Информация актуальна на сентябрь 2023 г.
В работе с сайтами иногда возникают ситуации, когда требуется изменить адрес отдельных страниц или всего сайта целиком, не потеряв при этом позиции в поисковых системах. Решить эту задачу поможет 301 редирект.
Если вы удалили определенную страницу, то можно также настроить 301 редирект на другую страницу, чтобы сразу перенаправить пользователя, например на главную страницу.
При отсутствии редиректа посетитель сайта попадёт на 404 страницу, что может вызвать некоторый негатив и понизить SEO-показатели сайта.
В этой статье рассмотрим, как на Тильде установить 301 редирект для различных сценариев.
Редирект для https и www
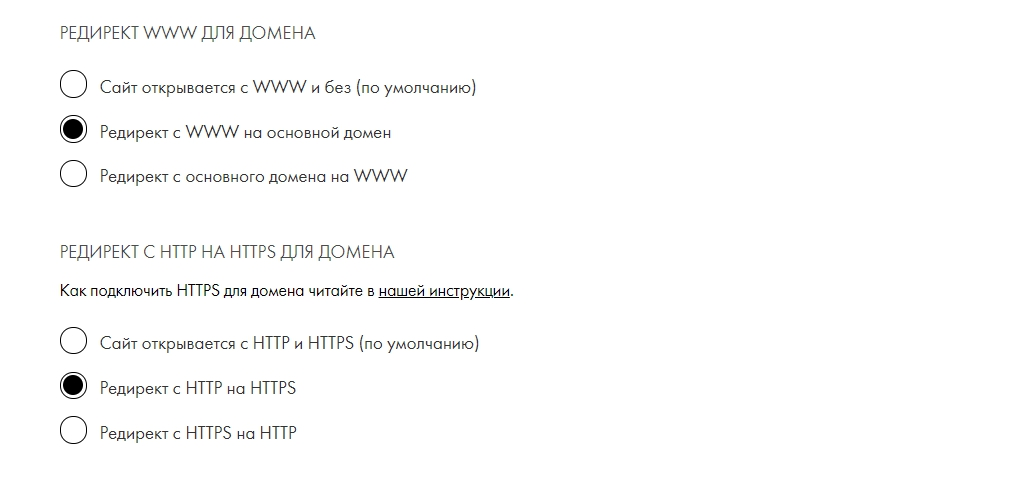
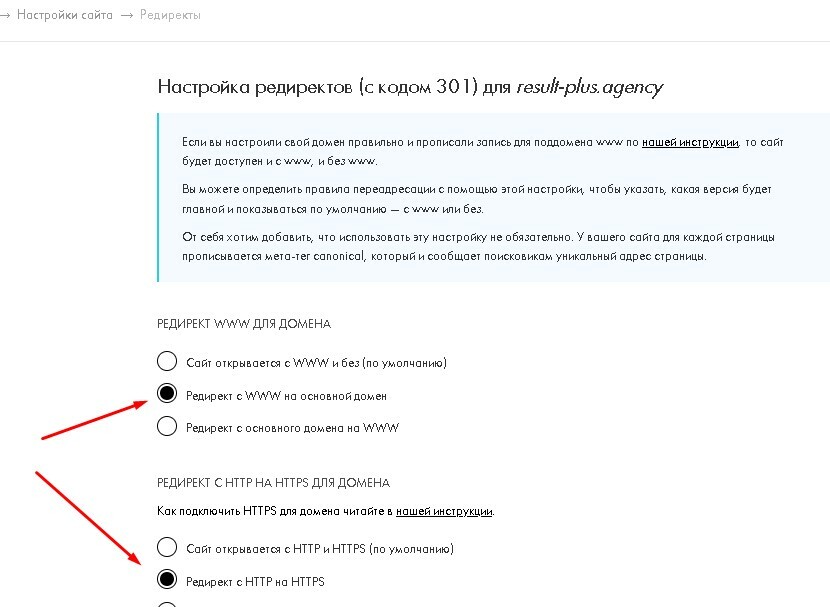
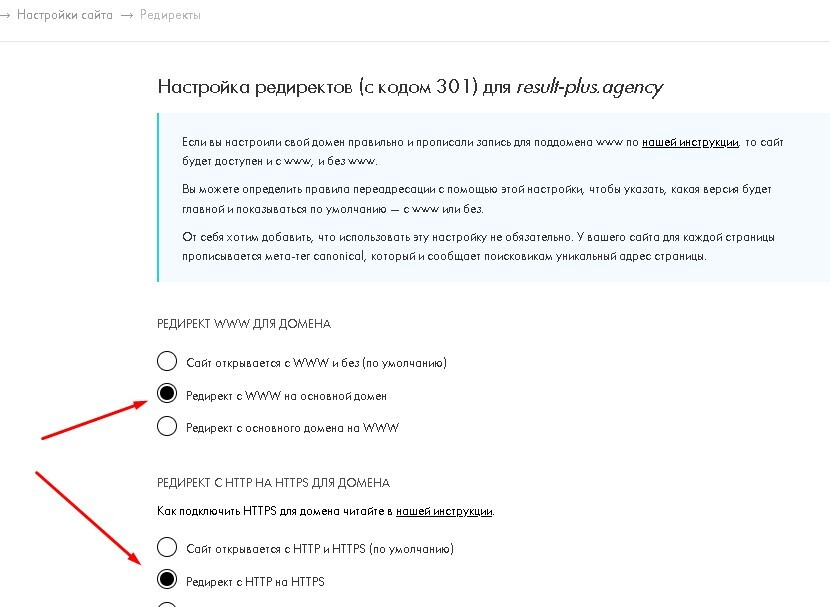
Перейдите в Настройки сайта → SEO → Редиректы для WWW, HTTPS. На этой странице можно выбрать, по какому адресу всегда будет открываться ваш сайт.
Чтобы ваш сайт всегда открывался по защищённому соединению, следует установить «Редирект с HTTP на HTTPS».
Что касается WWW, то мы в команде обычно устанавливаем «Редирект с WWW на основной домен». На SEO этот выбор не влияет, тут вы можете выбрать, как вам больше нравится.
Редирект на другую страницу
Установить редирект на страницу в том же проекте можно в Настройках сайта → SEO → Редиректы страниц (Code 301). На этой странице, в целом, описаны правила редиректа, но на некоторые моменты хочется обратить внимание.
Редирект работает только с несуществующих страниц. Если вы просто снимите страницу с публикации, то редирект работать не будет. Если вы хотите сохранить страницу, с которой должен быть редирект, то поменяйте ей адрес.
Редирект с кириллического адреса настроить не получится. Собственно, как и указать кириллический адрес новой странице в Тильде. Можно использовать только латиницу.
После добавления редиректов внизу на этой же странице нужно не забыть нажать кнопку «Сохранить».
Поскольку браузер может иногда кэшировать информацию, то редиректы стоит проверять в специальных сервисах, например в этом:
https://www.redirect-checker.org/
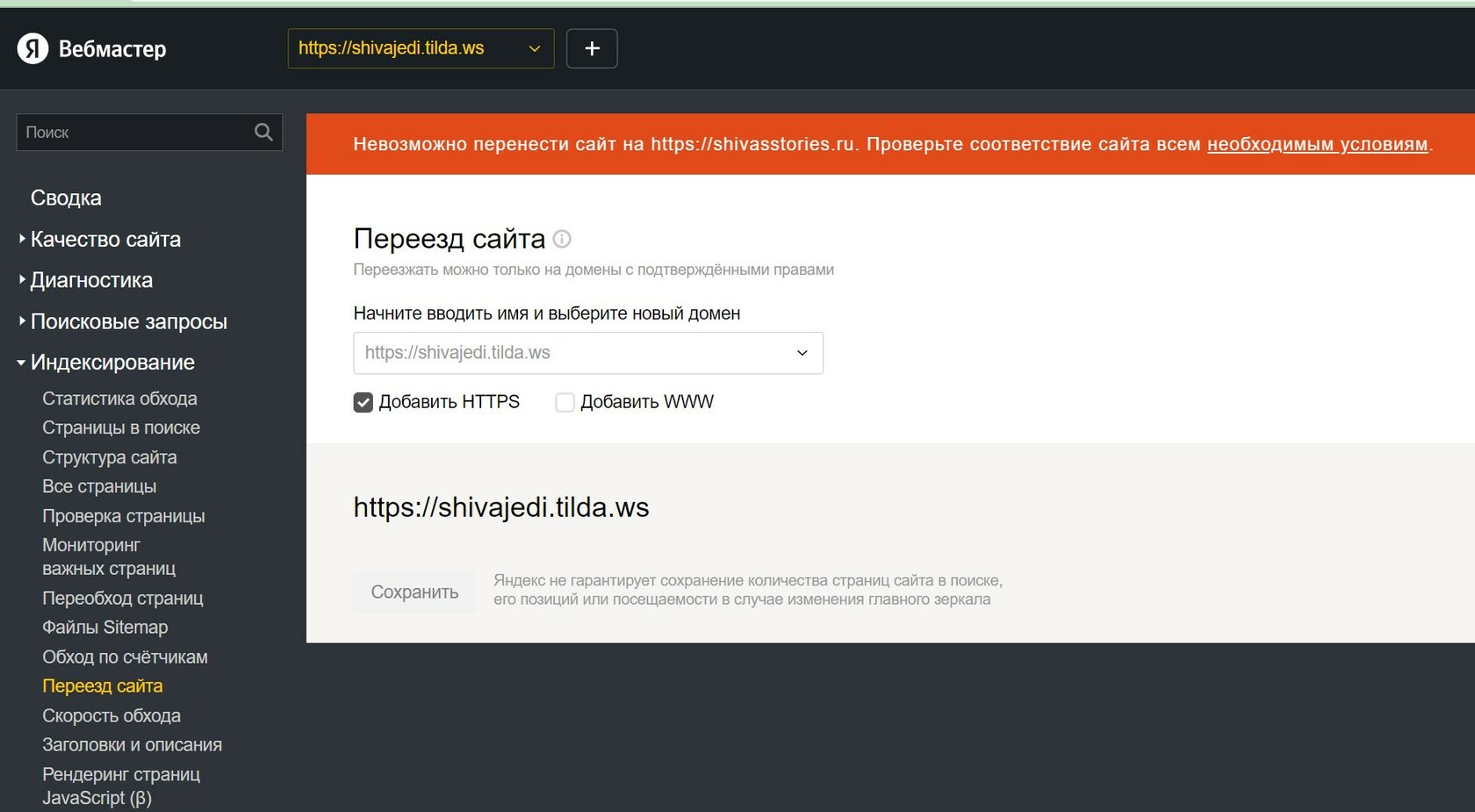
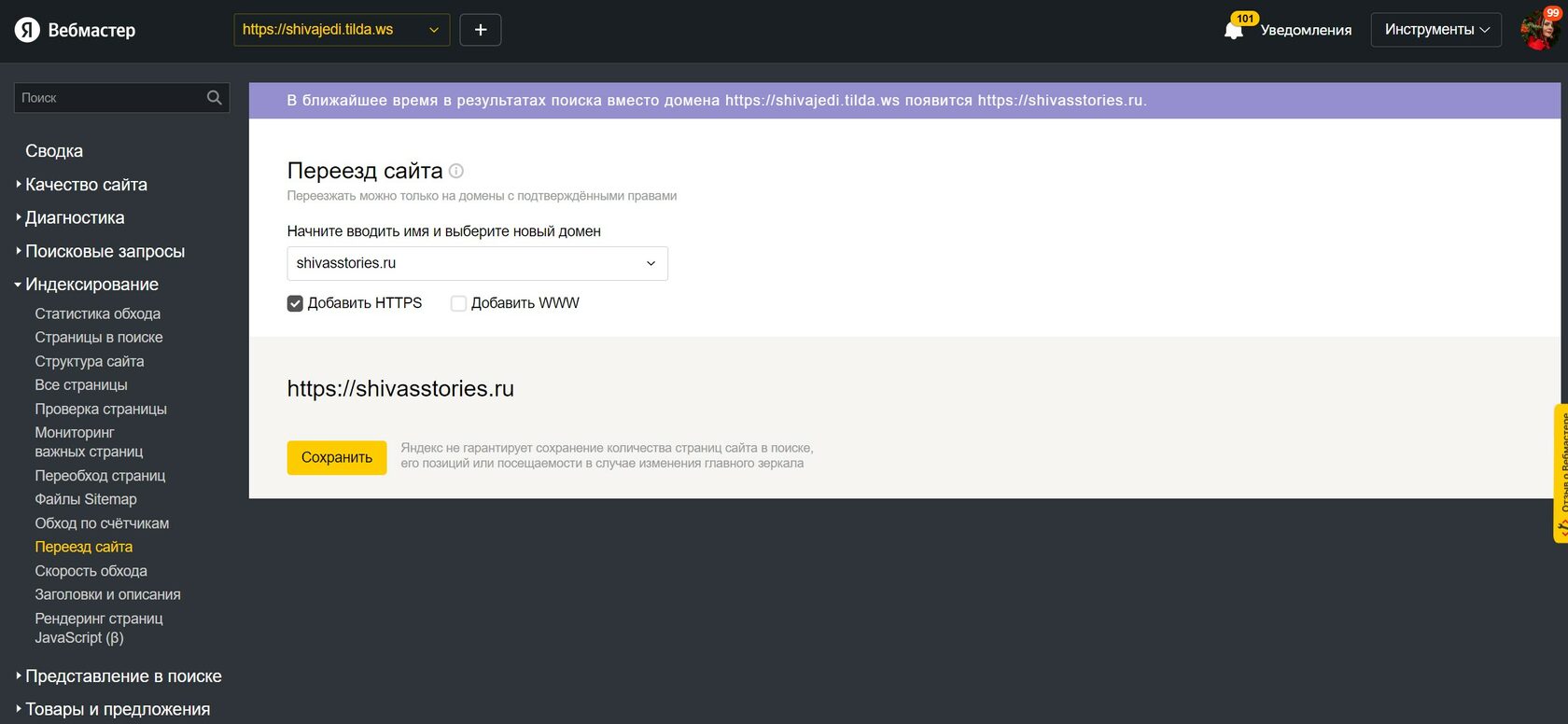
Редирект на другой домен
В Тильде на данный момент можно настроить 301 редирект только в рамках одного домена.
Для настройки междоменного редиректа есть несколько вариантов решения:
- Добавить второй проект на аккаунт Тильды (со старым доменом) и в нём добавить блок T223, который будет осуществлять переадресацию на проект с новым доменом. Однако это будет javascript-редирект, а не серверный редирект с 301 кодом;
- Заказать услугу web-forwarding (переадресация) у регистратора старого домена и сделать переадресацию на новый домен. Отметим, что web-forwarding не работает с SSL-сертификатом. То есть настроить в этом случае редирект с адреса вида https://mysite.com/ не получится (только с http://mysite.com/).
- Разместить сайт со старым доменом на своём хостинге и там настроить 301 редирект на сайт с новым доменом.
Редирект у товаров из модуля «Каталог» и статей из модуля «Потоки»
Ссылки на страницы товаров и статей генерируются автоматически. В ссылках присутствуют в том числе и заголовки товаров/статей. При изменении заголовка товара/статьи, соответственно, меняется и ссылка. При этом со старой страницы автоматически устанавливается 301 редирект на новую.
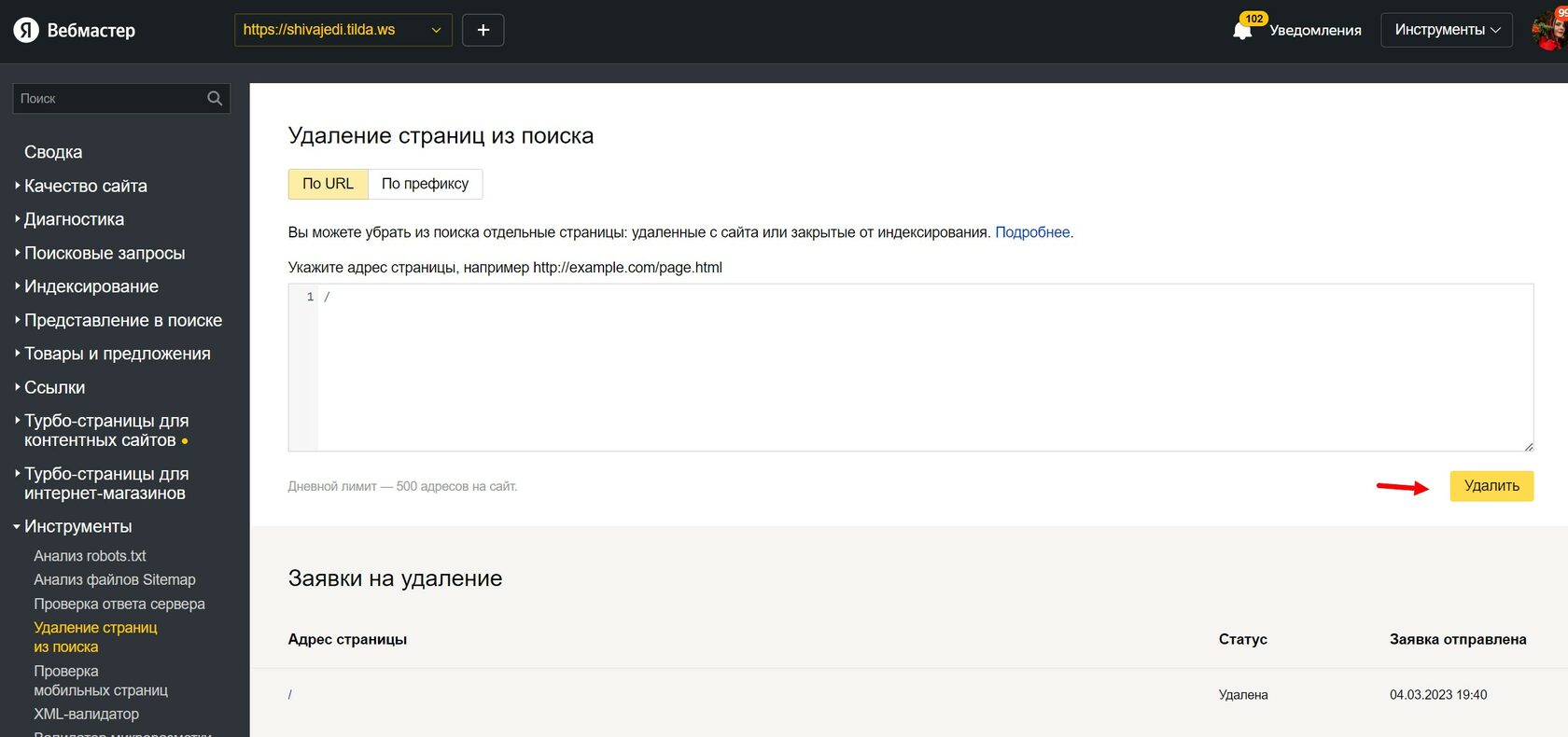
Если вы удалите товар или статью, то по ссылке будет открываться страница 404. Редирект с удаленной страницы товара/поста, к сожалению, на данный момент настроить не получится (в том числе и с помощью инструмента «Редиректы страниц (Code 301)» из настроек сайта, о котором мы писали выше).
Если вам нужно сделать редирект со стандартной страницы товара на свою, то вы можете указать ссылку на неё в Каталоге в карточке товара в поле «Ссылка на страницу с описанием товара».
Такой же принцип и у статей — укажите нужную ссылку в карточке поста в поле «Ссылка на страницу с постом».
2022-11-22 16:00
Статьи по Тильде
Конструктор Tilda Publishing позволяет создавать привлекательные сайты, не имея навыков программирования. Страницы собираются из готовых блоков, представленных в постоянно пополняемой библиотеке. Комбинируя блоки друг с другом, можно получить уникальный дизайн.
Однако для того, чтобы аудитория посещала ваш сайт чаще, чем другие, покупала товары, подписывалась на новости или оставляла заявки, одной красоты недостаточно. Сайту нужна оптимизация.
В этой статье вы узнаете:
Как подготовиться к созданию сайта на Tilda с точки зрения SEO
Для того, чтобы создать качественный сайт, который будет получать посещения и заявки из SEO, необходимо провести тщательную подготовку и проделать несколько важных и несложных задач. Получайте подробный гайд как и что делать. Поехали!
Анализ конкурентов и ниши
Основа основ это анализ конкурентов. Когда вы поймете кто ваши конкуренты, какие у них сайты и что они делают на основных посадочных страницах, вам будет гораздо проще создать более качественный сайт и быстрее занять желаемые позиции. Рассмотрим анализ конкурентов на примере ниши по продаже гироскутеров.
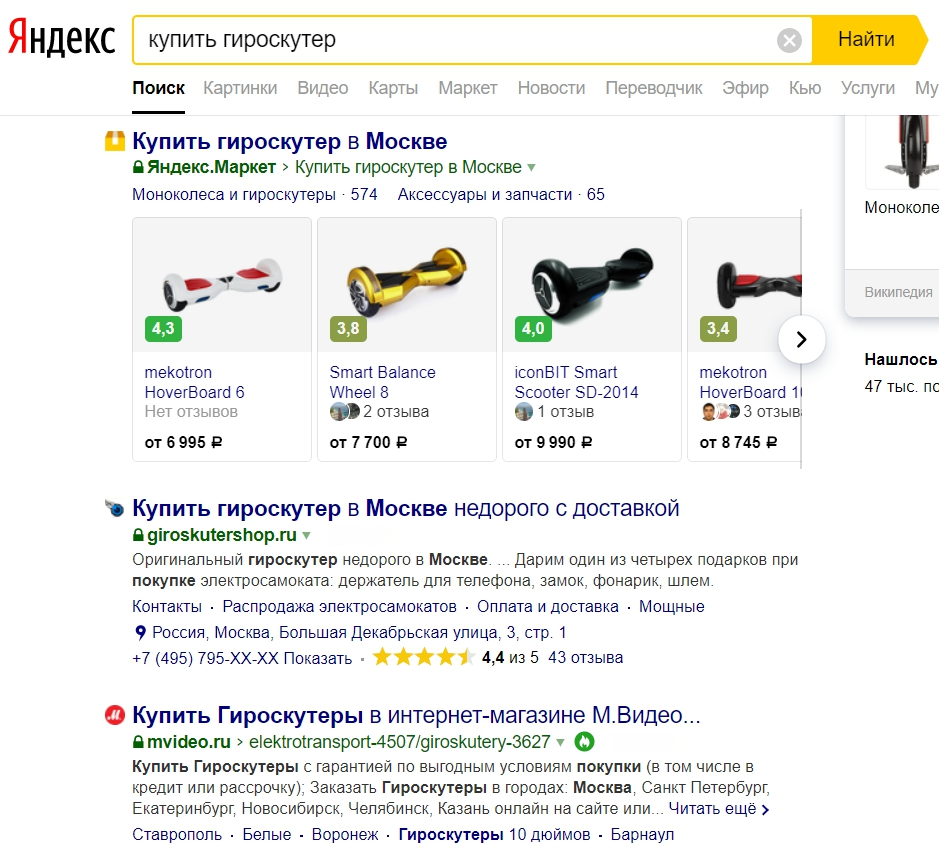
Определите 1−3 маркерных запроса для вашего сайта. Маркерный запрос — это основной запрос, обычно высокочастотный, который характеризует вашу тематику. Берем запрос «купить гироскутер. Забиваем запрос в поисковую выдачу Яндекса и Google по Москве (потому что в Москве самая высокая конкуренция, большие бюджеты на сайты и их продвижение и как следствие более качественные сайты) и смотрим что в выдаче.
Мы видим что помимо рекламы в ТОПе на первом месте стоит Яндекс Маркет, на третьем месте М.Видео, а на втором некий сайт с главной страницей. Наша задача понять наших конкурентов и оценить свои силы. Ответьте по своей нише на следующие вопросы:
Сколько сервисов Яндекса в выдаче, есть ли Яндекс услуги, Яндекс Дзен и т. д. Если да — вам не повезло. Бороться с такими масштабными сервисами сложно, но возможно. Необходимо размещать собственные публикации в том же Яндекс Дзен, создавать страницы под низкочастотные запросы и т. д.
Сколько блоков рекламы в вашей выдаче по маркеру? Если блоков 8 — то большая конкуренция, если блоков вообще нет — низкая.
Сколько агрегаторов? Если много — вам не повезло; с ними также сложно бороться.
Сколько крупных сетевиков? и т. д
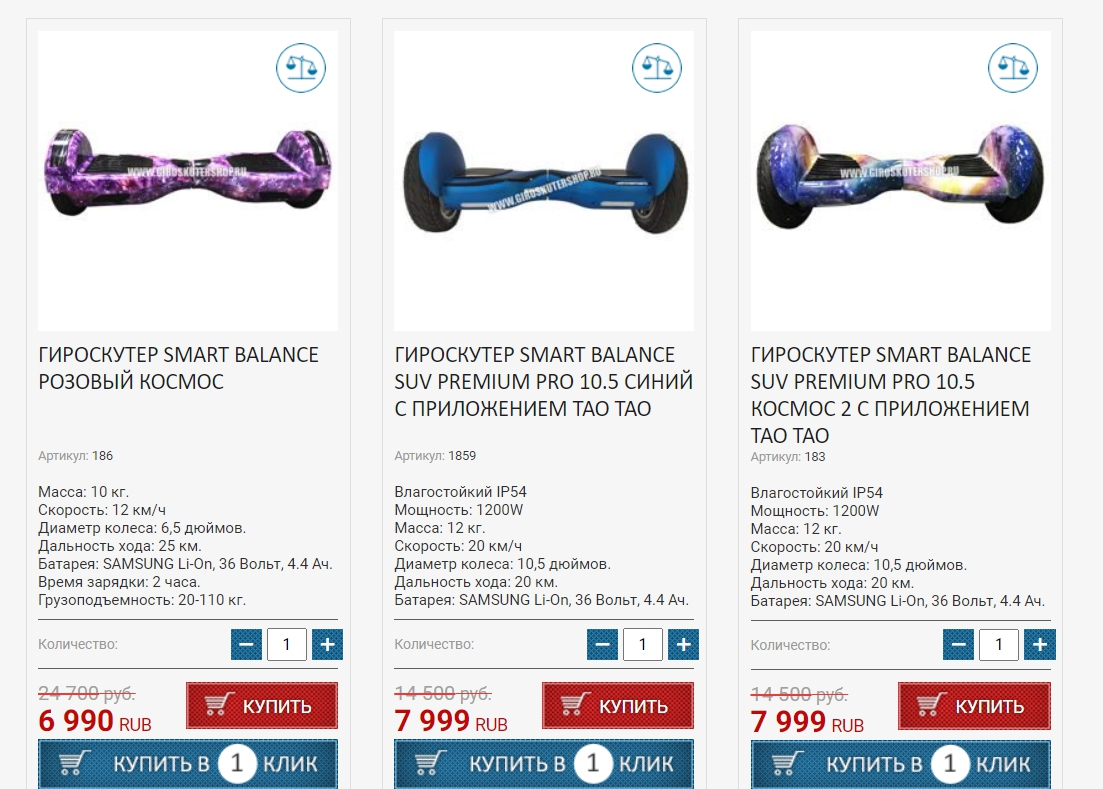
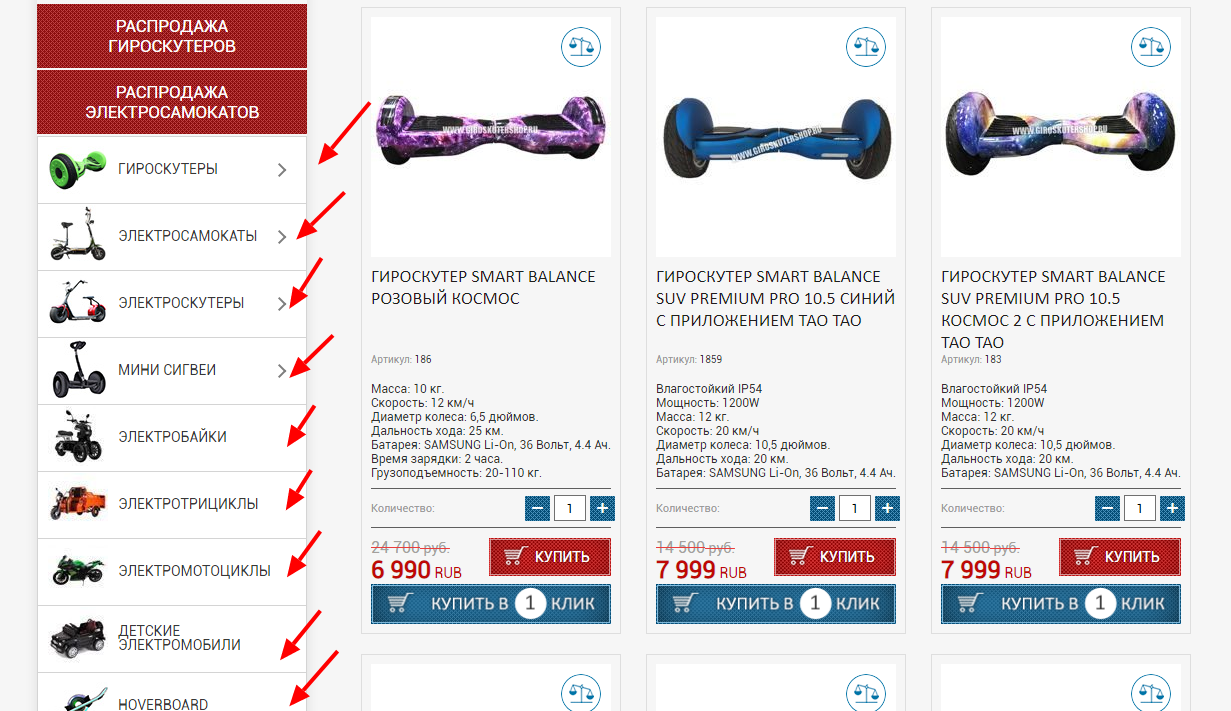
После того, как мы прикинули выдачу и нишу, начинаем собирать конкурентов в табличку. Просто покликайте ТОП-10 Яндекса и Google и занесите целевые страницы в таблице. Далее важный момент. Вы должны определить какие типы страниц наиболее часто встречаются у ваших конкурентов. Например по запросу «купить гироскутер» я беру в качестве анализа сайт Giroskutershop.ru. Самое главное, что я тут вижу это ассортимент товаров с ценами. Также в превью товаров я вижу, что у каждого товара есть краткие характеристики, название, фотография и кнопки купить и купить в 1 клик.
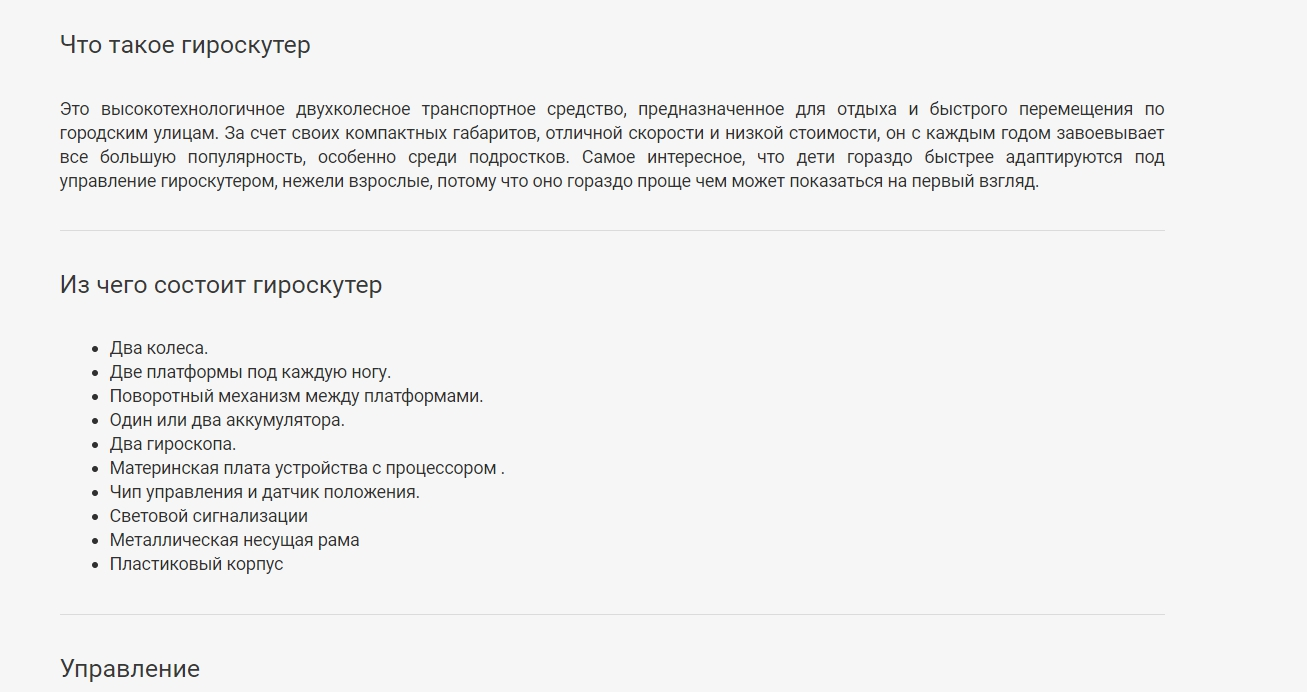
В конце страницы я вижу SEO текст.
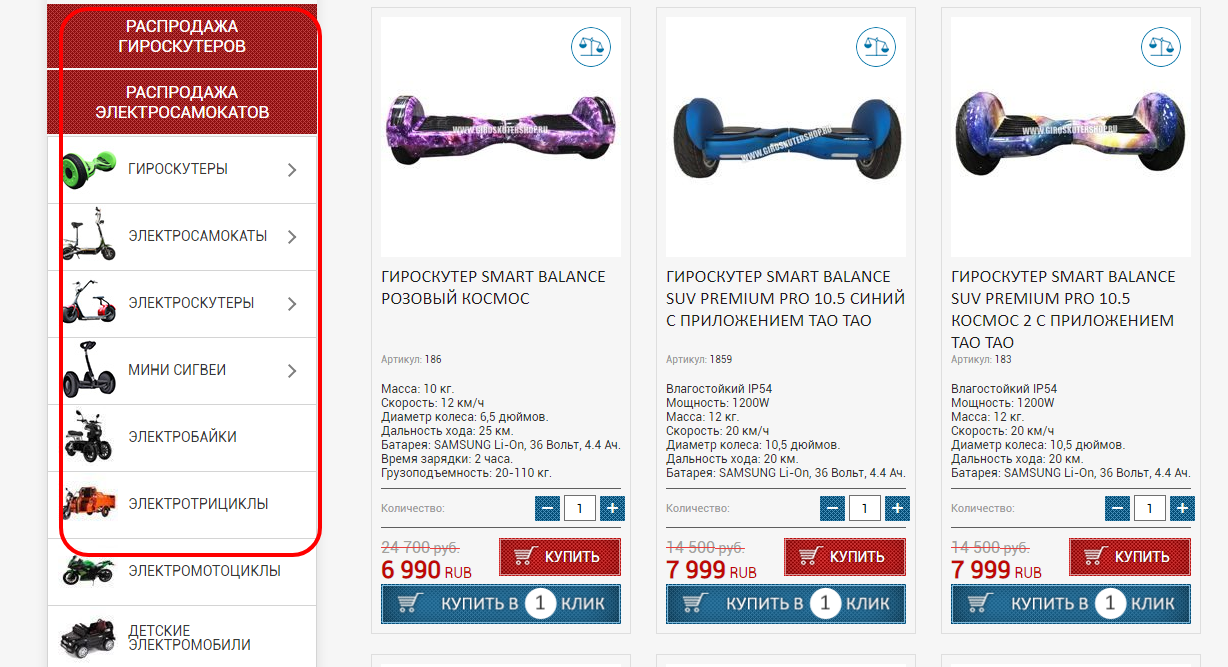
Также я вижу сквозную навигацию по основным разделам сайта. Во-первых это удобно, а во-вторых с точки зрения SEO такая навигация повышает вес каждой продвигаемой страницы, потому что ссылка на это продвигаемую страницу есть с каждой страницы сайта.
Когда вы просмотрите всех своих конкурентов, вы поймете что примерно делать с важными запросами в вашей нише и как примерно строить посадочные страницы.
Запомните — если в ТОПе по вашему запросу у конкурентов страница с большим ассортиментом и ценами, вы должны сделать также. Если у конкурентов 20−30 и более товаров, а у вас 1−5 товаров, вы его не поборите просто потому что у вас меньше ассортимент.
Итак, на данном этапе мы с вами проанализировали поисковую выдачу, нашли конкурентов и посмотрели что они делаю на своих страницах и за счет каких блоков контента продвигаются. Идем дальше.
Сбор структуры сайта
Структура сайта — это базис оптимизации вашего сайта. Без этого этапа идти дальше нет смысла (если вы хотите много трафика из SEO конечно же :)). Простыми словами структура сайта это — это логическое построение всех страниц вашего сайта, основанное на поисковом спросе. Это схема, по которой наглядно виден пусть к вашим папкам, категориям, подкатегориям, карточкам товаров и т. д.
Для того, чтобы быстро и достаточно качественно построить структуру сайта мы также прибегаем к анализу конкурентов. Что делаем:
Забиваем маркерный запрос в ТОП Яндекса и Google;
Собираем в таблицу все без исключения страницы, в том числе и рекламные блоки;
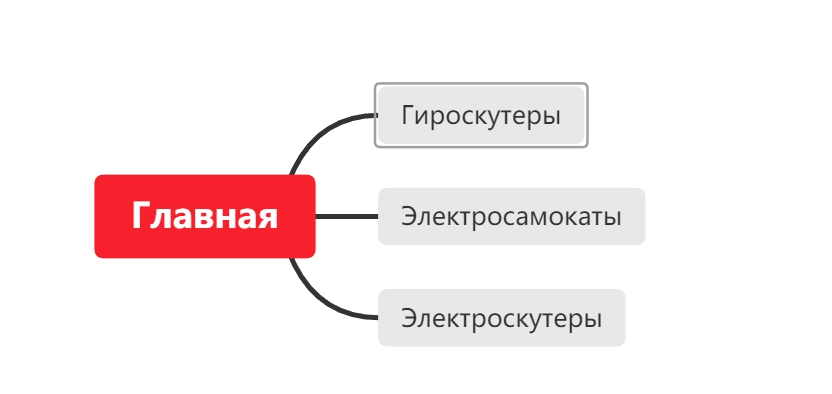
Анализ структур сайта по конкурентам из топа делается путем ручного нахождения всех страниц категорий, подкатегорий и карточек товара и занесением этих страниц в xmind для наглядности. Открываем xmind. Научиться работать с ним можно посмотрев буквально пару роликов на YouTube. Открываем первый сайт конкурента и начинаем анализ. Для пример беру тот же сайт Giroskutershop.ru.
Во-первых, сразу в боковом меню у них есть гироскутеры, электросамокаты, электроскутеры и т. д.
Я все это беру и заношу в xmind.
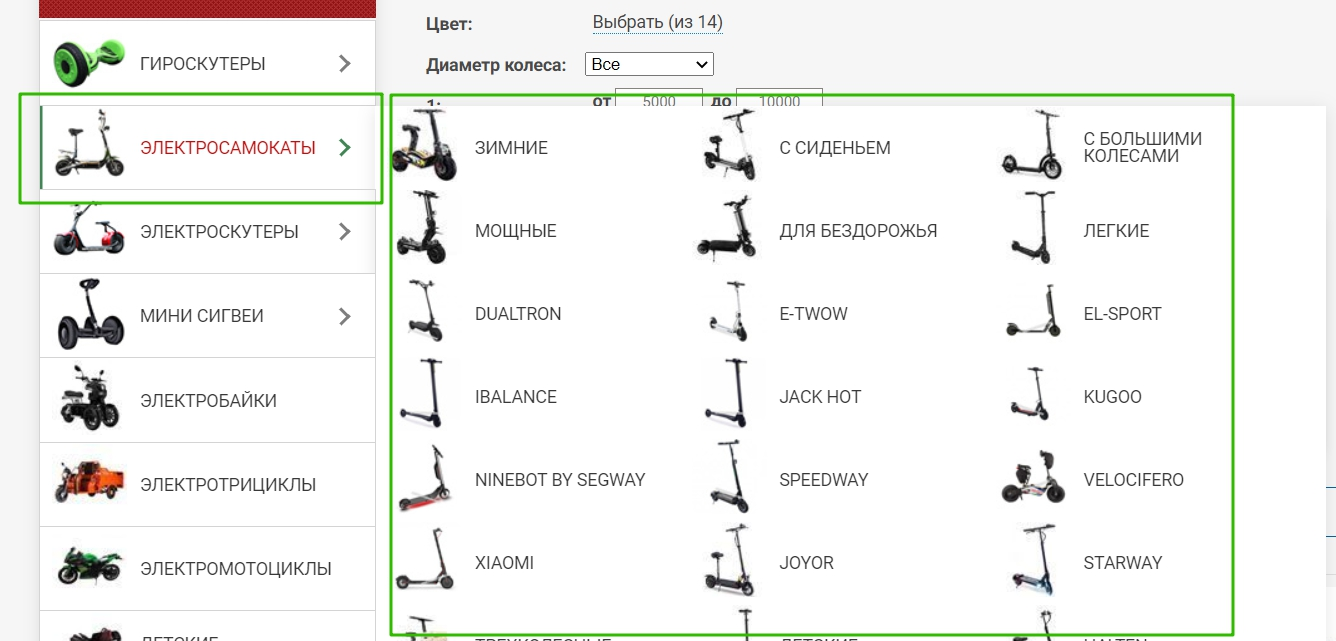
Когда я все собрал, я смотрю глубже и вижу, что например у электросамокатов есть большое количество подкатегорий. КЛАСС! это мне и нужно — это тоже страницы, которые будут приносить трафик. Их я тоже заношу в xmind.
Когда вы собрали все по товарным и важным старницам, не забудьте собрать все дополнительные служебные страницы, например о компании, контакты и т. д. Их тоже заносим в xmind.
Ну и так далее. Я думаю логику вы поняли. Нам важно собрать все страницы конкурентов, исключить дубли и построить большое древо. Это и будет наша структура. Это и будет то количество важных страниц сайта, которые нужно создать.
После того как вы собрали структуру сайта, возвращаетесь к пункту анализа посадочных страниц конкурентов, открываете Tilda и начинаете создавать красивые и классные страницы. А на этом первый этап заканчивается, я перейду непосредственно к оптимизации сайта на Тильде.
Как провести оптимизацию сайта на Tilda
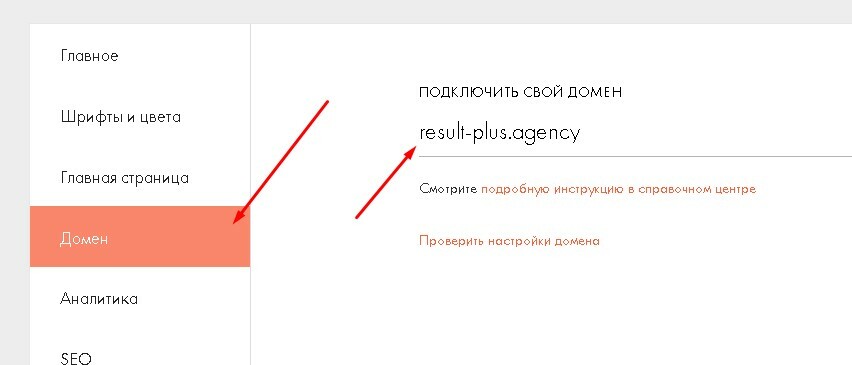
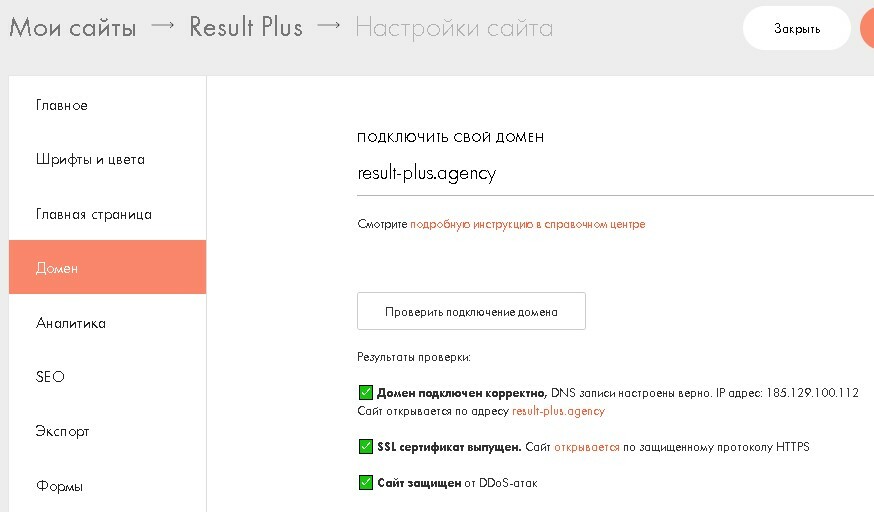
Приступать к поисковой оптимизации нужно сразу после того, как создали первую страницу и подключили собственный домен. В Тильде есть несколько разделов, которые необходимо настроить, но начать стоит с домена.
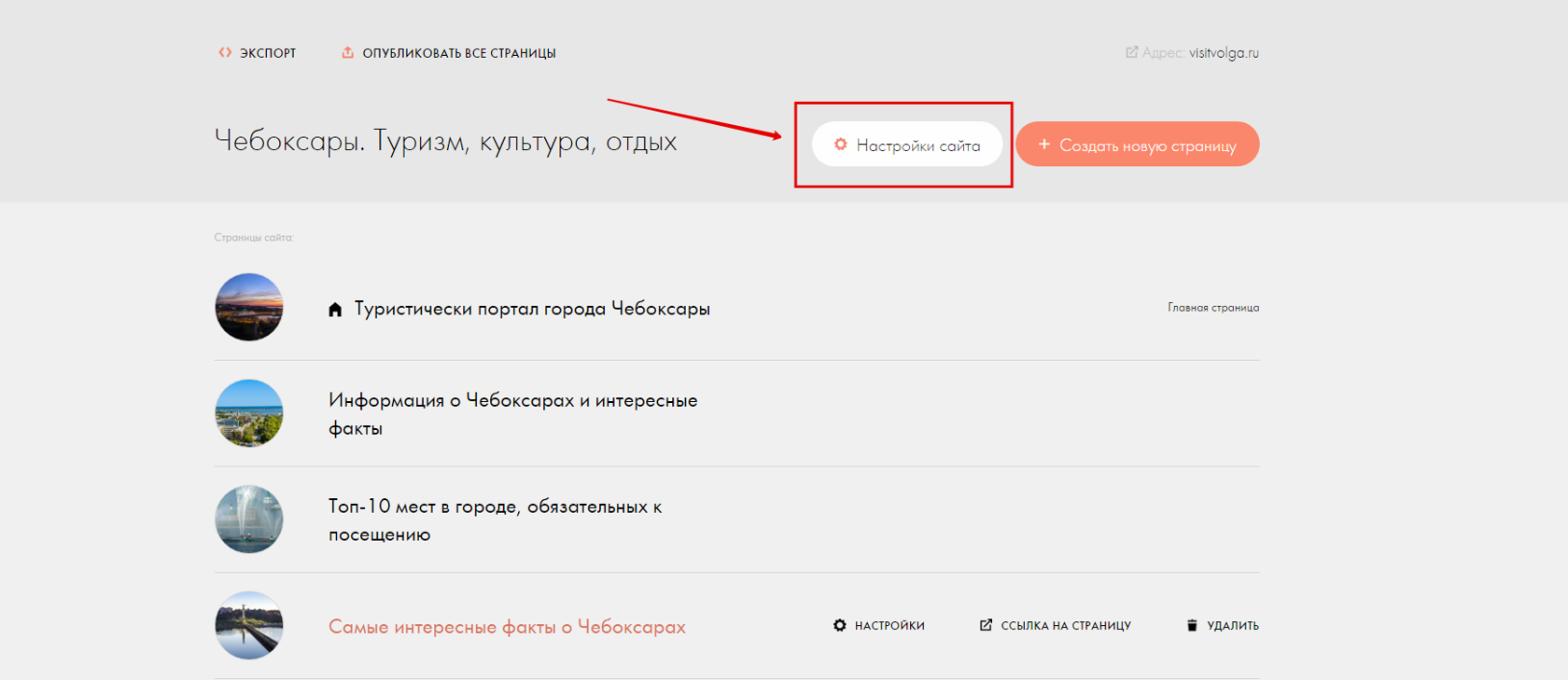
Настройка конкретных страниц.
Приступать к поисковой оптимизации нужно сразу после того, как создали первую страницу и подключили собственный домен. В Тильде есть несколько разделов, которые необходимо настроить, но начать стоит с домена.
Итак, рассмотрим общие настройки сайта на Тильде.
В нашем чек-листе мы собрали полезные советы о том, как повысить конверсию.
Планируете продвигать сайт?
Подключение и настройка домена
Не подключайте субдомен на Тильде если планируете использовать собственный — в противном случае в индексе поисковых систем окажутся оба версии сайта. А поскольку в Тильде нет доступа к редактированию файла. htaccess, избавиться от дублей сайта будет проблематично.
Воспользуйтесь инструкцией — Подключение своего домена.
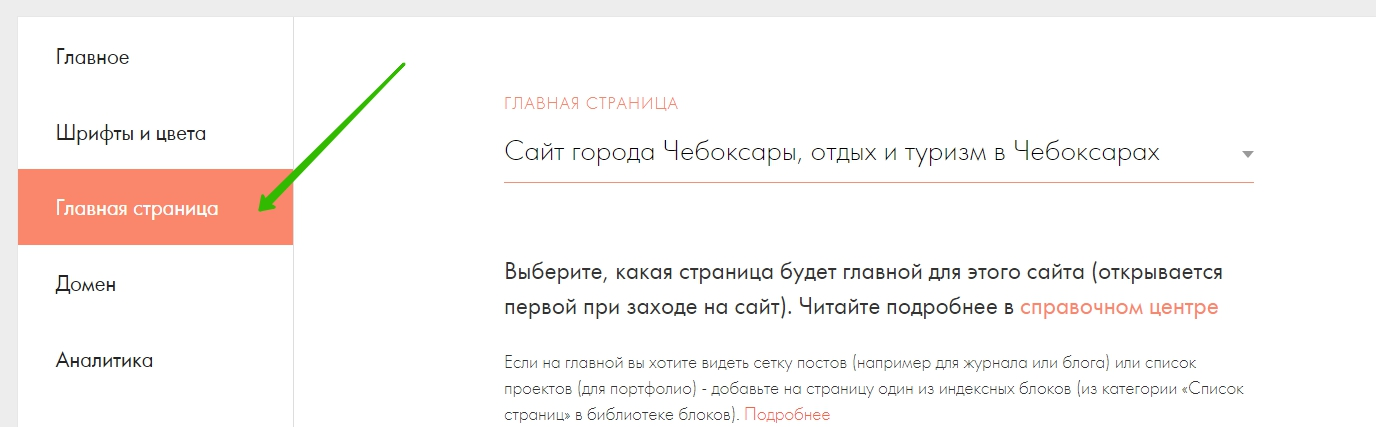
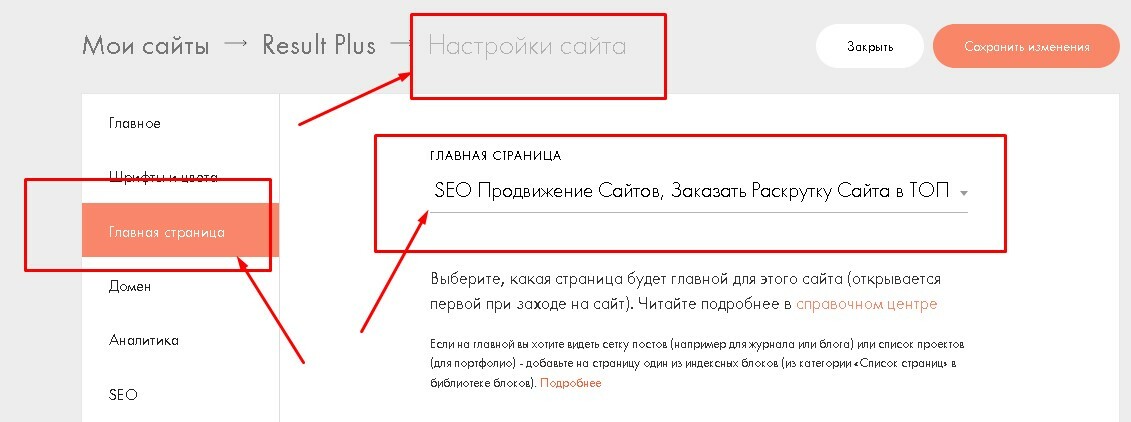
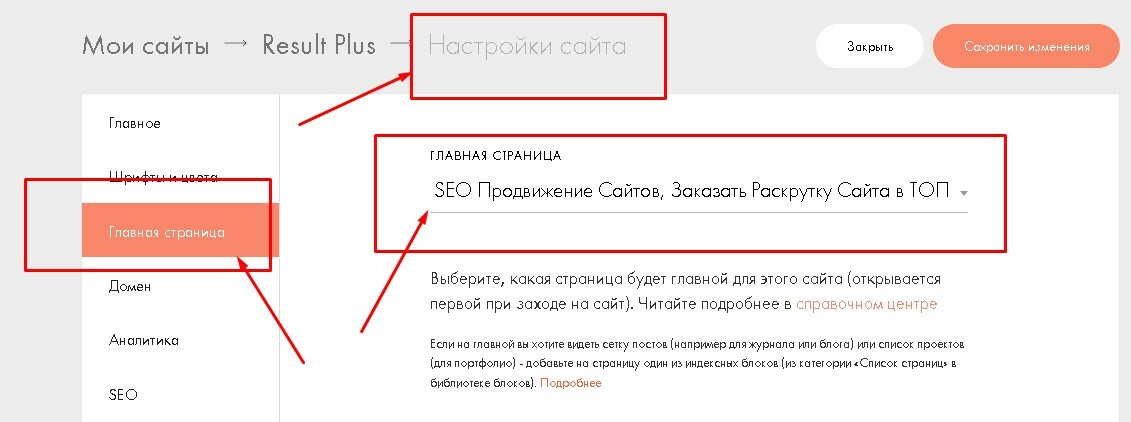
Настройте главную страницу
Для того, чтобы по доменному имени site.ru у вас открывалась та страница, которая должна быть главной, нужно в настройках указать главную страницу.
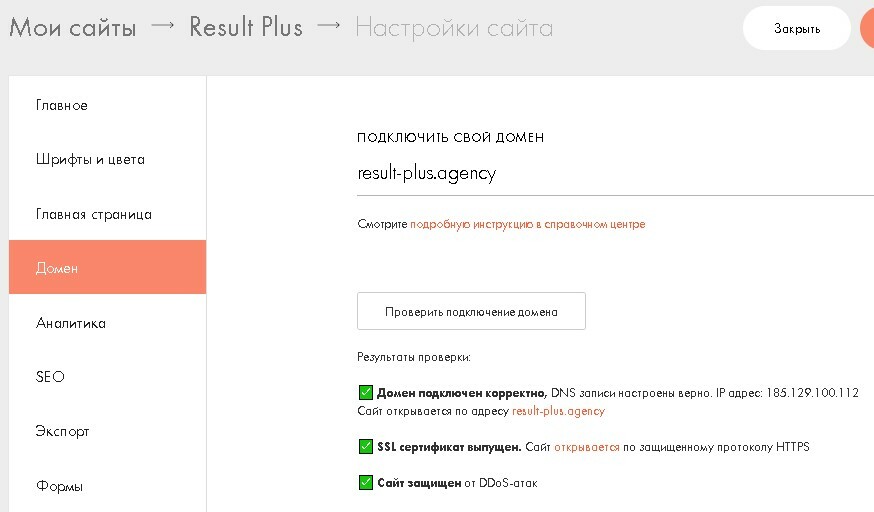
Настройка протокола HTTPS
В 2018 году в Тильде появилась возможность настройки на сайте https-протокола — он позволяет передавать данные пользователей в защищенном, зашифрованном виде. На данный момент использование данного протокола — одно из требований поисковых систем. В частности Google помечает сайты без https как небезопасные.
Бесплатный сертификат от Тильды
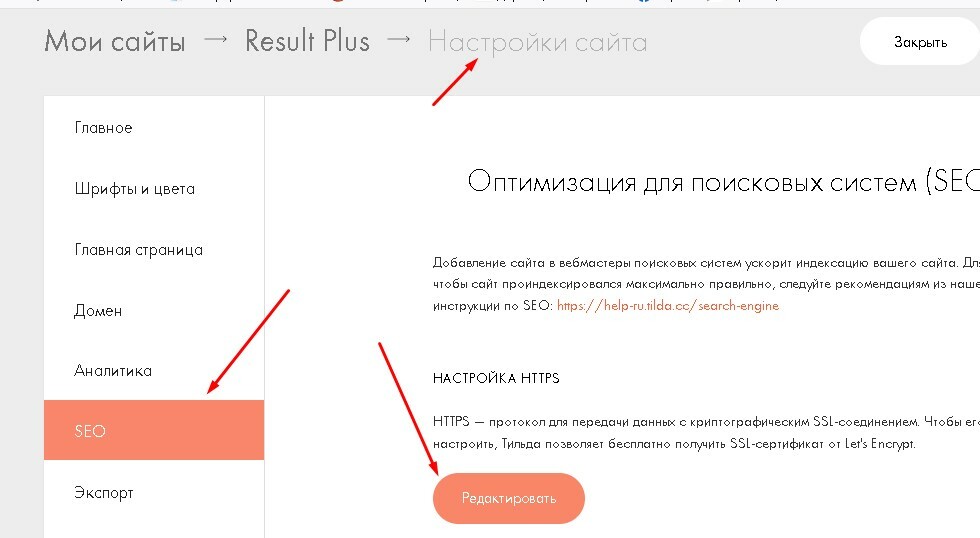
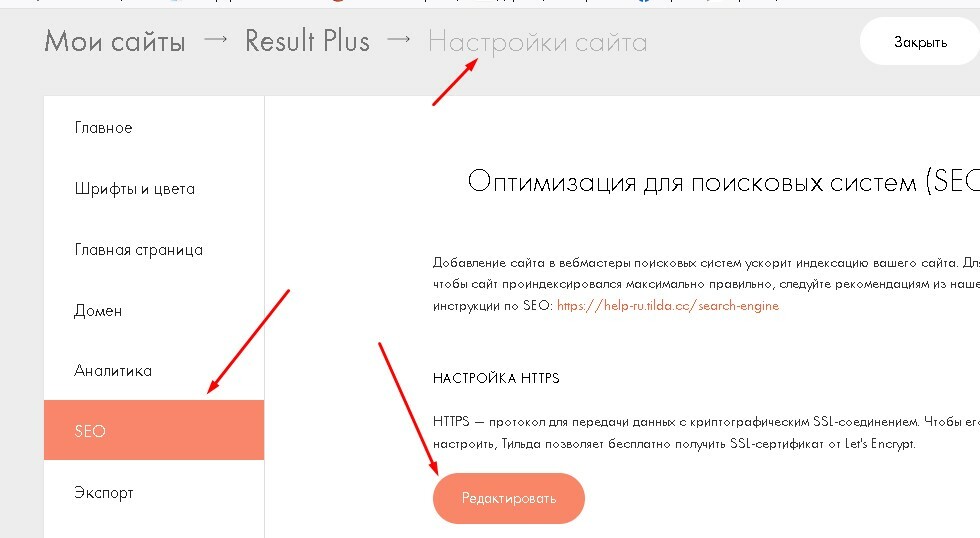
В Тильде вам не нужно покупать и настраивать сертификат — вы получаете его бесплатно, а настроить его можно за несколько кликов. Подключили свой домен — сразу внедряйте протокол https. Сделать это можно в настройках сайта: раздел «SEO», блок «Настройка https». Инструкция — Как настроить протокол HTTPS.
Настройка редиректов
Следующий шаг — настройка редиректов. Ваш сайт должен быть доступен только по одному адресу, а с других вариантов набора домена должно стоять прямое перенаправление — редирект. Это нужно для того, чтобы избежать дублирования страниц в выдаче — от дублей избавиться будет крайне сложно.
Есть два вида редиректов, которые нужно настроить: «www — без www» и «http — https». Кроме того, финальный адрес сайта нужно будет добавить в технические файлы: robots.txt и sitemap.xml.
Рекомендуем настроить сайт так, чтобы он был доступен без WWW и только по HTTPS. Настройки доступны в соответствующем разделе.
Далее рекомендуем настроить следующим образом:
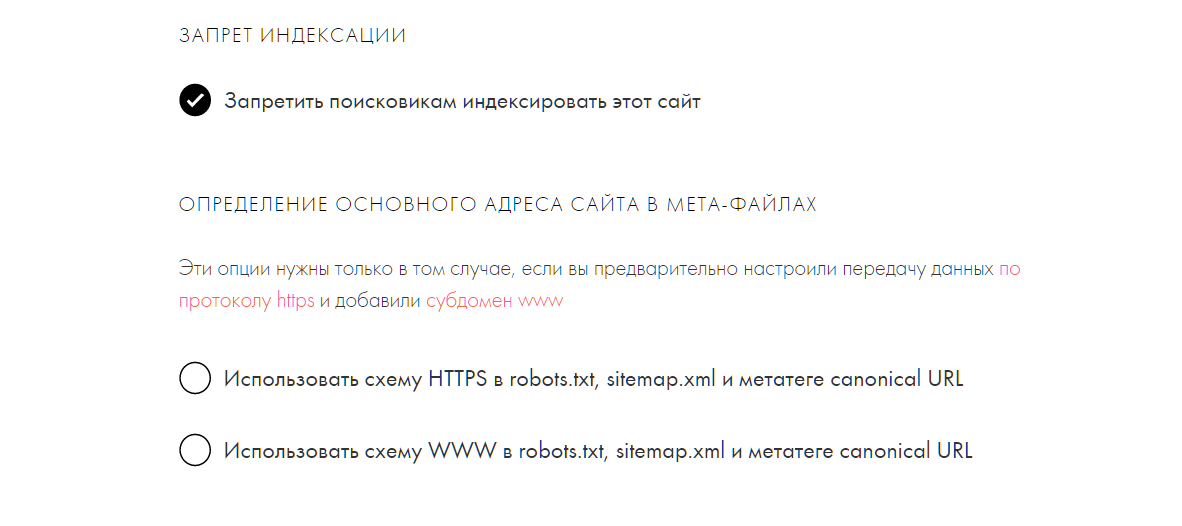
Добавление HTTPS и www/без www в основные файлы
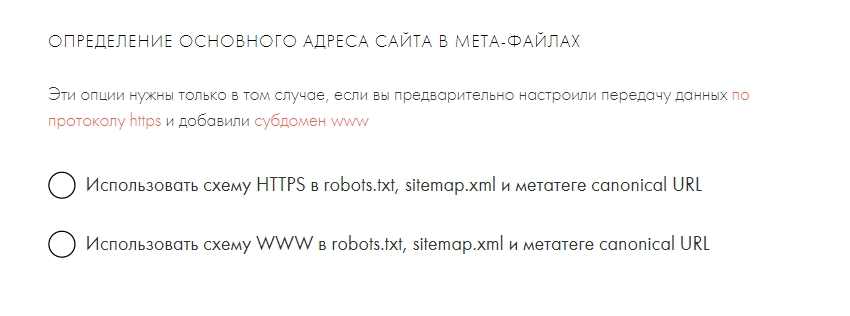
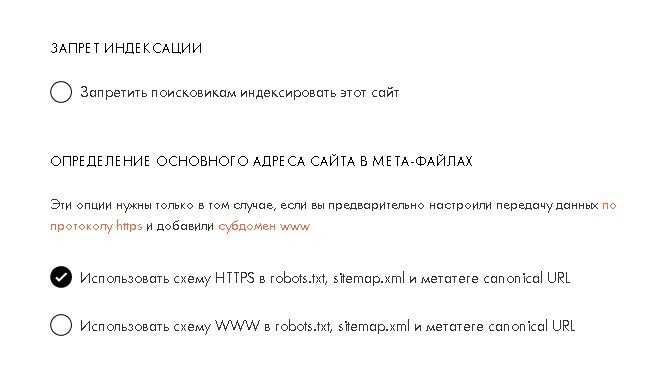
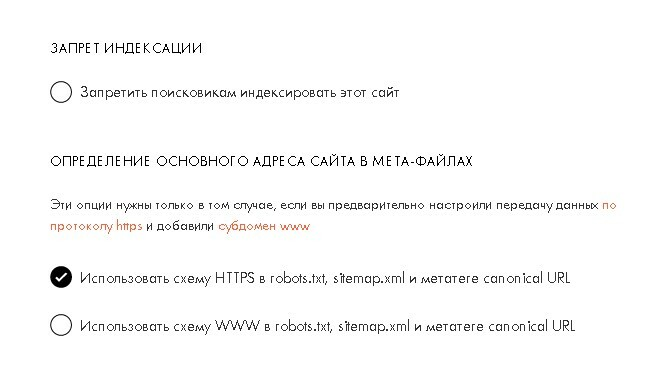
Когда вы точно определились с тем, что ваш сайт будет доступен без www и только по протоколу https, проследите, чтобы во всех файлах ссылки были тоже без www и с https-протоколом. В противном случае робот найдет эти ссылки и проиндексирует, а значит появятся дубли в индексе. Настроить всё правильно можно в той же вкладке «SEO»:
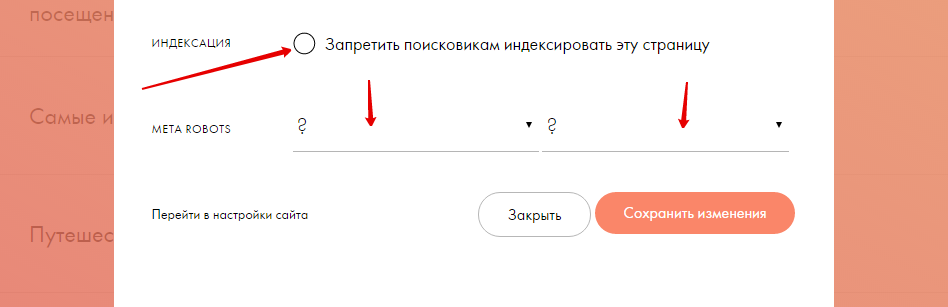
В нашем случае нужно поставить галочку «Использовать схему HTTPS», но не ставить галочку «Использовать схему WWW». Здесь также можно запретить индексацию сайта: ставим галочку, сохраняем изменения — вскоре ваш сайт выпадет из индекса. Следующий шаг — настройка блока «Аналитика».
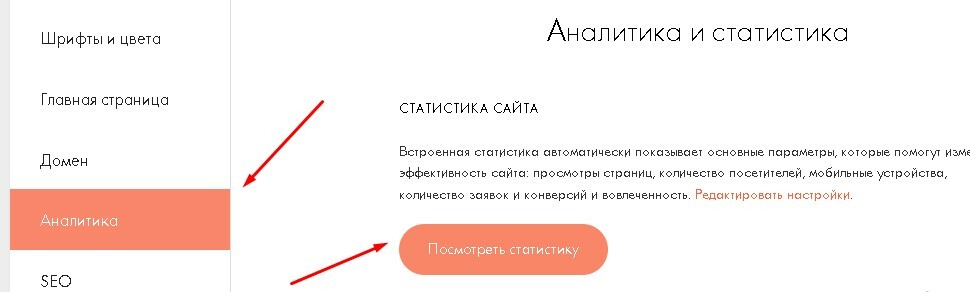
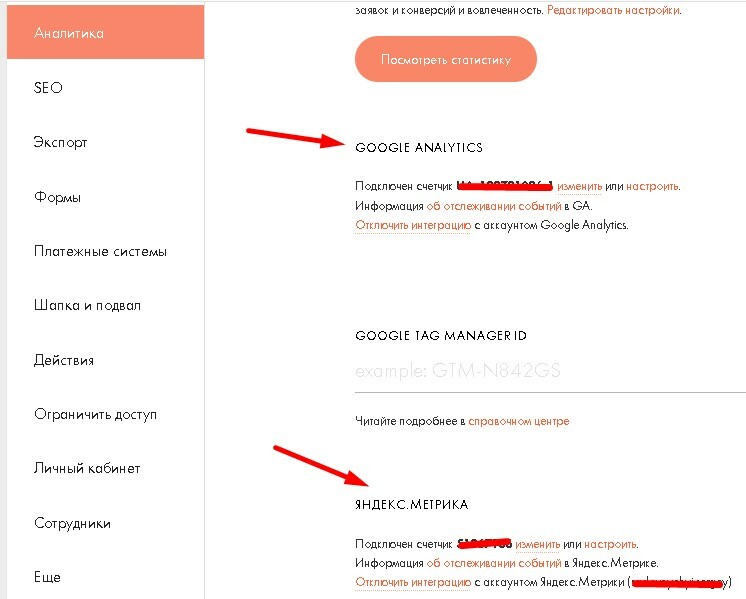
Настройка аналитики
Блок находится в разделе общих настроек сайта. На выбор три варианта:
Установить Google Tag Manager.
Установить счетчики: «Яндекс.Метрика» или Google Analytics.
Использовать встроенную систему статистики.
Раздел с аналитикой сайта
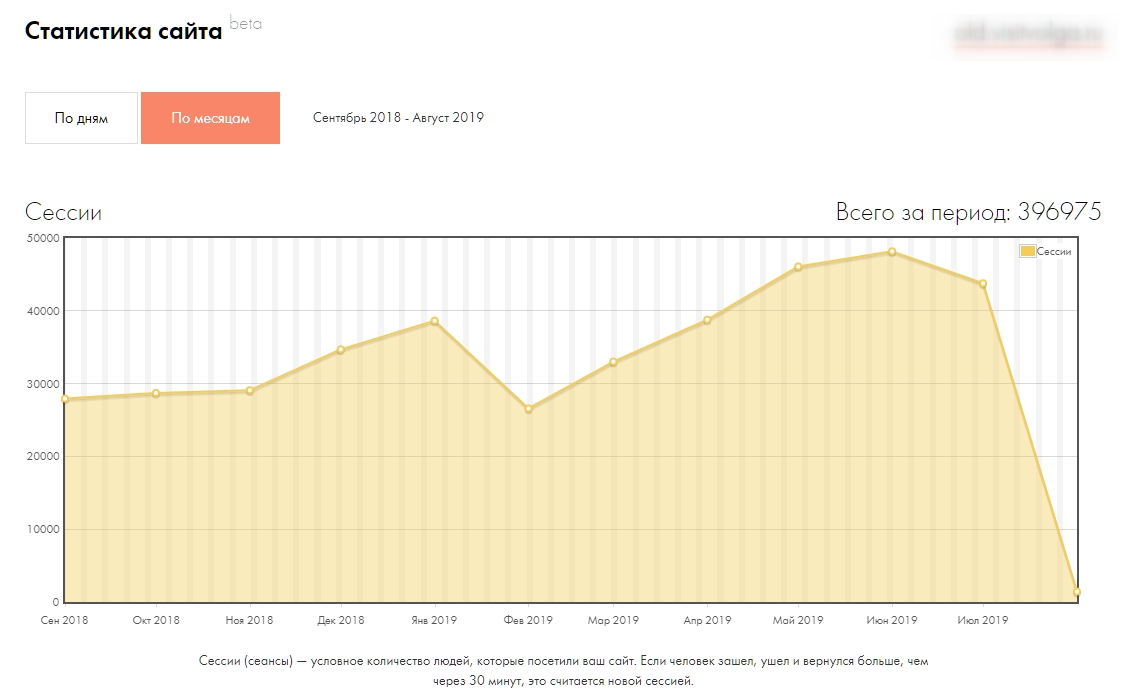
Встроенная статистика
Тильда обо всем позаботилась и внедрила встроенную статистику. Всегда можно перейти к основным отчетам, которые покажут: сколько людей к вам пришло, на какие страницы они приходили и чем там занимались. По умолчанию данные выводятся за последний месяц с разбивкой по дням. Можно переключиться на годовой период с разбивкой по месяцам. Данные начинают собираться с момента публикации страницы.
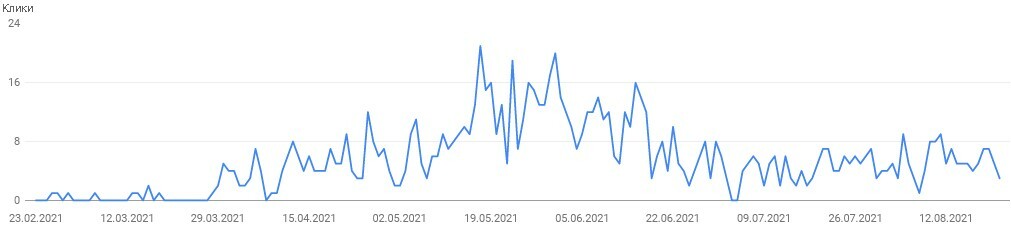
Пример отчета по сессиям (сеансам пользователей)
Во встроенной статистике доступны следующие отчеты:
Сводная таблица сессий, просмотров и заявок;
Список событий по целевым действиям: платежи, заполнение форм, открытий всплывающих окон, нажатий на кнопки;
Посетители из поисковых систем;
Переходы с других сайтов;
Переходы из социальных сетей.
Это базовые метрики, которых достаточно для простых проектов. Встроенную статистику удобно использовать, если у вас сайт-портфолио, небольшой информационный портал или личный блог.
Инструкция — Как смотреть статистику сайта.
Если у вас крупный ресурс — например, интернет-магазин или корпоративный сайт, лучше обратиться к профессиональным системам аналитики: Google Analytics и «Яндекс.Метрика».
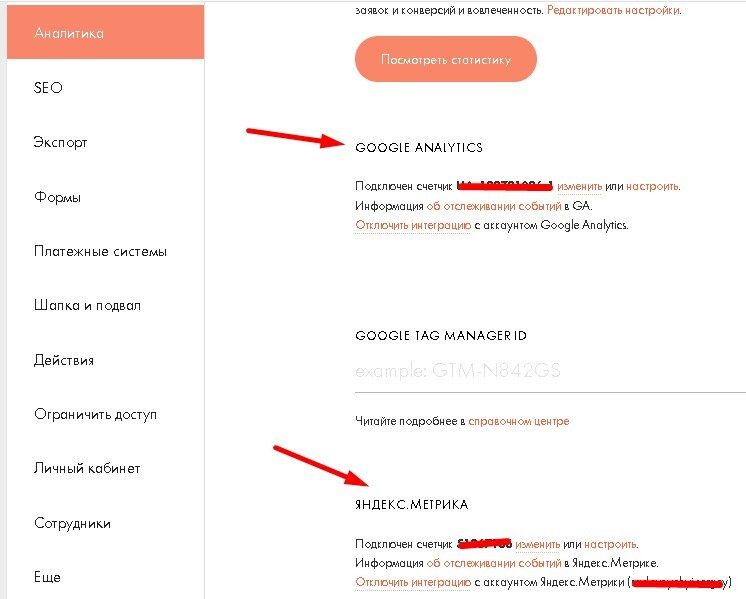
Установка счетчиков аналитики
Счетчики аналитики Google Analytics и «Яндекс.Метрика» показывают подробную статистику посещаемости сайта, а также источники, из которых пришли пользователи. Обязательно установите эти счетчики, если хотите отслеживать эффективность рекламных кампаний.
Перед тем как ставить счетчики на сайт, зарегистрируйтесь на сайтах «Яндекс.Метрики» и Google Analytics. После регистрации вы получите коды счетчиков. Для Google Analytics код выглядит так — UA-1 111 111−1, для «Яндекс.Метрики» — 11 111 111.
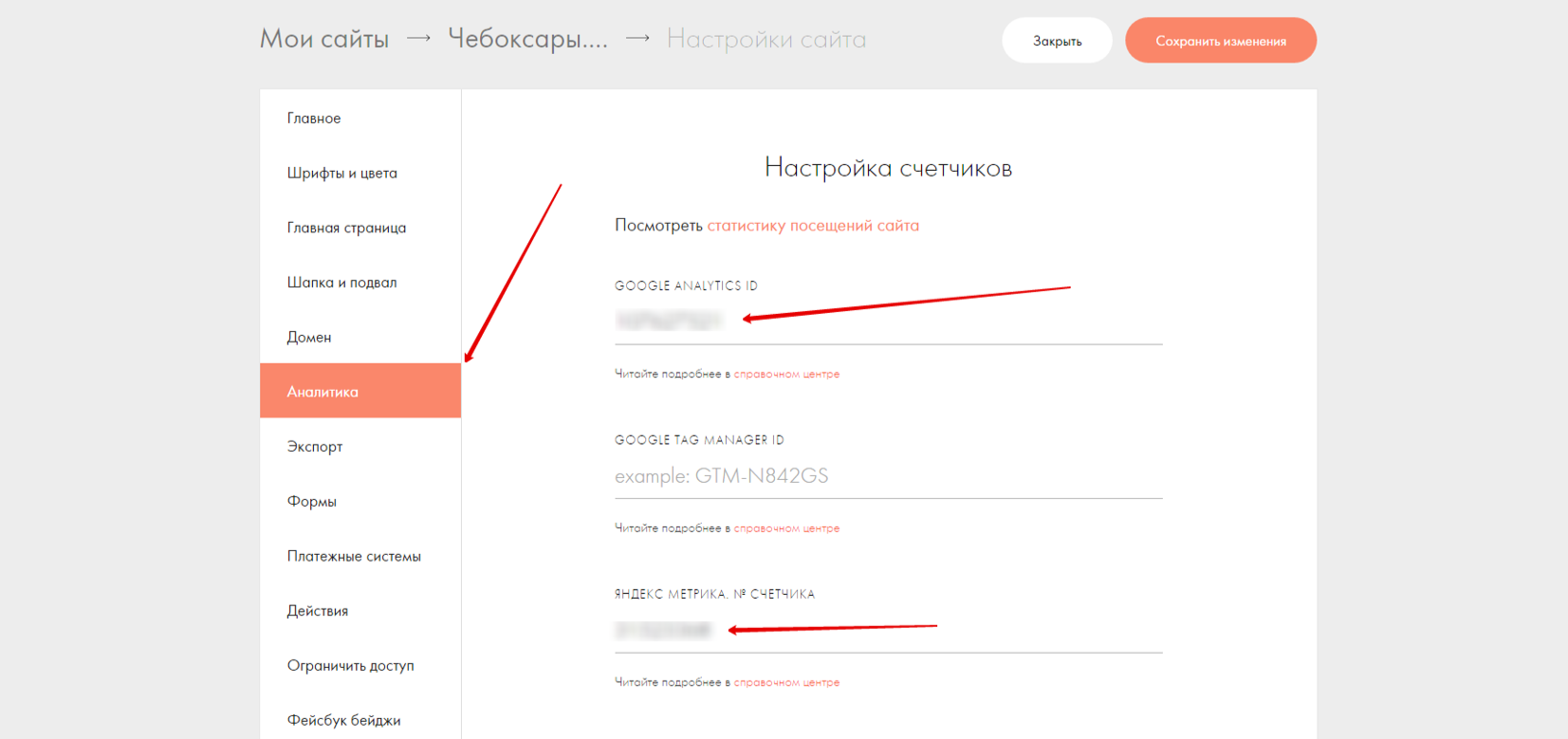
Чтобы установить счетчики аналитики, перейдите в настройки сайта.
Затем перейдите в раздел «Аналитика» и пропишите коды счетчиков в соответствующих полях.
Подключение Google Tag Manager
Google Tag Manager — диспетчер тегов от Google, с помощью которого в код страницы можно встроит контейнер, содержащий нужные вам теги. Это делается для того, чтобы не менять код на всех страницах каждый раз, когда вам нужно внести изменения. Удобство в том, что вы можете внести в контейнер любой код — например, свой, а также Google Analytics или «Яндекс.Метрики».
Если вы по каким-то причинам не перевели сайт на HTTPS, то в редиректах он должен открываться с HTTP.
Установка диспетчера тегов аналогична установке счетчиков:
Примите пользовательское соглашение.
Присвойте имя контейнера — по умолчанию это домен вашего сайта.
Найдите номер контейнера, который имеет вид: GMT-XYYYXX.
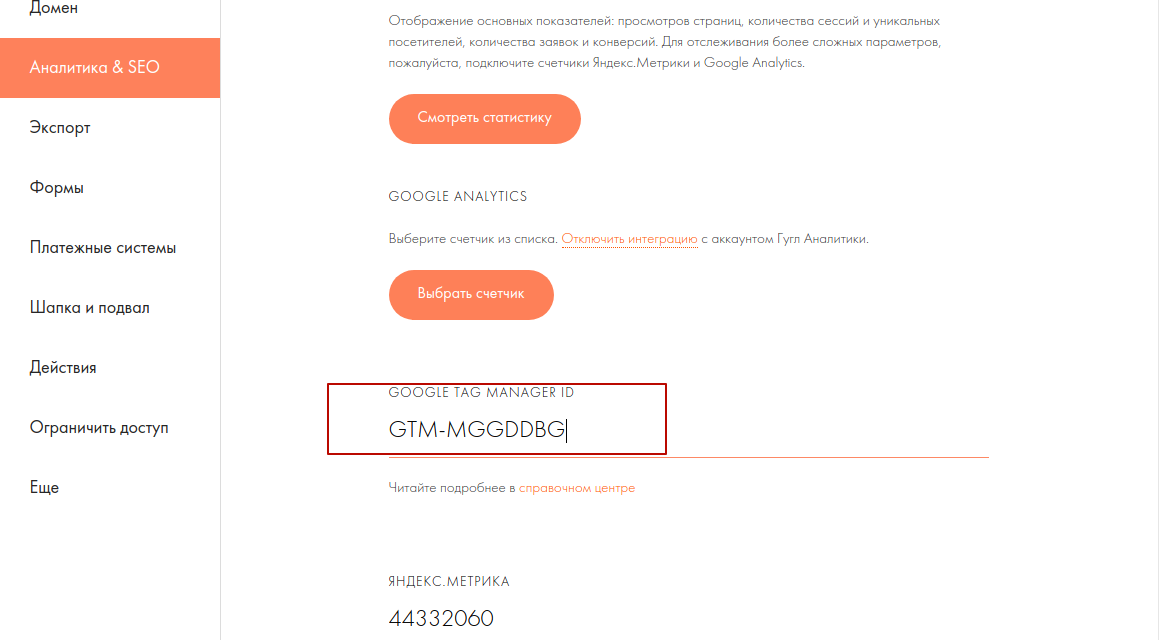
Добавьте его в Тильде: Настройки сайта → Аналитика и SEO → Google Tag Manager ID.
Инструкция — Настройка Google Tag Manager.
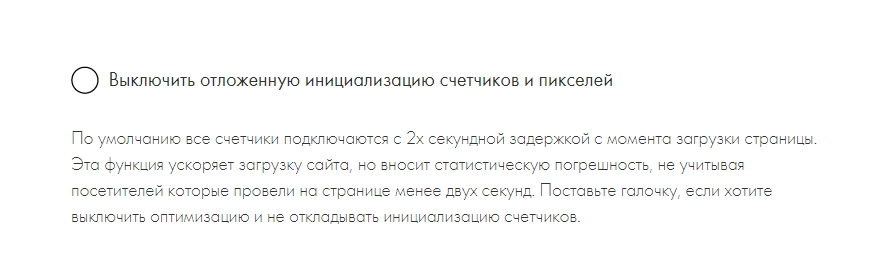
В настройках аналитики появился отличный пункт отложенной инициализации счетчиков и пикселей. По умолчанию все счетчики подключаются с 2х секундной задержкой с момента загрузки страницы. Эта функция ускоряет загрузку сайта, но вносит статистическую погрешность, не учитывая посетителей которые провели на странице менее двух секунд. Если вы хотите убрать эту фичу, просто поставьте галочку и сохраните изменения.
Настройка целей в системах аналитики
Безоговорочный плюс настройки целей на Тильде в том, что для этого вам не понадобятся программисты и можно не вникать в Google Tag Manager. Цель очень удобно и быстро настраиваются прямо в функционале Тильды. Максимально подробно о том, как настроить цели написано тут.
Настройки SEO
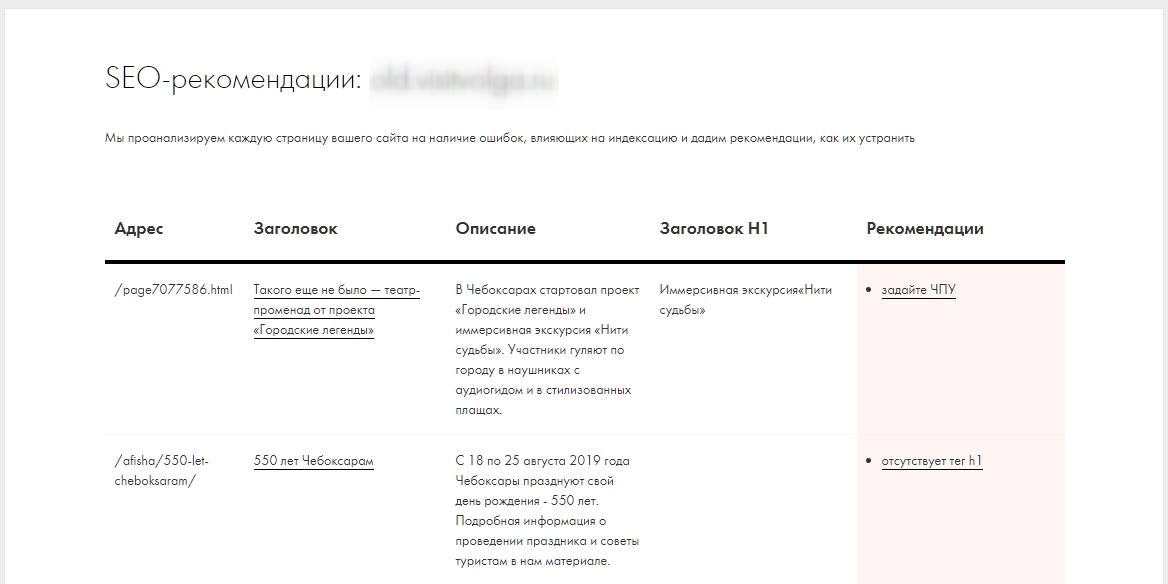
«SEO-рекомендации» — очень полезный функционал, который собирает ошибки сайта и дает советы, как их исправить.
Отчет выглядит просто и понятно, показывает ошибки в основных тегах страниц и предлагает решения. Например, на скриншоте ниже указано, что необходимо изменить URL страницы — сделать его читаемым, а на одной из страниц отсутствует тег H1 — нужен заголовок первого уровня.
Добавление сайта в кабинеты Вебмастера
Очень важно добавить сайт в «Яндекс.Вебмастер» и Google Search Console, чтобы, во-первых, настроить и ускорить индексацию сайтов, во-вторых, контролировать ее, в-третьих, получать полезные отчеты об ошибках.
Подробнее о сервисах: «Яндекс.Вебмастер» и Google Search Console.
Блок для подключения сайта к кабинетам вебмастера «Яндекс» и Google
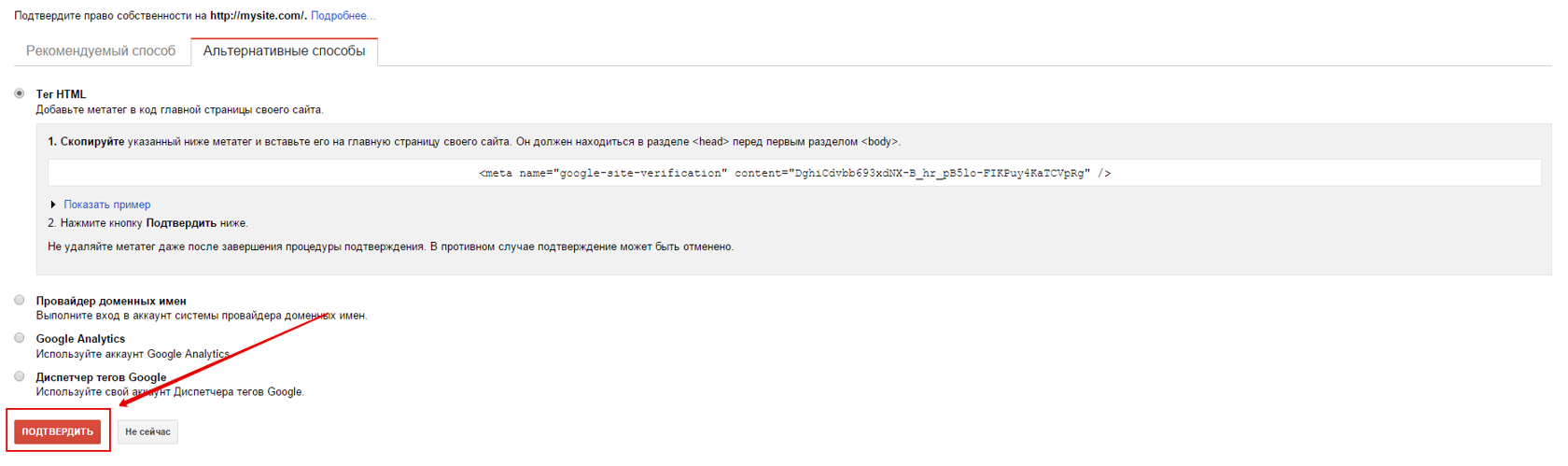
Чтобы подтвердить права на домен, откройте настройки вашего сайта на Тильде, перейдите во вкладку «Еще» и вставьте скопированный код в соответствующее поле.
Найдите вкладку «Альтернативные способы» и выберите «Тег html». Затем скопируйте код.
Перейдите в Google Search Console, введите в поле «Домен» адрес сайта и нажмите кнопку «Добавить ресурс».
Сохраните изменения и опубликуйте сайт. Затем снова перейдите во вкладку в Search Console, где получили код, и нажмите кнопку «Подтвердить».
Интерфейс кабинета вебмастера в Google
Добавление шапки и подвала
В Тильде есть возможность настроить хэдер и футер — это важная и полезная функция. Два этих блока позволяют упростить навигацию по сайту и сделать его более удобным. Ниже — несколько простых советов, которые помогут вам сделать качественные шапку и подвал.
Укажите номера телефонов с возможностью звонка, можно добавить время работы.
В меню не должно быть кнопки «Главная» — это уменьшает полезное пространство. Кликабельного логотипа достаточно.
Добавьте логотип компании, укажите в нем ссылку на главную страницу.
Добавьте ссылки на социальные сети.
Желательно, чтобы в основном меню было не более 5−7 пунктов.
Обязательно делайте выпадающие списки в основном меню, это нужно для перелинковки сайта. Например — каталог: мужская обувь, женская обувь, детская обувь, зимняя обувь.
Телефон, ссылки на социальные сети
Опционально — сквозная форма подписки на новости или форма для связи с представителем компании
Ссылки на основные разделы
Раздел для подключения шапки и подвала
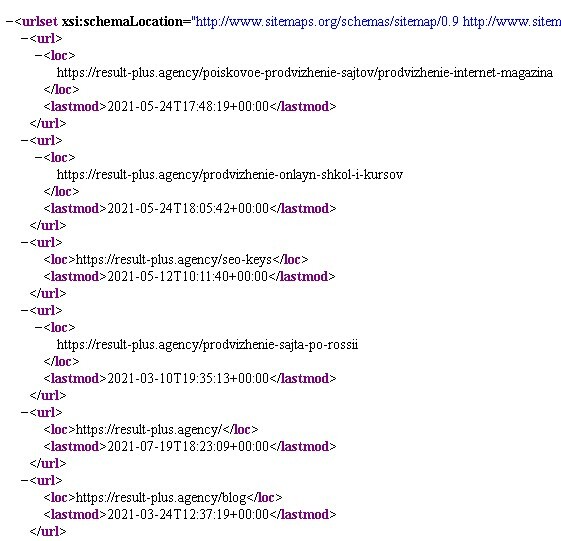
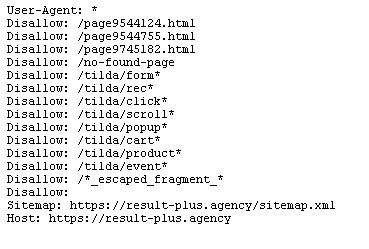
Настройка robots.txt и sitemap.xml
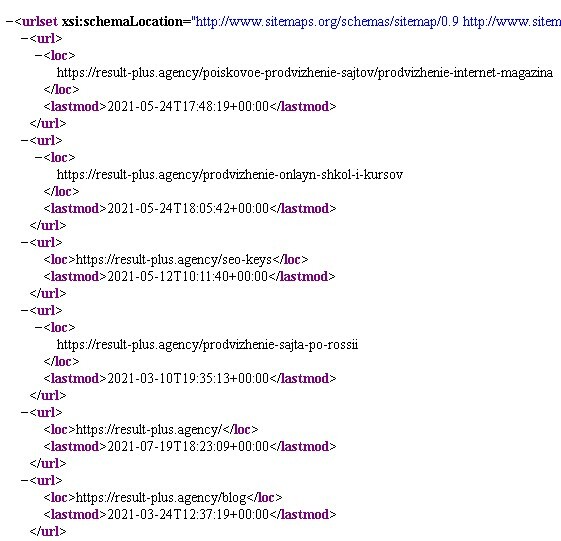
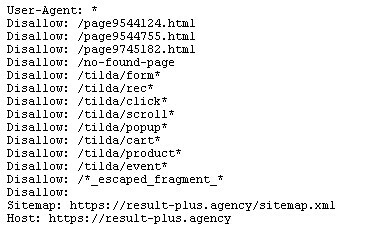
Для новых сайтов sitemap.xml и robots.txt добавляются автоматически. Robots.txt изначально имеет три директивы: User-agent:*, Host и Sitemap. Первая означает, что доступ открыт всем роботам. В директиве Host указывается основное зеркало сайта. В Sitemap — путь к карте сайта. Также в robotx.txt появились правила, которые закрывают тильдовские технические страницы.
Править файл robots.txt Тильда не позволяет, да и по большому счету вам это не пригодится.
Вносить правки в файлы robots.txt или. htaccess привычным для SEO-специалистов способом не получится. Но разработчики предусмотрели возможность скрыть страницы от индексации или настроить 301 редирект. Все это можно сделать в настройках страницы или сайта либо добавить специальные блоки.
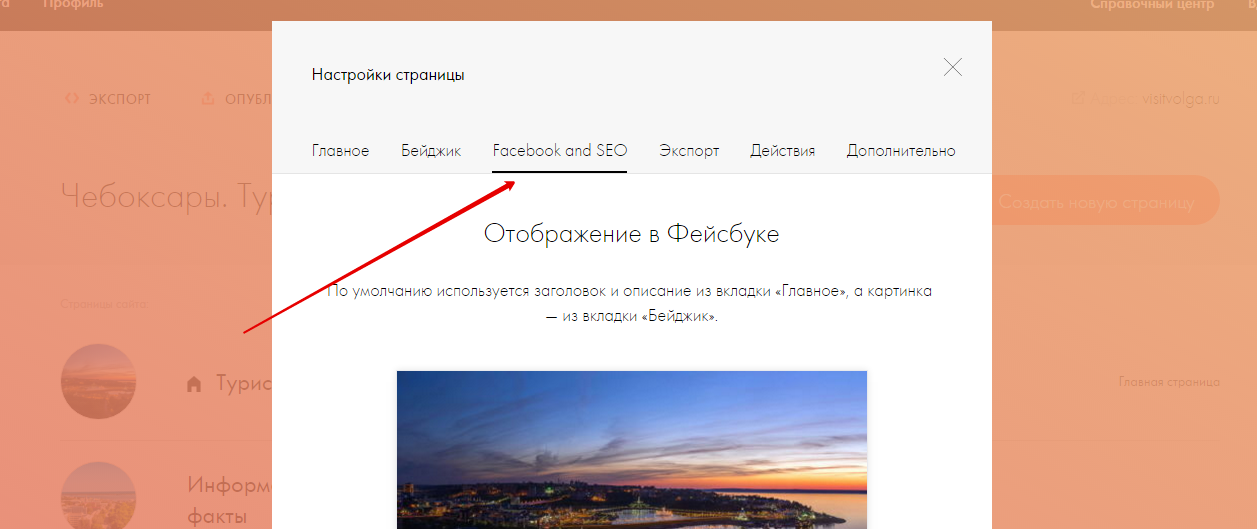
В Тильде можно закрыть страницы от индексации. Нужно зайти в настройки и выбрать пункт «Facebook and SEO», затем в нижней части окна нажать на кнопку «Задать специальные meta-данные».
После этого поставить галочку на «Запретить поисковикам индексировать эту страницу». В этом же окне можно указать noindex, nofollow для meta robots.
Если вы настроили redirect 301 с сайта без www на сайт с www и используете https, то можете указать это в файлах robots.txt и sitemap.xml. Нужно зайти в настройки сайта, выбрать пункт «Еще» и поставить галочки в соответствующих пунктах.
Настройка канонических страниц
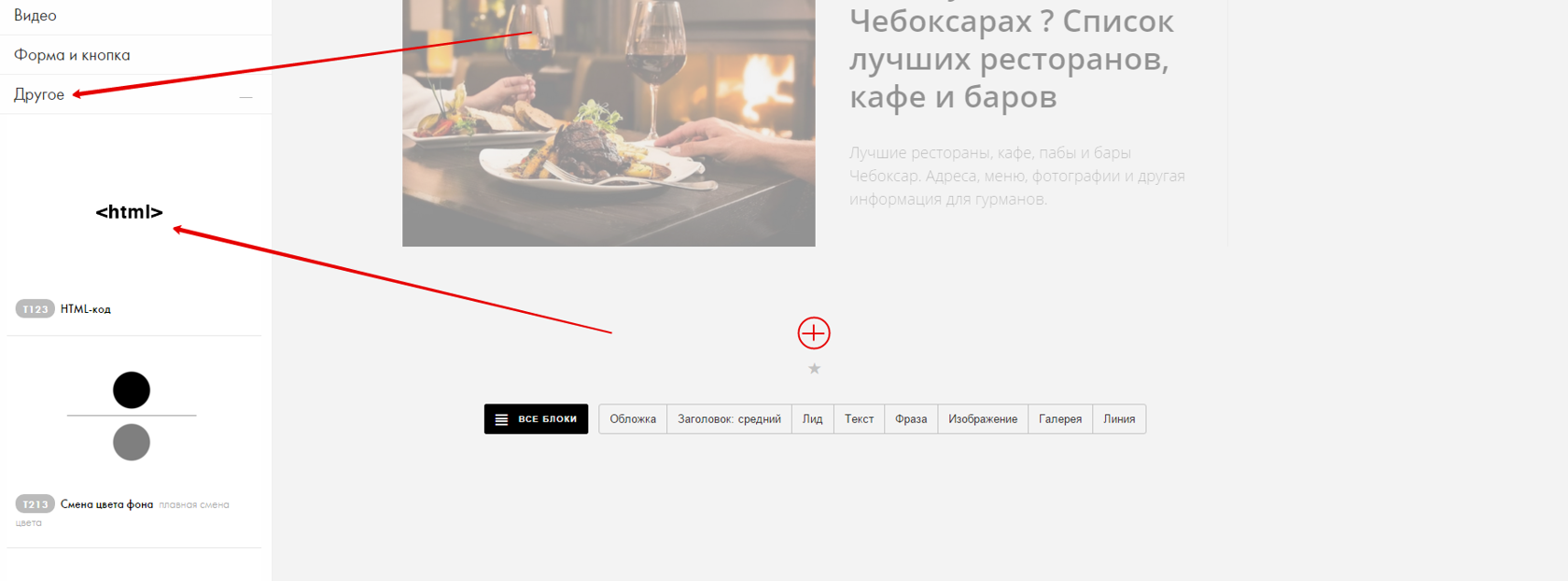
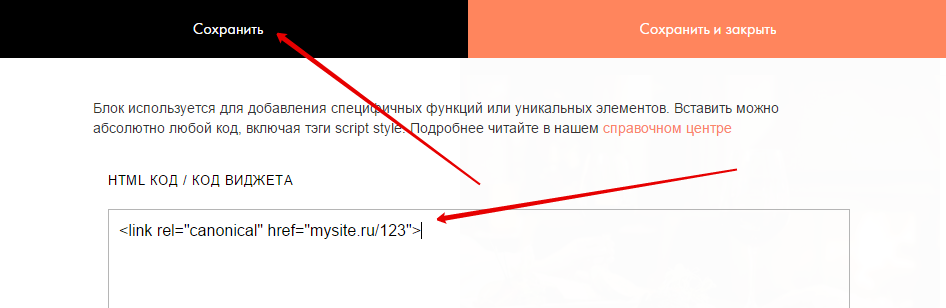
Настроить канонические страницы в Тильде можно следующим образом. Выберите нужную страницу в общем меню сайта и добавьте блок Т123 — «HTML-код».
Затем кликните по кнопке «Контент» и пропишите в поле «Атрибут» код:
<link rel="canonical" href="mysite.ru/123">
Связывание доменов
Связать домены можно только на тарифе Business, который позволяет создавать в конструкторе одновременно несколько сайтов. Рассмотрим, как это сделать, на примере двух доменов — mysite.com и mysite.ru. На первом должна быть переадресация на второй.
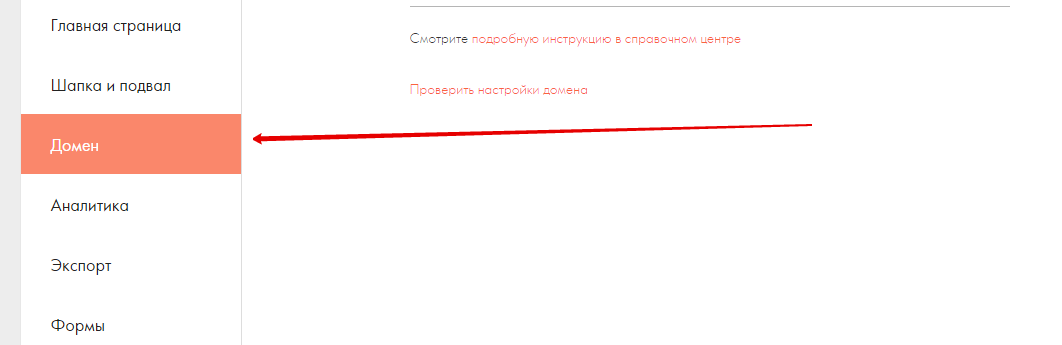
Для начала создайте сайт, который будет давать ссылку на основной ресурс. На странице настроек пропишите домен, в нашем случае — mysite.com.
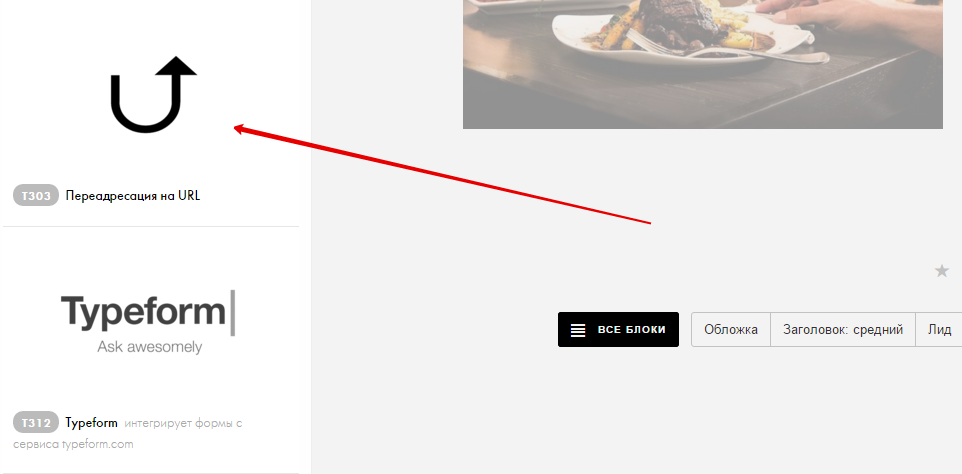
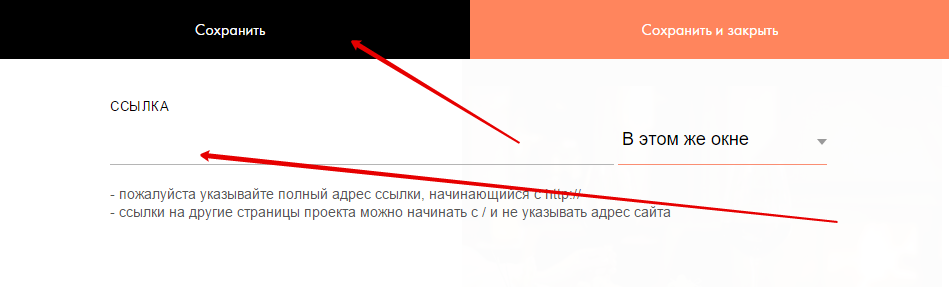
Создайте внутри сайта страницу и разместите на ней блок Т303 «Переадресация на URL». В контентном меню для этого блока укажите основной домен — mysite.ru. Затем опубликуйте оба сайта.
Настройка 301 редиректа с одной страницы сайта на другую
Иногда нужно настроить 301 редирект со старой страницы на новую — например, со страницы site.ru/page1 на site.ru/page2. Конструктор позволяет легко это сделать. Откройте настройки ресурса, выберите вкладку «SEO» и перейдите в раздел «Редиректы страниц (CODE 301)».
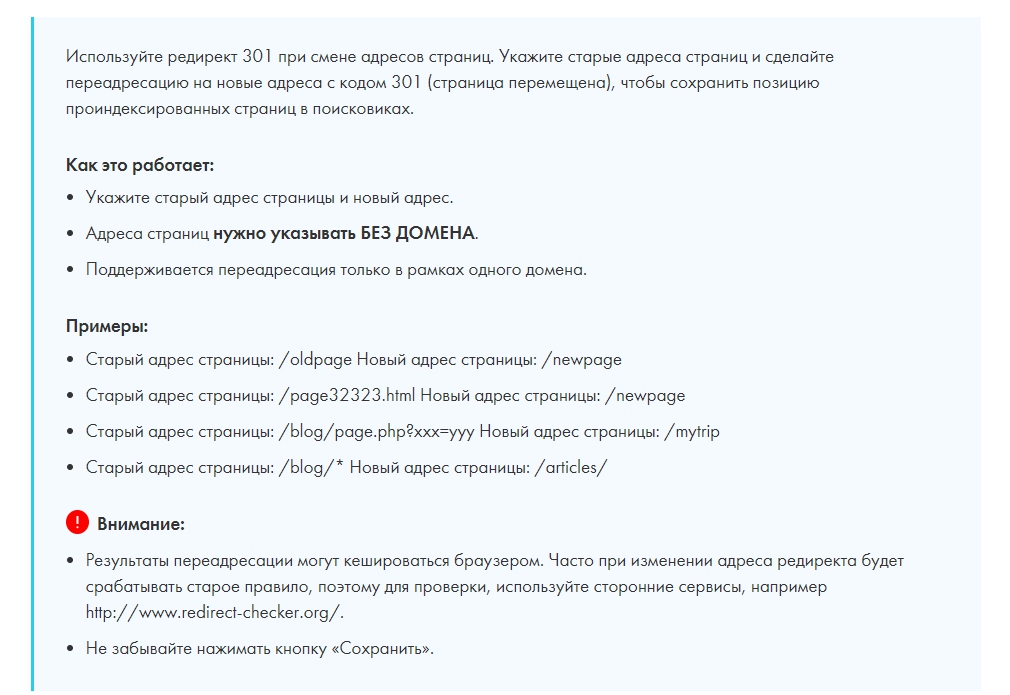
На странице подробно описано, как и в каких случаях настраивать 301 редирект.
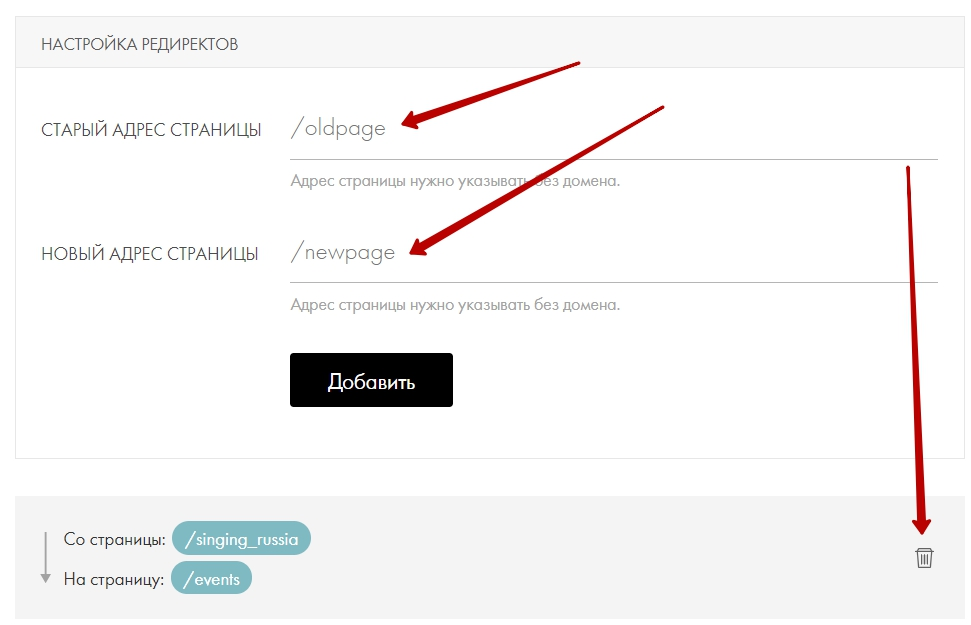
Для того, чтобы настроить 301 редирект, воспользуйтесь соответствующими полями. Если вы хотите удалить редирект, ниже вы увидите список ваших редиректов и значок корзины.
Сразу продумывайте URL страниц. Редиректы имеют «потолок». После того, как сайт будет проиндексирован, безболезненно поменять адрес можно будет примерно на 200 страницах. Остальные появятся в выдаче как страницы 404, от которых потом непросто будет избавиться.
Подключение API карт Google и «Яндекс»
Чтобы подключить карту, нужно ввести код. Подробно о том, как получить его у Google, можно прочитать в справке (такая же есть у «Яндекса»). Полученный код прописываем в соответствующее поле в настройках сайта, последняя вкладка «Еще».
Поиск по сайту
Еще одна полезная функция — поиск по сайту. В Тильде доступно два варианта: встроенный поиск или пользовательский поиск от Google. Они отличаются тем, что поиск Google ищет только по проиндексированным ранее материалам, а также может показывать рекламу. Встроенный поиск предпочтительнее: новые материалы находятся сразу, его не нужно устанавливать и он не добавляет на сайт рекламу.
Наличие поисковой строки повышает удобство сайта для посетителей: сокращает время нахождения информации, снижает отказы и увеличивает удовлетворенность. Как результат улучшаются поведенческие показатели ресурса и увеличивается процент конверсий. Это особенно важно, если у вас интернет-магазин или информационный сайт.
Инструкция — Как добавить поиск по сайту.
Страница ошибки 404
Каждый сайт должен иметь качественную страницу ошибки 404. Нужно поставить ссылку на главную страницу или другие важные разделы, чтобы пользователь понимал, куда ему идти дальше.
Чтобы задать определенную страницу как 404, нужно дать ссылку на нее в настройках сайта. Для этого в нижней части окна выберите кнопку «Еще» и укажите в соответствующем поле нужную страницу.
Добавление favicon
Favicon — значок сайта, который будет отображаться в поисковой выдаче и рядом с title в браузере. Чтобы его загрузить, нужно перейти в настройки сайта, раздел «SEO» и выбрать пункт «Редактирование иконок» (FAVICONS).
На открывшейся странице вы уже можете добавить свой фавикон.
Ниже в этом же окне можно изменить favicon для браузера Safari и плиток в Windows 10.
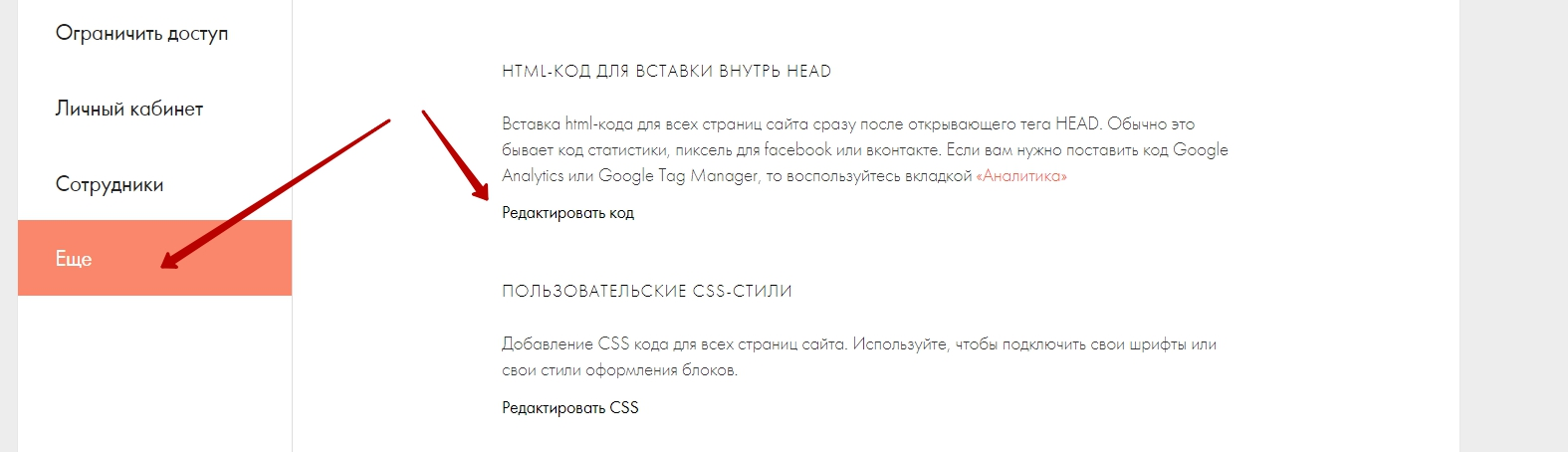
Добавление html-кода в head сайта
В настройках также можно добавить html-код для всего сайта, например, код счетчиков аналитики. Нажмите на кнопку «Еще» и в нижней части страницы и выберите «Редактировать код».
Добавление микроразметки
В Тильде в можно быстро добавить микроразметку на сайт. Микроразметка — это способ указать роботам поисковых систем на контент на странице и использовать его в сниппете в поисковой выдаче. Подробная инструкция о том, как это сделать есть в help-центре.
На этом основные пункты по оптимизации всего сайта закончены, перейдем к оптимизации отдельных посадочных страниц.
Оптимизация отдельных страниц
On-page SEO
On-page SEO — термин, который означает оптимизацию конкретной страницы. Есть ряд рекомендаций от поисковых систем, но важнее всего контент: его качество, структура и оригинальность.
Рекомендации касательно контента:
1. Уделите внимание тексту. Необходимо полностью и как можно лучше раскрывать суть запроса, должна быть четкая структура и последовательность изложения. Пользователь не должен возвращаться в поисковую систему, все ответы он должен получить на странице вашего сайта.
Несколько рекомендаций:
Пишите небольшими абзацами по 3–5 предложений.
Структурируйте контент: разбейте текст на разделы, разделы — на блоки, в каждом из которых создайте как минимум два абзаца.
Разбавляйте текст фотографиями, видео, инфографикой.
Используйте маркированные списки.
Не спамьте ключевыми словами, текст должен быть естественным и читаемым.
Пишите для людей, на первом месте должна быть польза для посетителей сайта.
2. Размещайте качественные профессиональные фотографии. Если у вас кафе или ресторан, наймите фотографа. А если, например, автосервис, достаточно будет хороших фотографий со смартфона, чтобы показать ваши работы — так вы вызовете больше доверия.
3. Снимайте качественные видео и размещайте на страницах.
Контент — основа успешного продвижения, поэтому он должен быть максимально качественным.
Заголовок и описание страницы
У каждой страницы есть несколько разделов для описания.
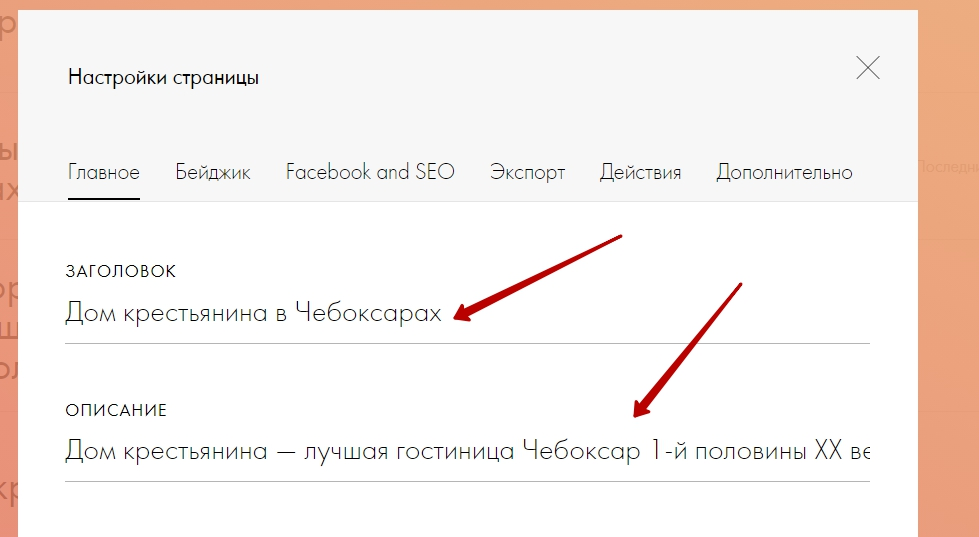
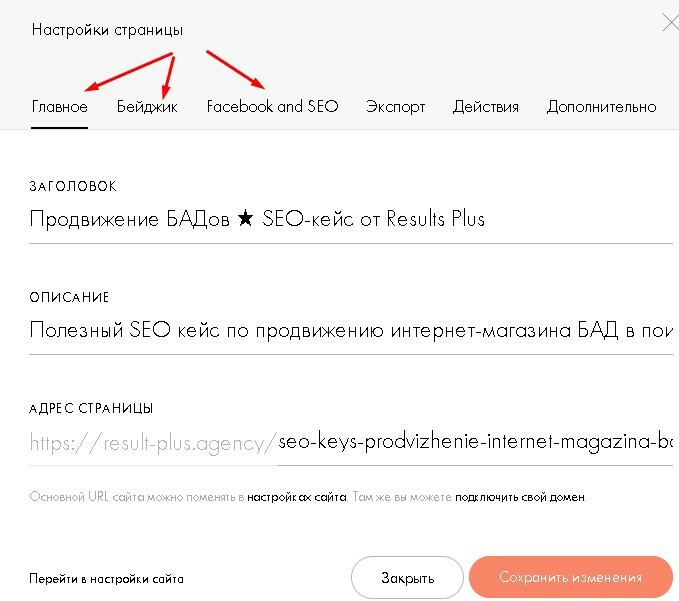
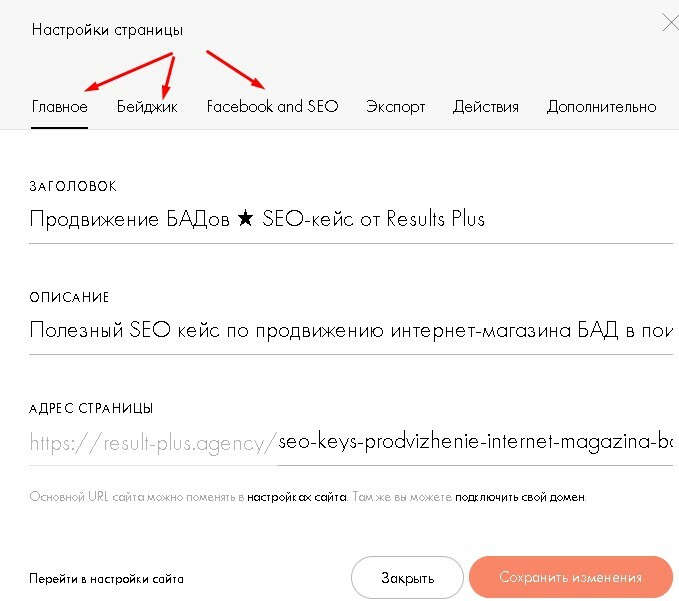
Раздел «Главное». Здесь можно указать заголовок и описание страницы (не путайте с метатегами title и description). В меню управления сайтом, где отображаются все страницы, наведите курсор на ту, где нужно разместить теги, и перейдите в «Настройки страницы». В появившемся окне заполните 2 поля: «Заголовок» и «Описание». Рекомендации по объемам: заголовок — от 60 до 100 символов, описание — от 180 до 300 символов.
Если сразу указать в этих полях заголовок и описание, они по умолчанию будут выводиться в качестве метатегов. Но так делать не нужно, лучше использовать отдельные вкладки для SEO.
Title и Description
Title — это до сих пор очень важный тег, который передает роботам информацию о содержании страницы. Он должен быть на каждой странице и быть уникальным относительно всего сайта. То есть у каждой страницы должен быть свой title — копировать и дублировать нельзя.
Description — тег, который дает более подробное описание вашей страницы для пользователей. Напрямую на ранжирование не влияет, но нередко появляется в поисковой выдаче в роли сниппета, чем может повлиять на кликабельность сайта. Привлекательный сниппет поможет выделиться среди конкурентов и привлечь посетителей.
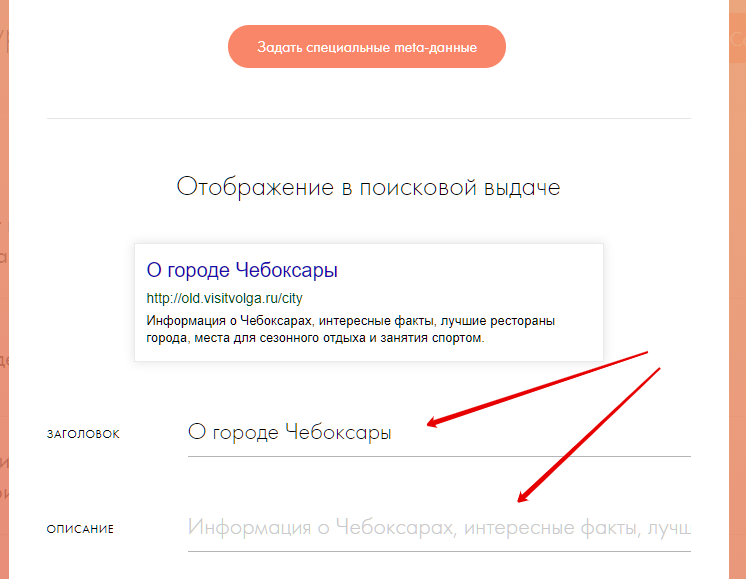
Размещаются Title и Description в настройках страницы во вкладке «Facebook and SEO». Далее кликаете «Задать специальные метаданные» и в соответствующих полях прописываете Title и Description.
Поля для указания метатегов
URL и структура сайта
Разработку сайта необходимо начинать с создания структуры, поэтому в настройках страницы лучше указывать правильный URL. То есть, например, если у вас будет блок новостей, то их стоит сразу размещать в соответствующем разделе или папке. Тогда в будущем вам не придется менять структуру, переписывать URL и прописывать редиректы.
Следующее, что необходимо учесть: все URL должны быть ЧПУ (человеко-понятный урл) — то есть читаемыми. Адрес страницы не должен состоять из непонятных символов, а грамотная структура позволит легко ориентироваться на сайте. Это нужно и для посетителей и для роботов.
Пример из практики: запустили информационный сайт на Тильде, все URL были 2-го уровня вложенности — site.ru/kyda-shodit-na-vyhodnye. Такая структура не подразумевает подразделов и с точки зрения вложенности является неверной. При переносе сайта с Тильды на «1С-Битрикс» нам пришлось продумывать уровень вложенности для каждой страницы и склеивать через Redirect 301 старую и новую версии страницы.
Пример правильной вложенности и читаемого URL на Тильде
Папки
Для создания грамотной структуры с правильной вложенностью используйте папки. Папка — это раздел сайта, который содержит в себе другие страницы. Например, новости, статьи, блог, фото, видео, разделы каталогов. Разделы помогают роботам и посетителям лучше ориентироваться на сайте.
Кроме того, папки — это вопрос порядка и удобства. Когда на вашем сайте будет несколько сотен страниц, вам будет намного проще управлять ими, если они будут рассортированы по папкам.
Инструкция — Как создать папки для страниц сайта.
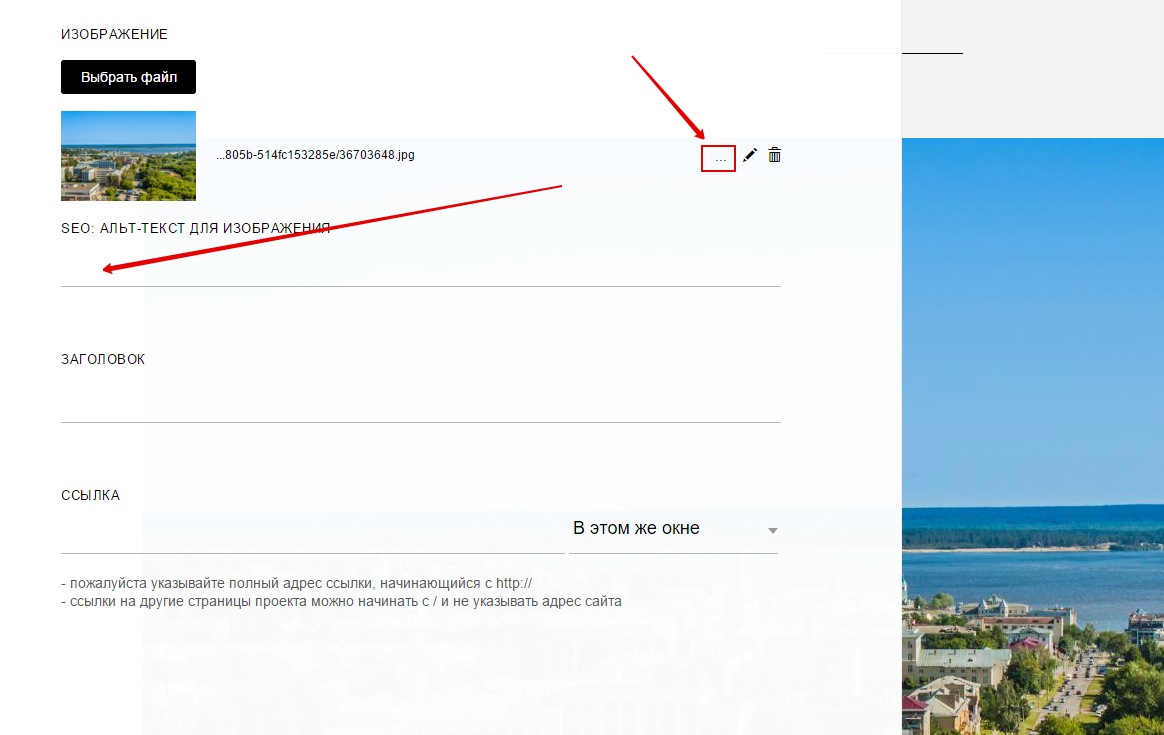
Размещение тегов alt для изображений
В меню сайта выберите нужную страницу и найдите блок с изображением. Нажмите на кнопку «Контент» и в открывшемся окне кликните на многоточие. После этого в поле «SEO: альт-текст для изображений» пропишите нужную информацию.
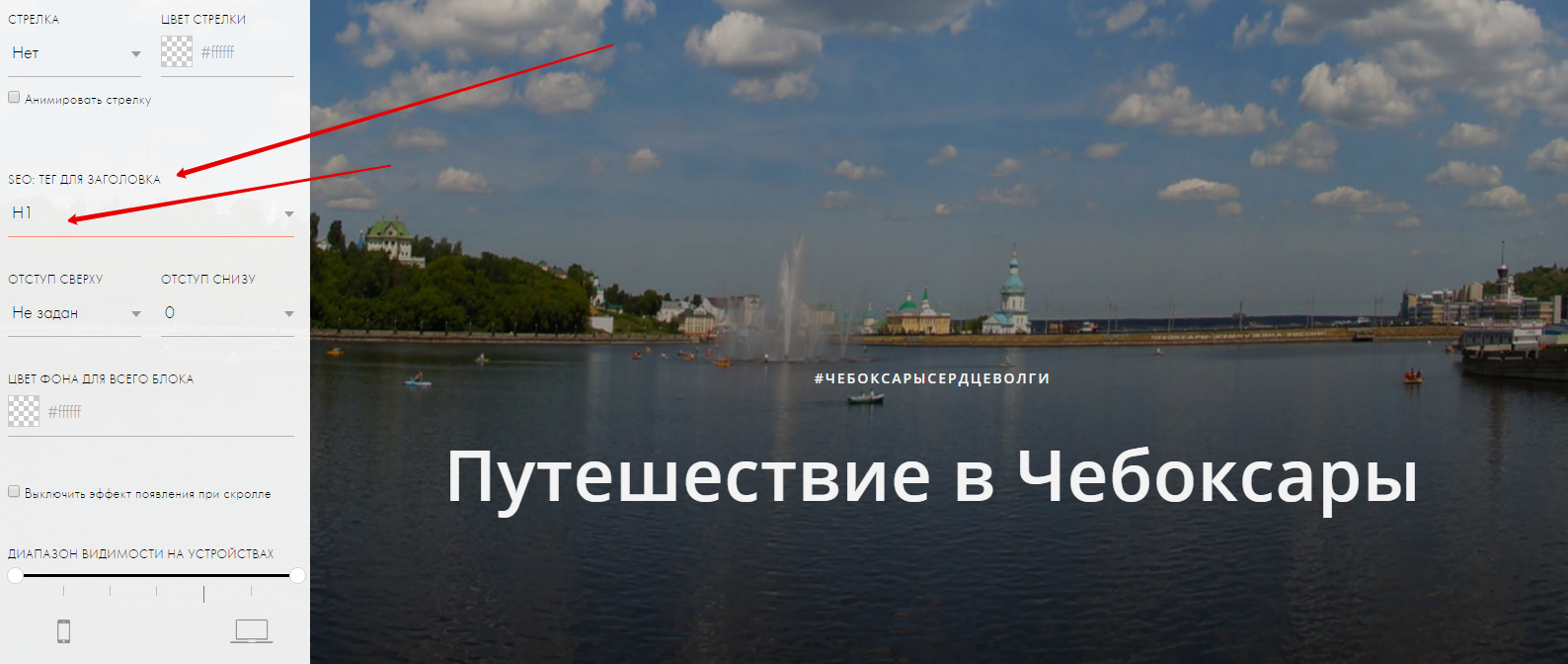
Размещение заголовков
H1 — первый заголовок страницы, поэтому должен размещаться сверху. Чтобы прописать его, зайдите в «Настройки» главного блока.
В нижней части открывшегося окна найдите поле «SEO: тег для заголовка» и выберите «H1».
Долгое время в Тильде нельзя было указать заголовки ниже первого уровня, но в начале октября 2016 года разработчики добавили заголовки h2 и h3. Указать их можно таким же образом, что мы описали выше.
К сожалению, проставить уровни можно не во всех блоках, а только в специальных блоках-заголовках и в большинстве блоков-обложек. При создании страницы выбирайте те блоки, где возможность реализована.
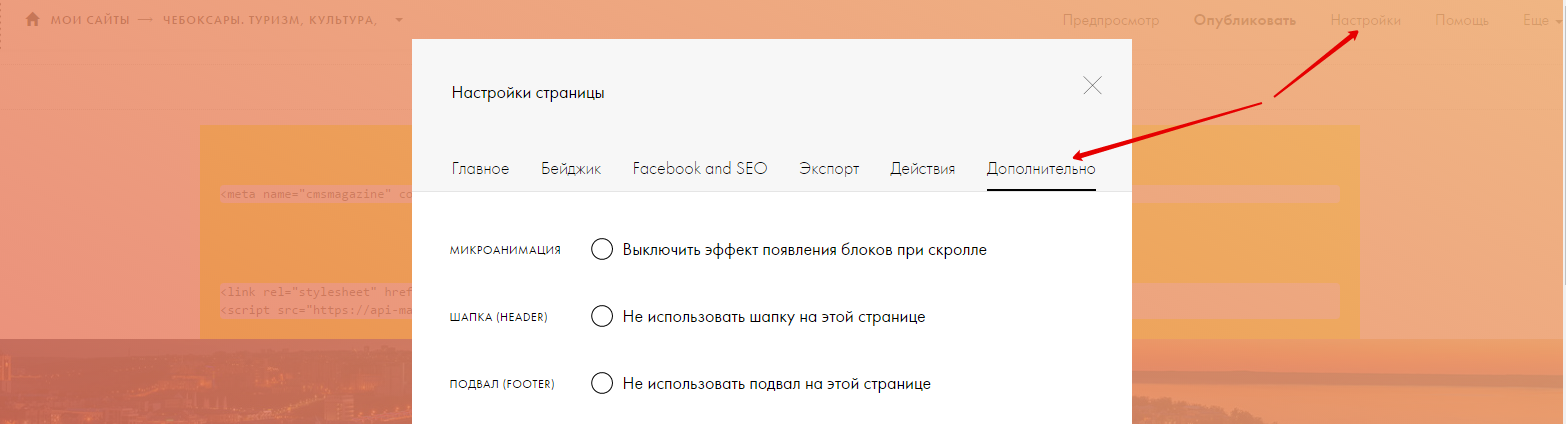
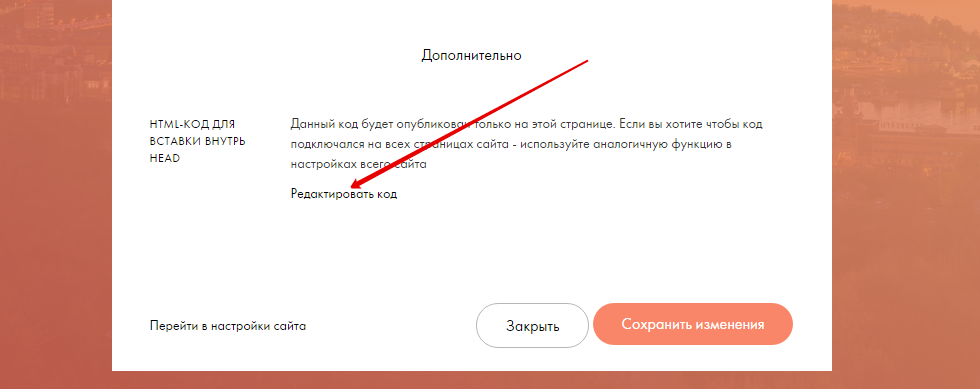
Добавление html-кода в head страницы
Чтобы добавить код в head, зайдите в настройки конкретной страницы и перейдите во вкладку «Дополнительно».
Спуститесь в самый низ страницы и нажмите кнопку «Редактировать код».
Дополнительные возможности
Тильда — панель вебмастера
«Тильда — панель вебмастера» — полезная функция, на которой хочется остановиться подробнее. О некоторых возможностях — настройке редиректов и редактировании favicon — я уже рассказал. Рассмотрим то, что осталось.
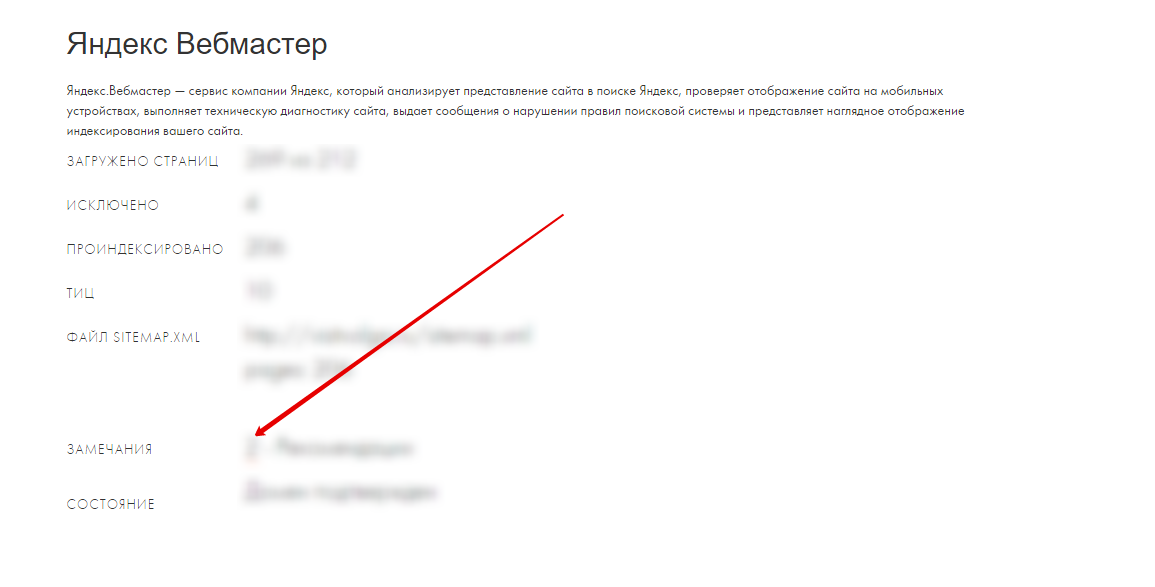
Отображение данных из панелей вебмастеров
С помощью этой функции в Тильду подгружаются основные показатели работы сайта — индексация и критические ошибки. Конечно, можно зайти в вебмастерские и посмотреть все данные там. Но зачем, если можно получить их в 2 клика в конструкторе, к тому же в упрощенном виде.
На панели вебмастера отображается статус работы сайта. Можно посмотреть количество загруженных, проиндексированных и исключенных страниц. Полезную информацию содержит вкладка «Замечания» — при клике на число (оно появится, если есть замечания) вы попадете в вебмастер «Яндекса» и получите рекомендации, что делать.
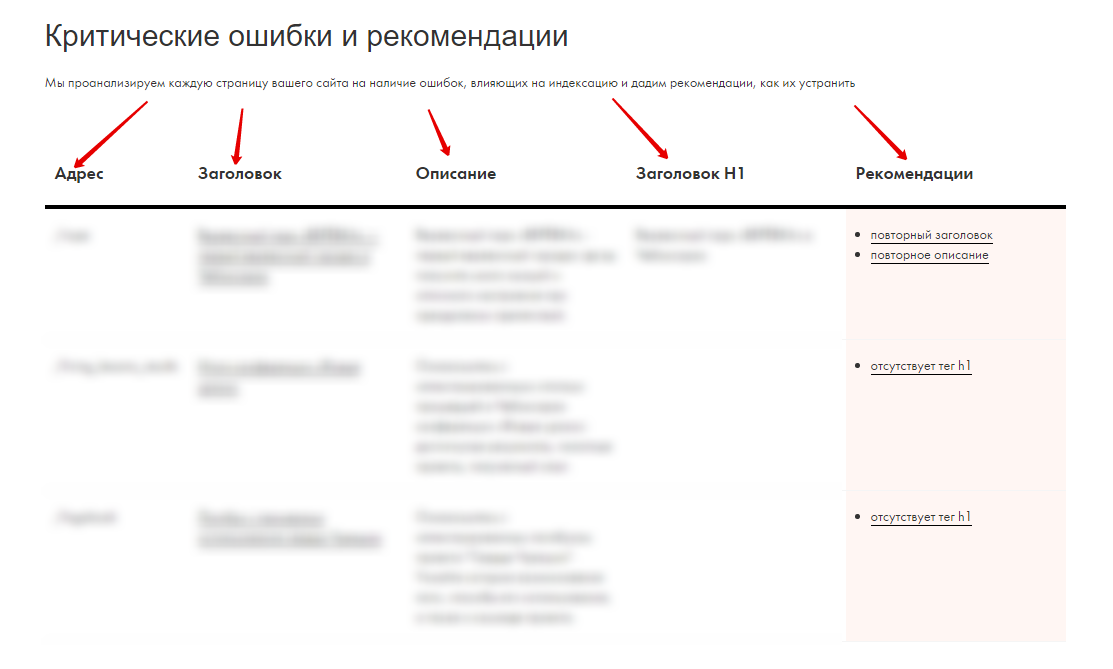
Критические ошибки и рекомендации
После публикации (или перепубликации) всех страниц сайта вы получите список ошибок и рекомендации, как их устранить. Ошибки делятся на критические и желательные к исправлению.
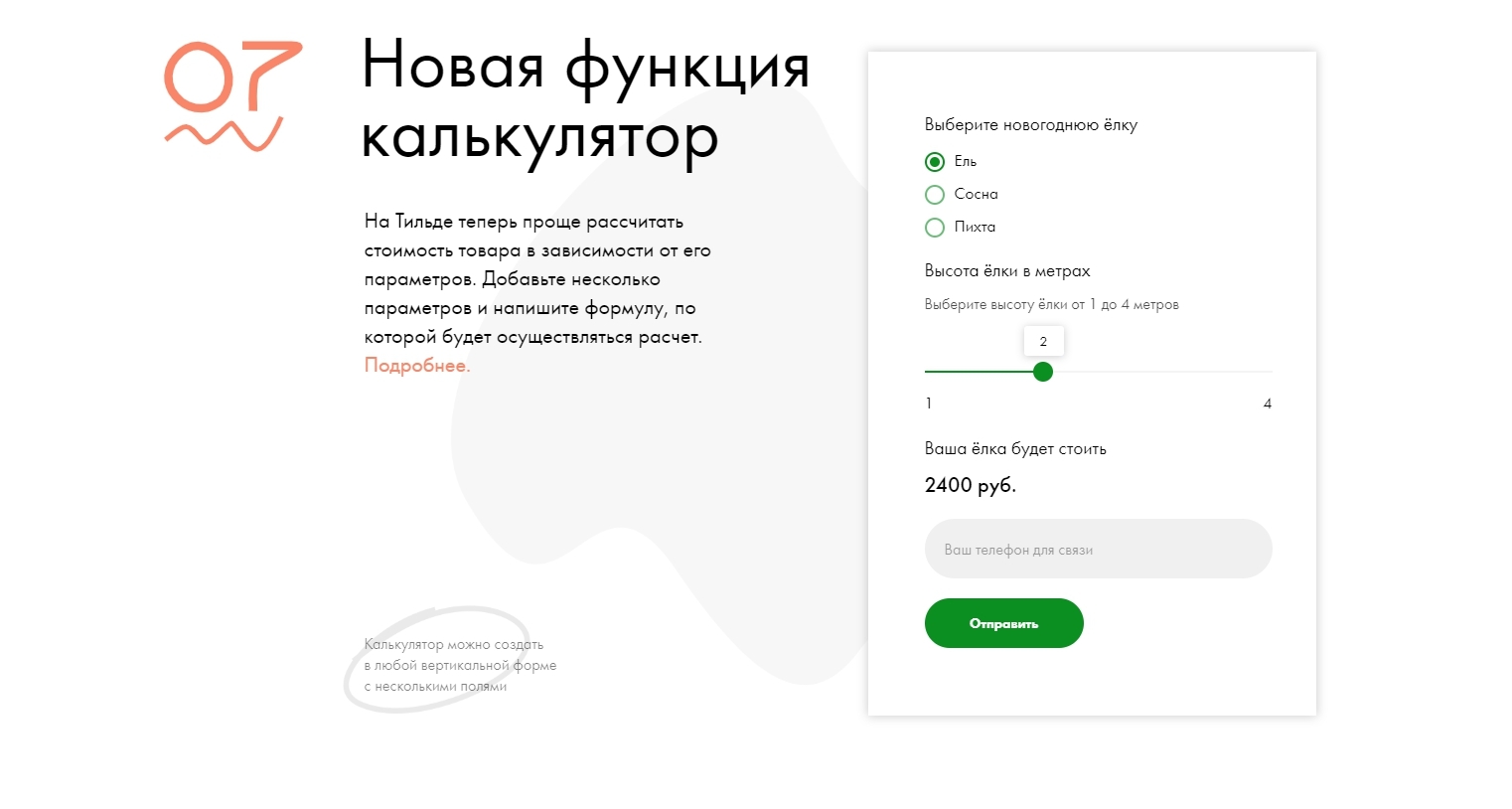
Калькулятор
Калькулятор в форме заявок будет полезен коммерческим сайтам. Блок позволяет производит расчеты по выбранной формуле. Эта дополнительная функция полезна посетителям, а поисковому продвижению помогает тем, что увеличивает среднее время на сайте. А среднее время в свою очередь сигнализирует поисковым системам о высоком качестве сайта и удовлетворенности пользователя.
Пример встроенного калькулятора
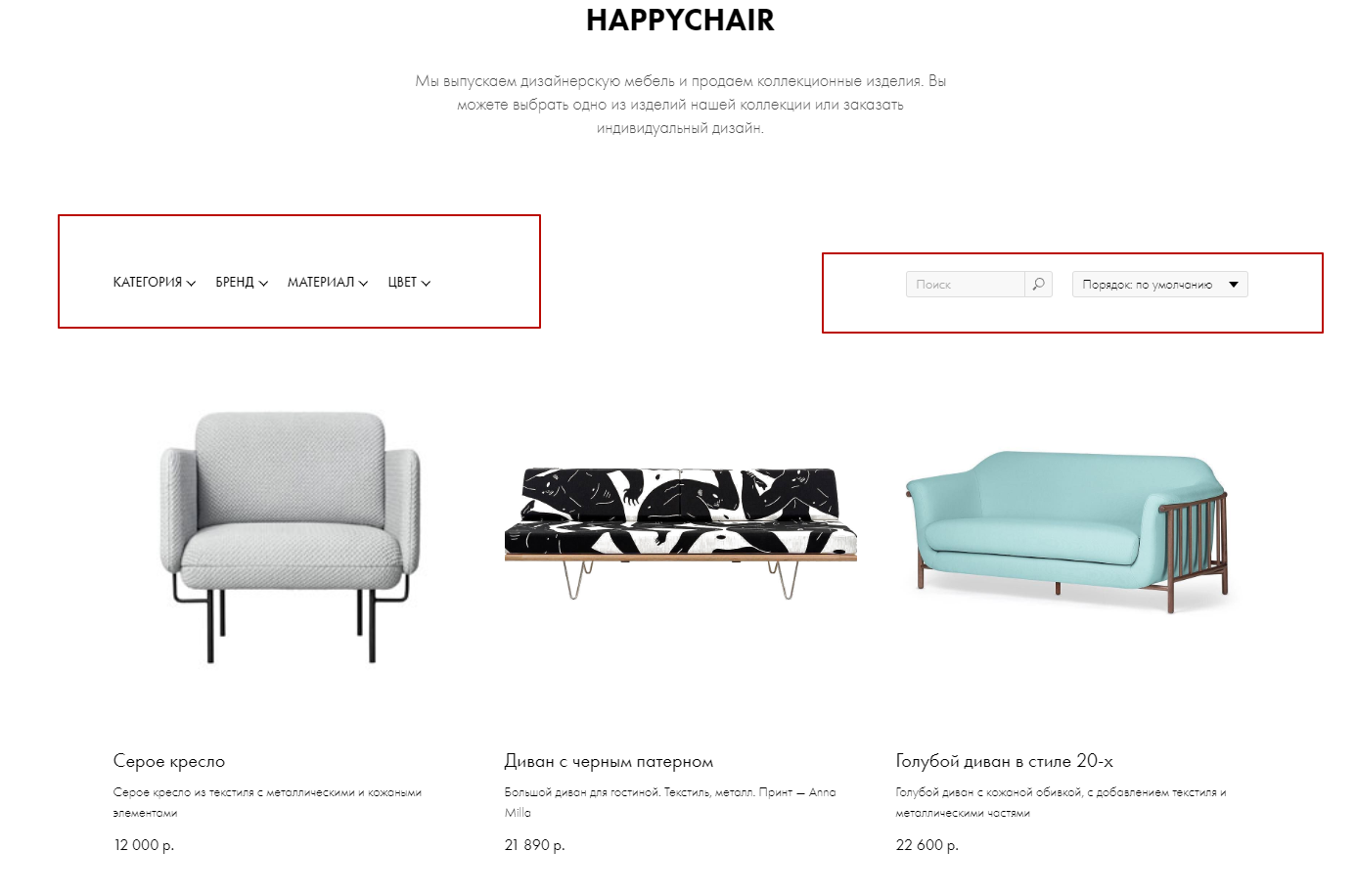
Каталог товаров
Недавно в Тильде появилась новая возможность — создание каталога товаров в интернет-магазине. Теперь не нужно размещать товары на каждой странице или разделе — они сразу подгружаются из каталога. Цены и количество товаров можно обновлять сразу в каталоге — данные автоматически обновятся на всем сайте. Кроме того появилась фильтрация товаров — их можно сортировать по разным признакам сразу на странице.
Если у вас на сайте продаются товары, вам обязательно нужно использовать каталог. С точки зрения SEO это дает ряд преимуществ.
У каждого товара есть своя уникальная страница товара, которая индексируется поисковыми роботами. Также генерируется файл sitemap-store.xml, который можно добавить в Google Search Console и «Яндекс.Вебмастер». Это значит, что роботы увидят весь ваш ассортимент, а количество страниц сайта увеличится.
Улучшаются коммерческие факторы. Теперь ваш интернет-магазин полностью функционален и не уступает конкурентам с сайтами, например, на «1С-Битрикс».
У вас не будет дублей товара. Раньше на каждую страницу приходилось добавлять товар, даже если он уже был на другой странице — получалось частичное дублирование контента. Также теперь есть параметры товаров — не нужно создавать отдельные карточки под товары другого цвета, размера и т.д.
Пользователям удобно ориентироваться на странице. Можно быстро отсортировать по нужным параметрам.
Есть возможность импорта и экспорта списка товаров. Импорт в формате CSV поможет быстро загрузить товары в каталог, а поддержка формата YML позволит добавить товары в «Яндекс.Маркет».
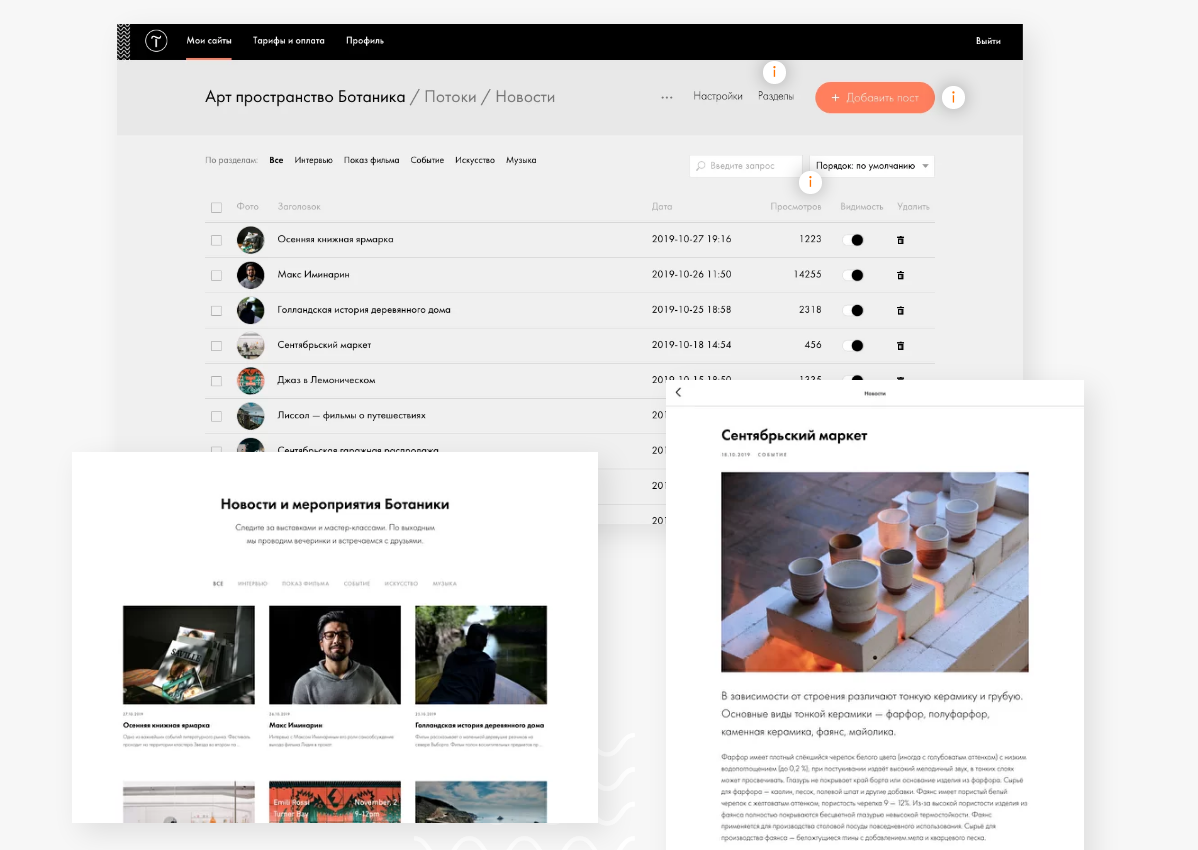
Потоки
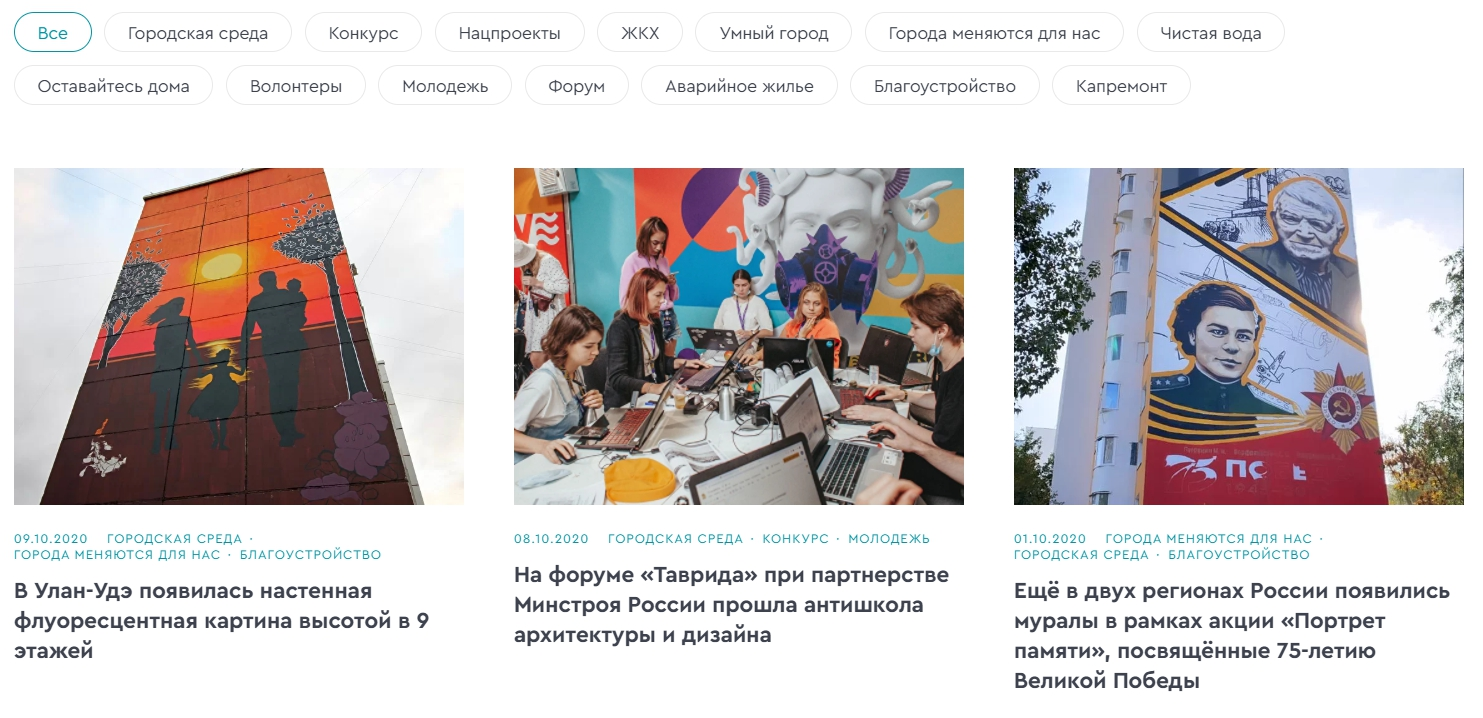
Новая функция в Tilda — Потоки. Технически это бесконечная лента новостей, которая имеет ограничение в 5000 постов на 1 поток. Подготовка публикации в потоках напоминает в постинг в Facebook или ВКонтакте. Для работы с текстом предназначен текстовый редактор с возможностью добавления изображений, видео, гиперссылок. В момент публикации новость получает уникальную страницу для индексации в поисковых системах. Для навигации по постам предусмотрены теги.
Что дальше?
После того, как вы сделали классный сайт по структуре, сделали общие настройки и оптимизировали каждую страницу, самое время заняться дальнейшими работами.
Итак, что делать дальше:
1. Создать блог.
Проанализируйте по самым важным ВЧ запросам ТОП Яндекса и Google. На основе ТОПа вам важно понять о чем писать, в каком объеме, сколько использовать фотографий и так далее.
Сгруппируйте поисковые фразы под каждую статью.
Проанализируйте нишу и соберите ключевые слова под информационный спрос.
2. Создавайте больше новых посадочных страниц.
3. Начните получать качественные ссылки на сайт:
Получить ссылки из статей из ТОПа. Для этого вам по важному ключевому слову необходимо найти классные статьи в ТОПе Яндекса и Google, связаться с владельцем и договориться о размещении ссылки или обмене ссылками.
Проставить бесплатные ссылки со всех качественных ресурсов, например 2gis или каталог Zoon.
Используйте крауд-маркетинг чтобы задать положительную динамику ссылочного профиля.
Провести аналитику ссылочных профилей конкурентов и постараться получить все важные ссылки, которые есть у конкурентов.
Кажется мало и все просто? На самом деле нет. Эти работы ведуться постоянно и непременно дадут результат.
Неудобства в продвижении и недостатки
Ограничение в 50 и 500 страниц
В Тильде установлено ограничение в 50 страниц для бесплатного тарифа и 500 для платного. Получается что создать большой блог или большой интернет магазин невозможно. Но есть потоки и каталог товаров — скажете вы! Об этом ниже. Там тоже не все гладко.
Каталог товаров
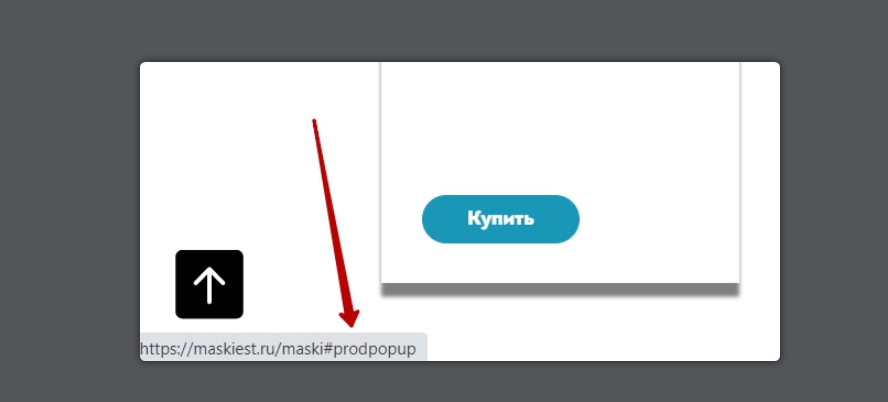
Казалось бы — ВОТ ОНО ЧУДО. Все удобно, круто и можно много товаров добавить, но нет. Мы использовали данный функционал и наткнулись на проблему. Когда вы опубликовали блок с товарами, все ссылки на товары их года страницы выглядят как #podpopup.
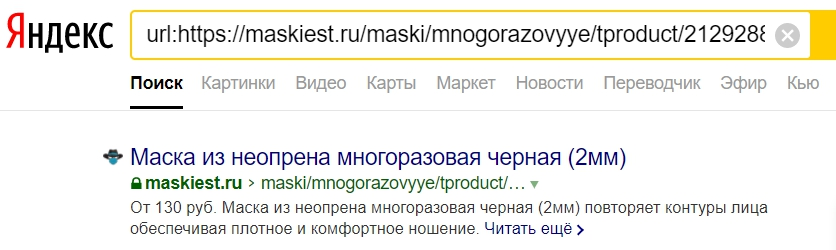
Но если мы кликнем на товар, то для него формируется ссылка с ЧПУ и она уже индексируется.
Но давайте посмотрим как индексируются товары на категории.
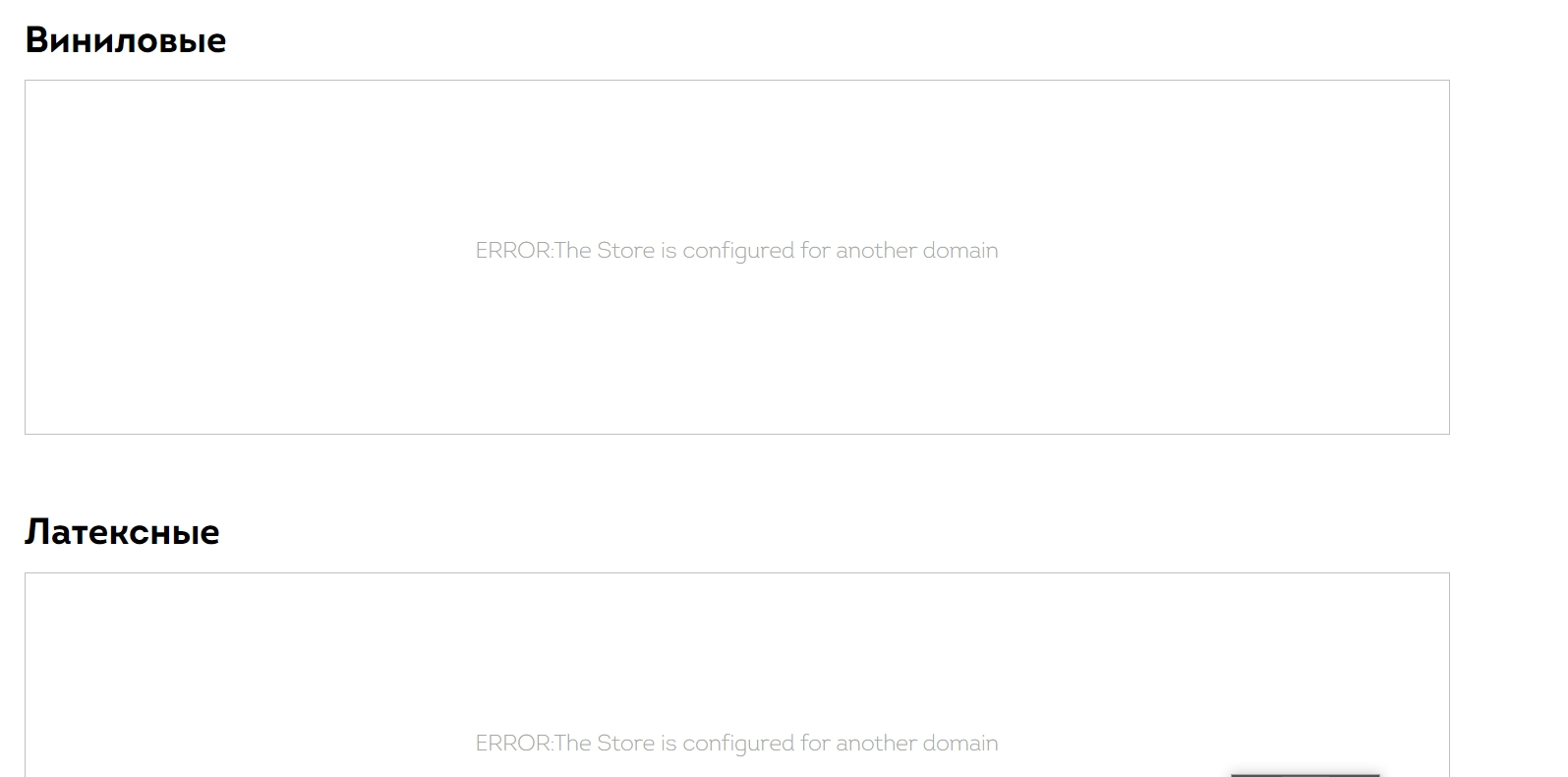
А вот они уже никак не индексируются. Поисковик их просто не видит. То есть для пользователя все видно, а для поисковой системы нет. Это критическая ошибка.
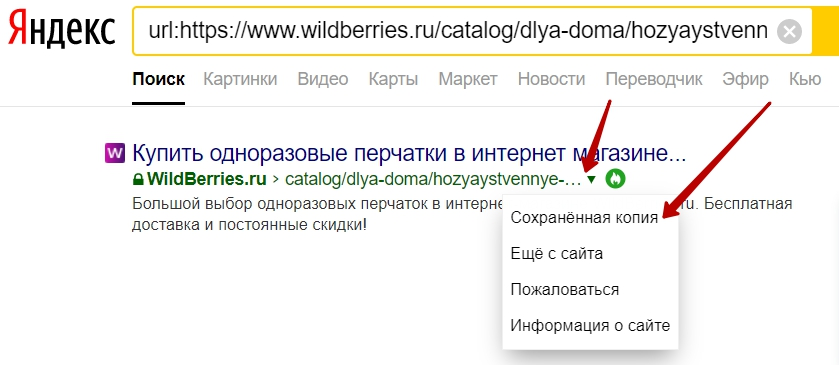
Чтобы это проверить, заходим в инкогнито в хроме, забиваем в яндексе в инкогнито url: страница сайта, и смотрим сохраненную копию.
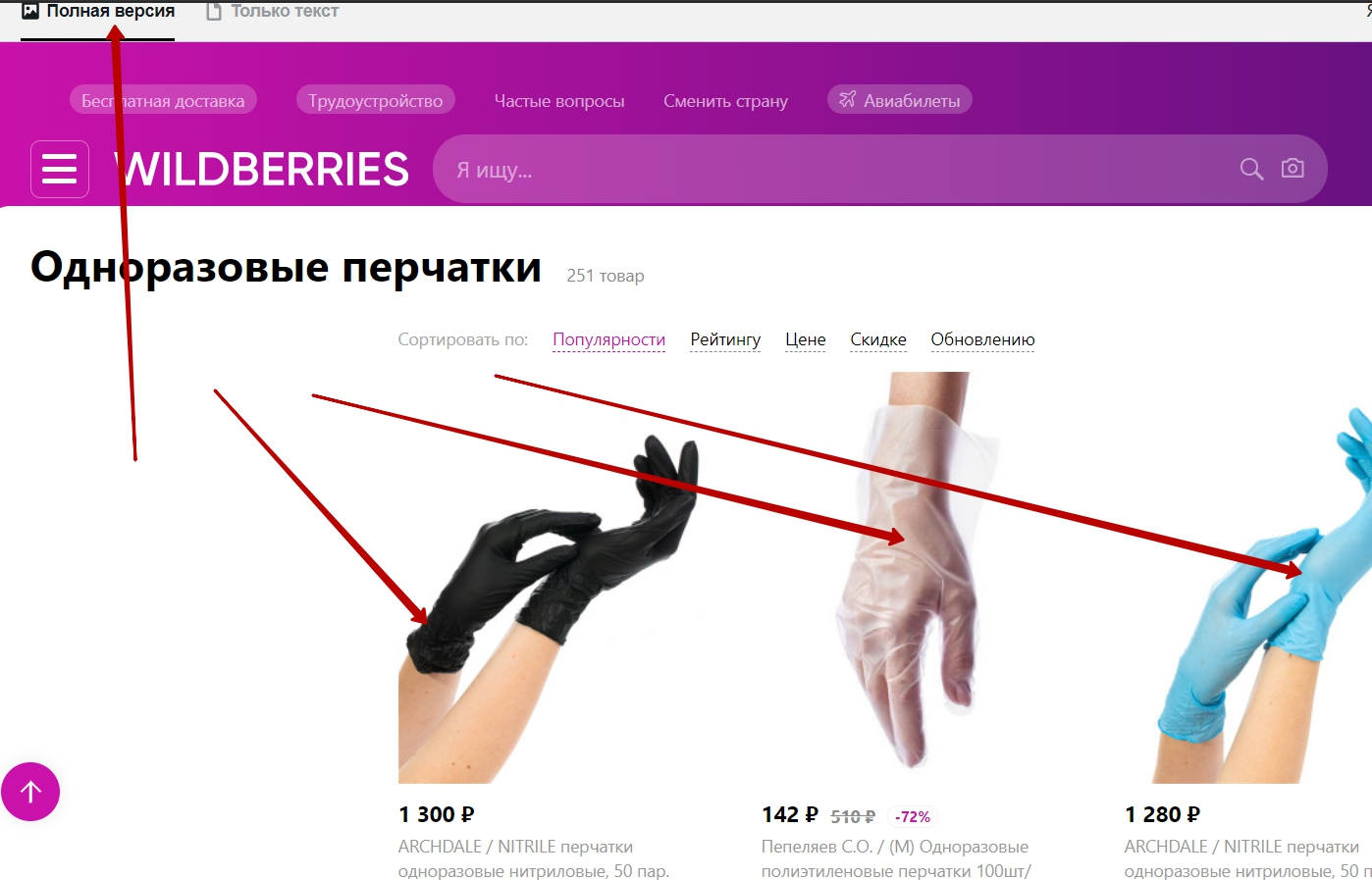
Для сравнения посмотрим на категорию магазина Wildberises
Именно так должно все индексироваться, чего не скажешь про модуль товаров от Тильды. Но если в Тильде всё делать через создание обычных страниц, то все прекрасно индексируется.
Потоки
Аналогичная ситуация обстоит с потоками.
На страницы вроде бы все нормально, новости есть. А теперь посмотрим сохраненную копию страницы.
На ней также нет контента.
Работа с большим количеством страниц
Тильда не подойдет для сайтов, на которых например 2 500 товаров. В Тильде нет возможности задать шаблонные мета-тегов. Представьте руками прописать 2 500 Title и Description. Нет возможности поменять настройки блока и применить их сразу для нескольких страниц. Нет возможности настроить рандомную перелинковку в товарах, и вообще в целом массово проработать перелинковку. Представьте что у вас те же 2 500 товаров и на каждой странице есть блок рекомендуемые товары, в котором выводится по 10 рекомендуемых товаров. А это все еще нужно массово применить.
Да, для небольших сайтов Тильда отлично подходит, но не для крупных.
Ограничения в функционале
На примере тех же товаров в некоторых нишах может потребоваться серьезный функционал, например сервис сравнения, или какой то сложный калькулятор. Корзина также достаточно проста. На товарных страницах и на категориях зачастую выводят блоки просмотренных товаров или похожих товаров. Это тоже на данный момент нельзя сделать в Тильде.
Фильтрация в категориях и листингах очень простая и причем работает только с модулем каталога товаров. Как мы выяснили выше, пока непонятно почему не индексируется товарка, а значит данный функционал тоже не подходит.
Emoji
На Тильде ограниченный список эмоджи. Эмоджи нужны для того, чтобы сниппет был более привлекательным и как следствие было больше кликов на вашу страницу.
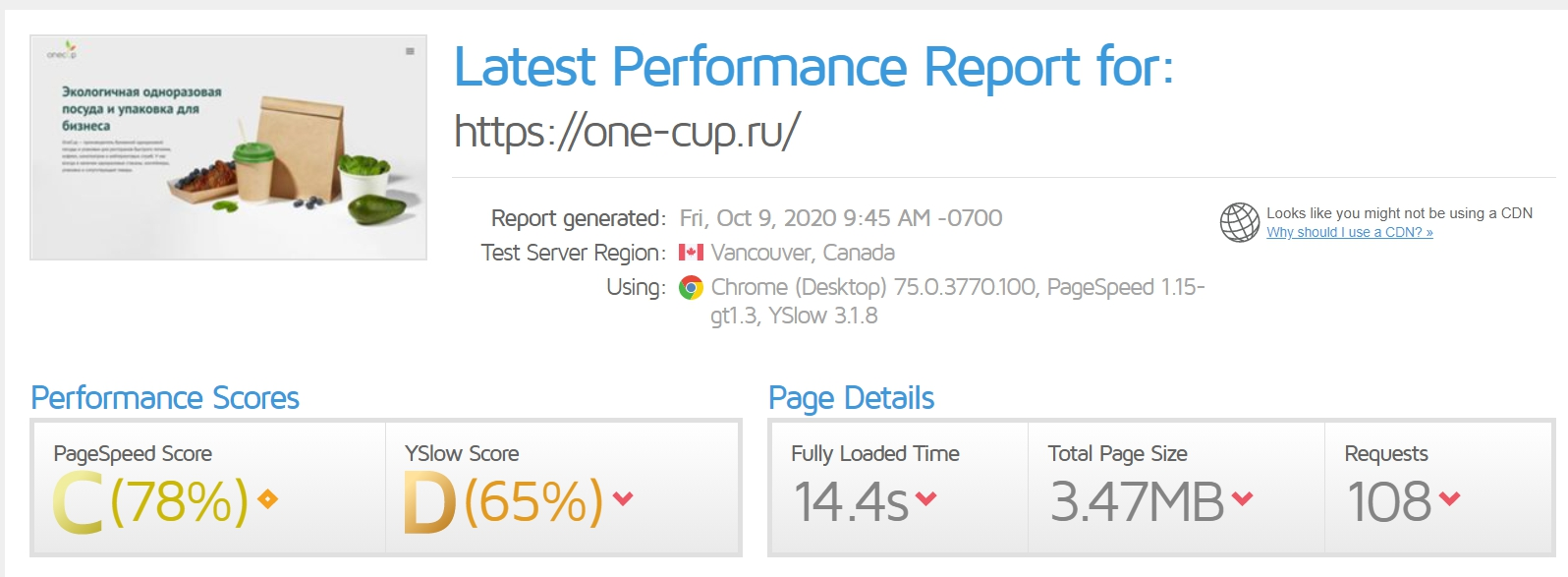
Скорость загрузки сайта
В Тильде нельзя влиять на скорость загрузки сайта. Оптимизация скорости делается разработчиками конструктора. В целом скорость неплохая:
Когда я познакомился с платформой в начале февраля 2016 года, с точки зрения SEO дела обстояли хуже. Например, нельзя было добавлять страницы 404 и подтверждать права на сайт в той удобной форме, которая реализована сейчас. Функционал расширился, за что хочется поблагодарить разработчиков. Тильда позволяет настроить наиболее важные параметры оптимизации, поэтому мы ее рекомендуем.
Читайте по теме
Содержание
- 301 редирект: когда использовать и как подключить
- Как настроить переадресацию тильда
- How to Create URL Redirects
- Продвижение сайта на Тильде: как сделать SEO оптимизацию и получить топ
- Вступление
- Что такое Тильда?
- Подключение домена к Тильде
- Tilda Google Analytics и Яндекс.Метрика — подключение сервисов статистики
- Настройка sitemap.xml и robots.txt на Tilda
- Тильда https — настройка протокола безопасности
- Как задать главную страницу?
- Как прописать метаданные?
- Использование SEO заголовков в конструкторе
- Настройка ЧПУ URL Tilda
- Как прописать тег rel=»canonical»
- Страница ошибки 404
- Как добавить или изменить иконку сайта (favicon)
- Как создать и подключить шапку и подвал (он же footer и header)
- Как сделать 301 редирект на Тильда?
- Встроенная статистика (аналитика) в конструктор
- Подключение Google Tag Manager
- Подключение API для карт
- Как добавить поиск по сайту?
- Поиск по сайту от Google
- Как создать микроразметку на Тильда?
- Чек лист основных пунктов оптимизации сайта на Тильда (и не только)
- Недостатки Тильды
- Преимущества Тильды
- Какие типы проектов можно эффективно продвигать
- Видео гид по SEO для сайта на Тильде
- Кейсы по продвижению сайтов на Тильда
301 редирект позволяет автоматически перенаправить человека с одной веб-страницы на другую и сообщает поисковым роботам, что страница навсегда переехала на новый url-адрес.
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать не более четырёхсот 301 редиректов на Тильде, если цепочка короткая: Страница 1 > Страница 2. Также ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
Не забывайте проверять, чтобы конечные url-адреса работали. Иначе пользователи закроют окно браузера, а поисковые системы откажутся от сканирования.
Поставьте ❤️, если вам понравилась публикация 💫
Источник
Как настроить переадресацию тильда
Tilda Publishing запись закреплена
301 редирект: когда использовать и как подключить
301 редирект позволяет автоматически перенаправить человека с одной веб-страницы на другую и сообщает поисковым роботам, что страница навсегда переехала на новый url-адрес.

Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать не более четырёхсот 301 редиректов на Тильде, если цепочка короткая: Страница 1 > Страница 2. Также ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.

1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
Не забывайте проверять, чтобы конечные url-адреса работали. Иначе пользователи закроют окно браузера, а поисковые системы откажутся от сканирования.
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
✈️ Такая переадресация пригодится, если вы хотите перенаправлять посетителей со старых страниц сайта на новые. При этом сохранится SEO страницы, с которой происходит редирект, поэтому новая страница не должна сместиться в поисковой выдаче.
Также с помощью 301 редиректа можно убрать дубли страниц. Для этого выберите один url и переадресуйте все дубли на него.
Вы можете подключать сколько угодно 301 редиректов, если цепочка короткая: Страница 1 > Страница 2. Ограничение есть для многоступенчатых переадресаций, когда в цепи более четырёх страниц. В этом случае поисковые роботы могут перестать индексировать страницу, а пользователи устанут ждать, когда откроется нужная страница.
👩💻 Как настроить 301 редирект в Тильде
1. Перейдите в Настройки сайта → SEO → Редиректы страниц (code 301) → Редактировать.
2. Укажите старые и новые ссылки и сохраните изменения.
3. Опубликуйте все страницы проекта.
Готово!
Источник
How to Create URL Redirects
Publish both websites.
Done! Now those who go to mysite.net will be automatically redirected to mysite.com.
Unfortunately, there is no automated way to do this. You can use neither the T223 block nor 301 redirects in the Site Settings to accomplish it because those methods work only within one domain.
You either need to create another project on Tilda, recreate the old pages, and add blocks with redirects following this guide, or request domain forwarding from the domain registrar. Although neither of these solutions allows you to set up a full-fledged 301 redirection. To do this, you need to move the domain to a third-party server and manually create all those redirects.
Источник
Продвижение сайта на Тильде: как сделать SEO оптимизацию и получить топ
Вступление
- Как продвигать сайт на Тильде?
- Как сделать SEO оптимизацию?
- Будет ли толк и результат от продвижения Тильды?
Очень часто такие вопросы всплывают в медийном пространстве и социальных сетях. Ряд «специалистов» утверждает, что поисковое продвижение на конструкторе не возможно, «кричат» об этом с каждого угла) и тем самым искажают реальную картину данного вопроса. Я не буду никого переубеждать и что-то кому-то доказывать. Я просто покажу как можно продвигать такие сайты и какие могут быть результаты.
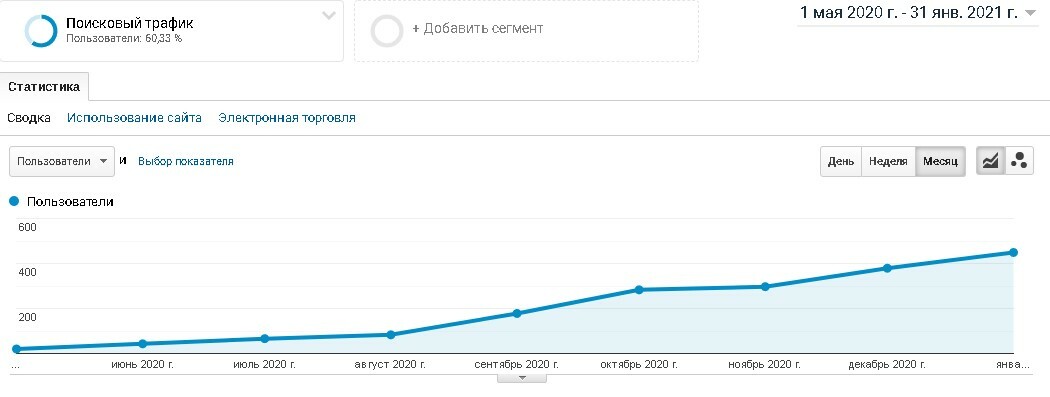
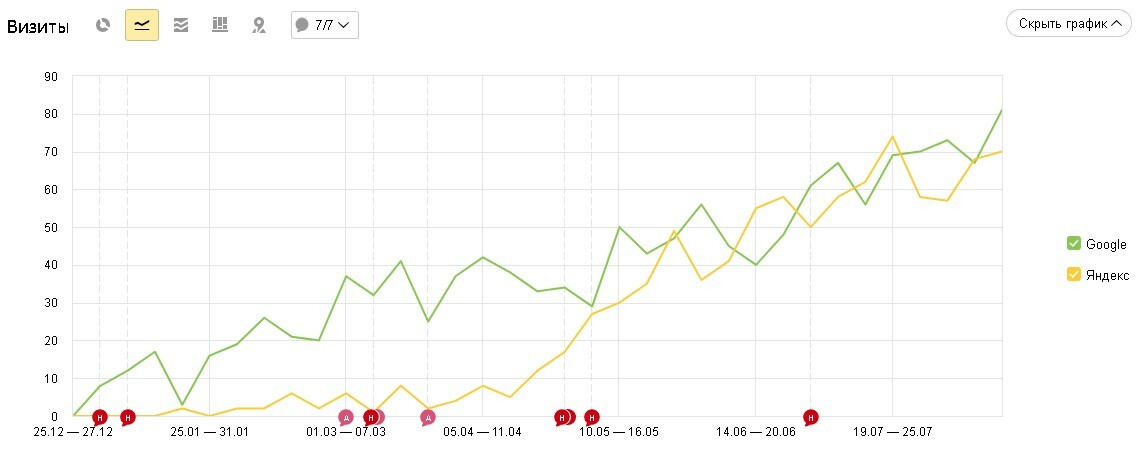
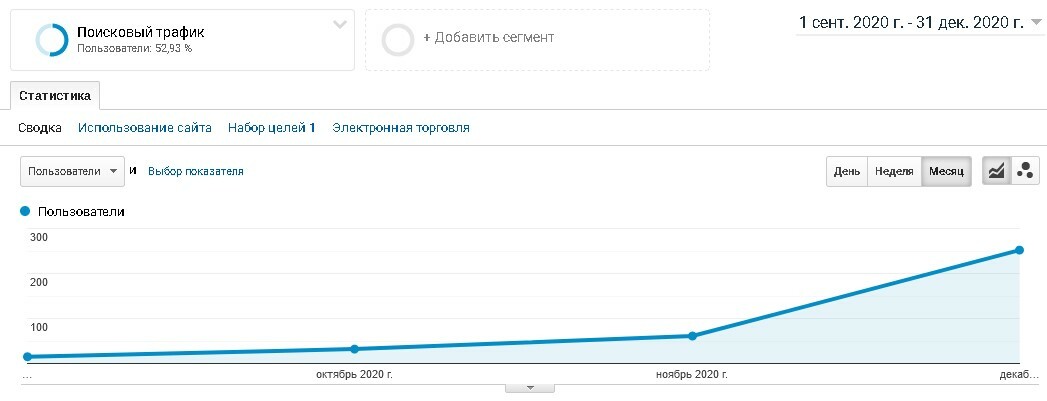
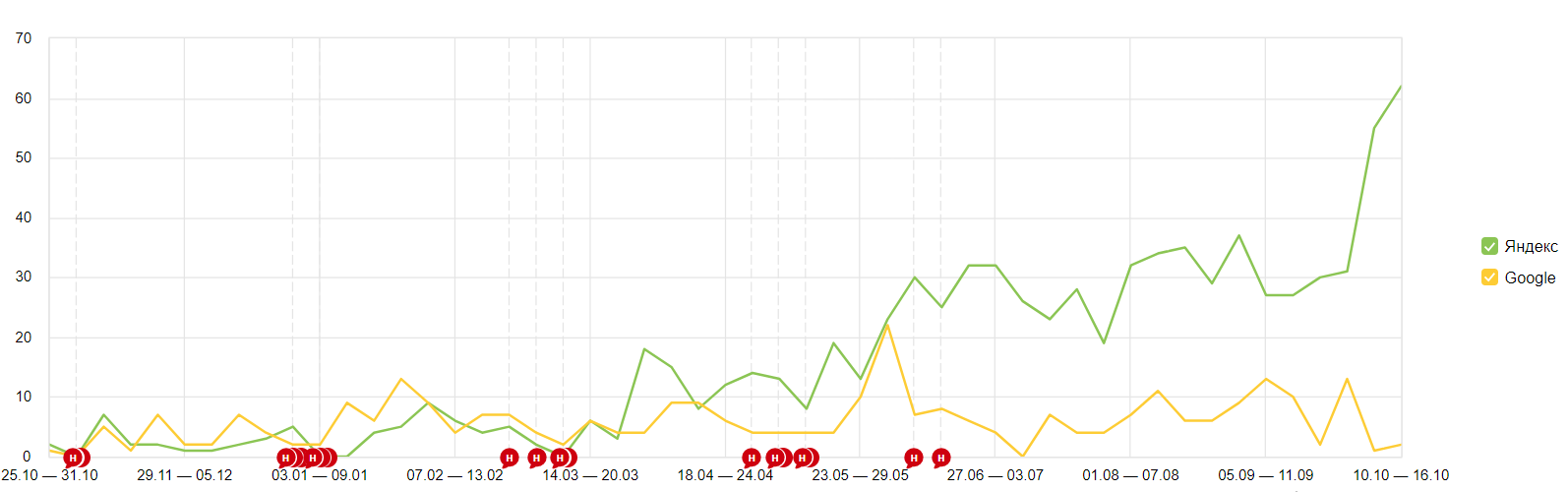
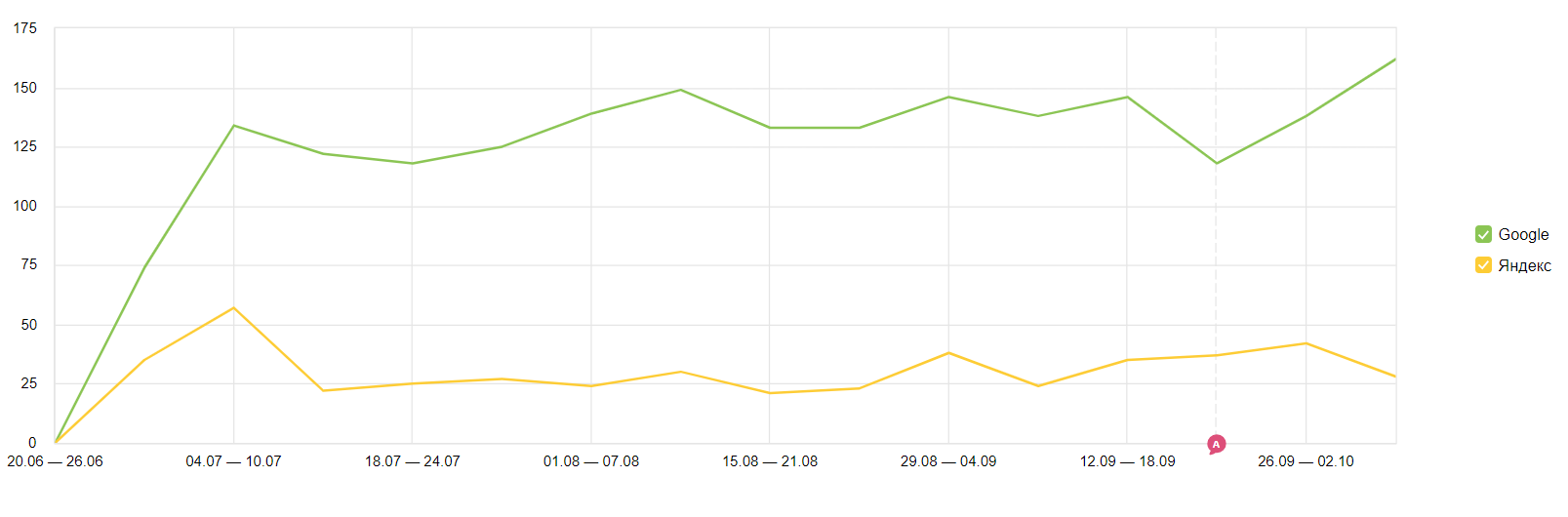
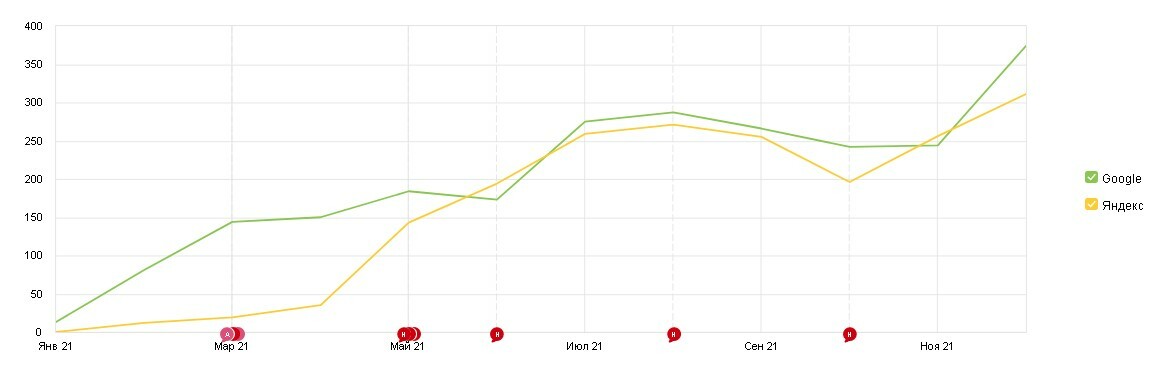
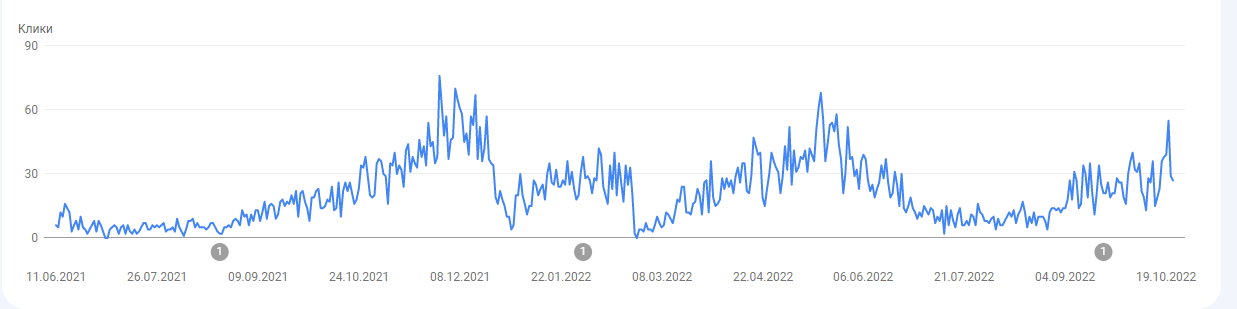
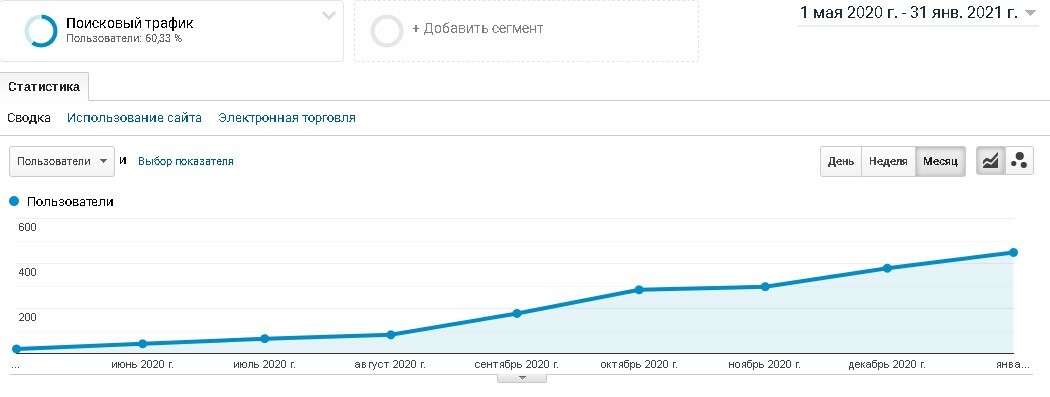
Мы в агентстве Result Plus целенаправленно создали несколько внутренних affiliate проектов для продвижения в конкурентных нишах используя конструктор Tilda вопреки всем утверждением, что это невозможно. Для нас оказалось возможно. Проекты растут в видимости по ключам и по трафику, выполняют поставленные перед ними задачи. После этого мы стали продвигать клиентские проекты на конструкторе и опять увидели рост и выполняем с помощью SEO поставленные заказчиками задачи.
Оказывается продвижение сайта на Тильде возможно?
В этой статье я расскажу про возможности SEO оптимизации Tilda, затрону тему преимуществ и недостатков конструктора по отношению к другим популярным CMS, расскажу кому точно не стоит делать сайт на конструкторе. Ну и на десерт покажу результаты которые можно получить.
Тогда советую налить в кружку чай или кофе и погрузиться в чтение.
Что такое Тильда?
Tilda — простой и популярный конструктор для создания сайтов. Создать свой проект может человек совсем далекий от верстки, дизайна и программирования. Он легкий в освоении и интуитивно понятный. Принято считать, что на конструкторе, как правило, разрабатывают лендинги под контекст или таргет, что для SEO данный конструктор не подходит и продвигаться на нем невозможно, но это далеко не так. Чтобы вывести ресурс на первые позиции поисковой выдачи, нужно использовать те же приёмы, что и при продвижении сайтов на других движках.
Основные правила успешного продвижения едины:
- интересный, экспертный контент;
- правильно оформленные заголовки и мета-теги;
- цитирование на тематических порталах;
- качественная ссылочная масса;
- постоянная работа над улучшением поведенческими факторов;
- отсутствие технических ошибок;
- скорость загрузки и мобильная адаптивность;
- коммерческие факторы ранжирования (там где они уместны);
- E-A-T факторы.
Делать и развивать качественный и полезный для посетителей ресурс который может закрывать их потребности. Ничего нового и секретного.
Поисковые машины индексируют и высоко ранжируют сайты на Тильде, так же хорошо как и сайты на других популярных CMS.
Tilda многофункциональна, она отлично подойдет для:
- лендингов;
- малостраничных сайтов;
- сайтов компаний;
- сайтов услуг;
- сайтов ивентов;
- блогов;
- небольших интернет-магазинов;
Далее пройдемся по основным пунктам оптимизации настройки и функционала конструктора которые необходимы для успешного продвижения.
Подключение домена к Тильде
Настройка Тильда осуществляется в админ части сайта. Вам для этого нужно перейти в Настройка сайта
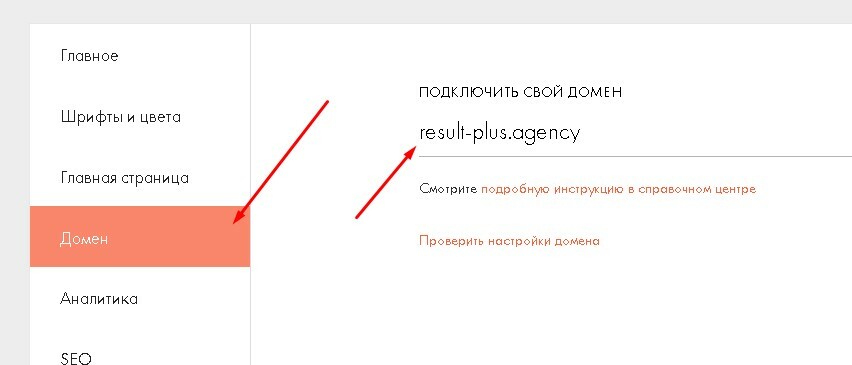
Пройдите Настройка сайта — Домен. Если у вас есть зарегистрированный домен — тут можете его прописывать. Если домена нет — рекомендую зарегистрировать и использовать свой.Для продвижения не обязательно регистрировать домен или использовать зарегистрированный ранее. Вы можете использовать домен от конструктора, но более качественный результат даст независимое доменное имя. Если у вас нет домена, его понадобится купить. Руководство по покупке доменного имени есть в справке CMS.
Для подключения основного домена к конструктору нужно добавить запись А-типа через панель управления доменом. Разберёмся на примере:
- Откройте панель управления доменом (вкладка «Управление DNS зонами»).
- Перейдите к пункту меню «Добавление записи в DNS».
- Добавьте запись типа А и укажите IP адрес со значением 185.129.100.112.
- Удалите другие записи А-типа для доменного имени, если они были добавлены ранее. Домен не сможет работать, если будет использоваться несколько записей.
Для регистрации поддомена алгоритм действий похожий:
- Откройте настройки основного домена.
- Выберите А-запись с IP-адресом 185.129.100.112.
- Сервер имён (NS записи) оставьте без изменений.
Некоторые регистраторы не предоставляют DNS-серверы. В этом случае услугу можно заказать отдельно за доплату или использовать бесплатный сервис DNS-хостингов. Например, Яндекс.Коннект. На активацию изменений уходит от 3-х часов до суток.
Чтобы использовать новое доменное имя, в настройках Тильды откройте Настройки сайта — Домен, и пропишите его в соответствующей графе. Вам нужно перейти именно к настройкам ресурса, а не страницы. После сохранения изменений сайт следует заново опубликовать.
Tilda Google Analytics и Яндекс.Метрика — подключение сервисов статистики
Пользователи платного тарифа могут подключить панель веб-мастера от CMS. Панель собирает расширенную статистику, отвечает за настройку редиректа, контроль и изменение мета-тегов, даёт подсказки по устранению ошибок на сайте и по улучшению индексации.
На панели вебмастеров есть режим тестирования. С помощью инструмента проверяется соответствие сайта требованиям поисковиков. Настроек много, но интерфейс интуитивно понятный, так что вы точно не потеряетесь.
Раздел «Ещё» открывает дополнительные возможности:
- настройку создания RSS-ленты;
- возможность задать идентификацию главного урла в sitemap.xml, robots.txt и мета-теге canonicial URL;
- добавление API-ключей для Google Maps и Яндекс.Карты;
- установку счётчиков Google Analytics и Яндекс.Метрика;
- подтверждение прав на сайт.
Рекомендую подключить вебмастера поисковых систем и их системы аналитики! Это поможет получить гораздо больше полезных данных о продвижении в поисковых системах чем стандартная Статистика сайта от Тильда!
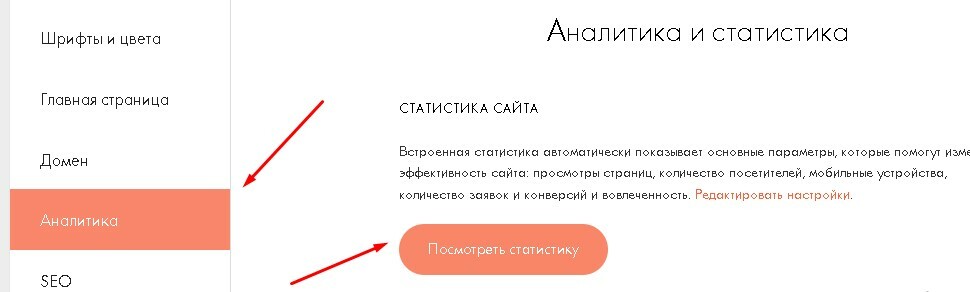
Для просмотра встроенной Тильда аналитики зайдите: Настройка сайта — Аналитика — Посмотреть статистику.
Для подключения к Тильда Яндекс.Метрика и Google Analytics перейдите в Настройки сайта — Аналитика и в соответствующих колонках совершите настройку.
Настройка sitemap.xml и robots.txt на Tilda
Конструктор по умолчанию генерирует файлы robots и sitemap. Дополнительные надстройки, как в альтернативных CMS, применять не придётся. Это весомый плюс Тильды, потому что файлы отвечают за следующие моменты:
- сайт можно закрыть от индексации или открыть к индексу за несколько секунд в удобном интерфейсе;
- если какие-то страницы необходимо закрыть от индекса — это делается в настройках конкретной страницы в пару кликов;
- новые или удаленные страницы автоматически добавляются, или удаляются из файла sitemap.xml
Конечно, не получится сделать различные SEO «извращения»)) с данными файлами которые делают оптимизаторы. Не получится задать приоритет к индексации различным страницам в sitemap, не получится указать clean param, Crawl-Delay и прочее в robots. Но поверьте, для 99% проектов которые продвигаются на Тильда данные манипуляции не нужны. Достаточно существующего функционала.
Страницы сайта автоматически добавляются в sitemap.xml. Если какие-то страницы необходимо скрыть от индекса — данные настройки задаются в настройках страницы на которой делаем изменения.
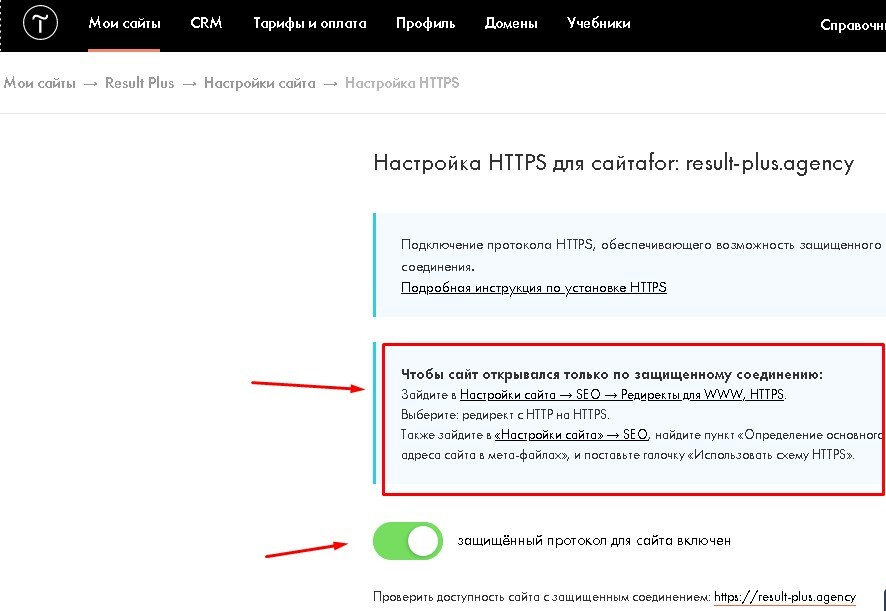
Тильда https — настройка протокола безопасности
Для безопасной и правильной работы ресурса нужно использовать протокол https. Когда задействованы два протокола — http и https, поисковики могут наложить штраф за дублирование контента. Сайты, защищённый по современному https протоколу, ранжируются гораздо выше так как наличие защищенного протокола обеспечивает безопасность при передаче информации и ее сохранности.
Чтобы настроить протокол безопасности вам необходимо перейти Настройки сайта — SEO.
Здесь же настраивается переадресация с www на этот же сайт, но уже без поддомена или наоборот. Переадресация защищает вас от дублирования контента и потери позиций ранжирования. Не игнорируйте этот момент!
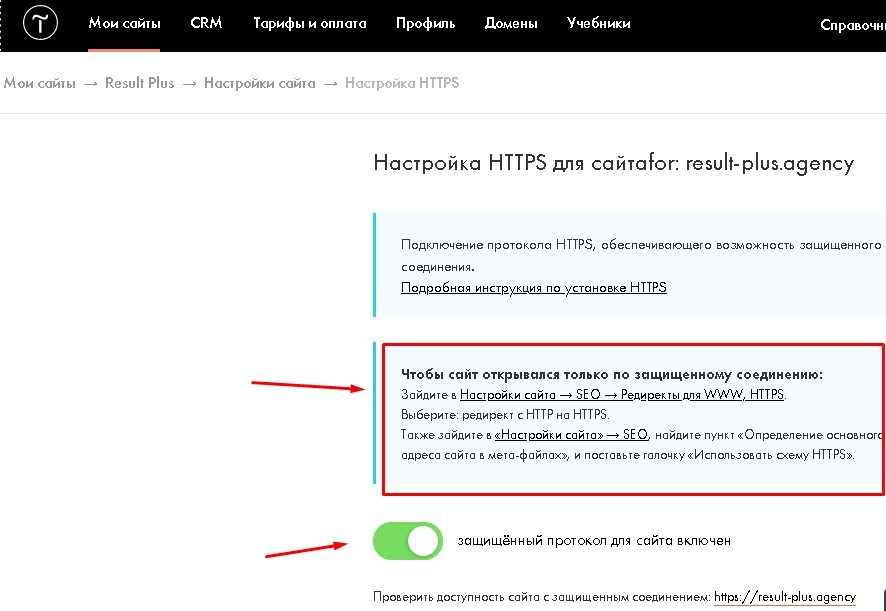
Для перехода на https откройте в админ панели Настройка сайта — SEO — Настройка HTTPS — Редактировать.
Установите флажок в положение «защищенный протокол для сайта включен». Не забудьте настроить редиректы с HTTP — HTTPS.
Как задать главную страницу?
Чтобы задать главную страницу на Тильда перейдите сначала в Настройки сайта — Главная страница. Выберете из всех страниц созданных на сайте ту, которая и будет главной для вашего ресурса. Не завывайте сохранять внесенные изменения.
Как прописать метаданные?
О важности и необходимости корректного заполнения мета-данных на посадочных страницах писать, на мой взгляд, просто не корректно. Метаданные в Тильда прописываются очень просто. Это можно проделать, перейти в Настройки, в настройках страницы заполнить поля из меню «Главное». Если вы хотите, чтобы для социальных сетей, например Facebook, выводились специальные заголовки и описания + изображения отличимые от данных которые вы заполнили для продвижения страницы — пропишите корректную информацию в «Задать специальные мета-данные» в пункте меню «Facebook и SEO».
Прописать нужно такие данные:
- Заголовок — это название тега title. Поисковики используют его, чтобы показывать пользователям расширенное название страницы.
- Описание — это тег description, описывающий суть странички. С его помощью пользователи узнают, какой контент их ждёт.
- Ключевые слова или keywords — соответствуют пользовательским запросам.
- Адрес страницы — URL который будет у создаваемой страницы.
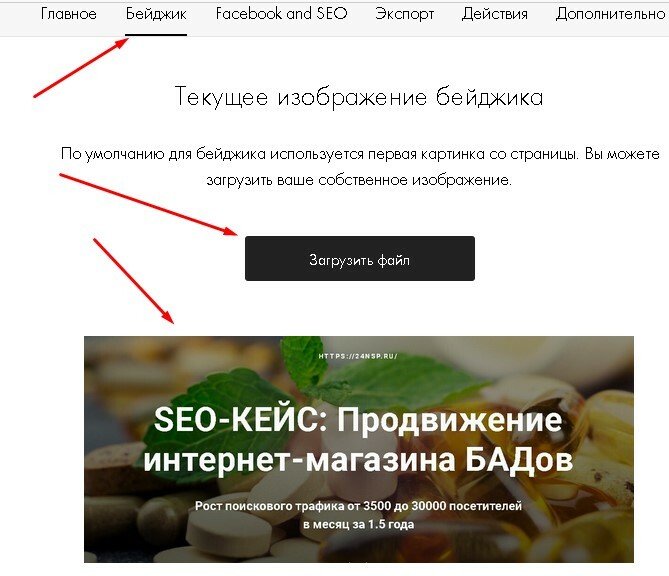
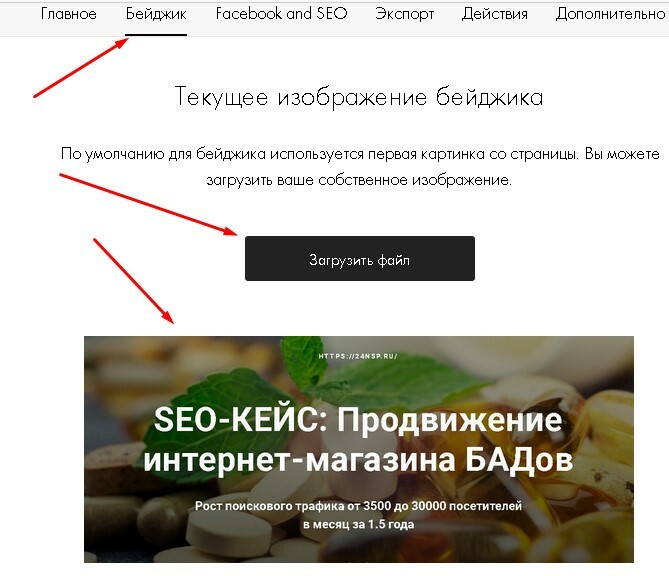
Рекомендую для каждой страницы указывать графический Бейджик. Это позволит при расшаривании страницы придать ей привлекательный и кликабельный вид. По умолчанию показывается первая картинка со страницы.
Задать Бейджик можно находясь в режиме администрирования конкретной посадочной страницы. Для этого переходим — Настройки — Бейджик.
Некоторые изображения и описания могут отображаться, например в Facebook, некорректно. Исправить проблему поможет встроенный дебагер Facebook.
Заполнив эти параметры, вы значительно поможете ранжированию сайта, но это даже не половина нужных нам настроек. Пойдём дальше?
Использование SEO заголовков в конструкторе
Для корректного ранжирования контента на странице и достижения всем заветного ТОП, поисковые системы рекомендуют использовать заголовки H1-H6. Казалось бы, всем знакомые элементарные правила, но на практике часто вижу обратное и это печально.
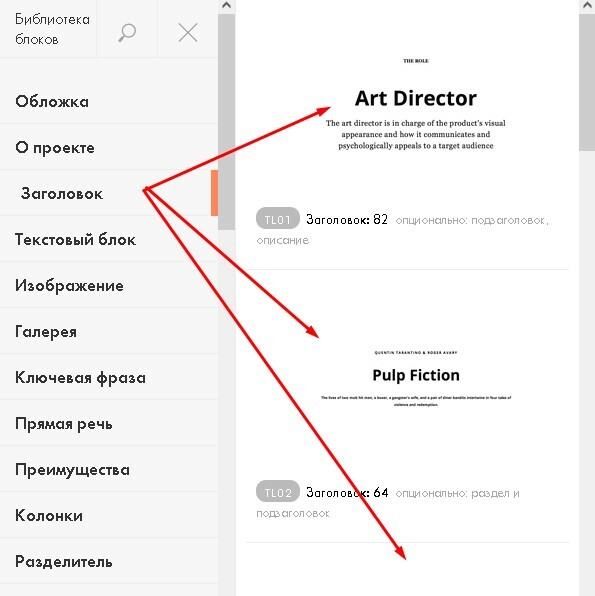
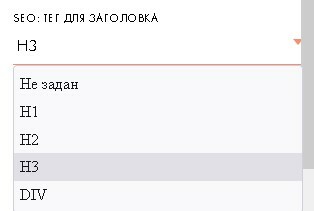
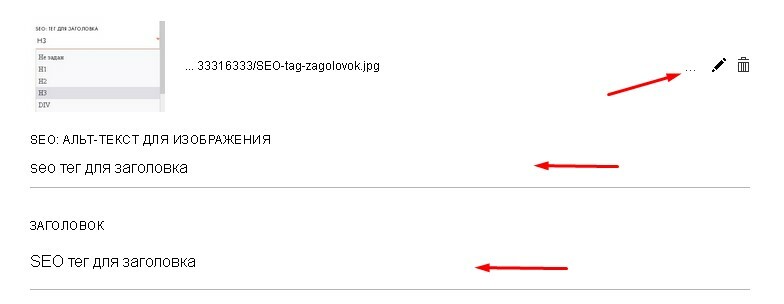
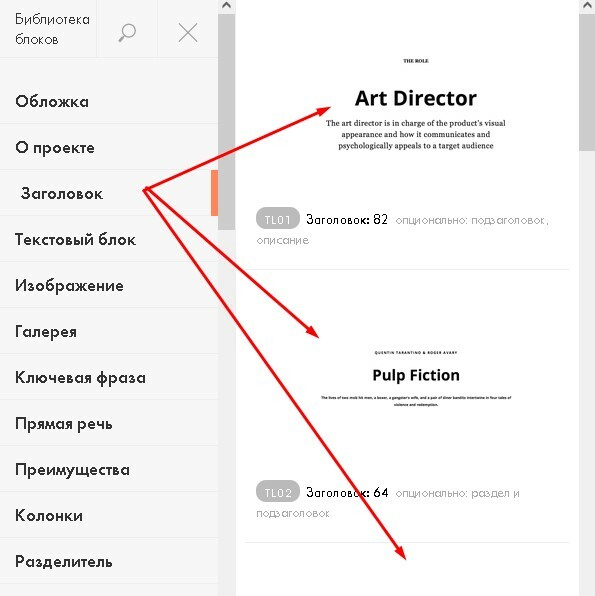
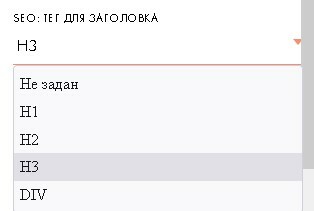
Чтобы создать заголовок для Тильды необходимо навести курсор мыши на любой блок на странице и нажать на + и перейти в раздел Заголовок выбрав из соответствующего списка предложенных интересующий вас. После написания заголовка перейдите в Настройка этого блока и задайте заголовку необходимый SEO тег Н1-Н3.
Задать SEO заголовки можно фактически любым блокам конструктора которые вы разместите или хотите изменить на посадочной странице.
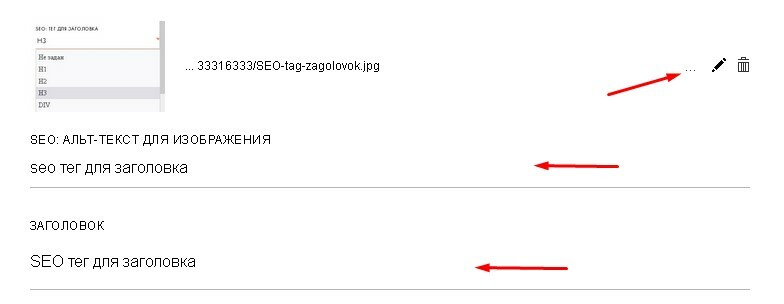
Касаясь темы заголовков не лишним будет упомянуть про заголовки для изображений. За эту опцию отвечает тег «Альтернативный текст изображения Alt». Сделать это можно перейдя в Контент блока с изображением. В теге рекомендуется размещать основные ключевые слова, чтобы получать дополнительный релевантный трафик по Яндекс и Google картинкам + данные теги влияют на текстовую оптимизацию посадочной страницы.
Настройка ЧПУ URL Tilda
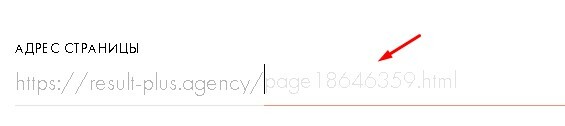
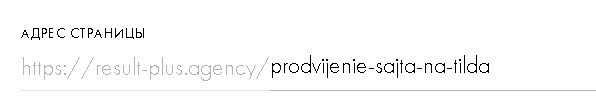
Человекопонятные адреса способствуют высокому ранжированию страниц, лучше воспринимаются и запоминаются пользователями. По умолчанию при создании страницы ей присваивается URL такого вида /page4652188.html.
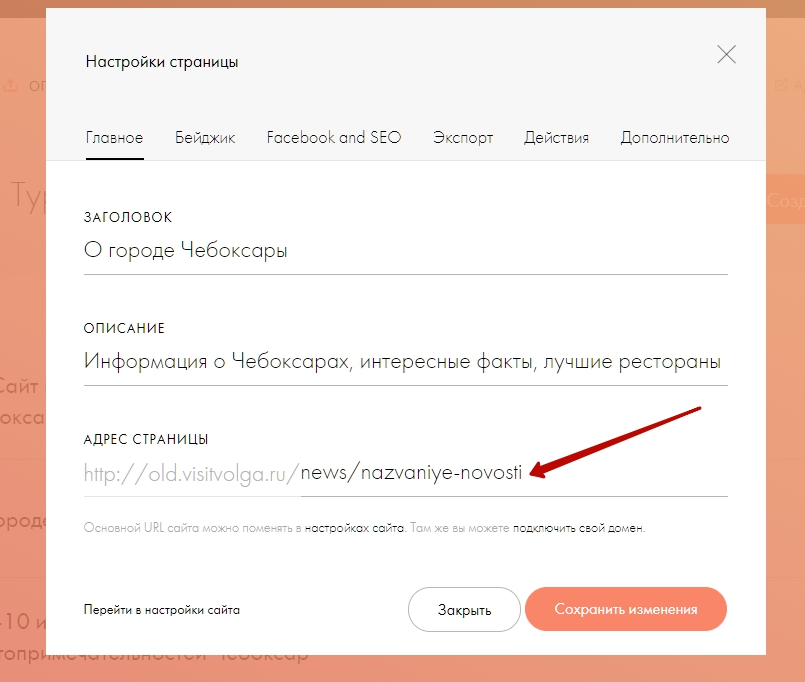
ЧПУ URL по умолчаниюЧто бы его изменить необходимо открыть Настройки страницы и задать необходимый URL понятный для пользователя и содержащий ключевые слова для продвижения.
Как прописать тег rel=»canonical»
Если на сайте есть страницы с одинаковым содержанием или очень схожим по смыслу (так называемые неявные дубли) необходимо для дублирующей страницы задать специальный тег еl=»canonical». Так поисковые системы будут знать какая страница должна учитываться в поиске, а какая из них является дублирующей и не учитываться в поиске. Отредактировать канонический адрес страницы можно в Настройках страницы → Facebook & SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Страница ошибки 404
Все мы знаем, что страница 404 появляется если пользователь ввел URL страницы с ошибкой или перешел по ссылке на страницу которая была удалена ранее или не доступна на текущий момент.
Чтобы создать страницу 404 ошибки, добавьте новую страницу в вашем сайте, оформите ее, опубликуйте и затем в Настройках сайта → Еще → Страница 404. Выберите страницу из списка, сохраните и опубликуйте все страницы.
Страницу нужно предварительно оптимизировать, тогда вы не потеряете трафик. На странице ошибки добавляют ссылки на самые популярные материалы и разделы. Не задавайте адрес для страницы 404 иначе появится стандартная ошибка конструктора.
Такая простая в реализации рекомендация поможет значительно улучшить поведенческие факторы.
Как добавить или изменить иконку сайта (favicon)
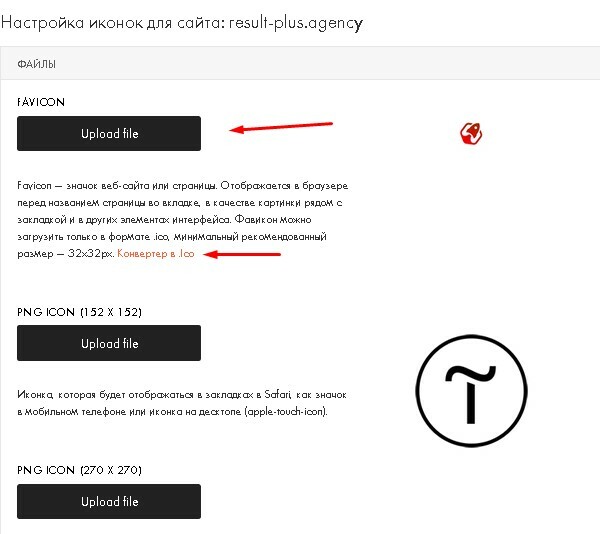
Фавикон или иконка сайта отображаются в результатах органической выдачи, на вкладке в браузере по левую сторону заголовка и в некоторых других элементах интерфейса.
На Tilda элемент нужно загружать в формате ico. С форматами jpeg или png конструктор не работает. Иконки, отображаемые на смартфонах, в закладках браузера и в живом меню Windows 10 можно загружать в формате png.
Рекомендую конвертер для создания favicon в ISO http://www.xiconeditor.com/
Для загрузки откройте настройки сайта и перейдите в раздел «Настройка сайта» — «SEO» — «Редактирование иконок (favicons)». После загрузки не забудьте сохранить изменения.
Как создать и подключить шапку и подвал (он же footer и header)
Header или шапка сайта — блок, размещённый вверху и единый для всех страниц. Самые распространённые элементы хедера — навигационное меню, контактные данные, брендовый логотип, корзина и переключатель языков.
Для привязки блока ко всем страничкам, нужно создать новую страницу в Tilda, а потом добавить туда необходимые элементы. Когда страница будет готова, откройте пункт меню «Шапка и подвал» в настройках сайта и присвойте ей значение header. Чтобы хедер начало= показываться, нужно опубликовать все страницы.
Подвал или footer — блок нижней части странички. В него добавляют значимую, но всё-таки не самую важную информацию. Как и хедер, футер отображается на каждой из страниц ресурса. Здесь указывают контактную информацию, знак копирайта и т.д.
Подвал оформляется по аналогии с шапкой, только после создания и оформления страницы, ей присваивают значение footer. Не забудьте опубликовать все страницы, а не только созданную. Иначе подвал не будет показываться.
Очень часто в шапке и подвале у конкурентов можно встретить различные «плюшки» и коммерческие факторы ранжирования. Анализируйте выдачу и оформляйте данные блоки соответственно — это улучшит ранжирование сайта.
В Тильда можно задавать каждой посадочной странице свои шапки! можно задать общие для всех страниц. Это очень удобная функция как по мне. Более подробно как это делать на видео ниже.
Как сделать 301 редирект на Тильда?
На Тильде 301 редирект делается быстро и удобно «SEO» — «Редиректы страниц» — «Редактировать». В соответствующие поля добавьте старые ссылки и урлы для переадресации.
Обязательно страница которую переадресуют должна быть удалена иначе 301 редирект не сработает!
Встроенная статистика (аналитика) в конструктор
Можно не устанавливать популярные системы аналитики на сайт — конструктор имеет встроенный функционал и предлагает базовую отчётность. Вы можете проверить, сколько людей пришло на сайт, какие ссылки открывались и что пользователи делали на страницах. По умолчанию отчёт строится за последний месяц и разбивается по дням, но диапазон дат и разбивку можно поменять. Данные собираются, как только публикуется сайт.
Встроенная аналитика предлагает такие отчёты:
- посещаемость;
- количество заявок;
- сводка по сессиям, просмотрам и заявкам;
- топовые страницы;
- отчётность по UTM-меткам;
- выполненные целевые действия (в качестве целевых действий можно задать отправку формы, клик по кнопке, переход во всплывающее окно и совершение платежа);
- источники посещений;
- количество посетителей из поисковых систем, социальных сетей и сторонних ресурсов;
- местоположение пользователей.
Для людей у кого нет достаточного опыта работы с аналитикой этих метрик хватит, для всех остальных рекомендую ставить приоритетные инструменты аналитики. Как получать и расшифровывать статистику можно прочитать в инструкции от Tilda.
Что бы попасть в аналитику перейдите — Настройки сайта — Аналитика — Статистика сайта.
Подключение Google Tag Manager
С помощью диспетчера тегов или Google Tag Manager в код сайта встраивается контейнер, через который в дальнейшем публикуются теги. Таким образом не нужно менять код сайта при каждой необходимости внесения изменений. В контейнер можно добавить тег Google Analytics, например.
Диспетчер устанавливается также, как коды счётчиков аналитики:
- Авторизуйтесь или зарегистрируйтесь в Google Tag Manager.
- Добавьте контейнер и присвойте ему имя (можно оставить выбранной системой имя, то есть домен ресурса).
- Согласитесь с условиями пользования.
- Скопируйте номер контейнера (идентификатор прописывается в виде GMT-XYYYXX).
- В настройках Тильды откройте раздел «Аналитика и SEO» и в подкатегории «Google Tag Manager ID» пропишите идентификатор.
Настройки аналитики предлагают пользователям включить или отключить отложенную инициализацию счётчиков и пикселей. После активации фичи значительно ускоряется скорость загрузки ресурса, но если пользователь провёл на сайте меньше 2 секунд, система аналитики не будет добавлять его в статистику. Пошаговый гайд по настройке менеджера тегов вы найдёте в справке Тильды.
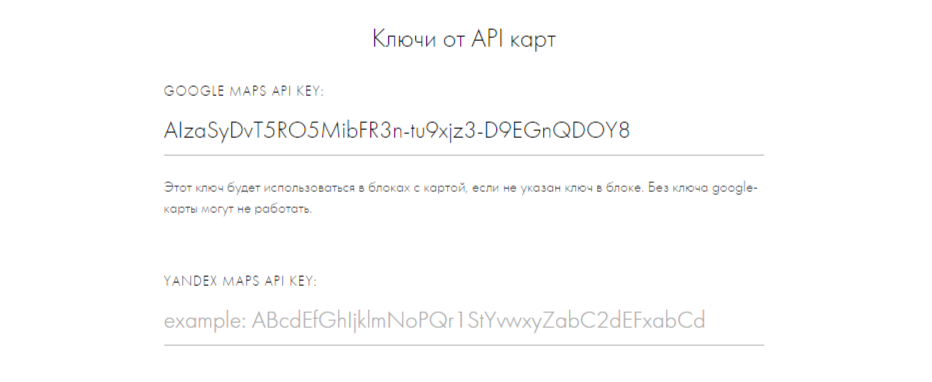
Подключение API для карт
Для подключения карты понадобится ввести идентификатор отслеживания. Для получения кода нужно отправить запрос модераторам Google или Яндекс. Информацию по получению API кода ищите в справках поисковиков. Когда вы получите идентификатор, его нужно прописать в настройках веб-ресурса. Поля для внесения находятся в пункте меню «Еще».
Как добавить поиск по сайту?
Поисковая строка улучшает поведенческие факторы, а это помогает более высокому ранжированию ресурса. Поиск также увеличивает конверсию веб-ресурса. Для информационных порталов и интернет-магазинов — это обязательный элемент.
Тильда предлагает два варианта — встроенная строка или пользовательский поиск от Google. Google-поиск будет показывать только материалы, которые прошли предварительную индексацию и рекламный контент. Встроенный не отображает рекламу и сразу готов к показу новых материалов.
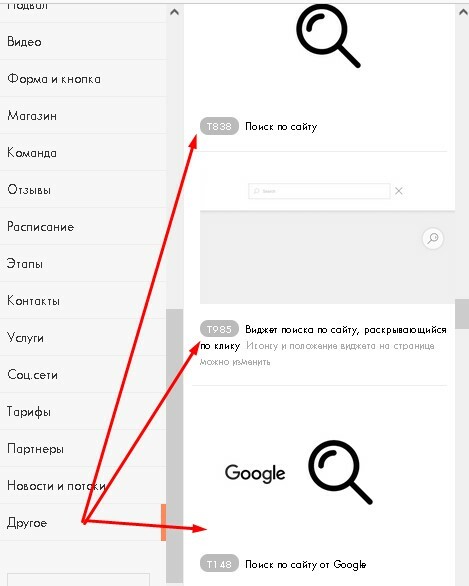
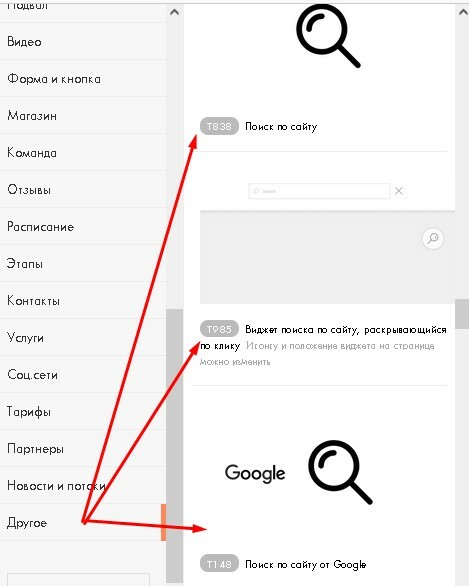
Настройка поиска осуществляется в меню Другое — Блок Т838 (Поиск по сайту) или Т985 или Т148. Выбирайте что вам нравится и используйте.
Поисковая строка начнёт показываться в течение 15 минут, так как ресурсу нужно будет проиндексировать содержимое страниц. Важно, чтобы не было запрета на индексацию страниц, иначе поиск будет работать некорректно. Если доступ к страницам ограничен в Личном кабинете, поиск по ним не осуществляется.
Поиск по сайту от Google
Откройте страницу программируемой поисковой системы и кликните по кнопке «Начать». В соответствующем поле укажите URL сайта и нажмите «Создать». Система сформирует код, который нужно добавить в конструкторе. Чтобы получить его, кликните кнопку «Получить код» и скопируйте идентификатор.
Теперь вернитесь в CMS и пройдите путь «Библиотека блоков» — «Другое» — «Поиск по сайту Google (Т148)». Скопированный идентификатор нужно вставить в графу «Контент». В конце сохраните изменения и опубликуйте страницу.
Как создать микроразметку на Тильда?
Микроразметка позволяет поисковым роботам идентифицировать контент на странице, а затем показывать релевантные для пользователей части контента в поисковой выдаче тем самым увеличивая кликабельность на ваш сайт. Поисковики считывают коды, предварительно добавленные в теги. Ориентируясь на коды роботы принимают решение, какие данные стоит добавить в описание сайта в выдаче. Если у ваших конкурентов есть микроразметка, а у вас её нет — с большей вероятностью поисковые системы предоставят более информативные и расширенные сниппеты и пользователи кликнут на них. Ну или все возможно вплоть до наоборот.
Код микроразметки можно сформировать в генераторе. Рекомендую использовать Web Code Tools.
Допустим, нужно добавить микроразметку Schema.org для статьи в блоге. Откройте генератор и выберите подходящий тип страницы. В нашем случае это «Статья/Article».
В колонке справа появится код, его нужно скопировать. После этого вернитесь на Tilda и откройте настройки страницы.
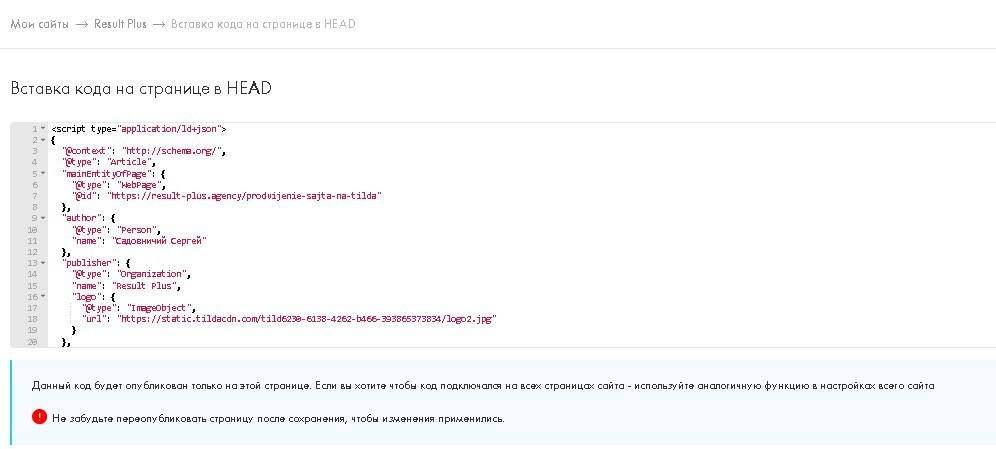
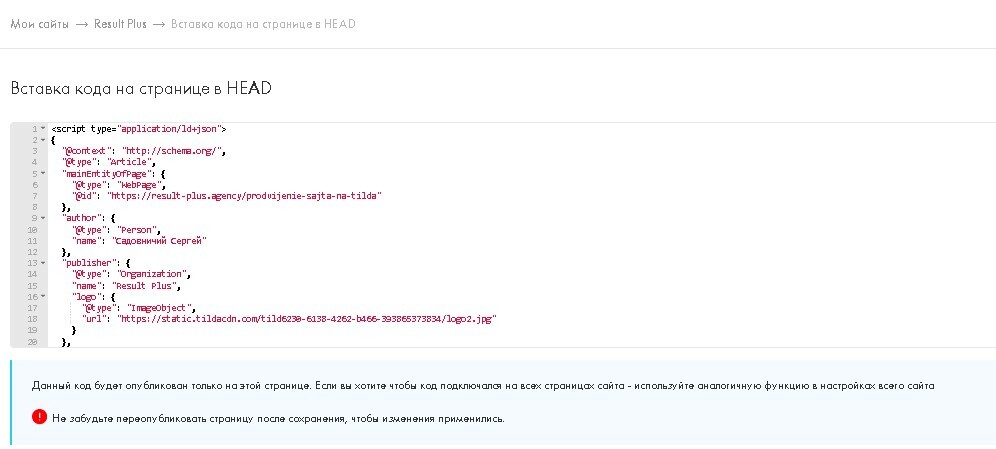
В настройках вам нужен раздел «Дополнительно» и поле «HTML-код вставки внутрь HEAD». Пропишите в поле код, который скопировали. Теперь повторно опубликуйте страницу и дождитесь, пока поисковики проиндексируют её. Чтобы проверить правильность, можно воспользоваться валидаторами микроразметки Яндекс или Google.
Пример кода Schema.org Article из этой страницы
Чек лист основных пунктов оптимизации сайта на Тильда (и не только)
- Не добавляйте в текст много ключевых слов. Поисковые роботы определяют такой контент как спам и не показывают.
- Используйте только полезные блоки и информацию на посадочных страницах. Не добавляйте все подряд блоки, которые предложит конструктор. Выберите уместные для вашего ресурса. Проведите анализ ниши и конкурентов — это поможет понять какие элементы и контент должны быть на ваших страницах.
- Подключите защищённый протокол https.
- Подготовьте и активируйте страницу Ошибки 404.
- Пользуйтесь мета-тегами на странице. H1 добавляется один раз, H2 и H3 делят объёмные части текста на блоки, а тег alt должен содержать ключевые слова для описания изображения
- Нормальная длина заголовка в Title — 70–90 символов или около 12 слов. В Title обязательно добавляется ВЧ ключевой запрос. Всё, что свыше 70 символов, не поместится в сниппет.
- Нормальная длина описания или Description — 180 символов. В описании желательно тоже один раз использовать главный ключевой запрос.
- Tilda автоматически оптимизирует размер изображений во время загрузки. Качество при этом не снижается, но изображения получаются большими — 1680 пикселей по ширине. Лучше предварительно оптимизировать изображения, чтобы уменьшить их вес и не замедлять скорость загрузки страниц.
- Используйте ЧПУ, чтобы пользователи легко запоминали адреса страниц.
- Если есть страницы, на которые пользователи не должны попадать, закройте к ним доступ для поисковых роботов.
- Контролируйте статистику. Если появляются новые ключевые слова, по которым сайт показывается в поиске, дорабатывайте контент на страницах.
- Дублированные страницы нужно закрывать от индексации с помощью тега rel=canonical.
- Не забывайте настраивать переадресацию страниц при смене URL.
- Сделайте навигацию простой, тогда количество совершённых целевых действий будет намного выше. С помощью навигации пользователи смогут понять, каких действий от них ждут.
- Публикуйте полезный контент, который может решить проблему пользователя и ответить на запрос.
- Не старайтесь спамить ссылками. Они нужны в меру. Лучше повышайте качество контента.
- Делайте структуру сайта максимально полной. Полная и качественная услуга — залог эффективного продвижения в дальнейшем.
Недостатки Тильды
Для себя я выделил следующие недостатки конструктора:
- Полноценная SEO Оптимизация Тильда доступна в платном тарифе. В бесплатной версии конструктора получится запускать лендинги под другие источники трафика — PPC например. Месячная стоимость на минимальном тарифе составляет 750 руб/мес и в зависимости от количества проектов и возможности конструктора увеличивается. Подробней о тарифах в справочном центре Тильды.
- Ограничение в количестве полнофункциональных создаваемых страниц в рамках одного домена — 500 страниц.
- Tilda закрывает для пользователей доступ к системным файлам разработанного сайта. Внести изменения в код нельзя.
- Тильда не подойдет для сложных технических сайтов.
- Отсутствие автоматизации и возможности задать шаблоны метаданных для определенных страниц. Для каждой страницы нужно все вносить отдельно.
- Имеются ограничение на загрузку файлов: изображение до 10 Mb, место на хостинге 1Gb.
Преимущества Тильды
Преимуществ я вижу гораздо больше чем недостатков. Для кого-то конструктор по умолчанию сплошной негатив и ничего хорошего от него ждать не стоит. Каждому свою. Вот мой список плюсов:
- Дизайн и оформление. Простота в создании и удобство подачи визуального контента.
- Интуитивно понятный интерфейс позволяющий любому человеку без особых усилий создать лендинг или сайт для своих целей не имея ни единого представления о верстке, дизайну и программированию. Страницы создаются с помощью размещения различных блоков (текстовых, графических, преимуществ, галерей, услуг и прочих) в любой последовательности.
- Быстрота в развертывании проекта — около 90 шаблонных страниц с уже готовыми блоками.
- Низкий порог входа — Тильда предоставляет свой хостинг и доменное имя на своем поддомене для старта работ. За это платить не нужно. Яндекс любит проекты на поддоменах Тильды и хорошо их ранжирует даже в конкурентных нишах.
- Широкое поле для работы дизайнеру — возможность создавать любые блоки с 0 для этого есть специальный Zero-блок. Также можно дорабатывать существующие блоки которых более 450 штук.
- Все блоки в Тильда мобильно адаптированы под любое устройство по умолчанию.
- Возможность сделать SEO оптимизацию для продвижения сайта в ТОП.
- Интеграция со многими популярными сервисами и CRM: платежными системами, e-mail рассылками, чатами, отзывами и т.д.
- Функция «Потоки» — для добавления на сайт ленты публикаций не требующих сложного оформления. Например новости или посты. Неограниченное количество оптимизируемых страниц (можно задать метаданные, заголовки в тексте Н1-Н4, изображения или видео, текст, автора новости или статьи. Для новостей и постов это довольно удобно.
- Поддержка быстро реагирует на любые запросы и очень много обучающих материалов позволяющих в самый короткий срок разобраться и решить поставленные задачи в рамках возможности конструктора.
- Плагин для WordPress для размещения на последнем страниц сделанных на конструкторе; Например для размещения красивых лонгридов. Пример такого симбиоза можете посмотреть на проекте Лайфхакер — пример лонгрида на Лайфхакере.
- Имеется встроенная CRM, в которую стекаются все получаемые с сайта заявки.
- Высокая скорость загрузки страниц благодаря используемым технологиям — Lazy Load, CDN, адаптивное сжатие изображений.
- При использовании Потоков возможно создать Турбо Страницы для Яндекс и AMP страницы для Google.
Какие типы проектов можно эффективно продвигать
- Блоги (неограниченное количество страниц не требующих сложного оформления).
- Лонгриды и спецпроекты для СМИ.
- СМИ (неограниченное количество страниц не требующих сложного оформления);
- Корпоративные сайты.
- Сайты услуг (практически любого сегмента от салонов красоты до стоматологических клиник и строительных компаний).
- Одно страничные сайты и лендинги.
- Небольшие интернет-магазины.
Видео гид по SEO для сайта на Тильде
Кейсы по продвижению сайтов на Тильда
Ну и напоследок самое интересное — некоторые кейсы и реальные примеры продвижения сайтов на Tilda. Для всех скептиков которые твердят, что сайты на этом конструкторе не продвигаются, могу ответить так — нормально делайте, нормальный результат будет, а использовать для достижение бизнес результатов либо конструктор, либо другую CMS — тут нужно предметно смотреть и отталкиваться от специфики и потребностей бизнеса и поставленных задач. SEO задачи, скажу я вам, успешно можно реализовать и на Тильда для множества проектов.
- Домен новорег.
- Запуcтили за несколько месяцев до начала весеннего сезона с минимальным набором посадочных (около 20 страниц).
- С января 2021 по август 2021 получили 1000 трафика и первые конверсии.
- Проект показывает хорошую динамику по заходу ключей в ТОП.
- К осенне-зимнему сезону планируем увеличение трафика х10 минимум.
- Внутренний проект агентства.
- Клиентский проект на минимальном бюджете.
- Домен новорег.
- На графике сайту менее года.
- Клиентский проект на минимальном бюджете.
- Домен новорег.
- На графике сайту менее года.
- Внутренний проект агентства.
- Домен новорег.
- На графике рост трафика за первые 6 месяцев продвижения.
- Проект растет и есть конверсии, но не так интенсивно как предполагалось изначально.
Указанные выше примеры демонстрируют возможность продвижения сайтов на Тильда как в узко профильных нишах, так и в высоко конкурентных вертикалях. Пока личных примеров для публичного показа не много. Со временем буду дополнять данную статью новыми кейсами, как раз на подходе еще парочка проектов которые можно будет показать. Видел ряд успешных кейсов у коллег, но добавлять сюда данные примеры считаю не правильным.
Я не пытаюсь никого переубеждать в необходимости делать сайты только на этом конструкторе. Отнюдь. Есть много других хороших CMS. Каждый выбирает свой путь и методы для реализации поставленных перед проектом/бизнесом целей. Лично мне Тильда зашла и поставленные задачи по проектам решает почти на 100%.
Спасибо что нашли в себе силы осилить сколько букв.
Источник
Tilda — популярный и простой конструктор для создания веб-ресурсов. Реализовать собственный проект на данной CMS можно без каких-либо проблем, если знать методики и особенности. Чтобы выполнить продвижение сайта на Тильде и вывести его в ТОП выдачи, необходимо применять приёмы, которые используются при продвижении веб-ресурсов и на других CMS.
Основные правила эффективного SEO продвижения сайта на Tilda:
- Понятный и интересный контент.
- Корректно заполненные мета-теги и заголовки.
- На тематических порталах цитирование.
- Высококачественная ссылочная масса.
- Над улучшением поведенческих факторов постоянная работа.
- Отсутствие технических ошибок.
- Мобильная адаптация и высокая скорость загрузки страниц.
- Коммерческие факторы ранжирования (где они являются уместными).
Поисковые системы Яндекс и Google отлично индексируют и высоко ранжируют в ходе продвижения сайта на Тильде, как и веб-ресурсы, созданные на других CMS.
CMS Тильда является многофункциональной она отлично подойдет для:
- лендингов;
- сайтов услуг;
- малостраничных сайтов;
- блогов;
- интернет-магазинов на Тильде;
- веб-ресурсов компаний;
- сайтов ивентов.
Для успешного эффективного продвижения сайта на Тильде в поисковиках необходимо настроить основные пункты оптимизации функционала конструктора и настройки.
Подключение домена к Тильде
Настройка Tilda происходит через административную часть веб-ресурса. Для этого Вам необходимо перейти в Настройки сайта — Домен. Если уже имеется зарегистрированный домен, тогда его также можно прописать, а при отсутствии – важно его зарегистрировать и использовать свой.
Для продвижения сайта на Тильде не обязательно производить регистрацию домена или применять ранее зарегистрированный. Вы можете эксплуатировать домен, предоставляемый конструктором, однако более эффективный результат принесет независимое имя домена.
Для подключения к конструктору основного домена нужно через панель управления доменом добавить А-типа запись, например:
- Произведите через вкладку «Управление DNS зонами» открытие панели управления доменом.
- Перейдите к пункту меню «Добавление записи в DNS».
- Осуществите добавление А-типа запись и укажите со значением 185.132.102.112 IP-адрес.
- Если ранее уже были добавлены другие записи, то необходимо их удалить. Домен не будет работать, если будет применяться несколько записей.
Алгоритм действий для регистрации поддомена весьма похож:
1. Откройте настройки основного домена.
2. Выберите А-запись с IP-адресом 185.132.102.112.
3. NS записи (сервер имён) оставьте без изменений.
Для использования нового доменного имени необходимо в настройках CMS Tilda открыть Настройки сайта — Домен, и прописать его в соответствующей графе. Необходимо перейти именно к настройкам ресурса, а не страницы. После сохранения всех изменений веб-ресурс необходимо опубликовать заново.
Подключение сервисов в Tilda Яндекс.Метрика и Google Analytics
При оптимизации сайта на Тильде есть возможность подключить панель веб-мастера от CMS, однако это могут сделать только владельцы платного тарифа. Панель собирает расширенную статистику, отвечает за изменение и контроль мета-тегов, а также за настройку редиректа, даёт подсказки по улучшению индексации и устранению ошибок на веб-ресурсе.
Имеется режим тестирования на панели вебмастеров. При помощи такого инструмента проверяется соответствие веб-ресурса требованиям поисковиков. Существует большое количество настроек, однако интерфейс интуитивно понятный, так что у любого пользователя в процессе настройки не возникнет никаких проблем.
Раздел «Ещё» открывает следующие дополнительные возможности:
- возможность задать в sitemap.xml идентификацию главного url’а, мета-теге canonicial URL и robots.txt;
- подтверждение прав на веб-ресурс;
- настройка создания RSS-ленты;
- для Google Maps и Яндекс.Карты добавление API-ключей;
- установка счётчиков Яндекс.Метрика и Google Analytics.
Рекомендация! Лучше всего подключить вебмастера и системы аналитики от поисковиков. Данный способ даст возможность получить весьма больше полезных данных о продвижении сайта на Тильде в поисковых системах, в отличии от стандартной Статистики веб-ресурса.
Для подключения к Тильда Яндекс.Метрика и Google Analytics перейдите в Настройки сайта — Аналитика и в определенных колонках осуществите настройку.
Настройка в Тильде файлов robots.txt и sitemap.xml
По умолчанию конструктор производит генерацию файлов sitemap.xml и robots.txt.
В отличие от других CMS, производить дополнительные надстройки в Тильде нет необходимости, поскольку они отвечают за следующие факторы:
- в файл sitemap.xml новые или удаленные страницы добавляются и удаляются в автоматическом режиме;
- веб-ресурс можно открыть для индексации, а можно закрыть в удобном интерфейсе в течение нескольких секунд;
- если важно закрыть от индексации определенные страницы, то это делается в несколько кликов в настройках конкретной страницы.
Настройка протокола безопасности https при СЕО оптимизации сайта на Тильде
Для корректной и безопасной работы сайта на Тильде необходимо использовать протокол https. Если используются протоколы http и https одновременно, то поисковые системы могут за дублирование контента наложить штраф. Все современные веб-ресурсы, защищённые по протоколу https, ранжируются гораздо лучше за счет обеспечения безопасности в ходе передачи информации и ее сохранности.
Для настройки протокола безопасности необходимо перейти в разделы Настройки сайта — SEO. Также здесь производится настройка переадресации с www на этот же веб-ресурс, однако уже без поддомена. Переадресация производит защиту от потери позиций ранжирования и дублирования созданного контента. Не нужно игнорировать данный фактор.
Чтобы перейти с http на https, необходимо в административной панели открыть Настройка сайта — SEO — Настройка HTTPS – Редактировать. А затем установить флажок в положение «защищенный протокол для сайта включен».
Как задать главную страницу в Тильде?
Чтобы задать главную страницу на Тильда перейти в Настройки сайта — Главная страница, а затем выбрать из всех созданных страниц ту, которая и будет главной на веб-ресурсе. После этого необходимо сохранить все изменения.
Как прописать метаданные на странице в Тильде?
Основные особенности при продвижении сайта на Тильде заключаются в том, что метаданные заполняются в настройках страницы в разделе «Заполнить поля из меню «Главное».
Прописать для продвижения сайта на Тильде необходимо следующие данные:
- Заголовок — название тега title. Поисковые системы применяют его для отображения расширенного названия страницы для пользователей.
- Описание — тег description, описывающий краткую информацию о странице пользователям.
- Ключевые слова (keywords) — соответствуют пользовательским запросам.
- Адрес страницы — URL у создаваемой страницы.
Применение заголовков в конструкторе Тильда
Чтобы поисковые системы корректно ранжировали контент, важно на странице использовать заголовки H1-H6. Для их создания на странице необходимо нажать на любой блок на странице, кликнув на +, а затем перейти в раздел «Заголовок» и выбрать из списка предложенный. После написания необходимо перейти в настройку блока и задать заголовку тег Н1-Н3.
При написании контента также есть возможность вручную задать заголовки в верстке. Сделать это довольно просто и необходимо для оптимизации сайта на Тильде.
Также важно использовать Alt-теги (заголовки) у изображений, где необходимо указать основные ключевые слова для получения релевантного трафика по картинкам в Яндекс и Google. Сделать это можно, перейдя в контент блока с изображением.
Настройка ЧПУ URL Tilda
ЧПУ (Человекопонятные адреса) дают возможность высокому ранжированию страниц, а также лучше запоминаются и воспринимаются обычными пользователями. При создании страницы по умолчанию ей присваивается стандартный URL вида /page4652188.html. Для его изменения следует открыть настройки страницы и прописать вручную необходимый адрес, который будет содержать ключевые слова и станет понятным для пользователя.
Страница ошибки 404
Для создания страницы 404 ошибки необходимо добавить новую страницу на веб-ресурсе и оформить ее как угодно, а затем для сохранения страницы важно ее опубликовать через Настройках сайта → Еще → Страница 404. Создается она для случаев, если пользователь ввел URL с ошибкой или перешел по ссылке на ранее удаленную страницу.
Для эффективного продвижения сайта на Tilda важно оптимизировать страницу 404 для того, чтобы не потерять трафик. На ней добавляют ссылки на самые популярные разделы и материалы. Такой подход позволит значительно улучшить поведенческие факторы.
Важно! Не нужно задавать адрес для страницы 404, поскольку в результате может появиться стандартная ошибка конструктора.
Создание и подключение header и footer
Header (шапка сайта) — это размещенный вверху блок и является единым для всех страниц. Наиболее распространённые элементы этого блока — меню навигации, контакты, корзина.
Чтобы привязать header ко всем страницам, необходимо создать новую страницу в CMS, после чего добавить в нее необходимые элементы. После того, как страница будет готова, необходимо в настройках сайта открыть пункт меню «Шапка и подвал» и присвоить значение header. Чтобы шапка веб-ресурса начала отображаться, необходимо ее опубликовать.
Footer (подвал) — это блок нижней части странички, в который добавляют не самую важную информацию. Здесь указывают знак копирайта, контакты, наиболее полезные страницы и оптимизированные страницы для перелинковки и ускорения индексации в поисковых системах при оптимизации сайта в Тильде и т.д.
Аналогично с header оформляется footer, только присваивают значение footer. После этого также страница публикуется.
Редирект 301 при СЕО оптимизации сайта на Тильде
Редирект 301 на Тильде реализуется удобно и быстро через «SEO» — «Редиректы страниц» — «Редактировать». В соответствующие поля добавляются старые ссылки и для переадресации URL’ы.
Важно! Страница, которую переадресуют, должна быть удалена, иначе 301 редирект не сработает!
Как добавить поиск по сайту?
При оптимизации сайта на Тильде под мобильные устройства и ПК важно добавлять поисковую строку в целях улучшения поведенческих факторов пользователей, а главное – для более высокого ранжирования сайта в поисковых системах. Для увеличения конверсии поиск также играет важную роль. Кроме того, обязательным элементом он будет для интернет-магазинов и информационных порталов.
CMS Tilda предлагает два варианта — пользовательский поиск от Google или встроенную строку. Поиск от Гугл будет показывать только материалы, которые прошли предварительную индексацию, включая также и рекламный контент. Однако встроенный сразу готов к показу новых материалов и не отображает рекламу.
Настройка поиска осуществляется в меню Другое — Блок Т838 (Поиск по сайту) или Т985, или Т148. Выбрать можно то, что по душе каждому разработчику.
В течение 15 минут поисковая строка начнёт отображаться, так как сайту нужно будет заиндексировать содержимое страниц. Крайне важно, чтобы не было запрета от поисковиков на индексацию страниц, поскольку в противном случае поиск будет работать некорректно.
Основные пункты для оптимизации сайта на Тильде
- Необходимо применять исключительно полезные блоки и информацию на страницах. Важно проводить анализ конкурентов и ниши — это поможет понять, какой контент и элементы необходим для страниц.
- Важно подключать защищённый https протокол.
- Не нужно использовать большое количество ключевых слов при написании оптимизационного контента, так как это негативно влияет на ранжирование.
- Необходимо активировать страницу Ошибки 404;
- Важно применять мета-теги на страницах, включая заголовки H1 (только 1 раз), H2 и H3 в блоках и тег alt с содержанием ключевых слов в изображениях.
- Применять в заголовке Title ключевой запрос, где длина текста не должна превышать 70-90 символов или около 12 слов.
- Использовать обязательно описание (Description) с применением ключевого запроса, не превышая по содержанию 180 символов.
- Заполнять строку из ключевых слов (keywords).
- Крайне важно оптимизировать изображения перед загрузкой на страницу и использовать формат .jpg для ускорения загрузки страниц.
- В URL применять ЧПУ, чтобы пользователи могли легко запомнить адреса страниц.
- При смене URL важно настраивать редирект 301.
- Важно закрывать доступ к страницам для пользователей и поисковых роботов, куда им не нужно попадать.
- При оптимизации сайта в Тильде важно не использовать большое количество внешних ссылок, поскольку это также негативно влияет при ранжировании страниц.
- Следует реализовывать простую навигацию, чтобы количество совершённых целевых действий было высоким.
- Важно делать структуру веб-ресурса максимально полной, так как это – залог эффективного SEO продвижения сайта на Tilda.
- Необходимо размещать на страницах полезный и понятный контент, который даст ответ на вопрос любому пользователю в течение короткого времени.
Каждая система управления обладает определенными преимуществами и недостатками, поэтому есть свои у конструктора сайта Тильда плюсы и минусы.
Недостатки конструктора Тильда следующие:
- Полноценная SEO оптимизация сайта на Тильде доступна только в платном тарифе. В бесплатной версии конструктора можно запустить лендинги под другие источники трафика.
- Данная CMS закрывает доступ к системным файлам сайта для пользователей и не имеет FTP-доступа. Внести в код какие-либо изменения нельзя.
- Сайт на Тильде не подойдет для сложных веб-ресурсов.
- В рамках одного домена есть ограничение в количестве создаваемых страниц (всего до 500);
- Нет автоматизации и возможности задать шаблоны метаданных для определенных страниц.
- Есть ограничение на загрузку файлов: место на хостинге 1Gb, изображение до 10 Mb.
Преимущества CMS Tilda:
- Понятный интерфейс, который позволяет создать лендинг или сайт любому человеку для своих.
- Дизайн и оформление: удобство подачи визуального контента.
- Можно сделать SEO оптимизацию сайта на Тильде с целью вывода в ТОП выдачи.
- Имеется 90 шаблонных страниц с уже готовыми блоками для реализации проекта.
- Тильда предоставляет для старта работ свой хостинг и доменное имя на своем поддомене.
- Все блоки адаптированы под мобильный устройства для оптимизации сайта на Тильде.
- Высокая скорость загрузки страниц за счет технологий Lazy Load, адаптивного сжатия изображений и CDN.
Стоит ли делать сайт на тильде? Наши специалисты не сильно рекомендуют данную CMS, так как это бюджетный вариант для старта. Если у Вас есть вопросы, то Вы можете обратиться к нашим специалистам за консультацией и услугами по продвижению и оптимизации веб-ресурса.
Конструктор Tilda Publishing позволяет создавать привлекательные сайты, не имея навыков программирования. Страницы собираются из готовых блоков, представленных в постоянно пополняемой библиотеке. Комбинируя блоки друг с другом, можно получить уникальный дизайн.
Однако для того, чтобы аудитория посещала ваш сайт чаще, чем другие, покупала товары, подписывалась на новости или оставляла заявки, одной красоты недостаточно. Сайту нужна оптимизация.
В этой статье вы узнаете:
Как подготовиться к созданию сайта на Tilda с точки зрения SEO
Для того, чтобы создать качественный сайт, который будет получать посещения и заявки из SEO, необходимо провести тщательную подготовку и проделать несколько важных и несложных задач. Получайте подробный гайд как и что делать. Поехали!
Анализ конкурентов и ниши
Основа основ это анализ конкурентов. Когда вы поймете кто ваши конкуренты, какие у них сайты и что они делают на основных посадочных страницах, вам будет гораздо проще создать более качественный сайт и быстрее занять желаемые позиции. Рассмотрим анализ конкурентов на примере ниши по продаже гироскутеров.
Определите 1−3 маркерных запроса для вашего сайта. Маркерный запрос — это основной запрос, обычно высокочастотный, который характеризует вашу тематику. Берем запрос «купить гироскутер. Забиваем запрос в поисковую выдачу Яндекса и Google по Москве (потому что в Москве самая высокая конкуренция, большие бюджеты на сайты и их продвижение и как следствие более качественные сайты) и смотрим что в выдаче.
Мы видим что помимо рекламы в ТОПе на первом месте стоит Яндекс Маркет, на третьем месте М.Видео, а на втором некий сайт с главной страницей. Наша задача понять наших конкурентов и оценить свои силы. Ответьте по своей нише на следующие вопросы:
Сколько сервисов Яндекса в выдаче, есть ли Яндекс услуги, Яндекс Дзен и т. д. Если да — вам не повезло. Бороться с такими масштабными сервисами сложно, но возможно. Необходимо размещать собственные публикации в том же Яндекс Дзен, создавать страницы под низкочастотные запросы и т. д.
Сколько блоков рекламы в вашей выдаче по маркеру? Если блоков 8 — то большая конкуренция, если блоков вообще нет — низкая.
Сколько агрегаторов? Если много — вам не повезло; с ними также сложно бороться.
Сколько крупных сетевиков? и т. д
После того, как мы прикинули выдачу и нишу, начинаем собирать конкурентов в табличку. Просто покликайте ТОП-10 Яндекса и Google и занесите целевые страницы в таблице. Далее важный момент. Вы должны определить какие типы страниц наиболее часто встречаются у ваших конкурентов. Например по запросу «купить гироскутер» я беру в качестве анализа сайт Giroskutershop.ru. Самое главное, что я тут вижу это ассортимент товаров с ценами. Также в превью товаров я вижу, что у каждого товара есть краткие характеристики, название, фотография и кнопки купить и купить в 1 клик.
В конце страницы я вижу SEO текст.
Также я вижу сквозную навигацию по основным разделам сайта. Во-первых это удобно, а во-вторых с точки зрения SEO такая навигация повышает вес каждой продвигаемой страницы, потому что ссылка на это продвигаемую страницу есть с каждой страницы сайта.
Когда вы просмотрите всех своих конкурентов, вы поймете что примерно делать с важными запросами в вашей нише и как примерно строить посадочные страницы.
Запомните — если в ТОПе по вашему запросу у конкурентов страница с большим ассортиментом и ценами, вы должны сделать также. Если у конкурентов 20−30 и более товаров, а у вас 1−5 товаров, вы его не поборите просто потому что у вас меньше ассортимент.
Итак, на данном этапе мы с вами проанализировали поисковую выдачу, нашли конкурентов и посмотрели что они делаю на своих страницах и за счет каких блоков контента продвигаются. Идем дальше.
Сбор структуры сайта
Структура сайта — это базис оптимизации вашего сайта. Без этого этапа идти дальше нет смысла (если вы хотите много трафика из SEO конечно же :)). Простыми словами структура сайта это — это логическое построение всех страниц вашего сайта, основанное на поисковом спросе. Это схема, по которой наглядно виден пусть к вашим папкам, категориям, подкатегориям, карточкам товаров и т. д.
Для того, чтобы быстро и достаточно качественно построить структуру сайта мы также прибегаем к анализу конкурентов. Что делаем:
Забиваем маркерный запрос в ТОП Яндекса и Google;
Собираем в таблицу все без исключения страницы, в том числе и рекламные блоки;
Анализ структур сайта по конкурентам из топа делается путем ручного нахождения всех страниц категорий, подкатегорий и карточек товара и занесением этих страниц в xmind для наглядности. Открываем xmind. Научиться работать с ним можно посмотрев буквально пару роликов на YouTube. Открываем первый сайт конкурента и начинаем анализ. Для пример беру тот же сайт Giroskutershop.ru.
Во-первых, сразу в боковом меню у них есть гироскутеры, электросамокаты, электроскутеры и т. д.
Я все это беру и заношу в xmind.
Когда я все собрал, я смотрю глубже и вижу, что например у электросамокатов есть большое количество подкатегорий. КЛАСС! это мне и нужно — это тоже страницы, которые будут приносить трафик. Их я тоже заношу в xmind.
Когда вы собрали все по товарным и важным старницам, не забудьте собрать все дополнительные служебные страницы, например о компании, контакты и т. д. Их тоже заносим в xmind.
Ну и так далее. Я думаю логику вы поняли. Нам важно собрать все страницы конкурентов, исключить дубли и построить большое древо. Это и будет наша структура. Это и будет то количество важных страниц сайта, которые нужно создать.
После того как вы собрали структуру сайта, возвращаетесь к пункту анализа посадочных страниц конкурентов, открываете Tilda и начинаете создавать красивые и классные страницы. А на этом первый этап заканчивается, я перейду непосредственно к оптимизации сайта на Тильде.
Как провести оптимизацию сайта на Tilda
Приступать к поисковой оптимизации нужно сразу после того, как создали первую страницу и подключили собственный домен. В Тильде есть несколько разделов, которые необходимо настроить, но начать стоит с домена.
Настройка конкретных страниц.
Приступать к поисковой оптимизации нужно сразу после того, как создали первую страницу и подключили собственный домен. В Тильде есть несколько разделов, которые необходимо настроить, но начать стоит с домена.
Итак, рассмотрим общие настройки сайта на Тильде.
Планируете продвигать сайт?
В нашем чек-листе мы собрали полезные советы о том, как повысить конверсию.
Подключение и настройка домена
Не подключайте субдомен на Тильде если планируете использовать собственный — в противном случае в индексе поисковых систем окажутся оба версии сайта. А поскольку в Тильде нет доступа к редактированию файла. htaccess, избавиться от дублей сайта будет проблематично.
Воспользуйтесь инструкцией — Подключение своего домена.
Настройте главную страницу
Для того, чтобы по доменному имени site.ru у вас открывалась та страница, которая должна быть главной, нужно в настройках указать главную страницу.
Настройка протокола HTTPS
В 2018 году в Тильде появилась возможность настройки на сайте https-протокола — он позволяет передавать данные пользователей в защищенном, зашифрованном виде. На данный момент использование данного протокола — одно из требований поисковых систем. В частности Google помечает сайты без https как небезопасные.
Бесплатный сертификат от Тильды
В Тильде вам не нужно покупать и настраивать сертификат — вы получаете его бесплатно, а настроить его можно за несколько кликов. Подключили свой домен — сразу внедряйте протокол https. Сделать это можно в настройках сайта: раздел «SEO», блок «Настройка https». Инструкция — Как настроить протокол HTTPS.
Настройка редиректов
Следующий шаг — настройка редиректов. Ваш сайт должен быть доступен только по одному адресу, а с других вариантов набора домена должно стоять прямое перенаправление — редирект. Это нужно для того, чтобы избежать дублирования страниц в выдаче — от дублей избавиться будет крайне сложно.
Есть два вида редиректов, которые нужно настроить: «www — без www» и «http — https». Кроме того, финальный адрес сайта нужно будет добавить в технические файлы: robots.txt и sitemap.xml.
Рекомендуем настроить сайт так, чтобы он был доступен без WWW и только по HTTPS. Настройки доступны в соответствующем разделе.
Далее рекомендуем настроить следующим образом:
Добавление HTTPS и www/без www в основные файлы
Когда вы точно определились с тем, что ваш сайт будет доступен без www и только по протоколу https, проследите, чтобы во всех файлах ссылки были тоже без www и с https-протоколом. В противном случае робот найдет эти ссылки и проиндексирует, а значит появятся дубли в индексе. Настроить всё правильно можно в той же вкладке «SEO»:
В нашем случае нужно поставить галочку «Использовать схему HTTPS», но не ставить галочку «Использовать схему WWW». Здесь также можно запретить индексацию сайта: ставим галочку, сохраняем изменения — вскоре ваш сайт выпадет из индекса. Следующий шаг — настройка блока «Аналитика».
Настройка аналитики
Блок находится в разделе общих настроек сайта. На выбор три варианта:
Установить Google Tag Manager.
Установить счетчики: «Яндекс.Метрика» или Google Analytics.
Использовать встроенную систему статистики.
Раздел с аналитикой сайта
Встроенная статистика
Тильда обо всем позаботилась и внедрила встроенную статистику. Всегда можно перейти к основным отчетам, которые покажут: сколько людей к вам пришло, на какие страницы они приходили и чем там занимались. По умолчанию данные выводятся за последний месяц с разбивкой по дням. Можно переключиться на годовой период с разбивкой по месяцам. Данные начинают собираться с момента публикации страницы.
Пример отчета по сессиям (сеансам пользователей)
Во встроенной статистике доступны следующие отчеты:
Сводная таблица сессий, просмотров и заявок;
Список событий по целевым действиям: платежи, заполнение форм, открытий всплывающих окон, нажатий на кнопки;
Посетители из поисковых систем;
Переходы с других сайтов;
Переходы из социальных сетей.
Это базовые метрики, которых достаточно для простых проектов. Встроенную статистику удобно использовать, если у вас сайт-портфолио, небольшой информационный портал или личный блог.
Инструкция — Как смотреть статистику сайта.
Если у вас крупный ресурс — например, интернет-магазин или корпоративный сайт, лучше обратиться к профессиональным системам аналитики: Google Analytics и «Яндекс.Метрика».
Установка счетчиков аналитики
Счетчики аналитики Google Analytics и «Яндекс.Метрика» показывают подробную статистику посещаемости сайта, а также источники, из которых пришли пользователи. Обязательно установите эти счетчики, если хотите отслеживать эффективность рекламных кампаний.
Перед тем как ставить счетчики на сайт, зарегистрируйтесь на сайтах «Яндекс.Метрики» и Google Analytics. После регистрации вы получите коды счетчиков. Для Google Analytics код выглядит так — UA-1 111 111−1, для «Яндекс.Метрики» — 11 111 111.
Чтобы установить счетчики аналитики, перейдите в настройки сайта.
Затем перейдите в раздел «Аналитика» и пропишите коды счетчиков в соответствующих полях.
Подключение Google Tag Manager
Google Tag Manager — диспетчер тегов от Google, с помощью которого в код страницы можно встроит контейнер, содержащий нужные вам теги. Это делается для того, чтобы не менять код на всех страницах каждый раз, когда вам нужно внести изменения. Удобство в том, что вы можете внести в контейнер любой код — например, свой, а также Google Analytics или «Яндекс.Метрики».
Если вы по каким-то причинам не перевели сайт на HTTPS, то в редиректах он должен открываться с HTTP.
Установка диспетчера тегов аналогична установке счетчиков:
Примите пользовательское соглашение.
Присвойте имя контейнера — по умолчанию это домен вашего сайта.
Найдите номер контейнера, который имеет вид: GMT-XYYYXX.
Добавьте его в Тильде: Настройки сайта → Аналитика и SEO → Google Tag Manager ID.
Инструкция — Настройка Google Tag Manager.
В настройках аналитики появился отличный пункт отложенной инициализации счетчиков и пикселей. По умолчанию все счетчики подключаются с 2х секундной задержкой с момента загрузки страницы. Эта функция ускоряет загрузку сайта, но вносит статистическую погрешность, не учитывая посетителей которые провели на странице менее двух секунд. Если вы хотите убрать эту фичу, просто поставьте галочку и сохраните изменения.
Настройка целей в системах аналитики
Безоговорочный плюс настройки целей на Тильде в том, что для этого вам не понадобятся программисты и можно не вникать в Google Tag Manager. Цель очень удобно и быстро настраиваются прямо в функционале Тильды. Максимально подробно о том, как настроить цели написано тут.
Настройки SEO
«SEO-рекомендации» — очень полезный функционал, который собирает ошибки сайта и дает советы, как их исправить.
Отчет выглядит просто и понятно, показывает ошибки в основных тегах страниц и предлагает решения. Например, на скриншоте ниже указано, что необходимо изменить URL страницы — сделать его читаемым, а на одной из страниц отсутствует тег H1 — нужен заголовок первого уровня.
Добавление сайта в кабинеты Вебмастера
Очень важно добавить сайт в «Яндекс.Вебмастер» и Google Search Console, чтобы, во-первых, настроить и ускорить индексацию сайтов, во-вторых, контролировать ее, в-третьих, получать полезные отчеты об ошибках.
Подробнее о сервисах: «Яндекс.Вебмастер» и Google Search Console.
Блок для подключения сайта к кабинетам вебмастера «Яндекс» и Google
Чтобы подтвердить права на домен, откройте настройки вашего сайта на Тильде, перейдите во вкладку «Еще» и вставьте скопированный код в соответствующее поле.
Найдите вкладку «Альтернативные способы» и выберите «Тег html». Затем скопируйте код.
Перейдите в Google Search Console, введите в поле «Домен» адрес сайта и нажмите кнопку «Добавить ресурс».
Сохраните изменения и опубликуйте сайт. Затем снова перейдите во вкладку в Search Console, где получили код, и нажмите кнопку «Подтвердить».
Интерфейс кабинета вебмастера в Google
Добавление шапки и подвала
В Тильде есть возможность настроить хэдер и футер — это важная и полезная функция. Два этих блока позволяют упростить навигацию по сайту и сделать его более удобным. Ниже — несколько простых советов, которые помогут вам сделать качественные шапку и подвал.
Укажите номера телефонов с возможностью звонка, можно добавить время работы.
В меню не должно быть кнопки «Главная» — это уменьшает полезное пространство. Кликабельного логотипа достаточно.
Добавьте логотип компании, укажите в нем ссылку на главную страницу.
Добавьте ссылки на социальные сети.
Желательно, чтобы в основном меню было не более 5−7 пунктов.
Обязательно делайте выпадающие списки в основном меню, это нужно для перелинковки сайта. Например — каталог: мужская обувь, женская обувь, детская обувь, зимняя обувь.
Телефон, ссылки на социальные сети
Опционально — сквозная форма подписки на новости или форма для связи с представителем компании
Ссылки на основные разделы
Раздел для подключения шапки и подвала
Настройка robots.txt и sitemap.xml
Для новых сайтов sitemap.xml и robots.txt добавляются автоматически. Robots.txt изначально имеет три директивы: User-agent:*, Host и Sitemap. Первая означает, что доступ открыт всем роботам. В директиве Host указывается основное зеркало сайта. В Sitemap — путь к карте сайта. Также в robotx.txt появились правила, которые закрывают тильдовские технические страницы.
Править файл robots.txt Тильда не позволяет, да и по большому счету вам это не пригодится.
Вносить правки в файлы robots.txt или. htaccess привычным для SEO-специалистов способом не получится. Но разработчики предусмотрели возможность скрыть страницы от индексации или настроить 301 редирект. Все это можно сделать в настройках страницы или сайта либо добавить специальные блоки.
В Тильде можно закрыть страницы от индексации. Нужно зайти в настройки и выбрать пункт «Facebook and SEO», затем в нижней части окна нажать на кнопку «Задать специальные meta-данные».
После этого поставить галочку на «Запретить поисковикам индексировать эту страницу». В этом же окне можно указать noindex, nofollow для meta robots.
Если вы настроили redirect 301 с сайта без www на сайт с www и используете https, то можете указать это в файлах robots.txt и sitemap.xml. Нужно зайти в настройки сайта, выбрать пункт «Еще» и поставить галочки в соответствующих пунктах.
Настройка канонических страниц
Настроить канонические страницы в Тильде можно следующим образом. Выберите нужную страницу в общем меню сайта и добавьте блок Т123 — «HTML-код».
Затем кликните по кнопке «Контент» и пропишите в поле «Атрибут» код:
<link rel="canonical" href="mysite.ru/123">
Связывание доменов
Связать домены можно только на тарифе Business, который позволяет создавать в конструкторе одновременно несколько сайтов. Рассмотрим, как это сделать, на примере двух доменов — mysite.com и mysite.ru. На первом должна быть переадресация на второй.
Для начала создайте сайт, который будет давать ссылку на основной ресурс. На странице настроек пропишите домен, в нашем случае — mysite.com.
Создайте внутри сайта страницу и разместите на ней блок Т303 «Переадресация на URL». В контентном меню для этого блока укажите основной домен — mysite.ru. Затем опубликуйте оба сайта.
Настройка 301 редиректа с одной страницы сайта на другую
Иногда нужно настроить 301 редирект со старой страницы на новую — например, со страницы site.ru/page1 на site.ru/page2. Конструктор позволяет легко это сделать. Откройте настройки ресурса, выберите вкладку «SEO» и перейдите в раздел «Редиректы страниц (CODE 301)».
На странице подробно описано, как и в каких случаях настраивать 301 редирект.
Для того, чтобы настроить 301 редирект, воспользуйтесь соответствующими полями. Если вы хотите удалить редирект, ниже вы увидите список ваших редиректов и значок корзины.
Сразу продумывайте URL страниц. Редиректы имеют «потолок». После того, как сайт будет проиндексирован, безболезненно поменять адрес можно будет примерно на 200 страницах. Остальные появятся в выдаче как страницы 404, от которых потом непросто будет избавиться.
Подключение API карт Google и «Яндекс»
Чтобы подключить карту, нужно ввести код. Подробно о том, как получить его у Google, можно прочитать в справке (такая же есть у «Яндекса»). Полученный код прописываем в соответствующее поле в настройках сайта, последняя вкладка «Еще».
Поиск по сайту
Еще одна полезная функция — поиск по сайту. В Тильде доступно два варианта: встроенный поиск или пользовательский поиск от Google. Они отличаются тем, что поиск Google ищет только по проиндексированным ранее материалам, а также может показывать рекламу. Встроенный поиск предпочтительнее: новые материалы находятся сразу, его не нужно устанавливать и он не добавляет на сайт рекламу.
Наличие поисковой строки повышает удобство сайта для посетителей: сокращает время нахождения информации, снижает отказы и увеличивает удовлетворенность. Как результат улучшаются поведенческие показатели ресурса и увеличивается процент конверсий. Это особенно важно, если у вас интернет-магазин или информационный сайт.
Инструкция — Как добавить поиск по сайту.
Страница ошибки 404
Каждый сайт должен иметь качественную страницу ошибки 404. Нужно поставить ссылку на главную страницу или другие важные разделы, чтобы пользователь понимал, куда ему идти дальше.
Чтобы задать определенную страницу как 404, нужно дать ссылку на нее в настройках сайта. Для этого в нижней части окна выберите кнопку «Еще» и укажите в соответствующем поле нужную страницу.
Добавление favicon
Favicon — значок сайта, который будет отображаться в поисковой выдаче и рядом с title в браузере. Чтобы его загрузить, нужно перейти в настройки сайта, раздел «SEO» и выбрать пункт «Редактирование иконок» (FAVICONS).
На открывшейся странице вы уже можете добавить свой фавикон.
Ниже в этом же окне можно изменить favicon для браузера Safari и плиток в Windows 10.
Добавление html-кода в head сайта
В настройках также можно добавить html-код для всего сайта, например, код счетчиков аналитики. Нажмите на кнопку «Еще» и в нижней части страницы и выберите «Редактировать код».
Добавление микроразметки
В Тильде в можно быстро добавить микроразметку на сайт. Микроразметка — это способ указать роботам поисковых систем на контент на странице и использовать его в сниппете в поисковой выдаче. Подробная инструкция о том, как это сделать есть в help-центре.
На этом основные пункты по оптимизации всего сайта закончены, перейдем к оптимизации отдельных посадочных страниц.
Оптимизация отдельных страниц
On-page SEO
On-page SEO — термин, который означает оптимизацию конкретной страницы. Есть ряд рекомендаций от поисковых систем, но важнее всего контент: его качество, структура и оригинальность.
Рекомендации касательно контента:
1. Уделите внимание тексту. Необходимо полностью и как можно лучше раскрывать суть запроса, должна быть четкая структура и последовательность изложения. Пользователь не должен возвращаться в поисковую систему, все ответы он должен получить на странице вашего сайта.
Несколько рекомендаций:
Пишите небольшими абзацами по 3–5 предложений.
Структурируйте контент: разбейте текст на разделы, разделы — на блоки, в каждом из которых создайте как минимум два абзаца.
Разбавляйте текст фотографиями, видео, инфографикой.
Используйте маркированные списки.
Не спамьте ключевыми словами, текст должен быть естественным и читаемым.
Пишите для людей, на первом месте должна быть польза для посетителей сайта.
2. Размещайте качественные профессиональные фотографии. Если у вас кафе или ресторан, наймите фотографа. А если, например, автосервис, достаточно будет хороших фотографий со смартфона, чтобы показать ваши работы — так вы вызовете больше доверия.
3. Снимайте качественные видео и размещайте на страницах.
Контент — основа успешного продвижения, поэтому он должен быть максимально качественным.
Заголовок и описание страницы
У каждой страницы есть несколько разделов для описания.
Раздел «Главное». Здесь можно указать заголовок и описание страницы (не путайте с метатегами title и description). В меню управления сайтом, где отображаются все страницы, наведите курсор на ту, где нужно разместить теги, и перейдите в «Настройки страницы». В появившемся окне заполните 2 поля: «Заголовок» и «Описание». Рекомендации по объемам: заголовок — от 60 до 100 символов, описание — от 180 до 300 символов.
Если сразу указать в этих полях заголовок и описание, они по умолчанию будут выводиться в качестве метатегов. Но так делать не нужно, лучше использовать отдельные вкладки для SEO.
Title и Description
Title — это до сих пор очень важный тег, который передает роботам информацию о содержании страницы. Он должен быть на каждой странице и быть уникальным относительно всего сайта. То есть у каждой страницы должен быть свой title — копировать и дублировать нельзя.
Description — тег, который дает более подробное описание вашей страницы для пользователей. Напрямую на ранжирование не влияет, но нередко появляется в поисковой выдаче в роли сниппета, чем может повлиять на кликабельность сайта. Привлекательный сниппет поможет выделиться среди конкурентов и привлечь посетителей.
Размещаются Title и Description в настройках страницы во вкладке «Facebook and SEO». Далее кликаете «Задать специальные метаданные» и в соответствующих полях прописываете Title и Description.
Поля для указания метатегов
URL и структура сайта
Разработку сайта необходимо начинать с создания структуры, поэтому в настройках страницы лучше указывать правильный URL. То есть, например, если у вас будет блок новостей, то их стоит сразу размещать в соответствующем разделе или папке. Тогда в будущем вам не придется менять структуру, переписывать URL и прописывать редиректы.
Следующее, что необходимо учесть: все URL должны быть ЧПУ (человеко-понятный урл) — то есть читаемыми. Адрес страницы не должен состоять из непонятных символов, а грамотная структура позволит легко ориентироваться на сайте. Это нужно и для посетителей и для роботов.
Пример из практики: запустили информационный сайт на Тильде, все URL были 2-го уровня вложенности — site.ru/kyda-shodit-na-vyhodnye. Такая структура не подразумевает подразделов и с точки зрения вложенности является неверной. При переносе сайта с Тильды на «1С-Битрикс» нам пришлось продумывать уровень вложенности для каждой страницы и склеивать через Redirect 301 старую и новую версии страницы.
Пример правильной вложенности и читаемого URL на Тильде
Папки
Для создания грамотной структуры с правильной вложенностью используйте папки. Папка — это раздел сайта, который содержит в себе другие страницы. Например, новости, статьи, блог, фото, видео, разделы каталогов. Разделы помогают роботам и посетителям лучше ориентироваться на сайте.
Кроме того, папки — это вопрос порядка и удобства. Когда на вашем сайте будет несколько сотен страниц, вам будет намного проще управлять ими, если они будут рассортированы по папкам.
Инструкция — Как создать папки для страниц сайта.
Размещение тегов alt для изображений
В меню сайта выберите нужную страницу и найдите блок с изображением. Нажмите на кнопку «Контент» и в открывшемся окне кликните на многоточие. После этого в поле «SEO: альт-текст для изображений» пропишите нужную информацию.
Размещение заголовков
H1 — первый заголовок страницы, поэтому должен размещаться сверху. Чтобы прописать его, зайдите в «Настройки» главного блока.
В нижней части открывшегося окна найдите поле «SEO: тег для заголовка» и выберите «H1».
Долгое время в Тильде нельзя было указать заголовки ниже первого уровня, но в начале октября 2016 года разработчики добавили заголовки h2 и h3. Указать их можно таким же образом, что мы описали выше.
К сожалению, проставить уровни можно не во всех блоках, а только в специальных блоках-заголовках и в большинстве блоков-обложек. При создании страницы выбирайте те блоки, где возможность реализована.
Добавление html-кода в head страницы
Чтобы добавить код в head, зайдите в настройки конкретной страницы и перейдите во вкладку «Дополнительно».
Спуститесь в самый низ страницы и нажмите кнопку «Редактировать код».
Дополнительные возможности
Тильда — панель вебмастера
«Тильда — панель вебмастера» — полезная функция, на которой хочется остановиться подробнее. О некоторых возможностях — настройке редиректов и редактировании favicon — я уже рассказал. Рассмотрим то, что осталось.
Отображение данных из панелей вебмастеров
С помощью этой функции в Тильду подгружаются основные показатели работы сайта — индексация и критические ошибки. Конечно, можно зайти в вебмастерские и посмотреть все данные там. Но зачем, если можно получить их в 2 клика в конструкторе, к тому же в упрощенном виде.
На панели вебмастера отображается статус работы сайта. Можно посмотреть количество загруженных, проиндексированных и исключенных страниц. Полезную информацию содержит вкладка «Замечания» — при клике на число (оно появится, если есть замечания) вы попадете в вебмастер «Яндекса» и получите рекомендации, что делать.
Критические ошибки и рекомендации
После публикации (или перепубликации) всех страниц сайта вы получите список ошибок и рекомендации, как их устранить. Ошибки делятся на критические и желательные к исправлению.
Калькулятор
Калькулятор в форме заявок будет полезен коммерческим сайтам. Блок позволяет производит расчеты по выбранной формуле. Эта дополнительная функция полезна посетителям, а поисковому продвижению помогает тем, что увеличивает среднее время на сайте. А среднее время в свою очередь сигнализирует поисковым системам о высоком качестве сайта и удовлетворенности пользователя.
Пример встроенного калькулятора
Каталог товаров
Недавно в Тильде появилась новая возможность — создание каталога товаров в интернет-магазине. Теперь не нужно размещать товары на каждой странице или разделе — они сразу подгружаются из каталога. Цены и количество товаров можно обновлять сразу в каталоге — данные автоматически обновятся на всем сайте. Кроме того появилась фильтрация товаров — их можно сортировать по разным признакам сразу на странице.
Если у вас на сайте продаются товары, вам обязательно нужно использовать каталог. С точки зрения SEO это дает ряд преимуществ.
У каждого товара есть своя уникальная страница товара, которая индексируется поисковыми роботами. Также генерируется файл sitemap-store.xml, который можно добавить в Google Search Console и «Яндекс.Вебмастер». Это значит, что роботы увидят весь ваш ассортимент, а количество страниц сайта увеличится.
Улучшаются коммерческие факторы. Теперь ваш интернет-магазин полностью функционален и не уступает конкурентам с сайтами, например, на «1С-Битрикс».
У вас не будет дублей товара. Раньше на каждую страницу приходилось добавлять товар, даже если он уже был на другой странице — получалось частичное дублирование контента. Также теперь есть параметры товаров — не нужно создавать отдельные карточки под товары другого цвета, размера и т.д.
Пользователям удобно ориентироваться на странице. Можно быстро отсортировать по нужным параметрам.
Есть возможность импорта и экспорта списка товаров. Импорт в формате CSV поможет быстро загрузить товары в каталог, а поддержка формата YML позволит добавить товары в «Яндекс.Маркет».
Потоки
Новая функция в Tilda — Потоки. Технически это бесконечная лента новостей, которая имеет ограничение в 5000 постов на 1 поток. Подготовка публикации в потоках напоминает в постинг в Facebook или ВКонтакте. Для работы с текстом предназначен текстовый редактор с возможностью добавления изображений, видео, гиперссылок. В момент публикации новость получает уникальную страницу для индексации в поисковых системах. Для навигации по постам предусмотрены теги.
Что дальше?
После того, как вы сделали классный сайт по структуре, сделали общие настройки и оптимизировали каждую страницу, самое время заняться дальнейшими работами.
Итак, что делать дальше:
1. Создать блог.
Проанализируйте по самым важным ВЧ запросам ТОП Яндекса и Google. На основе ТОПа вам важно понять о чем писать, в каком объеме, сколько использовать фотографий и так далее.
Сгруппируйте поисковые фразы под каждую статью.
Проанализируйте нишу и соберите ключевые слова под информационный спрос.
2. Создавайте больше новых посадочных страниц.
3. Начните получать качественные ссылки на сайт:
Получить ссылки из статей из ТОПа. Для этого вам по важному ключевому слову необходимо найти классные статьи в ТОПе Яндекса и Google, связаться с владельцем и договориться о размещении ссылки или обмене ссылками.
Проставить бесплатные ссылки со всех качественных ресурсов, например 2gis или каталог Zoon.
Используйте крауд-маркетинг чтобы задать положительную динамику ссылочного профиля.
Провести аналитику ссылочных профилей конкурентов и постараться получить все важные ссылки, которые есть у конкурентов.
Кажется мало и все просто? На самом деле нет. Эти работы ведуться постоянно и непременно дадут результат.
Неудобства в продвижении и недостатки
Ограничение в 50 и 500 страниц
В Тильде установлено ограничение в 50 страниц для бесплатного тарифа и 500 для платного. Получается что создать большой блог или большой интернет магазин невозможно. Но есть потоки и каталог товаров — скажете вы! Об этом ниже. Там тоже не все гладко.
Каталог товаров
Казалось бы — ВОТ ОНО ЧУДО. Все удобно, круто и можно много товаров добавить, но нет. Мы использовали данный функционал и наткнулись на проблему. Когда вы опубликовали блок с товарами, все ссылки на товары их года страницы выглядят как #podpopup.
Но если мы кликнем на товар, то для него формируется ссылка с ЧПУ и она уже индексируется.
Но давайте посмотрим как индексируются товары на категории.
А вот они уже никак не индексируются. Поисковик их просто не видит. То есть для пользователя все видно, а для поисковой системы нет. Это критическая ошибка.
Чтобы это проверить, заходим в инкогнито в хроме, забиваем в яндексе в инкогнито url: страница сайта, и смотрим сохраненную копию.
Для сравнения посмотрим на категорию магазина Wildberises
Именно так должно все индексироваться, чего не скажешь про модуль товаров от Тильды. Но если в Тильде всё делать через создание обычных страниц, то все прекрасно индексируется.
Потоки
Аналогичная ситуация обстоит с потоками.
На страницы вроде бы все нормально, новости есть. А теперь посмотрим сохраненную копию страницы.
На ней также нет контента.
Работа с большим количеством страниц
Тильда не подойдет для сайтов, на которых например 2 500 товаров. В Тильде нет возможности задать шаблонные мета-тегов. Представьте руками прописать 2 500 Title и Description. Нет возможности поменять настройки блока и применить их сразу для нескольких страниц. Нет возможности настроить рандомную перелинковку в товарах, и вообще в целом массово проработать перелинковку. Представьте что у вас те же 2 500 товаров и на каждой странице есть блок рекомендуемые товары, в котором выводится по 10 рекомендуемых товаров. А это все еще нужно массово применить.
Да, для небольших сайтов Тильда отлично подходит, но не для крупных.
Ограничения в функционале
На примере тех же товаров в некоторых нишах может потребоваться серьезный функционал, например сервис сравнения, или какой то сложный калькулятор. Корзина также достаточно проста. На товарных страницах и на категориях зачастую выводят блоки просмотренных товаров или похожих товаров. Это тоже на данный момент нельзя сделать в Тильде.
Фильтрация в категориях и листингах очень простая и причем работает только с модулем каталога товаров. Как мы выяснили выше, пока непонятно почему не индексируется товарка, а значит данный функционал тоже не подходит.
Emoji
На Тильде ограниченный список эмоджи. Эмоджи нужны для того, чтобы сниппет был более привлекательным и как следствие было больше кликов на вашу страницу.
Скорость загрузки сайта
В Тильде нельзя влиять на скорость загрузки сайта. Оптимизация скорости делается разработчиками конструктора. В целом скорость неплохая:
Когда я познакомился с платформой в начале февраля 2016 года, с точки зрения SEO дела обстояли хуже. Например, нельзя было добавлять страницы 404 и подтверждать права на сайт в той удобной форме, которая реализована сейчас. Функционал расширился, за что хочется поблагодарить разработчиков. Тильда позволяет настроить наиболее важные параметры оптимизации, поэтому мы ее рекомендуем.
Читайте по теме
- →
- →
-
Для кого статья: для владельцев бизнеса, маркетологов, менеджеров, начинающих SEO специалистов
Время чтения: 25 минут
Сложность статьи: средняя
Опубликовано: 25.08.2021
Обновлено: 24.10.2022Автор: Садовничий Сергей
Руководитель Result Plus
- Вступление
- Что такое Тильда?
- Подключение домена к Тильде
- Tilda Google Analytics и Яндекс.Метрика — подключение сервисов статистики
- Настройка sitemap.xml и robots.txt на Tilda
- Тильда https — настройка протокола безопасности
- Как задать главную страницу?
- Как прописать метаданные?
- Использование SEO заголовков в конструкторе
- Настройка ЧПУ URL Tilda
- Как прописать тег rel=»canonical»
- Задаем страницу ошибки 404
- Как добавить или изменить иконку сайта (favicon)
- Как создать и подключить шапку и подвал (он же footer и header)
- Как сделать 301 редирект на Тильда?
- Встроенная статистика (аналитика) в конструктор
- Подключение Google Tag Manager
- Подключение API для карт
- Как настроить поиск по сайту?
- Как создать микроразметку на Тильда?
- Чек лист основных пунктов оптимизации сайта на Тильда (и не только)
- Недостатки
- Преимущества
- Кому подойдет продвижение на Тильда?
- Видео гид по SEO для сайта на Тильде
- Реальные кейсы продвижения на конструкторе
Вступление
Как продвигать сайт на Тильде?
Как сделать SEO оптимизацию?
Будет ли толк и результат от продвижения Тильды?
Очень часто такие вопросы всплывают в медийном пространстве и социальных сетях. Ряд «специалистов» утверждают, что поисковое продвижение на конструкторе не возможно, «кричат» об этом с каждого угла) и тем самым искажают реальную картину данного вопроса. Я не буду никого переубеждать и что-то кому-то доказывать. Я просто покажу как можно продвигать такие сайты и какие могут быть результаты.
Мы в агентстве Result Plus целенаправленно создали несколько внутренних affiliate проектов для продвижения в конкурентных нишах используя конструктор Tilda вопреки всем утверждением, что это невозможно. Для нас оказалось возможно. Проекты растут в видимости по ключам и по трафику, выполняют поставленные перед ними задачи. После этого мы стали продвигать клиентские проекты на конструкторе и опять увидели рост и выполняем с помощью SEO поставленные заказчиками задачи.
Оказывается продвижение сайта на Тильде возможно?
Оказывается возможно!
В этой статье я расскажу про возможности SEO оптимизации Tilda, затрону тему преимуществ и недостатков конструктора по отношению к другим популярным CMS, расскажу кому точно не стоит делать сайт на конструкторе. Ну и на десерт покажу результаты которые можно получить.
Готовы?
Тогда советую налить в кружку чай или кофе и погрузиться в чтение.
Что такое Тильда?
Tilda — простой и популярный конструктор для создания сайтов. Создать свой проект может человек совсем далекий от верстки, дизайна и программирования. Он легкий в освоении и интуитивно понятный. Принято считать, что на конструкторе, как правило, разрабатывают лендинги под контекст или таргет, что для SEO данный конструктор не подходит и продвигаться на нем невозможно, но это далеко не так. Чтобы вывести ресурс на первые позиции поисковой выдачи, нужно использовать те же приёмы, что и при продвижении сайтов на других движках.
Основные правила успешного продвижения едины:
- интересный, экспертный контент;
- правильно оформленные заголовки и мета-теги;
- цитирование на тематических порталах;
- качественная ссылочная масса;
- постоянная работа над улучшением поведенческими факторов;
- отсутствие технических ошибок;
- скорость загрузки и мобильная адаптивность;
- коммерческие факторы ранжирования (там где они уместны);
- E-A-T факторы.
Делать и развивать качественный и полезный для посетителей ресурс который может закрывать их потребности. Ничего нового и секретного.
Поисковые машины индексируют и высоко ранжируют сайты на Тильде, так же хорошо как и сайты на других популярных CMS.
Tilda многофункциональна, она отлично подойдет для:
- лендингов;
- малостраничных сайтов;
- сайтов компаний;
- сайтов услуг;
- сайтов ивентов;
- блогов;
- небольших интернет-магазинов;
Далее пройдемся по основным пунктам оптимизации настройки и функционала конструктора которые необходимы для успешного продвижения.
Подключение домена к Тильде
Настройка Тильда осуществляется в админ части сайта. Вам для этого нужно перейти в Настройка сайта
Пройдите Настройка сайта — Домен. Если у вас есть зарегистрированный домен — тут можете его прописывать. Если домена нет — рекомендую зарегистрировать и использовать свой.
Для продвижения не обязательно регистрировать домен или использовать зарегистрированный ранее. Вы можете использовать домен от конструктора, но более качественный результат даст независимое доменное имя. Если у вас нет домена, его понадобится купить. Руководство по покупке доменного имени есть в справке CMS.
Для подключения основного домена к конструктору нужно добавить запись А-типа через панель управления доменом. Разберёмся на примере:
- Откройте панель управления доменом (вкладка «Управление DNS зонами»).
- Перейдите к пункту меню «Добавление записи в DNS».
- Добавьте запись типа А и укажите IP адрес со значением 185.129.100.112.
- Удалите другие записи А-типа для доменного имени, если они были добавлены ранее. Домен не сможет работать, если будет использоваться несколько записей.
Для регистрации поддомена алгоритм действий похожий:
- Откройте настройки основного домена.
- Выберите А-запись с IP-адресом 185.129.100.112.
- Сервер имён (NS записи) оставьте без изменений.
Некоторые регистраторы не предоставляют DNS-серверы. В этом случае услугу можно заказать отдельно за доплату или использовать бесплатный сервис DNS-хостингов. Например, Яндекс.Коннект. На активацию изменений уходит от 3-х часов до суток.
Чтобы использовать новое доменное имя, в настройках Тильды откройте Настройки сайта — Домен, и пропишите его в соответствующей графе. Вам нужно перейти именно к настройкам ресурса, а не страницы. После сохранения изменений сайт следует заново опубликовать.
Пример подключенного домена на Тильде
Tilda Google Analytics и Яндекс.Метрика — подключение сервисов статистики
Пользователи платного тарифа могут подключить панель веб-мастера от CMS. Панель собирает расширенную статистику, отвечает за настройку редиректа, контроль и изменение мета-тегов, даёт подсказки по устранению ошибок на сайте и по улучшению индексации.
На панели вебмастеров есть режим тестирования. С помощью инструмента проверяется соответствие сайта требованиям поисковиков. Настроек много, но интерфейс интуитивно понятный, так что вы точно не потеряетесь.
Раздел «Ещё» открывает дополнительные возможности:
- настройка создания RSS-ленты;
- возможность задать идентификацию главного урла в sitemap.xml, robots.txt и мета-теге canonicial URL;
- добавление API-ключей для Google Maps и Яндекс.Карты;
- установка счётчиков Google Analytics и Яндекс.Метрика;
- подтверждение прав на сайт.
Рекомендую подключить вебмастера поисковых систем и их системы аналитики! Это поможет получить гораздо больше полезных данных о продвижении в поисковых системах чем стандартная Статистика сайта от Тильда!
Для просмотра встроенной Тильда аналитики зайдите: Настройка сайта — Аналитика — Посмотреть статистику
Для подключения к Тильда Яндекс.Метрика и Google Analytics перейдите в Настройки сайта — Аналитика и в соответствующих колонках совершите настройку.
Настройка sitemap.xml и robots.txt на Tilda
Конструктор по умолчанию генерирует файлы robots и sitemap. Дополнительные надстройки, как в альтернативных CMS, применять не придётся. Это весомый плюс Тильды, потому что файлы отвечают за следующие моменты:
- сайт можно закрыть от индексации или открыть к индексу за несколько секунд в удобном интерфейсе;
- если какие-то страницы необходимо закрыть от индекса — это делается в настройках конкретной страницы в пару кликов;
- новые или удаленные страницы автоматически добавляются, или удаляются из файла sitemap.xml
Конечно, не получится сделать различные SEO «извращения»)) с данными файлами которые делают оптимизаторы. Не получится задать приоритет к индексации различным страницам в sitemap, не получится указать clean param, Crawl-Delay и прочее в robots. Но поверьте, для 99% проектов которые продвигаются на Тильда данные манипуляции не нужны. Достаточно существующего функционала.
Страницы сайта автоматически добавляются в sitemap.xml. Если какие-то страницы необходимо скрыть от индекса — данные настройки задаются в настройках страницы на которой делаем изменения.
Пример sitemap.xml на Тильда
Пример robots.txt на Тильда
Тильда https — настройка протокола безопасности
Для безопасной и правильной работы ресурса нужно использовать протокол https. Когда задействованы два протокола — http и https, поисковики могут наложить штраф за дублирование контента. Сайты, защищённый по современному https протоколу, ранжируются гораздо выше так как наличие защищенного протокола обеспечивает безопасность при передаче информации и ее сохранности.
Чтобы настроить протокол безопасности вам необходимо перейти Настройки сайта — SEO.
Здесь же настраивается переадресация с www на этот же сайт, но уже без поддомена или наоборот. Переадресация защищает вас от дублирования контента и потери позиций ранжирования. Не игнорируйте этот момент!
Для перехода на https откройте в админ панели Настройка сайта — SEO — Настройка HTTPS — Редактировать
Установите флажок в положение «защищенный протокол для сайта включен». Не забудьте настроить редиректы с HTTP — HTTPS
Для настройки редиректов с www или http
Устанавливаем необходимые нам 301 редиректы. Не забываем проверить
Как задать главную страницу?
Задаем главную страницу на Tilda
Чтобы задать главную страницу на Тильда перейдите сначала в Настройки сайта — Главная страница. Выберете из всех страниц созданных на сайте ту, которая и будет главной для вашего ресурса. Не завывайте сохранять внесенные изменения.
Как прописать метаданные?
О важности и необходимости корректного заполнения мета-данных на посадочных страницах писать, на мой взгляд, просто не корректно. Метаданные в Тильда прописываются очень просто. Это можно проделать, перейти в Настройки, в настройках страницы заполнить поля из меню «Главное». Если вы хотите, чтобы для социальных сетей, например Facebook, выводились специальные заголовки и описания + изображения отличимые от данных которые вы заполнили для продвижения страницы — пропишите корректную информацию в «Задать специальные мета-данные» в пункте меню «Facebook и SEO».
Прописать нужно такие данные:
- Заголовок — это название тега title. Поисковики используют его, чтобы показывать пользователям расширенное название страницы.
- Описание — это тег description, описывающий суть странички. С его помощью пользователи узнают, какой контент их ждёт.
- Ключевые слова или keywords — соответствуют пользовательским запросам.
- Адрес страницы — URL который будет у создаваемой страницы.
Рекомендую для каждой страницы указывать графический Бейджик. Это позволит при расшаривании страницы придать ей привлекательный и кликабельный вид. По умолчанию показывается первая картинка со страницы.
Задать Бейджик можно находясь в режиме администрирования конкретной посадочной страницы. Для этого переходим — Настройки — Бейджик.
Некоторые изображения и описания могут отображаться, например в Facebook, некорректно. Исправить проблему поможет встроенный дебагер Facebook.
Заполнив эти параметры, вы значительно поможете ранжированию сайта, но это даже не половина нужных нам настроек. Пойдём дальше?
Задаем метаданные на Tilda
Использование SEO заголовков в конструкторе
Для корректного ранжирования контента на странице и достижения всем заветного ТОП, поисковые системы рекомендуют использовать заголовки H1-H6. Казалось бы, всем знакомые элементарные правила, но на практике часто вижу обратное и это печально.
Чтобы создать заголовок для Тильды необходимо навести курсор мыши на любой блок на странице и нажать на + и перейти в раздел Заголовок выбрав из соответствующего списка предложенных интересующий вас. После написания заголовка перейдите в Настройка этого блока и задайте заголовку необходимый SEO тег Н1-Н3.
Задать SEO заголовки можно фактически любым блокам конструктора которые вы разместите или хотите изменить на посадочной странице.
Задаем заголовок на Tilda
Касаясь темы заголовков не лишним будет упомянуть про заголовки для изображений. За эту опцию отвечает тег «Альтернативный текст изображения Alt». Сделать это можно перейдя в Контент блока с изображением. В теге рекомендуется размещать основные ключевые слова, чтобы получать дополнительный релевантный трафик по Яндекс и Google картинкам + данные теги влияют на текстовую оптимизацию посадочной страницы.
заголовок для изображения
Настройка ЧПУ URL Tilda
Человекопонятные адреса способствуют высокому ранжированию страниц, лучше воспринимаются и запоминаются пользователями. По умолчанию при создании страницы ей присваивается URL такого вида /page4652188.html.
Что бы его изменить необходимо открыть Настройки страницы и задать необходимый URL понятный для пользователя и содержащий ключевые слова для продвижения.
Как прописать тег rel=»canonical»
Если на сайте есть страницы с одинаковым содержанием или очень схожим по смыслу (так называемые неявные дубли) необходимо для дублирующей страницы задать специальный тег еl=»canonical». Так поисковые системы будут знать какая страница должна учитываться в поиске, а какая из них является дублирующей и не учитываться в поиске. Отредактировать канонический адрес страницы можно в Настройках страницы → Facebook & SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Страница ошибки 404
Все мы знаем, что страница 404 появляется если пользователь ввел URL страницы с ошибкой или перешел по ссылке на страницу которая была удалена ранее или не доступна на текущий момент.
Чтобы создать страницу 404 ошибки, добавьте новую страницу в вашем сайте, оформите ее, опубликуйте и затем в Настройках сайта → Еще → Страница 404. Выберите страницу из списка, сохраните и опубликуйте все страницы.
Страницу нужно предварительно оптимизировать, тогда вы не потеряете трафик. На странице ошибки добавляют ссылки на самые популярные материалы и разделы. Не задавайте адрес для страницы 404 иначе появится стандартная ошибка конструктора.
Такая простая в реализации рекомендация поможет значительно улучшить поведенческие факторы.
Как добавить или изменить иконку сайта (favicon)
Фавикон или иконка сайта отображаются в результатах органической выдачи, на вкладке в браузере по левую сторону заголовка и в некоторых других элементах интерфейса.
На Tilda элемент нужно загружать в формате ico. С форматами jpeg или png конструктор не работает. Иконки, отображаемые на смартфонах, в закладках браузера и в живом меню Windows 10 можно загружать в формате png.
Рекомендую конвертер для создания favicon в ISO http://www.xiconeditor.com/
Для загрузки откройте настройки сайта и перейдите в раздел «Настройка сайта» — «SEO» — «Редактирование иконок (favicons)». После загрузки не забудьте сохранить изменения.
Как создать и подключить шапку и подвал (он же footer и header)
Header или шапка сайта — блок, размещённый вверху и единый для всех страниц. Самые распространённые элементы хедера — навигационное меню, контактные данные, брендовый логотип, корзина и переключатель языков.
Для привязки блока ко всем страничкам, нужно создать новую страницу в Tilda, а потом добавить туда необходимые элементы. Когда страница будет готова, откройте пункт меню «Шапка и подвал» в настройках сайта и присвойте ей значение header. Чтобы хедер начало= показываться, нужно опубликовать все страницы.
Подвал или footer — блок нижней части странички. В него добавляют значимую, но всё-таки не самую важную информацию. Как и хедер, футер отображается на каждой из страниц ресурса. Здесь указывают контактную информацию, знак копирайта и т.д.
Подвал оформляется по аналогии с шапкой, только после создания и оформления страницы, ей присваивают значение footer. Не забудьте опубликовать все страницы, а не только созданную. Иначе подвал не будет показываться.
Очень часто в шапке и подвале у конкурентов можно встретить различные «плюшки» и коммерческие факторы ранжирования. Анализируйте выдачу и оформляйте данные блоки соответственно — это улучшит ранжирование сайта.
В Тильда можно задавать каждой посадочной странице свои шапки! можно задать общие для всех страниц. Это очень удобная функция как по мне. Более подробно как это делать на видео ниже.
Как сделать 301 редирект на Тильда?
На Тильде 301 редирект делается быстро и удобно «SEO» — «Редиректы страниц» — «Редактировать». В соответствующие поля добавьте старые ссылки и урлы для переадресации.
Обязательно страница которую переадресуют должна быть удалена иначе 301 редирект не сработает!
Встроенная статистика (аналитика) в конструктор
Можно не устанавливать популярные системы аналитики на сайт — конструктор имеет встроенный функционал и предлагает базовую отчётность. Вы можете проверить, сколько людей пришло на сайт, какие ссылки открывались и что пользователи делали на страницах. По умолчанию отчёт строится за последний месяц и разбивается по дням, но диапазон дат и разбивку можно поменять. Данные собираются, как только публикуется сайт.
Встроенная аналитика предлагает такие отчёты:
- Посещаемость;
- Количество заявок;
- Сводка по сессиям, просмотрам и заявкам;
- Топовые страницы;
- Отчётность по UTM-меткам;
- Выполненные целевые действия (в качестве целевых действий можно задать отправку формы, клик по кнопке, переход во всплывающее окно и совершение платежа);
- Источники посещений;
- Количество посетителей из поисковых систем, социальных сетей и сторонних ресурсов;
- Местоположение пользователей.
Для людей у кого нет достаточного опыта работы с аналитикой этих метрик хватит, для всех остальных рекомендую ставить приоритетные инструменты аналитики. Как получать и расшифровывать статистику можно прочитать в
инструкции от Tilda
.
Что бы попасть в аналитику перейдите — Настройки сайта — Аналитика — Статистика сайта.
Подключение Google Tag Manager
С помощью диспетчера тегов или Google Tag Manager в код сайта встраивается контейнер, через который в дальнейшем публикуются теги. Таким образом не нужно менять код сайта при каждой необходимости внесения изменений. В контейнер можно добавить тег Google Analytics, например.
Диспетчер устанавливается также, как коды счётчиков аналитики:
- Авторизуйтесь или зарегистрируйтесь в Google Tag Manager.
- Добавьте контейнер и присвойте ему имя (можно оставить выбранной системой имя, то есть домен ресурса).
- Согласитесь с условиями пользования.
- Скопируйте номер контейнера (идентификатор прописывается в виде GMT-XYYYXX).
- В настройках Тильды откройте раздел «Аналитика и SEO» и в подкатегории «Google Tag Manager ID» пропишите идентификатор.
Настройки аналитики предлагают пользователям включить или отключить отложенную инициализацию счётчиков и пикселей. После активации фичи значительно ускоряется скорость загрузки ресурса, но если пользователь провёл на сайте меньше 2 секунд, система аналитики не будет добавлять его в статистику. Пошаговый гайд по настройке менеджера тегов вы найдёте
в справке Тильды
.
Подключение API для карт
Для подключения карты понадобится ввести идентификатор отслеживания. Для получения кода нужно отправить запрос модераторам Google или Яндекс. Информацию по получению API кода ищите в справках поисковиков. Когда вы получите идентификатор, его нужно прописать в настройках веб-ресурса. Поля для внесения находятся в пункте меню «Еще».
Как добавить поиск по сайту?
Поисковая строка улучшает поведенческие факторы, а это помогает более высокому ранжированию ресурса. Поиск также увеличивает конверсию веб-ресурса. Для информационных порталов и интернет-магазинов — это обязательный элемент.
Тильда предлагает два варианта — встроенная строка или пользовательский поиск от Google. Google-поиск будет показывать только материалы, которые прошли предварительную индексацию и рекламный контент. Встроенный не отображает рекламу и сразу готов к показу новых материалов.
Настройка поиска осуществляется в меню Другое — Блок Т838 (Поиск по сайту) или Т985 или Т148. Выбирайте что вам нравится и используйте.
Поисковая строка начнёт показываться в течение 15 минут, так как ресурсу нужно будет проиндексировать содержимое страниц. Важно, чтобы не было запрета на индексацию страниц, иначе поиск будет работать некорректно. Если доступ к страницам ограничен в Личном кабинете, поиск по ним не осуществляется.
Поиск по сайту от Google
Откройте
страницу программируемой поисковой системы
и кликните по кнопке «Начать». В соответствующем поле укажите URL сайта и нажмите «Создать». Система сформирует код, который нужно добавить в конструкторе. Чтобы получить его, кликните кнопку «Получить код» и скопируйте идентификатор.
Теперь вернитесь в CMS и пройдите путь «Библиотека блоков» — «Другое» — «Поиск по сайту Google (Т148)». Скопированный идентификатор нужно вставить в графу «Контент». В конце сохраните изменения и опубликуйте страницу.
Варианты реализации поиска по сайту на Тильда
Как создать микроразметку на Тильда?
Микроразметка позволяет поисковым роботам идентифицировать контент на странице, а затем показывать релевантные для пользователей части контента в поисковой выдаче тем самым увеличивая кликабельность на ваш сайт. Поисковики считывают коды, предварительно добавленные в теги. Ориентируясь на коды роботы принимают решение, какие данные стоит добавить в описание сайта в выдаче. Если у ваших конкурентов есть микроразметка, а у вас её нет — с большей вероятностью поисковые системы предоставят более информативные и расширенные сниппеты и пользователи кликнут на них. Ну или все возможно вплоть до наоборот.
Код микроразметки можно сформировать в генераторе. Рекомендую использовать
Web Code Tools
.
Допустим, нужно добавить микроразметку Schema.org для статьи в блоге. Откройте генератор и выберите подходящий тип страницы. В нашем случае это «Статья/Article».
В колонке справа появится код, его нужно скопировать. После этого вернитесь на Tilda и откройте настройки страницы.
В настройках вам нужен раздел «Дополнительно» и поле «HTML-код вставки внутрь HEAD». Пропишите в поле код, который скопировали. Теперь повторно опубликуйте страницу и дождитесь, пока поисковики проиндексируют её. Чтобы проверить правильность, можно воспользоваться валидаторами микроразметки
Яндекс
или
.
добавление микроразметки на Тильда
Пример кода Schema.org Article из этой страницы
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://result-plus.agency/prodvijenie-sajta-na-tilda"
},
"author": {
"@type": "Person",
"name": "Садовничий Сергей"
},
"publisher": {
"@type": "Organization",
"name": "Result Plus",
"logo": {
"@type": "ImageObject",
"url": "https://static.tildacdn.com/tild6230-6138-4262-b466-393865373834/logo2.jpg"
}
},
"headline": "SEO Продвижение Сайта На Тильде: Гайд По Оптимизации, Преимущества, Недостатки, Кейсы ⭐ Блог Result Plus",
"image": "https://static.tildacdn.com/tild3834-3131-4062-a238-323932323165/tilda.jpg",
"datePublished": "2021-08-18"
}
</script>
Чек лист основных пунктов оптимизации сайта на Тильда (и не только)
- Не добавляйте в текст много ключевых слов. Поисковые роботы определяют такой контент как спам и не показывают;
- Используйте только полезные блоки и информацию на посадочных страницах. Не добавляйте все подряд блоки, которые предложит конструктор. Выберите уместные для вашего ресурса. Проведите анализ ниши и конкурентов — это поможет понять какие элементы и контент должны быть на ваших страницах;
- Подключите защищённый протокол https;
- Подготовьте и активируйте страницу Ошибки 404;
- Пользуйтесь мета-тегами на странице. H1 добавляется один раз, H2 и H3 делят объёмные части текста на блоки, а тег alt должен содержать ключевые слова для описания изображения;
- Нормальная длина заголовка в Title — 70-90 символов или около 12 слов. В Title обязательно добавляется ВЧ ключевой запрос. Всё, что свыше 70 символов, не поместится в сниппет;
- Нормальная длина описания или Description — 180 символов. В описании желательно тоже один раз использовать главный ключевой запрос.
- Tilda автоматически оптимизирует размер изображений во время загрузки. Качество при этом не снижается, но изображения получаются большими — 1680 пикселей по ширине. Лучше предварительно оптимизировать изображения, чтобы уменьшить их вес и не замедлять скорость загрузки страниц.
- Используйте ЧПУ, чтобы пользователи легко запоминали адреса страниц;
- Если есть страницы, на которые пользователи не должны попадать, закройте к ним доступ для поисковых роботов;
- Контролируйте статистику. Если появляются новые ключевые слова, по которым сайт показывается в поиске, дорабатывайте контент на страницах.
- Дублированные страницы нужно закрывать от индексации с помощью тега rel=canonical;
- Не забывайте настраивать переадресацию страниц при смене урлов;
- Сделайте навигацию простой, тогда количество совершённых целевых действий будет намного выше. С помощью навигации пользователи смогут понять, каких действий от них ждут;
- Публикуйте полезный контент, который может решить проблему пользователя и ответить на запрос;
- Не старайтесь спамить ссылками. Они нужны в меру. Лучше повышайте качество контента;
- Делайте структуру сайта максимально полной. Полная и качественная услуга — залог эффективного продвижения в дальнейшем.
Недостатки Тильды
Для себя я выделил следующие недостатки конструктора:
- Полноценная SEO Оптимизация Тильда доступна в платном тарифе. В бесплатной версии конструктора получится запускать лендинги под другие источники трафика — PPC например. Месячная стоимость на минимальном тарифе составляет 750 руб/мес и в зависимости от количества проектов и возможности конструктора увеличивается. Подробней о тарифах тут https://help-ru.tilda.cc/subscription#personaltobusiness;
- Ограничение в количестве полнофункциональных создаваемых страниц в рамках одного домена — 500 страниц;
- Tilda закрывает для пользователей доступ к системным файлам разработанного сайта. Внести изменения в код нельзя;
- Тильда не подойдет для сложных технических сайтов;
- Отсутствие автоматизации и возможности задать шаблоны метаданных для определенных страниц. Для каждой страницы нужно все вносить отдельно;
- Имеются ограничение на загрузку файлов: изображение до 10 Mb, место на хостинге 1Gb.
Преимущества Тильды
Преимуществ я вижу гораздо больше чем недостатков. Для кого-то конструктор по умолчанию сплошной негатив и ничего хорошего от него ждать не стоит). Каждому свою. Вот мой список плюсов:
- Дизайн и оформление. Простота в создании и удобство подачи визуального контента;
- Интуитивно понятный интерфейс позволяющий любому человеку без особых усилий создать лендинг или сайт для своих целей не имея ни единого представления о верстке, дизайну и программированию. Страницы создаются с помощью размещения различных блоков (текстовых, графических, преимуществ, галерей, услуг и прочих) в любой последовательности;
- Быстрота в развертывании проекта — около 90 шаблонных страниц с уже готовыми блоками;
- Низкий порог входа — Тильда предоставляет свой хостинг и доменное имя на своем поддомене для старта работ. За это платить не нужно. Яндекс любит проекты на поддоменах Тильды и хорошо их ранжирует даже в конкурентных нишах;
- Широкое поле для работы дизайнеру — возможность создавать любые блоки с 0 для этого есть специальный Zero- блок. Также можно дорабатывать существующие блоки которых более 450 штук;
- Все блоки в Тильда мобильно адаптированы под любое устройство по умолчанию;
- Возможность сделать SEO оптимизацию для продвижения сайта в ТОП;
- Интеграция со многими популярными сервисами и CRM: платежными системами, e-mail рассылками, чатами, отзывами и т.д;
- Функция «Потоки» — для добавления на сайт ленты публикаций не требующих сложного оформления. Например новости или посты. Неограниченное количество оптимизируемых страниц (можно задать метаданные, заголовки в тексте Н1-Н4, изображения или видео, текст, автора новости или статьи. Для новостей и постов это довольно удобно;
- Поддержка быстро реагирует на любые запросы и очень много обучающих материалов позволяющих в самый короткий срок разобраться и решить поставленные задачи в рамках возможности конструктора;
- Плагин для WordPress для размещения на последнем страниц сделанных на конструкторе; Например для размещения красивых лонгридов. Пример такого симбиоза можете посмотреть на проекте Лайфхакер — Пример лонгрида на Лайфхакере;
- Имеется встроенная CRM, в которую стекаются все получаемые с сайта заявки;
- Высокая скорость загрузки страниц благодаря используемым технологиям — Lazy Load, CDN, адаптивное сжатие изображений;
- При использовании Потоков возможно создать Турбо Страницы для Яндекс и AMP страницы для Google.
Какие типы проектов можно эффективно продвигать
- Блоги (неограниченное количество страниц не требующих сложного оформления);
- Лонгриды и спецпроекты для СМИ;
- СМИ (неограниченное количество страниц не требующих сложного оформления);
- Корпоративные сайты;
- Сайты услуг (практически любого сегмента от салонов красоты до стоматологических клиник и строительных компаний);
- Одно страничные сайты и лендинги;
- Небольшие интернет-магазины.
Видео гид по SEO для сайта на Тильде
Кейсы по продвижению сайтов на Тильда
Ну и напоследок самое интересное — некоторые кейсы и реальные примеры продвижения сайтов на Tilda. Для всех скептиков которые твердят, что сайты на этом конструкторе не продвигаются, могу ответить так — нормально делайте, нормальный результат будет, а использовать для достижение бизнес результатов либо конструктор, либо другую CMS — тут нужно предметно смотреть и отталкиваться от специфики и потребностей бизнеса и поставленных задач. SEO задачи, скажу я вам, успешно можно реализовать и на Тильда для множества проектов.
-
Сайт компании по услугам HR консалтинга
-
Интернет-магазин премиум букетов в Москве
-
Сайт пассажирского перевозчика из Киева в Крым
-
Сайт по Essay вертикали (студенческие работы)
-
Сайт агентства по переводам с русского на английский в Лондоне
Указанные выше примеры демонстрируют возможность продвижения сайтов на Тильда как в узко профильных нишах, так и в высоко конкурентных вертикалях. Пока личных примеров для публичного показа не много. Со временем буду дополнять данную статью новыми кейсами, как раз на подходе еще парочка проектов которые можно будет показать. Видел ряд успешных кейсов у коллег, но добавлять сюда данные примеры считаю не правильным.
Я не пытаюсь никого переубеждать в необходимости делать сайты только на этом конструкторе. Отнюдь. Есть много других хороших CMS. Каждый выбирает свой путь и методы для реализации поставленных перед проектом/бизнесом целей. Лично мне Тильда зашла и поставленные задачи по проектам решает почти на 100%.
Спасибо что нашли в себе силы осилить сколько букв).
Всем ТОП)!
У вас сайт или лендинг на Тильде и ему нужна эффективная поисковая оптимизация?
Воспользуйтесь нашей услугой, переходите по ссылке Заказать SEO продвижение сайта на Тильда
Садовничий Сергей
Основатель и руководитель Result Plus
C 2014 года профессионально занимаюсь продвижением сайтов в поисковых системах.
В 2017 году основал агентство Result Plus. Для клиентов делаем эффективное SEO для бизнеса и оказываем консалтинговые услуги. Для партнеров оказываем SEO аутсорсинговые услуги. Параллельно развиваем и продвигаем внутренние проекты под affiliate marketing.
В свободное время пишу статьи про SEO и бизнес.
ПРОДВИГАЕМ И РАЗРАБАТЫВАЕМ САЙТЫ НА ТИЛЬДА
ОБРАЩАЙТЕСЬ!

Практическое руководство по настройке 301 редиректа при смене домена
Вы завели сайт на Тильде, потом купили свой домен и теперь нужно грамотно переехать, чтобы поисковые системы верно определяли адрес сайта и везде показывался ваш новый домен? Тогда эта статья то, что вам нужно. Разбираюсь в нюансах с самого начала, так как сама столкнулась с этой проблемой, готового решения в интернете не нашла, а делать было надо.
Настройка 301 редиректа и склейка разных доменов, на которых находится одинаковый контент, необходимы для того, чтобы поисковые системы верно понимали какой сайт показывать в поиске. И если вы купили красивый домен, например shivasstories.ru, вы явно не хотите, чтобы поисковики по вашим запросам показывали поддомен с адресом tilda.ws.
Но тут в силу вступают подводные камни, о которых не задумываешься при выборе площадки для сайта, а сталкиваешься лишь потом.
· Сделать перенаправление и 301 редирект с поддомена Тильды на свой домен нельзя! Это не получится автоматически сделать ни с помощью блока T223, ни с помощью 301 редиректов в кабинете Тильды, так как они работают только в рамках одного домена.
· Файл robots.txt на Тильде есть и генерируется автоматически, но менять его нельзя. Соответственно прописать в нем редирект тоже не получится.
Так что делать? Можно выгрузить сайт, переехать на другую платформу с открытым кодом и не париться. Но Тильда меня полностью устраивает и я не программист, чтобы мне было интересно возиться с кодом. Давайте разбираться.
Переезд сайта в Яндексе
· Сообщаем Яндексу что мы существуем и это наши сайты. Для этого регистрируемся в Яндекс Вебмастере. Подробная инструкция от Яндекса как это сделать по ссылке.
· Связываем в настройках сайта в разделе SEO сайт с аккаунтом вебмастера нового домена. Это понадобится для подтверждения прав на сайт.
· Начинаем готовить переезд сайта для Яндекс.Вебмастера по 1 и 2 пункту справки.
А дальше облом: сделать редирект никак. Попытка перевезти сайт без этого на вкладке: Индексирование → Переезд сайта в Вебмастере без этого не работает.
Остаётся один вариант действий → забить на накопленные позиции, и запретить индексацию старого адреса для Вебмастера и после этого попробовать переехать. Если вы делаете это сразу при покупке домена как я, то позиций там и не будет, чтобы их жалеть.
Запрещаем Яндексу индексировать старый домен.
· В Вебмастере старого домена заходим на вкладку: Инструменты → Удаление страниц из поиска.
· Удаляем все страницы ненужного домена из индексации вбив в строку “/”
· Дожидаемся пока статус заявки сменится на Удалена.
· На вкладке Индексирование → Переезд сайта в Вебмастере настраиваем переезд со старого сайта на новый. Ура, работает.
· Ну и терпеливо ждем пару дней или больше, пока проиндексируется новый домен.
· Идем разбираться с Гуглом.
Переезд сайта в Google
· Показываем Google Search Console, что это наши домены, они существуют и их надо индексировать.
· Для этого регистрируемся в Google Search Console и добавляем в него права на оба домена — поддомена на Тильда и своего нового домена.
· Связываем в настройках сайта в разделе SEO сайт с аккаунтом консоли нового домена. Это понадобится для подтверждения прав на сайт для поддомена.
· Для подтверждения прав на сайт для вашего личного домена нужно зайти в Тильда → Настройки сайта → Домен → Настройка DNS и вставить в открывшееся окно код из консоли.
Что делать дальше я не нашла, потому-что в Google Search Console нельзя закрыть весь домен от индексирования, а проблемы с невозможностью настроить 301 редирект остались. Остается только надеяться, что Гугл признает каноническим нормальный домен и будет показывать в выдаче его.
Если у вас есть лучшее решение этой проблемы, без переезда с Тильды, поделитесь в комментариях, пожалуйста.
Если вы столкнулись с необходимостью поменять домен, при этом нужно осуществить переезд сайта в яндекс веб-мастере и гугл консоли (google console), дабы не потерять сео-наработки, а сайт у вас на Тильде, то перед вами возникнет много вопросов и на их выяснение вы потратите много времени и нервов. К тому же за это время разбирательств могут пострадать ваши сео-позиции.
Гугление и общение с поддержками Яндекс веб-мастера, Тильды лично мне не очень-то помогли, я только путался из-за разницы объяснения и делал всё неверно. В общем, для моего кейса я не нашёл подходящей информации. В итоге после пару недель мучений я докопался до сути и понял, что нужно сделать. В этом мне помогла замечательная поддержка REG.RU. Ребята быстро отвечают и сделали многое за меня! За что я им очень благодарен.
Хочу поделиться кейсом по переносу домена с 301 редиректом с остальными.
Что мы имеем:
Два одинаковых сайта на тильде
Два домена на рег.ру (далее в тексте A и B)
Наработанные SEO-позиции в домене А
(!) Главное зеркало домена A — https
Необходимость переехать с домена А на домен В с 301 редиректом, чтобы поисковики узнали о переезде и тем самым сохранить SEO.
Что нужно сделать, чтобы при этих условиях сделать 301-редирект с https на https:
— Оплатить на тильде тариф Бизнес, чтобы появилась возможность экспортировать сайт
— Экспортировать сайт с доменом A
— Оплатить хостинг на рег.ру (спасибо тебе ещё раз рег.ру!)
— В момент покупки хостинга рег.ру предложит оставить заявку на перенос сайта и его настройку! (круто, правда?)
— Доброжелательно попросить в заявке активировать вам специальный сертификат Let’s Encrypt. Можно и самому, но я любезно попросил и за меня его тоже настроили.
— И последнее — добавить в файл .htaccess нужные вам строчки кода из статьи — https://www.reg.ru/support/hosting-i-servery/kak-doba.. . Опять-таки, мне и с этим файлом очень помогли ребята из поддержки.
Готово. Теперь можно идти в веб-мастер и гугл консоль и пробовать включать инструмент для переезда сайта.
Надеюсь, эту статью найдут люди с такой же ситуацией, которая возникла и у меня.
Удачи и безболезненного вам переезда.