocol
- List of HTTP status codes
- URL redirection
References[edit]
- ^ Fielding; et al. (June 1999). 10.3.2 301 Moved Permanently. IETF. p. 61. sec. 10.3.2. doi:10.17487/RFC2616. RFC 2616.
- ^ «Site Move Tool». Bing Webmaster Help & How-to.
- ^ «301 redirects». Google Webmaster Tools Help.
- ^ SEO and HTTP status codes: A comprehensive analysis
- ^ 301 Redirects Explained: How They Impact SEO
Сообщение с кодом 301 Redirect сервер возвращает в том случае,
если пользователь либо поисковый робот перенаправляется на URL,
отличающийся от того, на который совершается переход.
О чем свидетельствует код 301
Эта ошибка указывает на то, что старый адрес утратил свою актуальность, и что содержимое,
расположенное по этому адресу, перемещено на другой.
Для поисковых систем это сообщение приводит к автоматической переиндексации,
вследствие чего они начнут перенаправлять пользователей на новый адрес.
Код 301 не является ошибкой, это сервисное сообщение,
которое используется администратором ресурса для настройки переадресации.
Это важно для сохранения рейтинга страницы, адрес которой изменяется, в поисковых системах.
Индексация страницы по новому адресу при использовании редиректа будет происходить точно так же,
как и старой, и раскручивать новый адрес в поиске не понадобится.
Что делать пользователю, когда в браузере появляется код ошибки 301
Поскольку настройка редиректа всегда зависит только от администратора ресурса или хостинг-провайдера,
пользователю не следует ничего предпринимать в том случае,
если сервер перенаправил его на требуемую страницу.
В случае, если перенаправление привело на другую страницу либо возвратило ошибку с любым другим кодом,
например, 404 Page not found, следует сообщить об этом администратору ресурса или
провайдеру услуг хостинга.
Причины возникновения кода 301 redirect
Этот код не сигнализирует об ошибке, он является сервисным сообщением,
которое используют системные администраторы для самых разных задач:
- сохранение «пользовательских сигналов» контента, размещенного на странице;
- сохранение и передача накопленной ссылочной массы на другой адрес;
- перемещение страниц;
- удаление повторяющихся страниц, склейка;
- ребрендинг сайта;
- смена доменного имени;
- управление трафиком – перенаправление на нужный адрес.
Появление сообщения с кодом 301 Redirect сигнализирует о том,
что владелец ресурса настроил переадресацию.
Если все сделано правильно, пользователь будет перенаправлен на искомую страницу.
Introduction
Learn about 301 redirects and the most common errors so you can avoid them in
the future. Fortunately, you’ve found your way here.
Think of it as if you’re creating a brand new webpage or an entire website
from scratch. Alternatively, you may be moving your website. Your domain name
may contain a typo. You’ve concluded that using the same URL is no longer
feasible. What are you doing?
A 301 permanently relocated status code is what you use. The purpose of these
codes is to redirect your customers to a different location. «The requested
document has been permanently relocated.» Users will try to access a page, but
will instead be redirected elsewhere.
You need to know the
301 status code, as well as how to find and fix 301 errors, here.
What Does 301 Permanently Moved Mean?
HTTP status codes
come in a wide variety of flavors. There are a variety of ways to tell the
user if a specific HTTP request has been successful. In total, there are five
levels:
-
Responses that provide data (such as 100 Continue and 101 Switching
Protocols) - Successful outcomes
- Reroutes traffic
-
Mistakes by the user (like
404 Page Not Found) - as well as server issues
There is a redirection indicated by the 3xx HTTP status code. Instead of the
original URL, users and search engines will be redirected to a new one. There
are a variety of 3xx status codes, such as 302, 303, and 307, each with their
unique interpretation.
301 status codes should be used when you’re permanently changing one URL for
another. In other words, the old URL will be redirected to the new one for
people and bots alike.
Website.com/blog redirects to blog.website.com
It would sound something like this to a real person:
Visitor: For the time being, this page has been relocated, and we have
no plans to return it.
Browser: I see now. I’ll direct your existing customers to the new
URL.
There will be no need for the old URL, as it will no longer appear in the
search results. The old URL’s link equity will be transferred to the new
URL.
As a result, whenever you’re doing a site migration or removing an old page
and replacing it with a new one, you’ll want to perform a 301 Moved
Permanently redirect.
How do 301 and 302 redirections differ?
A 301 redirect is superior to a 302 redirect. Have trouble deciding which
one to use?
The fact that you’re feeling this way isn’t unique.
Even in 2019, website owners are unsure of which type of redirect is best for
search engine optimization (SEO).
A redirect can be useful for a variety of reasons. Below are the most
frequently used justifications:
- You’ve launched a brand-new site.
- Creation of a new page for you.
- There is a problem with your URL.
For example, you’re working on an issue with a page and want to redirect users
to another page.
The decision is heavily influenced by the redirect’s intended outcome. When it
comes to SEO, it’s important to know the difference between the two.
Search engines need to be informed that a website or page has been permanently
relocated by a 301 redirect. If you’re moving a website or creating a new one,
you should use an HTTP 301. Usage of 301 is appropriate if you’re joining two
websites together. However, 301 is also useful if you’re making modifications
to the URL that are not meant to be reversed.
Using a 302 redirect lets search engines know that a website or page has been
temporarily redirected elsewhere. If you’re redesigning or updating a website
or a page, you should use this redirect. You can also use the redirect to test
out a new page and get feedback from customers. Only use a 302 redirect if you
intend to bring the old website or page back online in the future.
A 301 redirect lasts how long?
It is typical for a 301 redirect to remain in place for a year or more. Check
to see if you’re new URL is still being sent to users after that.
Fixing 301 redirects is a question I frequently get
Error 301 is a common occurrence for website owners of all skill levels. To
keep your website in good working order, it’s important to know what’s wrong
and how to fix it. When dealing with these kinds of issues, regular website
maintenance is a must, and here are the most common and best ways to resolve
them.
Check to see if your HTTP version is redirecting to your HTTPS version.
Using HTTPS on your site can help protect the personal information of your
site’s visitors. For additional information, Google uses HTTPS as a ranking
factor. To put it another way, not encrypting your website traffic with HTTPS
can harm your search engine results. For the sake of everyone’s safety online,
Google hopes that this move will encourage all website owners to make the
switch from HTTP to HTTPS. It’s 2019 and HTTPS is a no-brainer.
However, if your users are not redirected to the secure HTTPS version, using
HTTPS is of no use. In other words, you’ll need to use an HTTP 301 to switch
between HTTP and HTTPS.
Check the URL bar of your homepage to see if the 301 redirect works between
your two versions. The following is what you’ll see:
https://www.technologycrowds.com/
Enter the URL
https://www.technologycrowds.com/ by removing the «s» from the beginning. A redirect to the secure HTTPS
version of your site should occur if all goes well.
Get rid of all of the 301 redirects on your website
To better crawl your site, Google consults your
sitemap
file. However, since your redirected pages don’t exist, Google has no reason
to crawl them.
301 error status codes can be removed by performing the following steps:
Yourdomain.com/sitemap.xml can be found at this location (keep in mind that
your sitemap URL might be different as there are exceptions).
Use a URL Extractor to download a list of all of your URLs in one place.
- Use any free tool to paste the list.
- Use a 301 status code to narrow the results.
- Replace the 301 URLs in the sitemap file with the final URL.
- Delete the 301 URLs from the sitemap file.
- Redirect chains are to be avoided at all costs.
When the original URL and the final URL are connected by more than one
redirect, this is known as a redirect chain. If you want to see an example of
this, look at Page 1. Nevertheless, Google cautions against the use of
redirect chains, citing the negative impact on user experience (UX) and the
resulting slowdown on site performance.
Link farms are bad for SEO, too. Only about 85% of link equity is passed
through 301 redirects, according to industry estimates. In other words, the
more redirects there are, the worse the situation.
Ensure that the final URL is redirected to. A few pointers:
Redirect chains can be found using a tool like this.
The redirect chain should be replaced with a single 301 redirect once you’ve
found them. In place of Page 1, Page 2, and then Page 3, the redirect goes to
Page 1 and then Page 3.
In addition, you can replace internal links to redirected pages with direct
links to the final URL.
Remove redirect loops
URLs that are linked together can create a redirect loop when one of them
redirects users back to another URL. There are many examples of this, such as
the following:
As soon as possible, you’ll want to address this problem.
Use a free tool to scan up to 100 URLs for errors indicating that the maximum
number of redirects has been exceeded.
You can fix redirect loops in two ways once you find them:
If you don’t want the URL to redirect, change the HTTPS response code to
200.
You should fix the final destination URL if the URL is supposed to reroute.
Your redirects need to be fixed.
If a link is broken, it takes you to a page that doesn’t exist! Page 1 (301)
> Page 2 (302), for example (404). Your website’s search engine rankings
and user experience could suffer as a result.
To check for broken redirects in batches of 100, use the tool we mentioned
above.
You can fix any errors you find by:
- Reviving a long-dead page
- Deleting the redirected URL’s in-links.
Redirects from 302 to 301 should be used instead.
If you want to move permanently, you should never use 302 redirects. Removing
or replacing an HTTP response status code 302 redirect that is in place
because of a long-term move is the best course of action.
301 redirect pages that receive traffic should be examined.
This code tells the browser that a page has permanently relocated to a new
URL. There should be no organic traffic to that page. Chances are that Google
will notice the HTTP 301 if you recently added it.
Use a tool like Moz, SemRush, or Ahrefs to look for redirected pages that are
still receiving organic traffic.
Remove the pages from your sitemap and re-submit them through Google Search
Console once you’ve located them.
The most important things to remember
A 301 redirect is a permanent way of sending a URL to a new location. Search
engines and website visitors alike will be alerted to the URL’s new location
if you do this.
You must have a strategy in place and use redirects wisely. Organic traffic
can be greatly increased by correctly implementing HTTP 301. Follow the advice
above if you’re concerned that your website has unresolved 301 Moved
Permanently errors.
Каждый раз, когда мы кликаем на какую-то ссылку или на наш сайт заходят поисковые роботы, происходит один из диалогов примерно такого содержания:
— Привет, сервер! Я поисковый робот. Могу я просканировать эту страницу?
— Привет! Конечно, заходи.
— А если вот эту страницу?
— А вот здесь пока ведутся ремонтные работы, приходи позже.
Язык ответов HTTP понимают и браузеры, и поисковые роботы, и SEO-специалисты, которым он нужен при работе с сайтом.
Если вы до сих пор путаете 301 с 302, и не знаете, зачем нужен 410 ответ — вам просто необходимо разобраться в кодах ответов HTTP, которые встречаются чаще всего. О них я и расскажу в этой статье. А еще мы узнаем, какую роль они отыграют в SEO и как не допустить ошибок в их использовании.
Какие ответы серверов существуют?
Начнем с того, что все коды ответов (состояния) серверов делятся на 5 классов, каждый из которых несет определенный смысл:
- 1XX. Эти информационные коды говорят о том, что запрос был понят, принят сервером и уже обрабатывается. Такие временные ответы обычно не отображаются на экране пользователей, но служат внутренними кодами для браузеров.
- 2XX. Обозначают успешную обработку полученного запроса. Они используются браузерами для подтверждения того, что запрос был принят, обработан и отражают его текущий статус.
- 3XX. Это коды перенаправления. Говорят о том, что серверу нужно выполнить дополнительные действия — например, перейти по редиректу на новый адрес.
- 4XX. Говорят об ошибке на стороне пользователя. Чаще всего появляются, если время ожидания браузера истекло или запрос был введен неправильно.
- 5XX. Говорят об ошибке сервера. Это значит, что вы запрашиваете специфический ресурс и он найден, но сервер не может дать вам к нему доступ. В конечном счете, запрос не может быть обработан.
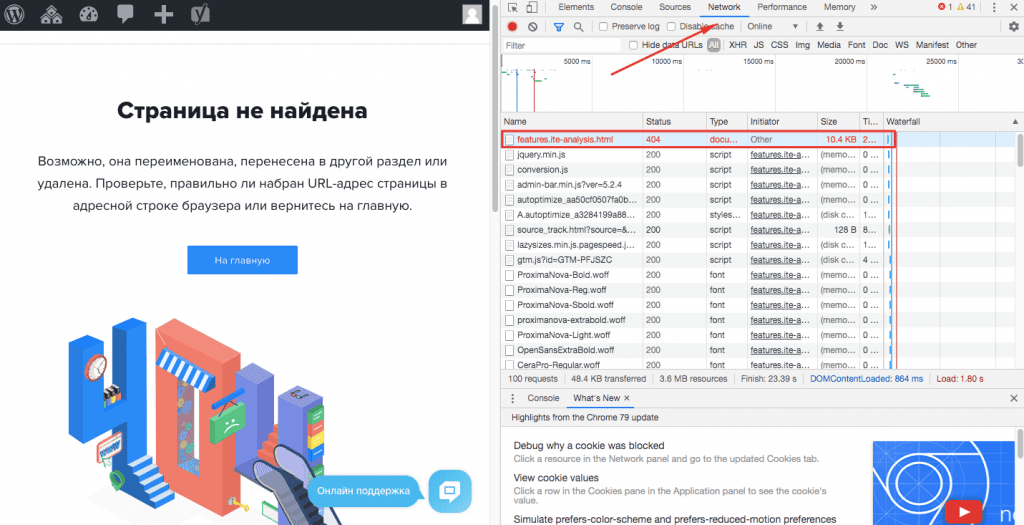
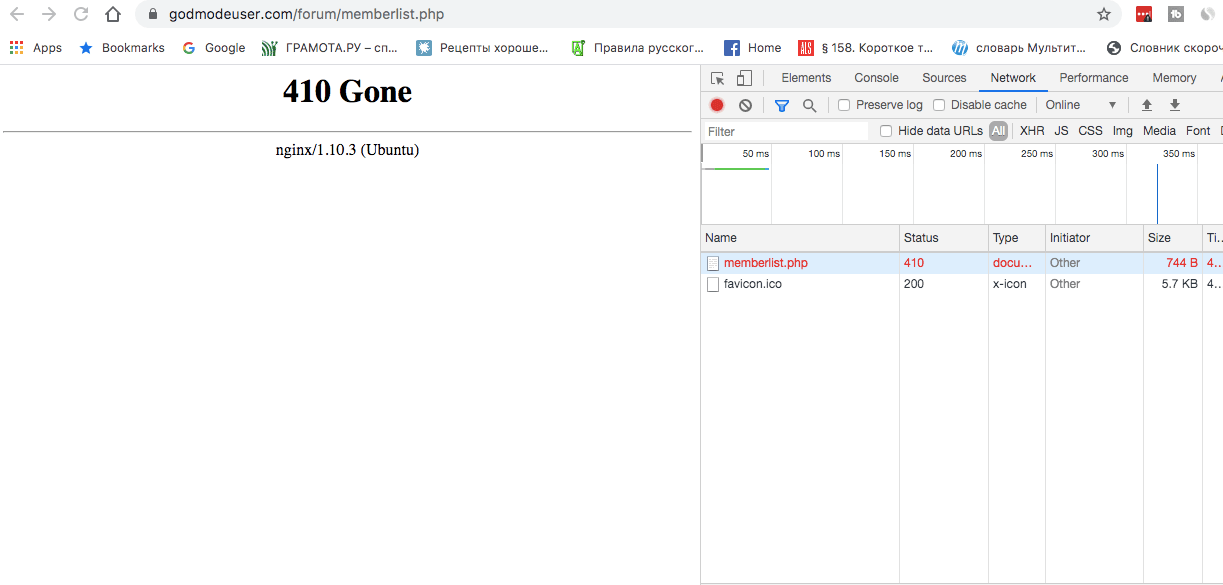
Не все ответы сервера можно увидеть прямо на экране, большинство так и остаются внутренними кодами для браузеров и поисковых роботов. Чтобы быстро узнать статус любой страницы, откройте инструменты разработчика в браузере Chrome (нажмите F12). Перейдите на вкладку Network, обновите страницу и получите список статусов каждого элемента, включая саму страницу:
Именно в этих трех цифрах в колонке Status зашифрованы данные о состоянии страницы: можно ли ее сканировать, находится ли она по этому адресу, загружается ли все ее содержимое и т. д.
Какие же коды ответов сервера встречаются чаще всего? И что они значат для оптимизации сайта? Давайте внимательно рассмотрим самые полезные для SEO ответы и способы их обработки.
Ответы серверов, которые встречаются чаще всего
На самом деле существует более 70 различных кодов состояния сервера, но, скорее всего, вы никогда не столкнетесь с большей половиной из них. Однако знать самые распространенные коды состояния HTTP очень важно, потому что ответы сервера напрямую влияют на индексацию вашего сайта, краулинговый бюджет и продвижение ресурса в поисковых системах.
301 Moved Permanently
Говорит о том, что URL был навсегда перенесен на новое место. Браузеры самостоятельно переходят по 301 переадресации — никакого действия от пользователя не требуется.

301 код ответа обычно используют при переводе сайта с HTTP на HTTPS, склейке зеркал (страниц с www и без www), настройке слеша в конце URL, а также при переносе части сайта или всех страниц на новый домен. Этот редирект идеально подходит, если вы хотите передать ссылочный вес старой страницы на новую и сохранить результаты SEO-продвижения.
Совет: Старайтесь не перенаправлять пользователей с удаленного URL на главную страницу сайта. Например, в вашем интернет-магазине есть карточка с неактуальным товаром, но с неплохой ссылочной массой. Вы хотите сохранить этот вес и ставите 301 редирект на главную. Здесь и кроется ошибка! Такой редирект воспринимается Google как 404 Soft, а это означает, что поисковик не будет передавать сигналы со старого URL на новый. В такой ситуации всегда перенаправляйте страницу на максимально похожую (или 404, если аналогичная страница отсутствует).
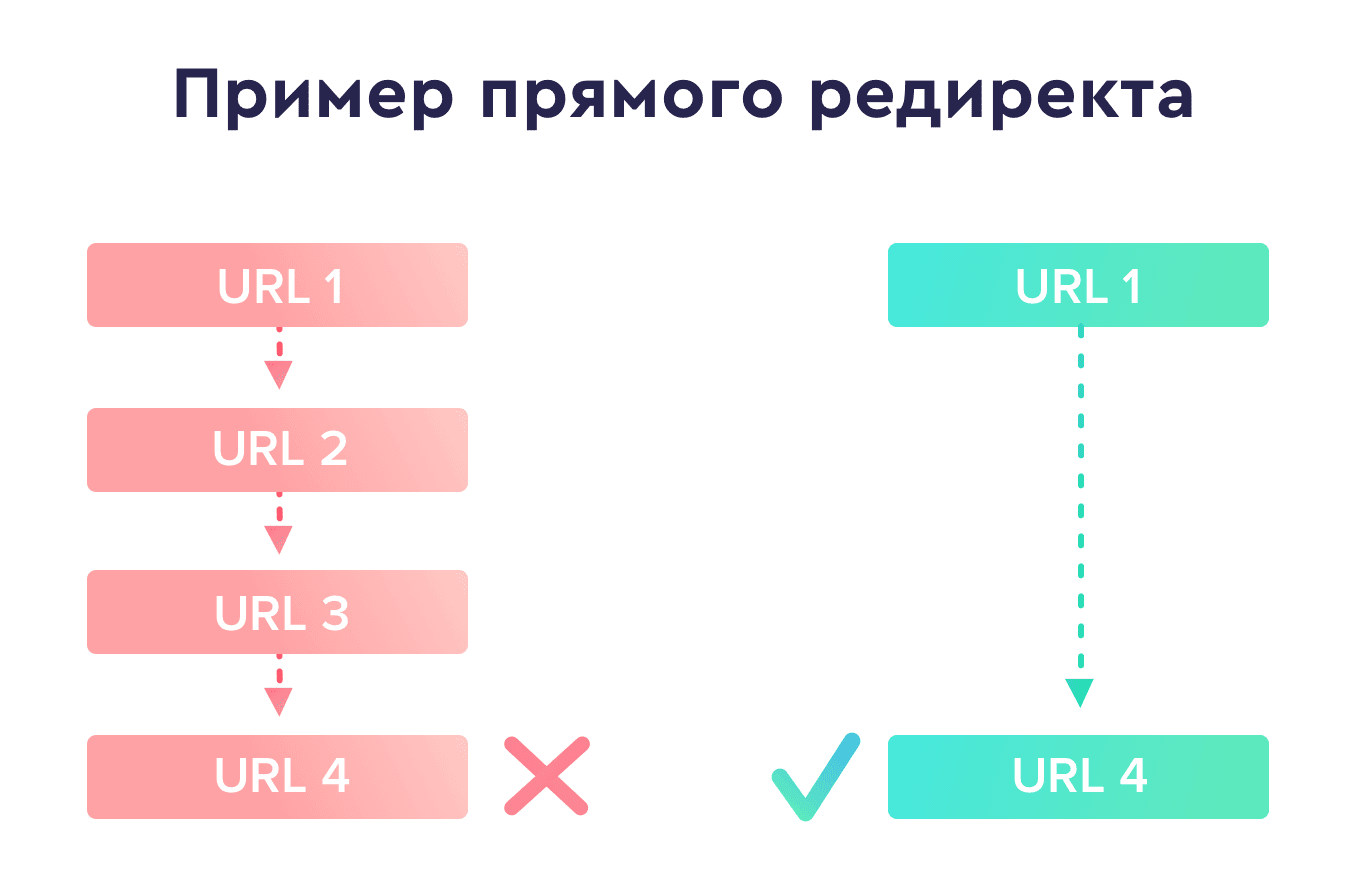
Кроме того, избегайте цепочек редиректов с двумя и больше переадресациями, так как они создают дополнительную нагрузку на сервер и даже могут помешать пользователям перейти на ваш сайт как небезопасный. Google не индексирует дальше 4-го редиректа, и после каждого теряется вес, поэтому лучше ставьте прямые редиректы (вместо 1 -> 2 -> 3, сразу 1 -> 3).
Через несколько лет можете смело удалять 301, чтобы уменьшить нагрузку на сервер.
302 Found / Moved Temporarily
В отличие от постоянного 301 редиректа, этот — временный. Он говорит о том, что страница найдена, но пока размещена по другому адресу.
Обычно его путали с 301, а после того, как Google объявил, что все 3хx редиректы передают ссылочный вес, — ситуация усугубилась. По факту, его нужно ставить, если вы точно уверены, что будете использовать старый URL снова. Как раз об этом вы и сообщаете поисковику с помощью 302 сигнала, а он в ответ оставляет весь ссылочный вес за старой страницей.

Если вы будете использовать 302 редирект на постоянной основе, Google в конечном итоге воспримет его как 301 со всеми вытекающими последствиями. Также проверьте, нет ли на вашем сайте 302 редиректов, которые на самом деле должны быть 301 — такая ошибка встречается очень часто.
304 Not Modified
Сервер отдает 304 Not Modified ответ, когда страница остается неизменной со времени последнего посещения.
Все браузеры хранят в своем кэше данные заголовка Last-Modified. В свою очередь, это позволяет им точно знать, когда страница была в последний раз изменена. И когда поисковые роботы заходят на страницу и видят, что значение заголовка совпадает с уже сохраненным в кэше, сервер возвращает 304 ответ.

Этот код можно использовать для ускорения индексации сайта. Ведь получив такой ответ, поисковый робот не будет загружать страницу, а значит, успеет проиндексировать больше других страниц.
Лучший ответ сервера для оптимизатора ― 200 ОК. Он означает, что запрос успешно обработан. Но 304 несет ту же нагрузку. Как правило, на новые страницы и первое посещение должен выдаваться ответ 200, на все последующие, если не произошло изменений — 304.
403 Forbidden
Этот код ответа говорит о том, что пользователю запрещен доступ к странице.

403 ошибка может появиться, если пользователь вошел на сайт, но у него нет разрешения для доступа к закрытой внутренней сети. Например, если я попытаюсь зайти в кабинет админа SE Ranking по прямому URL, используя пароль и логин личного аккаунта, на экране будет 403 ошибка «Нет доступа». Также 403 ошибка возникает, если индексный файл для главной указан неправильно. Он обязательно должен иметь название index и расширение: *.shtml, *.html, *.htm, *.phtml или *.php.
Кроме того, когда вы переносите сайт на HTTPS, то 403 ответ появится, когда DNS-кэш ещё не успел обновиться, а вы уже что-то от него хотите. Лучше подождите, или, если это вопрос жизни и смерти, обновите кэш принудительно.
Совет: страницы с 403 кодом ответа в конечном итоге будут удалены из индекса, поэтому Google рекомендует использовать 404 ответ вместо 403.
404 Not Found
Самая «любимая» ошибка в SEO. Говорит о том, что сервер ничего не нашел по указанному адресу, хотя соединение между сервером и клиентом прошло успешно.

Не стоит переживать, если вы увидите много 404 страниц в своей Google Search Console. Поисковик просто сообщает вам, какие страницы удалены, а вам уже решать, нужно ли их проверять. Но что стоит точно сделать — убрать все ссылки на удаленные страницы, чтобы не путать посетителей при навигации по вашему сайту.
Обычно мы видим этот код ошибки, когда вводим неправильный URL в браузер и, как следствие, пытаемся получить доступ к несуществующей странице. Или, например, владелец сайта удалил страницу без редиректа URL по новому адресу. Как результат — 404 ошибка. Чтобы решить проблему, посетителю нужно перепроверить написание URL или попробовать найти информацию на сайте самостоятельно через поиск, а владельцу ресурса ― исправить «битые» ссылки на рабочие.
404 страница не индексируется и не передает вес. Поэтому некоторые оптимизаторы грешат «мягкой 404», выдавая стандартную страницу с ответом 200 вместо 404. Но это считается плохой практикой, потому что 200 код говорит Google, что по этому URL есть реальная страница. В конечном счете, страница оказывается в индексе, и поисковик продолжает свои попытки сканировать несуществующие URL-адреса вместо сканирования ваших реальных страниц.
Как настроить 404 страницу для своего сайта
Если раньше после перехода на несуществующую страницу пользователь видел перед собой только цифру 404, то сейчас — просто море креатива. Но не стоит забывать, что он пришел с конкретным запросом и ваша задача — дать решение, а не развлечь его. Поэтому не забудьте оптимизировать 404 страницу — добавьте навигацию своего сайта или контактную форму, особенно если на 404 страницы идет трафик.
Если ваша CMS (система управления контентом) не создала 404 страницу, вы можете создать ее самостоятельно.
С помощью htaccess
Самый простой способ настроить страницу с 404 ошибкой — добавить сообщение об ошибке, например ErrorDocument 404 “<H1> Not Found </ H1>” в сам файл .htaccess.
В результате у вас должно получиться что-то вроде этого:
Через PHP
Вы можете использовать функцию заголовка и менять контент 404 страницы в зависимости от разных сценариев (например, юзер сделал ошибку в URL самостоятельно или уже перешел по «битой» ссылке с какого-то ресурса).
Детальнее — в этой инструкции.
Через WordPress
У вас есть несколько вариантов:
- Отредактируйте существующую страницу 404, которая уже есть в вашей теме.
- Добавьте свою 404 страницу, если ваша тема ее не предлагает по умолчанию.
- Используйте плагин для 404 страницы.
Подробности можно узнать здесь.
410 Gone
Этот ответ говорит о том, что страница или документ не доступны по указанному адресу и новый адрес неизвестен.
Более того, инструмент проверки URL в Google Search Console обозначает 410 ответы как 404, что приводит к еще большему количеству 404 ошибок, обнаруженных в консоли.
410 ответ чаще всего встречается на страницах с низким трастом, без ссылок или тех, что удалены безвозвратно. Например, с товаром, которого больше не будет в продаже.
Поскольку Google все-таки относится к 404 и 410 ошибкам по-разному, нужно использовать 410 код только тогда, когда вы точно знаете, что страница удалена и больше не вернется. Такой ответ по умолчанию кэшируется, поисковый робот больше не заходит на страницу, а она в свою очередь удаляется из индекса.
Совет: подумайте дважды, прежде чем удалять страницу навсегда. Если вы сомневаетесь, лучше поставить редирект на похожую страницу и получить хотя бы часть текущего трафика. Если же удаления страницы не избежать, обязательно проверьте ссылки, которые на нее ведут — как только страница будет удалена, магия ссылок закончится тоже.
503 Service Unavailable
Этот статус говорит поисковым роботам и пользователям, что в данный момент страница недоступна и, следовательно, сервер не может обработать входящий запрос.
В большинстве случаев 503 появляется, если сервер перегружен, например, превышено ограничение на число входящих запросов или сервер проходит техническое обслуживание.
Могут быть ещё такие причины:
- DDOS-атака на сайт.
- Использование большого количества скриптов и других элементов с внешних ресурсов: виджеты, картинки.
- Запросы к базе данных и извлечение оттуда информации занимают слишком много времени.
- Чрезмерное количество обращений к сайту от поисковиков, пользователей или сервисов по парсингу сайта.
Совет: в идеале в сообщении с 503 ошибкой обязательно нужно указать, что пользователю нужно вернуться на сайт через Х времени. К сожалению, так очень редко делают — обычно просят попытать удачу позже.
И последнее, но не менее важное: код состояния 503 не позволяет поисковым системам индексировать сайт. Кроме того, он сообщает, что сайт плохо обслуживается, потому что пользователи не могут попасть, куда хотели. Поэтому важно, чтобы неполадки были устранены как можно быстрее — иначе это скажется на позициях сайта.
Как настроить 503 страницу для своего сайта через PHP
Вот как выглядит код состояния 503 в PHP:
<?php
header("HTTP/1.1 503 Service Temporarily Unavailable");
header("Status: 503 Service Temporarily Unavailable");
header("Retry-After: 3600");
?>
Больше подробностей можно почитать в этой инструкции.
Как проверить коды состояния всех страниц на сайте
Чтобы быть в курсе всего, что происходит на вашем сайте, нужно мониторить коды состояния всех ваших страниц. Конечно, для этого можно использовать расширение Live HTTP Headers для Chrome или отчет «Покрытие» в Google Search Console, но лучше, если вы проанализируете ответы до того, как до них доберутся поисковые роботы.
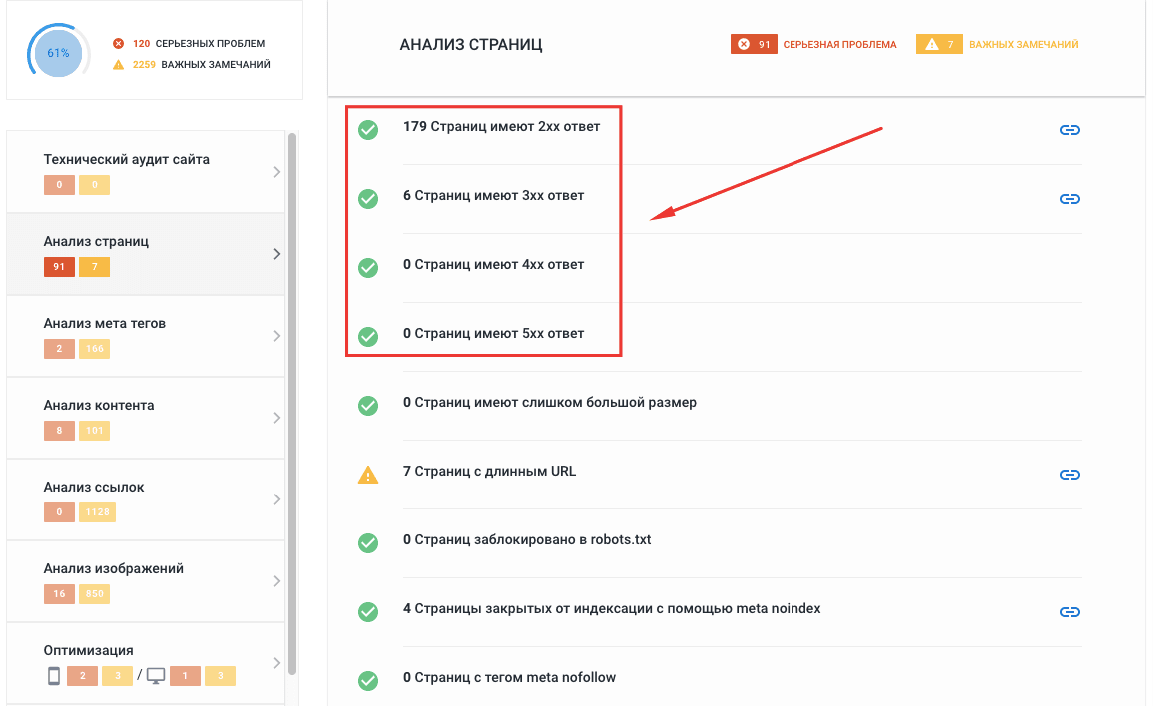
Если вы хотите быстро проверить коды состояния всех страниц вашего сайта одним кликом, обязательно попробуйте наш инструмент «Аудит сайта».
Инструмент не просто проверит все страницы на вашем сайте и проанализирует ключевые параметры оптимизации, но и выполнит SEO-аудит всего ресурса по важным техническим параметрам, найдет ошибки и даже подскажет методы их решения.
Все статусы страниц вы увидите в основном отчете, в котором проанализированы технические параметры, страницы, мета-теги, ссылки и контент.
Кстати, вы можете воспользоваться бесплатной пробной версией, чтобы протестировать все основные функции аудита.
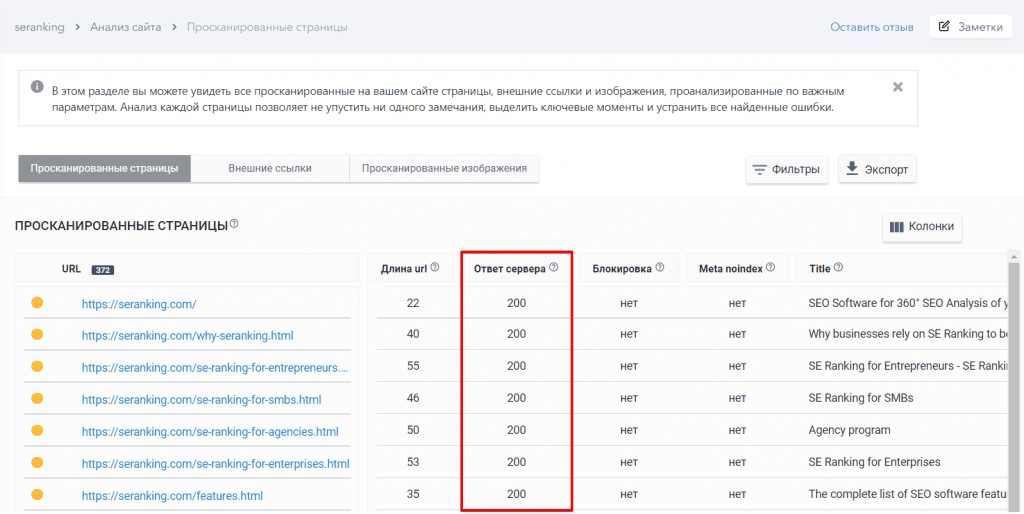
Если же вас интересуют только коды состояния всех страниц, просто перейдите на вкладку «Сканированные страницы». Все данные можно экспортировать в формате XLS для подробного изучения:
Безусловно, найти ошибки в кодах ответов это только полдела. Решать проблемы, связанные с ошибками сервера, вам все равно придется самостоятельно, но сам поиск ошибок у вас теперь будет занимать считанные минуты. Оптимизировав коды состояния своих страниц, не забудьте отправить их на повторную индексацию.
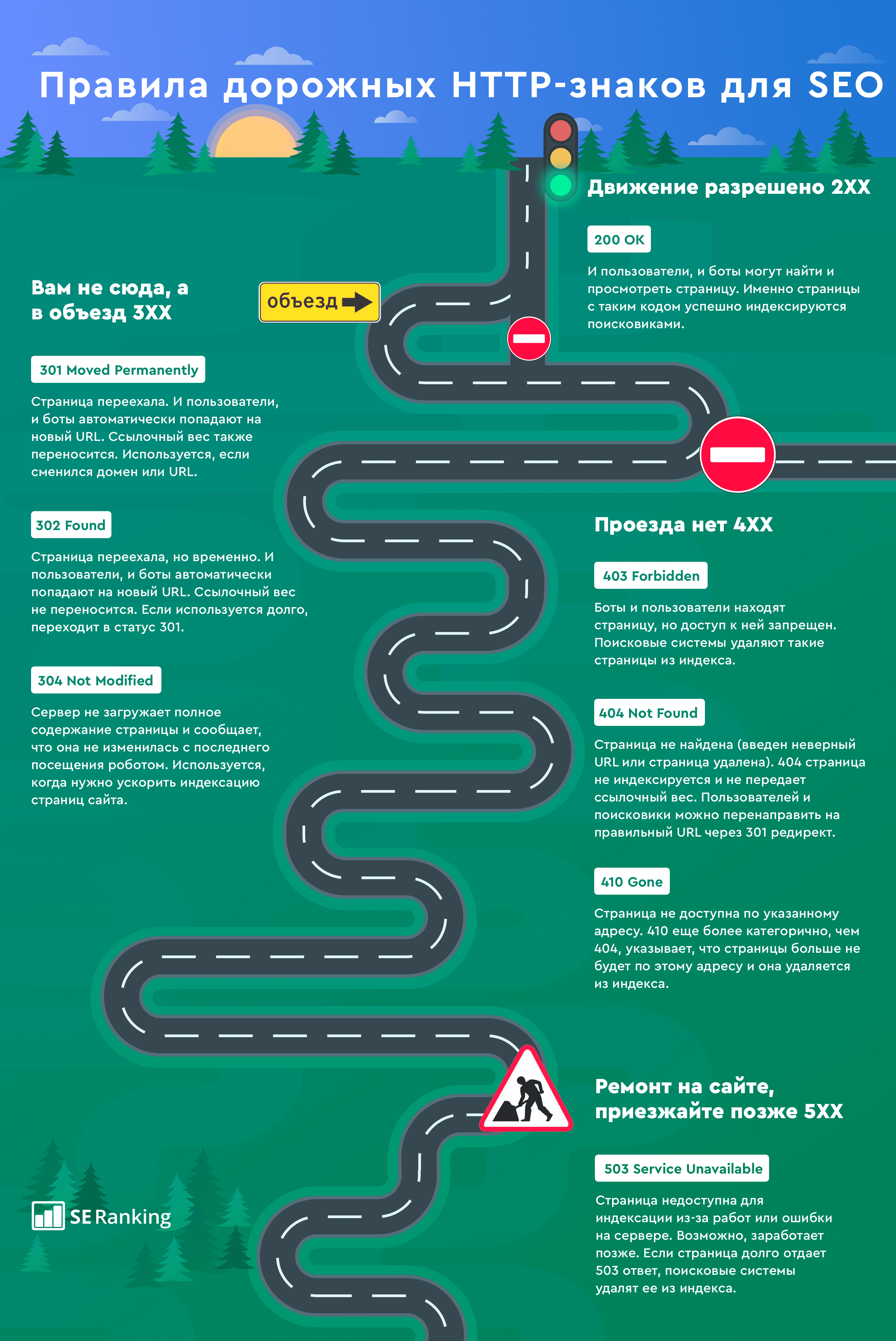
Чтобы сдать этот экзамен на отлично, мы подготовили для вас шпаргалку по правилам HTTP-знаков с лучшими SEO-советами. Теперь какой бы знак не встретился у вас на пути, вы будете знать, что делать.
Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.

How to Fix 301 Moved Permanently Error?
Before we study whole about the 301 Moved Permanently Error, let’s starts a small discussion upon the redirects.
Are you not familiar with the redirects? Do you ever feel like how to create a redirect in WordPress, why do you need, and when you should use redirects?
The 3xx HTTP Status Code Series
The 3xx HTTP Status Code series indicates that the client must take additional action to complete the request and access the desired resource. Mostly these status codes are used in URL redirection. The 301 redirects are considered best for upgrading users from HTTP to HTTPS.
What is a Redirect in WordPress?
A redirect is a way to send a quick message to your readers to tell them that the page they want to visit has moved, so their browser can automatically point them to the new page of your choice. There are the different type of redirects available, and some of them are 301, 302, and 307 redirects.
What is 301 Moved Permanently?
301 status code indicates that the URL of the requested resources has changed and a new URL is assigned, in the response. In short, it tells that the URL has Moved Permanently and it will pass the 90% of the Search Engine Link Juice to the new URL.
Where is the problem?
The problem is on the Server Side. As I told you, the 3xx series codes are considered to be redirection messages. Such status codes are generated in response when there is an additional action is required to complete the request on the active web server.
The 301 Moved Permanently code shows an issue on the actual web server hosting your website. Most of the web browsers are automatically detect the 301 Moved Permanently response code and process the redirection action automatically.
Let’s have a small example to understand how it occurs.
Suppose you are accessing a URL like http//:tech-banker.com, but the web server is configured to force redirection to a secure version using https. It informs the browser regarding redirecting the request from http://tech-banker.com to the secured https://tech-banker.com.
In most cases, the browser will automatically detect the 301 Moved Permanently response code after that it will read the new location URL and redirect the request to that new location.
Thus, if you attempt to go through http://tech-banker.com right now, you’ll automatically be redirected to the HTTPS version of the site: https://tech-banker.com.
Start With a Backup
Before moving, it is suggested to take a complete backup of your website. You can use any WordPress backup plugin to backup your site. You may use Backup Bank to backup your site. It is freely available on wordpress.org. With the help of Backup Bank, you can take backup manually even you can also schedule your site back up.
Diagnoses for 301 Moved Permanently Response Code
The 301 Moved Permanently indicates that the URL or resources you are trying to access are not valid and must be redirected to a new URL.
Here are some steps that may help you in troubleshooting this error.
Method 1) Check the Server Configuration Files
Apache or Nginx are the two most popular web servers. Your site is probably running on one of these web servers. Thus, the first step you can take to determine the cause of 301 response code is to check the configuration files for your web server.
If you are on Apache Web Server then, Look for a .htaccess file within the root directory of your website file system. You can find the file at /home//public_html/.htaccess . If you found the .htaccess file, open it in a text editor and look for RewriteXXX directives, which are part of the mod_rewrite module in Apache.
These directives define a text pattern that will match against the requested URL.
RewriteCond directives are used to perform the actual redirection of the request to the appropriate URL. If you find any strange RewriteCond or RewriteRule directives in the .htaccess file, try temporarily commenting them using the # character prefix and restarting your web server to see if the issue resolved or not.
You can also try deleting the .htaccess file and recreate it. It is quite easy to recreate a .htaccess file. Here are the steps:
1. Login to your WordPress admin and navigate to the Settings Menu.
2. Move to the Permalinks Menu and click on the Save Changes button.

This way, you have a new bug free .htaccess file. On the other hand, if your server is running on nginx then, you’ll need to look for an entirely different configuration file.
nginx.conf is the file and is located in: /usr/local/nginx/conf, /etc/nginx or /usr/local/etc/nginx
Once found, open nginx.conf in a text editor and look for the rewrite directives. Check for any abnormality and comment them out before restarting the server to see if the issue was fixed.
Method 2) Check the Logs
Logs provide the details about the health and status of all the server. They tell about the nature and the type of the error. They tell, on which file it is appearing, line number where it is appearing. By so, it becomes easy to detect and correct the error.
Method 3) Custom Code or Script File
It may be that your custom code is generating the error. Try to diagnose the issue by manually debugging your custom code. Remove the code snippet or the file and check the tab with the error.
Why do you need to use a 301 Moved Permanently?
Let’s take a look at why it is necessary to understand the use of 301 redirects. The reason to use 301 HTTP Status Code is you want your user to redirect to a new page when a page or post on your site has moved permanently.
Below are some points that will show you when you need to use a 301 redirect in WordPress.
1. When you plan to delete a post or page.
2. When you plan to change the permalinks of your post or page.
Now, the answer to why you need to create a 301 redirect is, it will not only save your website from showing the 404 Not Found message on your screen but also save it from degrading the site’s search engine ranking.
The 301 Moved Permanently error, tells search engines that the page you are trying to access has permanently moved to a new location.
Conclusion
It’s recommended to set up 301 redirects in WordPress when you change the URL (permalinks) of your posts and pages or move your website from one domain to another. The 301 redirects are considered best for upgrading users from HTTP to HTTPS.
WordPress Plugins
-
Backup Bank -
Captcha Bank -
Captcha Booster -
Clean Up Booster -
Clean Up Optimizer -
Coming Soon Booster -
Contact Bank -
Facebook Like Box -
Gallery Bank -
Gallery Master -
Google Maps Bank -
Limit Attempts Booster -
WP Mail Bank -
WP Mail Booster